Os Blocos oferecem acesso rápido a informações e ações necessárias para realizar tarefas. Depois de deslizar no mostrador do relógio, o usuário pode acompanhar o progresso das metas de condicionamento físico, conferir a previsão do tempo e muito mais. Os usuários também podem iniciar apps e realizar tarefas essenciais rapidamente nos Blocos.
Os usuários podem escolher quais blocos querem usar no dispositivo Wear OS, no próprio dispositivo ou no app complementar.
Princípios de design de UX
Os blocos fornecidos pelo sistema usam uma linguagem de design consistente. Por isso, os usuários esperam que os blocos sejam:
- Imediato:os blocos foram criados para ajudar os usuários a realizar rapidamente tarefas frequentes. Mostre conteúdo essencial em uma hierarquia de informações clara para que os usuários possam entender o conteúdo do bloco.
- Previsíveis:o conteúdo de cada bloco precisa sempre se concentrar em uma tarefa voltada ao usuário. Isso ajuda os usuários a prever quais informações vão aparecer no bloco, o que melhora o recall.
- Relevância:os usuários levam os dispositivos Wear OS para qualquer lugar. Pense em como o conteúdo do bloco é relevante para a situação e o contexto atuais do usuário.
Ícone do app
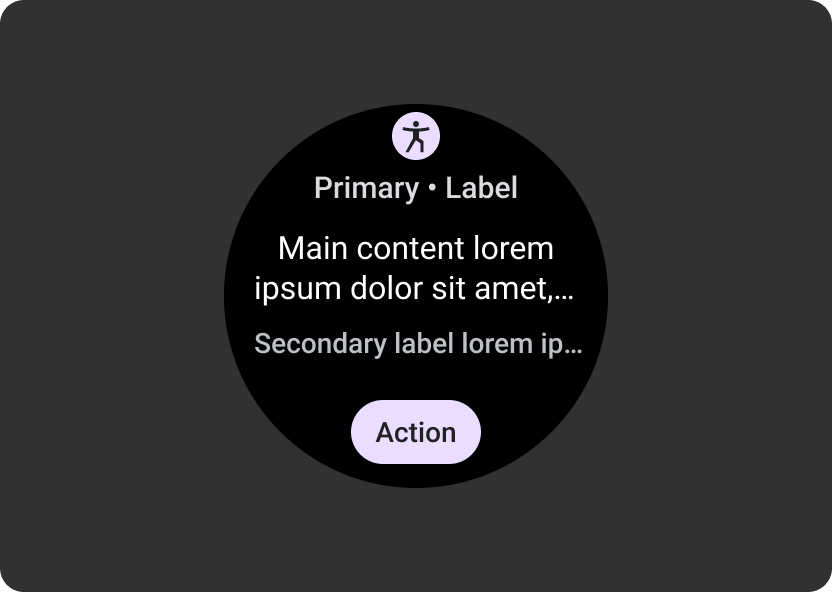
O ícone do app que pode aparecer na parte de cima da tela é gerado automaticamente pelo sistema a partir do ícone do iniciador. Não inclua esse ícone no layout do bloco.

O que fazer

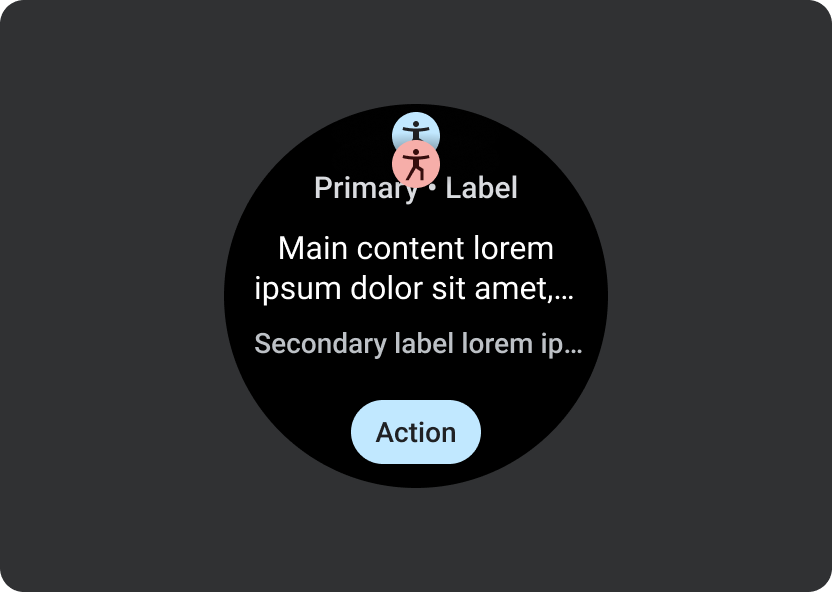
O que não fazer
Orientações de design
Lembre-se das seguintes diretrizes ao criar blocos.
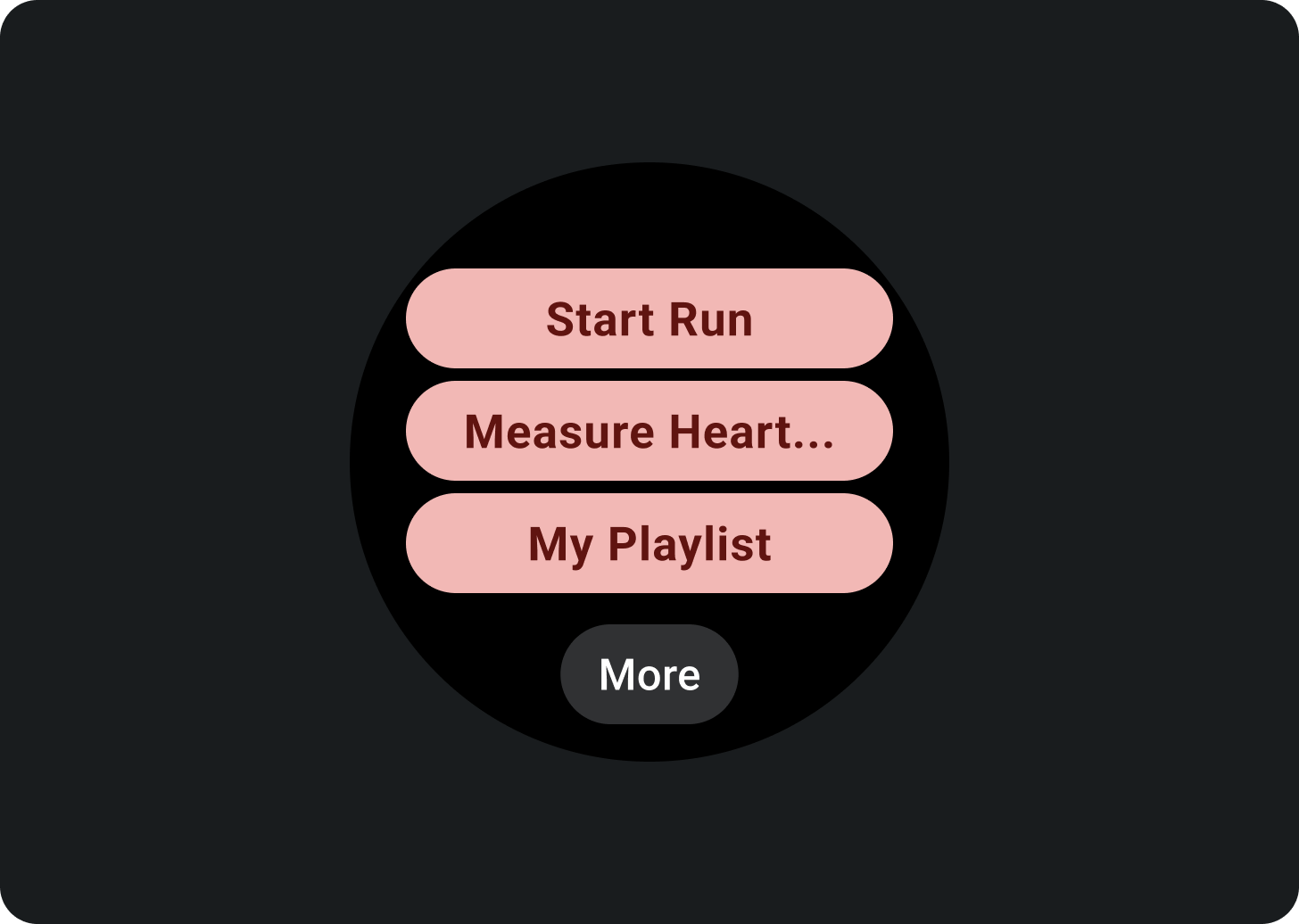
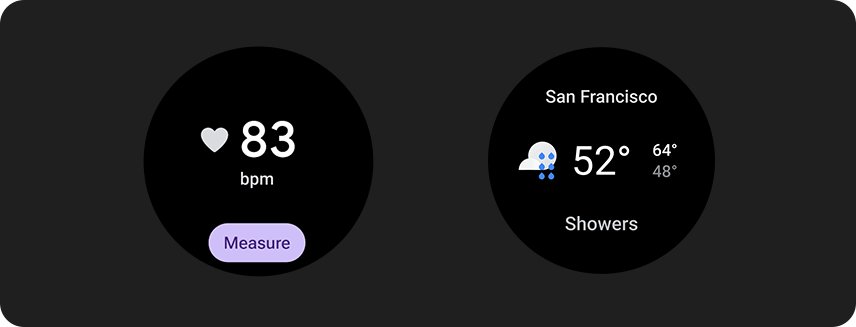
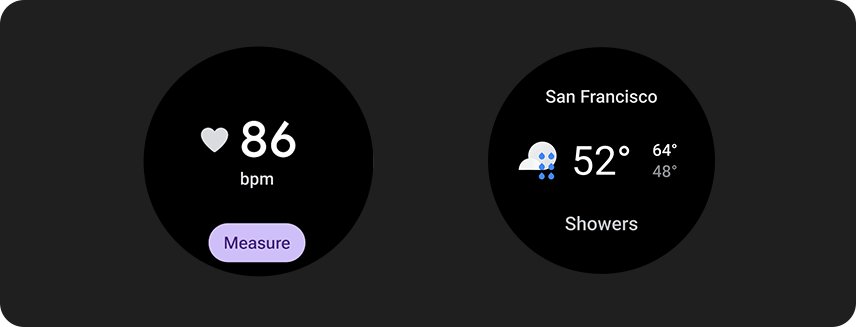
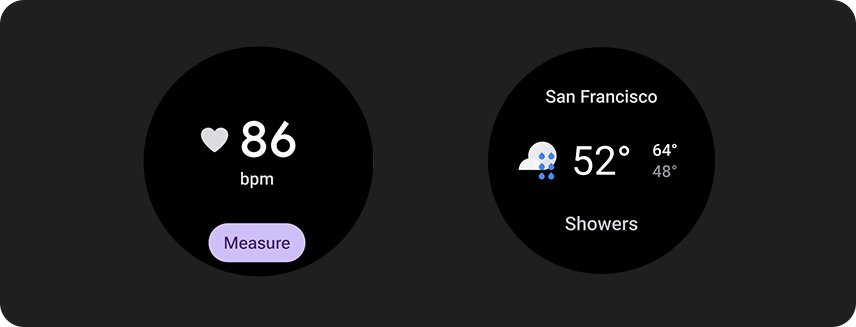
Foco em uma única tarefa

O que fazer

O que não fazer
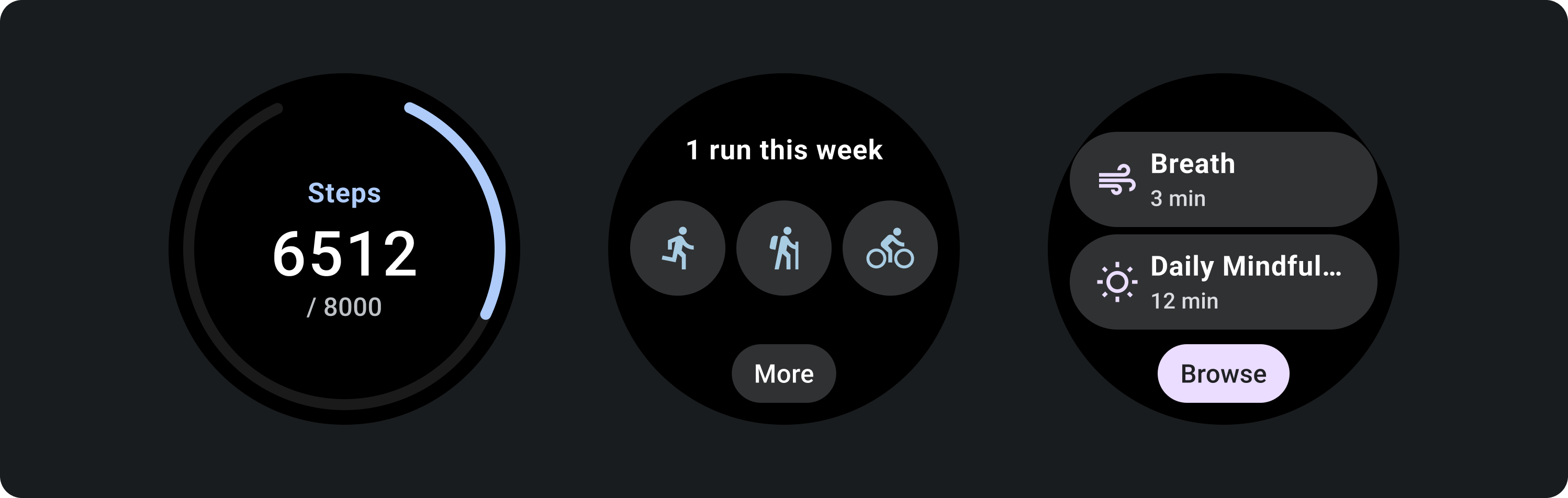
Criar blocos separados para cada tarefa
Se o app oferece suporte a várias tarefas, crie vários blocos para cada uma delas. Por exemplo, um app fitness pode ter um Bloco de metas e um Bloco de atividades de treino.

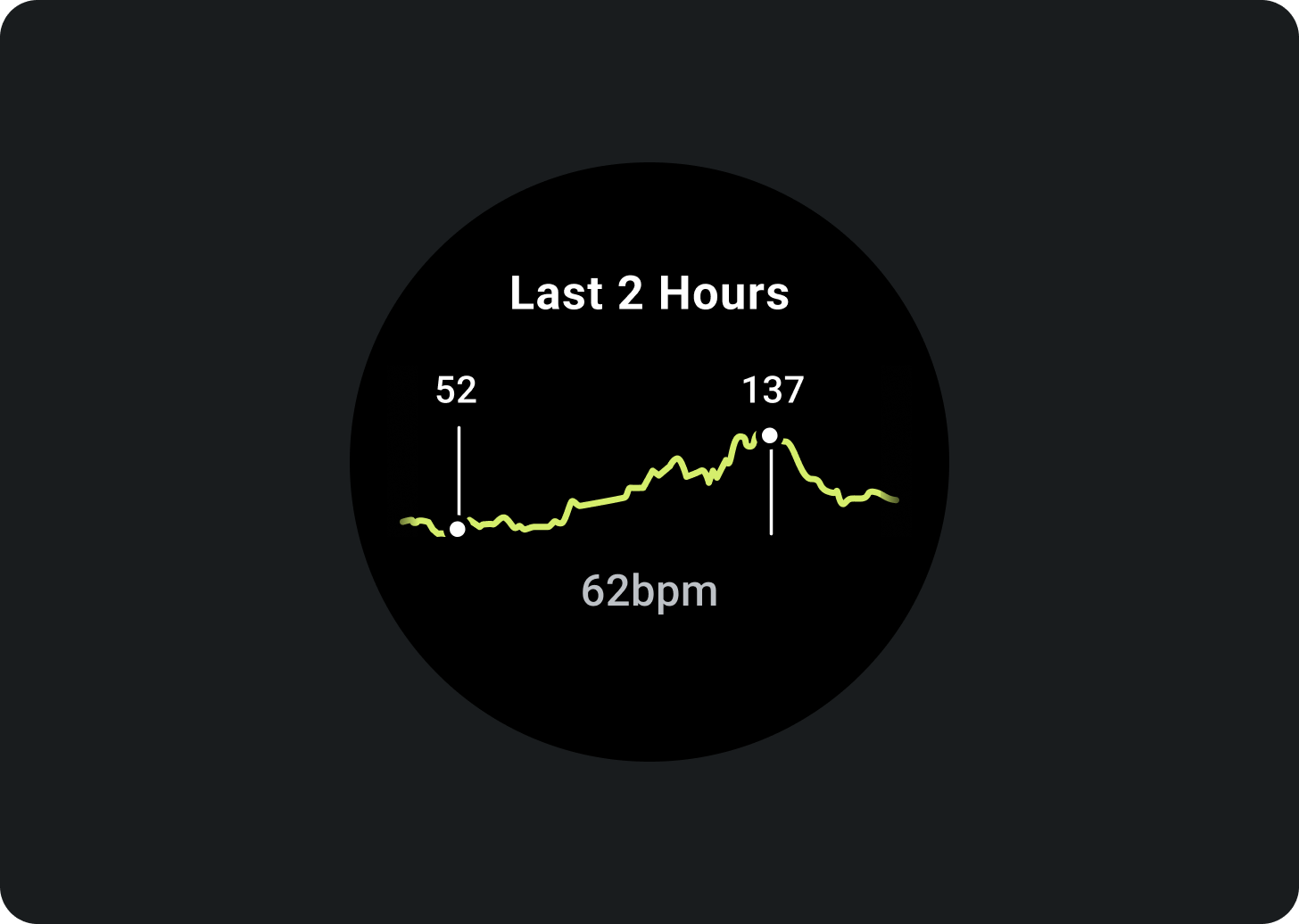
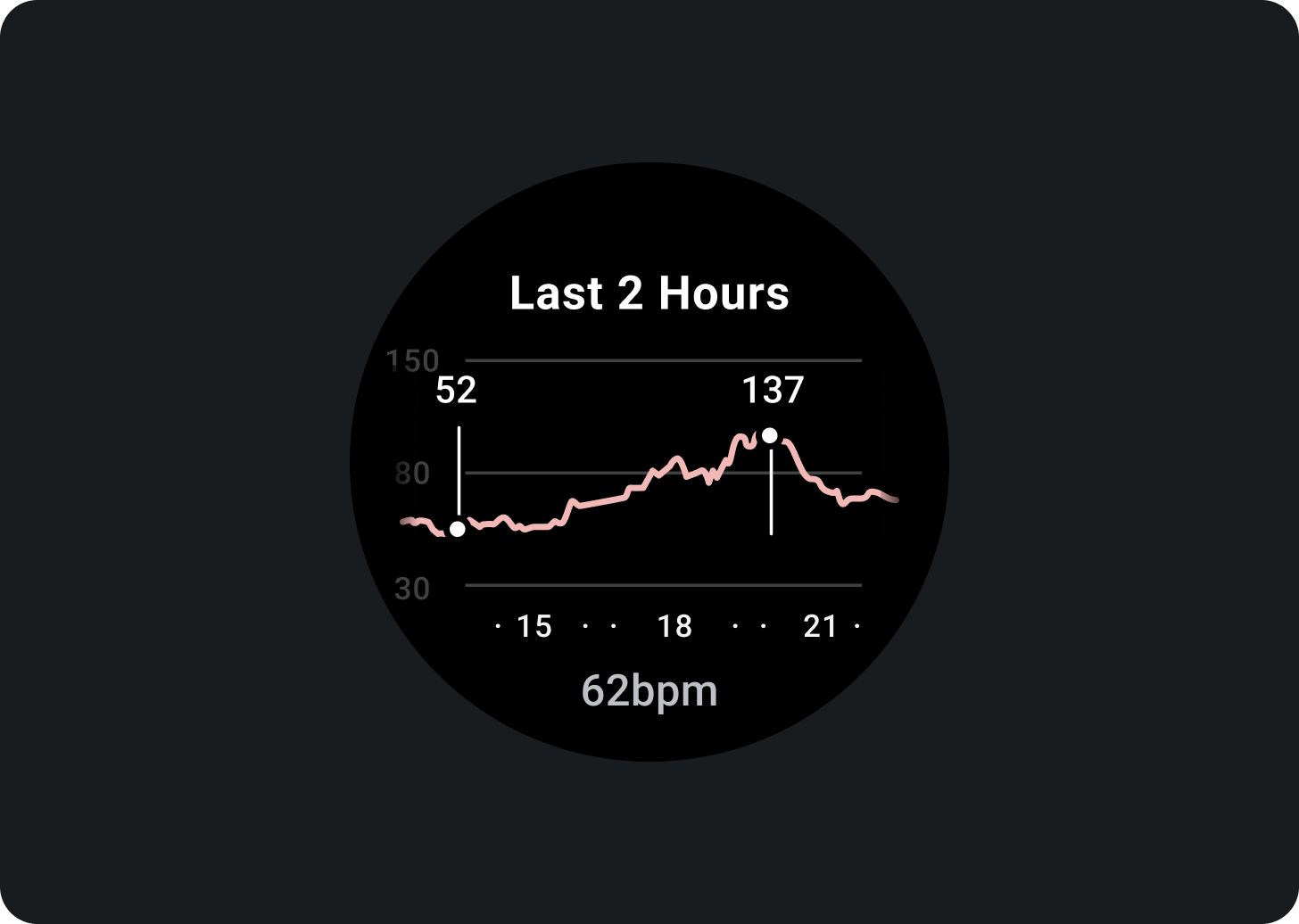
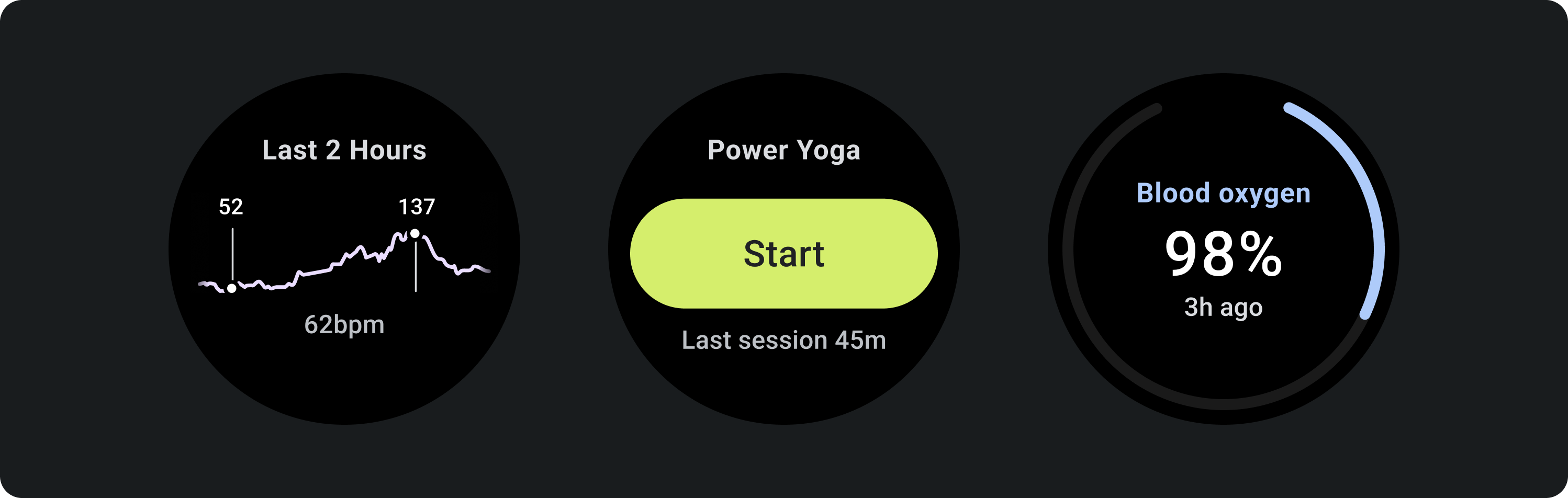
Mostrar representações de gráficos de visualização fácil

O que fazer

O que não fazer
Indique as atualizações de dados mais recentes
Deixe claro para os usuários o quão recentes são os dados de um Bloco. Se você mostrar dados armazenados em cache, indique quando eles foram atualizados pela última vez.

Use uma taxa de atualização de dados adequada
Escolha uma taxa de atualização adequada para seus Blocos, considerando o impacto na duração da bateria do dispositivo. Se você estiver usando fontes de dados de plataforma, como frequência cardíaca e contagem de passos, o Wear OS controla a taxa de atualização.

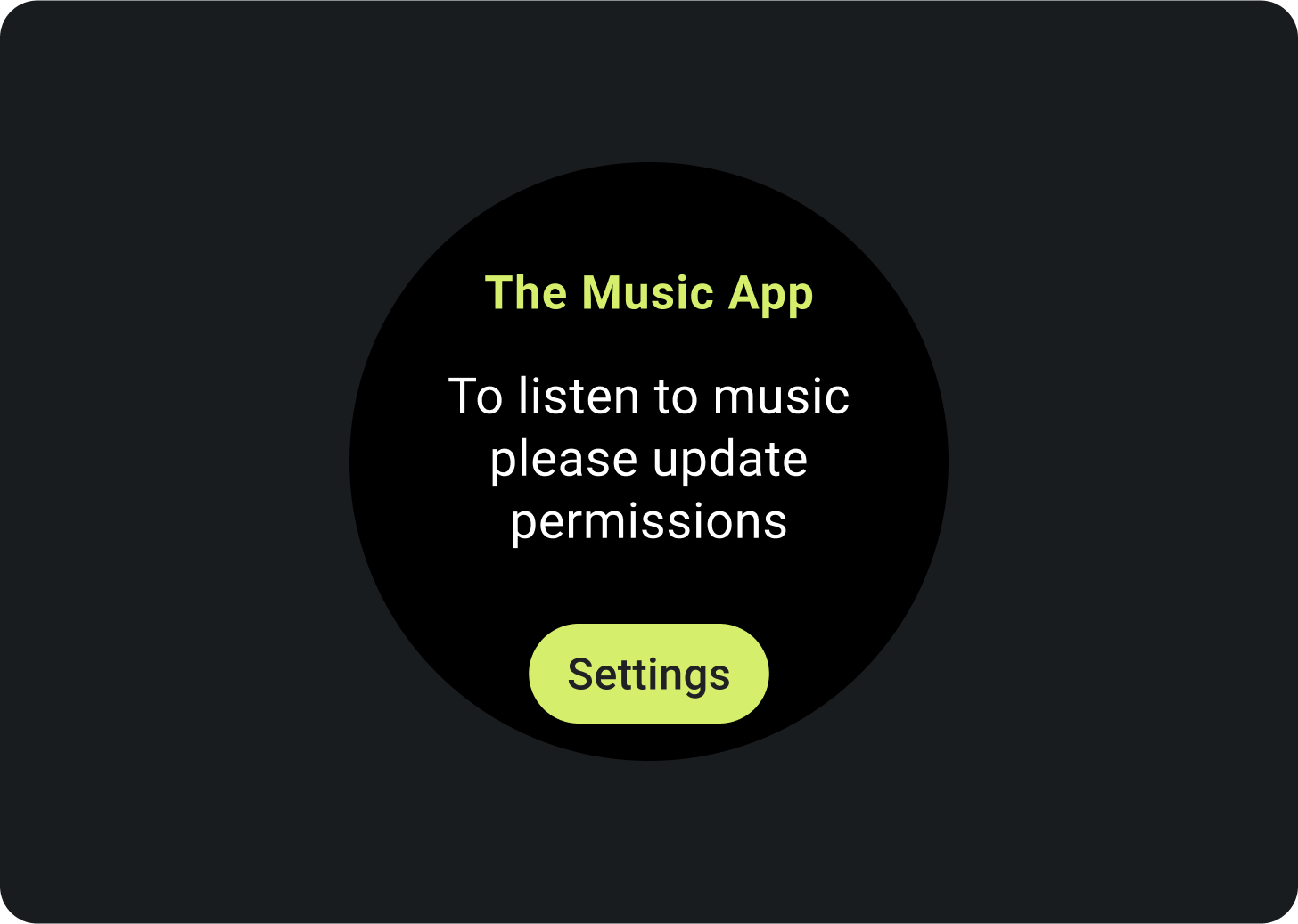
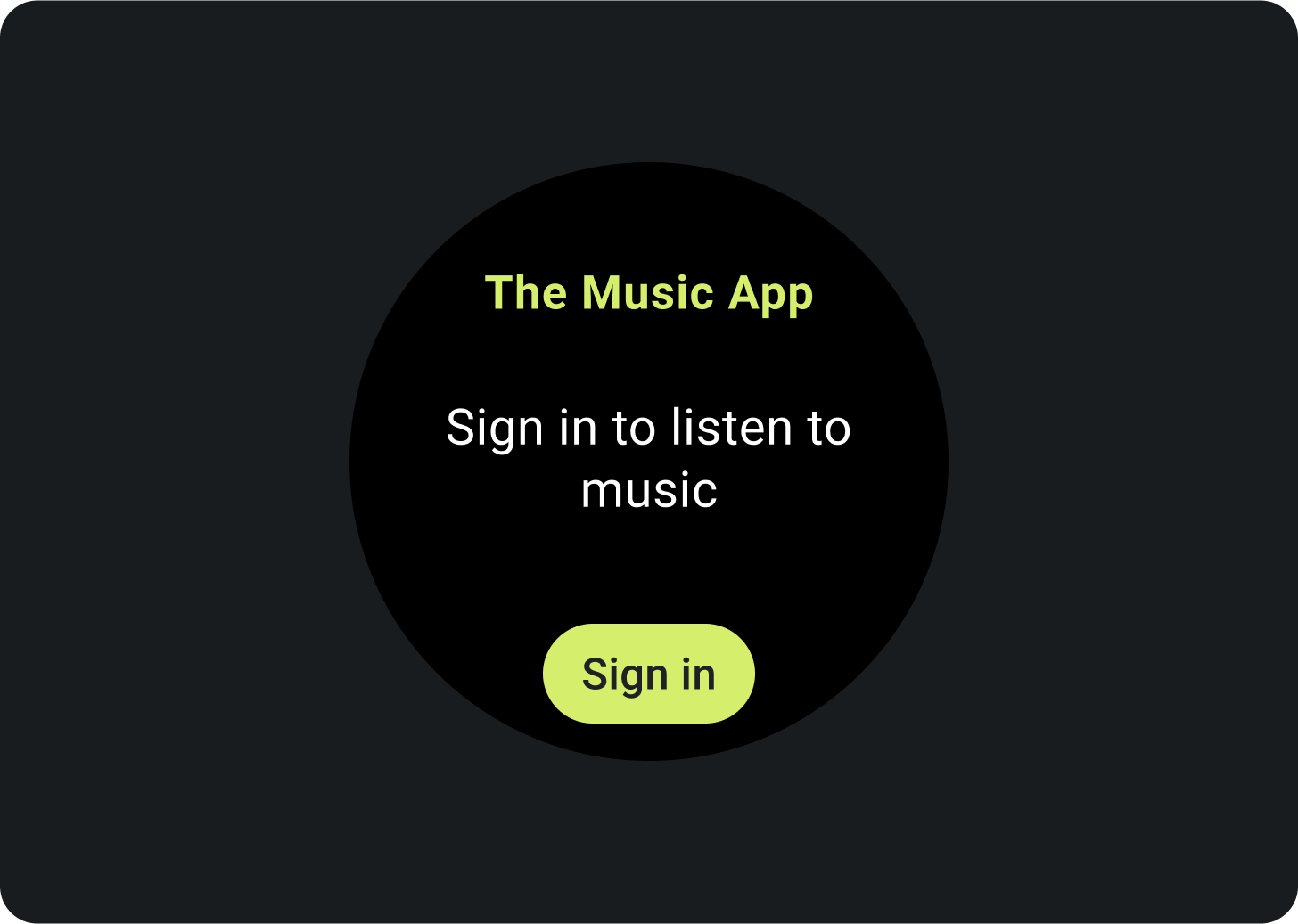
Estados vazios
Os blocos têm dois tipos de estados vazios. Para ambos, use
PrimaryLayout.

Erros ou permissão
Diga ao usuário que ele precisa atualizar as configurações ou preferências do bloco.

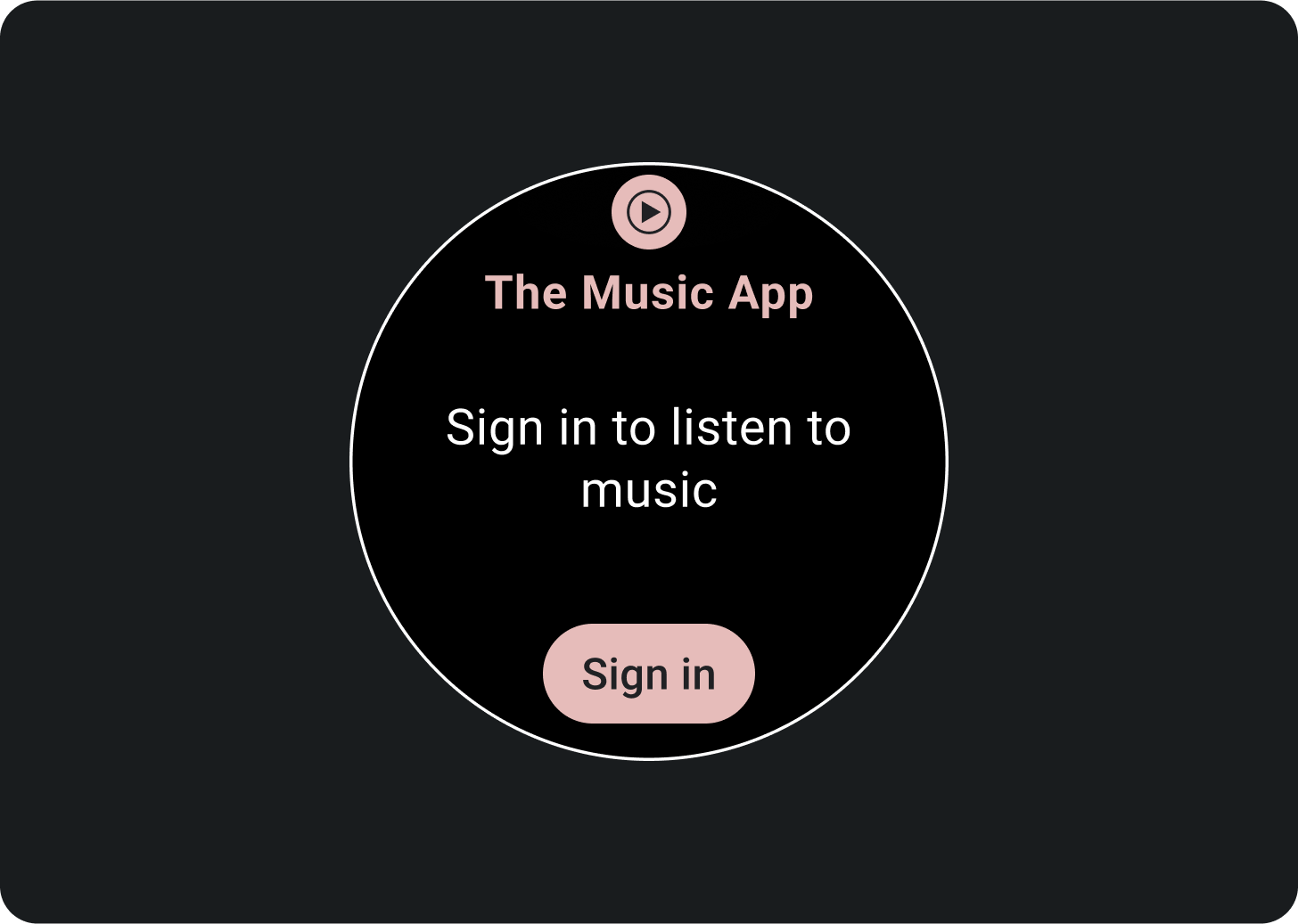
Fazer login
Forneça uma call-to-action nítida em um bloco de login.
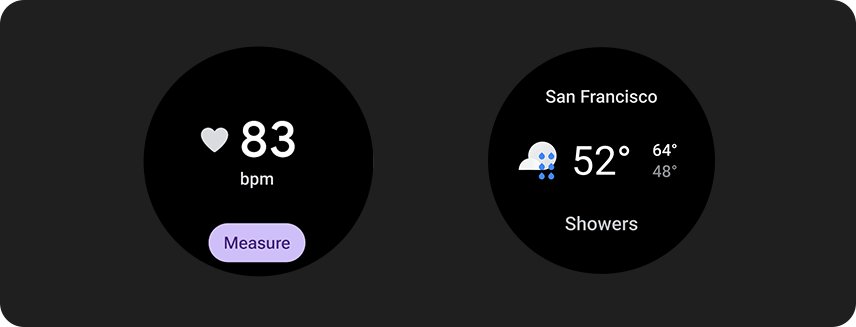
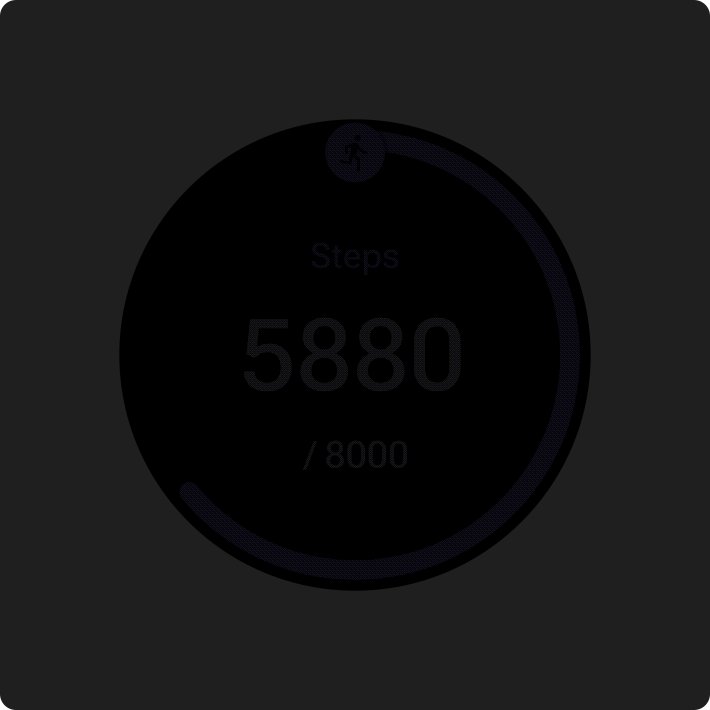
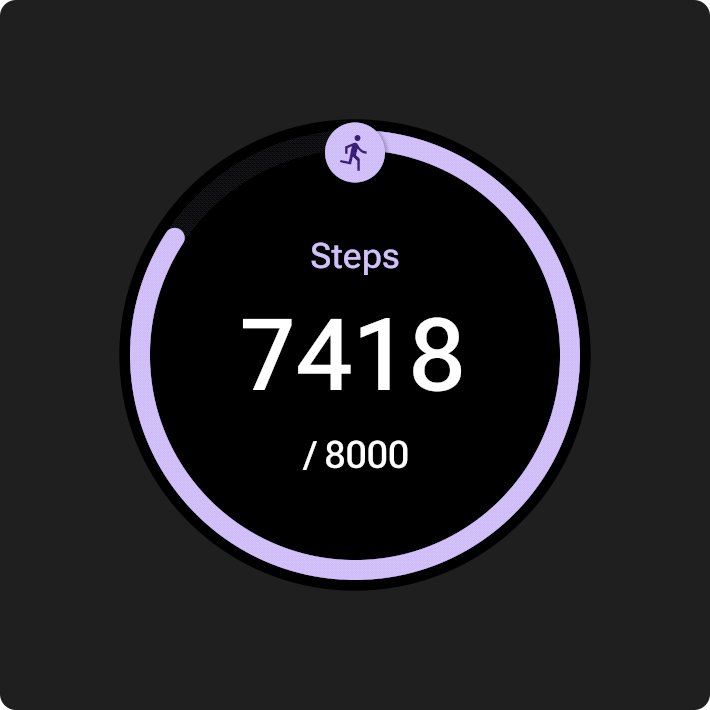
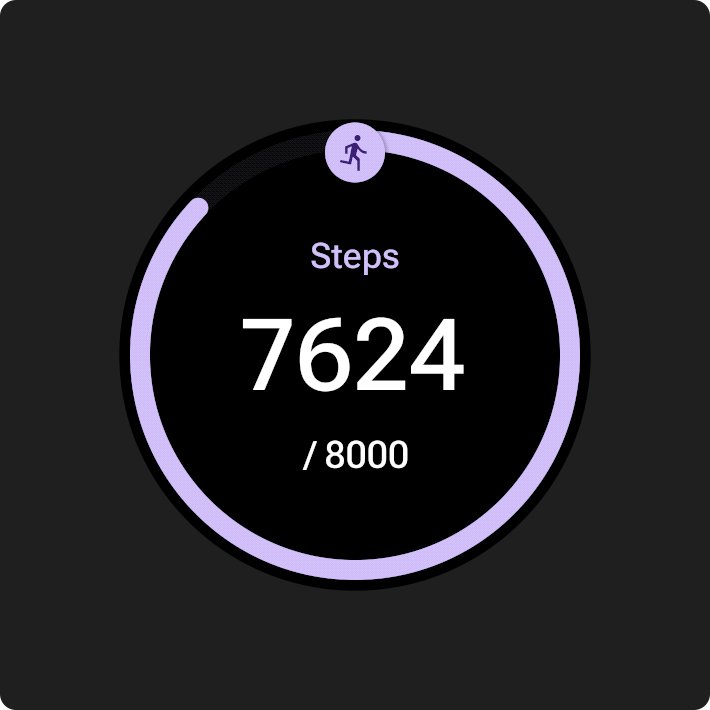
Mostrar atividades em andamento
Quando um app executa uma atividade de longa duração, como acompanhar um treino ou tocar música, ele precisa mostrar o progresso da atividade em andamento em um ou mais blocos.
Se o app também oferece suporte a blocos que permitem que os usuários iniciem essas atividades, faça o seguinte para minimizar a confusão:
- Indicar que uma atividade já está em andamento.
- Se o usuário tocar em um bloco desse tipo, inicie o app e mostre a atividade em andamento. Não inicie uma nova instância de uma atividade em andamento.

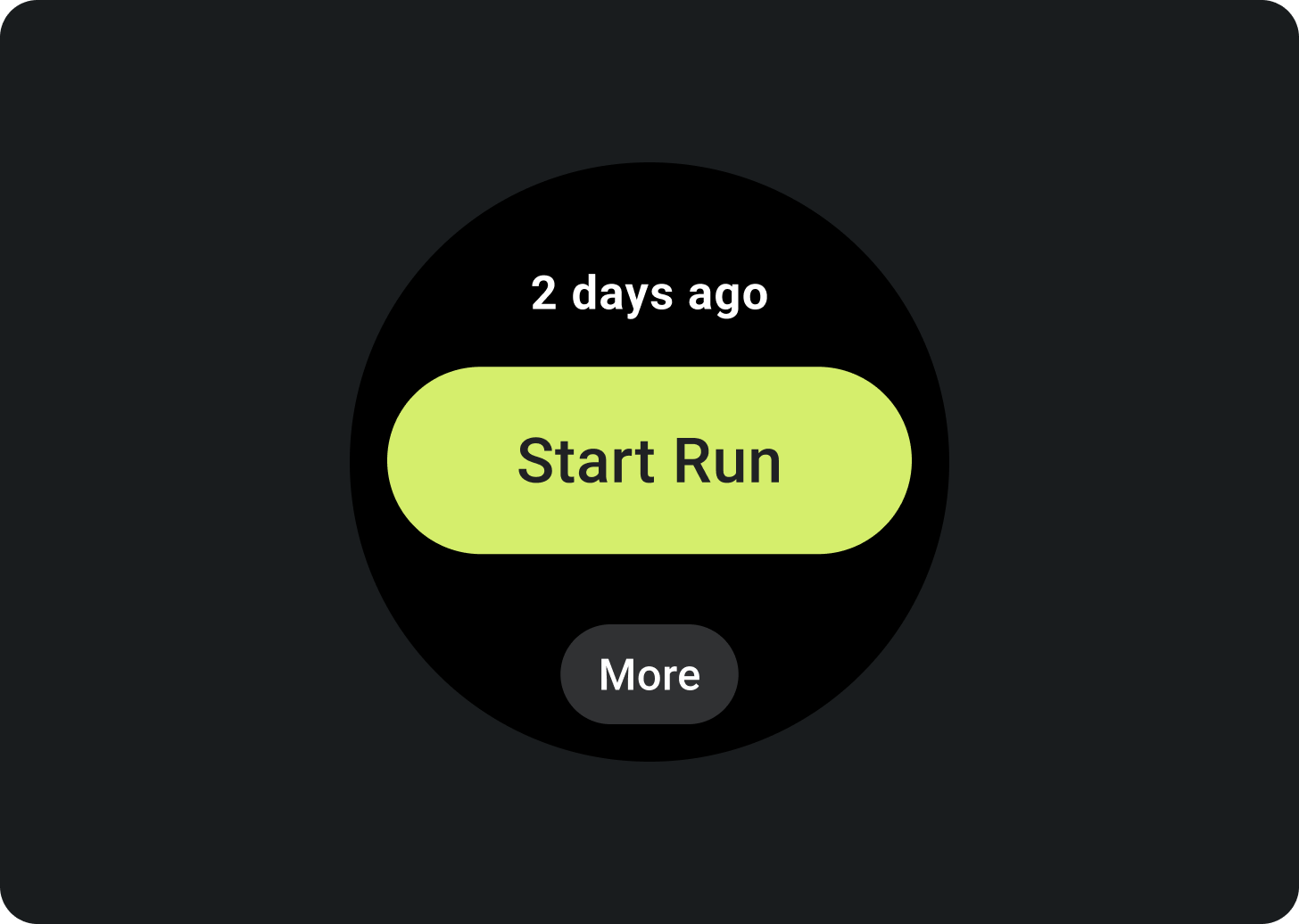
Elementos obrigatórios
- Dados principais:o conteúdo principal que descreve a atividade.
- Rótulo:mostra o status da atividade.
Elementos opcionais
- Ícone ou gráfico:pode ser uma animação ou imagem estática.
- Ícone compacto inferior:contém uma call-to-action.
Movimento nos blocos
Ao adicionar animações aos blocos, ajude os usuários a entender as mudanças:

O que fazer

O que não fazer
Visualizações
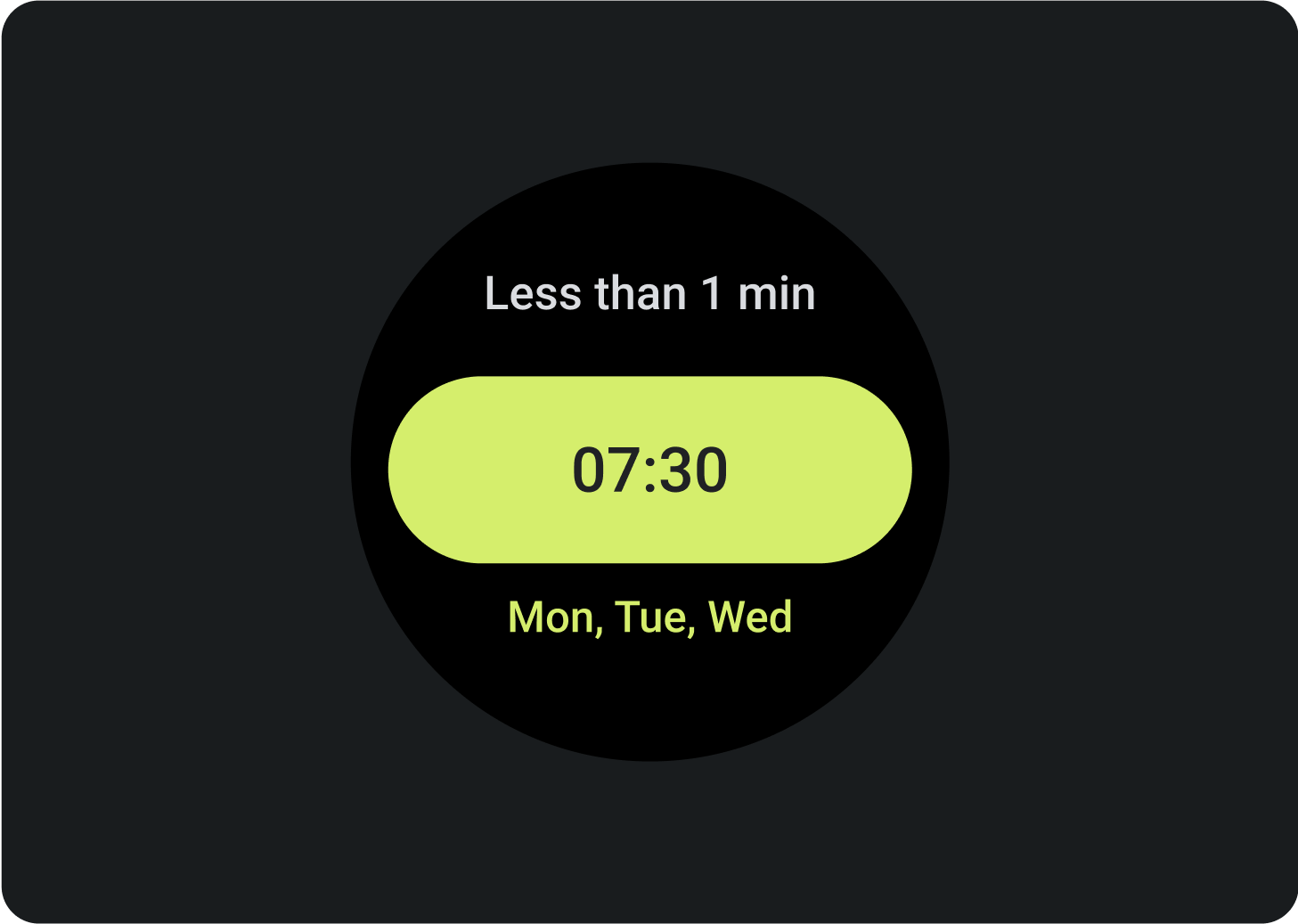
Adicione uma visualização de bloco para ajudar o usuário a conferir o conteúdo mostrado no gerenciador de blocos no Wear OS ou no dispositivo portátil. Cada bloco pode ter uma imagem de visualização representativa. Ela precisa atender aos seguintes requisitos:

Requisitos
- Exporte recursos em 400 x 400 pixels.
- Forneça uma imagem de visualização circular.
- Use um fundo preto sólido.
- Salve como PNG ou JPEG.
- Adicione recursos localizados para os idiomas mais usados do app.

Visualização mostrada no gerenciador de blocos de um dispositivo Wear OS.

Visualização mostrada no gerenciador de blocos em um smartphone.

O que fazer

O que não fazer
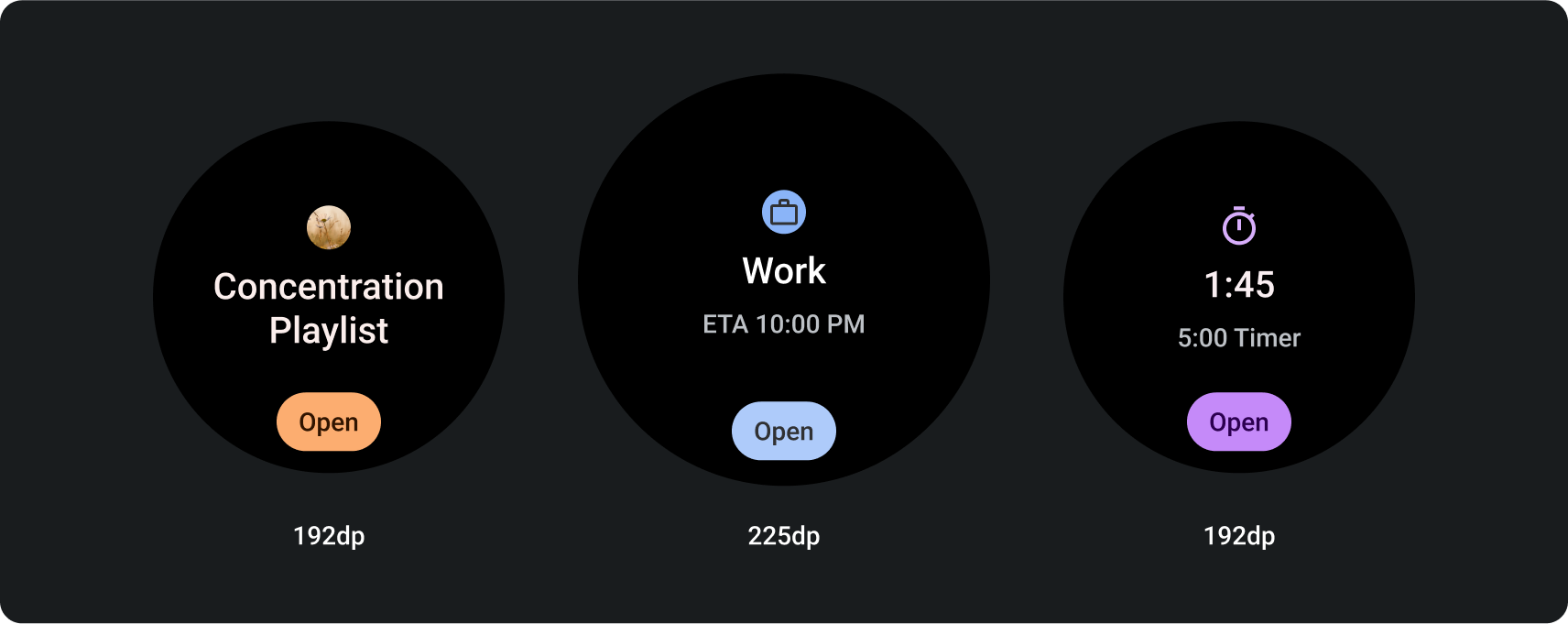
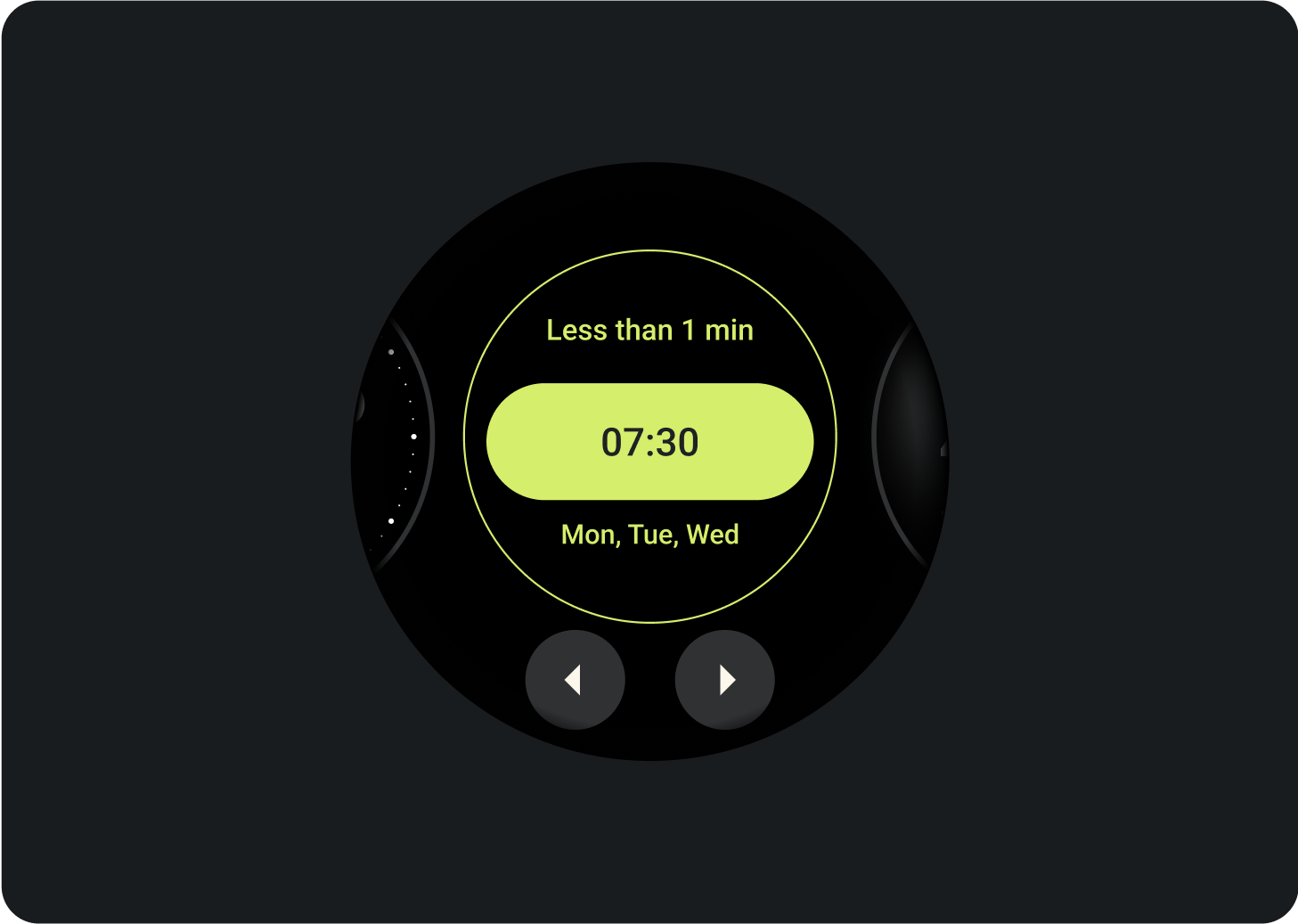
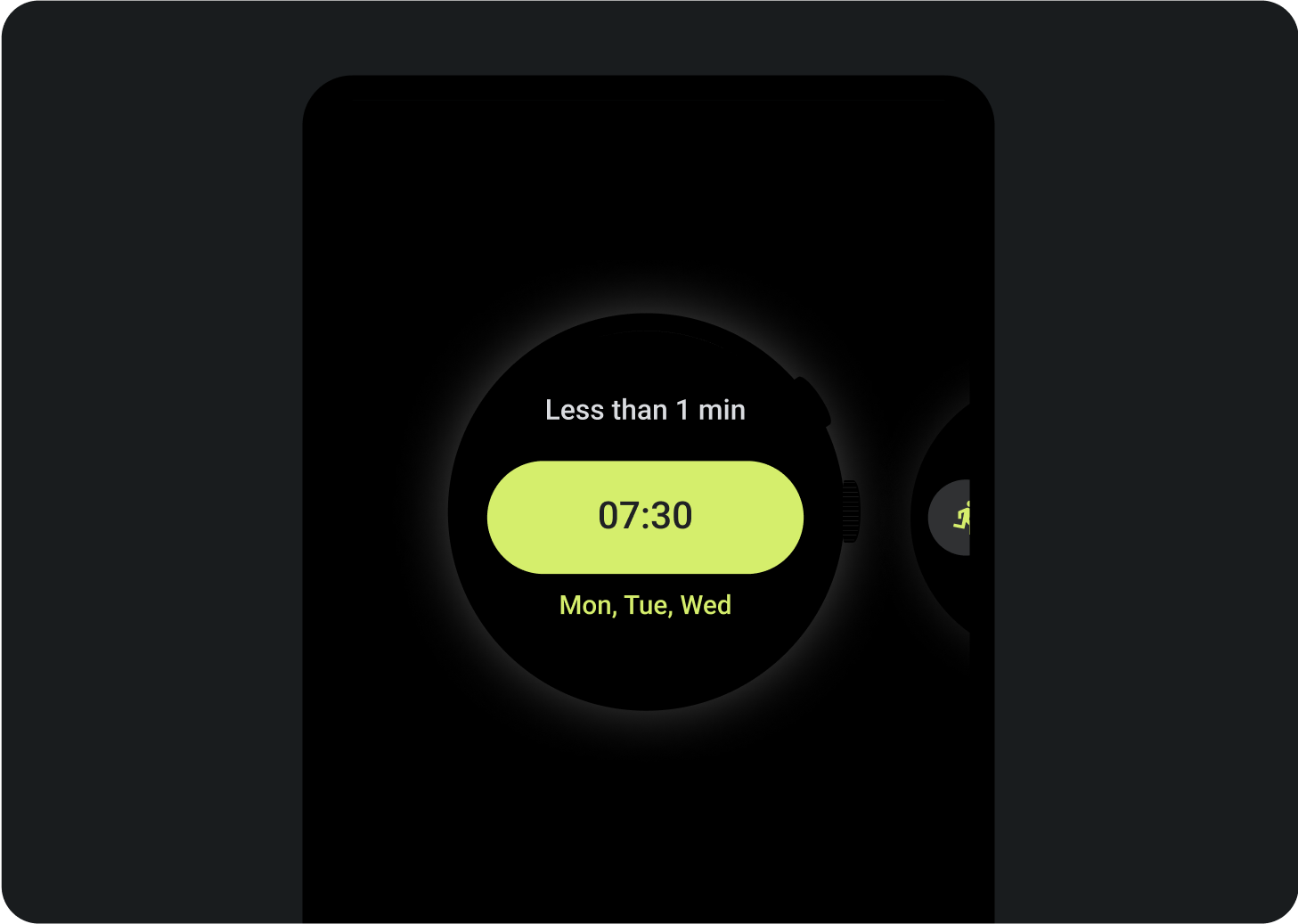
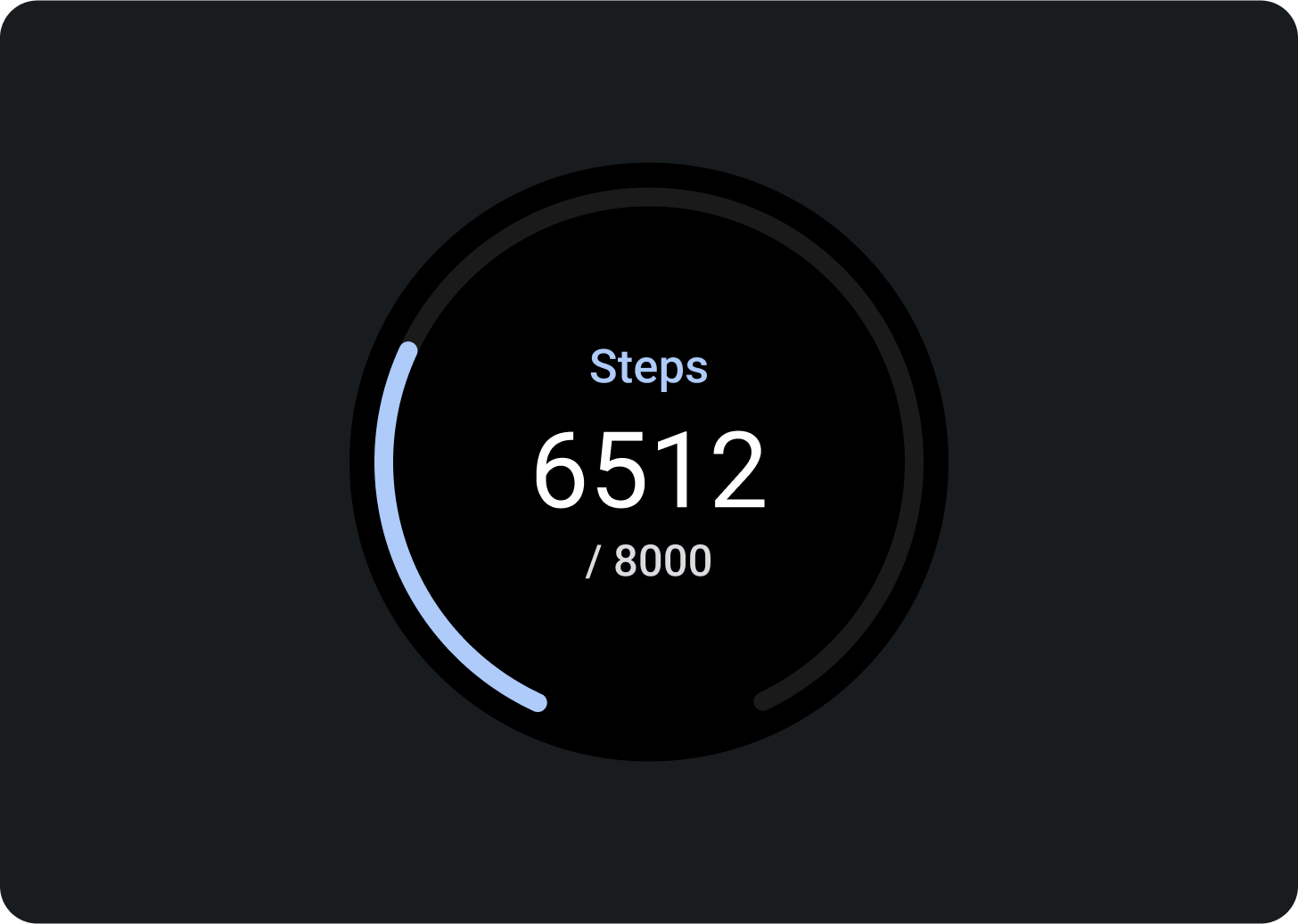
Telas maiores
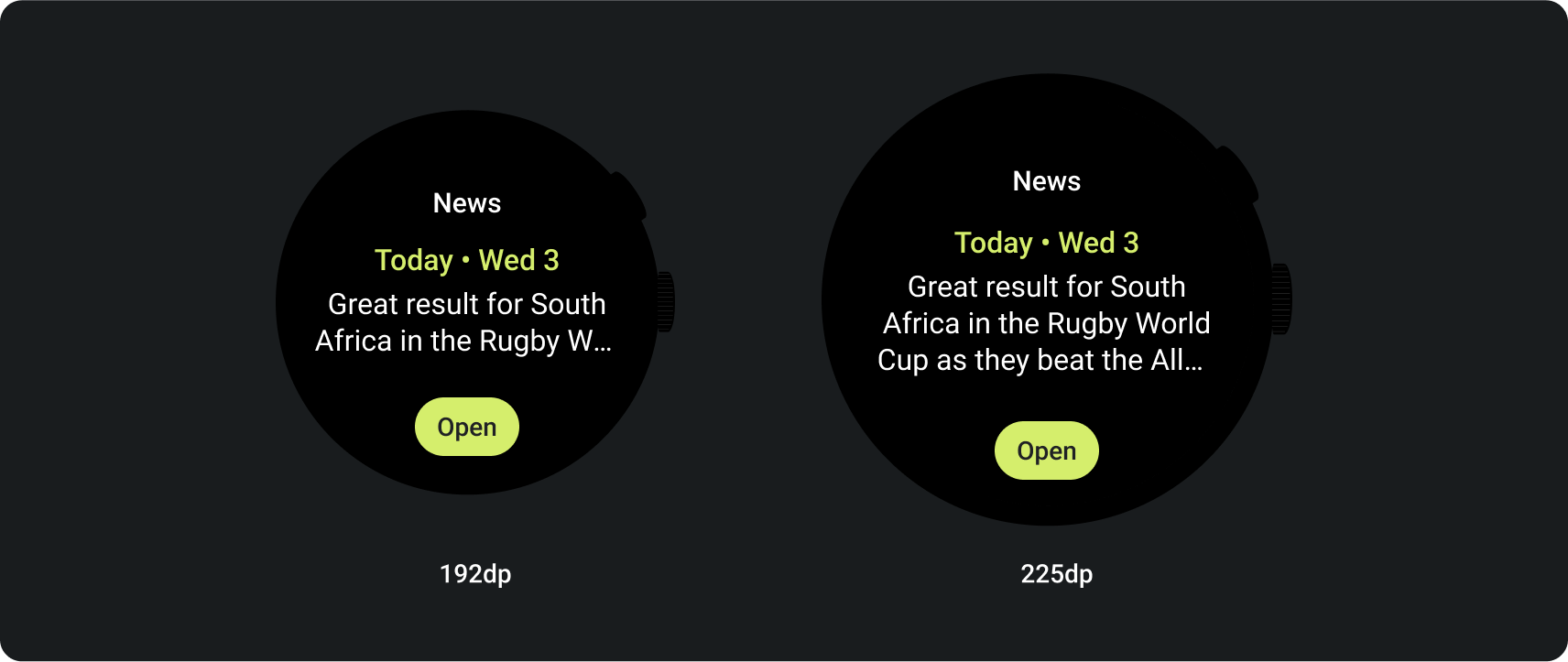
Para acomodar uma variedade de tamanhos de tela do Wear OS, os modelos de layout do ProtoLayout Material e os layouts de design do Figma incluem comportamento responsivo, permitindo que os slots sejam adaptados automaticamente. Os slots foram projetados para preencher a largura disponível. O conteúdo principal e os slots de rótulo secundários abraçam o conteúdo, mas o contêiner que os contém preenche a altura disponível. As margens são definidas como porcentagens, com margens internas adicionais adicionadas aos slots na parte de baixo e na parte de cima da tela, considerando as flutuações na curva da tela à medida que ela aumenta.
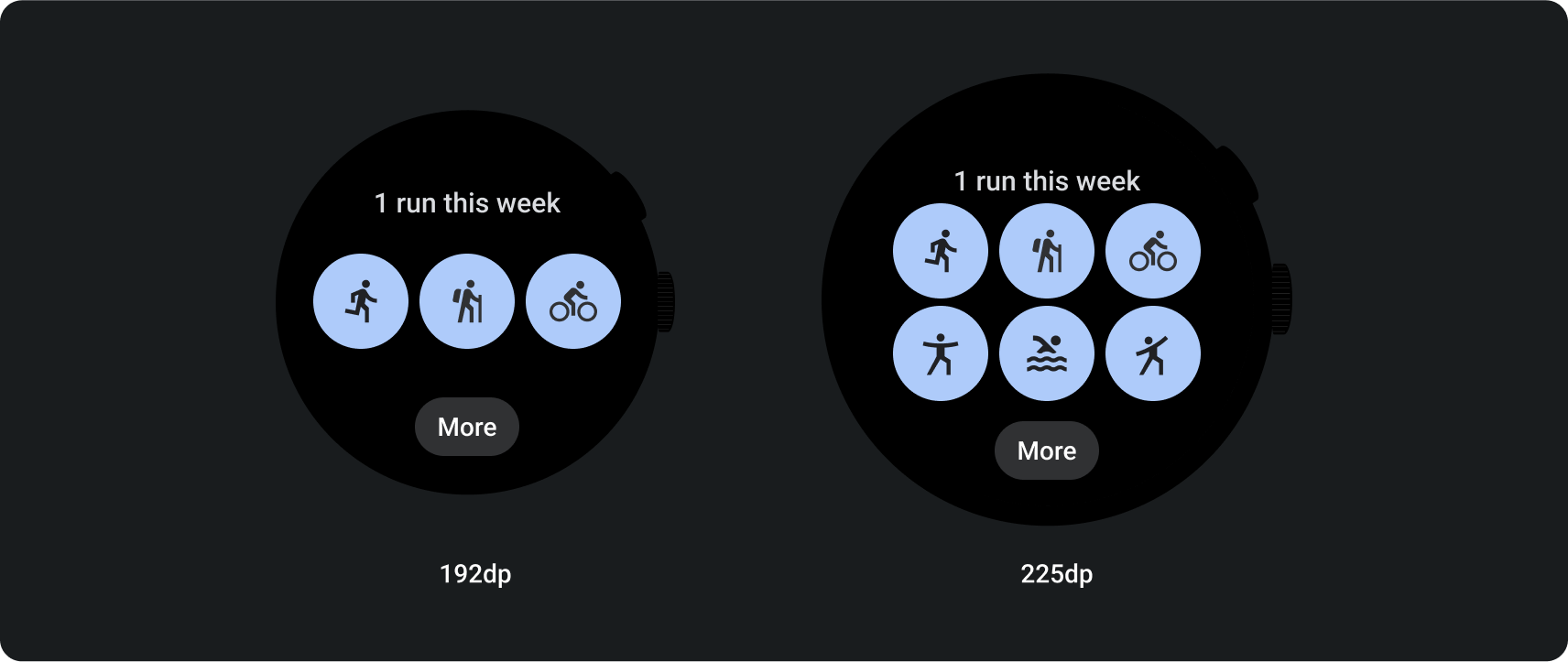
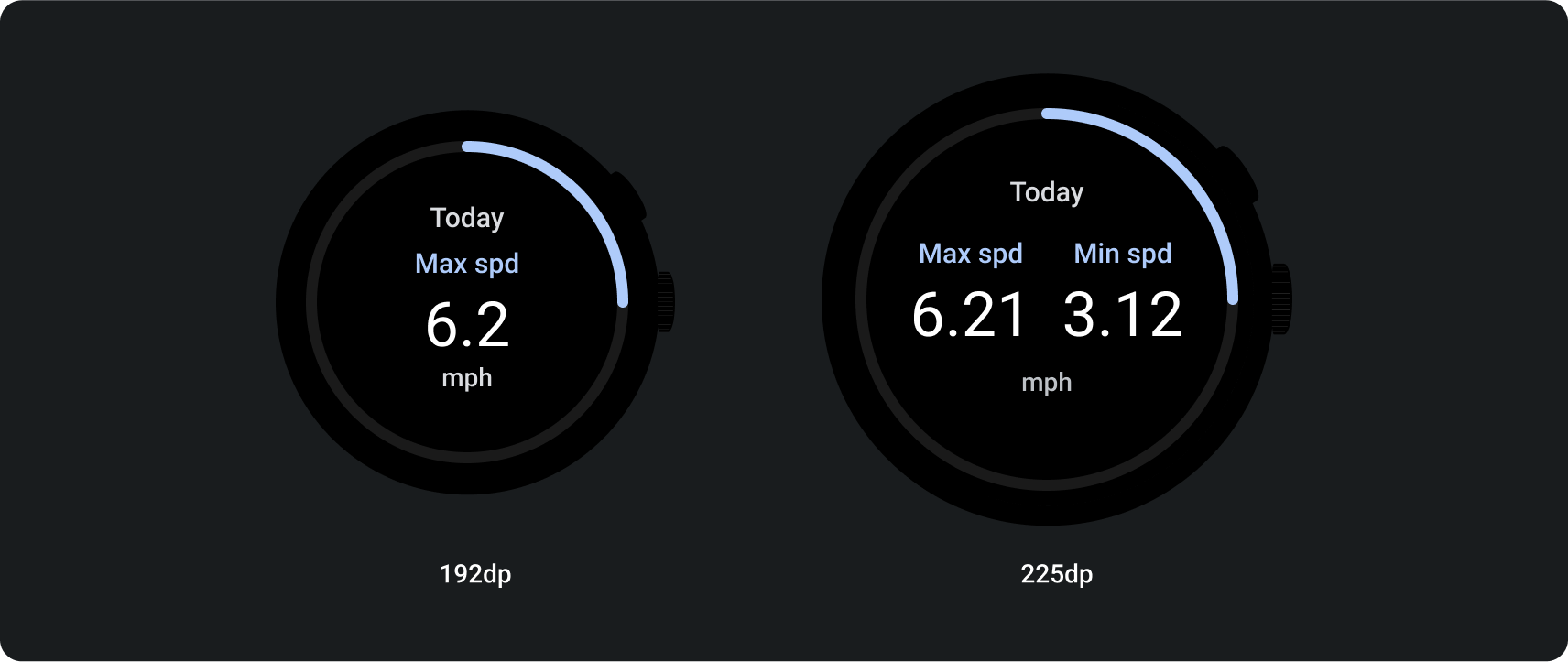
Para aproveitar ao máximo o tamanho maior da tela, use o espaço extra para oferecer mais valor, permitindo que os usuários acessem mais informações ou opções. Para conseguir esses layouts, é necessário fazer mais personalizações além do comportamento responsivo integrado, como criar um layout adicional com mais conteúdo ou mostrar slots ocultos após o ponto de interrupção.
O ponto de interrupção recomendado é definido no tamanho de tela de 225dp.
Exemplos de como projetar para um tamanho de tela maior
Adicionar botões

Adicionar slots e conteúdo

Adicionar texto