
Familiarisez-vous avec les modèles de mise en page ProtoLayout Material et des exemples de mises en page de conception afin de concevoir et de créer des cartes uniques pour vos applications.
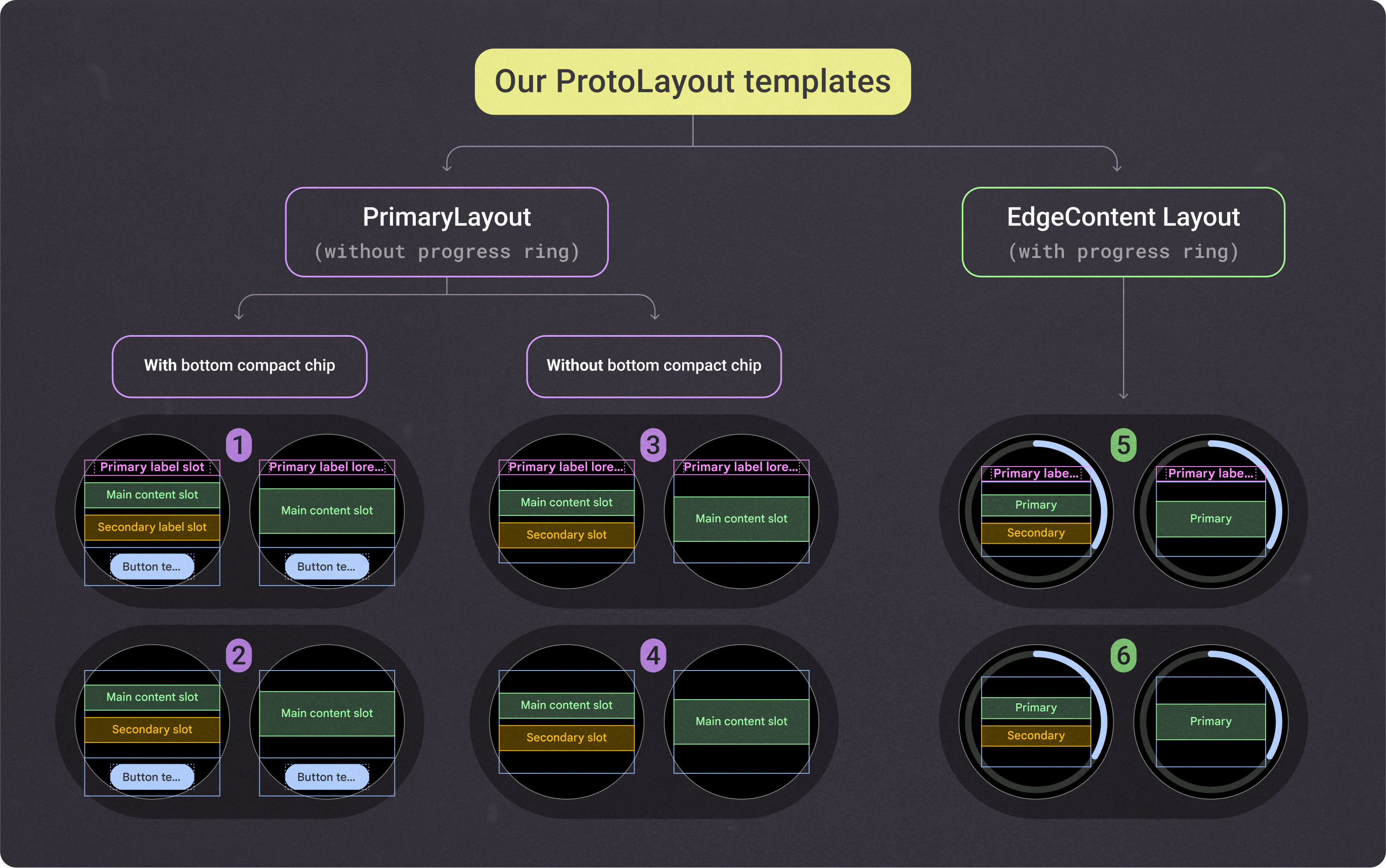
Modèles de mise en page ProtoLayout Material
Pour créer l'expérience de mise en page adaptative recommandée, utilisez les modèles de mise en page fournis. Ces modèles couvrent les cas d'utilisation de conception courants.
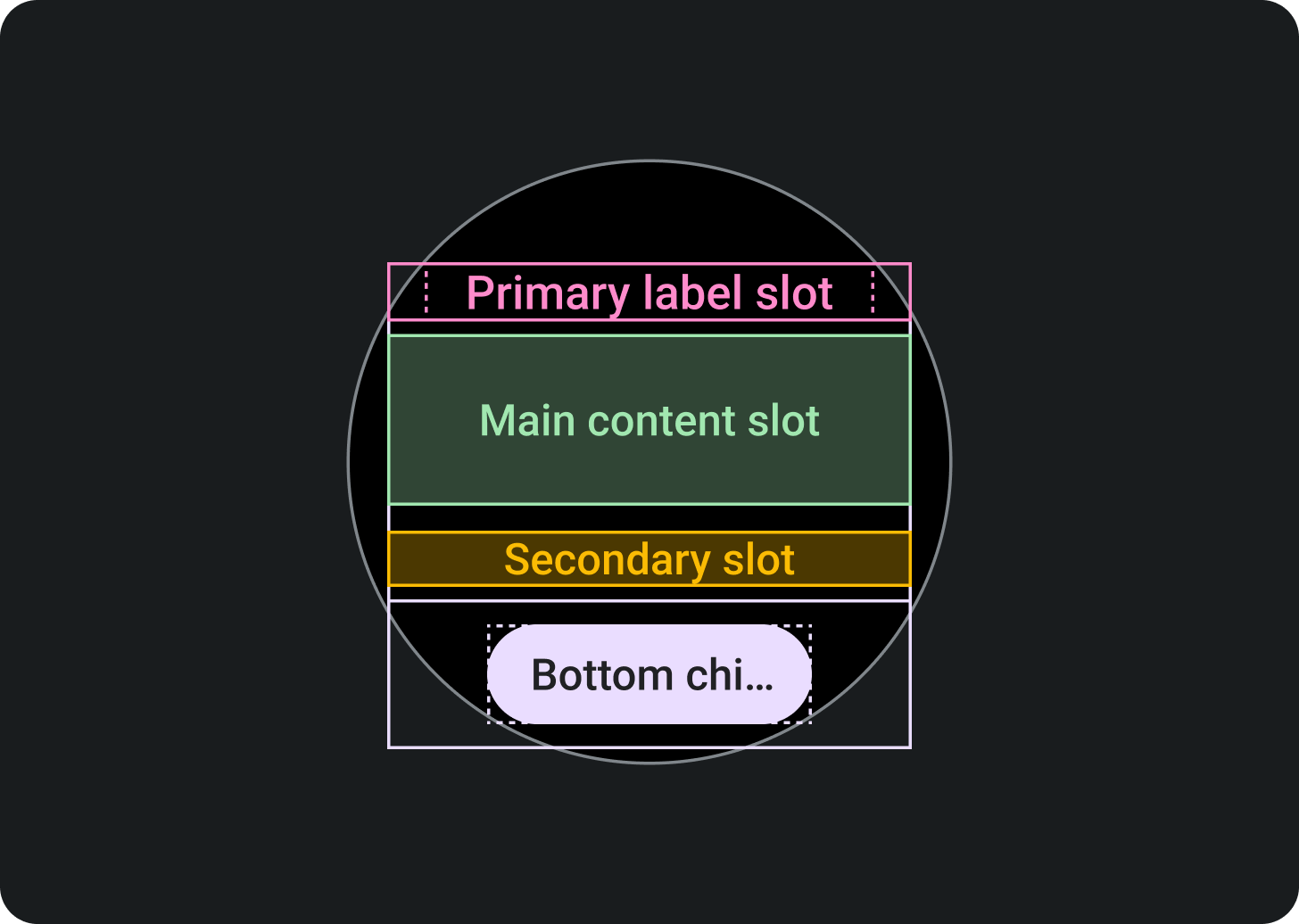
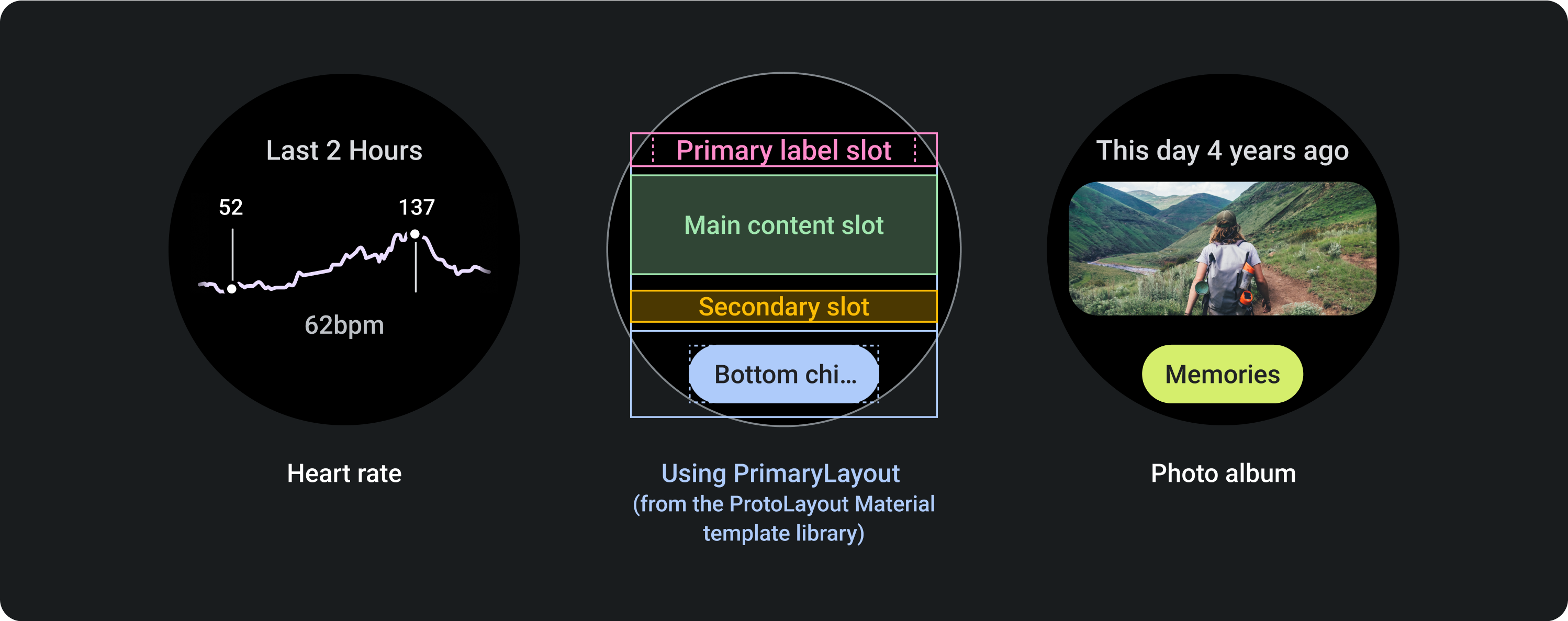
Modèle PrimaryLayout

Section du haut:
Emplacement du libellé principal (facultatif)
Partie centrale:
Emplacement du contenu principal
Emplacement du libellé secondaire (facultatif)
Section du bas:
Emplacement pour chip principal (facultatif)
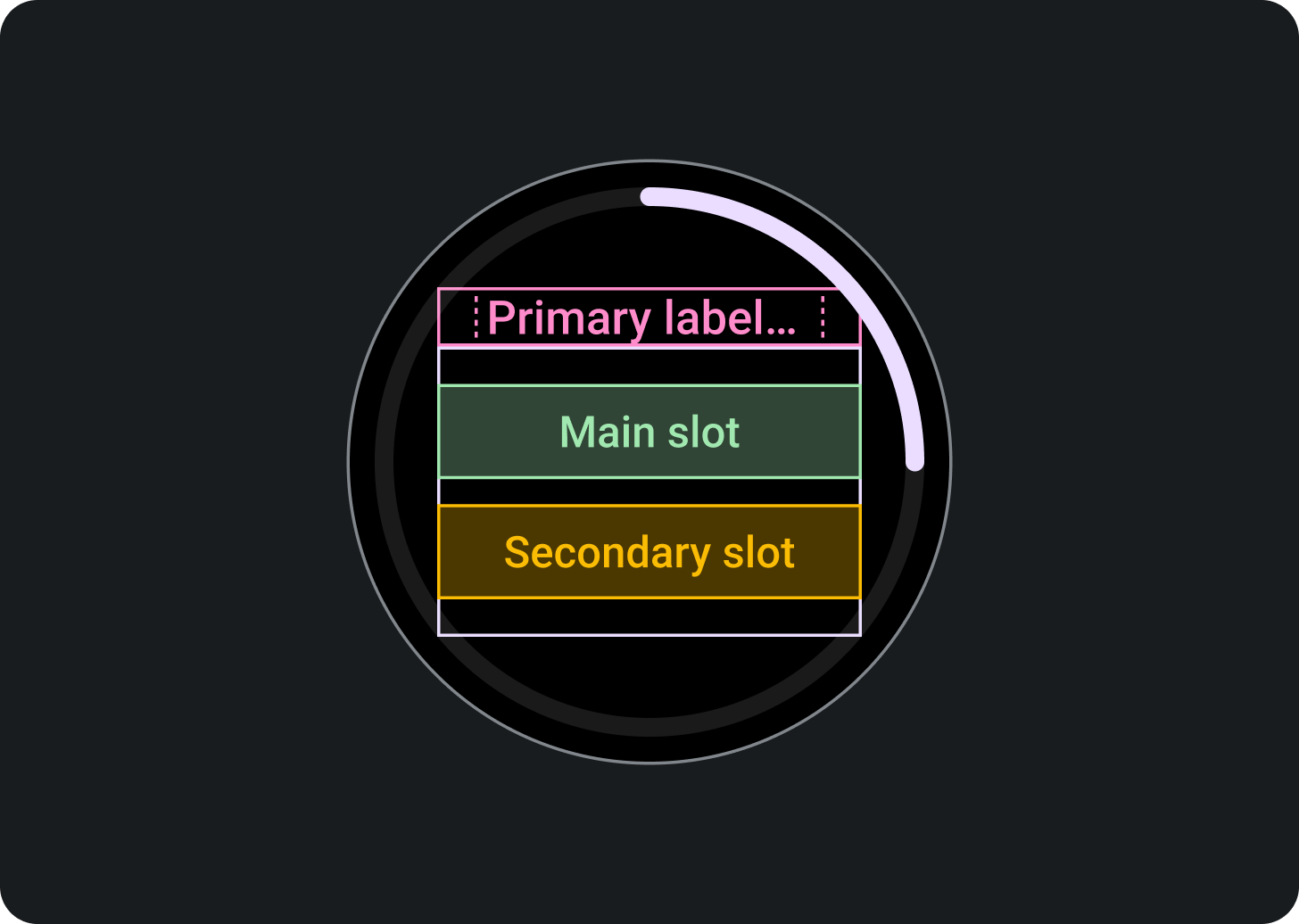
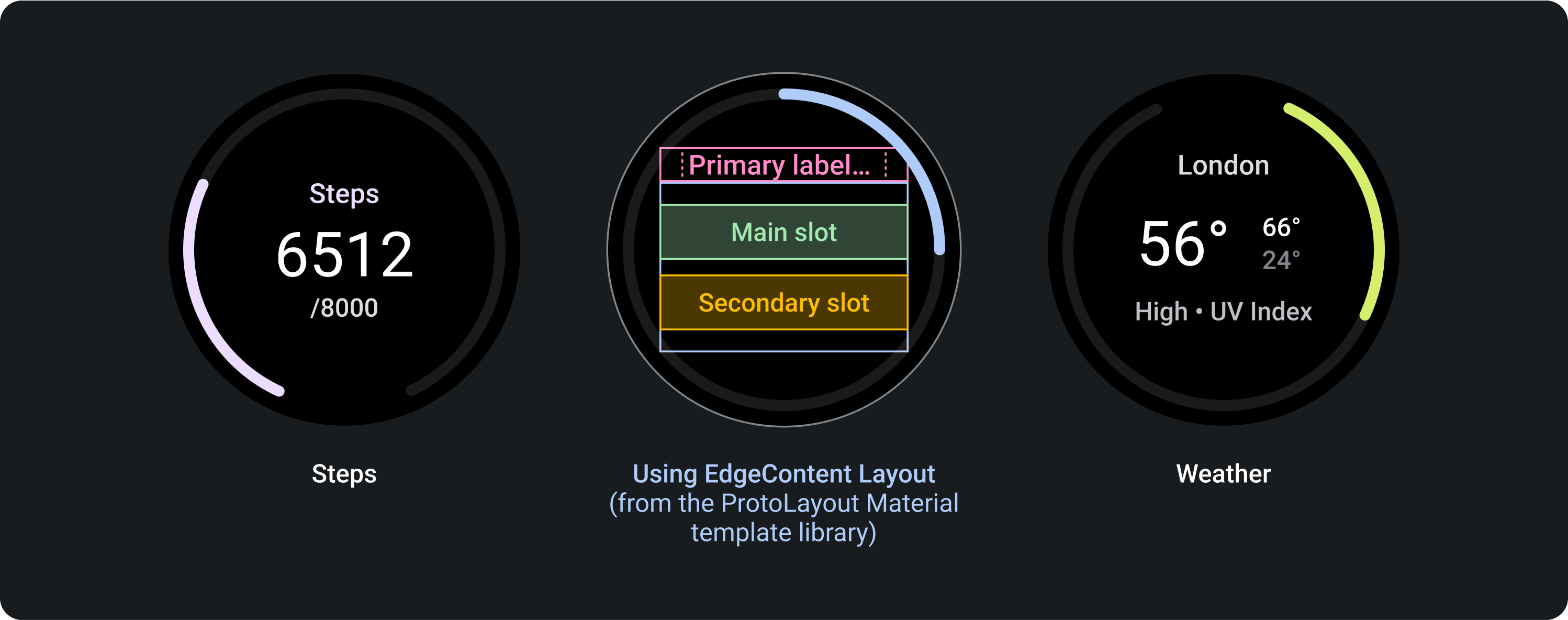
Modèle EdgeContentLayout

Section du haut:
Emplacement du libellé principal (facultatif)
Partie centrale:
Emplacement du contenu principal
Emplacement du libellé secondaire (facultatif)
Section du bas:
Emplacement de contenu du bord, comme indicateur de progression
Chaque modèle dispose d'emplacements facultatifs afin d'obtenir une densité et une mise en page spécifiques:

Ces modèles de mise en page ProtoLayout Material à hauteur fixe constituent la base et l'échafaudage sur lesquels toutes les tuiles sont basées. Les seules différences entre eux sont les marges intégrées et la marge intérieure interne. Pour favoriser la cohérence avec les conceptions de carte des autres applications, utilisez les emplacements recommandés dans l'image précédente.
Pour personnaliser ces mises en page et avoir différentes combinaisons de composants dans l'emplacement de contenu principal, utilisez ces composants de mise en page supplémentaires:
- Multi-button location (Emplacement multi-bouton) : crée une grille de boutons ronds.
- Multi-emplacement (Multi-emplacement) : crée jusqu'à trois colonnes de contenu (généralement des points de données).
- Emplacements personnalisés:tous les emplacements sont personnalisables et peuvent contenir n'importe quel composant. Dans certains cas, l'emplacement contient une image ou un graphique au lieu d'un composant fourni par le système.
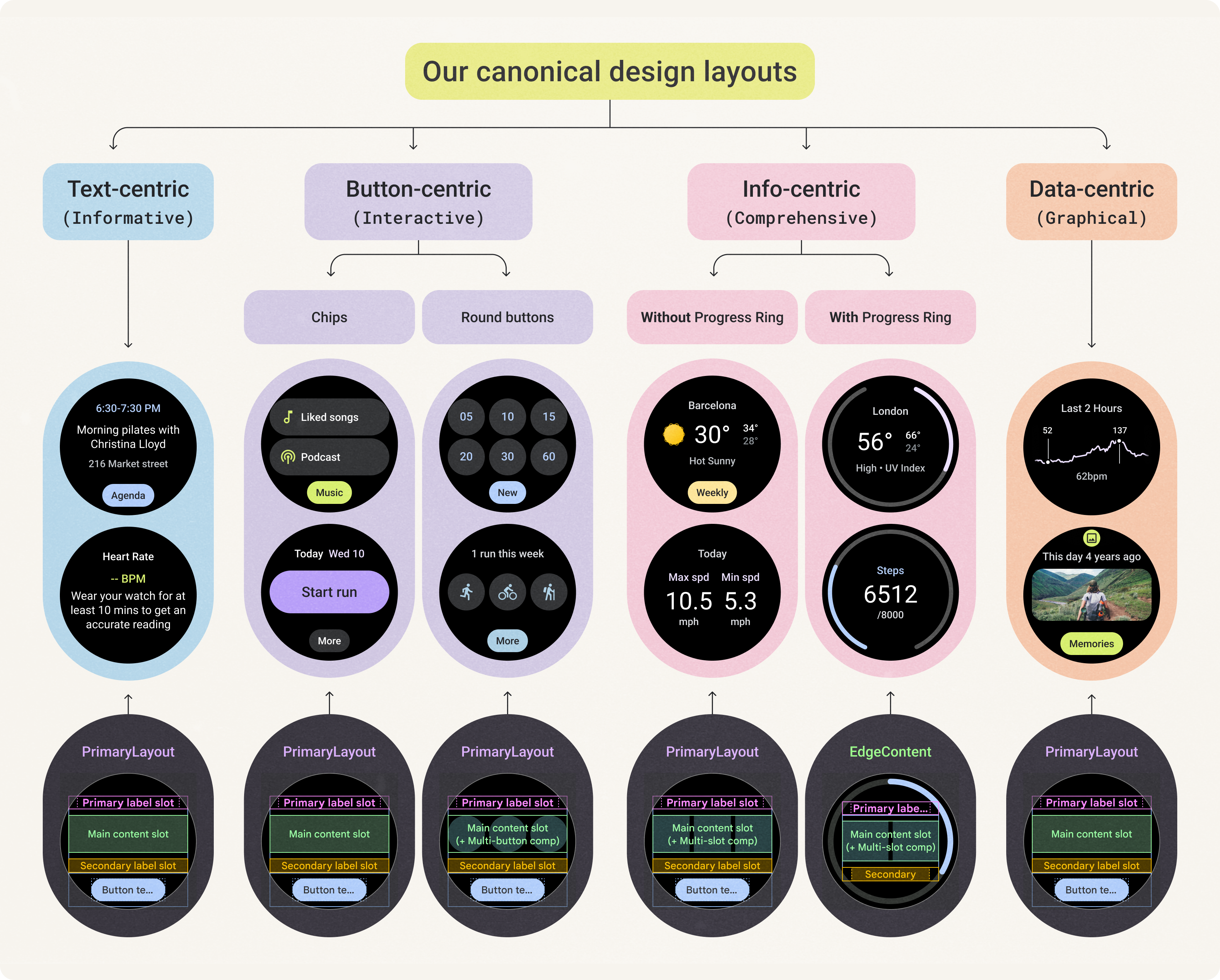
Exemples de mises en page de conception canonique
Pour concevoir les cartes de votre application, utilisez les modèles de mise en page décrits ici et fournis dans le modèle de conception Figma.
Pour assurer la cohérence entre les conceptions de carte, utilisez ces mises en page de conception canonique. Ils sont basés sur des cas d'utilisation UX courants, et les conceptions et exemples Figma fournissent une mise en page prédéfinie avec laquelle vous pouvez commencer, ce qui vous permet de créer une carte plus rapidement. Les mises en page affichées dans ces modèles sont flexibles et vous permettent de remplir les emplacements avec le contenu dont vous avez besoin.

Le kit de conception vous permet d'explorer toute la flexibilité de ces mises en page. Vous pouvez personnaliser votre mise en page tout en maintenant la cohérence avec tous les modèles de mise en page MaterialLayout ProtoLayout.
Les éléments que nous vous déconseillons de personnaliser sont les suivants:
- Style et position du libellé principal
- Style et position de l'indicateur de progression
- Style et position de la puce compacte en bas
Vous pouvez choisir parmi plusieurs types de mises en page de cartes en fonction des critères de premier niveau suivants. Réfléchissez à l'objectif principal de votre carte, ainsi qu'au type de contenu que vous souhaitez afficher.
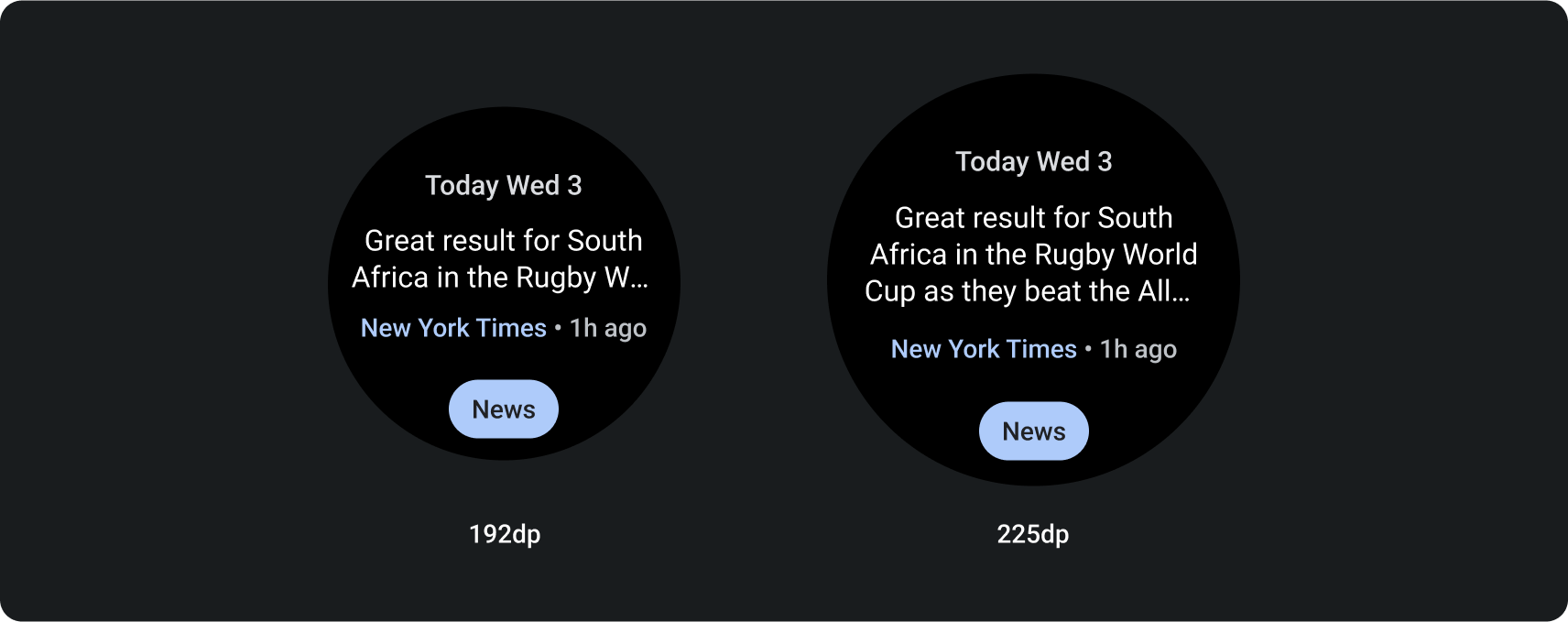
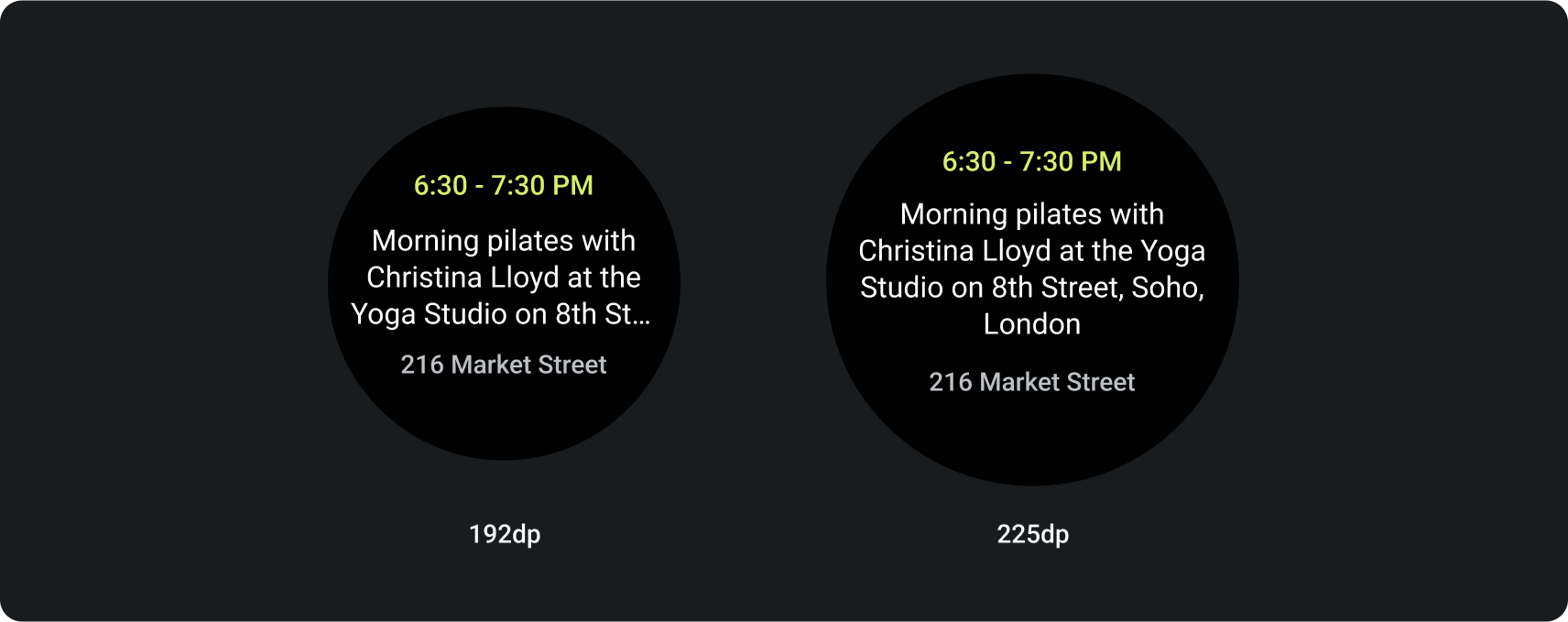
Mises en page axées sur le texte
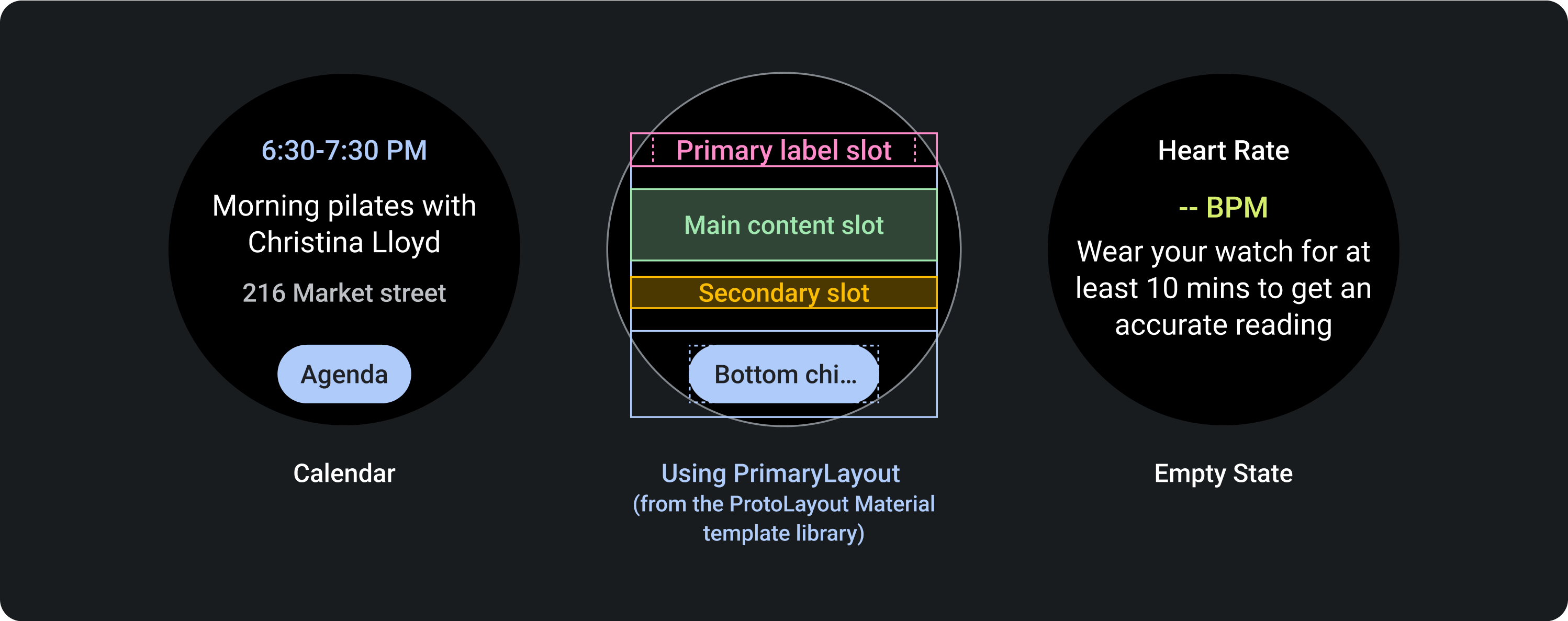
Cette mise en page utilise le modèle PrimaryLayout.
Cette mise en page fonctionne mieux à la fois pour les cartes qui contiennent une grande quantité de texte et une incitation à l'action claire, et pour les cartes qui représentent des états vides et déconnectés.
Pour maximiser la hauteur disponible sur les appareils ayant une taille d'écran plus petite, supprimez l'emplacement du libellé secondaire et l'emplacement du chip principal.

Mises en page axées sur les boutons
Les mises en page axées sur les boutons incluent celles avec des chips et celles avec des boutons.
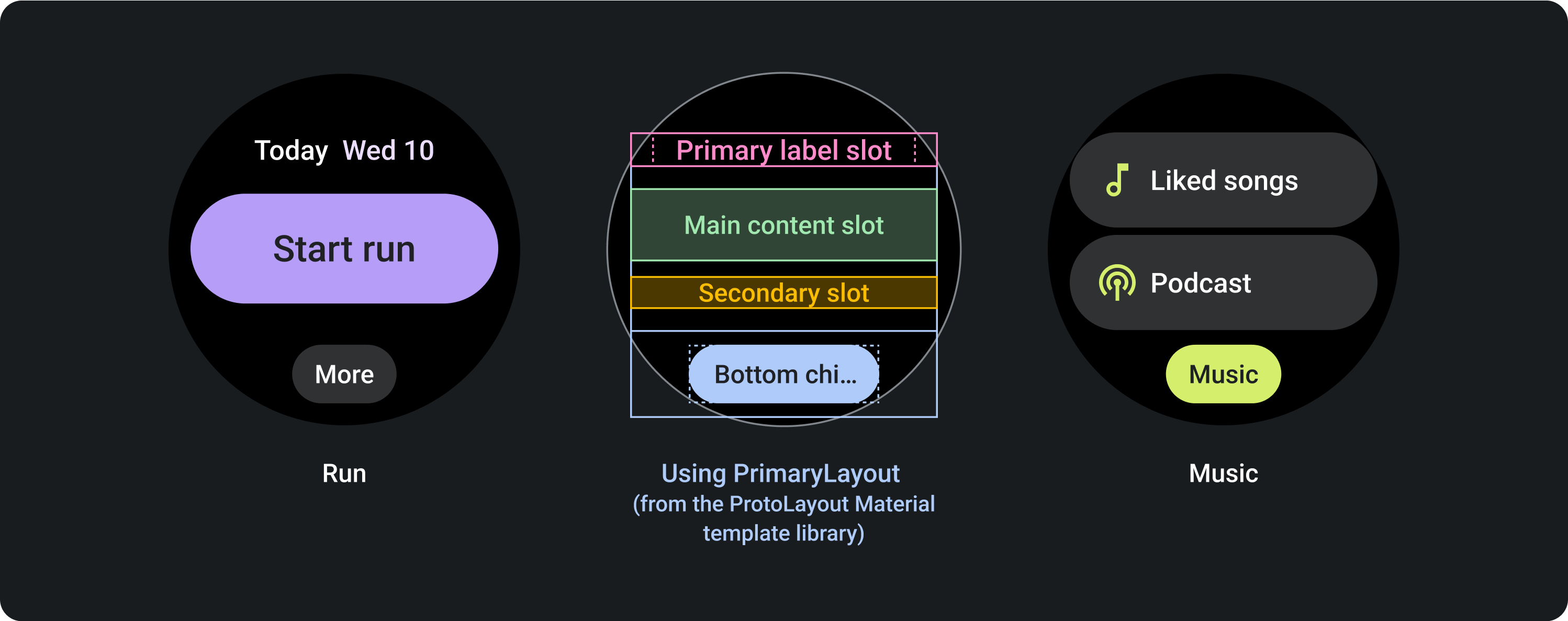
Centré sur le bouton (puces)
Cette mise en page utilise le modèle PrimaryLayout.
Le composant "Chip" s'affiche dans l'emplacement du contenu principal. Sur la mise en page avec deux chips standards, n'utilisez pas le libellé secondaire dans les mises en page destinées aux écrans de plus petite taille.

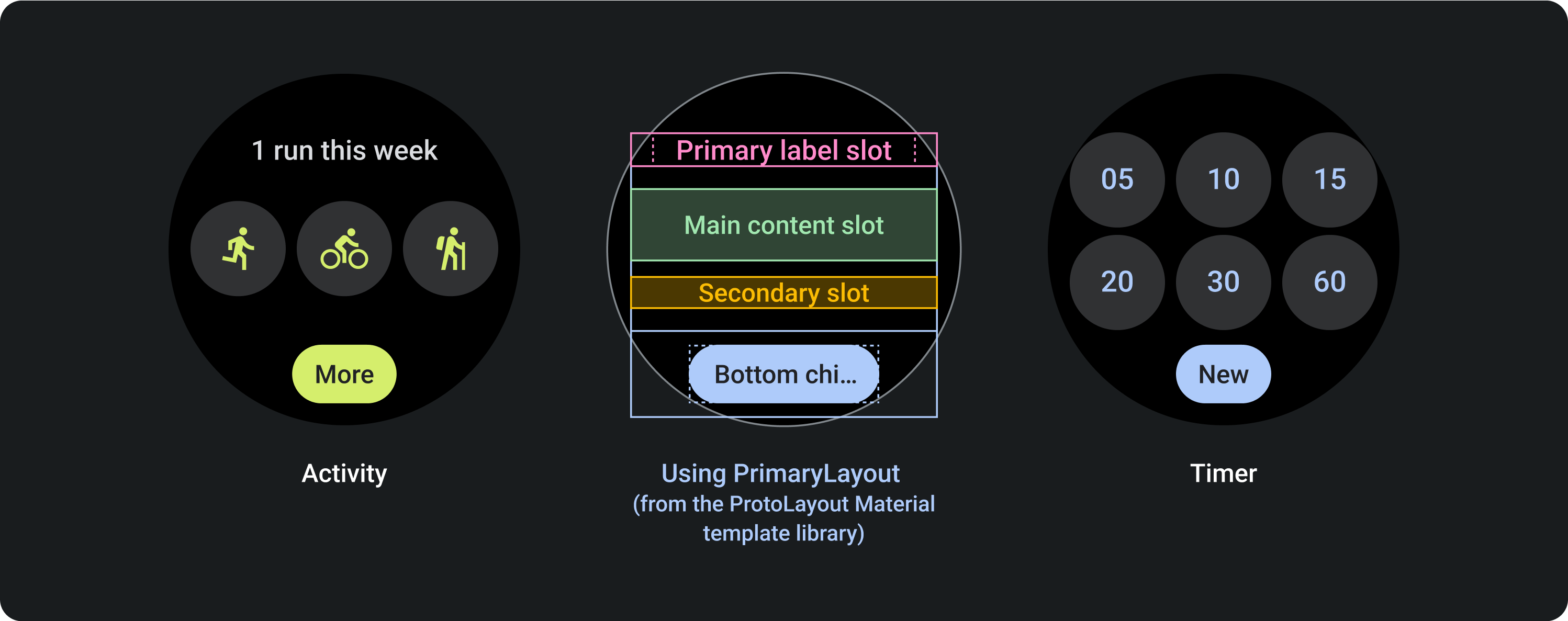
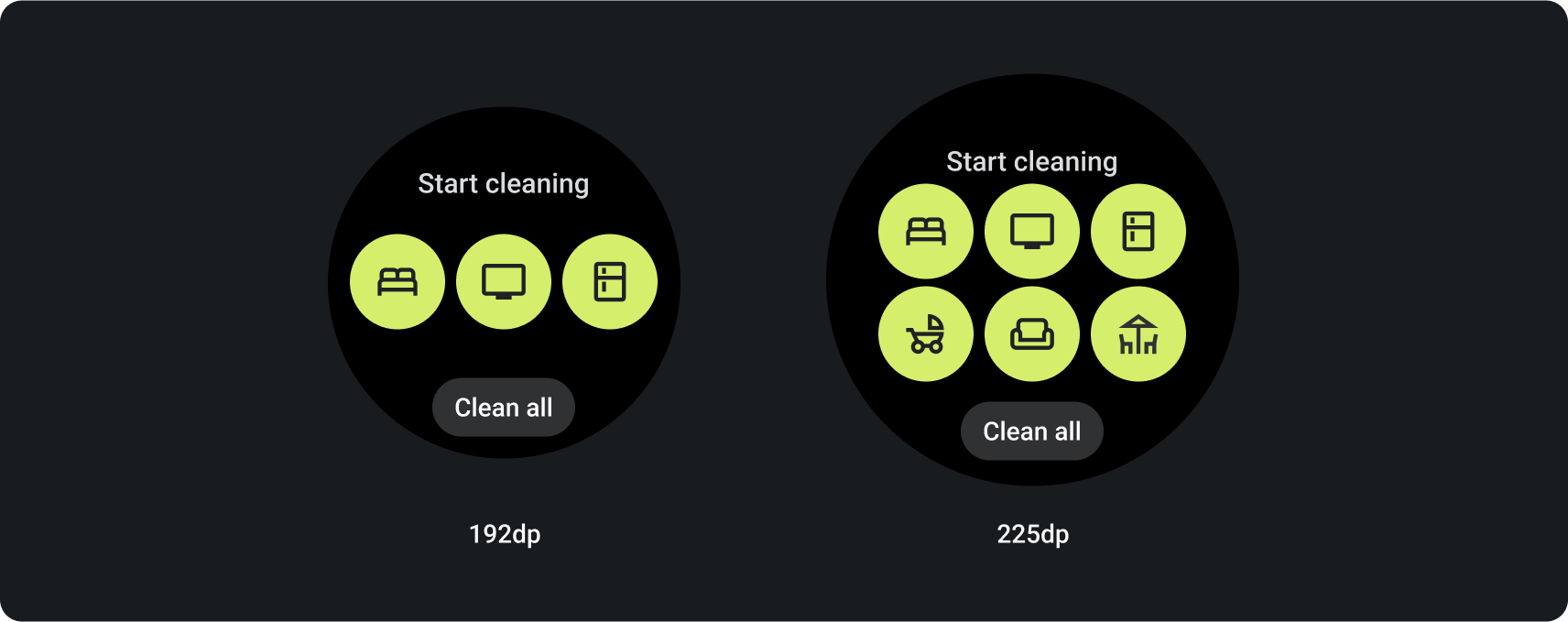
Centré sur les boutons (boutons)
Cette mise en page utilise le modèle PrimaryLayout.
Pour afficher plusieurs boutons dans une mise en page sous forme de grille, utilisez MultiButtonLayout dans l'emplacement de contenu principal. Ce composant peut accueillir jusqu'à six boutons sur les appareils dotés d'un écran de plus petite taille, et plus de boutons sur les appareils dotés d'un écran de plus grande taille.
Sur la mise en page contenant deux lignes de boutons, n'utilisez pas l'emplacement de libellé secondaire sur les appareils ayant une taille d'écran plus petite.

Mises en page axées sur l'information
Les mises en page axées sur l'information incluent celles avec et sans indicateur de progression.
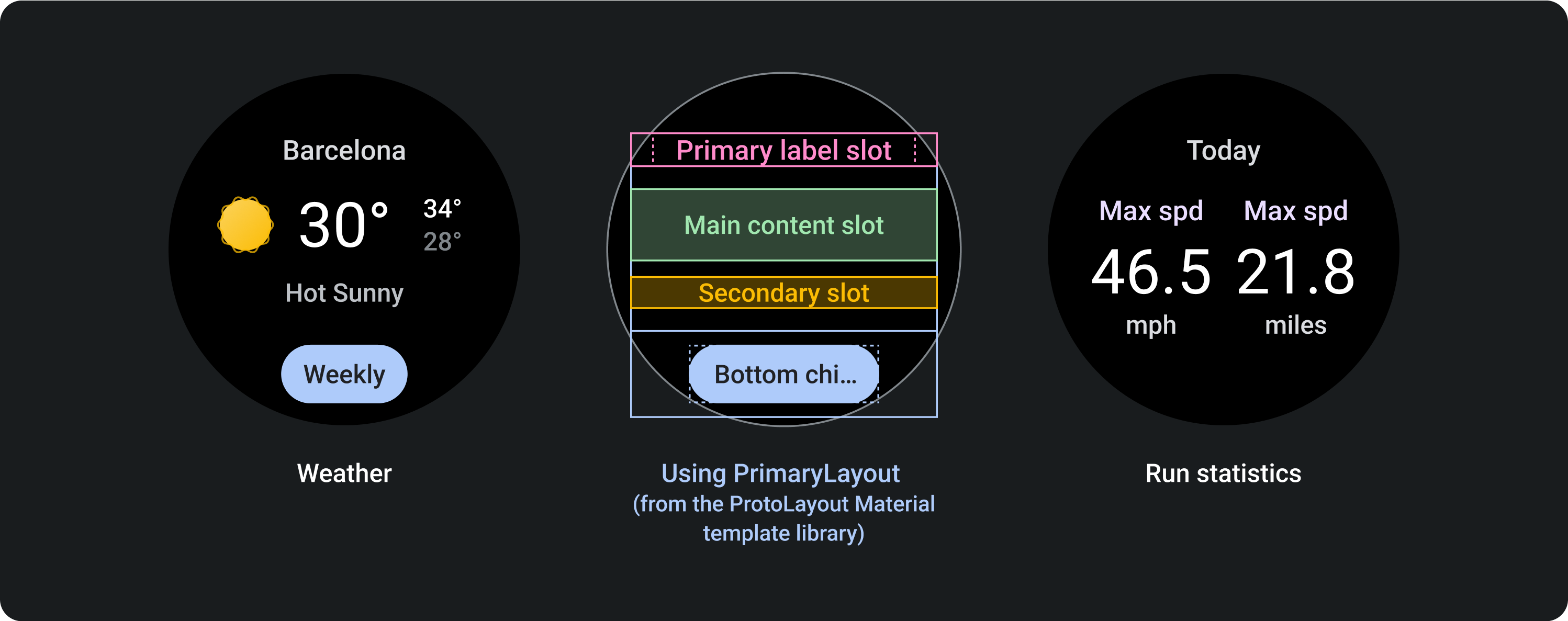
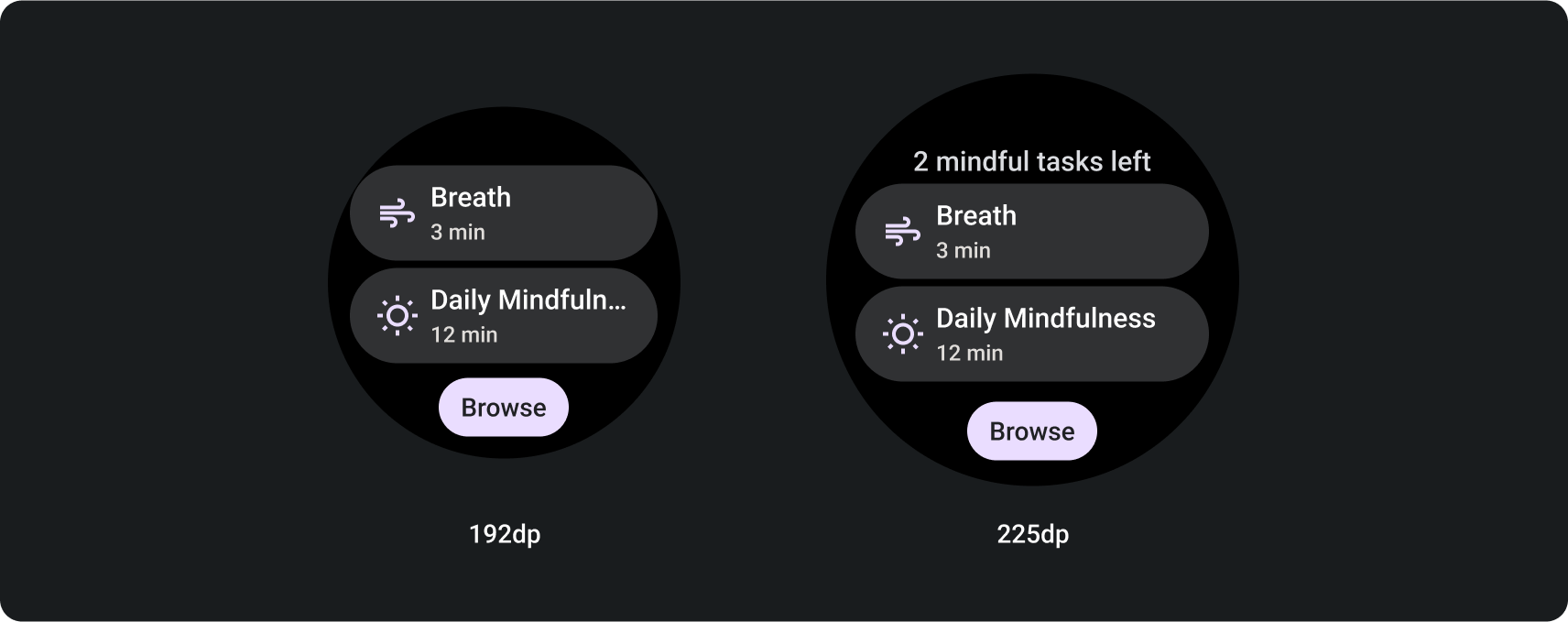
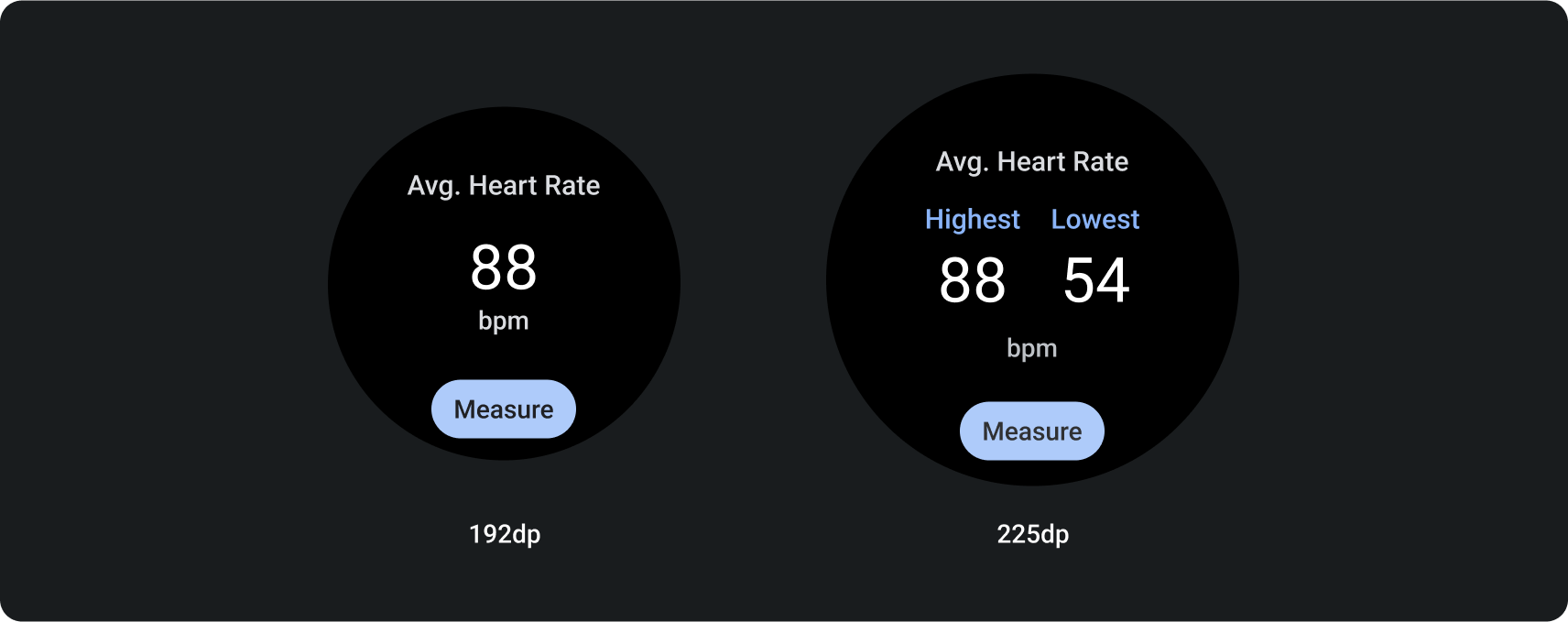
Centré sur l'information sans indicateur de progression
Cette mise en page utilise le modèle PrimaryLayout.
Pour afficher plusieurs colonnes de données, utilisez MultiSlotLayout dans l'emplacement de contenu principal. Ce composant peut accueillir jusqu'à trois colonnes sur les appareils dotés de tailles d'écran plus petites, et du contenu ou des colonnes supplémentaires sur les appareils dotés de tailles d'écran plus grandes. Pour obtenir la mise en page illustrée dans le dernier exemple, Exécuter des statistiques, utilisez une étiquette principale et une étiquette secondaire dans chaque colonne, et n'utilisez pas l'emplacement d'étiquette secondaire typique en dessous.

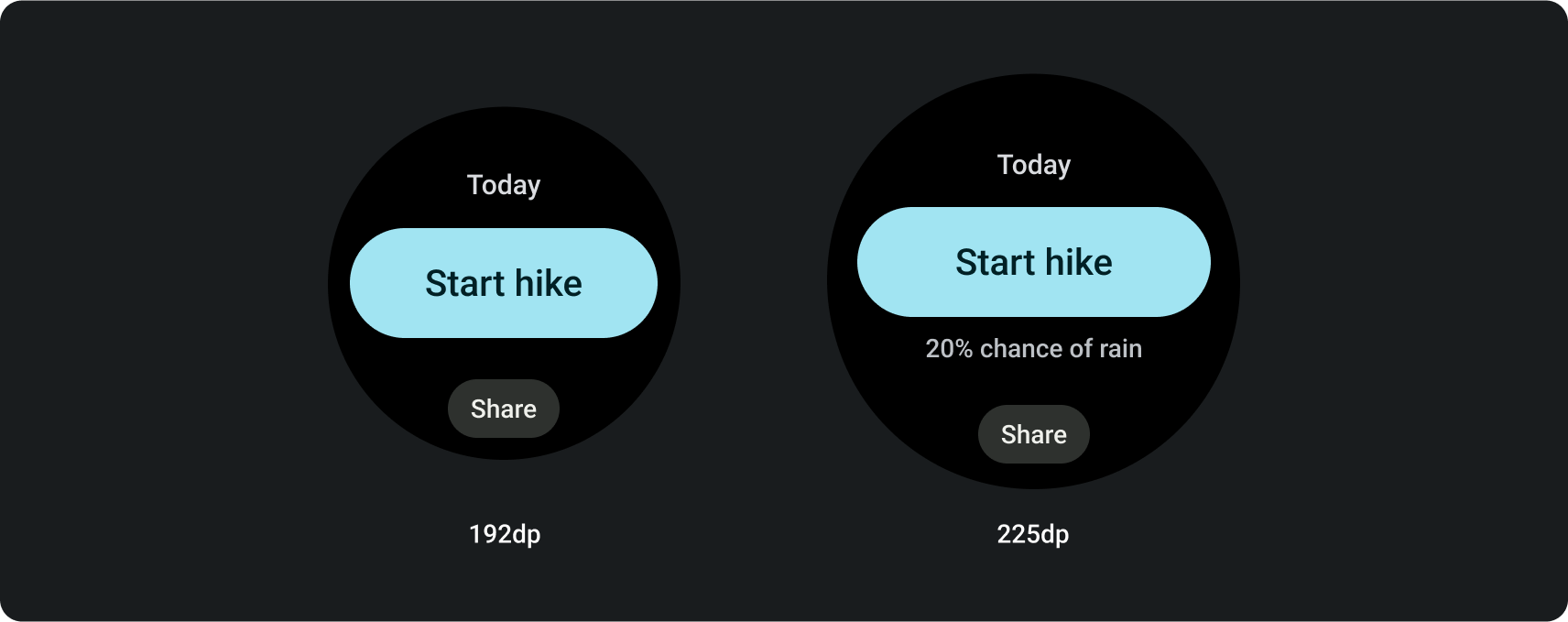
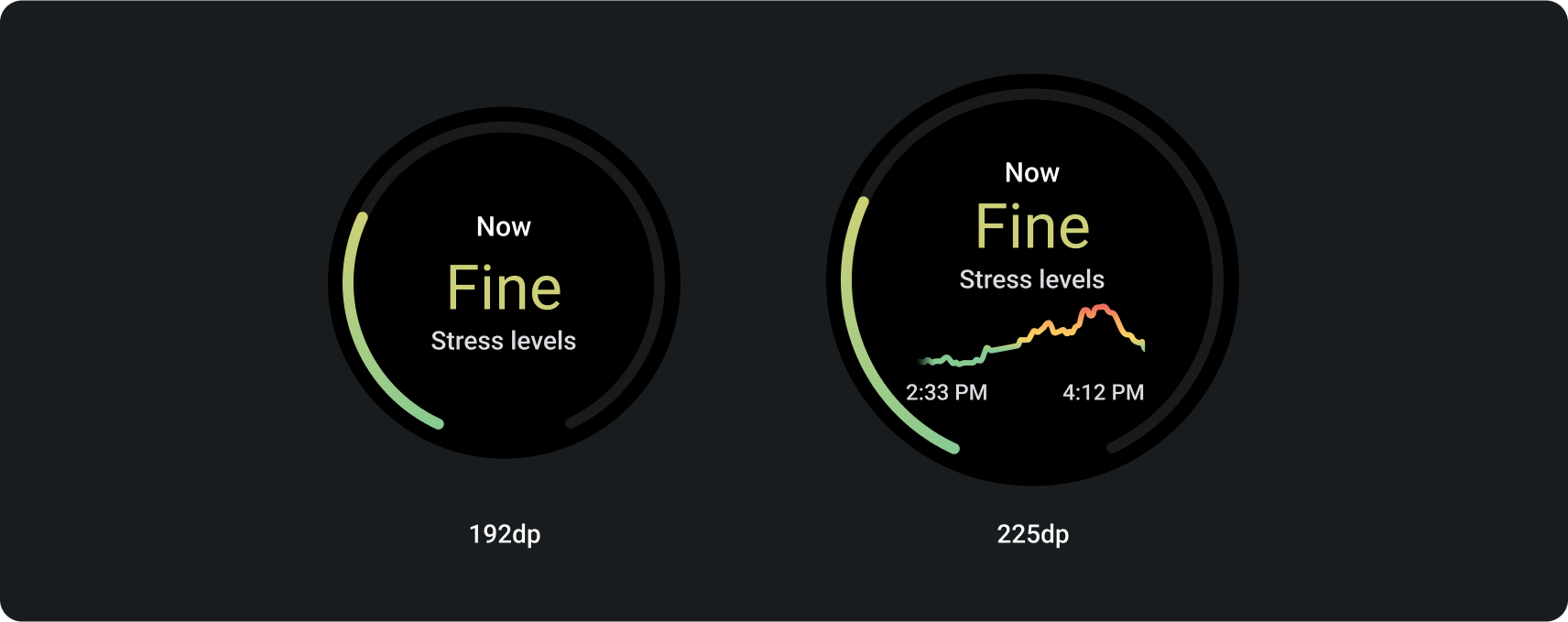
Centré sur l'information avec indicateur de progression
Cette mise en page utilise le modèle EdgeContentLayout.
Utilisez cette mise en page pour afficher la progression et une métrique clé. L'indicateur de progression réduit l'espace disponible au centre de la mise en page.
Cette mise en page conserve les mêmes emplacements que celle sans indicateur de progression, à l'exception de l'emplacement du chip principal.
Pour créer la mise en page illustrée dans le dernier exemple, Weather, utilisez le composant MultiSlotLayout dans l'emplacement de contenu principal.

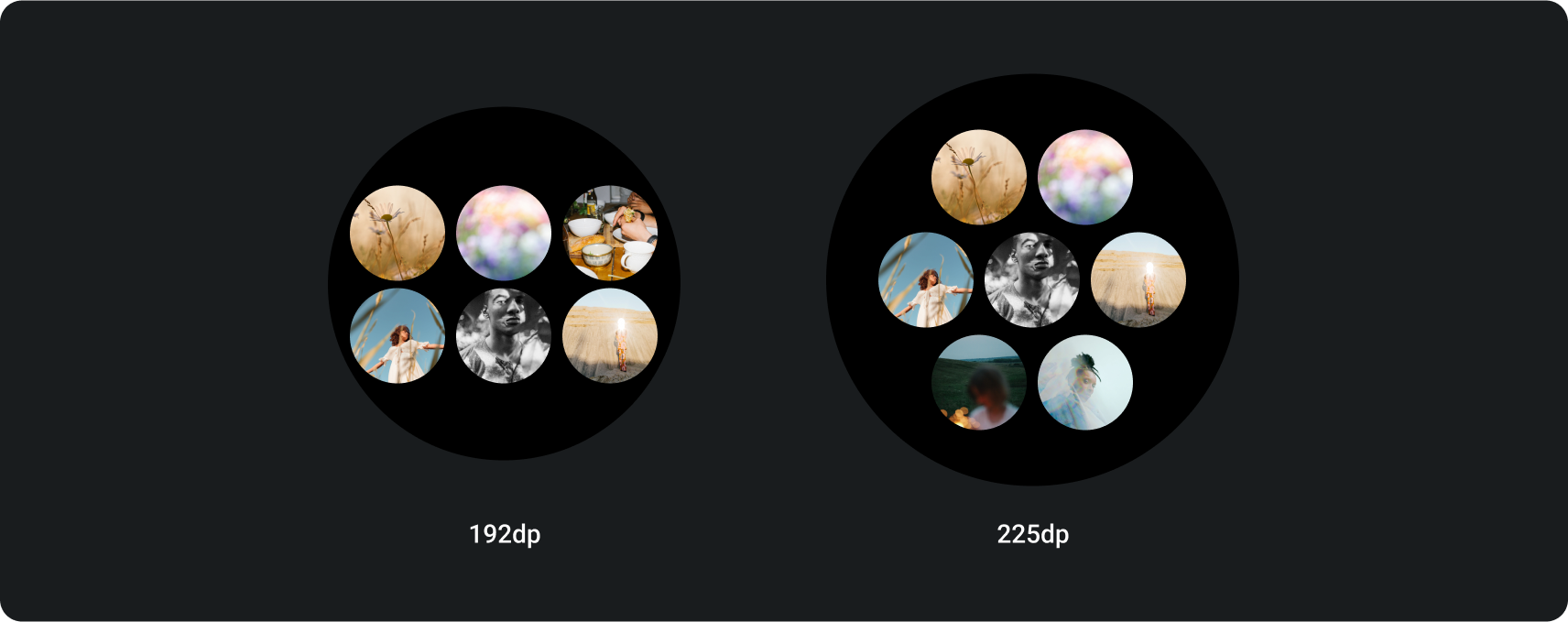
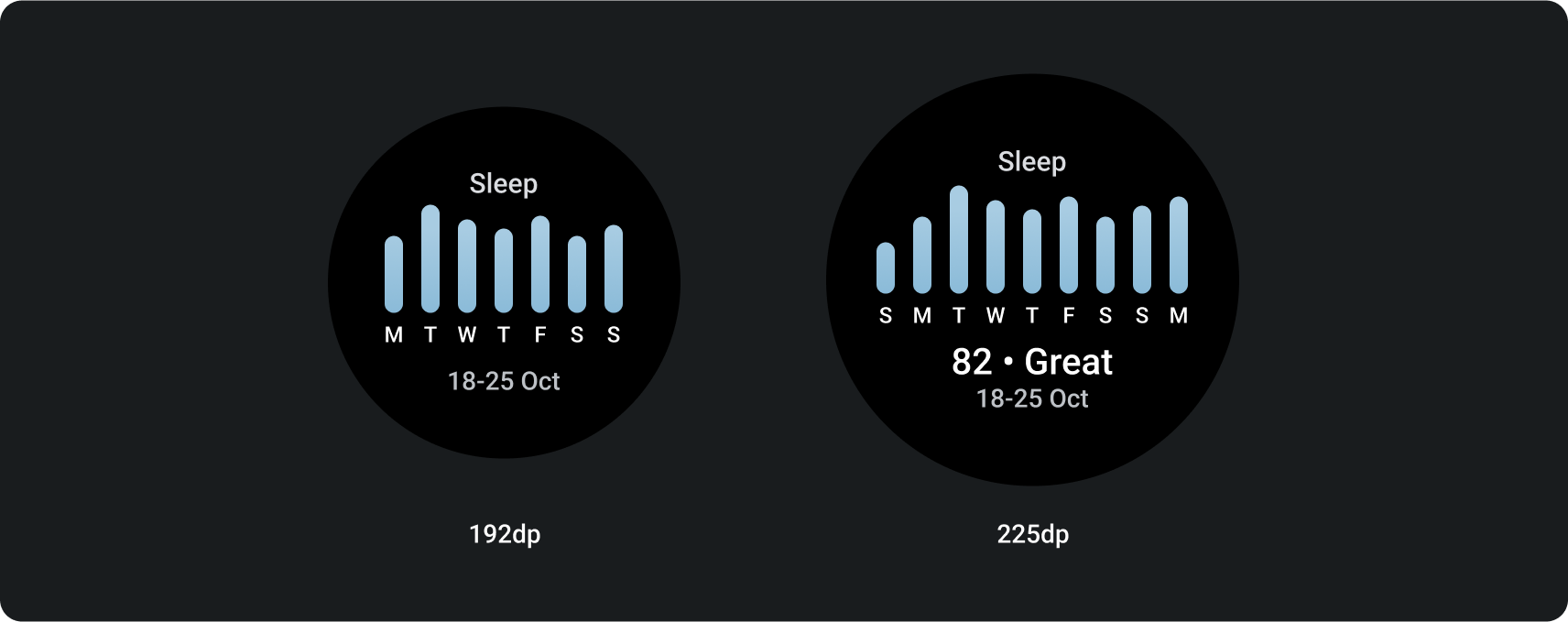
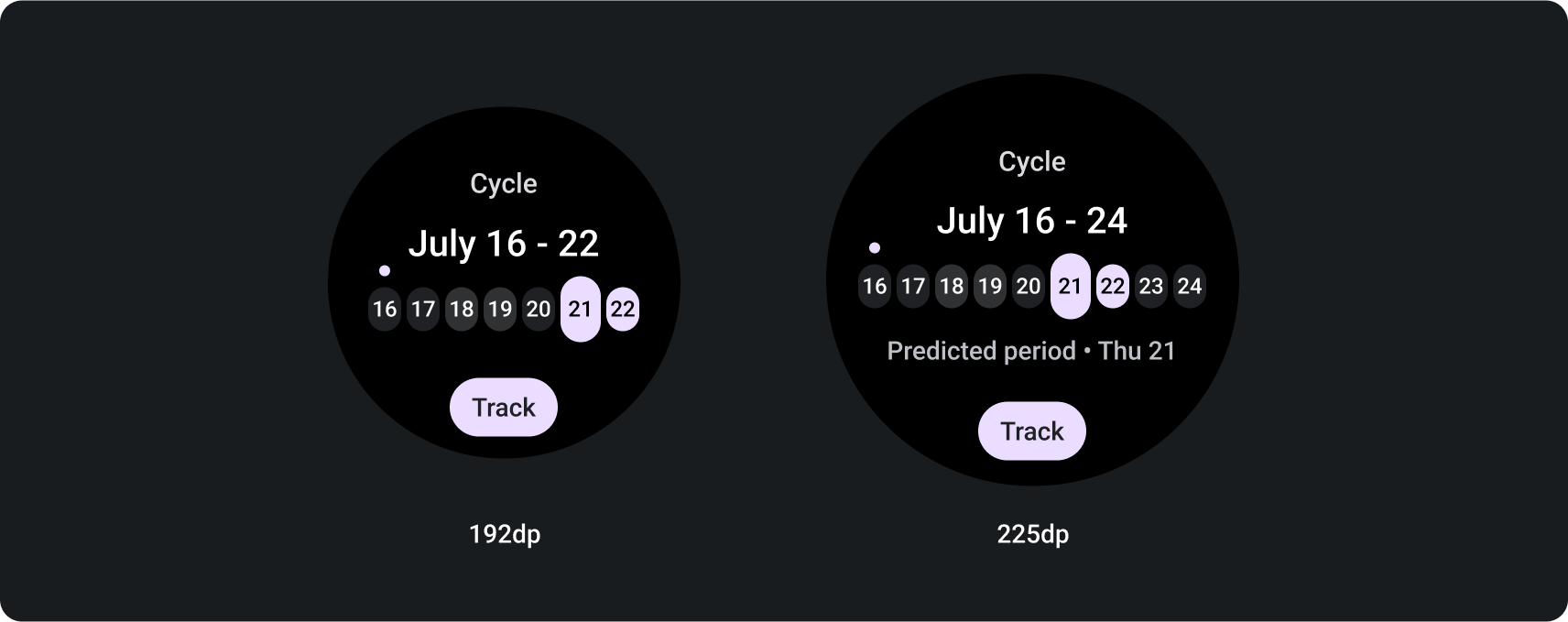
Mises en page axées sur les données
Cette mise en page utilise le modèle PrimaryLayout.
Utilisez cette mise en page pour afficher des graphiques ou lorsque la carte nécessite la plus grande flexibilité visuelle sur les appareils avec des tailles d'écran plus grandes.
Pour maximiser la hauteur disponible, désactivez l'emplacement du libellé secondaire et l'emplacement de la puce principale. Cette configuration vous permet d'afficher un graphique plus grand, ainsi que des informations supplémentaires sur les appareils dotés d'un écran de plus grande taille.

Responsive design
Les modèles suivants montrent comment les mises en page de cartes s'adaptent de manière réactive aux appareils Wear OS dotés d'un écran de plus grande taille. Ces exemples illustrent le comportement intégré, qui permet d'optimiser l'espace supplémentaire à l'écran sans frais par une taille d'écran plus grande. En tant que développeur d'applications, vous pouvez également définir plusieurs mises en page possibles, ainsi qu'un point d'arrêt qui indique au système quelle mise en page afficher (un "plus petit écran" ou un "écran plus grand").
Découvrez comment concevoir des mises en page adaptatives.
Mise en page axée sur le texte
Ce modèle permet d'afficher du contenu textuel, comme les dernières actualités, les événements à venir et les rappels. Il est également couramment utilisé pour les états de connexion, d'erreur et de configuration, offrant un espace pour informer les utilisateurs de ce qui se passe et proposer une incitation à l'action claire.


Mises en page de conception axées sur les boutons
Ces modèles permettent d'afficher jusqu'à cinq actions principales associées, telles que le démarrage de tâches spécifiques. Il crée une carte claire, concise et facile à lire pour les utilisateurs, ce qui contribue à simplifier les interactions dans votre application.
Mise en page centrée sur des boutons avec des chips


Disposition centrée sur les boutons avec des boutons ronds


Mises en page de conception centrée sur l'information
Ces modèles, affichés à la fois avec et sans indicateur de progression, affichent des métriques de haut niveau et des progrès vers les objectifs. Ils sont particulièrement utiles pour les cartes liées à des cas d'utilisation de la santé et de la remise en forme. Il fournit également des options flexibles pour l'affichage du contenu et une incitation à l'action principale.
Pour assurer une bonne lisibilité, hiérarchisez les données importantes et évitez de surcharger la carte.


Mise en page de conception axée sur les données
Ce modèle présente les informations dans un graphique ou une image similaire.


Télécharger le kit de conception Tiles on Wear OS

Téléchargez le kit de conception pour commencer à utiliser les mises en page de conception de cartes. Ce kit contient des composants intégrés, des options et des recommandations pour obtenir jusqu'à 80 mises en page différentes selon vos besoins, tout en maintenant la connexion aux modèles codés ProtoLayout.
Télécharger le kit de conception Figma (64 Mo)
Hachage SHA-256: db443d4ba5cc10716719bed84b859f9d66cbd3a0a41694666a3752415434b362

