總覽
為了維持一致的使用者體驗,並協助使用者做出明智的選擇,如果您提供的是 Google Play 以外的應用程式內結帳系統,您必須顯示資訊畫面和獨立的結帳選項畫面。只需要在每個使用者第一次進行購買交易時向他們顯示資訊畫面即可,而結帳選項畫面則應在每次購買交易前顯示。請根據以下指南,為這兩個畫面實作呈現給使用者的訊息和 UI 規格。

使用者參考資訊
資訊畫面可協助使用者瞭解相關異動的背景資訊,並提供更多資訊協助使用者做出明智的選擇。
何時顯示
資訊畫面應在您新增替代的應用程式內結帳系統後,於使用者第一次進行購買交易時顯示。同一個使用者進行後續的購買交易時,系統無須再次顯示這則訊息。在使用者執行明確操作以進行購買交易後,請立即顯示該資訊畫面。
何時顯示價格
在顯示資訊畫面或結帳選項畫面之前,系統應向使用者顯示清楚可見的購買價格。
如何顯示
資訊畫面應顯示於一個強制回應的底部功能表中。強制回應底部功能表與強制回應對話方塊類似,它會從畫面底部向上呈現動畫效果,並固定在畫面底部。它會從底下畫面的所有 UI 元素上往上升起。底層畫面會被深色紗罩遮擋,表示它不會回應使用者的任何互動。
若要進一步瞭解強制回應底部功能表的設計和實作,請參閱 Google Material Design。
使用者動作
當使用者輕觸應用程式中的某個按鈕或其他 UI 元素以進行購買交易時,就應觸發底部功能表。使用者可以從資訊畫面中採取三種可能的動作:
繼續
輕觸「繼續」按鈕關閉資訊畫面,並啟動結帳選項畫面。
瞭解詳情
輕觸「瞭解詳情」按鈕,會在網路瀏覽器中開啟一篇 Google 說明中心文章。
關閉
如果使用者想要關閉底部功能表並返回底層畫面,可以透過下列方式關閉底部功能表:
- 輕觸底部功能表容器範圍以外的位置
- 輕觸 Android 系統的「返回」按鈕
在使用者關閉資訊畫面或輕觸「繼續」後,就不需再顯示資訊畫面。
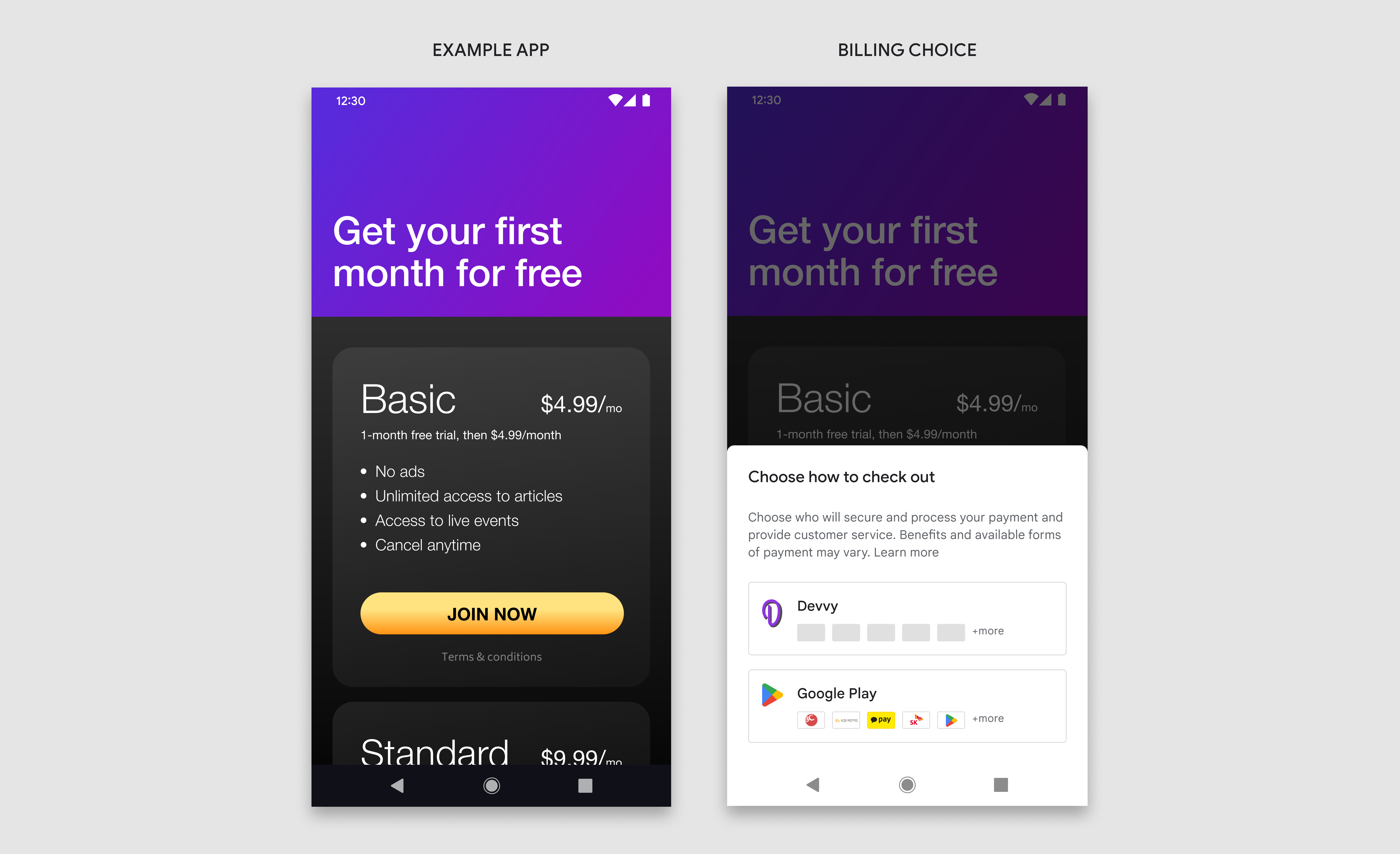
範例:在使用者進行購買交易前,清楚顯示購買價格。輕觸「立即加入」按鈕觸發資訊畫面。

設計規格
資訊畫面分為三個元件:標題、訊息和按鈕。這三項均為必要元件,必須具有本指南中明確定義的文字和 UI 元素。請勿在這個畫面中加入任何其他文字或圖片,但您可以在其他畫面中加入額外的文字和圖片。

- 標題
- 訊息
- 按鈕
- 底部功能表
- 背景紗罩
標題
| Text | 改變結帳選項 |
| 字型 | Roboto (適用於所有字型) |
| 字型大小 | 18sp |
| 字型顏色 | #202124 |
訊息
| 文字 1 | 由於韓國最近監管要求的異動,現在您結帳時會看到更多選項。您的選擇會決定:
|
| 字型大小 | 14sp |
| 行高 | 20 |
| 字型顏色 | #5F6368 |
| 文字 2 | Google 只保障透過 Google Play 完成的購買交易。若要使用 Google Play 的禮物卡、Play 點數、購買控制功能和管理訂閱等功能,就必須在結帳時選擇 Google Play。 |
| 字型大小 | 12sp |
| 行高 | 16 |
| 字型顏色 | #5F6368 |
按鈕 1
| Text | 瞭解詳情 |
| 文字對齊方式 | 置中 |
| 字型大小 | 14sp |
| 字型粗細 | 中 |
| 字型顏色 | #01875F |
| 背景顏色 | #FFFFFF |
| 尺寸 | 高度:36,寬度:根據容器縮放 |
| 圓角半徑 | 4dp |
| 外框 | 1dp,#DADCE0 |
| 連結 | Google Play 說明文章的連結 |
按鈕 2
| Text | 繼續 |
| 文字對齊方式 | 置中 |
| 字型大小 | 14sp |
| 字型粗細 | 中 |
| 字型顏色 | #FFFFFF |
| 背景顏色 | #01875F |
| 尺寸 | 高度:36,寬度:根據容器縮放 |
| 圓角半徑 | 4dp |
| 連結 | 結帳選項畫面的連結 |
底部功能表
| 尺寸 | 高度:可變化,寬度:100% |
| 圓角半徑 | 8dp、8dp、0、0 |
| 背景 | #FFFFFF |
| 內部邊框間距 | 左:24dp,右:24dp,頂端:32dp,底部:24dp |
| 高度 | 8dp |
橫向
在橫向檢視畫面中,底部功能表比縱向檢視畫面中要寬,但其他方面均遵循相同的設計規格和功能。

| 底部功能表 | 寬度:最大 500dp,內部邊框間距:24dp |
| 標題 | 與縱向檢視畫面相同 |
| 訊息 | 與縱向檢視畫面相同 |
| 按鈕 | 高度:36,寬度:根據容器縮放 |
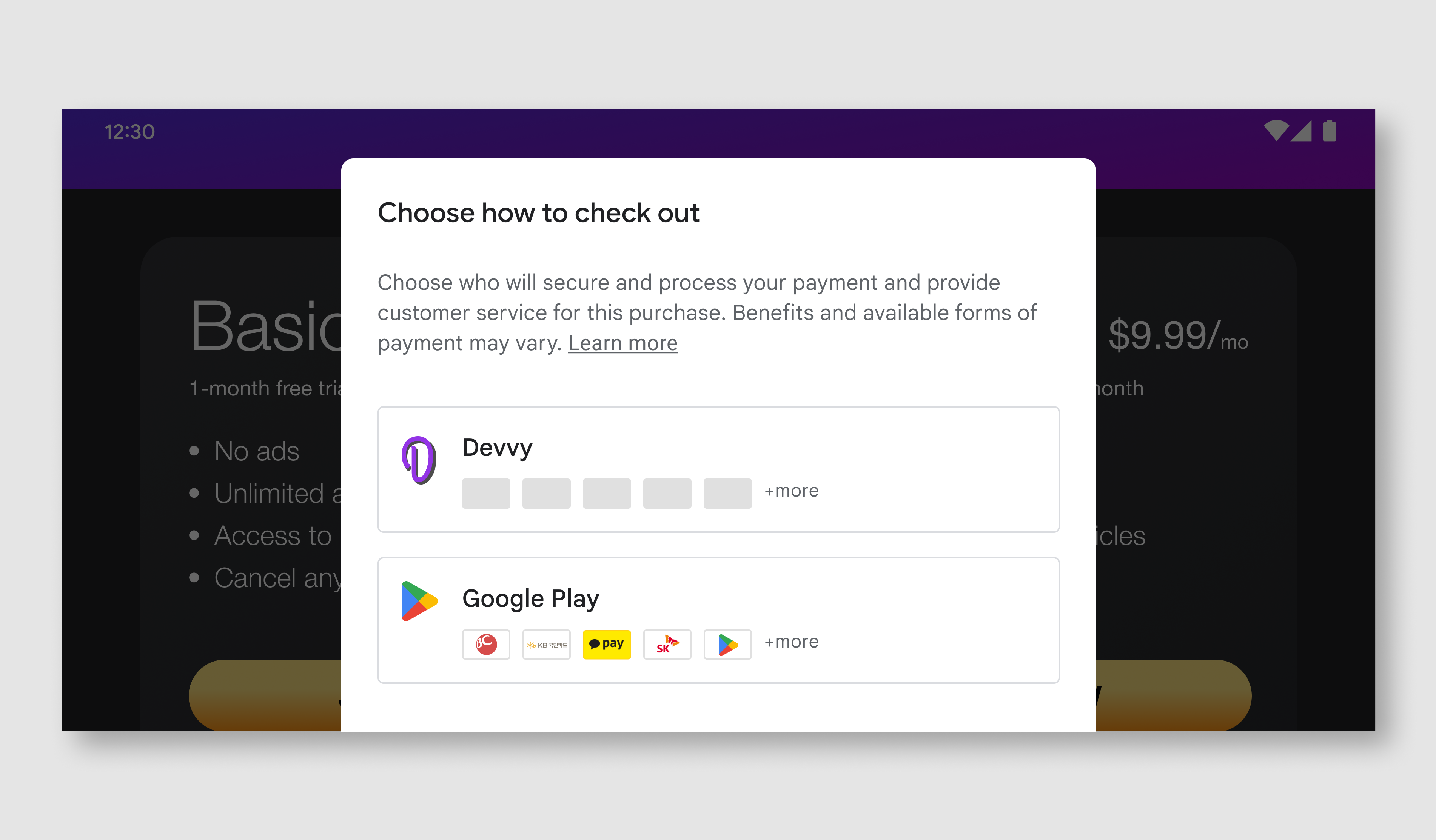
結帳選項畫面
結帳選項畫面向使用者顯示用於完成購買交易的兩個結帳選項。為了協助使用者做出明智的決定,每個結帳服務選項還會顯示可用的付款方式。使用者做出選擇後,將繼續透過該結帳服務完成購買交易。
何時顯示
如果使用者已查看過資訊畫面,系統應在使用者採取明確動作進行購買交易後,立即顯示結帳選項畫面。
如何顯示
結帳選項畫面應顯示在強制回應底部功能表中,並採用與資訊畫面相同的規格。
均等的視覺呈現方式
系統應以公平、均等的方式顯示其他應用程式內結帳服務和 Google Play 帳款服務的按鈕。這包括但不限於相同的按鈕大小、文字大小/樣式、輕觸目標和圖示大小。請不要加入本指南中未定義的任何其他文字、圖片或樣式變更。
範例:輕觸「立即加入」按鈕可觸發結帳選項畫面。

設計規格
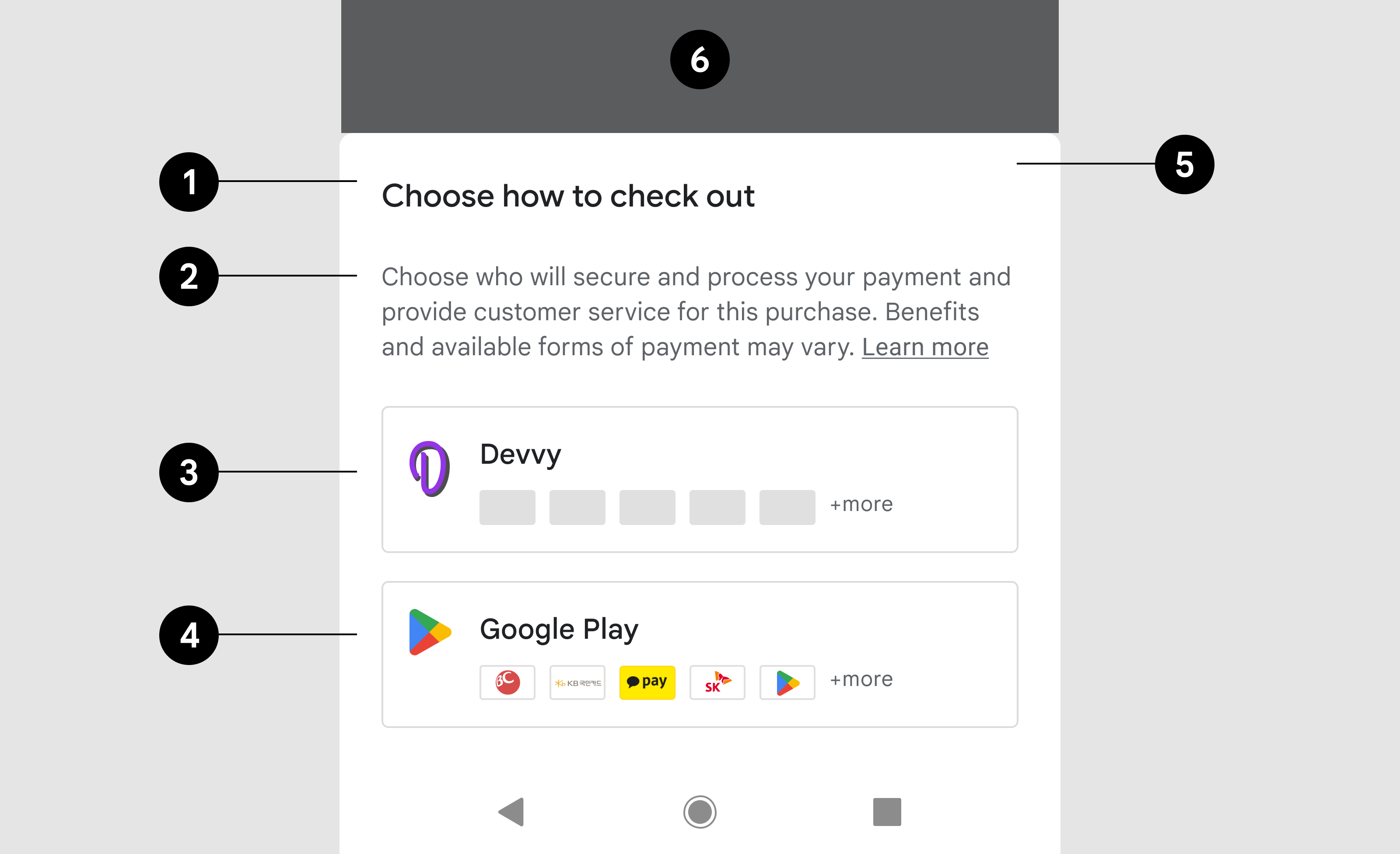
結帳選項畫面包含四個不同元件:標題、說明、開發人員按鈕和 Google Play 按鈕。所有元件均需用到,並且應包含本指南中定義的確切文字和 UI 元素。請勿在這個畫面中加入任何其他文字或圖片,但您可以在其他畫面中加入額外的文字和圖片。
您可以透過下方的連結查看 Google Play 的視覺素材和付款圖示。
範例:在縱向檢視畫面中,底部功能表應延伸至與螢幕的總寬度同寬。

- 標題
- 說明
- 開發人員按鈕
- Google Play 按鈕
- 底部功能表
- 背景紗罩
標題
| Text | 選擇結帳方式 |
| 字型 | Roboto (適用於所有字型) |
| 字型大小 | 18sp |
| 字型顏色 | #202124 |
說明
| Text | 選擇誰將負責確保交易安全、處理付款,並提供客戶服務。相關福利和可用的付款方式可能會有所不同。 |
| 字型大小 | 14sp |
| 字型顏色 | #5F6368 |
| 文字連結 | 瞭解詳情 |
| 連結目的地 | 連結 |
| 字型大小 | 14sp |
| 裝飾 | 底線 |
| 字型顏色 | #5F6368 |
開發人員按鈕

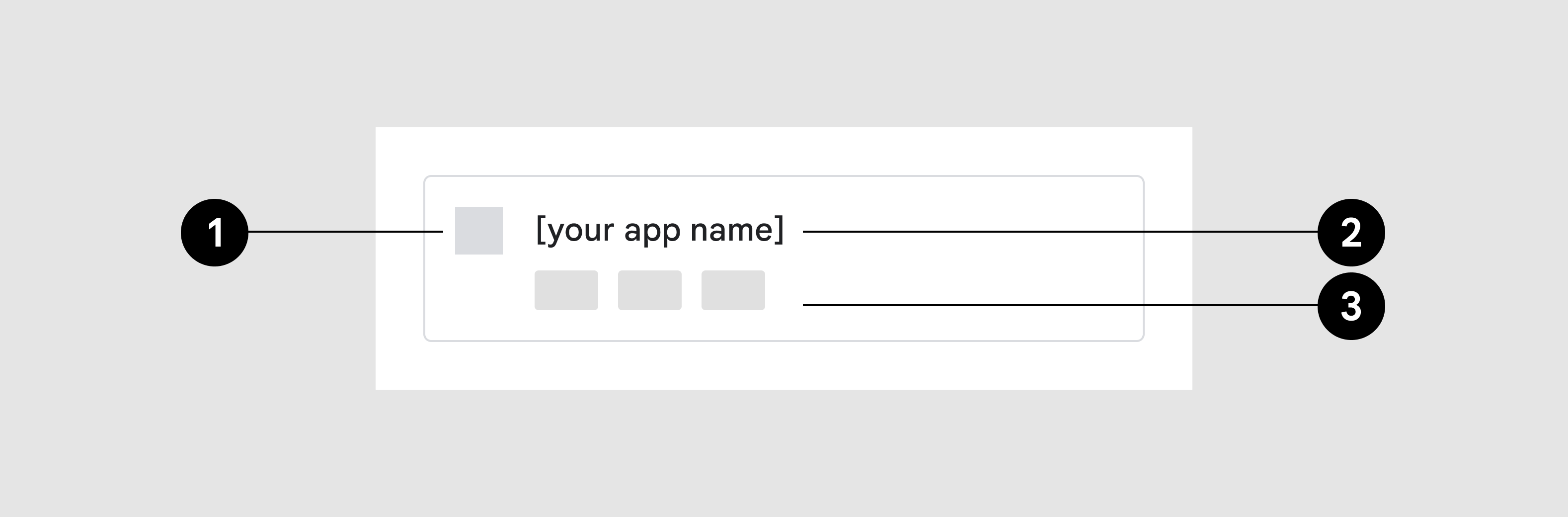
- 應用程式圖示
- 應用程式名稱
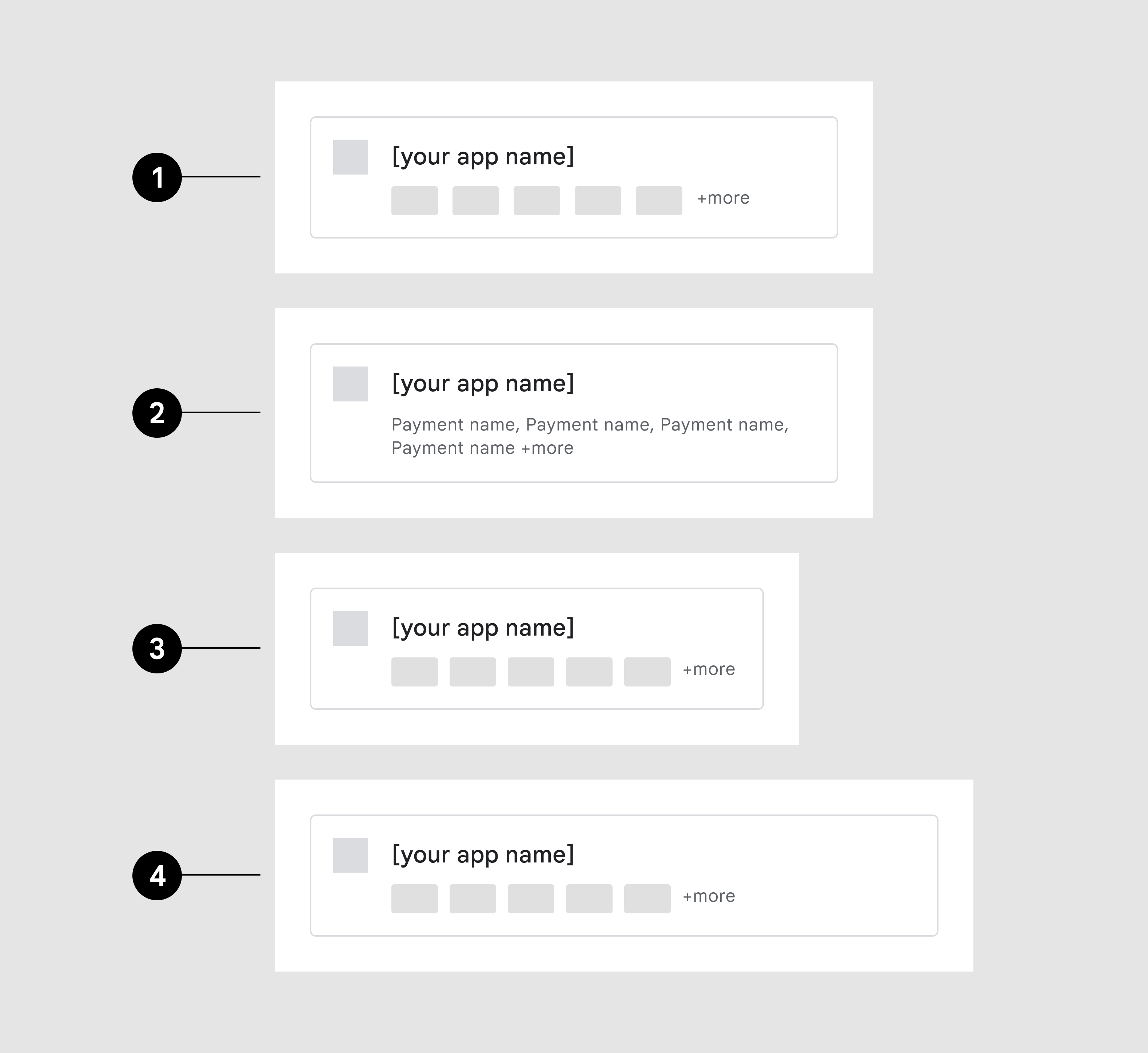
- 付款方式圖示

- 付款方式圖示數量上限
- 付款方式名稱 (非圖示)
- 寬度:360dp
- 寬度:480dp
付款方式圖示
根據螢幕寬度進行縮放
按鈕容器
| 外框 | 1pt,#DADCE0 |
| 圓角半徑 | 4dp |
| 內部邊框間距 | 16dp、16dp、16dp、16dp |
應用程式圖示
| 尺寸 | 高度:24dp,寬度:變數 |
標題
| Text | {應用程式名稱} |
| 字型大小 | 14sp |
| 字型顏色 | #202124 |
付款方式
| 尺寸 | 32dp X 20dp |
| 圓角半徑 | 2 |
| 數量 | 最多 5 個,如果超過 5 個則顯示其他指標 |
| 其他指標 | + 更多 (在較小的螢幕中切換至下一行) |
| 字型大小 | 12sp |
| 字型顏色 | #5F6368 |
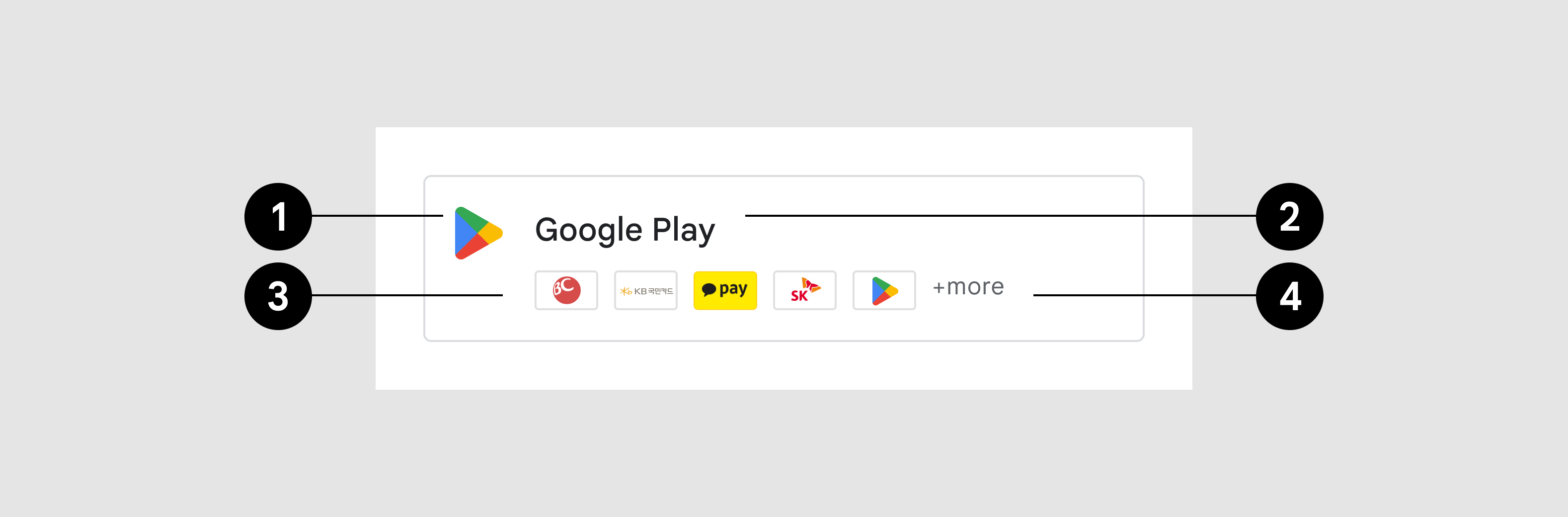
Google Play 按鈕

- 圖示
- 標題
- 接受的付款方式
- 其他指標
按鈕容器
| 外框 | 1pt,#DADCE0 |
| 圓角半徑 | 4dp |
| 內部邊框間距 | 16dp、16dp、16dp、16dp |
應用程式圖示
| 圖片素材資源 | Google Play 稜鏡 |
| 尺寸 | 24dp X 24dp |
標題
| Text | Google Play |
| 字型大小 | 14sp |
| 字型顏色 | #202124 |
付款方式
| 圖片素材資源 | 連結 |
| 其他指標 | +更多 |
| 字型大小 | 12sp |
| 字型顏色 | #5F6368 |
橫向
範例:在橫向檢視畫面中,底部功能表比縱向檢視畫面中要寬,其他則遵循相同的設計規格和功能。

| 底部功能表 | 寬度:最大 500dp,內部邊框間距:24dp |
| 標題 | 與縱向檢視畫面相同 |
| 訊息 | 與縱向檢視畫面相同 |
| 按鈕 | 與縱向檢視畫面相同 |
