Tarcza zegarka to pierwsza powierzchnia, z której użytkownicy wchodzą w interakcję, gdy sprawdzają zegarek i najczęściej używaną powierzchnię Wear OS. Użytkownicy mogą dostosować tarczę zegarka do swojego stylu lub potrzeb.

Zasady dotyczące UX
W kolejnych sekcjach opisano zasady, o których należy pamiętać przy tworzeniu tarcz zegarka.
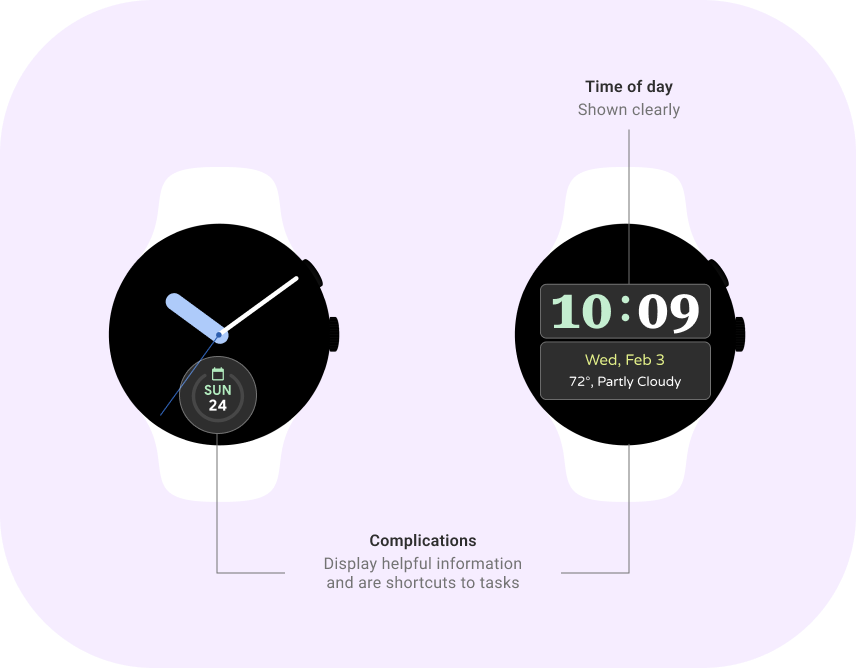
Monitorowanie czasu |
Ekspresyjna |
Jest przydatny |
| Tarcza zegarka mówi przede wszystkim godzinę. Ludzie sprawdzają tę godzinę średnio 150 razy dziennie. Zadbaj o to, aby czas na ekranie był dobrze widoczny. | Tarcze zegarka pozwalają użytkownikom w wyjątkowy sposób wyrazić swoją osobowość i styl. Zadbaj o urozmaicenie tarcz zegarka i ułatw sobie jego dostosowanie. | Tarcze zegarka pozwalają użytkownikom szybko spojrzeć na ważne informacje. Dzięki widżetom na tarczy zegarka użytkownicy mogą zobaczyć to, co chcą. |
Wskazówki
Tarcze zegarka to główny element każdego zegarka. Projektując tarcze, możesz elastycznie tworzyć wyjątkowe tarcze, które zainteresują użytkowników. Pamiętaj o tych wytycznych.
 |
Zadbaj o czytelność
Zadbaj o to, aby tarcze zegarka były dobrze widoczne dzięki wyraźnym czcionce, czytelnym ikonam i prostym układom. Dzięki temu użytkownicy mają szybki dostęp do ważnych informacji. |
 |
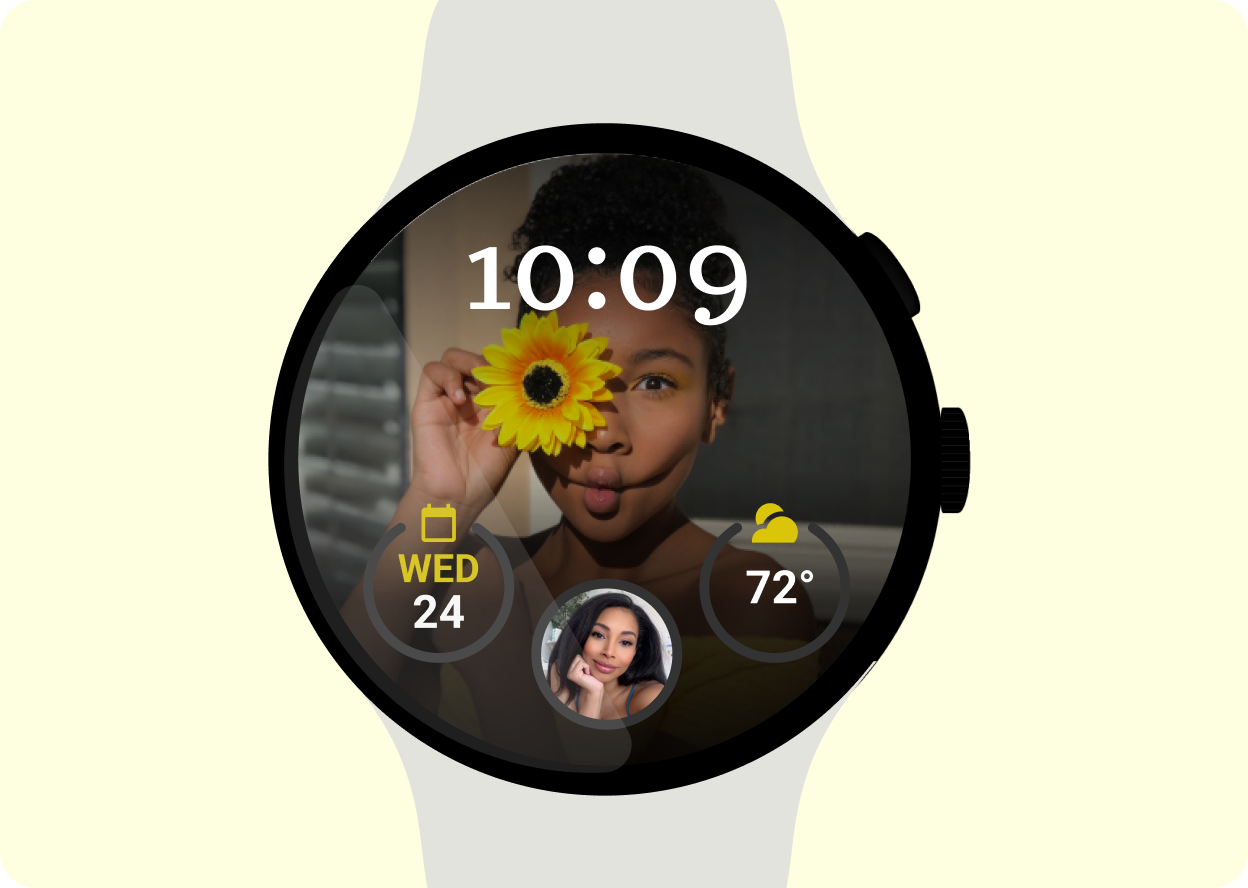
Dołącz widżety
Widżety umożliwiają szybki dostęp do ważnych informacji i mogą być personalizowane tak, aby wyświetlać to, co interesuje użytkownika. |
 |
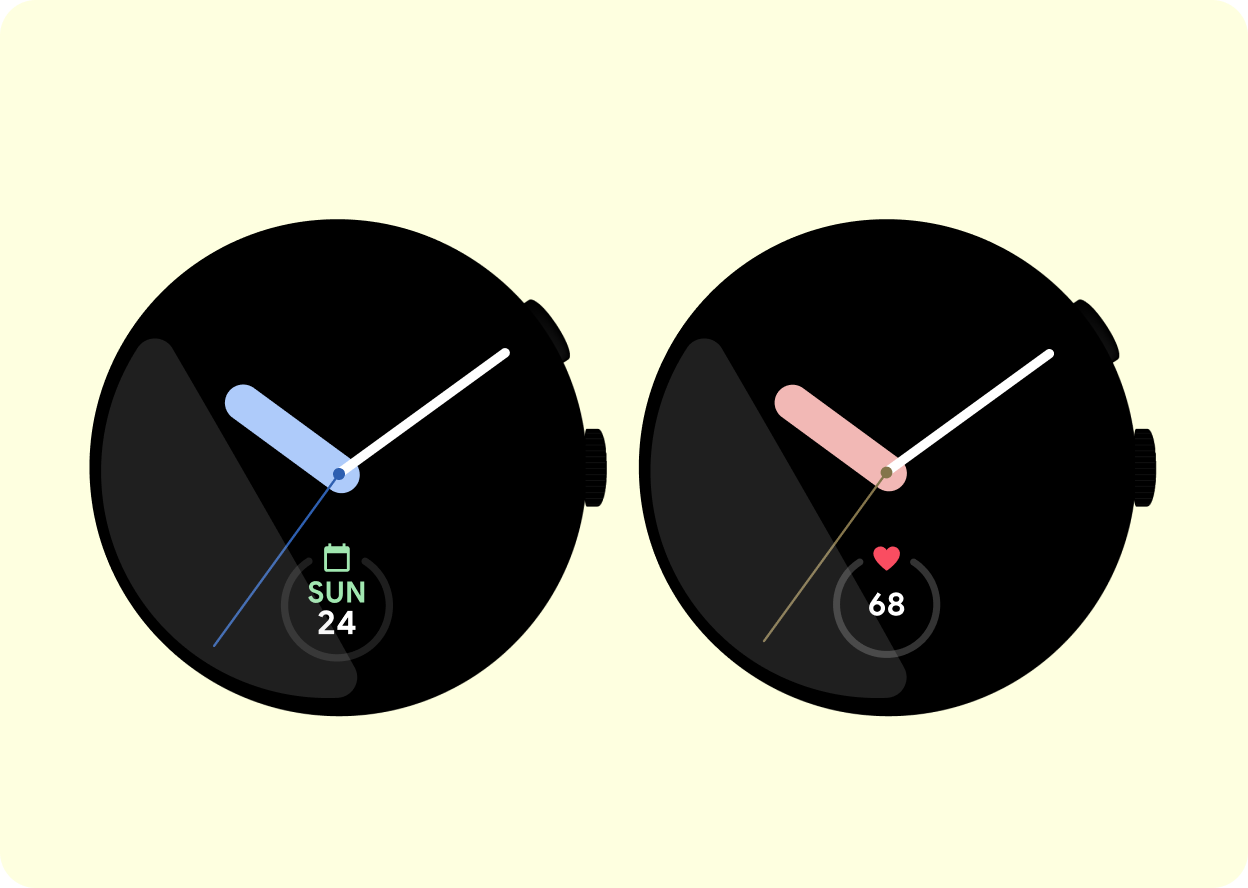
Możliwość dostosowania
Możesz dostosować tarcze zegarka, np. kolory, wskazówki czy widżety. Dzięki temu użytkownicy mogą dostosować zegarek do swojego stylu i funkcjonalności. Poprawia to estetykę i użyteczność tarczy zegarka. |
 |
Użyj koloru czarnego
Używaj czarnego jako koloru głównego, aby oszczędzać baterię w zegarku. Czerń jest uniwersalnym i neutralnym, dlatego pozwala wyróżnić inne elementy projektu. |
 |
Pozostań w ramce
Zaprojektuj tarcze zegarka w taki sposób, aby pasowały do ramki zegarka, by zachować czysty wygląd i zminimalizować niepotrzebne elementy przycięte lub zakryte przez ramkę. |
Kwestie mocy
Projektuj tarcze zegarka, by oszczędzać baterię dzięki prostej grafice, ciemnym tłem i optymalizowaniu kodu. Zapewnia to wygodę korzystania z baterii i zwiększa żywotność baterii.
Każda tarcza zegarka ma 2 tryby.
 |
 |
|
Interaktywna
To tarcza zegarka wyświetlana, gdy użytkownik wchodzi w interakcję z zegarkiem. |
Zawsze aktywny wyświetlacz (AoD)
Jest to tarcza wyświetlana, gdy użytkownicy nie wchodzą z nim w interakcję. Tarcze AoD muszą świecić nie więcej niż 15% pikseli, aby oszczędzać baterię. |
Więcej informacji o tarczach zegarka znajdziesz w artykule Tworzenie tarcz zegarka.
