
Uygulamalarınız için benzersiz kutular tasarlayıp oluşturmak amacıyla ProtoLayout Material düzen şablonlarını ve örnek tasarım düzenlerini anlayın.
ProtoLayout Materyal düzeni şablonları
Önerilen uyarlanabilir düzen deneyimini oluşturmanıza yardımcı olması için, sağlanan düzen şablonlarını kullanın. Bu şablonlar, tasarımla ilgili yaygın kullanım alanlarını kapsar.
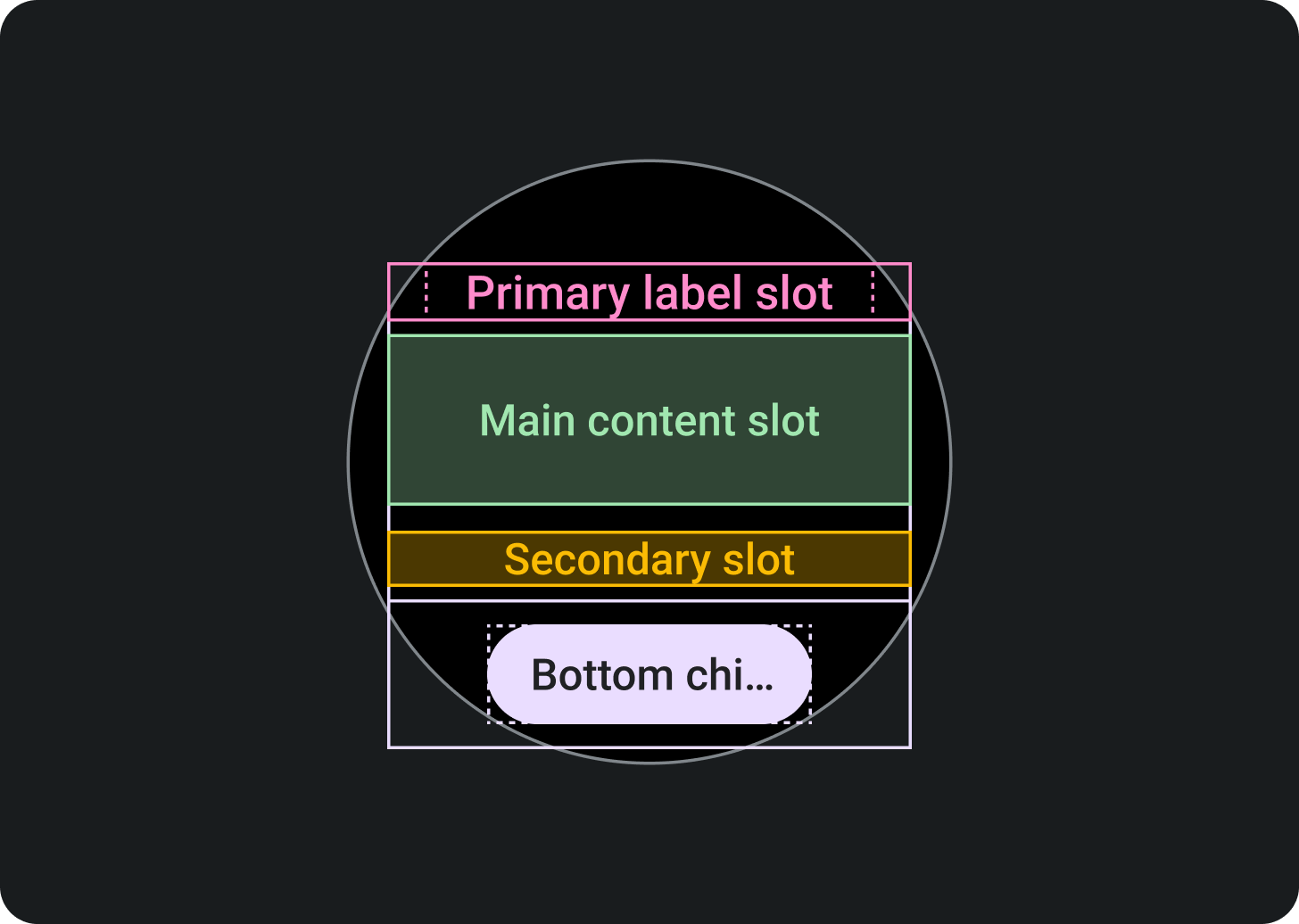
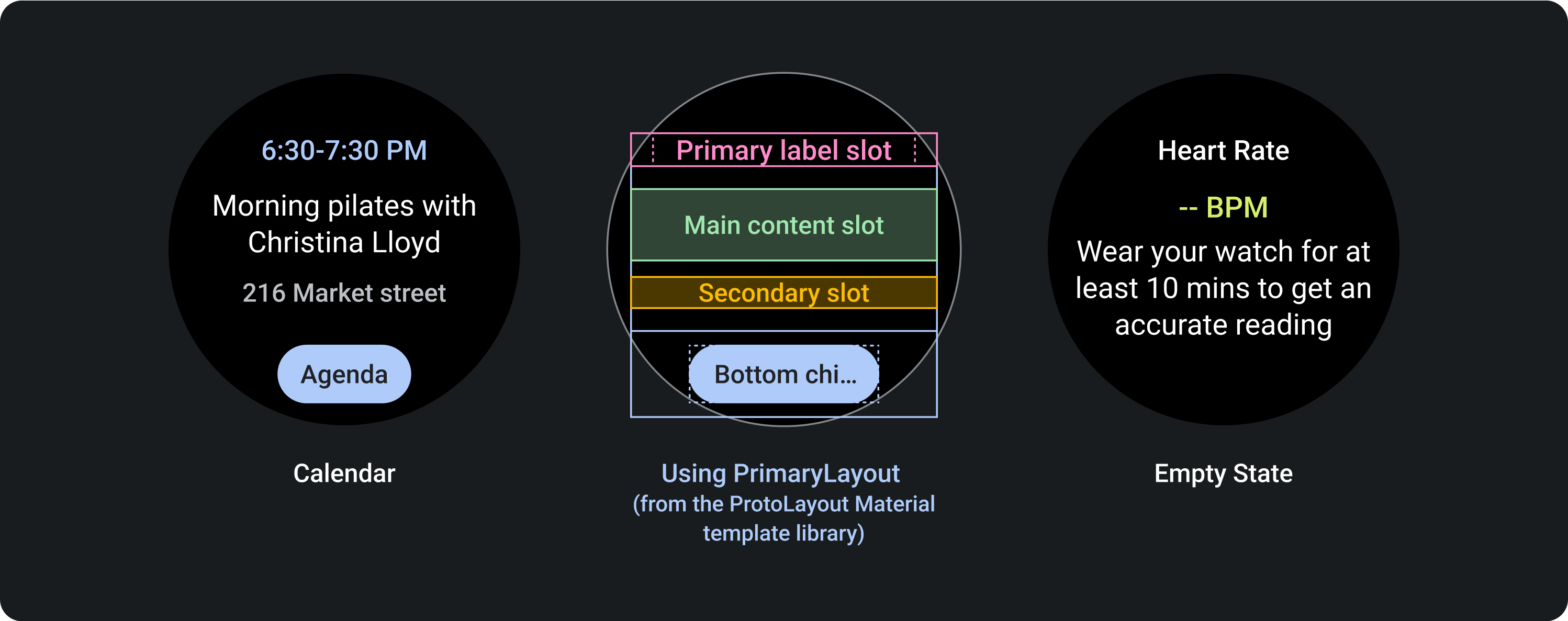
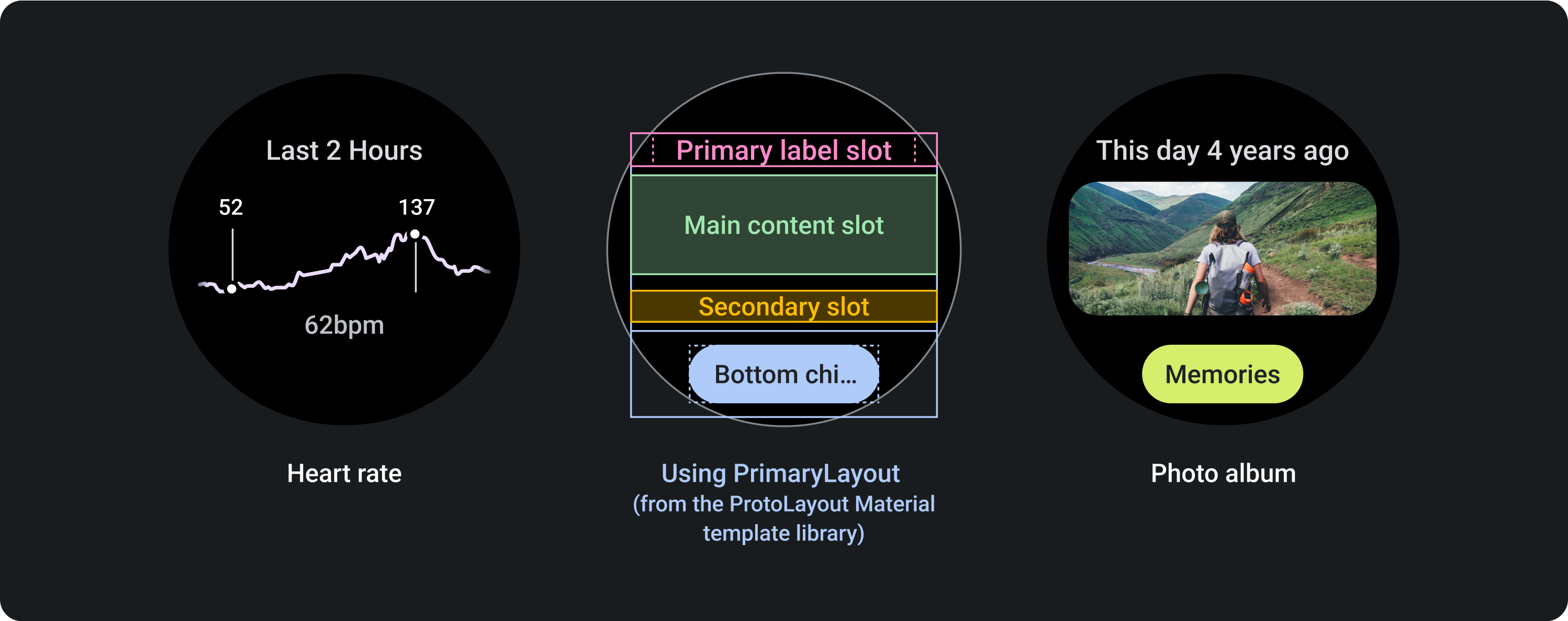
PrimaryLayout şablonu

Üst bölüm:
Birincil etiket alanı (isteğe bağlı)
Orta bölüm:
Ana içerik alanı
İkincil etiket yuvası
(isteğe bağlı)
Alt bölüm:
Birincil çip yuvası (isteğe bağlı)
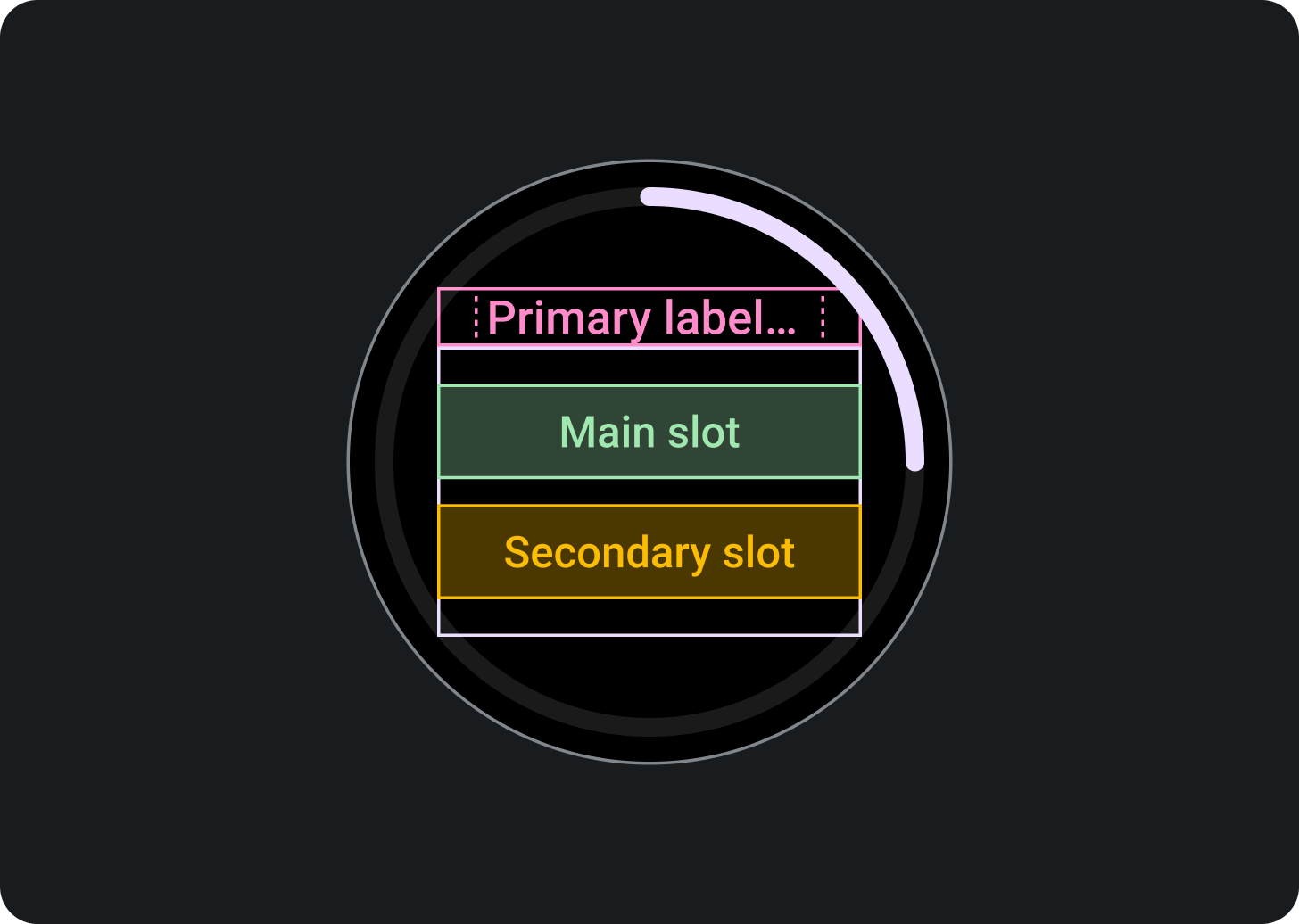
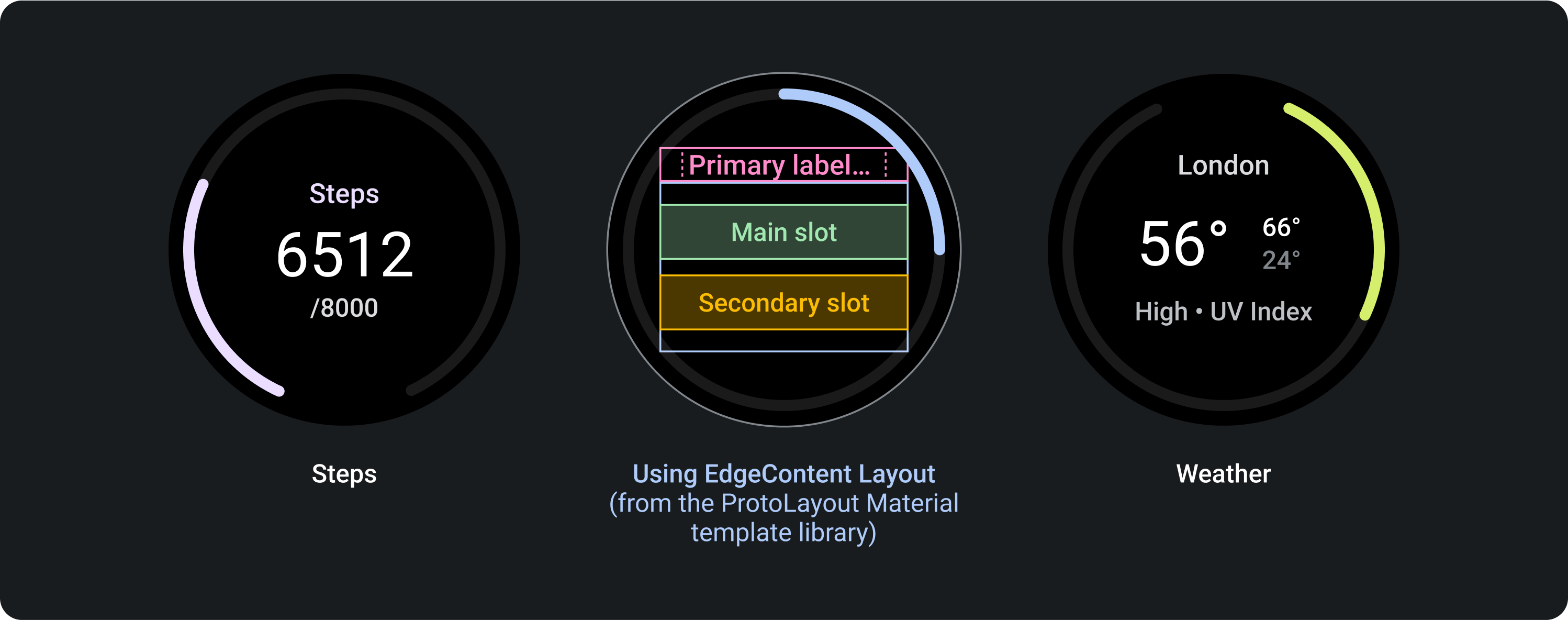
EdgeContentLayout şablonu

Üst bölüm:
Birincil etiket alanı (isteğe bağlı)
Orta bölüm:
Ana içerik alanı
İkincil etiket yuvası
(isteğe bağlı)
Alt bölüm:
İlerleme göstergesi olarak uç içerik alanı
Her şablonda, belirli bir yoğunluğa ve düzene ulaşmak için isteğe bağlı alanlar bulunur:

Bu sabit yükseklikli ProtoLayout Material düzen şablonları, tüm karoların üzerine inşa edildiği temeli ve yapı iskelesini sağlar. Aralarındaki tek fark yerleşik kenar boşlukları ve dahili dolgudur. Diğer uygulamaların kart tasarımlarıyla tutarlılığı artırmak için önceki resimde gösterilen önerilen alanları kullanın.
Bu düzenleri özelleştirmek ve ana içerik alanında çeşitli bileşen kombinasyonlarına sahip olmak için şu ek düzen bileşenlerini kullanın:
- Çok düğmeli yuva: Yuvarlak düğmelerden bir ızgara oluşturur
- Çoklu alan: Genellikle veri noktaları olmak üzere en fazla üç içerik sütunu oluşturur.
- Özel alanlar: Tüm alanlar özelleştirilebilir ve herhangi bir bileşen içerebilir. Bazı durumlarda alan, sistem tarafından sağlanan bir bileşen yerine bir resim veya grafik içerir.
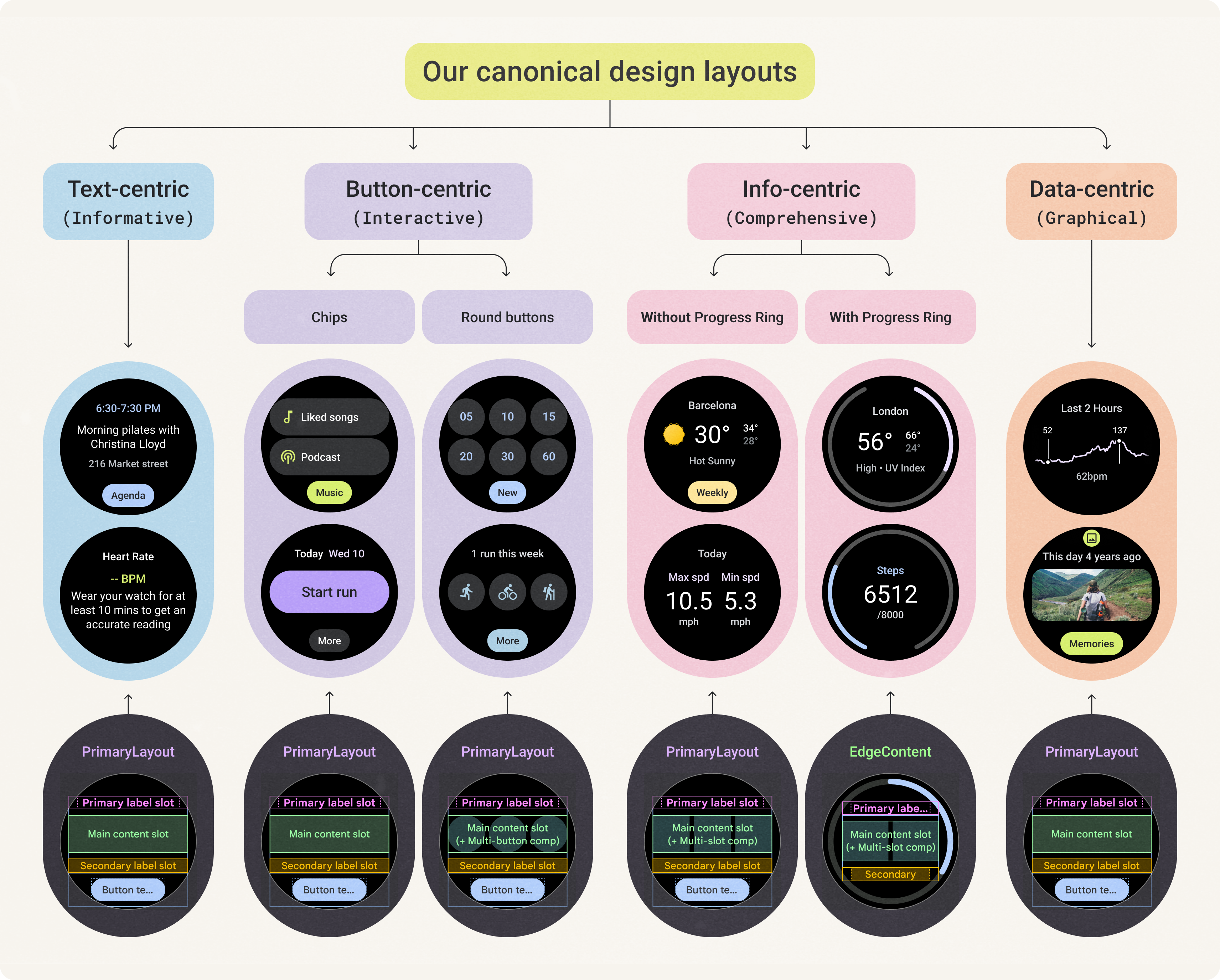
Standart tasarım örnek düzenleri
Uygulamanızın karolarını tasarlamak için burada açıklanan ve Figma tasarım şablonunda sağlanan düzen şablonlarını kullanın.
Karo tasarımlarında tutarlılık sağlamak için bu standart tasarım düzenlerini kullanın. Bunlar, kullanıcı deneyimiyle ilgili yaygın kullanım alanlarını temel alır. Figma tasarımları ve örnekleri, başlayabileceğiniz önceden oluşturulmuş bir düzen sağlar. Böylece, daha hızlı bir şekilde karo oluşturabilirsiniz. Bu şablonlarda gösterilen düzenler esnektir ve alanları ihtiyacınız olan tüm içeriklerle doldurmanıza olanak tanır.

Tasarım kiti, bu düzenlerin tüm esnekliğini keşfetmenize olanak tanır. Tüm ProtoLayout Materyal düzen şablonlarıyla tutarlılığı korurken düzeninizi özelleştirebilirsiniz.
Özelleştirmenizi önermediğimiz öğeler şunlardır:
- Birincil etiket stili ve konumu
- İlerleme göstergesi stili ve konumu
- Alttaki kompakt çip stili ve konumu
Aşağıdaki üst düzey ölçütlere göre seçebileceğiniz çeşitli karo düzeni türleri vardır. Karonuzun birincil hedefinin ne olduğunu ve göstermek istediğiniz içerik türünü düşünün.
Metin odaklı düzenler
Bu düzen, PrimaryLayout şablonunu kullanır.
Bu düzen hem önemli miktarda metin hem de net bir harekete geçirici mesaj içeren bloklarda, boş ve kapalı durumları temsil eden bloklarda en iyi sonucu verir.
Daha küçük ekran boyutlarına sahip cihazlarda kullanılabilecek yüksekliği en üst düzeye çıkarmak için ikincil etiket alanını ve birincil çip alanını kaldırın.

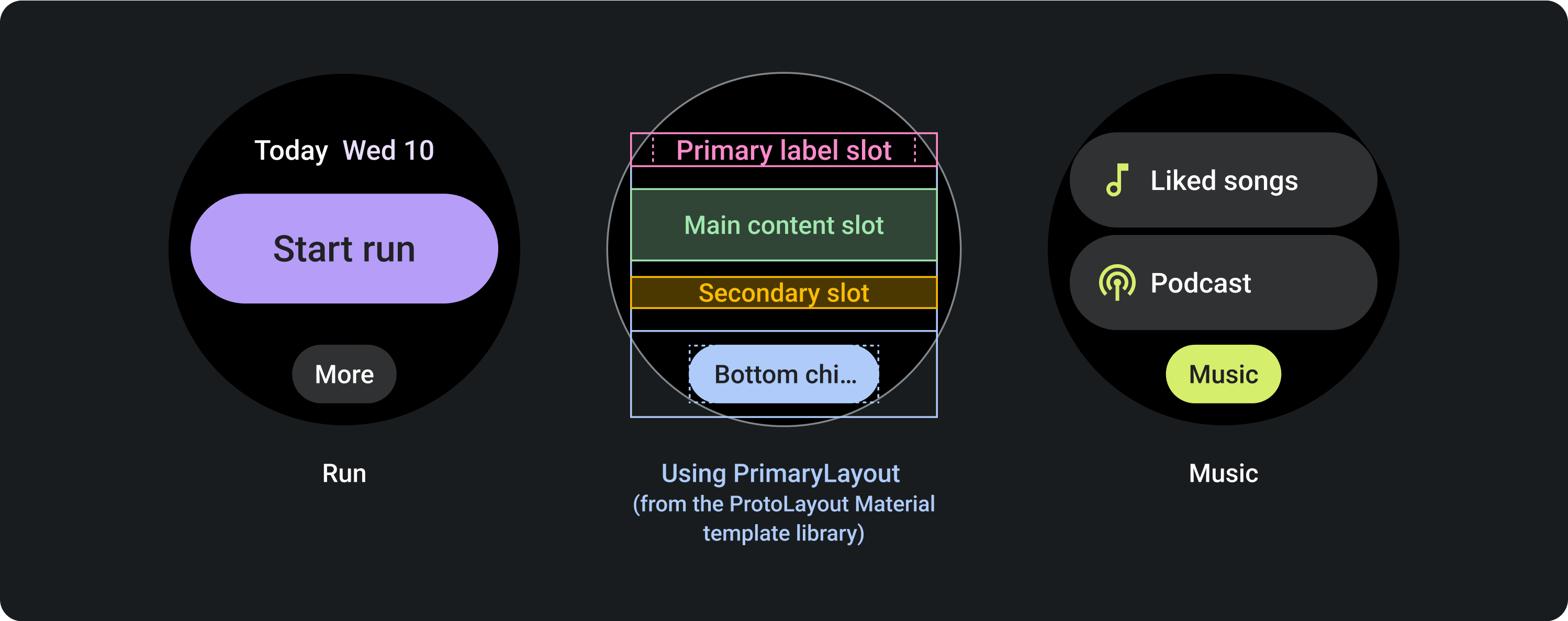
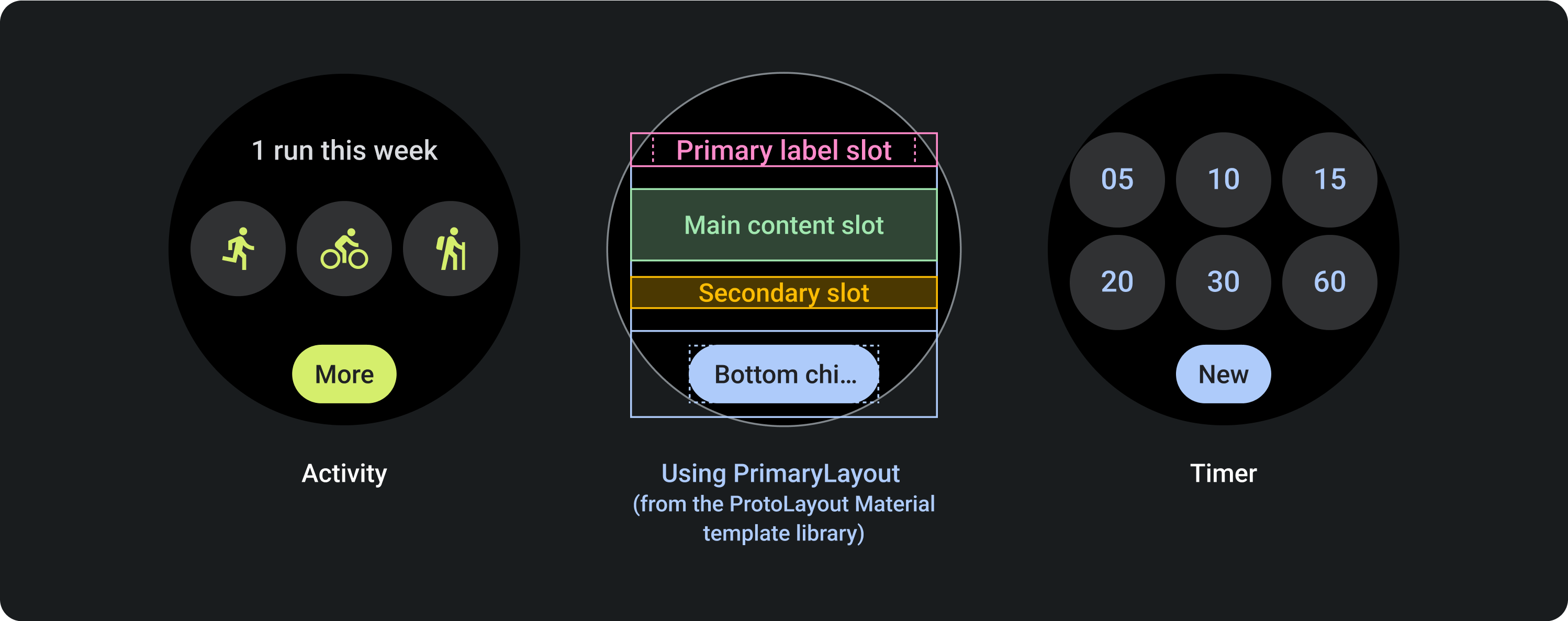
Düğme merkezli düzenler
Düğme merkezli düzenler, çip içeren ve düğmeli olanları içerir.
Düğme merkezli (çipler)
Bu düzen, PrimaryLayout şablonunu kullanır.
Çip bileşeni, ana içerik alanında görünür. İki standart çipli düzende, daha küçük ekran boyutlarına yönelik düzenlerde ikincil etiketi kullanmayın.

Düğme merkezli (düğmeler)
Bu düzen, PrimaryLayout şablonunu kullanır.
Izgara düzeninde birden çok düğme göstermek için ana içerik alanında MultiButtonLayout öğesini kullanın. Bu bileşen, ekran boyutları küçük cihazlarda altı adede kadar düğme, büyük ekran boyutlarına sahip cihazlarda daha fazla düğme barındırır.
İki sıra düğme içeren düzende, daha küçük ekran boyutlarına sahip cihazlarda ikincil etiket alanını kullanmayın.

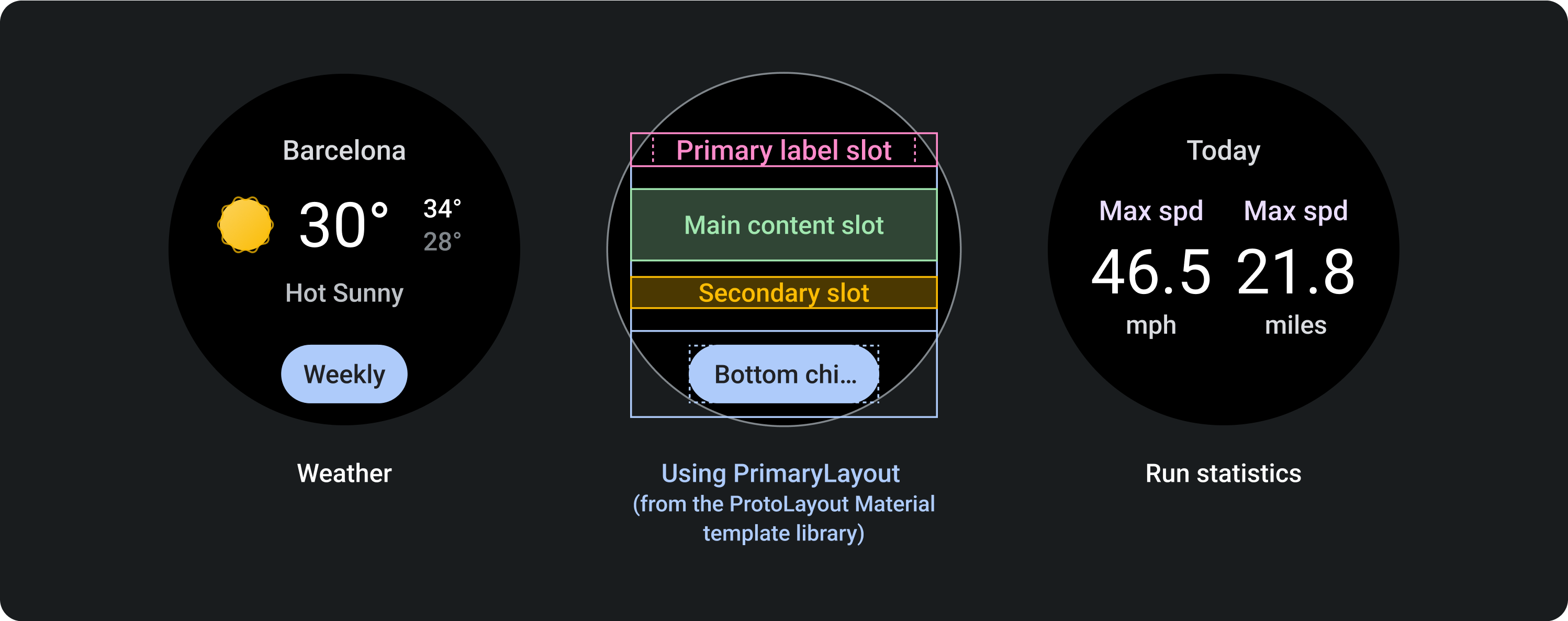
Bilgi odaklı düzenler
Bilgi odaklı düzenler, ilerleme göstergeleri olan ve olmayan düzenleri içerir.
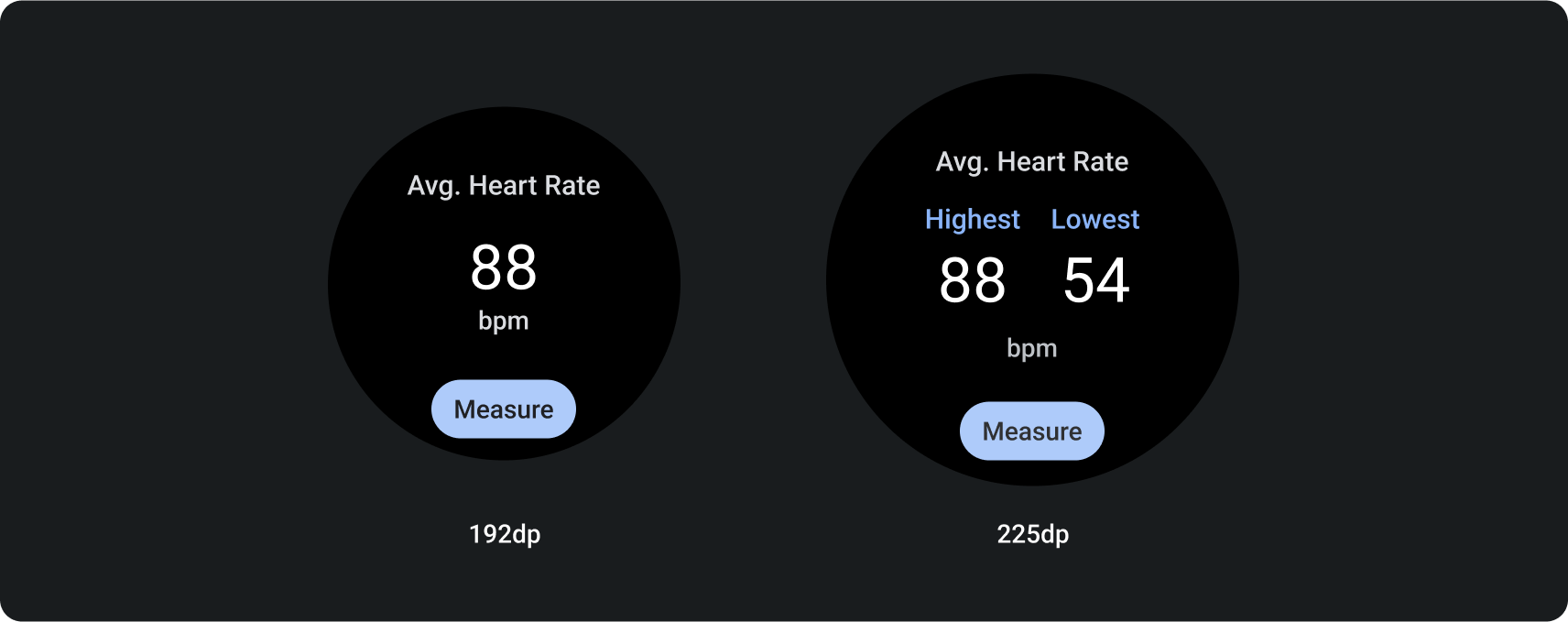
İlerleme göstergesi olmayan bilgi odaklı
Bu düzen, PrimaryLayout şablonunu kullanır.
Birden fazla veri sütunu göstermek için ana içerik alanında MultiSlotLayout öğesini kullanın. Bu bileşen, ekran boyutu küçük olan cihazlarda en fazla üç sütun, daha büyük ekran boyutlarına sahip cihazlarda ise ek içerik veya sütunlar barındırır. Son örnekte gösterilen düzeni elde etmek için, İstatistikleri çalıştırın, her sütunda birincil ve ikincil etiketleri kullanın ve bunların altındaki tipik ikincil etiket alanını kullanmayın.

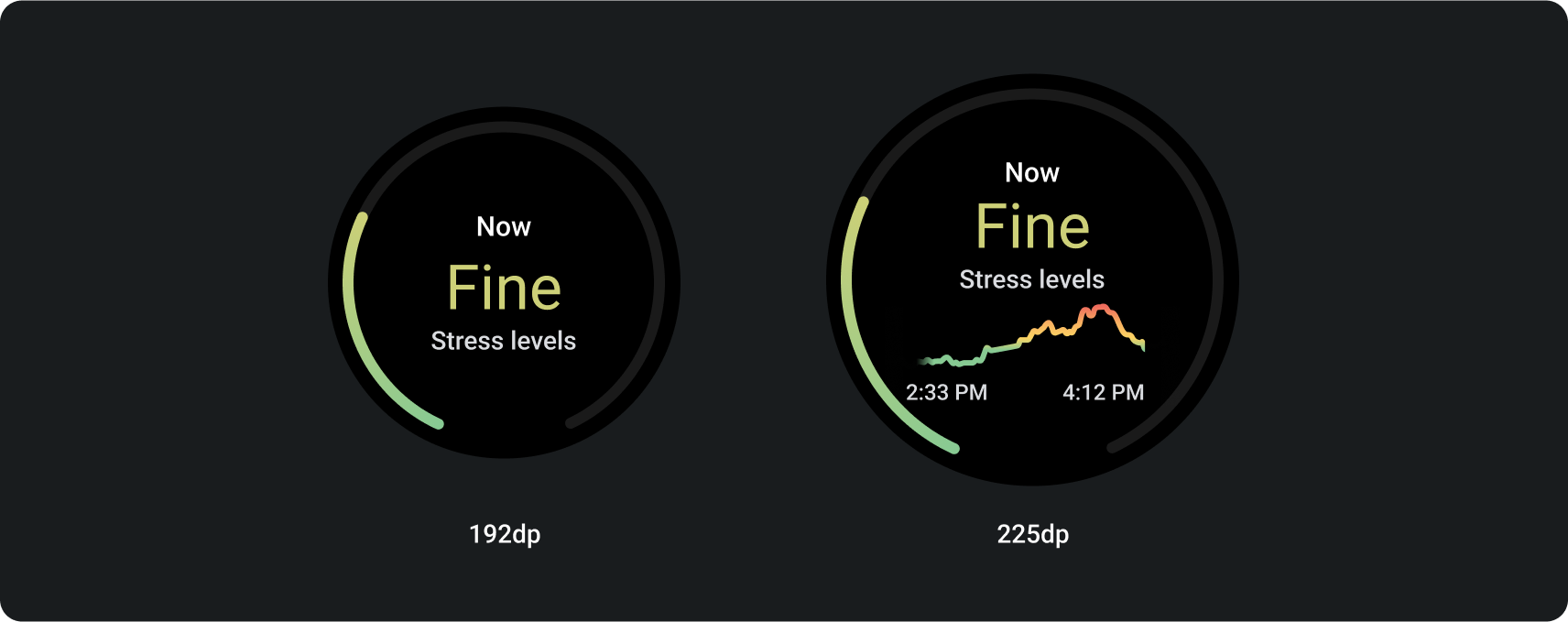
İlerleme göstergesi olan bilgi odaklı
Bu düzen, EdgeContentLayout şablonunu kullanır.
İlerleme durumunu ve bir temel metriği görüntülemek için bu düzeni kullanın. İlerleme göstergesi, düzenin ortasındaki alanı azaltır.
Bu düzen, birincil çip yuvası hariç olmak üzere ilerleme göstergesi olmayanla aynı yuvaları korur.
Son örnekte, Hava Durumu'nda gösterilen düzeni oluşturmak için ana içerik alanındaki MultiSlotLayout bileşenini kullanın.

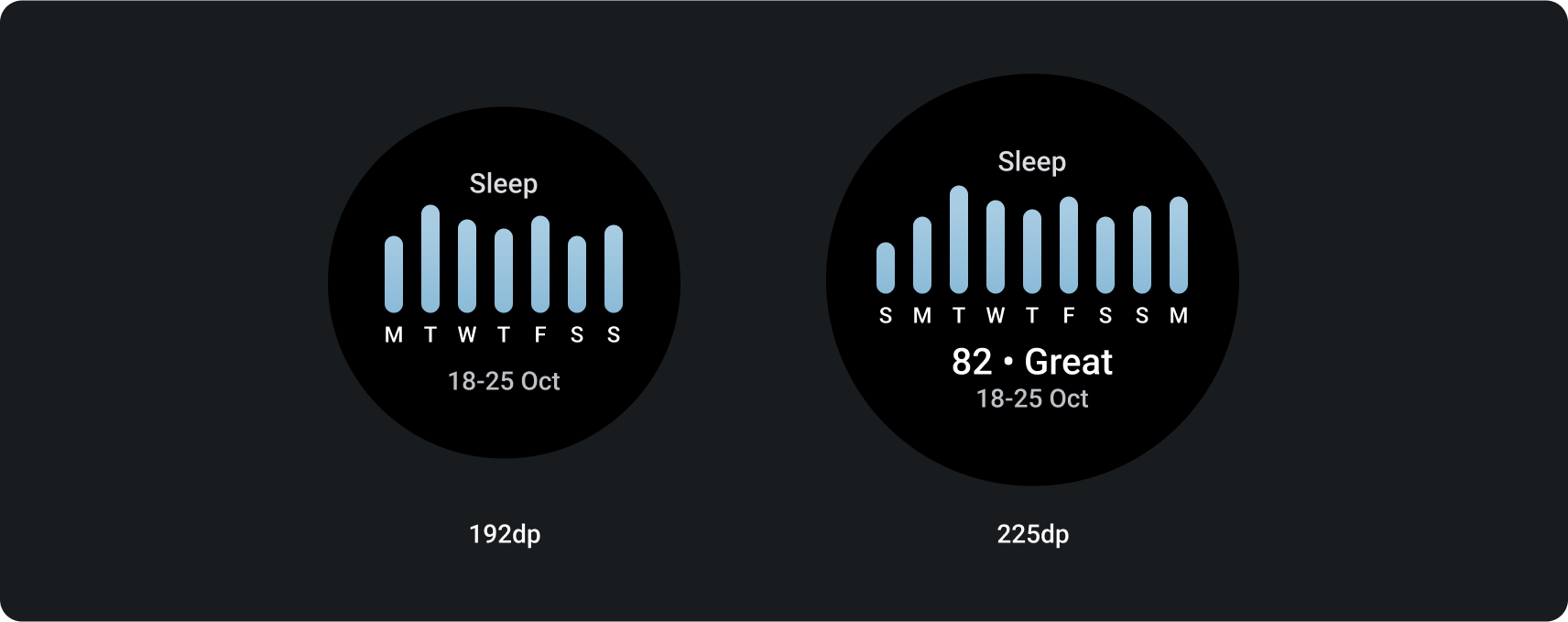
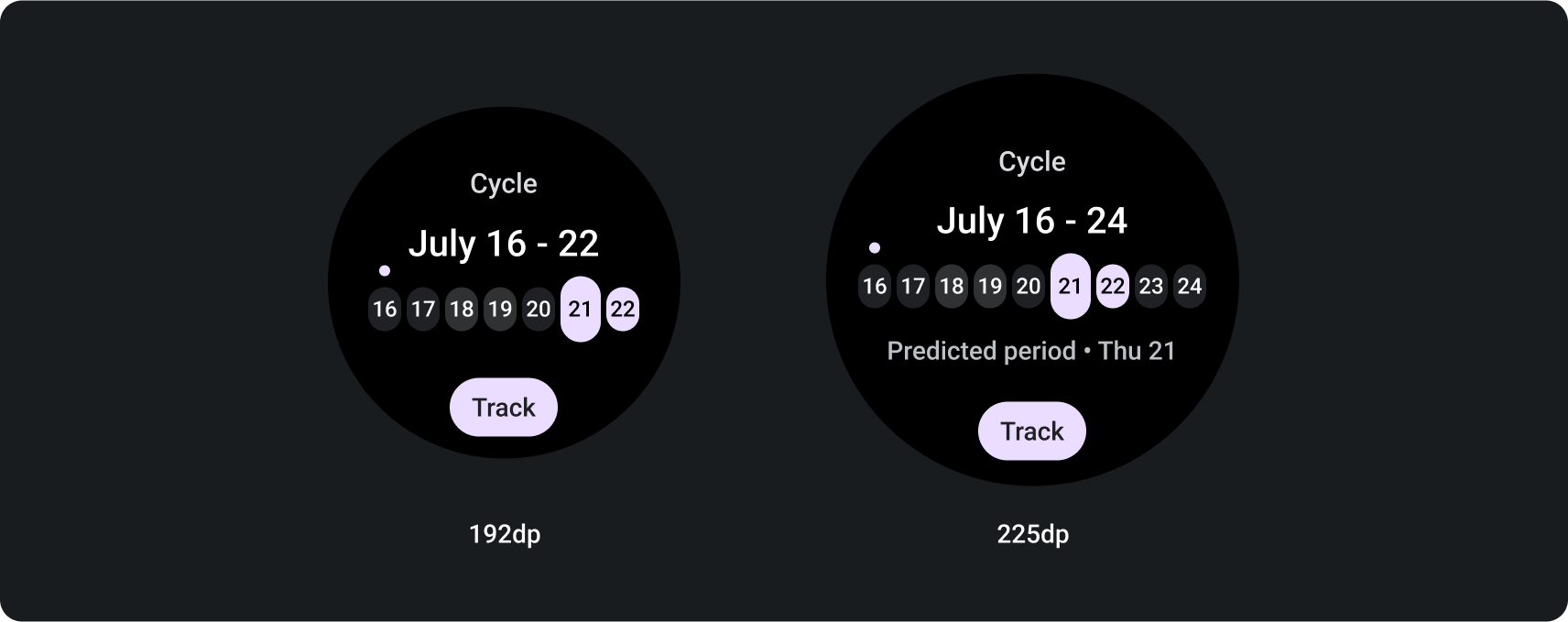
Veri merkezli düzenler
Bu düzen, PrimaryLayout şablonunu kullanır.
Grafikleri ve grafikleri göstermek için veya karonun daha büyük ekran boyutlarına sahip cihazlarda en fazla görsel esnekliğe ihtiyaç duyduğu durumlarda bu düzeni kullanın.
Kullanılabilir yüksekliği en üst düzeye çıkarmak için ikincil etiket yuvasını ve birincil çip yuvasını kapatın. Bu yapılandırma, daha büyük ekran boyutlarına sahip cihazlarda daha büyük bir grafik ve ek bilgiler göstermenize olanak tanır.

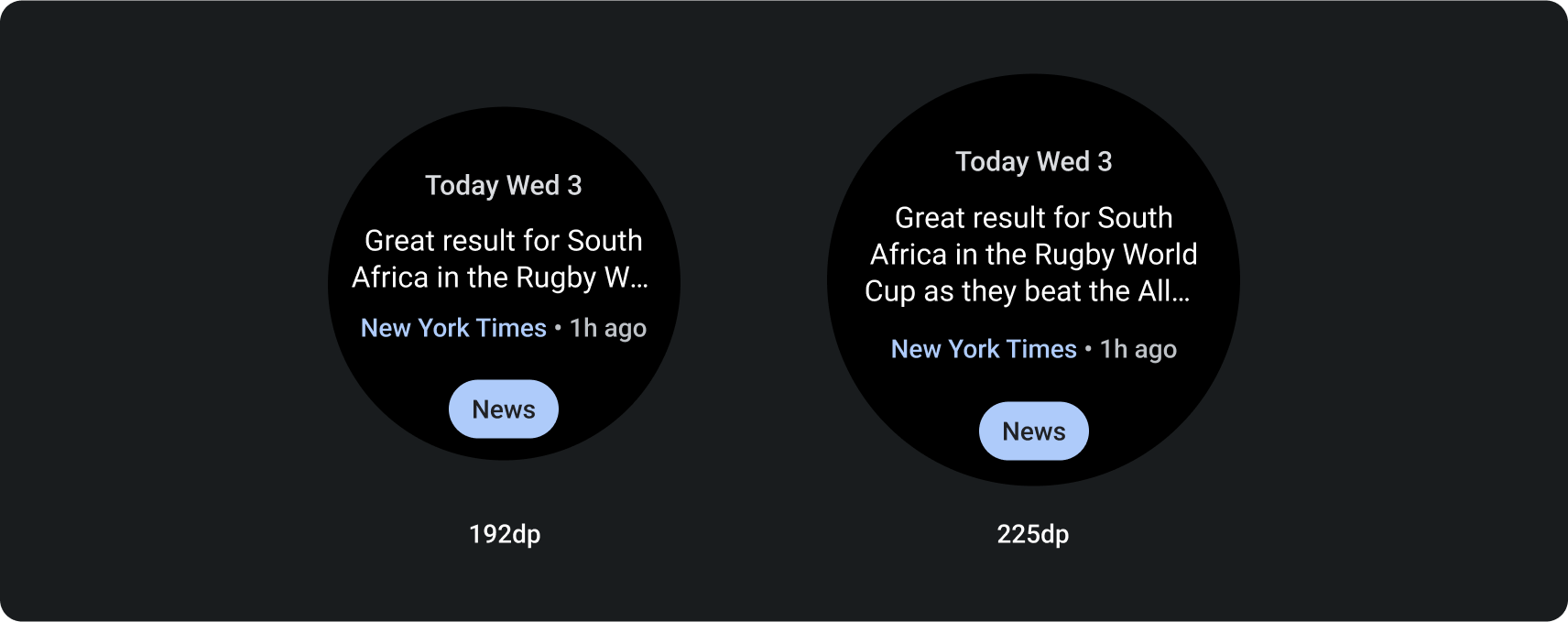
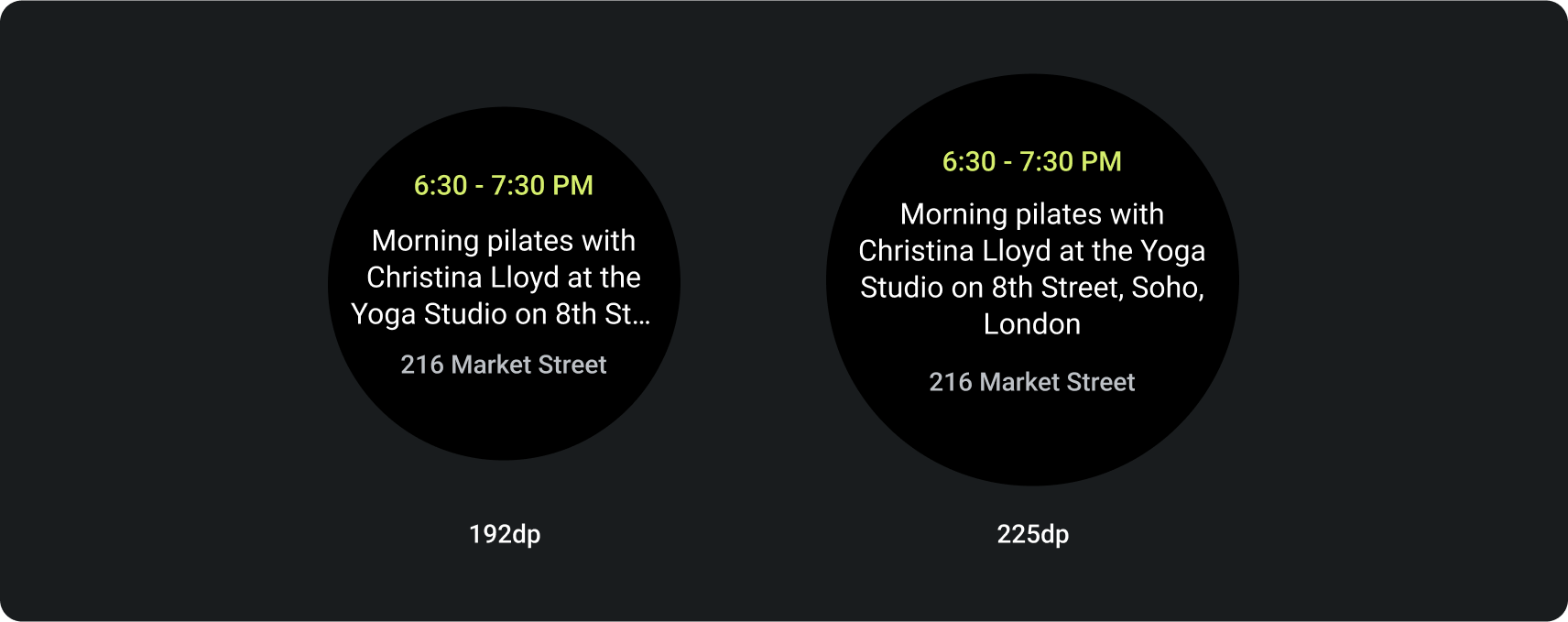
Duyarlı tasarım
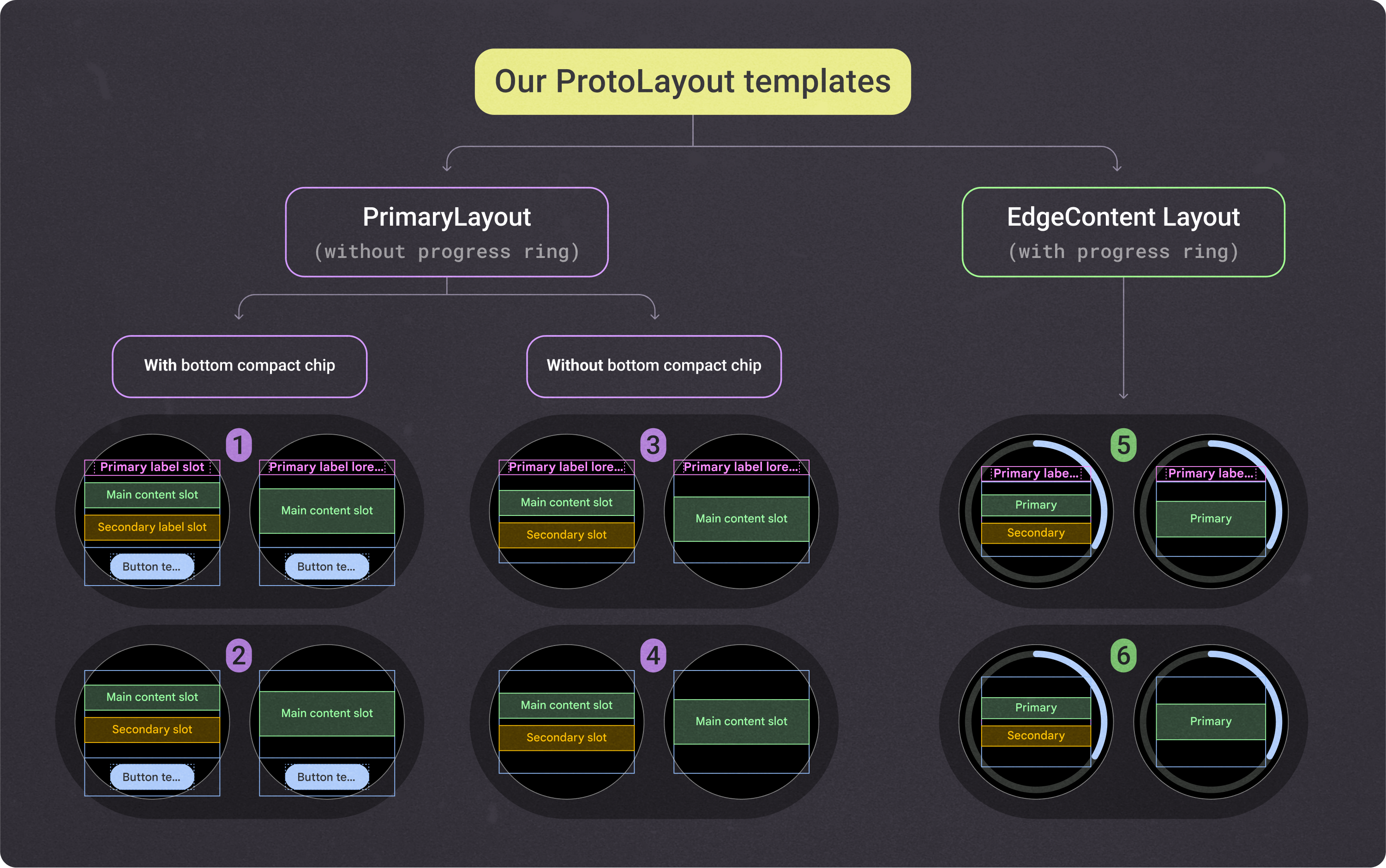
Aşağıdaki şablonlarda, karo düzenlerinin daha büyük ekran boyutlarına sahip Wear OS cihazlara nasıl duyarlı olduğu gösterilmektedir. Bu örneklerde, daha büyük bir ekran boyutunun sağladığı ek ekran alanının en üst düzeye çıkarılmasına yardımcı olan yerleşik davranış gösterilmiştir. Bir uygulama geliştirici olarak, sisteme hangi düzenin gösterileceği konusunda bilgi veren bir ayrılma noktasıyla birlikte birden fazla olası düzen de tanımlayabilirsiniz ("daha küçük ekran" veya "daha büyük ekran").
Uyarlanabilir düzenler için tasarım yapma hakkında daha fazla bilgi edinin.
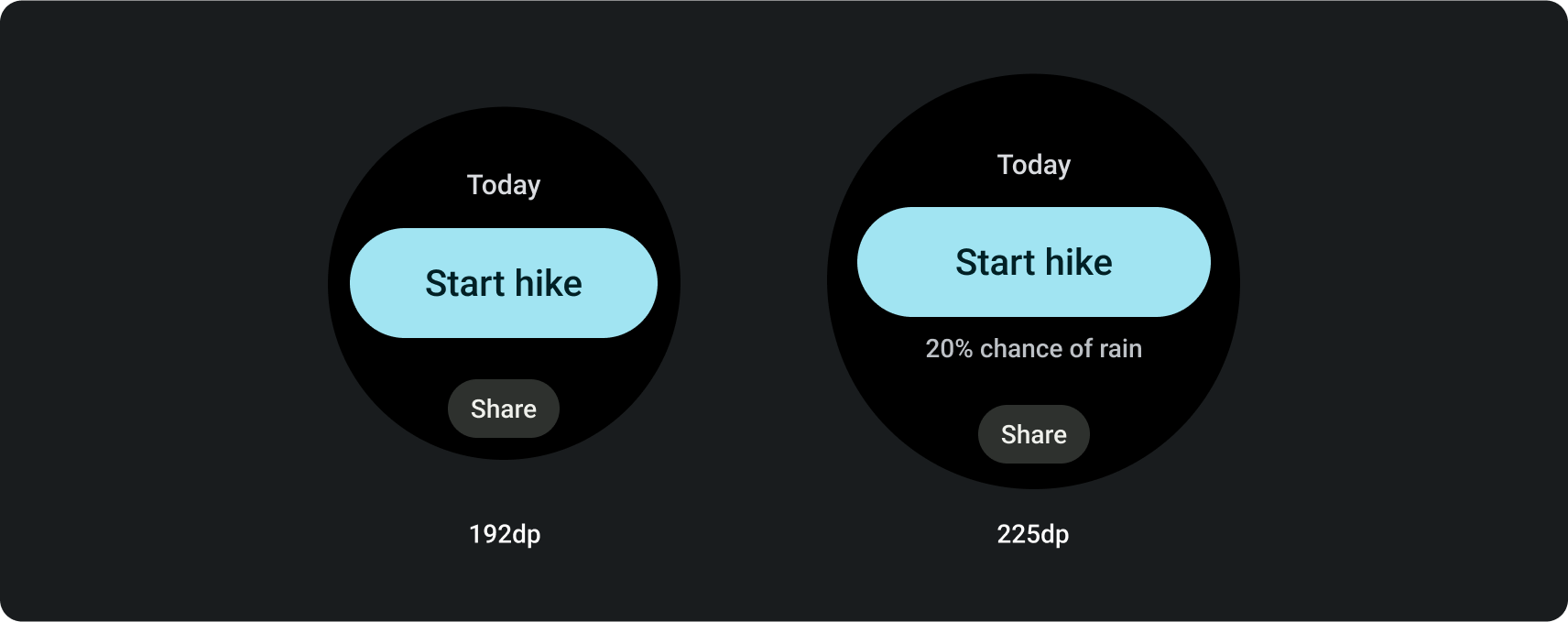
Metin odaklı tasarım düzeni
Bu şablon en son haberler, yaklaşan etkinlikler ve hatırlatıcılar gibi metin içeriklerinin görüntülenmesine yardımcı olur. Ayrıca genellikle oturum açma, hata ve kurulum durumları için kullanılır. Kullanıcılara neler olup bittiğini bilgilendirmek ve net bir harekete geçirici mesaj sunmak için alan sağlar.


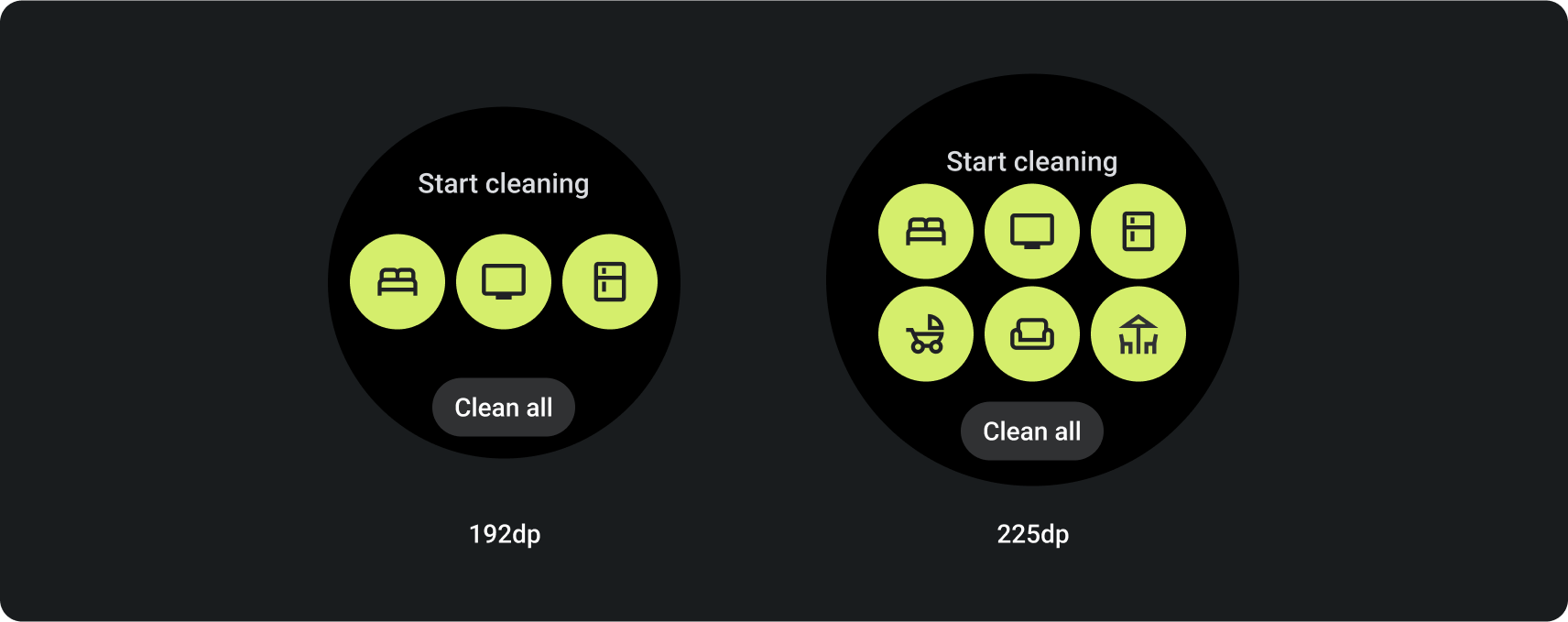
Düğme merkezli tasarım düzenleri
Bu şablonlar, belirli görevleri hemen başlatmak gibi 5 taneye kadar birincil işlemin gösterilmesine yardımcı olur. Kullanıcılar için net, kısa ve öz, kolayca göz atılabilen bir kutu oluşturarak uygulamanızın etkileşimlerini kolaylaştırmaya yardımcı olur.
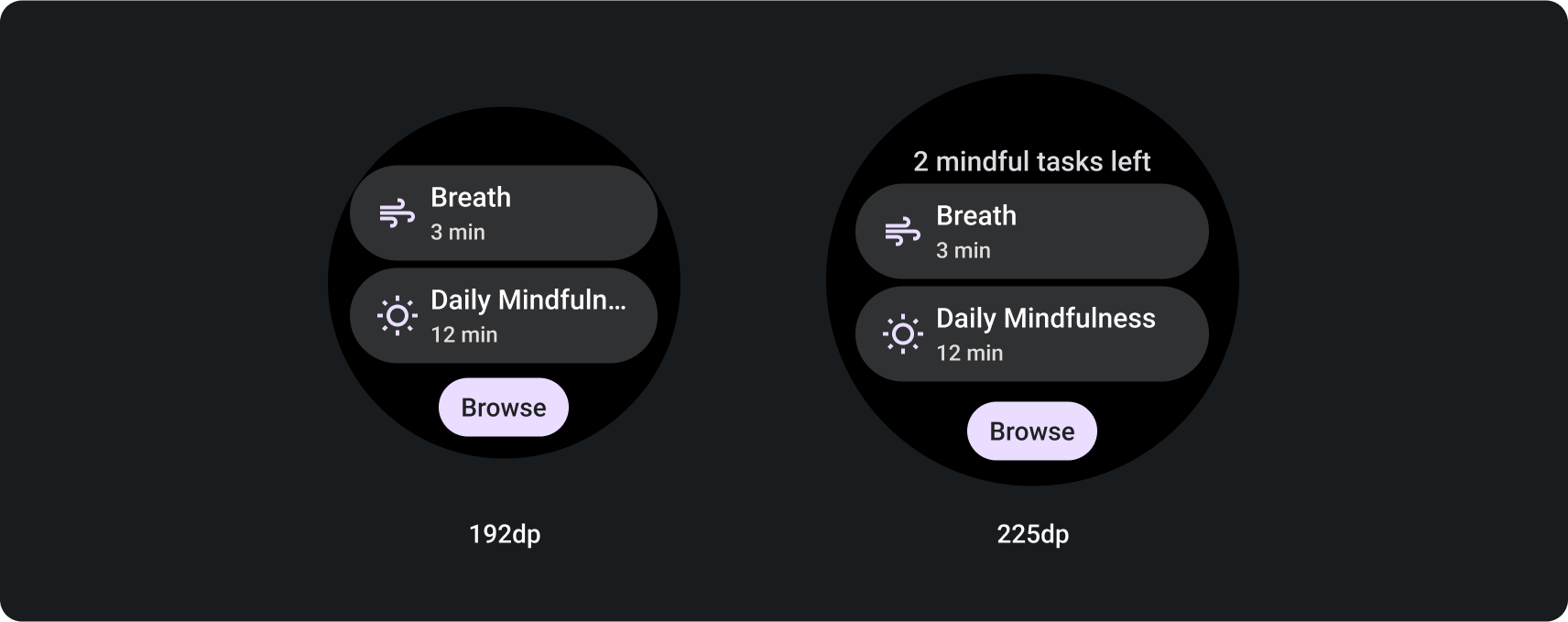
Çip içeren düğme merkezli düzen


Yuvarlak düğmeler içeren düğme merkezli düzen


Bilgi odaklı tasarım düzenleri
İlerleme göstergesi olan ve olmayan bu şablonlar üst düzey metrikleri ve hedeflere yönelik ilerlemeyi gösterir. Özellikle sağlık ve fitness kullanım alanıyla ilgili karolar için yararlıdır. Ayrıca, içerik görüntüleme için esnek seçenekler ve birincil harekete geçirici mesaj sunar.
Bir bakışta göz atmayı sürdürmek için önemli verilere öncelik verin ve karonun fazla kalabalık olmamasına dikkat edin.


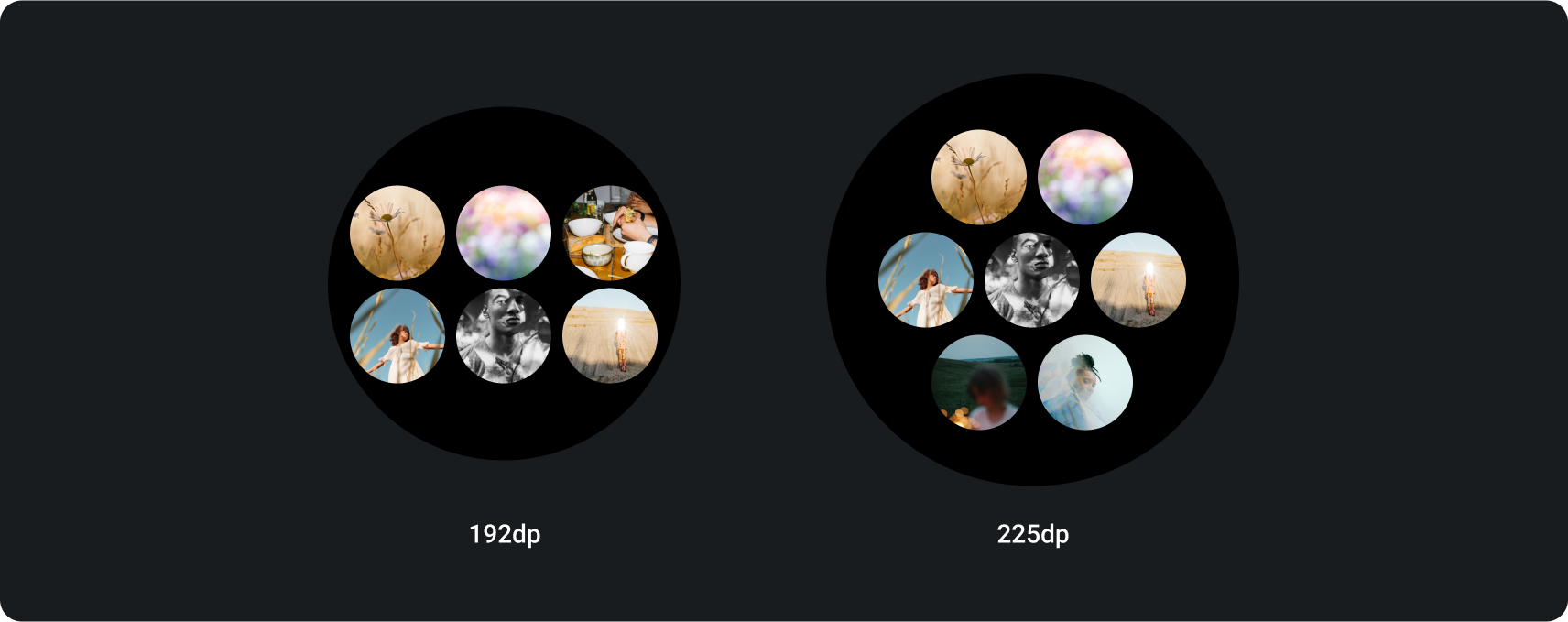
Veri odaklı tasarım düzeni
Bu şablonda bilgiler bir grafik veya benzer bir resim üzerinde sunulur.


Wear OS tasarım kitinde kartları indirin

Karo tasarım düzenlerini kullanmaya başlamak için tasarım kitini indirin. Kit, ihtiyaçlarınıza uygun şekilde 80'e kadar farklı düzene ulaşmanızı ve ProtoLayout kodlu şablonlarla bağlantıyı sürdürmenizi sağlayacak yerleşik bileşenler, seçenekler ve öneriler içerir.
Figma tasarım kitini indirin (64 MB)
SHA-256 karma: db443d4ba5cc10716719bed84b859f9d66cbd3a0a41694666a3752415434b362

