في ما يلي ميزات جديدة في Android Studio Iguana.
إصدارات رموز التصحيح
في ما يلي قائمة بإصدارات رموز التصحيح في إصدار Iguana من "استوديو Android" والمكوّن الإضافي لنظام Gradle المتوافق مع Android 8.3.
الإصدار Iguana من "استوديو Android" | الإصدار 2 من حزمة تصحيح 2023.2.1 والإصدار 8.3.2 من المكوّن الإضافي لنظام Gradle المتوافق مع Android (أبريل 2024)
يتضمّن هذا التحديث البسيط إصلاحات للأخطاء.
الإصدار Iguana من "استوديو Android" | الإصدار 2023.2.1 من حزمة التصحيح 1 والإصدار 8.3.1 من المكوّن الإضافي لنظام Gradle المتوافق مع Android (مارس 2024)
يتضمّن هذا التحديث البسيط إصلاحات للأخطاء.
تحديث النظام الأساسي IntelliJ IDEA 2023.2
يتضمّن الإصدار Iguana من "استوديو Android" تحديثات IntelliJ IDEA 2023.2 التي تعمل على تحسين تجربة بيئة التطوير المتكاملة (IDE) في "استوديو Android". للحصول على تفاصيل حول التغييرات، راجِع ملاحظات إصدار IntelliJ IDEA 2023.2.
دمج نظام التحكّم في الإصدارات في "إحصاءات جودة التطبيق"
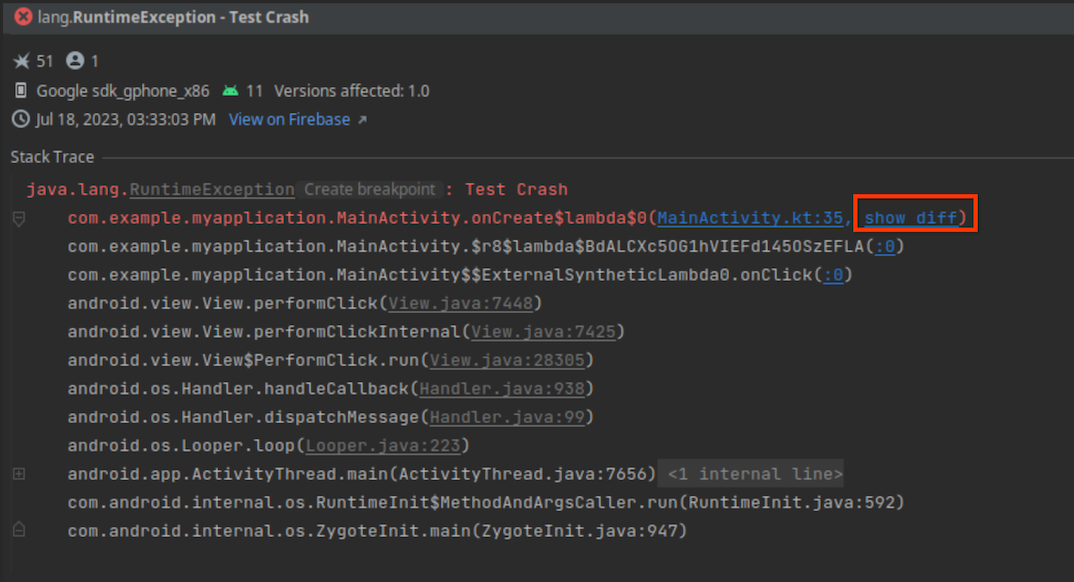
تتيح لك إحصاءات جودة التطبيق الآن الانتقال من تتبُّع تسلسل استدعاء الدوال البرمجية في Crashlytics إلى الرمز البرمجي ذي الصلة، وذلك في الوقت الذي حدث فيه التعطُّل. يرفق المكوّن الإضافي لنظام Gradle المتوافق مع Android بيانات تجزئة عملية الإرسال في Git بتقارير الأعطال، ما يساعد "استوديو Android" في الانتقال إلى الرمز البرمجي وعرض كيفية ظهوره في الإصدار الذي حدثت فيه المشكلة. عند عرض تقرير عن تعطُّل في إحصاءات جودة التطبيق، يمكنك اختيار الانتقال إلى سطر الرمز في عملية استخراج git الحالية أو عرض الفرق بين عملية الاستخراج الحالية وإصدار قاعدة الرموز الذي أدّى إلى حدوث التعطُّل.

لدمج نظام التحكّم في الإصدارات مع إحصاءات جودة التطبيق، يجب استيفاء الحد الأدنى من المتطلبات التالية:
- أحدث إصدار Canary من "استوديو Android" Iguana
- أحدث إصدار أولي من المكوّن الإضافي لنظام Gradle المتوافق مع Android 8.3
- الإصدار 18.3.7 من حزمة تطوير البرامج (SDK) في Crashlytics (أو الإصدار 32.0.0 من قائمة مواد منصة Firebase لأجهزة Android)
لاستخدام ميزة دمج نظام التحكّم في الإصدارات مع نوع إصدار قابل لتصحيح الأخطاء، فعِّل العلامة vcsInfo في ملف التصميم على مستوى الوحدة. بالنسبة إلى إصدارات التطبيق (غير قابلة للتصحيح)
، يتم تفعيل العلامة تلقائيًا.
Kotlin
android { buildTypes { getByName("debug") { vcsInfo { include = true } } } }
Groovy
android { buildTypes { debug { vcsInfo { include true } } } }
عند إنشاء تطبيقك ونشره على Google Play، ستتضمّن تقارير الأعطال البيانات اللازمة لربط بيئة التطوير المتكاملة بالإصدارات السابقة من تطبيقك من تتبُّع تسلسل استدعاء الدوال البرمجية.
عرض أشكال الأعطال في Crashlytics ضمن "إحصاءات جودة التطبيق"
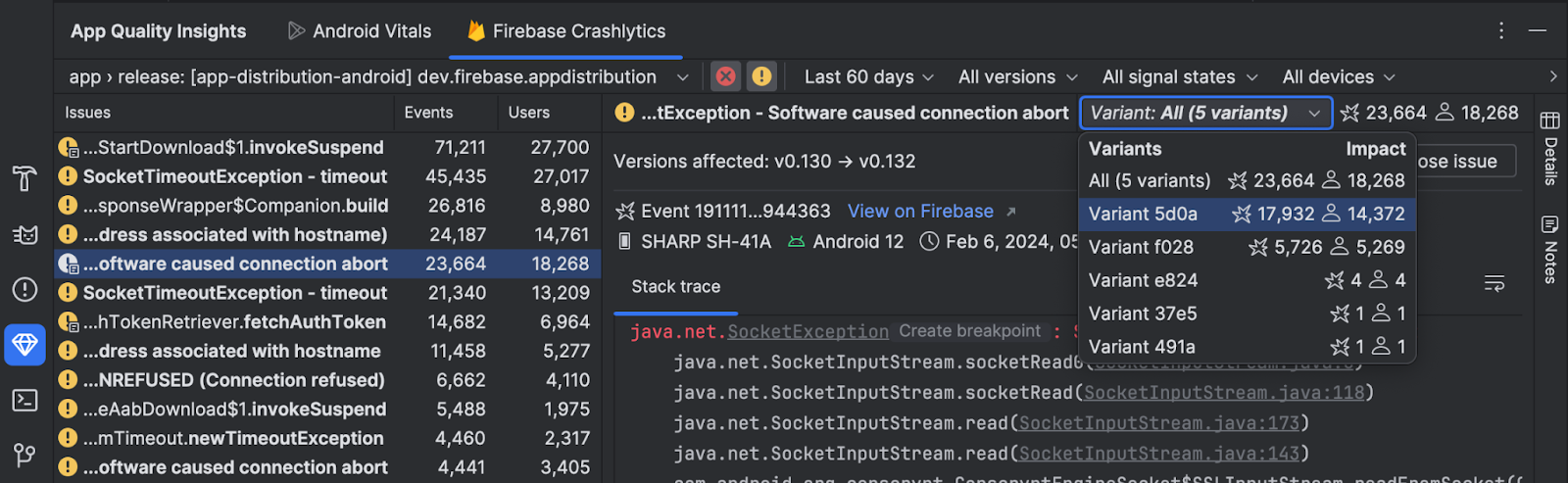
لمساعدتك في تحليل الأسباب الجذرية لتعطُّل التطبيق، يمكنك الآن استخدام ميزة "إحصاءات جودة التطبيق" لعرض الأحداث حسب الأنواع أو مجموعات الأحداث التي تتضمّن عمليات تتبُّع تسلسل استدعاء الدوال البرمجية متشابهة. لعرض الأحداث في كل صيغة من صيغ تقرير الأعطال، اختَر صيغة من القائمة المنسدلة. لتجميع المعلومات الخاصة بجميع خيارات المنتج، اختَر الكل.

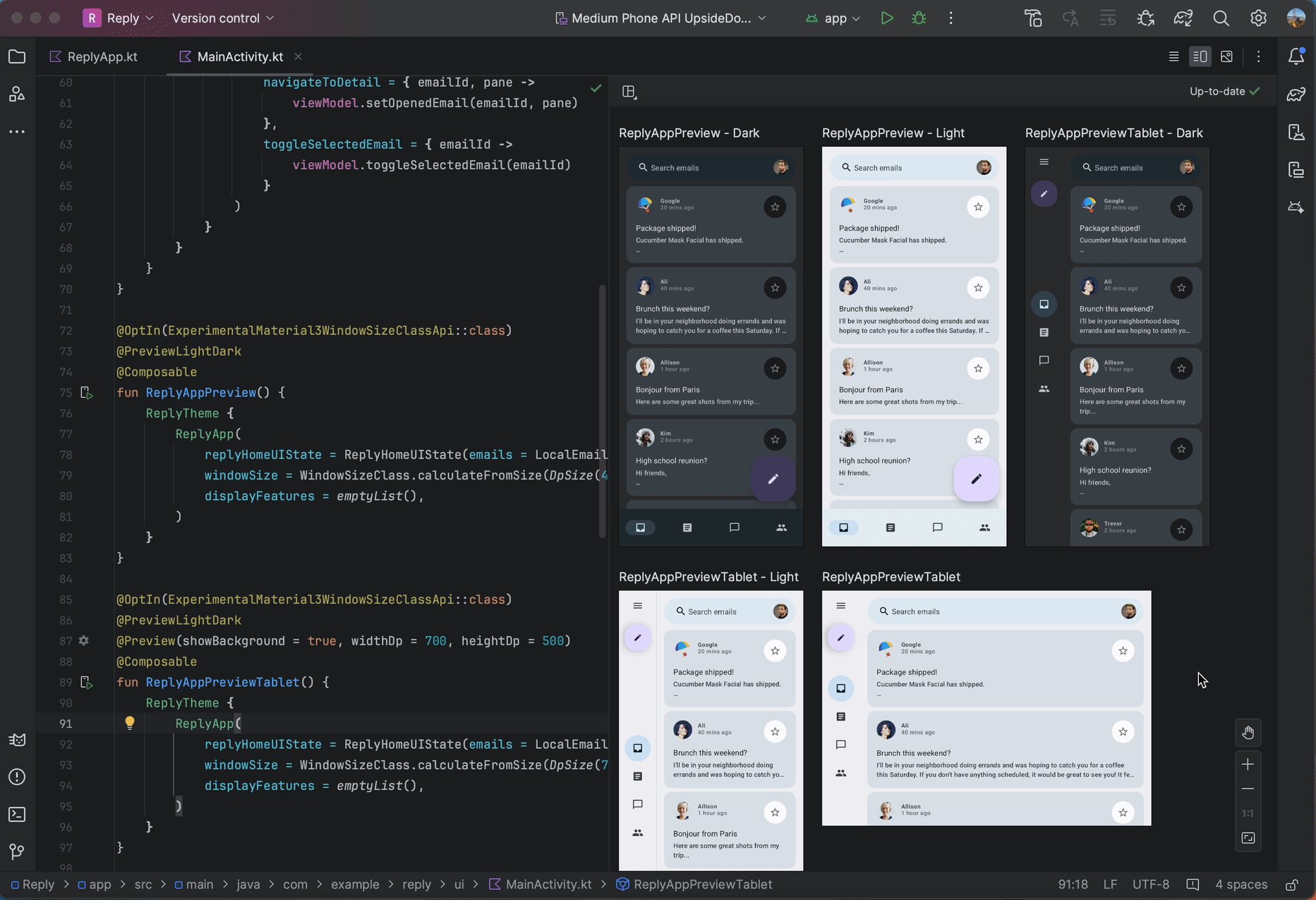
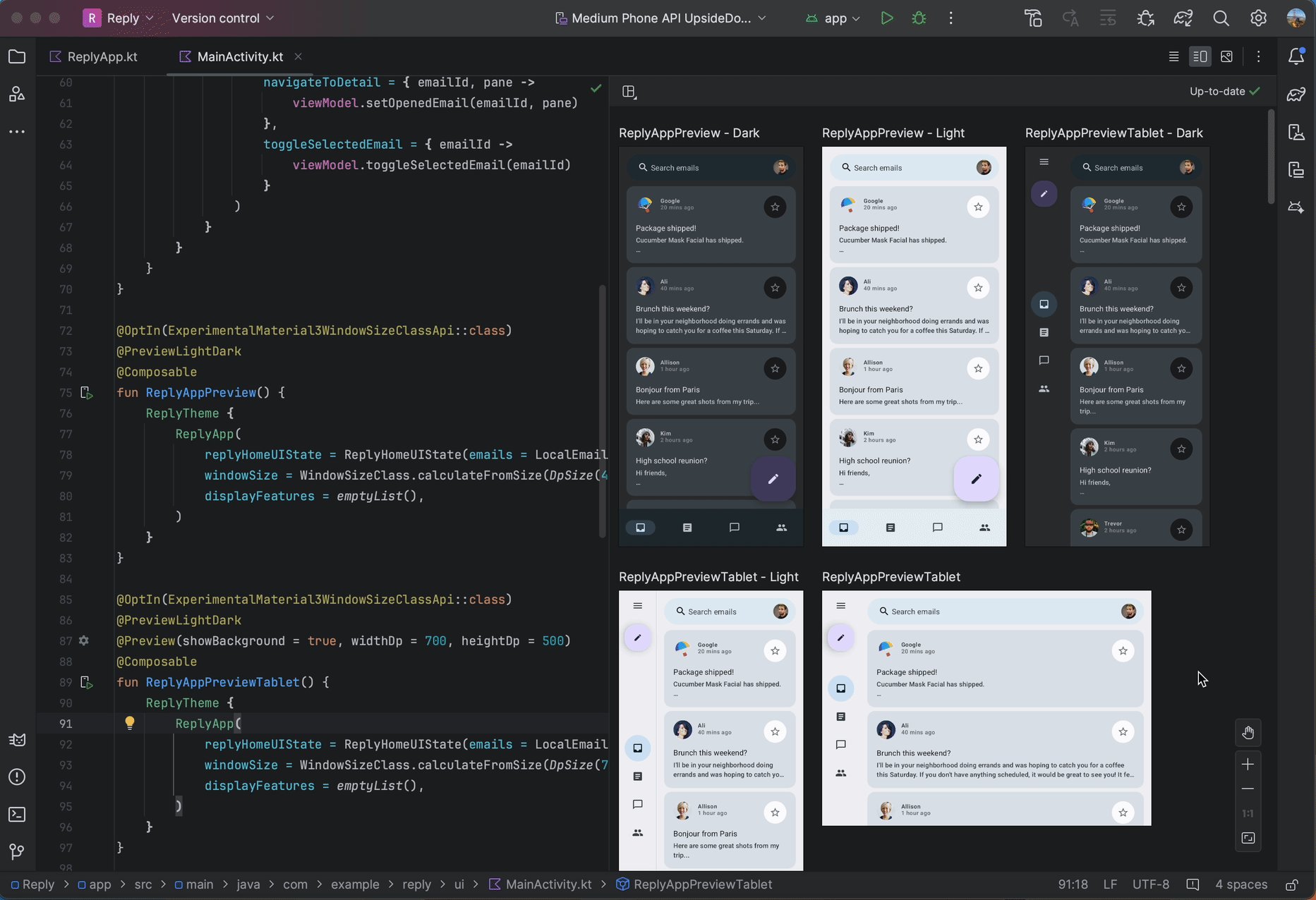
فحص Compose UI
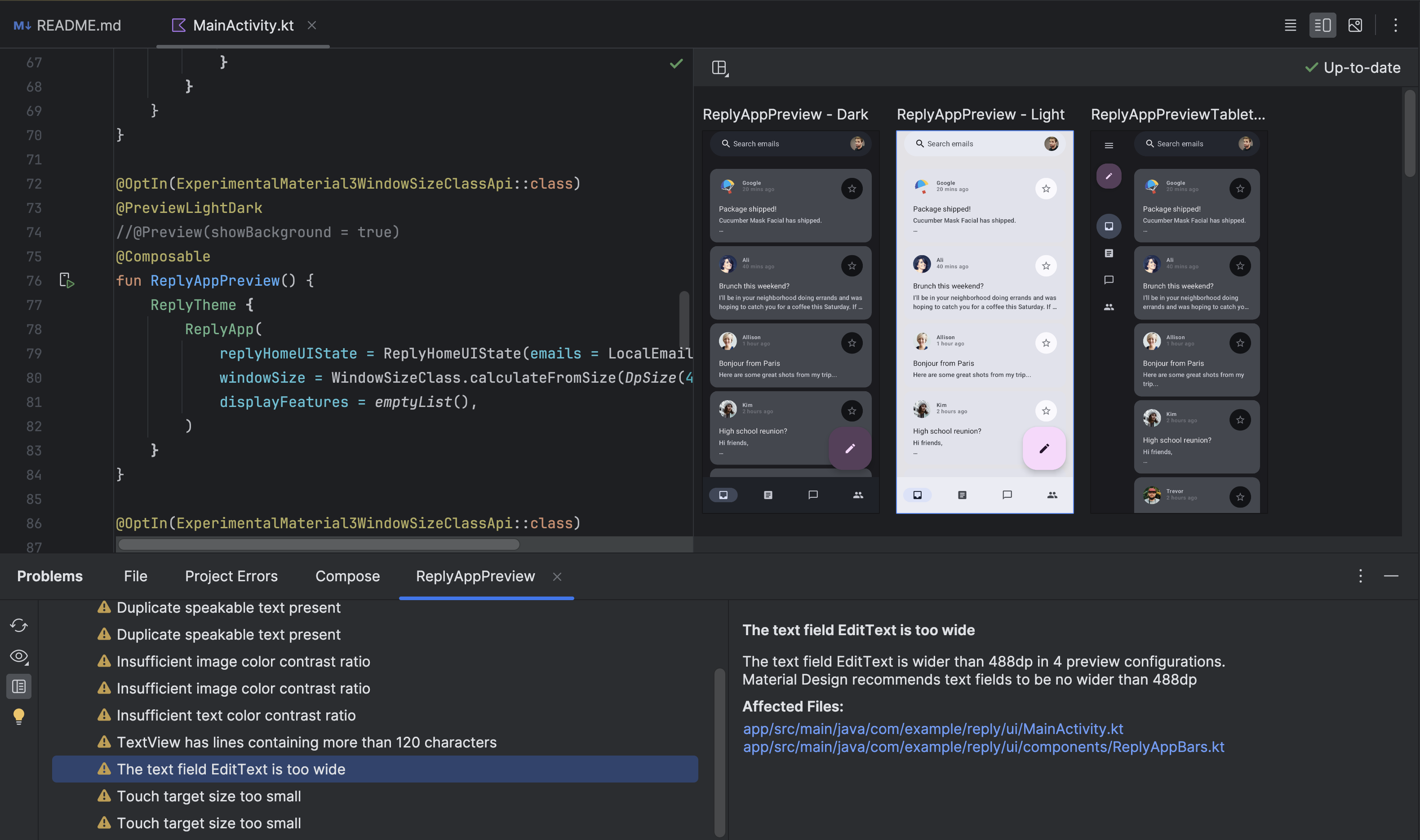
لمساعدة المطوّرين في إنشاء واجهات مستخدم أكثر تكيفًا وسهولة استخدام في Jetpack Compose، طرح الإصدار 5 من قناة Canary في Android Studio Iguana وضعًا جديدًا باسم "التحقّق من واجهة المستخدم" في "معاينة Compose". تعمل هذه الميزة بشكل مشابه لميزة التدقيق المرئي وعمليات الدمج الخاصة بفحوصات تسهيل الاستخدام في طرق العرض. عند تفعيل "وضع فحص واجهة مستخدم Compose"، تفحص أداة Android Studio تلقائيًا واجهة مستخدم Compose وتتحقّق من المشاكل المتعلقة بالتكيّف وإمكانية الوصول على مختلف أحجام الشاشات، مثل النص الممتد على الشاشات الكبيرة أو التباين المنخفض للألوان. يبرز الوضع المشاكل التي تم العثور عليها في إعدادات المعاينة المختلفة ويُدرجها في لوحة المشاكل.
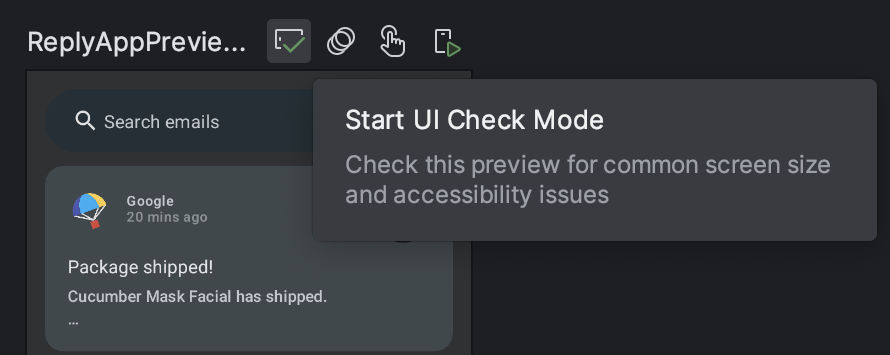
يمكنك تجربة هذه الميزة اليوم من خلال النقر على الزر "التحقّق من واجهة المستخدم"
![]() في "معاينة Compose" وإرسال ملاحظاتك:
في "معاينة Compose" وإرسال ملاحظاتك:

المشاكل المعروفة في "وضع فحص واجهة المستخدم":
- قد يتم فقدان التركيز على المشكلة المحدّدة في لوحة المشاكل
- لا تعمل "قاعدة الحظر"

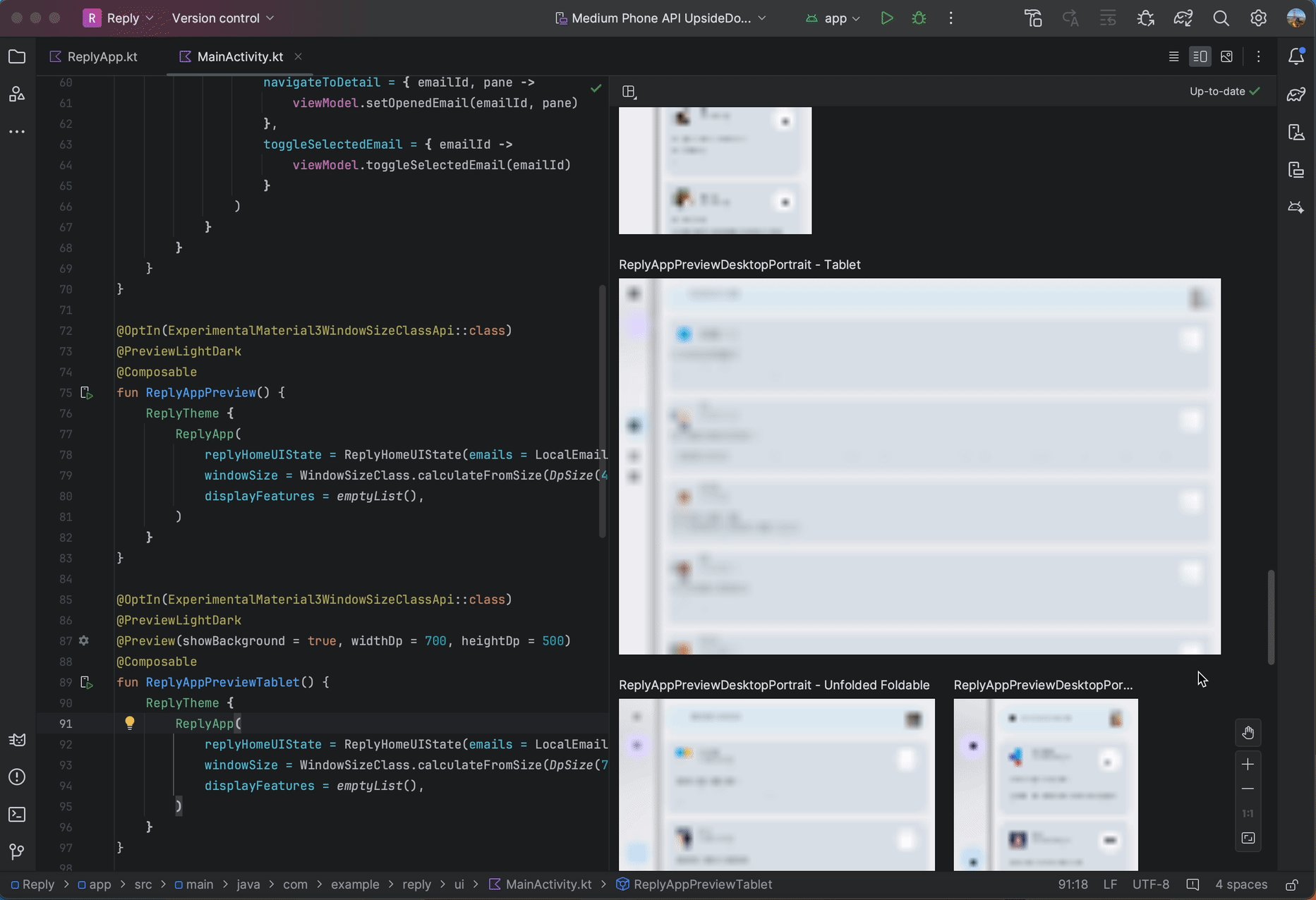
العرض التدريجي لمعاينة Compose
يتضمّن الإصدار 3 من قناة Canary في Android Studio Iguana ميزة "العرض التدريجي" في "معاينة Compose". في إطار الجهود المستمرة لتحسين أداء المعاينات، نعمل الآن على خفض جودة عرض أي معاينة خارج نطاق العرض بشكل متعمّد لتوفير الذاكرة المستخدَمة.
تم تطوير هذه الميزة بهدف تحسين قابلية استخدام المعاينات بشكل أكبر من خلال إتاحة إمكانية التعامل مع المزيد من المعاينات في الوقت نفسه في ملف واحد. ننصحك بتجربتها اليوم وإرسال ملاحظاتك.

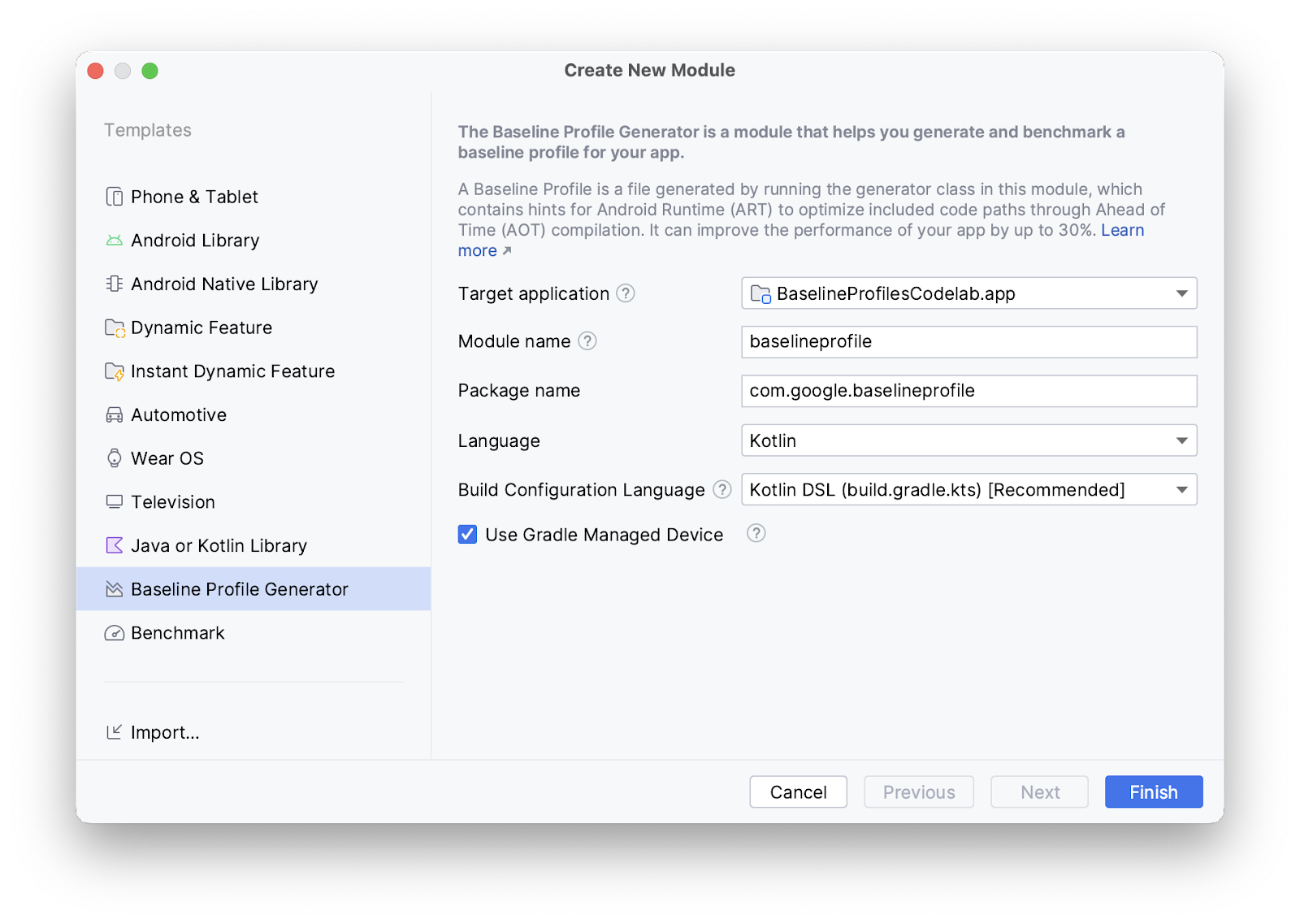
معالج وحدة "ملفات تعريف المرجع"
بدءًا من Android Studio Iguana، يمكنك إنشاء ملفات تعريف أساسية لتطبيقك باستخدام نموذج أداة إنشاء ملفات التعريف الأساسية في معالج الوحدات النمطية الجديد (ملف > جديد > وحدة نمطية جديدة).

يُعدّ هذا النموذج مشروعك ليكون متوافقًا مع "ملفات Baseline". تستخدم هذه الأداة إضافة Gradle الجديدة لملفات Baseline، والتي تعمل على أتمتة عملية إعداد مشروعك بالطريقة المطلوبة باستخدام مهمة Gradle واحدة.
ينشئ النموذج أيضًا إعداد تشغيل يتيح لك إنشاء Baseline Profile بنقرة واحدة من القائمة المنسدلة اختيار إعداد التشغيل/تصحيح الأخطاء.

الاختبار مقارنةً بتغييرات الإعدادات باستخدام Espresso Device API
استخدِم واجهة برمجة التطبيقات Espresso Device API لاختبار تطبيقك عندما يخضع الجهاز لتغييرات شائعة في الإعدادات، مثل التدوير وفتح الشاشة. تتيح لك واجهة برمجة التطبيقات Espresso Device API محاكاة تغييرات الإعدادات هذه على جهاز افتراضي وتنفيذ اختباراتك بشكل متزامن، وبالتالي لا يتم تنفيذ سوى إجراء واحد أو تأكيد واحد لواجهة المستخدم في كل مرة، وتكون نتائج اختبارك أكثر موثوقية. مزيد من المعلومات حول كيفية كتابة اختبارات واجهة المستخدم باستخدام Espresso
لاستخدام Espresso Device API، يجب استيفاء الشروط التالية:
- الإصدار Iguana من "استوديو Android" أو إصدار أحدث
- الإصدار 8.3 من المكوّن الإضافي لنظام Gradle المتوافق مع Android أو إصدار أحدث
- الإصدار 33.1.10 من "محاكي Android" أو إصدار أحدث
- جهاز Android افتراضي يعمل بالمستوى 24 لواجهة برمجة التطبيقات أو مستوى أحدث
إعداد مشروعك لاستخدام Espresso Device API
لإعداد مشروعك بحيث يتوافق مع Espresso Device API، اتّبِع الخطوات التالية:
للسماح للاختبار بتمرير الأوامر إلى جهاز الاختبار، أضِف الإذنَين
INTERNETوACCESS_NETWORK_STATEإلى ملف البيان في مجموعة المصادرandroidTest:<uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permissions.ACCESS_NETWORK_STATE" />
فعِّل العلامة التجريبية
enableEmulatorControlفي الملفgradle.properties:android.experimental.androidTest.enableEmulatorControl=true
فعِّل الخيار
emulatorControlفي نص التصميم على مستوى الوحدة:Kotlin
testOptions { emulatorControl { enable = true } }
Groovy
testOptions { emulatorControl { enable = true } }
في نص برمجة الإصدار على مستوى الوحدة، استورِد مكتبة Espresso Device إلى مشروعك:
Kotlin
dependencies { androidTestImplementation("androidx.test.espresso:espresso-device:3.6.1") }
Groovy
dependencies { androidTestImplementation 'androidx.test.espresso:espresso-device:3.6.1' }
اختبار التغييرات الشائعة في الإعدادات
تتضمّن واجهة برمجة التطبيقات Espresso Device API حالات متعددة لاتجاه الشاشة وحالات الأجهزة القابلة للطي يمكنك استخدامها لمحاكاة التغييرات في إعدادات الجهاز.
اختبار إمكانية تدوير الشاشة
في ما يلي مثال على كيفية اختبار ما يحدث لتطبيقك عند تدوير شاشة الجهاز:
أولاً، لضبط حالة بدء متسقة، اضبط الجهاز على الوضع العمودي:
import androidx.test.espresso.device.action.ScreenOrientation import androidx.test.espresso.device.rules.ScreenOrientationRule ... @get:Rule val screenOrientationRule: ScreenOrientationRule = ScreenOrientationRule(ScreenOrientation.PORTRAIT)
أنشئ اختبارًا يضبط الجهاز على الوضع الأفقي أثناء تنفيذ الاختبار:
@Test fun myRotationTest() { ... // Sets the device to landscape orientation during test execution. onDevice().setScreenOrientation(ScreenOrientation.LANDSCAPE) ... }
بعد تدوير الشاشة، تأكَّد من أنّ واجهة المستخدم تتكيّف مع التصميم الجديد على النحو المتوقّع:
@Test fun myRotationTest() { ... // Sets the device to landscape orientation during test execution. onDevice().setScreenOrientation(ScreenOrientation.LANDSCAPE) composeTestRule.onNodeWithTag("NavRail").assertIsDisplayed() composeTestRule.onNodeWithTag("BottomBar").assertDoesNotExist() }
اختبار عدم طي الشاشة
في ما يلي مثال على كيفية اختبار ما يحدث لتطبيقك إذا كان على جهاز قابل للطي وتم فتح الشاشة:
أولاً، اختبِر الجهاز وهو مطوي من خلال الاتصال بالرقم
onDevice().setClosedMode(). تأكَّد من أنّ تصميم تطبيقك يتكيّف مع عرض الشاشة المضغوطة:@Test fun myUnfoldedTest() { onDevice().setClosedMode() composeTestRule.onNodeWithTag("BottomBar").assetIsDisplayed() composeTestRule.onNodeWithTag("NavRail").assetDoesNotExist() ... }
للانتقال إلى حالة غير مصغّرة بالكامل، استخدِم
onDevice().setFlatMode(). تأكَّد من أنّ تصميم التطبيق يتكيّف مع فئة الحجم الموسّعة:@Test fun myUnfoldedTest() { onDevice().setClosedMode() ... onDevice().setFlatMode() composeTestRule.onNodeWithTag("NavRail").assertIsDisplayed() composeTestRule.onNodeWithTag("BottomBar").assetDoesNotExist() }
تحديد الأجهزة التي تحتاج إليها الاختبارات
إذا كنت تجري اختبارًا ينفّذ إجراءات طي على جهاز غير قابل للطي، سيفشل الاختبار عادةً. لتنفيذ الاختبارات ذات الصلة بالجهاز الذي يتم تشغيلها عليه فقط، استخدِم التعليق التوضيحي @RequiresDeviceMode. يتخطّى مشغّل الاختبار تلقائيًا إجراء الاختبارات على الأجهزة التي لا تتوافق مع الإعداد الذي يتم اختباره. يمكنك إضافة قاعدة متطلبات الجهاز إلى كل اختبار أو إلى فئة اختبار كاملة.
على سبيل المثال، لتحديد أنّه يجب إجراء اختبار على الأجهزة التي تتيح الطي إلى وضع مسطّح فقط، أضِف الرمز @RequiresDeviceMode التالي إلى الاختبار:
@Test
@RequiresDeviceMode(mode = FLAT)
fun myUnfoldedTest() {
...
}
