
Zapoznaj się z szablonami układu ProtoLayout Material i przykładowymi układami, aby zaprojektować i utworzyć unikalne kafelki do swoich aplikacji.
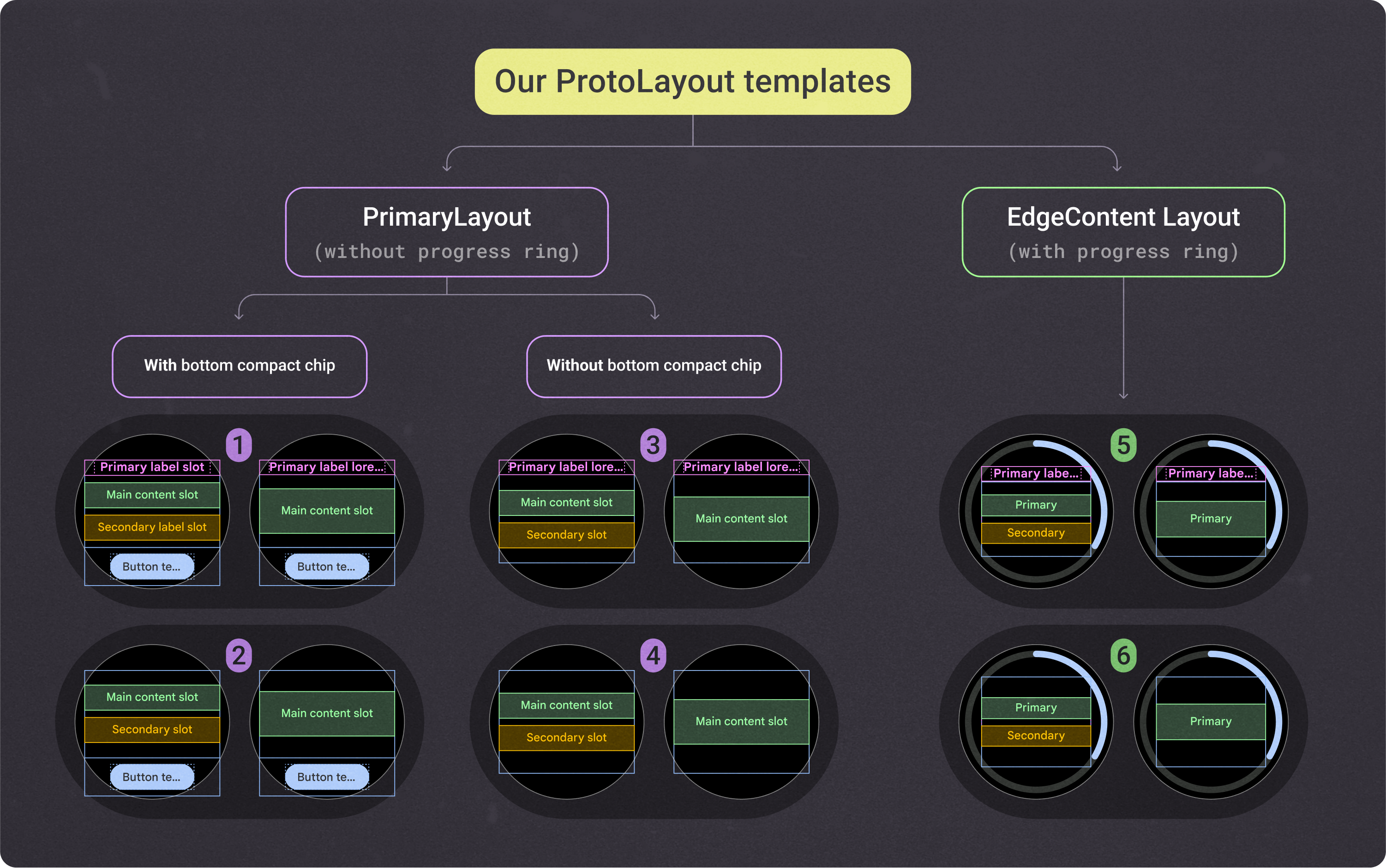
Szablony układu ProtoLayout Material
Aby ułatwić sobie utworzenie zalecanego środowiska układu adaptacyjnego, użyj dostarczonych szablonów układu. Szablony obejmują typowe przypadki użycia.
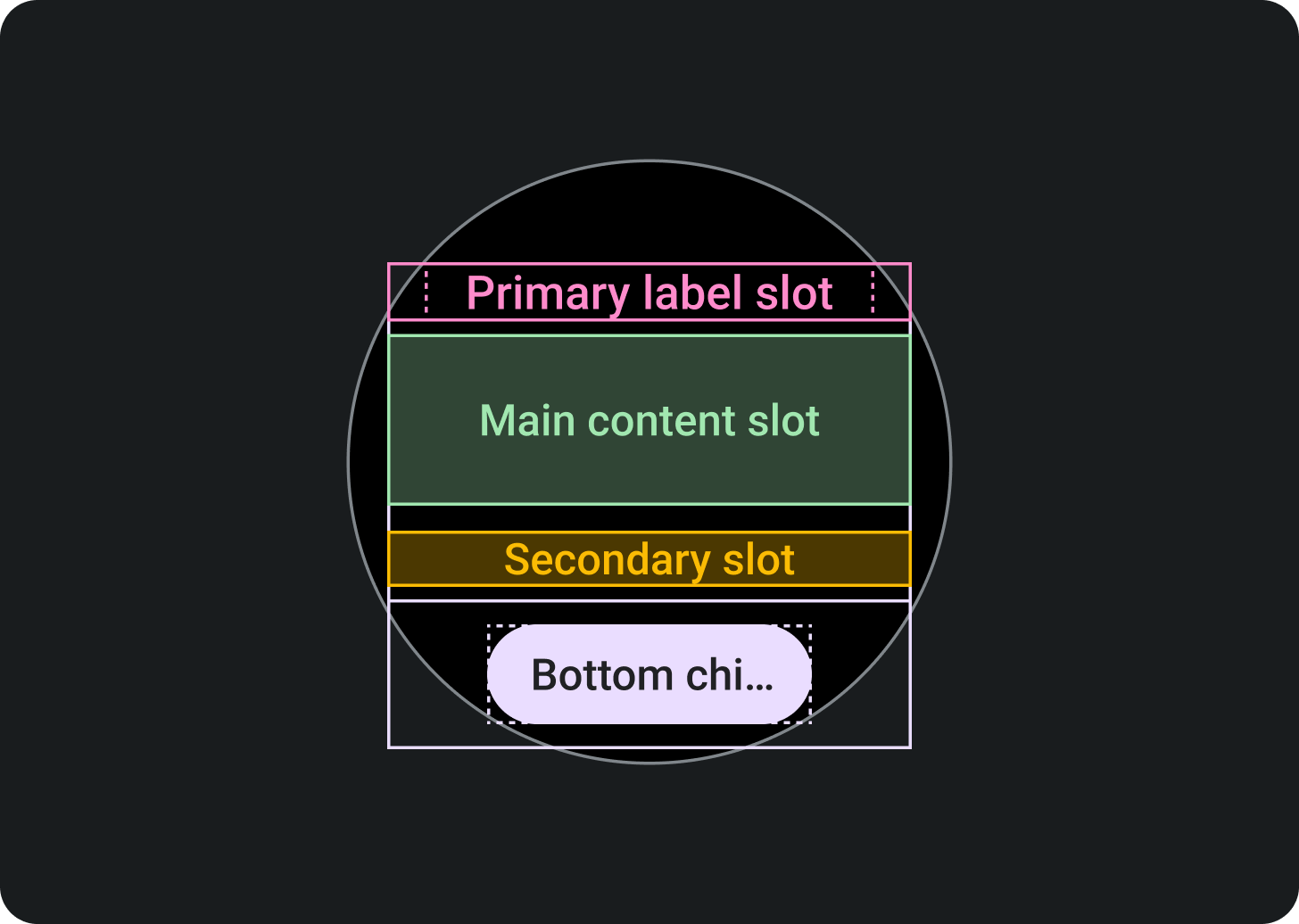
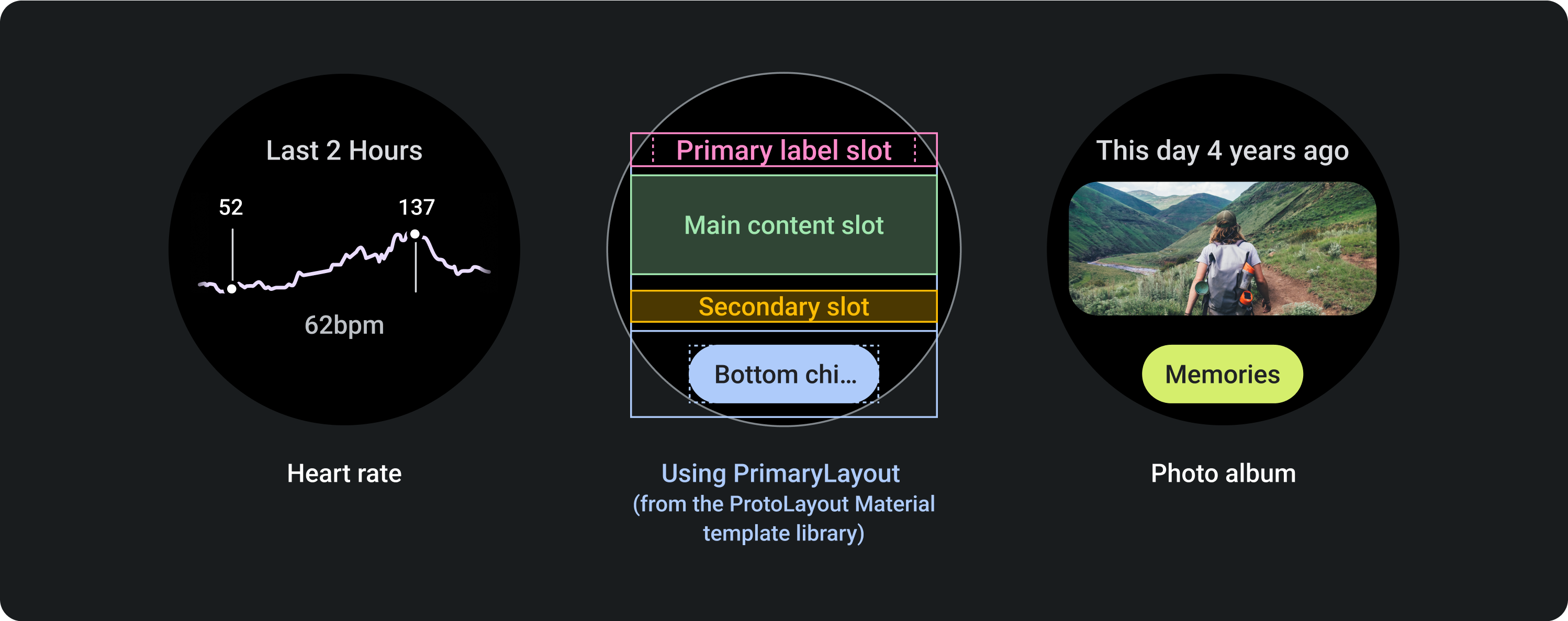
Szablon PrimaryLayout

Górna sekcja:
boks etykiety głównej (opcjonalnie)
Środek sekcji:
Główny boks z treścią
Przedział z etykietą dodatkową (opcjonalny)
Dolna sekcja:
Główny boks elementu (opcjonalnie)
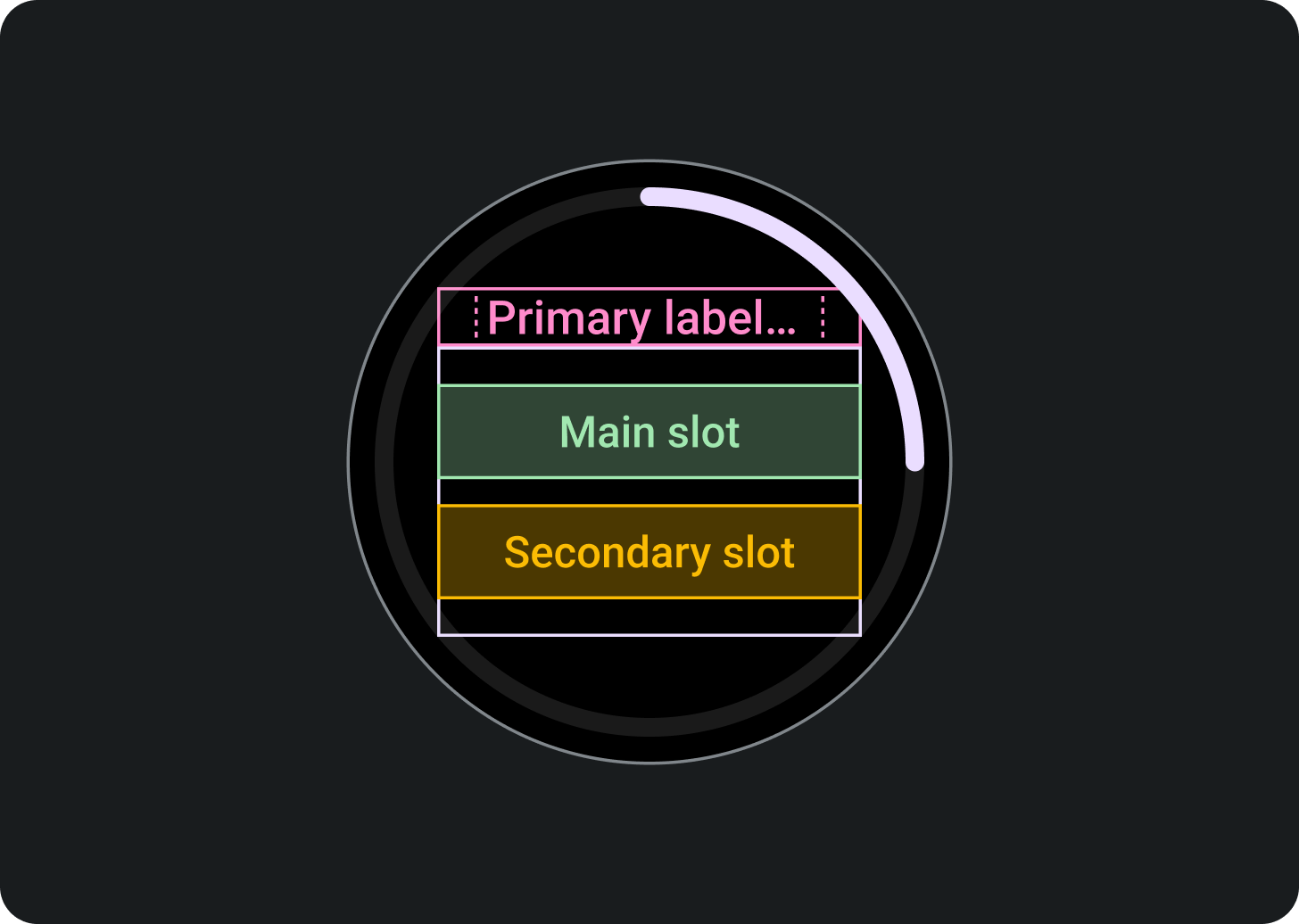
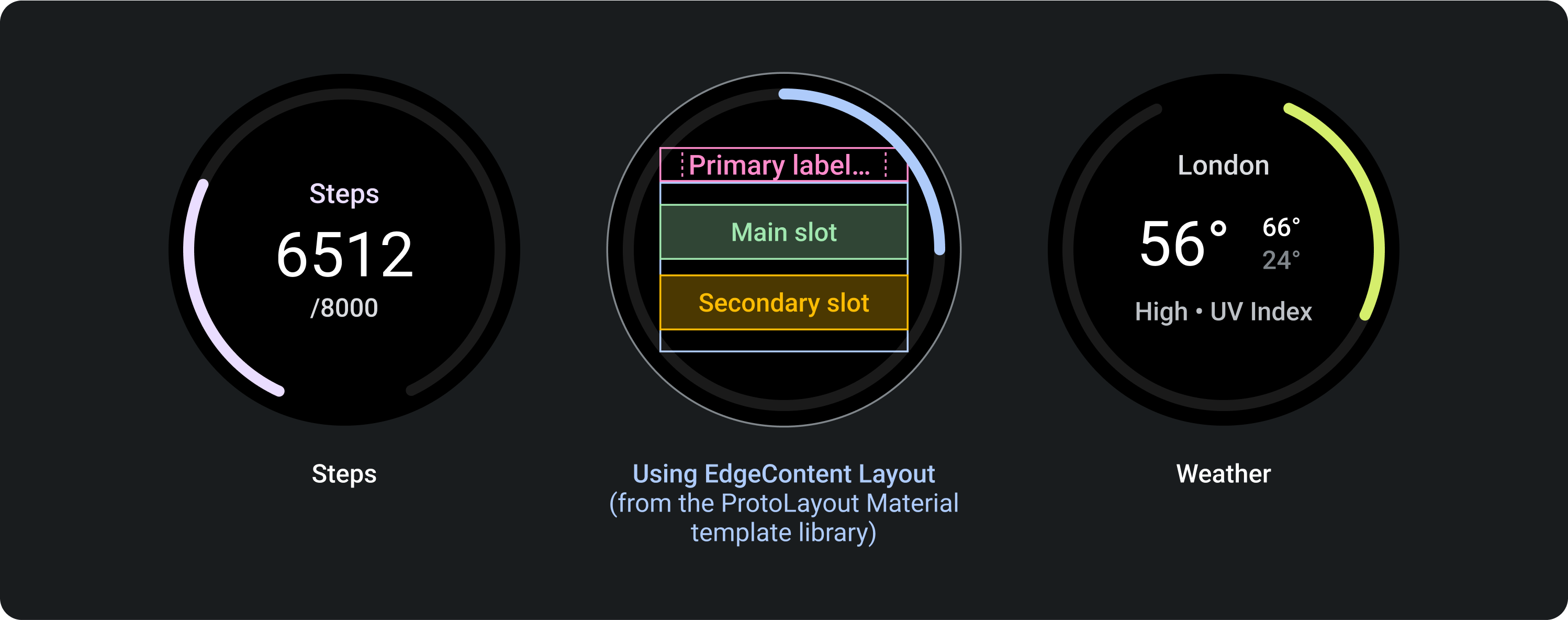
Szablon EdgeContentLayout

Górna sekcja:
boks etykiety głównej (opcjonalnie)
Środek sekcji:
Główny boks z treścią
Przedział z etykietą dodatkową (opcjonalny)
Dolna sekcja:
boks z treścią brzegową jako wskaźnik postępu
Każdy szablon ma opcjonalne przedziały pozwalające uzyskać określoną gęstość i układ:

Te szablony układu ProtoLayout Material o stałej wysokości zapewniają podstawę i rusztowanie, na których są umieszczone wszystkie kafelki. Jedyne różnice między nimi to wbudowane marginesy i wewnętrzne dopełnienie. Aby zachować spójność z projektami kafelków innych aplikacji, używaj zalecanych przedziałów na poprzednim obrazie.
Aby dostosować te układy i użyć różnych kombinacji komponentów w głównym boksie z treścią, użyj tych dodatkowych komponentów układu:
- Gniazdo z wieloma przyciskami: tworzy siatkę okrągłych przycisków.
- Wiele boksów: tworzy do 3 kolumn treści, zwykle punkty danych.
- Boksy niestandardowe: wszystkie boksy można dostosowywać i mogą zawierać dowolne komponenty. Czasami boks zawiera obraz lub wykres zamiast komponentu dostarczonego przez system.
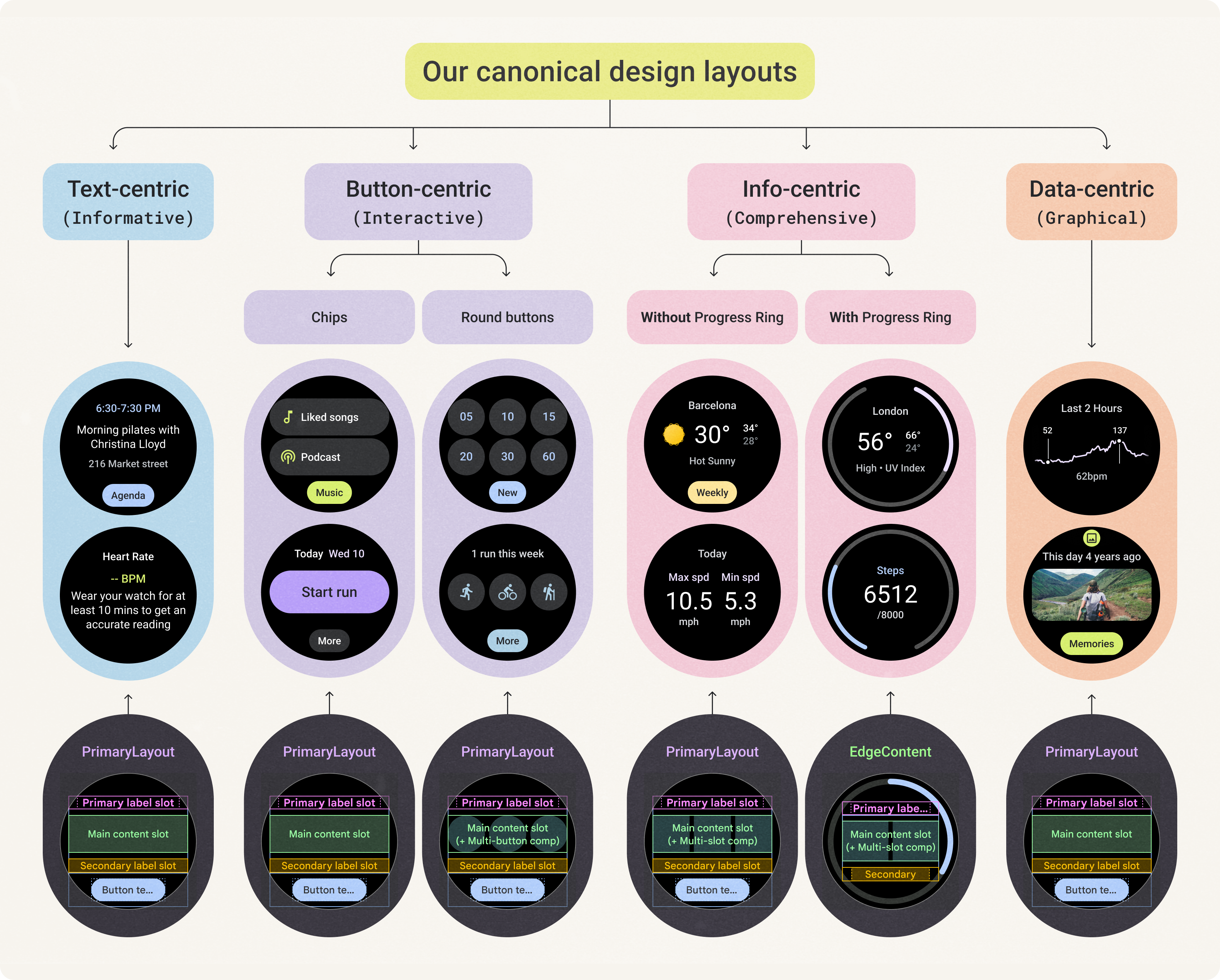
Przykładowe układy projektów kanonicznych
Aby zaprojektować kafelki aplikacji, użyj szablonów układu opisanych tutaj i dostarczonych w szablonie projektu Figma.
Aby zachować spójność w różnych projektach kafelków, użyj tych kanonicznych układów. Opierają się one na typowych przypadkach użycia, a projekty i przykłady aplikacji Figma mają gotowy układ, od którego można zacząć, dzięki czemu można szybciej utworzyć kafelek. Układy wyświetlane w tych szablonach są elastyczne i umożliwiają zapełnienie boksów dowolnymi potrzebami.

Dzięki pakietowi do projektowania możesz w pełni wykorzystać możliwości tych układów. Możesz dostosować układ przy zachowaniu spójności ze wszystkimi szablonami układu ProtoLayout Material.
Elementy, których nie zalecamy dostosowywania, to m.in.:
- Styl i pozycja etykiety głównej
- Styl i pozycja wskaźnika postępu
- Styl i pozycja elementów na dole
Istnieje kilka typów układów kafelków do wyboru na podstawie poniższych kryteriów najwyższego poziomu. Zastanów się, jaki jest główny cel Twojego kafelka i jakiego rodzaju treści chcesz wyświetlać.
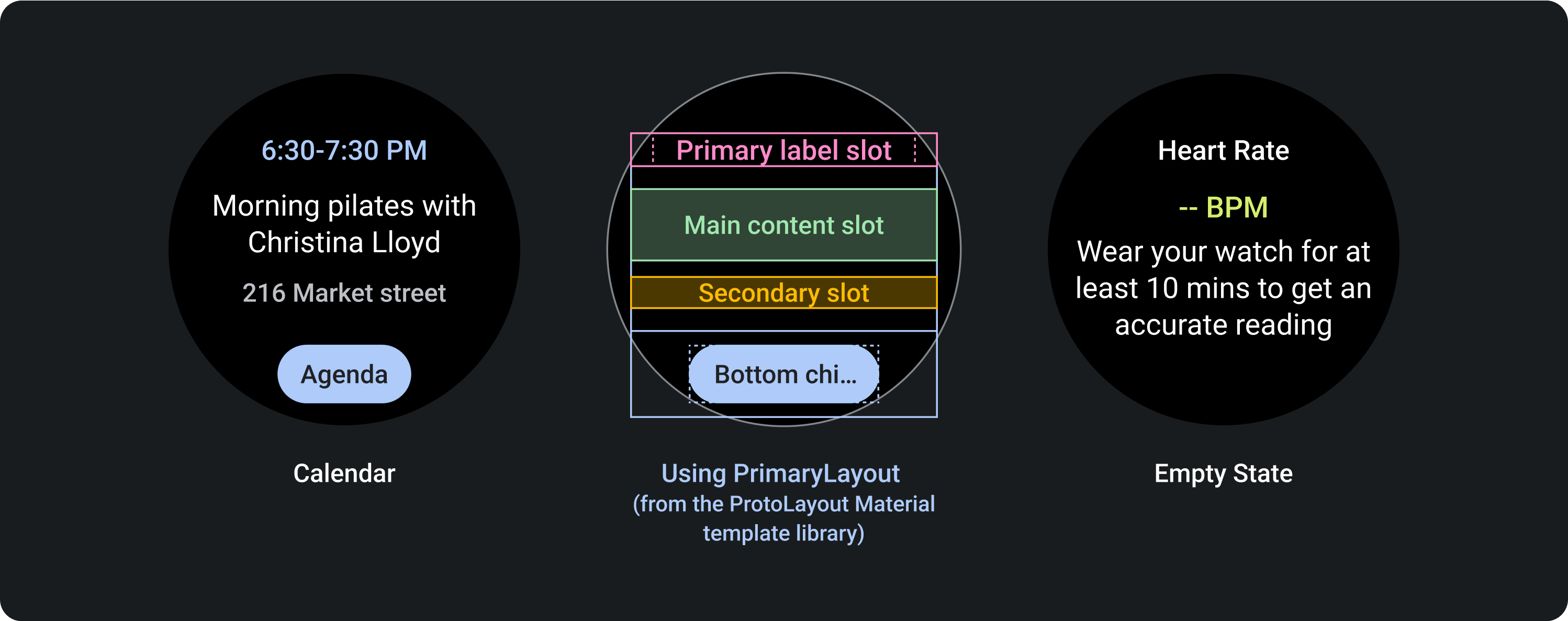
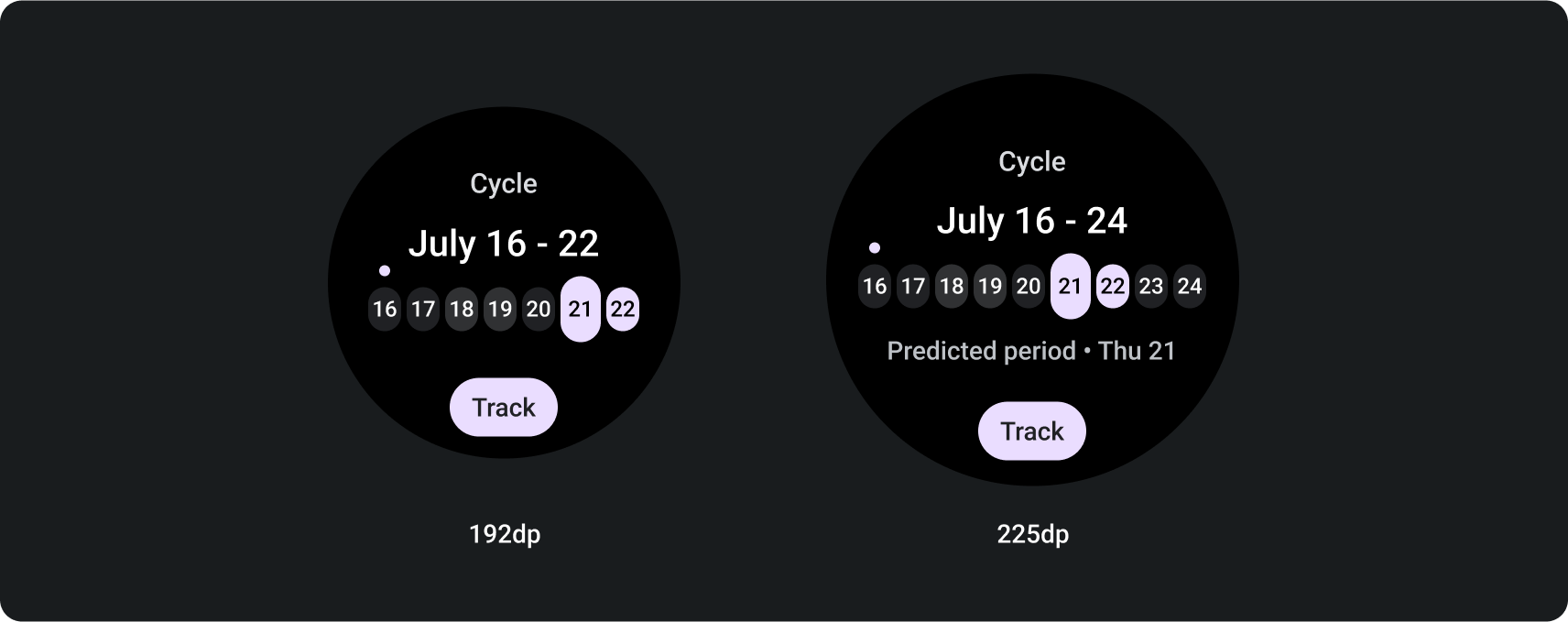
Układy oparte na tekście
Ten układ korzysta z szablonu PrimaryLayout.
Ten układ działa najlepiej zarówno w przypadku kafelków zawierających znaczną ilość tekstu z wyraźnym wezwaniem do działania, jak i kafelków, które reprezentują stany pustej strony lub wylogowania.
Aby zmaksymalizować dostępną wysokość na urządzeniach z mniejszymi ekranami, usuń boks z etykietami dodatkowymi i gniazdo z elementami głównymi.

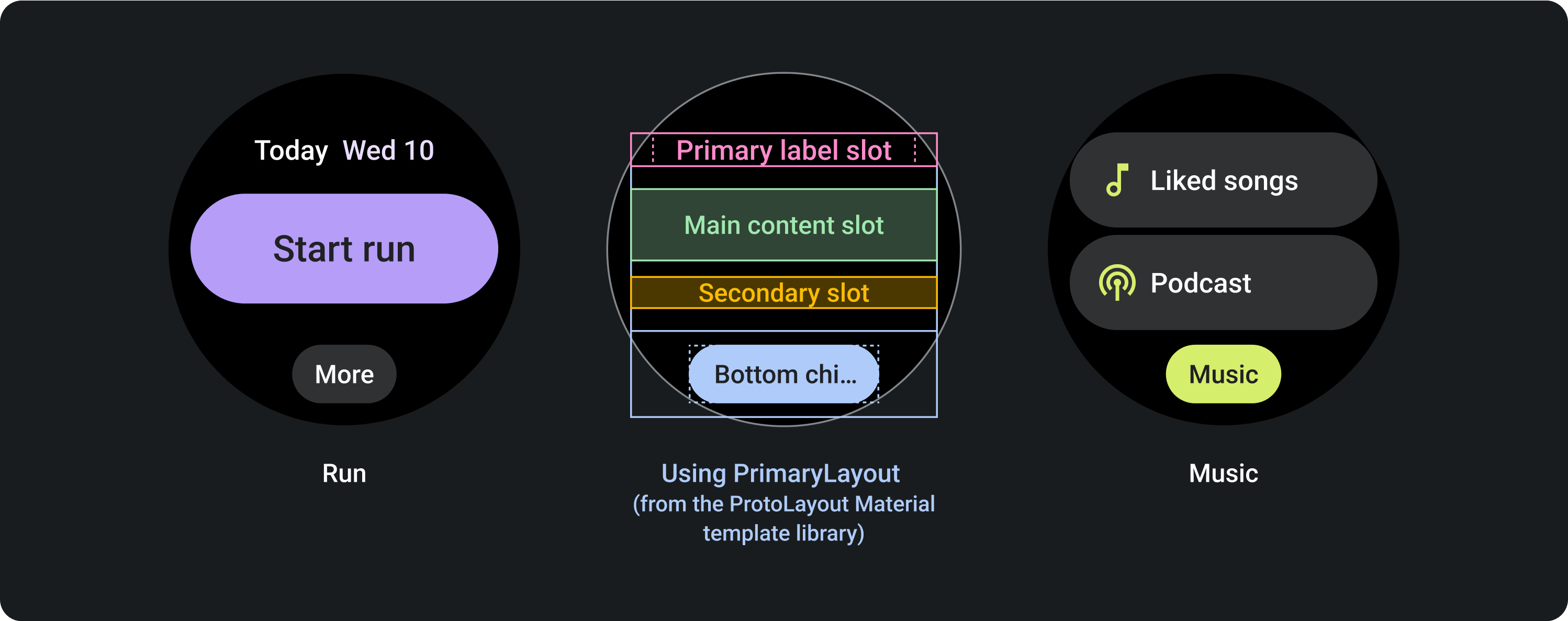
Układy z przyciskami
Układy bazujące na przyciskach to m.in. układy z elementami i przyciskami.
Ukierunkowany na przyciski (elementy)
Ten układ korzysta z szablonu PrimaryLayout.
Komponent Element pojawi się w głównym boksie z treścią. W układzie z 2 elementami standardowymi nie używaj etykiety dodatkowej w układach przeznaczonych na mniejsze ekrany.

Ukierunkowany na przyciski (przyciski)
Ten układ korzysta z szablonu PrimaryLayout.
Aby wyświetlić wiele przycisków w układzie siatki, w głównym boksie treści użyj układu MultiButtonLayout. Ten komponent może pomieścić do 6 przycisków na urządzeniach z mniejszymi ekranami i więcej przycisków na urządzeniach o większych rozmiarach.
W układzie zawierającym 2 wiersze przycisków nie używaj dodatkowego boksu z etykietami na urządzeniach o mniejszych ekranach.

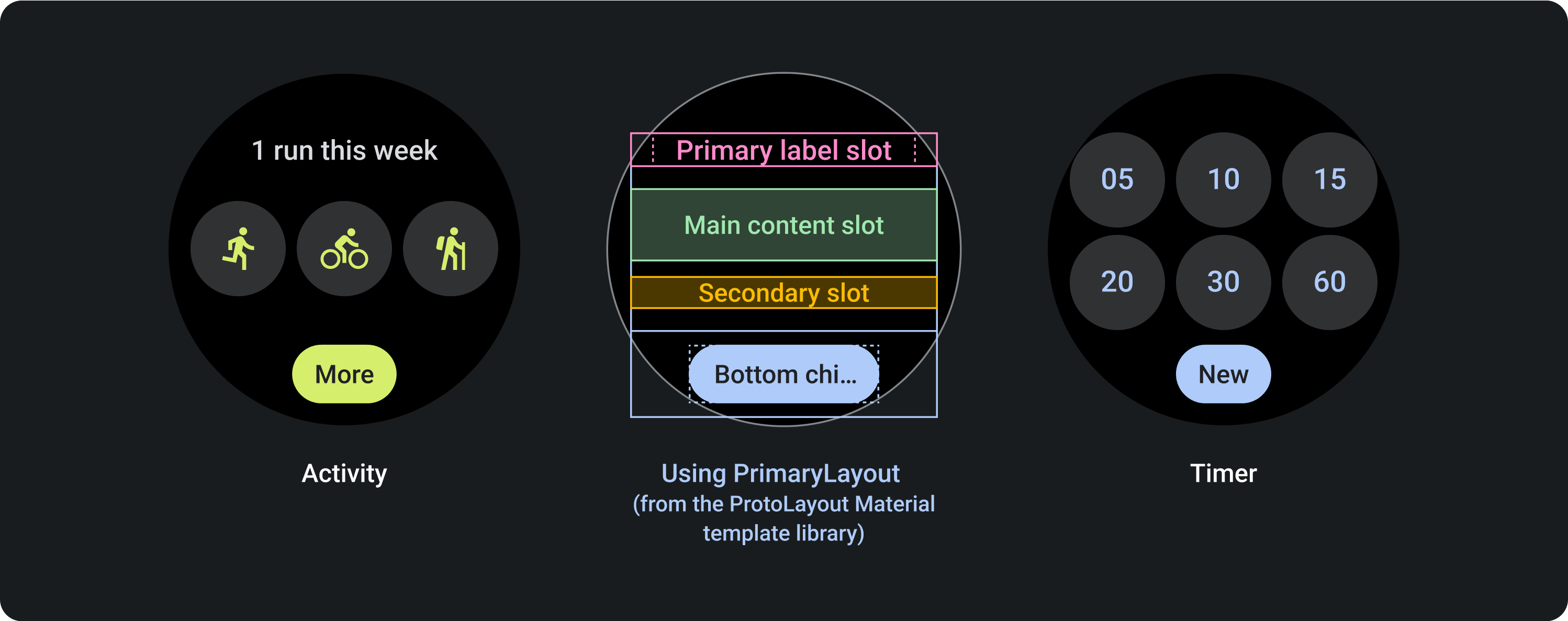
Układy informacyjne
Układy z dostępem do informacji obejmują układy ze wskaźnikiem postępu i bez niego.
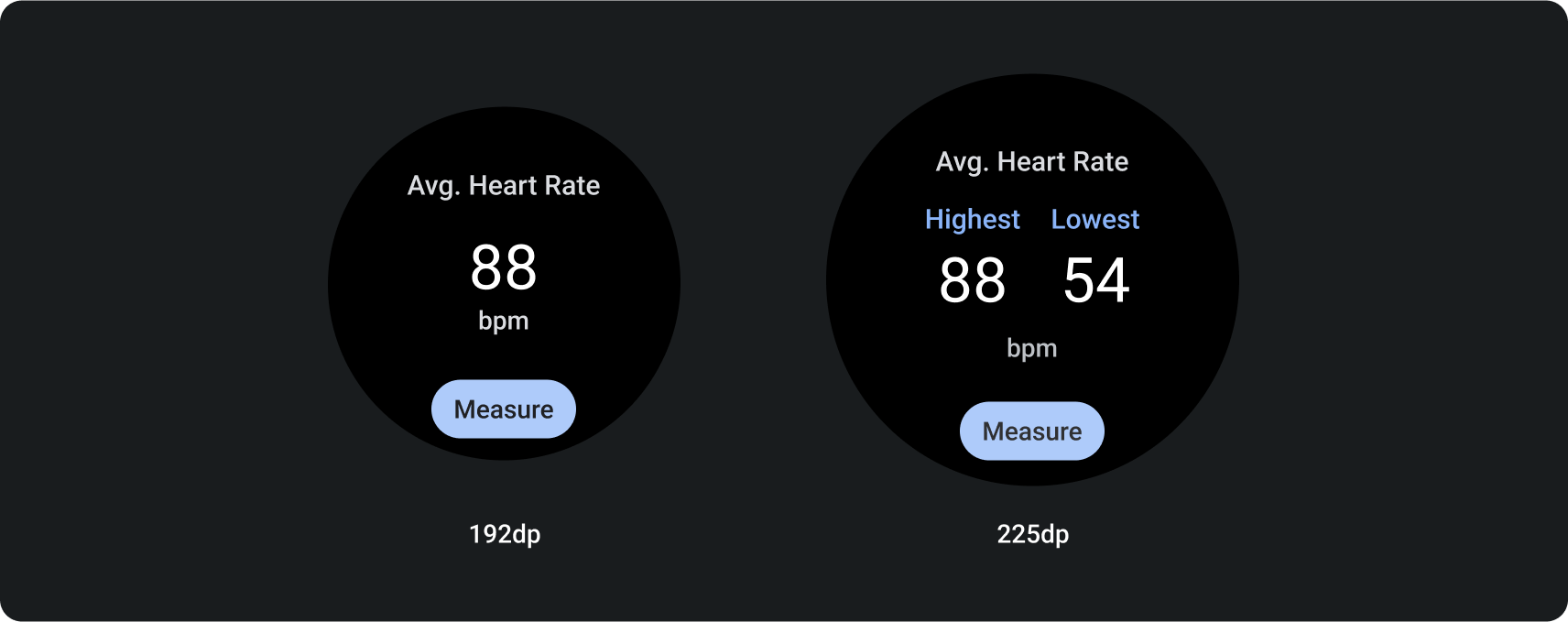
Informacje, bez wskaźnika postępu
Ten układ korzysta z szablonu PrimaryLayout.
Aby wyświetlić wiele kolumn danych, w głównym boksie z treścią użyj układu MultiSlotLayout. Ten komponent może pomieścić do 3 kolumn na urządzeniach z mniejszymi ekranami oraz dodatkowe treści lub kolumny na urządzeniach z większymi ekranami. Aby uzyskać układ pokazany w ostatnim przykładzie, czyli Uruchom statystyki, użyj w każdej kolumnie etykiety podstawowej i dodatkowej oraz nie używaj poniżej typowego boksu etykiety dodatkowej.

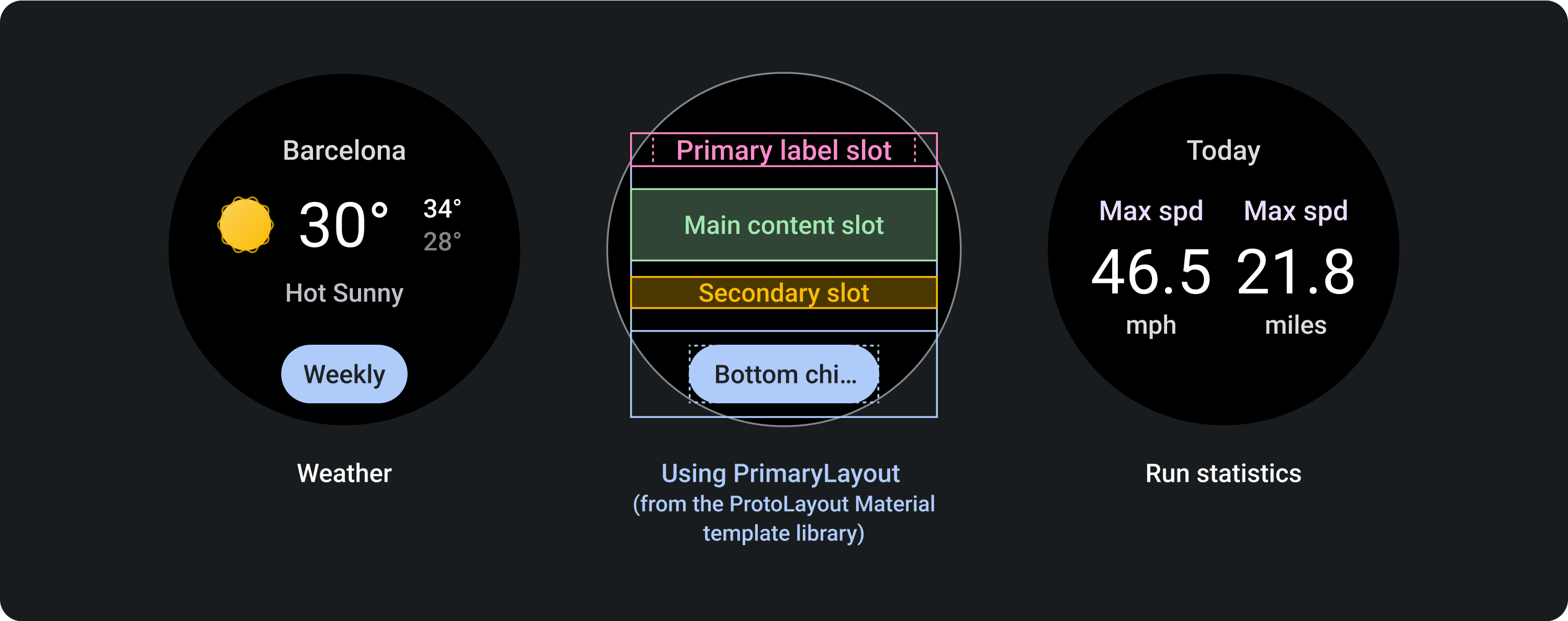
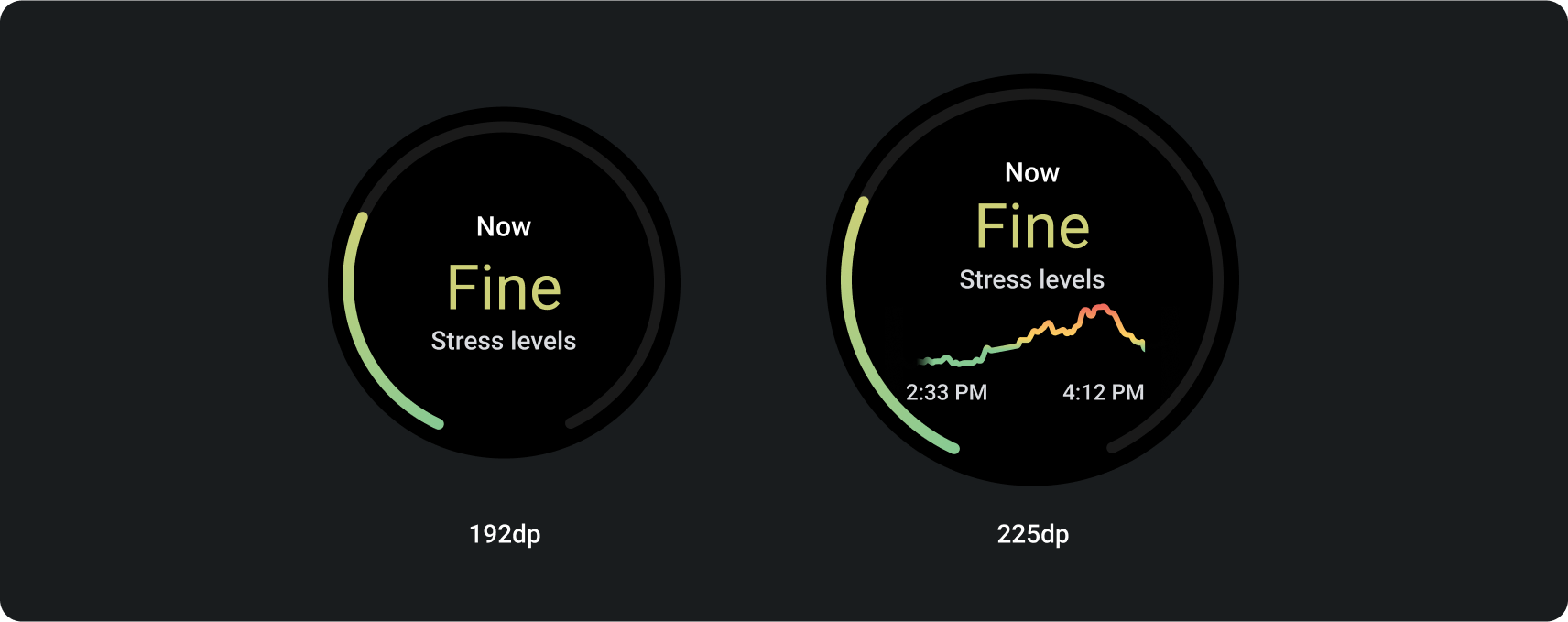
Informacje ze wskaźnikiem postępu
Ten układ korzysta z szablonu EdgeContentLayout.
Użyj tego układu, aby wyświetlić postęp i jeden kluczowy wskaźnik. Wskaźnik postępu zmniejsza ilość miejsca dostępnego na środku układu.
Ten układ zachowuje te same przedziały co przedział bez wskaźnika postępu, z wyjątkiem głównego boksu elementu.
Aby utworzyć układ pokazany w ostatnim przykładzie, Pogoda, użyj komponentu MultiSlotLayout w głównym boksie z treścią.

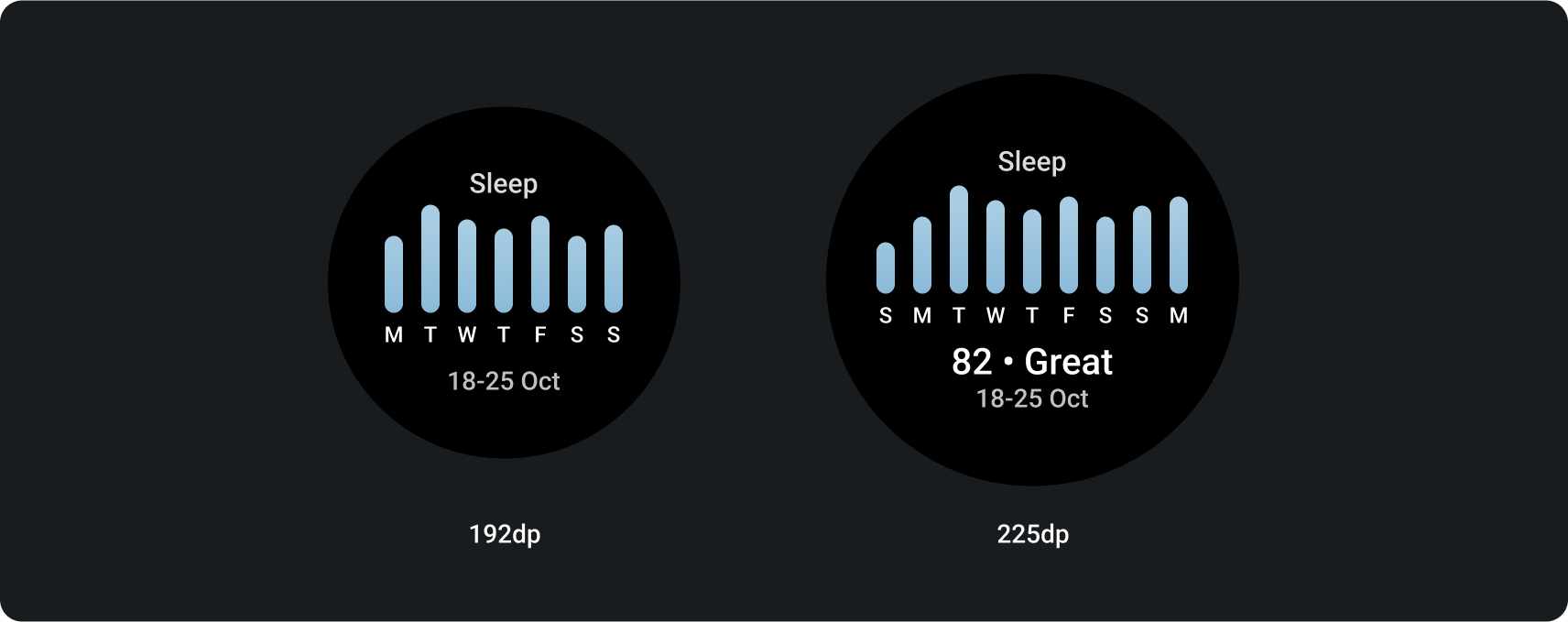
Układy oparte na danych
Ten układ korzysta z szablonu PrimaryLayout.
Używaj tego układu, aby wyświetlać grafiki i wykresy lub gdy kafelek wymaga największej elastyczności wizualnej na urządzeniach z większymi ekranami.
Aby zmaksymalizować dostępną wysokość, wyłącz boks etykiet dodatkowych i głównego gniazda układu. Ta konfiguracja umożliwia wyświetlanie większej grafiki, a także dodatkowych informacji na urządzeniach o większych rozmiarach ekranu.

Elastyczne projektowanie stron
Poniższe szablony pokazują, jak układy kafelków elastycznie dostosowują się do urządzeń z Wear OS o większych rozmiarach ekranów. Te przykłady pokazują wbudowane funkcje, które pomagają zmaksymalizować miejsce na ekranie dzięki większemu rozmiarowi wyświetlacza. Deweloper aplikacji może też zdefiniować wiele możliwych układów wraz z punktem przerwania decydującym o tym, który układ wyświetlać (mniejszy lub większy ekran).
Dowiedz się więcej o projektowaniu pod kątem układów adaptacyjnych.
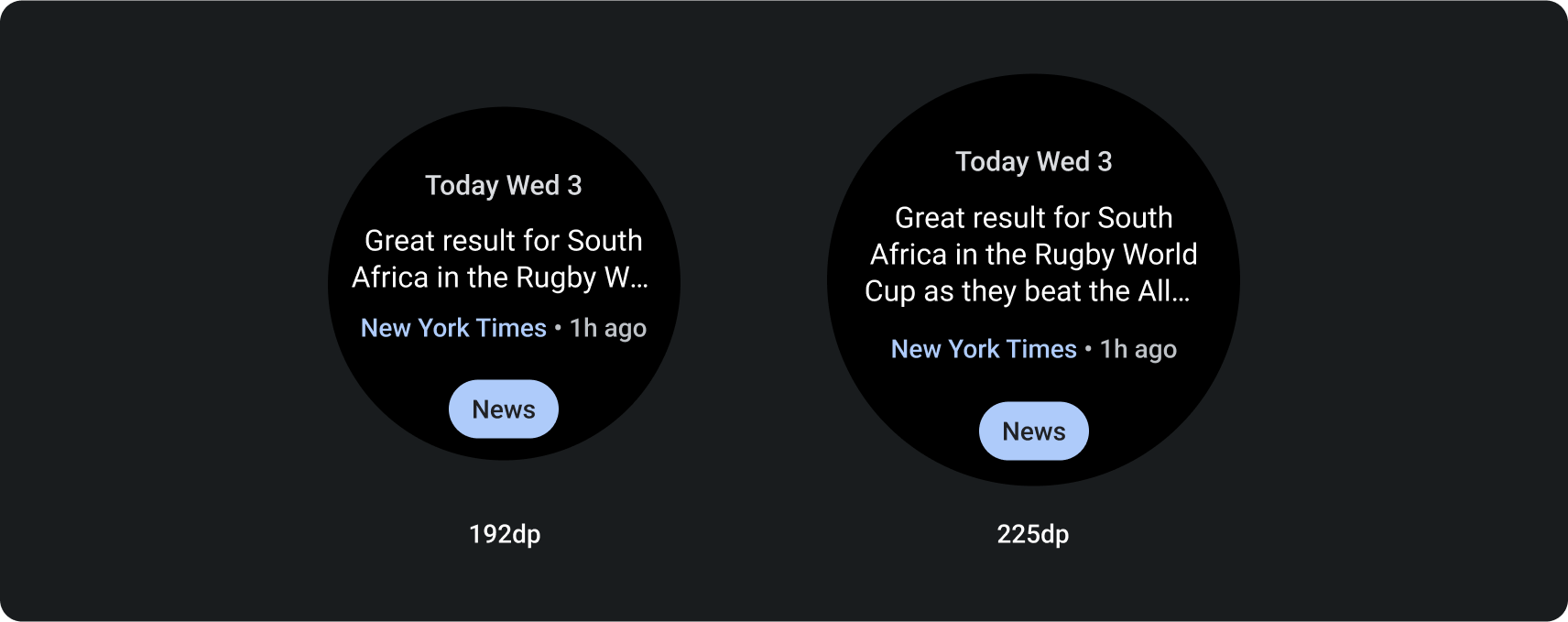
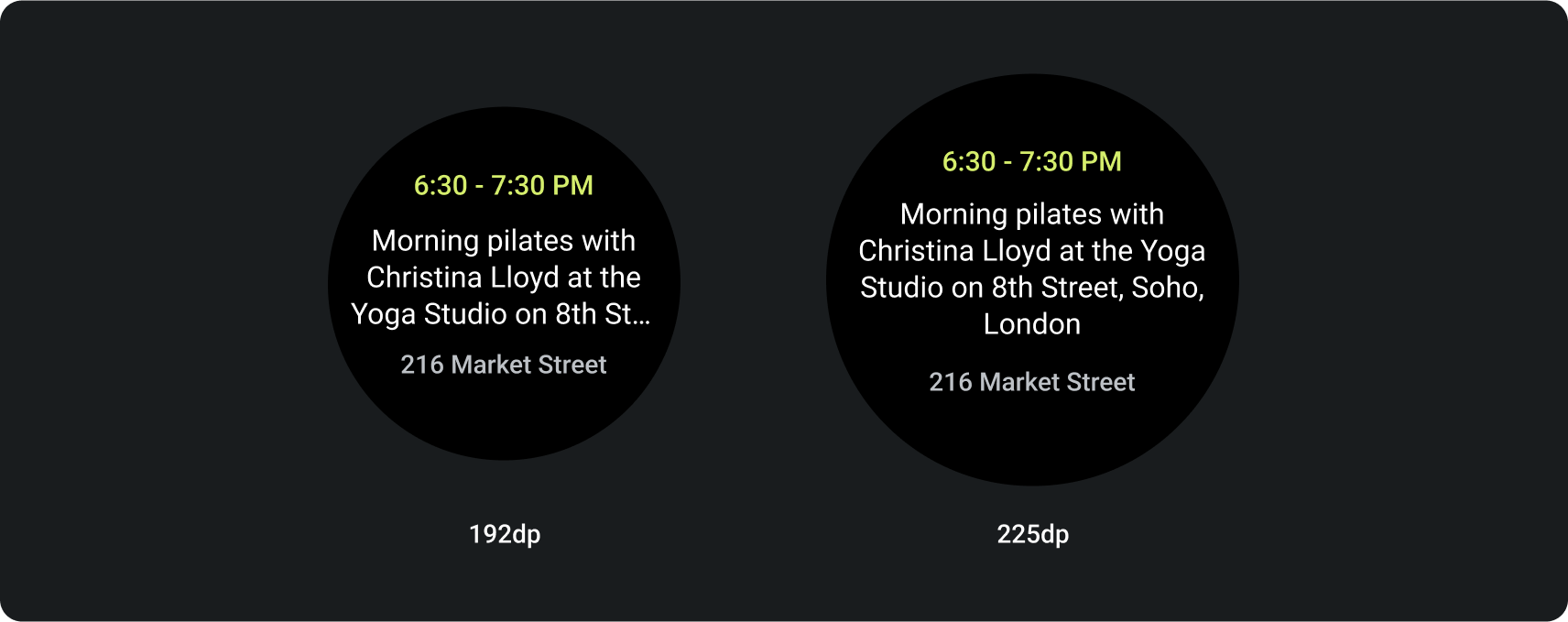
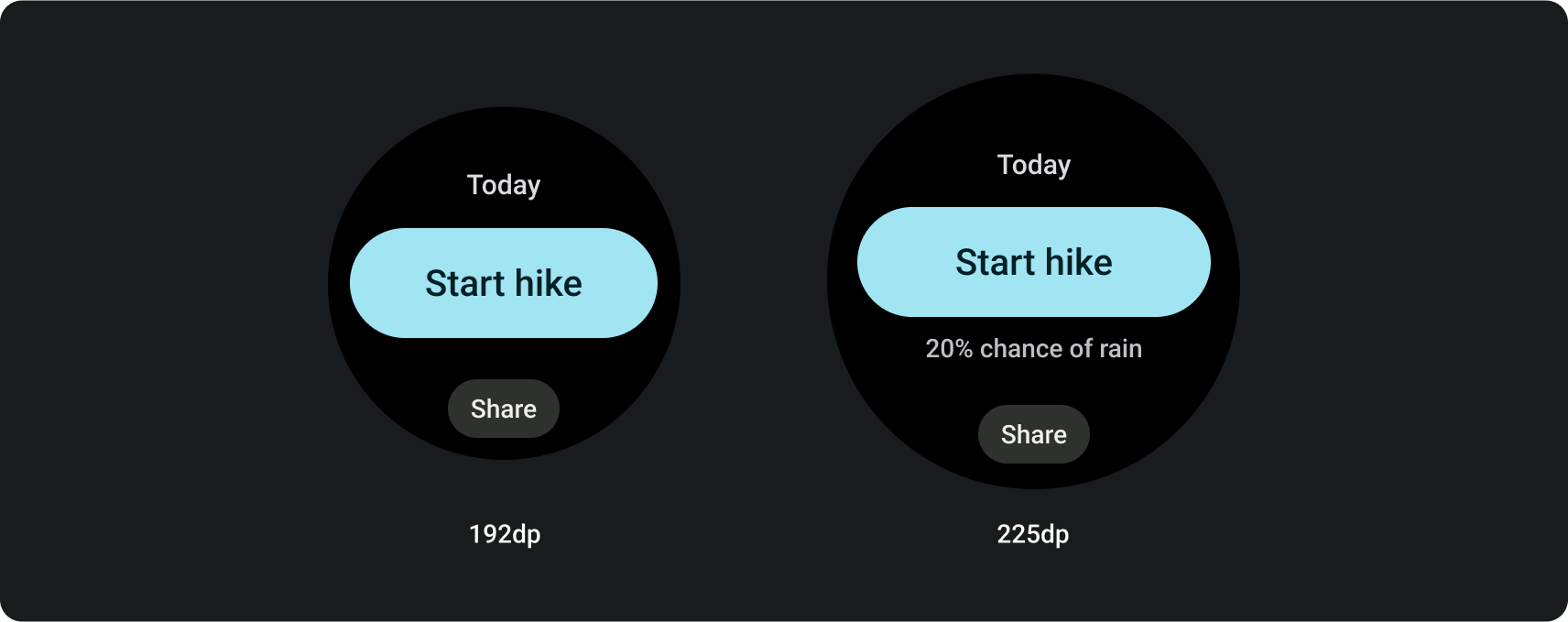
Układ oparty na tekście
Ten szablon pozwala wyświetlać treści tekstowe, np. najnowsze wiadomości, nadchodzące wydarzenia i przypomnienia. Powszechnie używa się go też w przypadku stanów logowania, błędu i konfiguracji, ponieważ zapewnia miejsce na informacje o tym, co się dzieje, i zawiera jasne wezwanie do działania.


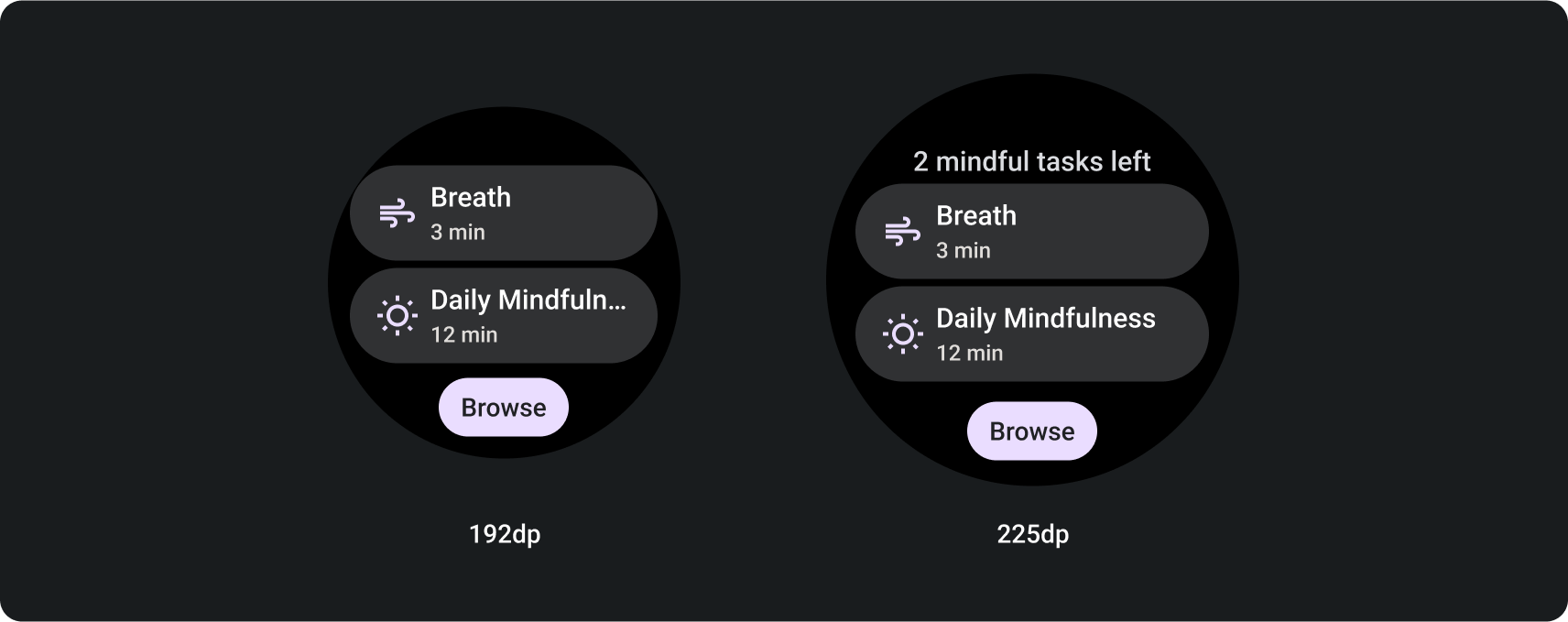
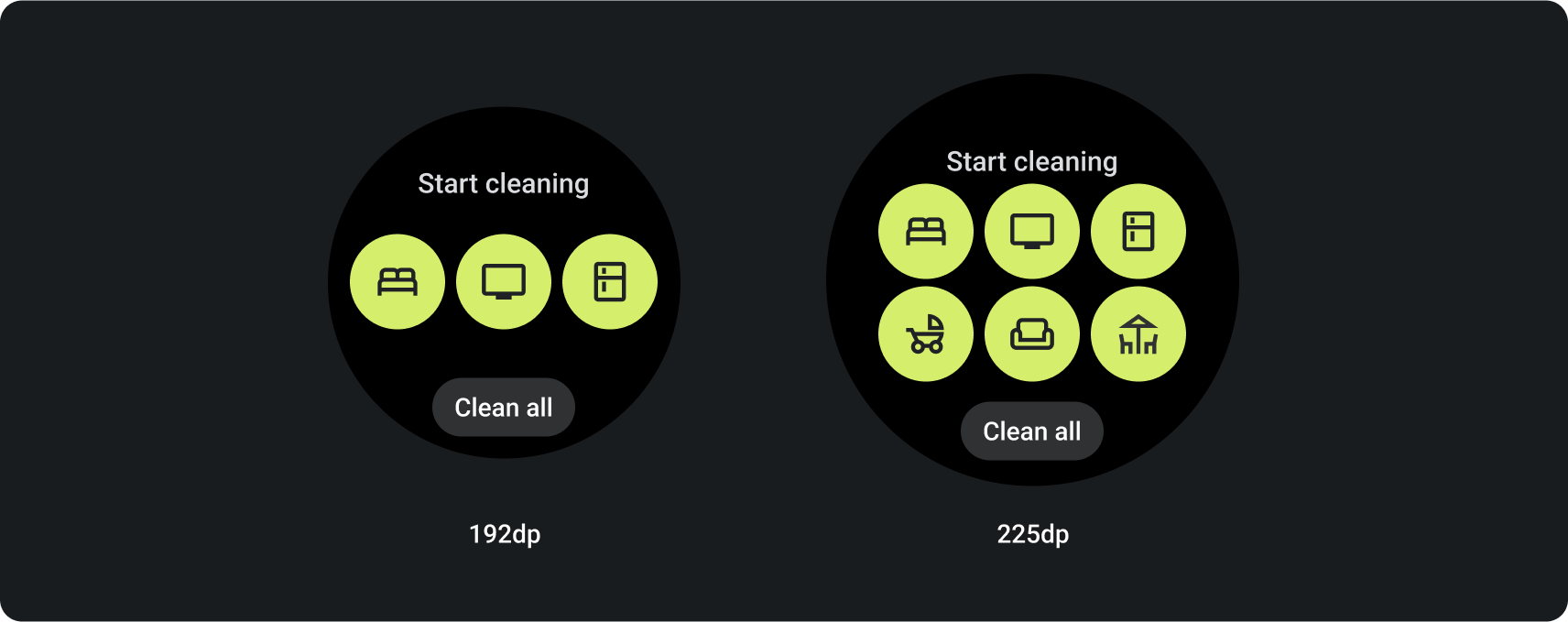
Układy skoncentrowany na przyciskach
Te szablony pomagają wyświetlać do 5 powiązanych działań głównych, takich jak uruchamianie określonych zadań. Tworzy przejrzysty, zwięzły i łatwy w obsłudze kafelek dla użytkowników, pomagając w usprawnieniu interakcji z aplikacją.
Układ z przyciskami i elementami


Układ przycisków z okrągłymi przyciskami


Układy strony ukierunkowane na informacje
Te szablony – zarówno ze wskaźnikiem postępów, jak i bez niego – wyświetlają ogólne wskaźniki i postępy w drodze do celów. Przydają się zwłaszcza w przypadku kafelków związanych ze zdrowiem i aktywnością fizyczną. Zapewnia też elastyczne opcje wyświetlania treści i głównego wezwania do działania.
Aby zachować czytelność ekranu, traktuj priorytetowo ważne dane i nie zapełniaj kafelka.


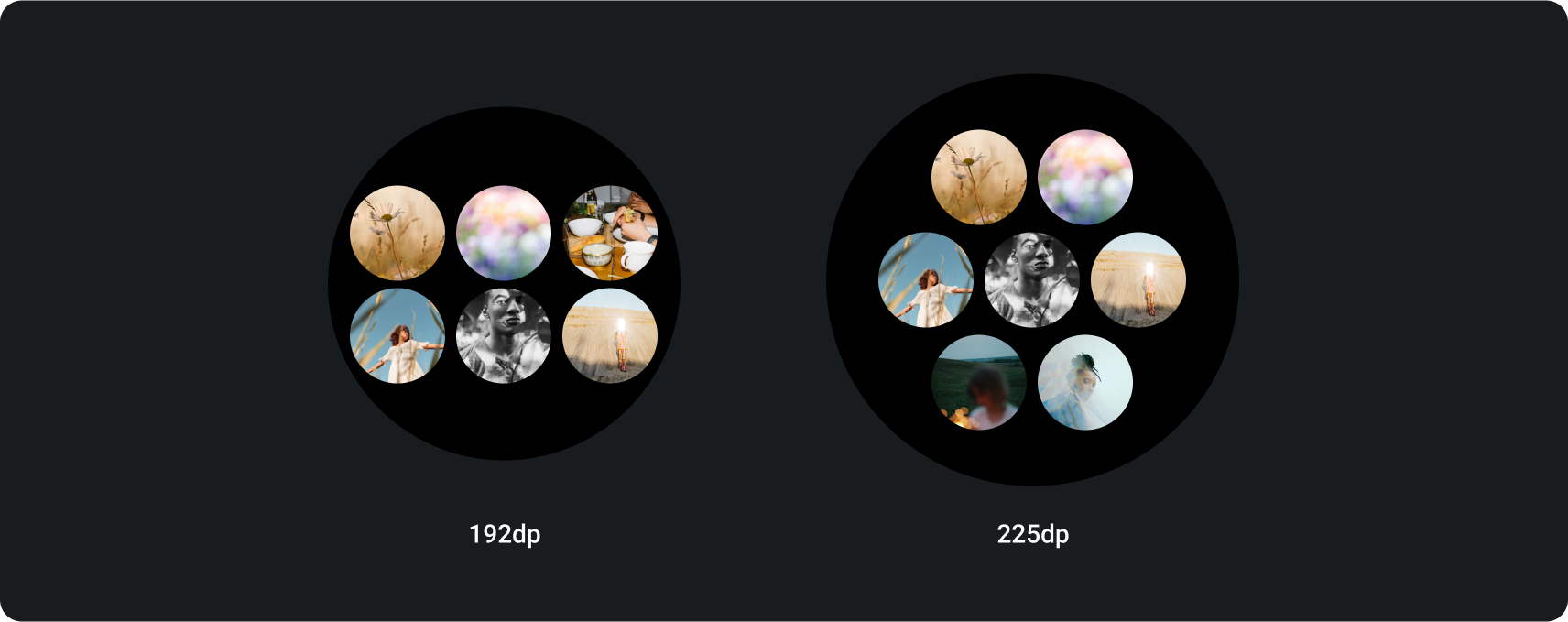
Układ projektu oparty na danych
Ten szablon przedstawia informacje w formie wykresu lub podobnego obrazka.


Pobieranie pakietu do projektowania kafelków na Wear OS

Pobierz zestaw do projektowania, aby zacząć korzystać z układów kafelków. Zestaw zawiera wbudowane komponenty, opcje i rekomendacje, dzięki którym można uzyskać nawet 80 różnych układów dostosowanych do Twoich potrzeb przy zachowaniu połączenia z szablonami zakodowanymi w ProtoLayout.
Pobierz pakiet projektowy Figma (64 MB)
SHA-256 hash: db443d4ba5cc10716719bed84b859f9d66cbd3a0a41694666a3752415434b362

