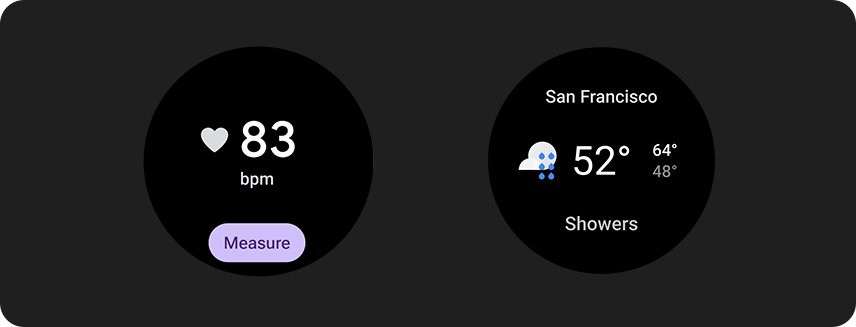
توفّر شاشات المعلومات إمكانية الوصول السريع إلى المعلومات والإجراءات التي يحتاجها المستخدمون لإنجاز المهام. بعد التمرير سريعًا على خلفية شاشة الساعة، يمكن للمستخدم الاطّلاع على مستوى تقدّمه نحو تحقيق أهدافه المتعلقة باللياقة البدنية والاطّلاع على حالة الطقس وغير ذلك. يمكن للمستخدمين أيضًا تشغيل التطبيقات وإنجاز المهام الأساسية بسرعة من خلال المربّعات.
يمكن للمستخدمين اختيار المربّعات التي يريدون عرضها على جهاز Wear OS، سواء من الجهاز نفسه أو من التطبيق المصاحب.
مبادئ تصميم تجربة المستخدم
تستخدم المكوّنات المربّعة التي يوفّرها النظام لغة تصميم متّسقة، لذا يتوقّع المستخدمون أن تتسم المكوّنات المربّعة بما يلي:
- الإجراءات الفورية: تم تصميم المربّعات لمساعدة المستخدمين على إكمال المهام المتكررة بسرعة. عرض المحتوى المهم في تسلسل هرمي واضح للمعلومات حتى تتمكّن المستخدمون من فهم محتوى المربّع
- متوقّعة: يجب أن يركز المحتوى في كل مربّع دائمًا على مهمة موجّهة للمستخدمين. يساعد ذلك المستخدمين في توقّع المعلومات التي سيتمكنون من الاطّلاع عليها في المربّع، ما يُحسِّن من عملية التذكر.
- الملاءمة: يأخذ المستخدمون أجهزة Wear OS معهم أينما ذهبوا. لذا، ننصحك بالتفكير في مدى صلة المحتوى في المربّع بالحالة والسياق الحاليَين للمستخدم.
رمز التطبيق
ينشئ النظام تلقائيًا رمز مشغّل التطبيقات الذي قد يظهر في أعلى الشاشة. لا تجعل هذا الرمز جزءًا من ملفه الشخصي.

الإجراءات التي يُنصح بها

الإجراءات غير المُوصى بها
إرشادات التصميم
يُرجى مراعاة الإرشادات التالية عند إنشاء مربّعات المعلومات.
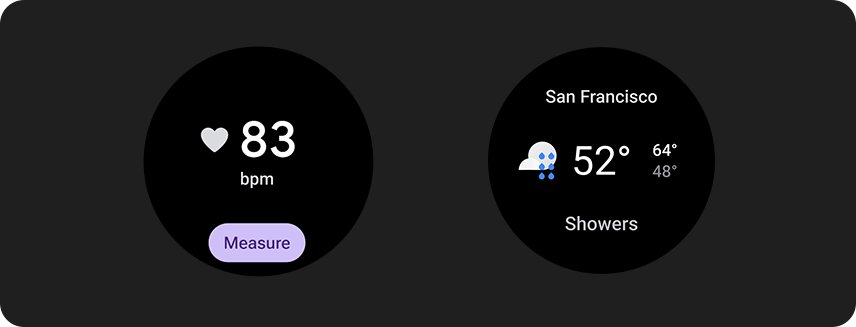
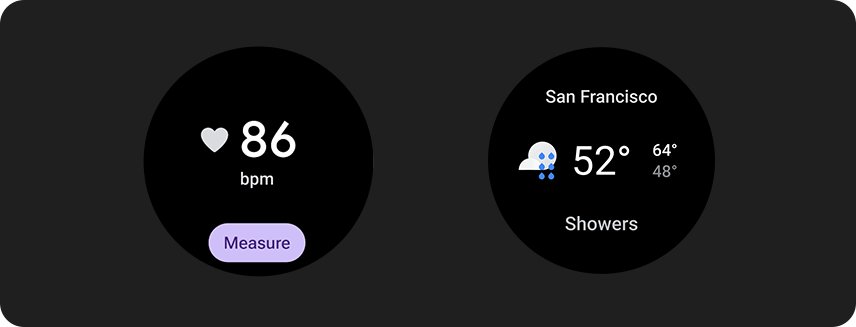
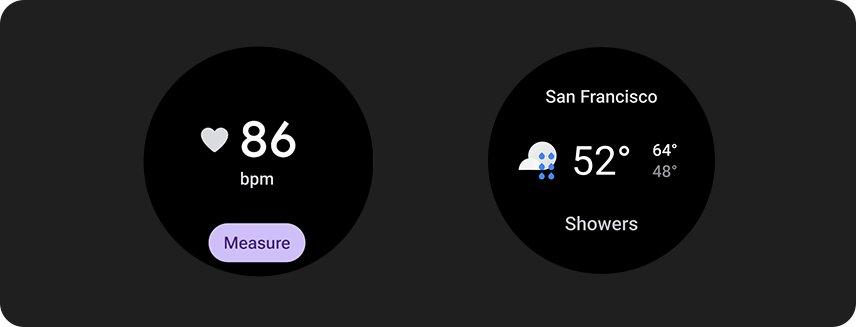
التركيز على مهمة واحدة

الإجراءات التي يُنصح بها

الإجراءات غير المُوصى بها
إنشاء مربّعات منفصلة لكلّ مهمة
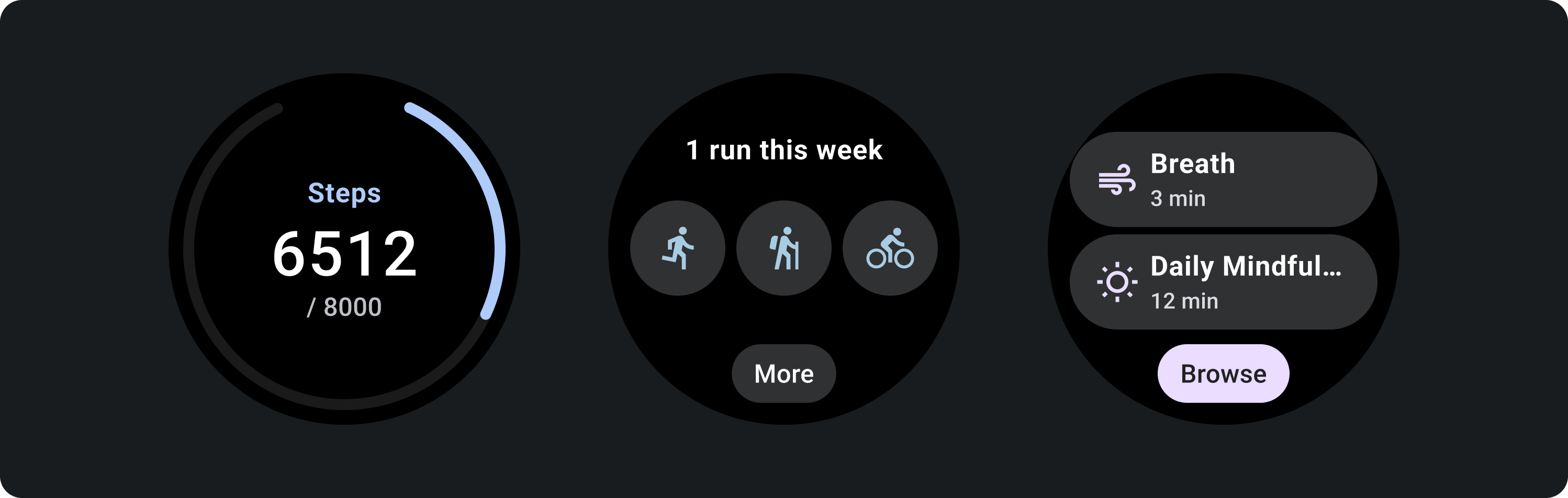
إذا كان تطبيقك يتيح تنفيذ مهام متعددة، ننصحك بإنشاء عدة مربّعات لكل مهمة يقدّمها تطبيقك. على سبيل المثال، يمكن أن يتضمّن تطبيق اللياقة البدنية مربّع أهداف ومربّع نشاط التمارين الرياضية.

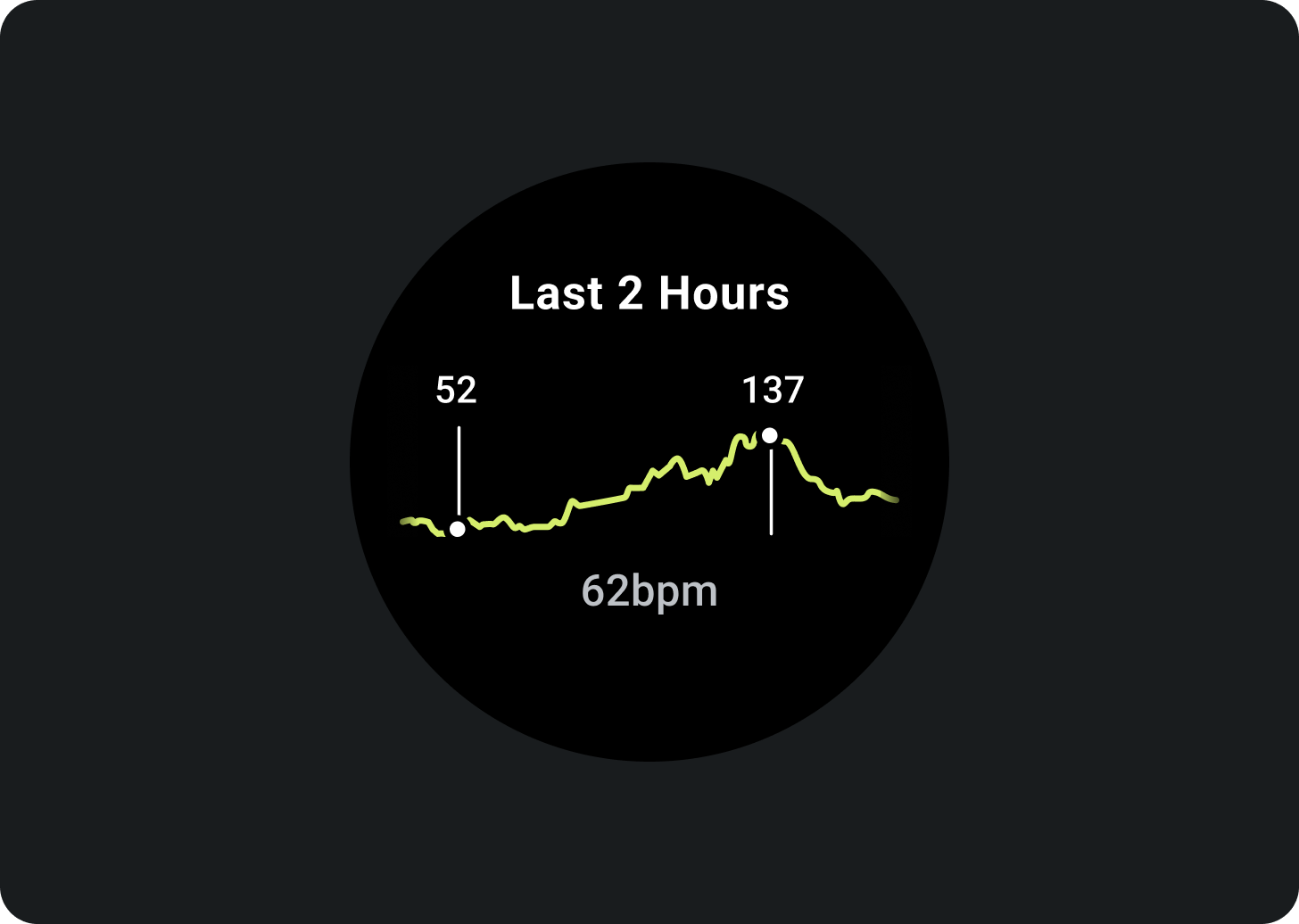
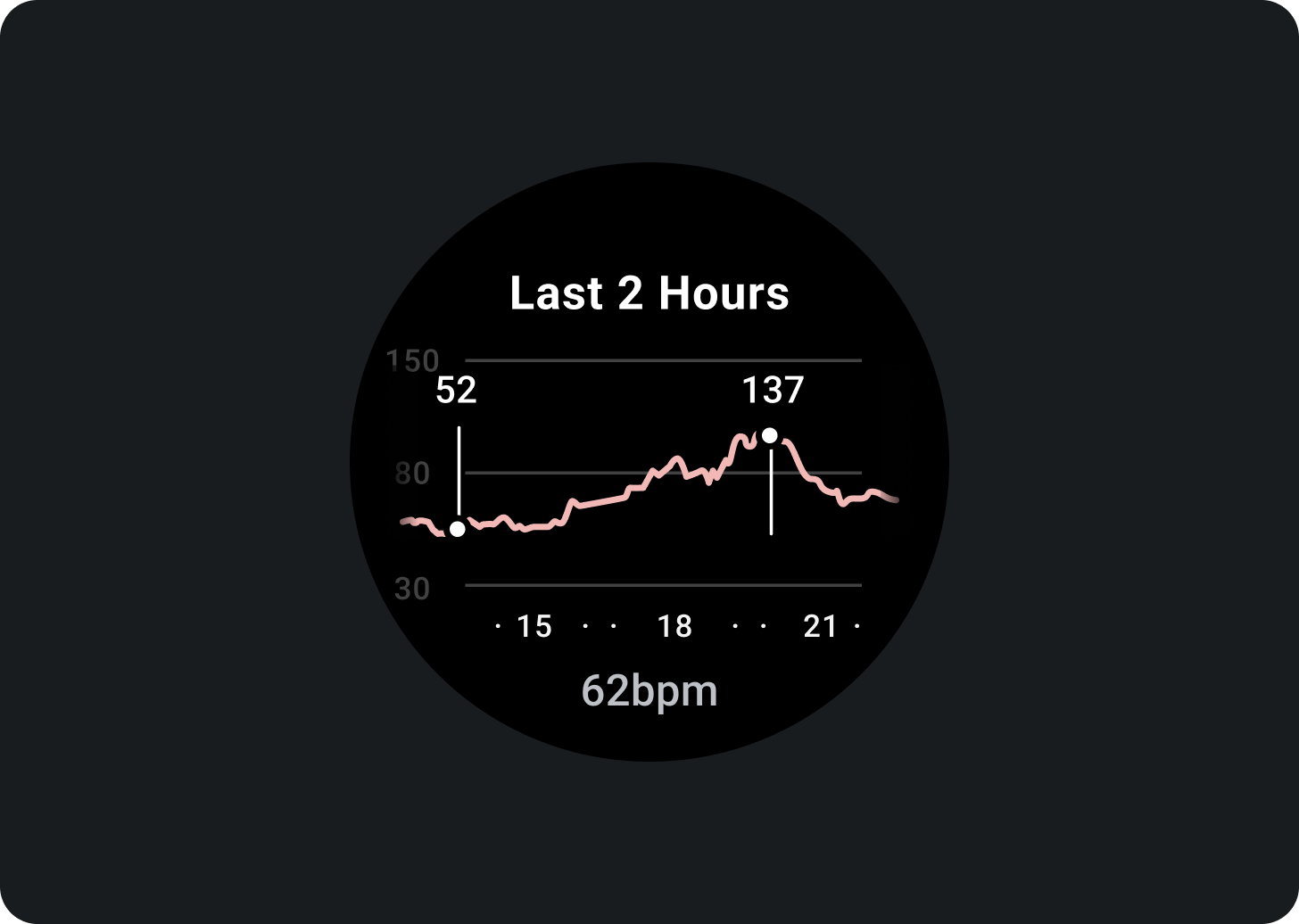
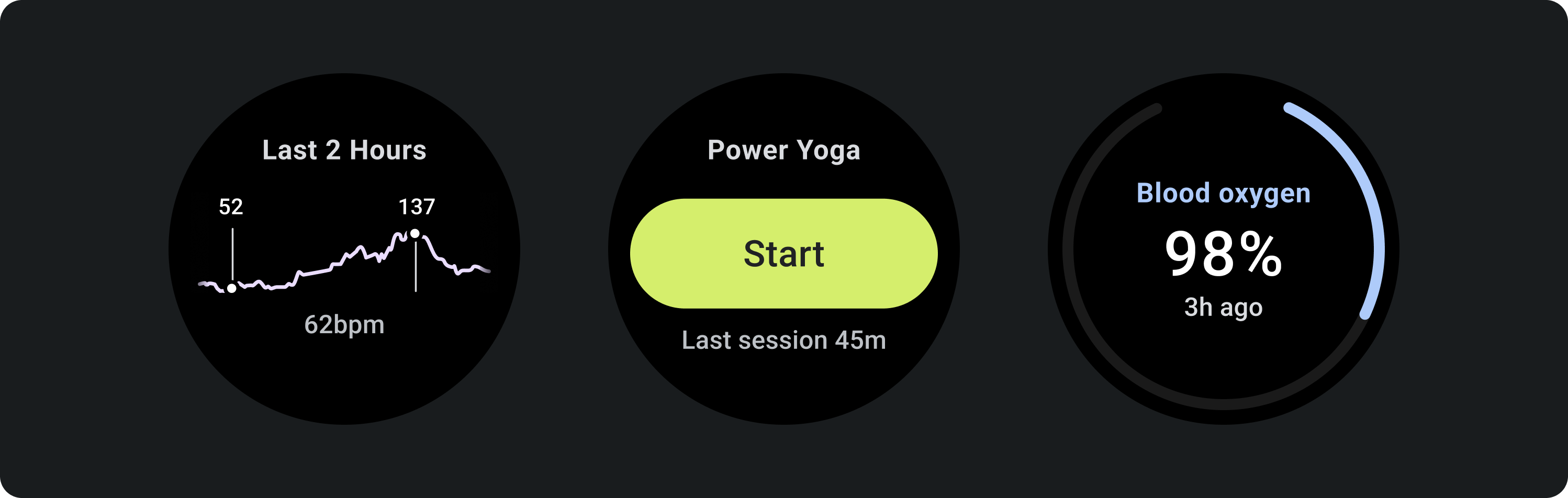
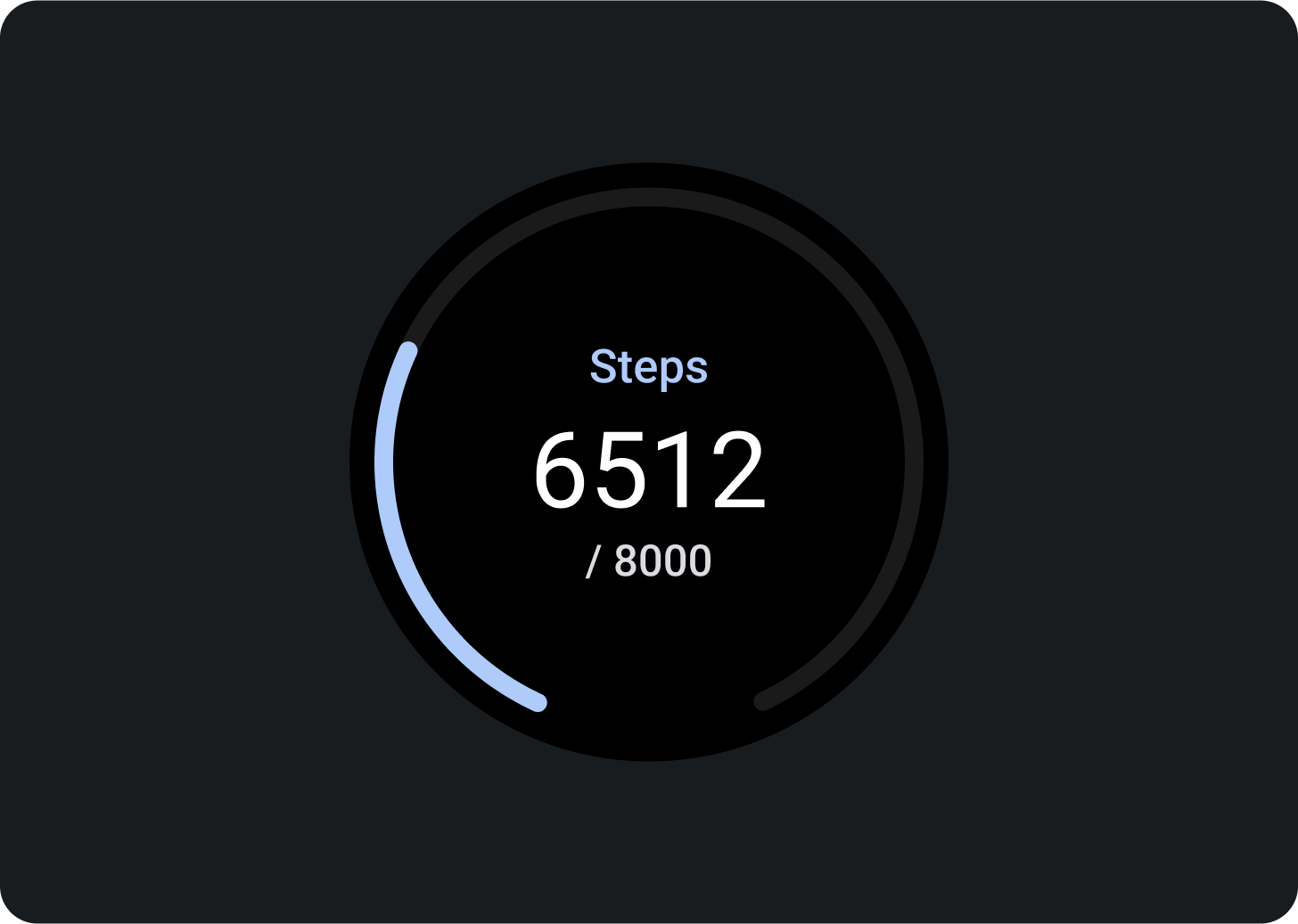
عرض تمثيلات سهلة الفهم للرسوم البيانية والرسومات البيانية

الإجراءات التي يُنصح بها

الإجراءات غير المُوصى بها
الإشارة إلى آخر تعديلات البيانات
يجب أن يوضّح للمستخدمين مدى حداثة بيانات مربّع البيانات. إذا كنت تعرض بيانات محفوظة مؤقتًا، حدِّد وقت آخر تعديل لها.

استخدام معدّل إعادة تحميل بيانات مناسب
اختَر معدّل تحديث مناسبًا للمربّعات، مع مراعاة تأثير ذلك في عمر بطارية الجهاز. إذا كنت تستخدم مصادر بيانات النظام الأساسي، مثل معدل نبضات القلب وعدد الخطوات، يتحكّم نظام التشغيل Wear OS في معدّل التحديث نيابةً عنك.

الحالات الفارغة
تتضمّن المربّعات نوعَين من الحالات الفارغة. استخدِم PrimaryLayout لكلا الخيارَين.

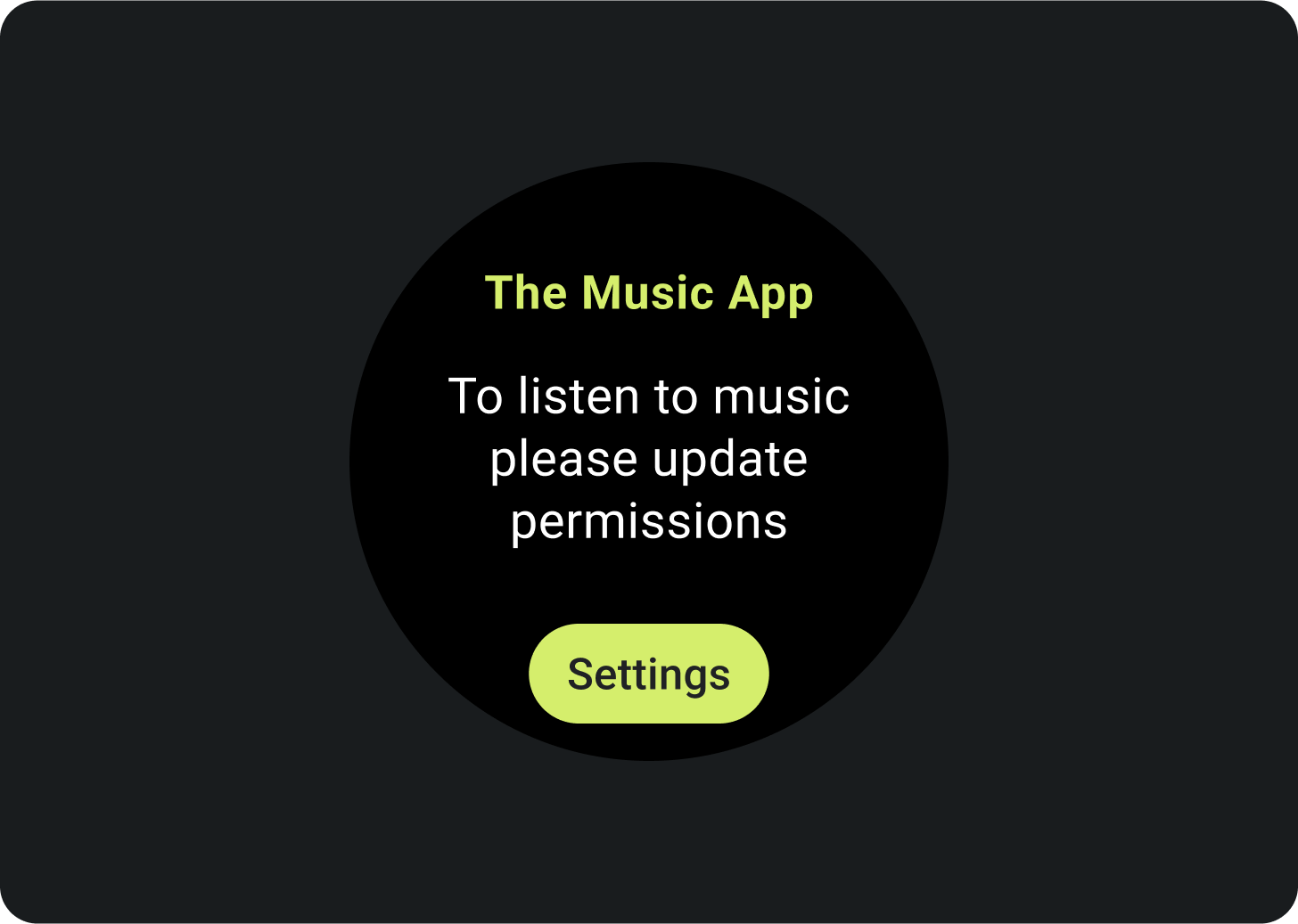
الأخطاء أو الأذونات
أخبِر المستخدم بأنّه عليه تعديل إعداداته أو إعداداته المفضّلة من ملفه الشخصي.

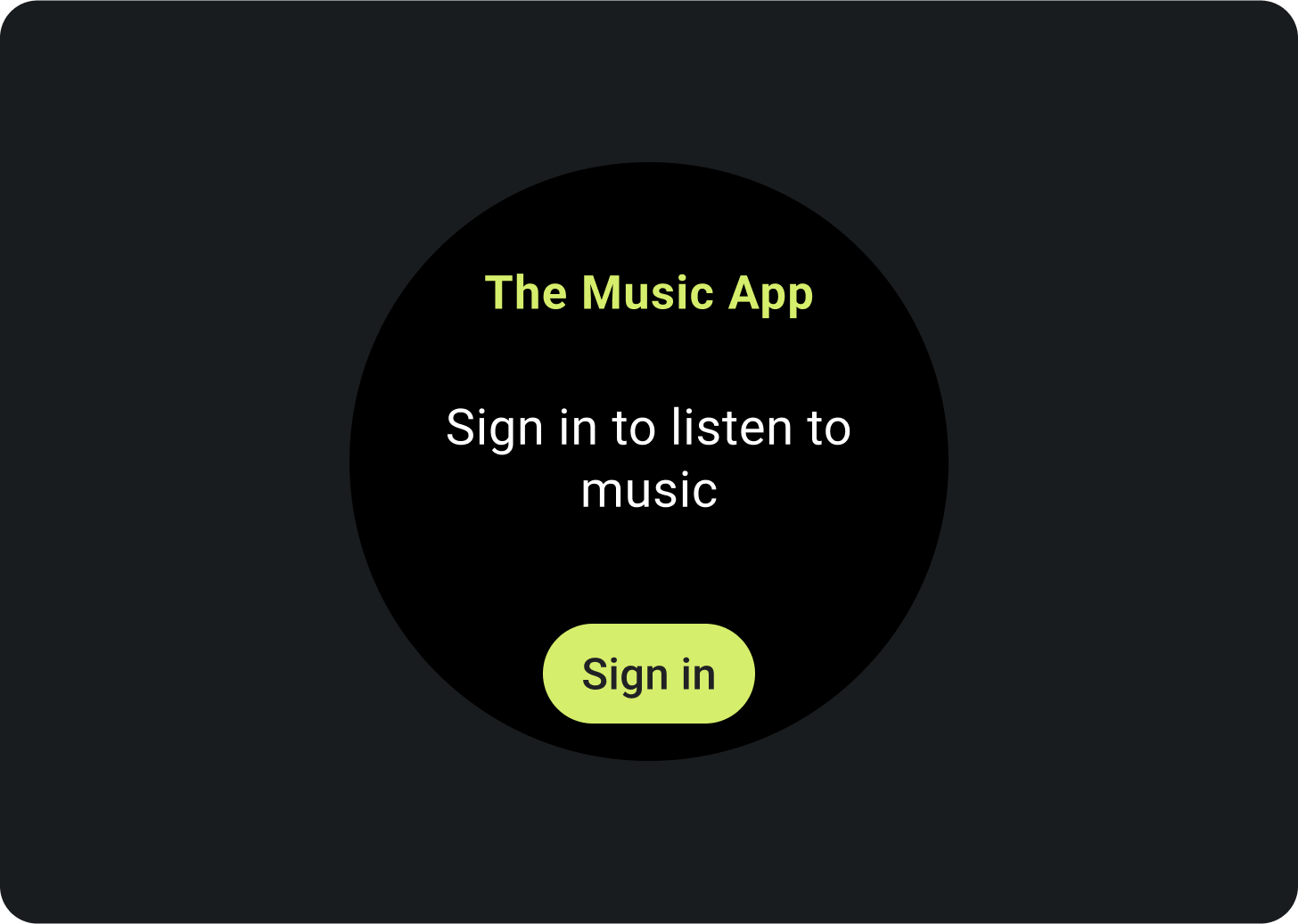
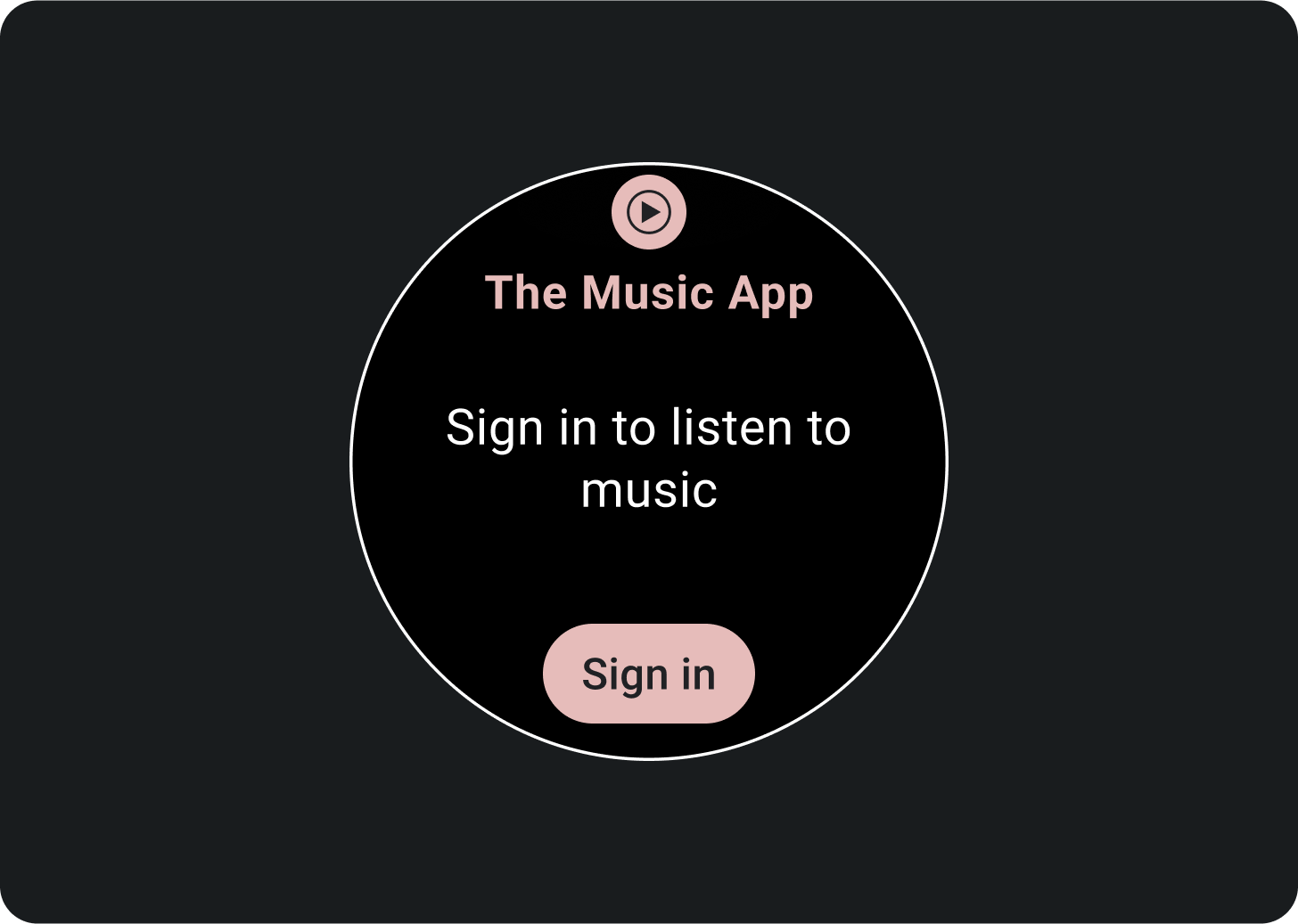
تسجيل الدخول
قدِّم عبارة واضحة للحث على اتّخاذ إجراء في مربّع تسجيل الدخول.
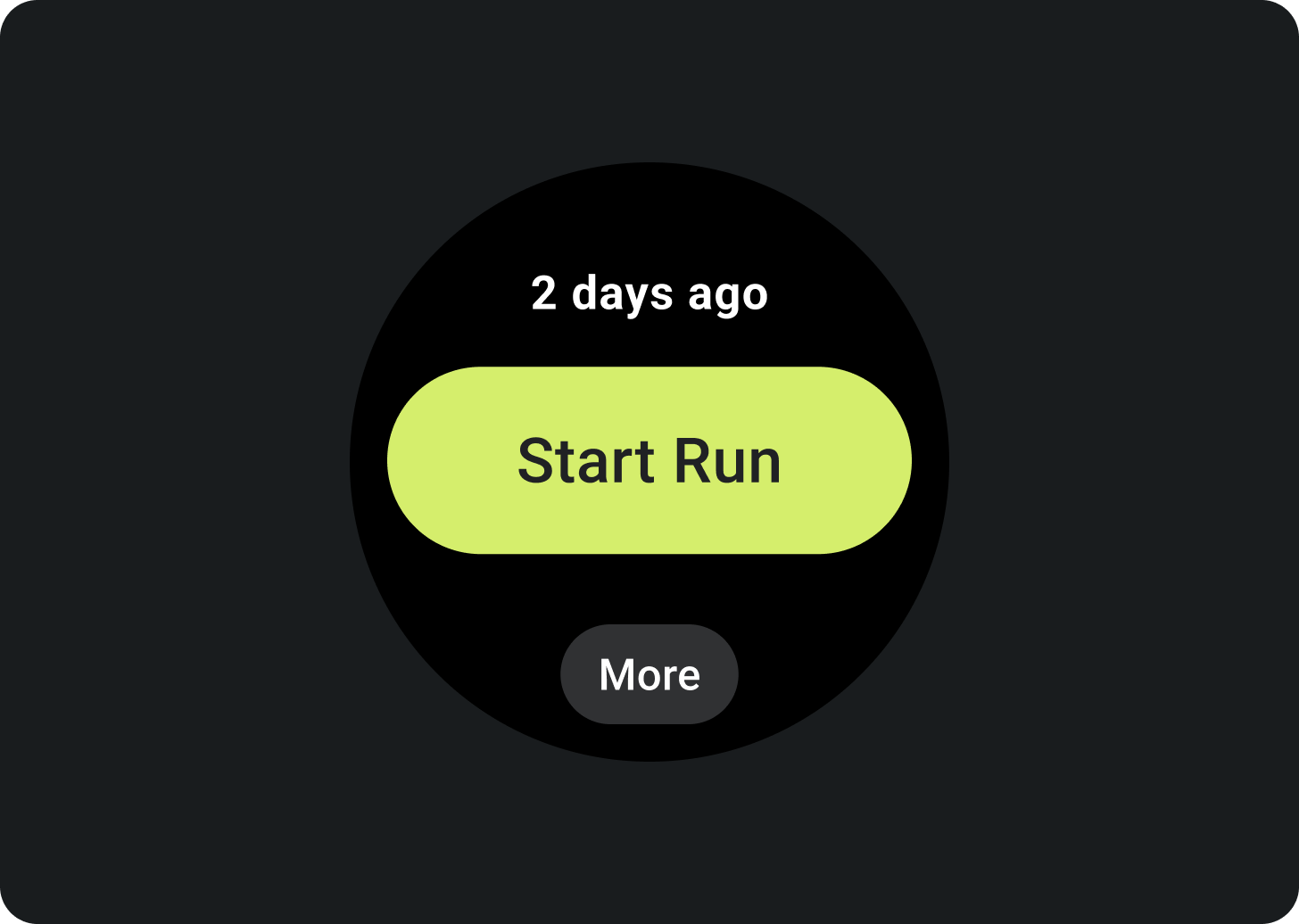
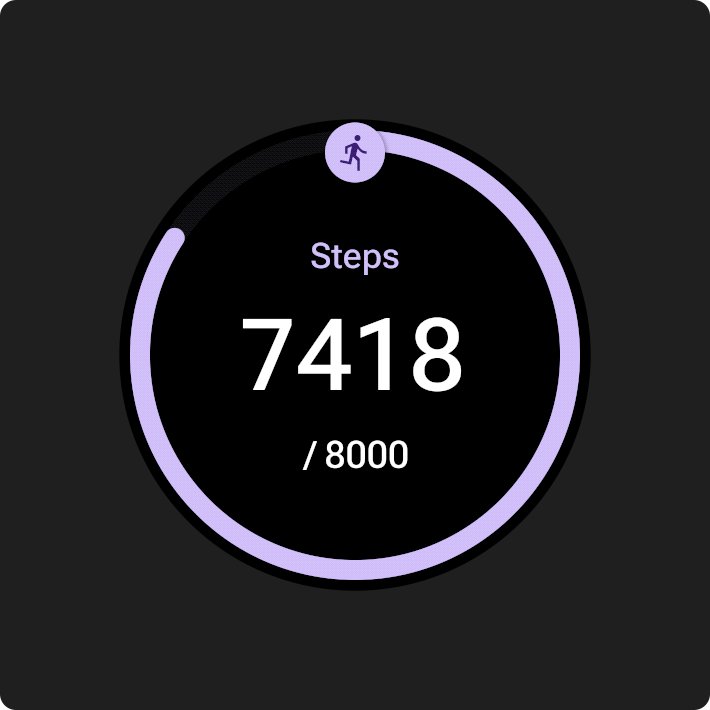
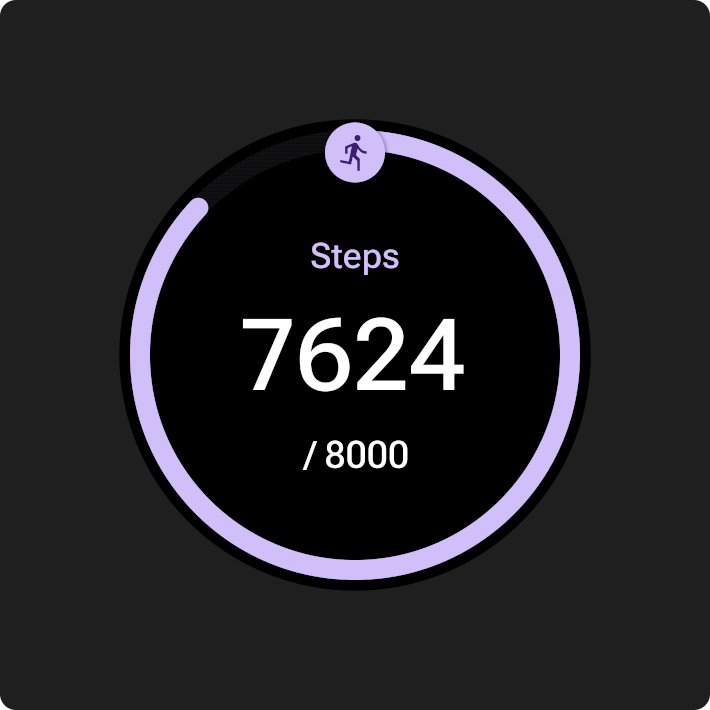
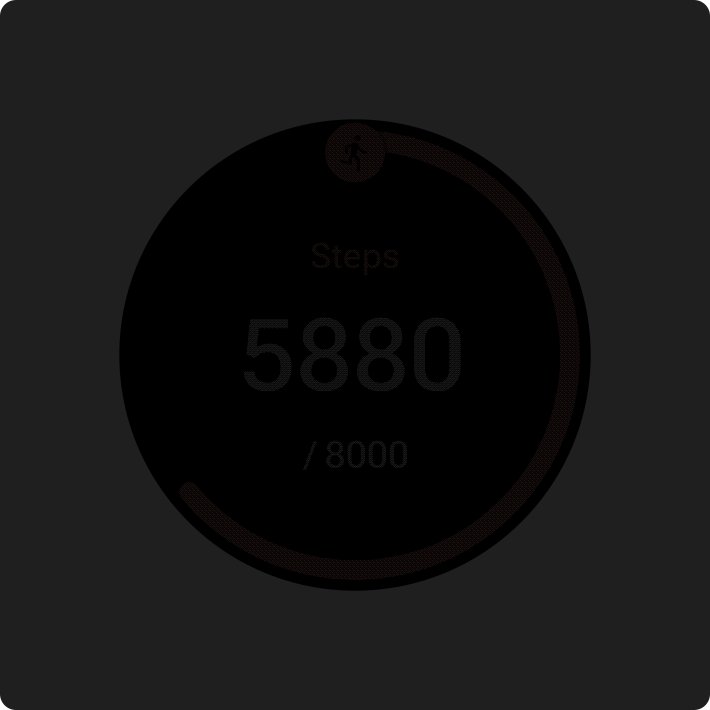
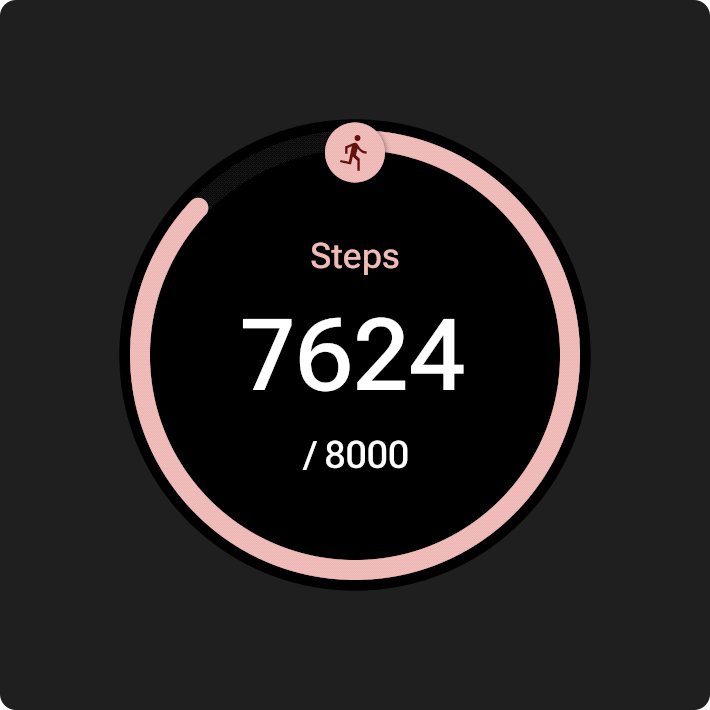
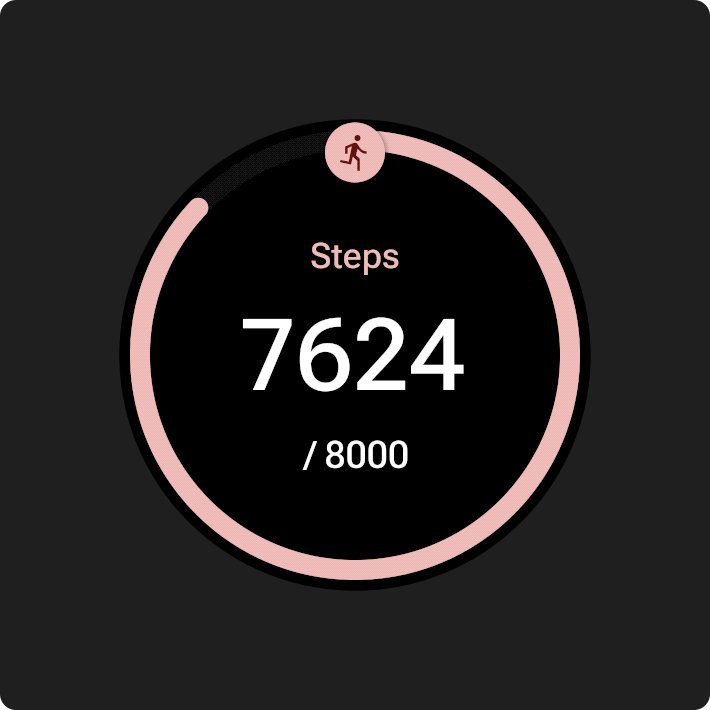
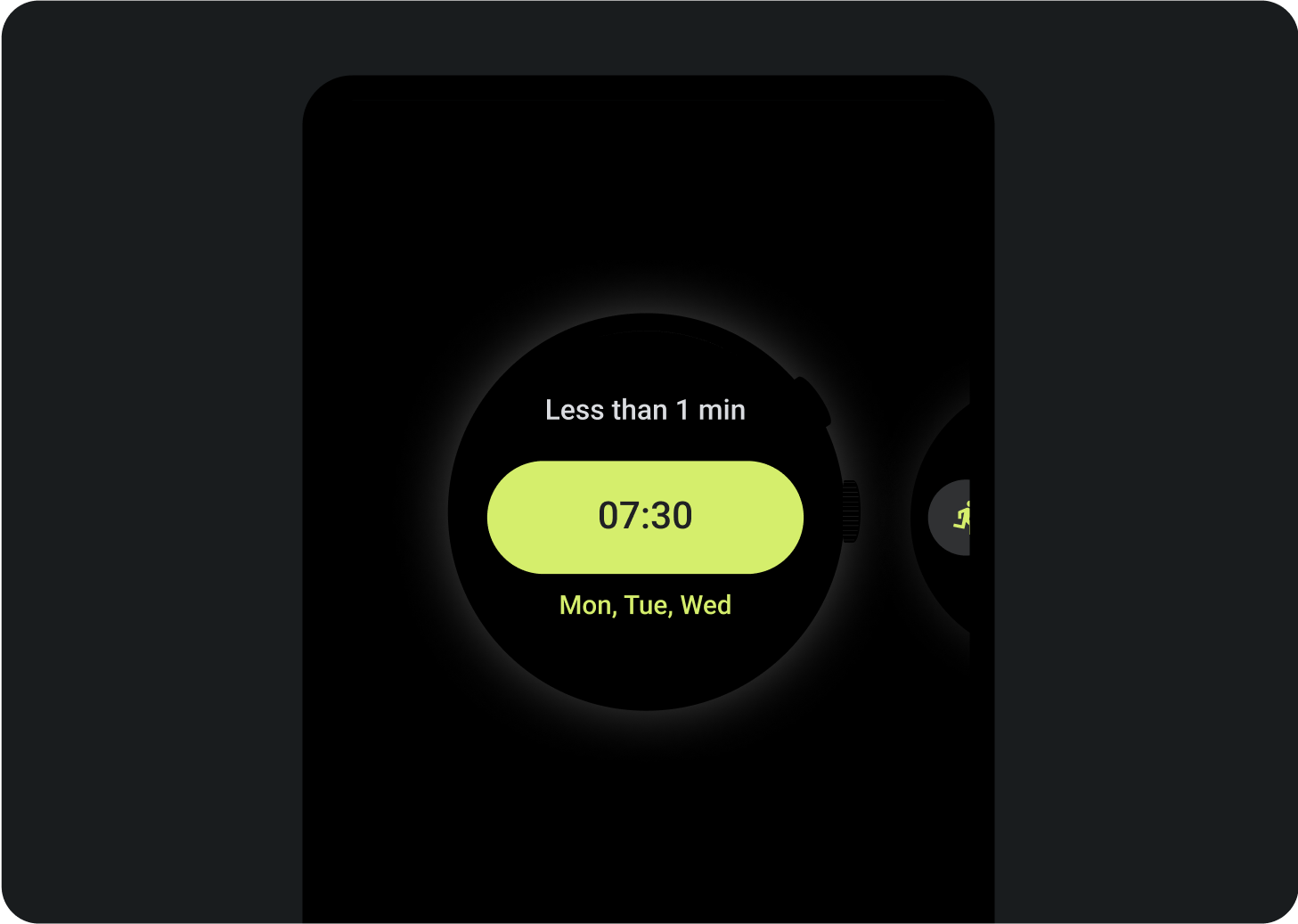
عرض الأنشطة الجارية
عندما ينفِّذ تطبيق نشاطًا يستغرق وقتًا طويلاً، مثل تتبُّع تمرين رياضي أو تشغيل الموسيقى، يجب أن يعرض مستوى تقدّم النشاط الجاري في إحدى المربّعات أو أكثر.
إذا كان تطبيقك يتيح أيضًا استخدام مربّعات تتيح للمستخدمين بدء هذه الأنشطة، اتّبِع الخطوات التالية لتقليل التباس المستخدمين:
- الإشارة إلى أنّ هناك نشاطًا جاريًا
- إذا نقر المستخدم على مربّع معلومات، سيتم تشغيل تطبيقك وعرض النشاط الجاري. لا تبدأ نسخة جديدة من نشاط جاري.

العناصر المطلوبة
- البيانات الأساسية: المحتوى الرئيسي الذي يصف النشاط
- التصنيف: يعرض حالة النشاط.
العناصر الاختيارية
- الرمز أو الرسم: يمكن أن يكون صورة متحركة أو ثابتة.
- الشريحة المدمجة في أسفل الصفحة: تحتوي على عبارة تحثّ على اتّخاذ إجراء.
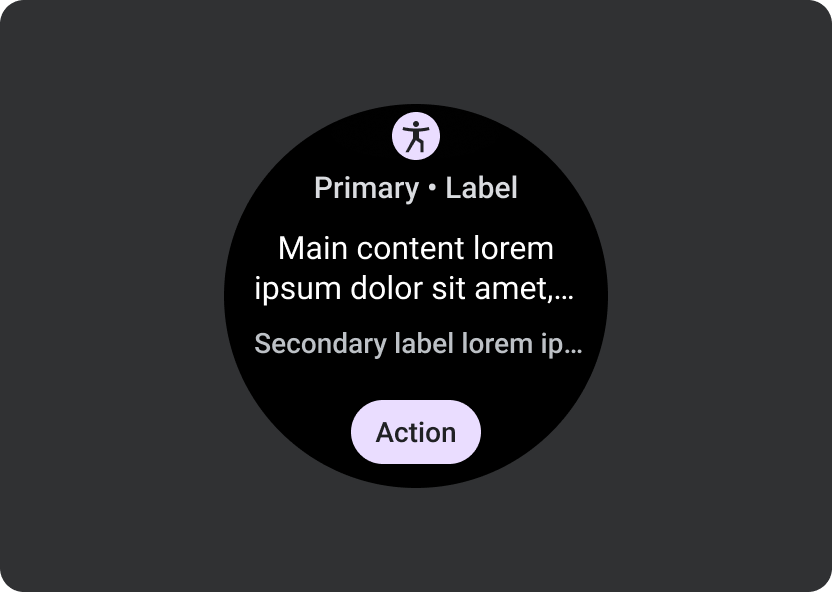
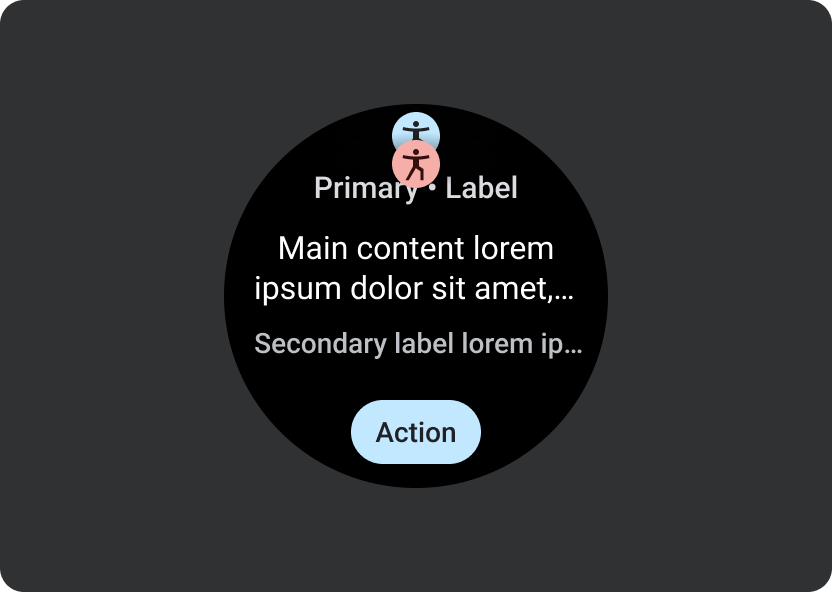
الصور المتحرّكة على شاشات المعلومات
عند إضافة مؤثرات متحركة إلى المربّعات، يمكنك مساعدة المستخدمين في فهم التغييرات:

الإجراءات التي يُنصح بها

الإجراءات غير المُوصى بها
المعاينات
أضِف معاينة مربّعات الشاشة لمساعدة المستخدم على مشاهدة المحتوى المعروض في مدير المربّعات على جهاز Wear OS أو الجهاز المحمول. يمكن أن يتضمّن كل مربّع صورة معاينة تمثيلية واحدة. يجب أن تستوفي هذه الصورة المتطلبات التالية:

المتطلبات
- تصدير مواد العرض بحجم 400 بكسل × 400 بكسل
- قدِّم صورة معاينة دائرية.
- استخدِم خلفية سوداء خالصة.
- احفظها بتنسيق PNG أو JPEG.
- أضِف مواد عرض مترجَمة للغات الشائعة في تطبيقك.

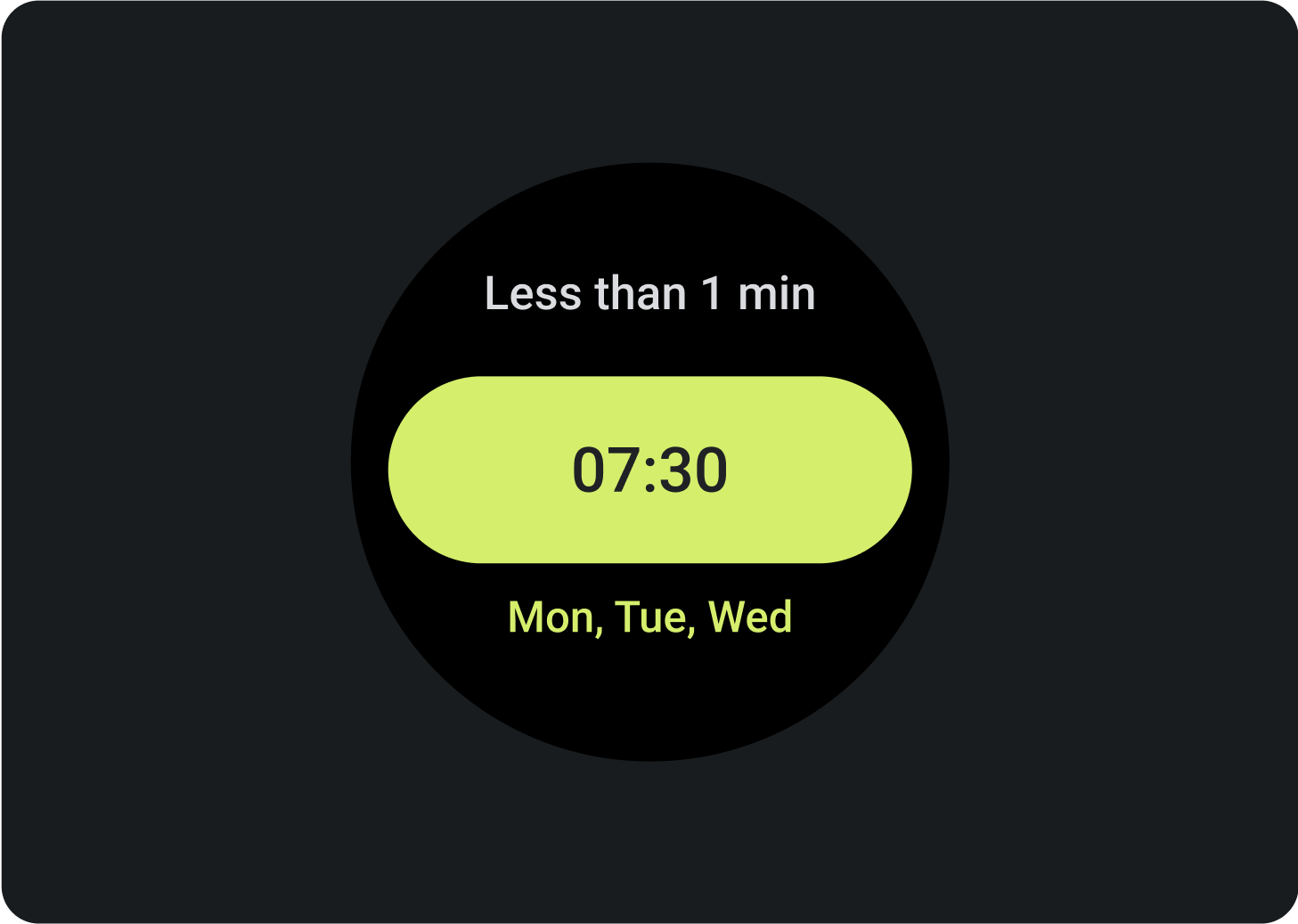
معاينة بطاقة معروضة في أداة إدارة البطاقات على جهاز Wear OS

معاينة مربّع شاشة معروضة في "مدير مربّعات الشاشة" على هاتف

الإجراءات التي يُنصح بها

الإجراءات غير المُوصى بها
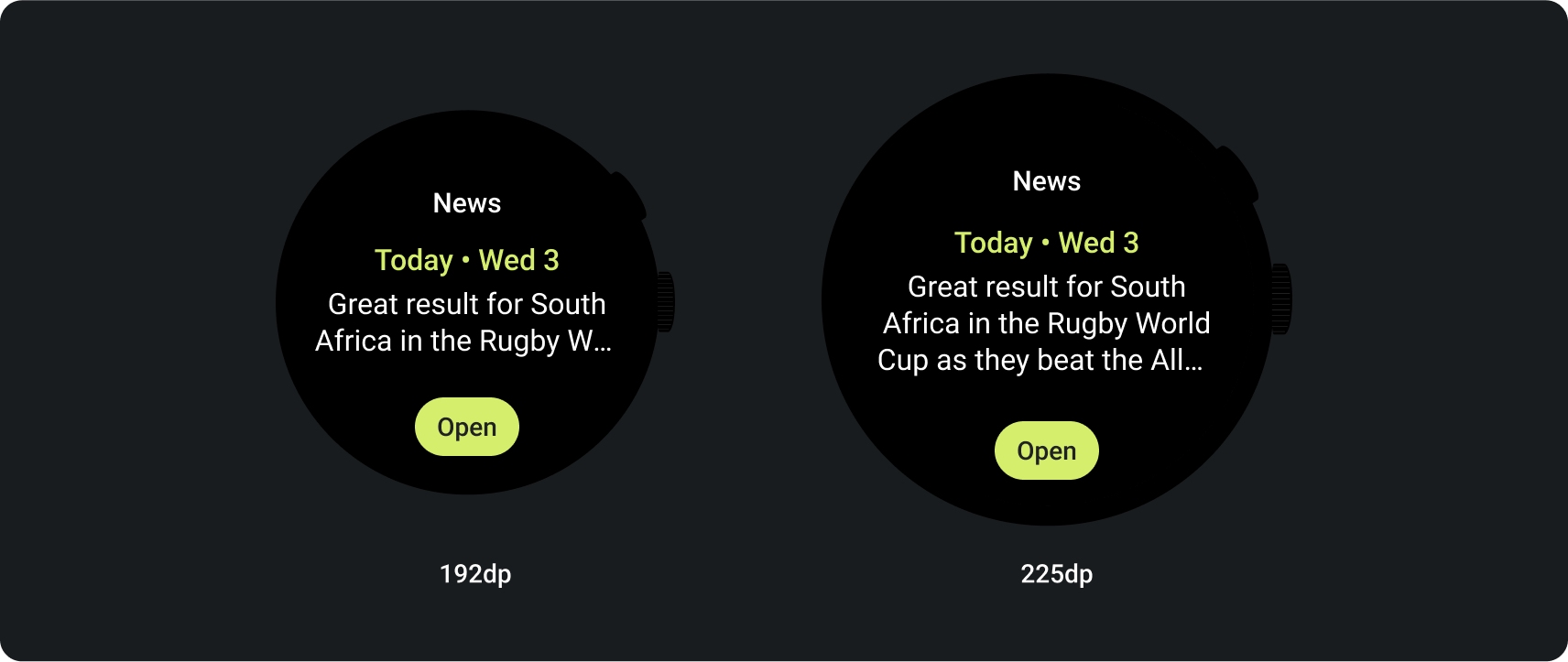
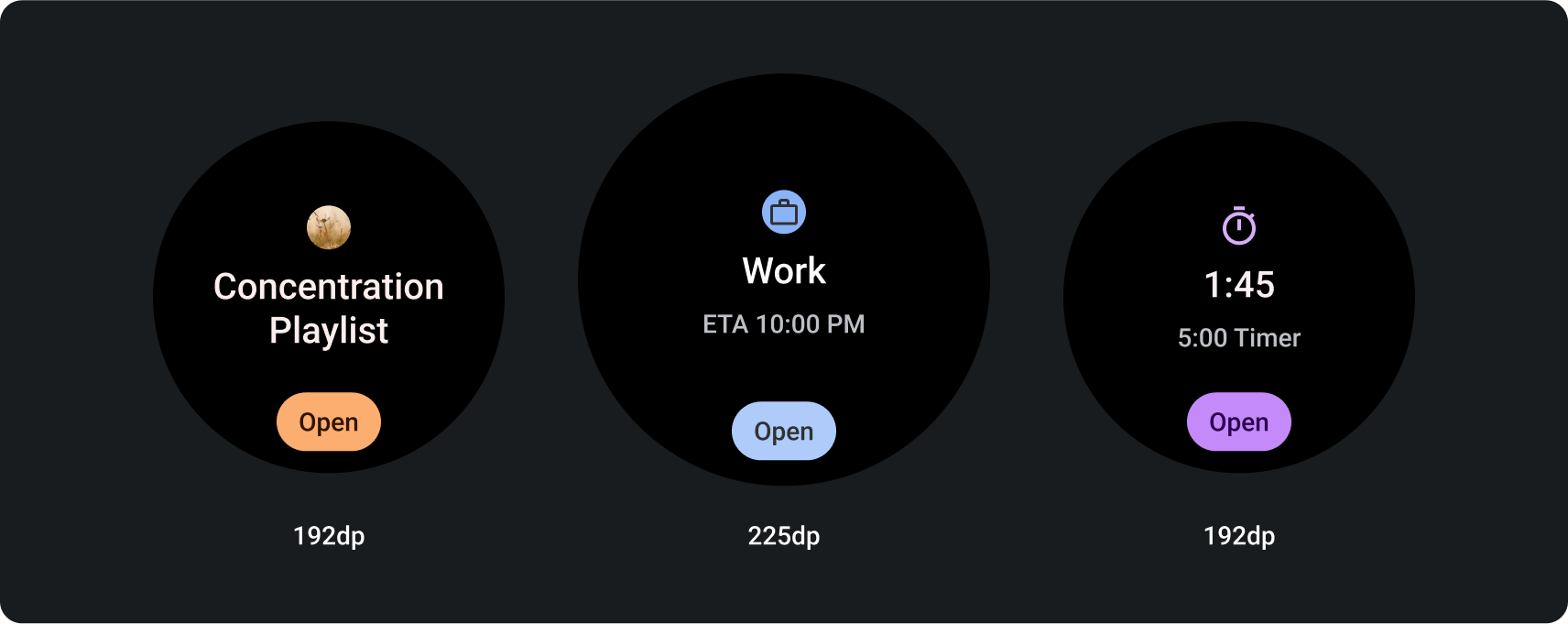
أحجام الشاشة الأكبر
لاستيعاب مجموعة متنوعة من أحجام شاشات Wear OS، تتضمّن نماذج تنسيق Material ProtoLayout وتنسيقات تصميم Figma سلوكًا سريع الاستجابة، ما يتيح للمَواضع التكيّف تلقائيًا. تم تصميم الخانات لملء العرض المتاح. تلتصق خانات المحتوى الرئيسي والعلامات الثانوية بالمحتوى، ولكن الحاوية التي تحتوي عليها تملأ الارتفاع المتاح. يتم ضبط الهوامش كنسب مئوية، مع إضافة هوامش داخلية إضافية إلى الفتحات في أسفل الشاشة وبجانبها، مع مراعاة التقلّبات في منحنى الشاشة أثناء تكبيرها.
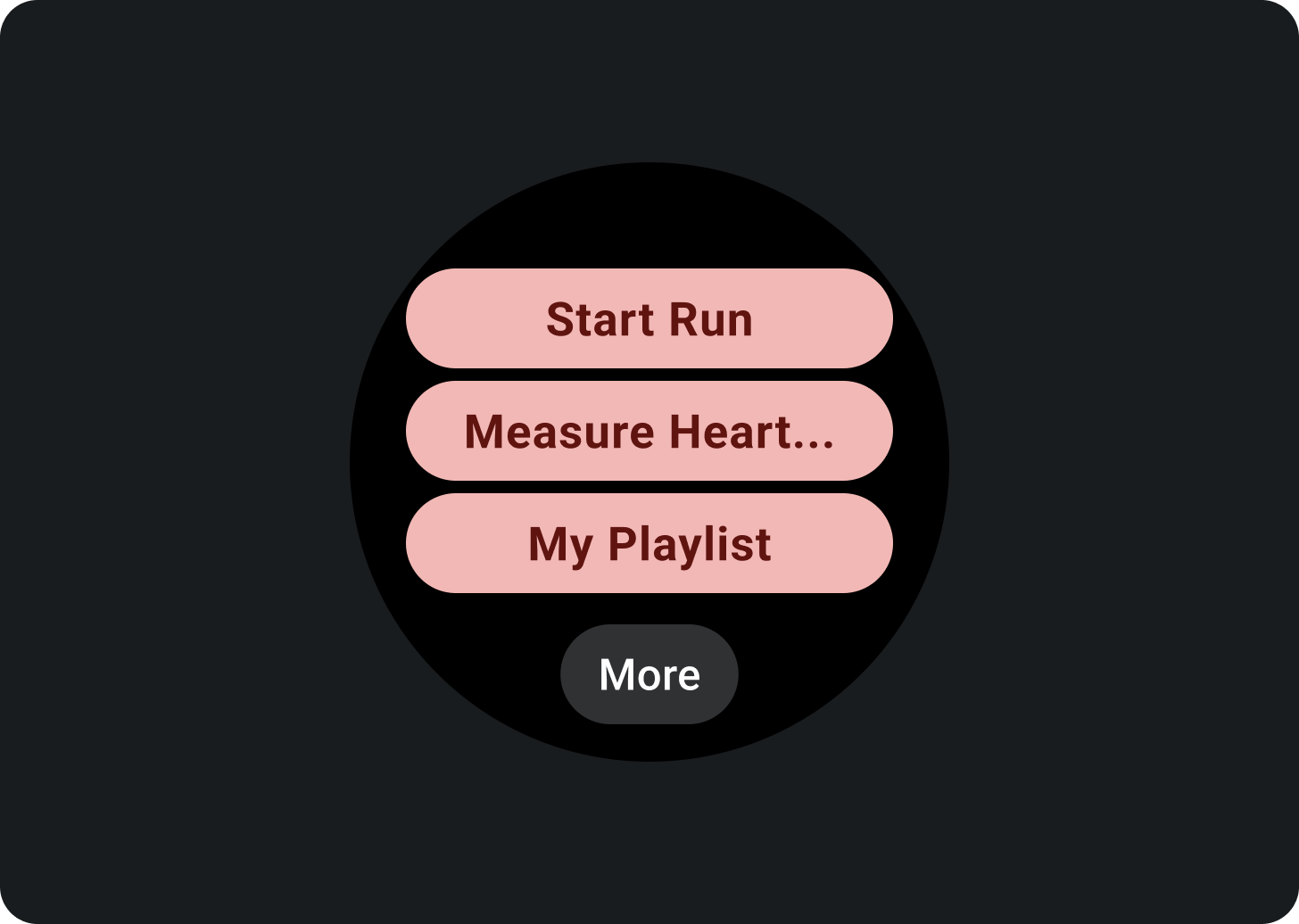
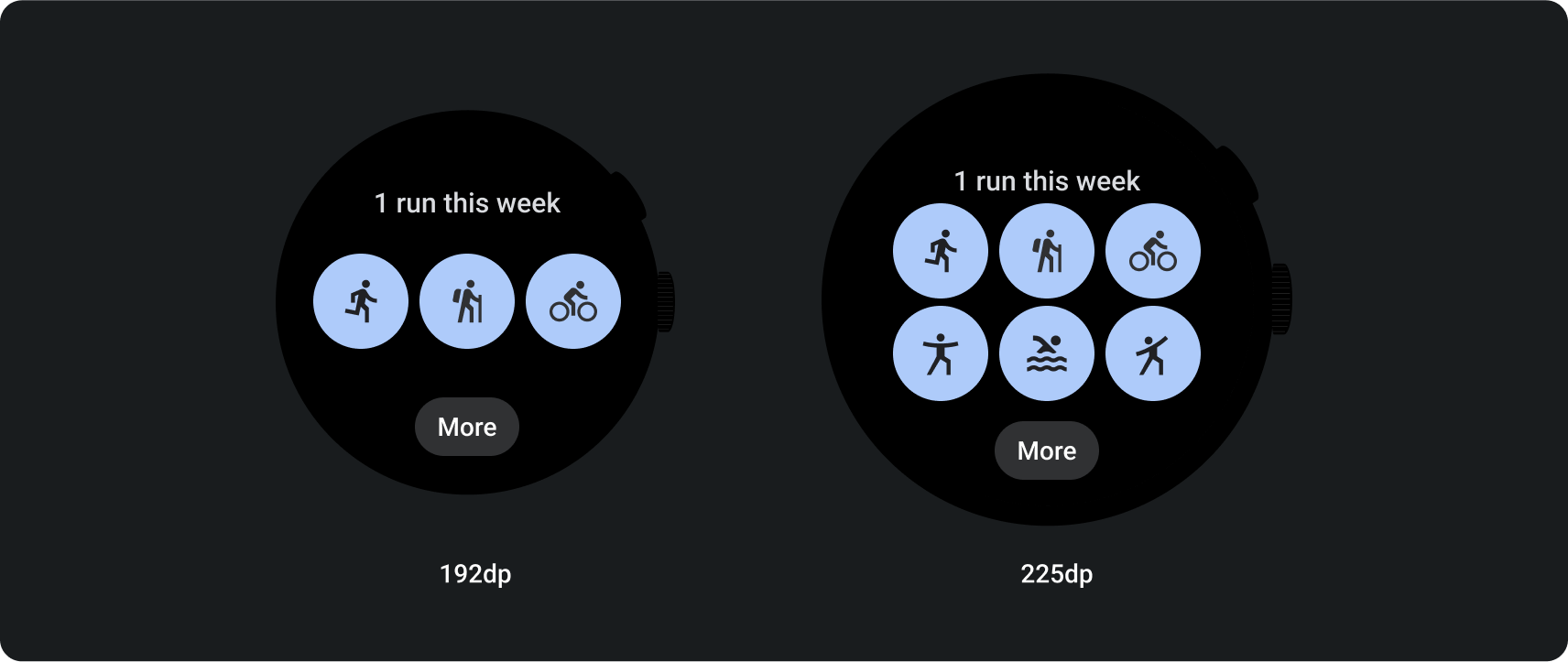
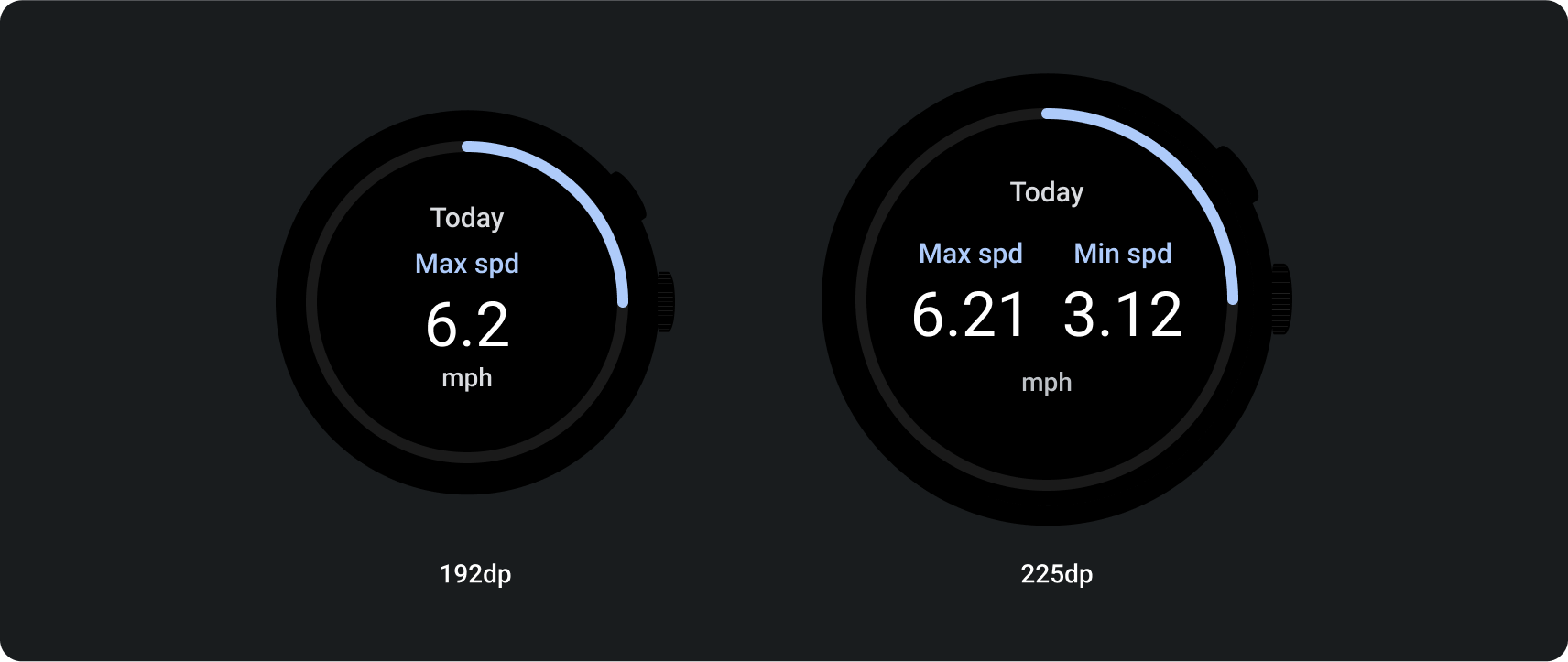
للاستفادة إلى أقصى حد من حجم الشاشة الأكبر، استخدِم المساحة الإضافية لتقديم قيمة أكبر من خلال السماح للمستخدمين بالوصول إلى معلومات أو خيارات إضافية. ويتطلّب تحقيق هذه التنسيقات تعديلات إضافية بخلاف السلوك المتجاوب المضمّن، مثل إنشاء تنسيق إضافي يتضمّن المزيد من المحتوى أو عرض خانات كانت مخفية سابقًا بعد نقطة التوقف.
يُرجى العِلم أنّ نقطة التوقف المقترَحة يتم ضبطها عند حجم الشاشة 225dp.
أمثلة على كيفية التصميم لحجم شاشة أكبر
إضافة أزرار

إضافة خانات ومحتوى

إضافة نص