![]()
自動調整圖示
AdaptiveIconDrawable、
可以根據個別裝置的功能和使用者,以不同方式顯示
主題設定主畫面的啟動器主要會使用自動調整圖示。
但也可用於捷徑、「設定」應用程式、分享對話方塊
總覽畫面中自動調整圖示會套用至所有 Android 板型規格。
相對於點陣圖 圖片,自動調整圖示可以 適應不同用途
不同形狀:自動調整圖示可以顯示各種形狀 跨裝置放送例如圓形 放在某部 OEM 裝置上,然後顯示方圓形 (介於正方形和 社交圈)。每部裝置的原始設備製造商 (OEM) 都必須提供遮罩, 系統會使用相同形狀轉譯所有自動調整圖示。

圖 1.自動調整圖示支援 遮罩,因裝置而異。 視覺效果:自動調整圖示支援各種引人入勝的視覺效果 當使用者在住家周圍放置或移動圖示時顯示 。

圖 2.視覺特效顯示 自動調整圖示。 ,瞭解如何調查及移除這項存取權。使用者主題設定:從 Android 13 (API 級別 33) 開始,使用者可以設定主題 自動調整圖示如果使用者啟用主題化應用程式圖示, 系統設定中「主題圖示」的切換鈕,啟動器支援這項功能 系統就會根據使用者所選桌布的色彩和 設定色調顏色

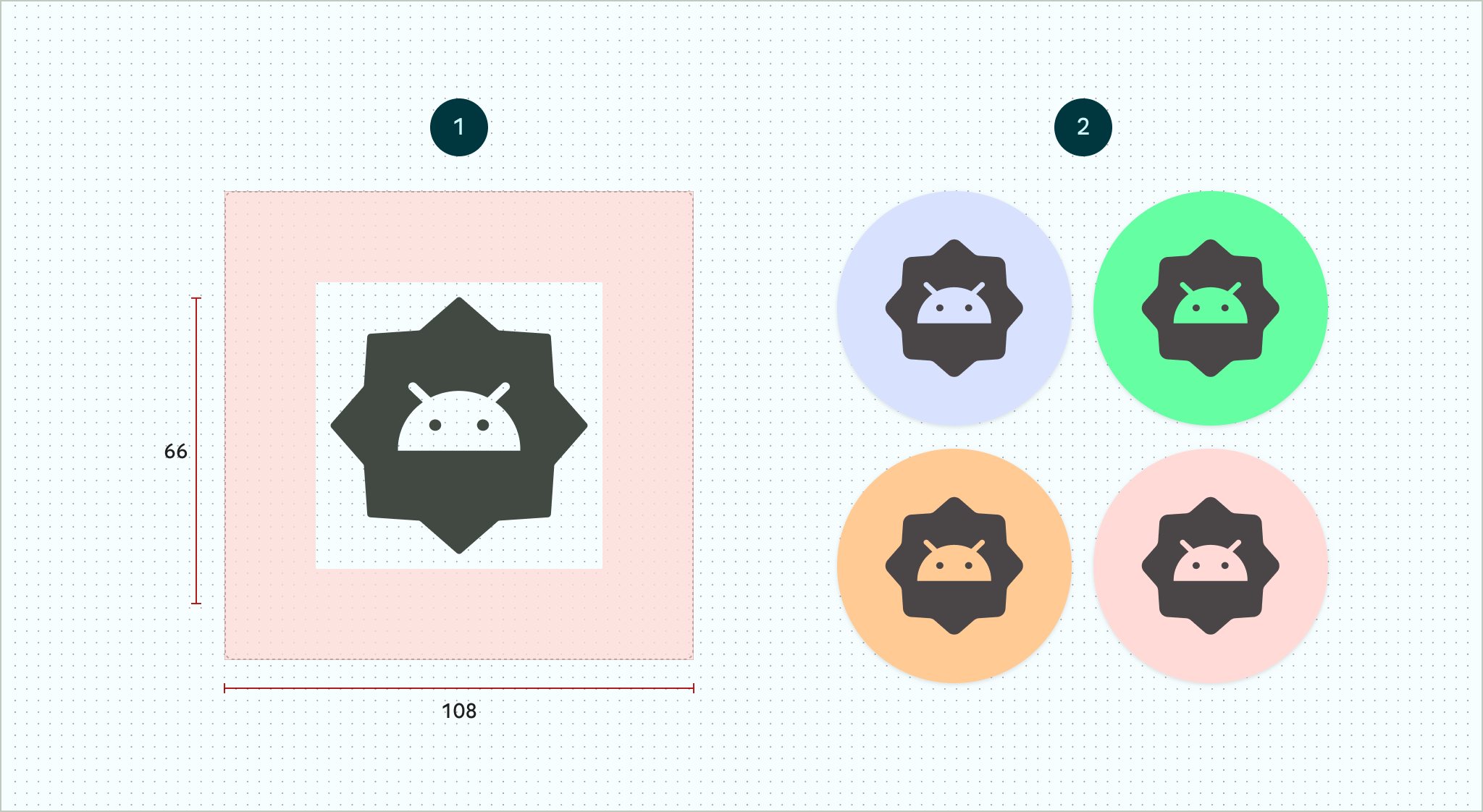
圖 3.自動調整圖示繼承自 使用者的桌布和主題 下列情況:主畫面不會顯示主題 應用程式圖示,然後改為顯示自動調整或標準應用程式圖示:
- 如果使用者未啟用主題化應用程式圖示,
- 如果您的應用程式未提供單色應用程式圖示,
- 啟動器不支援主題化應用程式圖示。
設計自動調整圖示
為確保自動調整圖示支援不同的形狀、視覺效果和 使用者的主題設定,設計必須符合下列條件:
您必須為圖示的色彩版本提供兩個圖層:一個用於 另一個則是背景圖層可以是向量或 但建議使用向量

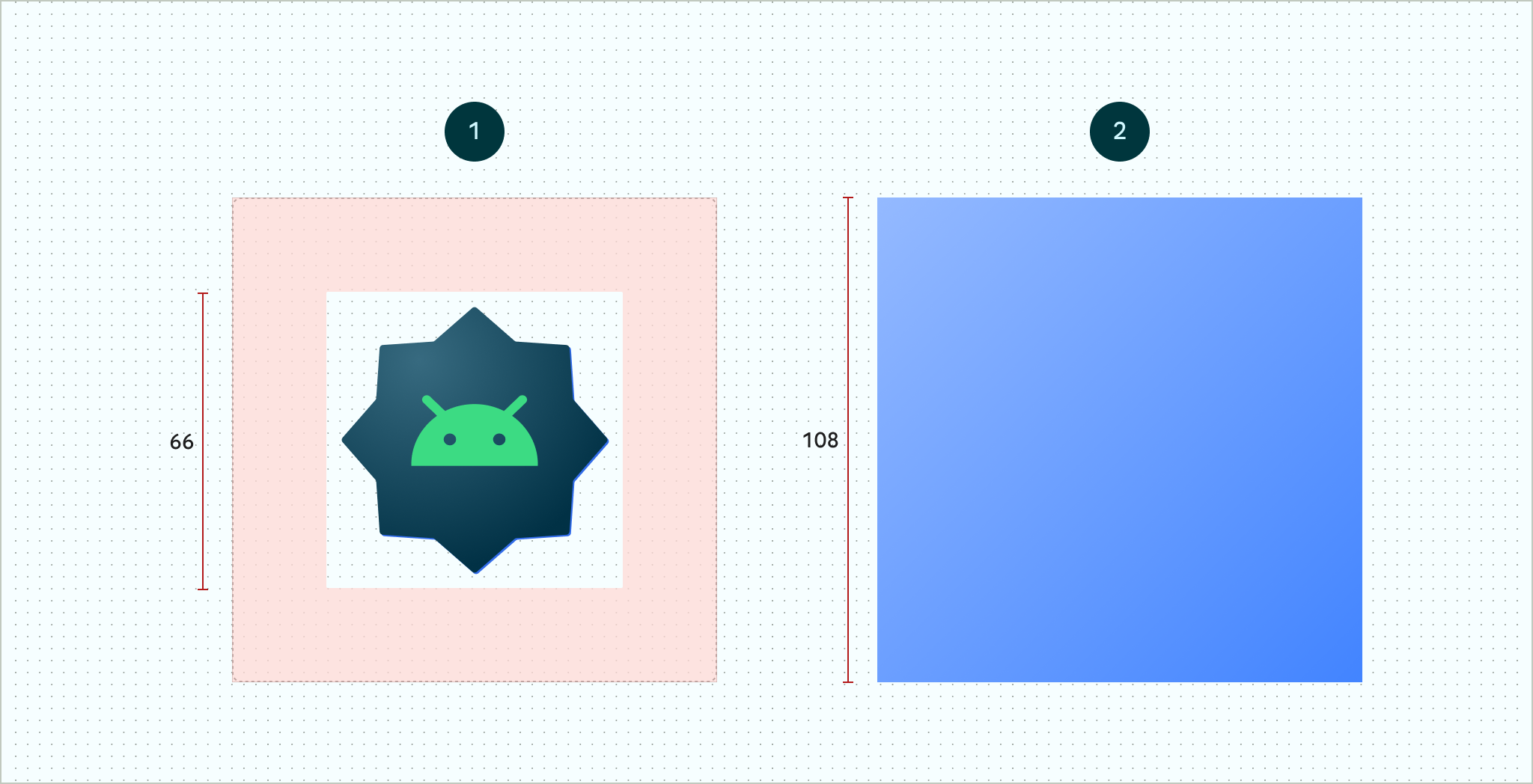
圖 4.使用前景定義的自動調整圖示 和背景圖層此處的 66x66 安全區域是指 一律不會遭到原始設備製造商 (OEM) 定義的形狀遮罩裁剪 ,瞭解如何調查及移除這項存取權。
圖 5.以下舉例說明前景和 背景圖層在套用圓形遮罩的情況下會互相搭配運作 如果您想支援應用程式圖示的主題設定,請為 圖示的單色版本

圖 6.單色圖示圖層 (左側),其中包含 顏色預覽範例 (右)。 將所有圖層的大小調整為 108 x 108 dp。
使用邊緣簡潔的圖示。圖層不得有遮罩或背景 圖示輪廓周圍有陰影。
請使用大小至少為 48 x 48 dp 的標誌。不得超過 66x66 dp。 因為圖示內側的 66x66 dp 檢視區域
這四個邊的外側各為 18 dp,為 以及產生視差或脈衝等視覺效果。
如要瞭解如何使用 Android Studio 建立自動調整圖示,請參閱 Android 應用程式 Figma 圖示 範本 或建立啟動器的 Android Studio 說明文件 圖示。另外, 請參閱網誌文章:Designing Adaptive 圖示 ,直接在 Google Cloud 控制台實際操作。
在應用程式中新增自動調整圖示
自動調整圖示與非自動調整圖示一樣,須使用
應用程式中的 android:icon 屬性
資訊清單。
代表性屬性的啟動器會使用 android:roundIcon 這個選用屬性,
含有圓形圖示的應用程式。如果應用程式圖示包含
採用圓形背景做為設計核心這類啟動器必須
對 android:roundIcon 套用圓形遮罩以產生應用程式圖示,此
保證可讓您依靠
例如稍微放大標誌,確保裁剪後
圓形背景為全出血。
下列程式碼片段說明這兩種屬性,但大多數應用程式
僅指定 android:icon:
<application ... android:icon="@mipmap/ic_launcher" android:roundIcon="@mipmap/ic_launcher_round" ...> </application>
接著,將自動調整圖示儲存至 res/mipmap-anydpi-v26/ic_launcher.xml。使用
<adaptive-icon> 元素,定義前景、背景和
圖示的單色圖層資源。<foreground>
<background> 和 <monochrome> 內部元素都支援
向量和點陣圖圖片
以下範例說明如何定義 <foreground>、<background> 和
<adaptive-icon> 中的 <monochrome> 元素:
<?xml version="1.0" encoding="utf-8"?> ... <adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android"> <background android:drawable="@drawable/ic_launcher_background" /> <foreground android:drawable="@drawable/ic_launcher_foreground" /> // Starting with Android 13 (API level 33), you can opt-in to providing a // <monochrome> drawable. <monochrome android:drawable="@drawable/ic_launcher_monochrome" /> </adaptive-icon> ...
您也可以將可繪項目內嵌到
<foreground>、<background> 和 <monochrome> 元素。下列
程式碼片段示範如何使用前景可繪項目執行這項操作。
<?xml version="1.0" encoding="utf-8"?> ... <foreground> <inset android:insetBottom="18dp" android:insetLeft="18dp" android:insetRight="18dp" android:insetTop="18dp"> <shape android:shape="oval"> <solid android:color="#0000FF" /> </shape> </inset> </foreground> ...
如果您想要為捷徑套用相同的遮罩和視覺效果 一般的自動調整圖示,請使用下列任一技巧:
- 如果是靜態捷徑,請使用
<adaptive-icon>元素。 - 如果是動態捷徑,請呼叫
createWithAdaptiveBitmap()敬上 方法。
如要進一步瞭解如何實作自動調整圖示,請參閱「實作 自動調整 圖示。 如要進一步瞭解捷徑,請參閱「應用程式捷徑」 總覽頁面。
其他資源
如要進一步瞭解如何設計和 實作自動調整圖示。

