Kutular, kullanıcıların işlerini halletmek için ihtiyaç duydukları bilgi ve işlemlere hızlı erişim sağlar. Kullanıcılar, kadranda kaydırma yaptıktan sonra fitness hedeflerine ulaşma yolunda ne kadar ilerlediklerini görebilir, hava durumunu kontrol edebilir ve daha pek çok işlem yapabilir. Kullanıcılar, karolardan uygulamaları da başlatabilir ve önemli görevleri hızlıca tamamlayabilir.
Kullanıcılar, Wear OS cihazlarında görmek istedikleri kartları hem cihazdan hem de tamamlayıcı uygulamadan seçebilir.
Kullanıcı deneyimi tasarımı ilkeleri
Sistem tarafından sağlanan karolarda tutarlı bir tasarım dili kullanılır. Bu nedenle kullanıcılar karoların aşağıdaki özelliklere sahip olmasını bekler:
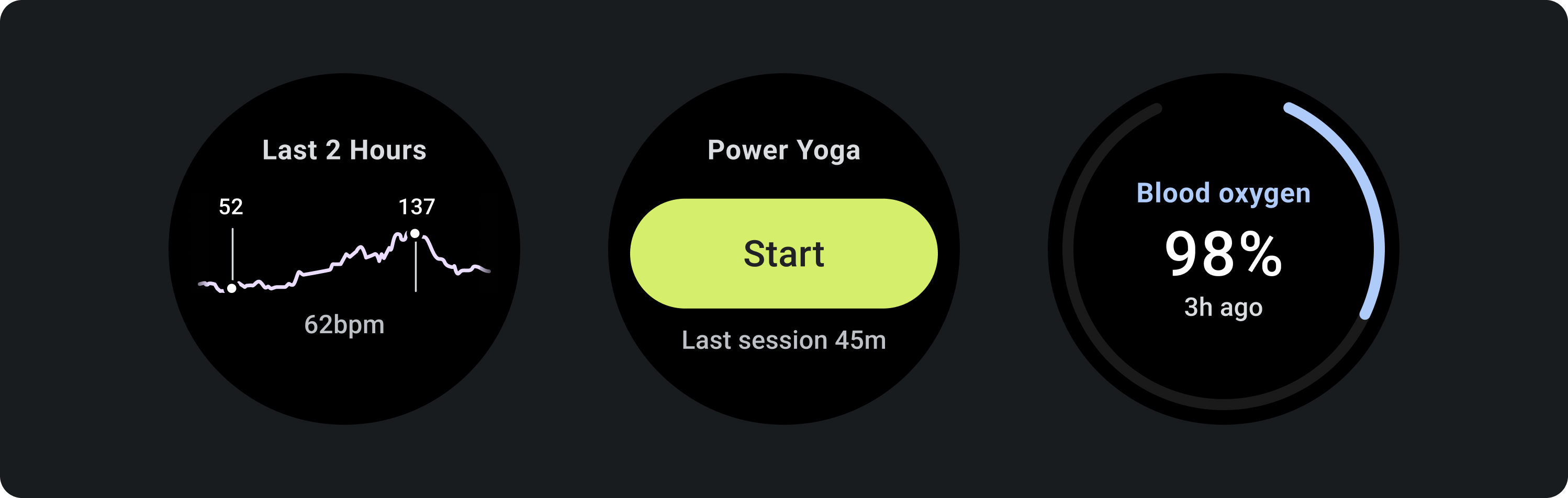
- Anında: Kartlar, kullanıcıların sık sık yaptıkları görevleri hızlıca tamamlamasına yardımcı olacak şekilde tasarlanmıştır. Kullanıcıların kartın içeriğini anlayabilmesi için önemli içerikleri net bir bilgi hiyerarşisinde gösterin.
- Öngörülebilir: Her karttaki içerik her zaman kullanıcıya yönelik bir göreve odaklanmalıdır. Bu sayede kullanıcılar kartta hangi bilgileri görebileceklerini tahmin edebilir ve bu da hatırlama oranını artırır.
- Alakalı: Kullanıcılar Wear OS cihazlarını her yere götürürler. Karttaki içeriğin kullanıcının mevcut durumu ve bağlamıyla ne kadar alakalı olduğunu düşünün.
Uygulama simgesi
Ekranın üst kısmında görünebilecek uygulama simgesi, sistem tarafından başlatıcı simgesinden otomatik olarak oluşturulur. Bu simgeyi kartınızın düzenine dahil etmeyin.

Yapılması gerekenler

Yapılmaması gerekenler
Tasarımla ilgili rehberlik
Kart oluştururken aşağıdaki yönergeleri göz önünde bulundurun.
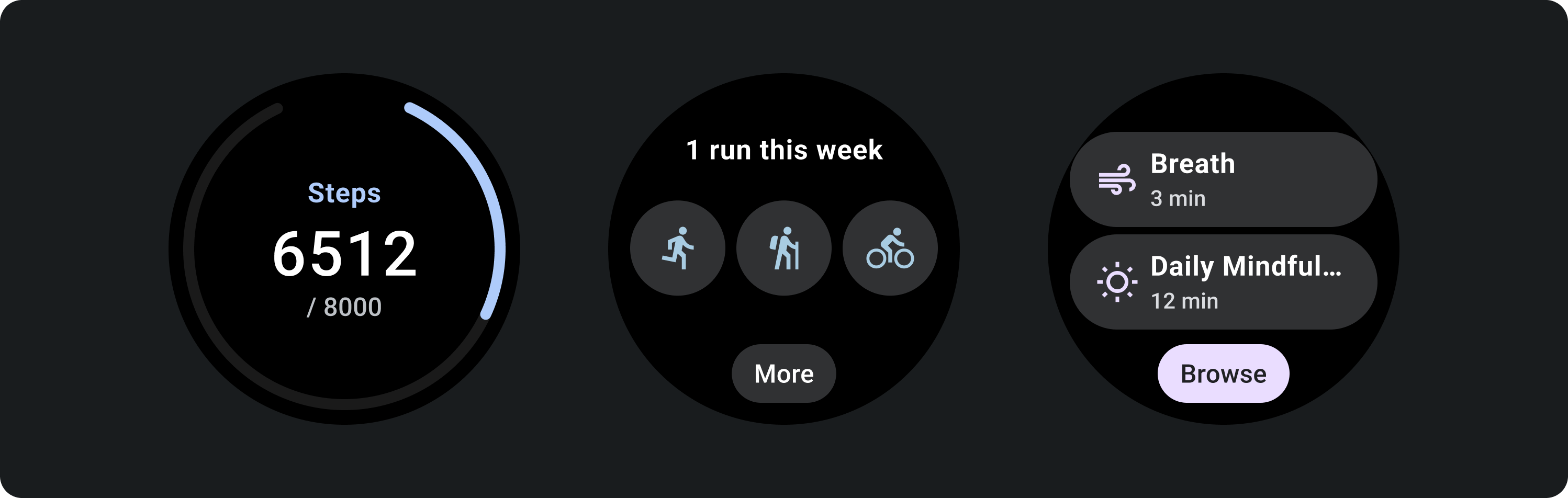
Tek bir göreve odaklanma

Yapılması gerekenler

Yapılmaması gerekenler
Her görev için ayrı kartlar oluşturun
Uygulamanız birden fazla görevi destekliyorsa uygulamanızın desteklediği her görev için birden fazla kart oluşturabilirsiniz. Örneğin, bir fitness uygulamasında hem hedefler hem de antrenman aktivitesi kartları bulunabilir.

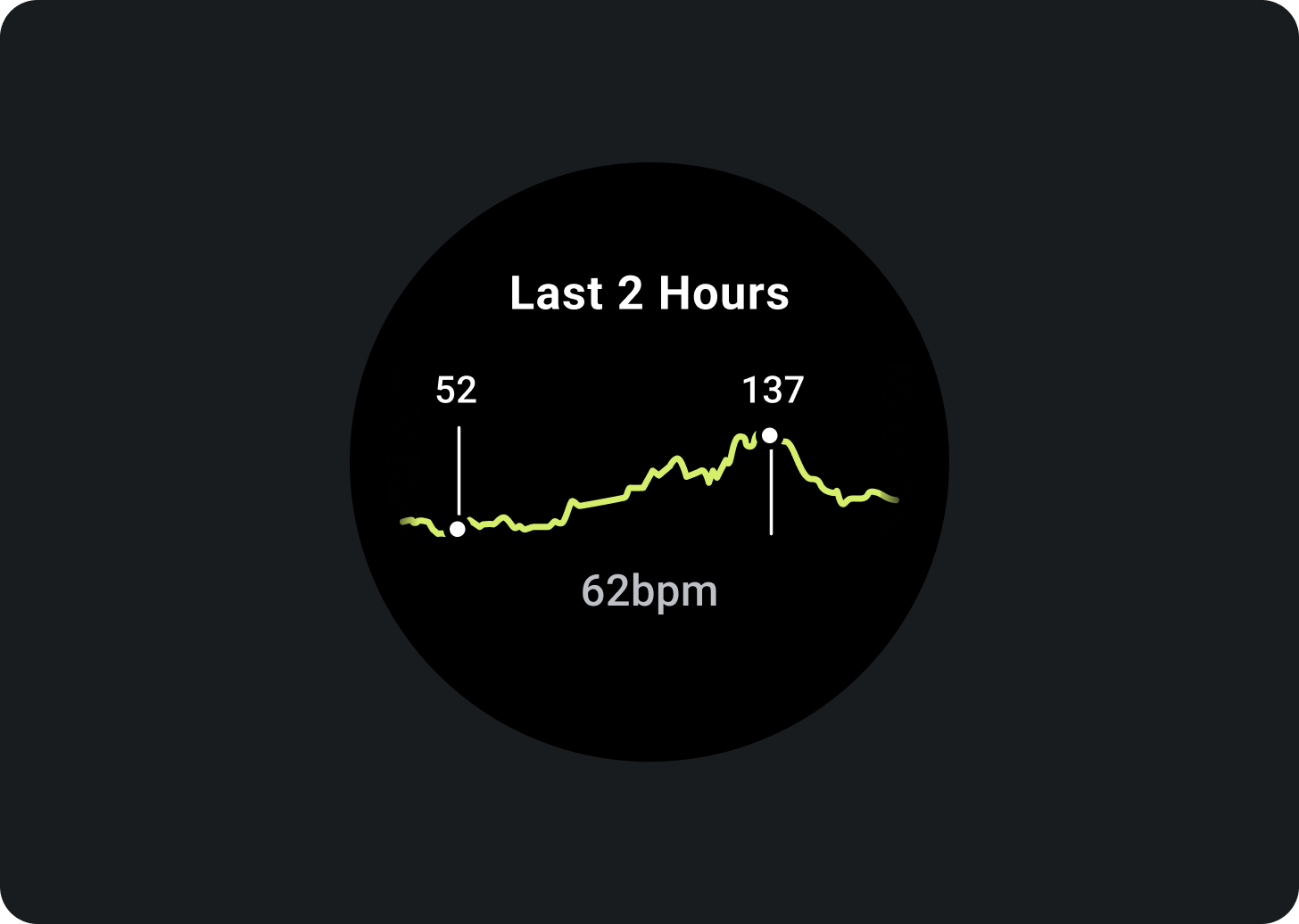
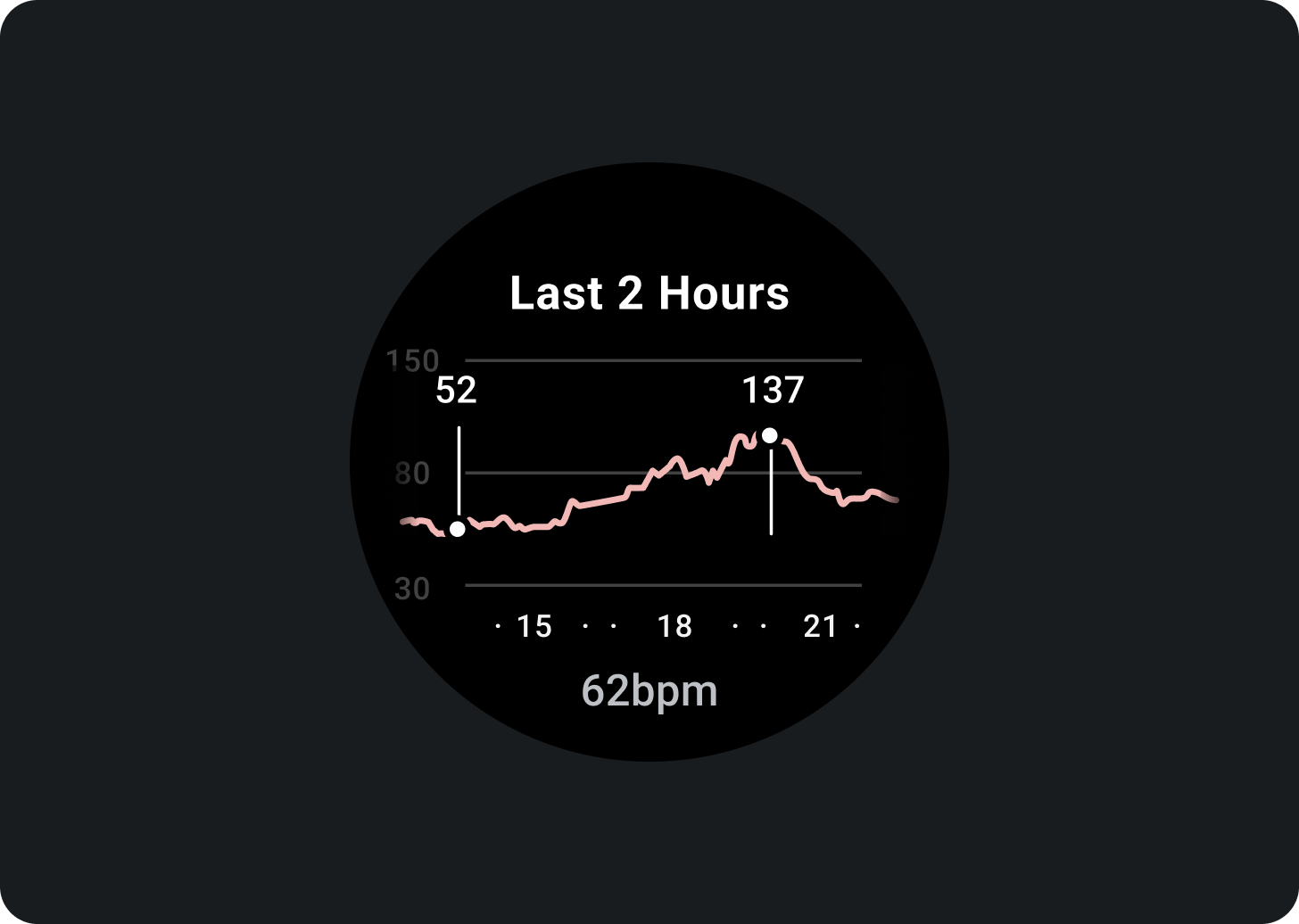
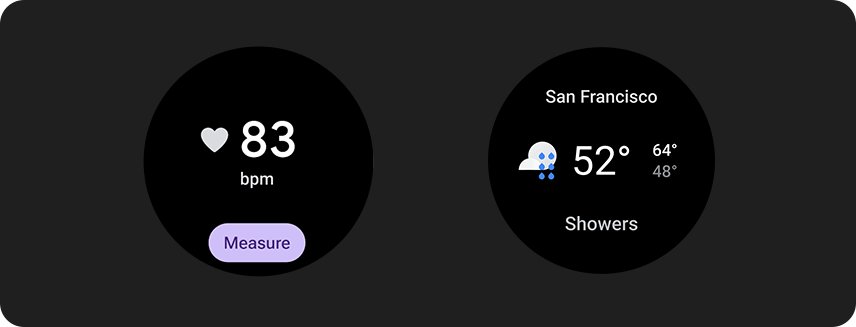
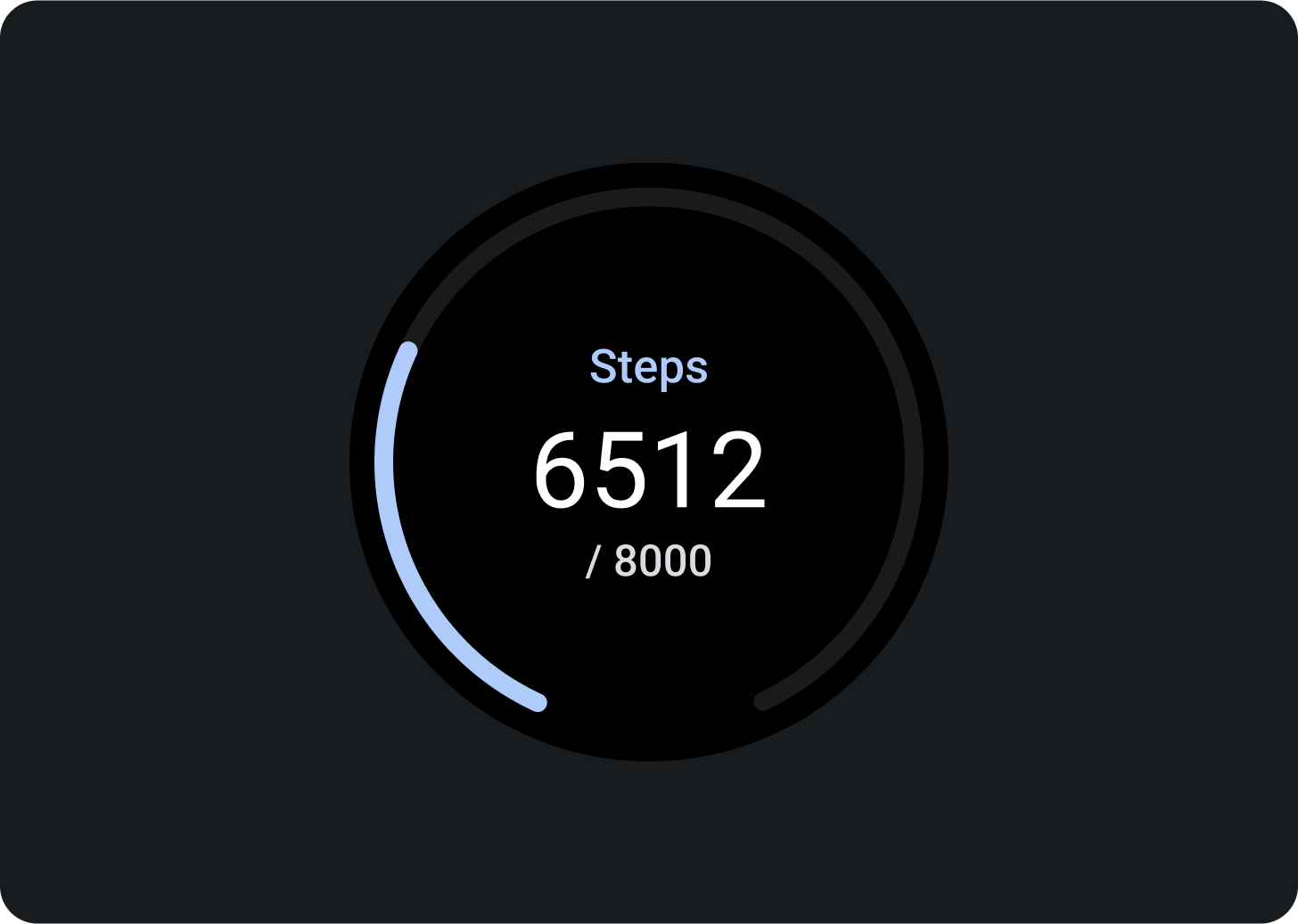
Grafiklerin ve çizelgelerin göz atılabilir gösterimlerini gösterme

Yapılması gerekenler

Yapılmaması gerekenler
En son veri güncellemelerini belirtin
Kullanıcılara bir kartın verilerinin ne kadar güncel olduğunu açıkça belirtin. Önbelleğe alınmış verileri gösteriyorsanız en son ne zaman güncellendiğini belirtin.

Uygun bir veri yenileme hızı kullanın
Cihazın pil ömrünü etkileyen faktörleri göz önünde bulundurarak kartlarınız için uygun bir güncelleme hızı seçin. Nabız ve adım sayısı gibi platform veri kaynaklarını kullanıyorsanız Wear OS güncelleme hızını sizin için kontrol eder.

Boş durumlar
Kartların iki tür boş durumu vardır. Her ikisi için de PrimaryLayout kullanın.

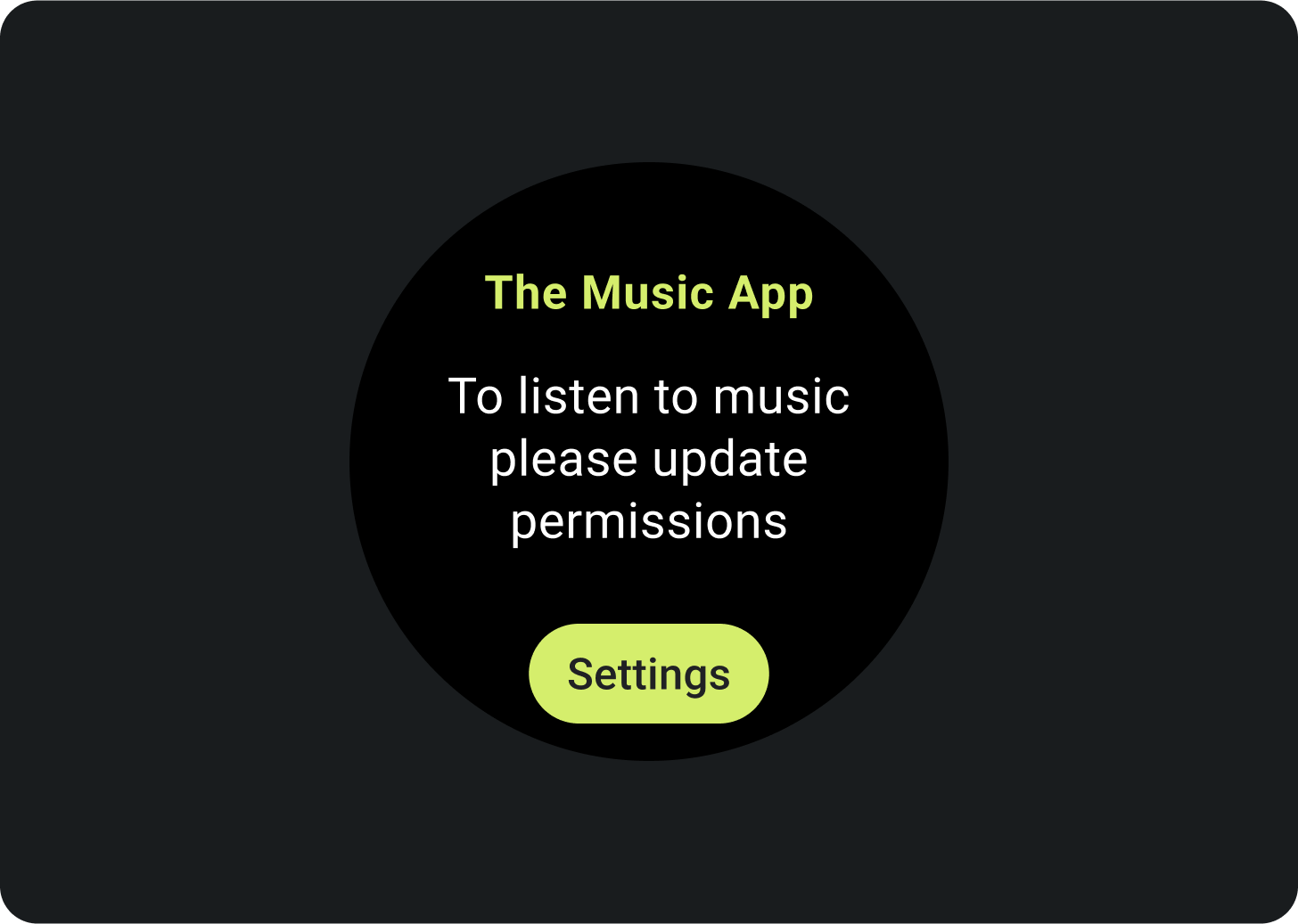
Hata veya izin
Kullanıcıya, ayarlarını veya tercihlerini karttan güncellemesi gerektiğini söyleyin.

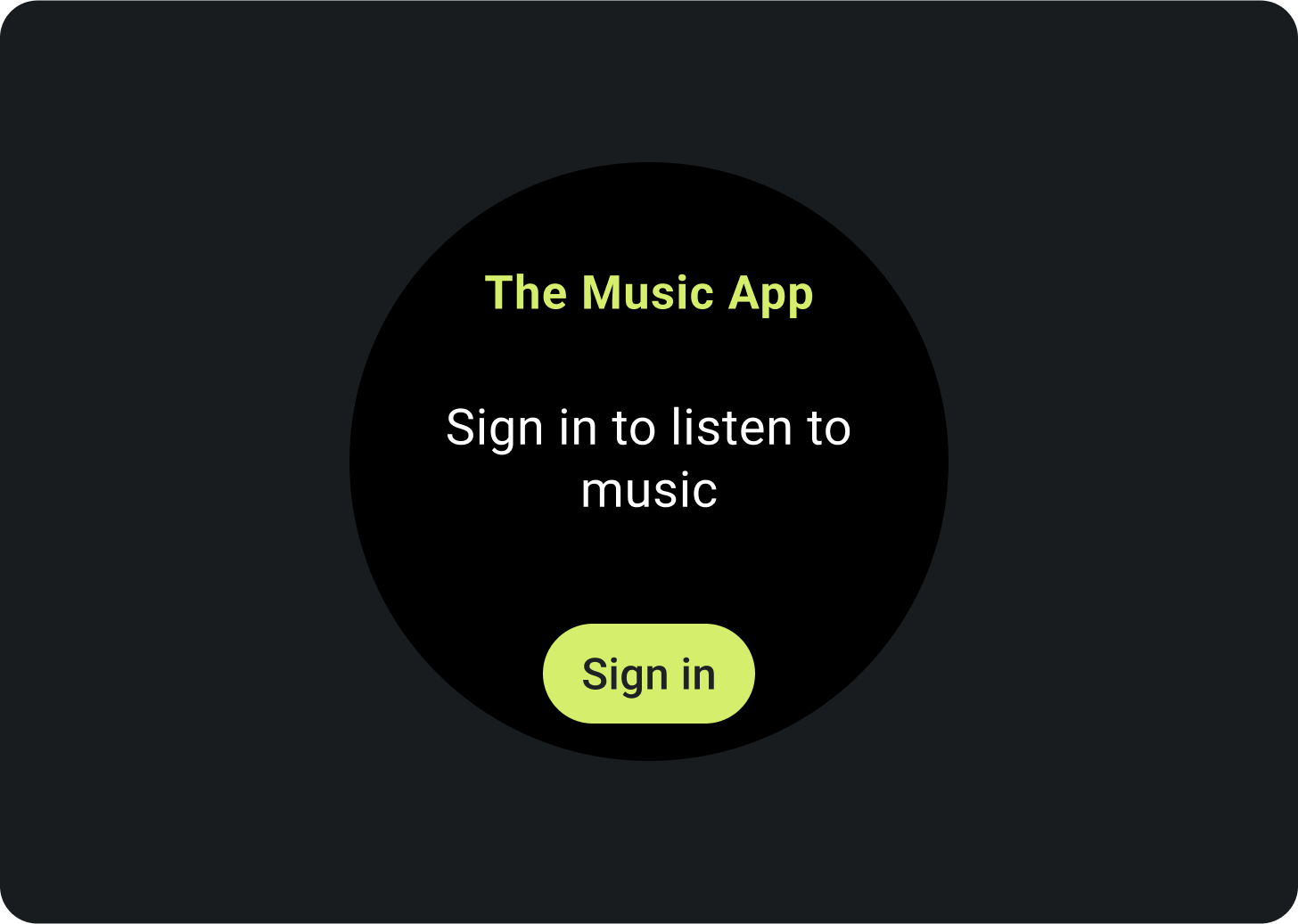
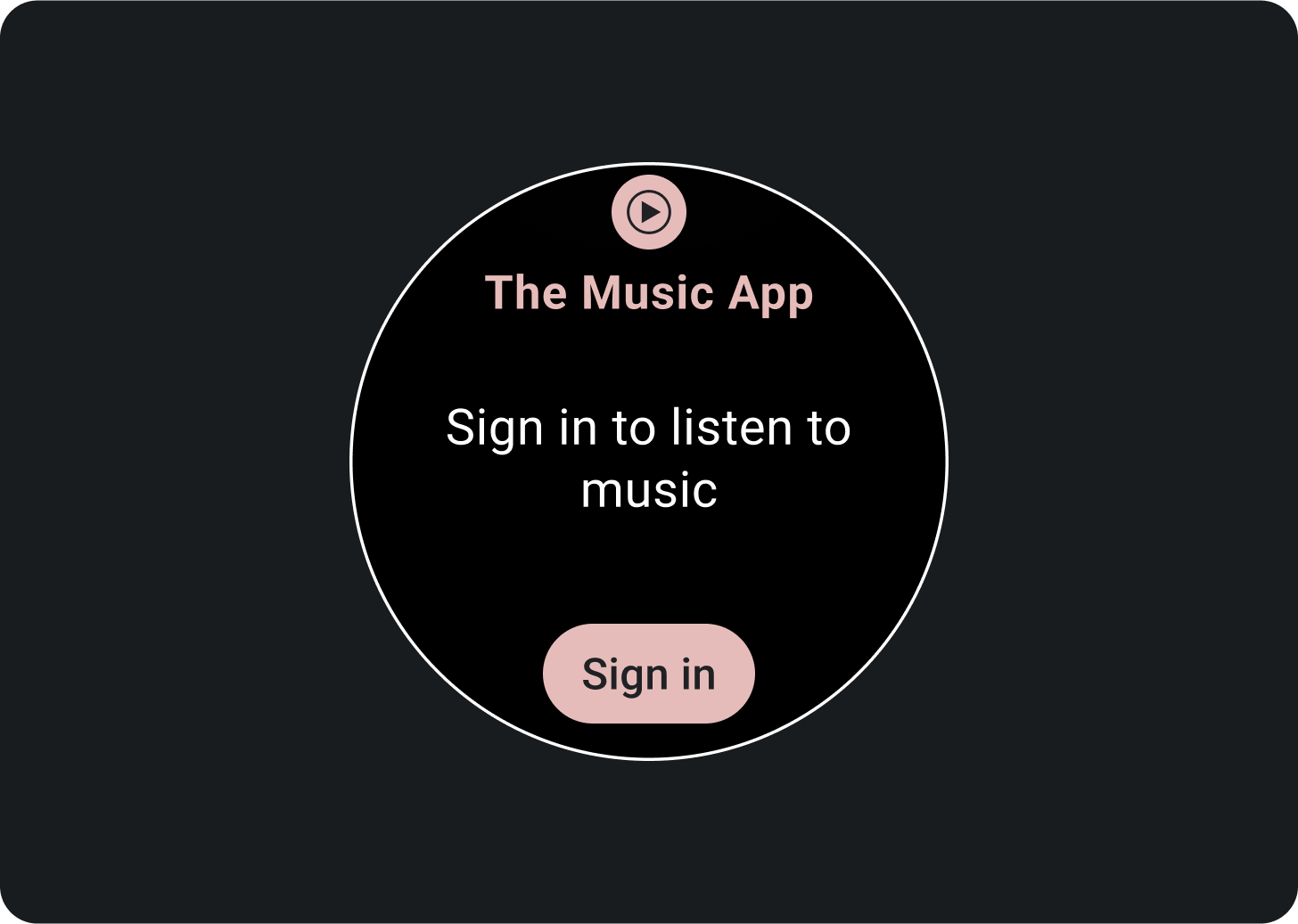
Oturum açma
Oturum açma karosunda net bir harekete geçirici mesaj sağlayın.
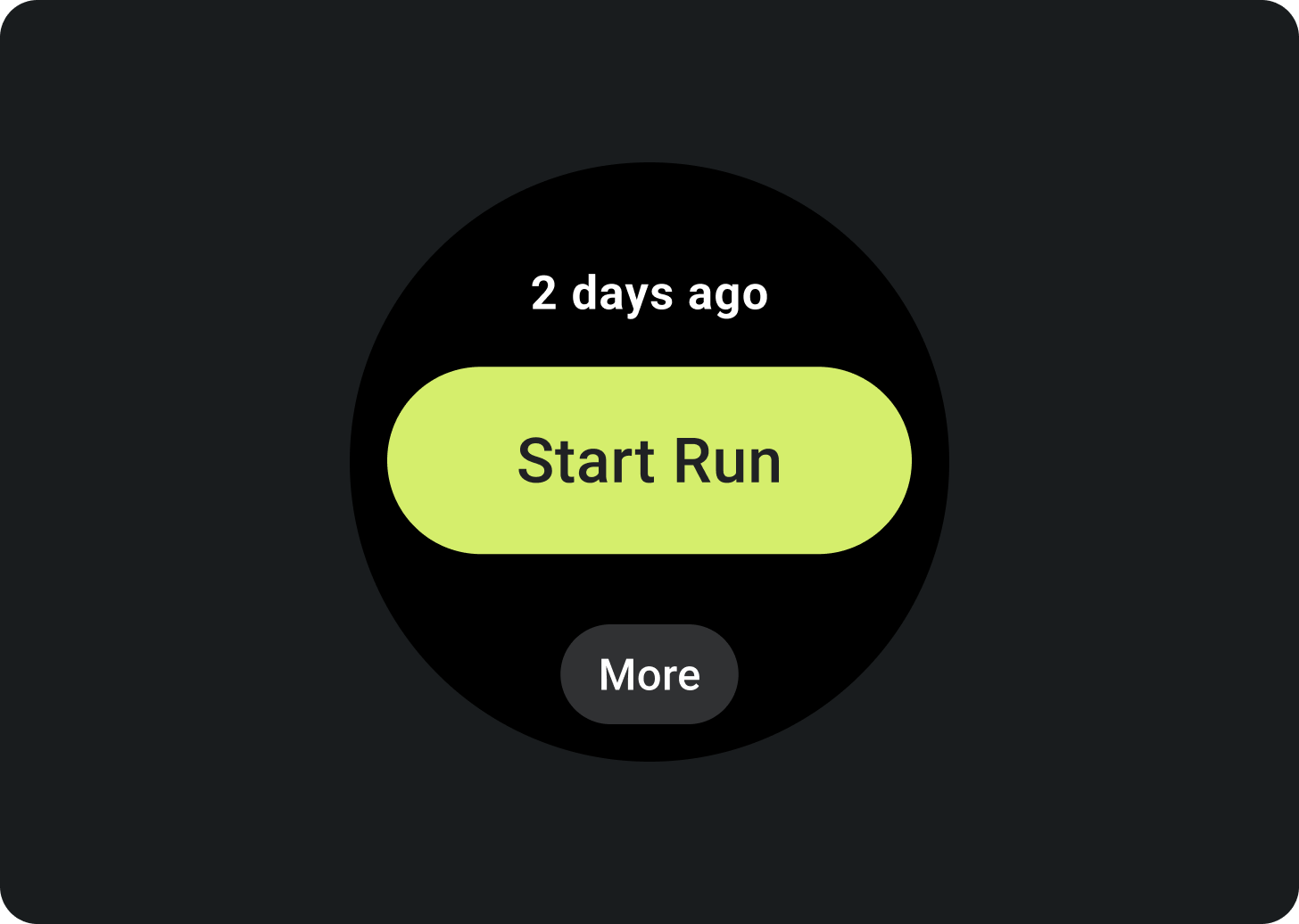
Devam eden etkinlikleri gösterme
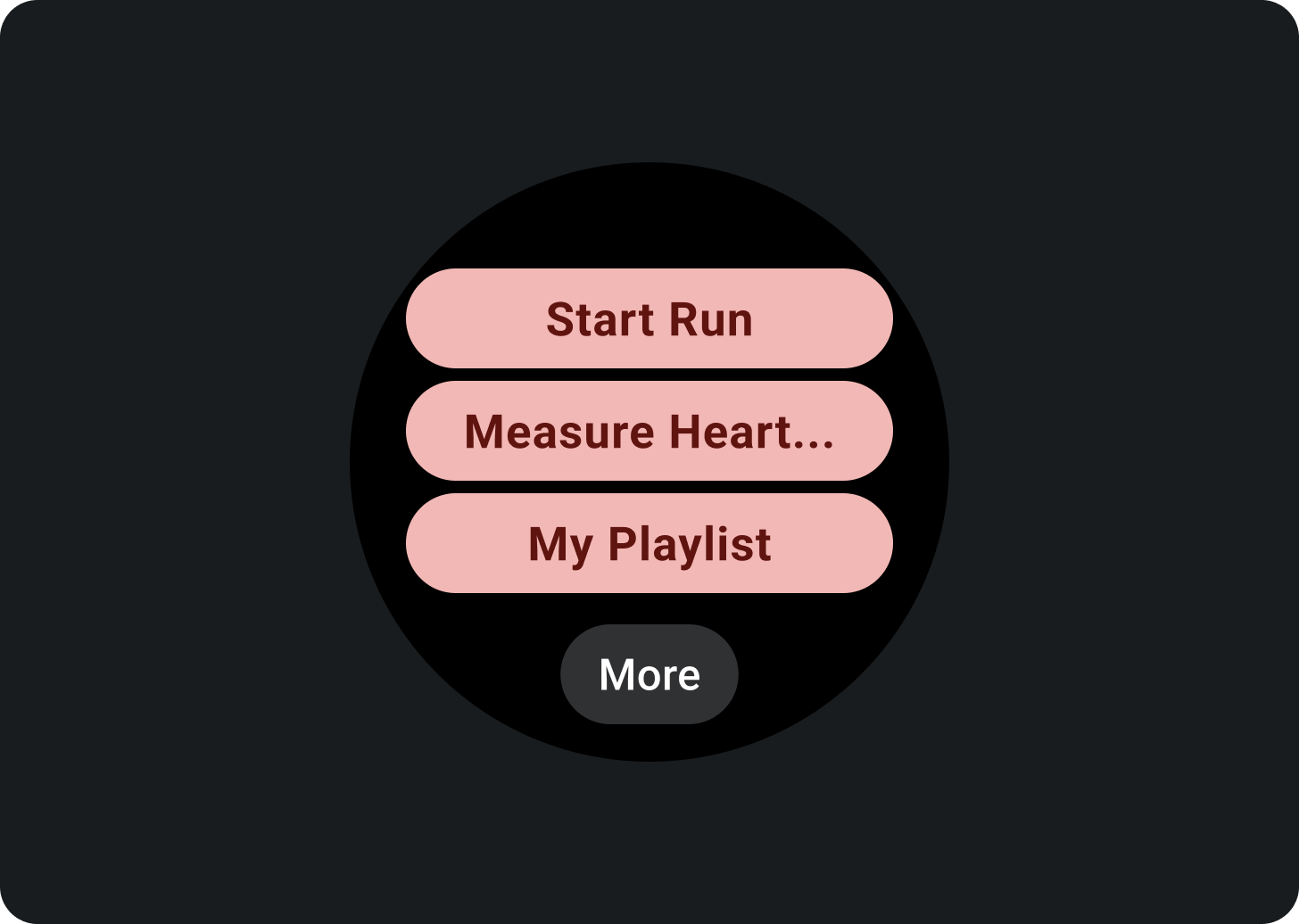
Bir uygulama, uzun süren bir etkinlik (ör. antrenmanı izleme veya müzik çalma) gerçekleştirirken devam eden etkinliğin ilerleme durumunu bir veya daha fazla kartta göstermelidir.
Uygulamanız, kullanıcıların bu etkinlikleri başlatmasına olanak tanıyan kartları da destekliyorsa kullanıcıların kafasını karıştırmamak için aşağıdakileri yapın:
- Devam eden bir etkinliğin devam ettiğini belirtin.
- Kullanıcı böyle bir karoya dokunursa uygulamanızı başlatın ve devam eden etkinliği gösterin. Devam eden bir etkinliğin yeni bir örneğini başlatmayın.

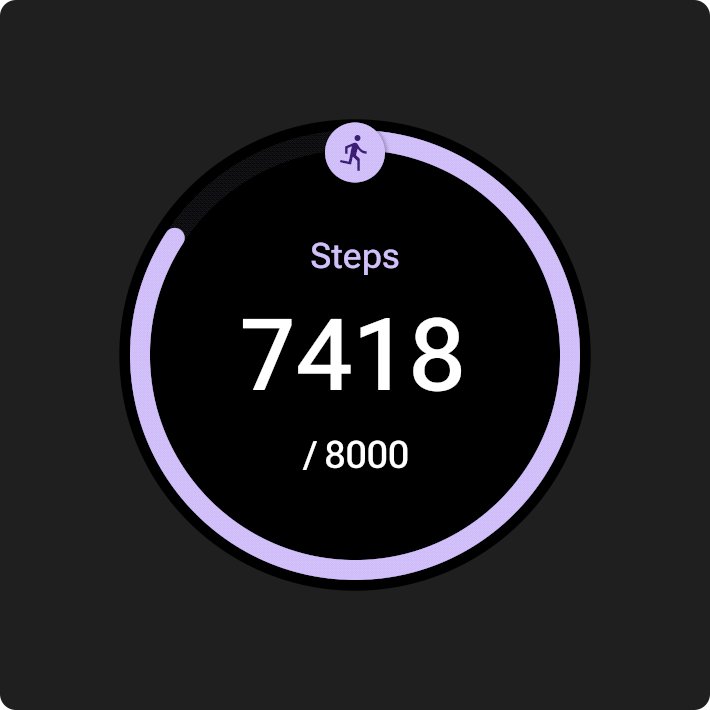
Gerekli öğeler
- Birincil veriler: Etkinliği açıklayan ana içerik.
- Etiket: Etkinliğin durumunu gösterir.
İsteğe bağlı öğeler
- Simge veya grafik: Animasyon veya statik resim olabilir.
- Alt kompakt çip: Harekete geçirici mesaj içerir.
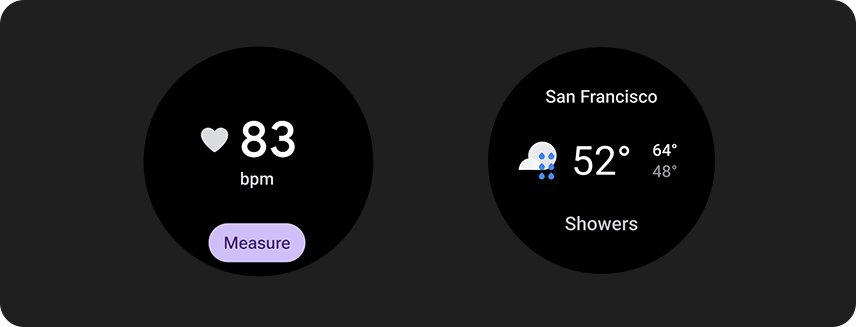
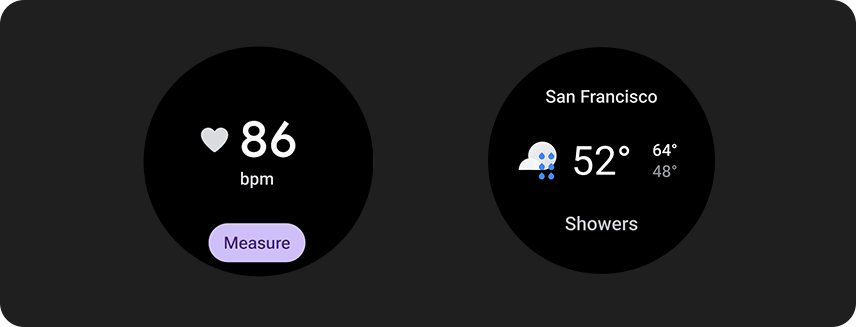
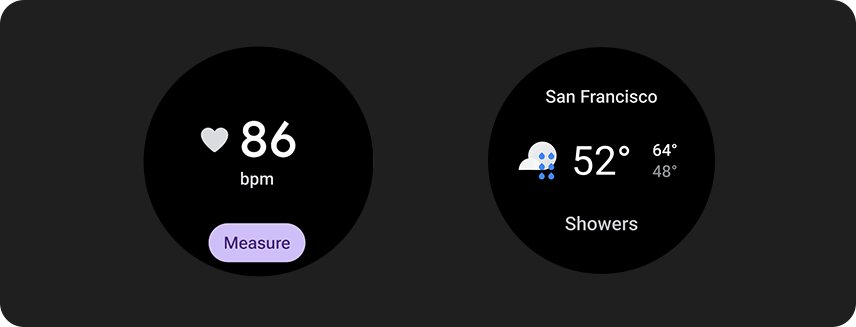
Kartlarda hareket
Kartlara animasyon eklerken kullanıcıların değişiklikleri anlamasına yardımcı olun:

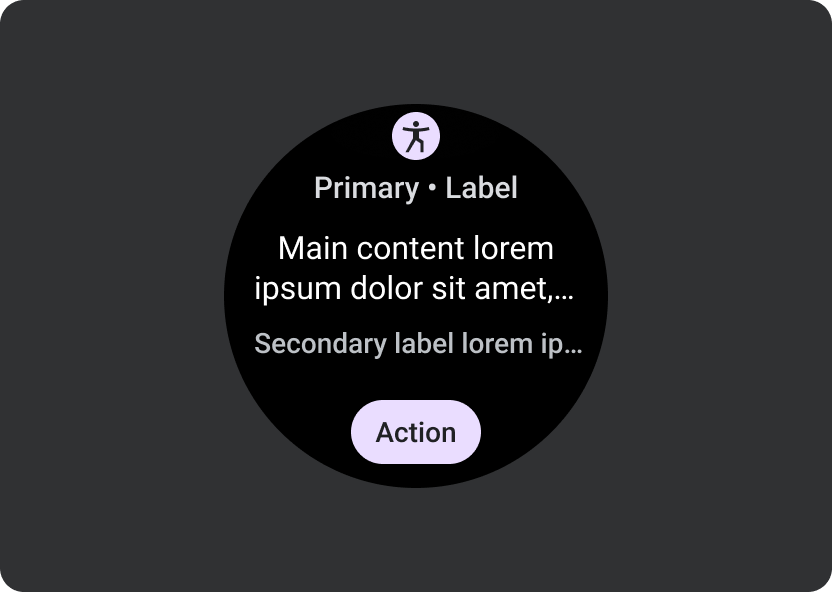
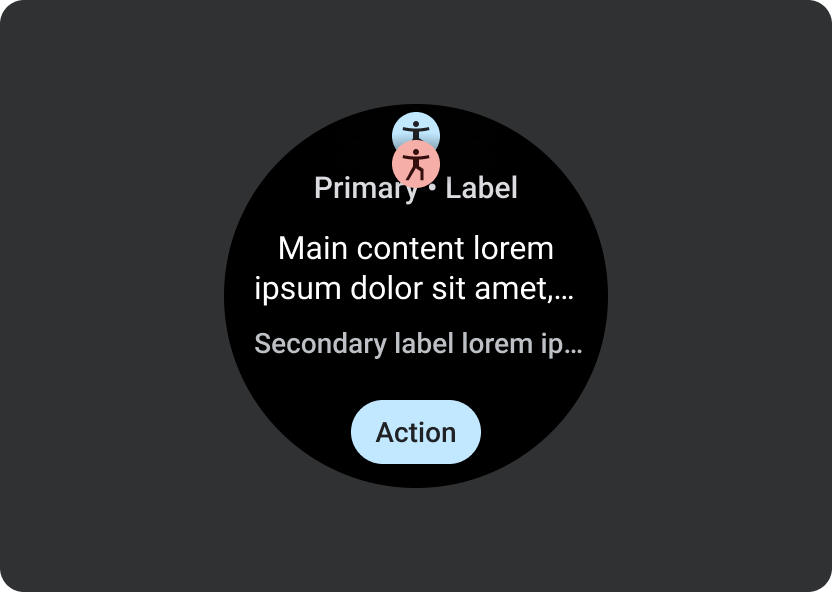
Yapılması gerekenler

Yapılmaması gerekenler
Önizlemeler
Kullanıcınızın Wear OS veya el cihazındaki kart yöneticisinde hangi içeriğin yer aldığını görmesini sağlamak için kart önizlemesi ekleyin. Her karoda temsili bir önizleme resmi olabilir. Bu resim aşağıdaki koşulları karşılamalıdır:

Şartlar
- Öğeleri 400 piksel x 400 piksel olarak dışa aktarın.
- Dairesel bir önizleme resmi ekleyin.
- Tamamen siyah bir arka plan kullanın.
- PNG veya JPEG olarak kaydedin.
- Uygulamanızın popüler dilleri için yerelleştirilmiş öğeler ekleyin.

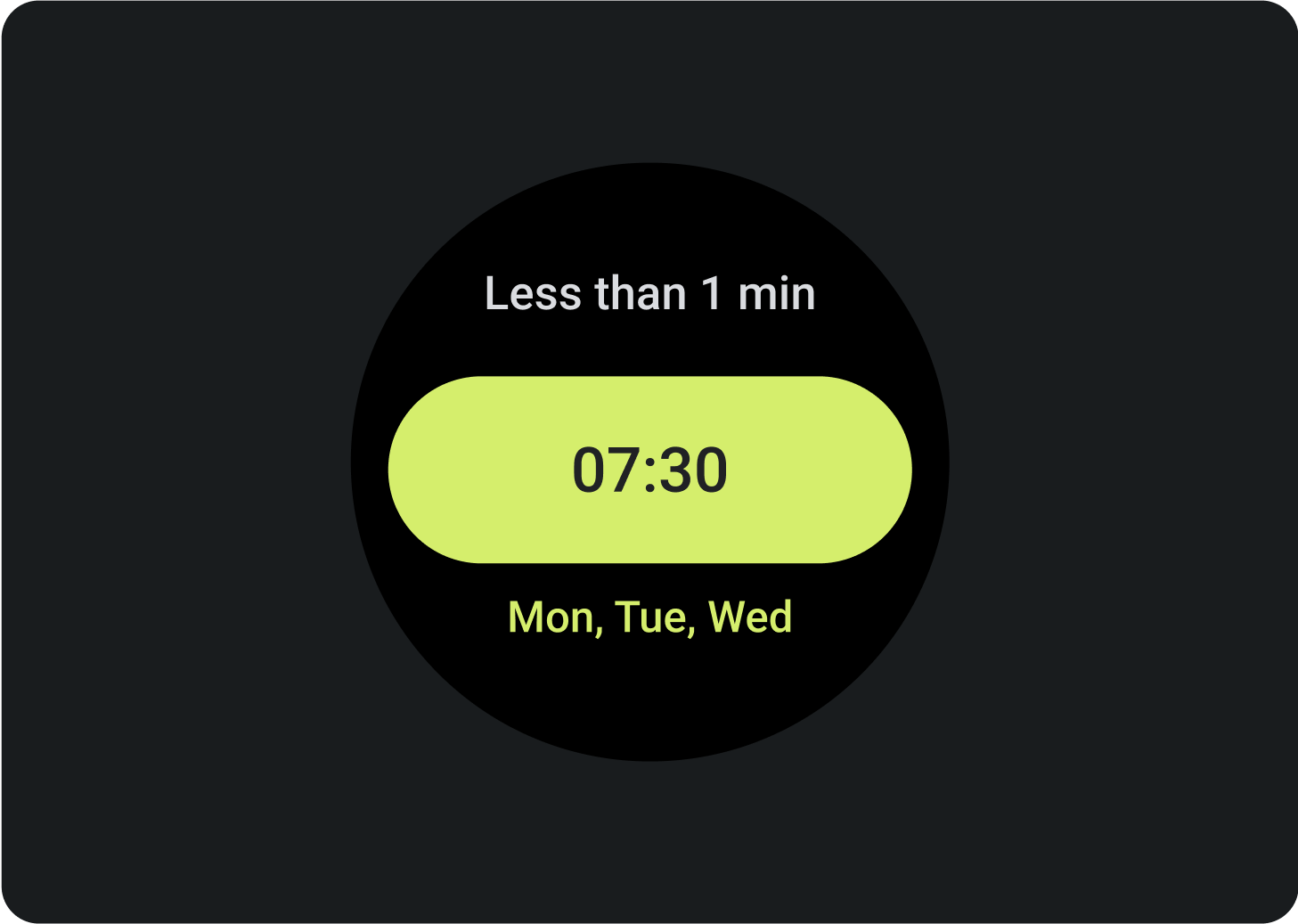
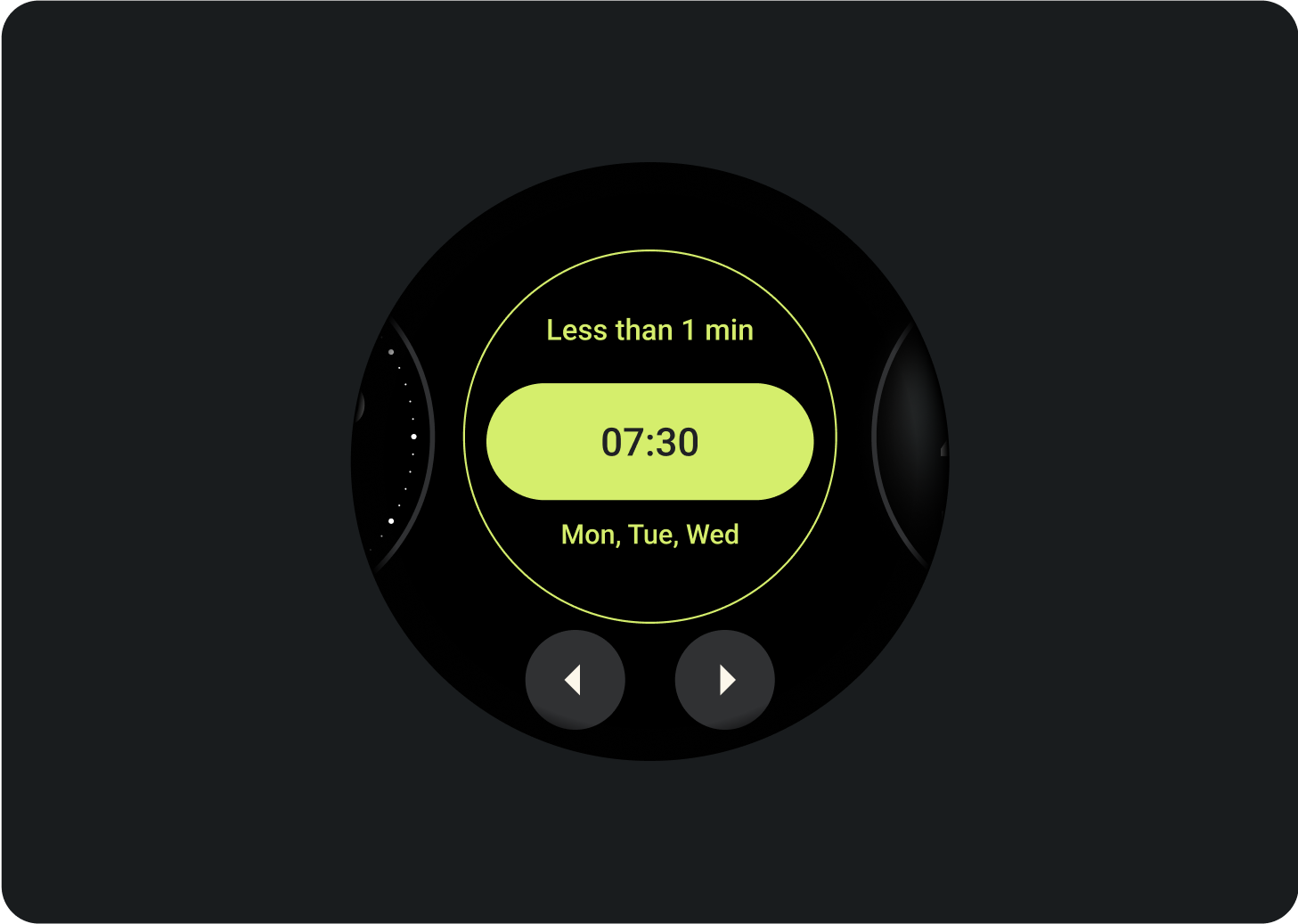
Wear OS cihazdaki karo yöneticisinde gösterilen bir karo önizlemesi.

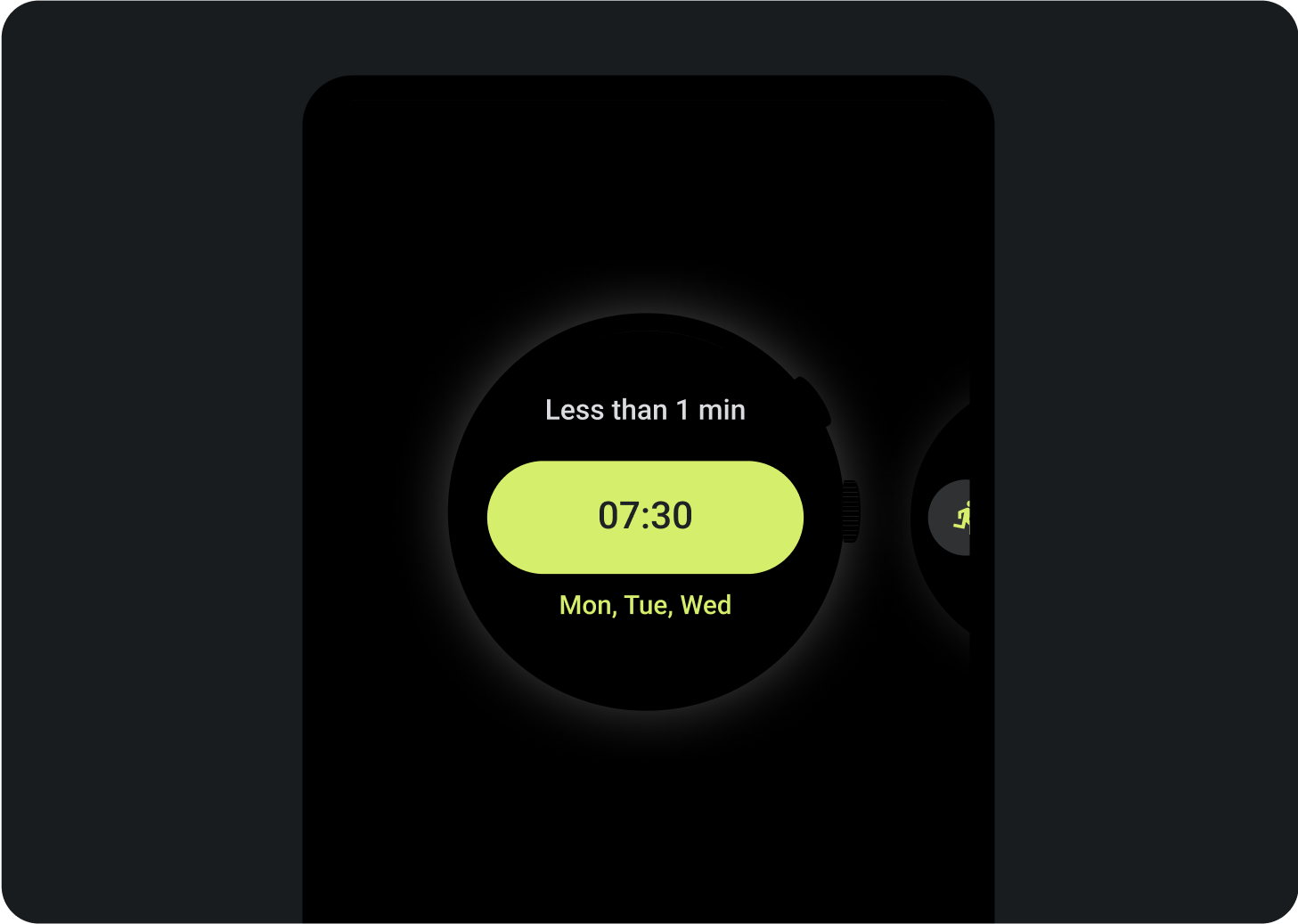
Telefondaki kart yöneticisinde gösterilen bir kart önizlemesi.

Yapılması gerekenler

Yapılmaması gerekenler
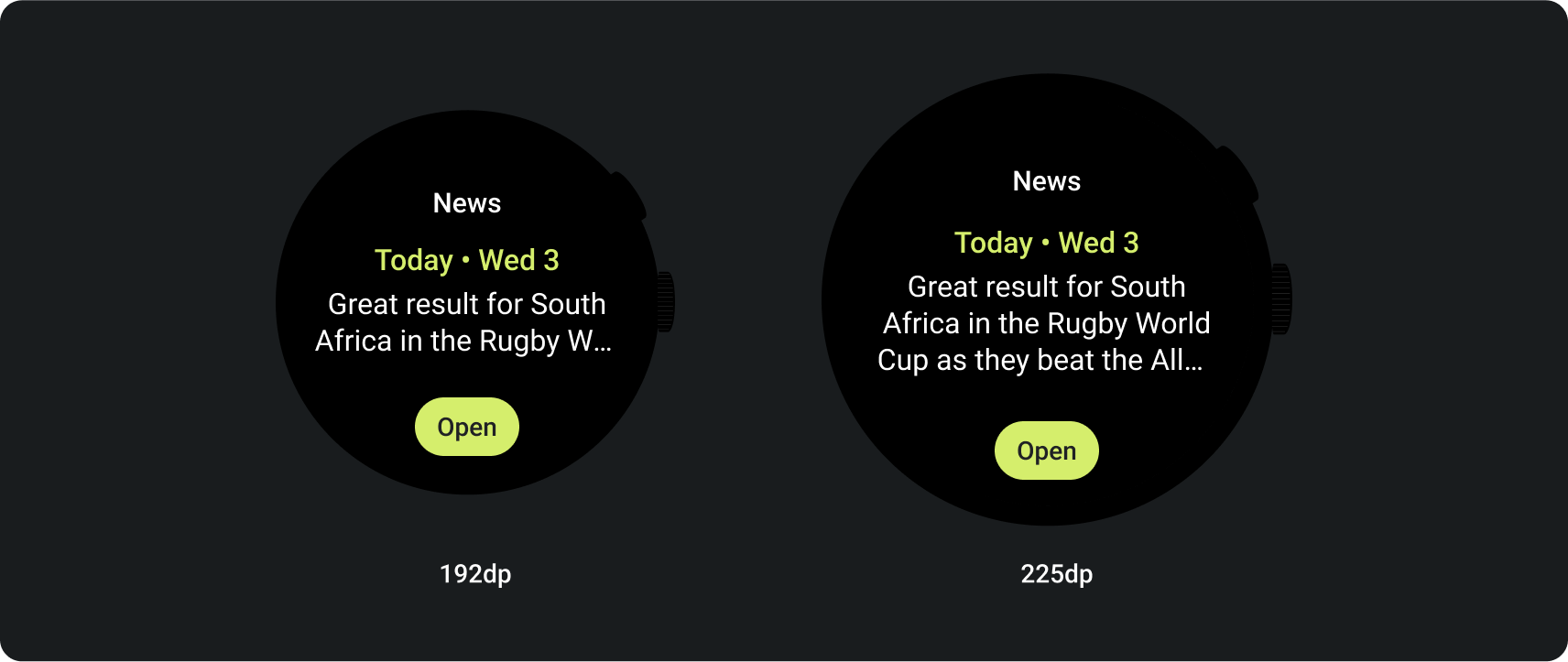
Daha büyük ekran boyutları
ProtoLayout Material düzen şablonları ve Figma tasarım düzenleri, çeşitli Wear OS ekran boyutlarına uyum sağlamak için duyarlı davranış içerir. Bu sayede, yuvalar otomatik olarak uyum sağlar. Slotlar, kullanılabilir genişliği dolduracak şekilde tasarlanmıştır. Ana içerik ve ikincil etiket yuvaları içeriği sarar ancak bunları barındıran kapsayıcı, mevcut yüksekliği doldurur. Kenarlıklar yüzde olarak ayarlanır. Ekranın alt ve üst kısmındaki yuvalara ek iç kenarlıklar eklenir. Böylece, ekran büyüdükçe ekranın eğriliğindeki dalgalanmalar hesaba katılır.
Daha büyük ekran boyutundan en iyi şekilde yararlanmak için ek alanı, kullanıcıların ek bilgilere veya seçeneklere erişmesine olanak tanıyarak daha fazla değer sağlamak için kullanın. Bu düzenlere ulaşmak için yerleşik duyarlı davranışın ötesinde ek özelleştirmeler yapmanız gerekir. Örneğin, daha fazla içerik içeren ek bir düzen oluşturabilir veya daha önce gizli olan yuvaları kesme noktasından sonra gösterebilirsiniz.
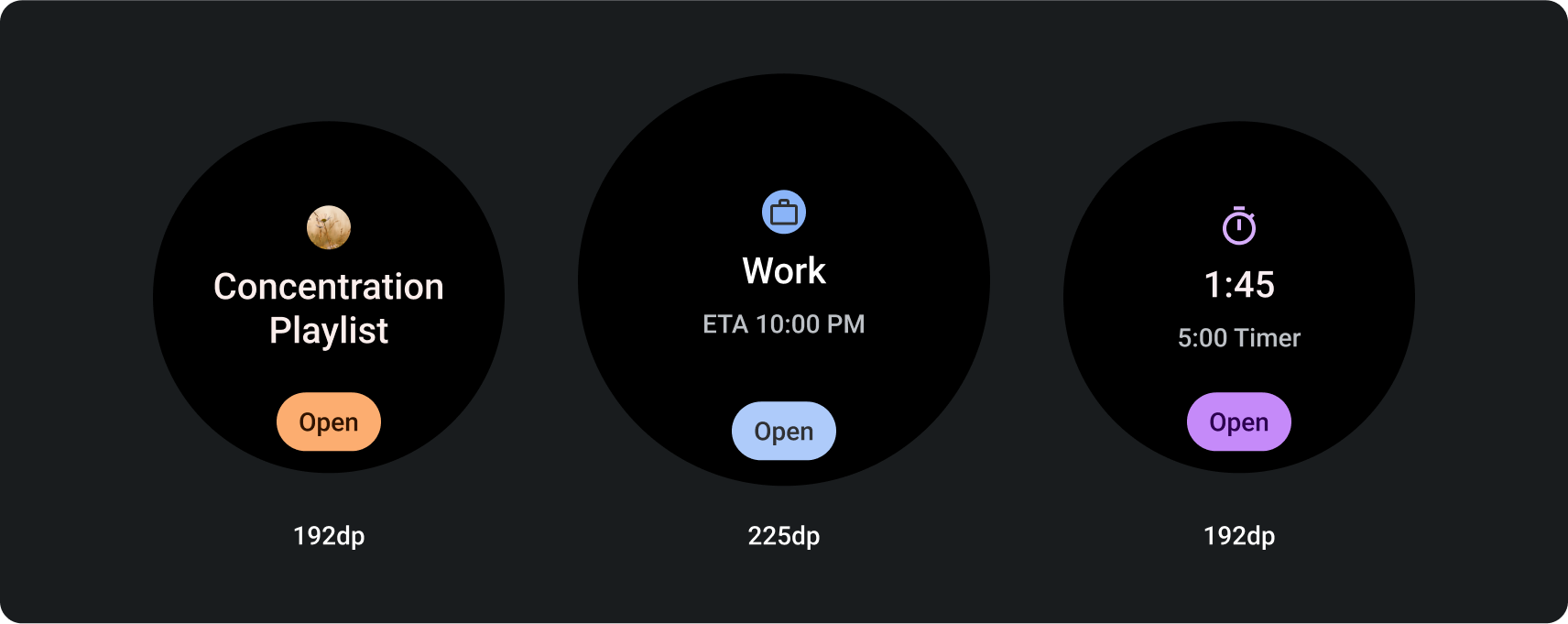
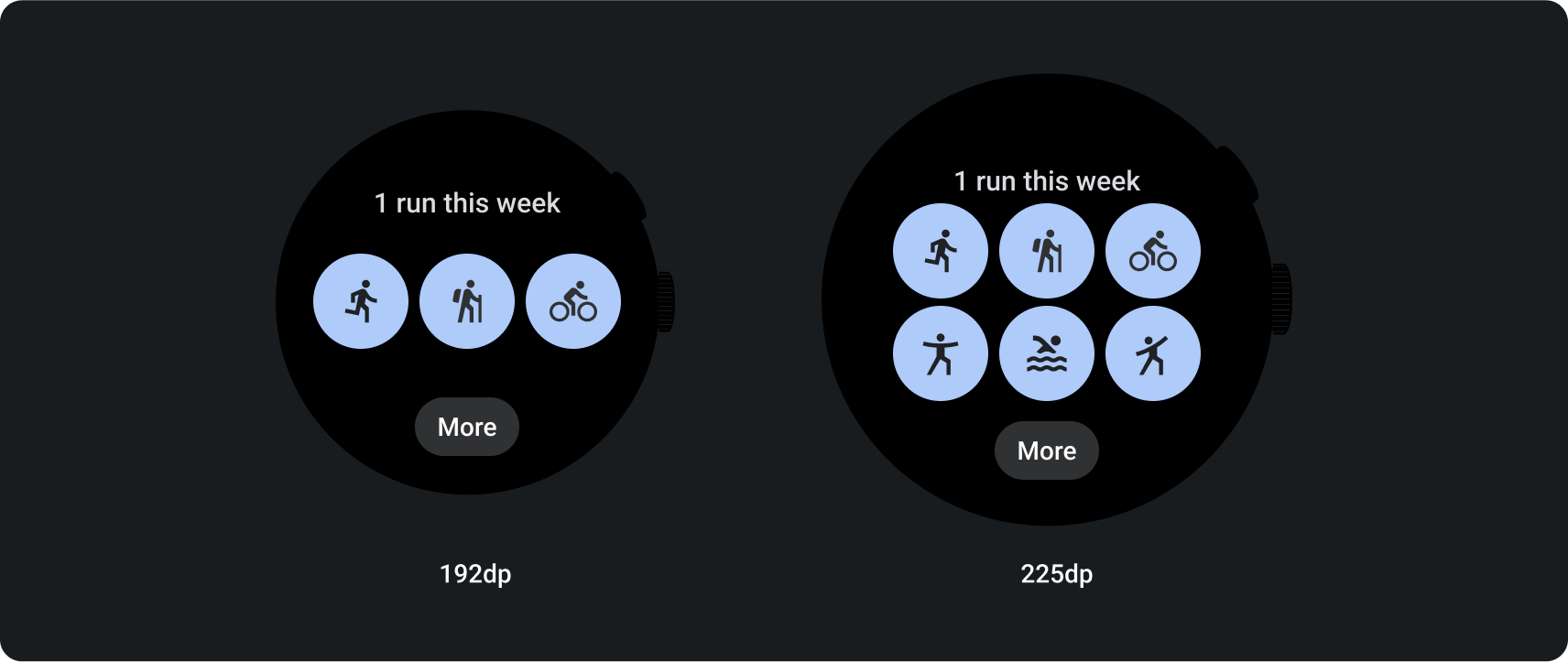
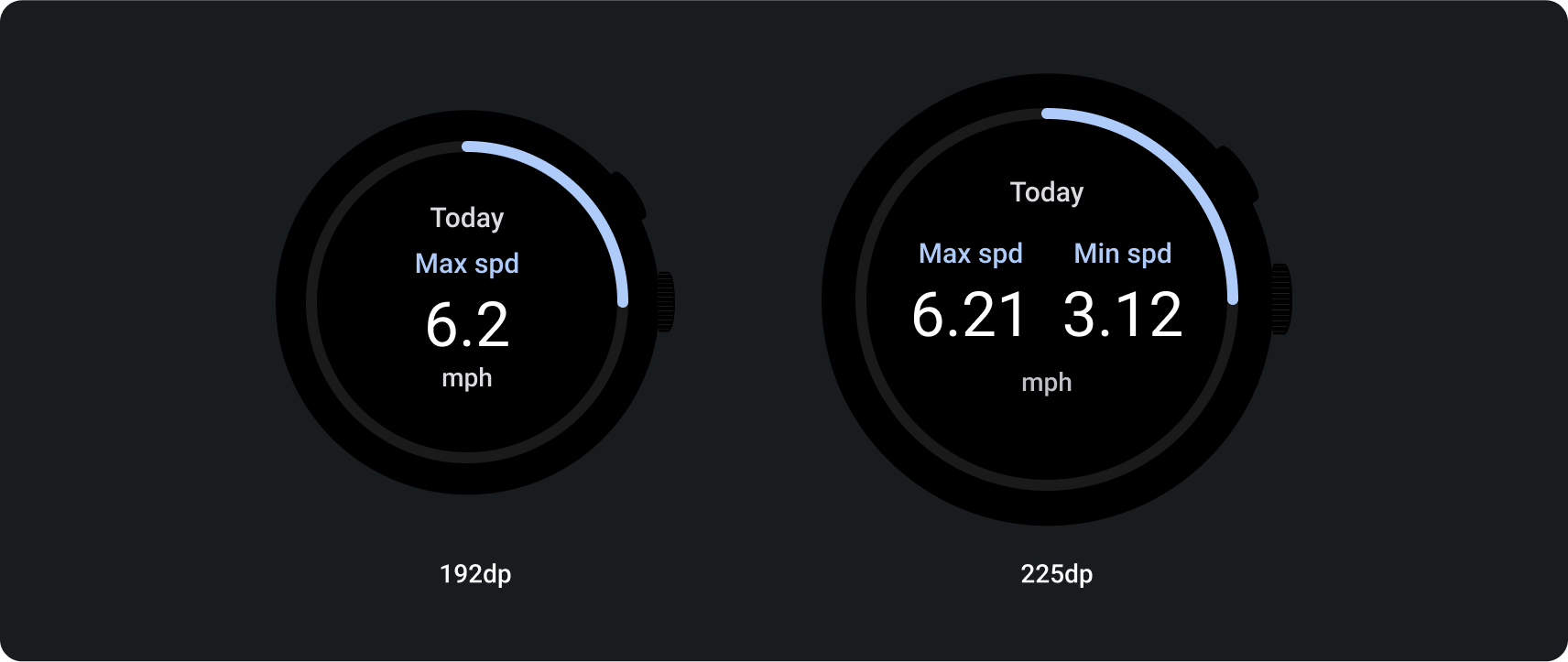
Önerilen kesme noktasının 225 dp ekran boyutunda ayarlandığını unutmayın.
Daha büyük ekran boyutları için tasarım yapmayla ilgili örnekler
Düğme ekleme

Yuva ve içerik ekleme

Metin ekle