
ทําความเข้าใจเทมเพลตเลย์เอาต์ Material ของ ProtoLayout และเลย์เอาต์การออกแบบตัวอย่างเพื่อออกแบบและสร้างการ์ดที่ไม่ซ้ำใครสําหรับแอป
เทมเพลตเลย์เอาต์ของ ProtoLayout Material
ใช้เทมเพลตเลย์เอาต์ที่ให้มาเพื่อช่วยสร้างประสบการณ์การใช้งานเลย์เอาต์แบบปรับเปลี่ยนได้ตามที่แนะนำ เทมเพลตเหล่านี้ครอบคลุม Use Case การออกแบบทั่วไป
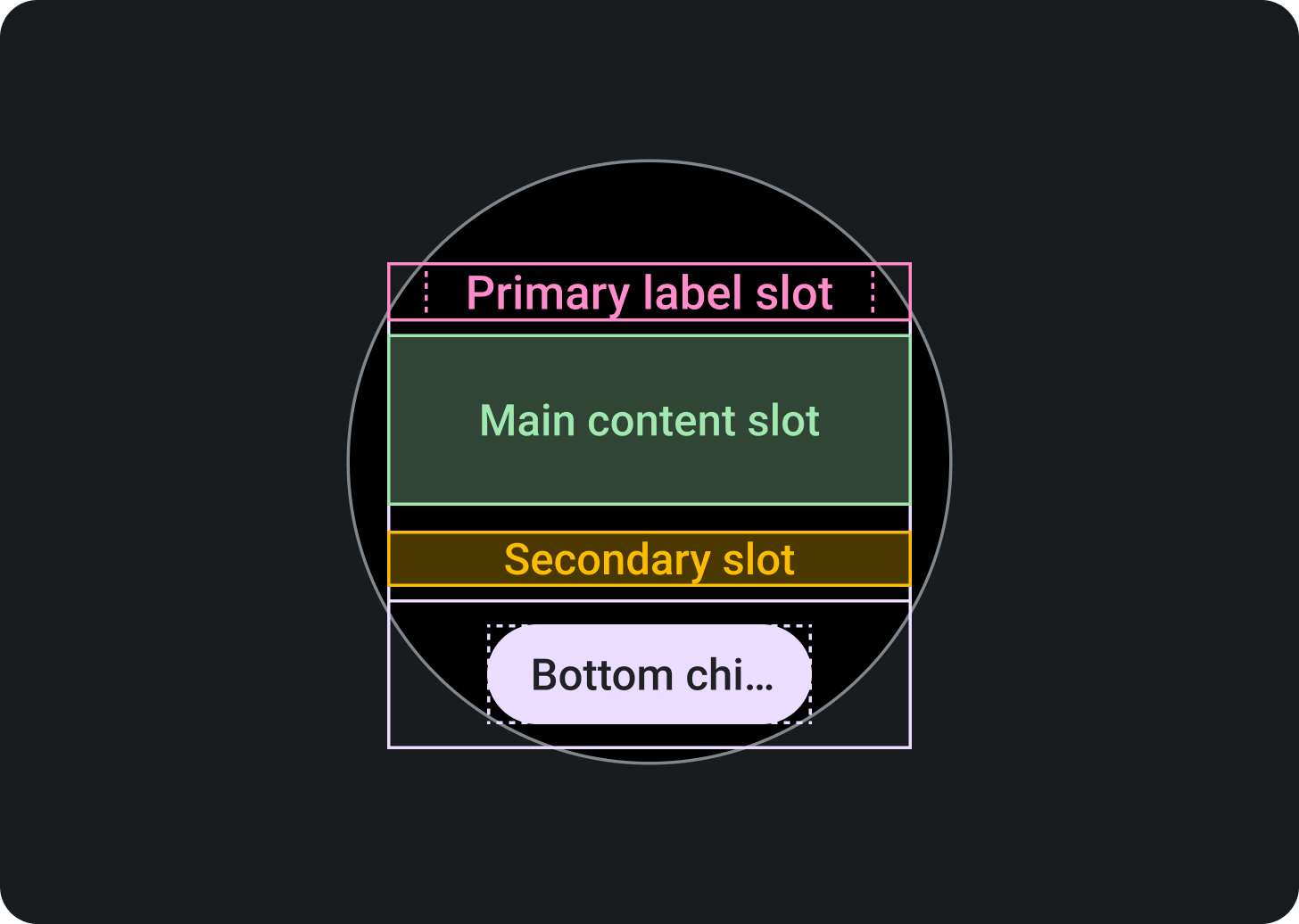
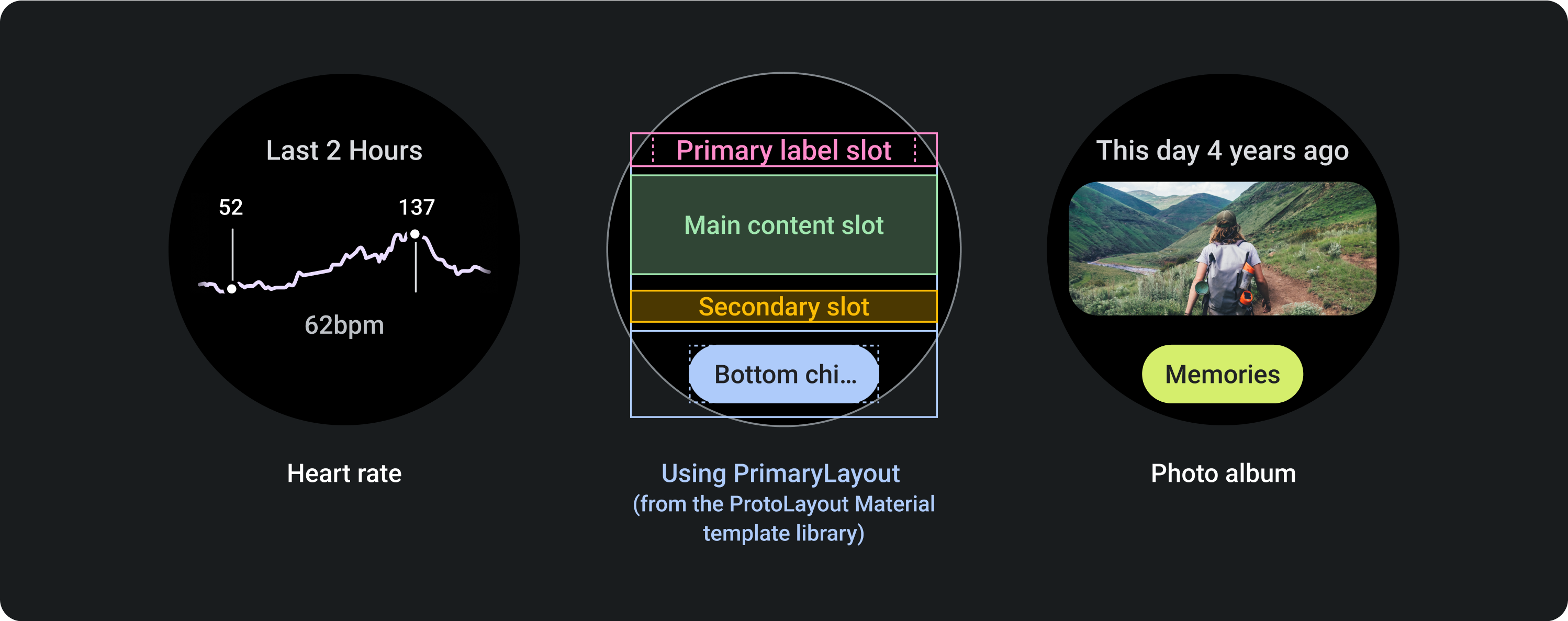
PrimaryLayout template

ส่วนบน:
ช่องป้ายกำกับหลัก (ไม่บังคับ)
ส่วนกลาง:
ช่องเนื้อหาหลัก
ช่องป้ายกำกับรอง
(ไม่บังคับ)
ส่วนด้านล่าง:
ช่องชิปหลัก (ไม่บังคับ)

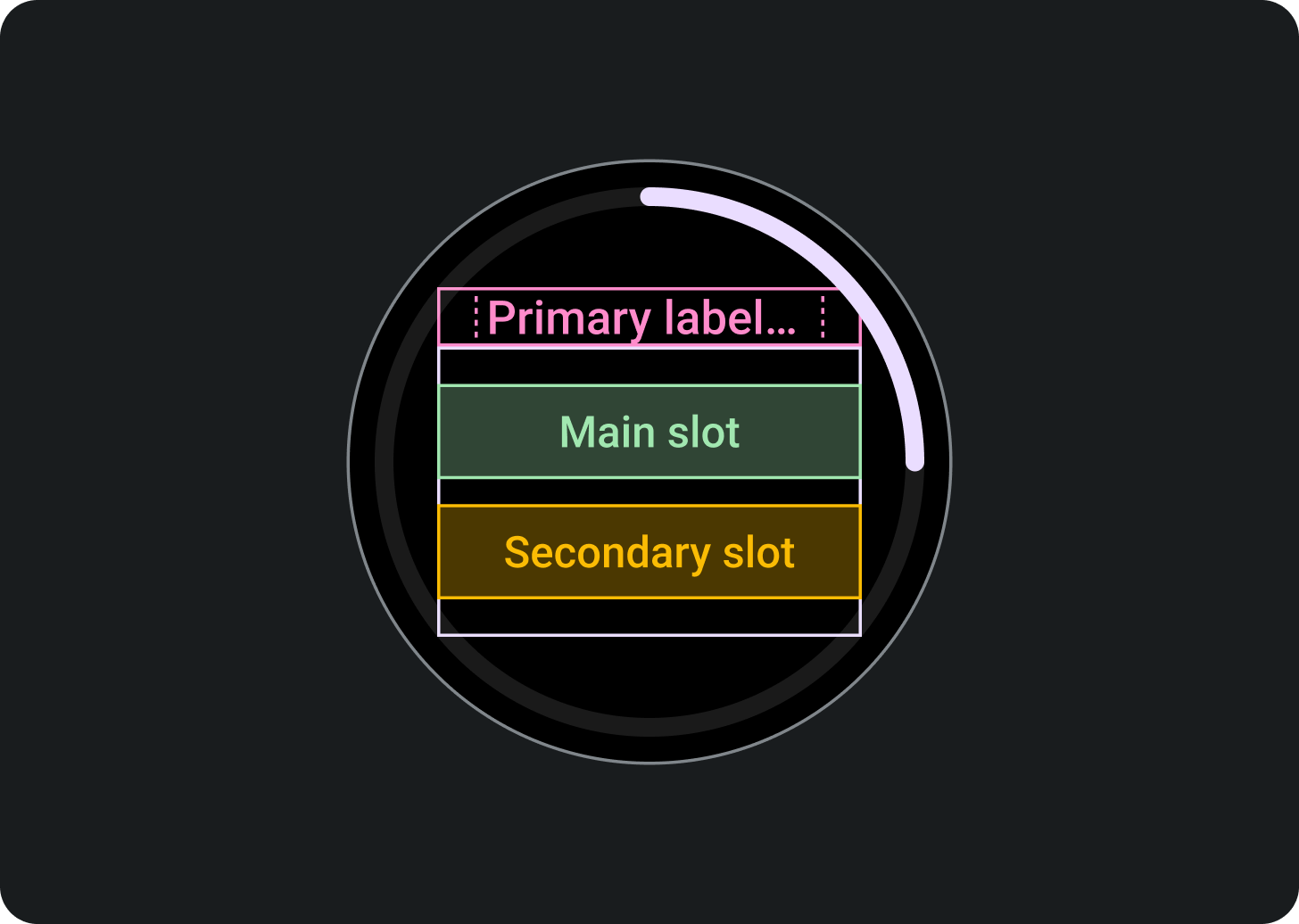
ส่วนบน:
ช่องป้ายกำกับหลัก (ไม่บังคับ)
ส่วนกลาง:
ช่องเนื้อหาหลัก
ช่องป้ายกำกับรอง
(ไม่บังคับ)
ส่วนล่าง:
ช่องเนื้อหา Edge เป็นตัวบ่งชี้ความคืบหน้า
แต่ละเทมเพลตมีสล็อตที่ไม่บังคับเพื่อให้ได้ความหนาแน่นและเลย์เอาต์ที่เฉพาะเจาะจง

เทมเพลตเลย์เอาต์ Material ของ ProtoLayout ที่มีความสูงคงที่เหล่านี้เป็นรากฐานและเฟรมเวิร์กที่ใช้สร้างการ์ดทั้งหมด ความแตกต่างเพียงอย่างเดียวระหว่างรูปแบบนี้คือระยะขอบและระยะห่างจากขอบภายใน ใช้ช่องที่แนะนำซึ่งแสดงในรูปภาพก่อนหน้าเพื่อส่งเสริมความสอดคล้องกับการออกแบบการ์ดของแอปอื่นๆ
หากต้องการปรับแต่งเลย์เอาต์เหล่านี้และสร้างชุดค่าผสมต่างๆ ของคอมโพเนนต์ภายในช่องเนื้อหาหลัก ให้ใช้คอมโพเนนต์เลย์เอาต์เพิ่มเติมต่อไปนี้
- ช่องแบบหลายปุ่ม: สร้างตารางกริดแบบปุ่มกลม
- หลายช่อง: สร้างเนื้อหาได้สูงสุด 3 คอลัมน์ ซึ่งมักจะเป็นจุดข้อมูล
- ช่องที่กำหนดเอง: ช่องทั้งหมดปรับแต่งได้และมีคอมโพเนนต์ใดก็ได้ ในบางกรณี ช่องอาจมีรูปภาพหรือกราฟแทนคอมโพเนนต์ที่ระบบให้
เลย์เอาต์ตัวอย่างการออกแบบ Canonical
หากต้องการออกแบบการ์ดของแอป ให้ใช้เทมเพลตเลย์เอาต์ที่อธิบายไว้ที่นี่และให้มาในเทมเพลตการออกแบบ Figma
ใช้เลย์เอาต์การออกแบบที่เป็นมาตรฐานเหล่านี้เพื่อให้การออกแบบการ์ดมีความสอดคล้องกัน เทมเพลตเหล่านี้อิงตาม Use Case ทั่วไปของ UX และการออกแบบและตัวอย่างของ Figma จะให้เลย์เอาต์ที่สร้างไว้ล่วงหน้าซึ่งคุณใช้เป็นจุดเริ่มต้นได้ เพื่อช่วยให้คุณสร้างการ์ดได้เร็วขึ้น เลย์เอาต์ที่แสดงในเทมเพลตเหล่านี้มีความยืดหยุ่นและให้คุณป้อนข้อมูลในช่องด้วยเนื้อหาที่ต้องการ

ชุดการออกแบบช่วยให้คุณสำรวจความยืดหยุ่นของเลย์เอาต์เหล่านี้ได้อย่างเต็มที่ คุณสามารถปรับแต่งเลย์เอาต์ได้ในขณะที่ยังคงความสอดคล้องกับเทมเพลตเลย์เอาต์ Material ทั้งหมดของ ProtoLayout
องค์ประกอบที่เราไม่แนะนําให้ปรับแต่งมีดังนี้
- รูปแบบและตําแหน่งป้ายกํากับหลัก
- รูปแบบและตําแหน่งของตัวบ่งบอกสถานะความคืบหน้า
- สไตล์และตําแหน่งชิปแบบกะทัดรัดด้านล่าง
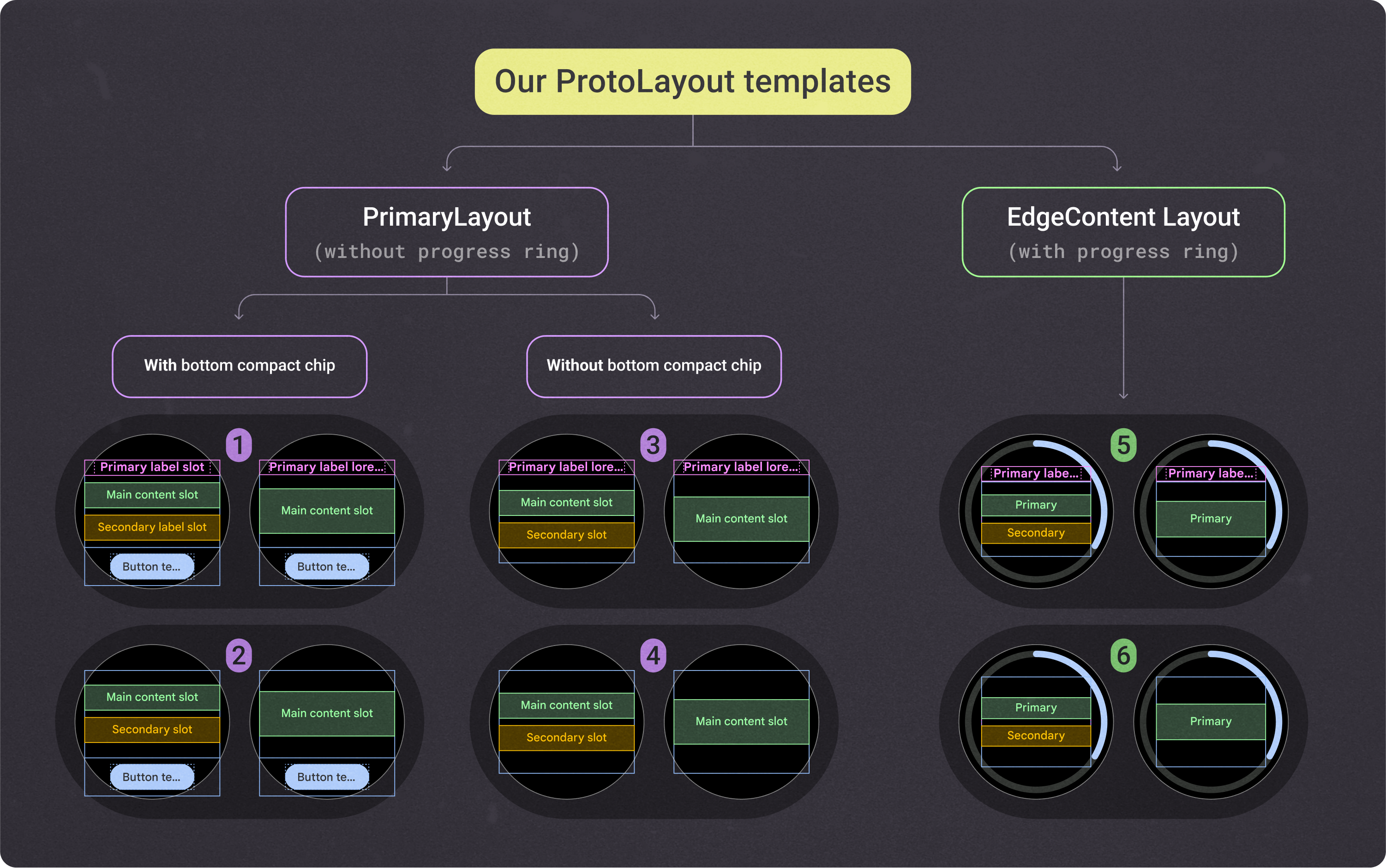
เลย์เอาต์ชิ้นส่วนแผนที่มีหลายประเภทให้เลือกตามเกณฑ์ระดับบนสุดต่อไปนี้ พิจารณาเป้าหมายหลักของไทล์ รวมถึงประเภทเนื้อหาที่ต้องการแสดง
เลย์เอาต์ที่เน้นข้อความ
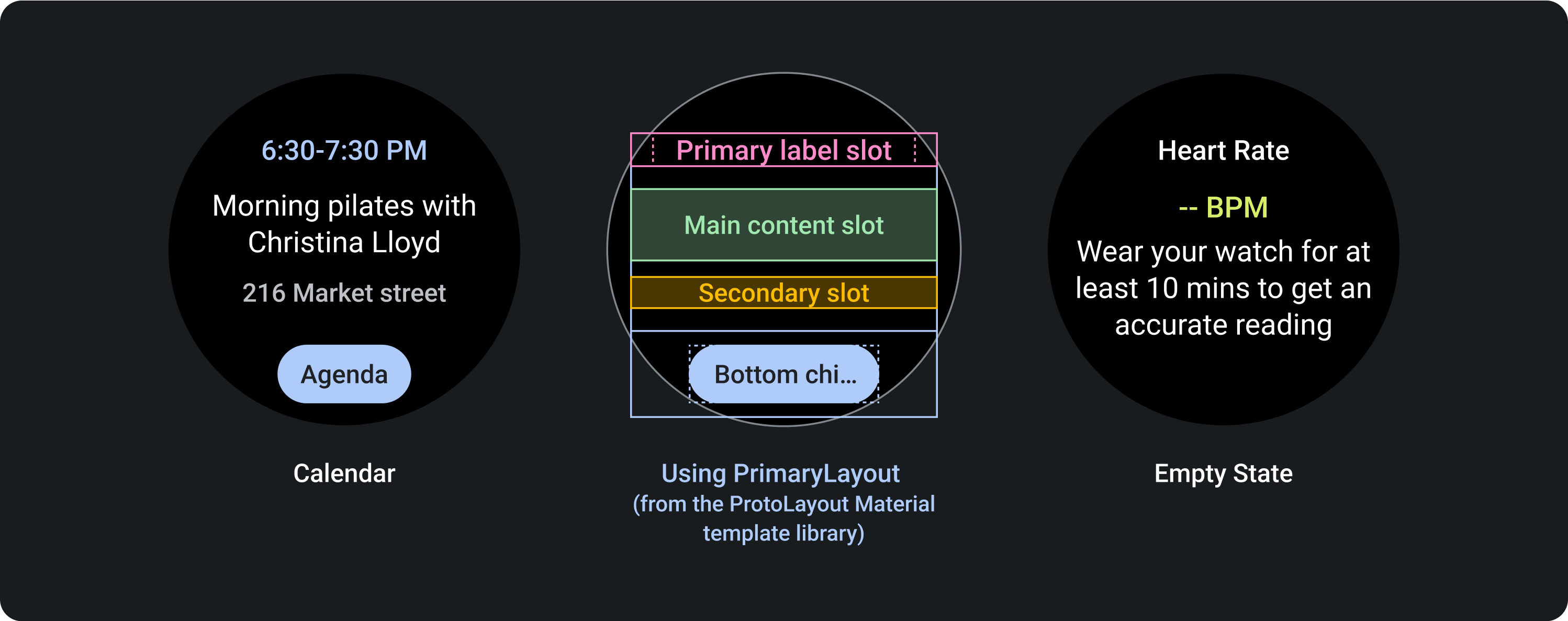
เลย์เอาต์นี้ใช้เทมเพลต PrimaryLayout
เลย์เอาต์นี้เหมาะสําหรับทั้งการ์ดที่มีข้อความจํานวนมากและคำกระตุ้นให้ดำเนินการ (Call-To-Action) ที่ชัดเจน รวมถึงการ์ดที่แสดงสถานะว่างและสถานะออกจากระบบ
หากต้องการใช้ความสูงสูงสุดในอุปกรณ์ที่มีหน้าจอขนาดเล็ก ให้นำช่องป้ายกำกับรองและช่องชิปหลักออก

เลย์เอาต์ที่เน้นปุ่ม
เลย์เอาต์ที่เน้นปุ่ม ได้แก่ เลย์เอาต์ที่มีชิปและเลย์เอาต์ที่มีปุ่ม
เน้นปุ่ม (ชิป)
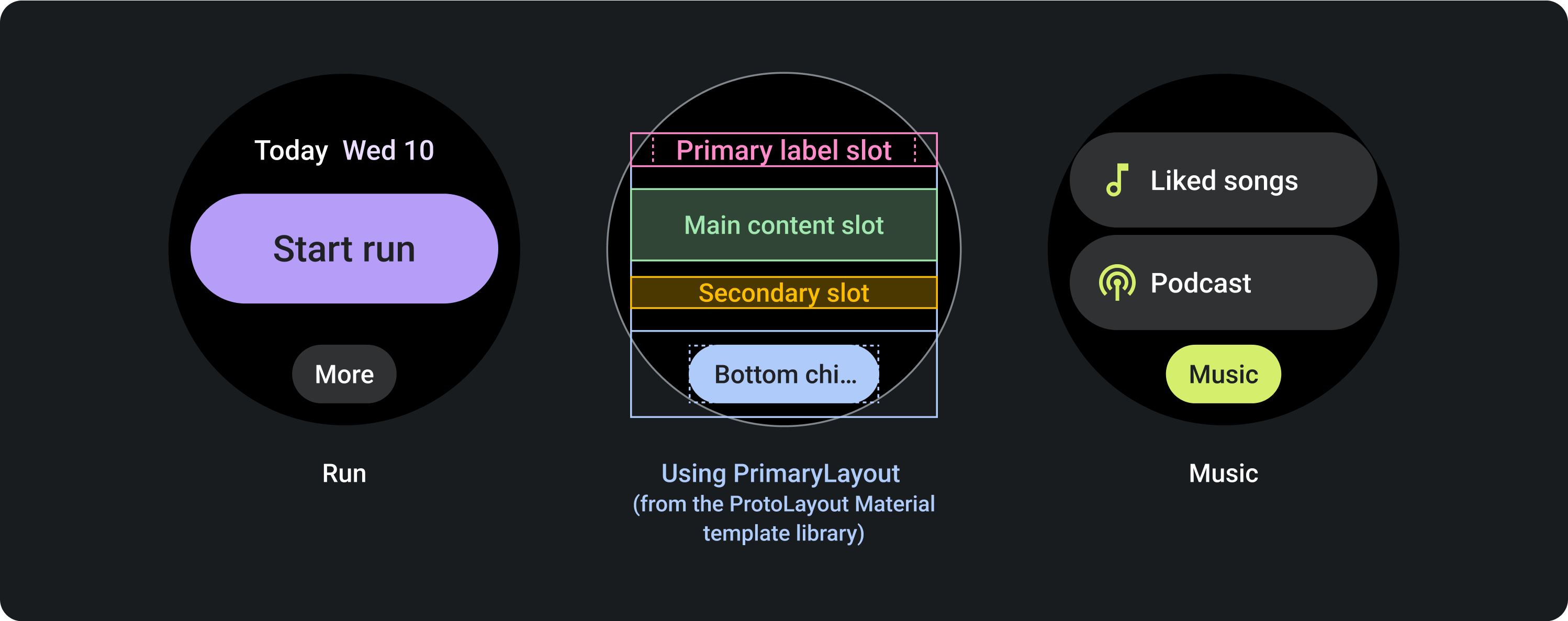
เลย์เอาต์นี้ใช้เทมเพลต PrimaryLayout
คอมโพเนนต์ชิปจะปรากฏในช่องเนื้อหาหลัก ในเลย์เอาต์ที่มีชิปมาตรฐาน 2 รายการ อย่าใช้ป้ายกำกับรองในเลย์เอาต์สำหรับหน้าจอขนาดเล็ก

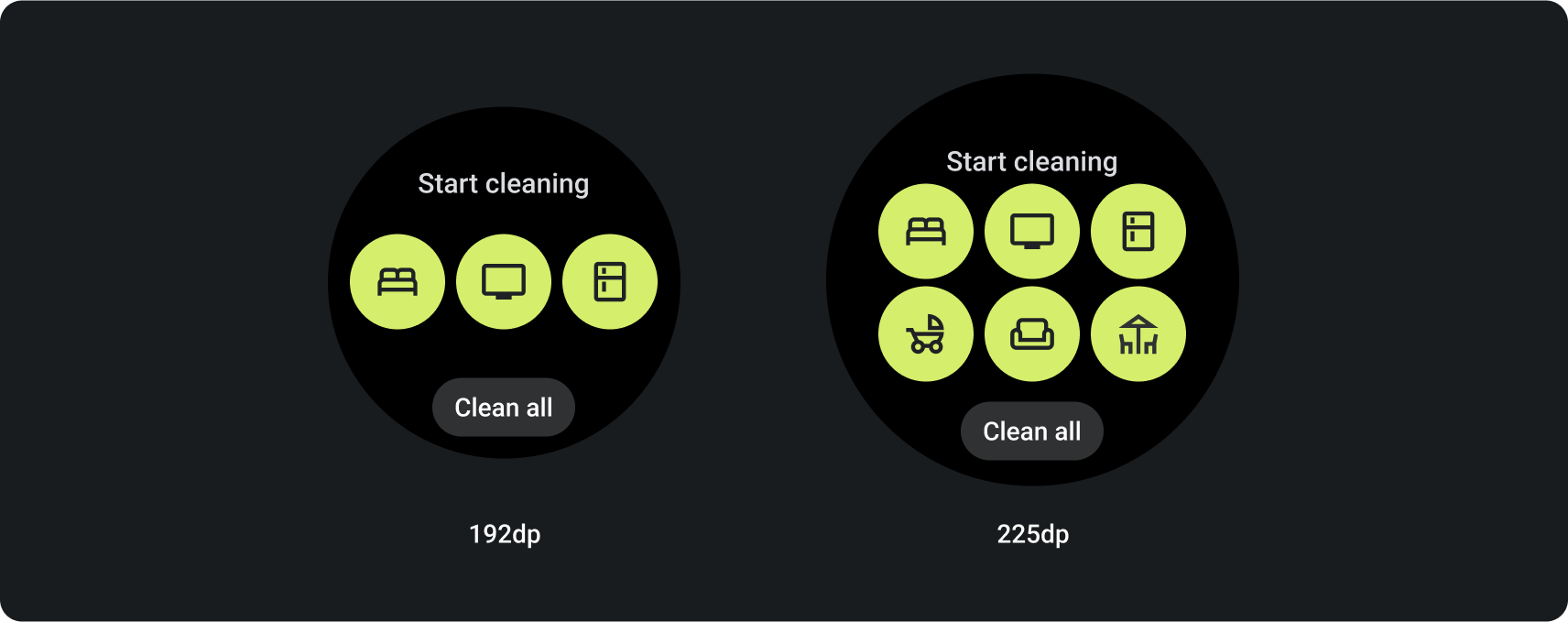
เน้นปุ่ม (ปุ่ม)
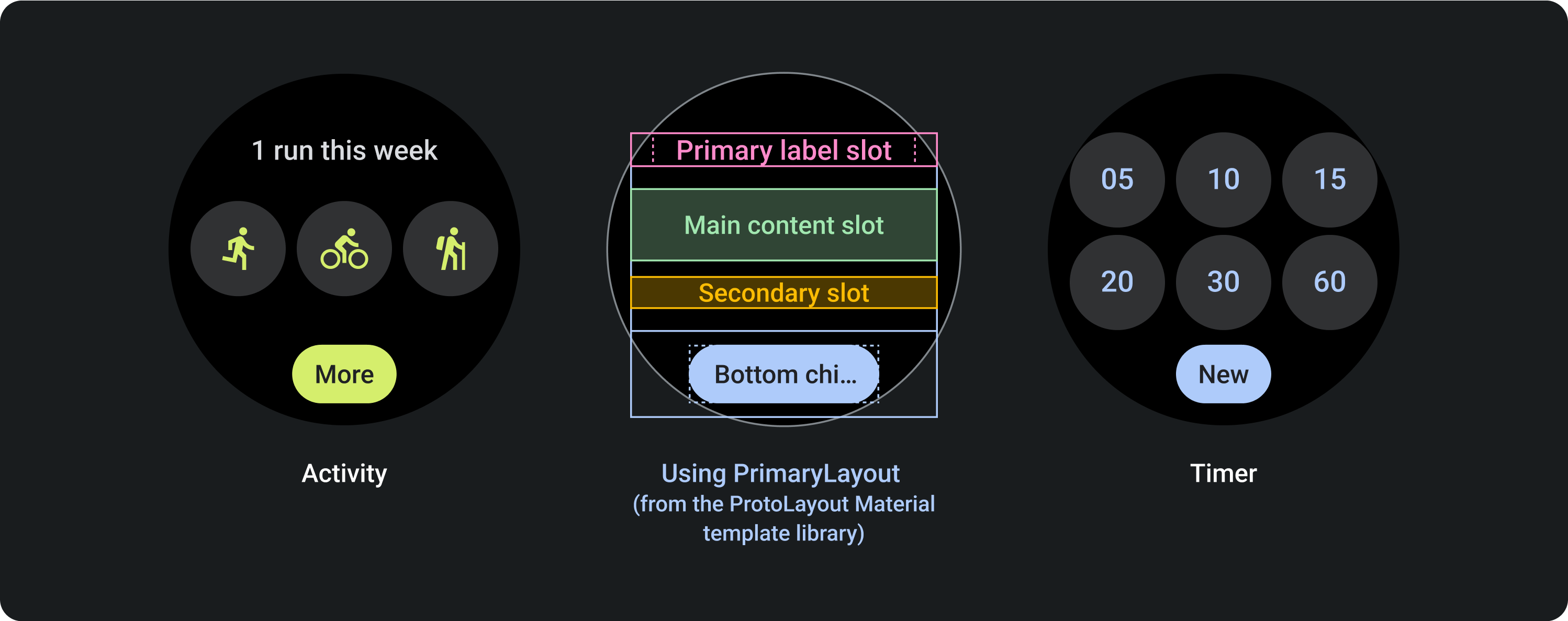
เลย์เอาต์นี้ใช้เทมเพลต PrimaryLayout
หากต้องการแสดงปุ่มหลายปุ่มในเลย์เอาต์ตารางกริด ให้ใช้ MultiButtonLayout ในช่องเนื้อหาหลัก คอมโพเนนต์นี้รองรับปุ่มได้สูงสุด 6 ปุ่มในอุปกรณ์ที่มีหน้าจอขนาดเล็ก และปุ่มได้มากขึ้นในอุปกรณ์ที่มีหน้าจอขนาดใหญ่
ในเลย์เอาต์ที่มีปุ่ม 2 แถว อย่าใช้ช่องป้ายกำกับรองในอุปกรณ์ที่มีหน้าจอขนาดเล็ก

เลย์เอาต์ที่เน้นข้อมูล
เลย์เอาต์ที่เน้นข้อมูลมีทั้งแบบที่มีและไม่มีตัวบ่งชี้ความคืบหน้า
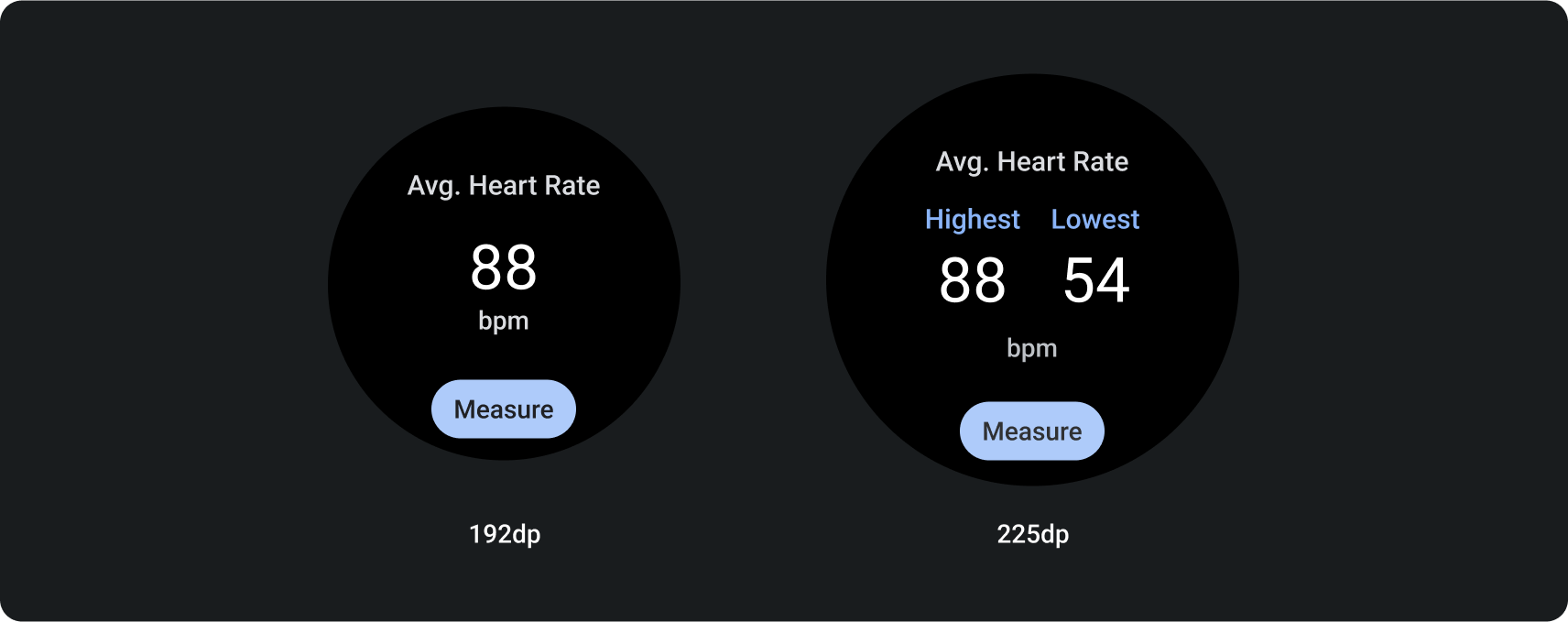
เน้นข้อมูลโดยไม่มีสัญญาณบอกสถานะความคืบหน้า
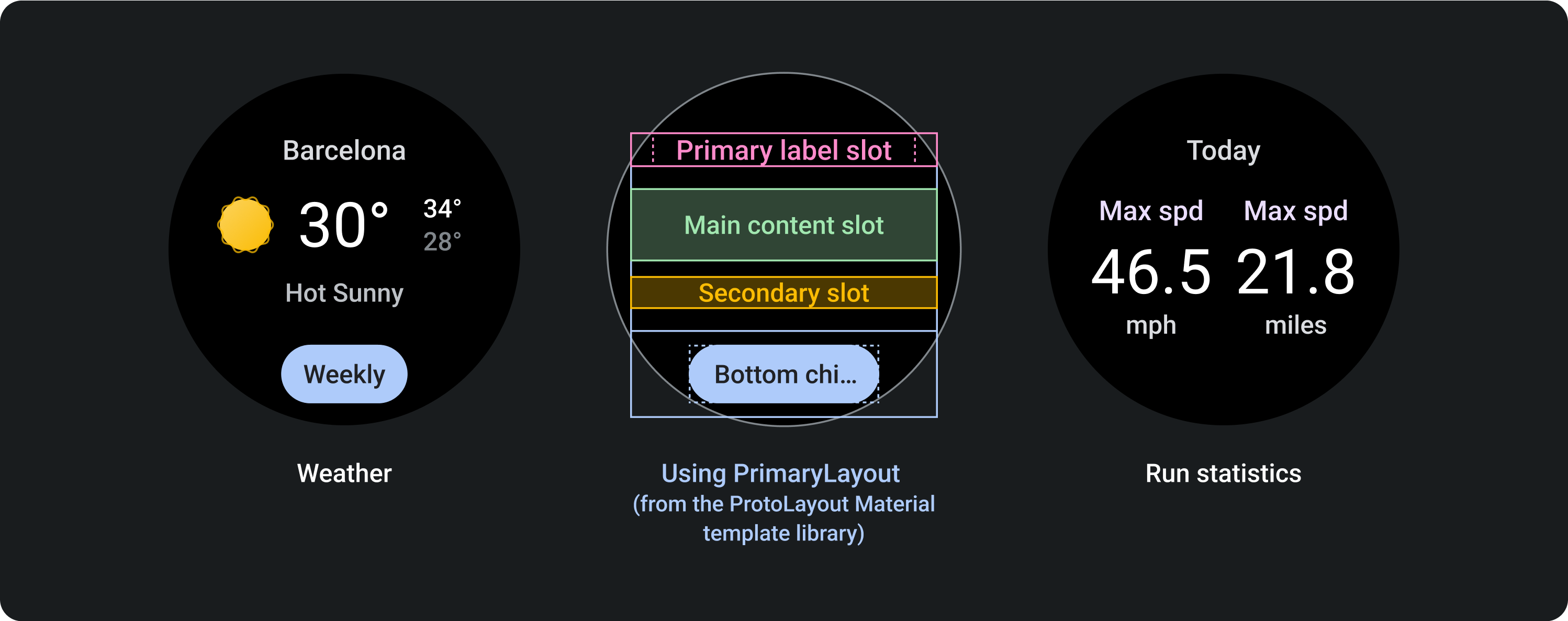
เลย์เอาต์นี้ใช้เทมเพลต PrimaryLayout
หากต้องการแสดงหลายคอลัมน์ ให้ใช้ MultiSlotLayout ในช่องเนื้อหาหลัก คอมโพเนนต์นี้รองรับคอลัมน์ได้สูงสุด 3 คอลัมน์ในอุปกรณ์ที่มีหน้าจอขนาดเล็ก และเนื้อหาหรือคอลัมน์เพิ่มเติมในอุปกรณ์ที่มีหน้าจอขนาดใหญ่ เพื่อให้เป็นไปตามเค้าโครงที่แสดงในตัวอย่างสุดท้าย ให้เรียกใช้สถิติ ให้ใช้ป้ายกำกับหลักและป้ายกำกับรองในแต่ละคอลัมน์ และอย่าใช้ช่องป้ายกำกับรองโดยทั่วไปด้านล่าง

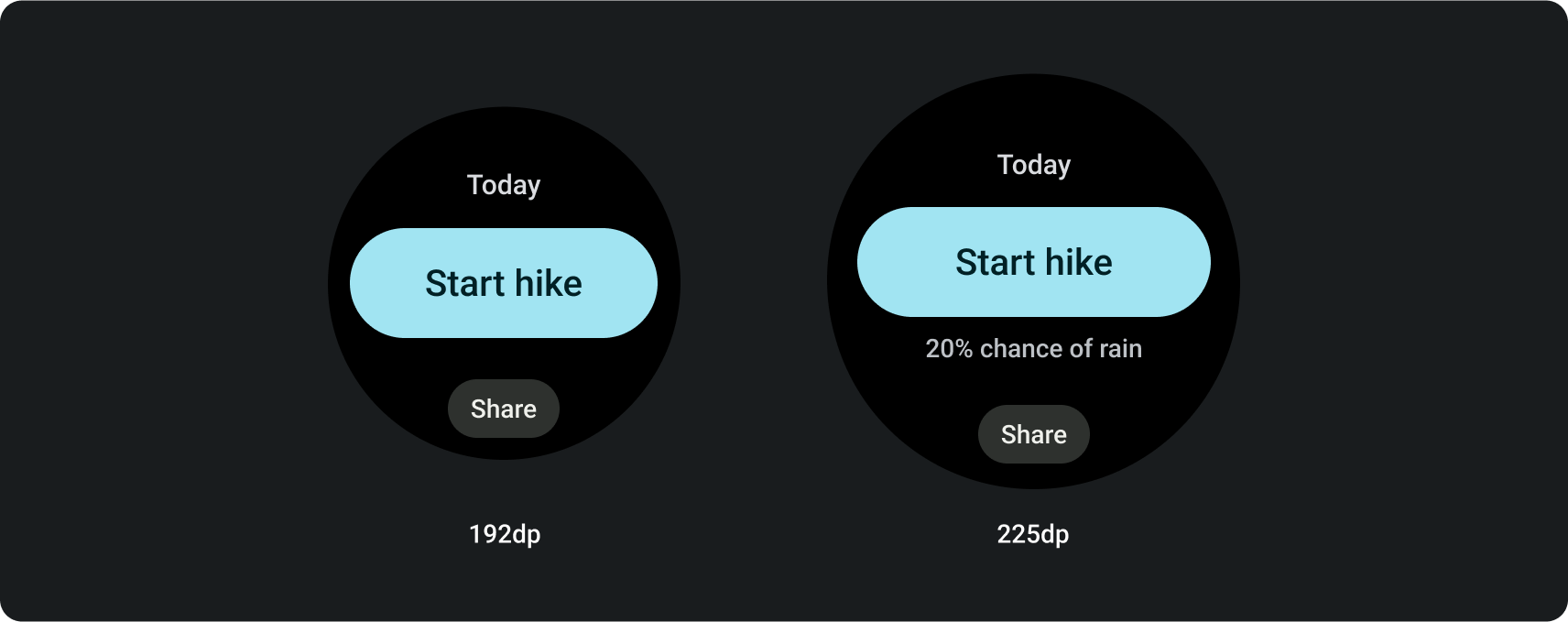
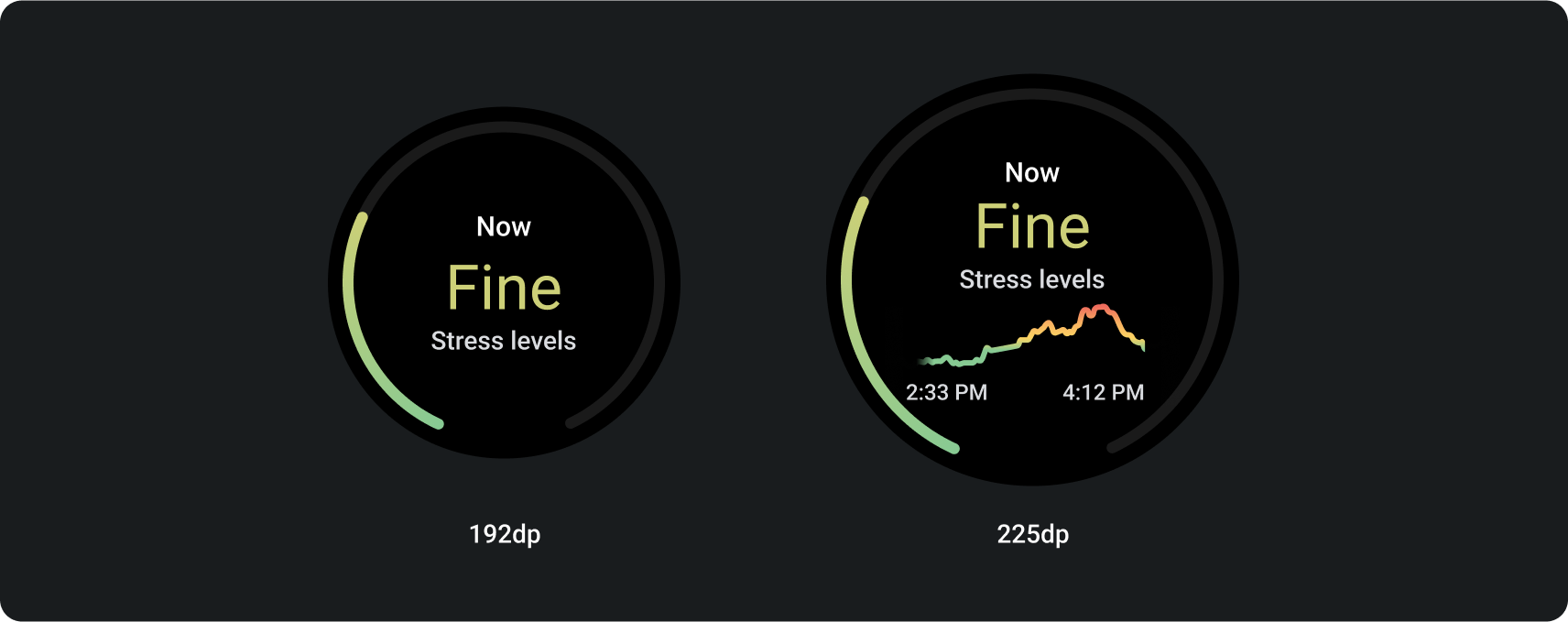
เน้นข้อมูลพร้อมตัวบอกสถานะความคืบหน้า
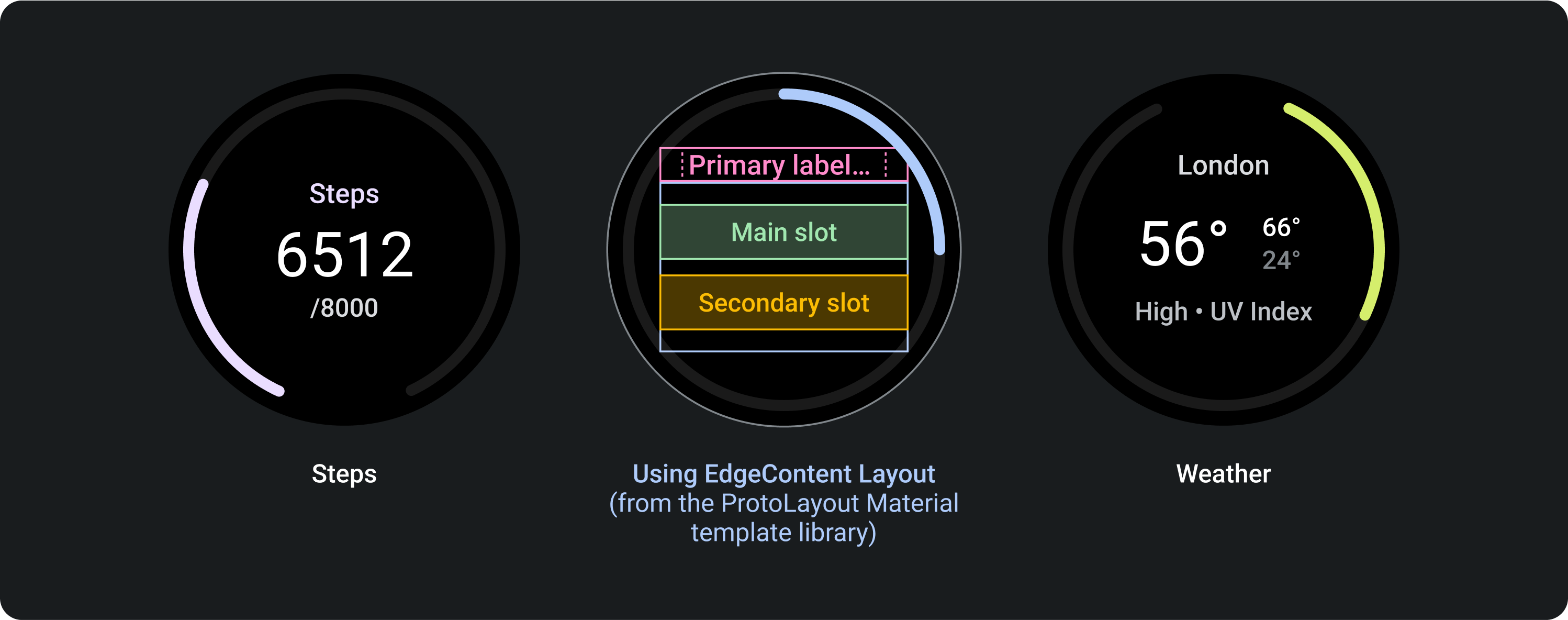
เลย์เอาต์นี้ใช้เทมเพลต EdgeContentLayout
ใช้เลย์เอาต์นี้เพื่อแสดงความคืบหน้าและเมตริกหลัก 1 รายการ ตัวบ่งชี้ความคืบหน้าจะลดพื้นที่ว่างตรงกลางเลย์เอาต์
เลย์เอาต์นี้จะเก็บช่องเดียวกันกับเลย์เอาต์ที่ไม่มีตัวบ่งชี้ความคืบหน้า ยกเว้นช่องชิปหลัก
หากต้องการสร้างเลย์เอาต์ที่แสดงในตัวอย่างสุดท้ายอย่างสภาพอากาศ ให้ใช้คอมโพเนนต์ MultiSlotLayout ภายในช่องเนื้อหาหลัก

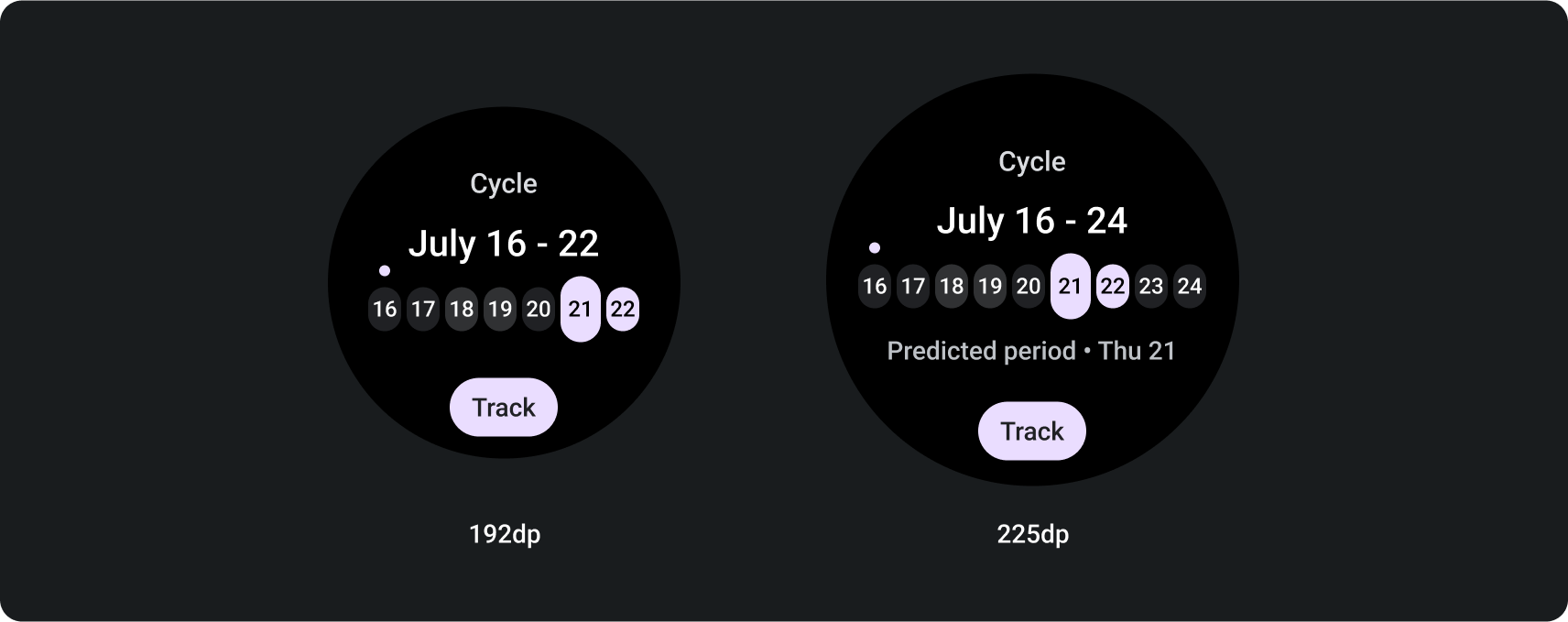
เลย์เอาต์ที่เน้นข้อมูล
เลย์เอาต์นี้ใช้เทมเพลต PrimaryLayout
ใช้เลย์เอาต์นี้เพื่อแสดงกราฟิกและกราฟ หรือเมื่อการ์ดต้องใช้ความยืดหยุ่นด้านภาพมากที่สุดในอุปกรณ์ที่มีหน้าจอขนาดใหญ่
หากต้องการเพิ่มความสูงที่พร้อมใช้งานสูงสุด ให้ปิดช่องป้ายกำกับรองและสล็อตชิปหลัก การกำหนดค่านี้ช่วยให้คุณแสดงกราฟิกขนาดใหญ่ขึ้น รวมถึงข้อมูลเพิ่มเติมบนอุปกรณ์ที่มีหน้าจอขนาดใหญ่ได้

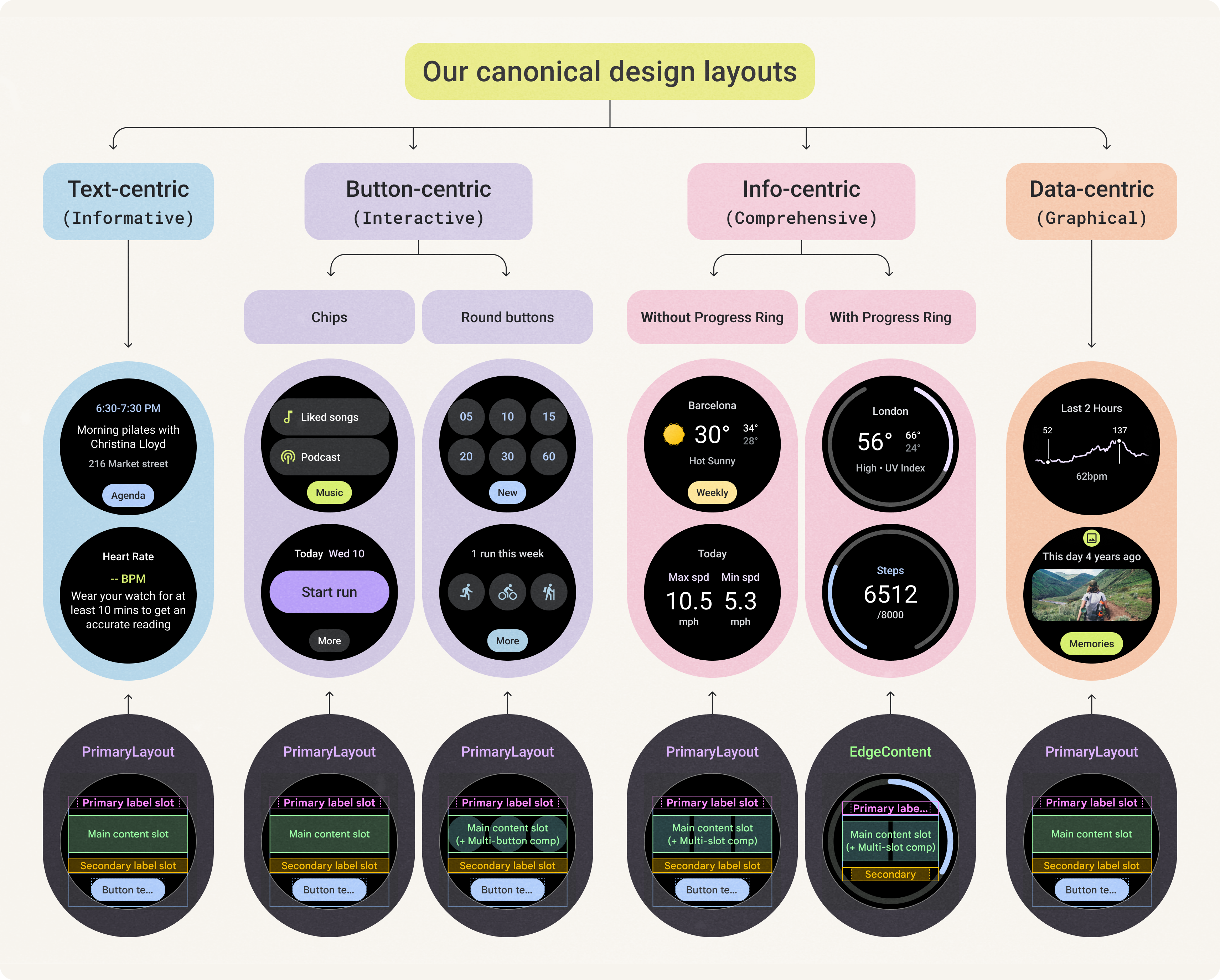
การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์
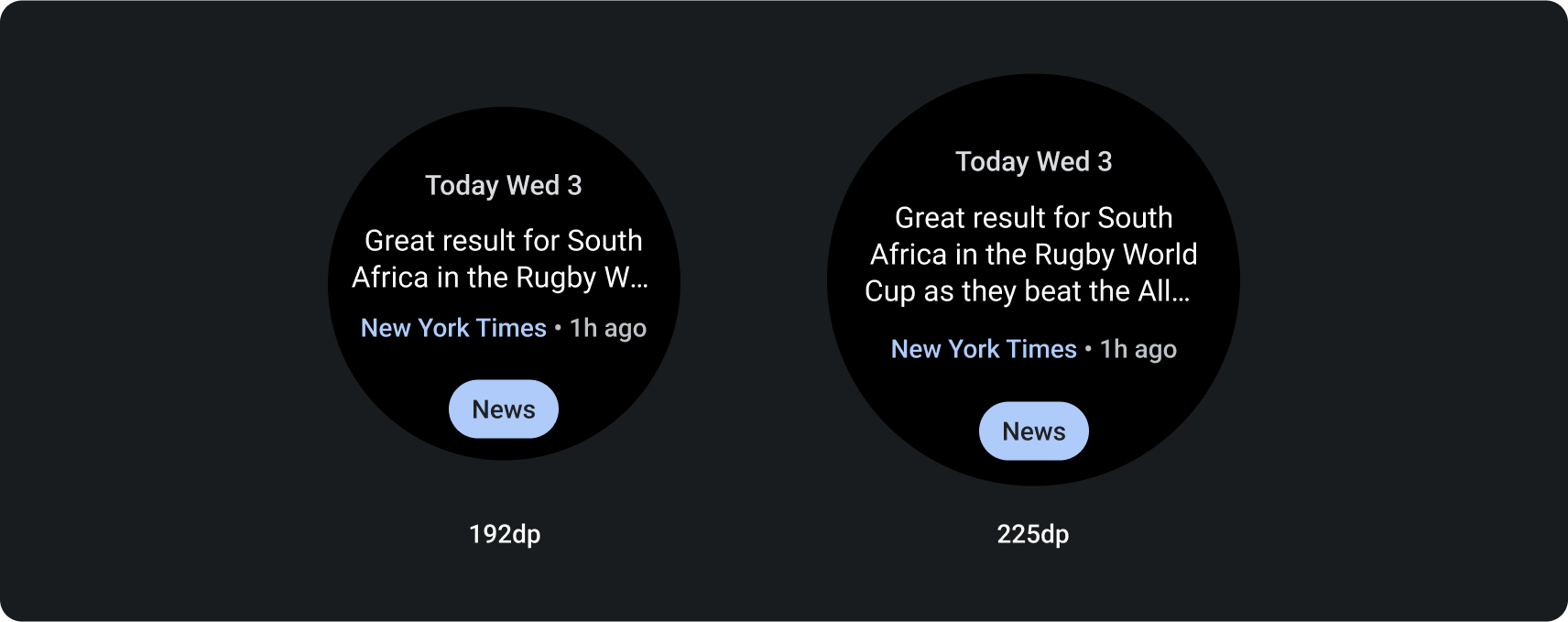
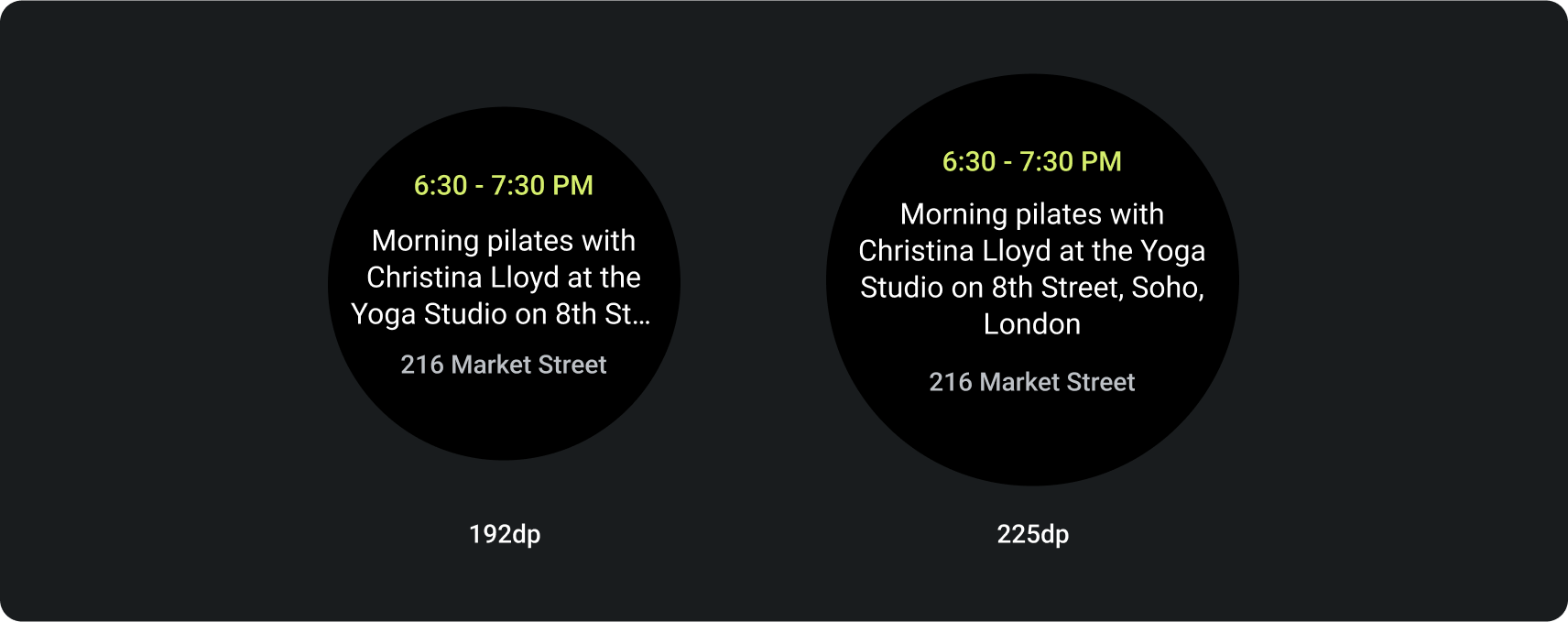
เทมเพลตต่อไปนี้แสดงวิธีที่เลย์เอาต์การ์ดปรับเปลี่ยนตามอุปกรณ์ Wear OS ที่มีหน้าจอขนาดใหญ่ ตัวอย่างเหล่านี้แสดงให้เห็นลักษณะการทำงานในตัวซึ่งจะช่วยเพิ่มพื้นที่จริงของหน้าจอเพิ่มเติมที่ได้รับจากจอแสดงผลขนาดใหญ่ ในฐานะนักพัฒนาแอป คุณสามารถกำหนดเลย์เอาต์ที่เป็นไปได้หลายรายการ รวมถึงจุดหยุดพักที่แจ้งให้ระบบทราบว่าควรแสดงเลย์เอาต์ใด (เลย์เอาต์สำหรับ "หน้าจอขนาดเล็ก" หรือ "หน้าจอขนาดใหญ่")
ดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีออกแบบสําหรับเลย์เอาต์ที่ปรับเปลี่ยนได้
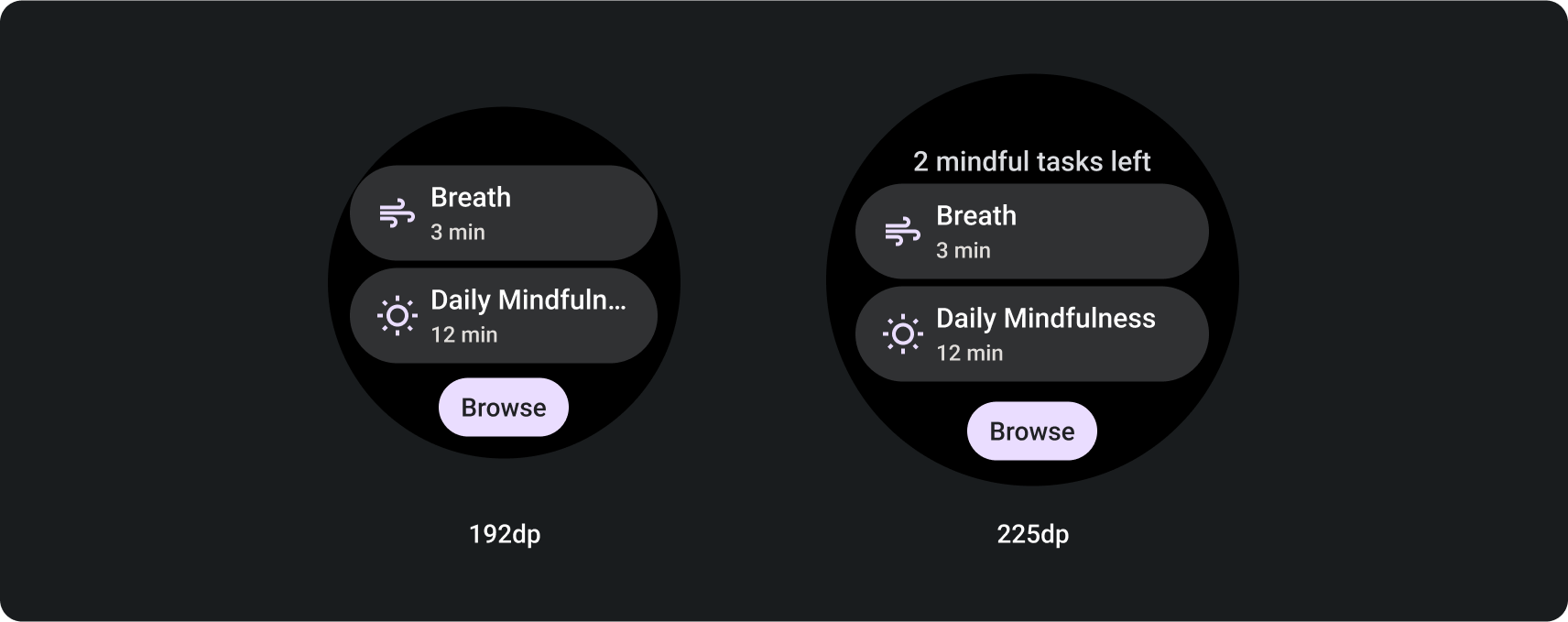
เลย์เอาต์การออกแบบที่เน้นข้อความ
เทมเพลตนี้จะช่วยแสดงเนื้อหาแบบข้อความ เช่น ข่าวสารล่าสุด กิจกรรมที่กำลังจะเกิดขึ้น และการช่วยเตือน นอกจากนี้ยังมักใช้กับสถานะการลงชื่อเข้าใช้ ข้อผิดพลาด และการตั้งค่าเพื่อให้พื้นที่ในการแจ้งให้ผู้ใช้ทราบถึงสิ่งที่กำลังเกิดขึ้นและแสดงคำกระตุ้นให้ดำเนินการ (Call-To-Action) ที่ชัดเจน


เลย์เอาต์การออกแบบที่เน้นปุ่ม
เทมเพลตเหล่านี้ช่วยแสดงการดำเนินการหลักที่เกี่ยวข้องได้สูงสุด 5 รายการ เช่น การเริ่มต้นงานบางอย่าง ซึ่งจะสร้างการ์ดที่ชัดเจน กระชับ และมองเห็นได้ชัดเจนสำหรับผู้ใช้ ซึ่งช่วยเพิ่มประสิทธิภาพการโต้ตอบของแอป
เลย์เอาต์ที่เน้นปุ่มด้วยชิป


เลย์เอาต์ที่เน้นปุ่มโดยมีปุ่มกลม


เลย์เอาต์การออกแบบที่เน้นข้อมูลเป็นหลัก
เทมเพลตเหล่านี้จะแสดงทั้งแบบที่มีและไม่มีตัวบ่งชี้ความคืบหน้า โดยจะแสดงเมตริกระดับสูงและความคืบหน้าในการบรรลุเป้าหมาย ซึ่งมีประโยชน์อย่างยิ่งสำหรับการ์ดที่เกี่ยวข้องกับกรณีการใช้งานด้านสุขภาพและการออกกำลังกาย นอกจากนี้ยังมีตัวเลือกที่ยืดหยุ่นสำหรับการแสดงเนื้อหา และคำกระตุ้นการตัดสินใจหลัก
ให้ความสําคัญกับข้อมูลสําคัญและหลีกเลี่ยงการใส่ข้อมูลมากเกินไปในการ์ดเพื่อรักษาความสามารถในการอ่านข้อมูลได้อย่างรวดเร็ว


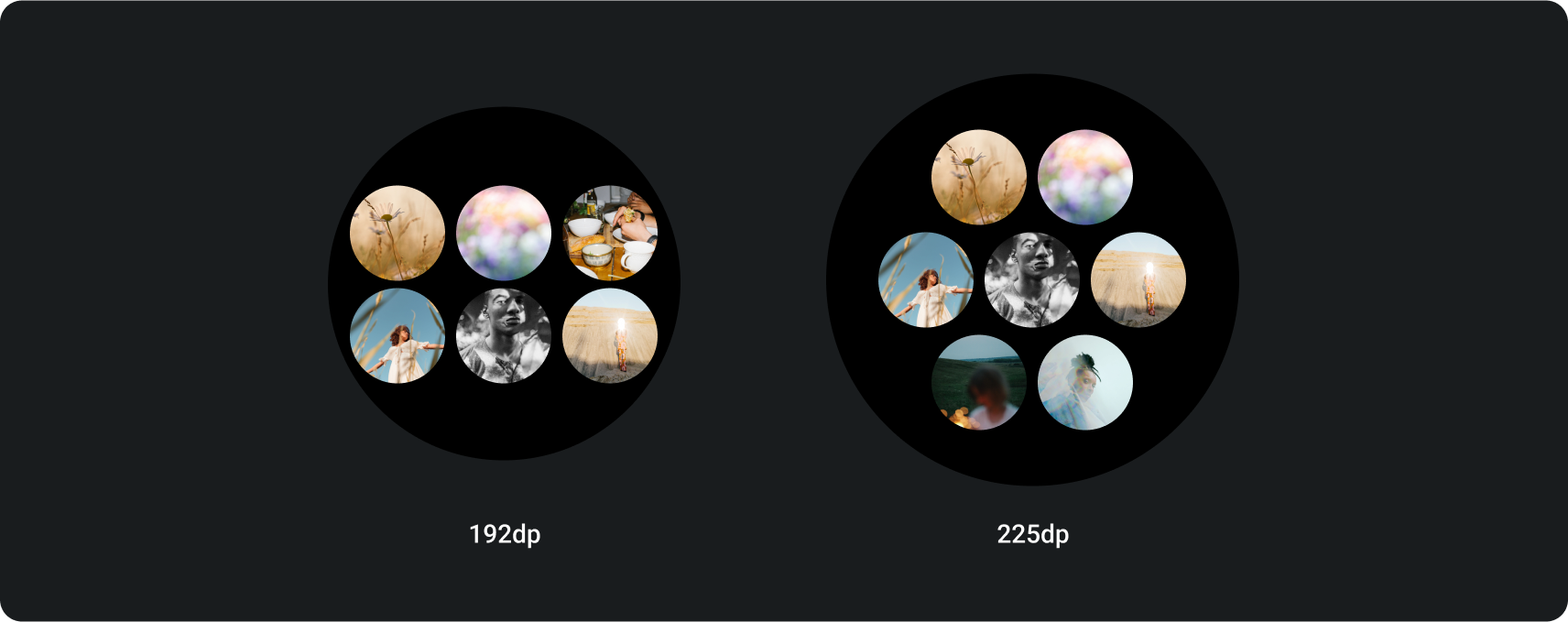
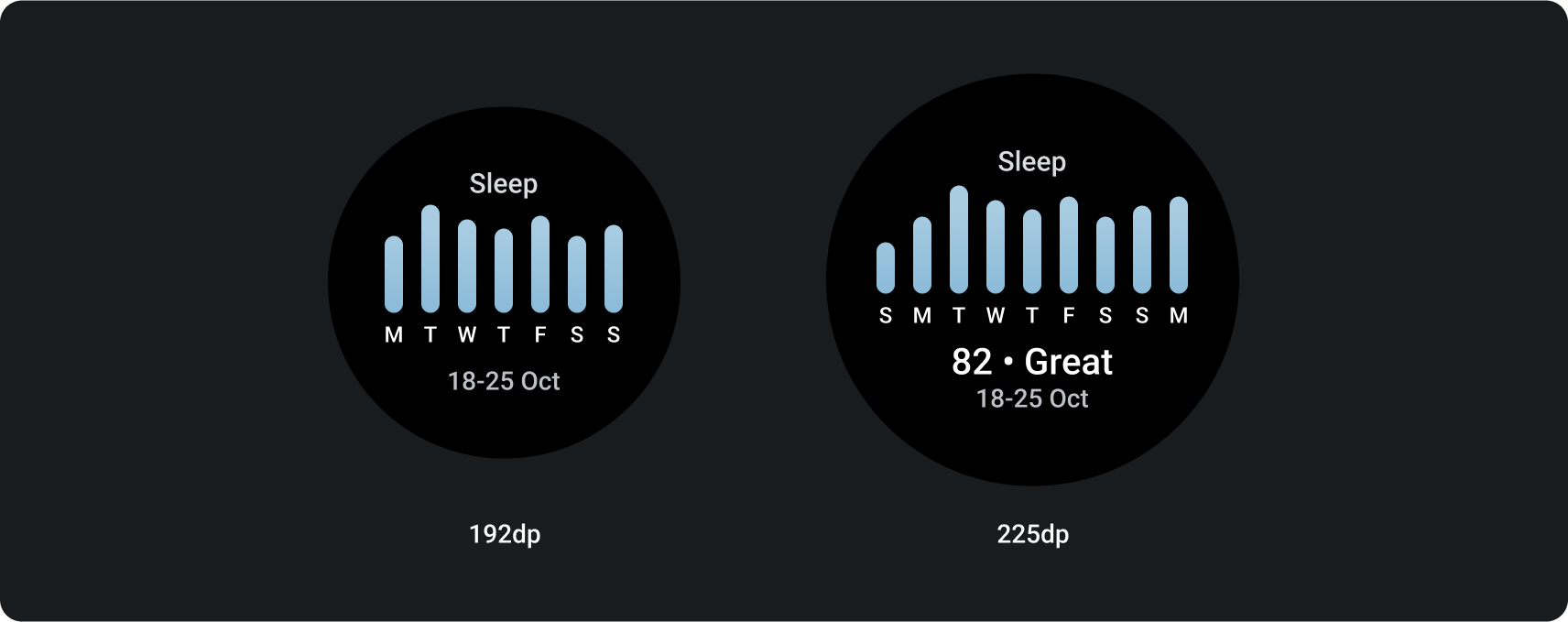
เลย์เอาต์การออกแบบที่เน้นข้อมูล
เทมเพลตนี้แสดงข้อมูลในกราฟหรือรูปภาพที่คล้ายกัน


ดาวน์โหลดชุดเครื่องมือออกแบบไทล์ใน Wear OS

ดาวน์โหลดชุดการออกแบบเพื่อเริ่มใช้เลย์เอาต์การออกแบบการ์ด ชุดประกอบด้วยคอมโพเนนต์ ตัวเลือก และคำแนะนำในตัวเพื่อให้ได้เลย์เอาต์ที่แตกต่างกันสูงสุด 80 รายการที่เหมาะกับความต้องการของคุณ ในขณะเดียวกันก็ยังคงเชื่อมต่อกับเทมเพลตที่โค้ดด้วย ProtoLayout
ดาวน์โหลดชุดการออกแบบ Figma (64 MB)
แฮช SHA-256: db443d4ba5cc10716719bed84b859f9d66cbd3a0a41694666a3752415434b362
