ProtoLayout Material 레이아웃 템플릿과 샘플 디자인 레이아웃을 이해하여 앱의 고유한 카드를 디자인하고 빌드합니다.
ProtoLayout 머티리얼 레이아웃 템플릿
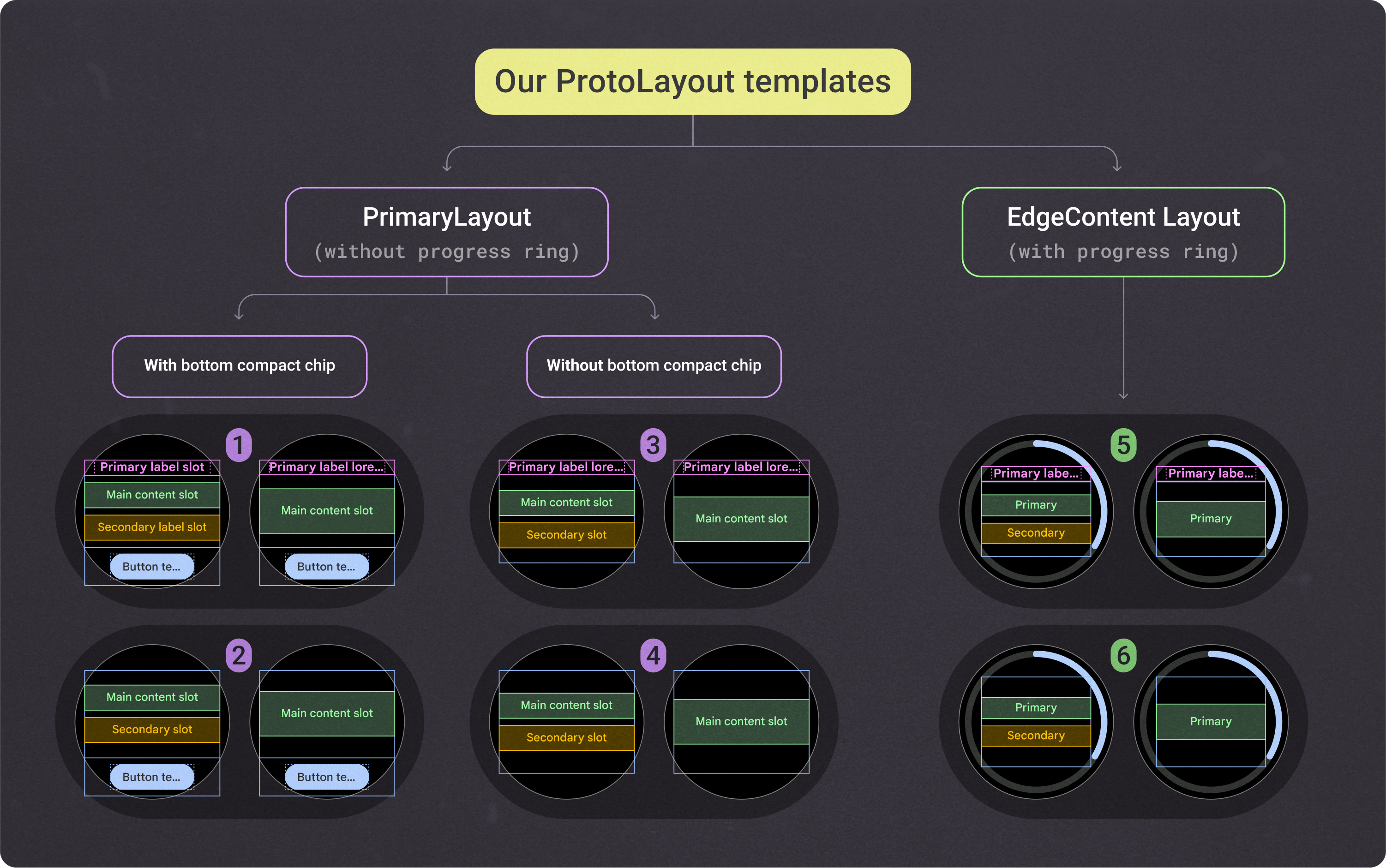
권장되는 적응형 레이아웃 환경을 만들려면 제공된 레이아웃 템플릿을 사용하세요. 이 템플릿에서는 일반적인 디자인 사용 사례를 다룹니다.

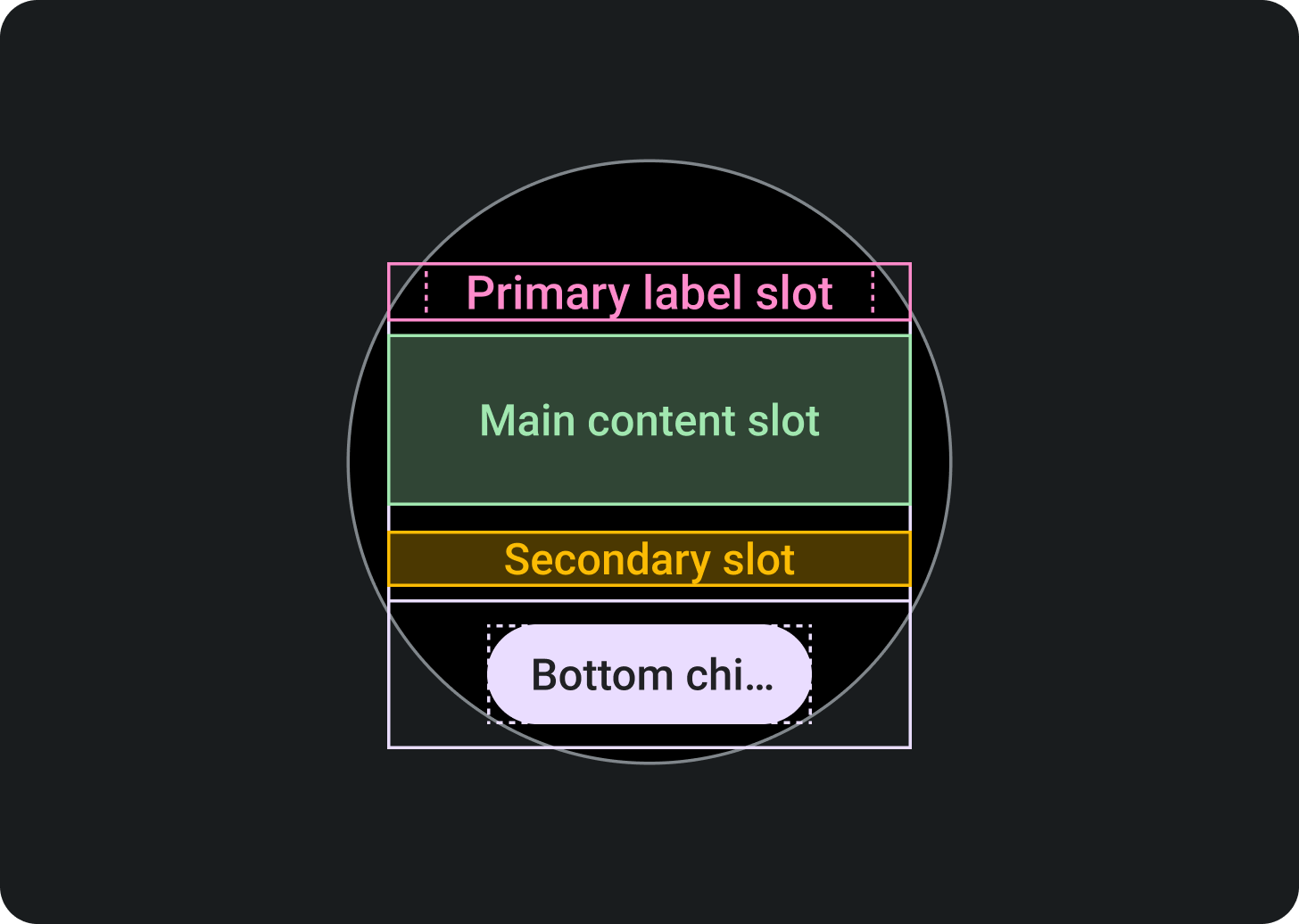
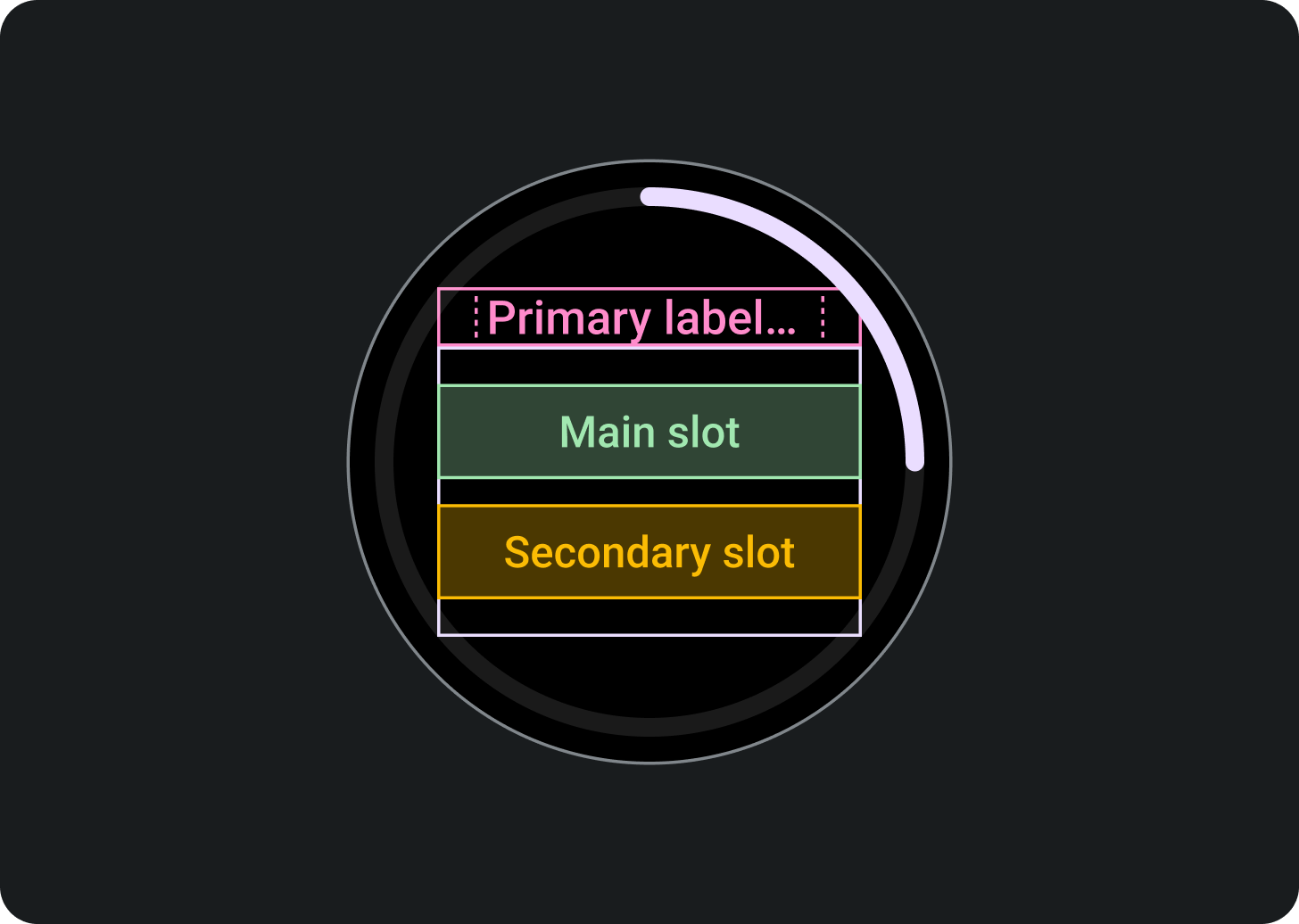
상단 섹션:
기본 라벨 슬롯 (선택사항)
중간 섹션:
기본 콘텐츠 슬롯
보조 라벨 슬롯
(선택사항)
하단 섹션:
가장자리 콘텐츠 슬롯, 진행률 표시기
각 템플릿에는 특정 밀도 및 레이아웃을 달성하기 위한 선택적 슬롯이 있습니다.

높이가 고정된 ProtoLayout 머티리얼 레이아웃 템플릿은 모든 타일이 빌드되는 토대와 스캐폴딩을 제공합니다. 두 여백의 유일한 차이점은 기본 여백과 내부 패딩입니다. 다른 앱의 카드 디자인과의 일관성을 촉진하려면 이전 이미지에 표시된 권장 슬롯을 사용하세요.
이러한 레이아웃을 맞춤설정하고 기본 콘텐츠 슬롯 내에 다양한 구성요소 조합을 사용하려면 다음과 같은 추가 레이아웃 구성요소를 사용하세요.
- 멀티 버튼 슬롯: 둥근 버튼의 그리드를 만듭니다.
- 멀티 슬롯: 최대 3개의 콘텐츠 열(일반적으로 데이터 포인트)을 만듭니다.
- 맞춤 슬롯: 모든 슬롯은 맞춤설정할 수 있으며 구성요소를 포함할 수 있습니다. 시스템에서 제공하는 구성요소 대신 이미지나 그래프가 슬롯에 포함될 수도 있습니다.
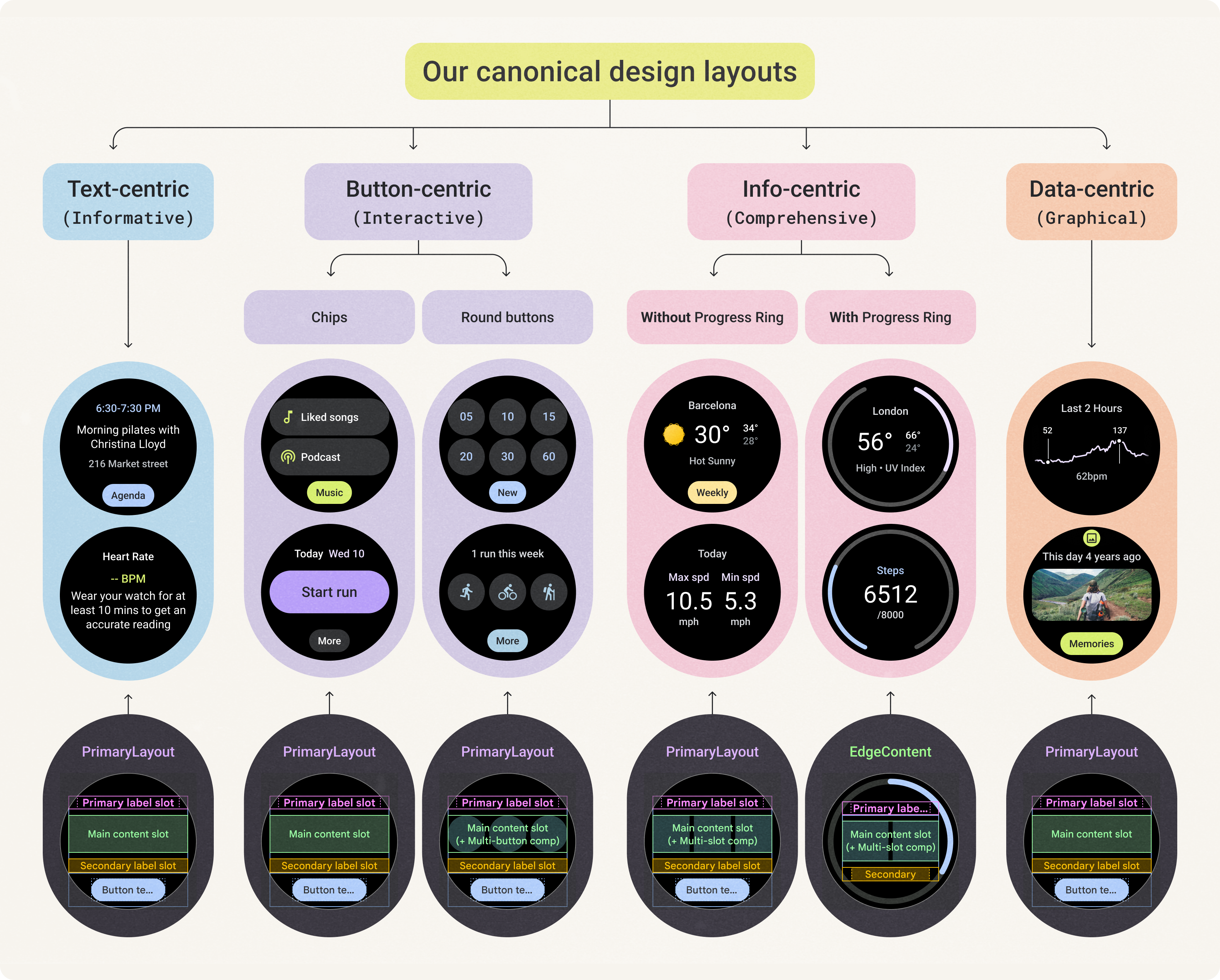
표준 디자인 샘플 레이아웃
앱의 카드를 디자인하려면 여기에 설명되고 Figma 디자인 템플릿에 제공된 레이아웃 템플릿을 사용합니다.
카드 디자인 전체에서 일관성을 제공하려면 이러한 표준 디자인 레이아웃을 사용합니다. 일반적인 UX 사용 사례를 기반으로 하며 Figma 디자인 및 샘플은 시작할 수 있는 사전 빌드된 레이아웃을 제공하므로 카드를 더 빠르게 만들 수 있습니다. 이러한 템플릿에 표시되는 레이아웃은 유연하며 필요한 모든 콘텐츠로 슬롯을 채울 수 있습니다.

디자인 키트를 사용하면 이러한 레이아웃의 유연성을 충분히 살펴볼 수 있습니다. 모든 ProtoLayout 머티리얼 레이아웃 템플릿과의 일관성을 유지하면서 레이아웃을 맞춤설정할 수 있습니다.
맞춤설정하지 않는 것이 좋은 요소는 다음과 같습니다.
- 기본 라벨 스타일 및 위치
- 진행률 표시기 스타일 및 위치
- 하단 소형 칩 스타일 및 위치
다음과 같은 최상위 기준에 따라 여러 유형의 카드 레이아웃 중에서 선택할 수 있습니다. 카드의 주요 목표와 표시하려는 콘텐츠 유형을 고려하세요.
텍스트 중심 레이아웃
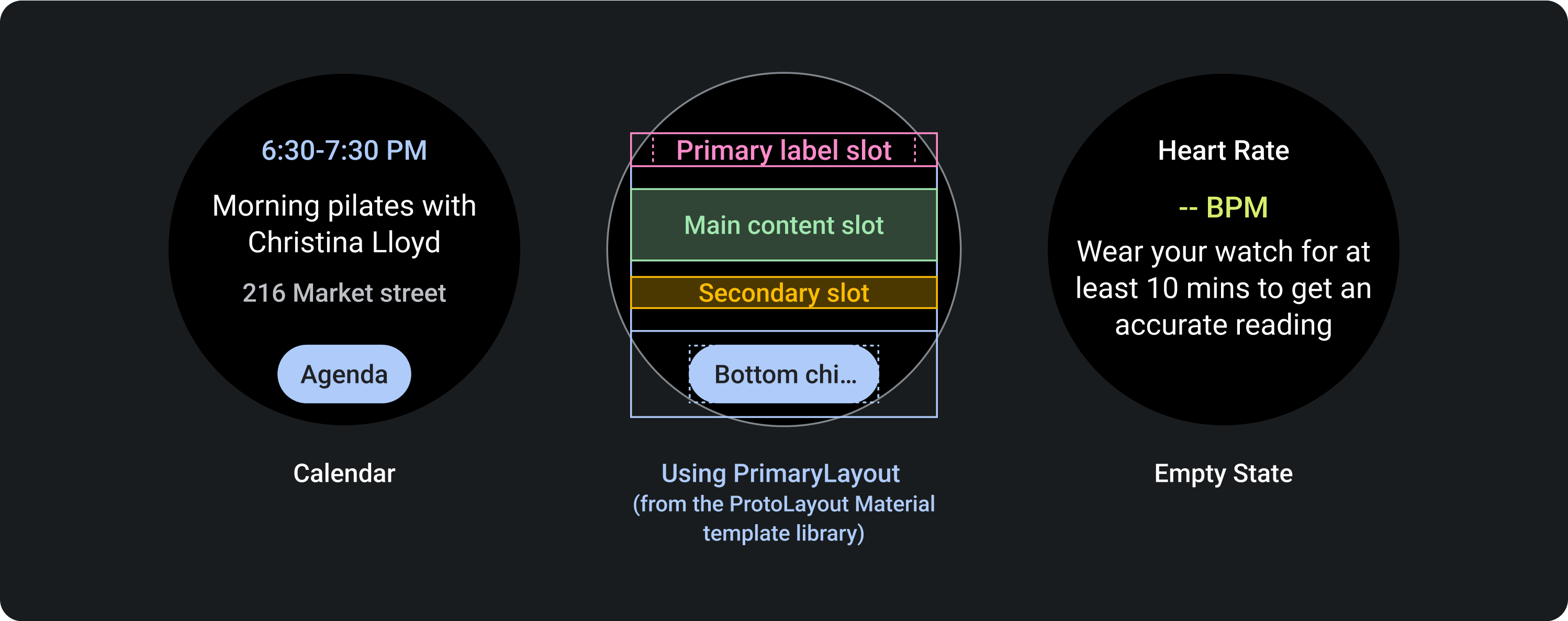
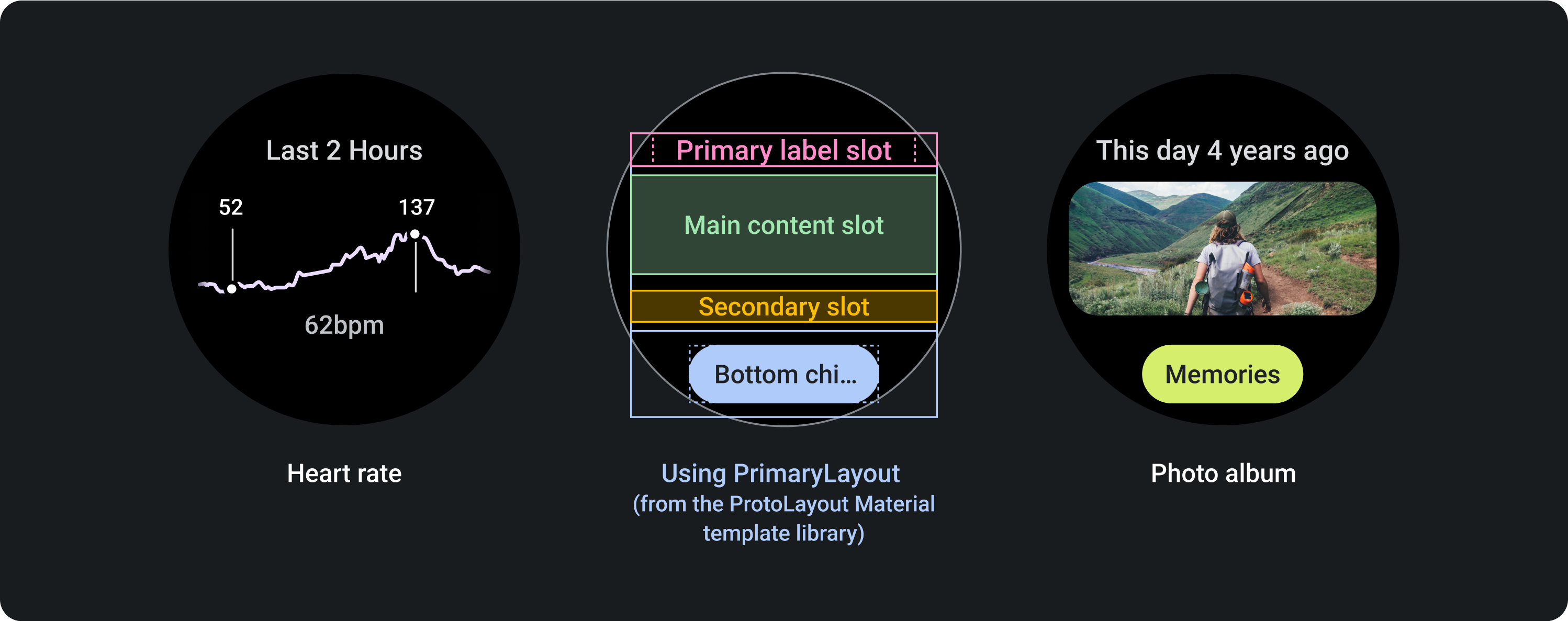
이 레이아웃은 PrimaryLayout 템플릿을 사용합니다.
이 레이아웃은 많은 양의 텍스트와 명확한 클릭 유도 문구가 포함된 카드와 빈 상태와 로그아웃 상태를 나타내는 카드에 모두 가장 적합합니다.
화면 크기가 작은 기기에서 사용 가능한 높이를 극대화하려면 보조 라벨 슬롯과 기본 칩 슬롯을 삭제합니다.

버튼 중심 레이아웃
버튼 중심 레이아웃에는 칩이 있는 레이아웃과 버튼이 있는 레이아웃이 포함됩니다.
버튼 중심 (칩)
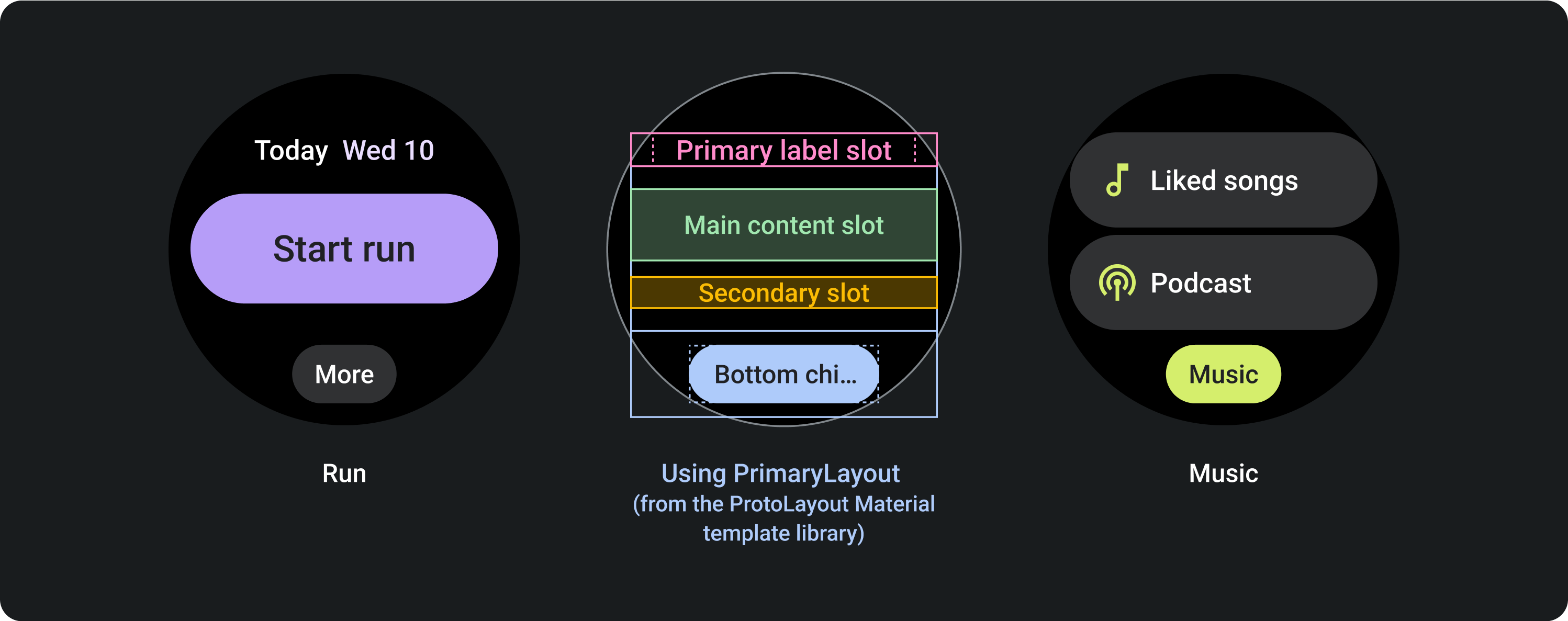
이 레이아웃은 PrimaryLayout 템플릿을 사용합니다.
칩 구성요소가 기본 콘텐츠 슬롯에 표시됩니다. 표준 칩이 2개 있는 레이아웃에서 더 작은 화면 크기의 레이아웃에는 보조 라벨을 사용하지 마세요.

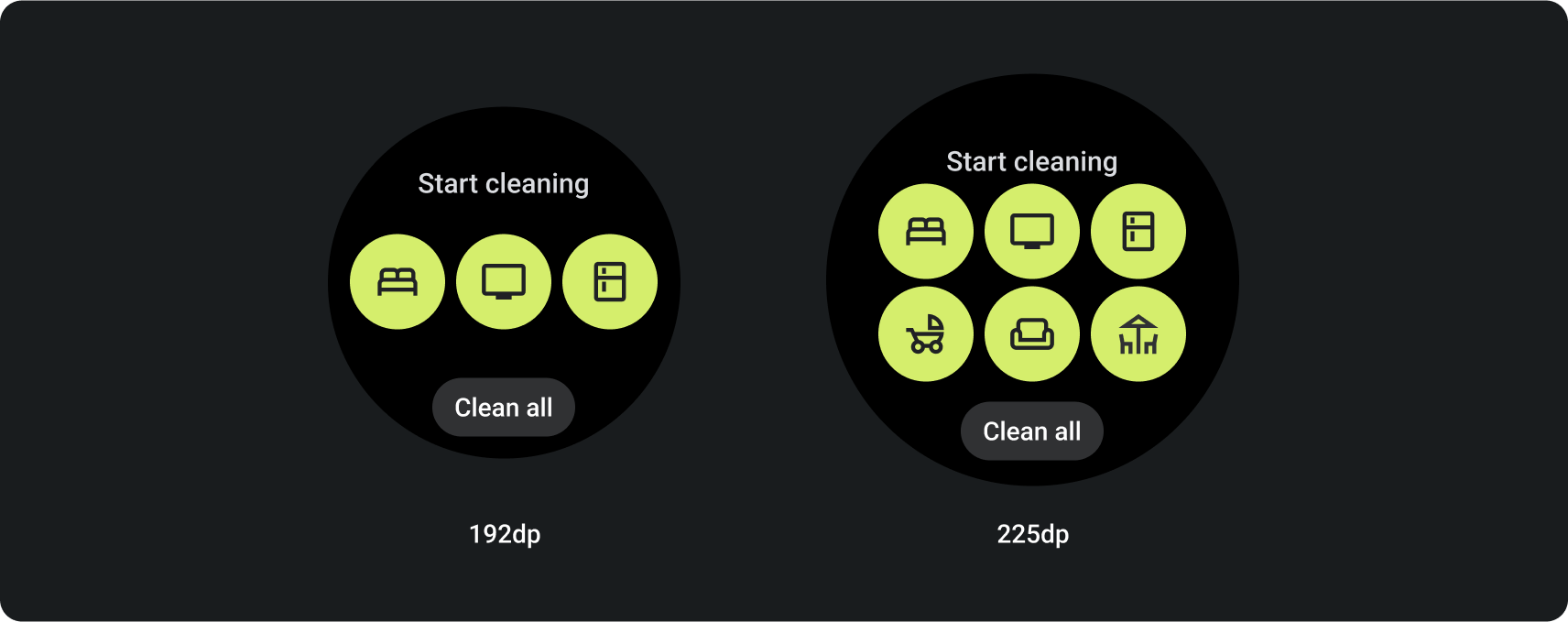
버튼 중심 (버튼)
이 레이아웃은 PrimaryLayout 템플릿을 사용합니다.
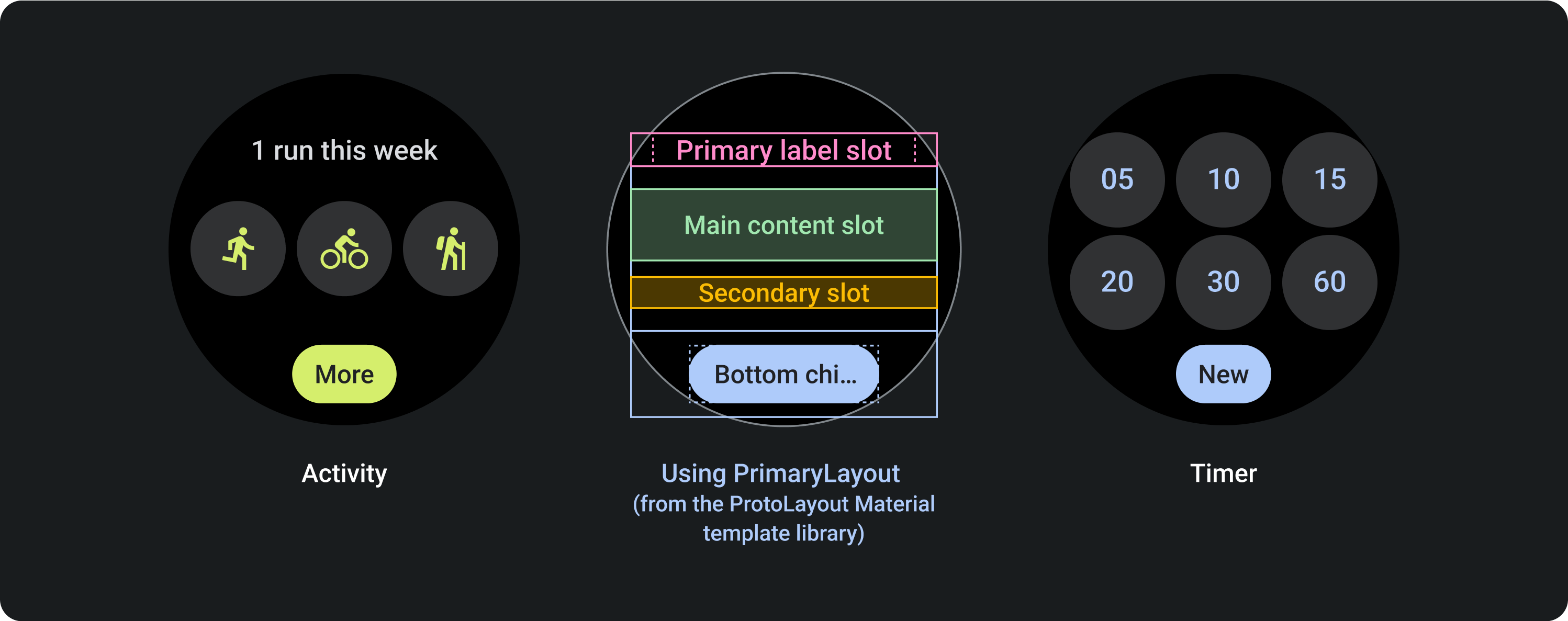
그리드 레이아웃에 여러 버튼을 표시하려면 기본 콘텐츠 슬롯에서 MultiButtonLayout을 사용합니다. 이 구성요소는 화면 크기가 작은 기기에는 최대 6개의 버튼을 수용하며, 화면 크기가 큰 기기에는 더 많은 버튼을 수용합니다.
두 행의 버튼이 포함된 레이아웃에서는 화면 크기가 작은 기기에 보조 라벨 슬롯을 사용하지 마세요.

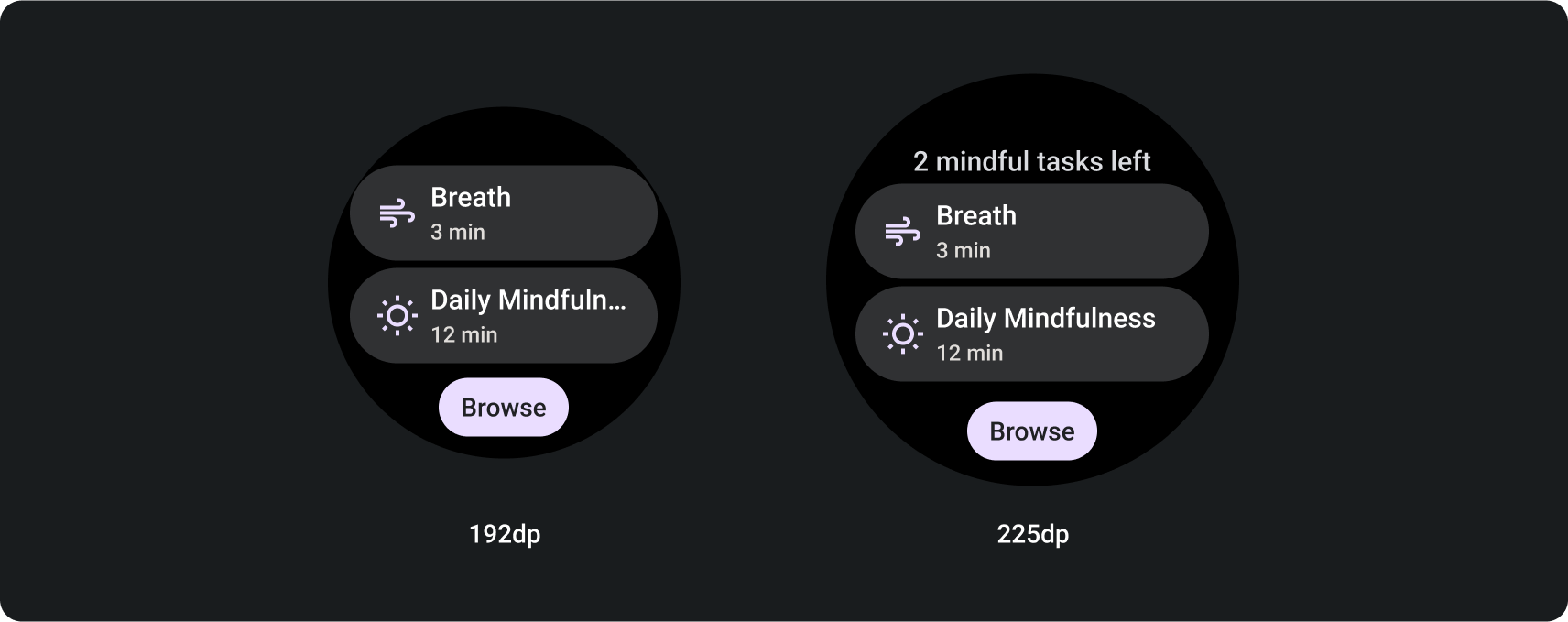
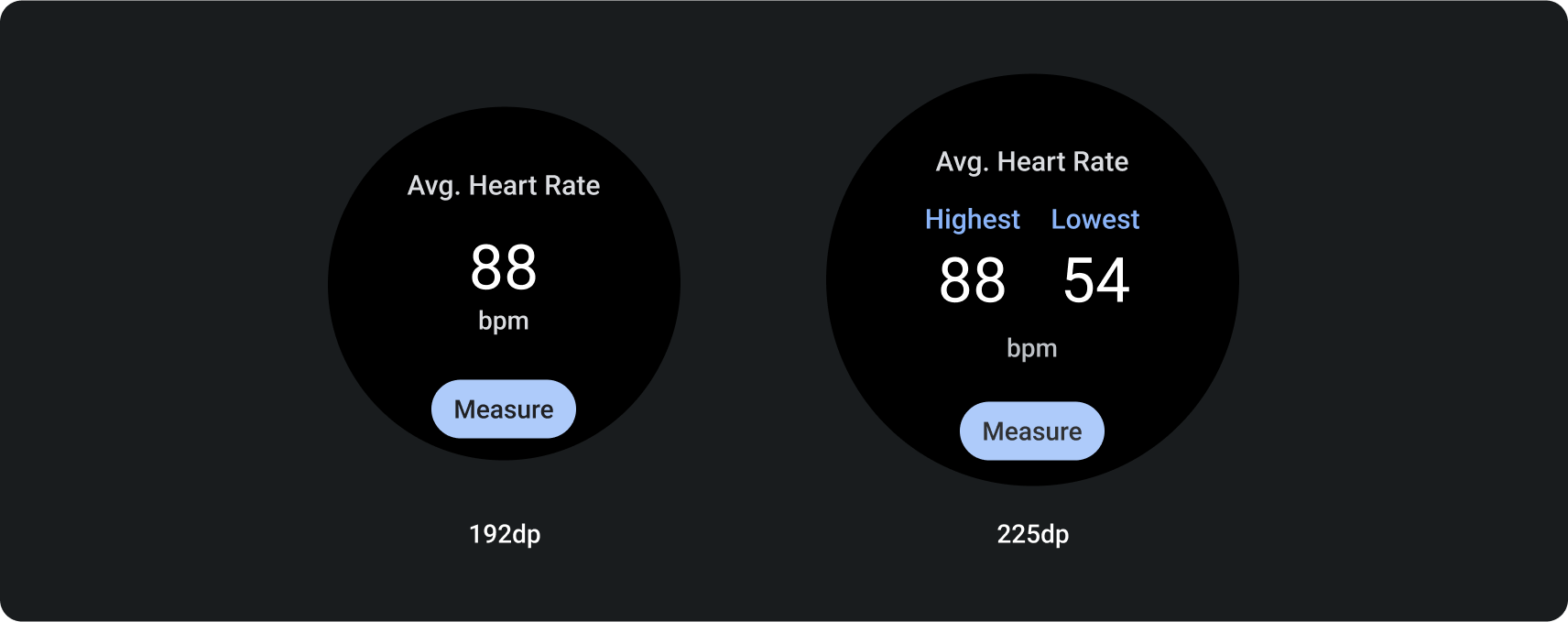
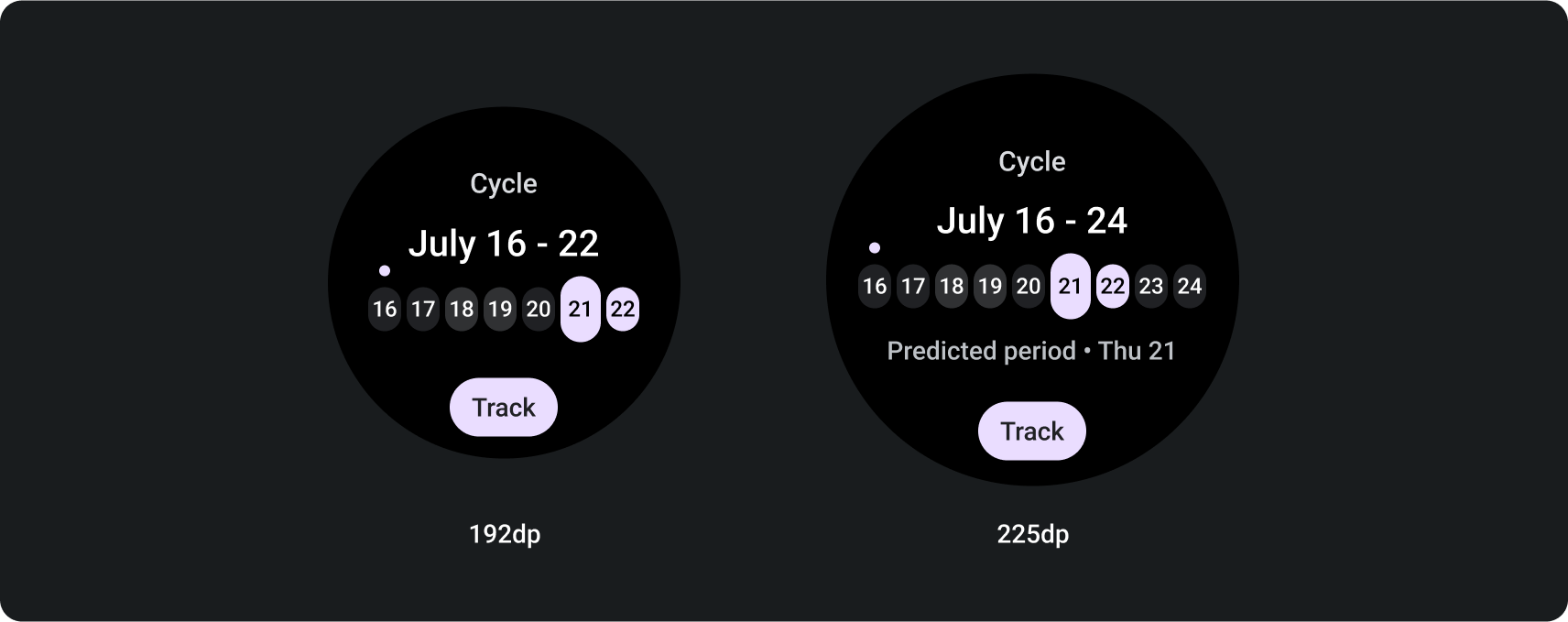
정보 중심 레이아웃
정보 중심 레이아웃에는 진행률 표시기가 있는 레이아웃과 없는 레이아웃이 포함됩니다.
진행률 표시기가 없는 정보 중심
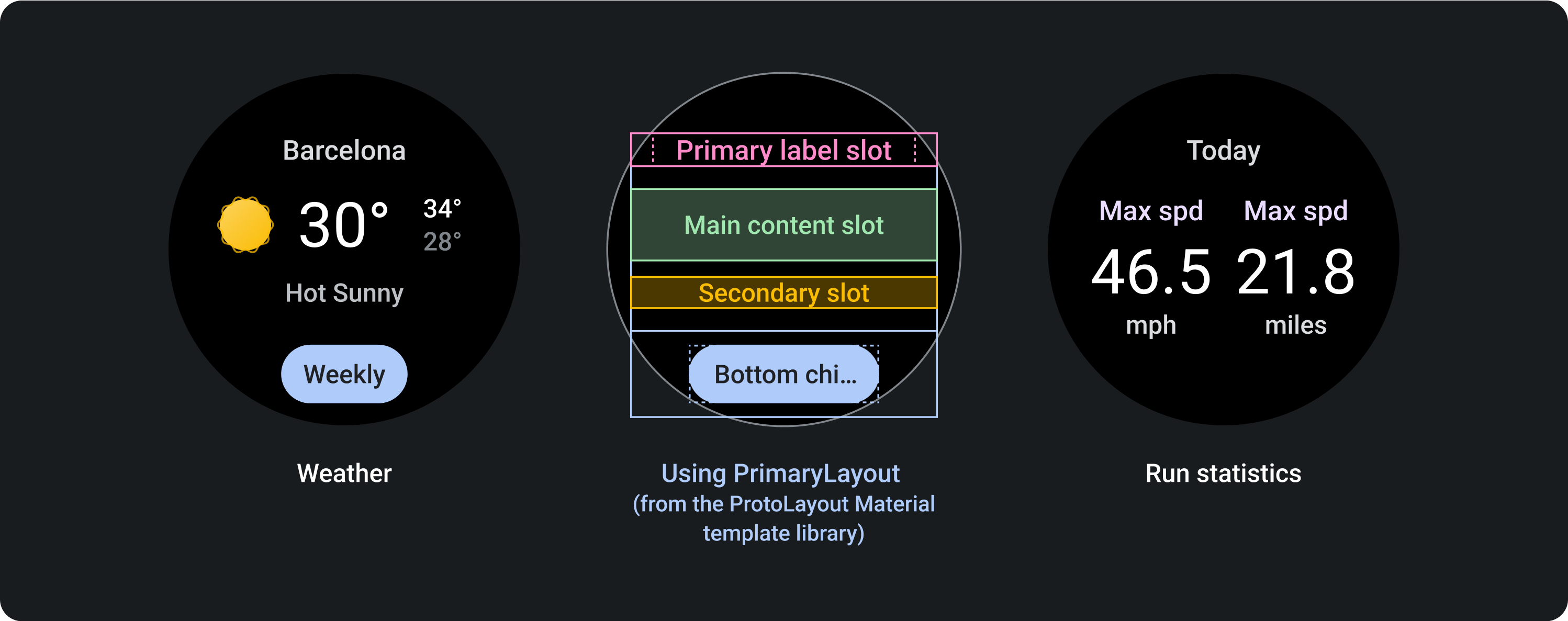
이 레이아웃은 PrimaryLayout 템플릿을 사용합니다.
여러 데이터 열을 표시하려면 기본 콘텐츠 슬롯에서 MultiSlotLayout을 사용합니다. 이 구성요소는 화면 크기가 작은 기기에서는 최대 3개의 열, 화면이 큰 기기에서는 추가 콘텐츠나 열을 수용합니다. 마지막 예인 통계 실행에 표시된 레이아웃을 얻으려면 각 열에 기본 및 보조 라벨을 사용하며 아래에 있는 일반적인 보조 라벨 슬롯을 사용하지 마세요.

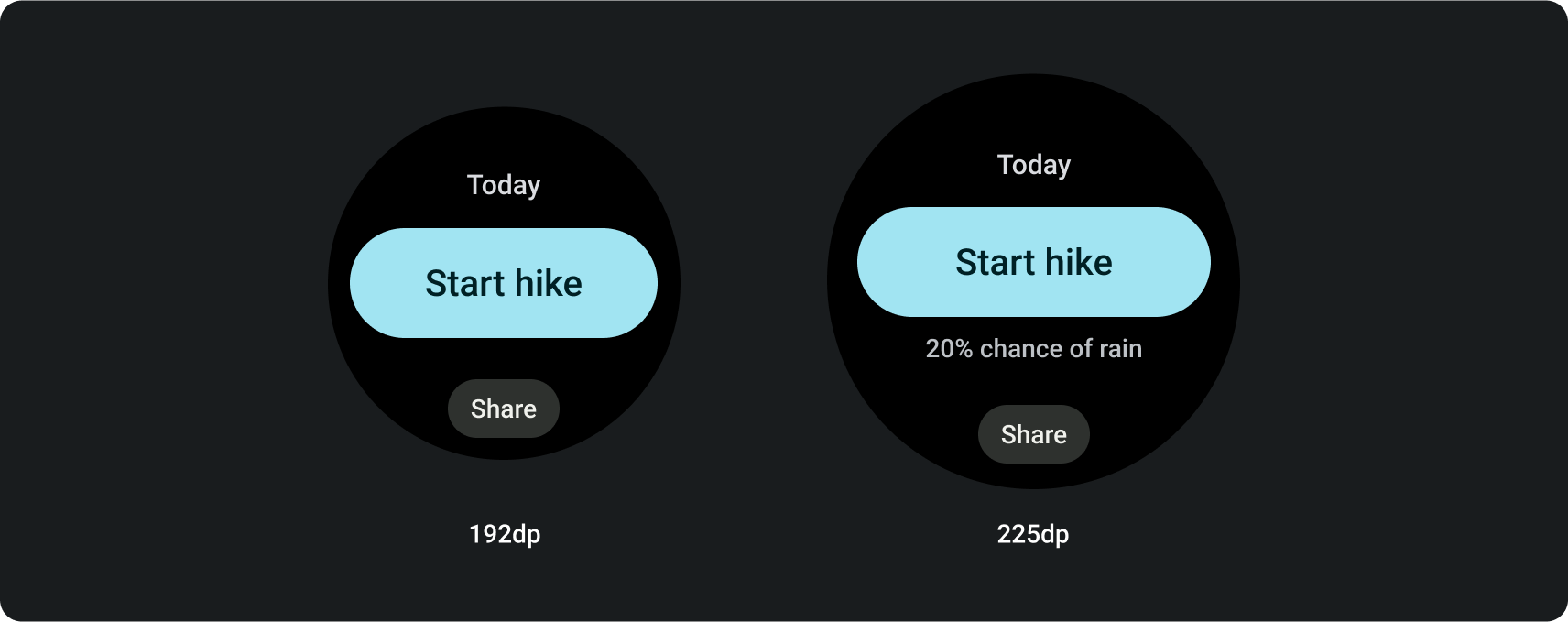
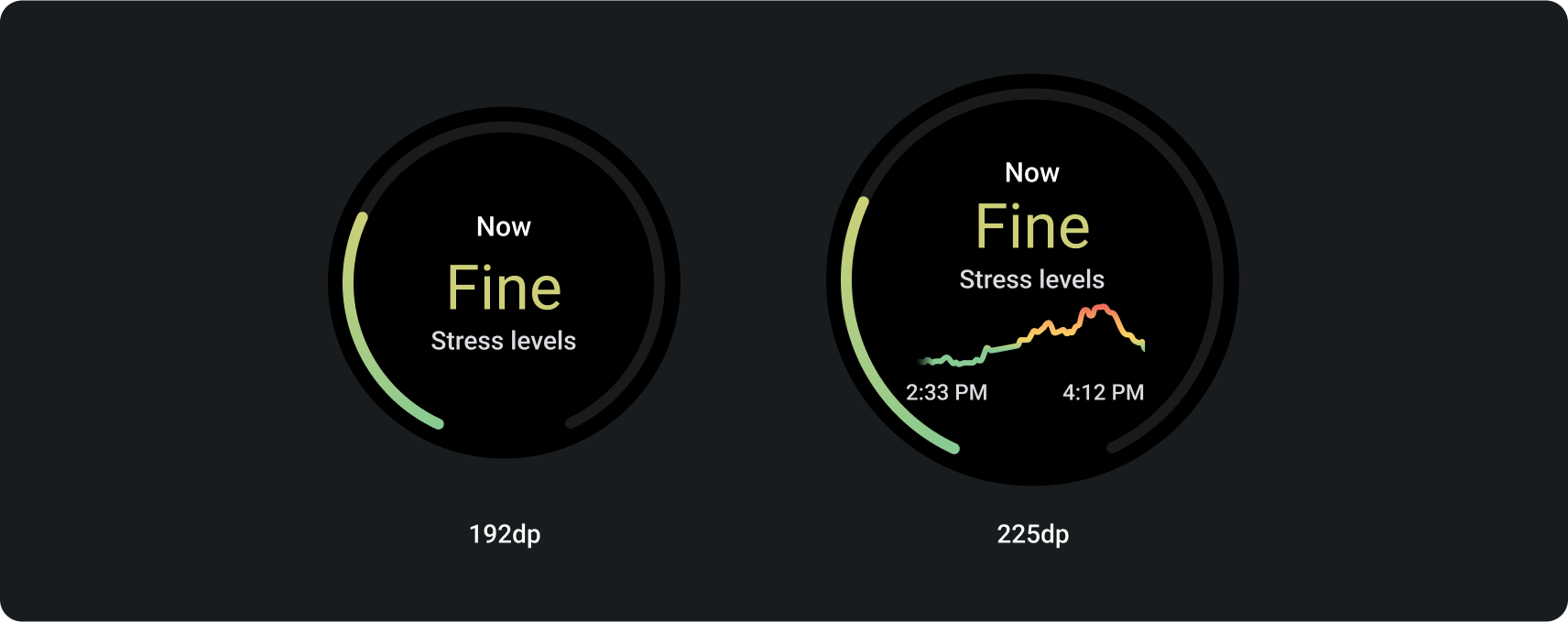
진행 상태 표시기를 포함하는 정보 중심
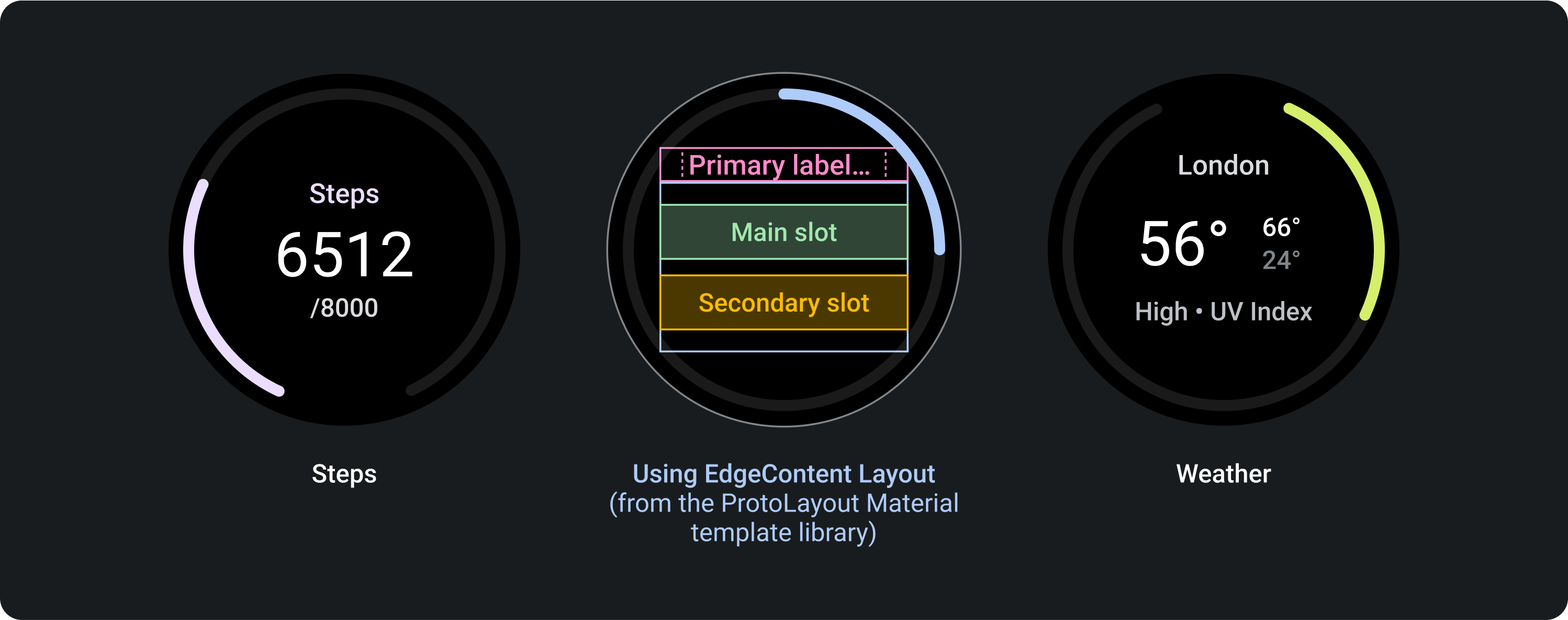
이 레이아웃은 EdgeContentLayout 템플릿을 사용합니다.
이 레이아웃을 사용하여 진행률과 하나의 주요 측정항목을 표시합니다. 진행률 표시기가 레이아웃 중앙에 사용 가능한 공간을 줄입니다.
이 레이아웃은 기본 칩 슬롯을 제외하고 진행률 표시기가 없는 슬롯과 동일한 슬롯을 유지합니다.
마지막 예인 Weather에서 본 레이아웃을 만들려면 기본 콘텐츠 슬롯 내에서 MultiSlotLayout 구성요소를 사용합니다.

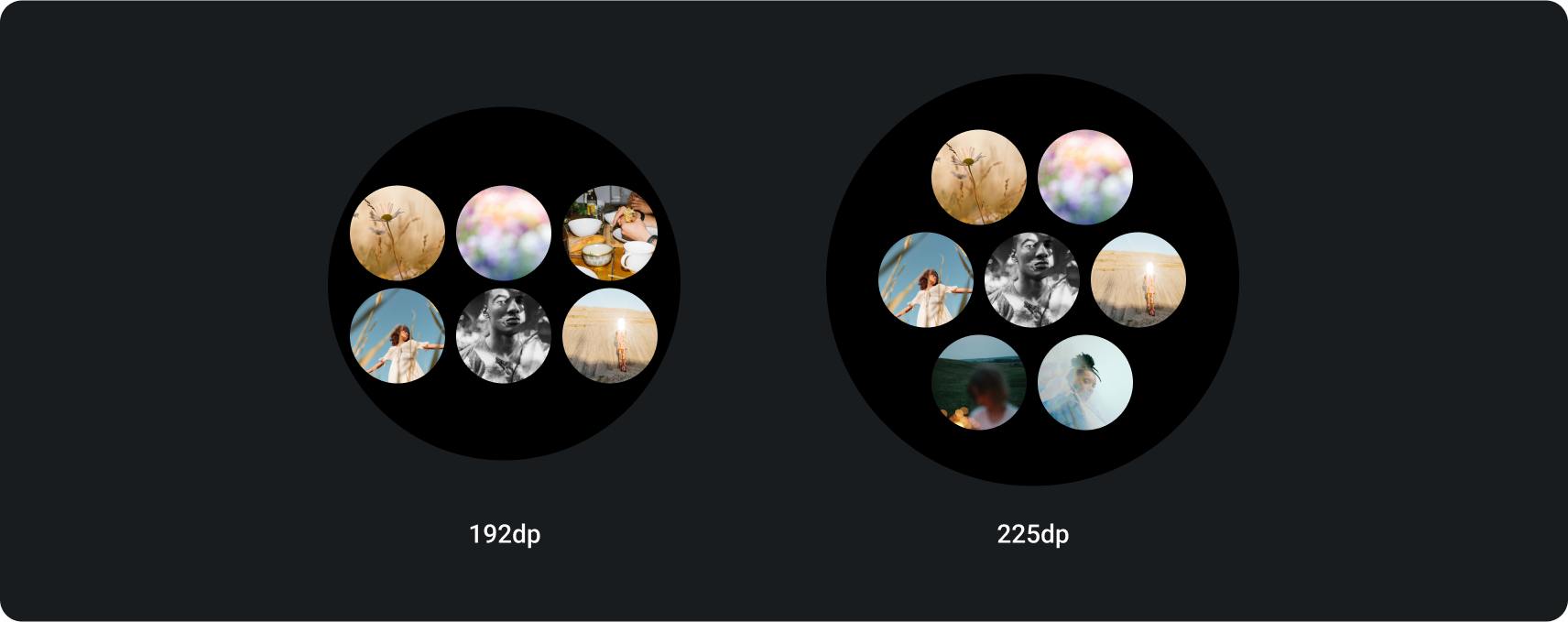
데이터 중심 레이아웃
이 레이아웃은 PrimaryLayout 템플릿을 사용합니다.
그래픽과 그래프를 표시하거나, 화면이 큰 기기에서 타일의 시각적 유연성이 가장 필요한 경우에 이 레이아웃을 사용합니다.
사용 가능한 높이를 최대화하려면 보조 라벨 슬롯을 사용 중지하고 기본 칩 슬롯을 사용 중지합니다. 이 구성을 사용하면 화면이 큰 기기에 더 큰 그래픽과 추가 정보를 표시할 수 있습니다.

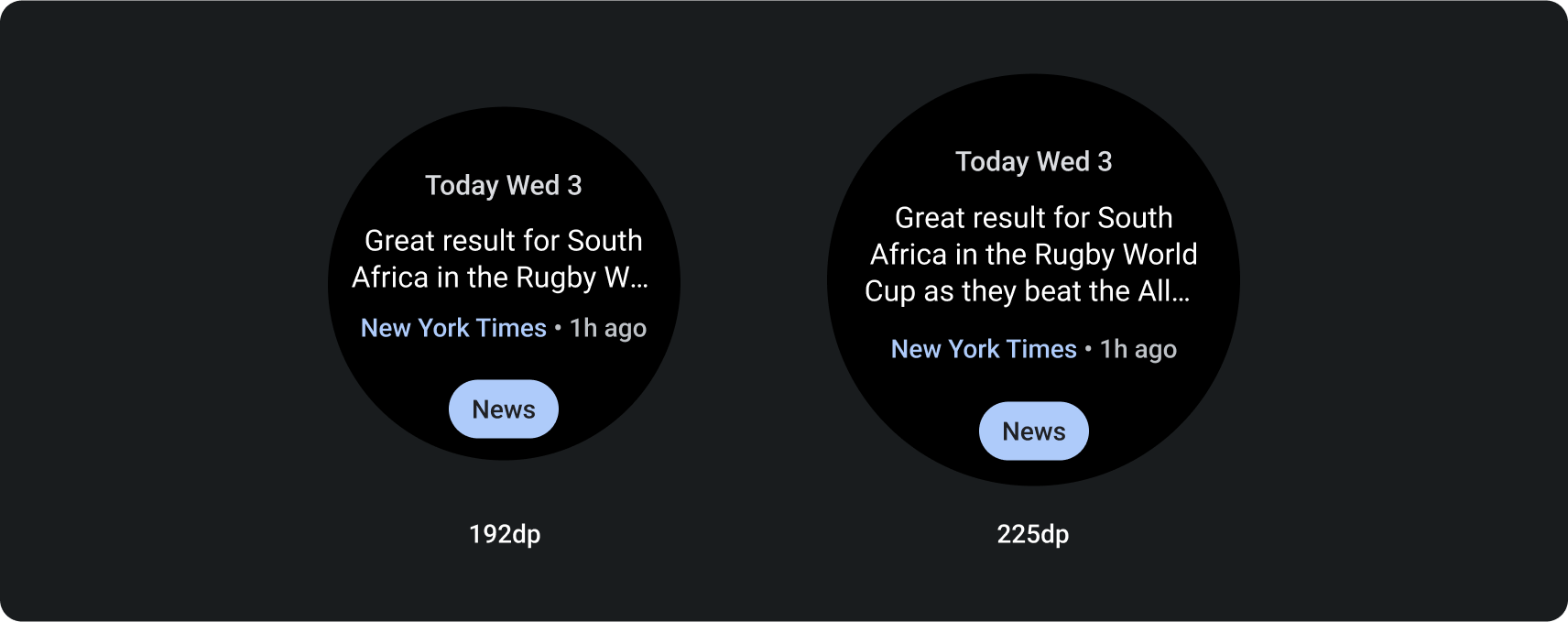
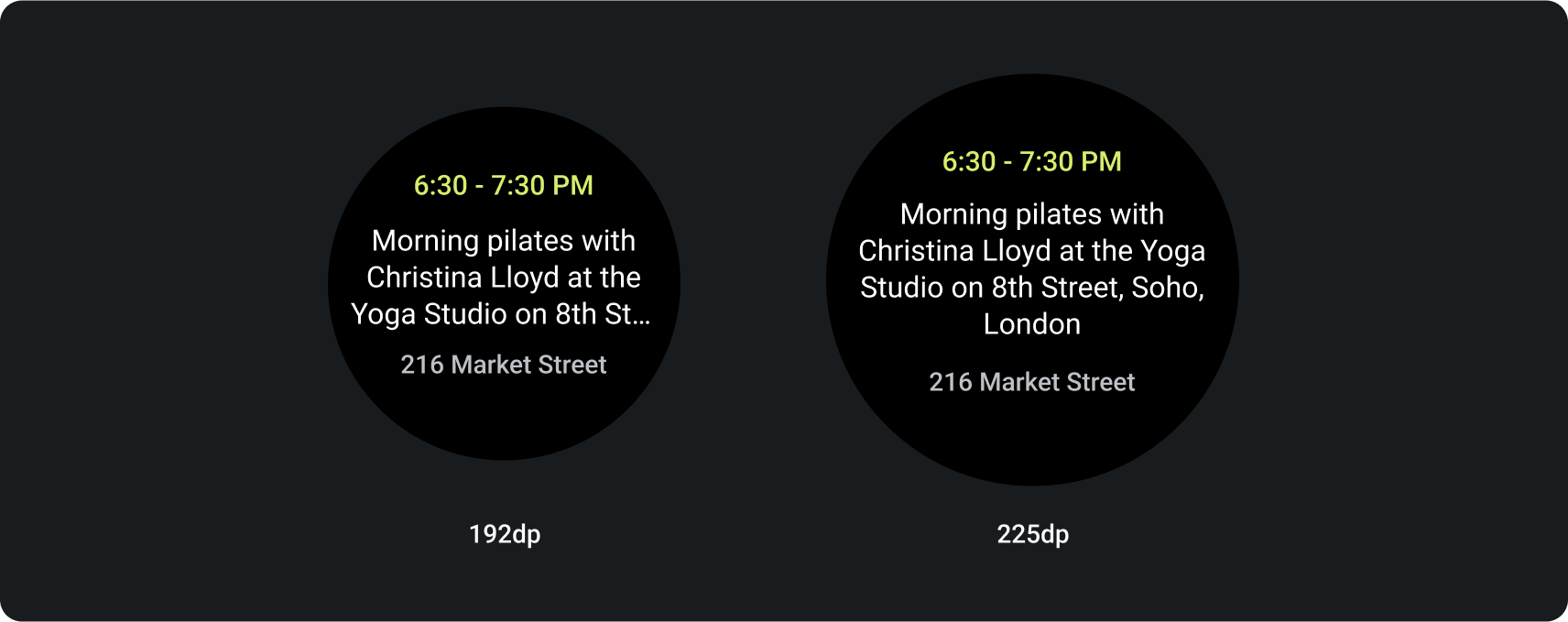
반응형 디자인
다음 템플릿은 더 큰 화면 크기의 Wear OS 기기에 카드 레이아웃이 반응형으로 조정되는 방식을 보여줍니다. 다음 예는 더 큰 디스플레이 크기로 제공하는 추가 화면 공간을 극대화하는 데 도움이 되는 내장 동작을 보여줍니다. 앱 개발자는 표시할 레이아웃을 시스템에 알려주는 중단점과 함께 가능한 여러 레이아웃을 정의할 수도 있습니다('작은 화면' 또는 '대형 화면').
적응형 레이아웃을 위한 디자인 방법을 자세히 알아보세요.
텍스트 중심 디자인 레이아웃
이 템플릿은 최신 뉴스, 예정된 이벤트, 리마인더와 같은 텍스트 콘텐츠를 표시하는 데 도움이 됩니다. 또한 일반적으로 로그인, 오류, 설정 상태에 사용되므로 사용자에게 현재 상황을 알리고 명확한 클릭 유도 문구를 제공할 수 있는 공간을 제공합니다.


버튼 중심 디자인 레이아웃
이러한 템플릿을 사용하면 특정 작업 점프 시작과 같은 관련 기본 작업을 최대 5개까지 표시할 수 있습니다. 사용자에게 명확하고 간결하며 한눈에 알아보기 쉬운 카드를 만들어 앱의 상호작용을 간소화합니다.
칩이 있는 버튼 중심 레이아웃


둥근 버튼이 있는 버튼 중심 레이아웃


정보 중심 디자인 레이아웃
진행률 표시기와 함께 표시되거나 표시되지 않는 이러한 템플릿은 대략적인 측정항목과 목표 달성률을 표시합니다. 건강 및 피트니스 사용 사례와 관련된 카드에 특히 유용합니다. 또한 콘텐츠 표시 및 기본 클릭 유도 문구를 위한 유연한 옵션도 제공합니다.
한눈에 쉽게 확인할 수 있도록 중요한 데이터에 우선순위를 두고 타일이 과도하지 않게 하세요.


데이터 중심 디자인 레이아웃
이 템플릿은 그래프 또는 유사한 그림으로 정보를 표시합니다.


Wear OS의 카드 디자인 키트 다운로드

디자인 키트를 다운로드하여 카드 디자인 레이아웃을 사용하세요. 이 키트에는 ProtoLayout 코딩 템플릿 연결을 유지하면서 요구사항에 맞게 최대 80개의 다양한 레이아웃을 구현할 수 있는 구성요소, 옵션, 권장사항이 내장되어 있습니다.
Figma 디자인 키트 (64MB) 다운로드
SHA-256 해시: db443d4ba5cc10716719bed84b859f9d66cbd3a0a41694666a3752415434b362