Confira abaixo os novos recursos do Android Studio Bumblebee.
Suporte à execução de testes KMP
Você pode executar testes de projetos Kotlin Multiplatform (KMP) no Android Studio Bumblebee.
Para garantir que seus testes sejam executados corretamente no Android Studio, verifique se você tem todos os requisitos abaixo:
- AGP 7.0.0-alpha08 ou mais recente
- Gradle 6.8.2 ou mais recente
- Plug-in do Kotlin 1.4.30 ou mais recente
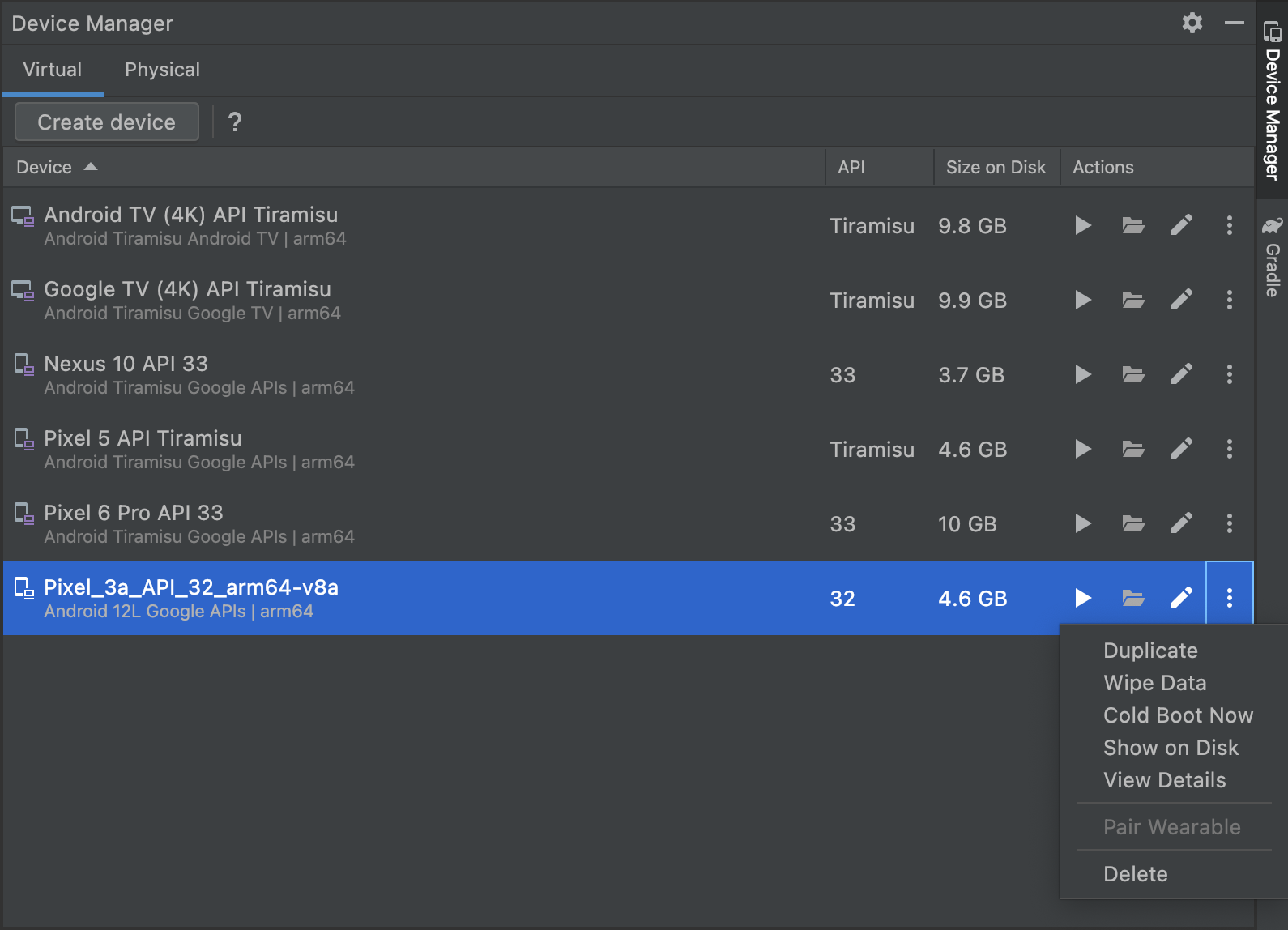
Novo Gerenciador de dispositivos

O Gerenciador de dispositivos é uma substituição independente para o AVD Manager, tanto da tela de boas-vindas do Android Studio quanto de um projeto aberto. O Gerenciador de dispositivos apresenta alguns novos recursos que facilitam a criação e o gerenciamento de todos os dispositivos de teste locais, por exemplo:
- Uma IU mais flexível e com suporte para a base no ambiente de desenvolvimento integrado, flutuando ou em uma janela separada, como é possível fazer com outras janelas de ferramentas do Android Studio. Isso facilita o acesso aos dispositivos sem obstruir outras janelas do ambiente de desenvolvimento integrado;
- Uma guia Virtual que permite criar, gerenciar e implantar dispositivos ver os detalhes de cada dispositivo rapidamente; ou inspecione o dispositivo rapidamente no Device File Explorer com um único clique.
- Uma guia Physical que permite parear rapidamente com um novo dispositivo usando o adb Wi-Fi e veja os detalhes de cada dispositivo físico rapidamente. Você também pode inspecionar rapidamente o sistema de arquivos de cada dispositivo usando o Device File Explorer com apenas um clique.
Para abrir o novo Gerenciador de dispositivos, siga um destes procedimentos:
- Na tela de boas-vindas do Android Studio, selecione More Actions > Virtual Device Manager.
- Depois de abrir um projeto, selecione View > Tool Windows > Device Manager na barra de menus principal.
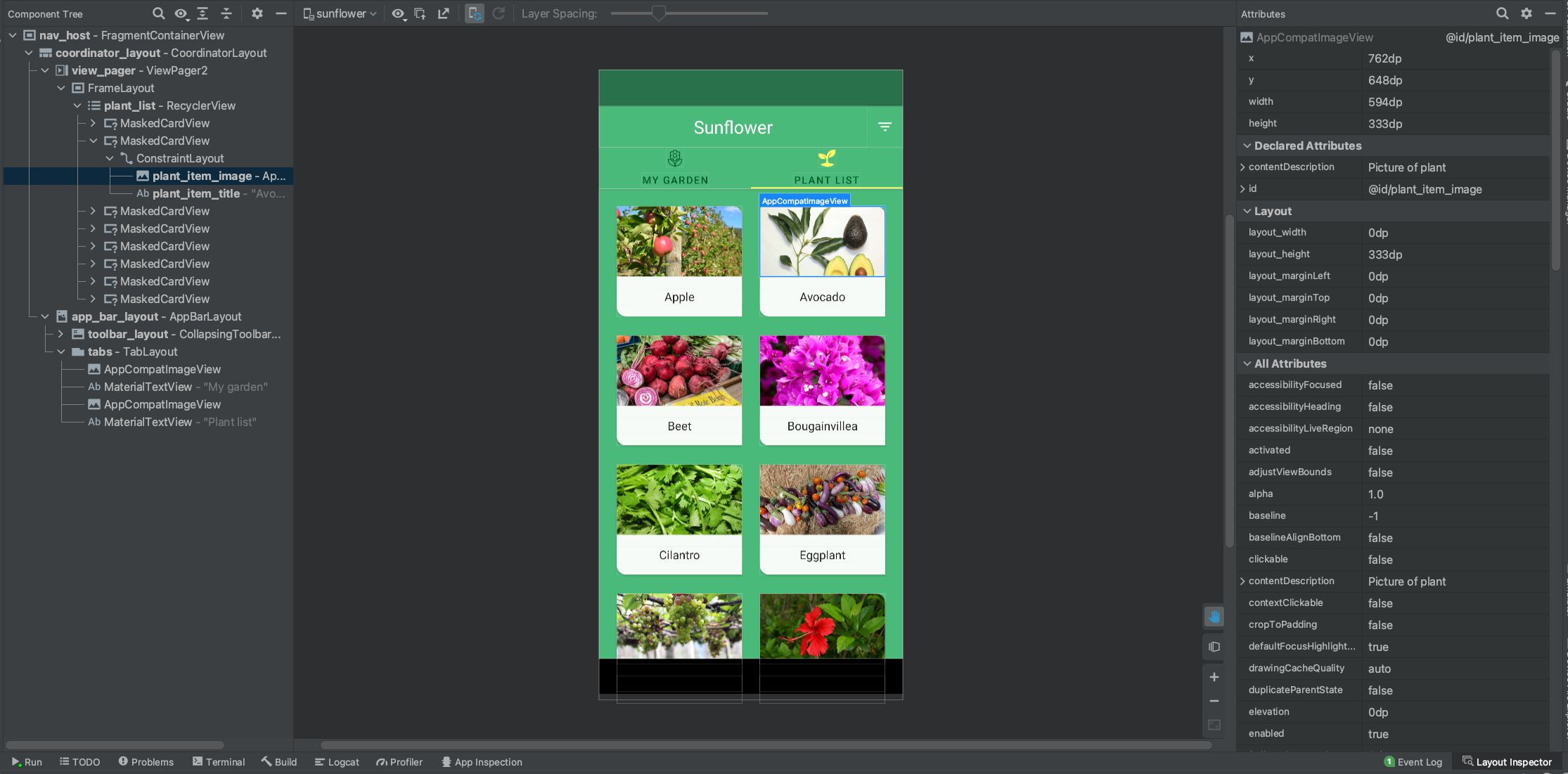
Novidades no Layout Inspector
Registrar snapshots da hierarquia de layout
O Layout Inspector agora permite que você salve snapshots da hierarquia de layout do app em execução para os compartilhar facilmente com outras pessoas ou consultar mais tarde.
Os snapshots capturam os dados que você normalmente veria ao usar o Layout Inspector, incluindo uma renderização 3D detalhada do layout, a árvore de componentes do layout da visualização, do Compose ou híbrido, além de atributos detalhados para cada componente da IU. Para salvar um snapshot, siga estas etapas:
- Implante o app em um dispositivo com a API de nível 23 ou mais recente.
- Abra o Layout Inspector selecionando View > Tool Windows > Layout Inspector.
- O Layout Inspector vai se conectar automaticamente ao processo do app. Se isso não acontecer, selecione o processo do app no menu suspenso.
- Quando quiser capturar um snapshot, clique em Export snapshot
 na barra de ferramentas do
Layout Inspector.
na barra de ferramentas do
Layout Inspector. - Na caixa de diálogo do sistema, especifique o nome e o local em que você quer
salvar o snapshot. Salve o arquivo com uma extensão
*.li.
Em seguida, você pode carregar um snapshot do Layout Inspector selecionando File > Open na
barra de menus principal e abrindo um arquivo *.li.

Suporte à inspeção da semântica do Compose
No Compose, a Semântica descreve a IU de uma maneira alternativa e compreensível para os serviços de acessibilidade e os frameworks de testes. No Android Studio Bumblebee, agora você pode usar o Layout Inspector para inspecionar informações semânticas nos layouts do Compose.

Ao selecionar um nó do Compose, use a janela Attributes a fim de verificar se ela declara informações semânticas diretamente, mescla a semântica dos filhos ou ambos. Para identificar rapidamente quais nós incluem semântica, declarada ou mesclada, use o menu suspenso View options na janela Component Tree e selecione Highlight Semantics Layers. Isso destaca apenas os nós da árvore que incluem semântica, e você pode usar o teclado para navegar rapidamente entre eles.
Evitar reinicializações de atividades
Conectar o Layout Inspector a um app em execução em versões mais antigas do Android Studio fazia com que a atividade do app fosse reiniciada. Isso é necessário para definir uma sinalização de dispositivo que permita a inspeção dos layouts do app.
No Android Studio Bumblebee, é possível evitar reinicializações de atividades ao conectar o Layout Inspector definindo essa sinalização antecipadamente usando uma das opções abaixo e seguindo as etapas descritas:
Ativar uma opção de configuração de execução
- Selecione Run > Edit Configurations na barra de menus principal. A caixa de diálogo Run/Debug Configurations aparece.
- Navegue até a configuração de execução que você quer usar.
- Na seção Layout Inspector options, marque a caixa ao lado de Connect to Layout Inspector without restarting activity.
- Use a configuração de execução na próxima vez que quiser inspecionar o app usando o Layout Inspector.
Definir a sinalização na linha de comando:
- Abra uma janela do terminal na máquina conectada ao dispositivo.
- Defina a sinalização do dispositivo para o app usando este comando:
adb shell settings put global debug_view_attributes_application_package <my_package_name>- Implante o app no dispositivo e conecte o Layout Inspector. O Android Studio vai verificar se a sinalização está definida e evita reiniciar a atividade, se possível.
Snapshots do Layout Inspector de documentos
Agora é possível capturar snapshots da hierarquia de layouts do app para salvar, compartilhar ou
inspecionar mais tarde. Os snapshots capturam os dados que você normalmente veria ao usar o
Layout Inspector, incluindo uma renderização 3D detalhada do layout, a
árvore de componentes do layout de visualização, do Compose ou híbrido, bem como atributos detalhados
para cada componente da IU. Ao inspecionar o layout de um app em execução,
clique em Export snapshot ![]() na barra de ferramentas do Layout Inspector
e salve o snapshot com uma extensão
na barra de ferramentas do Layout Inspector
e salve o snapshot com uma extensão *.li. Em seguida, carregue um snapshot do Layout
Inspector selecionando File > Open na
barra de menus principal e abrindo um arquivo *.li. O snapshot aparece em uma guia na janela "Editor" para facilitar a comparação com o app em execução.

Novidades de App Inspection
No Android Studio Bumblebee, há novas ferramentas e funcionalidades na janela App Inspection. Abra o App Inspector selecionando View > Tool Windows > App Inspection na barra de menus principal.
Inspetor de rede
O Network Profiler na janela de ferramentas Profilers foi movido para a janela App Inspection. Se você já usou o Network Profiler, todos os mesmos recursos e dados de tráfego de rede avançados ainda estão disponíveis. Basta implantar o app em um dispositivo com a API de nível 26 ou mais recente e abrir a guia App Inspector > Network Inspector.
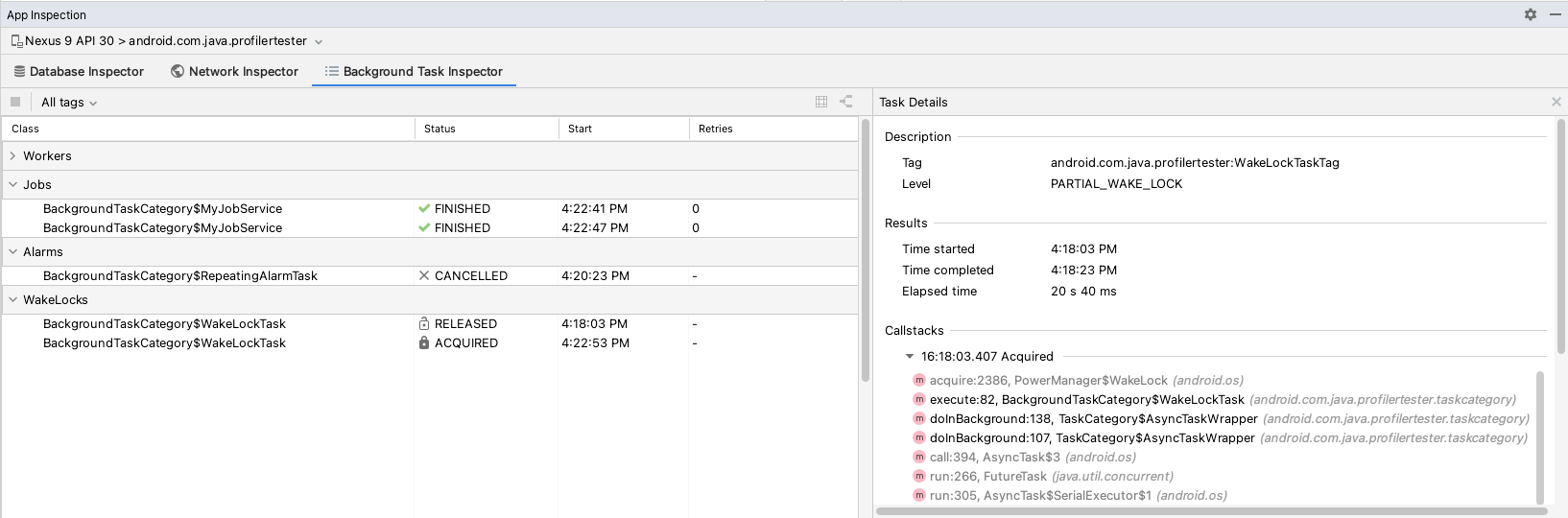
Inspecionar jobs, alarmes e wake locks
O Inspetor de tarefas em segundo plano agora permite inspecionar os jobs, os alarmes e os wake locks do app, além do suporte existente para a inspeção de workers. Os tipos de tarefa assíncrona agora aparecem no título adequado na guia do inspetor, permitindo monitorar facilmente o status e o progresso de cada um. Assim como os workers, é possível selecionar um job, um alarme ou um wake lock para inspecionar as informações detalhadas no painel Task Details.

Como os workers usam jobs e wake locks em segundo plano, essas tarefas programadas por workers aparecem como filhas de cada worker. Lembre-se de que você só pode ver workers no Graph mode (modo de gráfico).
Novidades nos criadores de perfis
No Android Studio Bumblebee, há novas funções, que fornecem mais insights sobre como seu app usa os recursos. Para criar um perfil do seu app, selecione View > Tool Windows > Profiler na barra de menus principal.
Faixa de detecção de instabilidade
Ao criar um perfil do app usando dispositivos com o Android 11 (API de nível 30) ou versões mais recentes, o CPU Profiler agora mostra um novo grupo de faixas que ilustram os estágios de cada frame em Frame Lifecycle: Application, Wait for GPU, Composition e Frames on display. As faixas identificam cada frame com um número e codificam os retângulos com cores. Isso facilita a visualização do local em que um frame específico está no ciclo de vida, bem como dos guias que podem ser usados para comparar eventos de Vsync. É possível usar esses dados para entender onde pode haver instabilidade no app e investigar as causas. No painel Analysis, agora há uma guia Frames, que resume as informações de renderização de todos os frames. Para ver mais informações, consulte Detecção de instabilidade da IU.
Suporte para a criação de perfil em um app
Ao criar um perfil do app, é importante gerar dados precisos com a
versão do app mais parecida com a que vai ser instalada pelos usuários. Para
fazer isso, agora você pode incluir a propriedade
<profileable> no manifesto do
app a fim de gerar perfis para apps que não são depuráveis, conforme mostrado no
código a seguir.
<profileable android:shell="true"/>
Profileable é uma configuração de manifesto que foi lançada no Android 10 e está disponível para tarefas de geração de perfil de CPU e memória. A principal vantagem de usar a flag "profileable", em vez da "debuggable", é a redução da sobrecarga ao medir a performance. No entanto, alguns recursos de criação de perfil não estão disponíveis para builds da profileable, como linha do tempo de eventos, criação de perfil de CPU iniciada pela API, heap dumps ou gravações de localização em tempo real. Para ver mais informações, consulte Aplicativos com perfil.
Recolher frames da pilha de chamadas
Agora, é possível recolher os frames que não são relevantes para sua investigação ao inspecionar um Callstack Sample Recording na janela de ferramentas Profilers. As pilhas de chamadas são úteis para entender qual parte do código foi executada e por que ela foi invocada. No entanto, a pilha de chamadas para um programa Java ou Kotlin geralmente não apenas inclui o código Java ou Kotlin, como também os frames do código nativo, que podem dificultar a visualização. Para saber mais sobre como refinar a visualização da pilha de chamadas, consulte Inspecionar frames da pilha de chamadas.
Depuração por Wi-Fi
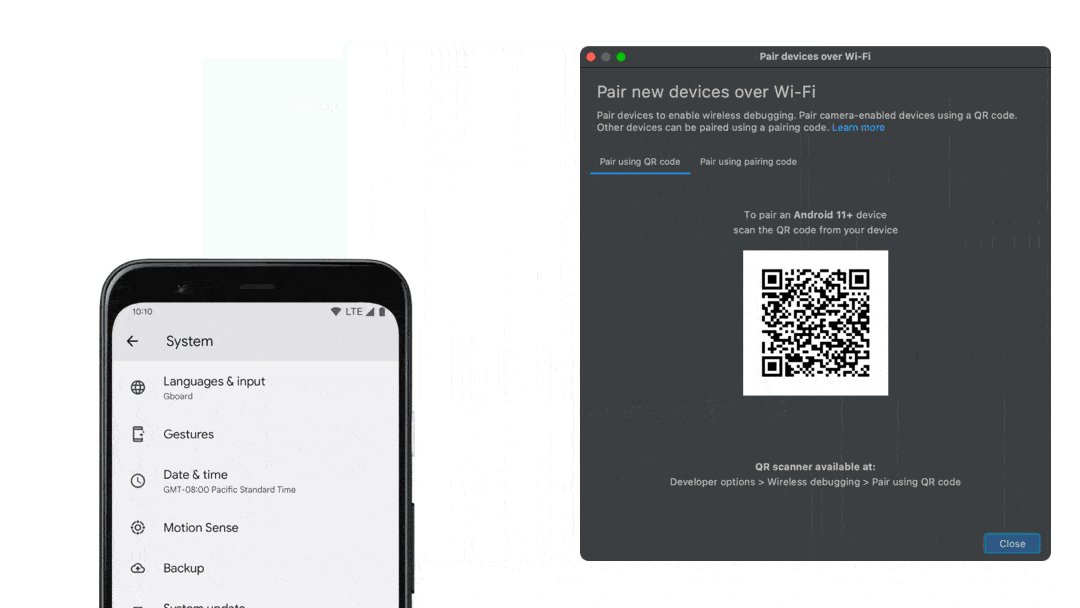
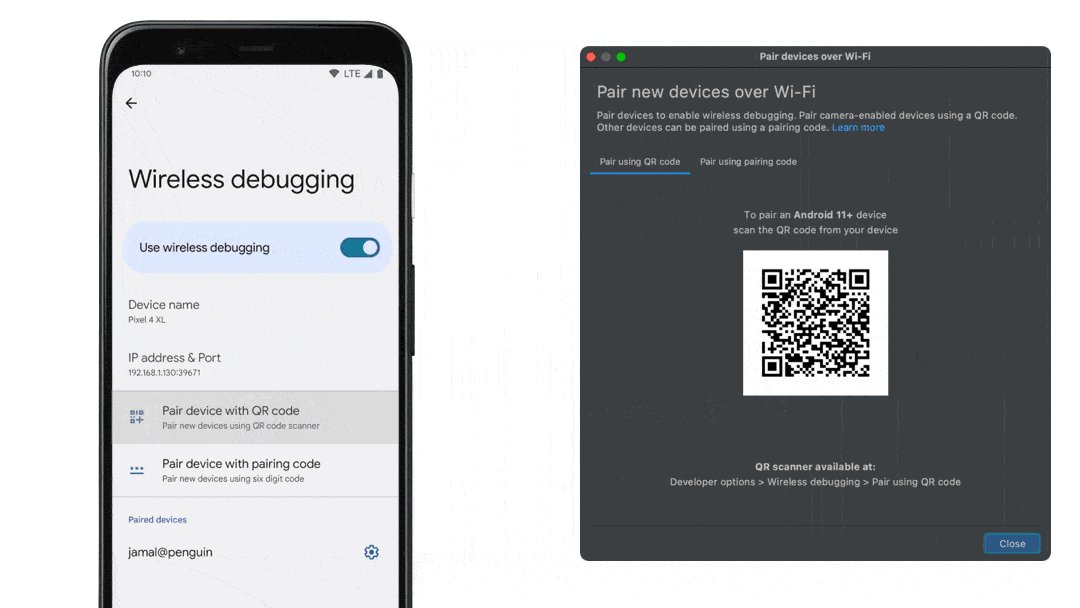
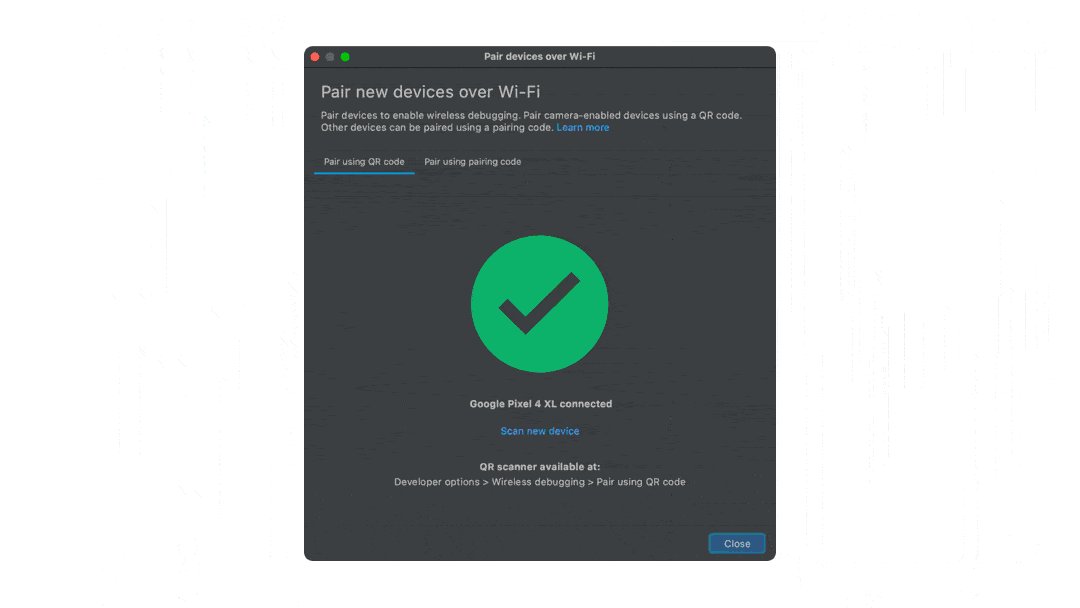
O Android Studio Bumblebee oferece suporte ao recurso de depuração por WI-Fi em dispositivos com o Android 11 e versões mais recentes. Pareie e implante o app pelo Android Studio usando o Wi-Fi, sem ter que usar um cabo USB ou gerenciar conexões do Android Debug Bridge (adb) pela linha de comando. Para isso, navegue até a opção Pair devices using Wi-Fi no menu de seleção de dispositivos e selecione usar um QR code ou um código PIN de pareamento. Em seguida, no dispositivo Android 11 ou versões mais recentes, em Opções do desenvolvedor, localize a tela Depuração por Wi-Fi e inicialize e se conecte a uma sessão do adb sem fio com o Android Studio. Saiba mais sobre a configuração de depuração por Wi-Fi em Conectar-se a um dispositivo por Wi-Fi (Android 11 ou mais recente).

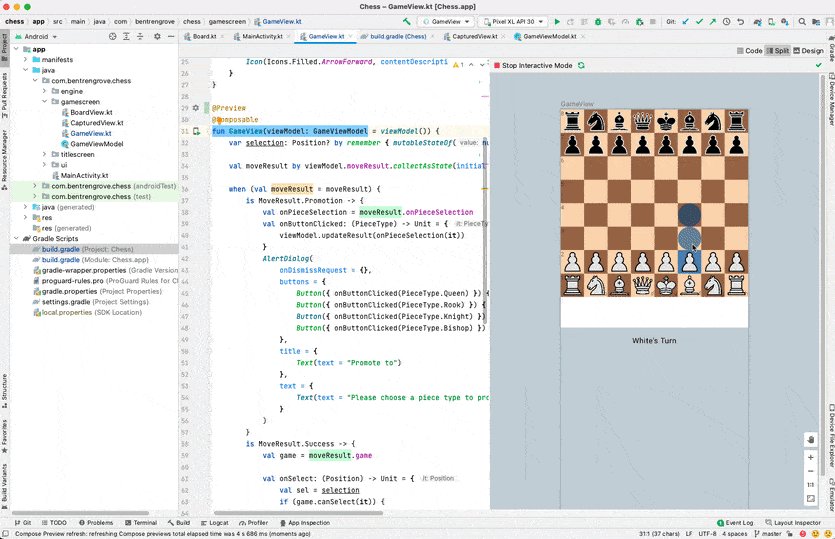
Visualização interativa do Compose ativada por padrão
A partir do Android Studio Bumblebee, o recurso de visualização interativa é ativado por padrão. A visualização interativa permite que você interaja com uma prévia da mesma forma que em um dispositivo. Ela é isolada de outras visualizações em um ambiente sandbox, em que é possível clicar em elementos e inserir a entrada do usuário na prévia. É uma forma rápida de testar diferentes estados e gestos do elemento combinável, como uma caixa de seleção marcada ou vazia.
A visualização do modo interativo é executada diretamente no Android Studio, sem a execução de um emulador, o que causa algumas limitações:
- Falta de acesso à rede
- Falta de acesso ao arquivo
- Algumas APIs de contexto podem não estar totalmente disponíveis

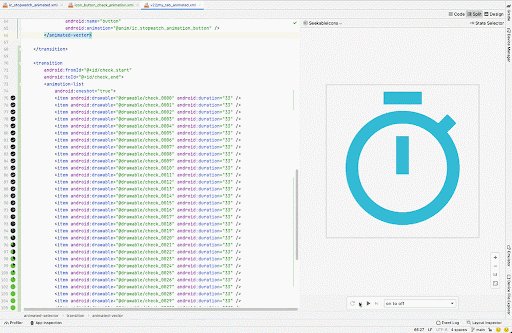
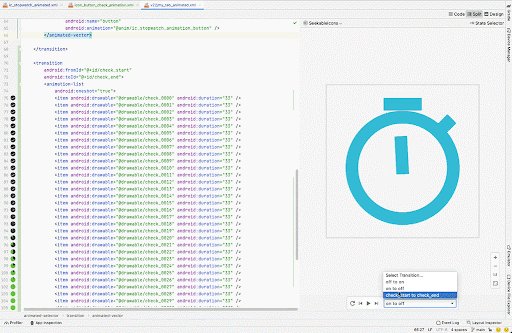
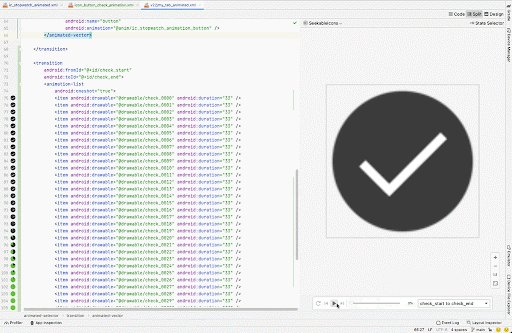
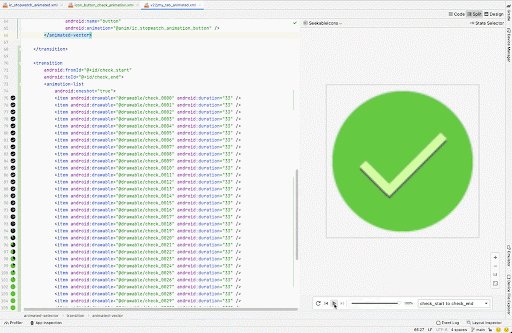
Visualização do drawable vetorial animado (AVD)
A ferramenta de drawable vetorial animado oferece a capacidade de visualizar recursos
drawable animados. Ela ajuda a visualizar recursos <animation-list>,
<animated-vector> e <animated-selector> no Android Studio
e facilita a otimização de animações personalizadas.

Classes R não transitivas ativadas por padrão
As classes R não transitivas agora estão ativadas por padrão. Você pode usar classes R não transitivas com o Plug-in do Android para Gradle para criar builds mais rápidos de aplicativos com vários módulos. Isso ajuda a evitar a duplicação de recursos, garantindo que a classe R de cada módulo contenha apenas referências aos próprios recursos, sem extrair referências das dependências. O resultado disso é que os builds ficam mais atualizados e você evita a recompilação.
Para receber ajuda com esse recurso, acesse Refactor > Migrate to Non-Transitive R Classes…
Atualização de suporte para Apple Silicon
Para quem usa o macOS no hardware Apple Silicon (arm64), o Android Studio Arctic Fox e o Android Emulator oferecem suporte a essa nova arquitetura desde o ano passado. No entanto, com essa versão, atualizamos as ferramentas da plataforma do SDK do Android v32.0.0 (que inclui adb e fastboot) e as ferramentas de build v32.1.0 (que inclui o aapt) para se tornarem binários universais. Assim, o tradutor binário Rosetta não é mais necessário na execução das ferramentas para desenvolvedores Android. Veja as notas da versão das ferramentas da plataforma do SDK.
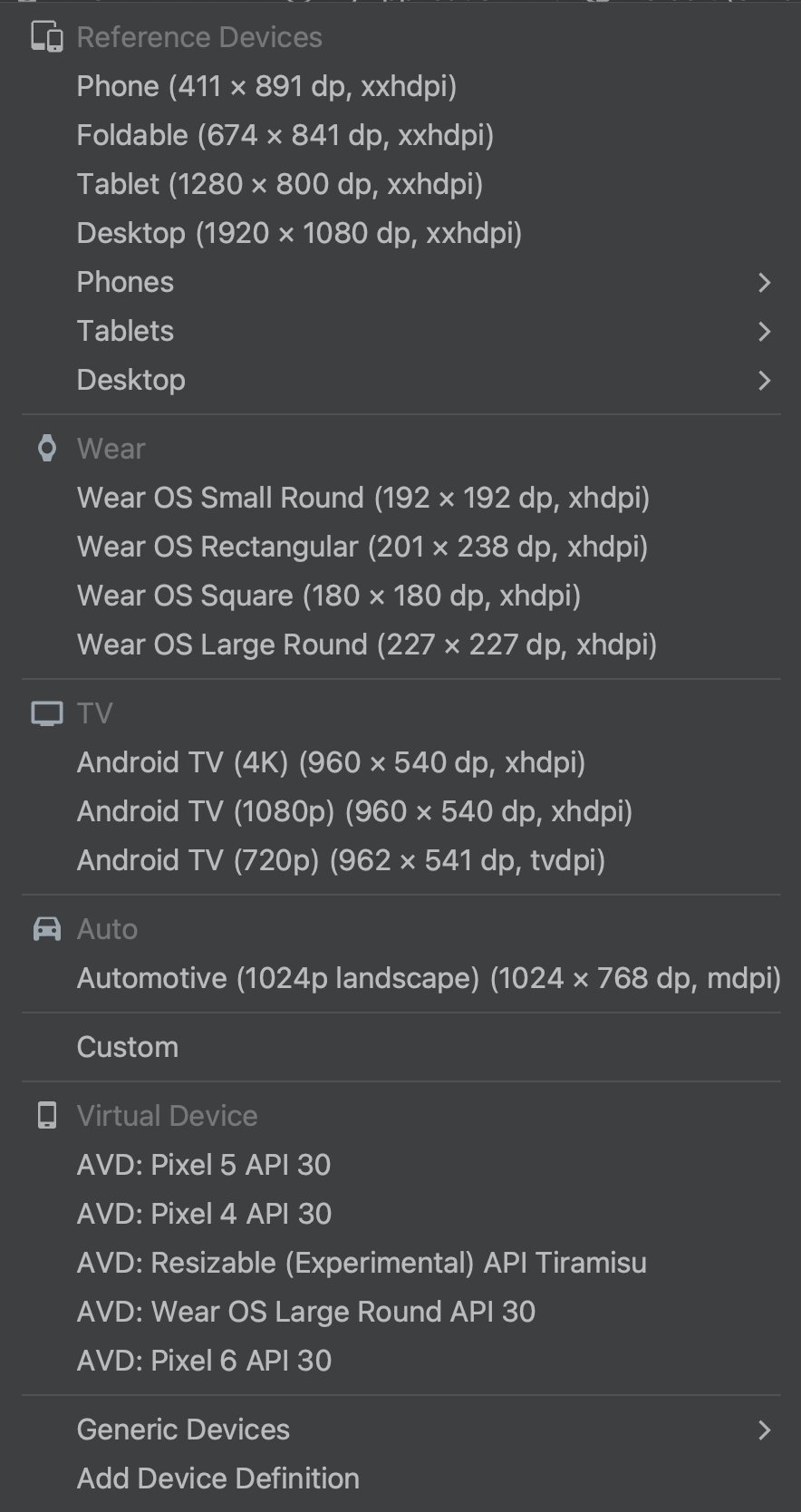
Atualização do seletor de dispositivos para ferramentas de design
A fim de simplificar a criação de apps para vários tipos de dispositivos Android, atualizamos o seletor de dispositivos em várias janelas de ferramentas de design, como o Layout Editor e a Validação de layout, com dispositivos de referência que refletem os tamanhos mais comuns de cada um. Agora é mais fácil visualizar, validar ou editar o layout em tamanhos de tela que melhor representam os dispositivos mais usados, como smartphones, tables, Android Wear e Android TV.

Testes do Android
O Android Studio Bumblebee e o AGP 7.1 apresentam vários novos recursos e melhorias para ajudar você a executar seus testes de instrumentação automatizados de maneira mais confiável e escalonável, além de ver resultados úteis que podem ser usados para depurar problemas.
Executor de testes unificado do Gradle
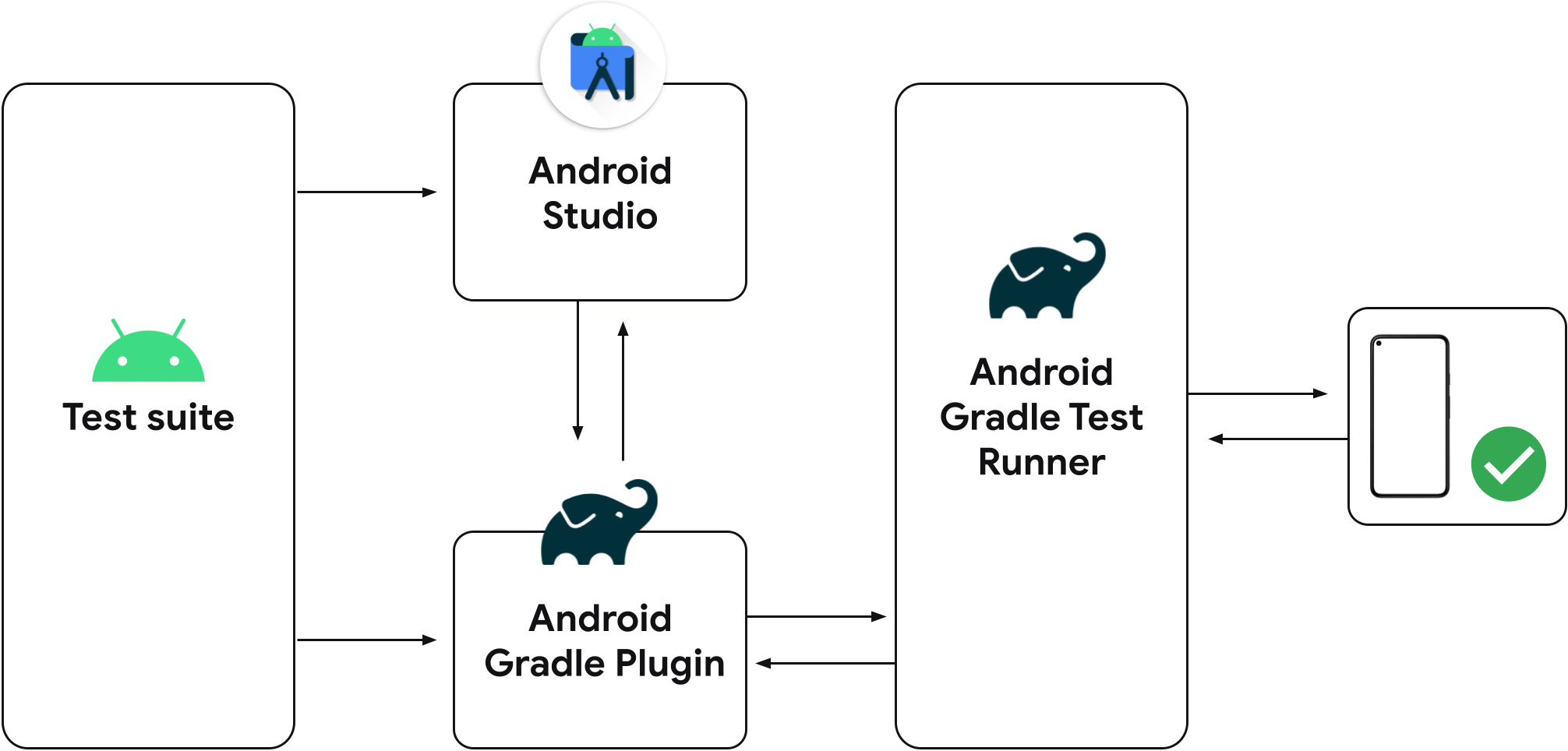
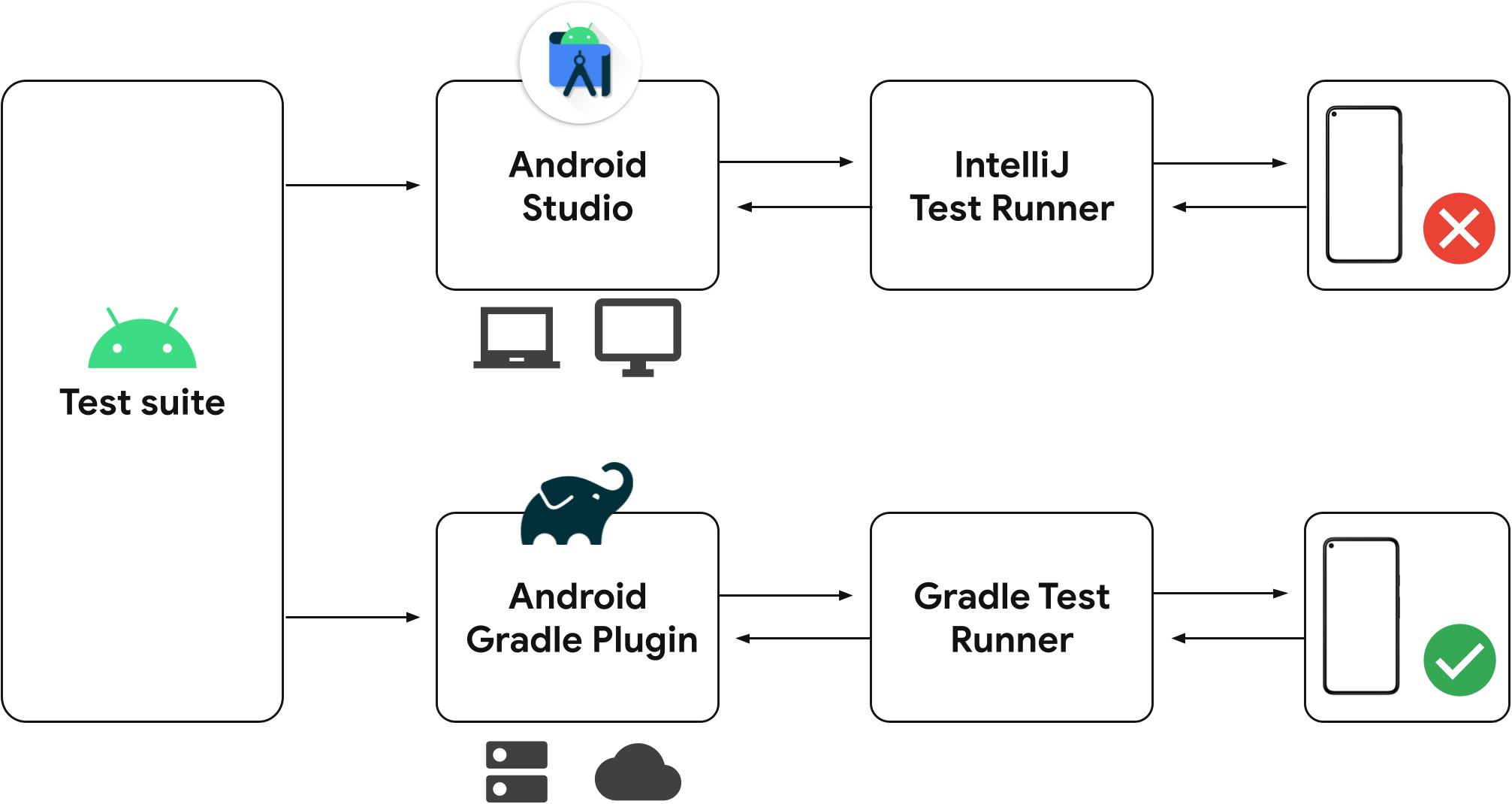
O Plug-in do Android para Gradle 7.1.0 e o Android Studio Bumblebee e versões mais recentes usam a implementação própria do Gradle no executor de testes instrumentados Android para realizar esse tipo de teste. Com o mesmo executor de testes, os resultados têm mais probabilidade de serem consistentes, independentemente de você usar o AGP na linha de comando, como em um servidor de integração contínua, ou no Android Studio.

As versões anteriores do Android Studio usam o executor de testes instrumentados Android do IntelliJ em vez do executor de testes instrumentados Android do Gradle. Portanto, se você não estiver usando a versão mais recente do Android Studio, dependendo da execução dos testes no Android Studio ou na linha de comando com o plug-in Gradle, talvez veja resultados de teste diferentes, como testes sendo aprovados com um executor e falhando com outro.

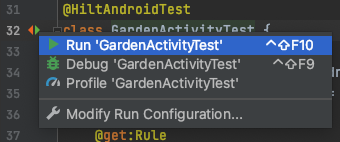
Se você já salvou configurações de testes instrumentados no projeto, elas vão usar o Gradle para executar testes no dispositivo conectado. É possível criar uma nova configuração de testes de instrumentação usando a ação de gutter ao lado da classe ou do método de teste, conforme mostrado abaixo.

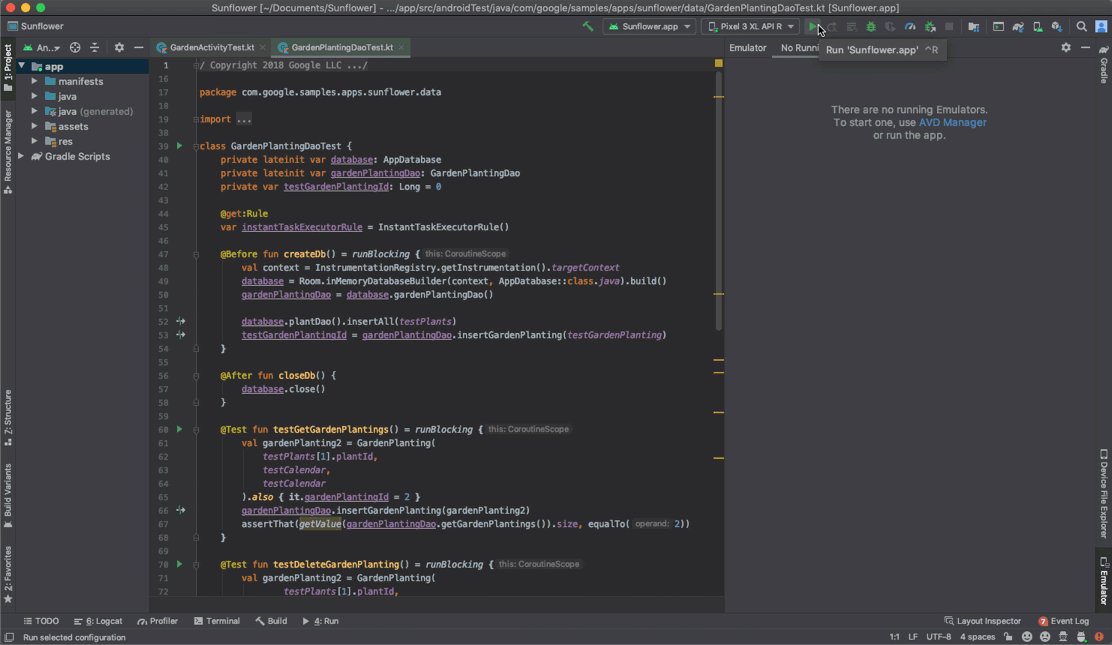
Ao executar seus testes de instrumentação, você pode confirmar se o Android Studio está usando o executor de testes do Gradle com a inspeção da saída do teste na Test Matrix para a saída de tarefas do Gradle. Embora melhoremos esse recurso a cada versão do Android Studio, há alguns problemas conhecidos. Se você tiver problemas, informe um bug. Também é possível desativar o novo pipeline de teste para reverter ao comportamento antigo.
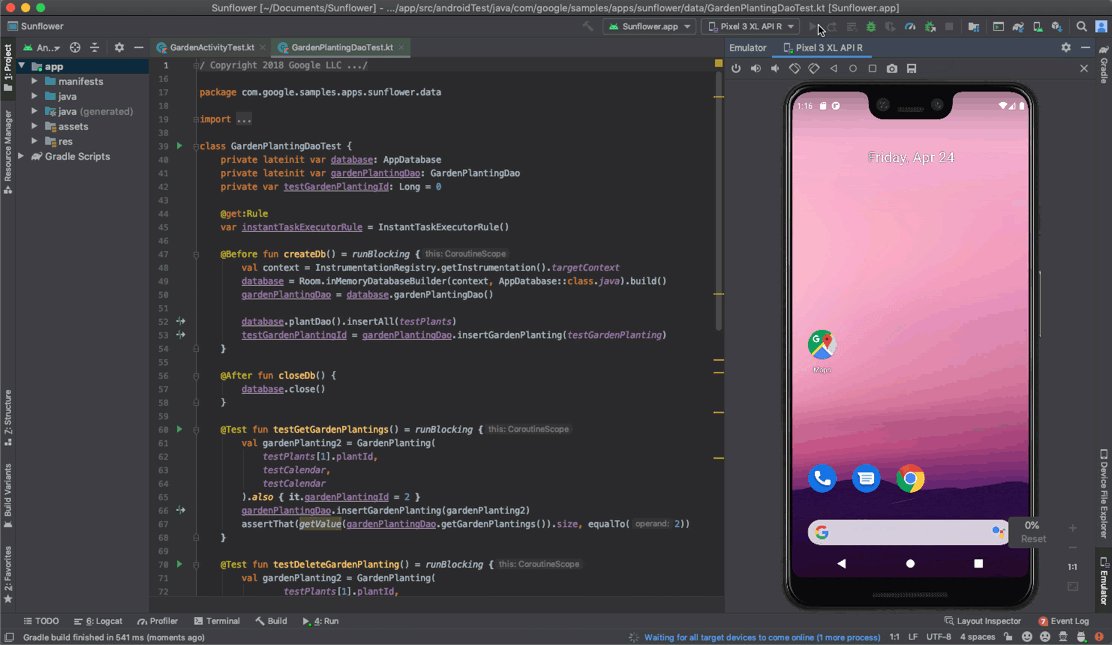
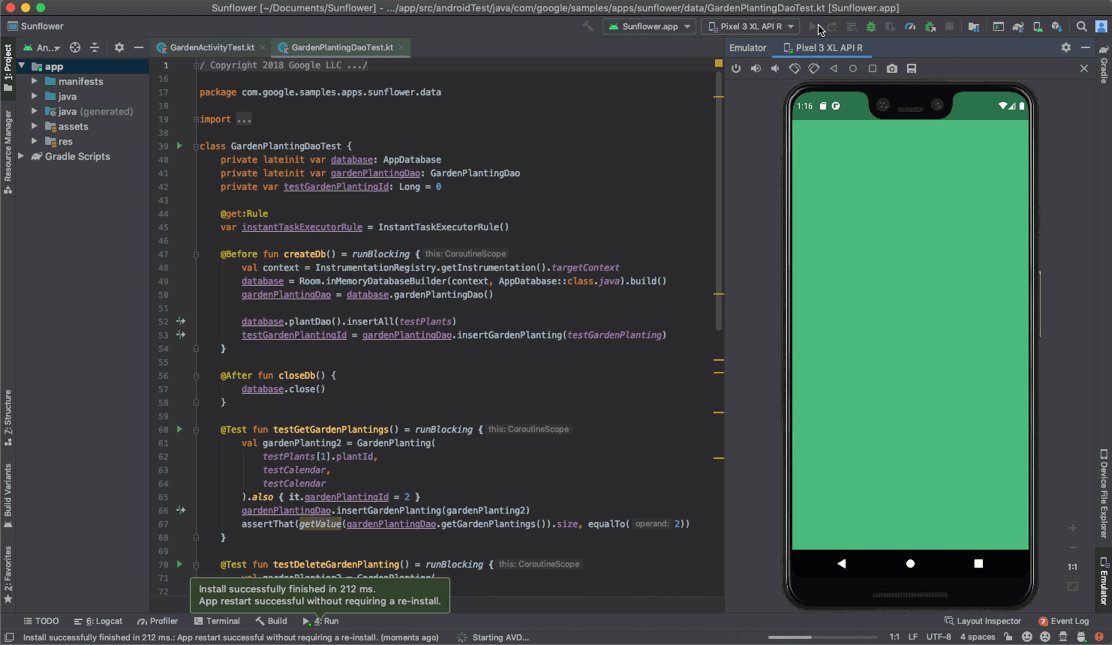
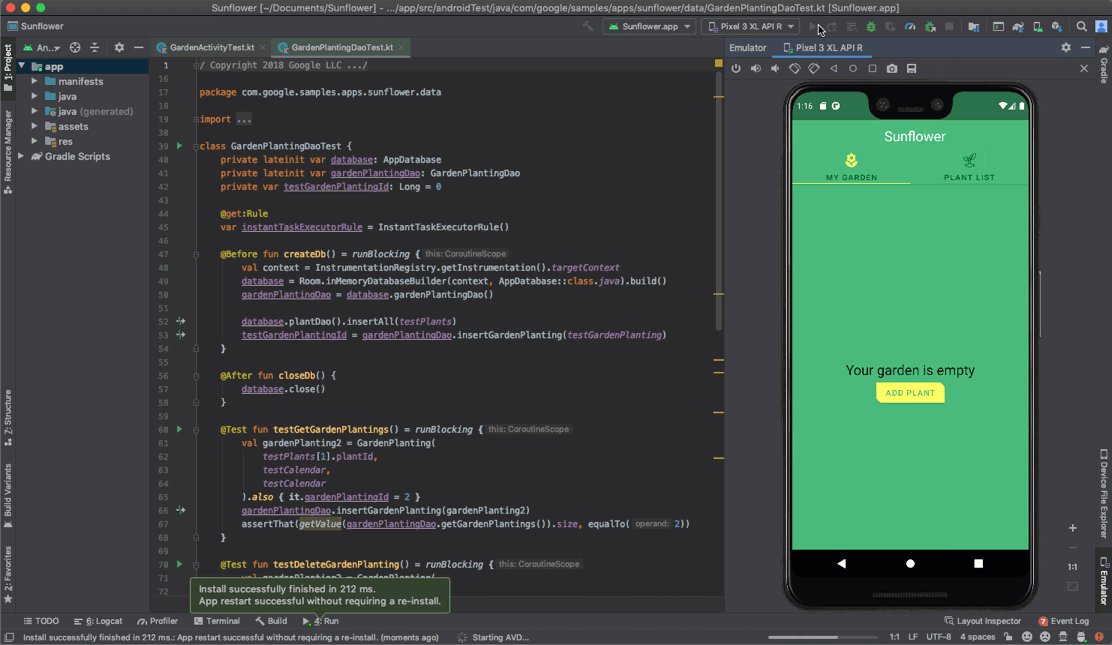
Por padrão, o Android Emulator agora é executado diretamente no Android Studio
O Android Emulator passou a ser executado diretamente no Android Studio por padrão. Isso permite economizar espaço na tela, navegar rapidamente entre o emulador e a janela do editor usando teclas de atalho e organizar o fluxo de trabalho do ambiente de desenvolvimento integrado e do emulador em uma única janela do aplicativo.

Quando o emulador estiver em execução, você vai ter acesso a ações comuns dele, como a rotação, e opções de controle estendidas, como a reprodução de navegação. Para executar o emulador em uma janela separada, acesse File > Settings > Tools > Emulator (Android Studio > Preferences > Tools > Emulator no macOS) e desmarque a opção Launch in a tool window.
Desativar o novo pipeline de teste
Por padrão, o Android Studio Bumblebee usa o Gradle para executar testes de instrumentação. Se você tiver algum problema, desative esse comportamento da seguinte maneira:
- Selecione File > Settings > Build, Execution, Deployment > Testing (ou Android Studio > Preferences > Build, Execution, Deployment > Testing no macOS).
- Desmarque a caixa ao lado de Run Android instrumented tests using Gradle e clique em OK.
Também é possível reverter para comportamentos mais antigos seguindo um destes procedimentos:
- Ao executar tarefas do Gradle na linha de comando, use o seguinte parâmetro
de linha de comando:
-Pandroid.experimental.androidTest.useUnifiedTestPlatform=false - Adicione este parâmetro ao arquivo
gradle.propertiesdo projeto:android.experimental.androidTest.useUnifiedTestPlatform=false
Para receber ajuda com a resolução de problemas, informe um bug.
Versões de patch
Confira abaixo as versões de patch do Android Studio Bumblebee.
Android Studio Bumblebee | 2021.1.1 Patch 3 (abril de 2022)
Esta atualização secundária inclui estas correções de bugs:
- Plug-in do Android para Gradle
- Os problemas de classes duplicadas foram relatados pelo R8.
- Variantes de build
versionNameSuffixnão funciona mais quando o nome da versão da variante é definido pela nova API onVariants.
- Visualização do Compose
- Correções de bugs relacionadas a desempenho e estabilidade.
- Corrigidos os congelamentos que ocorriam ocasionalmente ao usar o recurso de edição ao vivo de literais.
- Importar/Sincronizar
- A mensagem "Sincronização do Gradle necessária" tem versões do AGP redundantes.
- A recompilação de Foo.java/kt faz uma limpeza excessiva e não recompila o componente correto.
- Estrutura do projeto
- Melhorias de estabilidade no assistente de upgrade para AGP ao mudar as versões de destino.
- O assistente de upgrade para AGP agora informa os usuários sobre o upgrade dos plug-ins do Gradle.
- Inspetor de rede
- O novo inspetor de rede falha após a atualização do Bumblebee
- O erro é exibido constantemente quando o depurador está conectado à versão mais recente do Android Studio.
TrackedHttpURLConnection.getHeaderFieldfalha comNullPointerException.
Para ver mais informações, consulte a postagem do blog Android Studio Bumblebee Patch 3 (link em inglês).
Android Studio Bumblebee | 2021.1.1 Patch 2 (fevereiro de 2022)
Esta atualização inclui as seguintes correções de bugs:
- Build do C++
ModelCache.safeGet(androidProjectResult.androidProject::getNdkVersion, "")não pode ser nulo.
- Editor de código
- Bug nos modelos dinâmicos do Android Studio. A expressão
className()não resolve o nome da classe.
- Bug nos modelos dinâmicos do Android Studio. A expressão
- D8/R8
java.lang.NoSuchMethodError: sem o método estático$jacocoInit.- Cobertura do teste do Android corrompida devido a um erro do Mockito.
- É preciso uma solução alternativa para uma implementação de CAS corrompida no nível 31 da API.
- Não há suporte para classes seladas.
NullPointerExceptionao ativar a mesclagem de classes horizontais no Chrome.AbstractMethodErrorapós a mesclagem de métodos virtuais.- Falha ao verificar os frames de pilha devido a um tipo de saída init-class incorreto.
- A entrada DEX usa um registro não definido.
StringBuilderOptimizerAnalysisTestfalha em ramificações de lançamento.- Não determinismo no R8.
- Implantação
- A execução do projeto de um app do proprietário do dispositivo falha com
a mensagem de erro
Couldn't terminate the existing process for.
- A execução do projeto de um app do proprietário do dispositivo falha com
a mensagem de erro
- Ferramentas de design
- As visualizações do Compose não encontram recursos de outros módulos quando as classes R não transitivas estão ativadas.
- O Studio trava durante a compilação.
- Emulador incorporado
- Várias melhorias de desempenho e estabilidade.
- Importar/Sincronizar
- Erro do ambiente de desenvolvimento integrado ao iniciar o Bumblebee: o arquivo do build da lista de saída não está
disponível para o tipo de APK em
IdeBuildTasksAndOutputInformationImp.
- Erro do ambiente de desenvolvimento integrado ao iniciar o Bumblebee: o arquivo do build da lista de saída não está
disponível para o tipo de APK em
- IntelliJ
- Variáveis de ambiente sem origem quando iniciadas no Mac OS X Monterey Dock
- Jetpack (androidx) > Navegação
- Upgrade do SafeArgs para que possa ser criado no AGP estável mais recente.
- Janelas de ferramentas
- Não é possível executar o Gerenciador de dispositivos Android.
- O Network Inspector no BumbleBee não mostra a resposta da API em um formato legível.
Para ver mais informações, consulte a postagem do blog Android Studio Bumblebee Patch 2 (link em inglês).
Android Studio Bumblebee | 2021.1.1 Patch 1 (fevereiro de 2022)
Esta atualização secundária inclui estas correções de bugs:
- Emulator
- Falha ao se conectar ao emulador incorporado após fazer upgrade para o Bumblebee (Mac M1)
- IntelliJ
- Variáveis de ambiente sem origem quando iniciadas no Mac OS X Monterey Dock
Para ver mais informações, consulte a postagem do blog Android Studio Bumblebee Patch 1 (link em inglês).
