
الگوهای طرحبندی ProtoLayout Material و نمونه طرحبندیهای طراحی را برای طراحی و ساخت کاشیهای منحصربهفرد برای برنامههای خود بدانید.
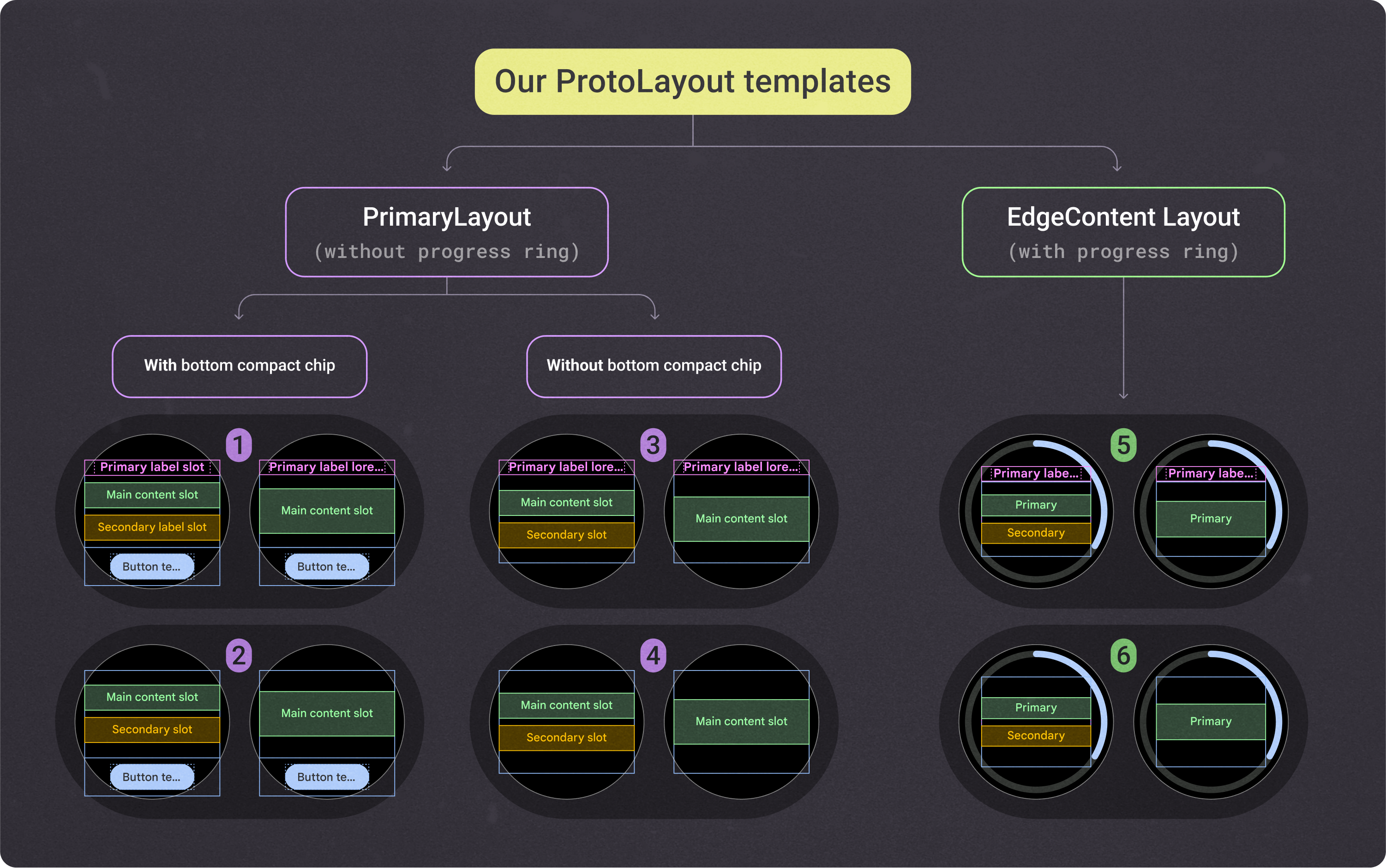
الگوهای طرح بندی مواد ProtoLayout
برای کمک به ایجاد تجربه چیدمان تطبیقی پیشنهادی، از الگوهای طرح بندی ارائه شده استفاده کنید. این الگوها موارد استفاده رایج از طراحی را پوشش می دهند.
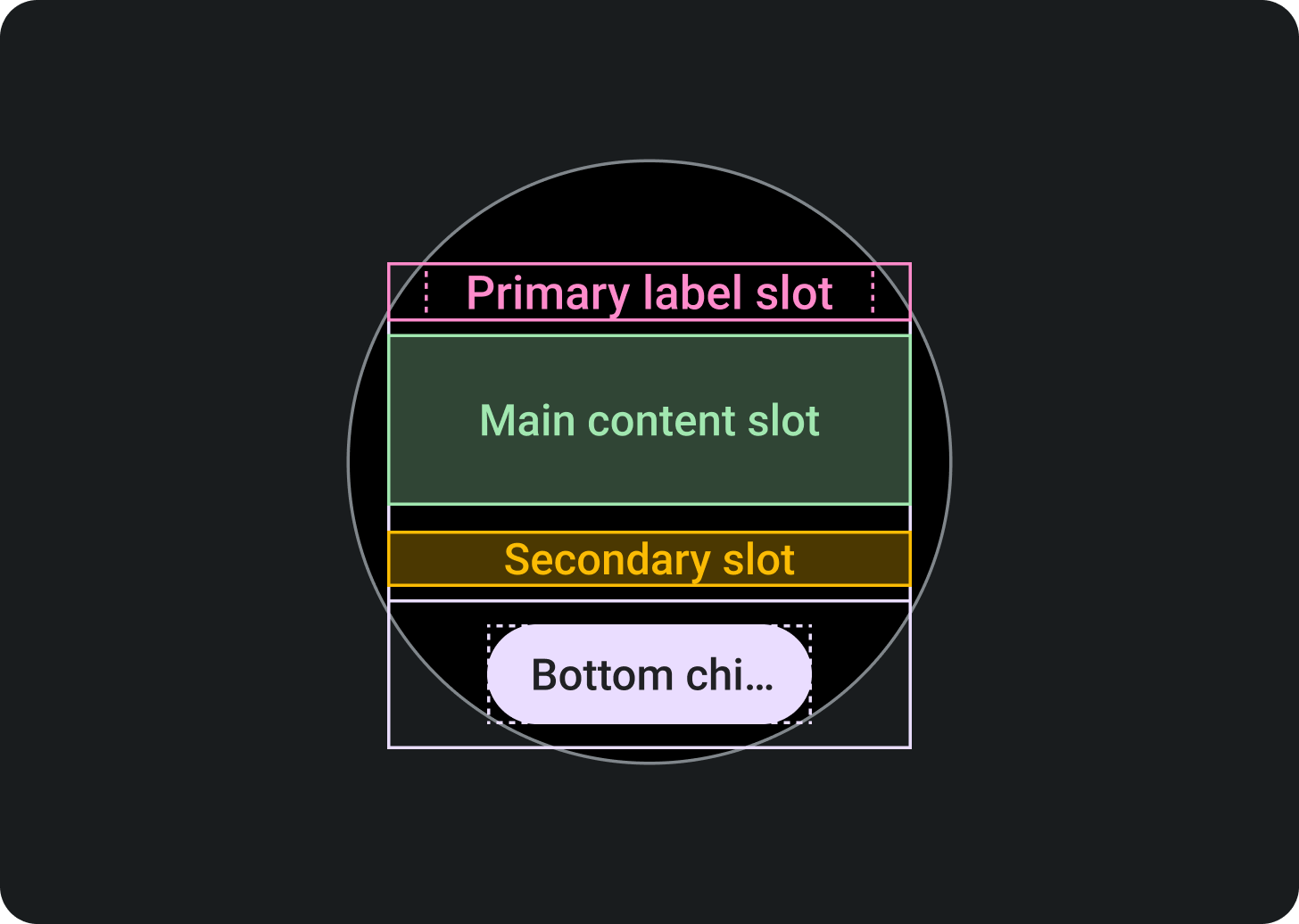
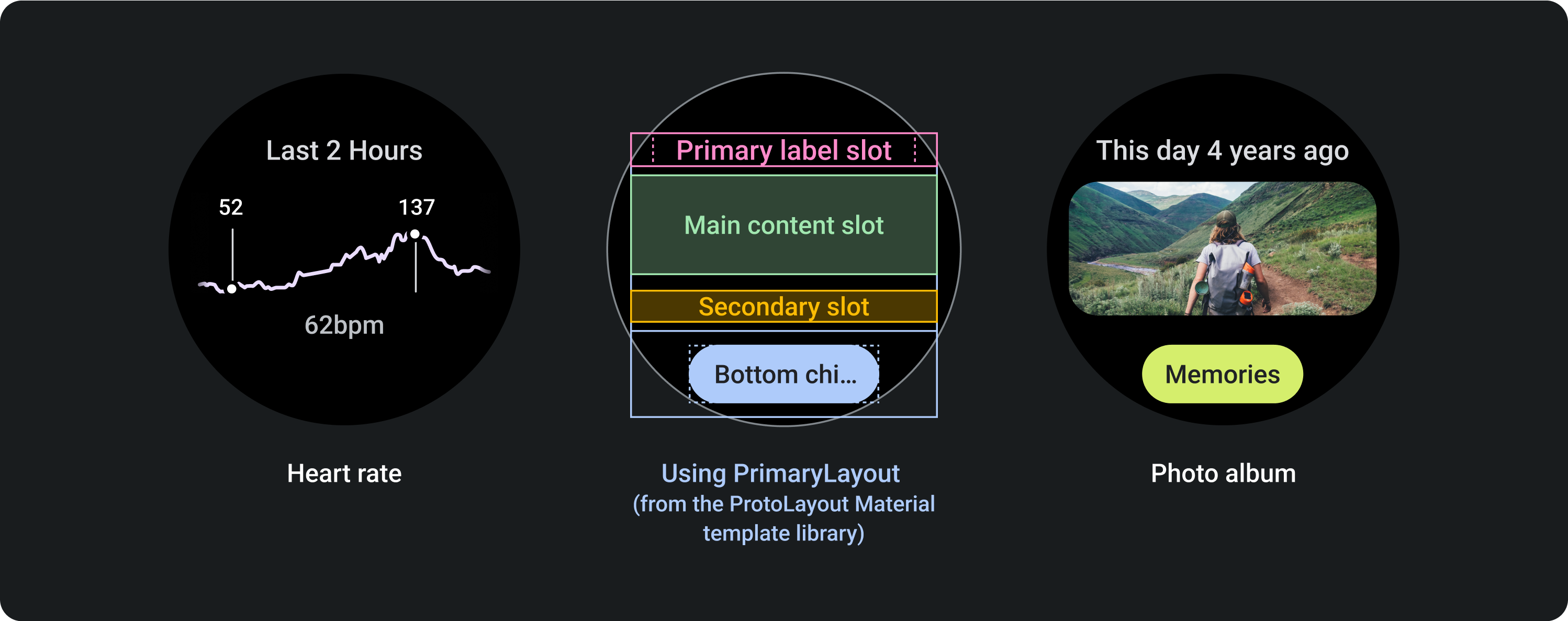
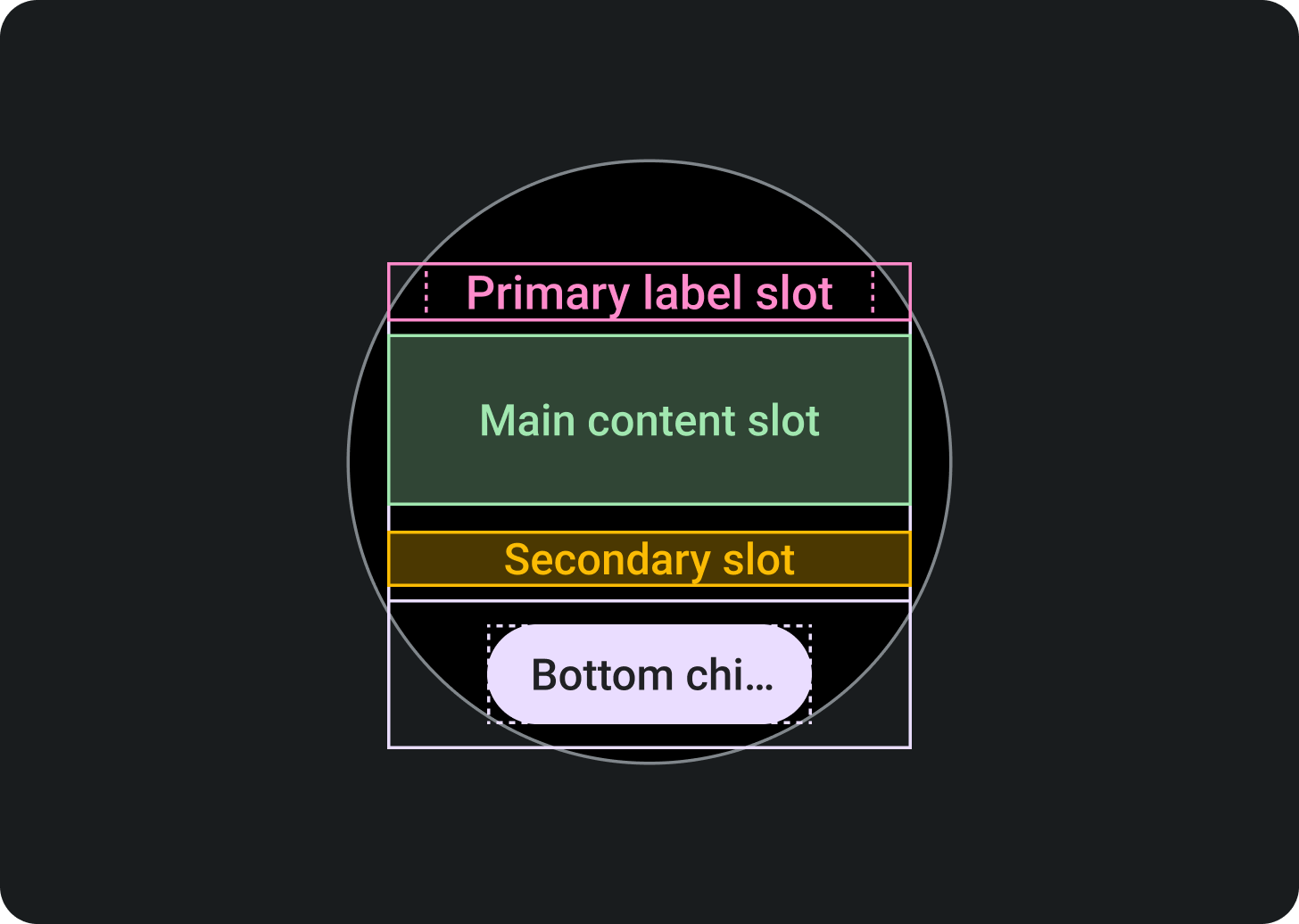
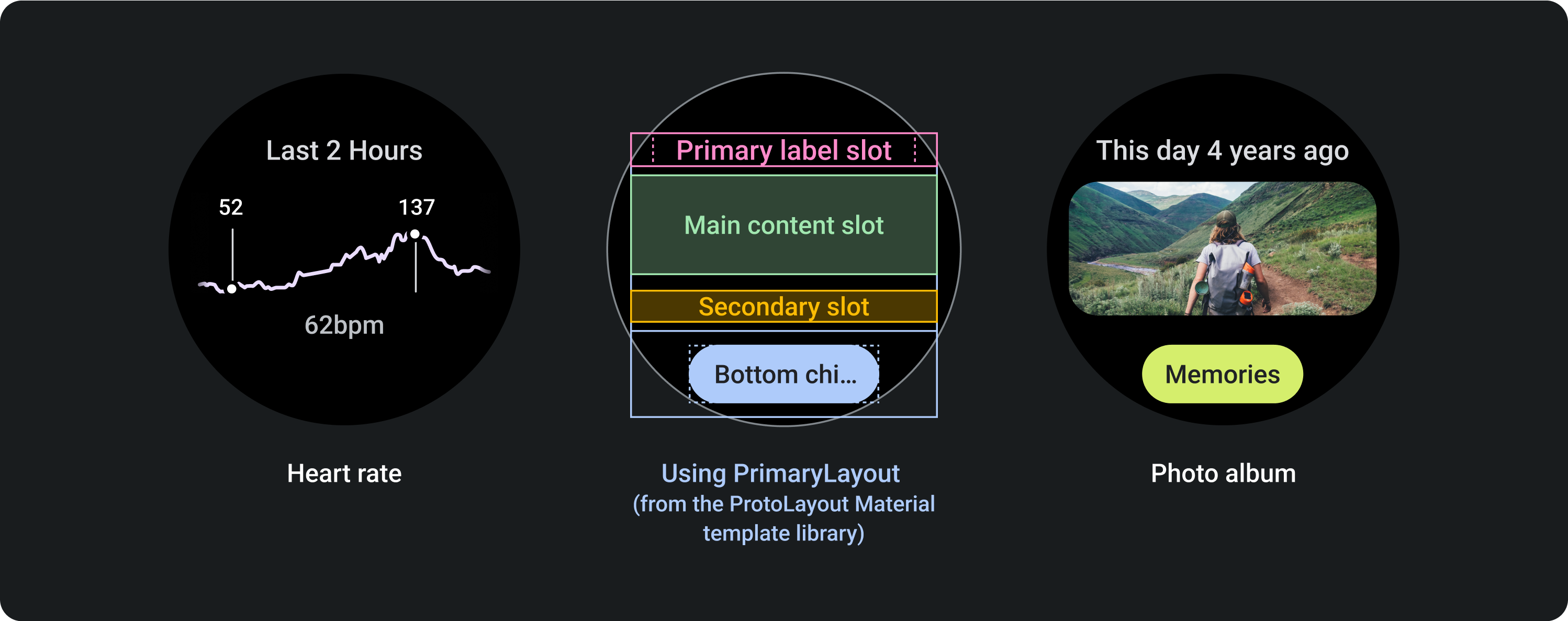
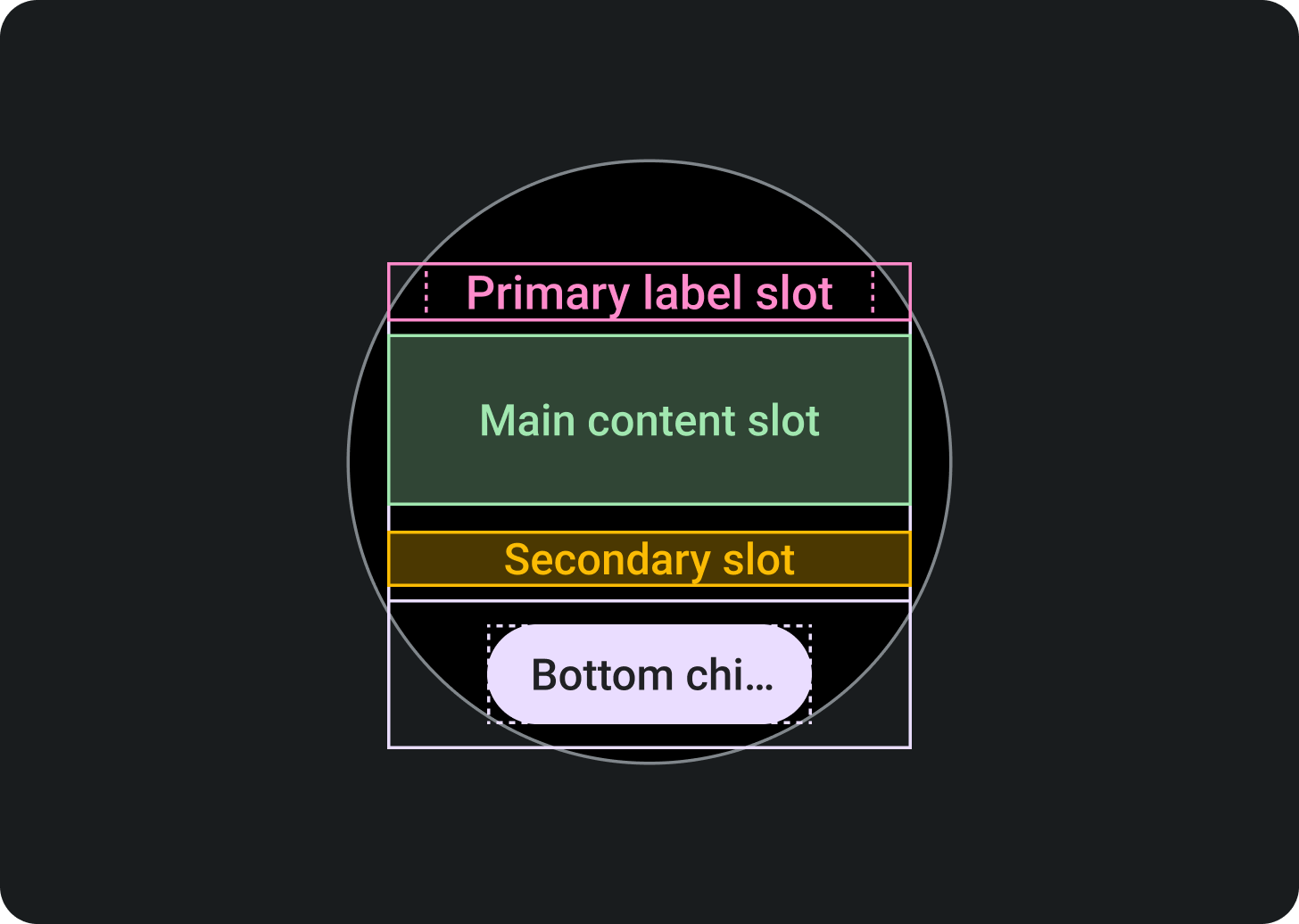
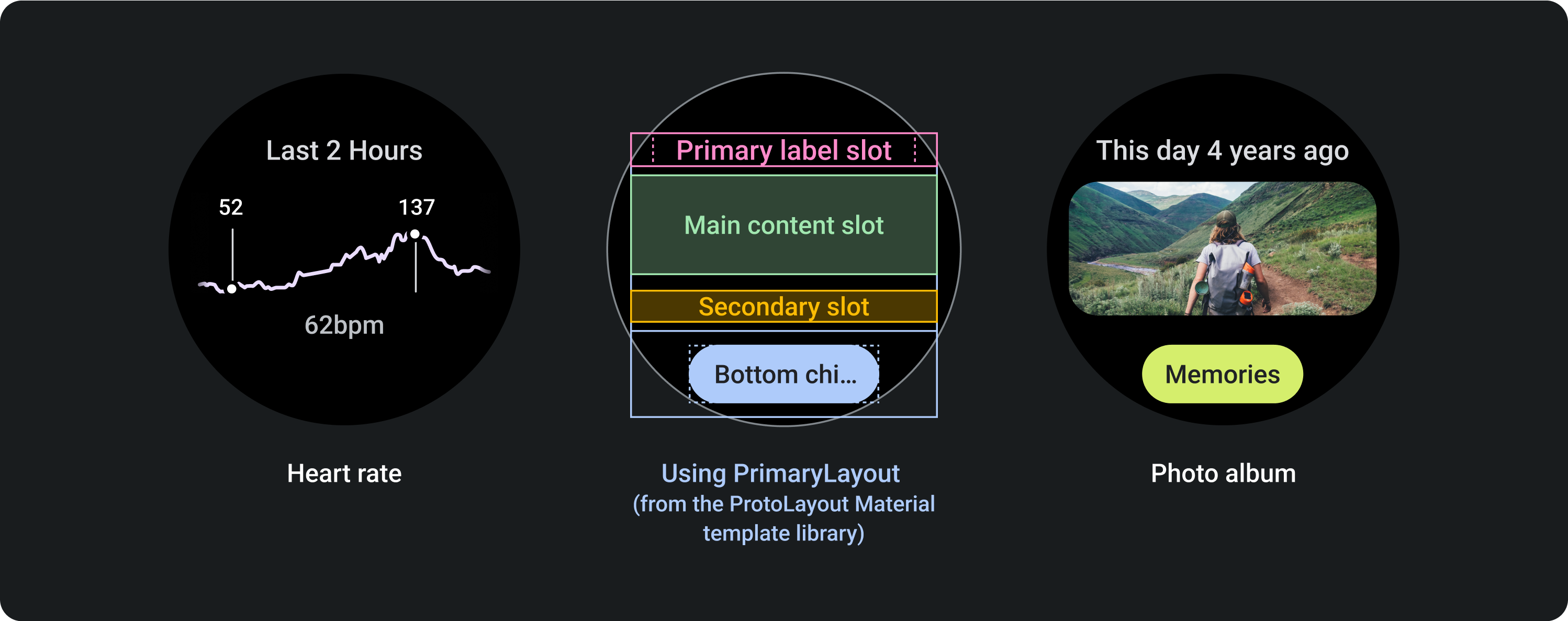
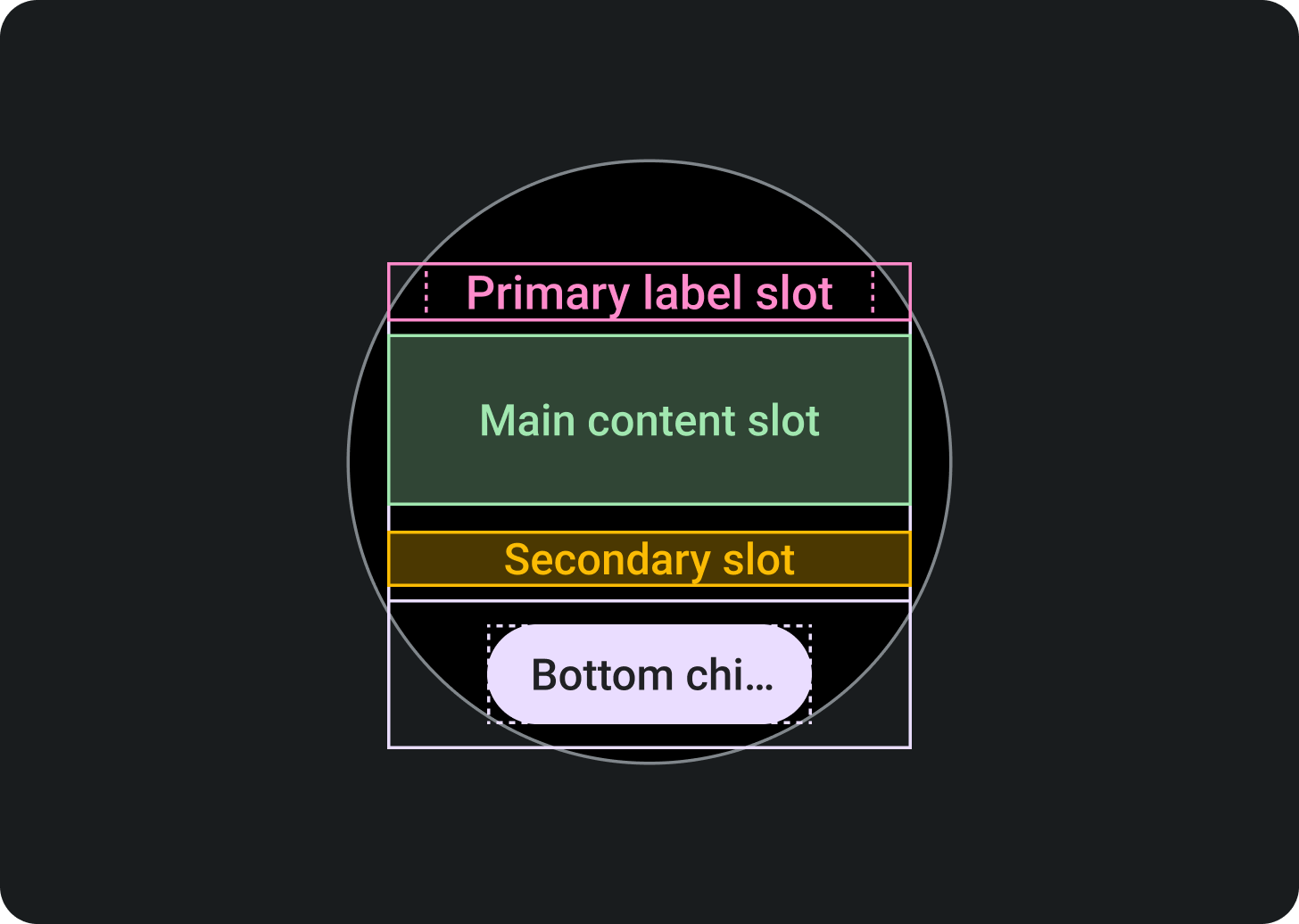
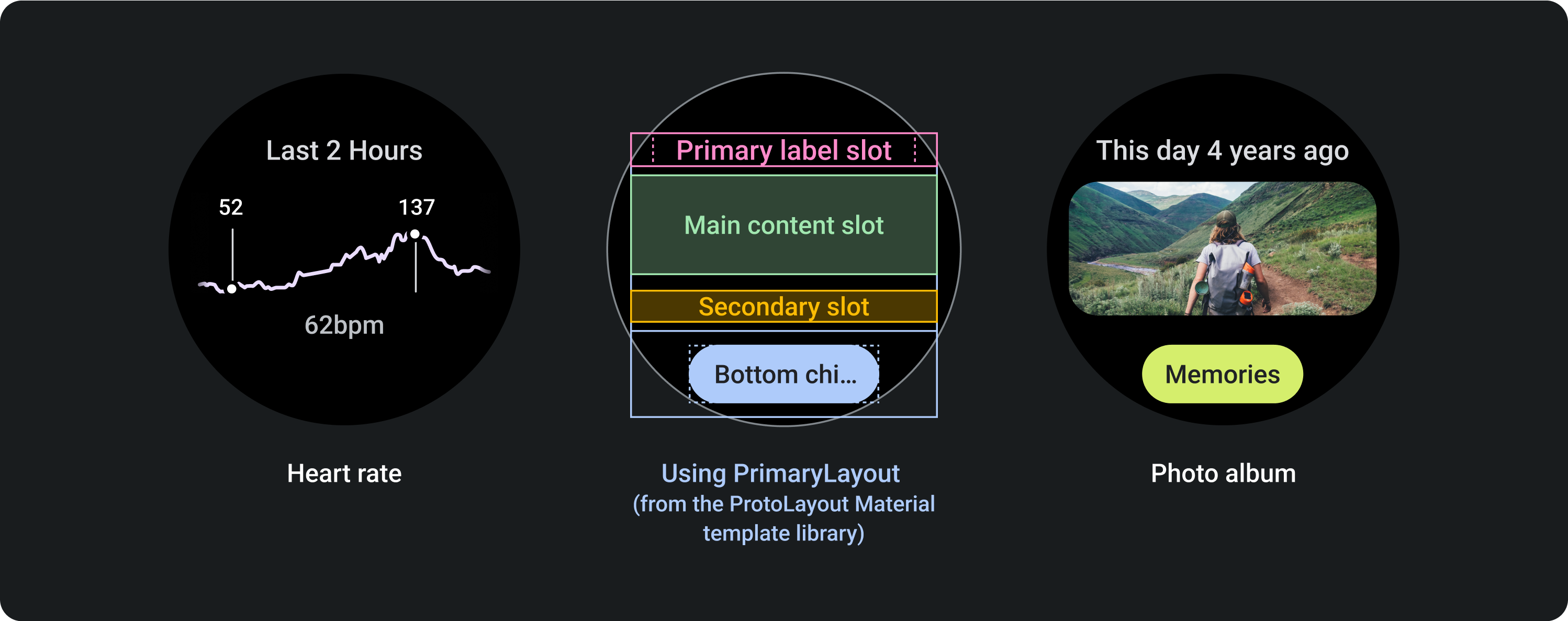
قالب PrimaryLayout

بخش برتر:
اسلات برچسب اصلی (اختیاری)
بخش میانی:
اسلات محتوای اصلی
اسلات برچسب ثانویه (اختیاری)
بخش پایین:
اسلات تراشه اصلی (اختیاری)
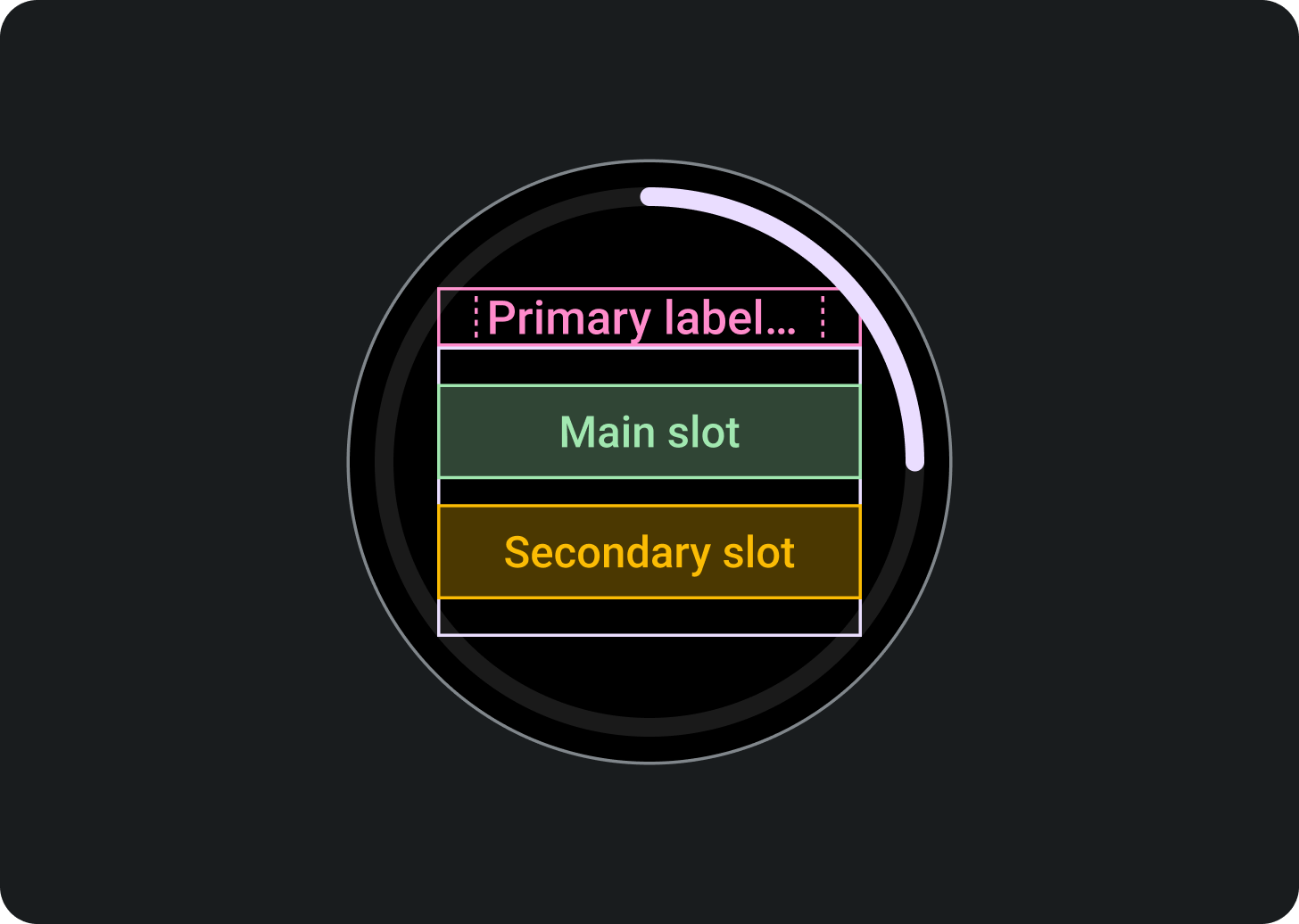
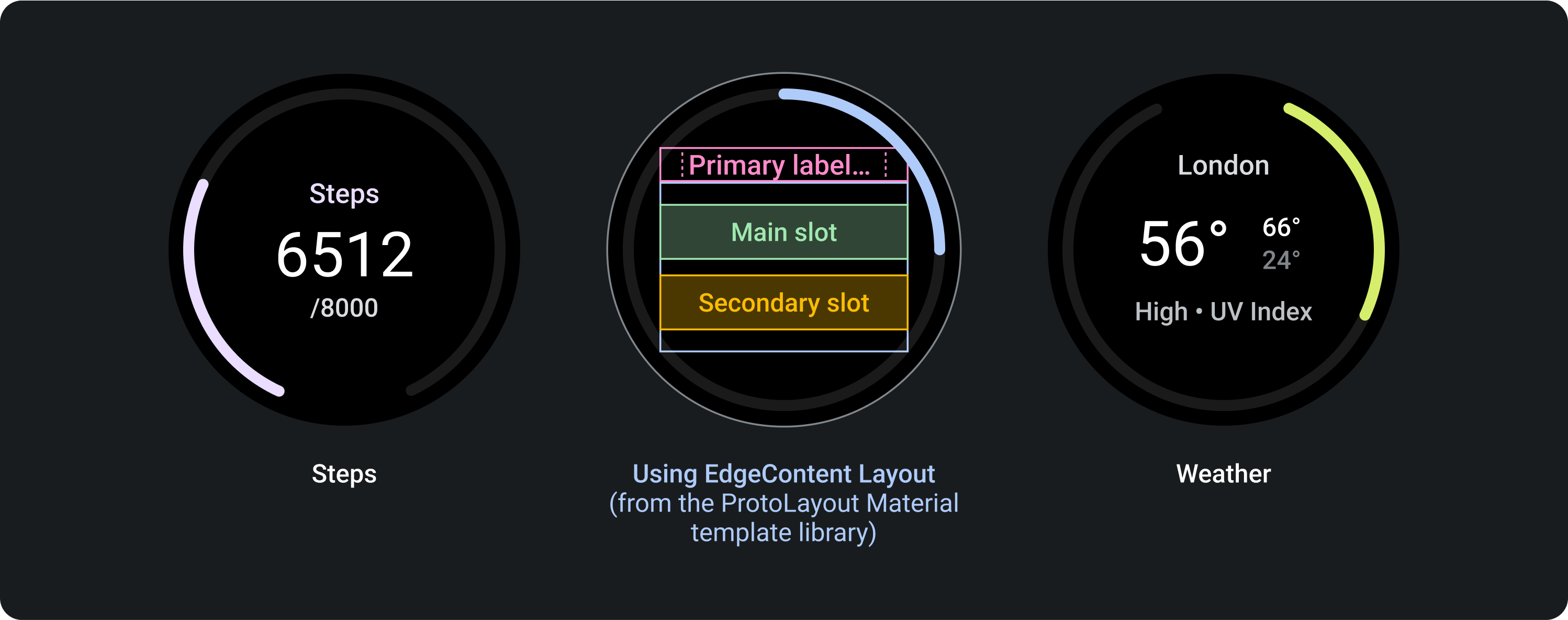
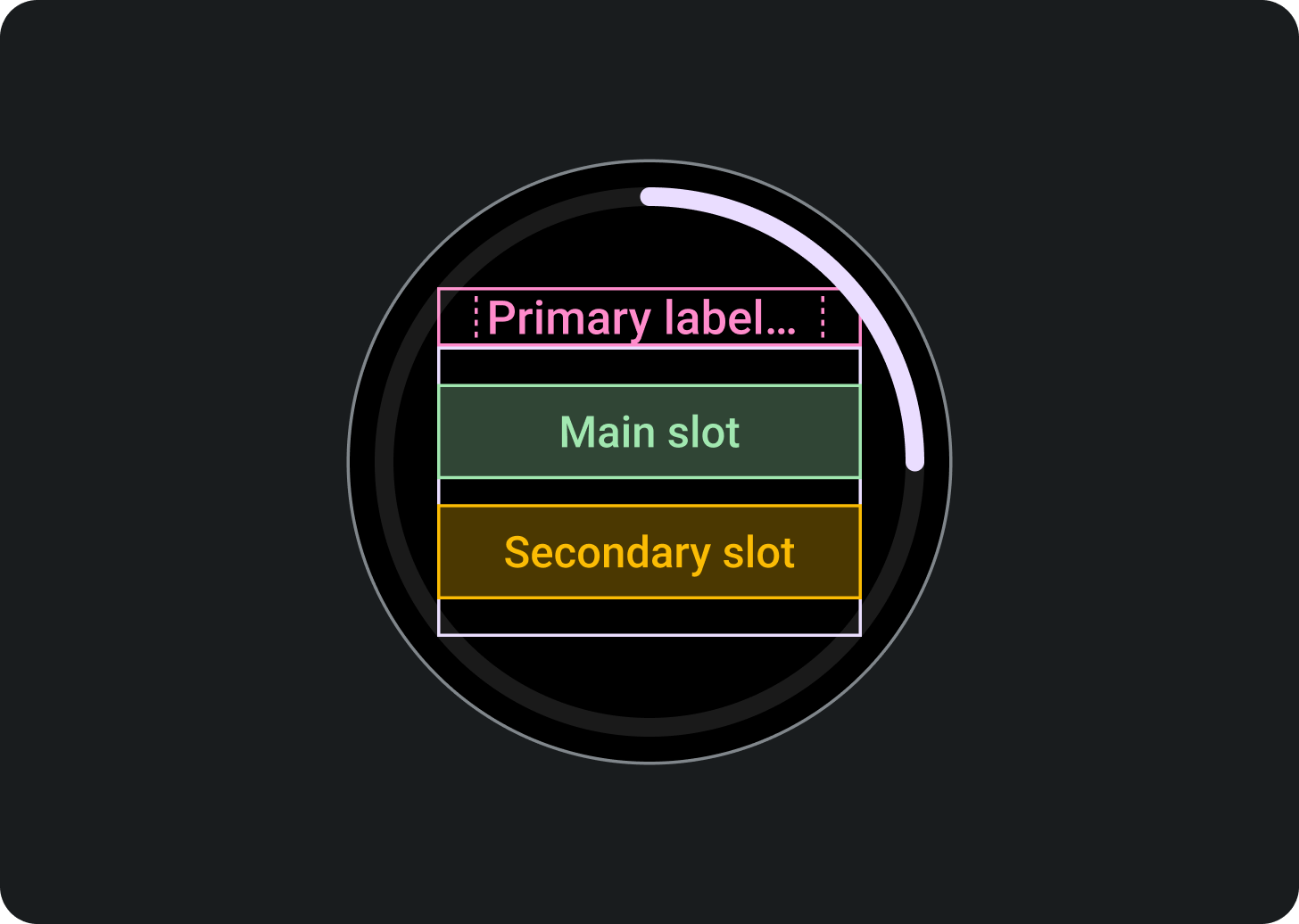
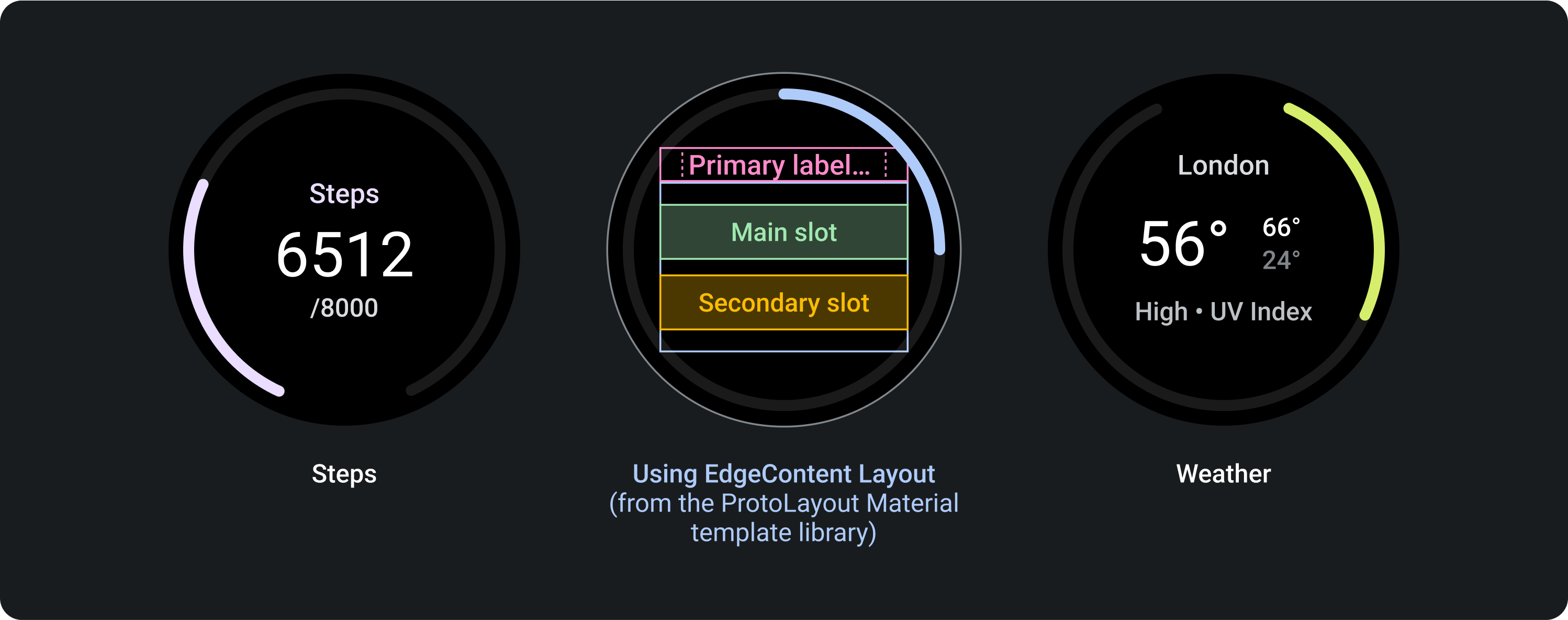
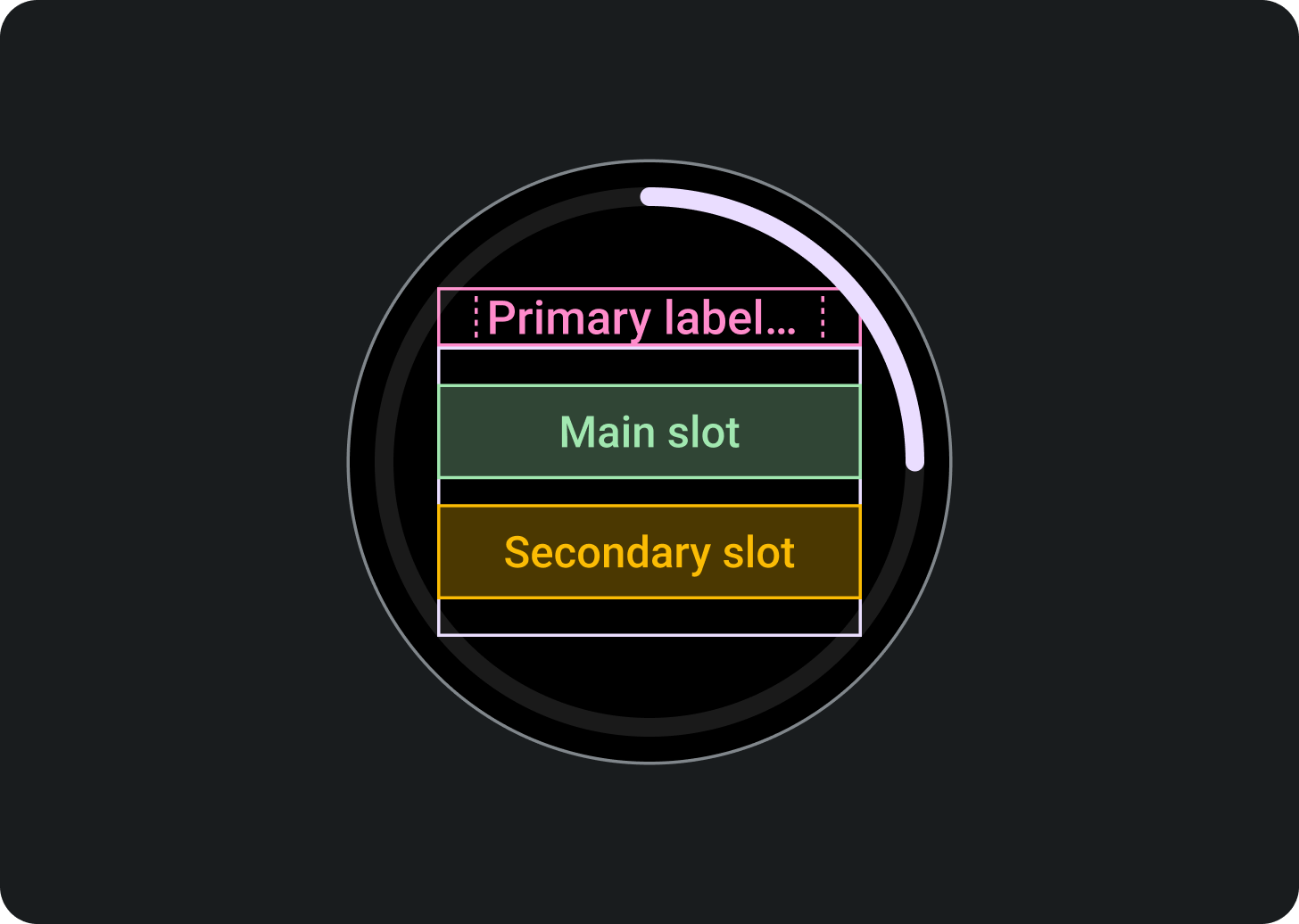
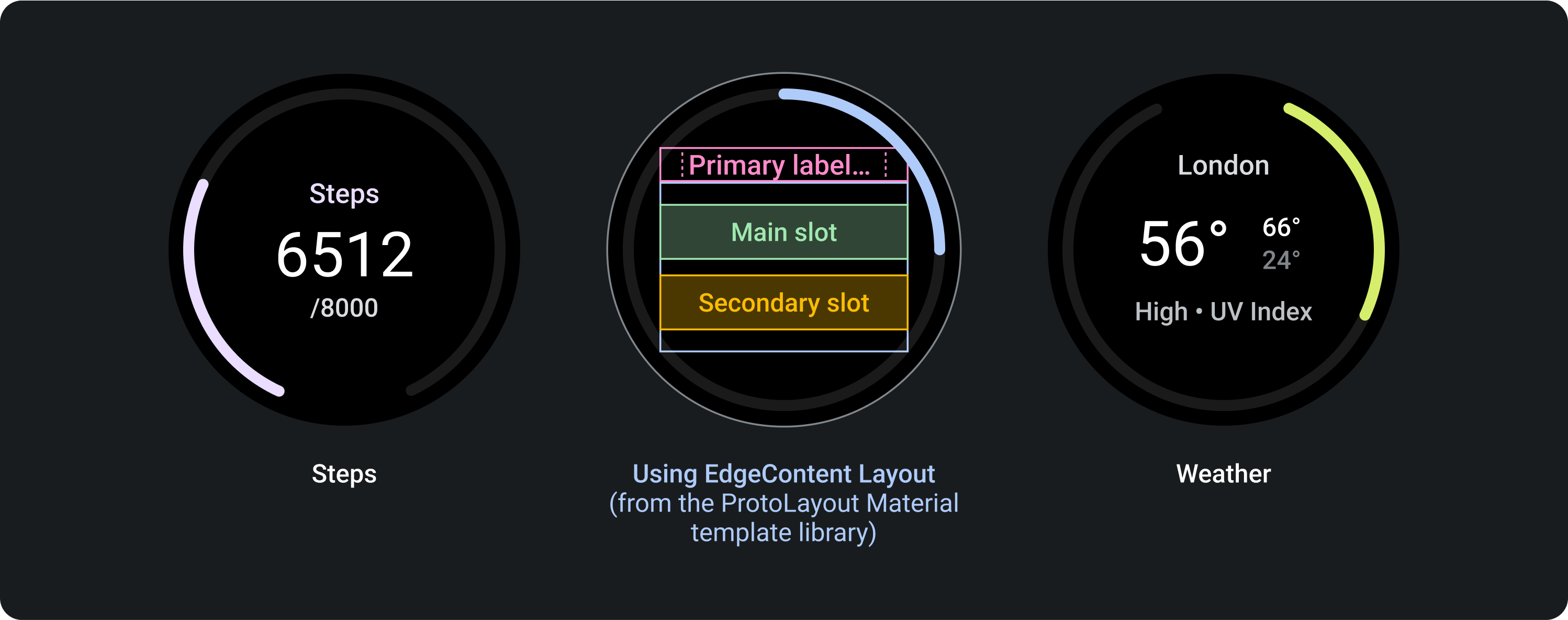
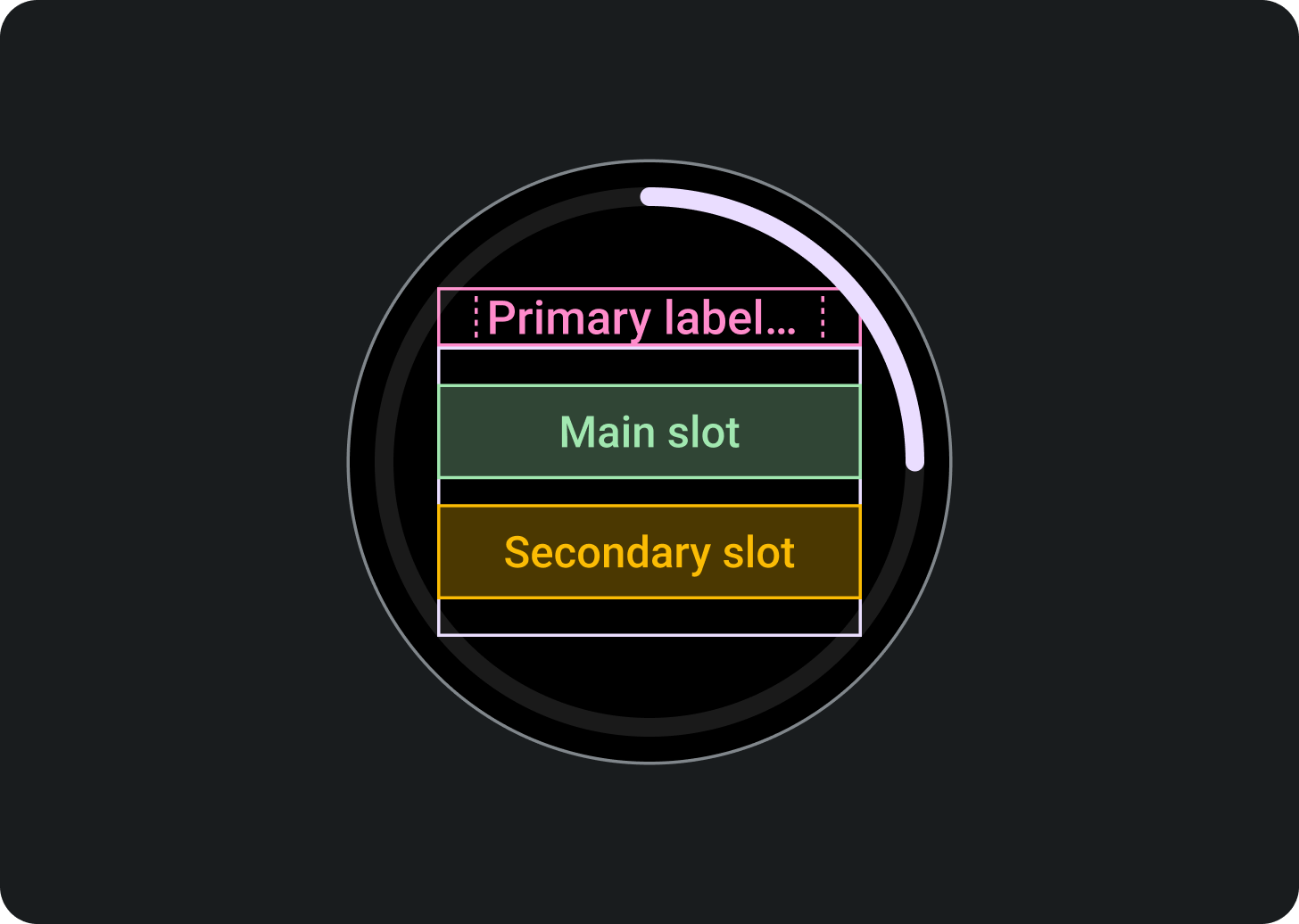
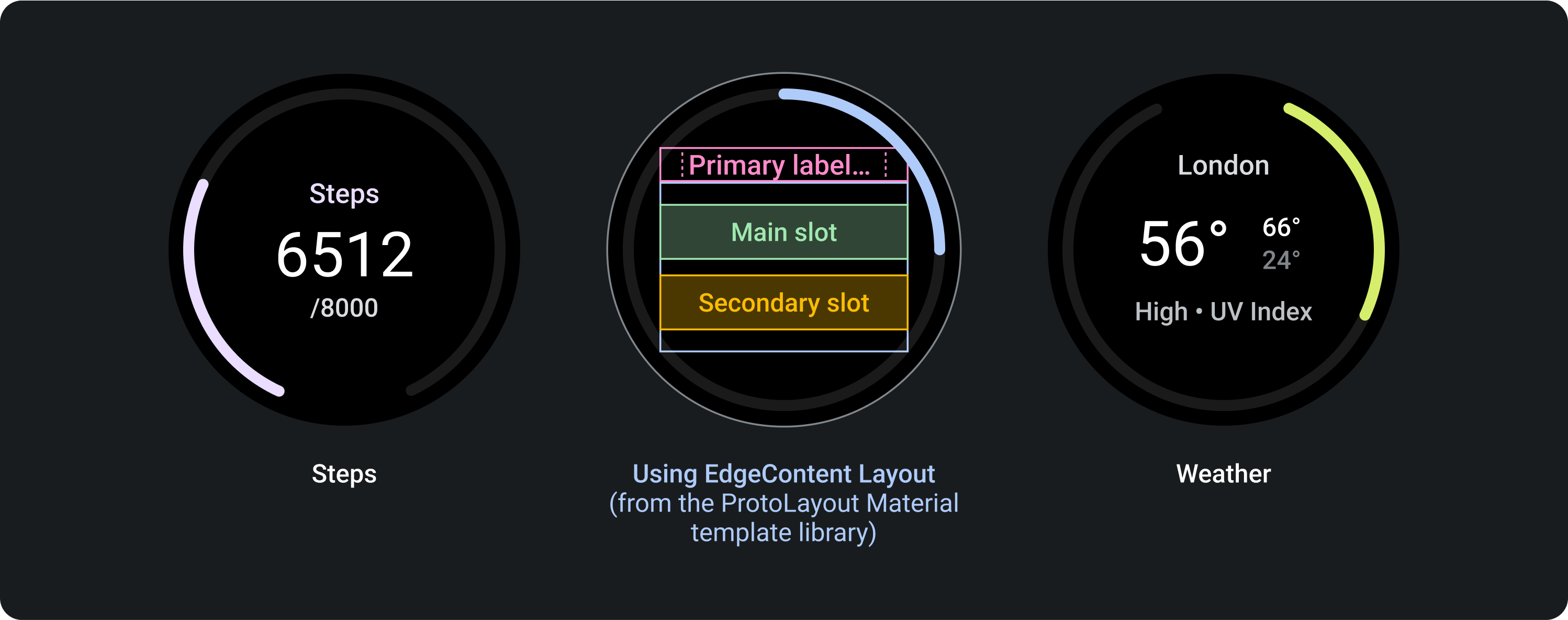
قالب EdgeContentLayout

بخش برتر:
اسلات برچسب اصلی (اختیاری)
بخش میانی:
اسلات محتوای اصلی
اسلات برچسب ثانویه (اختیاری)
بخش پایین:
اسلات محتوای لبه، به عنوان یک شاخص پیشرفت
هر قالب دارای اسلات های اختیاری برای دستیابی به چگالی و طرح بندی خاص است:

این قالبهای طرحبندی ProtoLayout Material با ارتفاع ثابت، پایه و داربستی را فراهم میکند که همه کاشیها روی آن ساخته شدهاند. تنها تفاوت بین آنها حاشیه های داخلی و بالشتک داخلی است. برای تشویق سازگاری با طرحهای کاشی دیگر برنامهها، از شکافهای پیشنهادی نشان داده شده در تصویر قبلی استفاده کنید.
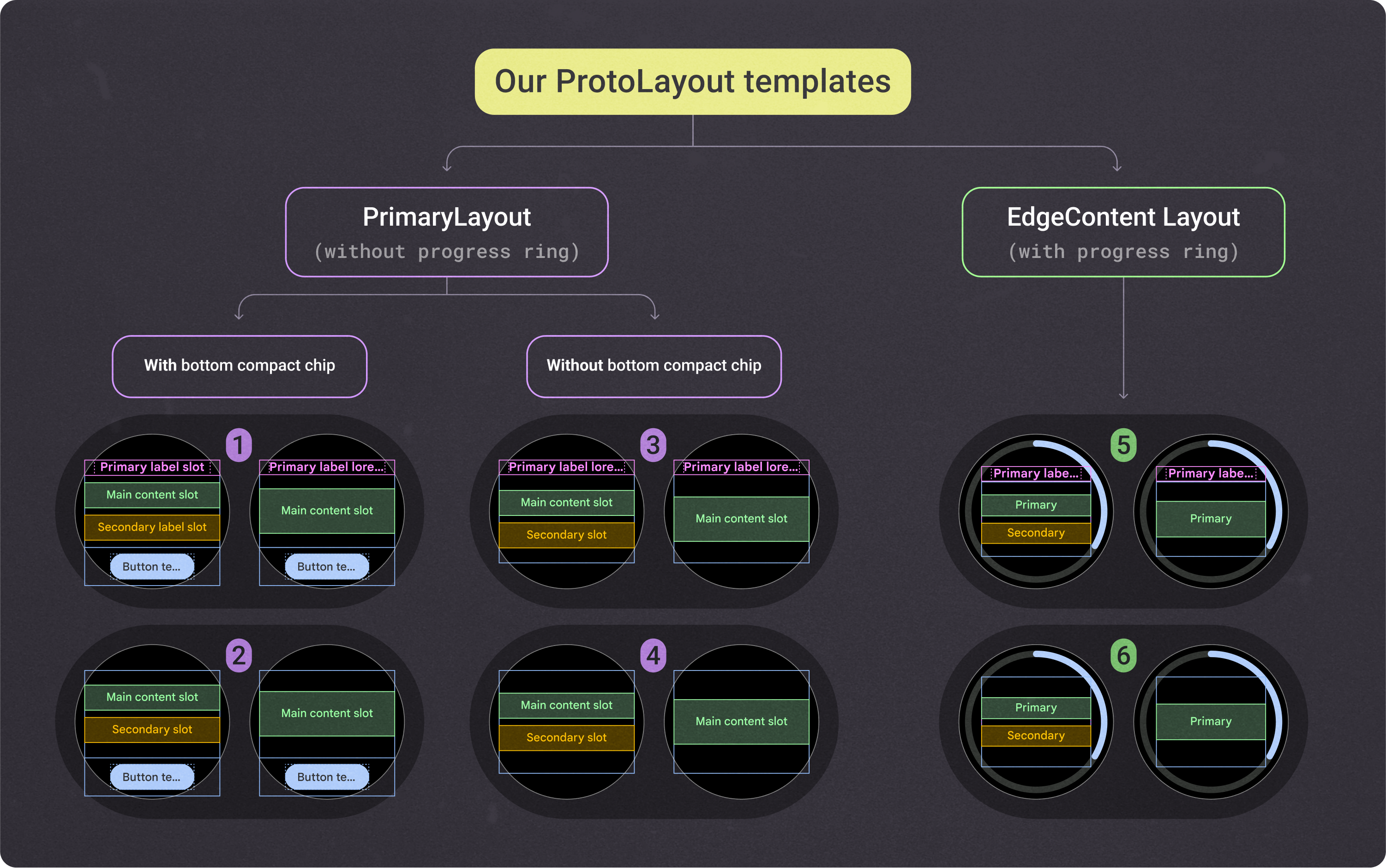
برای سفارشی کردن این طرحبندیها و داشتن ترکیبهای مختلفی از مؤلفهها در شکاف محتوای اصلی، از این مؤلفههای طرحبندی اضافی استفاده کنید:
- شکاف چند دکمه: شبکه ای از دکمه های گرد ایجاد می کند
- Multi-slot: حداکثر سه ستون محتوا، معمولا نقاط داده ایجاد می کند.
- اسلات های سفارشی: همه اسلات ها قابل تنظیم هستند و می توانند شامل هر جزء باشند. در برخی موارد، اسلات به جای یک جزء ارائه شده توسط سیستم، حاوی یک تصویر یا نمودار است.
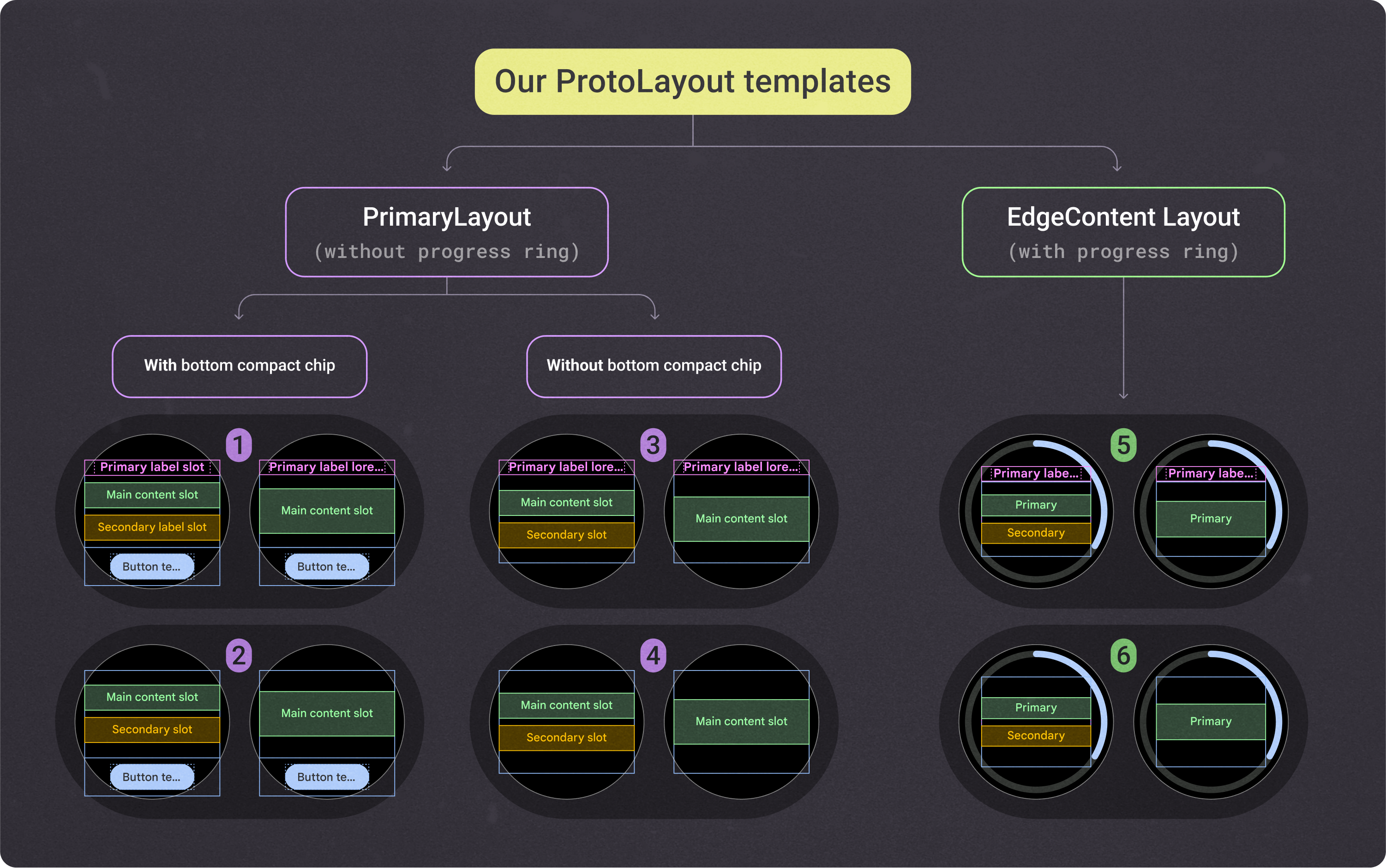
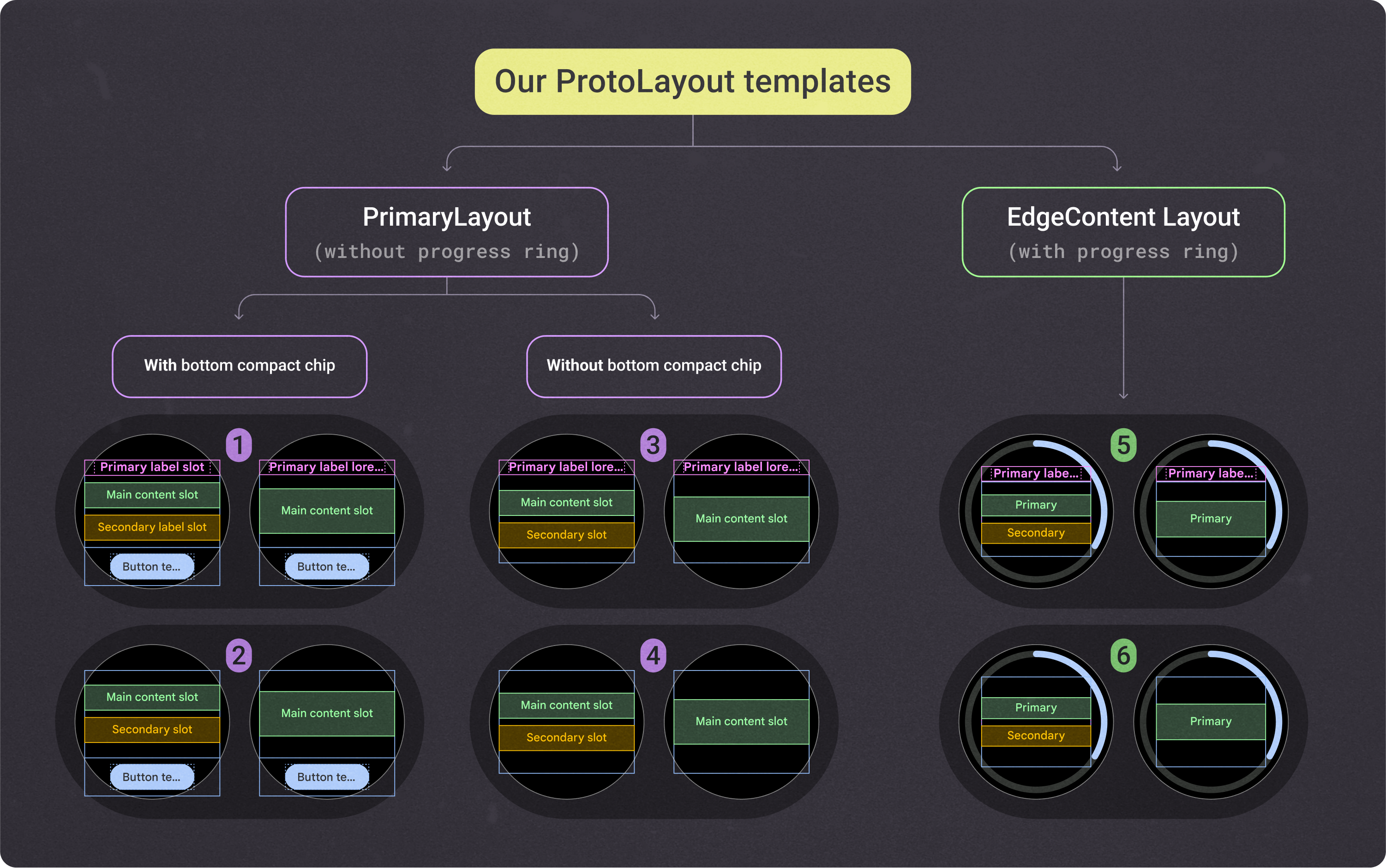
طرح بندی نمونه طرح متعارف
برای طراحی کاشی های برنامه خود، از الگوهای طرح بندی که در اینجا توضیح داده شده و در قالب طراحی Figma ارائه شده است استفاده کنید.
برای ایجاد ثبات در طرحهای کاشی، از این طرحبندیهای متعارف استفاده کنید. آنها بر اساس موارد استفاده رایج UX هستند و طرحها و نمونههای Figma یک طرح از پیش ساخته شده را ارائه میکنند که میتوانید با آن شروع کنید و به شما کمک میکند تا یک کاشی را سریعتر ایجاد کنید. طرحبندیهای نشاندادهشده در این قالبها انعطافپذیر هستند و به شما امکان میدهند اسلاتها را با هر محتوایی که نیاز دارید پر کنید.

کیت طراحی به شما امکان می دهد تا انعطاف پذیری کامل این طرح ها را کشف کنید. میتوانید طرحبندی خود را با حفظ سازگاری با همه قالبهای طرحبندی ProtoLayout Material سفارشی کنید.
عناصری که سفارشی کردن آنها را توصیه نمی کنیم شامل موارد زیر است:
- سبک و موقعیت برچسب اصلی
- سبک و موقعیت نشانگر پیشرفت
- سبک و موقعیت تراشه فشرده پایین
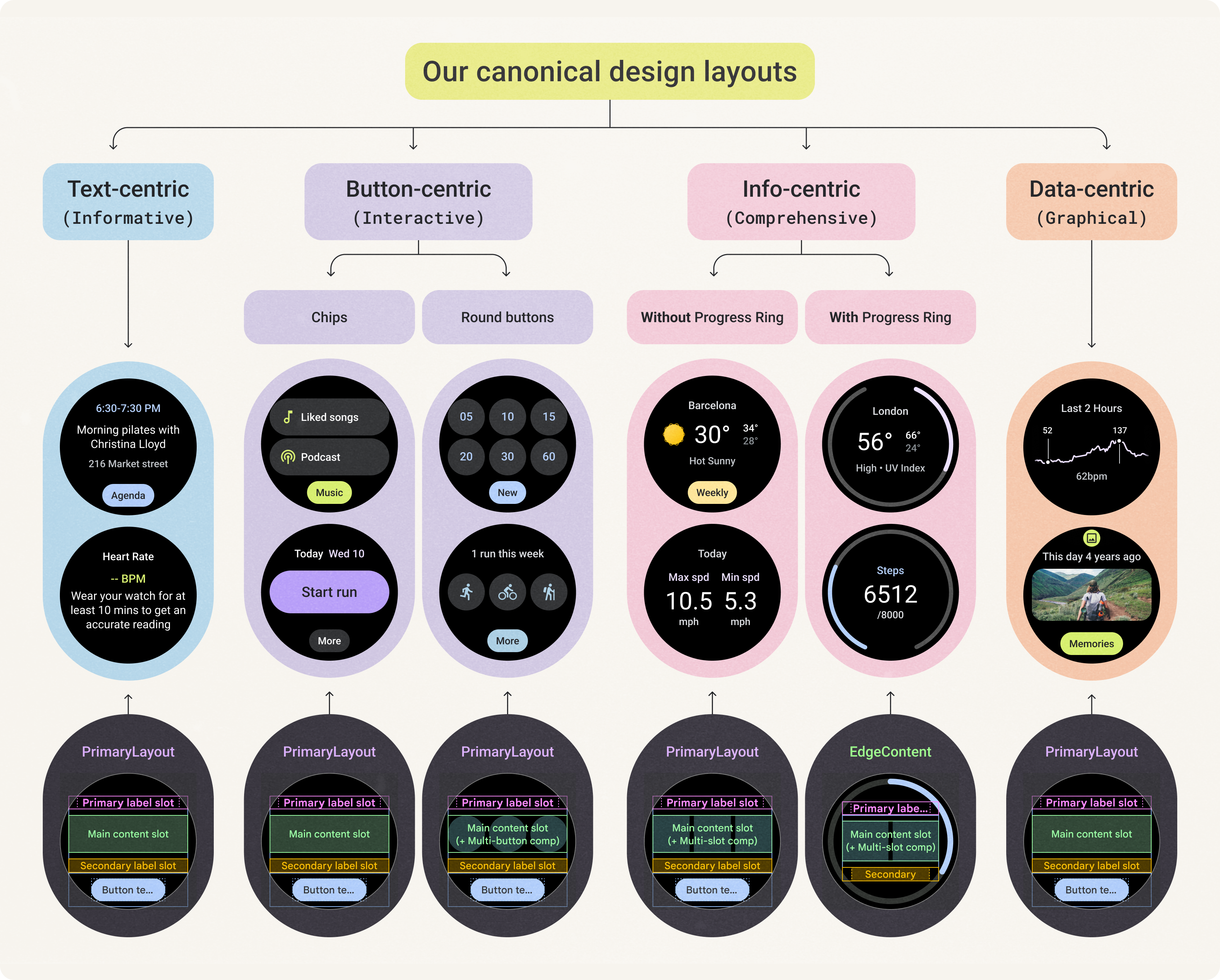
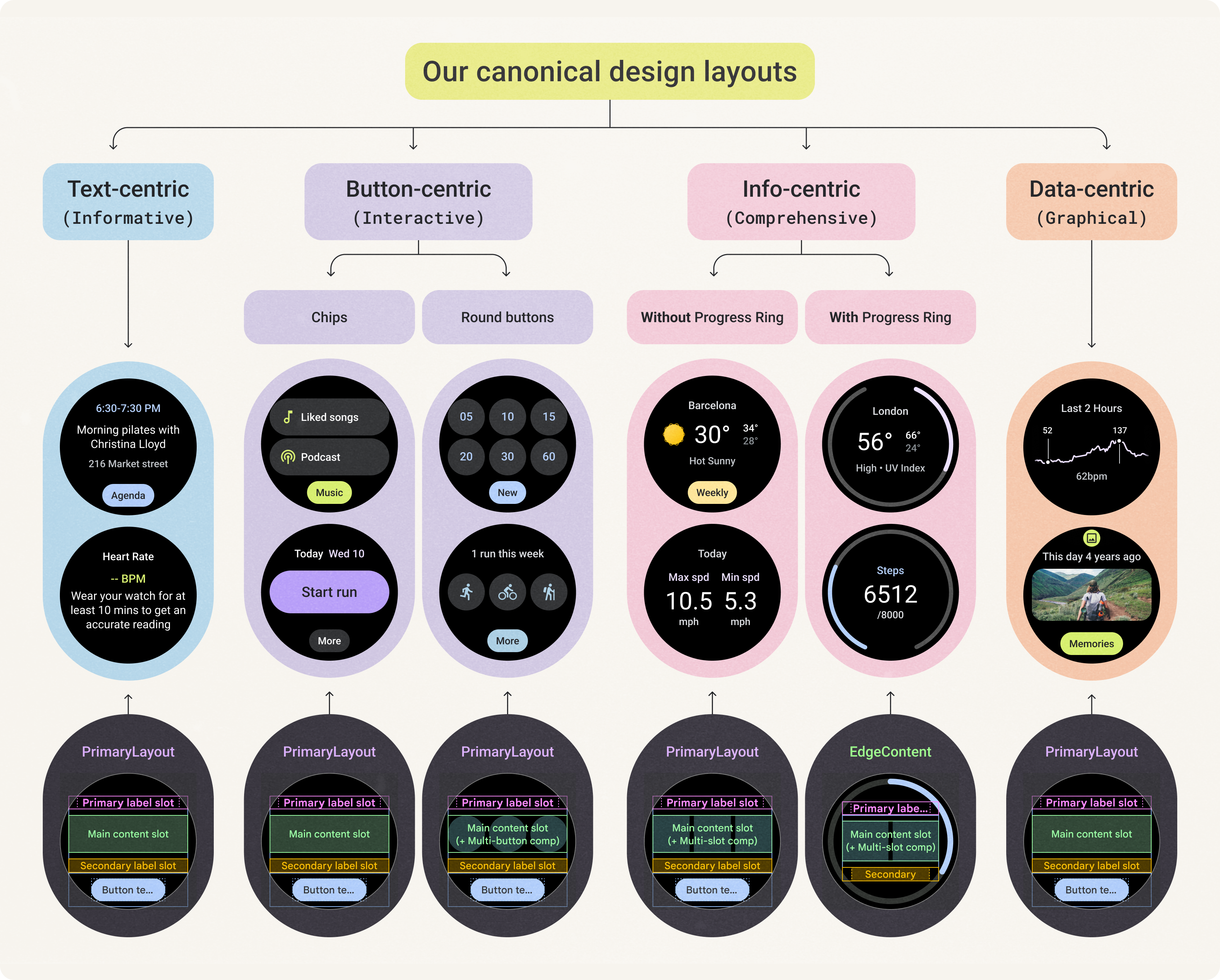
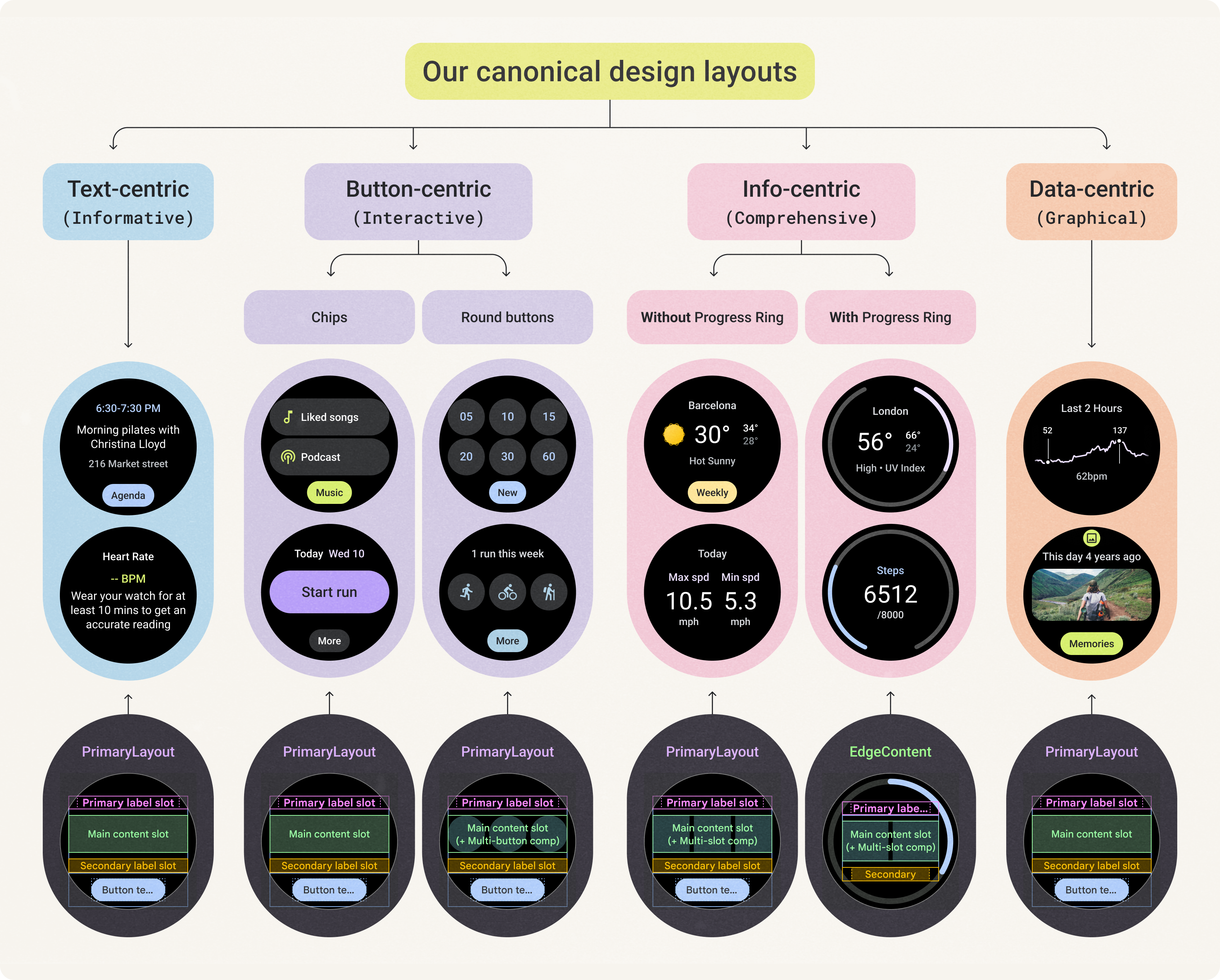
انواع مختلفی از چیدمان کاشی وجود دارد که میتوانید بر اساس معیارهای سطح بالای زیر انتخاب کنید. در نظر بگیرید که هدف اصلی کاشی شما چیست و همچنین نوع محتوایی که می خواهید نمایش دهید.
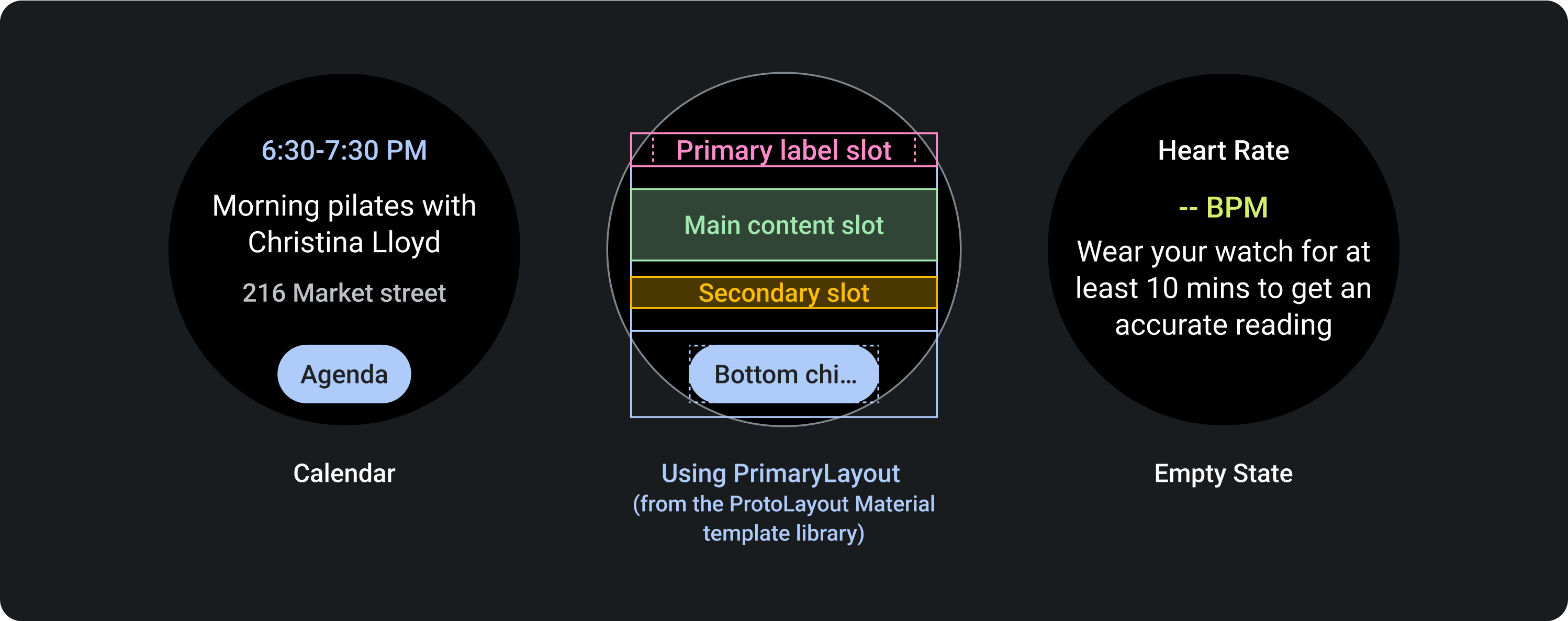
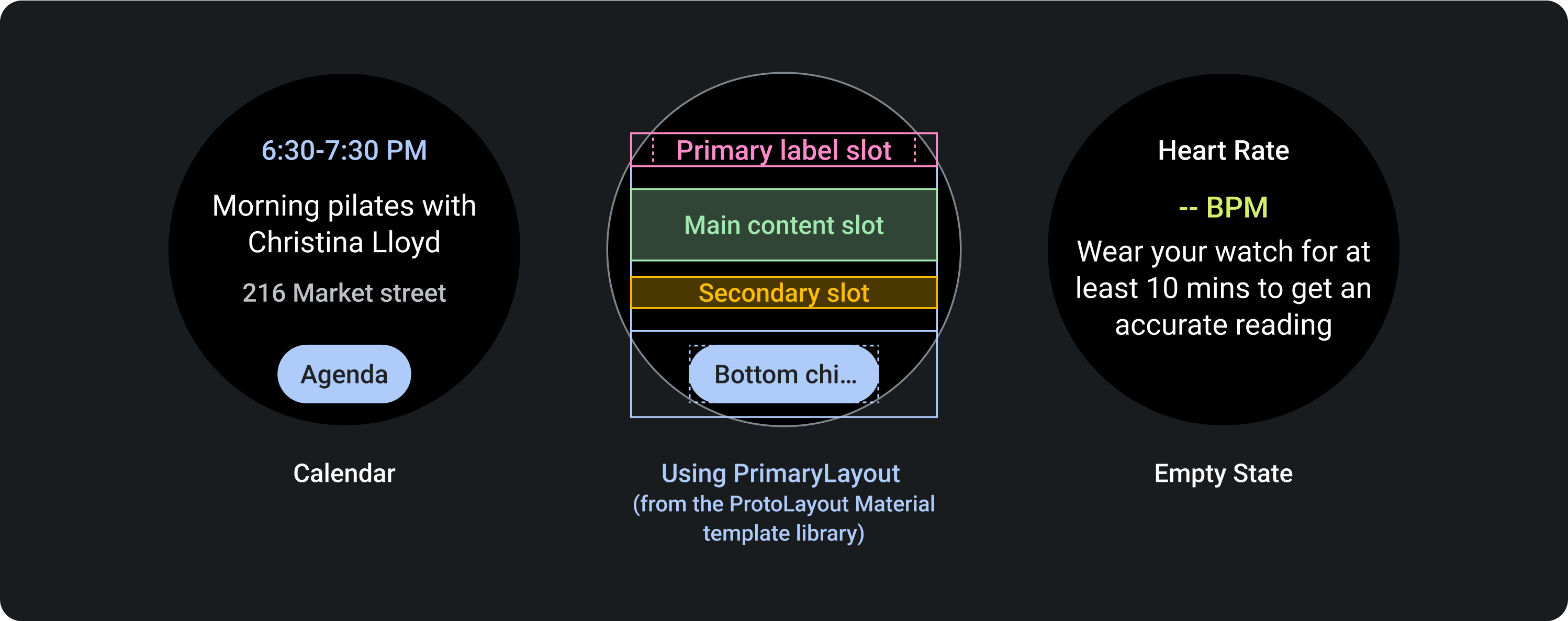
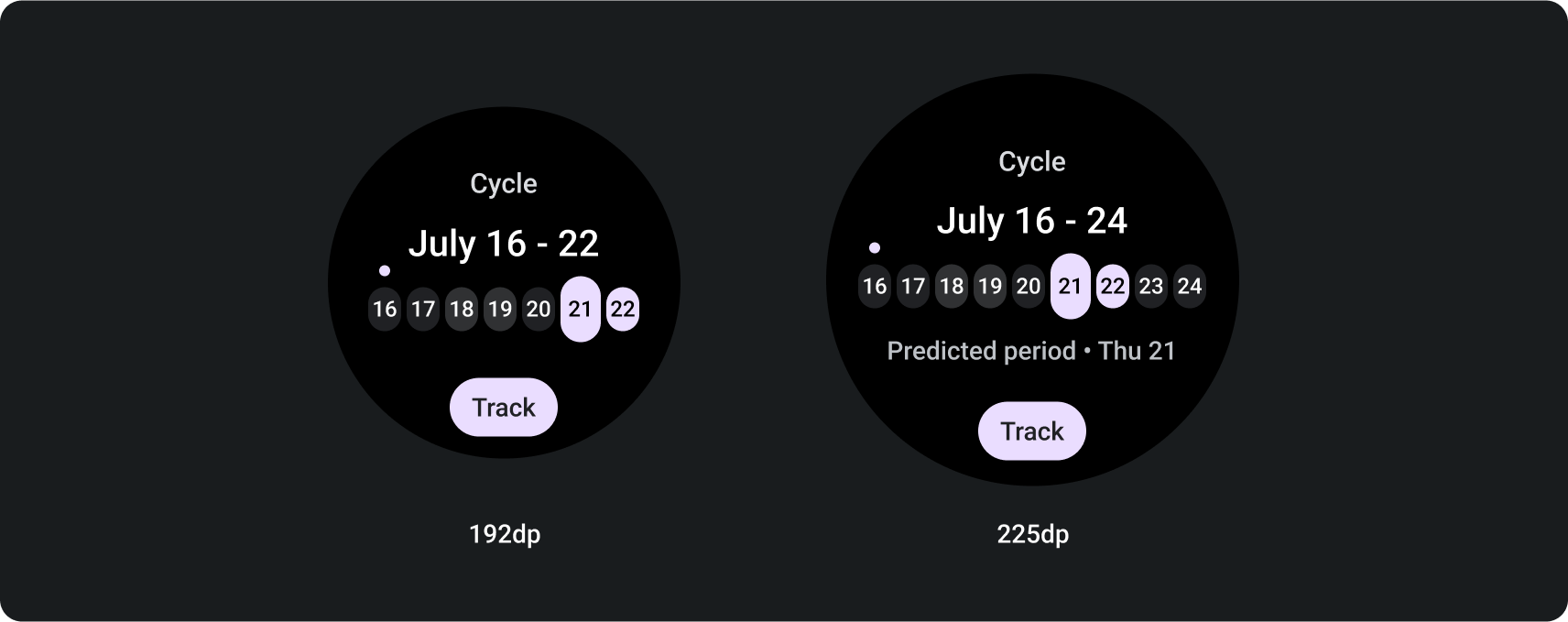
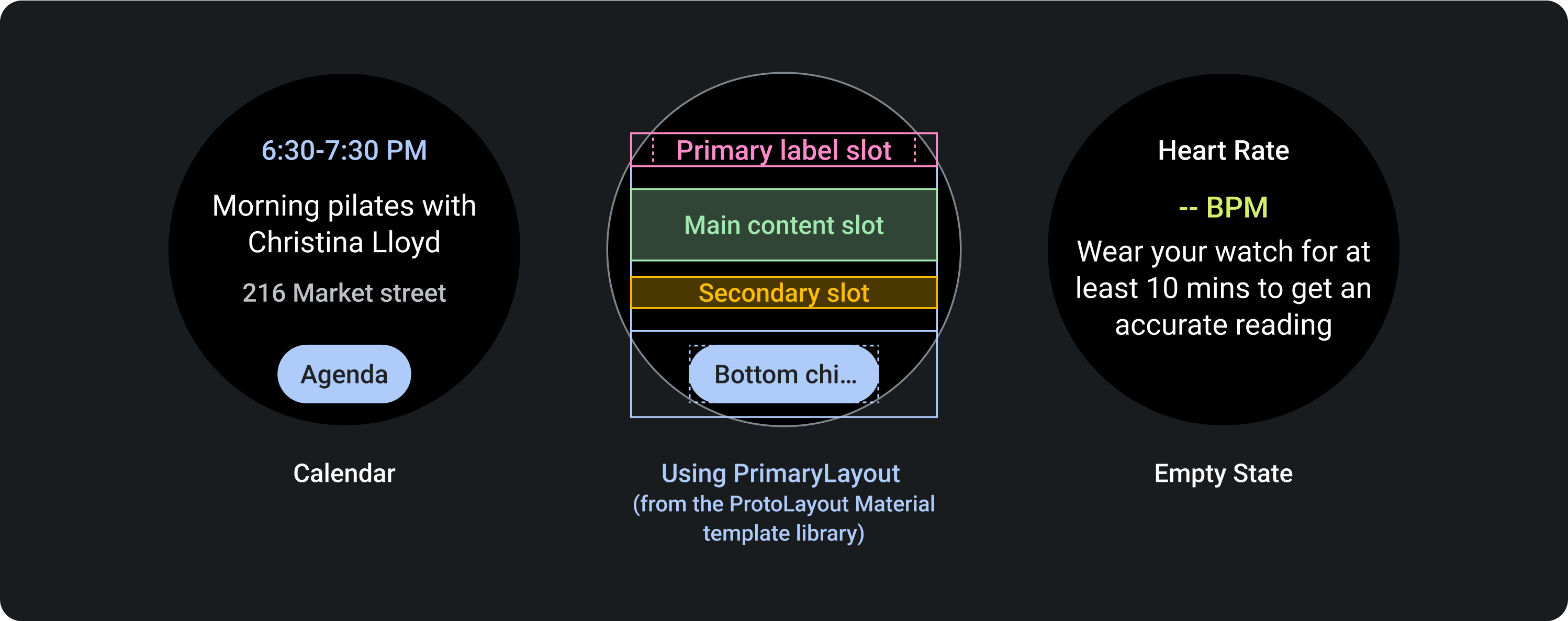
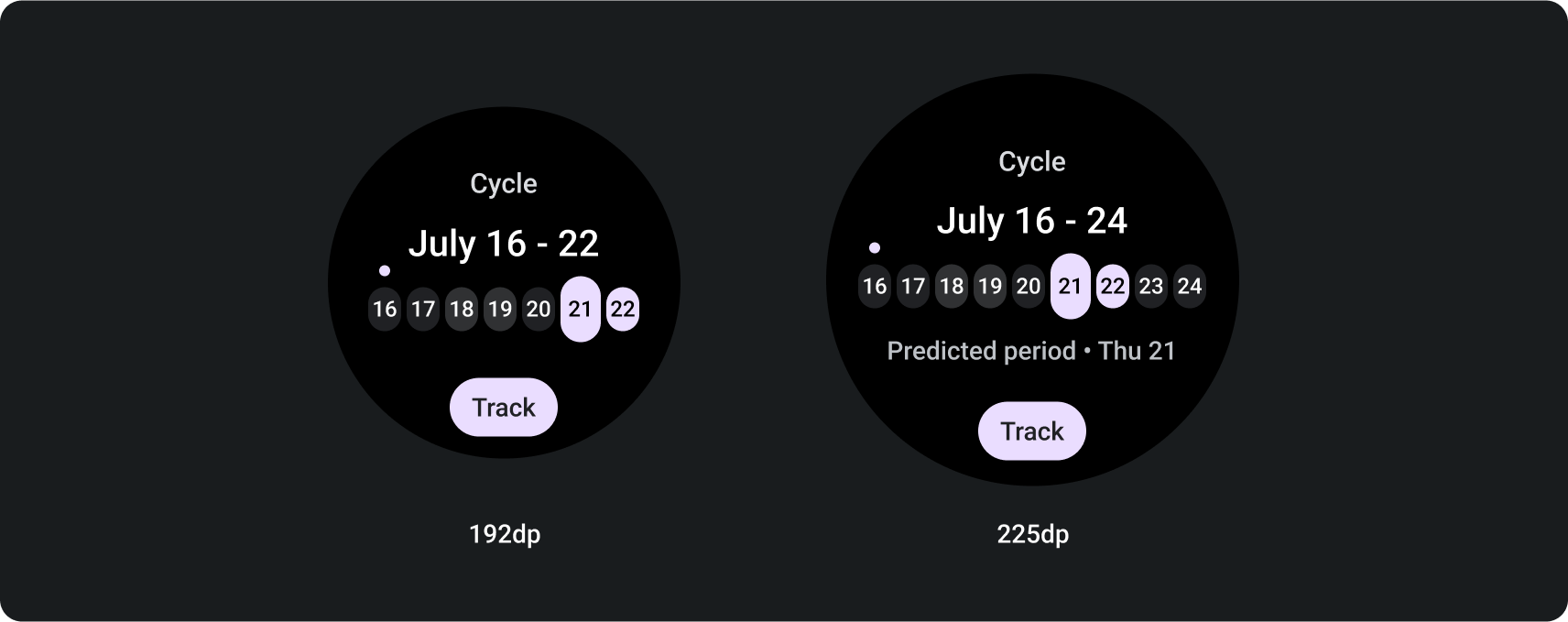
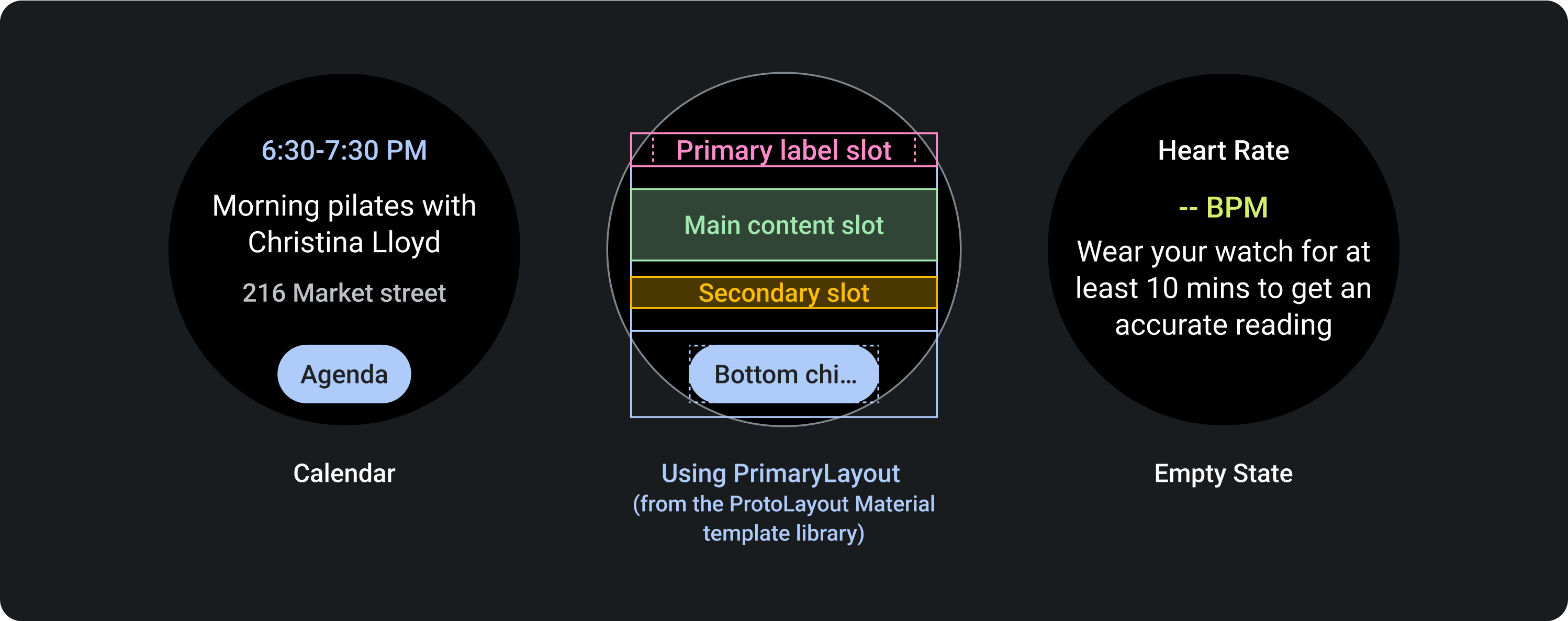
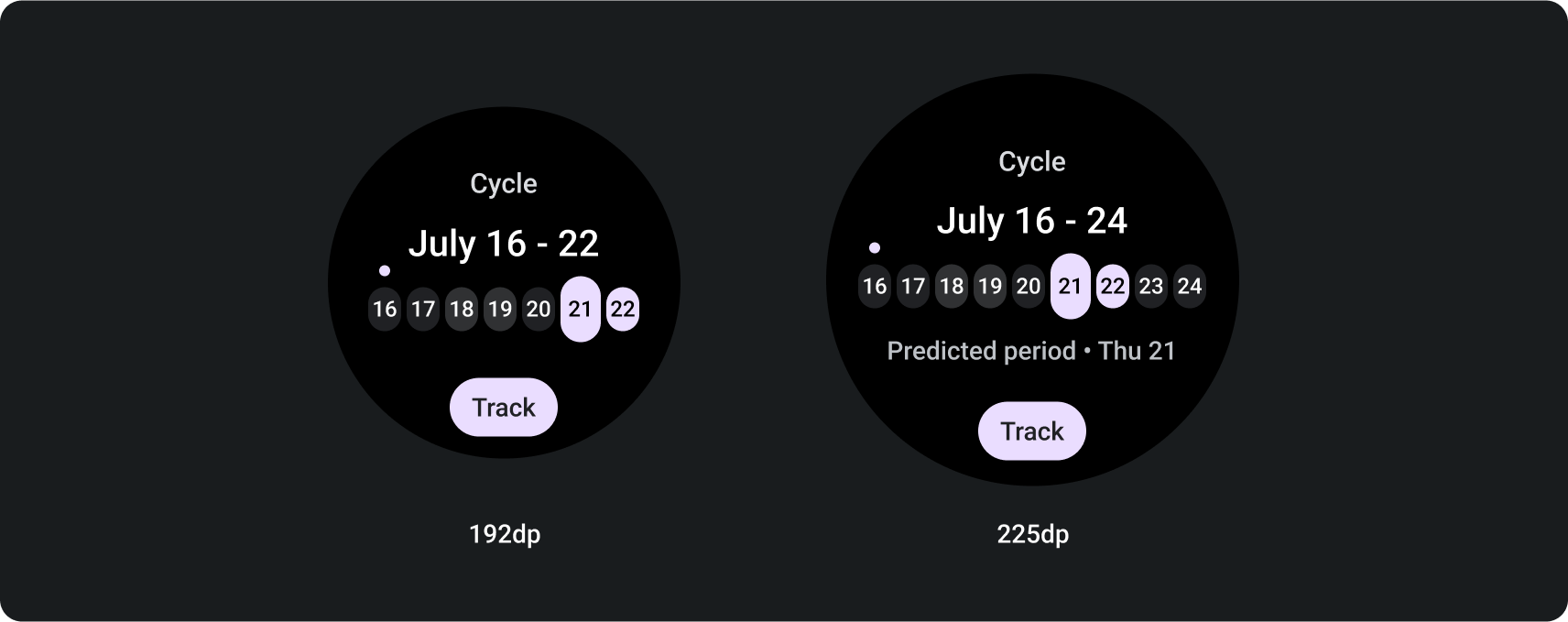
طرح بندی متن محور
این طرحبندی از الگوی PrimaryLayout استفاده میکند.
این طرحبندی هم برای کاشیهایی که حاوی مقدار قابل توجهی متن و یک فراخوان برای اقدام واضح هستند و هم برای کاشیهایی که حالتهای خالی و خارج از سیستم را نشان میدهند بهترین کار را دارد.
برای به حداکثر رساندن ارتفاع موجود در دستگاههایی با اندازه صفحهنمایش کوچکتر، شیار برچسب ثانویه و شیار تراشه اصلی را بردارید.

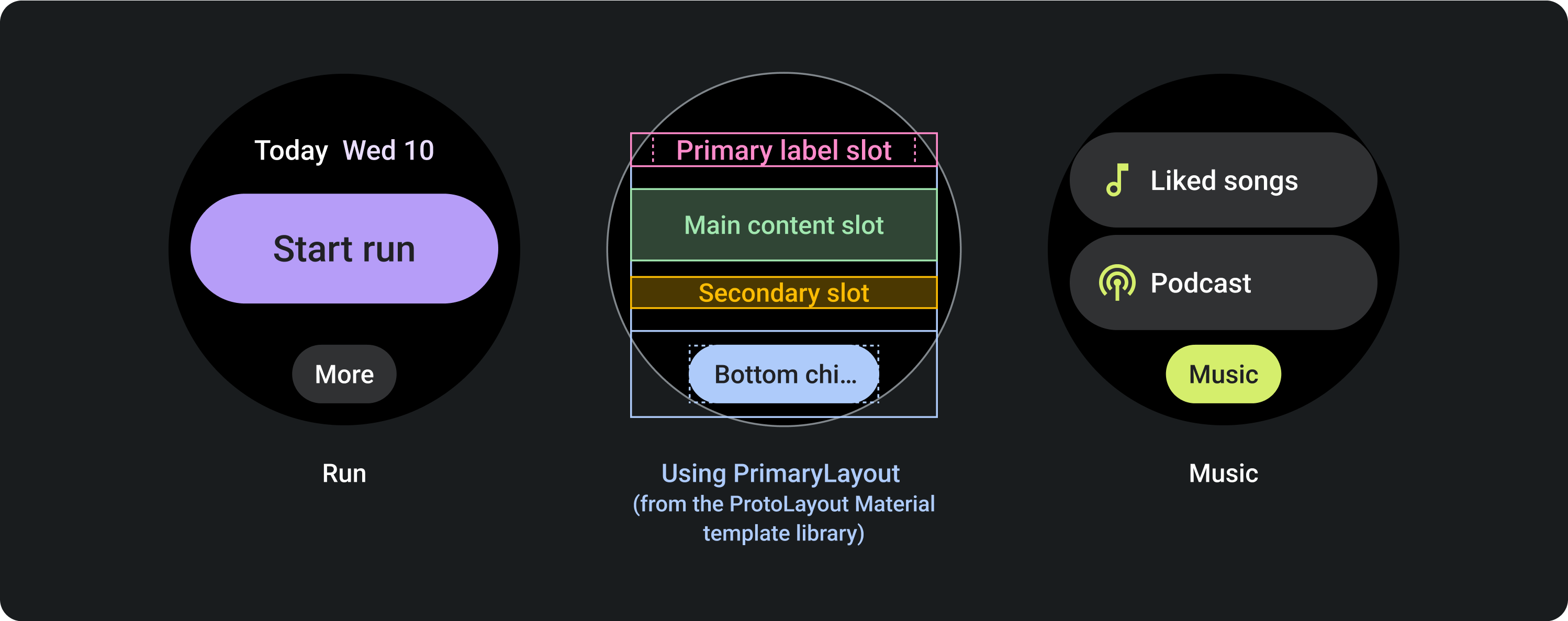
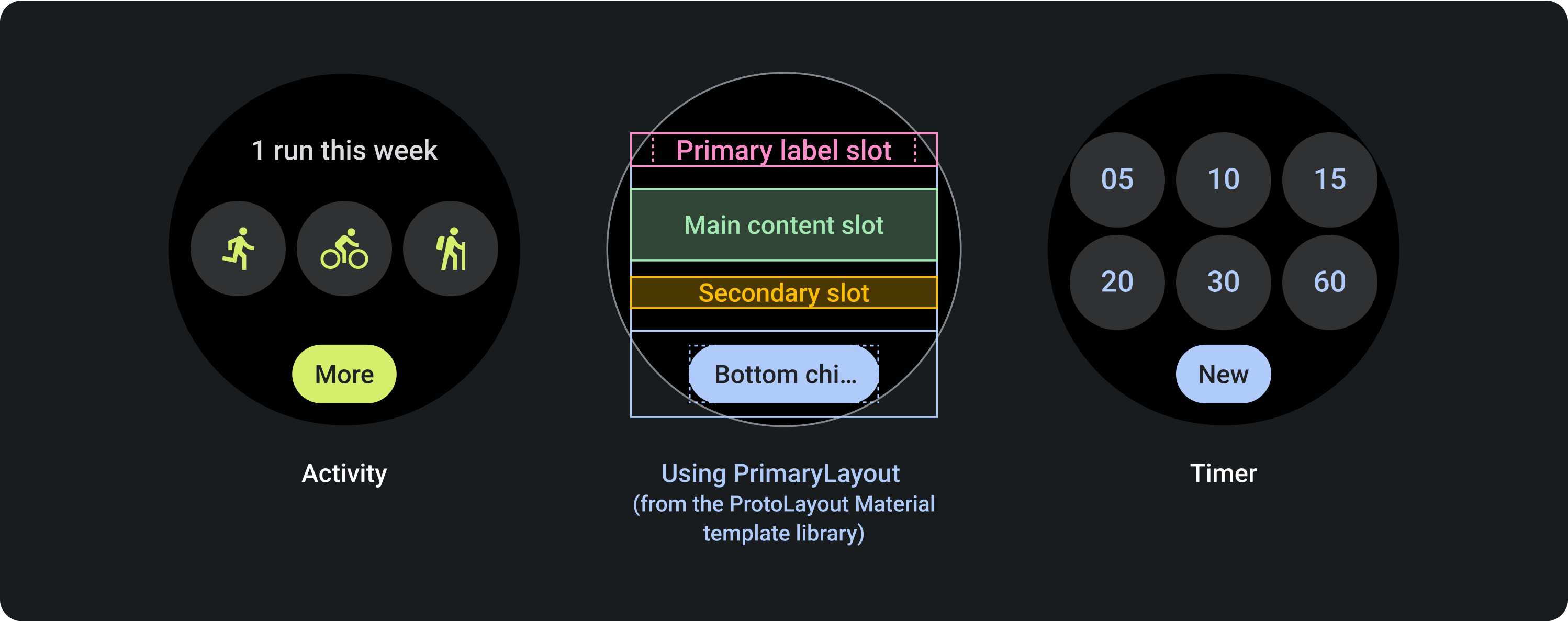
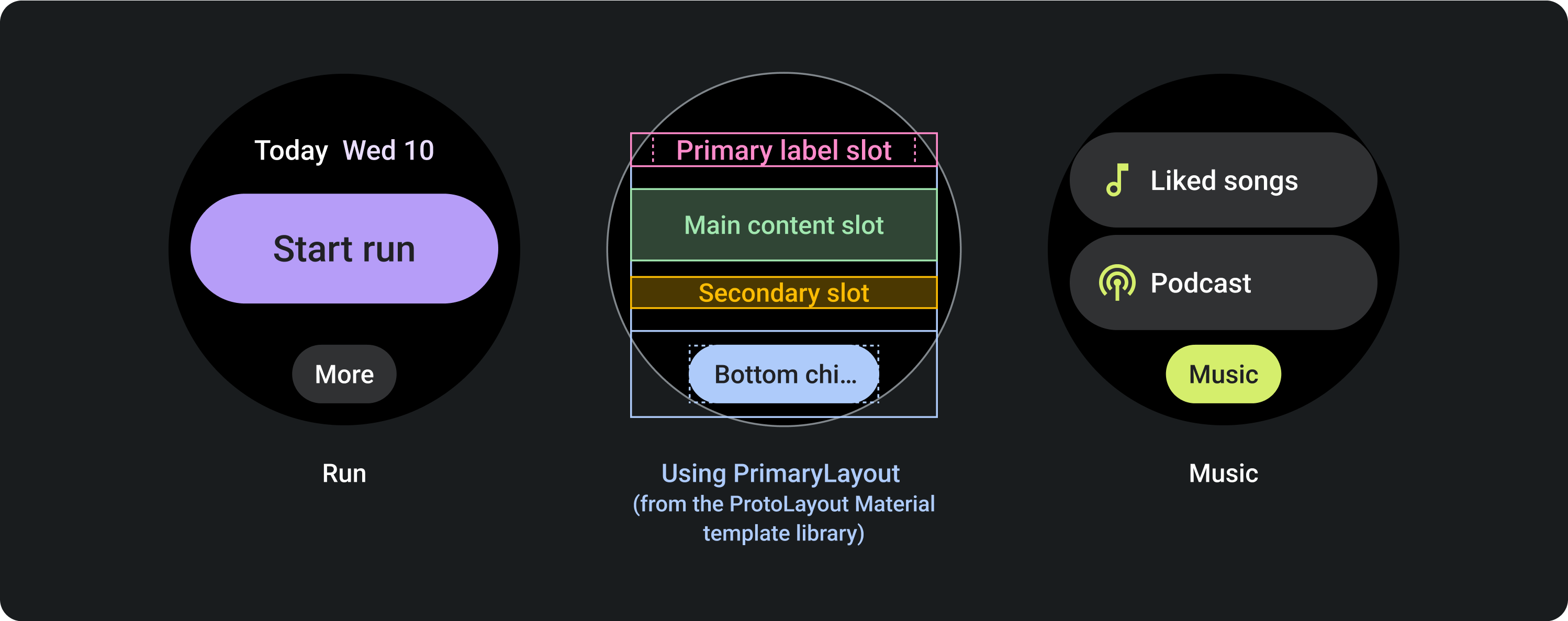
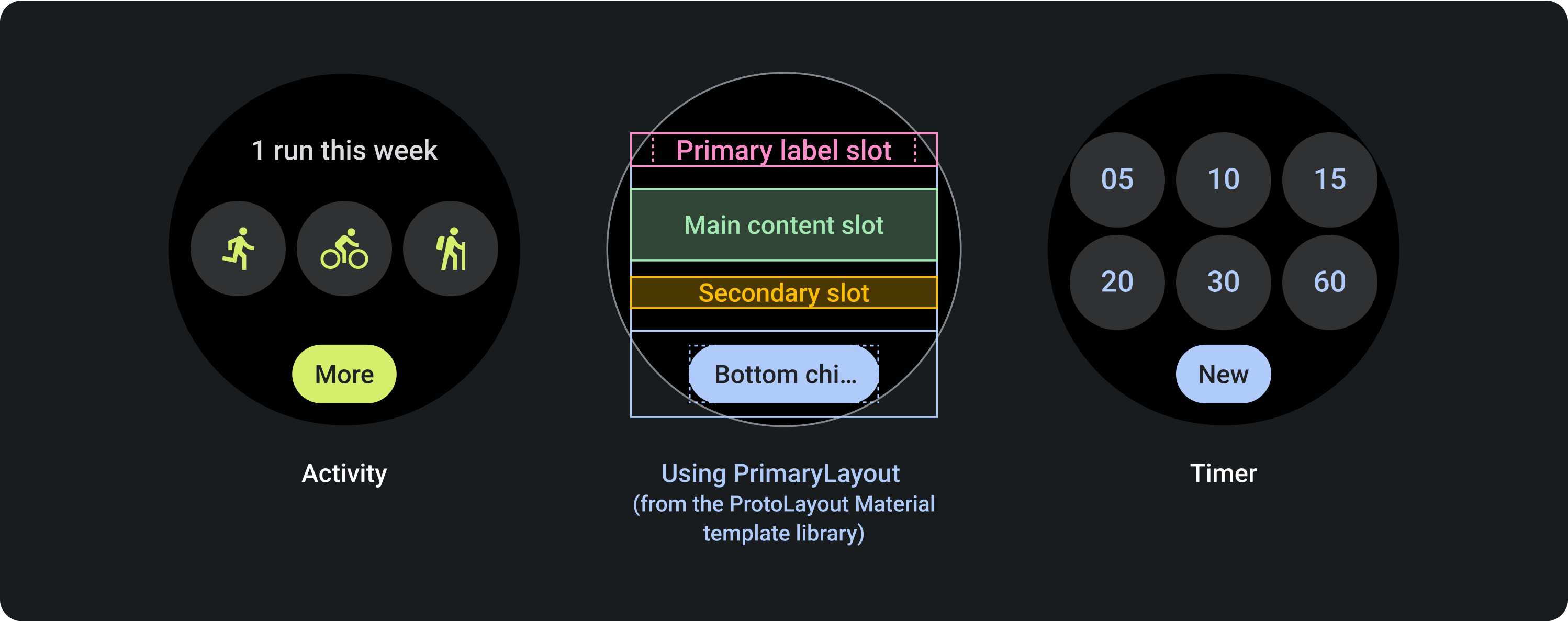
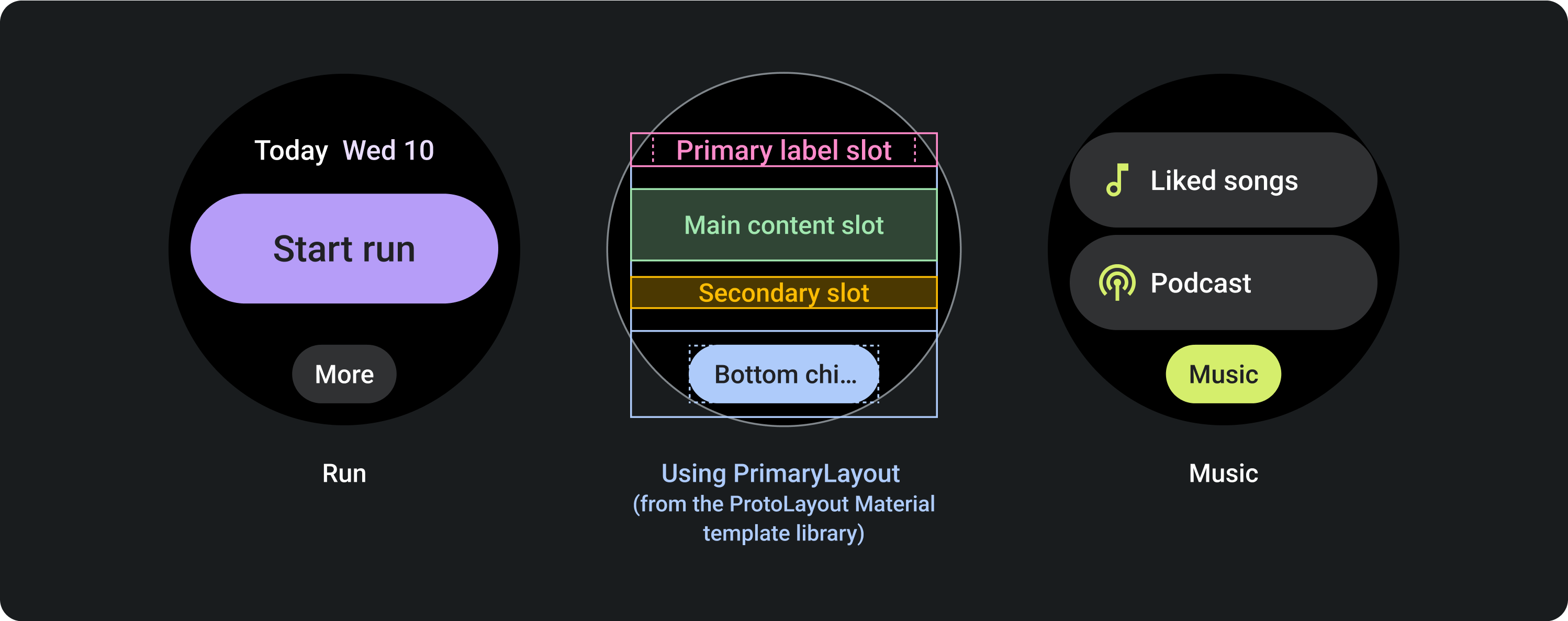
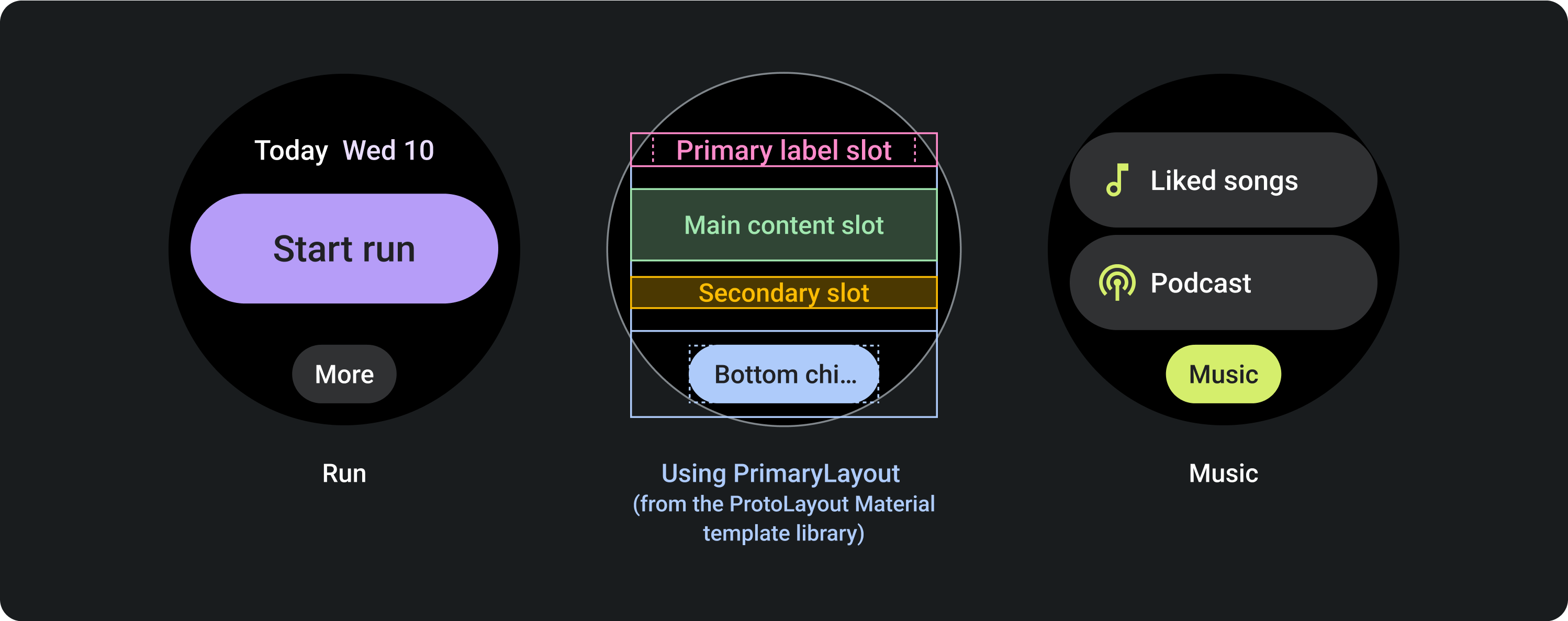
طرح بندی دکمه محور
طرحبندیهای دکمهمحور شامل چیپها و چیدمانهایی با دکمه است.
دکمه محور (تراشه)
این طرحبندی از الگوی PrimaryLayout استفاده میکند.
جزء Chip در شکاف محتوای اصلی ظاهر می شود. در طرحبندی با دو تراشه استاندارد، از برچسب ثانویه در طرحبندیها برای اندازههای صفحه نمایش کوچکتر استفاده نکنید.

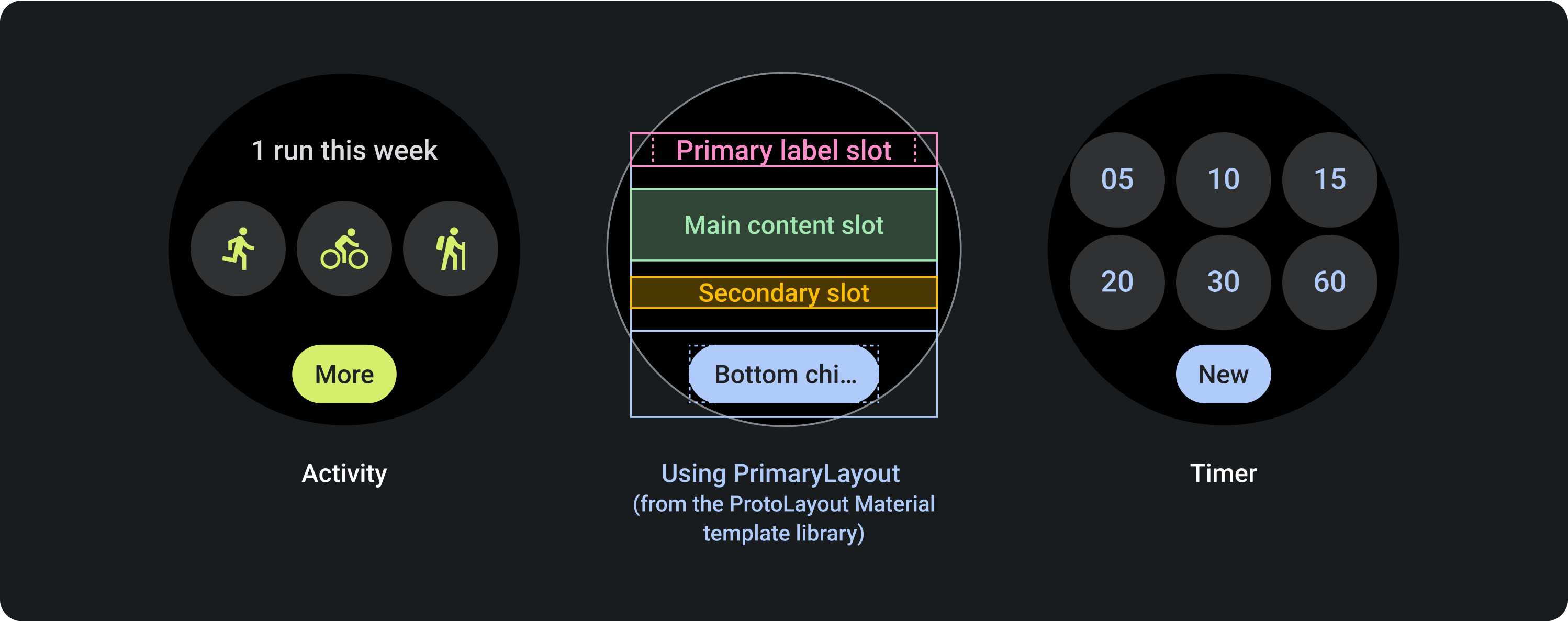
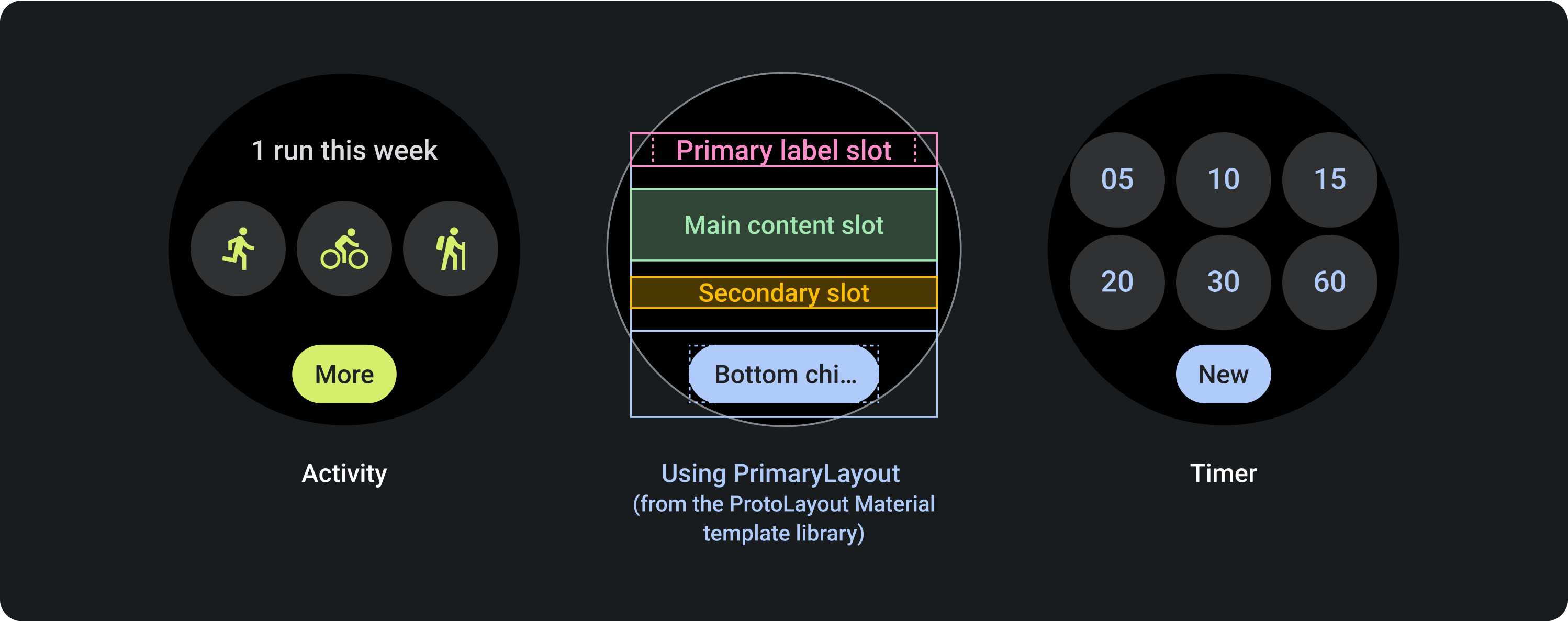
دکمه محور (دکمه)
این طرحبندی از الگوی PrimaryLayout استفاده میکند.
برای نمایش چند دکمه در یک طرح شبکه، از MultiButtonLayout در شکاف محتوای اصلی استفاده کنید. این کامپوننت تا شش دکمه را در دستگاه هایی با اندازه صفحه نمایش کوچکتر و دکمه های بیشتری را در دستگاه هایی با اندازه صفحه نمایش بزرگتر جای می دهد.
در طرحبندی که شامل دو ردیف دکمه است، از شیار برچسب ثانویه در دستگاههایی با اندازه صفحه نمایش کوچکتر استفاده نکنید.

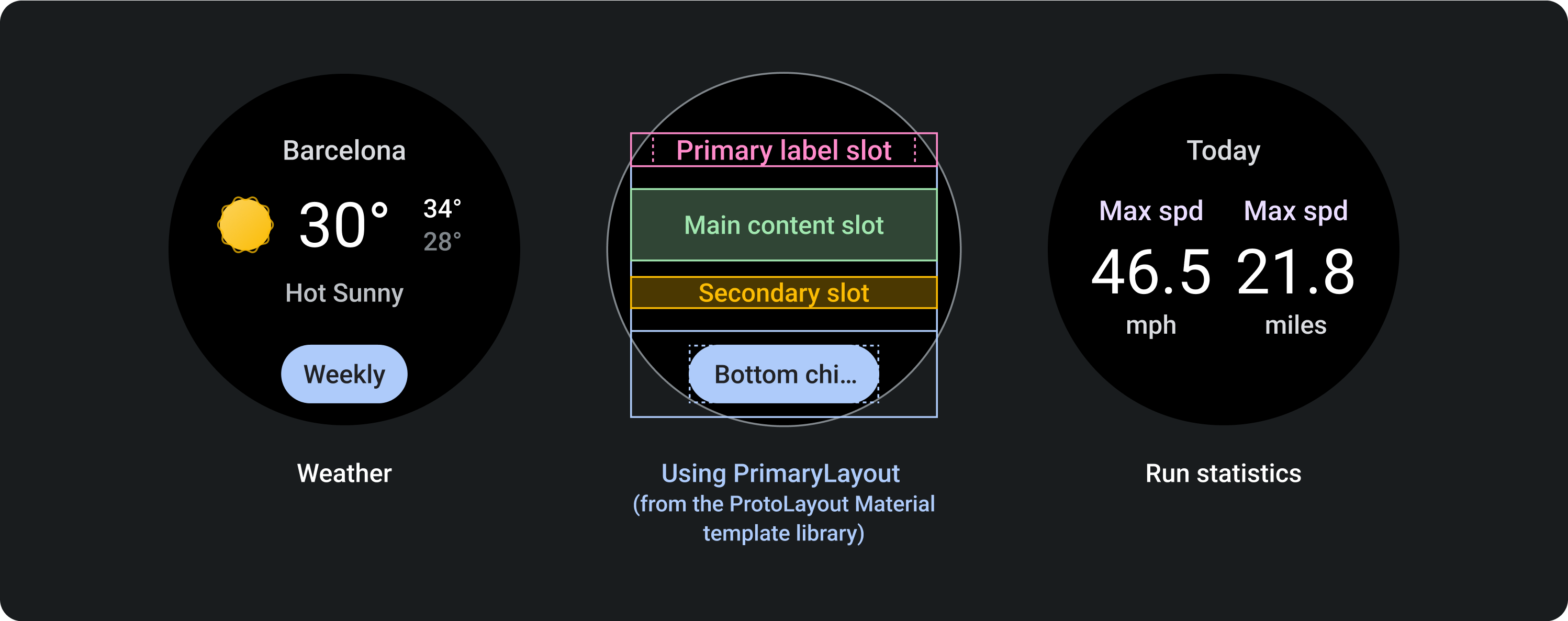
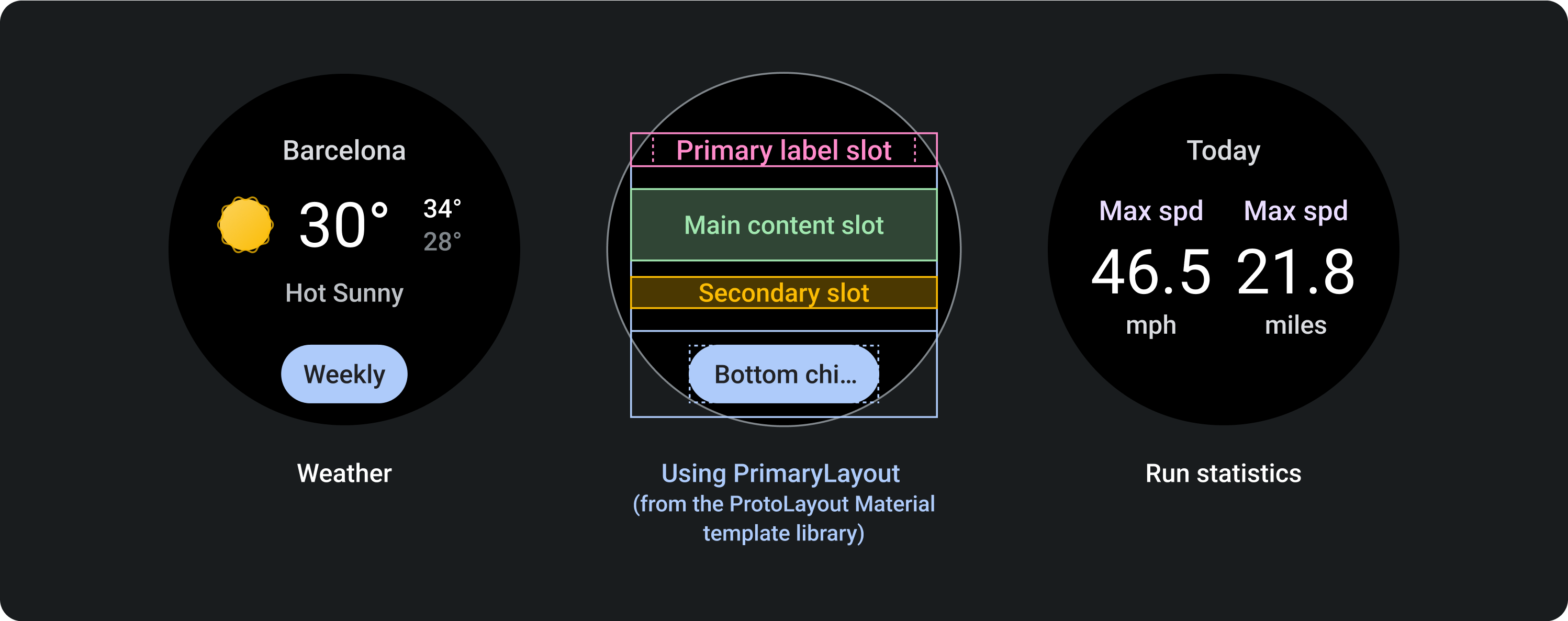
چیدمان های اطلاعات محور
طرحبندیهای اطلاعات محور شامل مواردی هستند که دارای شاخصهای پیشرفت و بدون شاخصهای پیشرفت هستند.
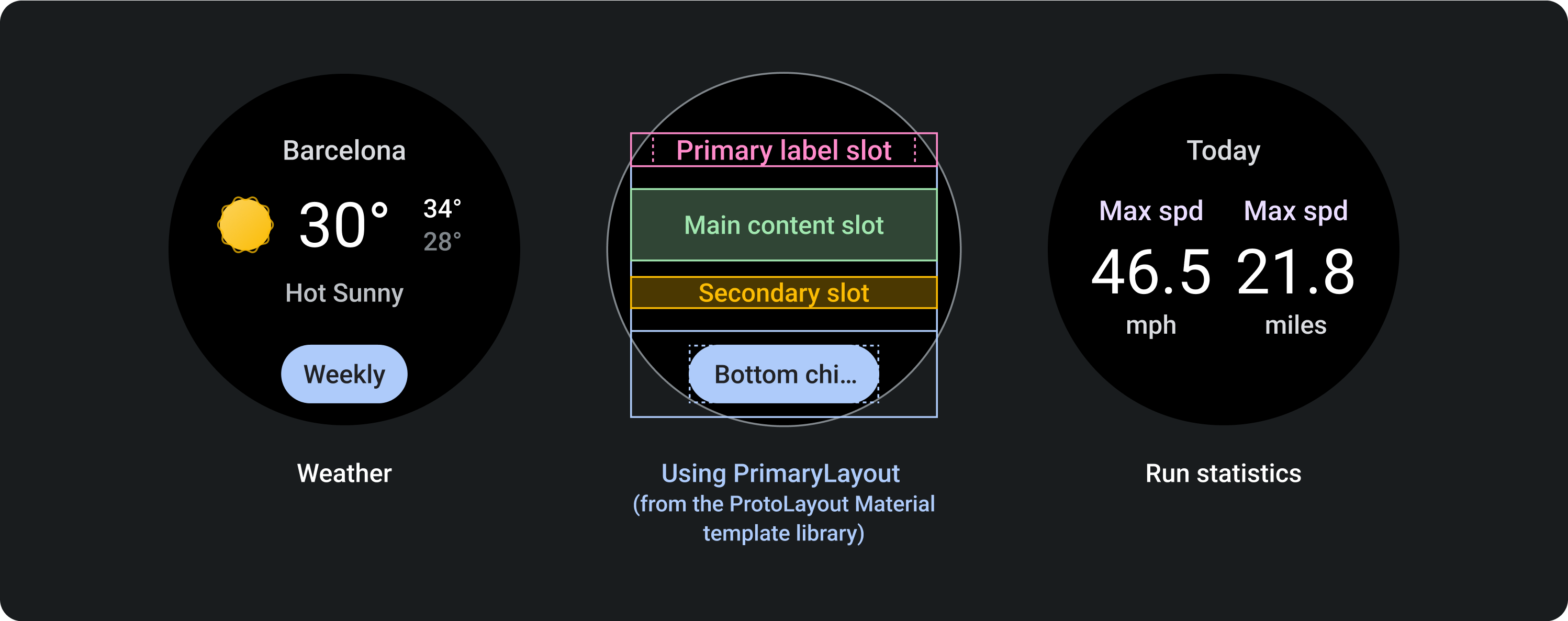
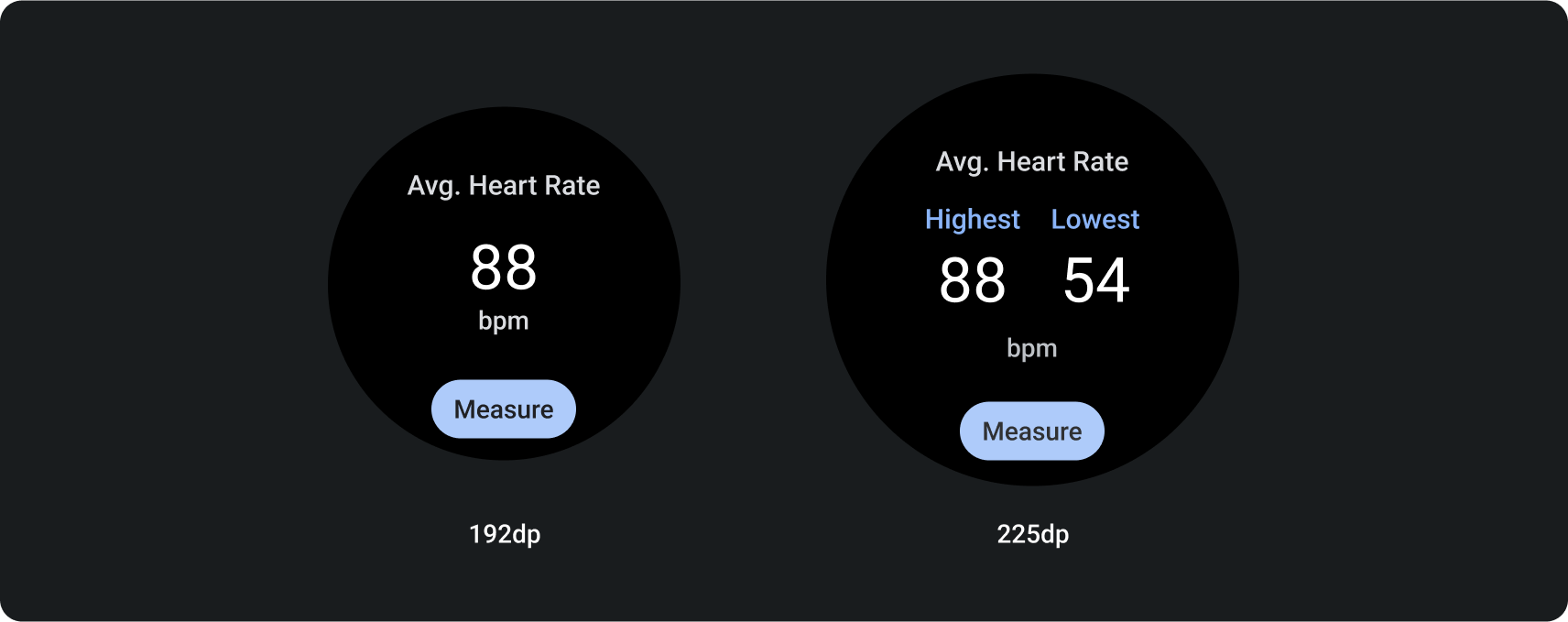
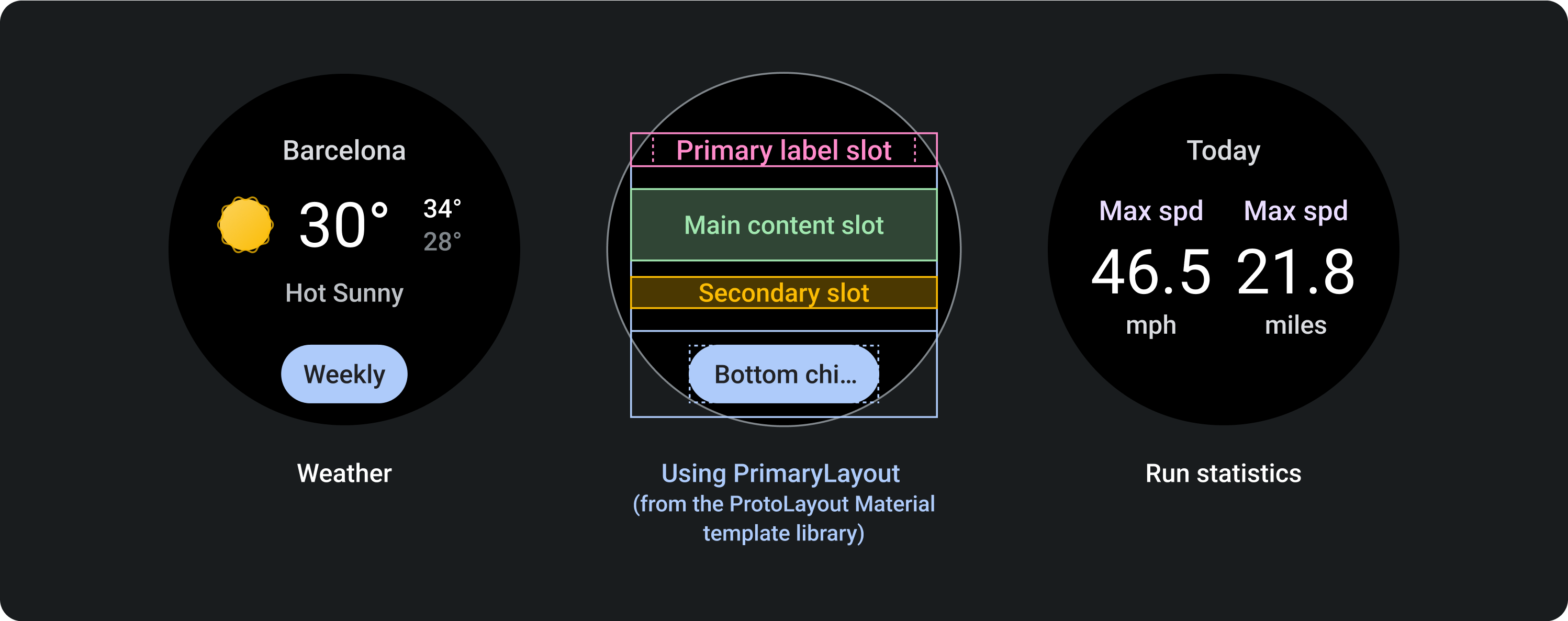
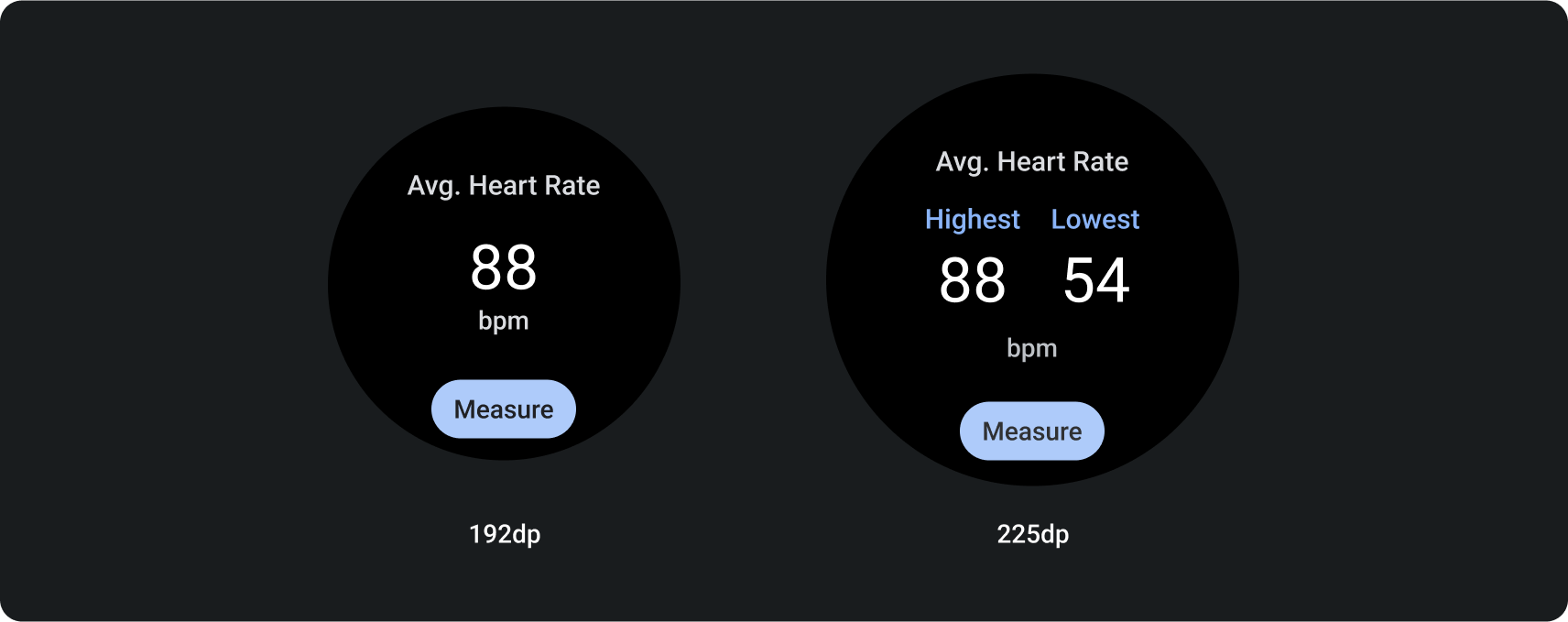
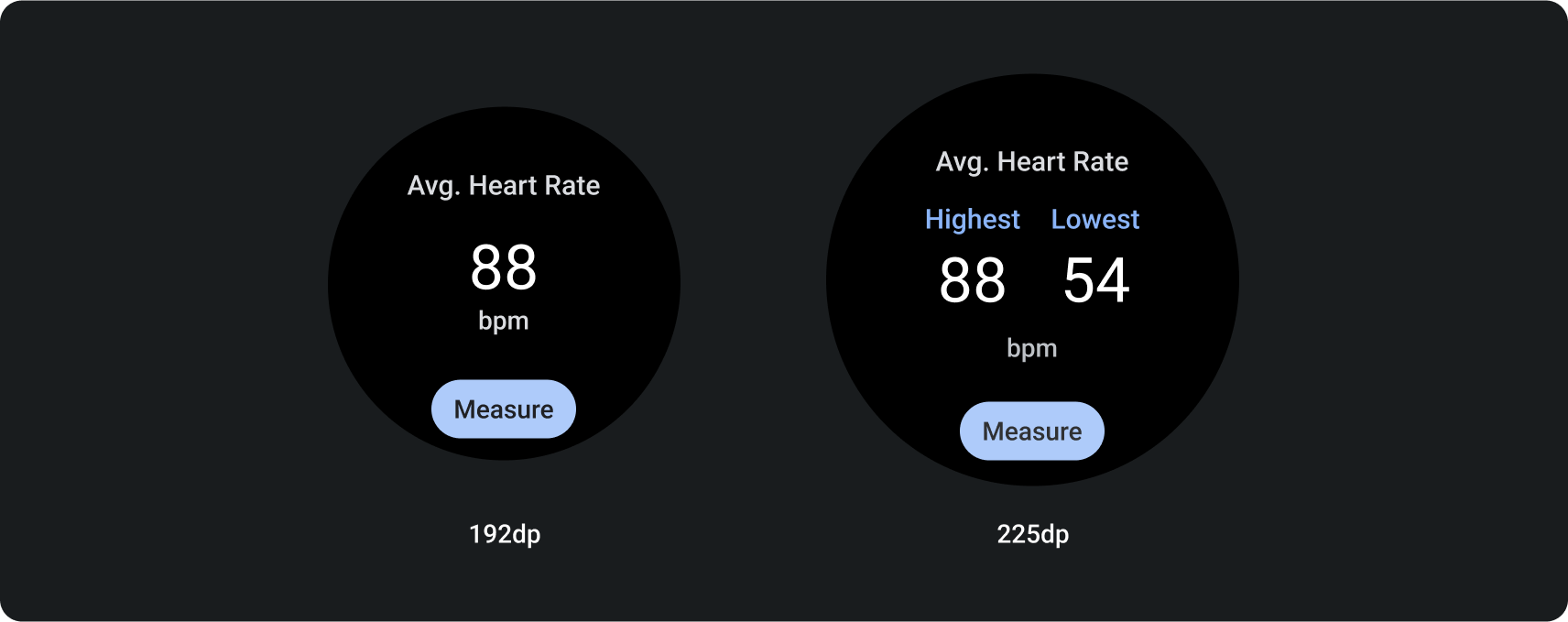
اطلاعات محور بدون نشانگر پیشرفت
این طرحبندی از الگوی PrimaryLayout استفاده میکند.
برای نمایش چندین ستون داده، از MultiSlotLayout در شکاف محتوای اصلی استفاده کنید. این مؤلفه حداکثر سه ستون را در دستگاههایی با اندازه صفحهنمایش کوچکتر و محتوای یا ستونهای اضافی را در دستگاههایی با اندازه صفحه نمایش بزرگتر جای میدهد. برای دستیابی به طرحبندی نشاندادهشده در مثال آخر، آمار را اجرا کنید ، از یک برچسب اولیه و ثانویه در هر ستون استفاده کنید و از شکاف برچسب ثانویه معمولی در زیر استفاده نکنید.

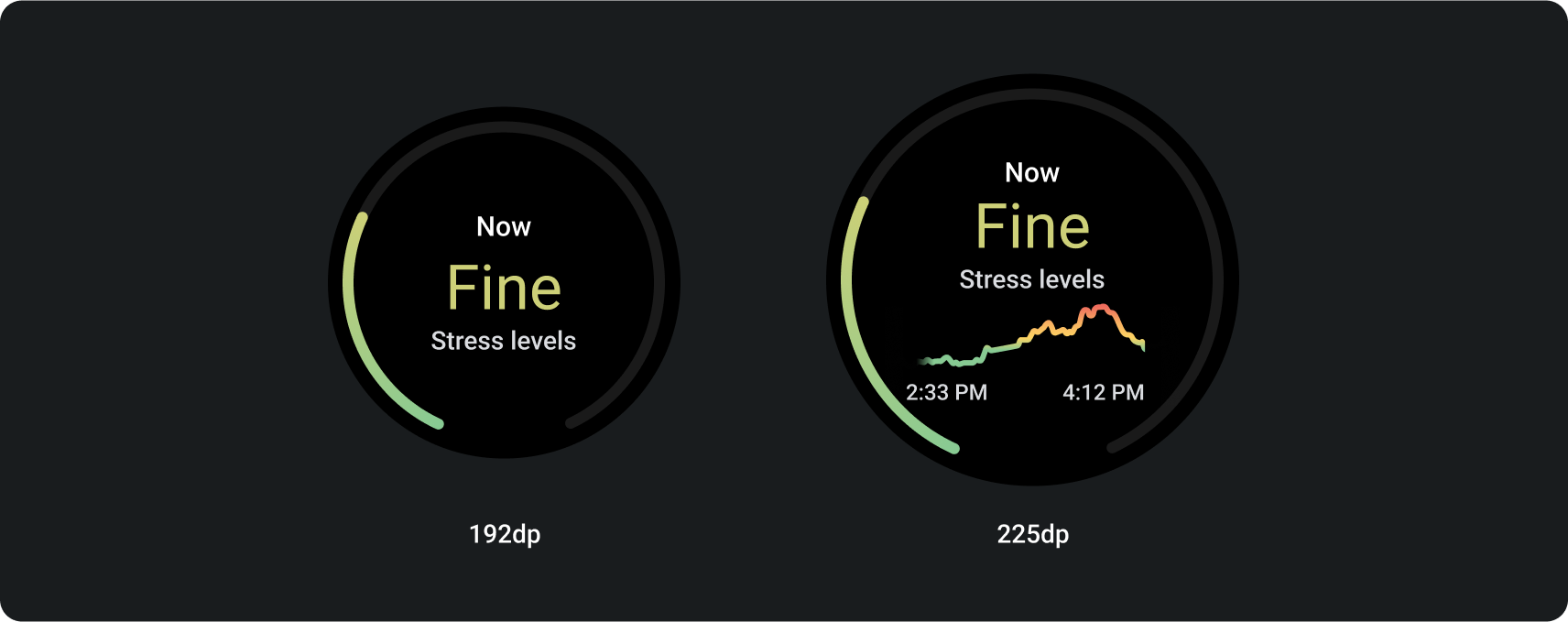
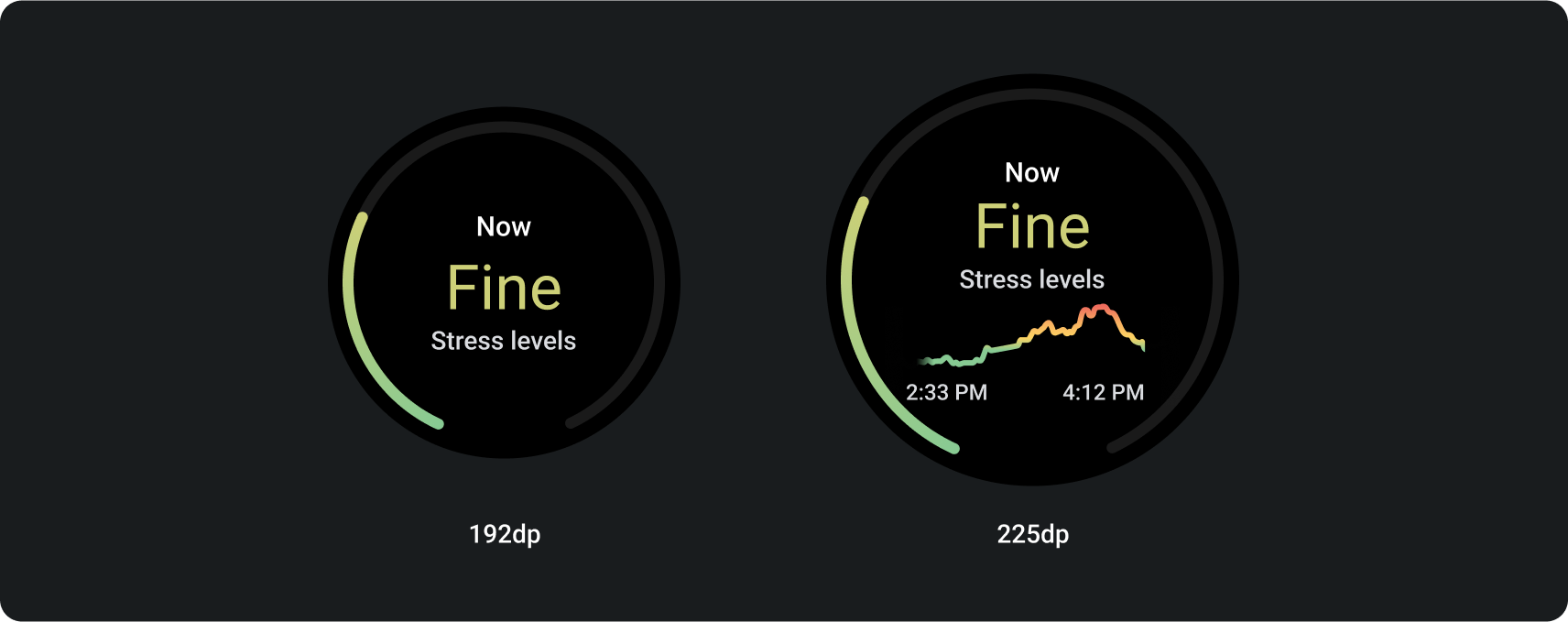
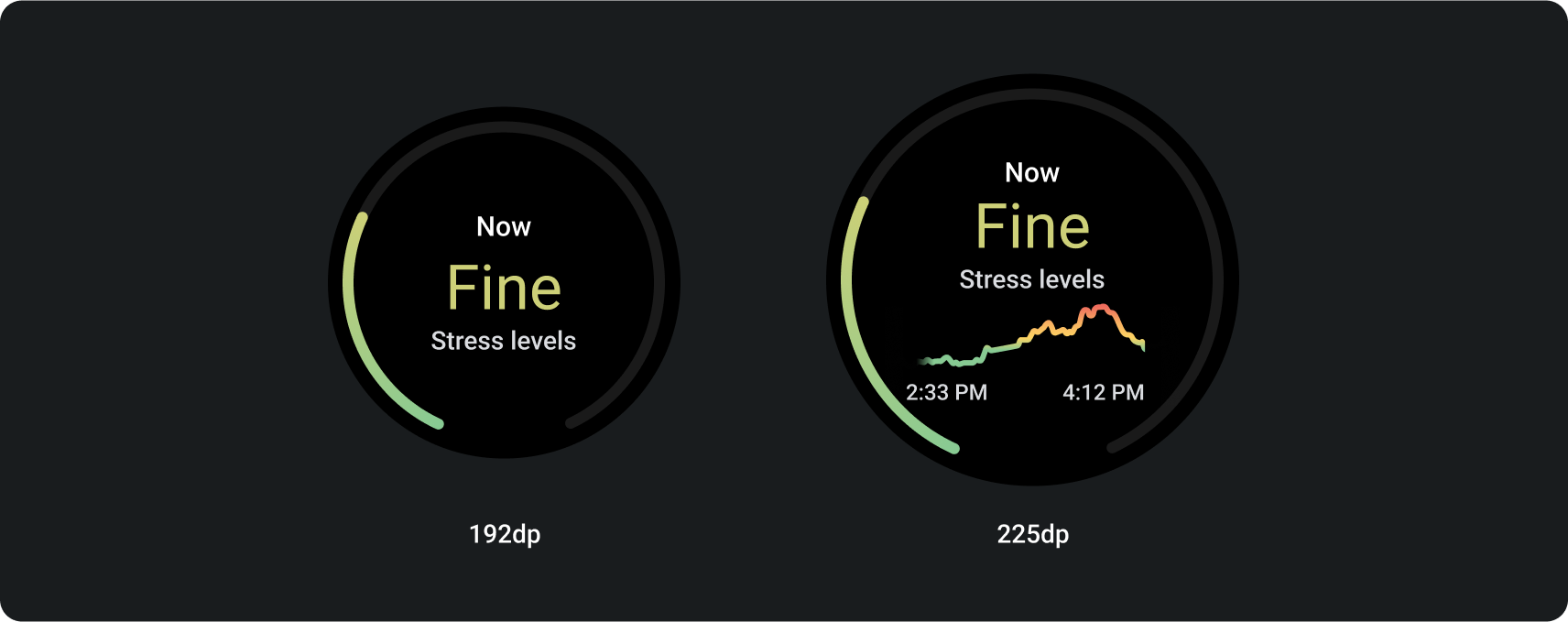
اطلاعات محور با نشانگر پیشرفت
این طرحبندی از الگوی EdgeContentLayout استفاده میکند.
از این طرح برای نمایش پیشرفت و یک معیار کلیدی استفاده کنید. نشانگر پیشرفت فضای موجود در مرکز طرح را کاهش می دهد.
این چیدمان همان اسلات های بدون نشانگر پیشرفت را حفظ می کند، به جز اسلات تراشه اصلی.
برای ایجاد طرحبندی نشاندادهشده در مثال آخر، Weather ، از مؤلفه MultiSlotLayout در شکاف محتوای اصلی استفاده کنید.

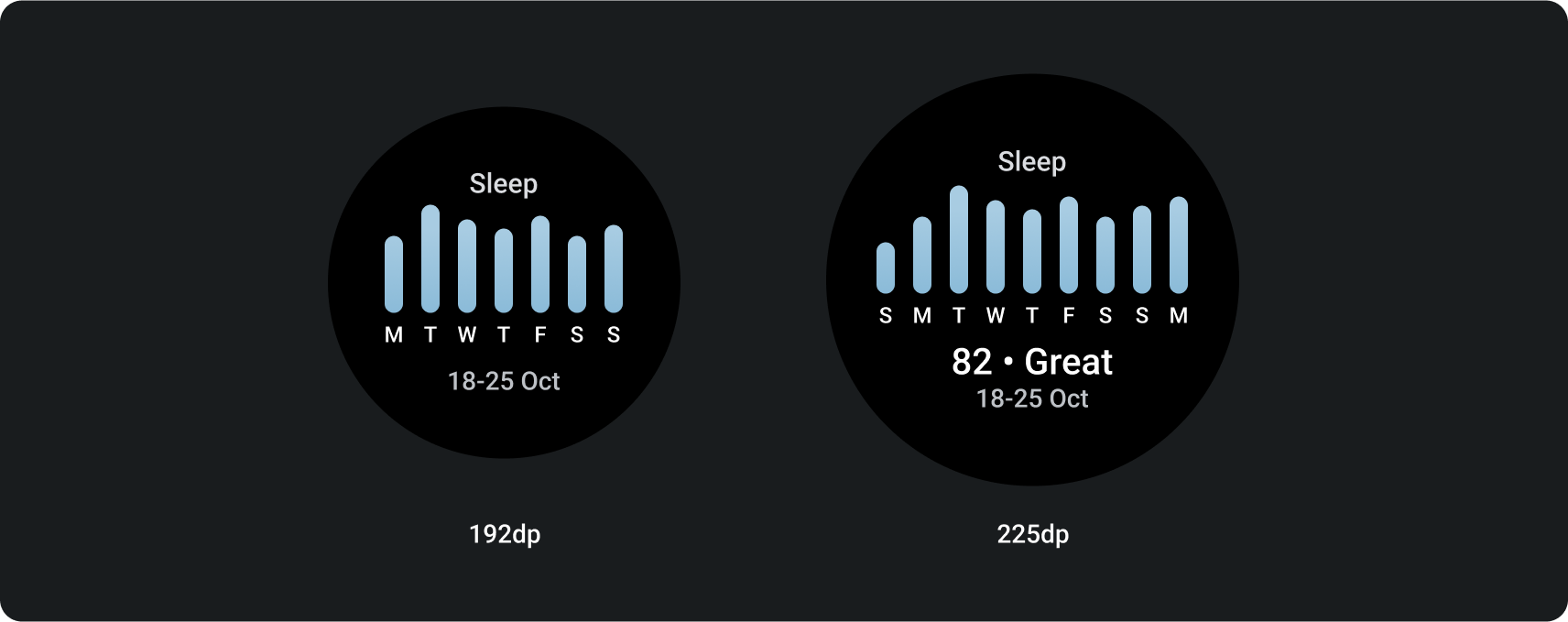
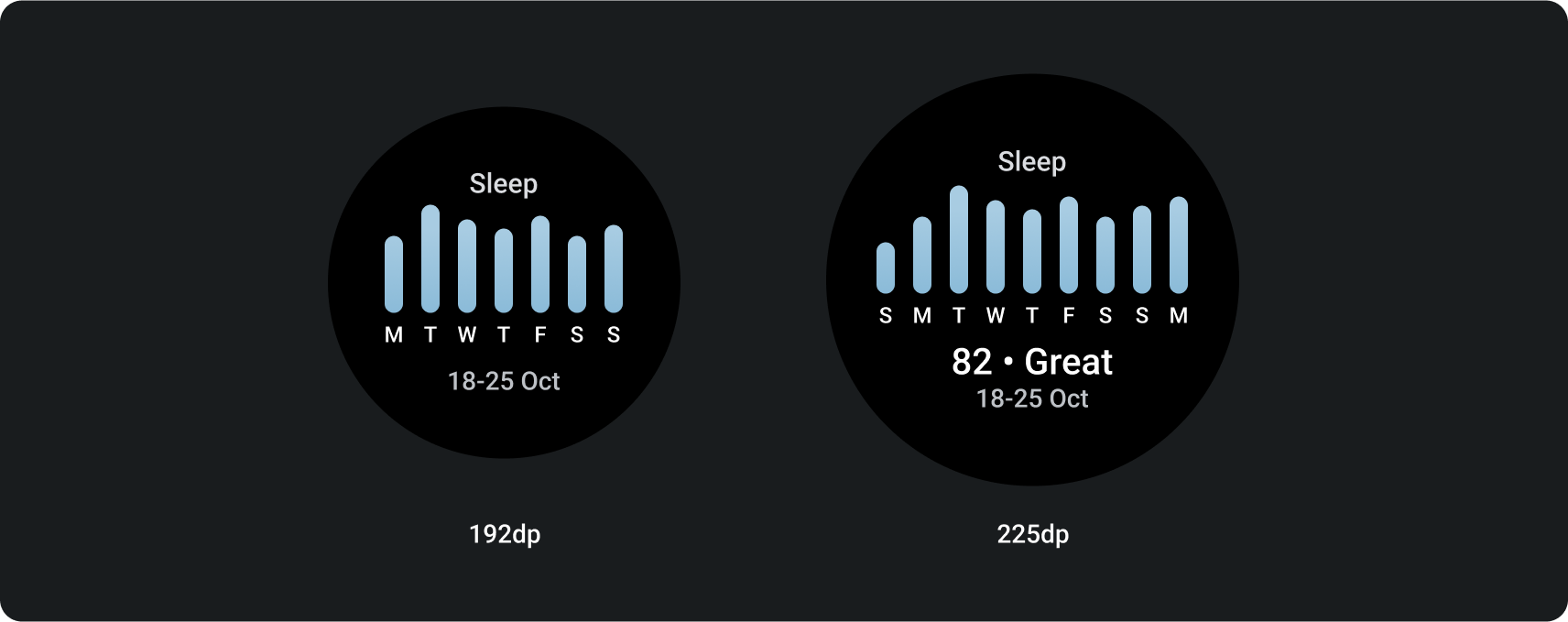
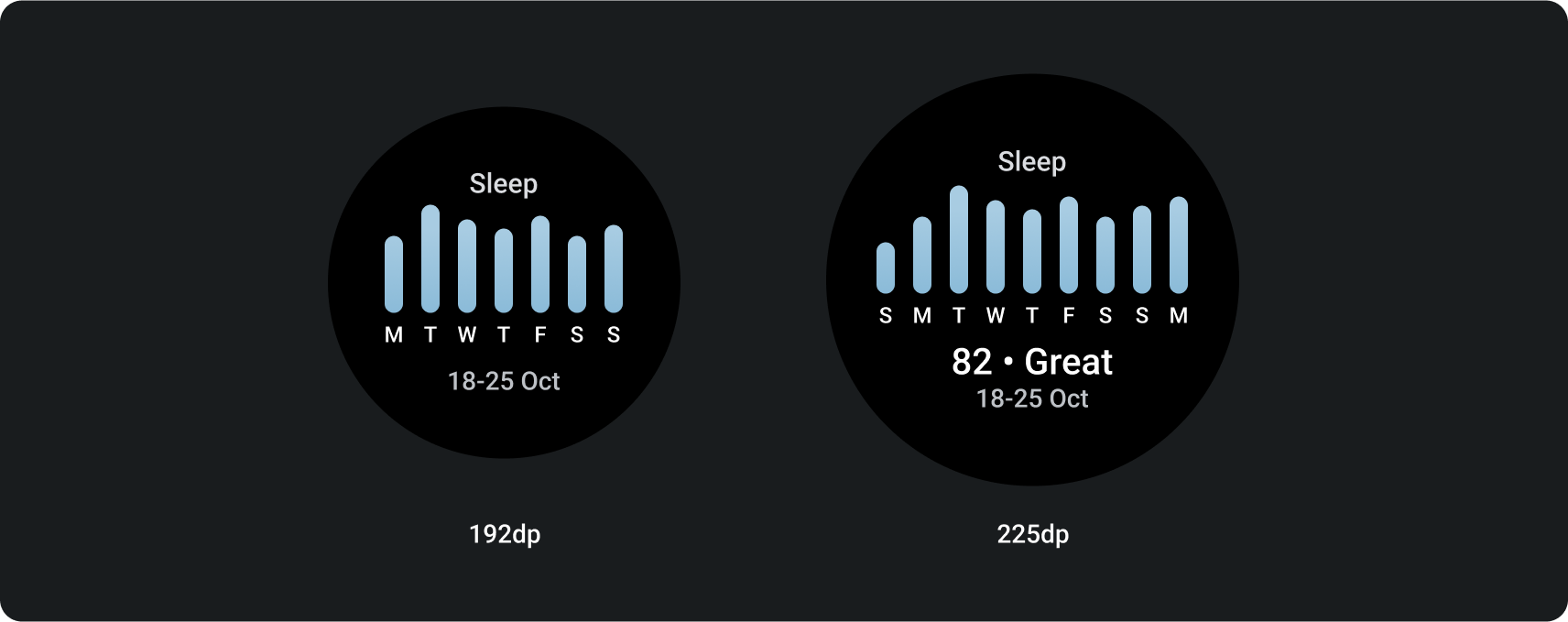
طرح بندی های داده محور
این طرحبندی از الگوی PrimaryLayout استفاده میکند.
از این طرحبندی برای نمایش گرافیکها و نمودارها یا زمانی که کاشی به بیشترین انعطافپذیری بصری در دستگاههایی با اندازههای صفحه نمایش بزرگتر نیاز دارد، استفاده کنید.
برای به حداکثر رساندن ارتفاع موجود، شیار برچسب ثانویه و شیار تراشه اصلی را خاموش کنید. این پیکربندی به شما امکان می دهد گرافیک بزرگتر و همچنین اطلاعات اضافی را در دستگاه هایی با اندازه صفحه نمایش بزرگتر نشان دهید.

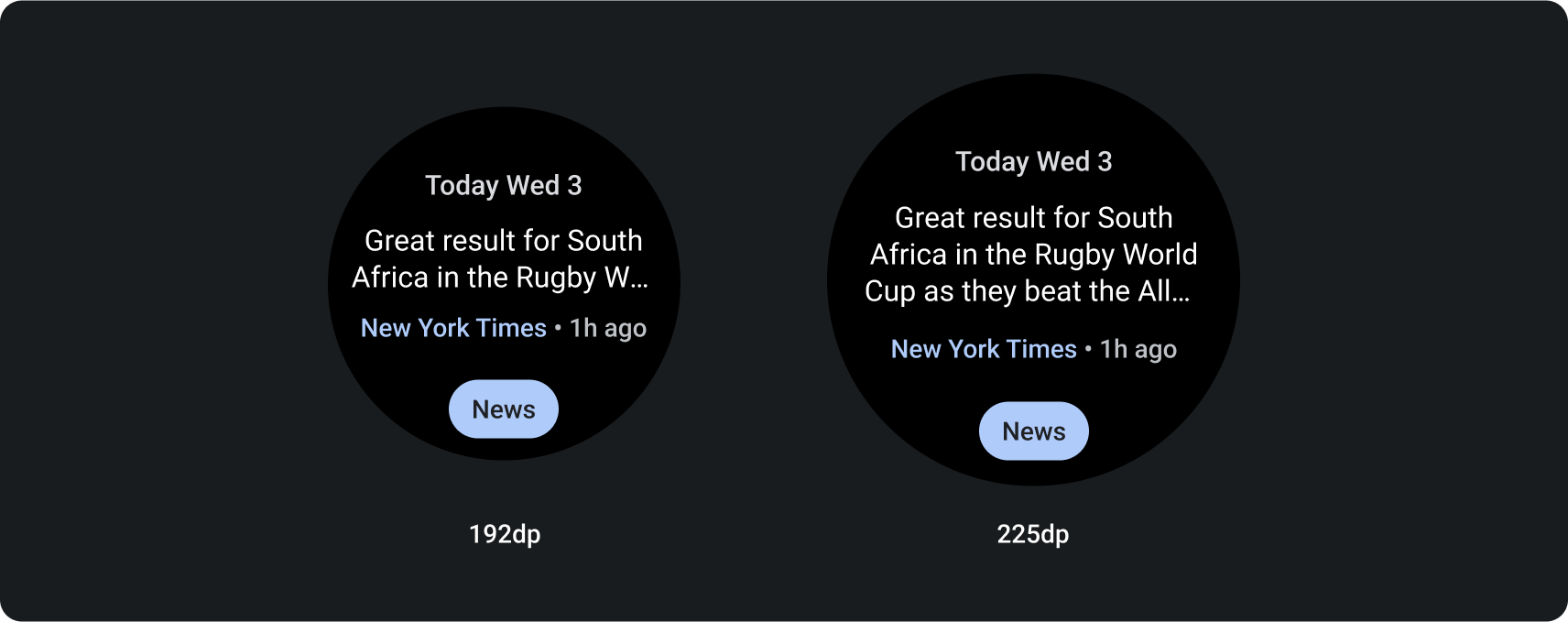
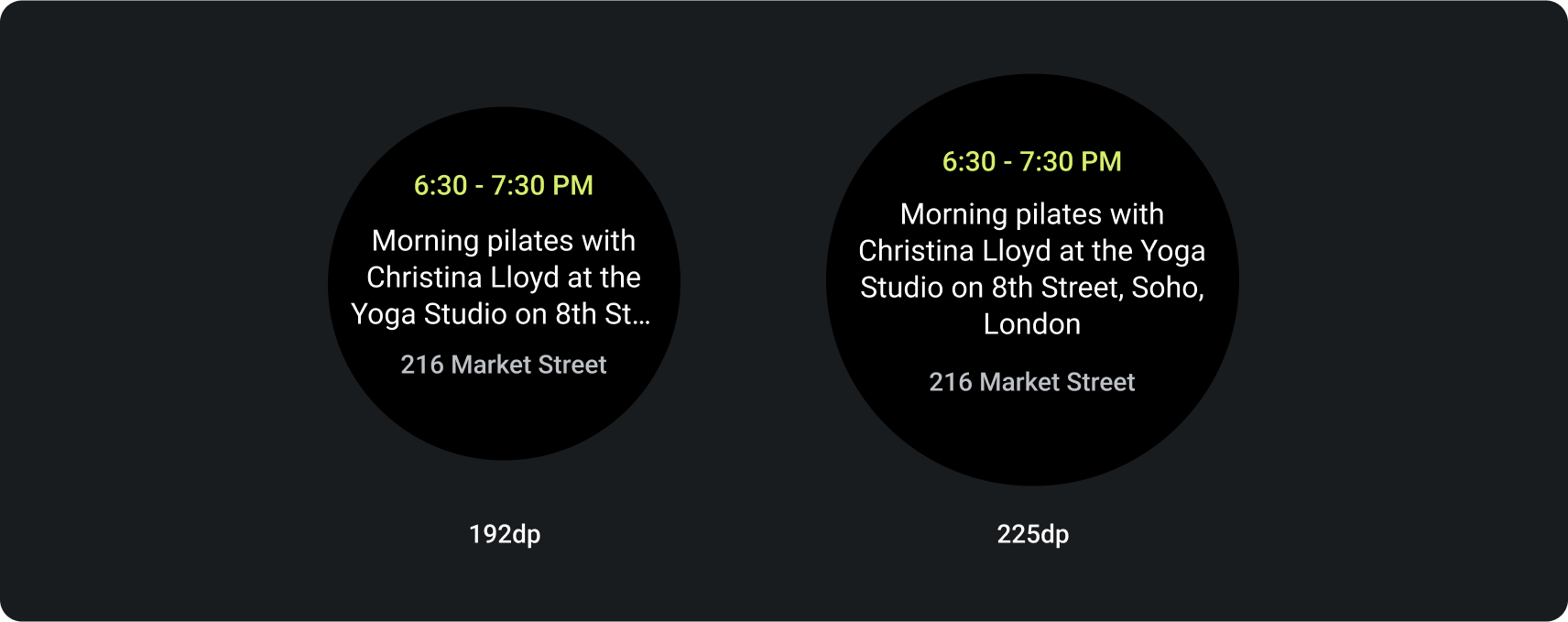
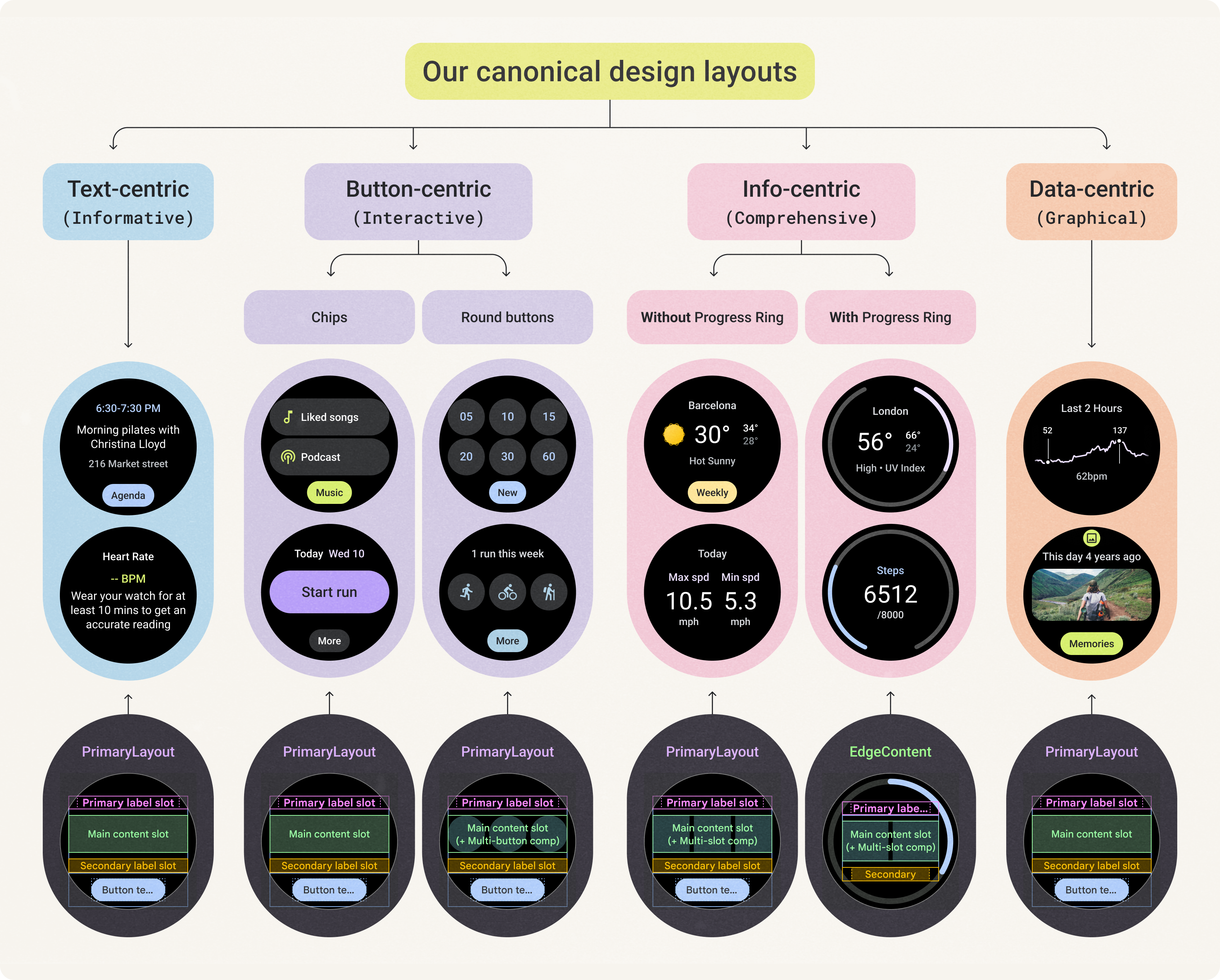
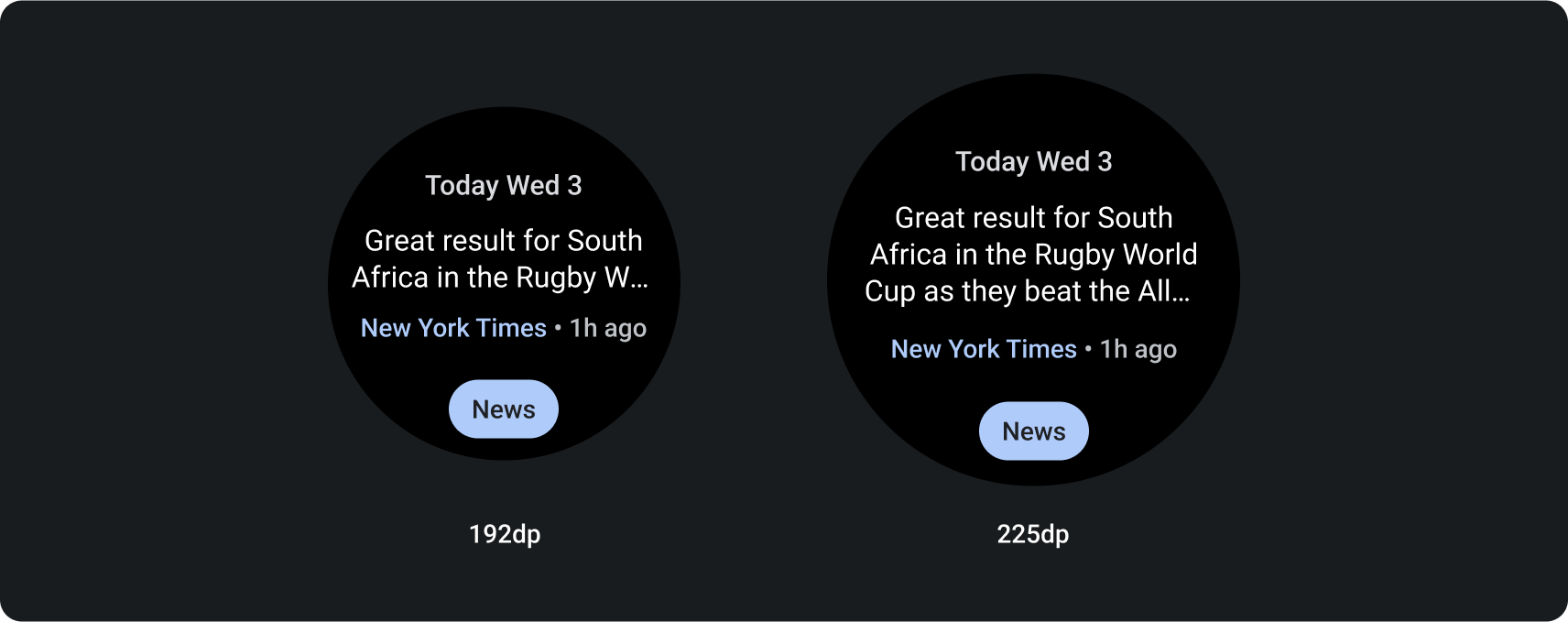
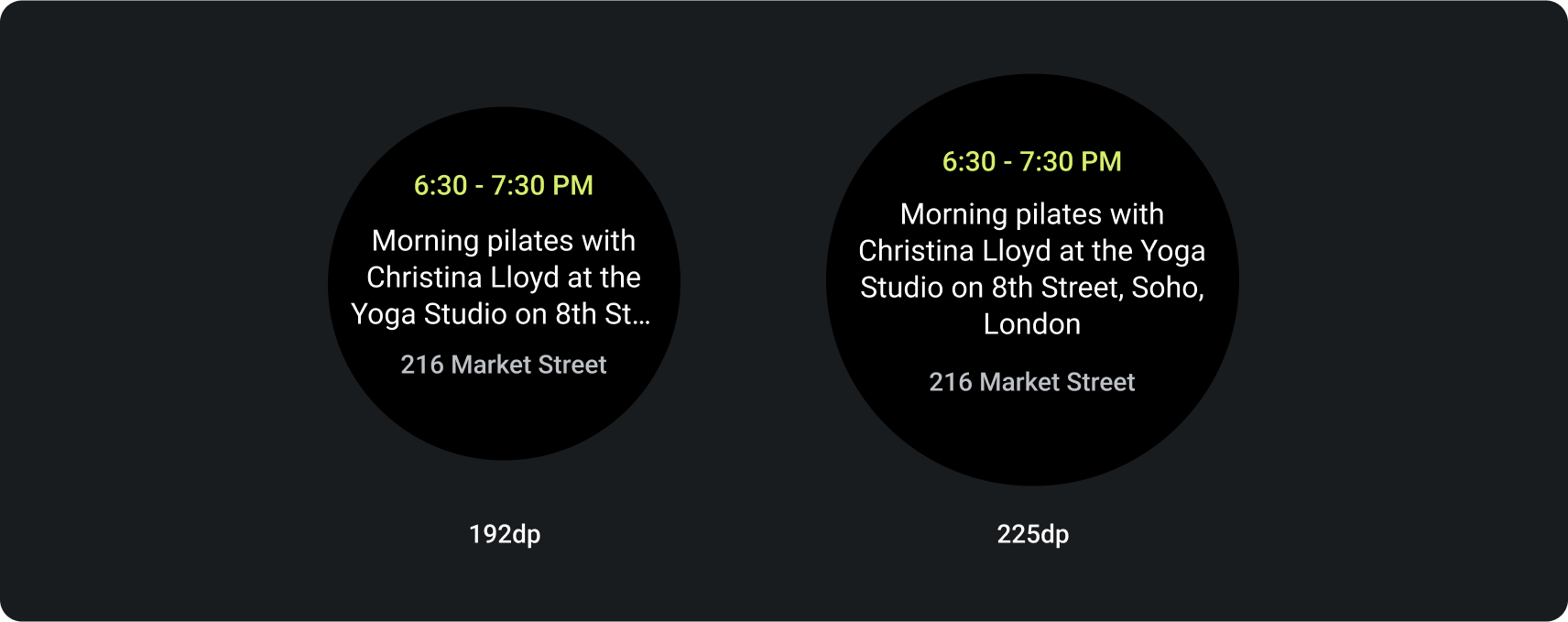
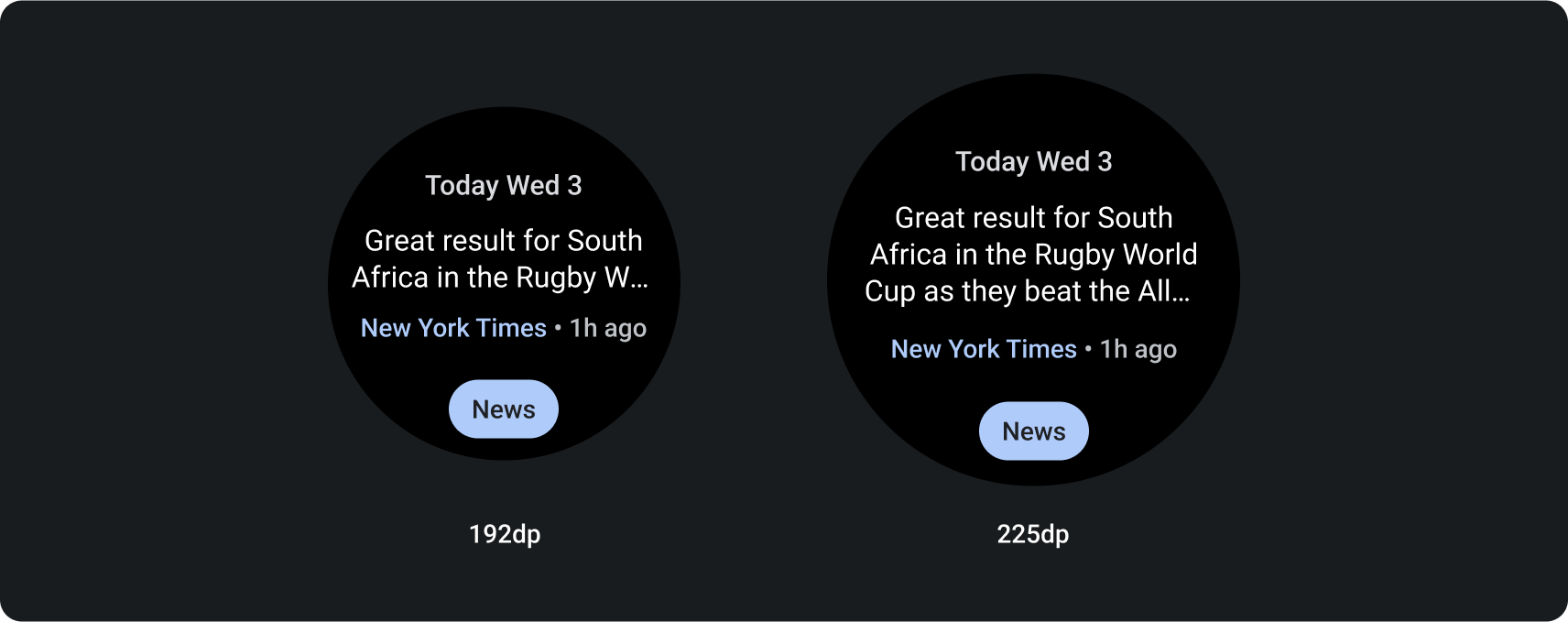
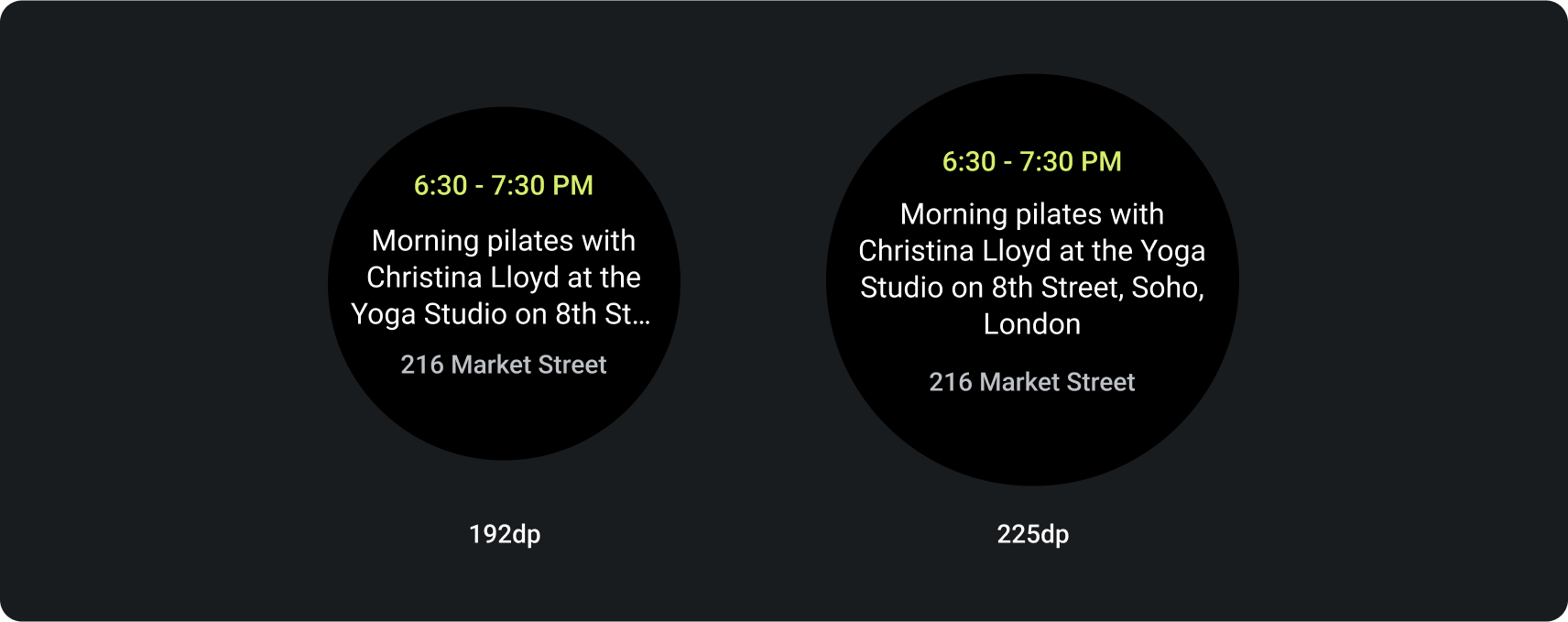
طراحی واکنشگرا
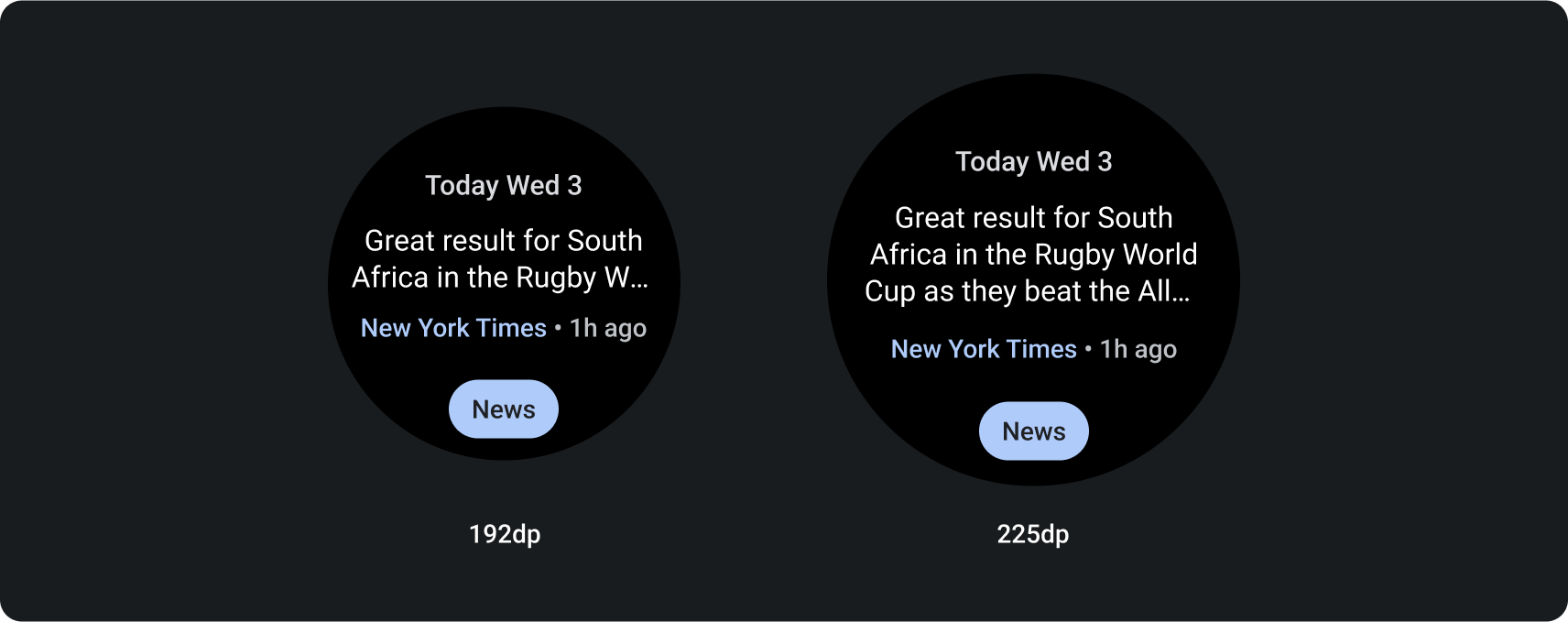
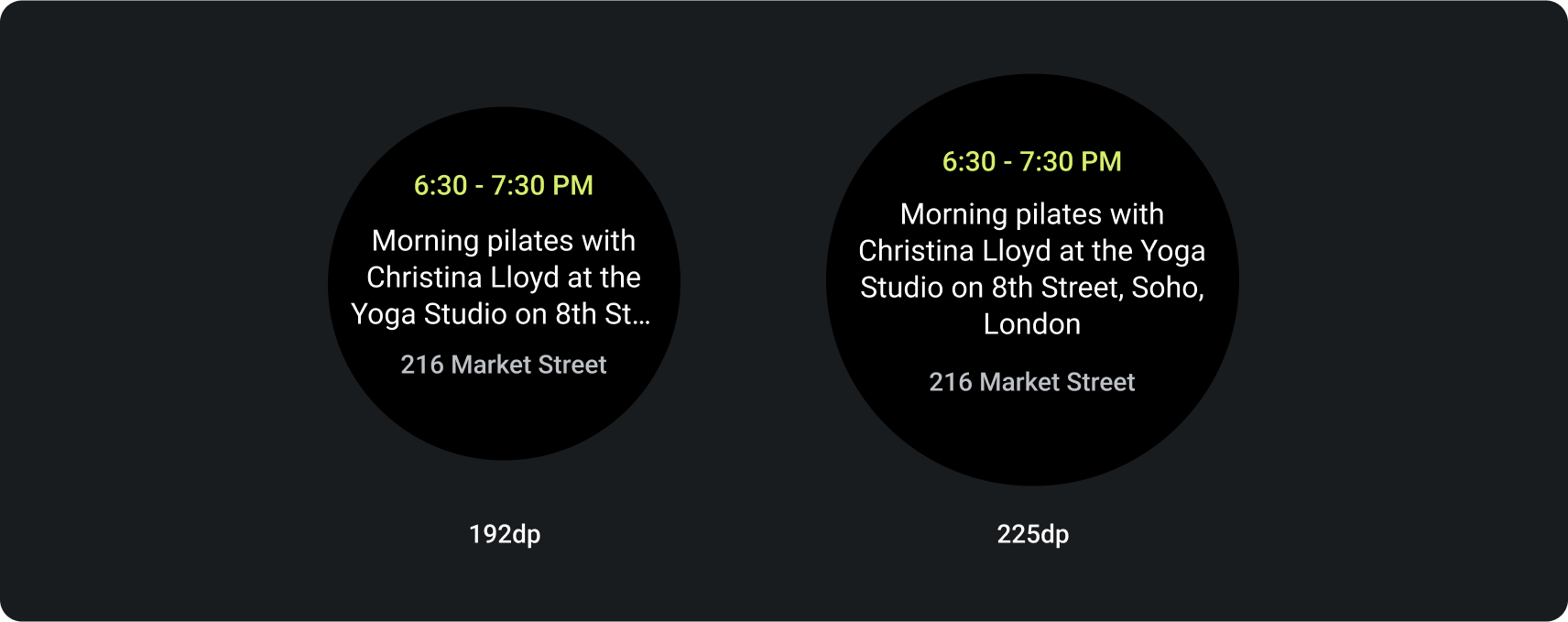
الگوهای زیر نشان میدهند که چگونه طرحبندی کاشیها با دستگاههای Wear OS با اندازههای صفحه نمایش بزرگتر سازگار میشوند. این مثالها رفتار داخلی را نشان میدهند که به به حداکثر رساندن صفحه نمایش واقعی با اندازه بزرگتر کمک میکند. بهعنوان یک توسعهدهنده برنامه، میتوانید چندین طرحبندی ممکن را به همراه یک نقطه شکست تعریف کنید که به سیستم اطلاع میدهد که کدام طرح را نشان دهد (یک صفحه نمایش کوچکتر یا یک صفحه نمایش بزرگتر).
درباره نحوه طراحی طرحبندیهای تطبیقی بیشتر بیاموزید.
طرح بندی طراحی متن محور
این الگو به نمایش محتوای متنی مانند آخرین اخبار، رویدادهای آینده و یادآوری ها کمک می کند. همچنین معمولاً برای وضعیتهای ورود، خطا و راهاندازی استفاده میشود و فضایی را برای اطلاع رسانی به کاربران از آنچه اتفاق میافتد و ارائه یک فراخوان واضح برای اقدام فراهم میکند.


طرح های طراحی دکمه محور
این الگوها به نمایش حداکثر 5 اقدام اولیه مرتبط، مانند شروع پرش، وظایف خاص کمک میکنند. این یک کاشی واضح، مختصر و بسیار قابل مشاهده برای کاربران ایجاد می کند و به ساده سازی تعاملات برنامه شما کمک می کند.
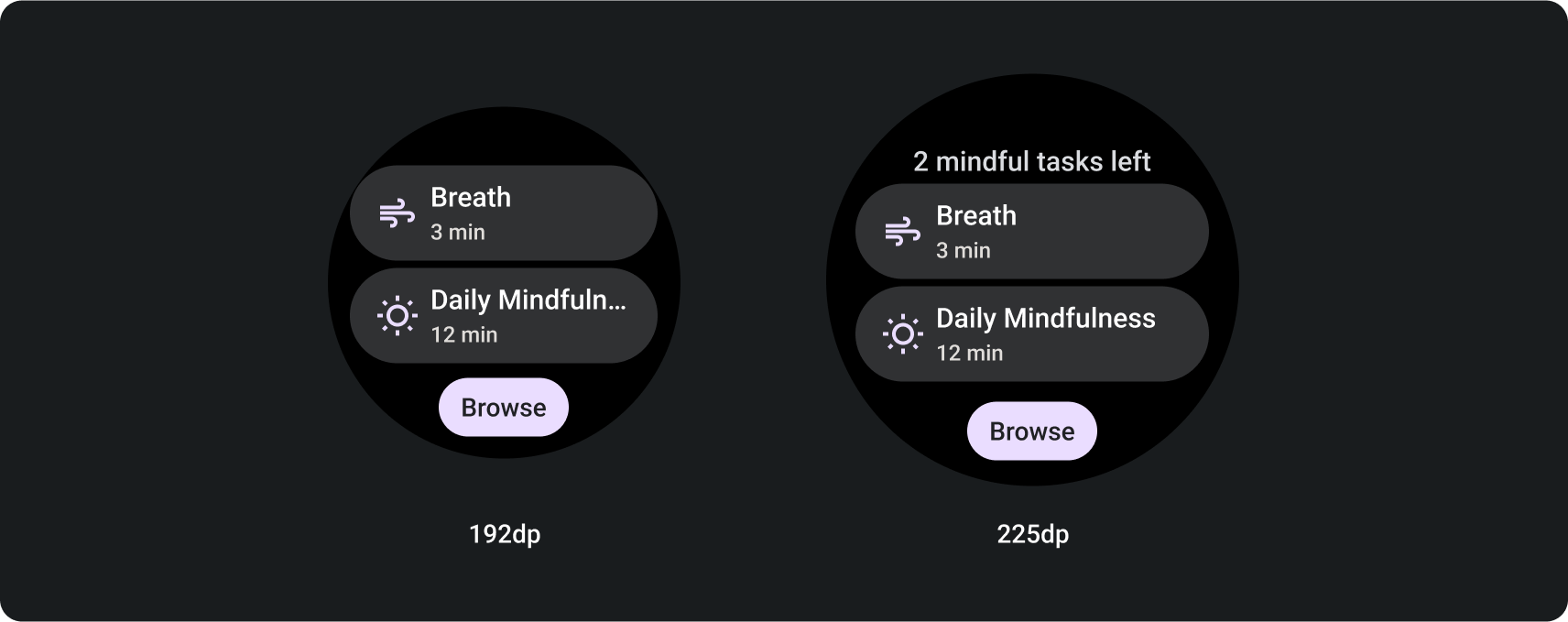
چیدمان دکمه محور با تراشه


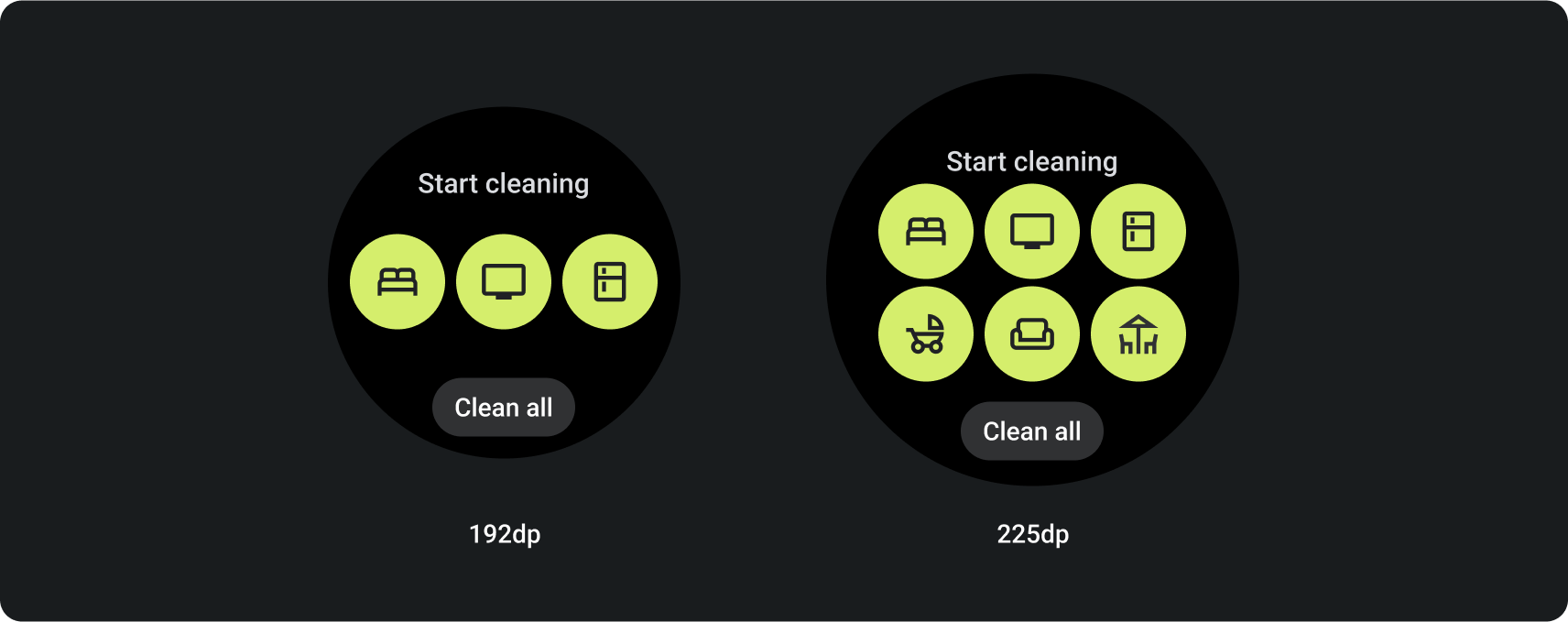
طرح دکمه محور با دکمه های گرد


طرح های طراحی اطلاعات محور
این الگوها - هم با نشانگر پیشرفت و هم بدون آن نشان داده می شوند - معیارهای سطح بالا و پیشرفت به سمت اهداف را نشان می دهند. آنها به ویژه برای کاشی های مربوط به موارد استفاده از سلامت و تناسب اندام مفید هستند. همچنین گزینه های انعطاف پذیری را برای نمایش محتوا و یک فراخوان اولیه برای اقدام ارائه می دهد.
برای حفظ قابلیت نگاه، داده های مهم را در اولویت قرار دهید و از ازدحام بیش از حد کاشی خودداری کنید.


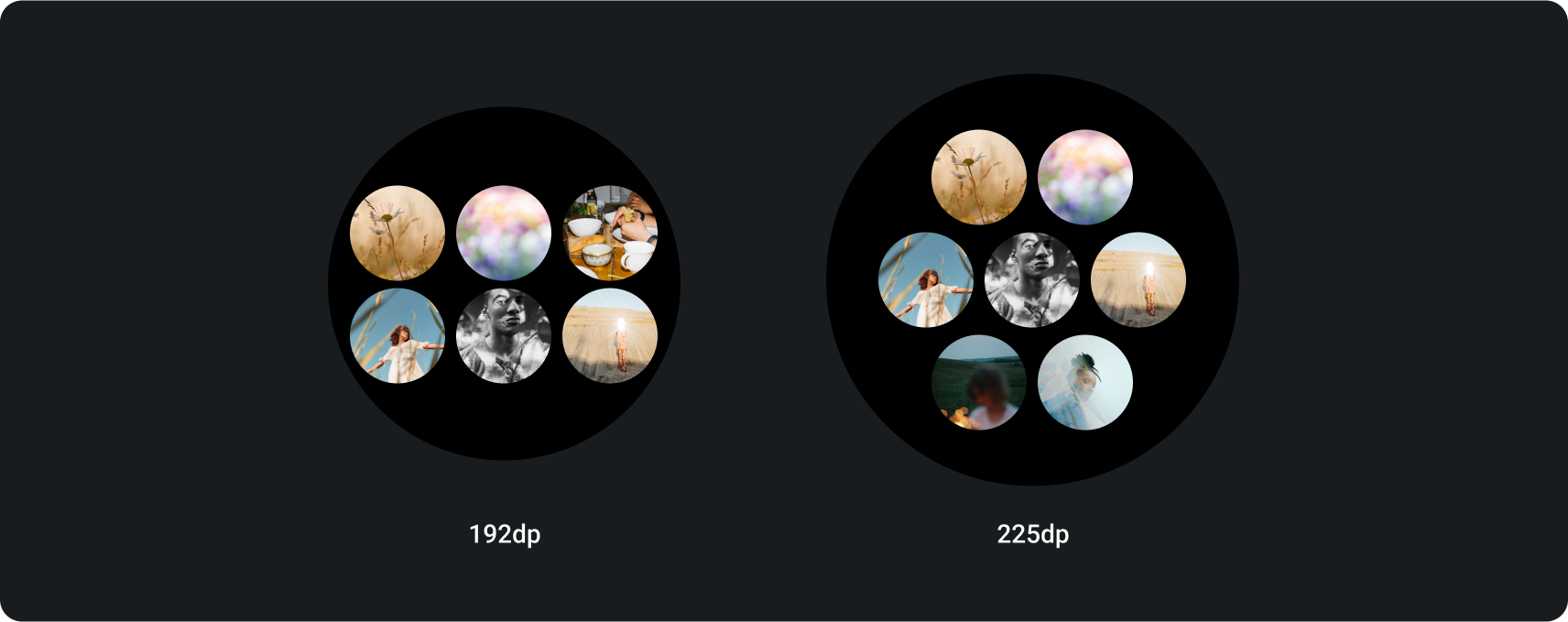
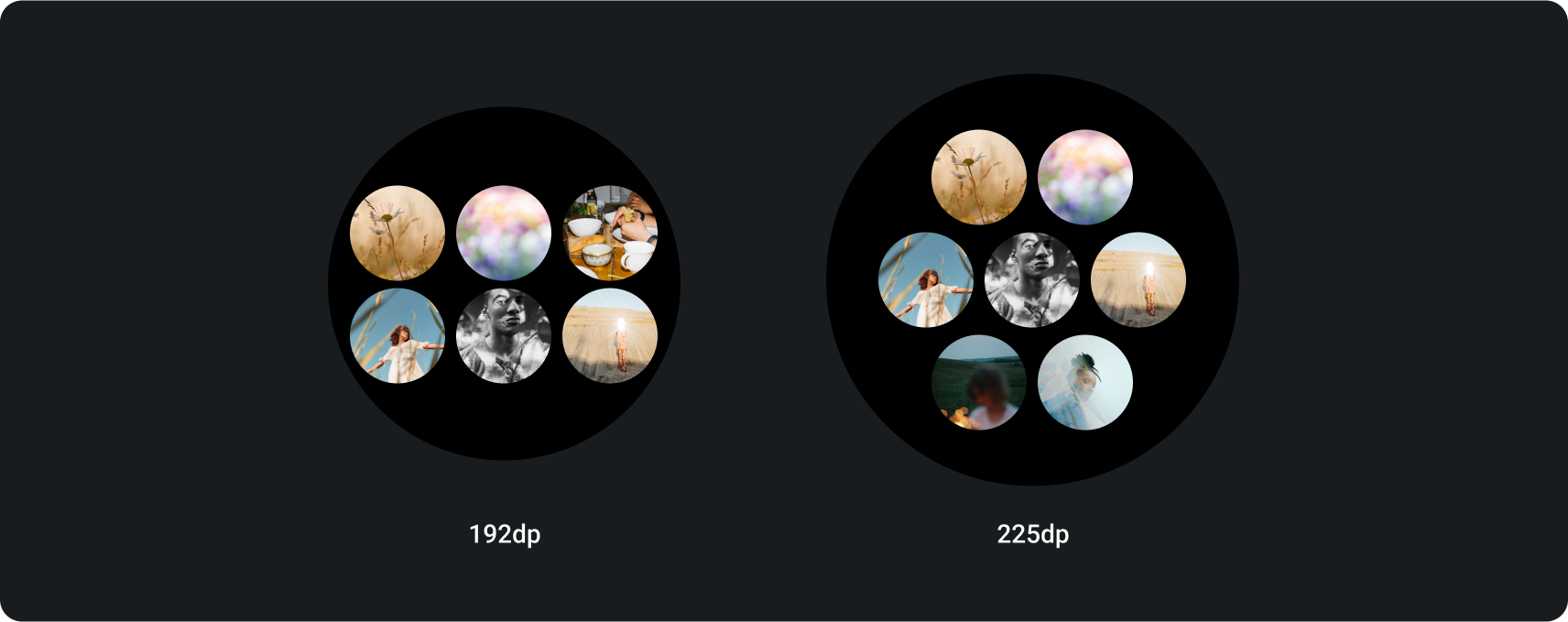
طرح طراحی داده محور
این الگو اطلاعات را در یک نمودار یا تصویر مشابه ارائه می دهد.


کیت طراحی Tiles on Wear OS را دانلود کنید

برای شروع استفاده از طرحبندیهای طراحی کاشی، کیت طراحی را دانلود کنید. این کیت شامل اجزاء داخلی، گزینهها و توصیههایی برای دستیابی به حداکثر 80 طرحبندی مختلف مطابق با نیازهای شما است، در حالی که اتصال به الگوهای کدگذاریشده ProtoLayout را حفظ میکند.
دانلود کیت طراحی فیگما (64 مگابایت)
هش SHA-256: db443d4ba5cc10716719bed84b859f9d66cbd3a0a41694666a3752415434b362

الگوهای طرحبندی ProtoLayout Material و نمونه طرحبندیهای طراحی را برای طراحی و ساخت کاشیهای منحصربهفرد برای برنامههای خود بدانید.
الگوهای طرح بندی مواد ProtoLayout
برای کمک به ایجاد تجربه طرحبندی تطبیقی پیشنهادی، از الگوهای طرحبندی ارائه شده استفاده کنید. این الگوها موارد استفاده رایج از طراحی را پوشش می دهند.
قالب PrimaryLayout

بخش برتر:
اسلات برچسب اصلی (اختیاری)
بخش میانی:
اسلات محتوای اصلی
اسلات برچسب ثانویه (اختیاری)
بخش پایین:
اسلات تراشه اصلی (اختیاری)
قالب EdgeContentLayout

بخش برتر:
اسلات برچسب اصلی (اختیاری)
بخش میانی:
اسلات محتوای اصلی
اسلات برچسب ثانویه (اختیاری)
بخش پایین:
اسلات محتوای لبه، به عنوان یک شاخص پیشرفت
هر قالب دارای اسلات های اختیاری برای دستیابی به چگالی و طرح بندی خاص است:

این قالبهای طرحبندی ProtoLayout Material با ارتفاع ثابت، پایه و داربستی را فراهم میکند که همه کاشیها روی آن ساخته شدهاند. تنها تفاوت بین آنها حاشیه های داخلی و بالشتک داخلی است. برای تشویق سازگاری با طرحهای کاشی دیگر برنامهها، از شکافهای پیشنهادی نشان داده شده در تصویر قبلی استفاده کنید.
برای سفارشی کردن این طرحبندیها و داشتن ترکیبهای مختلفی از مؤلفهها در شکاف محتوای اصلی، از این مؤلفههای طرحبندی اضافی استفاده کنید:
- شکاف چند دکمه: شبکه ای از دکمه های گرد ایجاد می کند
- Multi-slot: حداکثر سه ستون محتوا، معمولا نقاط داده ایجاد می کند.
- اسلات های سفارشی: همه اسلات ها قابل تنظیم هستند و می توانند شامل هر جزء باشند. در برخی موارد، اسلات به جای یک جزء ارائه شده توسط سیستم، حاوی یک تصویر یا نمودار است.
طرح بندی نمونه طرح متعارف
برای طراحی کاشی های برنامه خود، از الگوهای طرح بندی که در اینجا توضیح داده شده و در قالب طراحی Figma ارائه شده است استفاده کنید.
برای ایجاد ثبات در طرحهای کاشی، از این طرحبندیهای متعارف استفاده کنید. آنها بر اساس موارد استفاده رایج UX هستند و طرحها و نمونههای Figma یک طرح از پیش ساخته شده را ارائه میکنند که میتوانید با آن شروع کنید و به شما کمک میکند تا یک کاشی را سریعتر ایجاد کنید. طرحبندیهای نشاندادهشده در این قالبها انعطافپذیر هستند و به شما امکان میدهند اسلاتها را با هر محتوایی که نیاز دارید پر کنید.

کیت طراحی به شما امکان می دهد تا انعطاف پذیری کامل این طرح ها را کشف کنید. میتوانید طرحبندی خود را با حفظ سازگاری با همه قالبهای طرحبندی ProtoLayout Material سفارشی کنید.
عناصری که سفارشی کردن آنها را توصیه نمی کنیم شامل موارد زیر است:
- سبک و موقعیت برچسب اصلی
- سبک و موقعیت نشانگر پیشرفت
- سبک و موقعیت تراشه فشرده پایین
انواع مختلفی از چیدمان کاشی وجود دارد که میتوانید بر اساس معیارهای سطح بالای زیر انتخاب کنید. در نظر بگیرید که هدف اصلی کاشی شما چیست و همچنین نوع محتوایی که می خواهید نمایش دهید.
طرح بندی متن محور
این طرحبندی از الگوی PrimaryLayout استفاده میکند.
این طرحبندی هم برای کاشیهایی که حاوی مقدار قابل توجهی متن و یک فراخوان برای اقدام واضح هستند و هم برای کاشیهایی که حالتهای خالی و خارج از سیستم را نشان میدهند بهترین کار را دارد.
برای به حداکثر رساندن ارتفاع موجود در دستگاههایی با اندازه صفحهنمایش کوچکتر، شیار برچسب ثانویه و شیار تراشه اصلی را بردارید.

طرح بندی دکمه محور
طرحبندیهای دکمهمحور شامل چیپها و چیدمانهایی با دکمه است.
دکمه محور (تراشه)
این طرحبندی از الگوی PrimaryLayout استفاده میکند.
جزء Chip در شکاف محتوای اصلی ظاهر می شود. در طرحبندی با دو تراشه استاندارد، از برچسب ثانویه در طرحبندیها برای اندازههای صفحه نمایش کوچکتر استفاده نکنید.

دکمه محور (دکمه)
این طرحبندی از الگوی PrimaryLayout استفاده میکند.
برای نمایش چند دکمه در یک طرح شبکه، از MultiButtonLayout در شکاف محتوای اصلی استفاده کنید. این کامپوننت تا شش دکمه را در دستگاه هایی با اندازه صفحه نمایش کوچکتر و دکمه های بیشتری را در دستگاه هایی با اندازه صفحه نمایش بزرگتر جای می دهد.
در طرحبندی که شامل دو ردیف دکمه است، از شیار برچسب ثانویه در دستگاههایی با اندازه صفحه نمایش کوچکتر استفاده نکنید.

چیدمان های اطلاعات محور
طرحبندیهای اطلاعات محور شامل مواردی هستند که دارای شاخصهای پیشرفت و بدون شاخصهای پیشرفت هستند.
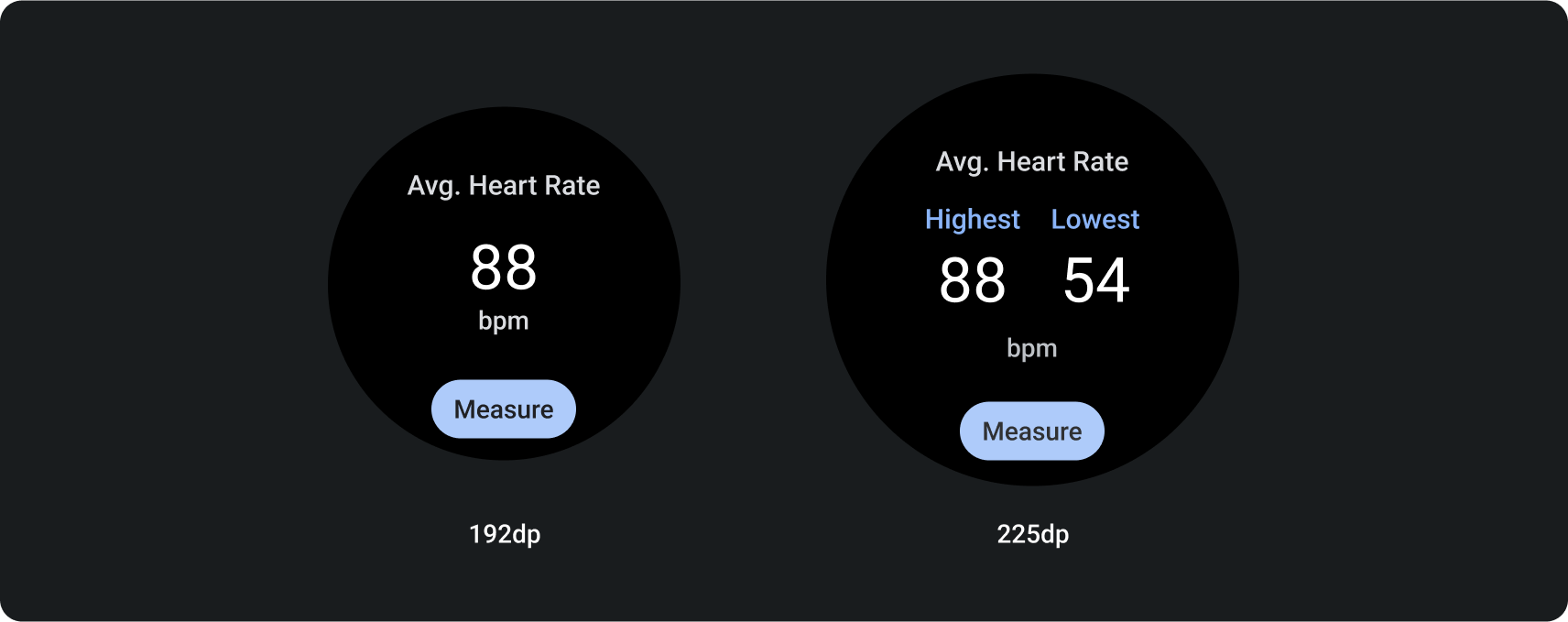
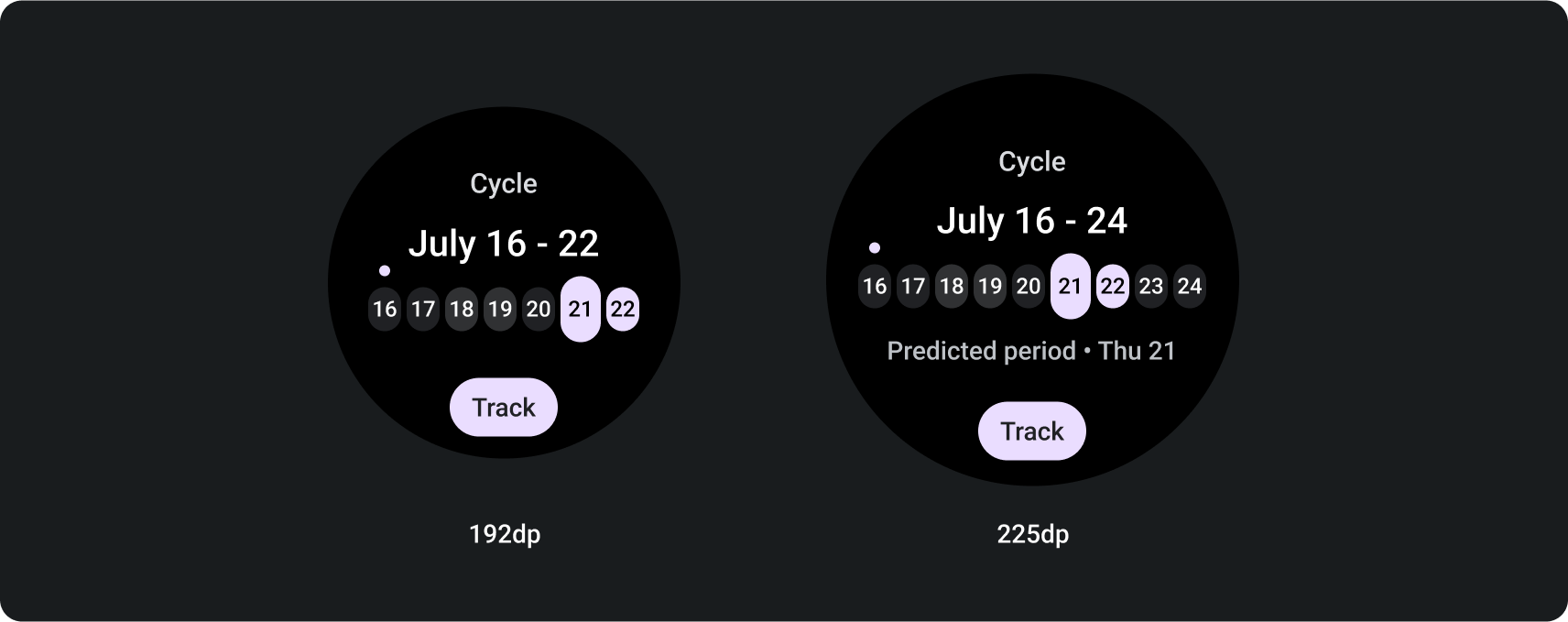
اطلاعات محور بدون نشانگر پیشرفت
این طرحبندی از الگوی PrimaryLayout استفاده میکند.
برای نمایش چندین ستون داده، از MultiSlotLayout در شکاف محتوای اصلی استفاده کنید. این مؤلفه حداکثر سه ستون را در دستگاههایی با اندازه صفحهنمایش کوچکتر و محتوای یا ستونهای اضافی را در دستگاههایی با اندازه صفحه نمایش بزرگتر جای میدهد. برای دستیابی به طرحبندی نشاندادهشده در مثال آخر، آمار را اجرا کنید ، از یک برچسب اولیه و ثانویه در هر ستون استفاده کنید و از شکاف برچسب ثانویه معمولی در زیر استفاده نکنید.

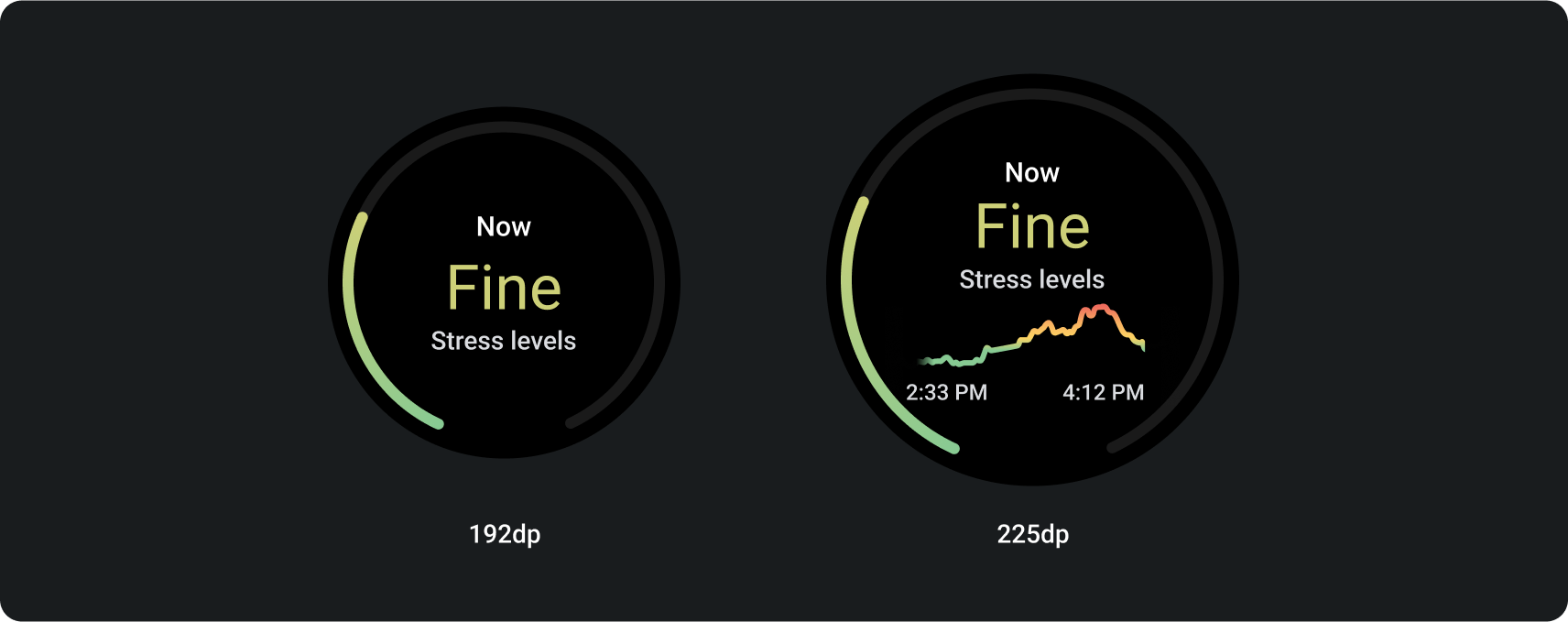
اطلاعات محور با نشانگر پیشرفت
این طرحبندی از الگوی EdgeContentLayout استفاده میکند.
از این طرح برای نمایش پیشرفت و یک معیار کلیدی استفاده کنید. نشانگر پیشرفت فضای موجود در مرکز طرح را کاهش می دهد.
این چیدمان همان اسلات های بدون نشانگر پیشرفت را حفظ می کند، به جز اسلات تراشه اصلی.
برای ایجاد طرحبندی نشاندادهشده در مثال آخر، Weather ، از مؤلفه MultiSlotLayout در شکاف محتوای اصلی استفاده کنید.

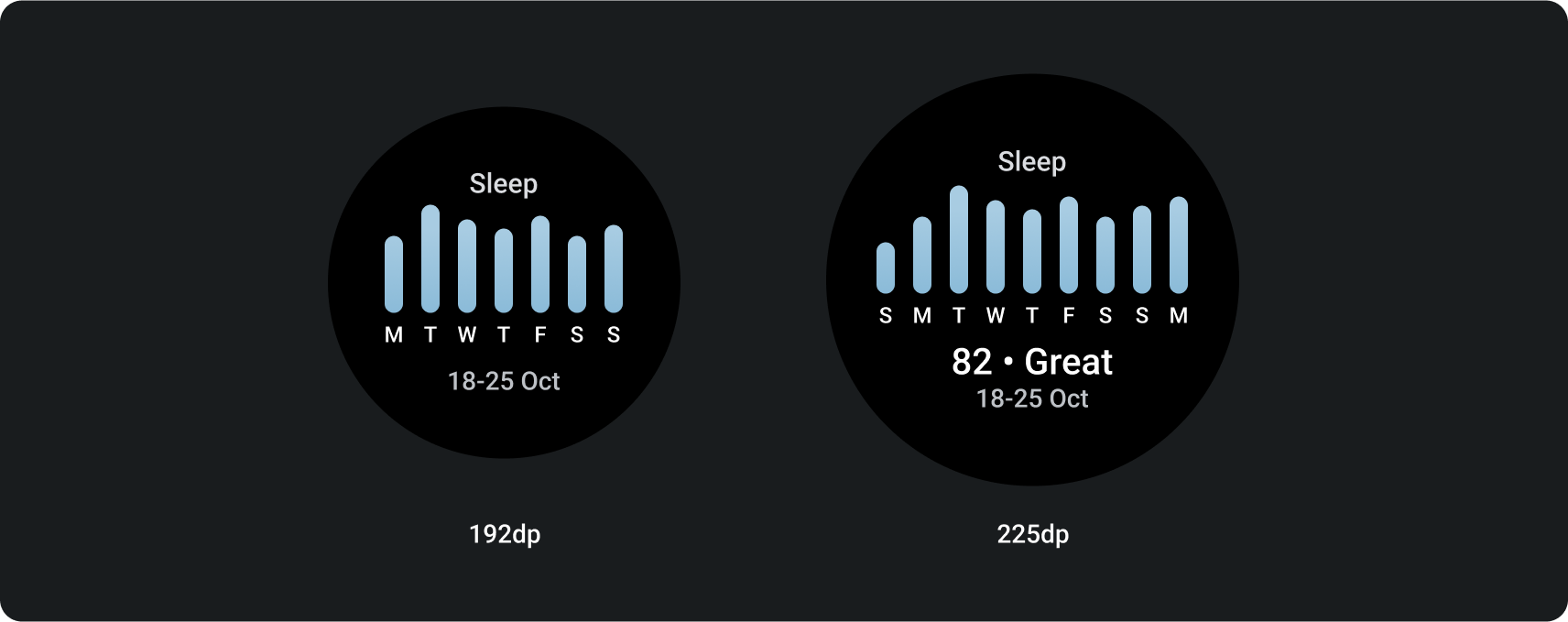
طرح بندی های داده محور
این طرحبندی از الگوی PrimaryLayout استفاده میکند.
از این طرحبندی برای نمایش گرافیکها و نمودارها یا زمانی که کاشی به بیشترین انعطافپذیری بصری در دستگاههایی با اندازههای صفحه نمایش بزرگتر نیاز دارد، استفاده کنید.
برای به حداکثر رساندن ارتفاع موجود، شیار برچسب ثانویه و شیار تراشه اصلی را خاموش کنید. این پیکربندی به شما امکان می دهد گرافیک بزرگتر و همچنین اطلاعات اضافی را در دستگاه هایی با اندازه صفحه نمایش بزرگتر نشان دهید.

طراحی واکنشگرا
الگوهای زیر نشان میدهند که چگونه طرحبندی کاشیها با دستگاههای Wear OS با اندازههای صفحه نمایش بزرگتر سازگار میشوند. این مثالها رفتار داخلی را نشان میدهند که به به حداکثر رساندن صفحه نمایش واقعی با اندازه بزرگتر کمک میکند. بهعنوان یک توسعهدهنده برنامه، میتوانید چندین طرحبندی ممکن را به همراه یک نقطه شکست تعریف کنید که به سیستم اطلاع میدهد که کدام طرح را نشان دهد (یک صفحه نمایش کوچکتر یا یک صفحه نمایش بزرگتر).
درباره نحوه طراحی طرحبندیهای تطبیقی بیشتر بیاموزید.
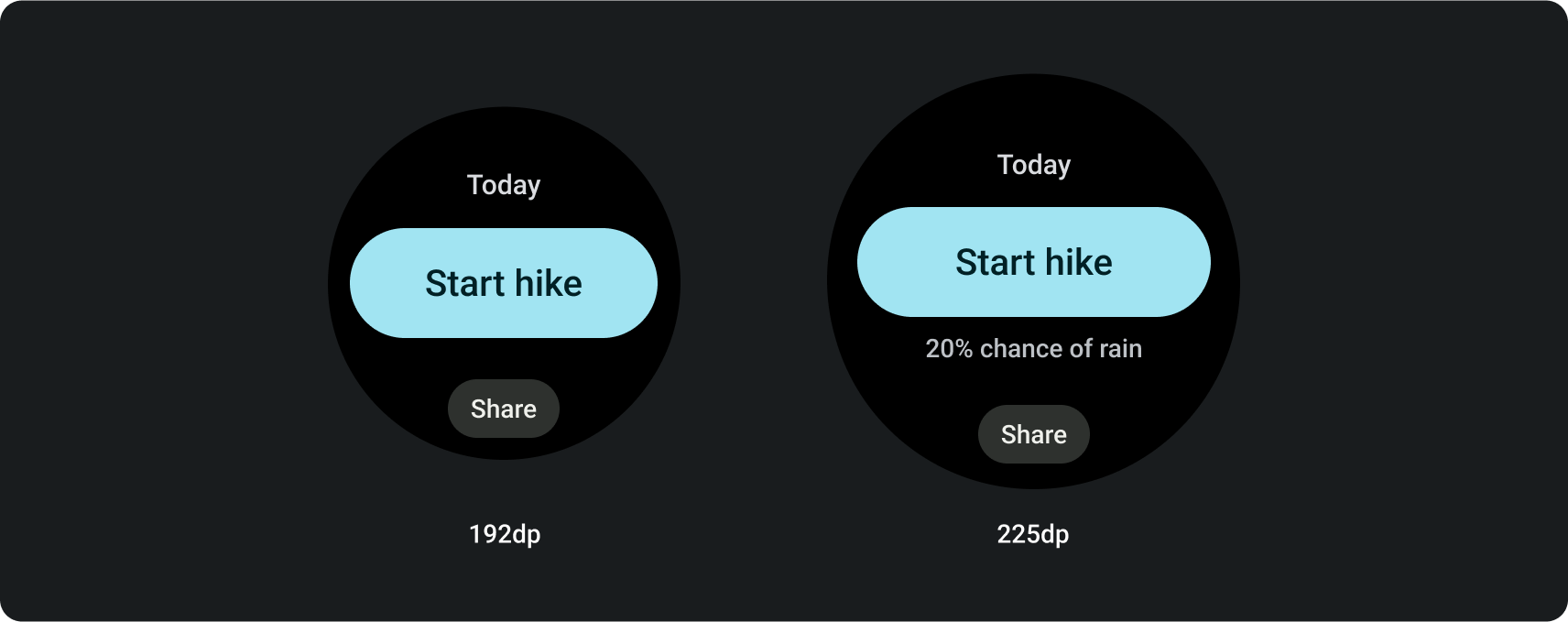
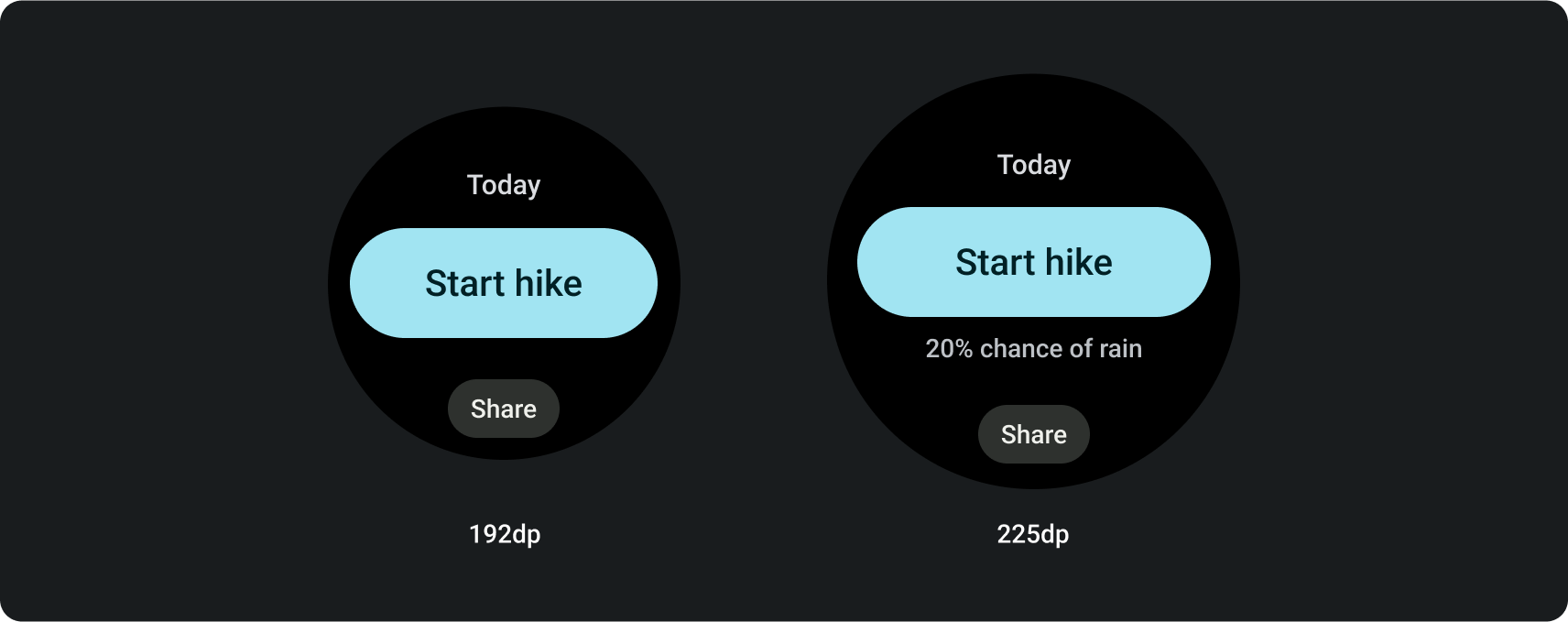
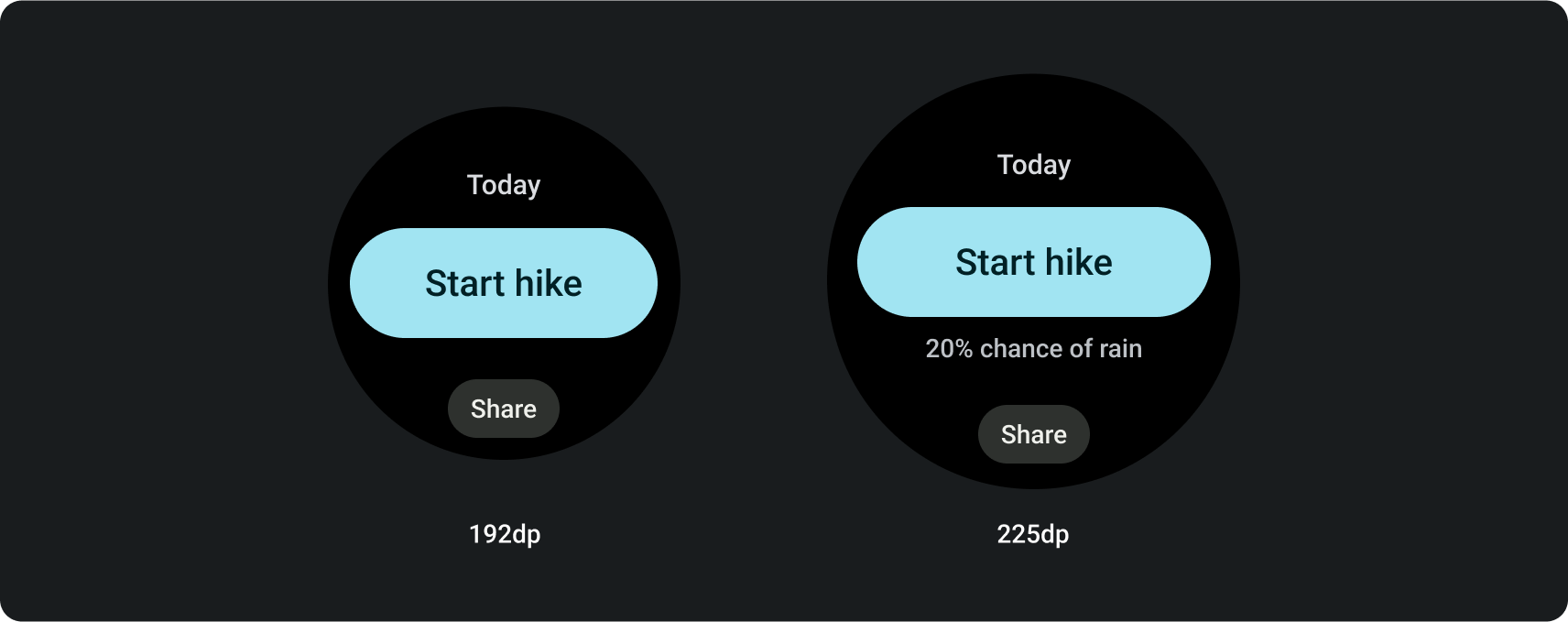
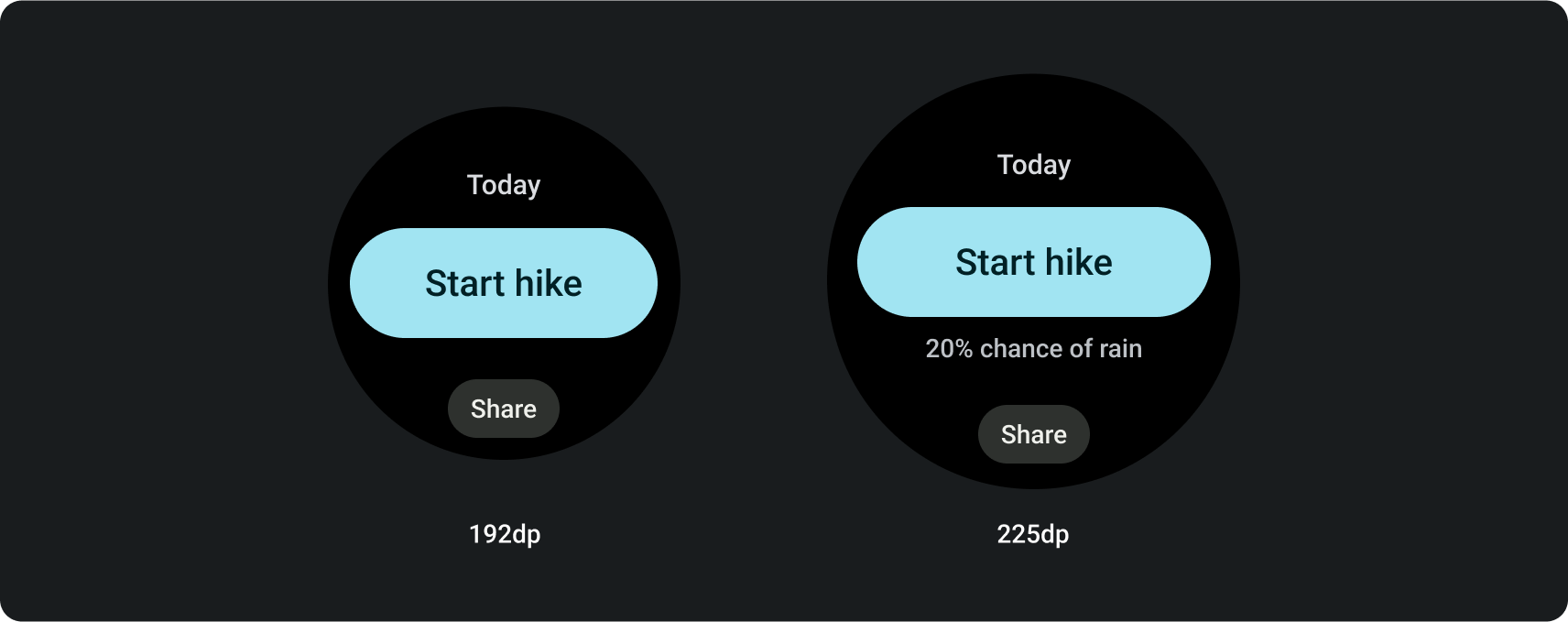
طرح بندی طراحی متن محور
این الگو به نمایش محتوای متنی مانند آخرین اخبار، رویدادهای آینده و یادآوری ها کمک می کند. همچنین معمولاً برای وضعیتهای ورود، خطا و راهاندازی استفاده میشود و فضایی را برای اطلاع رسانی به کاربران از آنچه اتفاق میافتد و ارائه یک فراخوان واضح برای اقدام فراهم میکند.


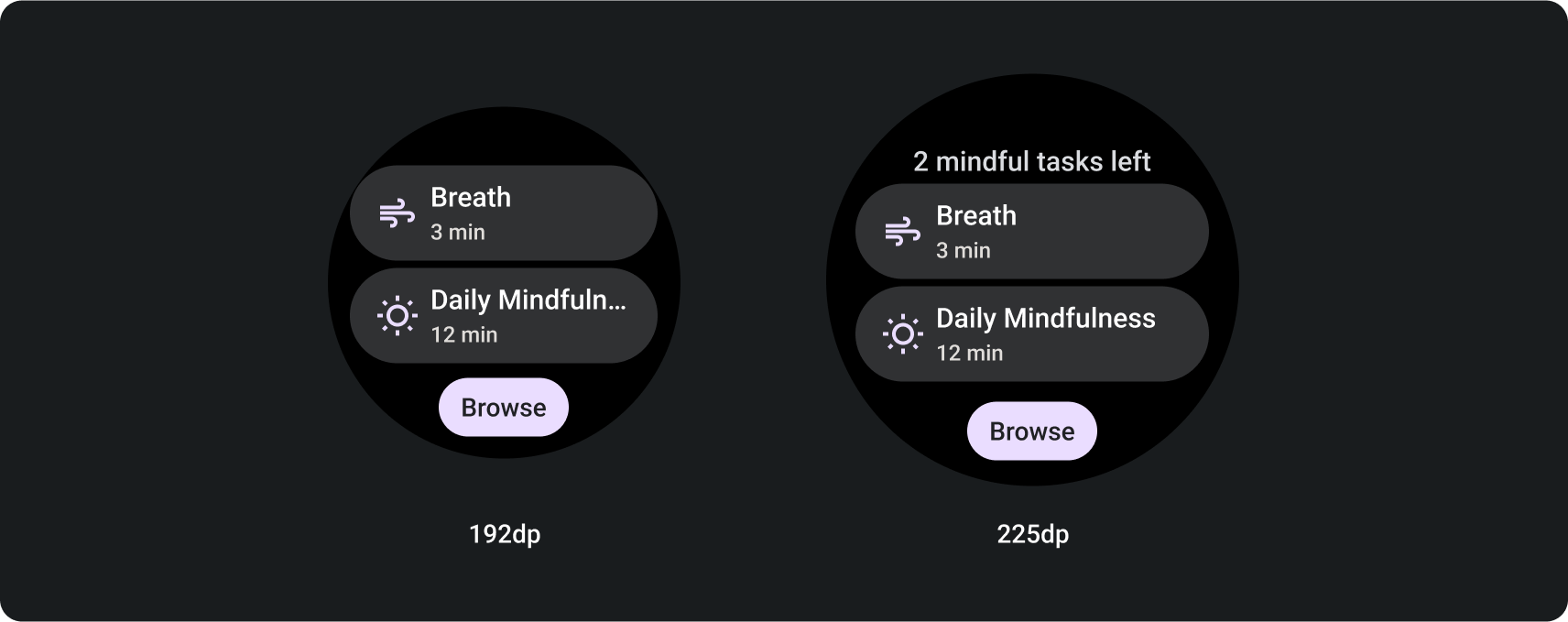
طرح های طراحی دکمه محور
این الگوها به نمایش حداکثر 5 اقدام اولیه مرتبط، مانند شروع پرش، وظایف خاص کمک میکنند. این یک کاشی واضح، مختصر و بسیار قابل مشاهده برای کاربران ایجاد می کند و به ساده سازی تعاملات برنامه شما کمک می کند.
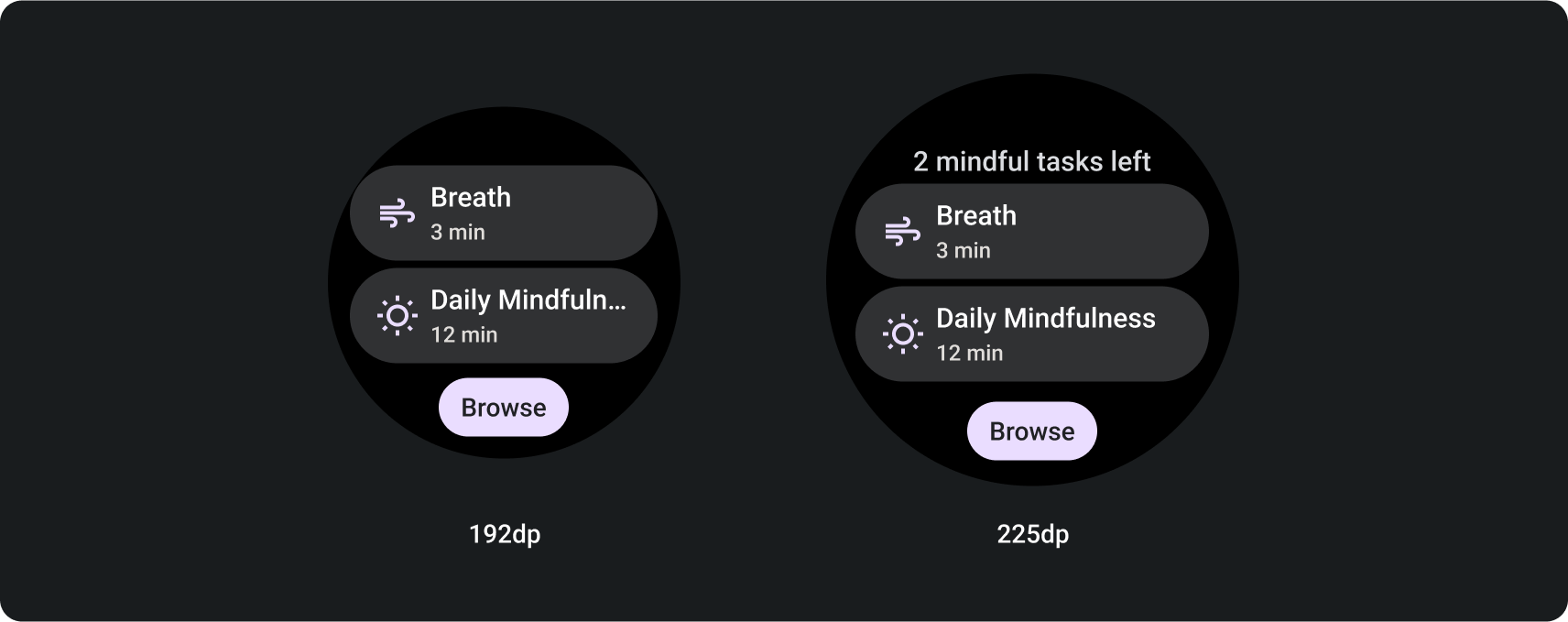
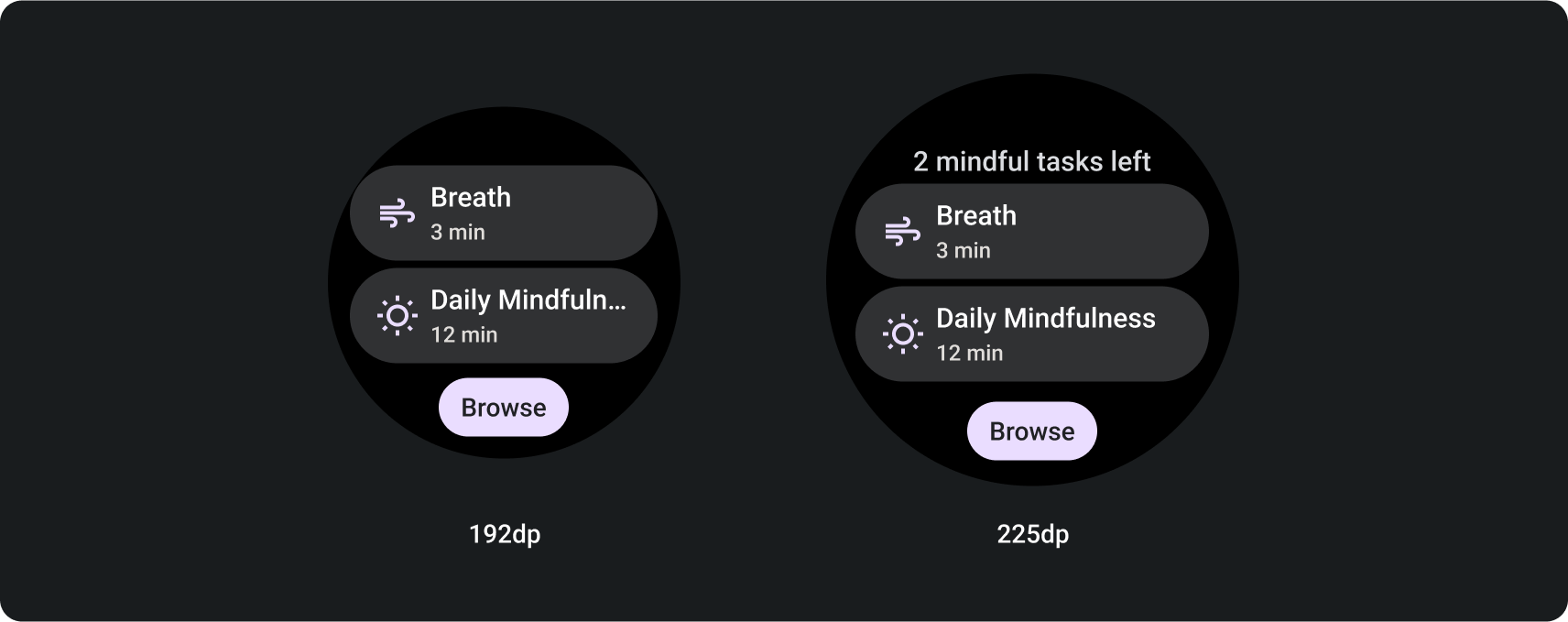
چیدمان دکمه محور با تراشه


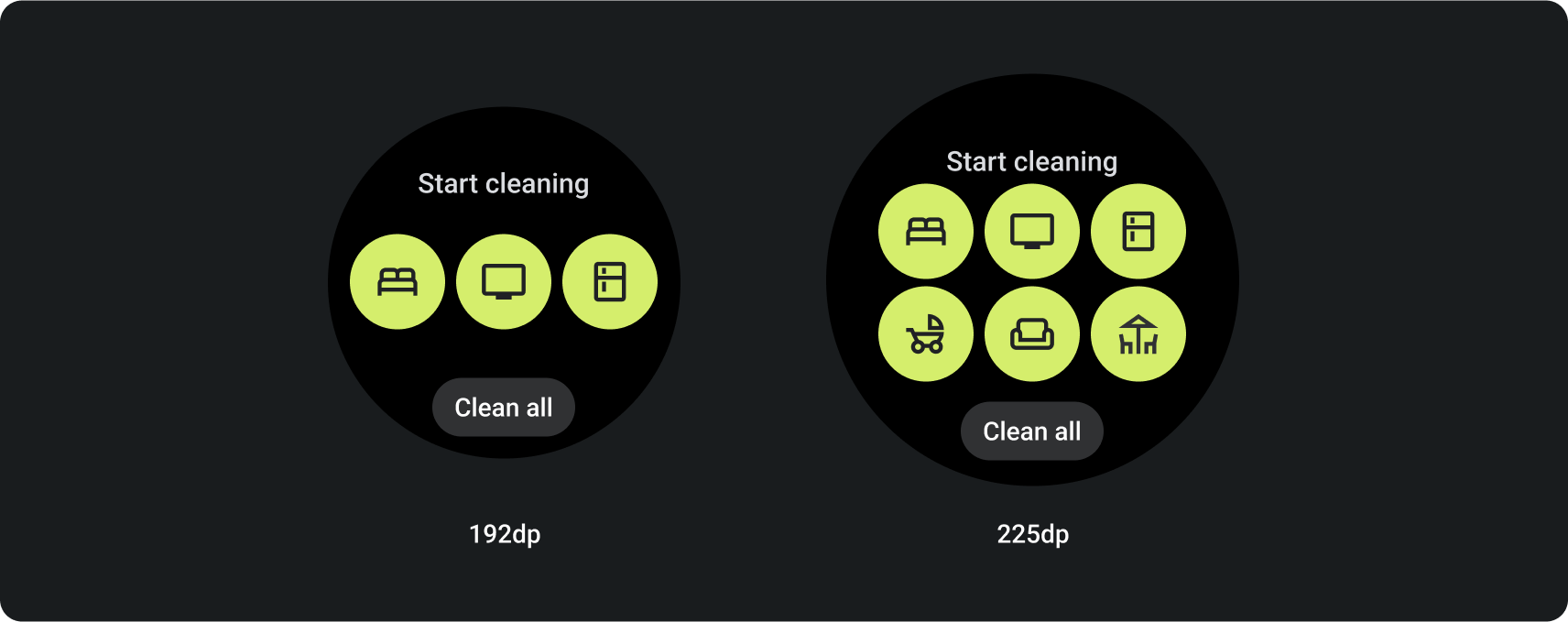
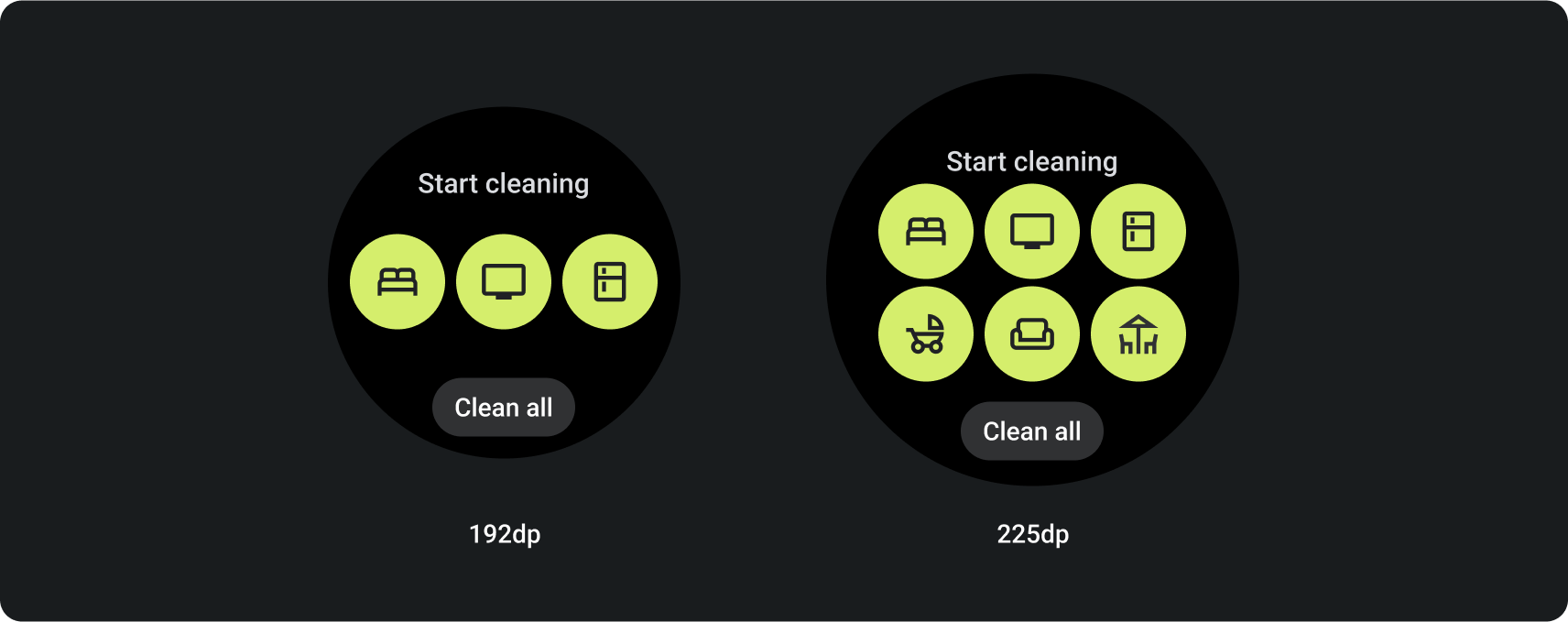
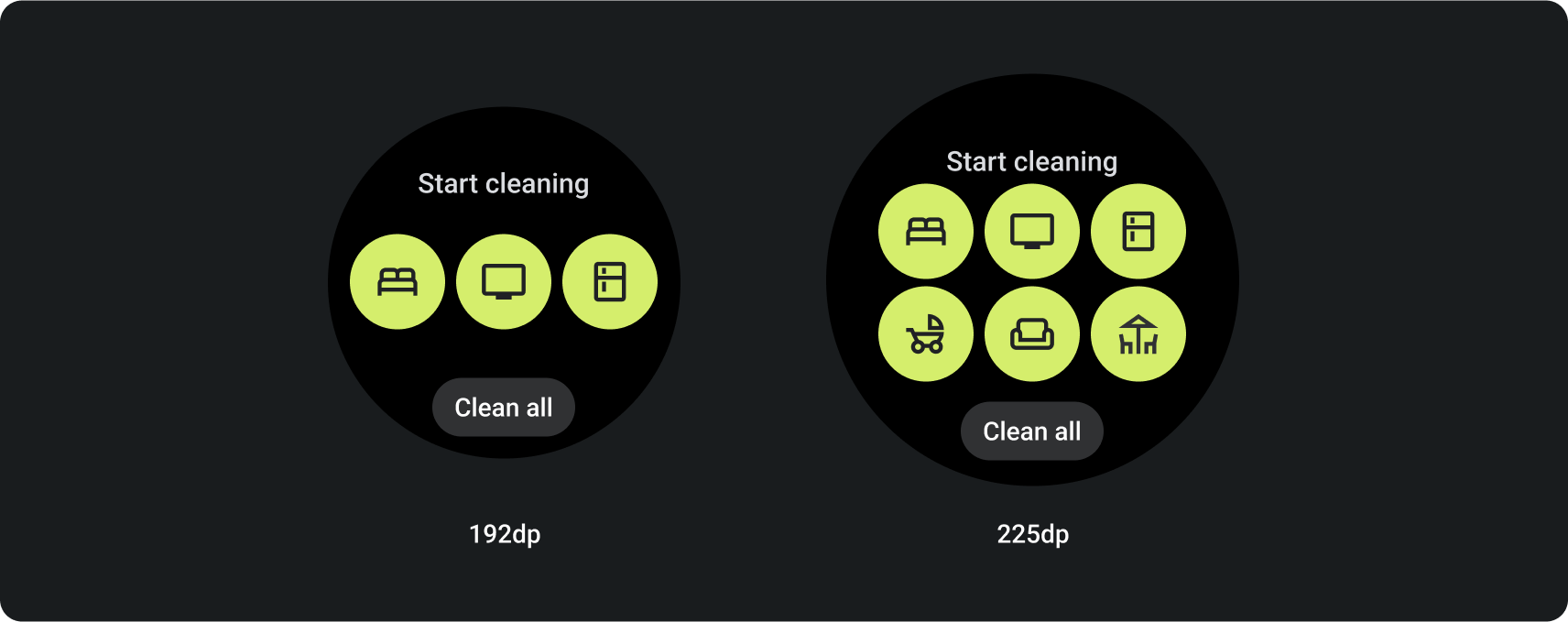
طرح دکمه محور با دکمه های گرد


طرح های طراحی اطلاعات محور
این الگوها - هم با نشانگر پیشرفت و هم بدون آن نشان داده می شوند - معیارهای سطح بالا و پیشرفت به سمت اهداف را نشان می دهند. آنها به ویژه برای کاشی های مربوط به موارد استفاده از سلامت و تناسب اندام مفید هستند. همچنین گزینه های انعطاف پذیری را برای نمایش محتوا و یک فراخوان اولیه برای اقدام ارائه می دهد.
برای حفظ قابلیت نگاه، داده های مهم را در اولویت قرار دهید و از شلوغی کاشی خودداری کنید.


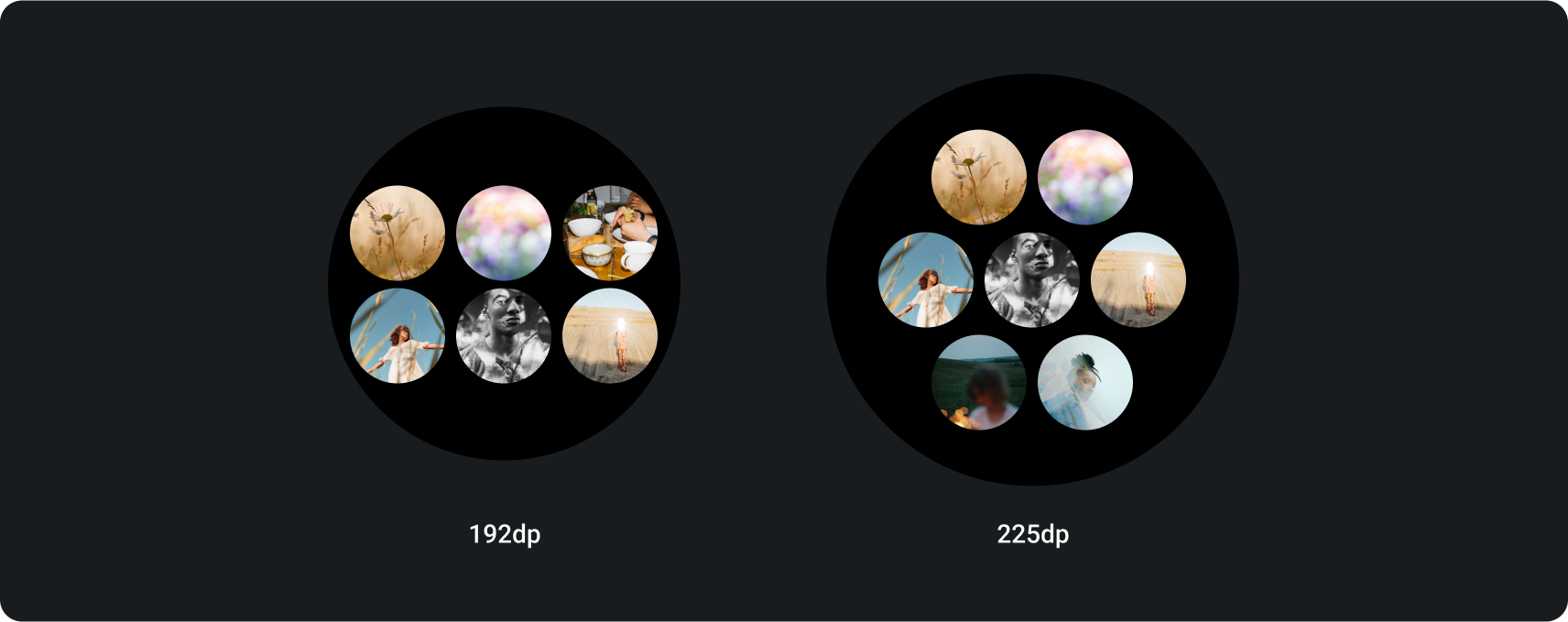
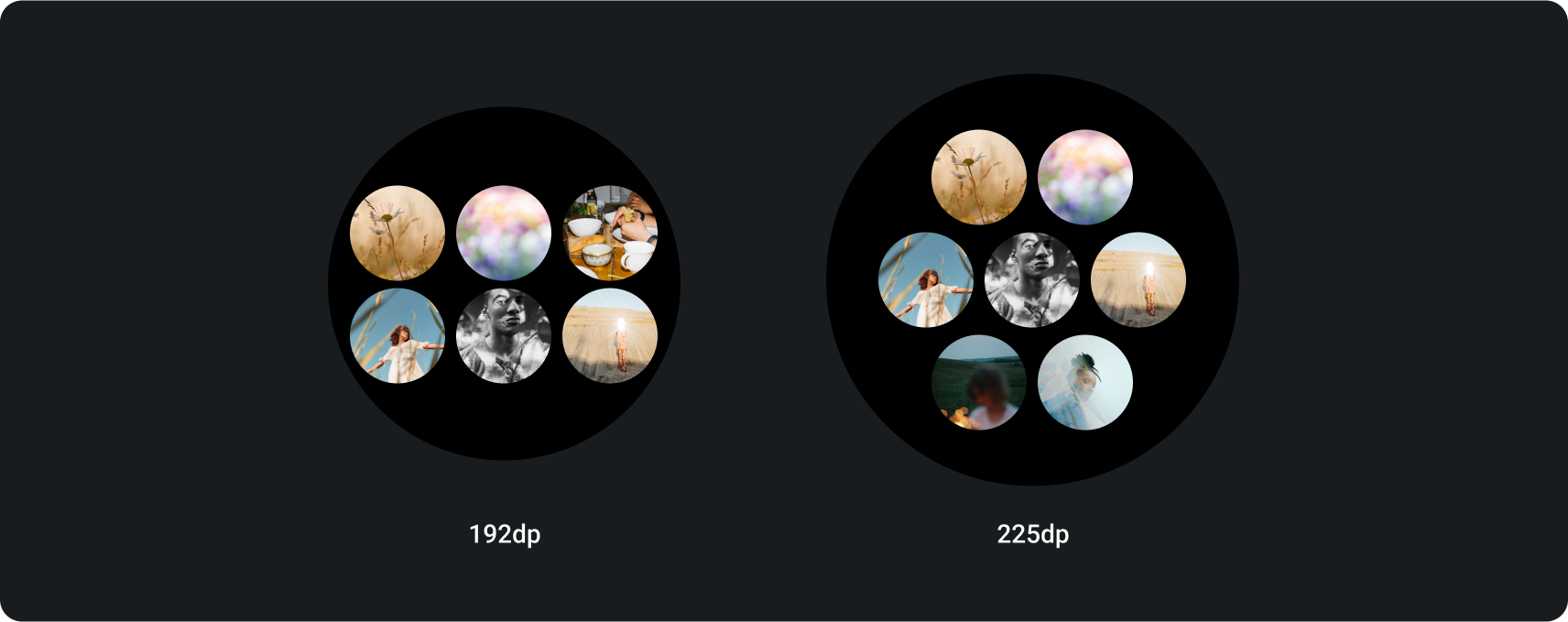
طرح طراحی داده محور
این الگو اطلاعات را در یک نمودار یا تصویر مشابه ارائه می دهد.


کیت طراحی Tiles on Wear OS را دانلود کنید

برای شروع استفاده از طرحبندیهای طراحی کاشی، کیت طراحی را دانلود کنید. این کیت شامل اجزاء داخلی، گزینهها و توصیههایی برای دستیابی به حداکثر 80 طرحبندی مختلف مطابق با نیازهای شما است، در حالی که اتصال به الگوهای کدگذاریشده ProtoLayout را حفظ میکند.
دانلود کیت طراحی فیگما (64 مگابایت)
هش SHA-256: db443d4ba5cc10716719bed84b859f9d66cbd3a0a41694666a3752415434b362

الگوهای طرحبندی ProtoLayout Material و نمونه طرحبندیهای طراحی را برای طراحی و ساخت کاشیهای منحصربهفرد برای برنامههای خود بدانید.
الگوهای طرح بندی مواد ProtoLayout
برای کمک به ایجاد تجربه طرحبندی تطبیقی پیشنهادی، از الگوهای طرحبندی ارائه شده استفاده کنید. این الگوها موارد استفاده رایج از طراحی را پوشش می دهند.
قالب PrimaryLayout

بخش برتر:
اسلات برچسب اصلی (اختیاری)
بخش میانی:
اسلات محتوای اصلی
اسلات برچسب ثانویه (اختیاری)
بخش پایین:
اسلات تراشه اصلی (اختیاری)
قالب EdgeContentLayout

بخش برتر:
اسلات برچسب اصلی (اختیاری)
بخش میانی:
اسلات محتوای اصلی
اسلات برچسب ثانویه (اختیاری)
بخش پایین:
اسلات محتوای لبه، به عنوان یک شاخص پیشرفت
هر قالب دارای اسلات های اختیاری برای دستیابی به چگالی و طرح بندی خاص است:

این قالبهای طرحبندی ProtoLayout Material با ارتفاع ثابت، پایه و داربستی را فراهم میکند که همه کاشیها روی آن ساخته شدهاند. تنها تفاوت بین آنها حاشیه های داخلی و بالشتک داخلی است. برای تشویق سازگاری با طرحهای کاشی دیگر برنامهها، از شکافهای توصیهشده نشان داده شده در تصویر قبلی استفاده کنید.
برای سفارشی کردن این طرحبندیها و داشتن ترکیبهای مختلفی از مؤلفهها در شکاف محتوای اصلی، از این مؤلفههای طرحبندی اضافی استفاده کنید:
- شکاف چند دکمه: شبکه ای از دکمه های گرد ایجاد می کند
- Multi-slot: حداکثر سه ستون محتوا، معمولا نقاط داده ایجاد می کند.
- اسلات های سفارشی: همه اسلات ها قابل تنظیم هستند و می توانند شامل هر جزء باشند. در برخی موارد، اسلات به جای یک جزء ارائه شده توسط سیستم، حاوی یک تصویر یا نمودار است.
طرح بندی نمونه طرح متعارف
برای طراحی کاشی های برنامه خود، از الگوهای طرح بندی که در اینجا توضیح داده شده و در قالب طراحی Figma ارائه شده است استفاده کنید.
برای ایجاد ثبات در طرحهای کاشی، از این طرحبندیهای متعارف استفاده کنید. آنها بر اساس موارد استفاده رایج UX هستند و طرحها و نمونههای Figma یک طرح از پیش ساخته شده را ارائه میکنند که میتوانید با آن شروع کنید و به شما کمک میکند تا یک کاشی را سریعتر ایجاد کنید. طرحبندیهای نشاندادهشده در این قالبها انعطافپذیر هستند و به شما امکان میدهند اسلاتها را با هر محتوایی که نیاز دارید پر کنید.

کیت طراحی به شما امکان می دهد تا انعطاف پذیری کامل این طرح ها را کشف کنید. میتوانید طرحبندی خود را با حفظ سازگاری با همه قالبهای طرحبندی ProtoLayout Material سفارشی کنید.
عناصری که سفارشی کردن آنها را توصیه نمی کنیم شامل موارد زیر است:
- سبک و موقعیت برچسب اصلی
- سبک و موقعیت نشانگر پیشرفت
- سبک و موقعیت تراشه فشرده پایین
انواع مختلفی از چیدمان کاشی وجود دارد که میتوانید بر اساس معیارهای سطح بالای زیر انتخاب کنید. در نظر بگیرید که هدف اصلی کاشی شما چیست و همچنین نوع محتوایی که می خواهید نمایش دهید.
طرح بندی متن محور
این طرحبندی از الگوی PrimaryLayout استفاده میکند.
این طرحبندی هم برای کاشیهایی که حاوی مقدار قابل توجهی متن و یک فراخوان برای اقدام واضح هستند و هم برای کاشیهایی که حالتهای خالی و خارج از سیستم را نشان میدهند بهترین کار را دارد.
برای به حداکثر رساندن ارتفاع موجود در دستگاههایی با اندازه صفحهنمایش کوچکتر، شیار برچسب ثانویه و شیار تراشه اصلی را بردارید.

طرح بندی دکمه محور
طرحبندیهای دکمهمحور شامل چیپها و چیدمانهایی با دکمه است.
دکمه محور (تراشه)
این طرحبندی از الگوی PrimaryLayout استفاده میکند.
جزء Chip در شکاف محتوای اصلی ظاهر می شود. در طرحبندی با دو تراشه استاندارد، از برچسب ثانویه در طرحبندیها برای اندازههای صفحه نمایش کوچکتر استفاده نکنید.

دکمه محور (دکمه)
این طرحبندی از الگوی PrimaryLayout استفاده میکند.
برای نمایش چند دکمه در یک طرح شبکه، از MultiButtonLayout در شکاف محتوای اصلی استفاده کنید. این کامپوننت تا شش دکمه را در دستگاه هایی با اندازه صفحه نمایش کوچکتر و دکمه های بیشتری را در دستگاه هایی با اندازه صفحه نمایش بزرگتر جای می دهد.
در طرحبندی که شامل دو ردیف دکمه است، از شیار برچسب ثانویه در دستگاههایی با اندازه صفحه نمایش کوچکتر استفاده نکنید.

چیدمان های اطلاعات محور
طرحبندیهای اطلاعات محور شامل مواردی هستند که دارای شاخصهای پیشرفت و بدون شاخصهای پیشرفت هستند.
اطلاعات محور بدون نشانگر پیشرفت
این طرحبندی از الگوی PrimaryLayout استفاده میکند.
برای نمایش چندین ستون داده، از MultiSlotLayout در شکاف محتوای اصلی استفاده کنید. این مؤلفه حداکثر سه ستون را در دستگاههایی با اندازه صفحهنمایش کوچکتر و محتوای یا ستونهای اضافی را در دستگاههایی با اندازه صفحه نمایش بزرگتر جای میدهد. برای دستیابی به طرحبندی نشاندادهشده در مثال آخر، آمار را اجرا کنید ، از یک برچسب اولیه و ثانویه در هر ستون استفاده کنید و از شکاف برچسب ثانویه معمولی در زیر استفاده نکنید.

اطلاعات محور با نشانگر پیشرفت
این طرحبندی از الگوی EdgeContentLayout استفاده میکند.
از این طرح برای نمایش پیشرفت و یک معیار کلیدی استفاده کنید. نشانگر پیشرفت فضای موجود در مرکز طرح را کاهش می دهد.
این چیدمان همان اسلات های بدون نشانگر پیشرفت را حفظ می کند، به جز اسلات تراشه اصلی.
برای ایجاد طرحبندی نشاندادهشده در مثال آخر، Weather ، از مؤلفه MultiSlotLayout در شکاف محتوای اصلی استفاده کنید.

طرح بندی های داده محور
این طرحبندی از الگوی PrimaryLayout استفاده میکند.
از این طرحبندی برای نمایش گرافیکها و نمودارها یا زمانی که کاشی به بیشترین انعطافپذیری بصری در دستگاههایی با اندازههای صفحه نمایش بزرگتر نیاز دارد، استفاده کنید.
برای به حداکثر رساندن ارتفاع موجود، شیار برچسب ثانویه و شیار تراشه اصلی را خاموش کنید. این پیکربندی به شما امکان می دهد گرافیک بزرگتر و همچنین اطلاعات اضافی را در دستگاه هایی با اندازه صفحه نمایش بزرگتر نشان دهید.

طراحی واکنشگرا
الگوهای زیر نشان میدهند که چگونه طرحبندی کاشیها با دستگاههای Wear OS با اندازههای صفحه بزرگتر سازگار میشوند. این مثالها رفتار داخلی را نشان میدهند که به به حداکثر رساندن صفحه نمایش واقعی با اندازه بزرگتر کمک میکند. بهعنوان یک توسعهدهنده برنامه، میتوانید چندین طرحبندی ممکن را به همراه یک نقطه شکست تعریف کنید که به سیستم اطلاع میدهد که کدام طرح را نشان دهد (یک صفحه نمایش کوچکتر یا یک صفحه نمایش بزرگتر).
درباره نحوه طراحی طرحبندیهای تطبیقی بیشتر بیاموزید.
طرح بندی طراحی متن محور
این الگو به نمایش محتوای متنی مانند آخرین اخبار، رویدادهای آینده و یادآوری ها کمک می کند. همچنین معمولاً برای وضعیتهای ورود، خطا و راهاندازی استفاده میشود و فضایی را برای اطلاع رسانی به کاربران از آنچه اتفاق میافتد و ارائه یک فراخوان واضح برای اقدام فراهم میکند.


طرح های طراحی دکمه محور
این الگوها به نمایش حداکثر 5 اقدام اولیه مرتبط، مانند شروع پرش، وظایف خاص کمک میکنند. این یک کاشی واضح، مختصر و بسیار قابل مشاهده برای کاربران ایجاد می کند و به ساده سازی تعاملات برنامه شما کمک می کند.
چیدمان دکمه محور با تراشه


طرح دکمه محور با دکمه های گرد


طرح های طراحی اطلاعات محور
این الگوها - هم با نشانگر پیشرفت و هم بدون آن نشان داده می شوند - معیارهای سطح بالا و پیشرفت به سمت اهداف را نشان می دهند. آنها به ویژه برای کاشی های مربوط به موارد استفاده از سلامت و تناسب اندام مفید هستند. همچنین گزینه های انعطاف پذیری را برای نمایش محتوا و یک فراخوان اولیه برای اقدام ارائه می دهد.
برای حفظ قابلیت نگاه، داده های مهم را در اولویت قرار دهید و از ازدحام بیش از حد کاشی خودداری کنید.


طرح طراحی داده محور
این الگو اطلاعات را در یک نمودار یا تصویر مشابه ارائه می دهد.


کیت طراحی Tiles on Wear OS را دانلود کنید

برای شروع استفاده از طرحبندیهای طراحی کاشی، کیت طراحی را دانلود کنید. این کیت شامل اجزاء داخلی، گزینهها و توصیههایی برای دستیابی به حداکثر 80 طرحبندی مختلف مطابق با نیازهای شما است، در حالی که اتصال به الگوهای کدگذاریشده ProtoLayout را حفظ میکند.
دانلود کیت طراحی فیگما (64 مگابایت)
هش SHA-256: db443d4ba5cc10716719bed84b859f9d66cbd3a0a41694666a3752415434b362

الگوهای طرحبندی ProtoLayout Material و نمونه طرحبندیهای طراحی را برای طراحی و ساخت کاشیهای منحصربهفرد برای برنامههای خود بدانید.
الگوهای طرح بندی مواد ProtoLayout
برای کمک به ایجاد تجربه چیدمان تطبیقی پیشنهادی، از الگوهای طرح بندی ارائه شده استفاده کنید. این الگوها موارد استفاده رایج از طراحی را پوشش می دهند.
قالب PrimaryLayout

بخش برتر:
اسلات برچسب اصلی (اختیاری)
بخش میانی:
اسلات محتوای اصلی
اسلات برچسب ثانویه (اختیاری)
بخش پایین:
اسلات تراشه اصلی (اختیاری)
قالب EdgeContentLayout

بخش برتر:
اسلات برچسب اصلی (اختیاری)
بخش میانی:
اسلات محتوای اصلی
اسلات برچسب ثانویه (اختیاری)
بخش پایین:
اسلات محتوای لبه، به عنوان یک شاخص پیشرفت
هر قالب دارای اسلات های اختیاری برای دستیابی به چگالی و طرح بندی خاص است:

این قالبهای طرحبندی ProtoLayout Material با ارتفاع ثابت، پایه و داربستی را فراهم میکند که همه کاشیها روی آن ساخته شدهاند. تنها تفاوت بین آنها حاشیه های داخلی و بالشتک داخلی است. برای تشویق سازگاری با طرحهای کاشی دیگر برنامهها، از شکافهای پیشنهادی نشان داده شده در تصویر قبلی استفاده کنید.
برای سفارشی کردن این طرحبندیها و داشتن ترکیبهای مختلفی از مؤلفهها در شکاف محتوای اصلی، از این مؤلفههای طرحبندی اضافی استفاده کنید:
- شکاف چند دکمه: شبکه ای از دکمه های گرد ایجاد می کند
- Multi-slot: حداکثر سه ستون محتوا، معمولا نقاط داده ایجاد می کند.
- اسلات های سفارشی: همه اسلات ها قابل تنظیم هستند و می توانند شامل هر جزء باشند. در برخی موارد، اسلات به جای یک جزء ارائه شده توسط سیستم، حاوی یک تصویر یا نمودار است.
طرح بندی نمونه طرح متعارف
برای طراحی کاشی های برنامه خود، از الگوهای طرح بندی که در اینجا توضیح داده شده و در قالب طراحی Figma ارائه شده است استفاده کنید.
برای ایجاد ثبات در طرحهای کاشی، از این طرحبندیهای متعارف استفاده کنید. آنها بر اساس موارد استفاده رایج UX هستند و طرحها و نمونههای Figma یک طرح از پیش ساخته شده را ارائه میکنند که میتوانید با آن شروع کنید و به شما کمک میکند تا یک کاشی را سریعتر ایجاد کنید. طرحبندیهای نشاندادهشده در این قالبها انعطافپذیر هستند و به شما امکان میدهند اسلاتها را با هر محتوایی که نیاز دارید پر کنید.

کیت طراحی به شما امکان می دهد تا انعطاف پذیری کامل این طرح ها را کشف کنید. میتوانید طرحبندی خود را با حفظ سازگاری با تمام قالبهای طرحبندی ProtoLayout Material سفارشی کنید.
عناصری که سفارشی کردن آنها را توصیه نمی کنیم شامل موارد زیر است:
- سبک و موقعیت برچسب اصلی
- سبک و موقعیت نشانگر پیشرفت
- سبک و موقعیت تراشه فشرده پایین
انواع مختلفی از چیدمان کاشی وجود دارد که میتوانید بر اساس معیارهای سطح بالای زیر انتخاب کنید. در نظر بگیرید که هدف اصلی کاشی شما چیست و همچنین نوع محتوایی که می خواهید نمایش دهید.
طرح بندی متن محور
این طرحبندی از الگوی PrimaryLayout استفاده میکند.
این طرحبندی هم برای کاشیهایی که حاوی مقدار قابل توجهی متن و یک فراخوان برای اقدام واضح هستند و هم برای کاشیهایی که حالتهای خالی و خارج از سیستم را نشان میدهند بهترین کار را دارد.
برای به حداکثر رساندن ارتفاع موجود در دستگاههایی با اندازه صفحهنمایش کوچکتر، شیار برچسب ثانویه و شیار تراشه اصلی را بردارید.

طرح بندی دکمه محور
طرحبندیهای دکمهمحور شامل چیپها و چیدمانهایی با دکمه است.
دکمه محور (تراشه)
این طرح از الگوی PrimaryLayout استفاده می کند.
جزء Chip در شکاف محتوای اصلی ظاهر می شود. در طرحبندی با دو تراشه استاندارد، از برچسب ثانویه در طرحبندیها برای اندازههای صفحه نمایش کوچکتر استفاده نکنید.

دکمه محور (دکمه)
این طرح از الگوی PrimaryLayout استفاده می کند.
برای نمایش چند دکمه در یک طرح شبکه، از MultiButtonLayout در شکاف محتوای اصلی استفاده کنید. این کامپوننت تا شش دکمه را در دستگاه هایی با اندازه صفحه نمایش کوچکتر و دکمه های بیشتری را در دستگاه هایی با اندازه صفحه نمایش بزرگتر جای می دهد.
در طرحبندی که شامل دو ردیف دکمه است، از شیار برچسب ثانویه در دستگاههایی با اندازه صفحه نمایش کوچکتر استفاده نکنید.

چیدمان های اطلاعات محور
طرحبندیهای اطلاعات محور شامل مواردی هستند که دارای شاخصهای پیشرفت و بدون شاخصهای پیشرفت هستند.
اطلاعات محور بدون نشانگر پیشرفت
این طرحبندی از الگوی PrimaryLayout استفاده میکند.
برای نمایش چندین ستون داده، از MultiSlotLayout در شکاف محتوای اصلی استفاده کنید. این مؤلفه حداکثر سه ستون را در دستگاههایی با اندازه صفحهنمایش کوچکتر و محتوای یا ستونهای اضافی را در دستگاههایی با اندازه صفحه نمایش بزرگتر جای میدهد. برای دستیابی به طرحبندی نشاندادهشده در مثال آخر، آمار را اجرا کنید ، از یک برچسب اولیه و ثانویه در هر ستون استفاده کنید و از شکاف برچسب ثانویه معمولی در زیر استفاده نکنید.

اطلاعات محور با نشانگر پیشرفت
این طرحبندی از الگوی EdgeContentLayout استفاده میکند.
از این طرح برای نمایش پیشرفت و یک معیار کلیدی استفاده کنید. نشانگر پیشرفت فضای موجود در مرکز طرح را کاهش می دهد.
این چیدمان همان اسلات های بدون نشانگر پیشرفت را حفظ می کند، به جز اسلات تراشه اصلی.
برای ایجاد طرحبندی نشاندادهشده در مثال آخر، Weather ، از مؤلفه MultiSlotLayout در شکاف محتوای اصلی استفاده کنید.

طرح بندی های داده محور
این طرحبندی از الگوی PrimaryLayout استفاده میکند.
از این طرحبندی برای نمایش گرافیکها و نمودارها یا زمانی که کاشی به بیشترین انعطافپذیری بصری در دستگاههایی با اندازههای صفحه نمایش بزرگتر نیاز دارد، استفاده کنید.
برای به حداکثر رساندن ارتفاع موجود، شیار برچسب ثانویه و شیار تراشه اصلی را خاموش کنید. این پیکربندی به شما امکان می دهد گرافیک بزرگتر و همچنین اطلاعات اضافی را در دستگاه هایی با اندازه صفحه نمایش بزرگتر نشان دهید.

طراحی واکنشگرا
الگوهای زیر نشان میدهند که چگونه طرحبندی کاشیها با دستگاههای Wear OS با اندازههای صفحه نمایش بزرگتر سازگار میشوند. این مثالها رفتار داخلی را نشان میدهند که به به حداکثر رساندن صفحه نمایش واقعی با اندازه بزرگتر کمک میکند. بهعنوان یک توسعهدهنده برنامه، میتوانید چندین طرحبندی ممکن را به همراه یک نقطه شکست تعریف کنید که به سیستم اطلاع میدهد که کدام طرح را نشان دهد (یک صفحه نمایش کوچکتر یا یک صفحه نمایش بزرگتر).
درباره نحوه طراحی طرحبندیهای تطبیقی بیشتر بیاموزید.
طرح بندی طراحی متن محور
این الگو به نمایش محتوای متنی مانند آخرین اخبار، رویدادهای آینده و یادآوری ها کمک می کند. همچنین معمولاً برای وضعیتهای ورود، خطا و راهاندازی استفاده میشود و فضایی را برای اطلاع رسانی به کاربران از آنچه اتفاق میافتد و ارائه یک فراخوان واضح برای اقدام فراهم میکند.


طرح های طراحی دکمه محور
این الگوها به نمایش حداکثر 5 اقدام اولیه مرتبط، مانند شروع پرش، وظایف خاص کمک میکنند. این یک کاشی واضح، مختصر و بسیار قابل مشاهده برای کاربران ایجاد می کند و به ساده سازی تعاملات برنامه شما کمک می کند.
چیدمان دکمه محور با تراشه


طرح دکمه محور با دکمه های گرد


طرح های طراحی اطلاعات محور
این الگوها - هم با نشانگر پیشرفت و هم بدون آن نشان داده می شوند - معیارهای سطح بالا و پیشرفت به سمت اهداف را نشان می دهند. آنها به ویژه برای کاشی های مربوط به موارد استفاده از سلامت و تناسب اندام مفید هستند. همچنین گزینه های انعطاف پذیری را برای نمایش محتوا و یک فراخوان اولیه برای اقدام ارائه می دهد.
برای حفظ قابلیت نگاه، داده های مهم را در اولویت قرار دهید و از ازدحام بیش از حد کاشی خودداری کنید.


طرح طراحی داده محور
این الگو اطلاعات را در یک نمودار یا تصویر مشابه ارائه می دهد.


کیت طراحی Tiles on Wear OS را دانلود کنید

برای شروع استفاده از طرحبندیهای طراحی کاشی، کیت طراحی را دانلود کنید. این کیت شامل اجزاء داخلی، گزینهها و توصیههایی برای دستیابی به حداکثر 80 طرحبندی مختلف مطابق با نیازهای شما است، در حالی که اتصال به الگوهای کدگذاریشده ProtoLayout را حفظ میکند.
دانلود کیت طراحی فیگما (64 مگابایت)
هش SHA-256: db443d4ba5cc10716719bed84b859f9d66cbd3a0a41694666a3752415434b362

