
আপনার অ্যাপ্লিকেশানগুলির জন্য অনন্য টাইলস ডিজাইন এবং তৈরি করতে প্রোটোলেআউট মেটেরিয়াল লেআউট টেমপ্লেট এবং নমুনা ডিজাইন লেআউটগুলি বুঝুন৷
প্রোটোলেআউট মেটেরিয়াল লেআউট টেমপ্লেট
আপনাকে প্রস্তাবিত অভিযোজিত লেআউট অভিজ্ঞতা তৈরি করতে সাহায্য করতে, প্রদত্ত লেআউট টেমপ্লেটগুলি ব্যবহার করুন। এই টেমপ্লেটগুলি সাধারণ নকশা ব্যবহারের ক্ষেত্রে কভার করে।
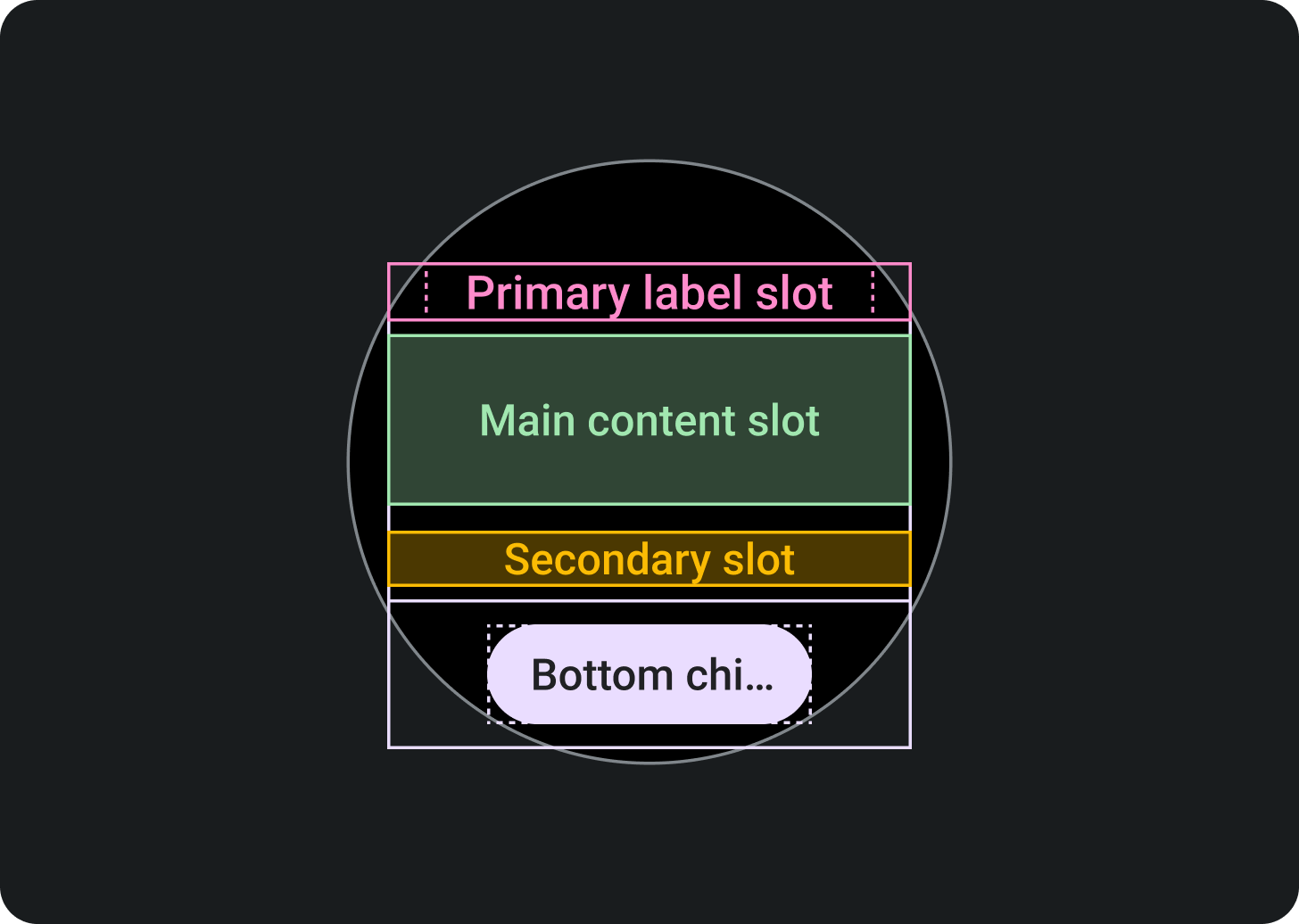
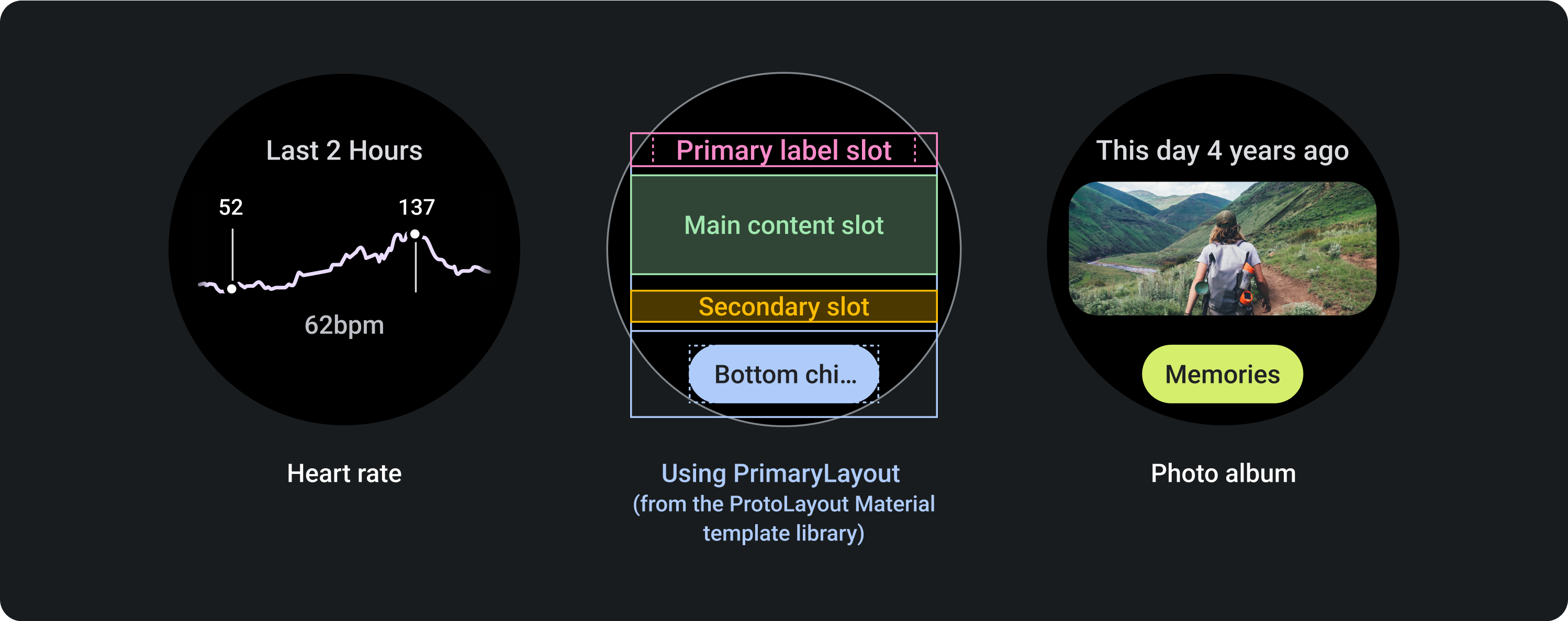
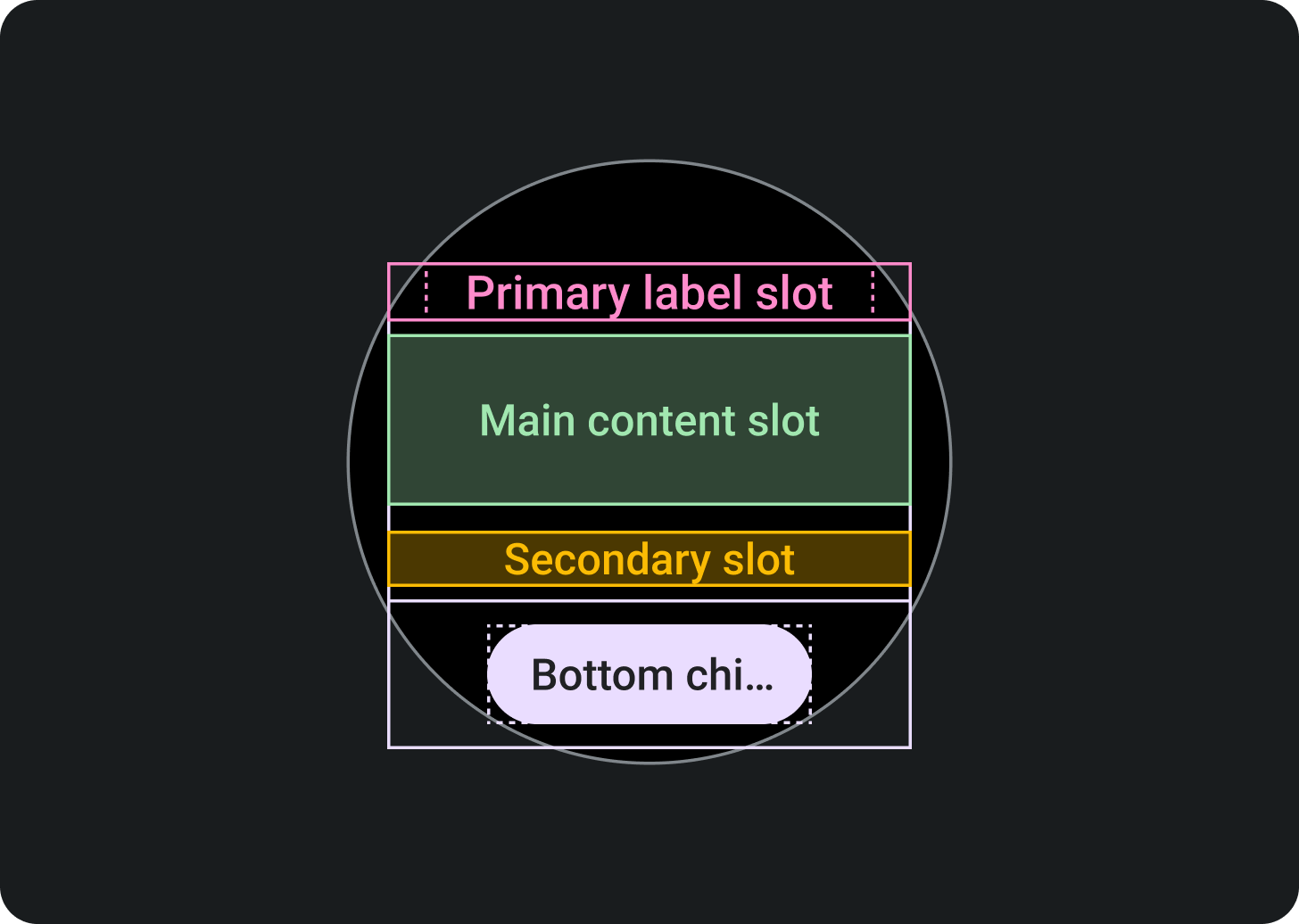
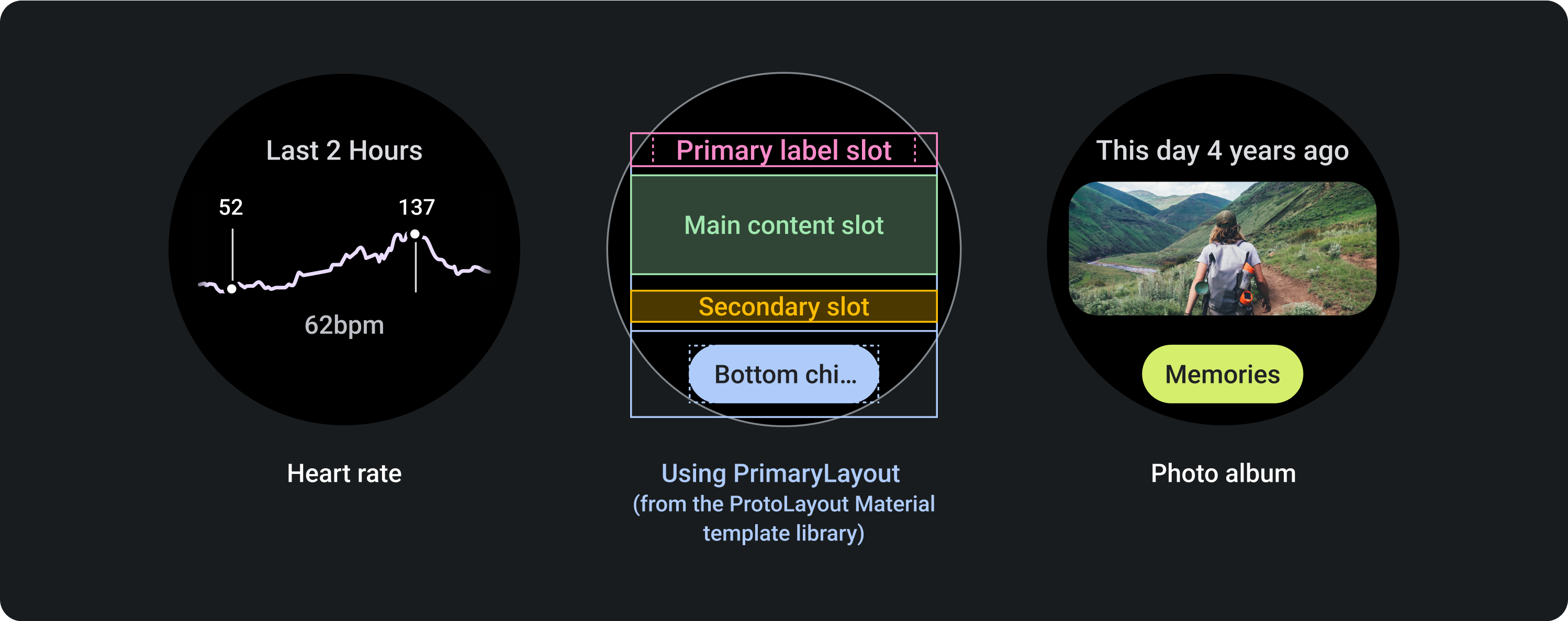
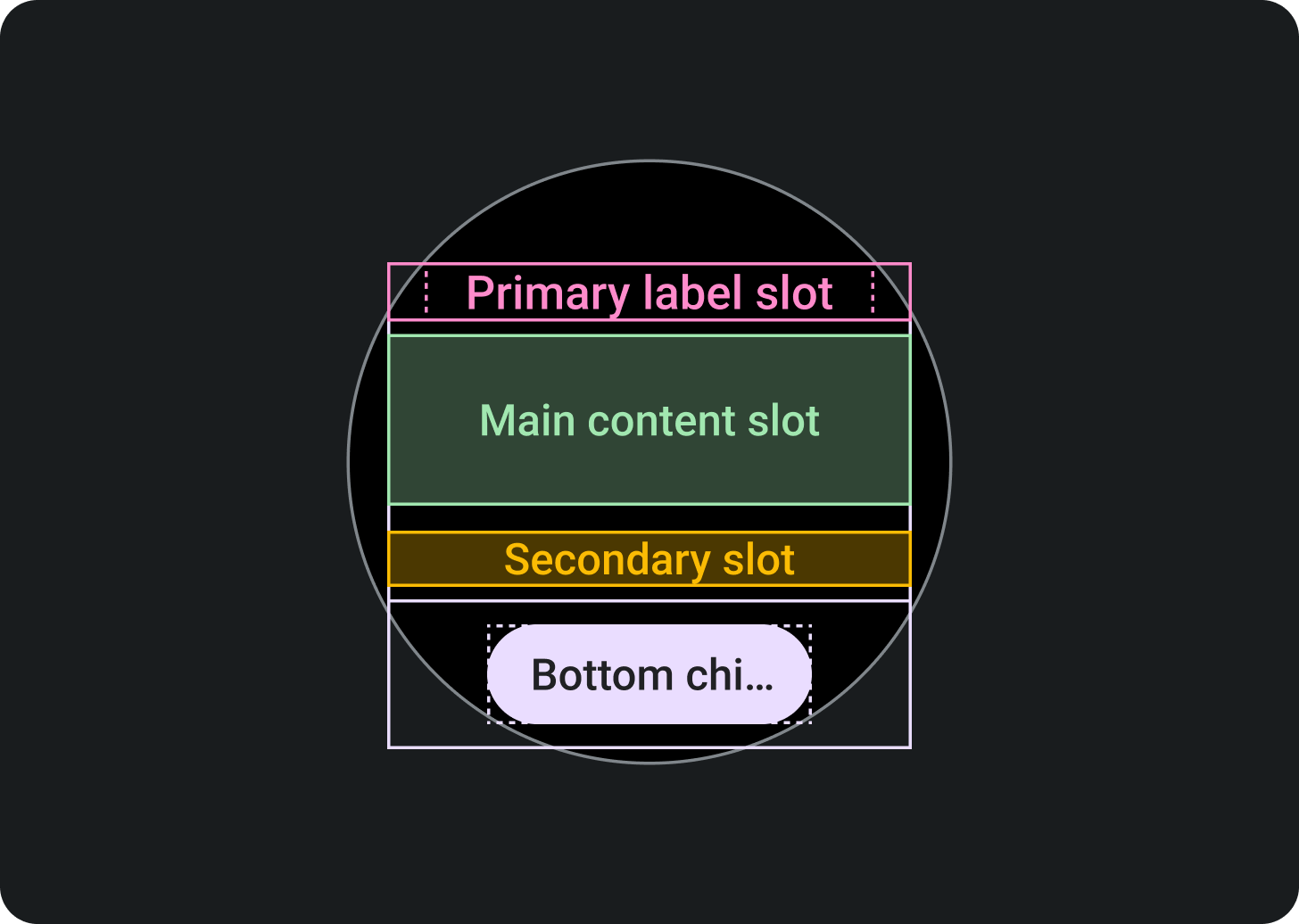
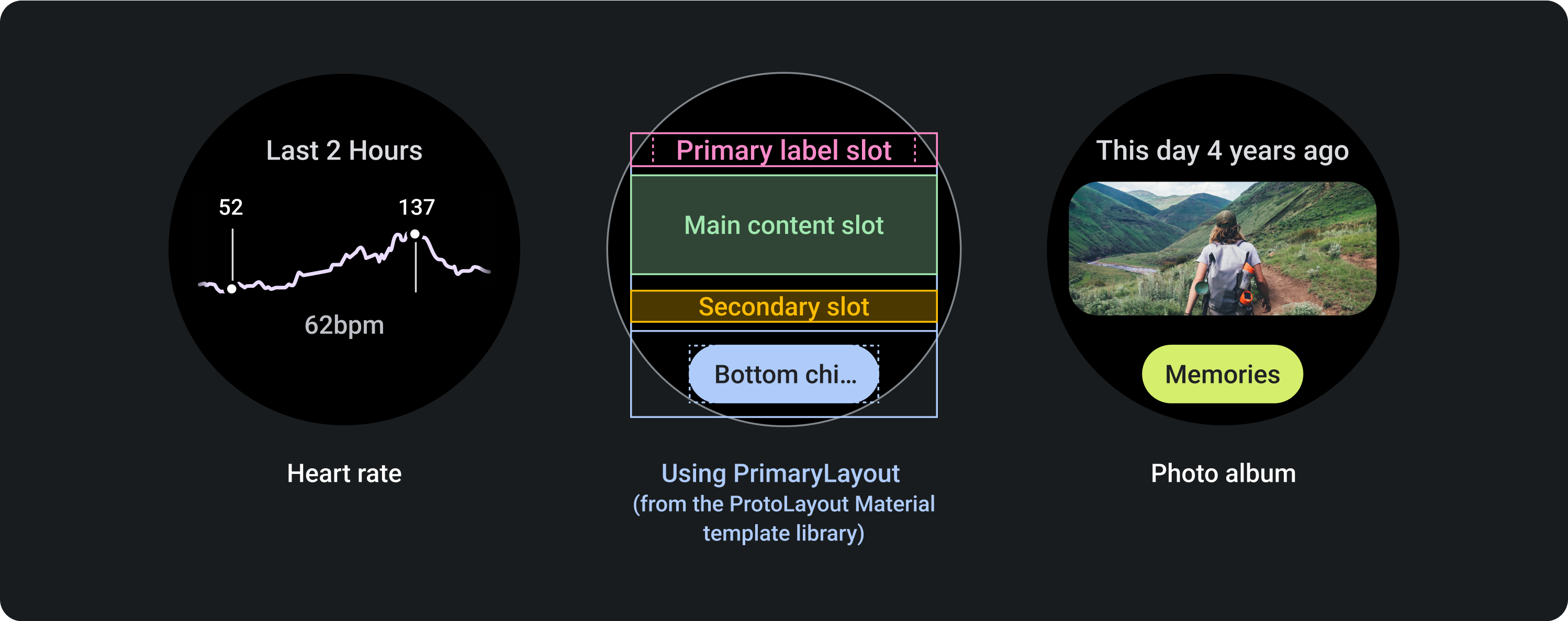
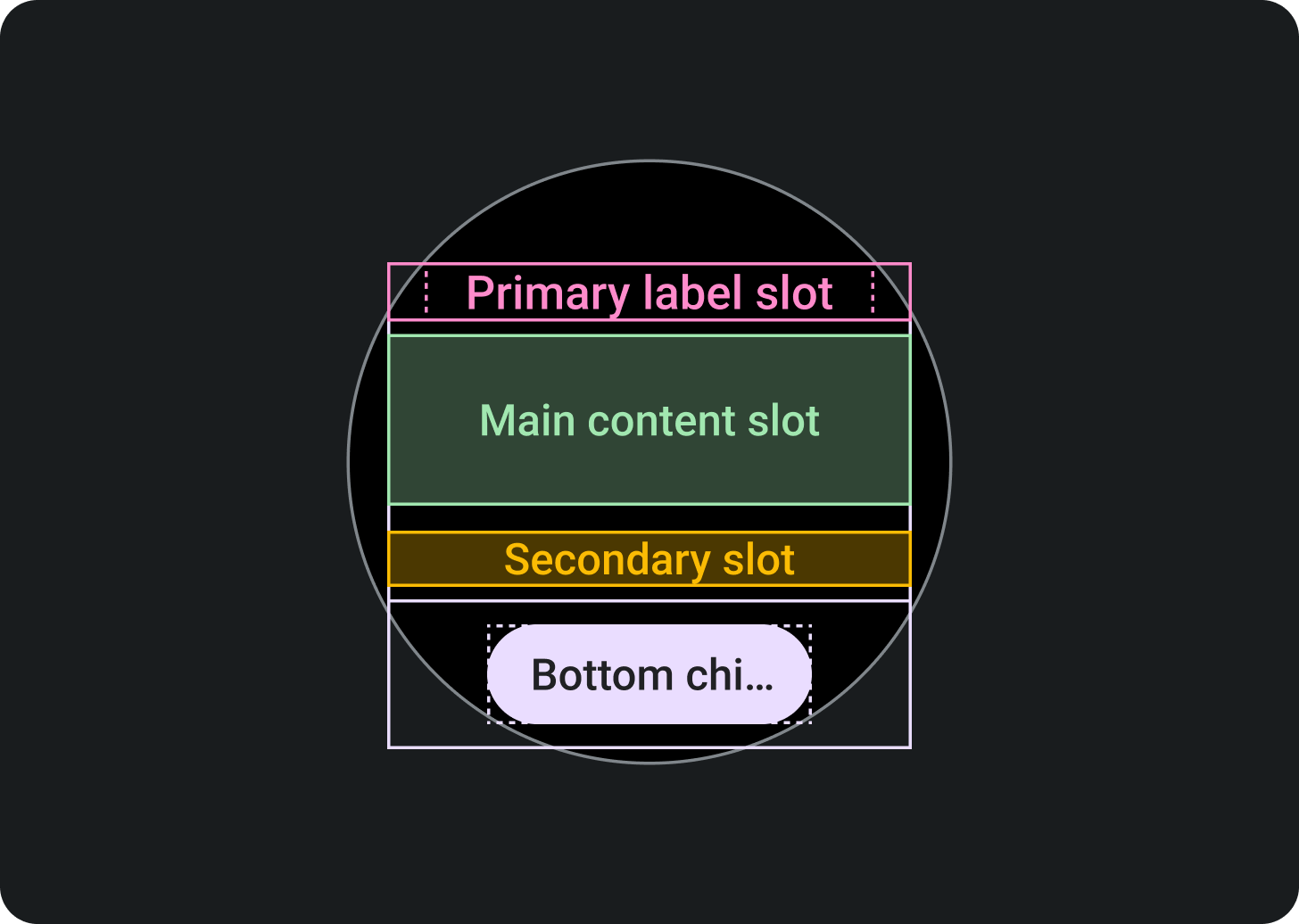
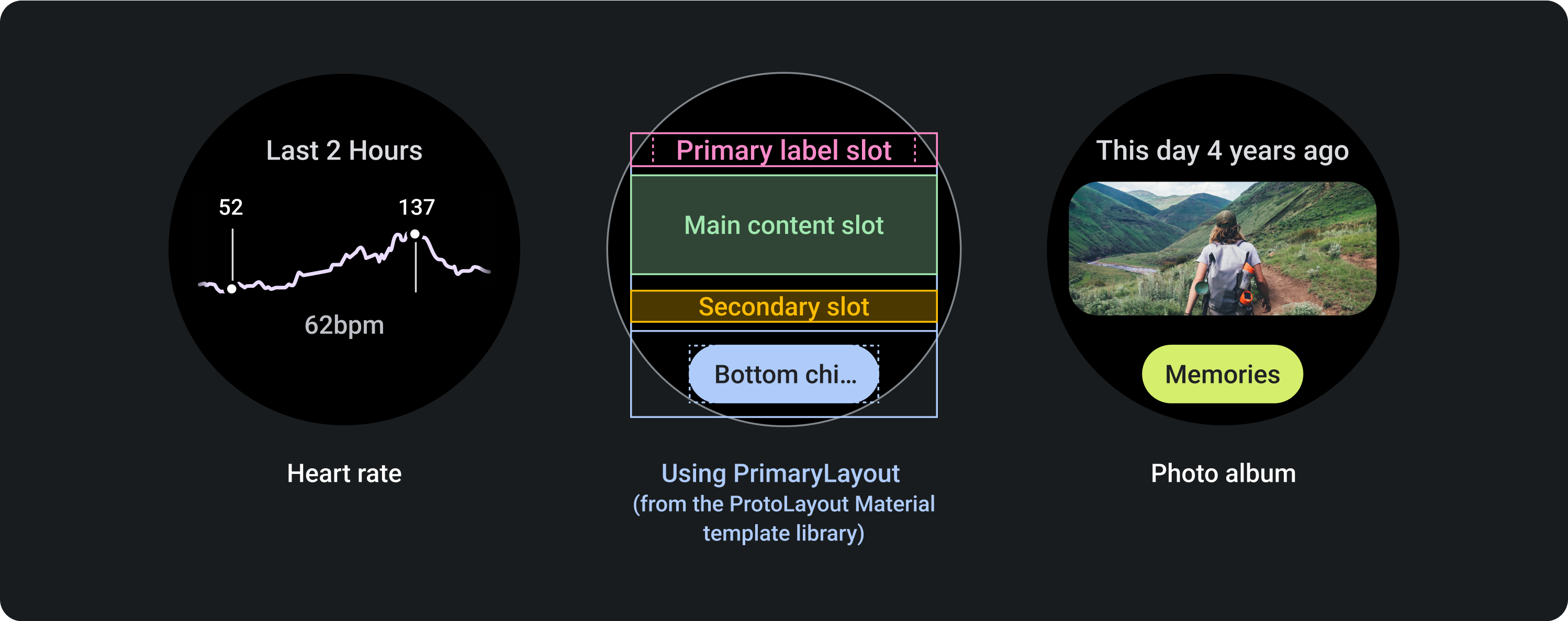
প্রাথমিক লেআউট টেমপ্লেট

শীর্ষ বিভাগ:
প্রাথমিক লেবেল স্লট (ঐচ্ছিক)
মধ্য বিভাগ:
প্রধান বিষয়বস্তু স্লট
সেকেন্ডারি লেবেল স্লট (ঐচ্ছিক)
নীচের অংশ:
প্রাথমিক চিপ স্লট (ঐচ্ছিক)
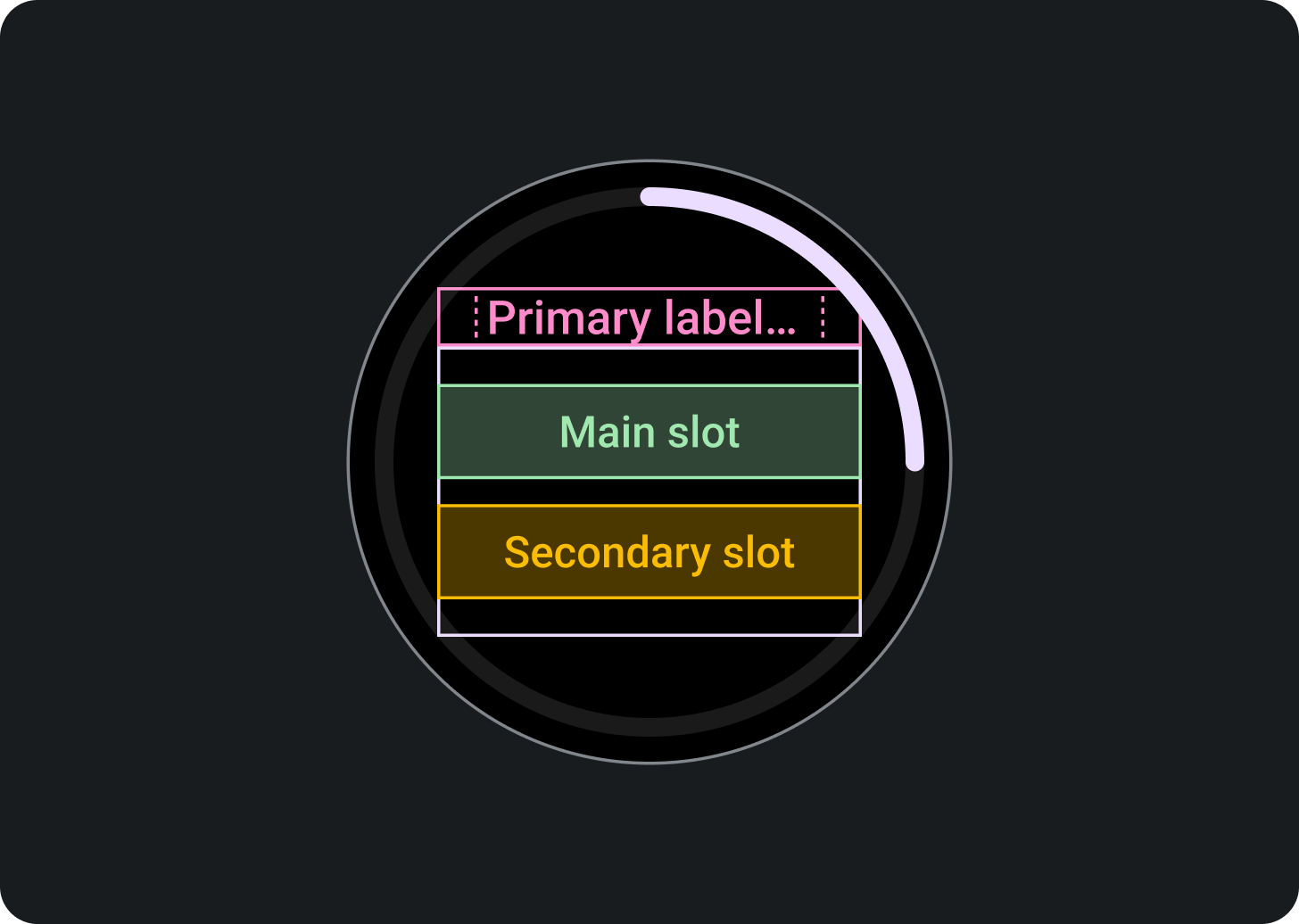
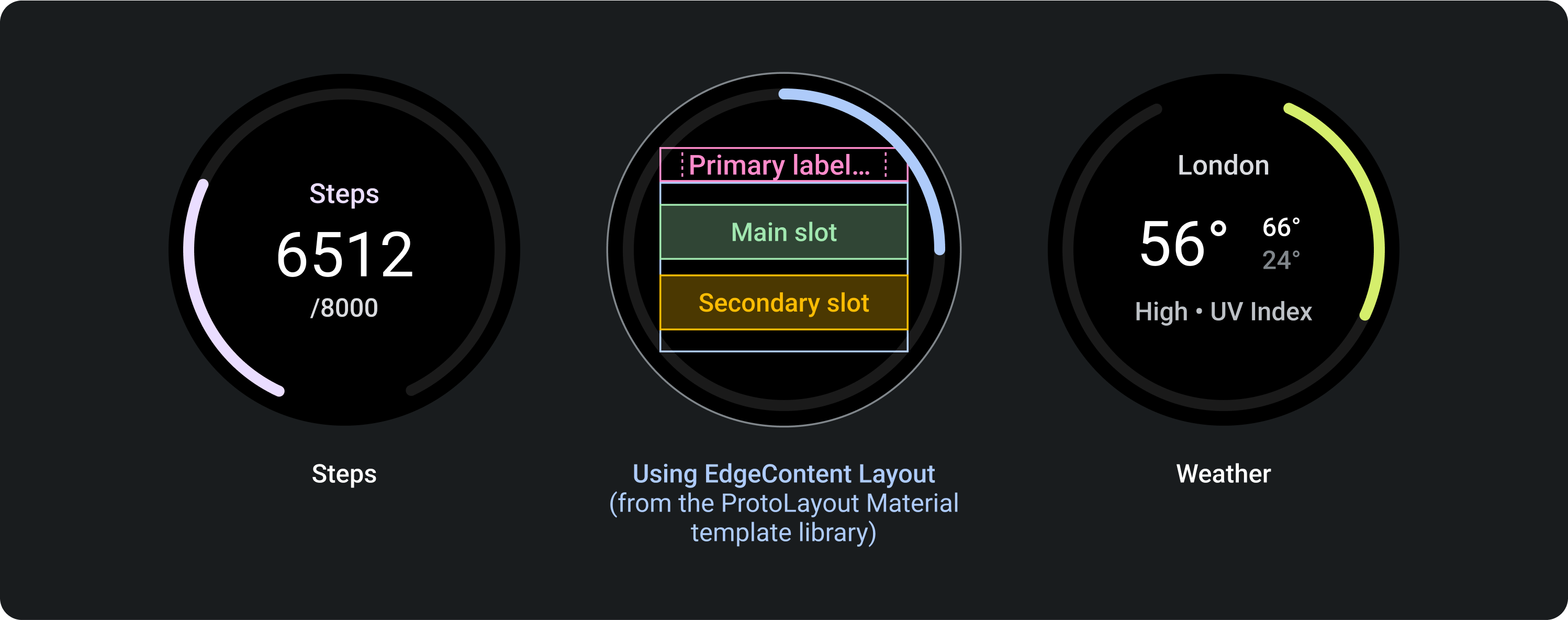
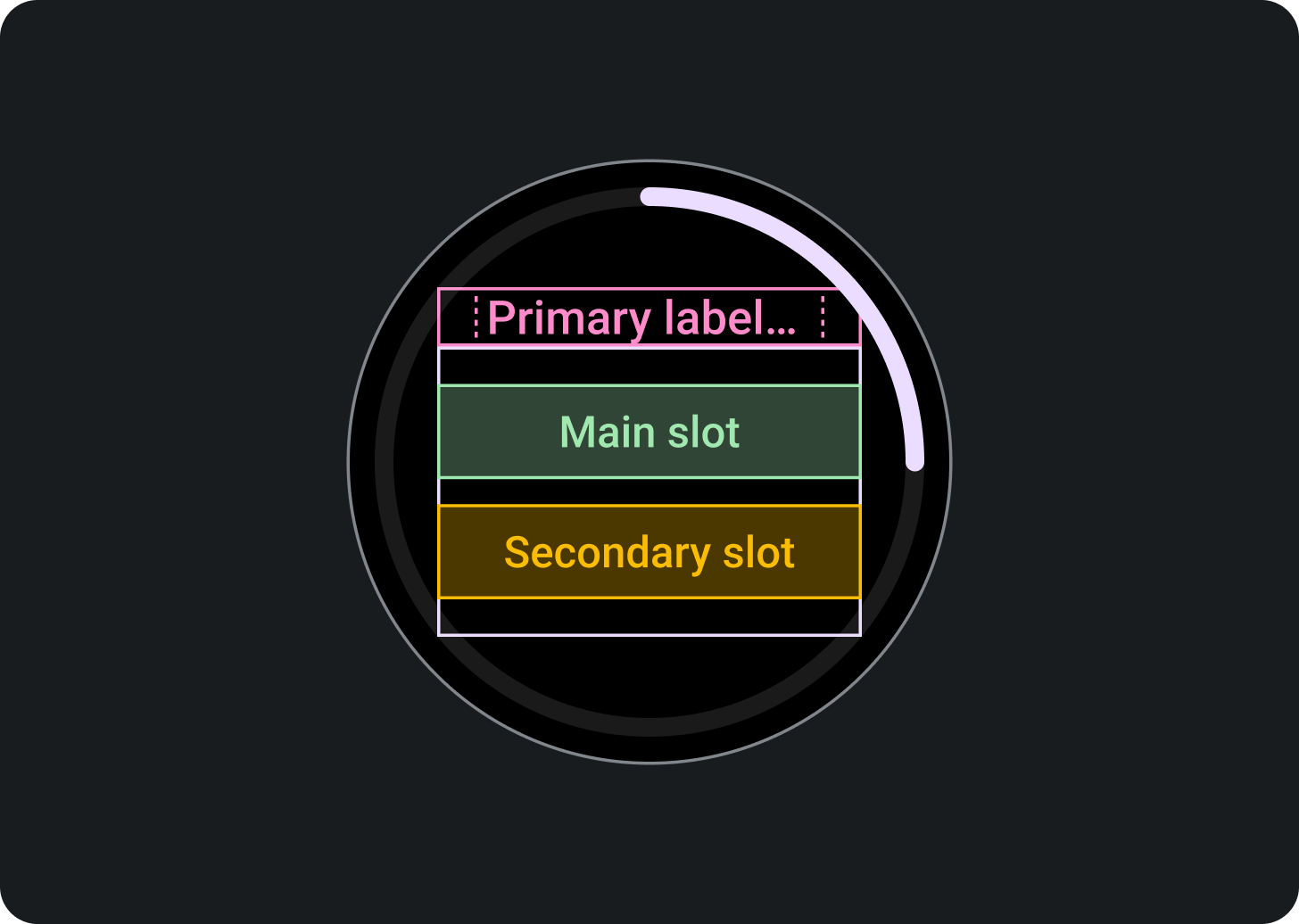
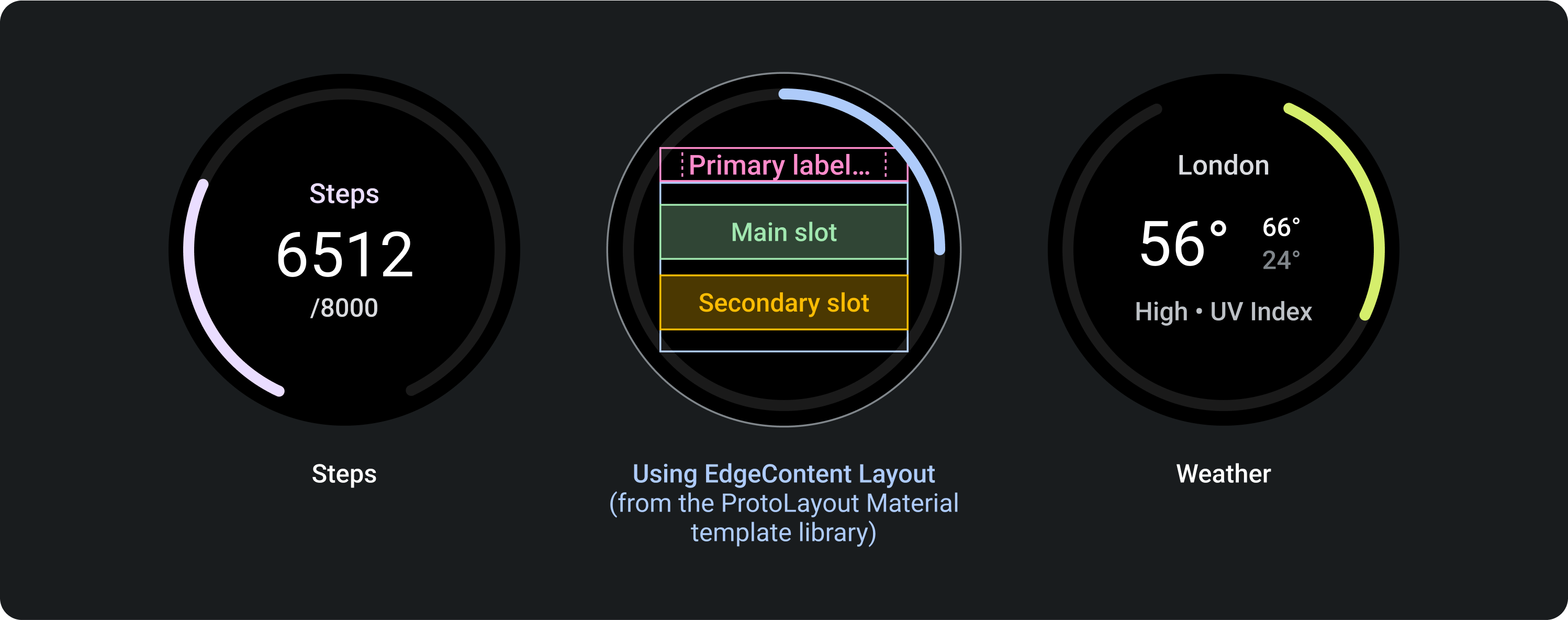
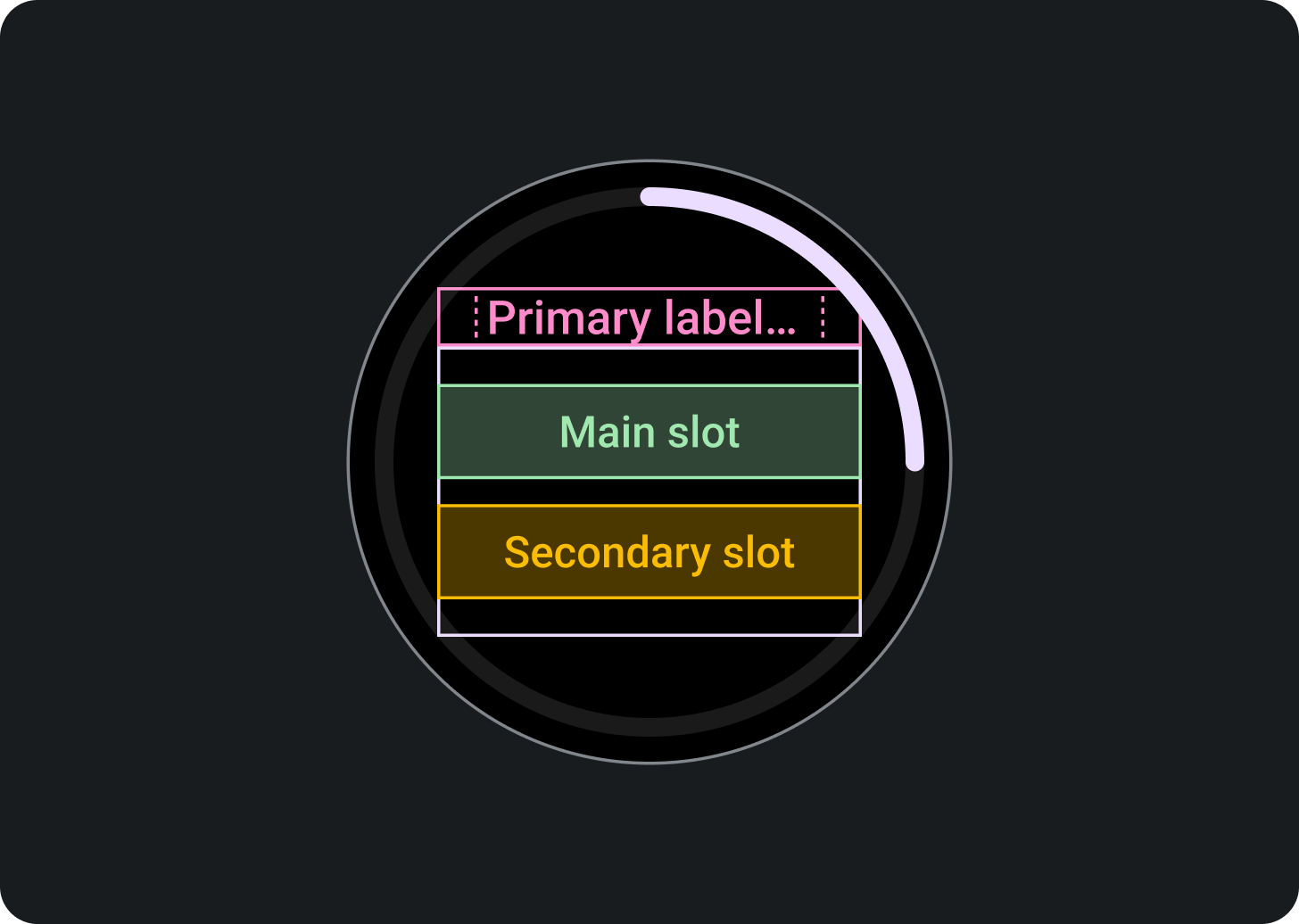
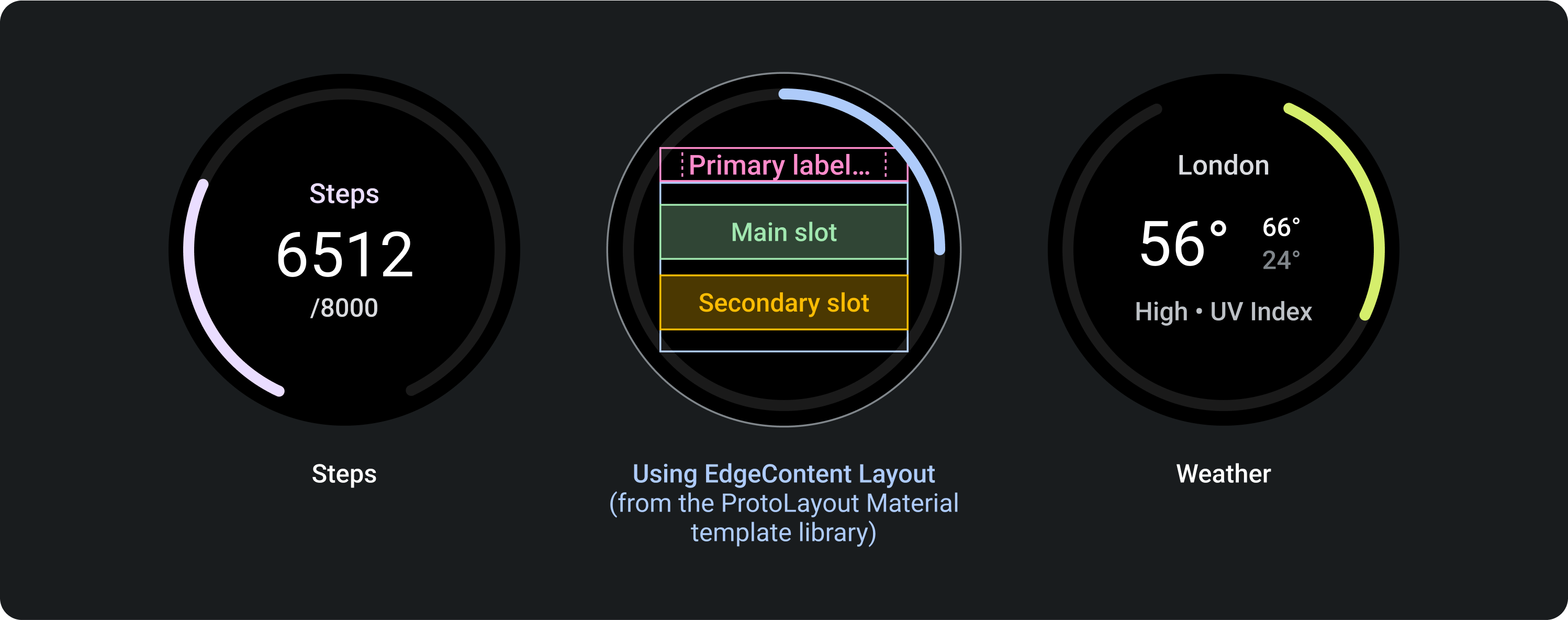
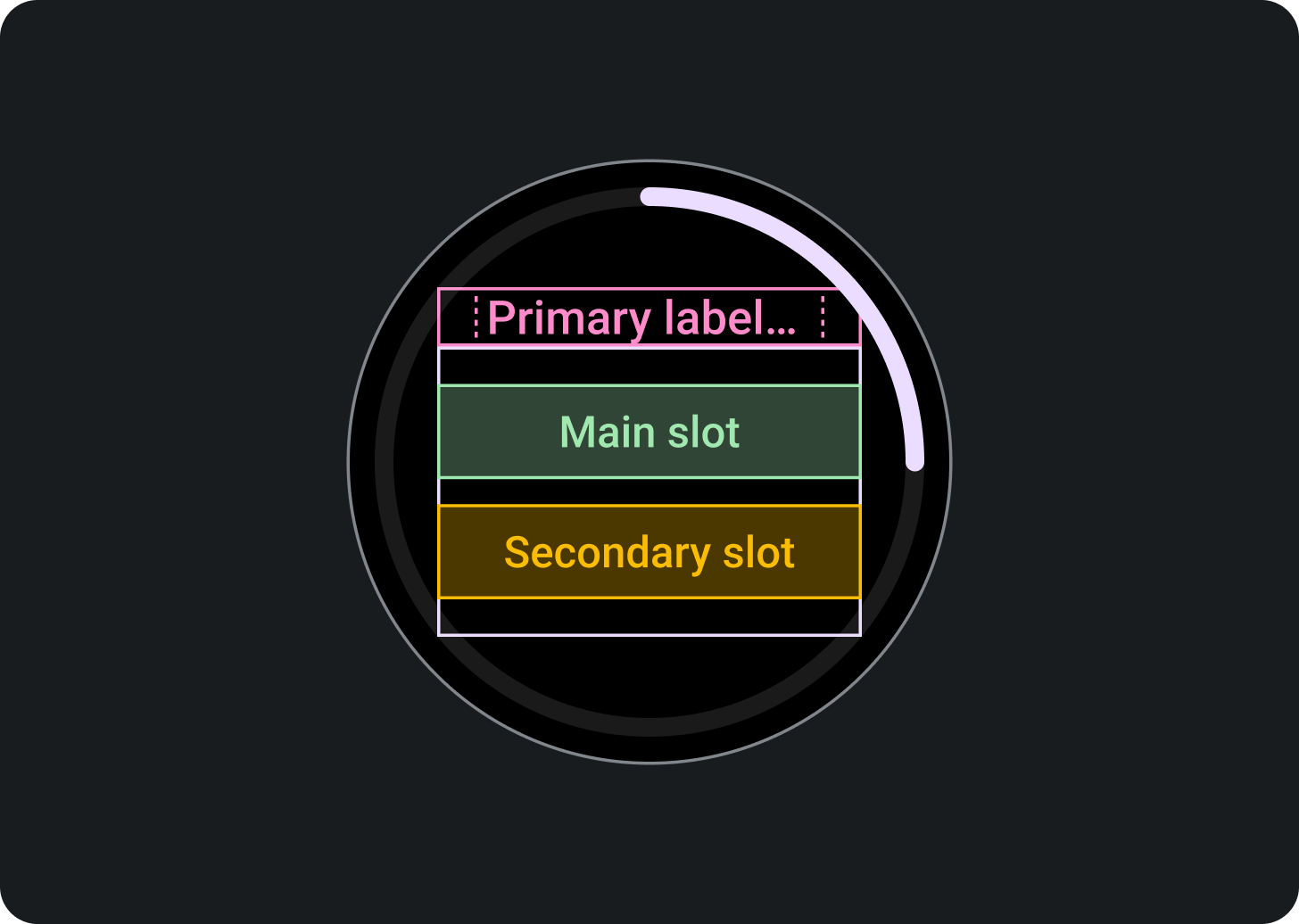
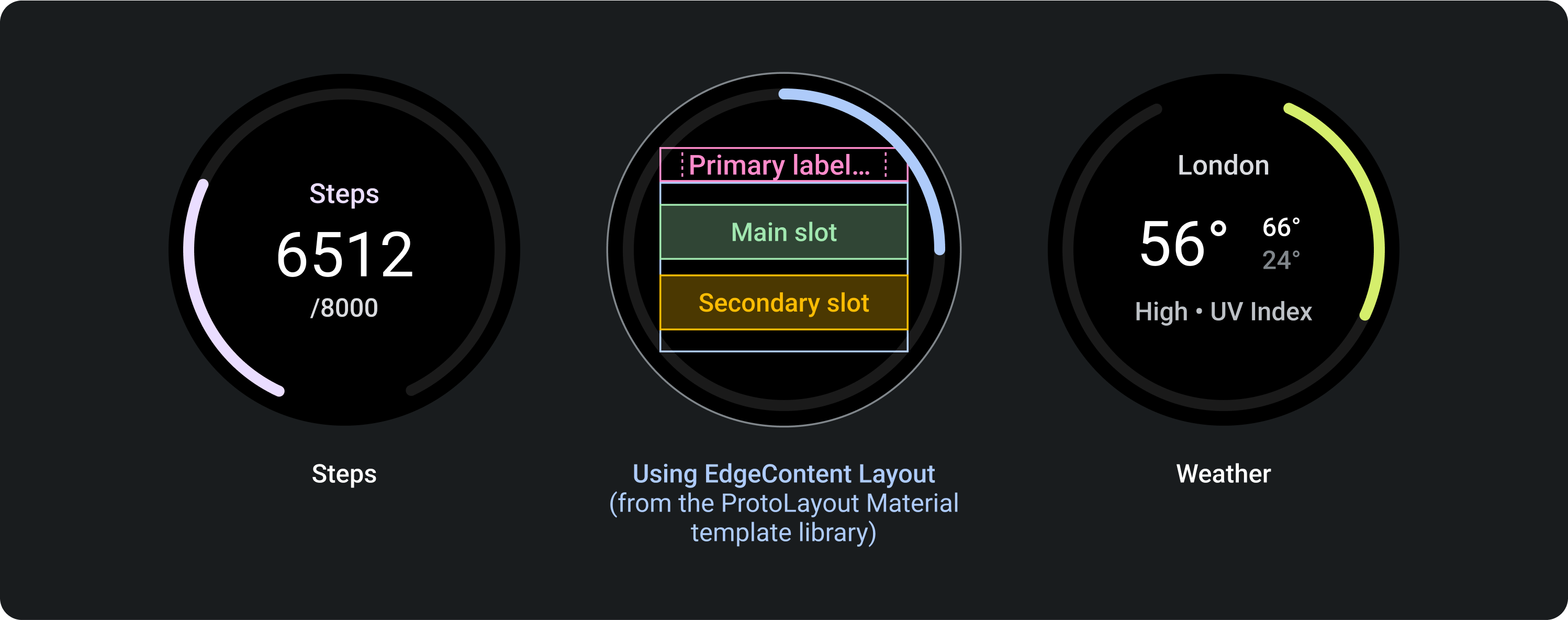
EdgeContentLayout টেমপ্লেট

শীর্ষ বিভাগ:
প্রাথমিক লেবেল স্লট (ঐচ্ছিক)
মধ্য বিভাগ:
প্রধান বিষয়বস্তু স্লট
সেকেন্ডারি লেবেল স্লট (ঐচ্ছিক)
নীচের অংশ:
অগ্রগতি নির্দেশক হিসেবে এজ কন্টেন্ট স্লট
একটি নির্দিষ্ট ঘনত্ব এবং বিন্যাস অর্জনের জন্য প্রতিটি টেমপ্লেটের ঐচ্ছিক স্লট রয়েছে:

এই স্থির-উচ্চতা প্রোটোলেআউট উপাদান বিন্যাস টেমপ্লেটগুলি ভিত্তি এবং ভারা প্রদান করে যা সমস্ত টাইল তৈরি করা হয়। তাদের মধ্যে পার্থক্য হল বিল্ট-ইন মার্জিন এবং অভ্যন্তরীণ প্যাডিং। অন্যান্য অ্যাপের টাইল ডিজাইনের সাথে সামঞ্জস্যতাকে উৎসাহিত করতে, আগের ছবিতে দেখানো প্রস্তাবিত স্লটগুলি ব্যবহার করুন।
এই লেআউটগুলি কাস্টমাইজ করতে এবং মূল বিষয়বস্তু স্লটের মধ্যে বিভিন্ন উপাদানের সমন্বয় থাকতে, এই অতিরিক্ত লেআউট উপাদানগুলি ব্যবহার করুন:
- মাল্টি-বোতাম স্লট: গোলাকার বোতামগুলির একটি গ্রিড তৈরি করে
- মাল্টি-স্লট: বিষয়বস্তুর তিনটি কলাম পর্যন্ত তৈরি করে, সাধারণত ডেটা পয়েন্ট।
- কাস্টম স্লট: সমস্ত স্লট কাস্টমাইজযোগ্য এবং যেকোনো উপাদান থাকতে পারে। কিছু ক্ষেত্রে, স্লটে সিস্টেম-প্রদত্ত উপাদানের পরিবর্তে একটি চিত্র বা গ্রাফ থাকে।
ক্যানোনিকাল নকশা নমুনা লেআউট
আপনার অ্যাপের টাইলস ডিজাইন করতে, এখানে বর্ণিত লেআউট টেমপ্লেটগুলি ব্যবহার করুন এবং ফিগমা ডিজাইন টেমপ্লেটে দেওয়া আছে ।
টাইল ডিজাইন জুড়ে ধারাবাহিকতা প্রদান করতে, এই ক্যানোনিকাল ডিজাইন লেআউটগুলি ব্যবহার করুন। এগুলি সাধারণ UX ব্যবহারের ক্ষেত্রের উপর ভিত্তি করে, এবং Figma ডিজাইন এবং নমুনাগুলি একটি পূর্বনির্মাণ লেআউট প্রদান করে যা দিয়ে আপনি শুরু করতে পারেন, আপনাকে আরও দ্রুত একটি টাইল তৈরি করতে সহায়তা করে৷ এই টেমপ্লেটগুলিতে প্রদর্শিত বিন্যাসগুলি নমনীয় এবং আপনাকে আপনার প্রয়োজনীয় যে কোনও সামগ্রী সহ স্লটগুলিকে পূরণ করতে দেয়৷

ডিজাইন কিট আপনাকে এই লেআউটগুলির সম্পূর্ণ নমনীয়তা অন্বেষণ করতে দেয়। সমস্ত ProtoLayout উপাদান লেআউট টেমপ্লেটের সাথে সামঞ্জস্য বজায় রেখে আপনি আপনার লেআউটটি কাস্টমাইজ করতে পারেন।
আমরা যে উপাদানগুলি কাস্টমাইজ করার সুপারিশ করি না সেগুলির মধ্যে নিম্নলিখিতগুলি অন্তর্ভুক্ত রয়েছে:
- প্রাথমিক লেবেল শৈলী এবং অবস্থান
- অগ্রগতি নির্দেশক শৈলী এবং অবস্থান
- নীচে কমপ্যাক্ট চিপ শৈলী এবং অবস্থান
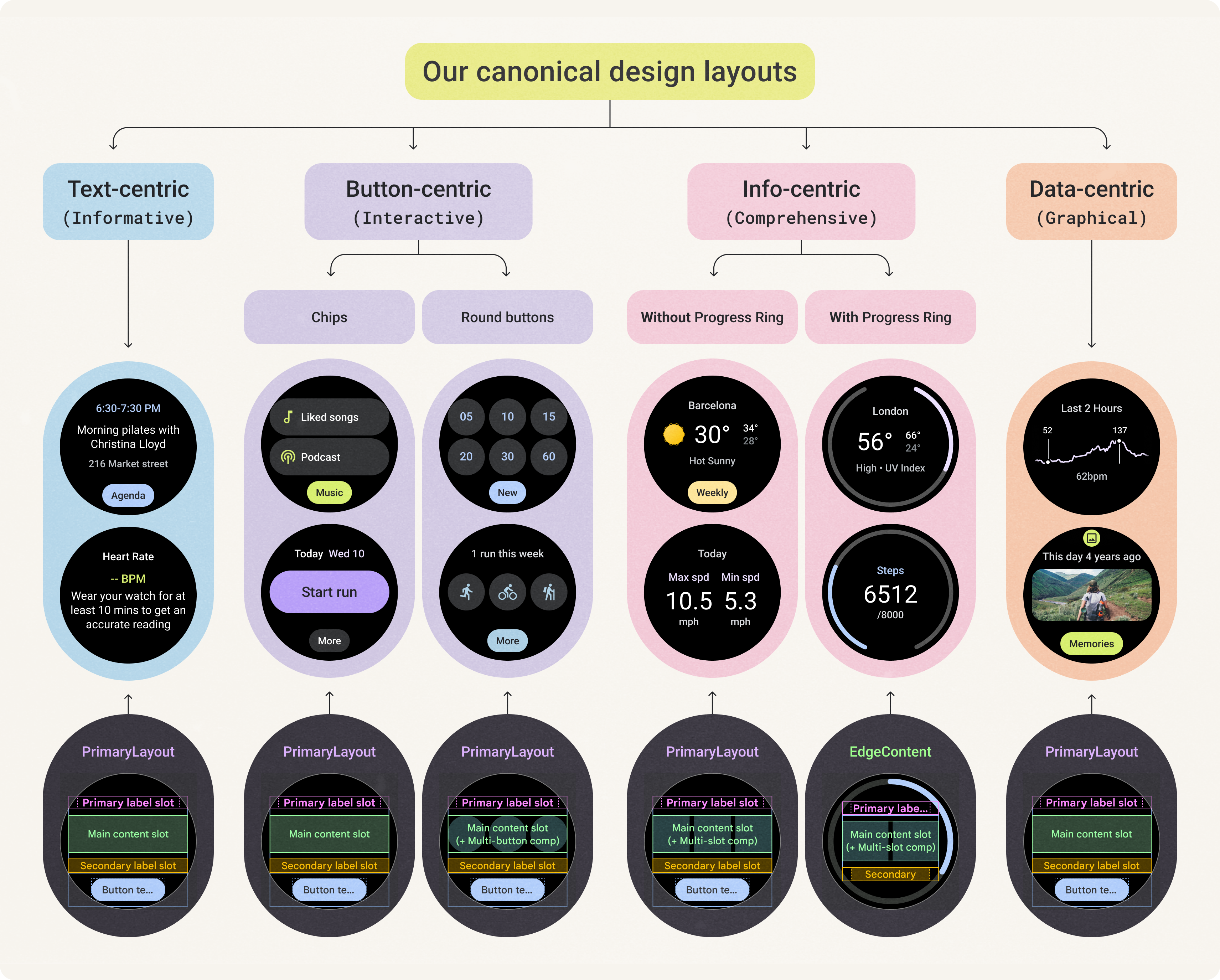
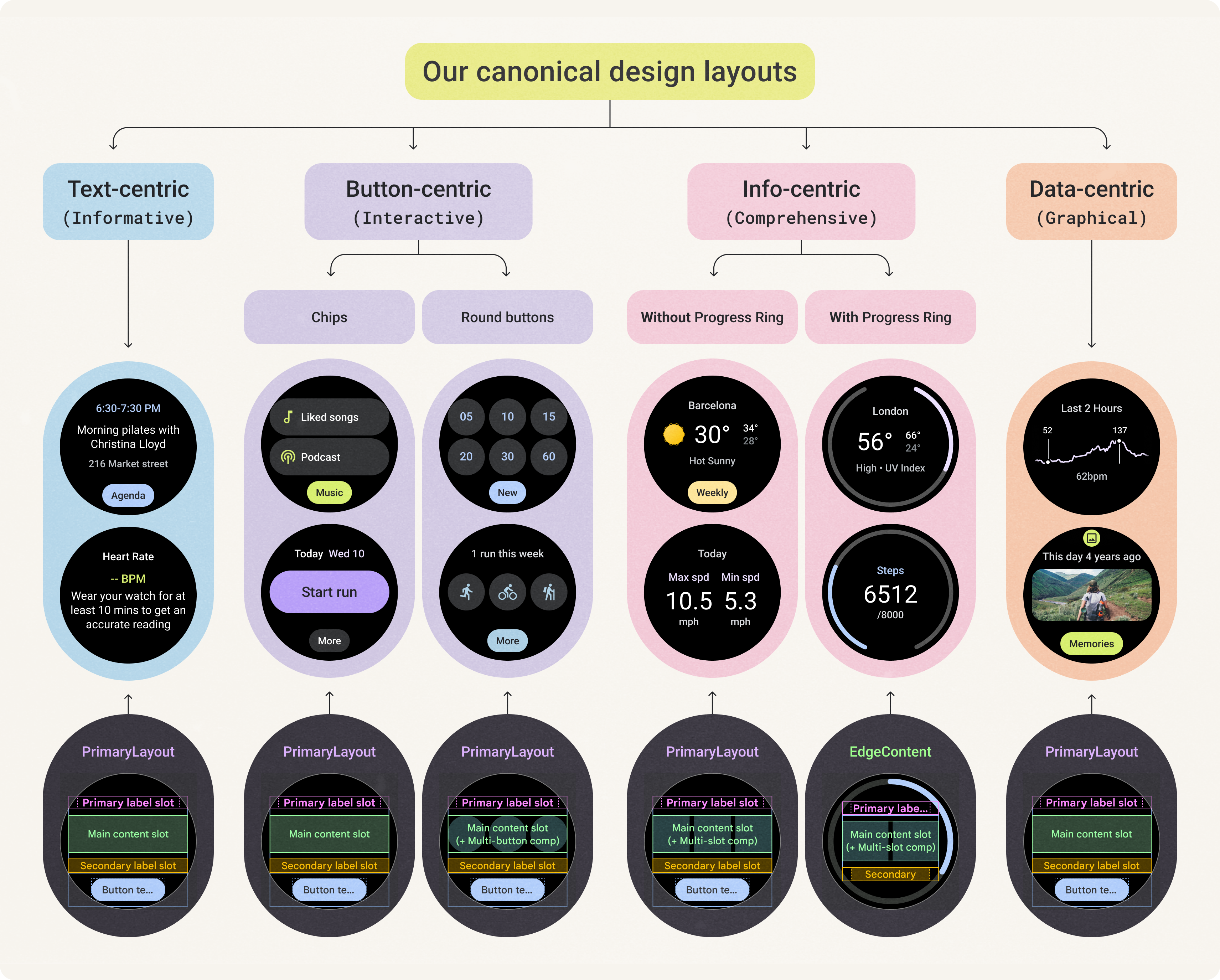
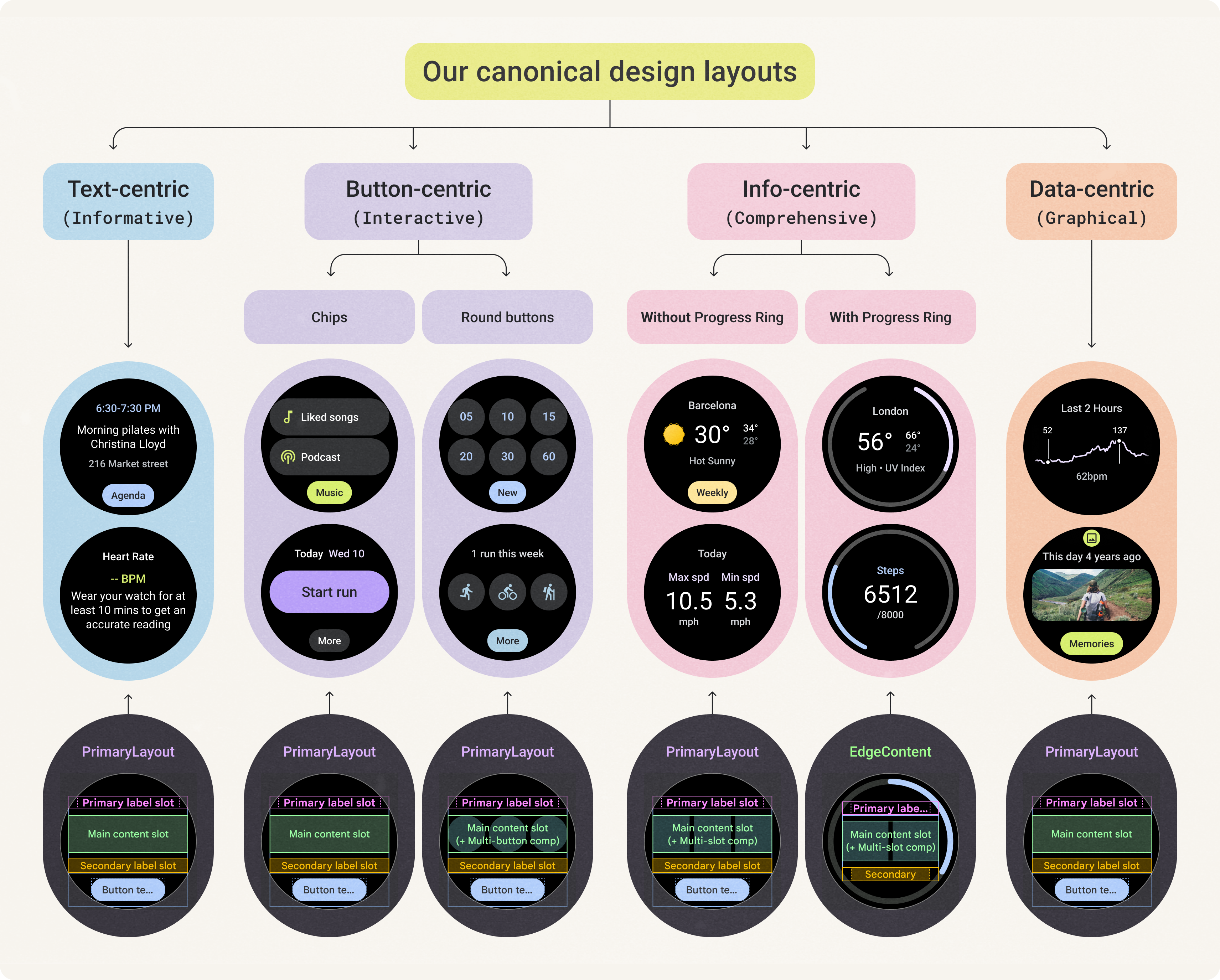
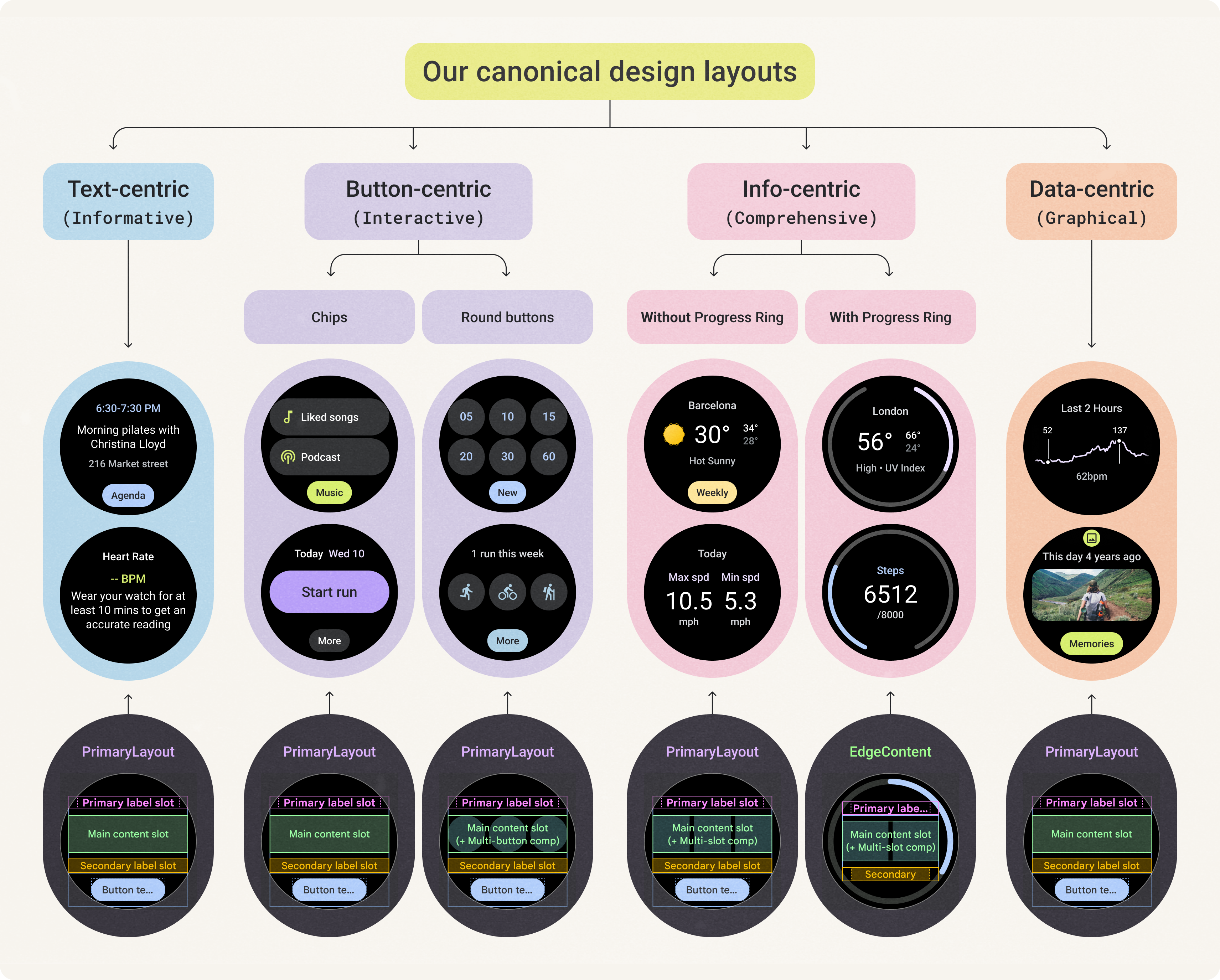
নিম্নলিখিত শীর্ষ-স্তরের মানদণ্ডের উপর ভিত্তি করে বেছে নেওয়ার জন্য বিভিন্ন ধরণের টাইল লেআউট রয়েছে। আপনার টাইলের প্রাথমিক লক্ষ্য কী, সেইসাথে আপনি যে ধরনের সামগ্রী প্রদর্শন করতে চান তা বিবেচনা করুন।
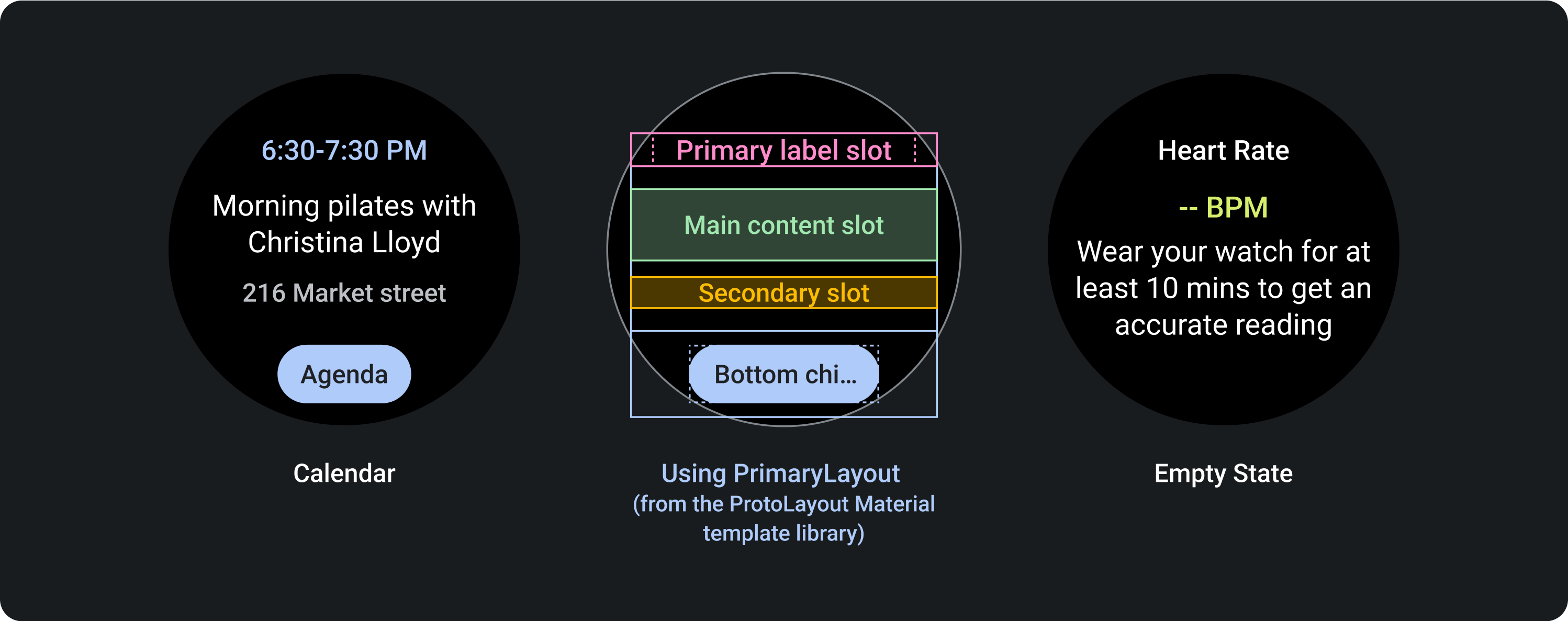
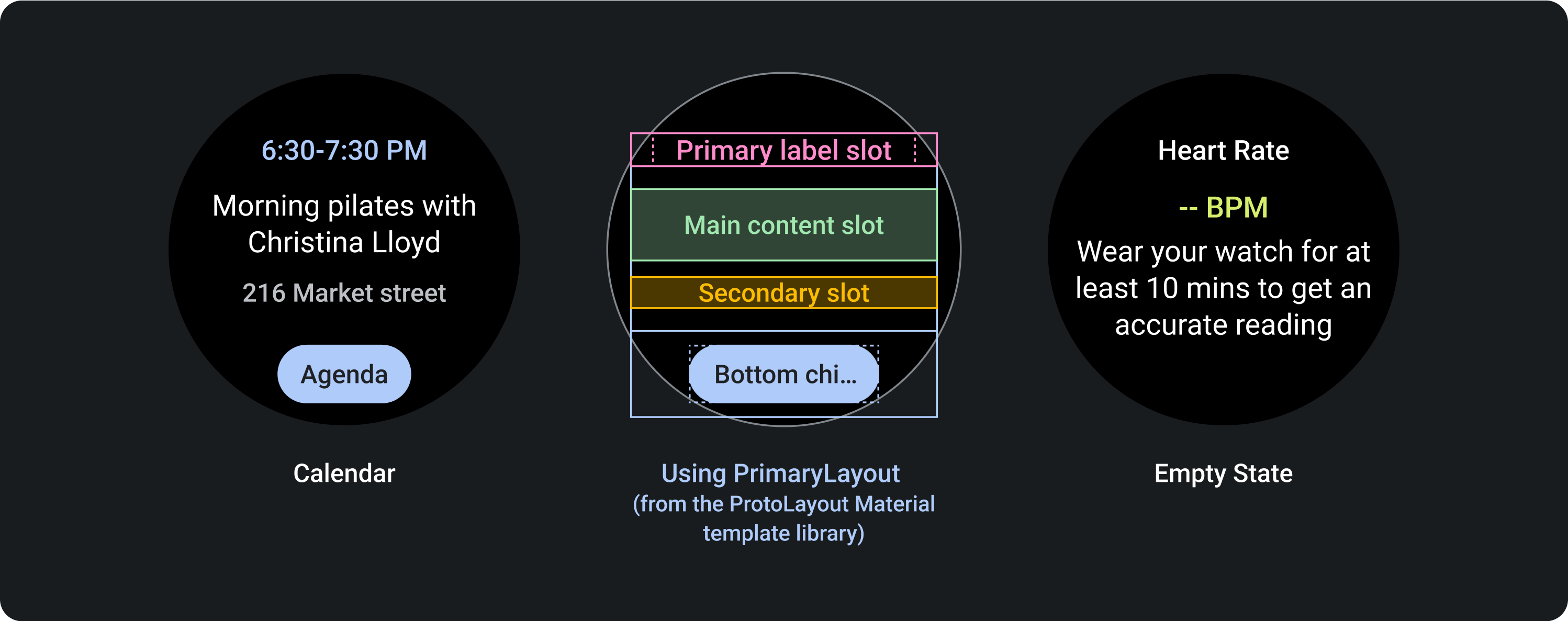
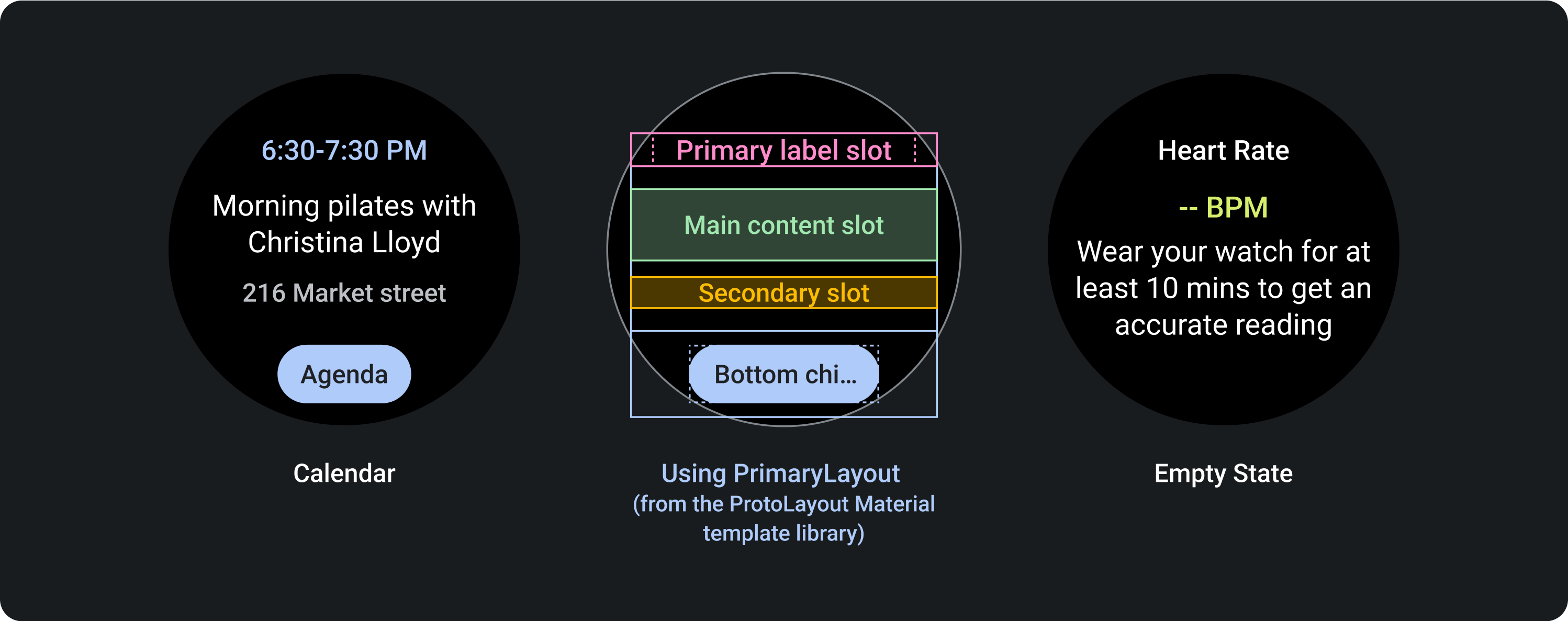
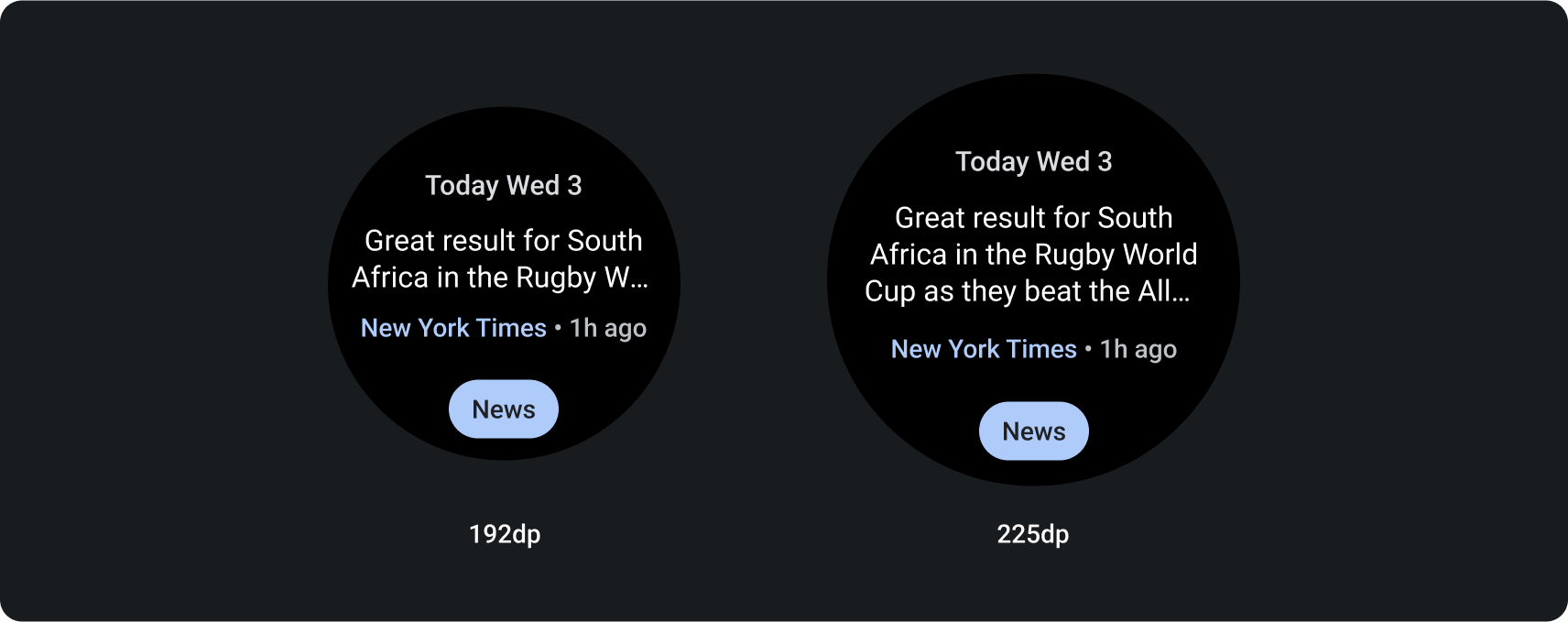
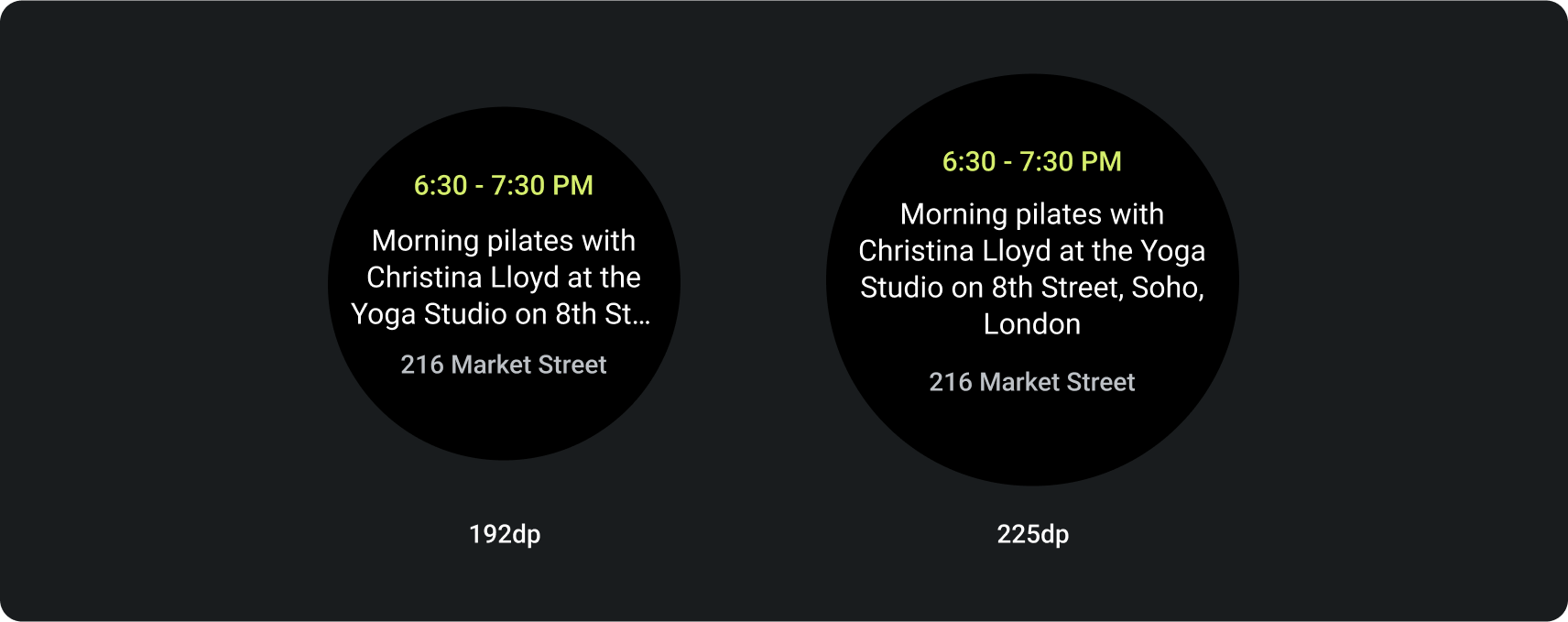
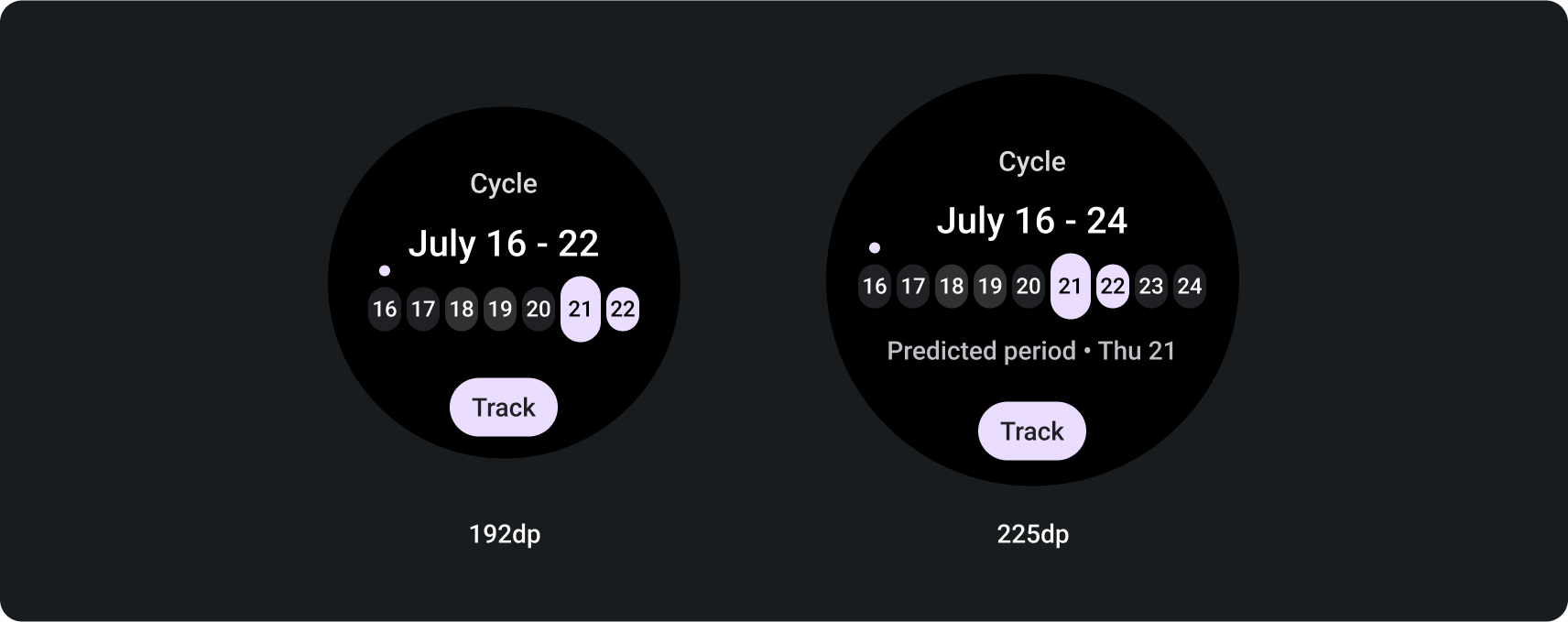
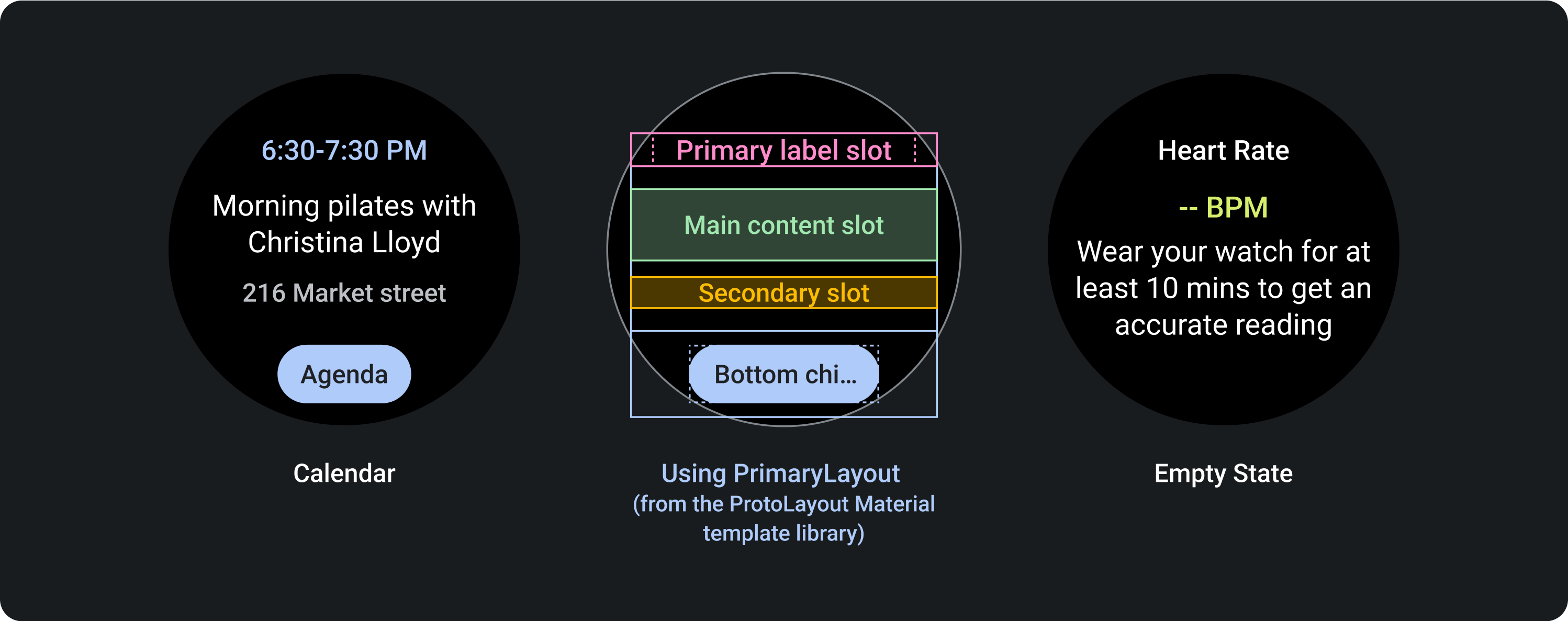
টেক্সট-কেন্দ্রিক লেআউট
এই লেআউটটি প্রাথমিক লেআউট টেমপ্লেট ব্যবহার করে।
এই লেআউটটি টাইলগুলির জন্য সবচেয়ে ভাল কাজ করে যেগুলিতে উল্লেখযোগ্য পরিমাণে পাঠ্য রয়েছে এবং একটি স্পষ্ট কল টু অ্যাকশন রয়েছে এবং টাইলগুলির জন্য যেগুলি খালি এবং সাইন-আউট অবস্থার প্রতিনিধিত্ব করে৷
ছোট স্ক্রীন মাপের ডিভাইসে উপলব্ধ উচ্চতা সর্বাধিক করতে, সেকেন্ডারি লেবেল স্লট এবং প্রাথমিক চিপ স্লট সরান৷

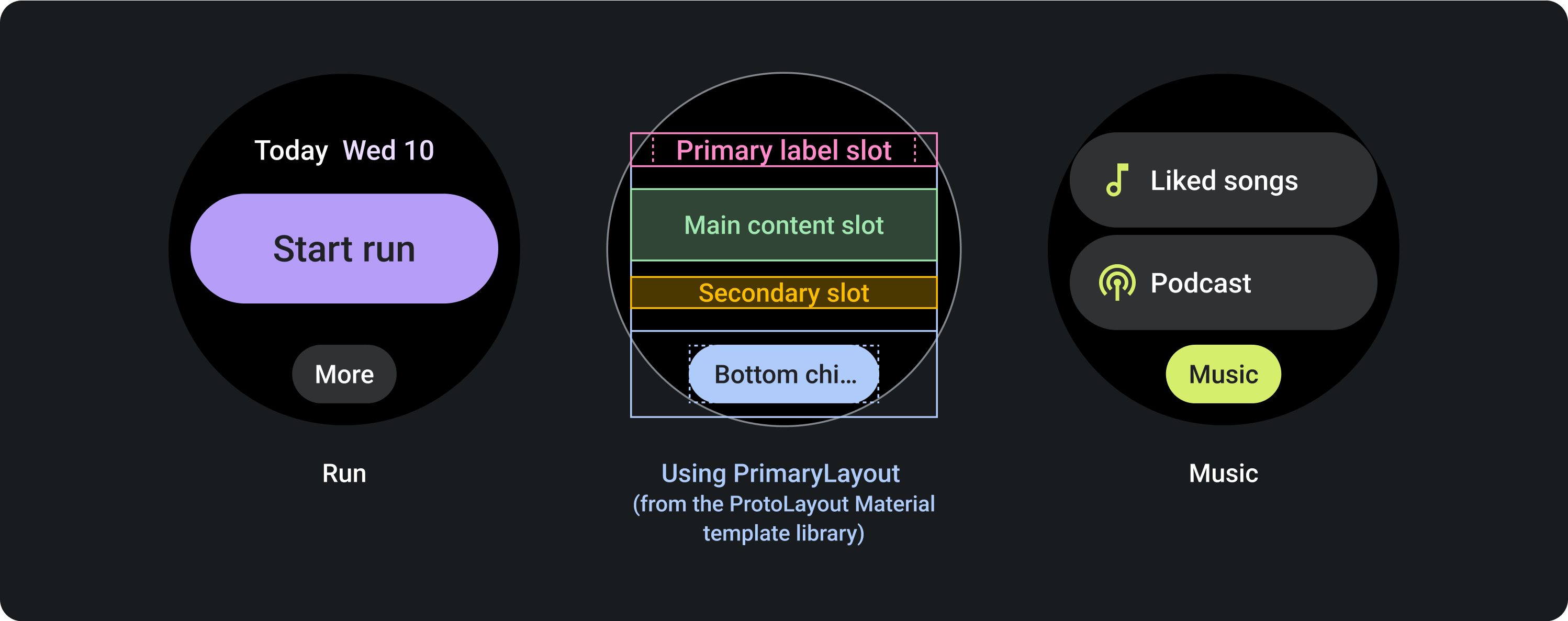
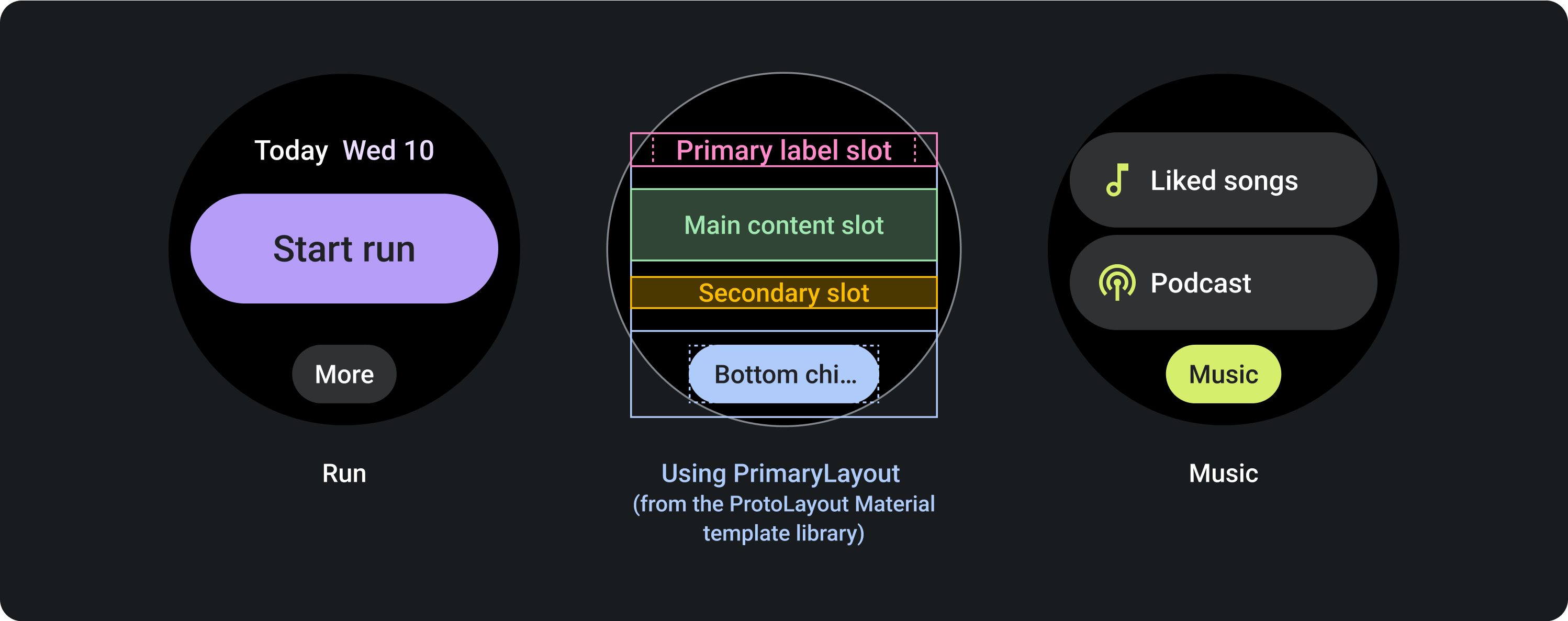
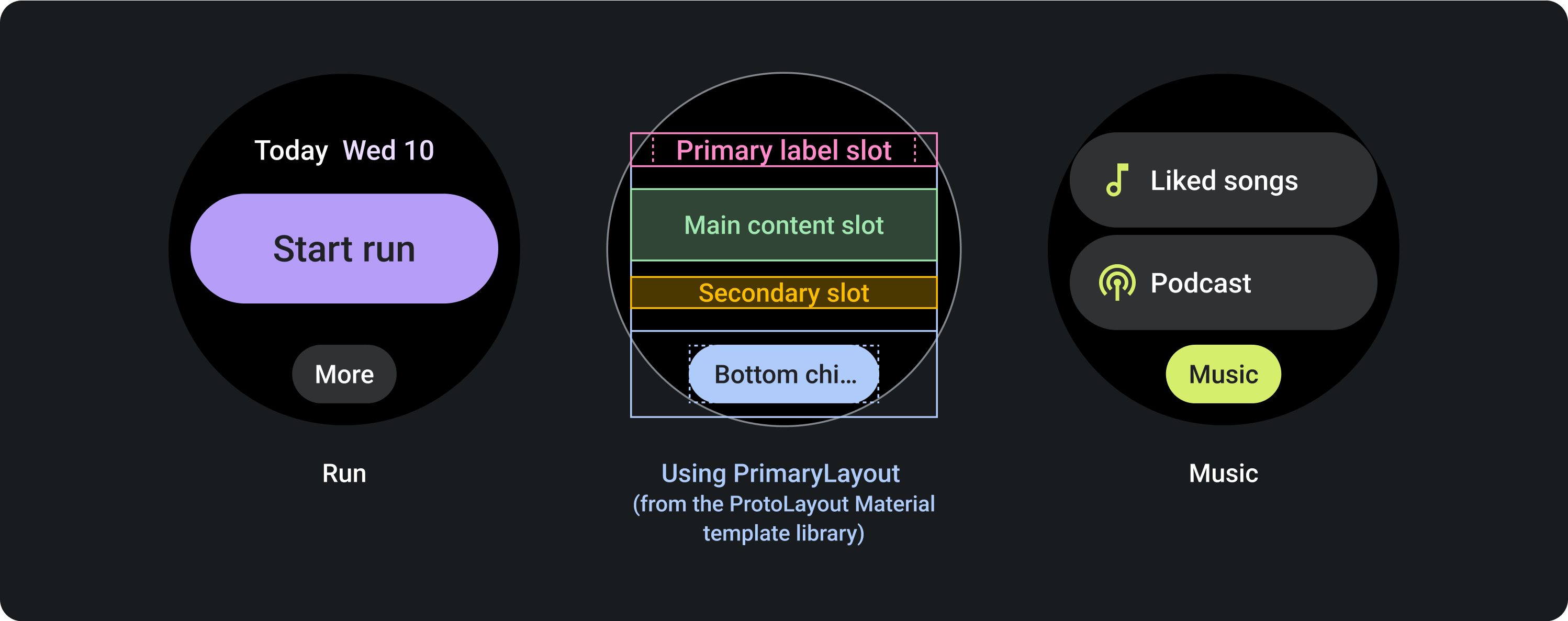
বোতাম-কেন্দ্রিক লেআউট
বোতাম-কেন্দ্রিক লেআউটগুলির মধ্যে চিপ সহ এবং বোতামগুলি অন্তর্ভুক্ত রয়েছে।
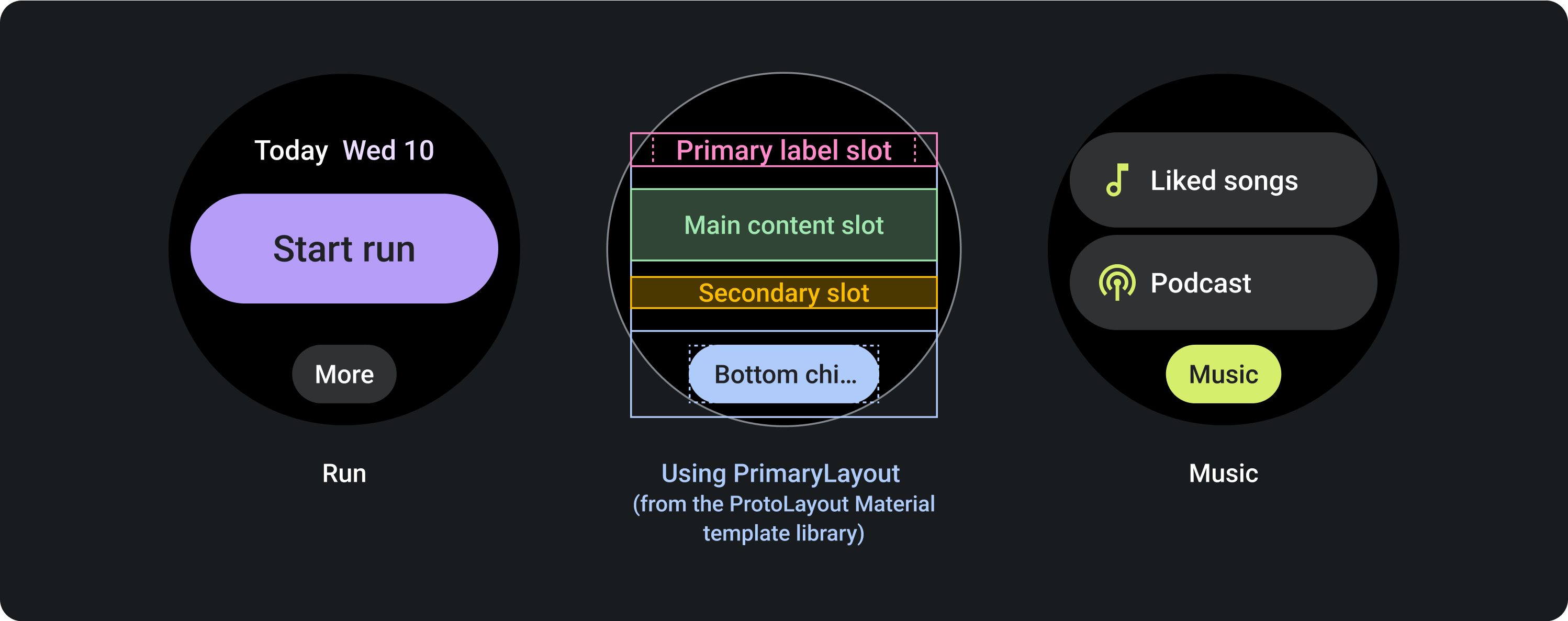
বোতাম কেন্দ্রিক (চিপস)
এই লেআউটটি প্রাথমিক লেআউট টেমপ্লেট ব্যবহার করে।
চিপ উপাদান প্রধান বিষয়বস্তু স্লটে প্রদর্শিত হয়. দুটি স্ট্যান্ডার্ড চিপ সহ লেআউটে, ছোট স্ক্রিনের আকারের জন্য লেআউটে সেকেন্ডারি লেবেল ব্যবহার করবেন না।

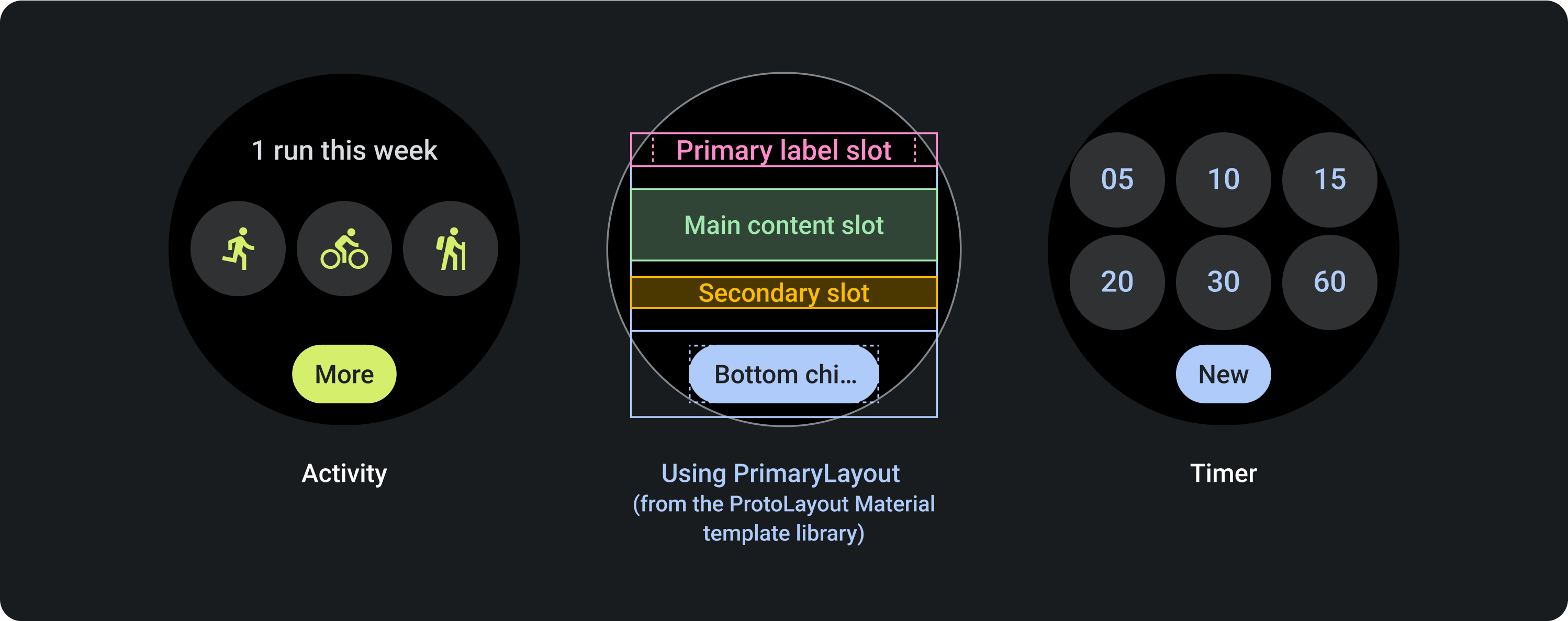
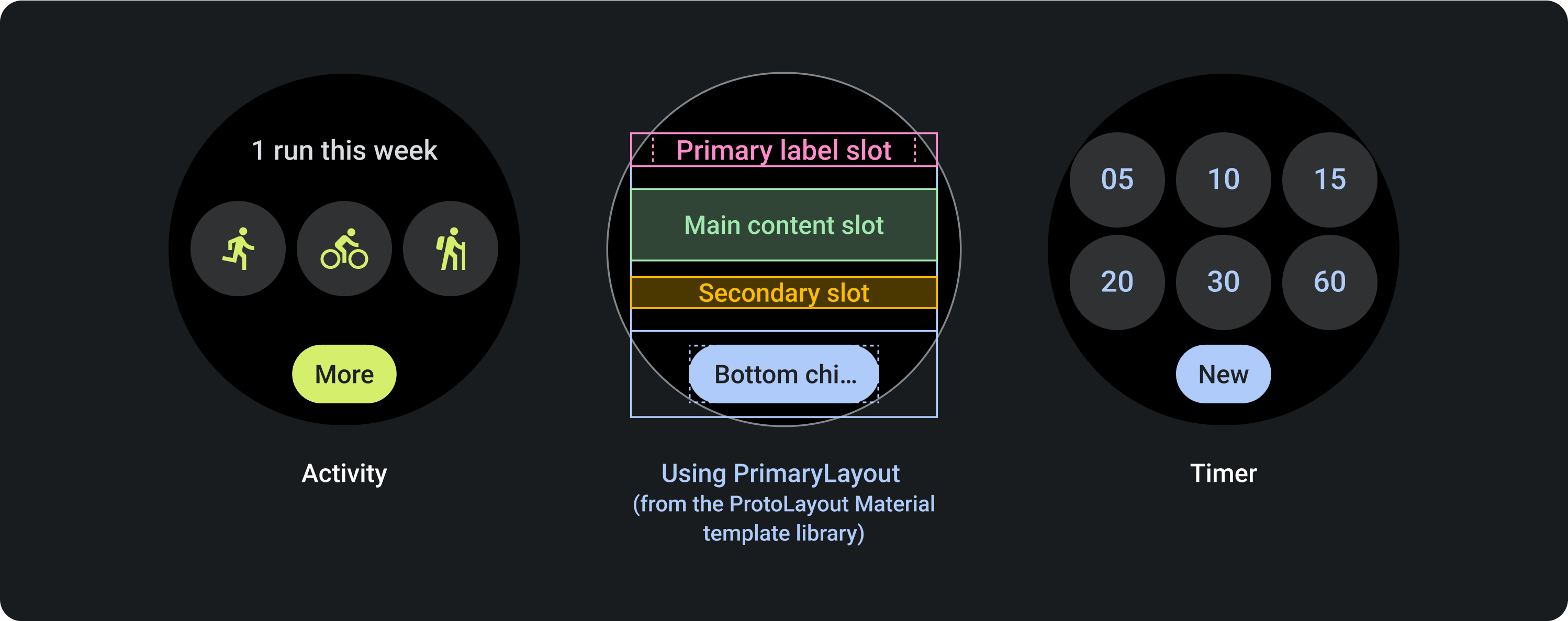
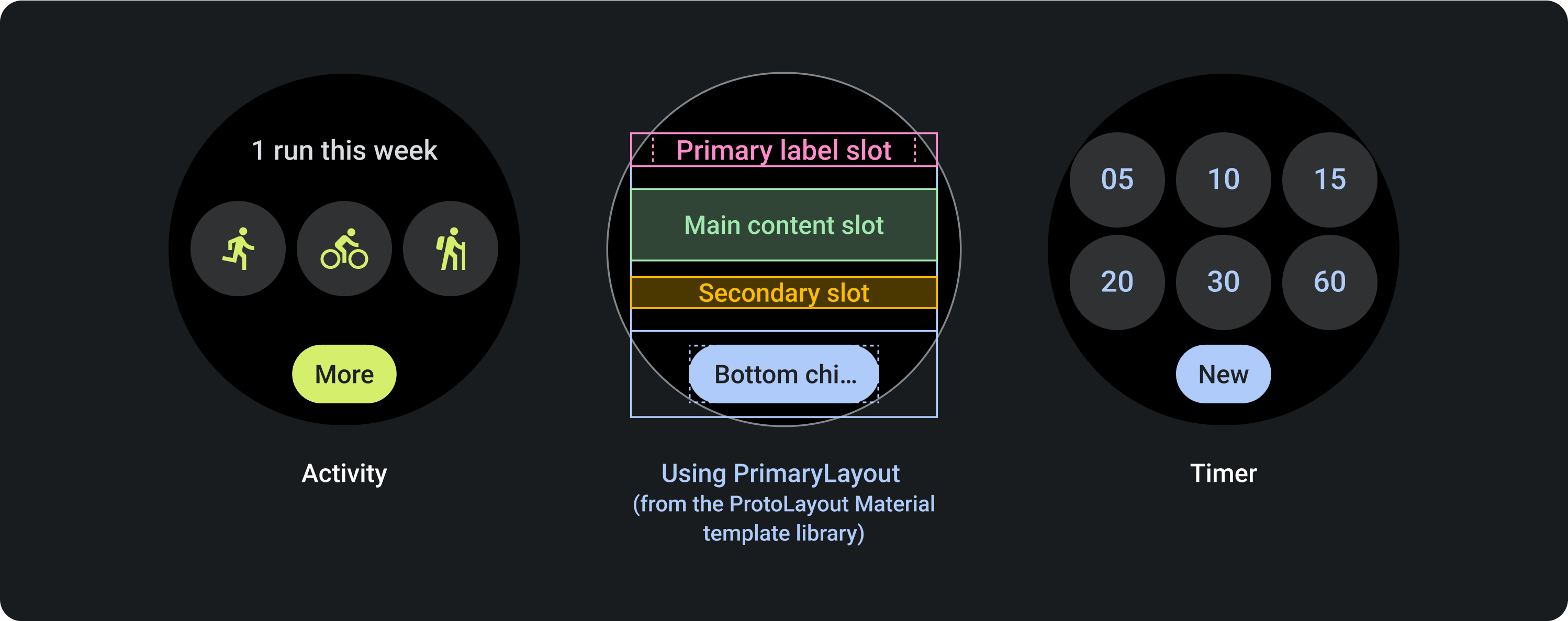
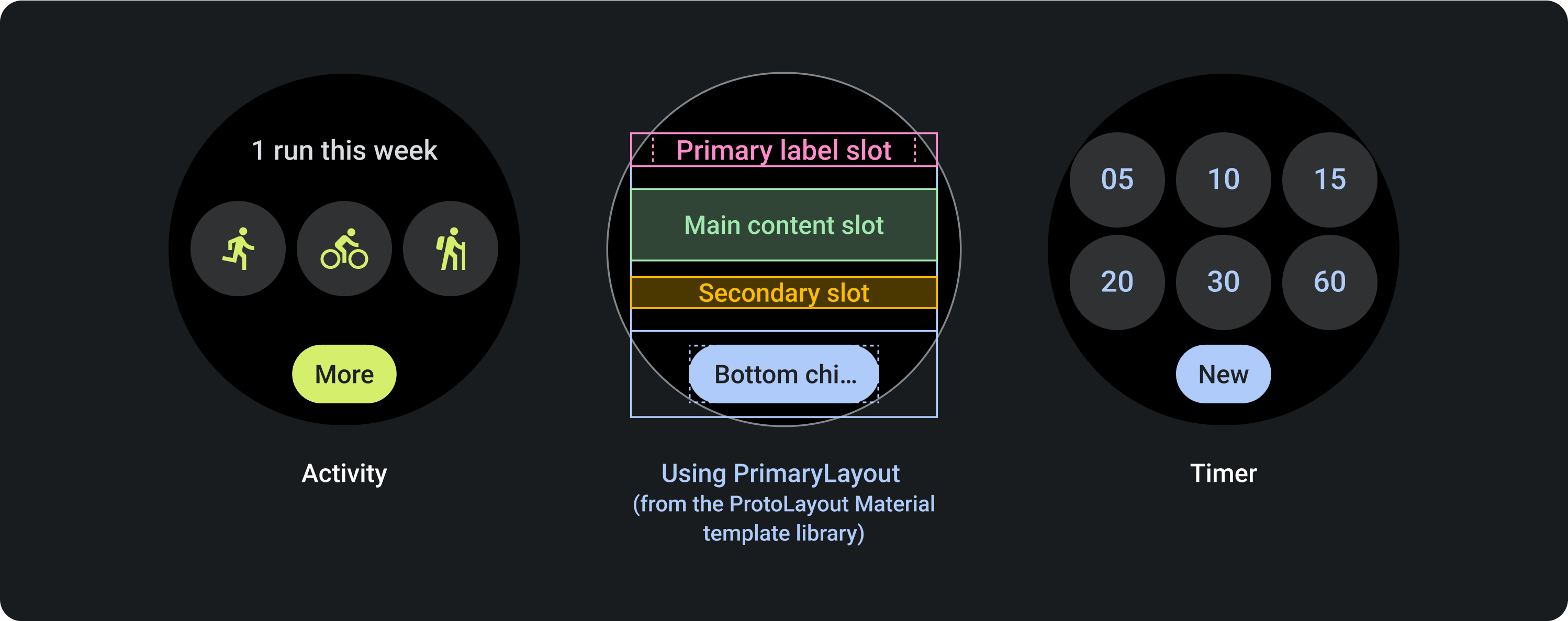
বোতাম-কেন্দ্রিক (বোতাম)
এই লেআউটটি প্রাথমিক লেআউট টেমপ্লেট ব্যবহার করে।
একটি গ্রিড লেআউটে একাধিক বোতাম দেখাতে, প্রধান সামগ্রী স্লটে মাল্টিবাটন লেআউট ব্যবহার করুন। এই উপাদানটি ছোট স্ক্রীনের আকারের ডিভাইসে ছয়টি পর্যন্ত বোতাম এবং বড় স্ক্রীনের আকারের ডিভাইসে আরও বোতামের ব্যবস্থা করে।
যে লেআউটে দুটি সারি বোতাম রয়েছে, সেকেন্ডারি লেবেল স্লটটি ছোট স্ক্রীন মাপের ডিভাইসে ব্যবহার করবেন না।

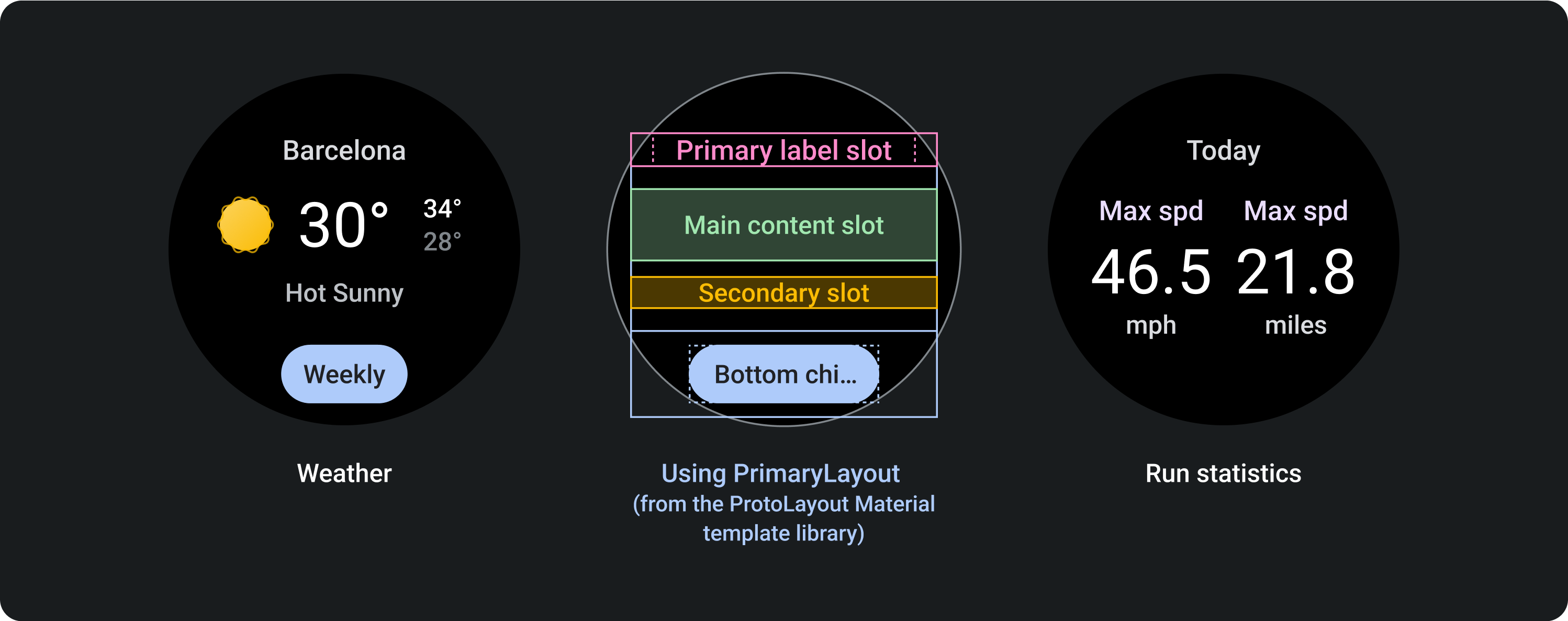
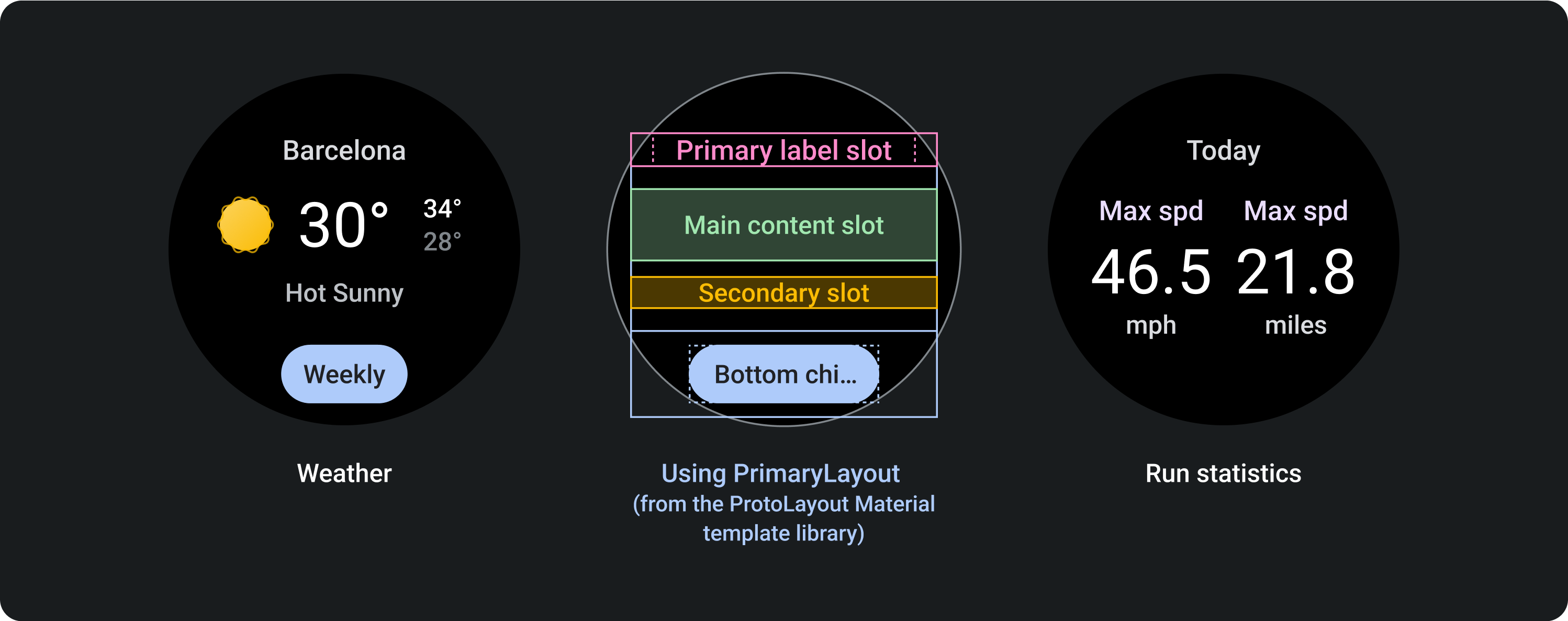
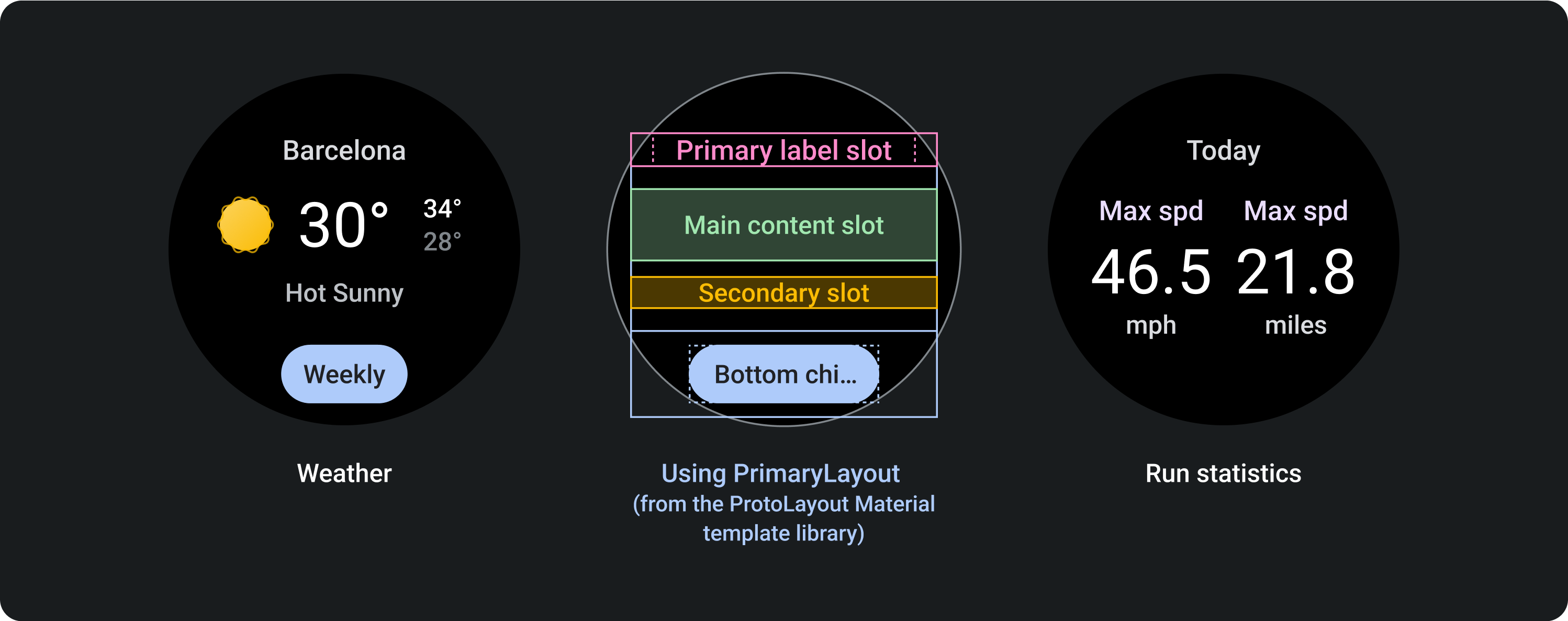
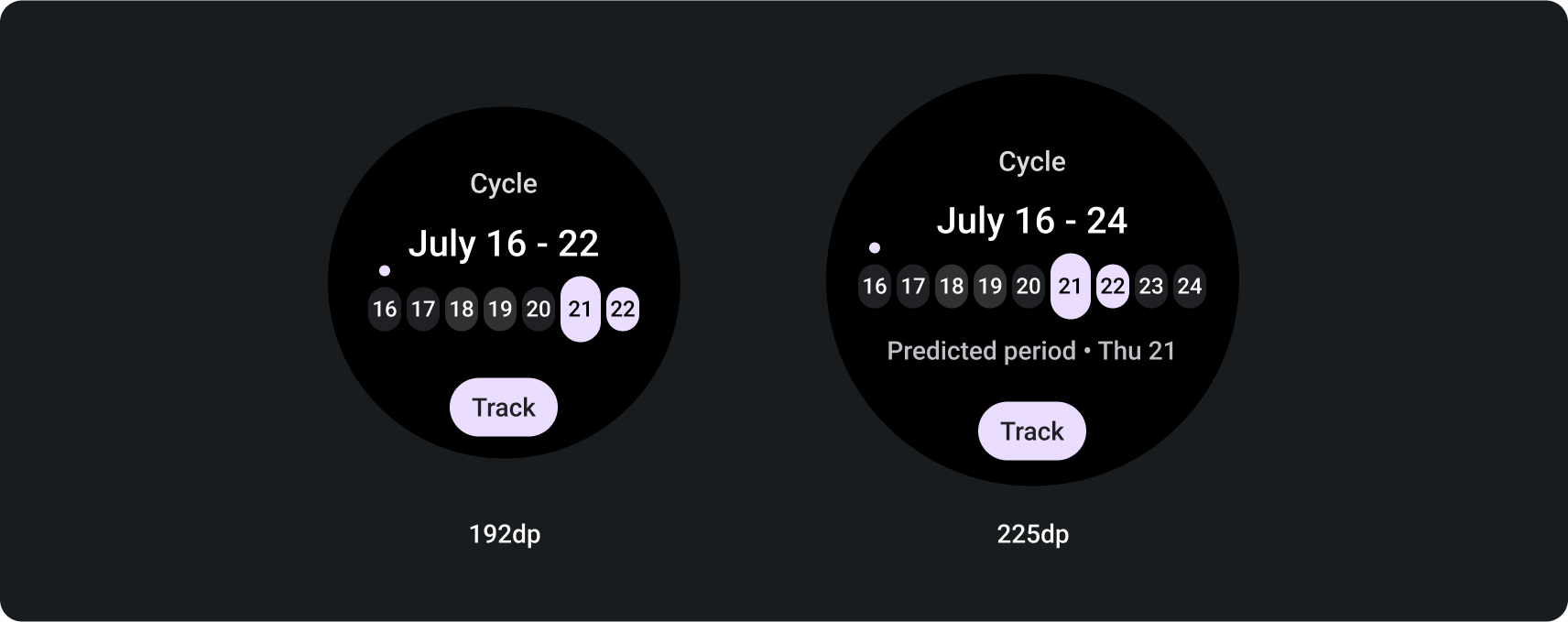
তথ্য কেন্দ্রিক বিন্যাস
তথ্য-কেন্দ্রিক লেআউটগুলির মধ্যে অগ্রগতি সূচক সহ এবং ছাড়াই অন্তর্ভুক্ত।
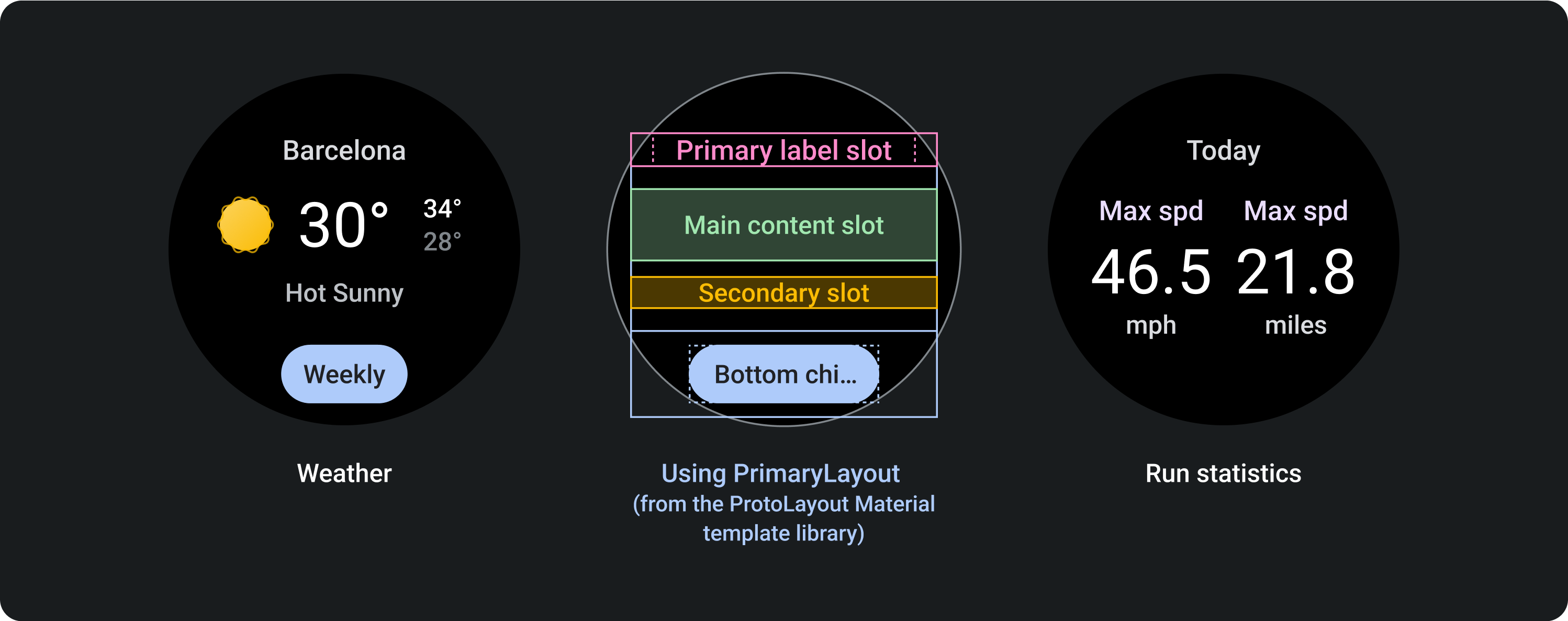
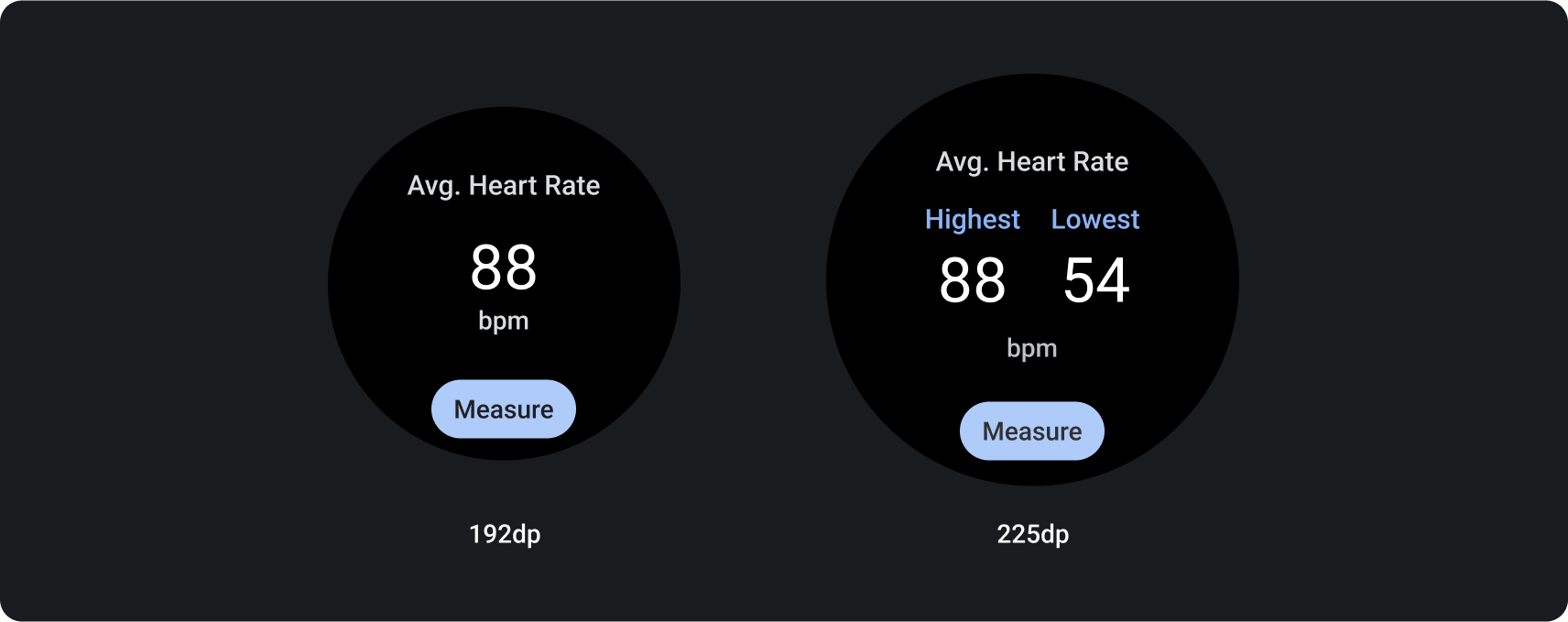
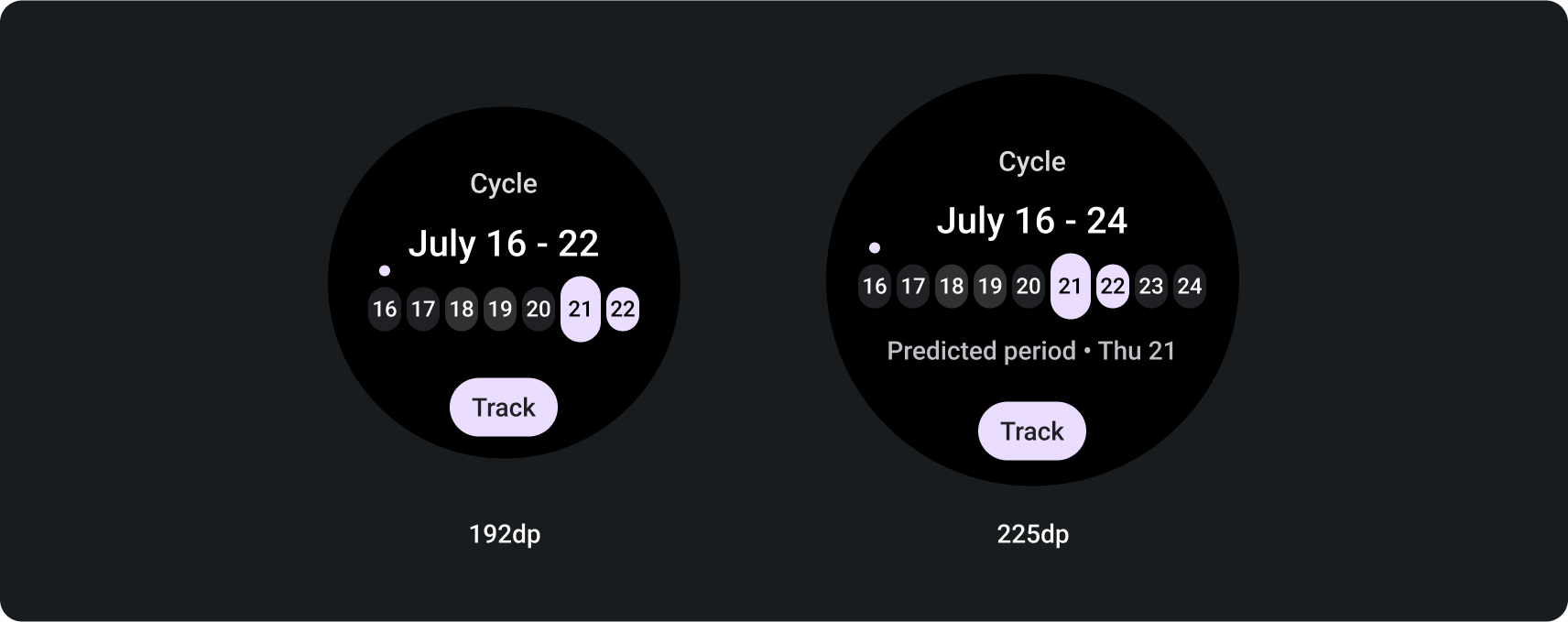
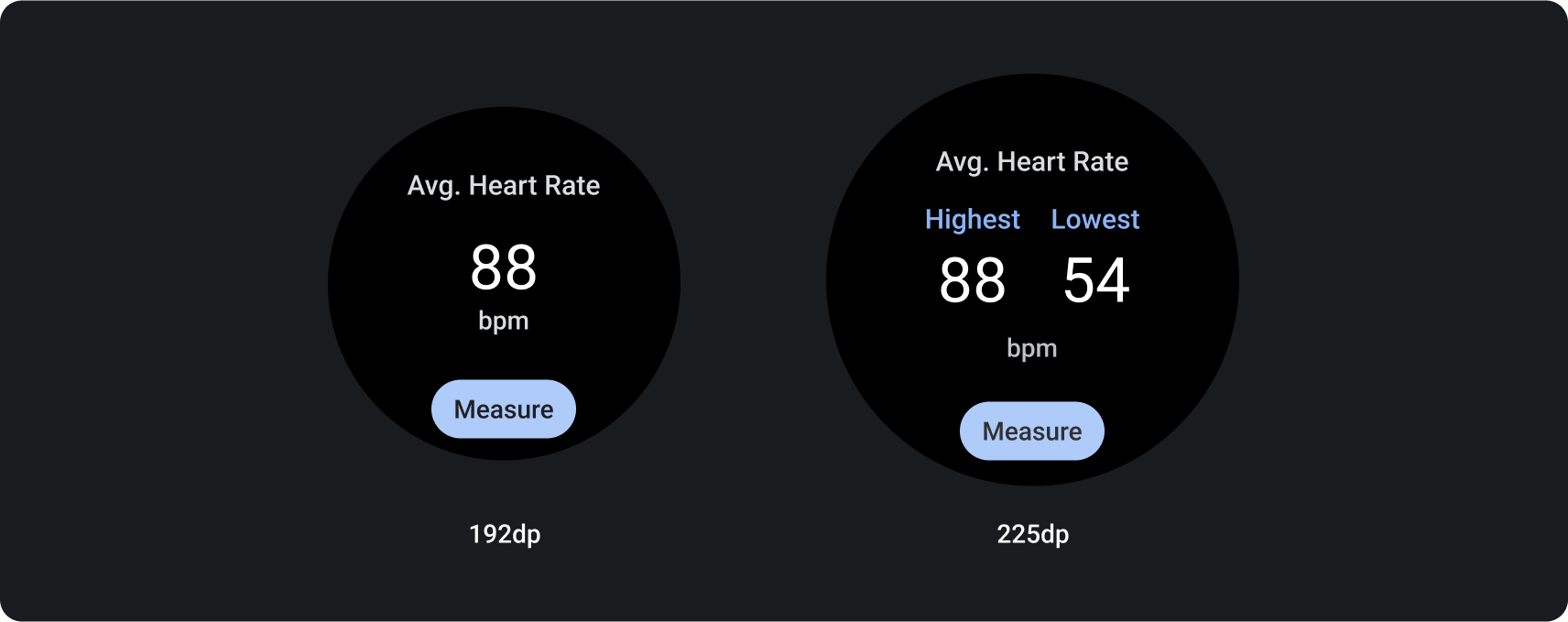
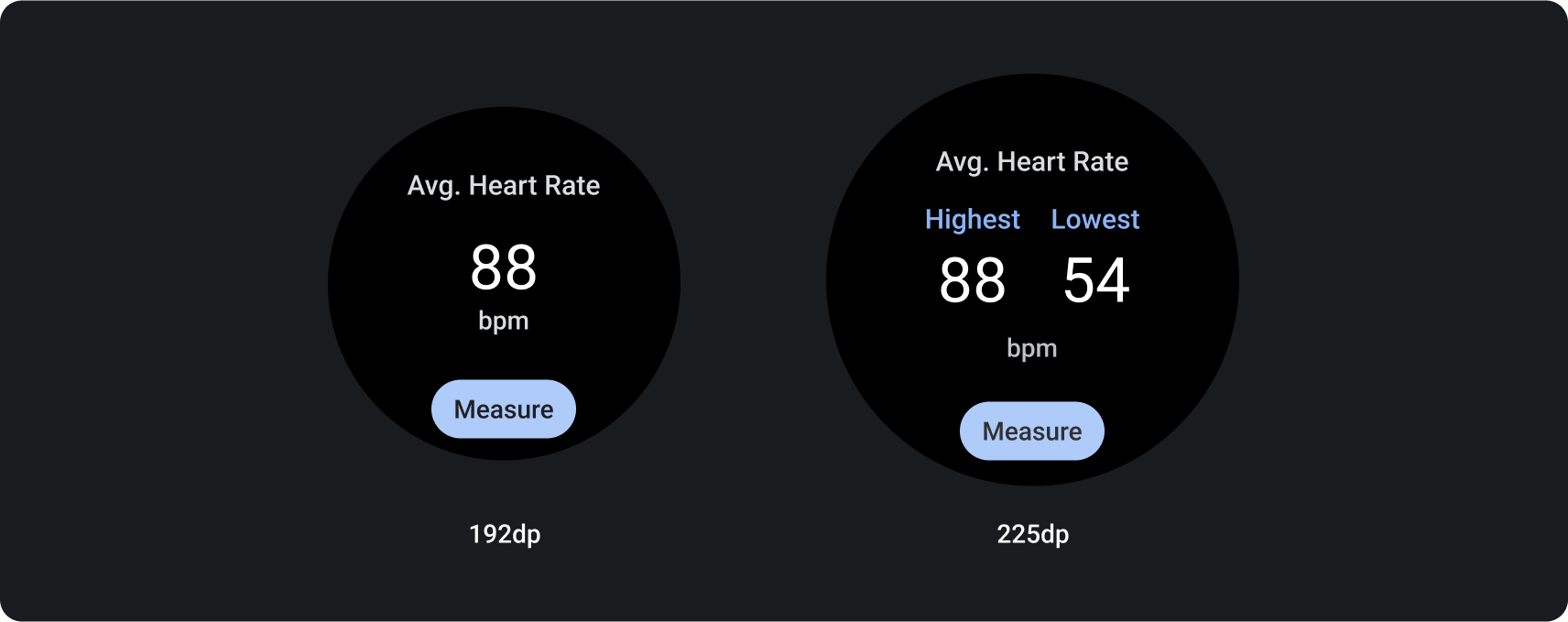
অগ্রগতি সূচক ছাড়া তথ্য-কেন্দ্রিক
এই লেআউটটি প্রাথমিক লেআউট টেমপ্লেট ব্যবহার করে।
ডেটার একাধিক কলাম দেখাতে, প্রধান সামগ্রী স্লটে মাল্টিস্লট লেআউট ব্যবহার করুন। এই উপাদানটি ছোট স্ক্রীন মাপের ডিভাইসে তিনটি কলাম পর্যন্ত এবং বড় স্ক্রীন মাপের ডিভাইসে অতিরিক্ত কন্টেন্ট বা কলাম মিটমাট করে। চূড়ান্ত উদাহরণে দেখানো বিন্যাসটি অর্জন করতে, পরিসংখ্যান চালান , প্রতিটি কলামে একটি প্রাথমিক এবং মাধ্যমিক লেবেল ব্যবহার করুন এবং নীচের সাধারণ মাধ্যমিক লেবেল স্লট ব্যবহার করবেন না।

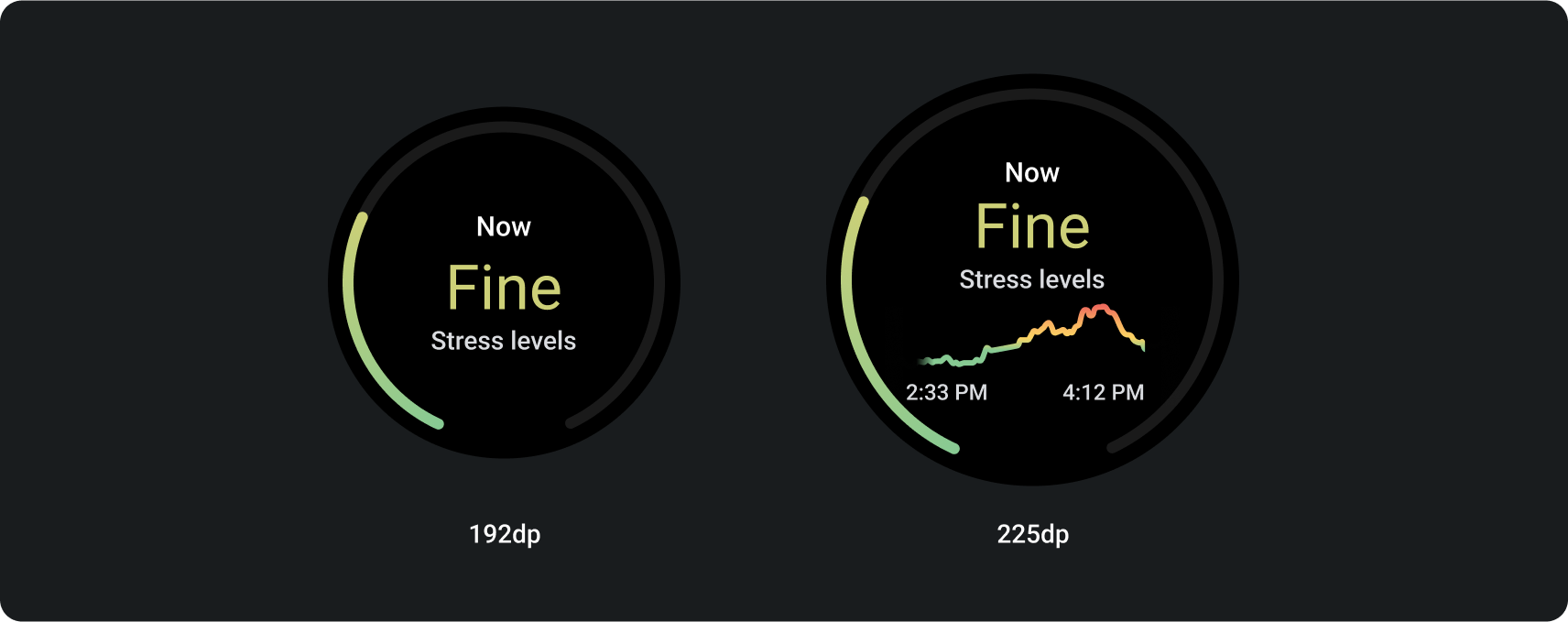
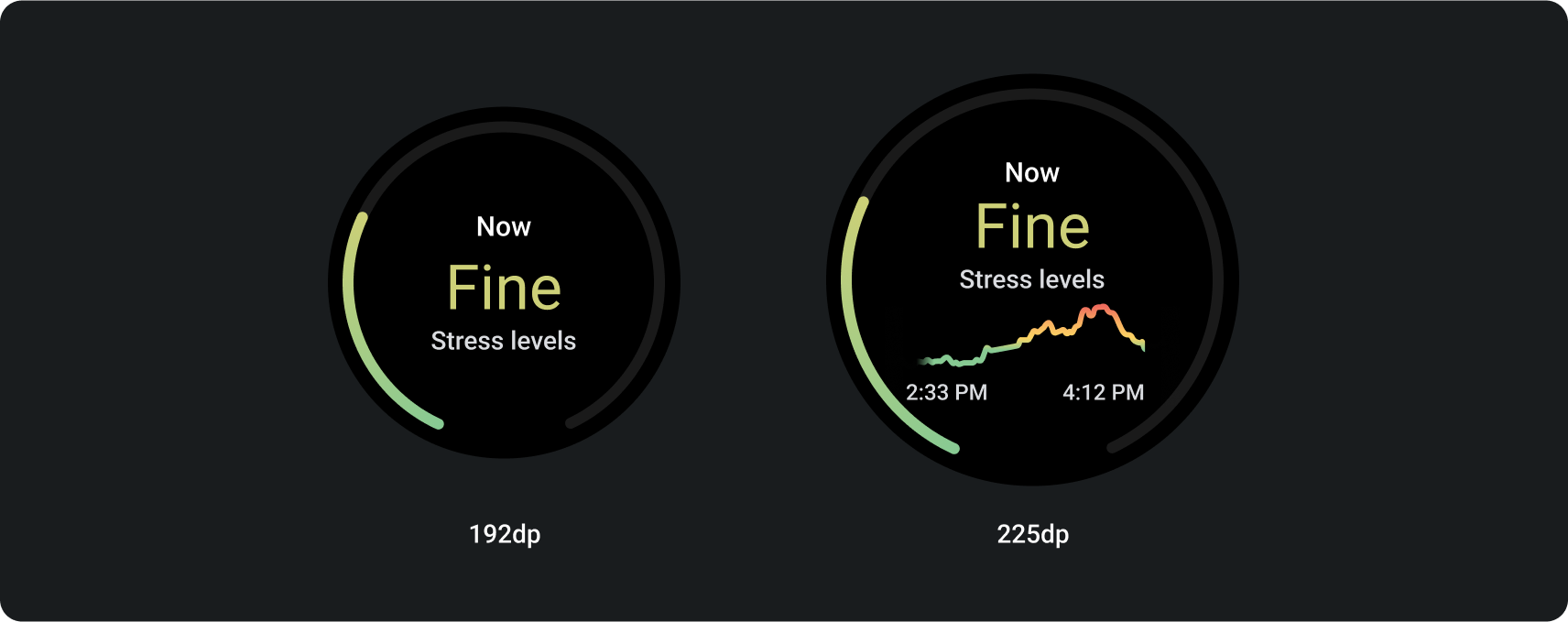
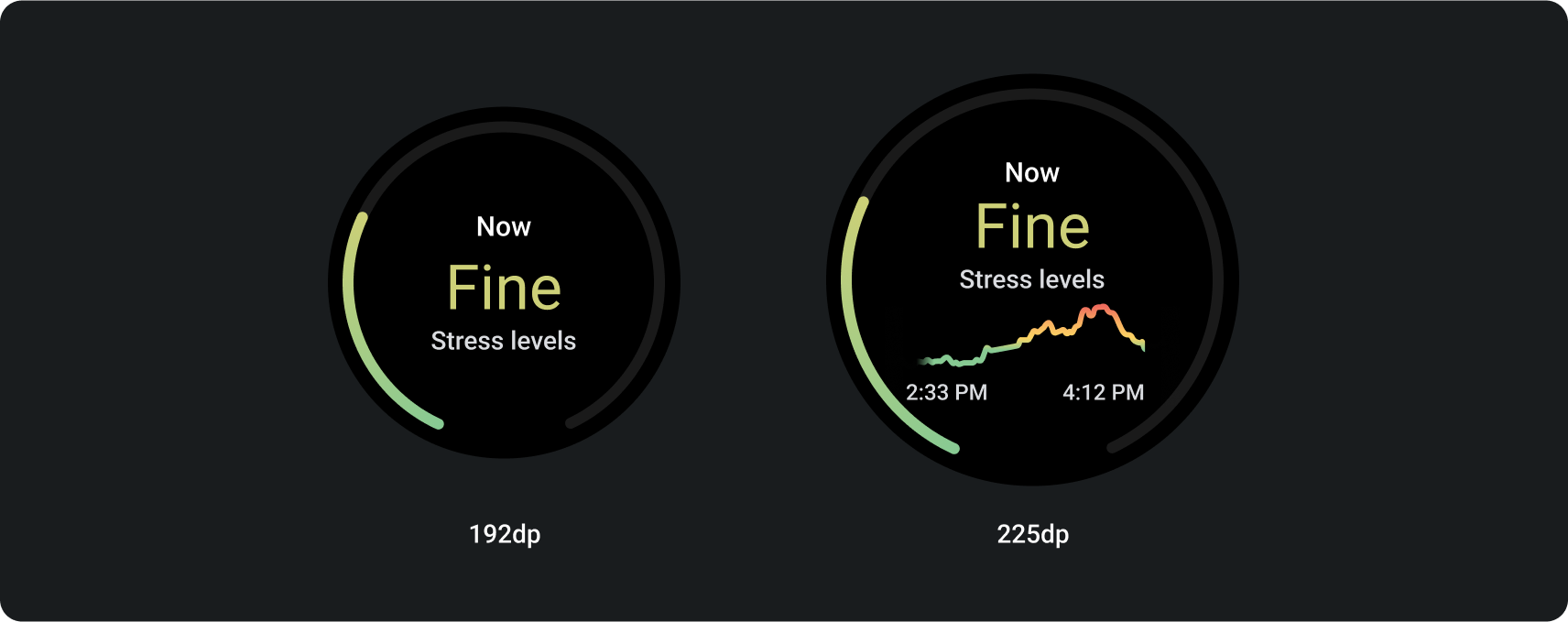
অগ্রগতি সূচক সহ তথ্য কেন্দ্রিক
এই লেআউটটি EdgeContentLayout টেমপ্লেট ব্যবহার করে।
অগ্রগতি এবং একটি মূল মেট্রিক প্রদর্শন করতে এই লেআউটটি ব্যবহার করুন। অগ্রগতি নির্দেশক লেআউটের কেন্দ্রে উপলব্ধ স্থান হ্রাস করে।
এই লেআউটটি প্রাথমিক চিপ স্লট ব্যতীত অগ্রগতি সূচক ছাড়াই একই স্লটগুলি ধরে রাখে৷
চূড়ান্ত উদাহরণে দেখানো লেআউট তৈরি করতে, আবহাওয়া , প্রধান বিষয়বস্তু স্লটের মধ্যে মাল্টিস্লটলেআউট উপাদান ব্যবহার করুন।

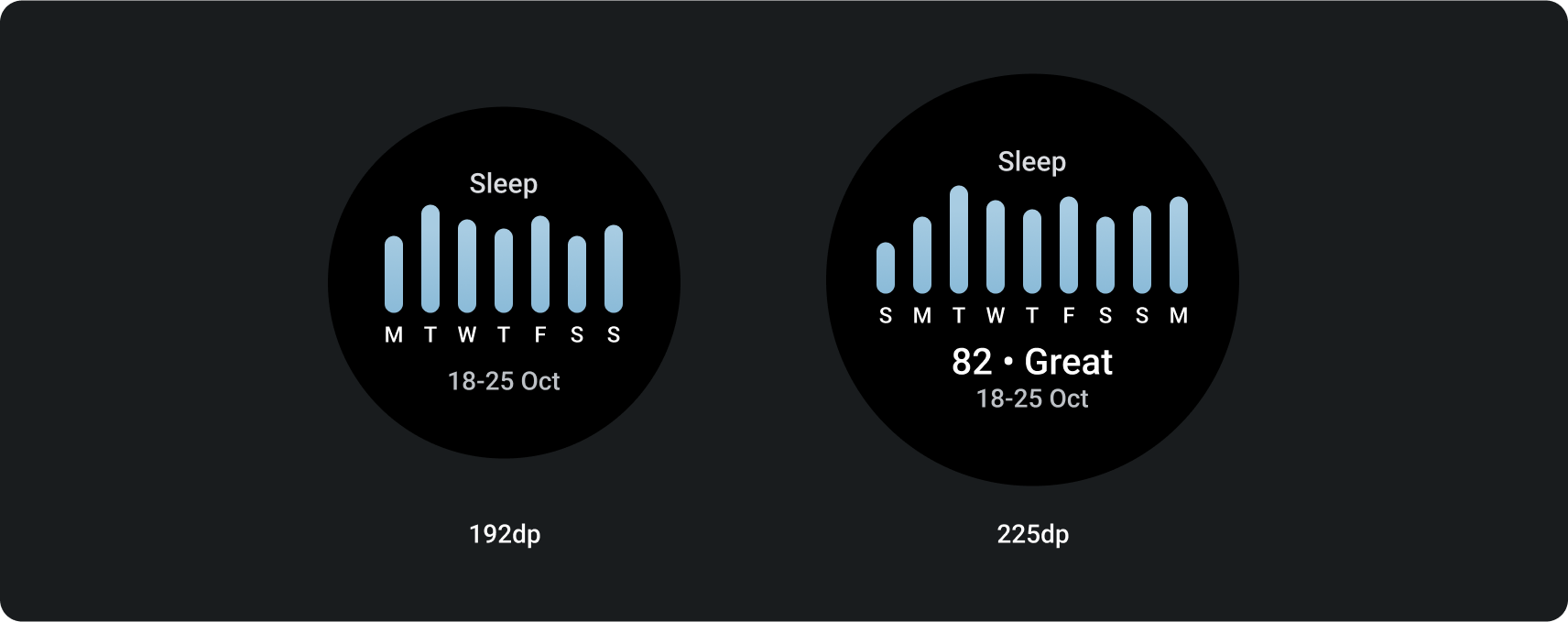
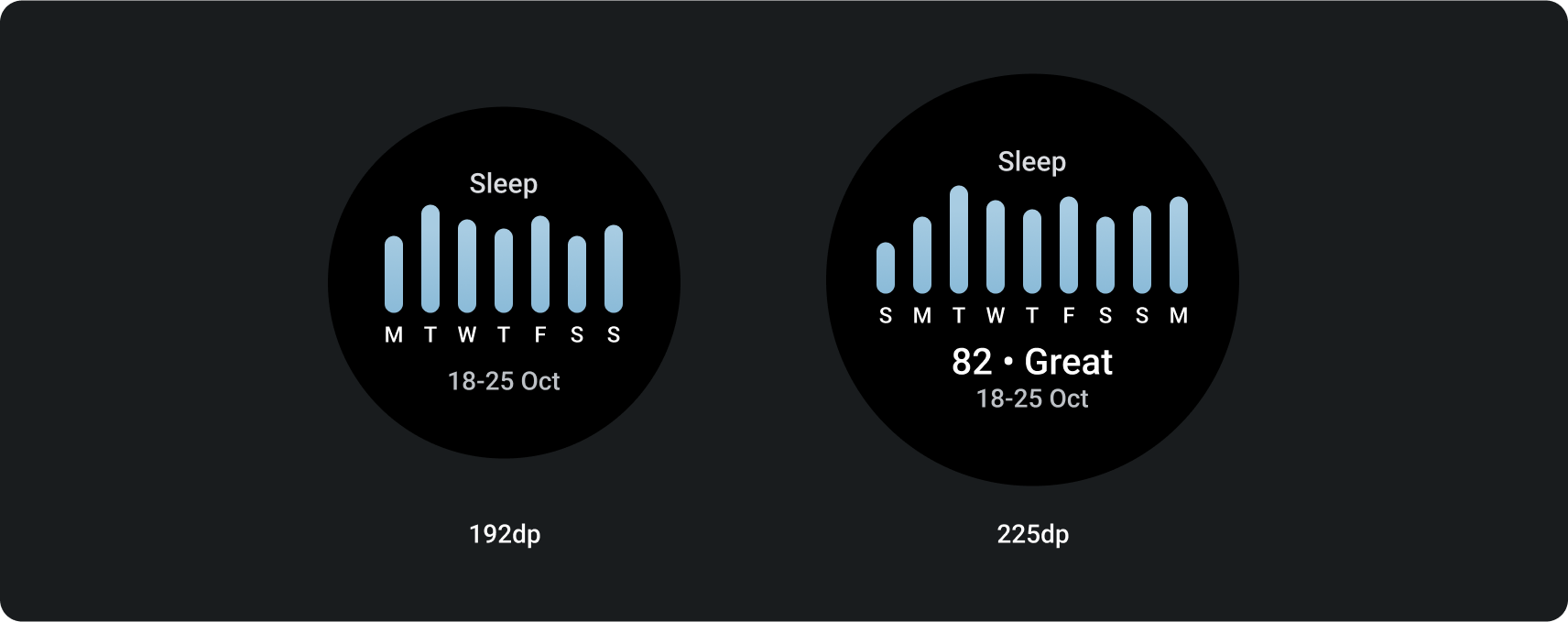
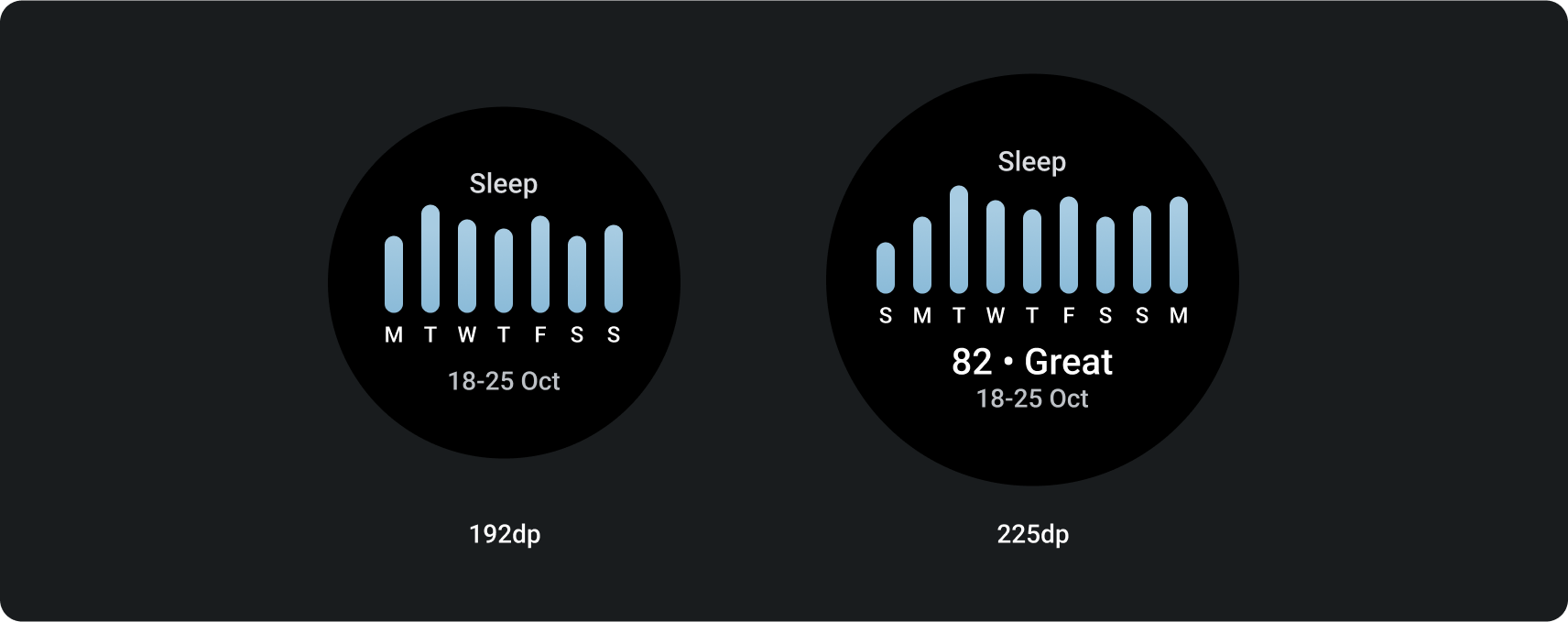
ডেটা-কেন্দ্রিক বিন্যাস
এই লেআউটটি প্রাথমিক লেআউট টেমপ্লেট ব্যবহার করে।
গ্রাফিক্স এবং গ্রাফগুলি দেখানোর জন্য এই লেআউটটি ব্যবহার করুন, অথবা যখন টাইলের জন্য বড় স্ক্রীন মাপের ডিভাইসগুলিতে সবচেয়ে দৃশ্যমান নমনীয়তার প্রয়োজন হয়।
উপলব্ধ উচ্চতা সর্বাধিক করতে, সেকেন্ডারি লেবেল স্লট এবং প্রাথমিক চিপ স্লট বন্ধ করুন। এই কনফিগারেশনটি আপনাকে একটি বৃহত্তর গ্রাফিক দেখাতে দেয়, সেইসাথে বৃহত্তর স্ক্রীন মাপের ডিভাইসগুলিতে অতিরিক্ত তথ্য দেখায়।

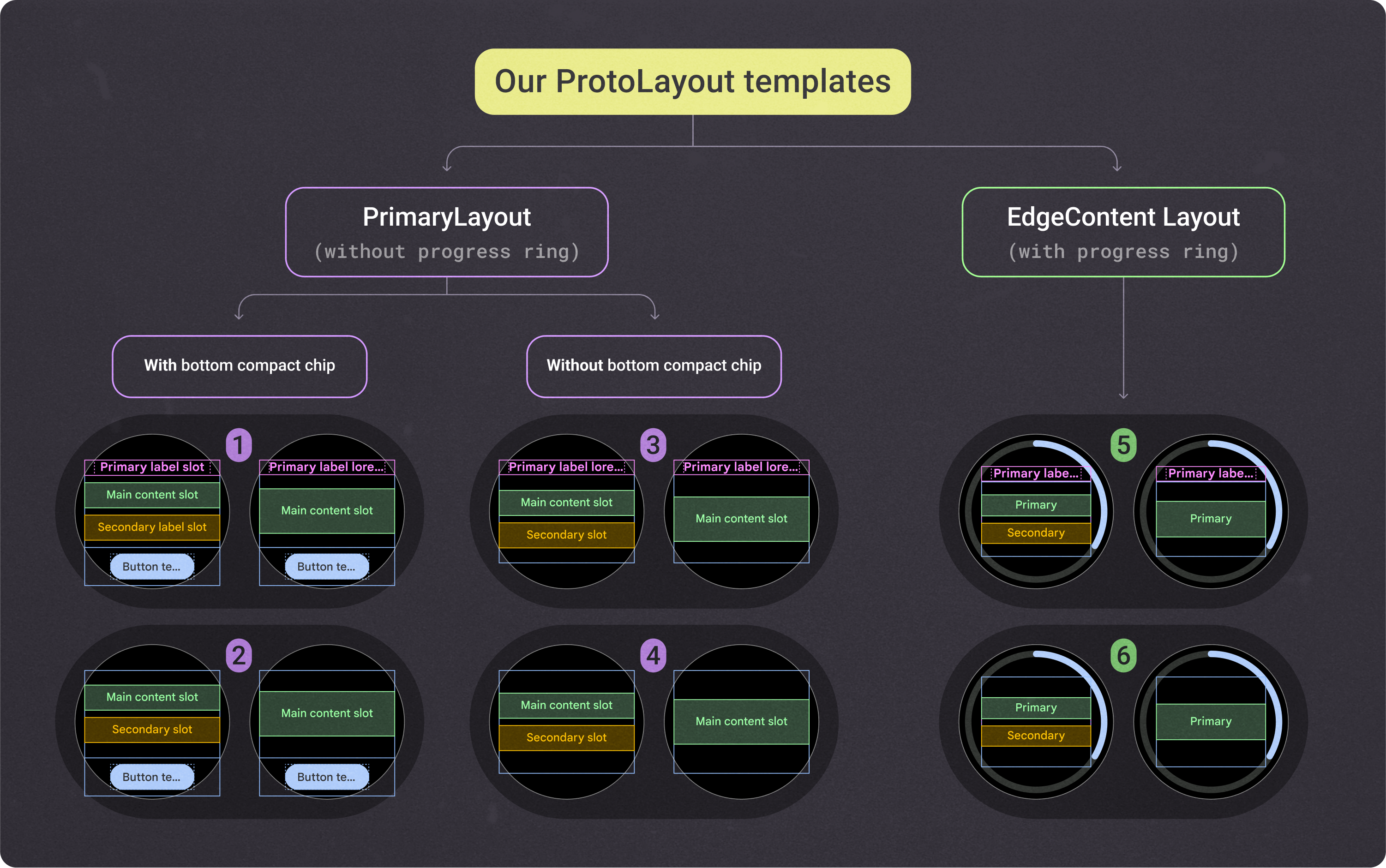
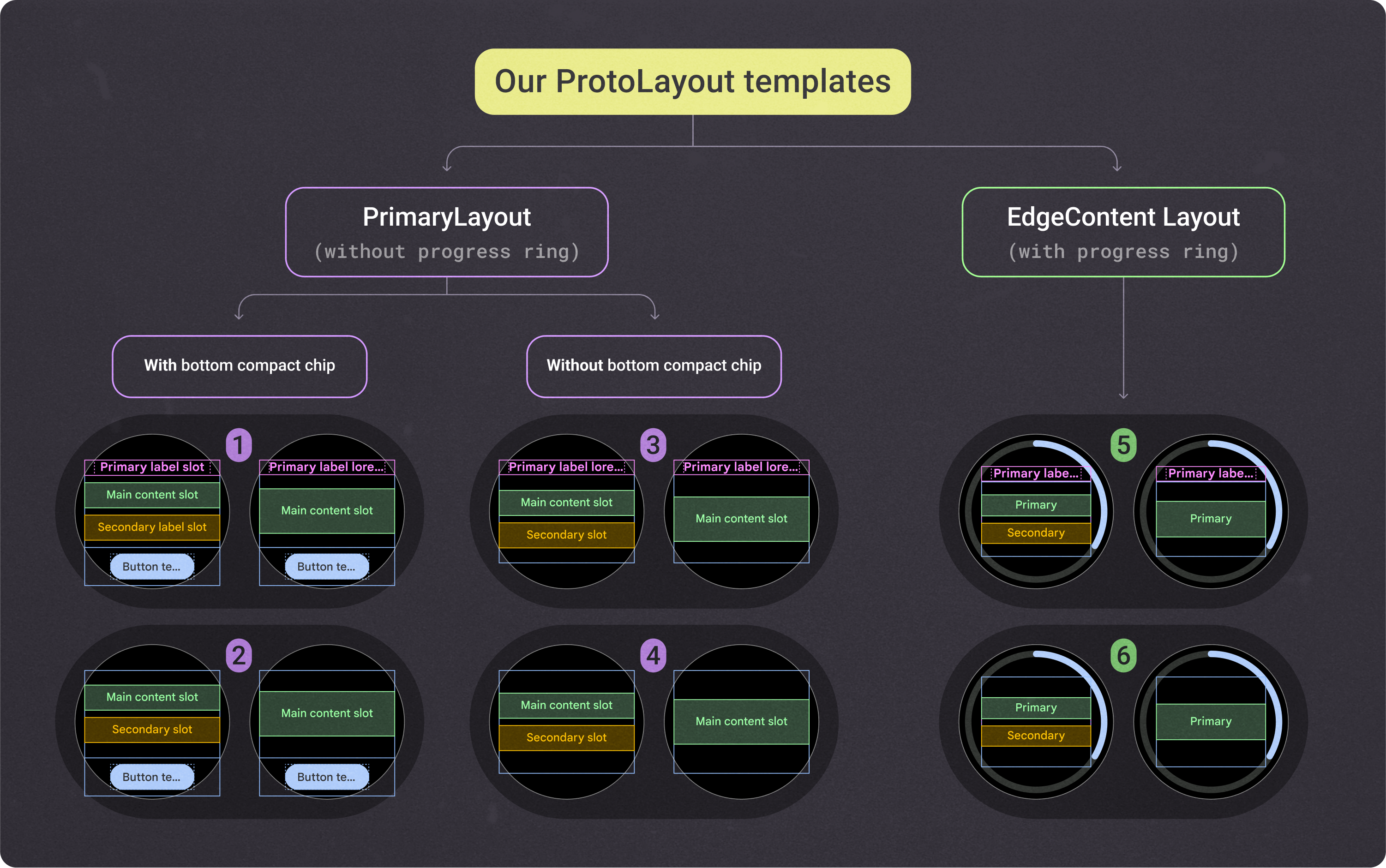
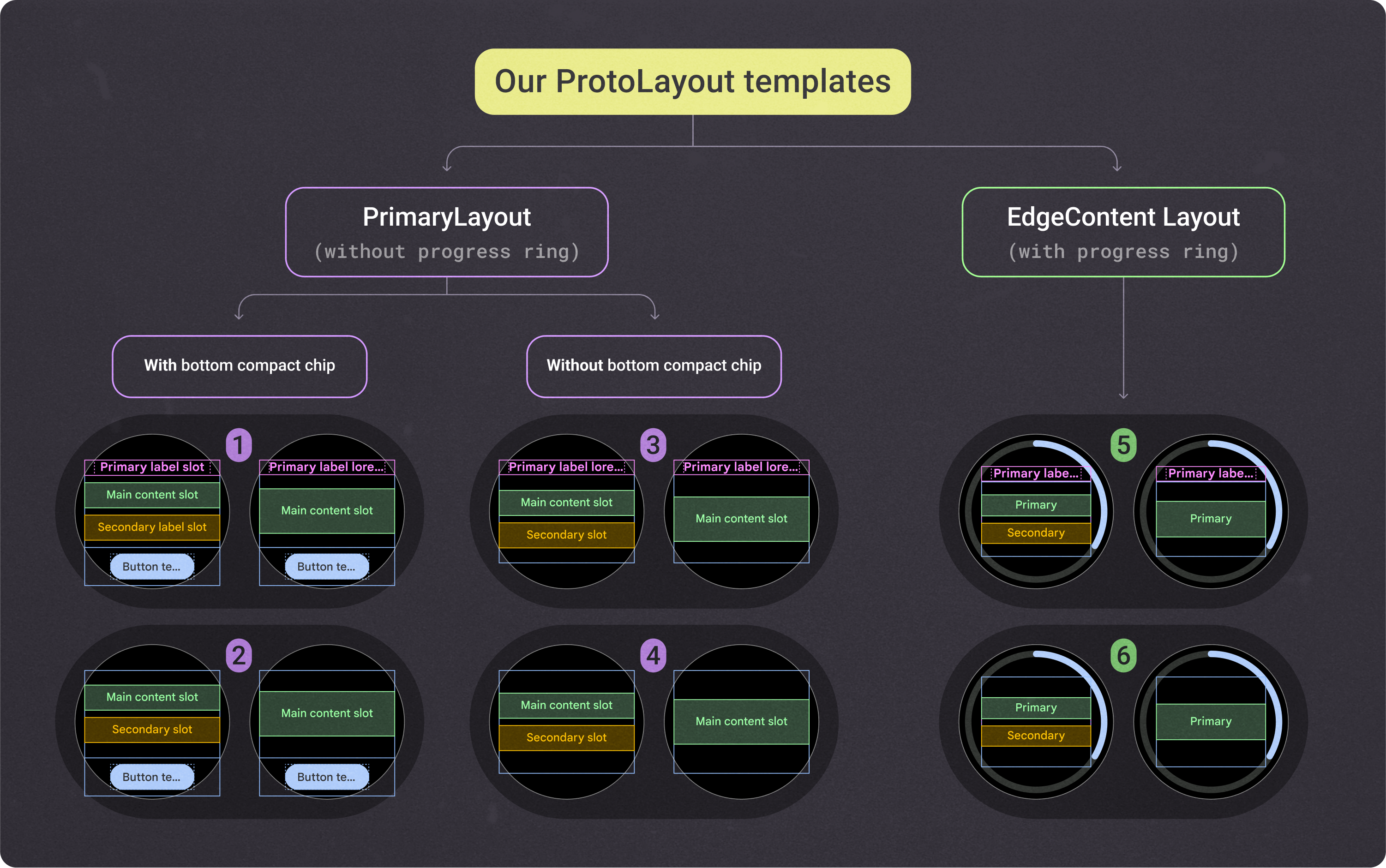
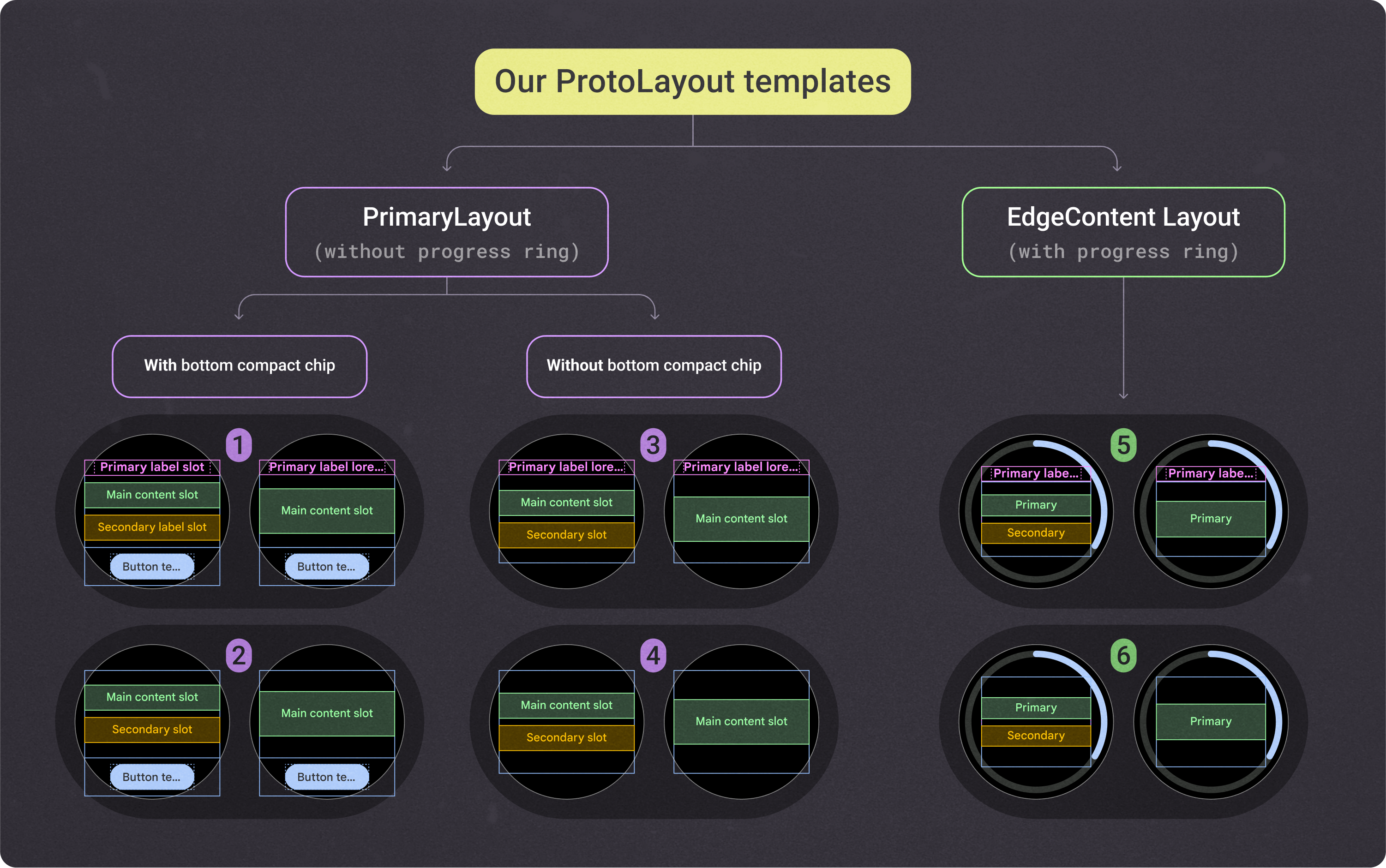
প্রতিক্রিয়াশীল নকশা
নিম্নলিখিত টেমপ্লেটগুলি দেখায় কিভাবে টাইল লেআউটগুলি বড় স্ক্রীনের আকার সহ Wear OS ডিভাইসগুলির সাথে প্রতিক্রিয়াশীলভাবে মানিয়ে নেয়৷ এই উদাহরণগুলি অন্তর্নির্মিত আচরণকে চিত্রিত করে, যা একটি বড় ডিসপ্লে আকার দ্বারা প্রদত্ত অতিরিক্ত স্ক্রীন রিয়েল-এস্টেটকে সর্বাধিক করতে সাহায্য করে। একজন অ্যাপ ডেভেলপার হিসেবে, আপনি একাধিক সম্ভাব্য লেআউট সংজ্ঞায়িত করতে পারেন, একটি ব্রেকপয়েন্টের সাথে যেটি সিস্টেমকে জানায় যে কোন লেআউটটি দেখাতে হবে (একটি "ছোট স্ক্রীন" এক বা "বড় স্ক্রীন" এক)।
অভিযোজিত লেআউটের জন্য কীভাবে ডিজাইন করবেন সে সম্পর্কে আরও জানুন।
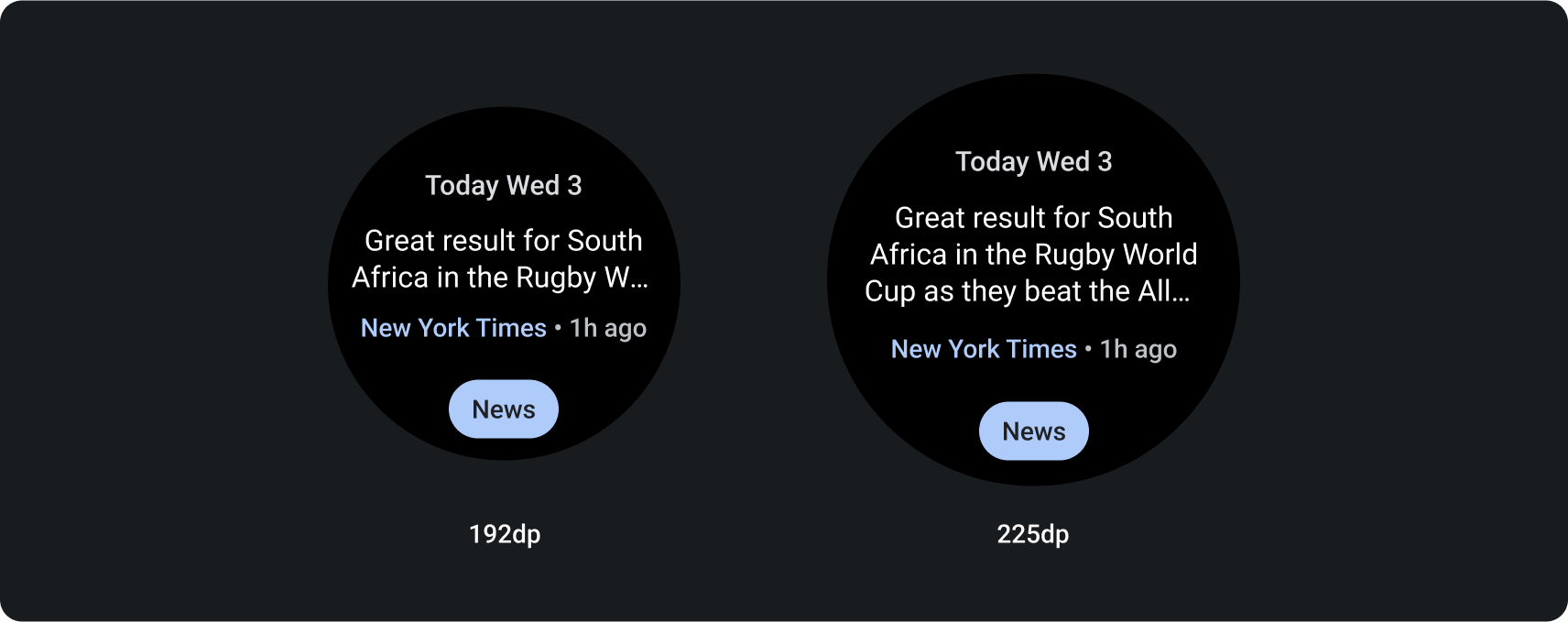
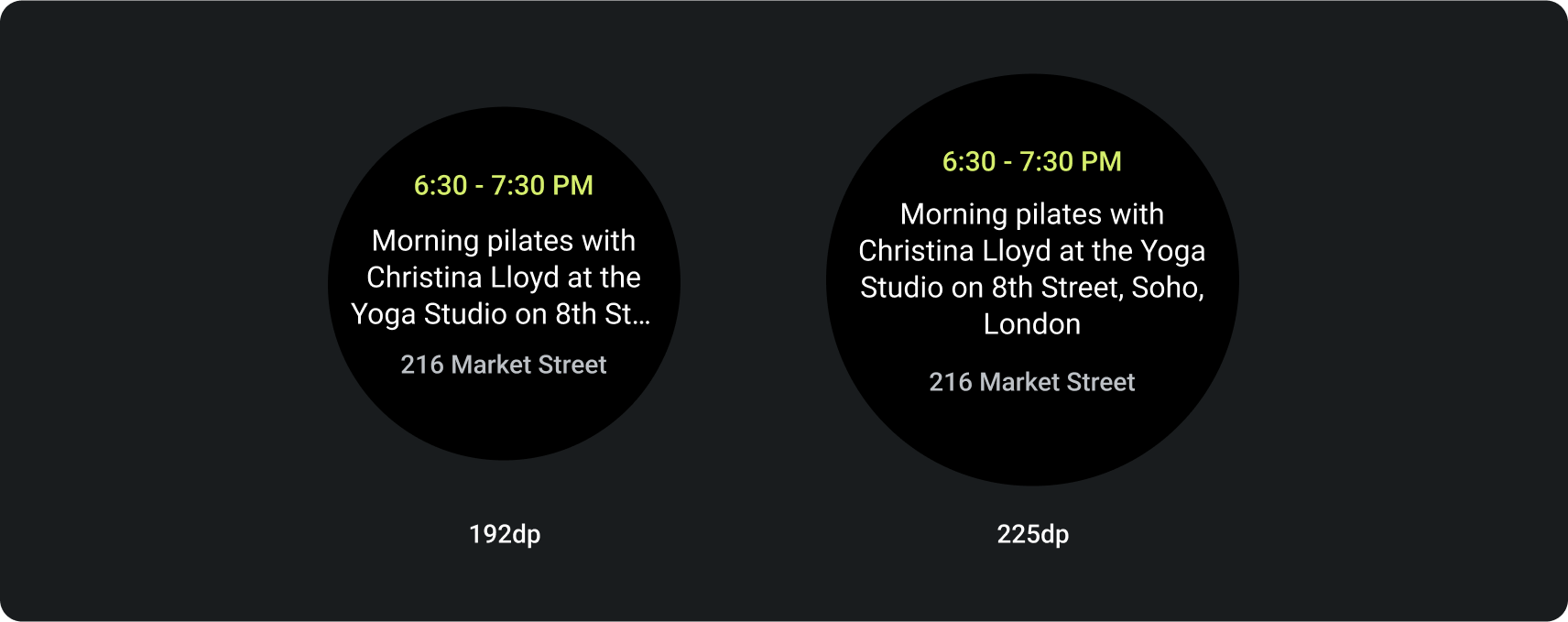
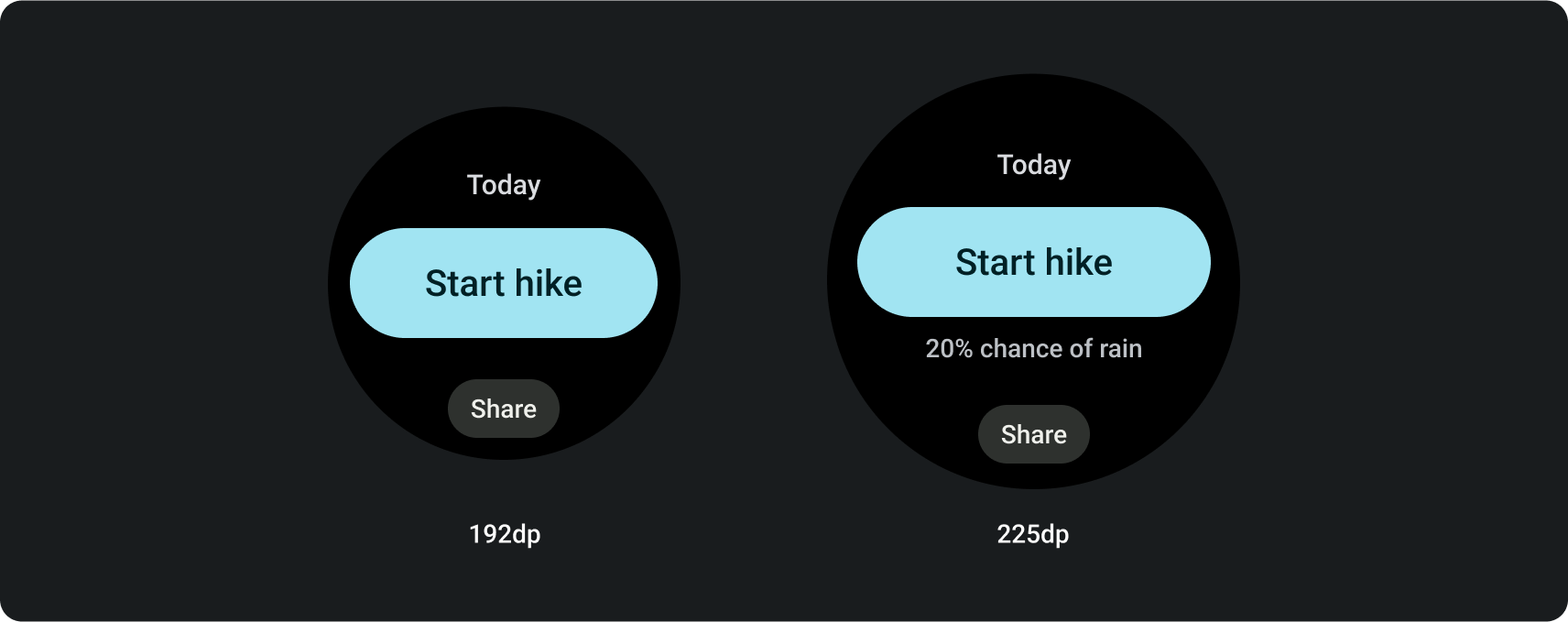
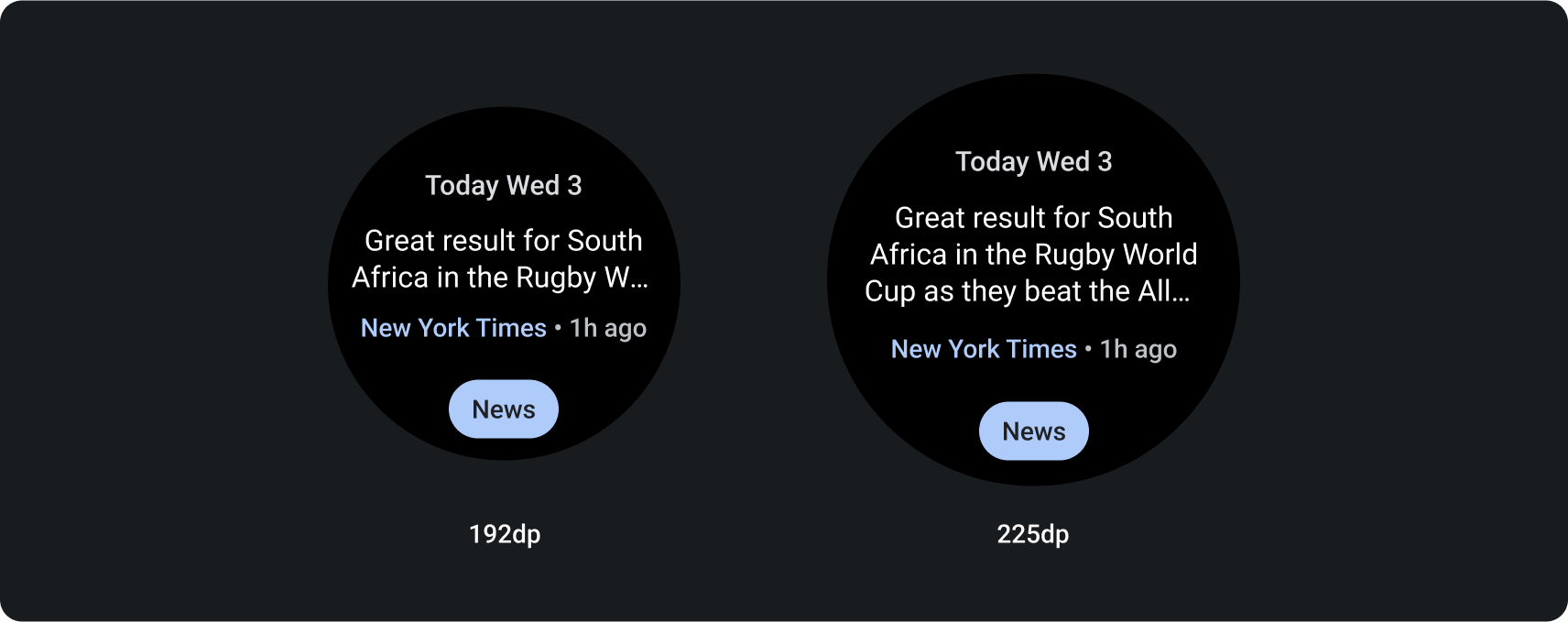
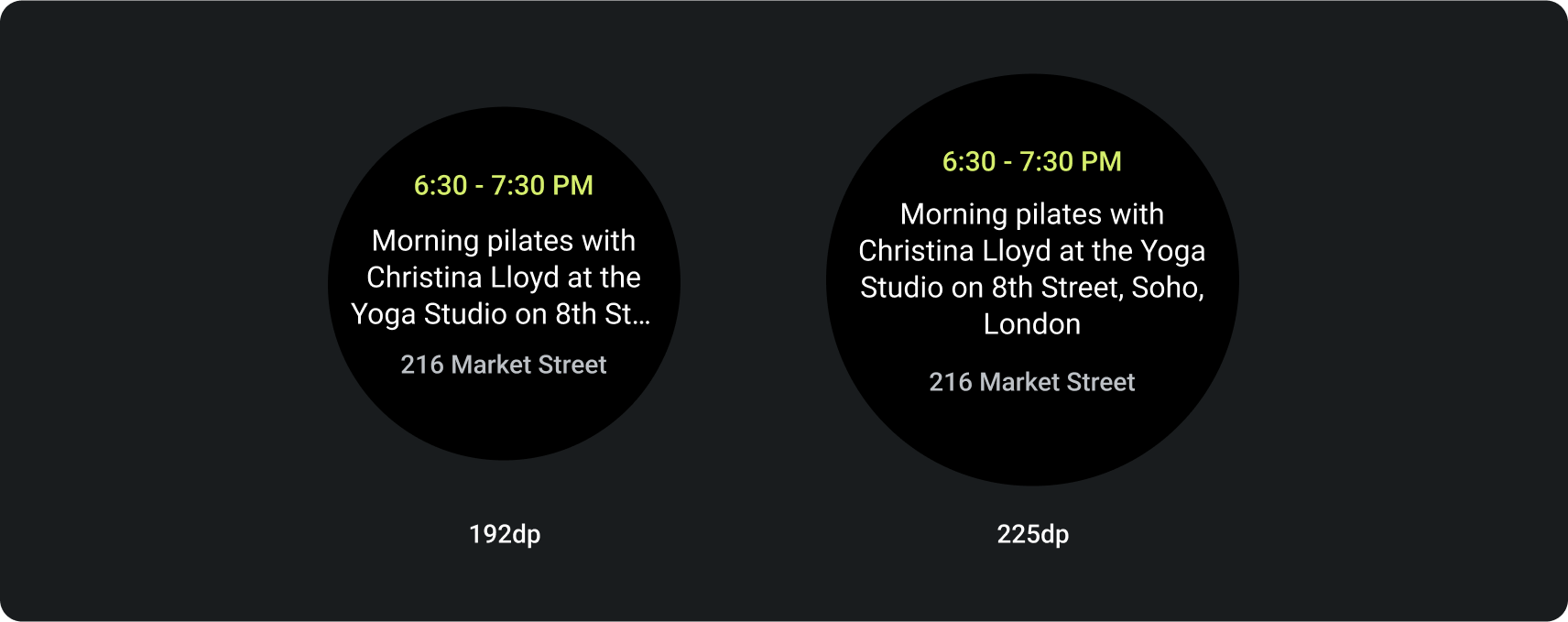
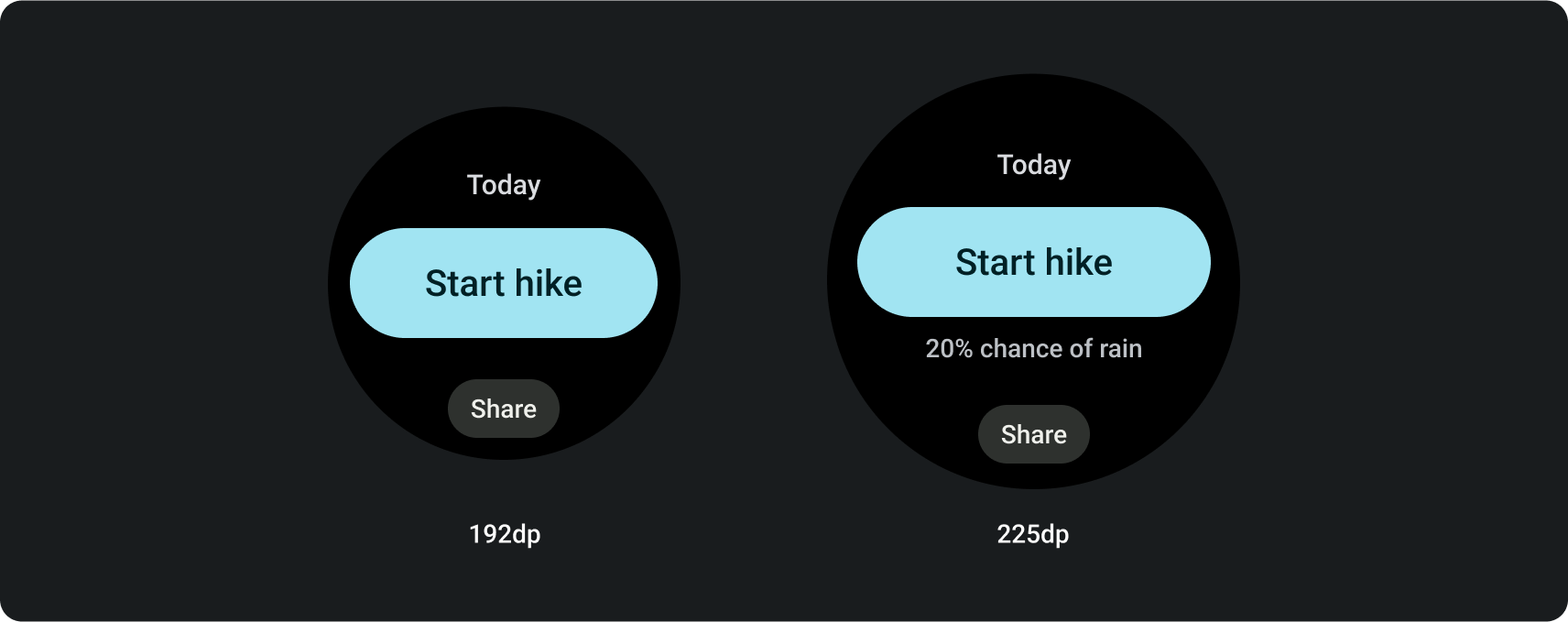
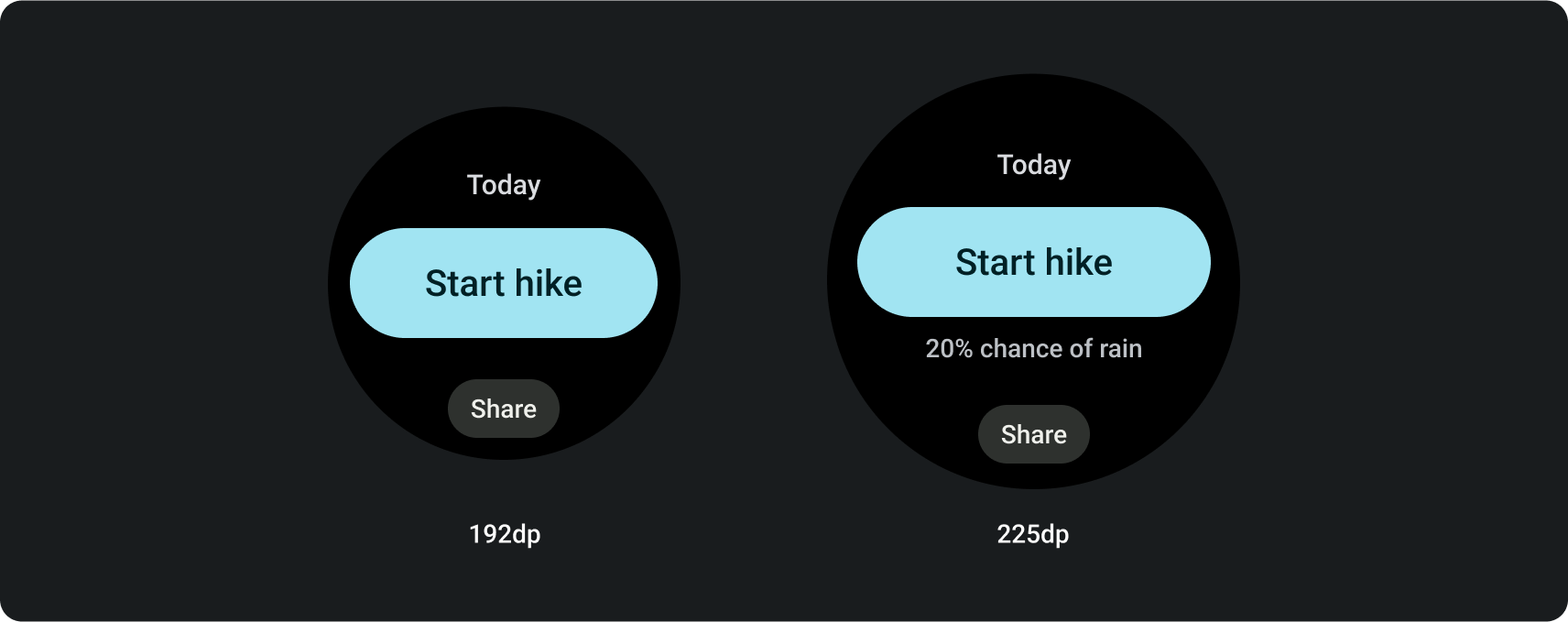
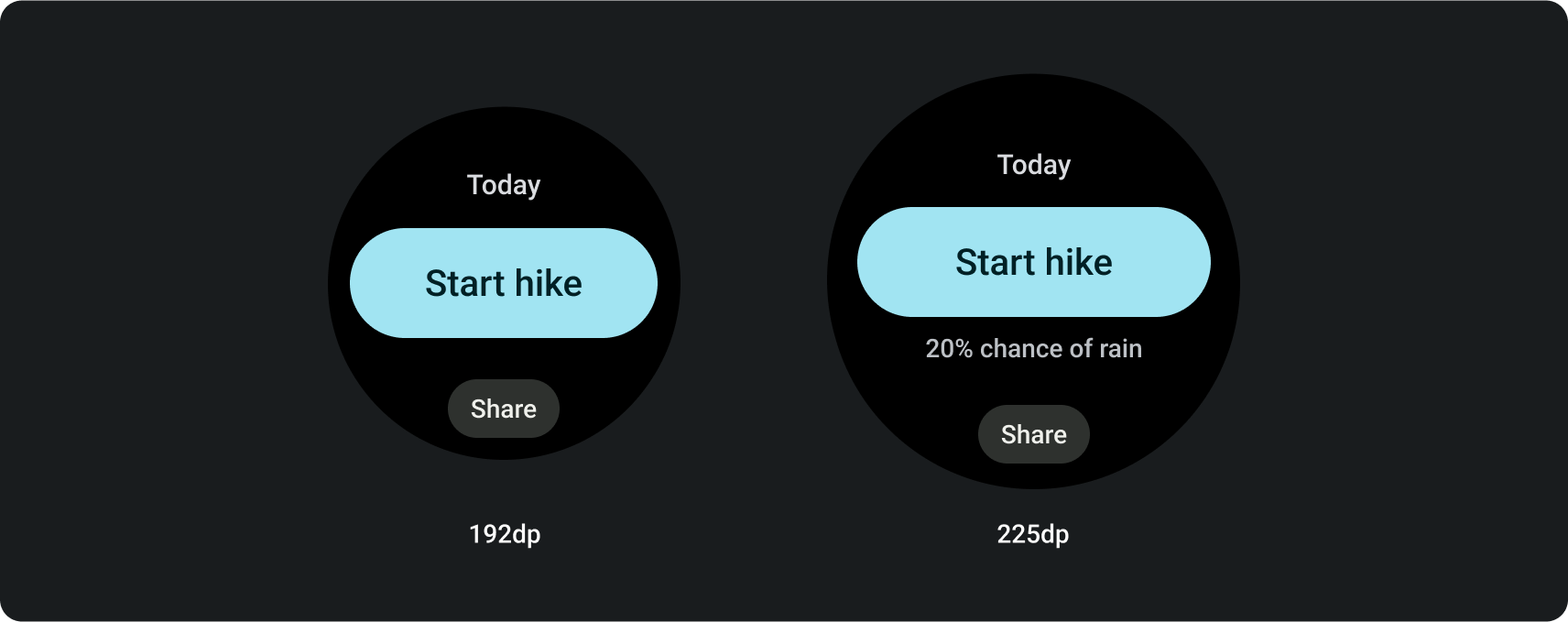
টেক্সট-কেন্দ্রিক ডিজাইন লেআউট
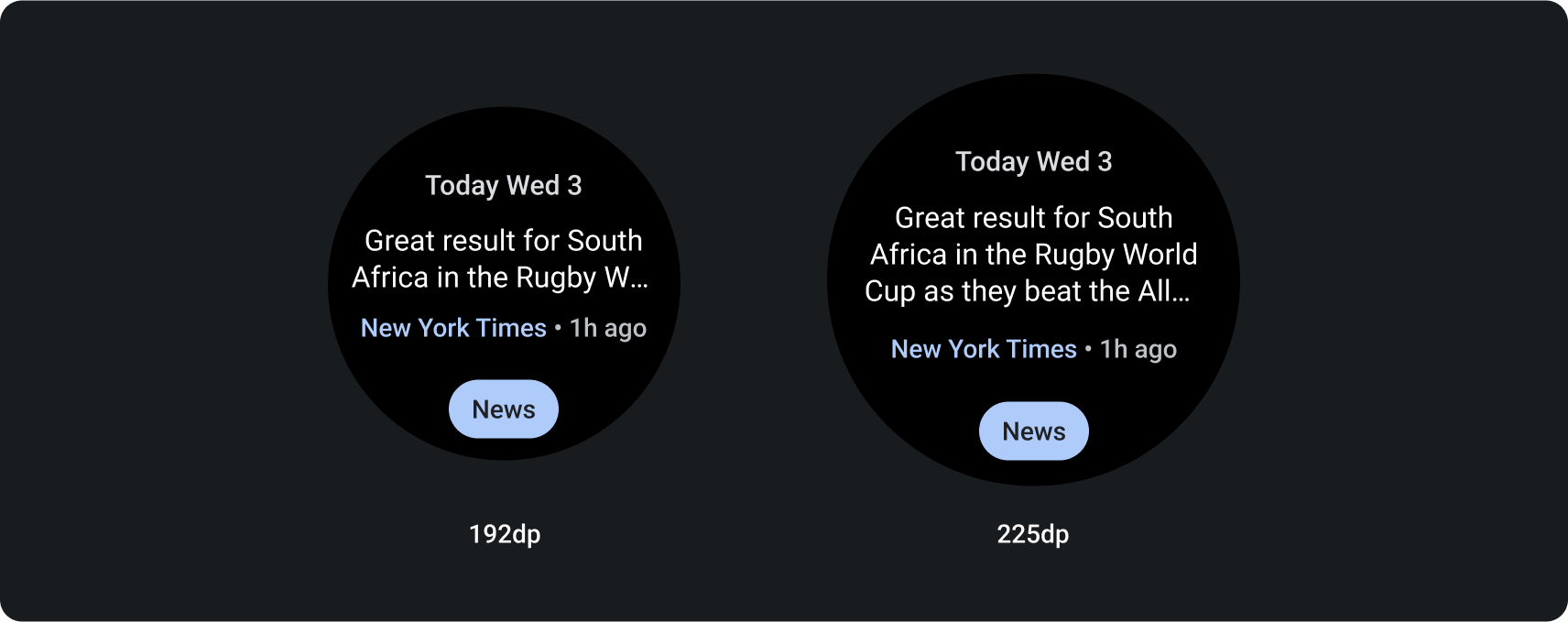
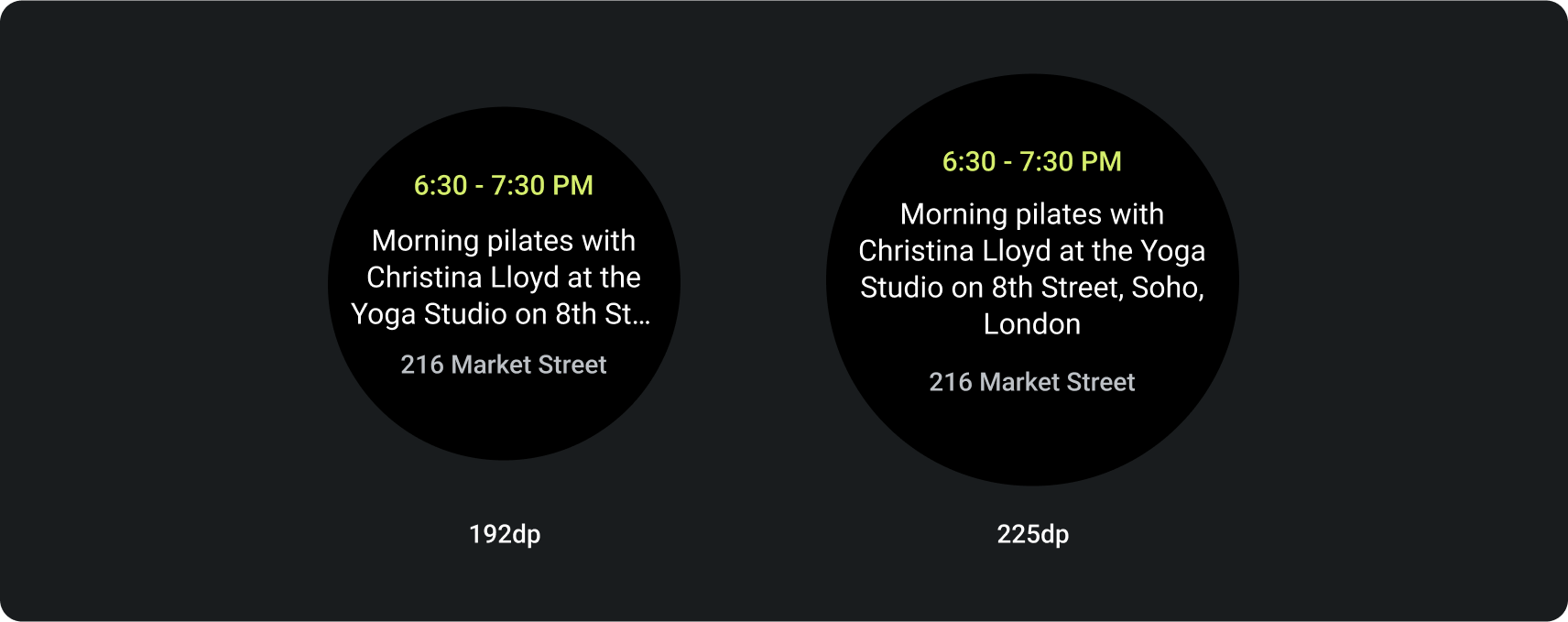
এই টেমপ্লেটটি পাঠ্য বিষয়বস্তু প্রদর্শন করতে সাহায্য করে—যেমন সাম্প্রতিক সংবাদ, আসন্ন ঘটনা এবং অনুস্মারক। এটি সাধারণত সাইন-ইন, ত্রুটি এবং সেটআপ অবস্থার জন্যও ব্যবহৃত হয়, যা ঘটছে তা ব্যবহারকারীদের জানানোর জন্য স্থান প্রদান করে এবং একটি পরিষ্কার কল টু অ্যাকশন অফার করে।


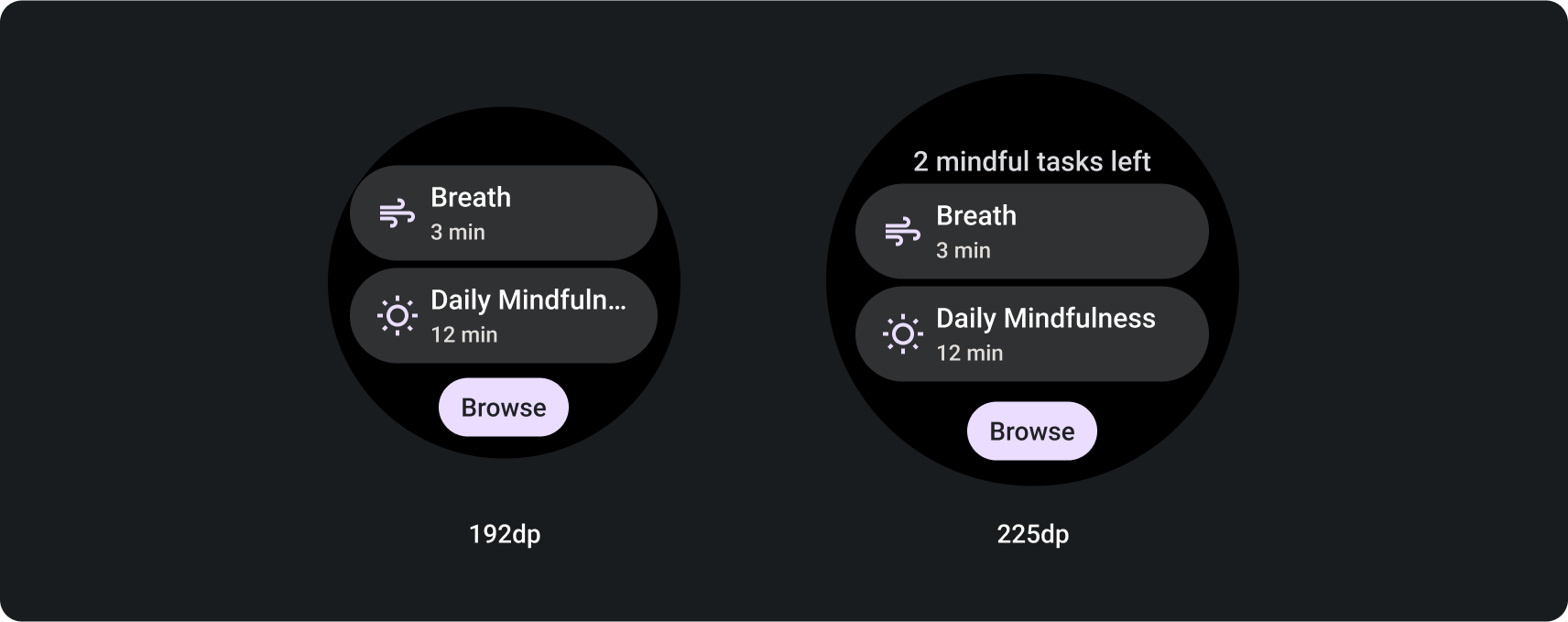
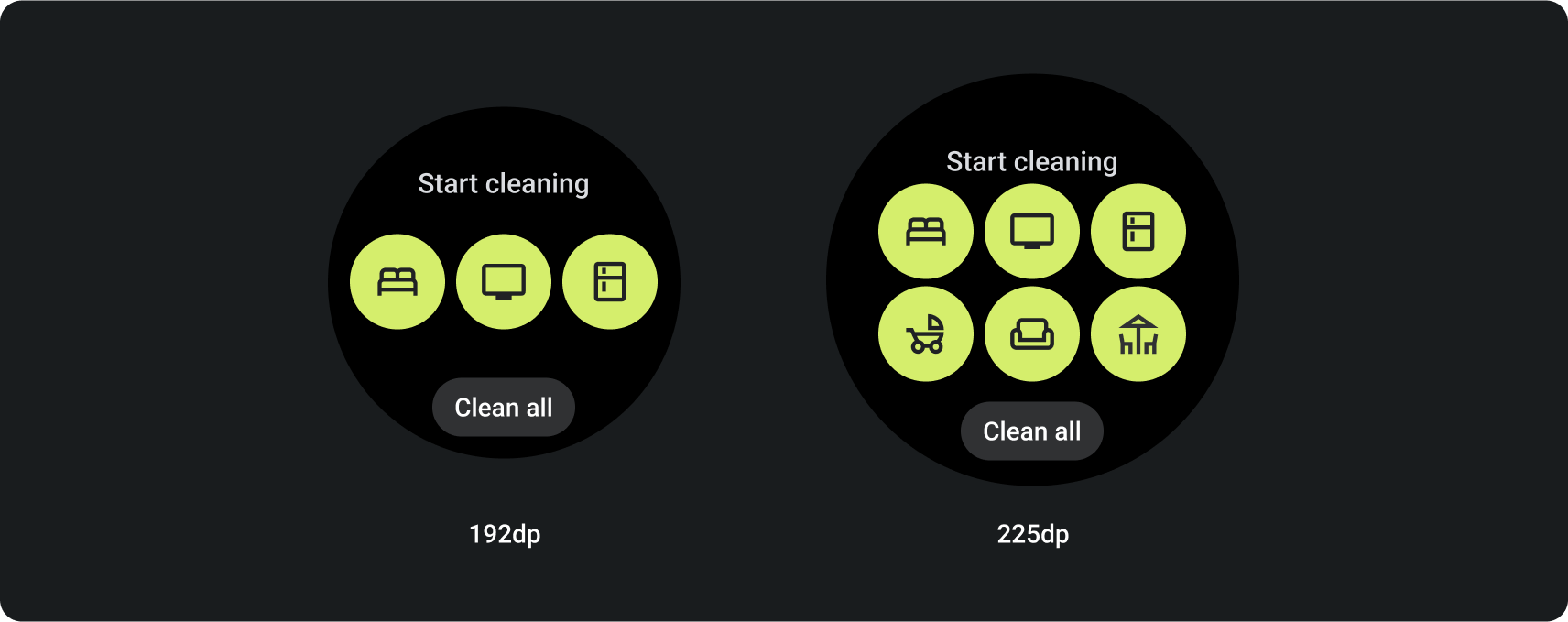
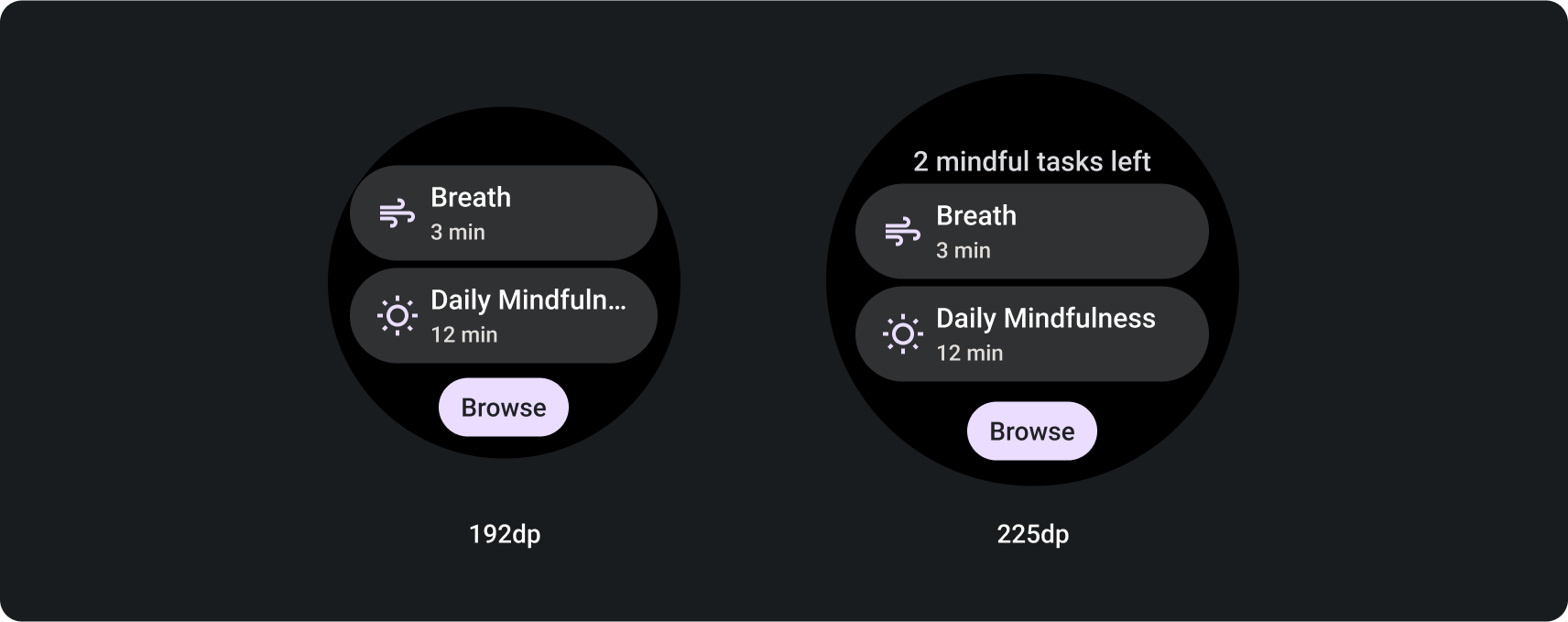
বোতাম-কেন্দ্রিক নকশা লেআউট
এই টেমপ্লেটগুলি 5টি সম্পর্কিত প্রাথমিক অ্যাকশন দেখাতে সাহায্য করে, যেমন জাম্প-স্টার্টিং নির্দিষ্ট কাজ। এটি ব্যবহারকারীদের জন্য একটি পরিষ্কার, সংক্ষিপ্ত এবং অত্যন্ত দৃষ্টিনন্দন টাইল তৈরি করে, যা আপনার অ্যাপের মিথস্ক্রিয়াকে স্ট্রীমলাইন করতে সহায়তা করে।
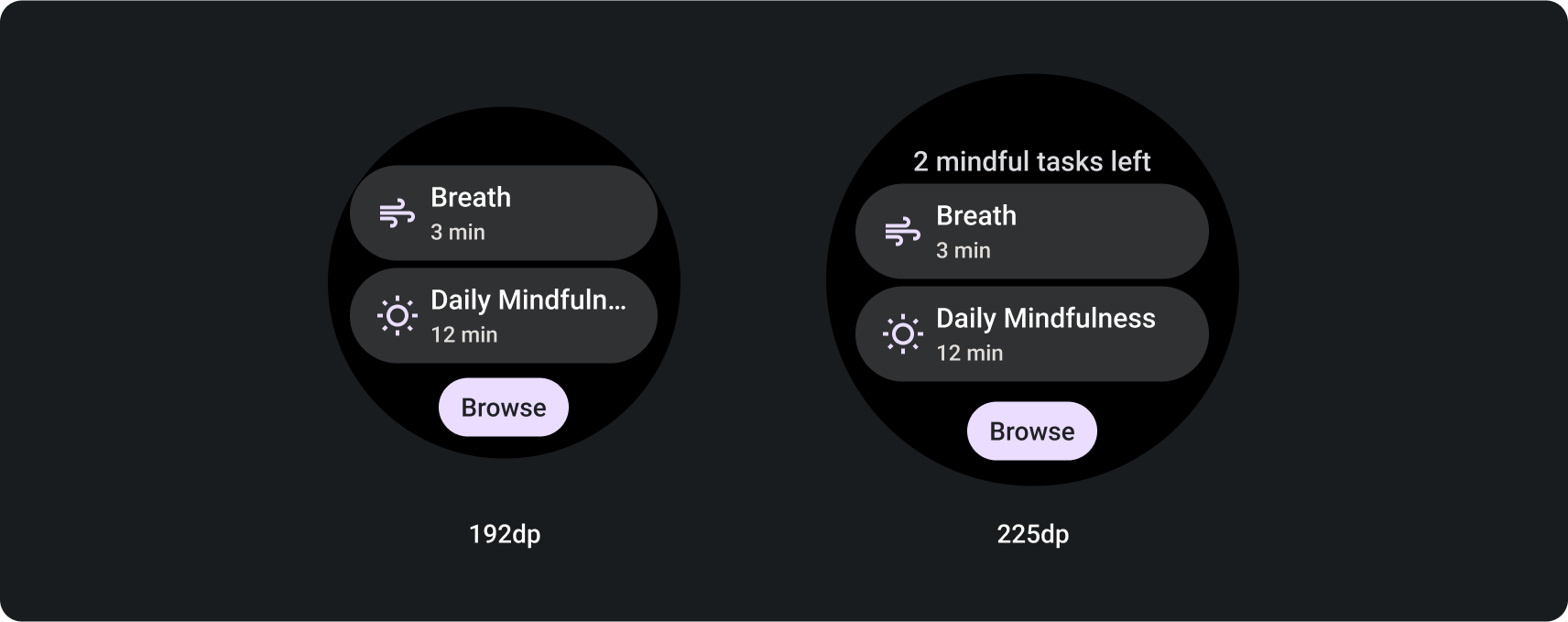
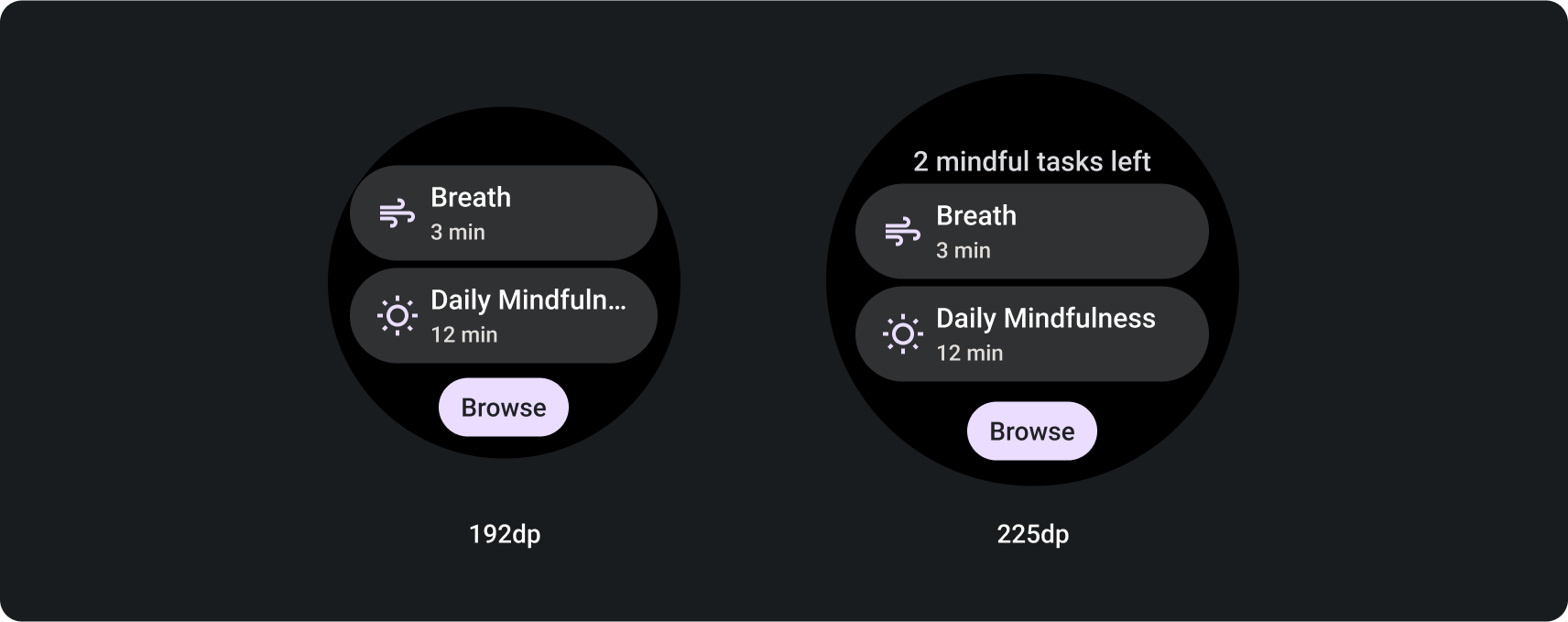
চিপ সহ বোতাম কেন্দ্রিক বিন্যাস


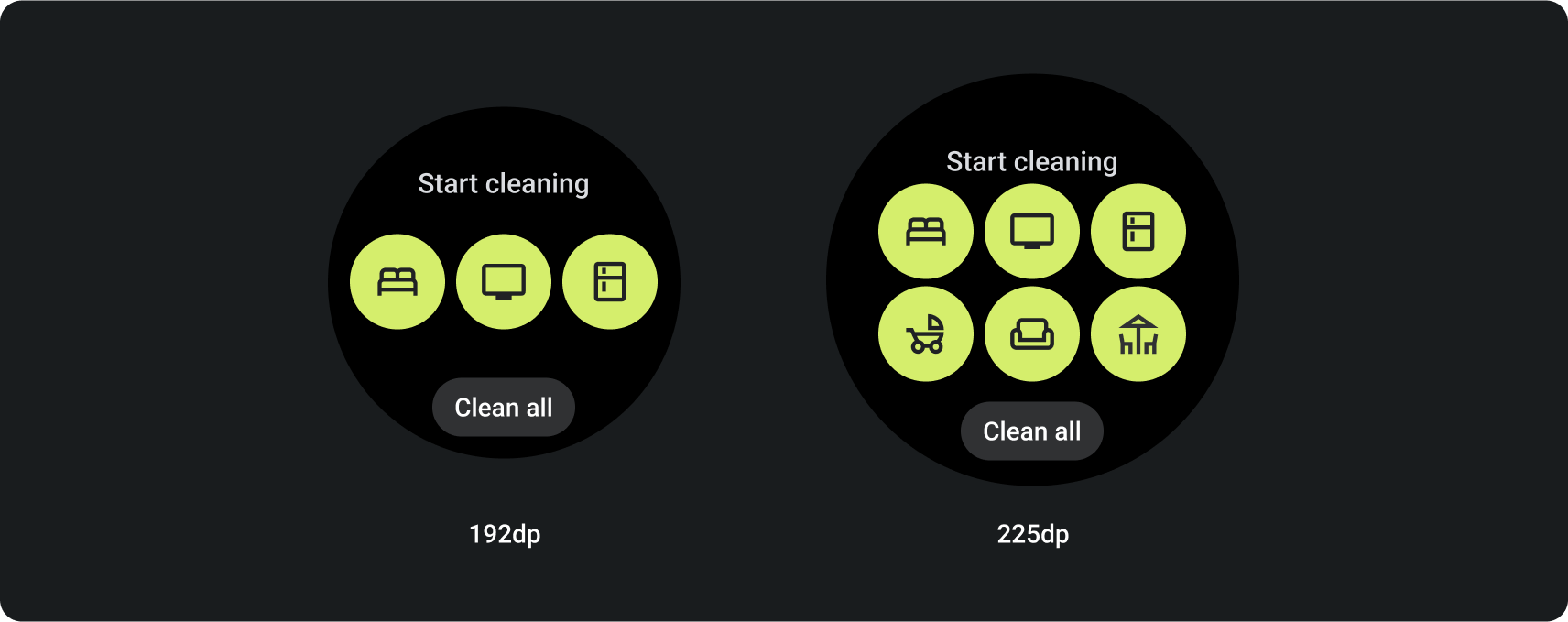
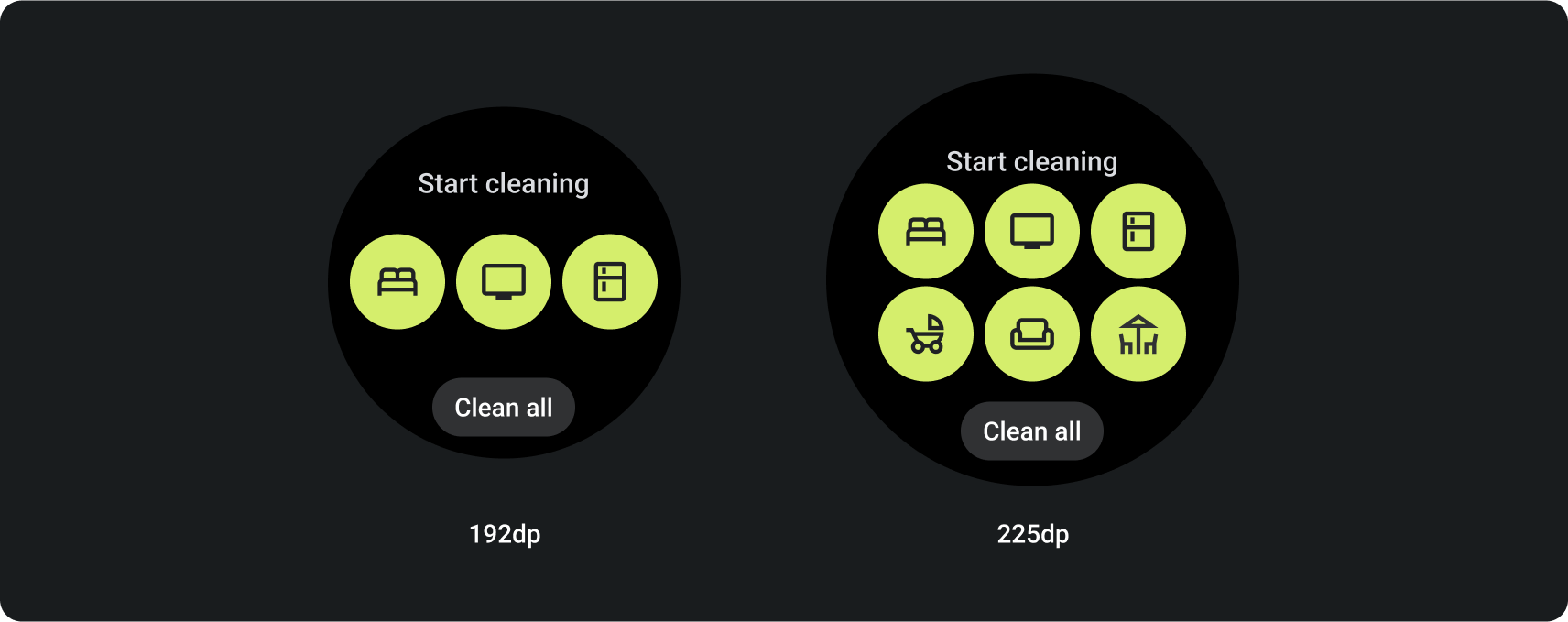
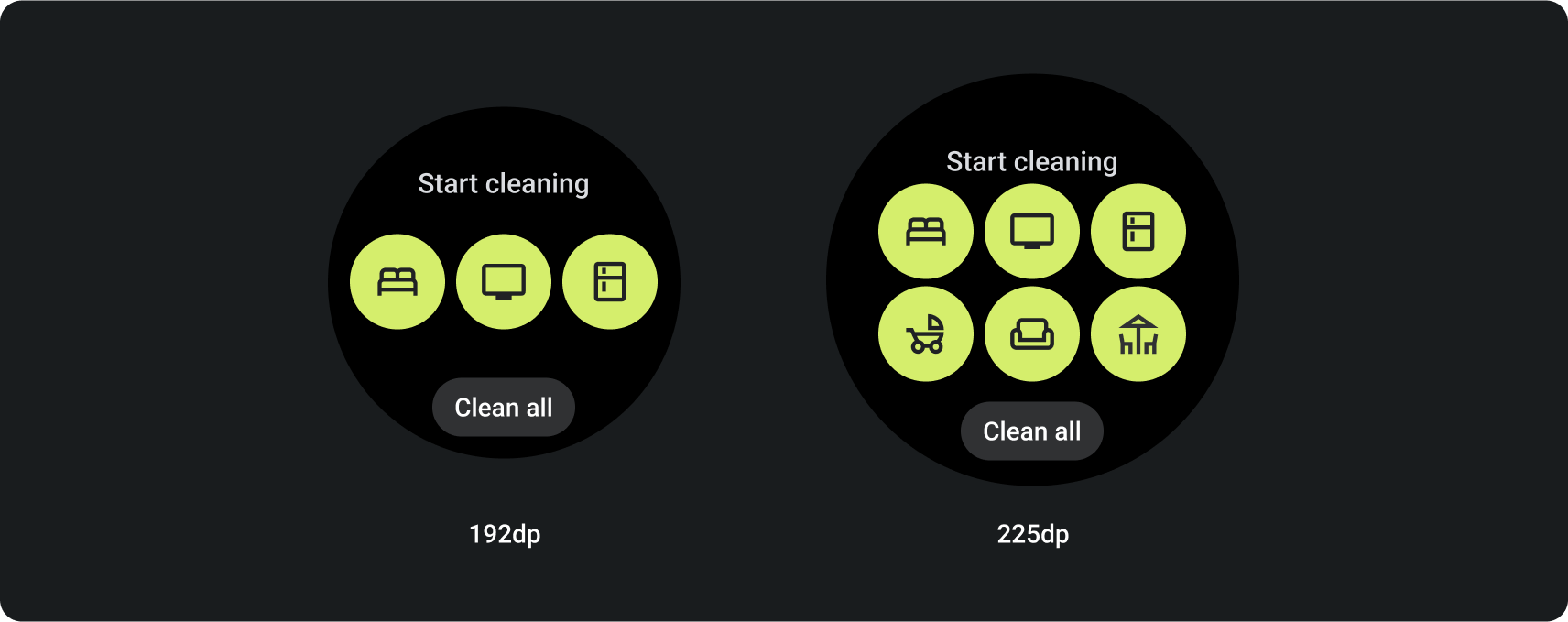
গোলাকার বোতাম সহ বোতাম কেন্দ্রিক বিন্যাস


তথ্য-কেন্দ্রিক ডিজাইন লেআউট
এই টেমপ্লেটগুলি-একটি অগ্রগতি সূচক সহ এবং ছাড়াই দেখানো হয়-উচ্চ-স্তরের মেট্রিক্স এবং লক্ষ্যগুলির দিকে অগ্রগতি প্রদর্শন করে। এগুলি স্বাস্থ্য এবং ফিটনেস ব্যবহারের ক্ষেত্রে সম্পর্কিত টাইলসের জন্য বিশেষভাবে কার্যকর। এটি সামগ্রী প্রদর্শনের জন্য নমনীয় বিকল্প এবং একটি প্রাথমিক কল টু অ্যাকশন প্রদান করে।
দৃষ্টিনন্দনতা বজায় রাখতে, গুরুত্বপূর্ণ ডেটাকে অগ্রাধিকার দিন এবং টালির ভিড় এড়ান।


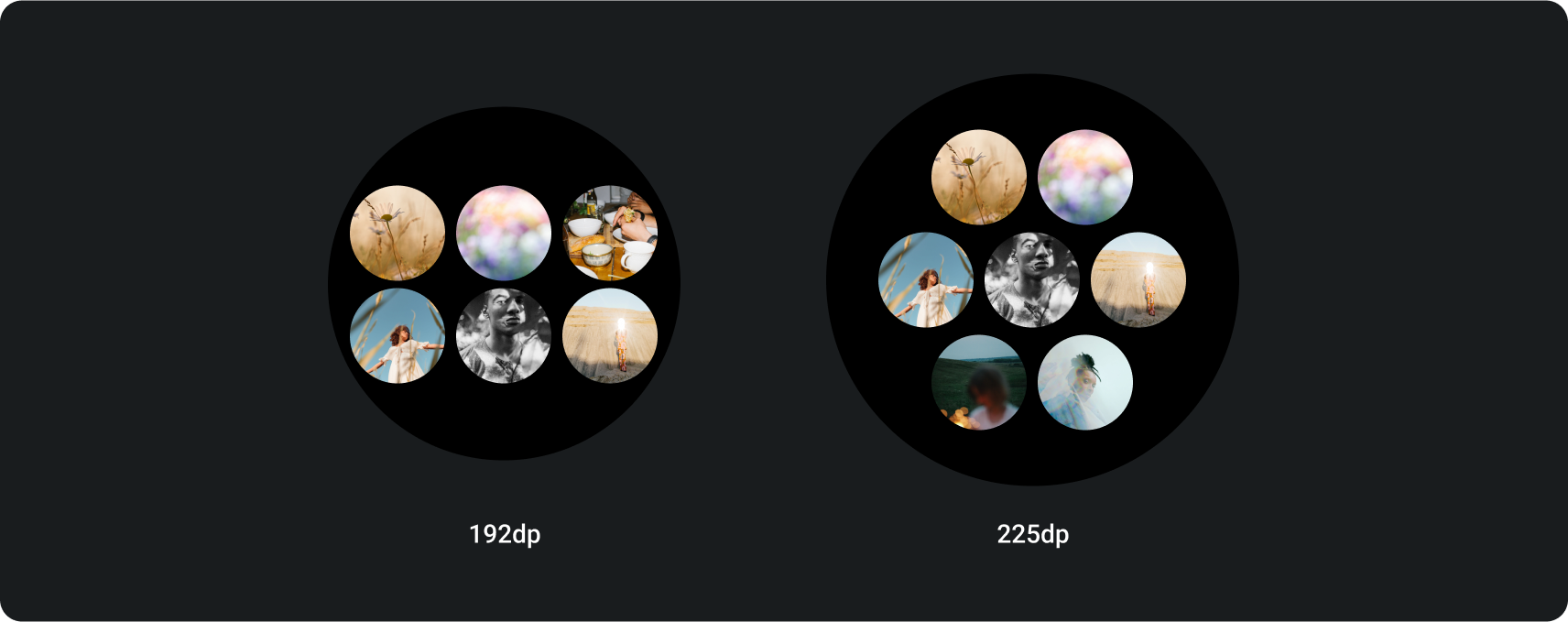
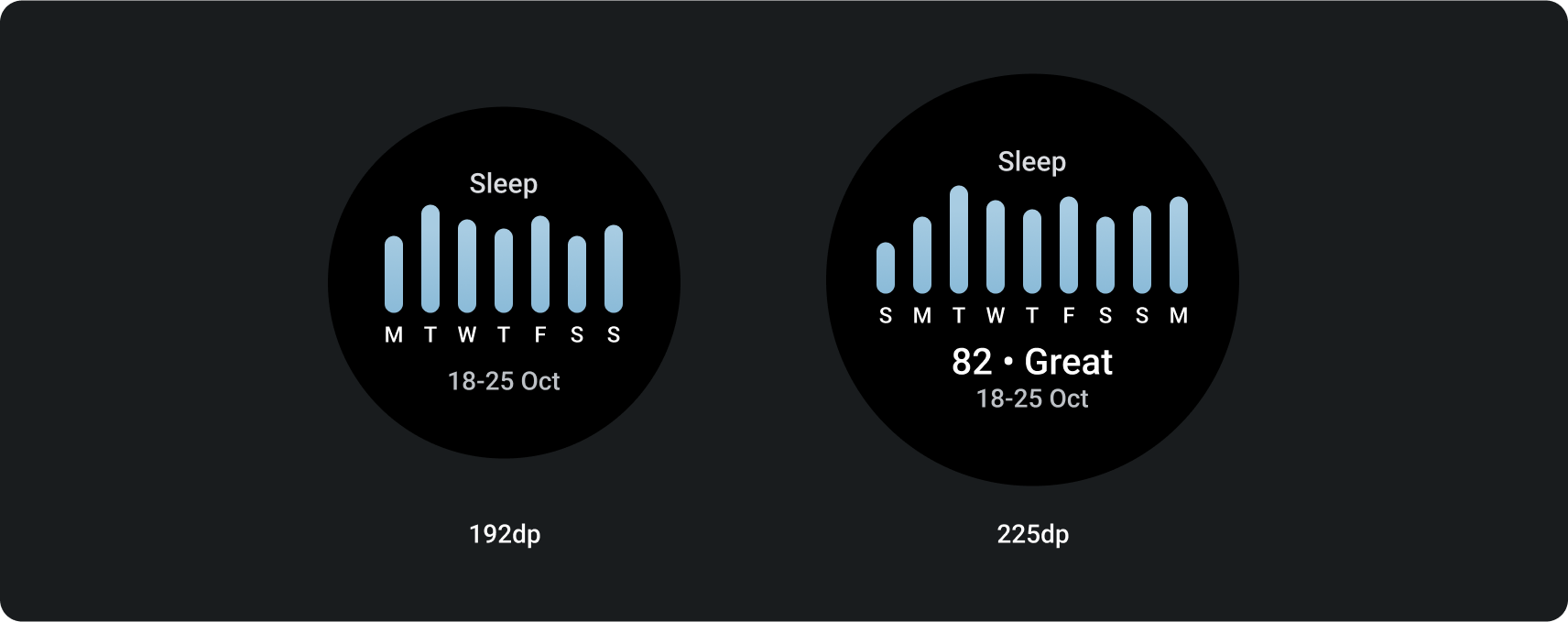
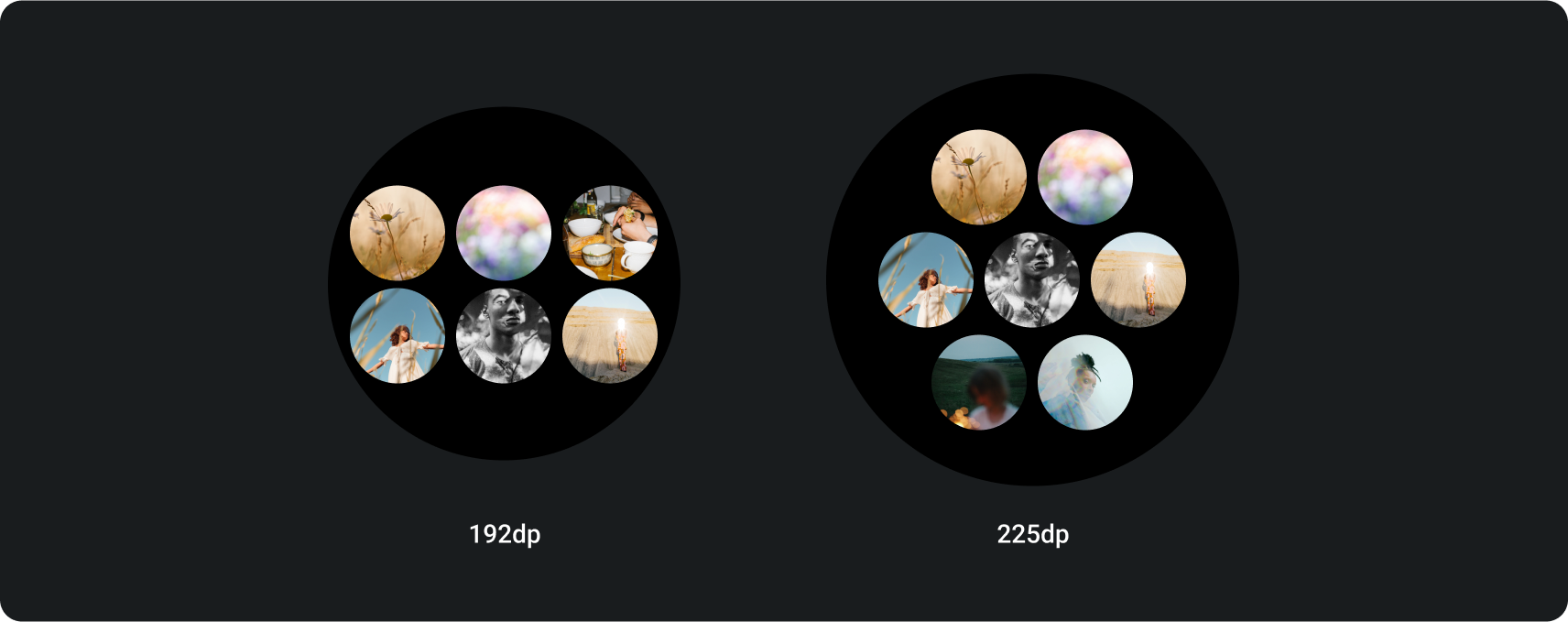
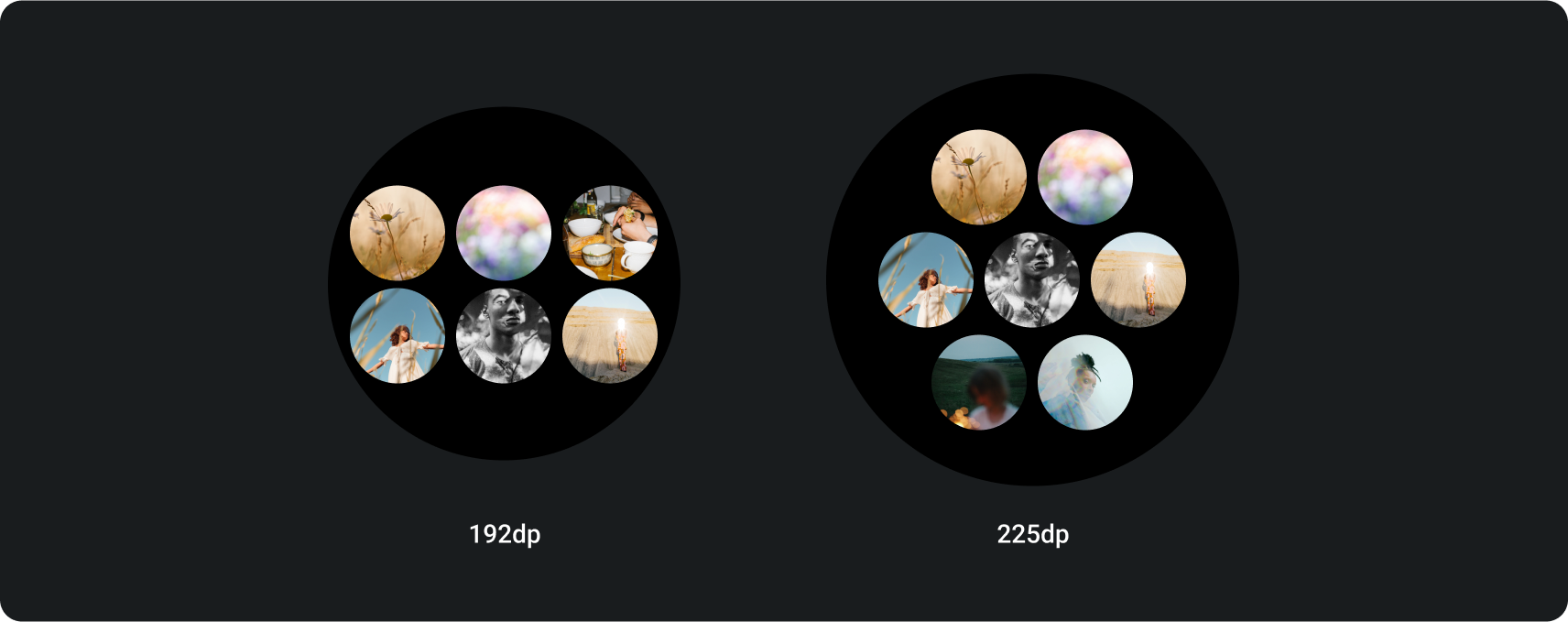
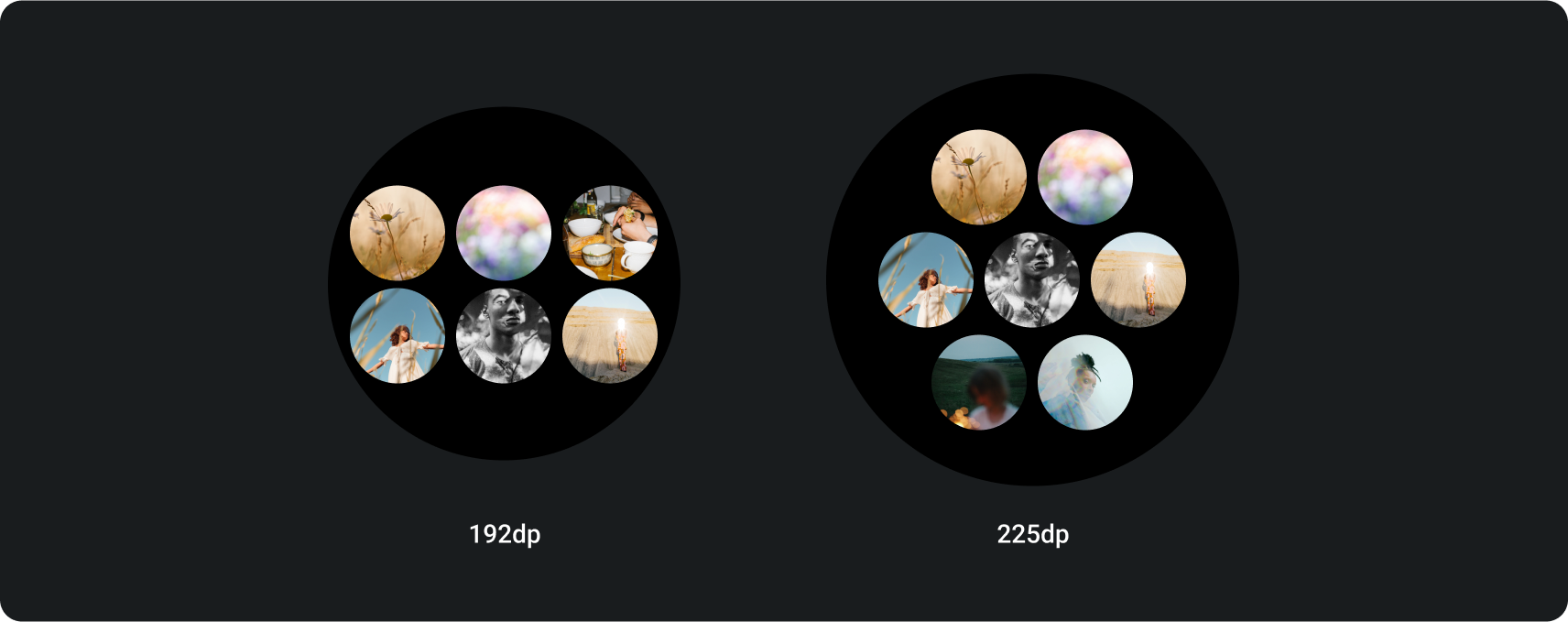
ডেটা-কেন্দ্রিক ডিজাইন লেআউট
এই টেমপ্লেটটি একটি গ্রাফ বা অনুরূপ ছবিতে তথ্য উপস্থাপন করে।


টাইলস অন Wear OS ডিজাইন কিট ডাউনলোড করুন

টাইল ডিজাইন লেআউট ব্যবহার শুরু করতে ডিজাইন কিট ডাউনলোড করুন। প্রোটোলেআউট কোডেড টেমপ্লেটগুলির সাথে সংযোগ বজায় রেখে আপনার প্রয়োজন অনুসারে 80টি পর্যন্ত বিভিন্ন লেআউট অর্জন করার জন্য কিটটিতে অন্তর্নির্মিত উপাদান, বিকল্প এবং সুপারিশ রয়েছে৷
ফিগমা ডিজাইন কিট ডাউনলোড করুন (64 MB)
SHA-256 হ্যাশ: db443d4ba5cc10716719bed84b859f9d66cbd3a0a41694666a3752415434b362

আপনার অ্যাপ্লিকেশানগুলির জন্য অনন্য টাইলস ডিজাইন এবং তৈরি করতে প্রোটোলেআউট মেটেরিয়াল লেআউট টেমপ্লেট এবং নমুনা ডিজাইন লেআউটগুলি বুঝুন৷
প্রোটোলেআউট মেটেরিয়াল লেআউট টেমপ্লেট
আপনাকে প্রস্তাবিত অভিযোজিত লেআউট অভিজ্ঞতা তৈরি করতে সাহায্য করতে, প্রদত্ত লেআউট টেমপ্লেটগুলি ব্যবহার করুন। এই টেমপ্লেটগুলি সাধারণ নকশা ব্যবহারের ক্ষেত্রে কভার করে।
প্রাথমিক লেআউট টেমপ্লেট

শীর্ষ বিভাগ:
প্রাথমিক লেবেল স্লট (ঐচ্ছিক)
মধ্য বিভাগ:
প্রধান বিষয়বস্তু স্লট
সেকেন্ডারি লেবেল স্লট (ঐচ্ছিক)
নীচের অংশ:
প্রাথমিক চিপ স্লট (ঐচ্ছিক)
EdgeContentLayout টেমপ্লেট

শীর্ষ বিভাগ:
প্রাথমিক লেবেল স্লট (ঐচ্ছিক)
মধ্য বিভাগ:
প্রধান বিষয়বস্তু স্লট
সেকেন্ডারি লেবেল স্লট (ঐচ্ছিক)
নীচের অংশ:
অগ্রগতি নির্দেশক হিসেবে এজ কন্টেন্ট স্লট
একটি নির্দিষ্ট ঘনত্ব এবং বিন্যাস অর্জনের জন্য প্রতিটি টেমপ্লেটের ঐচ্ছিক স্লট রয়েছে:

এই স্থির-উচ্চতা প্রোটোলেআউট উপাদান বিন্যাস টেমপ্লেটগুলি ভিত্তি এবং ভারা প্রদান করে যা সমস্ত টাইল তৈরি করা হয়। তাদের মধ্যে পার্থক্য হল বিল্ট-ইন মার্জিন এবং অভ্যন্তরীণ প্যাডিং। অন্যান্য অ্যাপের টাইল ডিজাইনের সাথে সামঞ্জস্যতাকে উৎসাহিত করতে, আগের ছবিতে দেখানো প্রস্তাবিত স্লটগুলি ব্যবহার করুন।
এই লেআউটগুলি কাস্টমাইজ করতে এবং মূল বিষয়বস্তু স্লটের মধ্যে বিভিন্ন উপাদানের সমন্বয় থাকতে, এই অতিরিক্ত লেআউট উপাদানগুলি ব্যবহার করুন:
- মাল্টি-বোতাম স্লট: গোলাকার বোতামগুলির একটি গ্রিড তৈরি করে
- মাল্টি-স্লট: বিষয়বস্তুর তিনটি কলাম পর্যন্ত তৈরি করে, সাধারণত ডেটা পয়েন্ট।
- কাস্টম স্লট: সমস্ত স্লট কাস্টমাইজযোগ্য এবং যেকোনো উপাদান থাকতে পারে। কিছু ক্ষেত্রে, স্লটে সিস্টেম-প্রদত্ত উপাদানের পরিবর্তে একটি চিত্র বা গ্রাফ থাকে।
ক্যানোনিকাল নকশা নমুনা লেআউট
আপনার অ্যাপের টাইলস ডিজাইন করতে, এখানে বর্ণিত লেআউট টেমপ্লেটগুলি ব্যবহার করুন এবং ফিগমা ডিজাইন টেমপ্লেটে দেওয়া আছে ।
টাইল ডিজাইন জুড়ে ধারাবাহিকতা প্রদান করতে, এই ক্যানোনিকাল ডিজাইন লেআউটগুলি ব্যবহার করুন। এগুলি সাধারণ UX ব্যবহারের ক্ষেত্রের উপর ভিত্তি করে, এবং Figma ডিজাইন এবং নমুনাগুলি একটি পূর্বনির্মাণ লেআউট প্রদান করে যা দিয়ে আপনি শুরু করতে পারেন, আপনাকে আরও দ্রুত একটি টাইল তৈরি করতে সহায়তা করে৷ এই টেমপ্লেটগুলিতে প্রদর্শিত বিন্যাসগুলি নমনীয় এবং আপনাকে আপনার প্রয়োজনীয় যে কোনও সামগ্রী সহ স্লটগুলিকে পূরণ করতে দেয়৷

ডিজাইন কিট আপনাকে এই লেআউটগুলির সম্পূর্ণ নমনীয়তা অন্বেষণ করতে দেয়। সমস্ত ProtoLayout উপাদান লেআউট টেমপ্লেটের সাথে সামঞ্জস্য বজায় রেখে আপনি আপনার লেআউটটি কাস্টমাইজ করতে পারেন।
আমরা যে উপাদানগুলি কাস্টমাইজ করার সুপারিশ করি না সেগুলির মধ্যে নিম্নলিখিতগুলি অন্তর্ভুক্ত রয়েছে:
- প্রাথমিক লেবেল শৈলী এবং অবস্থান
- অগ্রগতি নির্দেশক শৈলী এবং অবস্থান
- নীচে কমপ্যাক্ট চিপ শৈলী এবং অবস্থান
নিম্নলিখিত শীর্ষ-স্তরের মানদণ্ডের উপর ভিত্তি করে বেছে নেওয়ার জন্য বিভিন্ন ধরণের টাইল লেআউট রয়েছে। আপনার টাইলের প্রাথমিক লক্ষ্য কী, সেইসাথে আপনি যে ধরনের সামগ্রী প্রদর্শন করতে চান তা বিবেচনা করুন।
টেক্সট-কেন্দ্রিক লেআউট
এই লেআউটটি প্রাথমিক লেআউট টেমপ্লেট ব্যবহার করে।
এই লেআউটটি টাইলগুলির জন্য সবচেয়ে ভাল কাজ করে যেগুলিতে উল্লেখযোগ্য পরিমাণে পাঠ্য রয়েছে এবং একটি স্পষ্ট কল টু অ্যাকশন রয়েছে এবং টাইলগুলির জন্য যেগুলি খালি এবং সাইন-আউট অবস্থার প্রতিনিধিত্ব করে৷
ছোট স্ক্রীন মাপের ডিভাইসে উপলব্ধ উচ্চতা সর্বাধিক করতে, সেকেন্ডারি লেবেল স্লট এবং প্রাথমিক চিপ স্লট সরান৷

বোতাম-কেন্দ্রিক লেআউট
বোতাম-কেন্দ্রিক লেআউটগুলির মধ্যে চিপ সহ এবং বোতামগুলি অন্তর্ভুক্ত রয়েছে।
বোতাম কেন্দ্রিক (চিপস)
এই লেআউটটি প্রাথমিক লেআউট টেমপ্লেট ব্যবহার করে।
চিপ উপাদান প্রধান বিষয়বস্তু স্লটে প্রদর্শিত হয়. দুটি স্ট্যান্ডার্ড চিপ সহ লেআউটে, ছোট স্ক্রিনের আকারের জন্য লেআউটে সেকেন্ডারি লেবেল ব্যবহার করবেন না।

বোতাম-কেন্দ্রিক (বোতাম)
এই লেআউটটি প্রাথমিক লেআউট টেমপ্লেট ব্যবহার করে।
একটি গ্রিড লেআউটে একাধিক বোতাম দেখাতে, প্রধান সামগ্রী স্লটে মাল্টিবাটন লেআউট ব্যবহার করুন। এই উপাদানটি ছোট স্ক্রীনের আকারের ডিভাইসে ছয়টি পর্যন্ত বোতাম এবং বড় স্ক্রীনের আকারের ডিভাইসে আরও বোতামের ব্যবস্থা করে।
যে লেআউটে দুটি সারি বোতাম রয়েছে, সেকেন্ডারি লেবেল স্লটটি ছোট স্ক্রীন মাপের ডিভাইসে ব্যবহার করবেন না।

তথ্য কেন্দ্রিক বিন্যাস
তথ্য-কেন্দ্রিক লেআউটগুলির মধ্যে অগ্রগতি সূচক সহ এবং ছাড়াই অন্তর্ভুক্ত।
অগ্রগতি সূচক ছাড়া তথ্য-কেন্দ্রিক
এই লেআউটটি প্রাথমিক লেআউট টেমপ্লেট ব্যবহার করে।
ডেটার একাধিক কলাম দেখাতে, প্রধান সামগ্রী স্লটে মাল্টিস্লট লেআউট ব্যবহার করুন। এই উপাদানটি ছোট স্ক্রীন মাপের ডিভাইসে তিনটি কলাম পর্যন্ত এবং বড় স্ক্রীন মাপের ডিভাইসে অতিরিক্ত কন্টেন্ট বা কলাম মিটমাট করে। চূড়ান্ত উদাহরণে দেখানো বিন্যাসটি অর্জন করতে, পরিসংখ্যান চালান , প্রতিটি কলামে একটি প্রাথমিক এবং মাধ্যমিক লেবেল ব্যবহার করুন এবং নীচের সাধারণ মাধ্যমিক লেবেল স্লট ব্যবহার করবেন না।

অগ্রগতি সূচক সহ তথ্য কেন্দ্রিক
এই লেআউটটি EdgeContentLayout টেমপ্লেট ব্যবহার করে।
অগ্রগতি এবং একটি মূল মেট্রিক প্রদর্শন করতে এই লেআউটটি ব্যবহার করুন। অগ্রগতি নির্দেশক লেআউটের কেন্দ্রে উপলব্ধ স্থান হ্রাস করে।
এই লেআউটটি প্রাথমিক চিপ স্লট ব্যতীত অগ্রগতি সূচক ছাড়াই একই স্লটগুলি ধরে রাখে৷
চূড়ান্ত উদাহরণে দেখানো লেআউট তৈরি করতে, আবহাওয়া , প্রধান বিষয়বস্তু স্লটের মধ্যে মাল্টিস্লটলেআউট উপাদান ব্যবহার করুন।

ডেটা-কেন্দ্রিক বিন্যাস
এই লেআউটটি প্রাথমিক লেআউট টেমপ্লেট ব্যবহার করে।
গ্রাফিক্স এবং গ্রাফগুলি দেখানোর জন্য এই লেআউটটি ব্যবহার করুন, অথবা যখন টাইলের জন্য বড় স্ক্রীন মাপের ডিভাইসগুলিতে সবচেয়ে দৃশ্যমান নমনীয়তার প্রয়োজন হয়।
উপলব্ধ উচ্চতা সর্বাধিক করতে, সেকেন্ডারি লেবেল স্লট এবং প্রাথমিক চিপ স্লট বন্ধ করুন। এই কনফিগারেশনটি আপনাকে একটি বৃহত্তর গ্রাফিক দেখাতে দেয়, সেইসাথে বৃহত্তর স্ক্রীন মাপের ডিভাইসগুলিতে অতিরিক্ত তথ্য দেখায়।

প্রতিক্রিয়াশীল নকশা
নিম্নলিখিত টেমপ্লেটগুলি দেখায় কিভাবে টাইল লেআউটগুলি বড় স্ক্রীনের আকার সহ Wear OS ডিভাইসগুলির সাথে প্রতিক্রিয়াশীলভাবে মানিয়ে নেয়৷ এই উদাহরণগুলি অন্তর্নির্মিত আচরণকে চিত্রিত করে, যা একটি বড় ডিসপ্লে আকার দ্বারা প্রদত্ত অতিরিক্ত স্ক্রীন রিয়েল-এস্টেটকে সর্বাধিক করতে সাহায্য করে। একজন অ্যাপ ডেভেলপার হিসেবে, আপনি একাধিক সম্ভাব্য লেআউট সংজ্ঞায়িত করতে পারেন, একটি ব্রেকপয়েন্টের সাথে যেটি সিস্টেমকে জানায় যে কোন লেআউটটি দেখাতে হবে (একটি "ছোট স্ক্রীন" এক বা "বড় স্ক্রীন" এক)।
অভিযোজিত লেআউটের জন্য কীভাবে ডিজাইন করবেন সে সম্পর্কে আরও জানুন।
টেক্সট-কেন্দ্রিক ডিজাইন লেআউট
এই টেমপ্লেটটি পাঠ্য বিষয়বস্তু প্রদর্শন করতে সাহায্য করে—যেমন সাম্প্রতিক সংবাদ, আসন্ন ঘটনা এবং অনুস্মারক। এটি সাধারণত সাইন-ইন, ত্রুটি এবং সেটআপ অবস্থার জন্যও ব্যবহৃত হয়, যা ঘটছে তা ব্যবহারকারীদের জানানোর জন্য স্থান প্রদান করে এবং একটি পরিষ্কার কল টু অ্যাকশন অফার করে।


বোতাম-কেন্দ্রিক নকশা লেআউট
এই টেমপ্লেটগুলি 5টি সম্পর্কিত প্রাথমিক অ্যাকশন দেখাতে সাহায্য করে, যেমন জাম্প-স্টার্টিং নির্দিষ্ট কাজ। এটি ব্যবহারকারীদের জন্য একটি পরিষ্কার, সংক্ষিপ্ত এবং অত্যন্ত দৃষ্টিনন্দন টাইল তৈরি করে, যা আপনার অ্যাপের মিথস্ক্রিয়াকে স্ট্রীমলাইন করতে সহায়তা করে।
চিপ সহ বোতাম কেন্দ্রিক বিন্যাস


গোলাকার বোতাম সহ বোতাম কেন্দ্রিক বিন্যাস


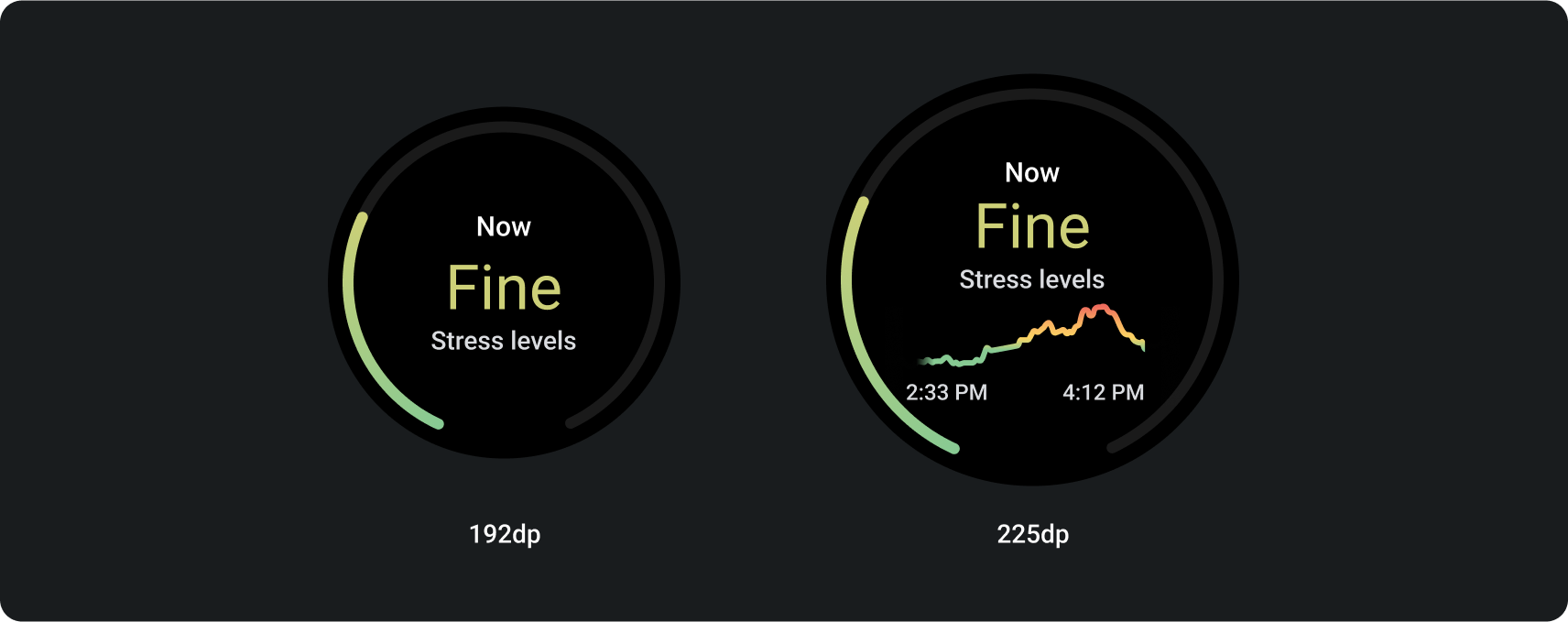
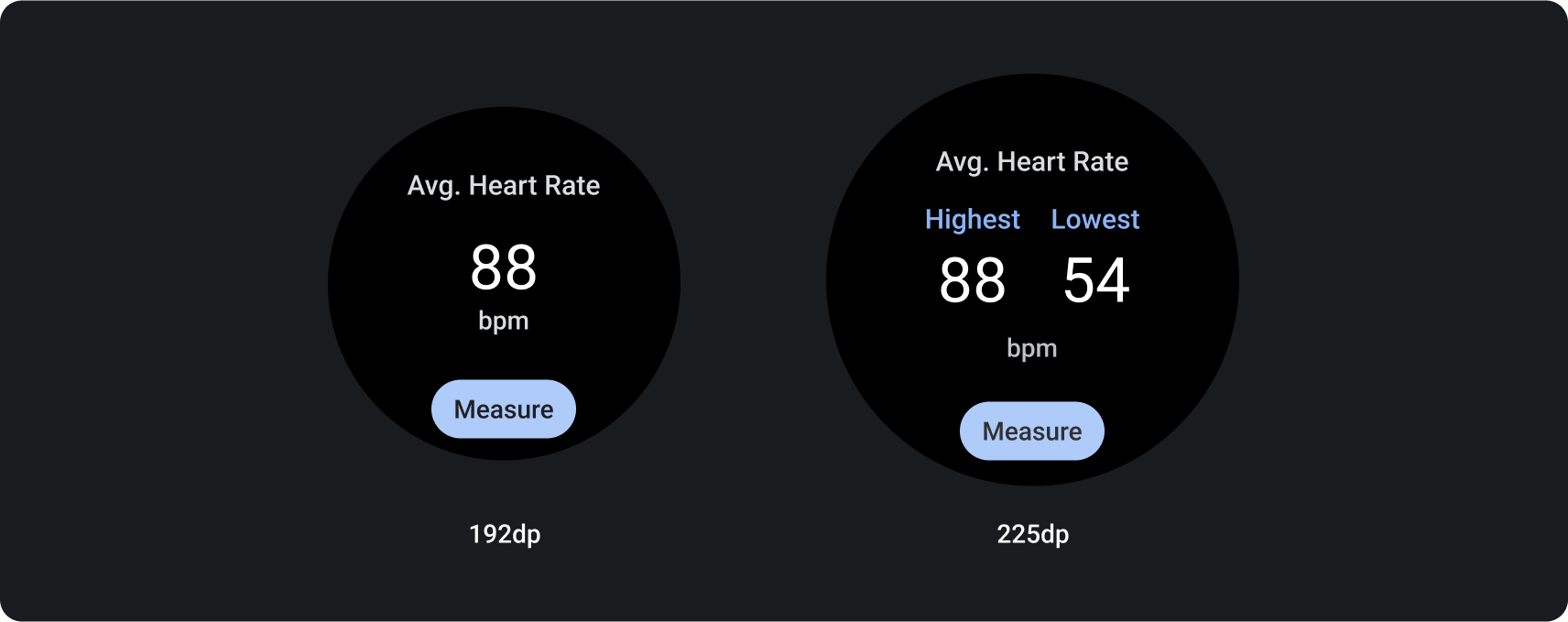
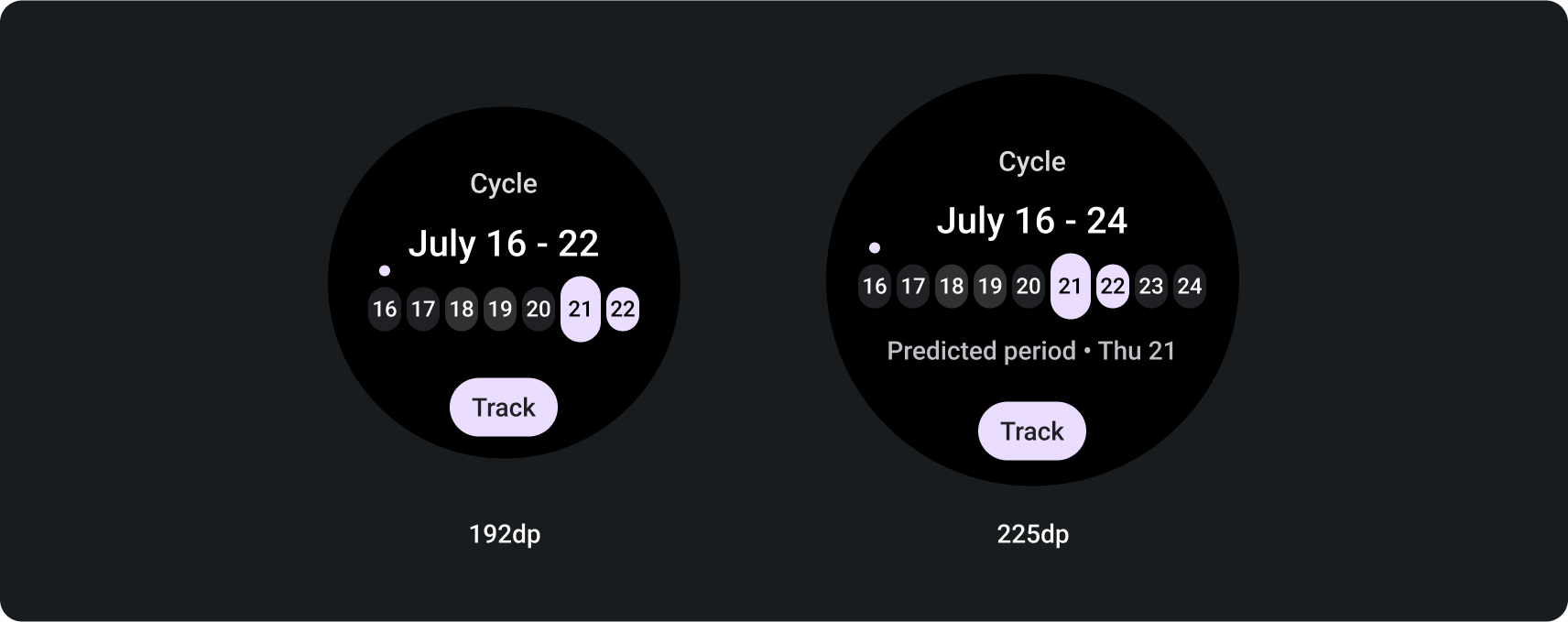
তথ্য-কেন্দ্রিক ডিজাইন লেআউট
এই টেমপ্লেটগুলি-একটি অগ্রগতি সূচক সহ এবং ছাড়াই দেখানো হয়-উচ্চ-স্তরের মেট্রিক্স এবং লক্ষ্যগুলির দিকে অগ্রগতি প্রদর্শন করে। এগুলি স্বাস্থ্য এবং ফিটনেস ব্যবহারের ক্ষেত্রে সম্পর্কিত টাইলসের জন্য বিশেষভাবে কার্যকর। এটি সামগ্রী প্রদর্শনের জন্য নমনীয় বিকল্প এবং একটি প্রাথমিক কল টু অ্যাকশন প্রদান করে।
দৃষ্টিনন্দনতা বজায় রাখার জন্য, গুরুত্বপূর্ণ ডেটাকে অগ্রাধিকার দিন এবং টালির ভিড় এড়ান।


ডেটা-কেন্দ্রিক ডিজাইন লেআউট
এই টেমপ্লেটটি একটি গ্রাফ বা অনুরূপ ছবিতে তথ্য উপস্থাপন করে।


টাইলস অন Wear OS ডিজাইন কিট ডাউনলোড করুন

টাইল ডিজাইন লেআউট ব্যবহার শুরু করতে ডিজাইন কিট ডাউনলোড করুন। প্রোটোলেআউট কোডেড টেমপ্লেটগুলির সাথে সংযোগ বজায় রেখে আপনার প্রয়োজন অনুসারে 80টি পর্যন্ত বিভিন্ন লেআউট অর্জন করার জন্য কিটটিতে অন্তর্নির্মিত উপাদান, বিকল্প এবং সুপারিশ রয়েছে৷
ফিগমা ডিজাইন কিট ডাউনলোড করুন (64 MB)
SHA-256 হ্যাশ: db443d4ba5cc10716719bed84b859f9d66cbd3a0a41694666a3752415434b362

আপনার অ্যাপ্লিকেশানগুলির জন্য অনন্য টাইলস ডিজাইন এবং তৈরি করতে প্রোটোলেআউট মেটেরিয়াল লেআউট টেমপ্লেট এবং নমুনা ডিজাইন লেআউটগুলি বুঝুন৷
প্রোটোলেআউট মেটেরিয়াল লেআউট টেমপ্লেট
আপনাকে প্রস্তাবিত অভিযোজিত লেআউট অভিজ্ঞতা তৈরি করতে সাহায্য করতে, প্রদত্ত লেআউট টেমপ্লেটগুলি ব্যবহার করুন। এই টেমপ্লেটগুলি সাধারণ নকশা ব্যবহারের ক্ষেত্রে কভার করে।
প্রাথমিক লেআউট টেমপ্লেট

শীর্ষ বিভাগ:
প্রাথমিক লেবেল স্লট (ঐচ্ছিক)
মধ্য বিভাগ:
প্রধান বিষয়বস্তু স্লট
সেকেন্ডারি লেবেল স্লট (ঐচ্ছিক)
নীচের অংশ:
প্রাথমিক চিপ স্লট (ঐচ্ছিক)
EdgeContentLayout টেমপ্লেট

শীর্ষ বিভাগ:
প্রাথমিক লেবেল স্লট (ঐচ্ছিক)
মধ্য বিভাগ:
প্রধান বিষয়বস্তু স্লট
সেকেন্ডারি লেবেল স্লট (ঐচ্ছিক)
নীচের অংশ:
অগ্রগতি নির্দেশক হিসেবে এজ কন্টেন্ট স্লট
একটি নির্দিষ্ট ঘনত্ব এবং বিন্যাস অর্জনের জন্য প্রতিটি টেমপ্লেটের ঐচ্ছিক স্লট রয়েছে:

এই স্থির-উচ্চতা প্রোটোলেআউট উপাদান বিন্যাস টেমপ্লেটগুলি ভিত্তি এবং ভারা প্রদান করে যা সমস্ত টাইল তৈরি করা হয়। তাদের মধ্যে পার্থক্য হল বিল্ট-ইন মার্জিন এবং অভ্যন্তরীণ প্যাডিং। অন্যান্য অ্যাপের টাইল ডিজাইনের সাথে সামঞ্জস্যতাকে উৎসাহিত করতে, আগের ছবিতে দেখানো প্রস্তাবিত স্লটগুলি ব্যবহার করুন।
এই লেআউটগুলি কাস্টমাইজ করতে এবং মূল বিষয়বস্তু স্লটের মধ্যে বিভিন্ন উপাদানের সমন্বয় থাকতে, এই অতিরিক্ত লেআউট উপাদানগুলি ব্যবহার করুন:
- মাল্টি-বোতাম স্লট: গোলাকার বোতামগুলির একটি গ্রিড তৈরি করে
- মাল্টি-স্লট: বিষয়বস্তুর তিনটি কলাম পর্যন্ত তৈরি করে, সাধারণত ডেটা পয়েন্ট।
- কাস্টম স্লট: সমস্ত স্লট কাস্টমাইজযোগ্য এবং যেকোনো উপাদান থাকতে পারে। কিছু ক্ষেত্রে, স্লটে সিস্টেম-প্রদত্ত উপাদানের পরিবর্তে একটি চিত্র বা গ্রাফ থাকে।
ক্যানোনিকাল নকশা নমুনা লেআউট
আপনার অ্যাপের টাইলস ডিজাইন করতে, এখানে বর্ণিত লেআউট টেমপ্লেটগুলি ব্যবহার করুন এবং ফিগমা ডিজাইন টেমপ্লেটে দেওয়া আছে ।
টাইল ডিজাইন জুড়ে ধারাবাহিকতা প্রদান করতে, এই ক্যানোনিকাল ডিজাইন লেআউটগুলি ব্যবহার করুন। এগুলি সাধারণ UX ব্যবহারের ক্ষেত্রের উপর ভিত্তি করে, এবং Figma ডিজাইন এবং নমুনাগুলি একটি পূর্বনির্মাণ লেআউট প্রদান করে যা দিয়ে আপনি শুরু করতে পারেন, আপনাকে আরও দ্রুত একটি টাইল তৈরি করতে সহায়তা করে৷ এই টেমপ্লেটগুলিতে প্রদর্শিত বিন্যাসগুলি নমনীয় এবং আপনাকে আপনার প্রয়োজনীয় যে কোনও সামগ্রী সহ স্লটগুলিকে পূরণ করতে দেয়৷

ডিজাইন কিট আপনাকে এই লেআউটগুলির সম্পূর্ণ নমনীয়তা অন্বেষণ করতে দেয়। সমস্ত ProtoLayout উপাদান লেআউট টেমপ্লেটের সাথে সামঞ্জস্য বজায় রেখে আপনি আপনার লেআউটটি কাস্টমাইজ করতে পারেন।
আমরা যে উপাদানগুলি কাস্টমাইজ করার সুপারিশ করি না সেগুলির মধ্যে নিম্নলিখিতগুলি অন্তর্ভুক্ত রয়েছে:
- প্রাথমিক লেবেল শৈলী এবং অবস্থান
- অগ্রগতি নির্দেশক শৈলী এবং অবস্থান
- নীচে কমপ্যাক্ট চিপ শৈলী এবং অবস্থান
নিম্নলিখিত শীর্ষ-স্তরের মানদণ্ডের উপর ভিত্তি করে বেছে নেওয়ার জন্য বিভিন্ন ধরণের টাইল লেআউট রয়েছে। আপনার টাইলের প্রাথমিক লক্ষ্য কী, সেইসাথে আপনি যে ধরনের সামগ্রী প্রদর্শন করতে চান তা বিবেচনা করুন।
টেক্সট-কেন্দ্রিক লেআউট
এই লেআউটটি প্রাথমিক লেআউট টেমপ্লেট ব্যবহার করে।
এই লেআউটটি টাইলগুলির জন্য সবচেয়ে ভাল কাজ করে যেগুলিতে উল্লেখযোগ্য পরিমাণে পাঠ্য রয়েছে এবং একটি স্পষ্ট কল টু অ্যাকশন রয়েছে এবং টাইলগুলির জন্য যেগুলি খালি এবং সাইন-আউট অবস্থার প্রতিনিধিত্ব করে৷
ছোট স্ক্রীন মাপের ডিভাইসে উপলব্ধ উচ্চতা সর্বাধিক করতে, সেকেন্ডারি লেবেল স্লট এবং প্রাথমিক চিপ স্লট সরান৷

বোতাম-কেন্দ্রিক লেআউট
বোতাম-কেন্দ্রিক লেআউটগুলির মধ্যে চিপ সহ এবং বোতামগুলি অন্তর্ভুক্ত রয়েছে।
বোতাম কেন্দ্রিক (চিপস)
এই লেআউটটি প্রাথমিক লেআউট টেমপ্লেট ব্যবহার করে।
চিপ উপাদান প্রধান বিষয়বস্তু স্লটে প্রদর্শিত হয়. দুটি স্ট্যান্ডার্ড চিপ সহ লেআউটে, ছোট স্ক্রিনের আকারের জন্য লেআউটে সেকেন্ডারি লেবেল ব্যবহার করবেন না।

বোতাম-কেন্দ্রিক (বোতাম)
এই লেআউটটি প্রাথমিক লেআউট টেমপ্লেট ব্যবহার করে।
একটি গ্রিড লেআউটে একাধিক বোতাম দেখাতে, প্রধান সামগ্রী স্লটে মাল্টিবাটন লেআউট ব্যবহার করুন। এই উপাদানটি ছোট স্ক্রীনের আকারের ডিভাইসে ছয়টি পর্যন্ত বোতাম এবং বড় স্ক্রীনের আকারের ডিভাইসে আরও বোতামের ব্যবস্থা করে।
যে লেআউটে দুটি সারি বোতাম রয়েছে, সেকেন্ডারি লেবেল স্লটটি ছোট স্ক্রীন মাপের ডিভাইসে ব্যবহার করবেন না।

তথ্য কেন্দ্রিক বিন্যাস
তথ্য-কেন্দ্রিক লেআউটগুলির মধ্যে অগ্রগতি সূচক সহ এবং ছাড়াই অন্তর্ভুক্ত।
অগ্রগতি সূচক ছাড়া তথ্য-কেন্দ্রিক
এই লেআউটটি প্রাথমিক লেআউট টেমপ্লেট ব্যবহার করে।
ডেটার একাধিক কলাম দেখাতে, প্রধান সামগ্রী স্লটে মাল্টিস্লট লেআউট ব্যবহার করুন। এই উপাদানটি ছোট স্ক্রীন মাপের ডিভাইসে তিনটি কলাম পর্যন্ত এবং বড় স্ক্রীন মাপের ডিভাইসে অতিরিক্ত কন্টেন্ট বা কলাম মিটমাট করে। চূড়ান্ত উদাহরণে দেখানো বিন্যাসটি অর্জন করতে, পরিসংখ্যান চালান , প্রতিটি কলামে একটি প্রাথমিক এবং মাধ্যমিক লেবেল ব্যবহার করুন এবং নীচের সাধারণ মাধ্যমিক লেবেল স্লট ব্যবহার করবেন না।

অগ্রগতি সূচক সহ তথ্য কেন্দ্রিক
এই লেআউটটি EdgeContentLayout টেমপ্লেট ব্যবহার করে।
অগ্রগতি এবং একটি মূল মেট্রিক প্রদর্শন করতে এই লেআউটটি ব্যবহার করুন। অগ্রগতি নির্দেশক লেআউটের কেন্দ্রে উপলব্ধ স্থান হ্রাস করে।
এই লেআউটটি প্রাথমিক চিপ স্লট ব্যতীত অগ্রগতি সূচক ছাড়াই একই স্লটগুলি ধরে রাখে৷
চূড়ান্ত উদাহরণে দেখানো লেআউট তৈরি করতে, আবহাওয়া , প্রধান বিষয়বস্তু স্লটের মধ্যে মাল্টিস্লটলেআউট উপাদান ব্যবহার করুন।

ডেটা-কেন্দ্রিক বিন্যাস
এই লেআউটটি প্রাথমিক লেআউট টেমপ্লেট ব্যবহার করে।
গ্রাফিক্স এবং গ্রাফগুলি দেখানোর জন্য এই লেআউটটি ব্যবহার করুন, অথবা যখন টাইলের জন্য বড় স্ক্রীন মাপের ডিভাইসগুলিতে সবচেয়ে দৃশ্যমান নমনীয়তার প্রয়োজন হয়।
উপলব্ধ উচ্চতা সর্বাধিক করতে, সেকেন্ডারি লেবেল স্লট এবং প্রাথমিক চিপ স্লট বন্ধ করুন। এই কনফিগারেশনটি আপনাকে একটি বৃহত্তর গ্রাফিক দেখাতে দেয়, সেইসাথে বৃহত্তর স্ক্রীন মাপের ডিভাইসগুলিতে অতিরিক্ত তথ্য দেখায়।

প্রতিক্রিয়াশীল নকশা
নিম্নলিখিত টেমপ্লেটগুলি দেখায় কিভাবে টাইল লেআউটগুলি বড় স্ক্রীনের আকার সহ Wear OS ডিভাইসগুলির সাথে প্রতিক্রিয়াশীলভাবে মানিয়ে নেয়৷ এই উদাহরণগুলি অন্তর্নির্মিত আচরণকে চিত্রিত করে, যা একটি বড় ডিসপ্লে আকার দ্বারা প্রদত্ত অতিরিক্ত স্ক্রীন রিয়েল-এস্টেটকে সর্বাধিক করতে সাহায্য করে। একজন অ্যাপ ডেভেলপার হিসেবে, আপনি একাধিক সম্ভাব্য লেআউট সংজ্ঞায়িত করতে পারেন, একটি ব্রেকপয়েন্টের সাথে যেটি সিস্টেমকে জানায় যে কোন লেআউটটি দেখাতে হবে (একটি "ছোট স্ক্রীন" এক বা "বড় স্ক্রীন" এক)।
অভিযোজিত লেআউটের জন্য কীভাবে ডিজাইন করবেন সে সম্পর্কে আরও জানুন।
টেক্সট-কেন্দ্রিক ডিজাইন লেআউট
এই টেমপ্লেটটি পাঠ্য বিষয়বস্তু প্রদর্শন করতে সাহায্য করে—যেমন সাম্প্রতিক সংবাদ, আসন্ন ঘটনা এবং অনুস্মারক। এটি সাধারণত সাইন-ইন, ত্রুটি এবং সেটআপ অবস্থার জন্যও ব্যবহৃত হয়, যা ঘটছে তা ব্যবহারকারীদের জানানোর জন্য স্থান প্রদান করে এবং একটি পরিষ্কার কল টু অ্যাকশন অফার করে।


বোতাম-কেন্দ্রিক নকশা লেআউট
এই টেমপ্লেটগুলি 5টি সম্পর্কিত প্রাথমিক অ্যাকশন দেখাতে সাহায্য করে, যেমন জাম্প-স্টার্টিং নির্দিষ্ট কাজ। এটি ব্যবহারকারীদের জন্য একটি পরিষ্কার, সংক্ষিপ্ত এবং অত্যন্ত দৃষ্টিনন্দন টাইল তৈরি করে, যা আপনার অ্যাপের মিথস্ক্রিয়াকে স্ট্রীমলাইন করতে সহায়তা করে।
চিপ সহ বোতাম কেন্দ্রিক বিন্যাস


গোলাকার বোতাম সহ বোতাম কেন্দ্রিক বিন্যাস


তথ্য-কেন্দ্রিক ডিজাইন লেআউট
এই টেমপ্লেটগুলি-একটি অগ্রগতি সূচক সহ এবং ছাড়াই দেখানো হয়-উচ্চ-স্তরের মেট্রিক্স এবং লক্ষ্যগুলির দিকে অগ্রগতি প্রদর্শন করে। এগুলি স্বাস্থ্য এবং ফিটনেস ব্যবহারের ক্ষেত্রে সম্পর্কিত টাইলসের জন্য বিশেষভাবে কার্যকর। এটি সামগ্রী প্রদর্শনের জন্য নমনীয় বিকল্প এবং একটি প্রাথমিক কল টু অ্যাকশন প্রদান করে।
দৃষ্টিনন্দনতা বজায় রাখতে, গুরুত্বপূর্ণ ডেটাকে অগ্রাধিকার দিন এবং টালির ভিড় এড়ান।


ডেটা-কেন্দ্রিক ডিজাইন লেআউট
এই টেমপ্লেটটি একটি গ্রাফ বা অনুরূপ ছবিতে তথ্য উপস্থাপন করে।


টাইলস অন Wear OS ডিজাইন কিট ডাউনলোড করুন

টাইল ডিজাইন লেআউট ব্যবহার শুরু করতে ডিজাইন কিট ডাউনলোড করুন। প্রোটোলেআউট কোডেড টেমপ্লেটগুলির সাথে সংযোগ বজায় রেখে আপনার প্রয়োজন অনুসারে 80টি পর্যন্ত বিভিন্ন লেআউট অর্জন করার জন্য কিটটিতে অন্তর্নির্মিত উপাদান, বিকল্প এবং সুপারিশ রয়েছে৷
ফিগমা ডিজাইন কিট ডাউনলোড করুন (64 MB)
SHA-256 হ্যাশ: db443d4ba5cc10716719bed84b859f9d66cbd3a0a41694666a3752415434b362

আপনার অ্যাপ্লিকেশানগুলির জন্য অনন্য টাইলস ডিজাইন এবং তৈরি করতে প্রোটোলেআউট মেটেরিয়াল লেআউট টেমপ্লেট এবং নমুনা ডিজাইন লেআউটগুলি বুঝুন৷
প্রোটোলেআউট মেটেরিয়াল লেআউট টেমপ্লেট
আপনাকে প্রস্তাবিত অভিযোজিত লেআউট অভিজ্ঞতা তৈরি করতে সাহায্য করতে, প্রদত্ত লেআউট টেমপ্লেটগুলি ব্যবহার করুন। এই টেমপ্লেটগুলি সাধারণ নকশা ব্যবহারের ক্ষেত্রে কভার করে।
প্রাথমিক লেআউট টেমপ্লেট

শীর্ষ বিভাগ:
প্রাথমিক লেবেল স্লট (ঐচ্ছিক)
মধ্য বিভাগ:
প্রধান বিষয়বস্তু স্লট
সেকেন্ডারি লেবেল স্লট (ঐচ্ছিক)
নীচের অংশ:
প্রাথমিক চিপ স্লট (ঐচ্ছিক)
EdgeContentLayout টেমপ্লেট

শীর্ষ বিভাগ:
প্রাথমিক লেবেল স্লট (ঐচ্ছিক)
মধ্য বিভাগ:
প্রধান বিষয়বস্তু স্লট
সেকেন্ডারি লেবেল স্লট (ঐচ্ছিক)
নীচের অংশ:
অগ্রগতি নির্দেশক হিসেবে এজ কন্টেন্ট স্লট
একটি নির্দিষ্ট ঘনত্ব এবং বিন্যাস অর্জনের জন্য প্রতিটি টেমপ্লেটের ঐচ্ছিক স্লট রয়েছে:

এই স্থির-উচ্চতা প্রোটোলেআউট উপাদান বিন্যাস টেমপ্লেটগুলি ভিত্তি এবং ভারা প্রদান করে যা সমস্ত টাইল তৈরি করা হয়। তাদের মধ্যে পার্থক্য হল বিল্ট-ইন মার্জিন এবং অভ্যন্তরীণ প্যাডিং। অন্যান্য অ্যাপের টাইল ডিজাইনের সাথে সামঞ্জস্যতাকে উৎসাহিত করতে, আগের ছবিতে দেখানো প্রস্তাবিত স্লটগুলি ব্যবহার করুন।
এই লেআউটগুলি কাস্টমাইজ করতে এবং মূল বিষয়বস্তু স্লটের মধ্যে বিভিন্ন উপাদানের সমন্বয় থাকতে, এই অতিরিক্ত লেআউট উপাদানগুলি ব্যবহার করুন:
- মাল্টি-বোতাম স্লট: গোলাকার বোতামগুলির একটি গ্রিড তৈরি করে
- মাল্টি-স্লট: বিষয়বস্তুর তিনটি কলাম পর্যন্ত তৈরি করে, সাধারণত ডেটা পয়েন্ট।
- কাস্টম স্লট: সমস্ত স্লট কাস্টমাইজযোগ্য এবং যেকোনো উপাদান থাকতে পারে। কিছু ক্ষেত্রে, স্লটে সিস্টেম-প্রদত্ত উপাদানের পরিবর্তে একটি চিত্র বা গ্রাফ থাকে।
ক্যানোনিকাল নকশা নমুনা লেআউট
আপনার অ্যাপের টাইলস ডিজাইন করতে, এখানে বর্ণিত লেআউট টেমপ্লেটগুলি ব্যবহার করুন এবং ফিগমা ডিজাইন টেমপ্লেটে দেওয়া আছে ।
টাইল ডিজাইন জুড়ে ধারাবাহিকতা প্রদান করতে, এই ক্যানোনিকাল ডিজাইন লেআউটগুলি ব্যবহার করুন। এগুলি সাধারণ UX ব্যবহারের ক্ষেত্রের উপর ভিত্তি করে, এবং Figma ডিজাইন এবং নমুনাগুলি একটি পূর্বনির্মাণ লেআউট প্রদান করে যা দিয়ে আপনি শুরু করতে পারেন, আপনাকে আরও দ্রুত একটি টাইল তৈরি করতে সহায়তা করে৷ এই টেমপ্লেটগুলিতে প্রদর্শিত বিন্যাসগুলি নমনীয় এবং আপনাকে আপনার প্রয়োজনীয় যে কোনও সামগ্রী সহ স্লটগুলিকে পূরণ করতে দেয়৷

ডিজাইন কিট আপনাকে এই লেআউটগুলির সম্পূর্ণ নমনীয়তা অন্বেষণ করতে দেয়। সমস্ত ProtoLayout উপাদান লেআউট টেমপ্লেটের সাথে সামঞ্জস্য বজায় রেখে আপনি আপনার লেআউটটি কাস্টমাইজ করতে পারেন।
আমরা যে উপাদানগুলি কাস্টমাইজ করার সুপারিশ করি না সেগুলির মধ্যে নিম্নলিখিতগুলি অন্তর্ভুক্ত রয়েছে:
- প্রাথমিক লেবেল শৈলী এবং অবস্থান
- অগ্রগতি নির্দেশক শৈলী এবং অবস্থান
- নীচে কমপ্যাক্ট চিপ শৈলী এবং অবস্থান
নিম্নলিখিত শীর্ষ-স্তরের মানদণ্ডের উপর ভিত্তি করে বেছে নেওয়ার জন্য বিভিন্ন ধরণের টাইল লেআউট রয়েছে। আপনার টাইলের প্রাথমিক লক্ষ্য কী, সেইসাথে আপনি যে ধরনের সামগ্রী প্রদর্শন করতে চান তা বিবেচনা করুন।
টেক্সট-কেন্দ্রিক লেআউট
এই লেআউটটি প্রাথমিক লেআউট টেমপ্লেট ব্যবহার করে।
এই লেআউটটি টাইলগুলির জন্য সবচেয়ে ভাল কাজ করে যেগুলিতে উল্লেখযোগ্য পরিমাণে পাঠ্য রয়েছে এবং একটি স্পষ্ট কল টু অ্যাকশন রয়েছে এবং টাইলগুলির জন্য যেগুলি খালি এবং সাইন-আউট অবস্থার প্রতিনিধিত্ব করে৷
ছোট স্ক্রীন মাপের ডিভাইসে উপলব্ধ উচ্চতা সর্বাধিক করতে, সেকেন্ডারি লেবেল স্লট এবং প্রাথমিক চিপ স্লট সরান৷

বোতাম-কেন্দ্রিক লেআউট
বোতাম-কেন্দ্রিক লেআউটগুলির মধ্যে চিপ সহ এবং বোতামগুলি অন্তর্ভুক্ত রয়েছে।
বোতাম কেন্দ্রিক (চিপস)
এই লেআউটটি প্রাথমিক লেআউট টেমপ্লেট ব্যবহার করে।
চিপ উপাদান প্রধান বিষয়বস্তু স্লটে প্রদর্শিত হয়. দুটি স্ট্যান্ডার্ড চিপ সহ লেআউটে, ছোট স্ক্রিনের আকারের জন্য লেআউটে সেকেন্ডারি লেবেল ব্যবহার করবেন না।

বোতাম-কেন্দ্রিক (বোতাম)
এই লেআউটটি প্রাথমিক লেআউট টেমপ্লেট ব্যবহার করে।
একটি গ্রিড লেআউটে একাধিক বোতাম দেখাতে, প্রধান সামগ্রী স্লটে মাল্টিবাটন লেআউট ব্যবহার করুন। এই উপাদানটি ছোট স্ক্রীনের আকারের ডিভাইসে ছয়টি পর্যন্ত বোতাম এবং বড় স্ক্রীনের আকারের ডিভাইসে আরও বোতামের ব্যবস্থা করে।
যে লেআউটে দুটি সারি বোতাম রয়েছে, সেকেন্ডারি লেবেল স্লটটি ছোট স্ক্রীন মাপের ডিভাইসে ব্যবহার করবেন না।

তথ্য কেন্দ্রিক বিন্যাস
তথ্য-কেন্দ্রিক লেআউটগুলির মধ্যে অগ্রগতি সূচক সহ এবং ছাড়াই অন্তর্ভুক্ত।
অগ্রগতি সূচক ছাড়া তথ্য-কেন্দ্রিক
এই লেআউটটি প্রাথমিক লেআউট টেমপ্লেট ব্যবহার করে।
ডেটার একাধিক কলাম দেখাতে, প্রধান সামগ্রী স্লটে মাল্টিস্লট লেআউট ব্যবহার করুন। এই উপাদানটি ছোট স্ক্রীন মাপের ডিভাইসে তিনটি কলাম পর্যন্ত এবং বড় স্ক্রীন মাপের ডিভাইসে অতিরিক্ত কন্টেন্ট বা কলাম মিটমাট করে। চূড়ান্ত উদাহরণে দেখানো বিন্যাসটি অর্জন করতে, পরিসংখ্যান চালান , প্রতিটি কলামে একটি প্রাথমিক এবং মাধ্যমিক লেবেল ব্যবহার করুন এবং নীচের সাধারণ মাধ্যমিক লেবেল স্লট ব্যবহার করবেন না।

অগ্রগতি সূচক সহ তথ্য কেন্দ্রিক
এই লেআউটটি EdgeContentLayout টেমপ্লেট ব্যবহার করে।
অগ্রগতি এবং একটি মূল মেট্রিক প্রদর্শন করতে এই লেআউটটি ব্যবহার করুন। অগ্রগতি নির্দেশক লেআউটের কেন্দ্রে উপলব্ধ স্থান হ্রাস করে।
এই লেআউটটি প্রাথমিক চিপ স্লট ব্যতীত অগ্রগতি সূচক ছাড়াই একই স্লটগুলি ধরে রাখে৷
চূড়ান্ত উদাহরণে দেখানো লেআউট তৈরি করতে, আবহাওয়া , প্রধান বিষয়বস্তু স্লটের মধ্যে মাল্টিস্লটলেআউট উপাদান ব্যবহার করুন।

ডেটা-কেন্দ্রিক বিন্যাস
এই লেআউটটি প্রাথমিক লেআউট টেমপ্লেট ব্যবহার করে।
গ্রাফিক্স এবং গ্রাফগুলি দেখানোর জন্য এই লেআউটটি ব্যবহার করুন, অথবা যখন টাইলের জন্য বড় স্ক্রীন মাপের ডিভাইসগুলিতে সবচেয়ে দৃশ্যমান নমনীয়তার প্রয়োজন হয়।
উপলব্ধ উচ্চতা সর্বাধিক করতে, সেকেন্ডারি লেবেল স্লট এবং প্রাথমিক চিপ স্লট বন্ধ করুন। এই কনফিগারেশনটি আপনাকে একটি বৃহত্তর গ্রাফিক দেখাতে দেয়, সেইসাথে বৃহত্তর স্ক্রীন মাপের ডিভাইসগুলিতে অতিরিক্ত তথ্য দেখায়।

প্রতিক্রিয়াশীল নকশা
নিম্নলিখিত টেমপ্লেটগুলি দেখায় কিভাবে টাইল লেআউটগুলি বড় স্ক্রীনের আকার সহ Wear OS ডিভাইসগুলির সাথে প্রতিক্রিয়াশীলভাবে মানিয়ে নেয়৷ এই উদাহরণগুলি অন্তর্নির্মিত আচরণকে চিত্রিত করে, যা একটি বড় ডিসপ্লে আকার দ্বারা প্রদত্ত অতিরিক্ত স্ক্রীন রিয়েল-এস্টেটকে সর্বাধিক করতে সাহায্য করে। একজন অ্যাপ ডেভেলপার হিসেবে, আপনি একাধিক সম্ভাব্য লেআউট সংজ্ঞায়িত করতে পারেন, একটি ব্রেকপয়েন্টের সাথে যেটি সিস্টেমকে জানায় যে কোন লেআউটটি দেখাতে হবে (একটি "ছোট স্ক্রীন" এক বা "বড় স্ক্রীন" এক)।
অভিযোজিত লেআউটের জন্য কীভাবে ডিজাইন করবেন সে সম্পর্কে আরও জানুন।
টেক্সট-কেন্দ্রিক ডিজাইন লেআউট
এই টেমপ্লেটটি পাঠ্য বিষয়বস্তু প্রদর্শন করতে সাহায্য করে—যেমন সাম্প্রতিক সংবাদ, আসন্ন ঘটনা এবং অনুস্মারক। এটি সাধারণত সাইন-ইন, ত্রুটি এবং সেটআপ অবস্থার জন্যও ব্যবহৃত হয়, যা ঘটছে তা ব্যবহারকারীদের জানানোর জন্য স্থান প্রদান করে এবং একটি পরিষ্কার কল টু অ্যাকশন অফার করে।


বোতাম-কেন্দ্রিক নকশা লেআউট
এই টেমপ্লেটগুলি 5টি সম্পর্কিত প্রাথমিক অ্যাকশন দেখাতে সাহায্য করে, যেমন জাম্প-স্টার্টিং নির্দিষ্ট কাজ। এটি ব্যবহারকারীদের জন্য একটি পরিষ্কার, সংক্ষিপ্ত এবং অত্যন্ত দৃষ্টিনন্দন টাইল তৈরি করে, যা আপনার অ্যাপের মিথস্ক্রিয়াকে স্ট্রীমলাইন করতে সহায়তা করে।
চিপ সহ বোতাম কেন্দ্রিক বিন্যাস


গোলাকার বোতাম সহ বোতাম কেন্দ্রিক বিন্যাস


তথ্য-কেন্দ্রিক ডিজাইন লেআউট
এই টেমপ্লেটগুলি-একটি অগ্রগতি সূচক সহ এবং ছাড়াই দেখানো হয়-উচ্চ-স্তরের মেট্রিক্স এবং লক্ষ্যগুলির দিকে অগ্রগতি প্রদর্শন করে। এগুলি স্বাস্থ্য এবং ফিটনেস ব্যবহারের ক্ষেত্রে সম্পর্কিত টাইলসের জন্য বিশেষভাবে কার্যকর। এটি সামগ্রী প্রদর্শনের জন্য নমনীয় বিকল্প এবং একটি প্রাথমিক কল টু অ্যাকশন প্রদান করে।
দৃষ্টিনন্দনতা বজায় রাখতে, গুরুত্বপূর্ণ ডেটাকে অগ্রাধিকার দিন এবং টালির ভিড় এড়ান।


ডেটা-কেন্দ্রিক ডিজাইন লেআউট
এই টেমপ্লেটটি একটি গ্রাফ বা অনুরূপ ছবিতে তথ্য উপস্থাপন করে।


টাইলস অন Wear OS ডিজাইন কিট ডাউনলোড করুন

টাইল ডিজাইন লেআউট ব্যবহার শুরু করতে ডিজাইন কিট ডাউনলোড করুন। প্রোটোলেআউট কোডেড টেমপ্লেটগুলির সাথে সংযোগ বজায় রেখে আপনার প্রয়োজন অনুসারে 80টি পর্যন্ত বিভিন্ন লেআউট অর্জন করার জন্য কিটটিতে অন্তর্নির্মিত উপাদান, বিকল্প এবং সুপারিশ রয়েছে৷
ফিগমা ডিজাইন কিট ডাউনলোড করুন (64 MB)
SHA-256 হ্যাশ: db443d4ba5cc10716719bed84b859f9d66cbd3a0a41694666a3752415434b362

