
অ্যান্ড্রয়েড ব্যবহারকারীরা অডিওবুক, সঙ্গীত, পডকাস্ট এবং রেডিও সহ বিভিন্ন ধরনের মিডিয়ার সাথে জড়িত। এমন অ্যাপ ডিজাইন করা গুরুত্বপূর্ণ যা ব্যবহারকারীদের তাদের ঘড়িতে মিডিয়া বিষয়বস্তু সহজে অ্যাক্সেস করতে দেয়। ঘড়িটি একটি অনন্য পৃষ্ঠ যার উপর যোগাযোগের সহজতা এবং গতি একটি উচ্চ অগ্রাধিকার, কারণ ব্যবহারকারীরা তাদের ফোন বা ট্যাবলেটের তুলনায় তাদের ঘড়ির সাথে খুব কম সময় ব্যয় করে।
আরও তথ্যের জন্য, GitHub-এ মিডিয়া টুলকিট দেখুন।
মিডিয়া অ্যাপ আর্কিটেকচার
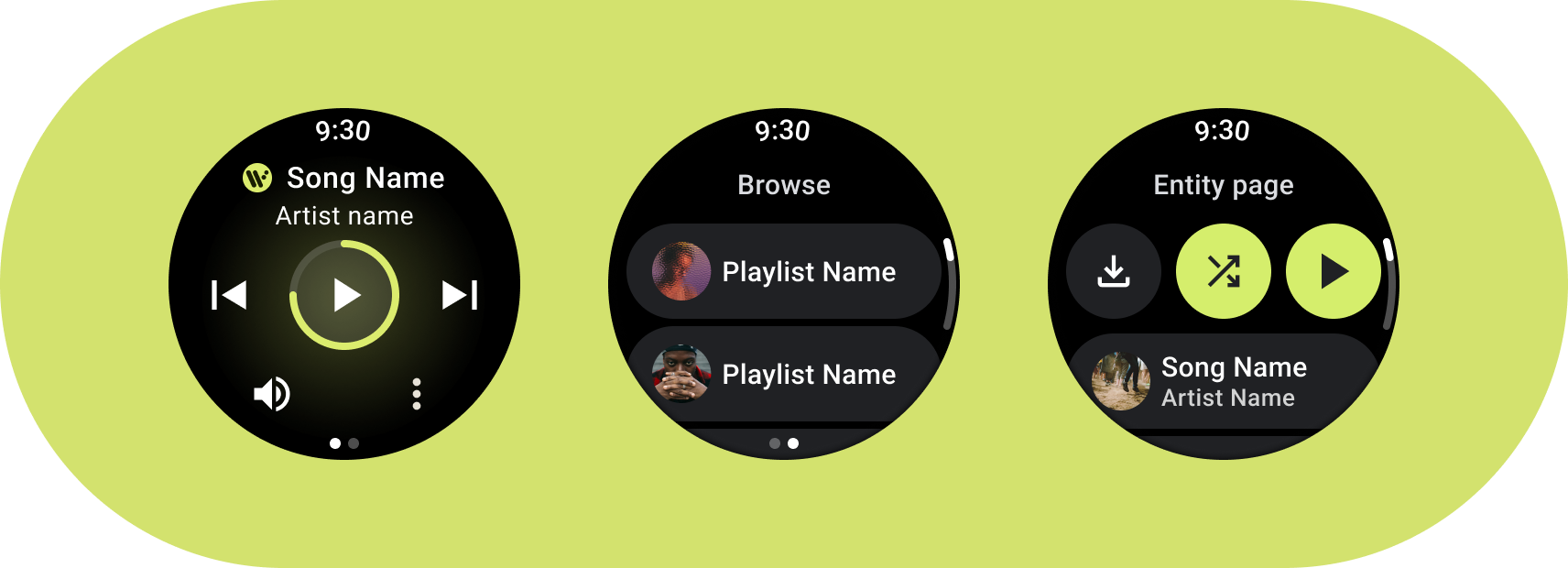
Wear OS এর ডিজাইনের প্রয়োজনীয়তা পূরণ করে এমন মিডিয়া অ্যাপ তৈরি করুন। মিডিয়া অ্যাপ্লিকেশানগুলিতে প্রায়শই ব্রাউজ এবং এন্টিটি পৃষ্ঠা অন্তর্ভুক্ত থাকে।

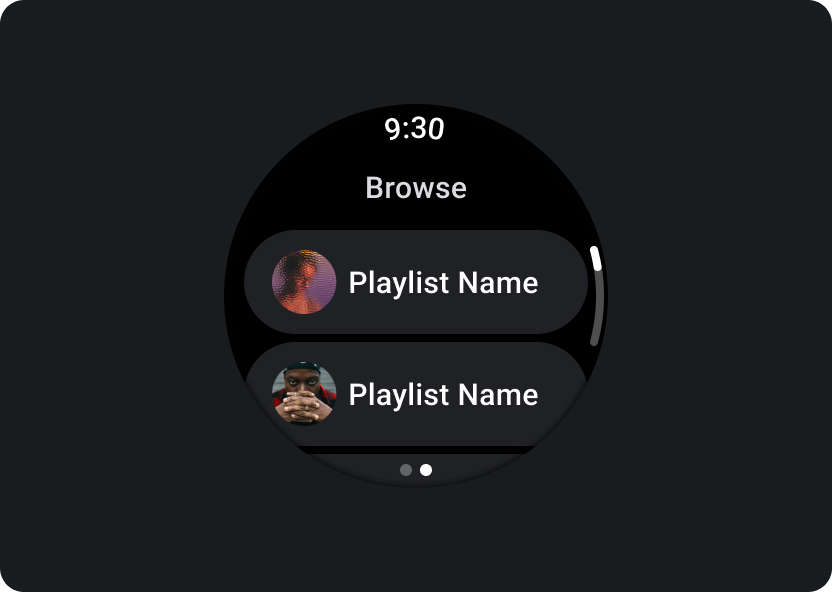
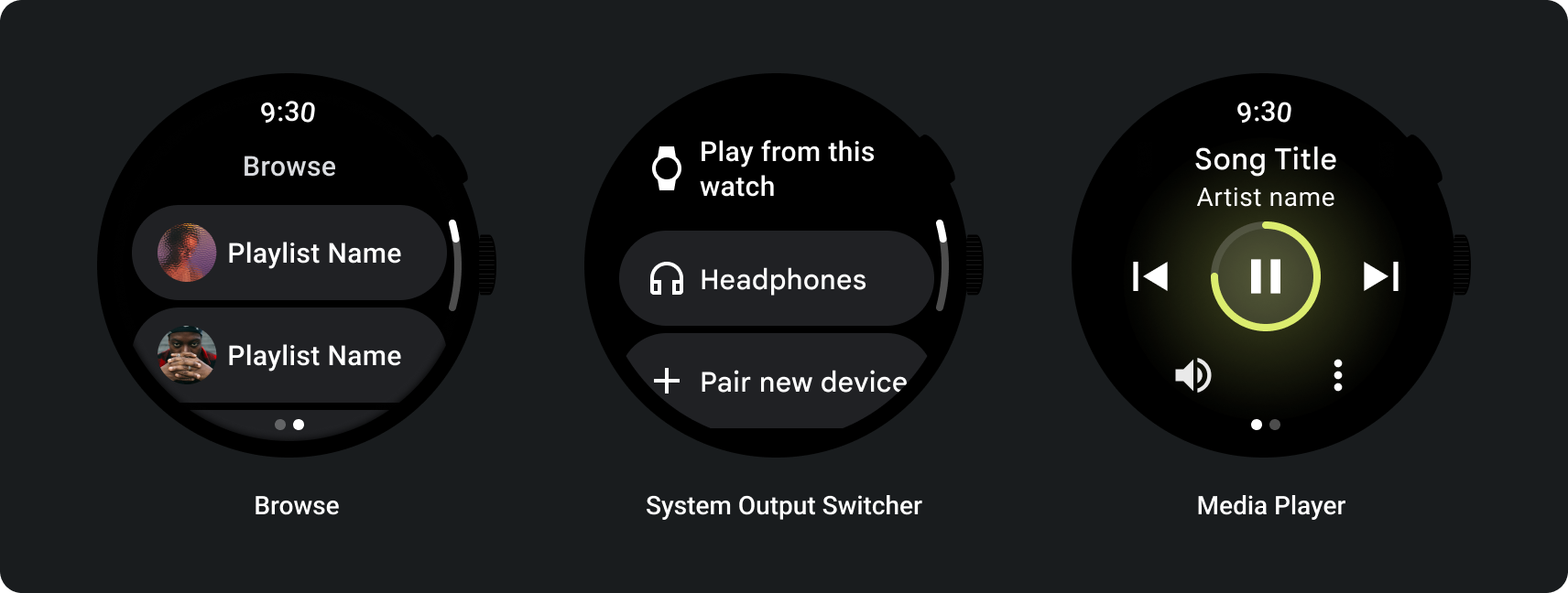
ব্রাউজ করুন
ব্যবহারকারীদের প্লে করার জন্য মিডিয়া খুঁজে পেতে দেয়। ব্যবহারকারীদের দ্রুত প্লেব্যাক শুরু বা পুনরায় শুরু করতে সাহায্য করার জন্য ডাউনলোড করা আইটেমগুলিকে অগ্রাধিকার দিন৷

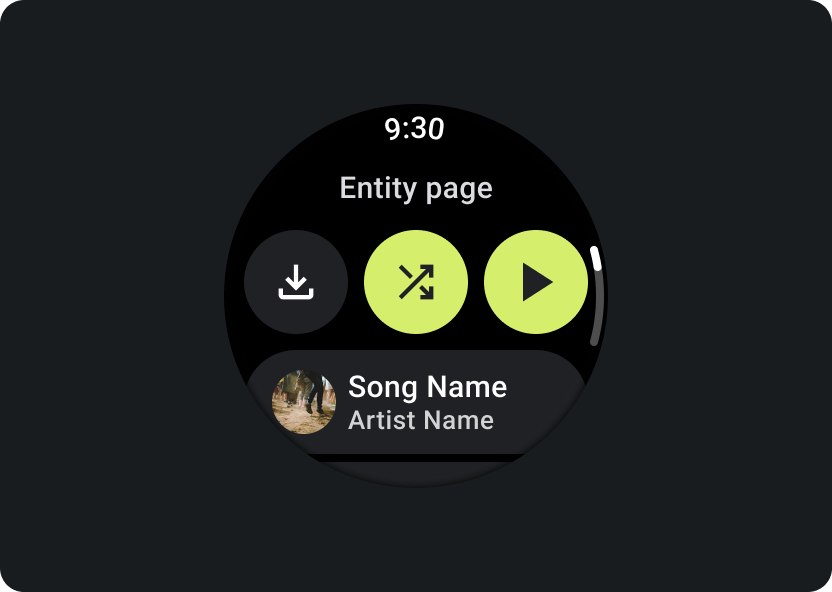
সত্তা
ব্যবহারকারীদের একটি নির্দিষ্ট মিডিয়া আইটেম সম্পর্কে আরও তথ্য দেয়। গুরুত্বপূর্ণ প্রসঙ্গ এবং মূল ক্রিয়াগুলি সহজেই উপলব্ধ হওয়া উচিত, যেমন ডাউনলোড, প্লে বা শাফেল৷
আপনার অ্যাপের অনুক্রম হ্রাস করুন এবং ব্যবহারকারীর জন্য মিডিয়া প্রকাশ করুন। একটি ফ্ল্যাট তথ্য আর্কিটেকচারের সাথে ডিজাইন করুন যা ব্যবহারকারীদের দ্রুত তালিকা অ্যাক্সেস করতে এবং ব্যবহারকারীদের জন্য থাম্বনেইল প্রদর্শন করতে দেয়। Wear OS এর জন্য কাস্টম ডিজাইনের উপাদান ব্যবহার করার কথা বিবেচনা করুন। আরও তথ্যের জন্য, চিপস এবং কার্ডগুলির জন্য ডিজাইনের সুপারিশগুলি দেখুন।
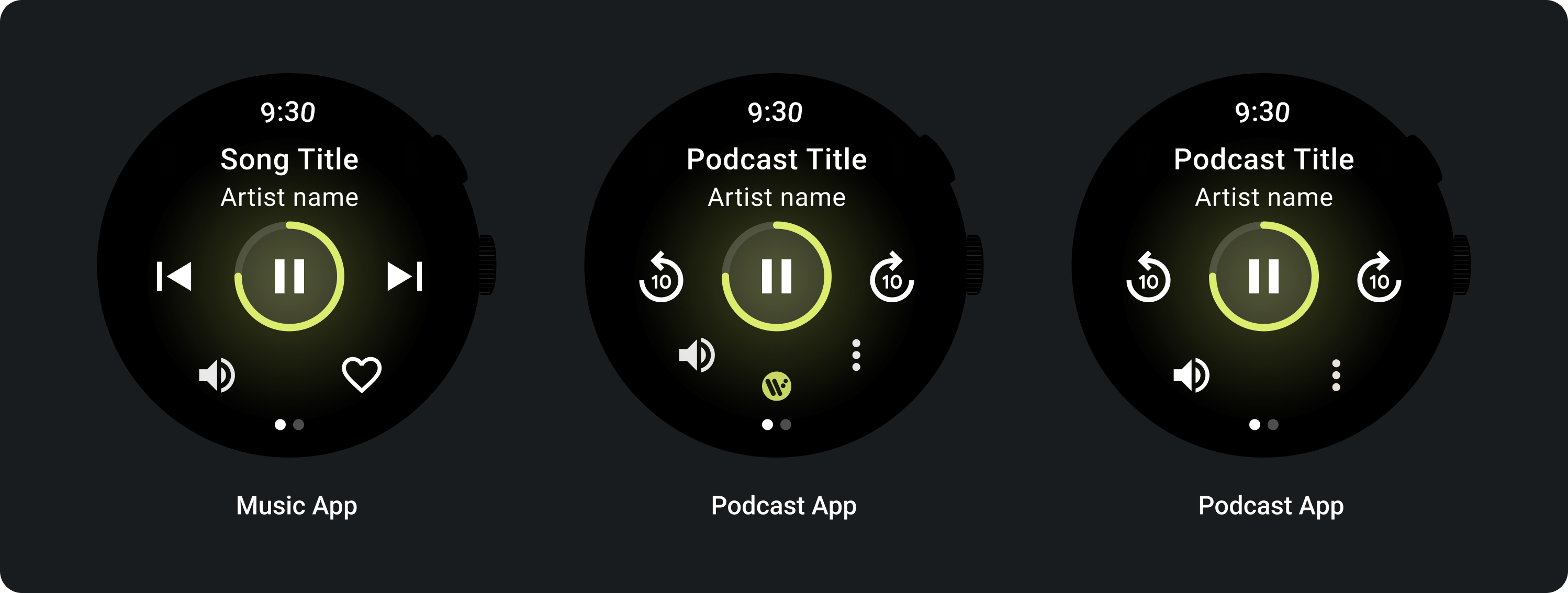
মিডিয়া নিয়ন্ত্রণ পর্দা
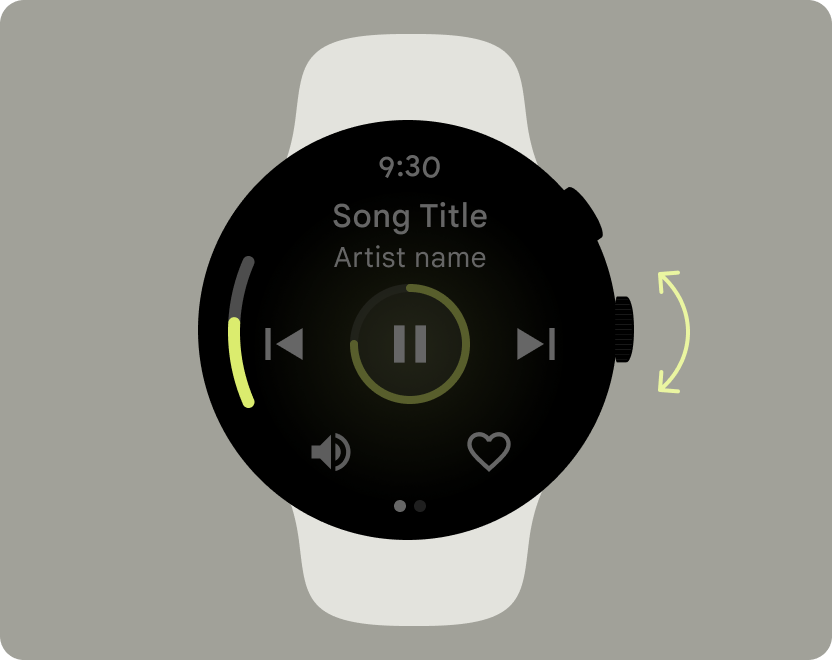
মিডিয়া অ্যাপে মিডিয়া কন্ট্রোল স্ক্রিনও অন্তর্ভুক্ত করা উচিত। একটি 5-বোতাম লেআউট ব্যবহার করে মিডিয়া নিয়ন্ত্রণ তৈরি করুন। এটি নিশ্চিত করার জন্য যে ন্যূনতম ট্যাপ লক্ষ্য পূরণ করা হয়। একটি মিউজিক অ্যাপ এবং একটি পডকাস্ট অ্যাপের জন্য মিডিয়া নিয়ন্ত্রণের উদাহরণ নিচে দেওয়া হল:

বিষয়বস্তুর প্রকারের উপর নির্ভর করে আপনি যে মিডিয়া নিয়ন্ত্রণগুলি প্রদর্শন করেন তা মানিয়ে নিন। আপনি যদি 5টির বেশি অ্যাকশন অন্তর্ভুক্ত করতে চান তবে ব্যবহারকারীদের একটি অতিরিক্ত পৃষ্ঠায় নিয়ে যেতে একটি তিন-বিন্দু ওভারফ্লো আইকন ব্যবহার করুন। আপনি আপনার অ্যাপের জন্য কাস্টম আইকন এবং ফন্ট ব্যবহার করতে পারেন।

ভলিউম নিয়ন্ত্রণ করুন
ঘড়ির ব্যবহারকারীদের জন্য ভলিউম কন্ট্রোল হল সবচেয়ে গুরুত্বপূর্ণ মিডিয়া কন্ট্রোলগুলির মধ্যে একটি। ভলিউম কন্ট্রোল স্ক্রীনে প্রবেশ করতে মিডিয়া কন্ট্রোলে একটি ভলিউম বোতাম অন্তর্ভুক্ত করা উচিত।
বেশিরভাগ Wear OS ডিভাইসে একটি ঘূর্ণায়মান সাইড বোতাম (RSB) বা একটি বেজেল থাকে। কিছু Wear OS ডিভাইসে ভলিউম নিয়ন্ত্রণ করার জন্য অতিরিক্ত হার্ডওয়্যার বোতামও থাকে। ভলিউম নিয়ন্ত্রণ করতে RSB, বেজেল বা অতিরিক্ত বোতাম ব্যবহার করুন। আরএসবি বা বেজেল ঘোরানো হলেই নির্দেশক দেখান, যেমনটি উদাহরণে দেখানো হয়েছে।
সাধারণ ব্যবহারের ক্ষেত্রে
মিডিয়া অ্যাপ ডিজাইন করার সময়, আপনি নিম্নলিখিত গুরুত্বপূর্ণ ব্যবহারের ক্ষেত্রে অগ্রাধিকার দিচ্ছেন তা নিশ্চিত করুন:
- ডাউনলোড করা মিডিয়া শুনুন
- ঘড়ি থেকে সঙ্গীত স্ট্রিম
ডাউনলোড করা মিডিয়া শুনুন
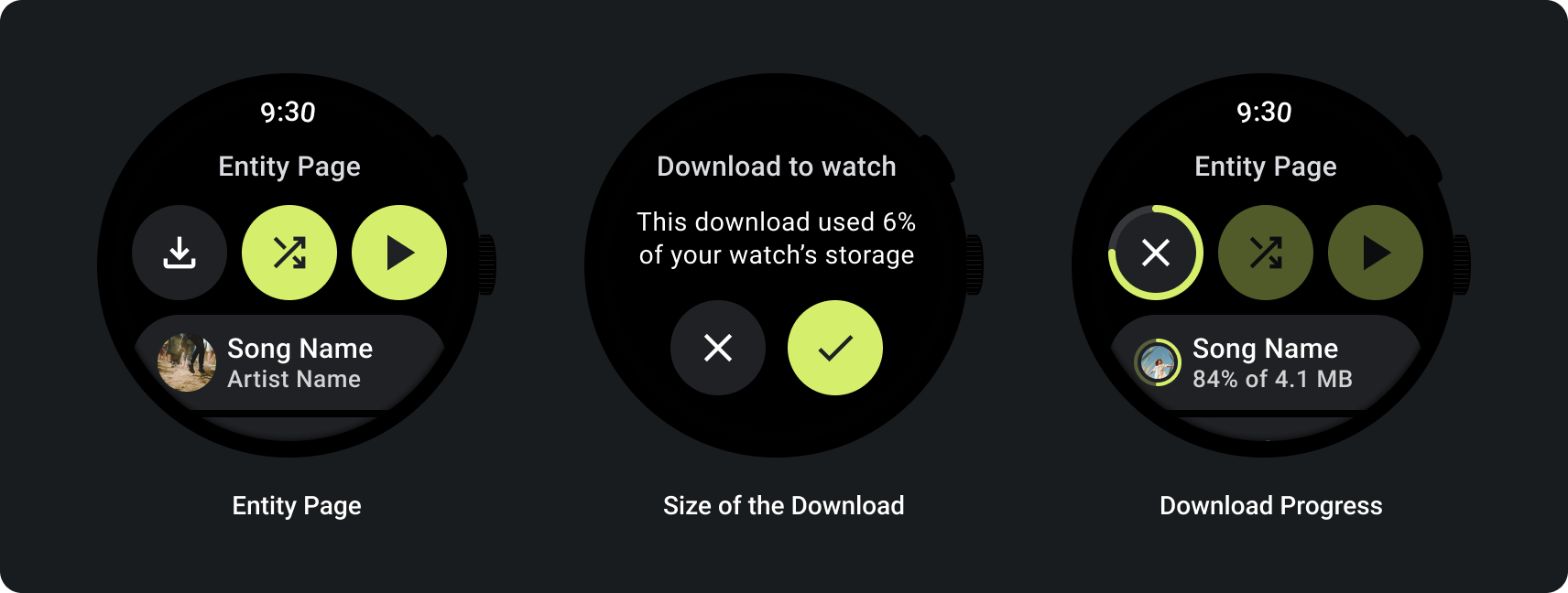
ব্যবহারকারীদের একটি সত্তা পৃষ্ঠা থেকে ম্যানুয়ালি মিডিয়া আইটেম ডাউনলোড করতে সক্ষম হওয়া উচিত।
ব্যবহারকারীর সাথে যোগাযোগ করুন যেখানে তারা কন্টেন্ট ডাউনলোড করছে, ডাউনলোডের অগ্রগতি, এতে কতটা সময় লাগে এবং ডাউনলোডের আকার নিচের উদাহরণে দেখানো হয়েছে:

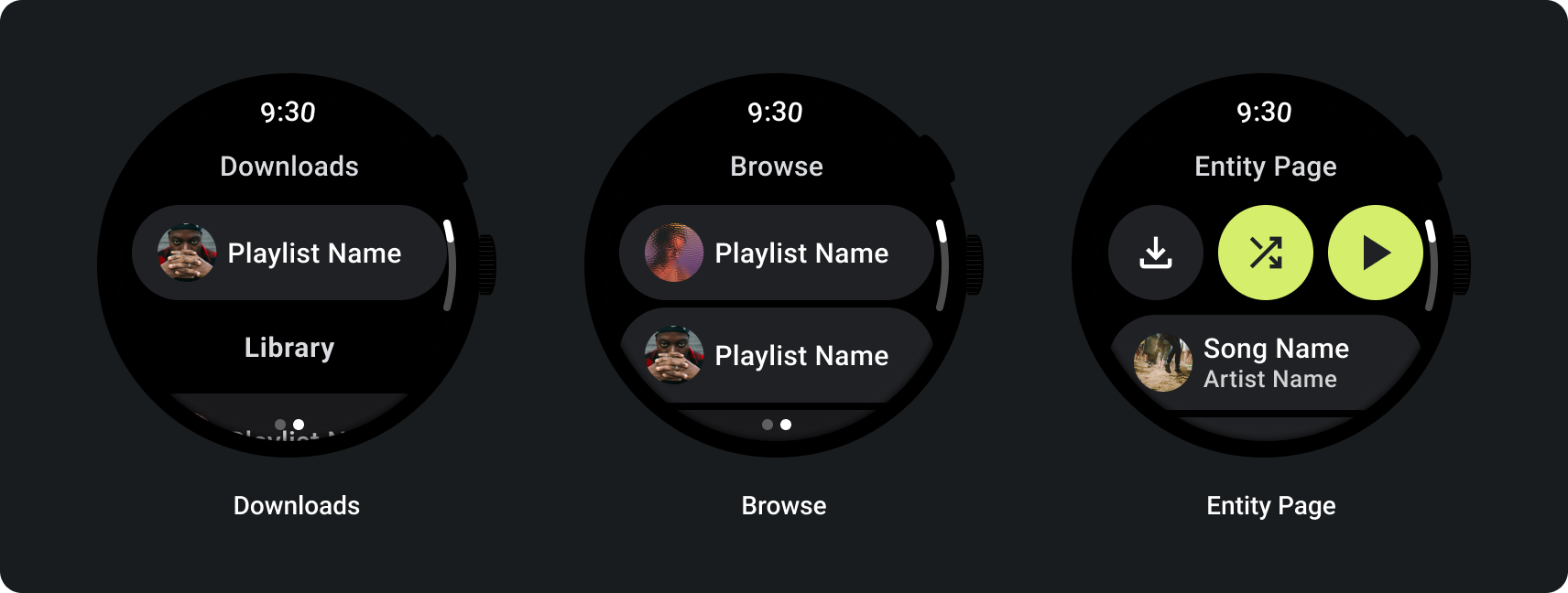
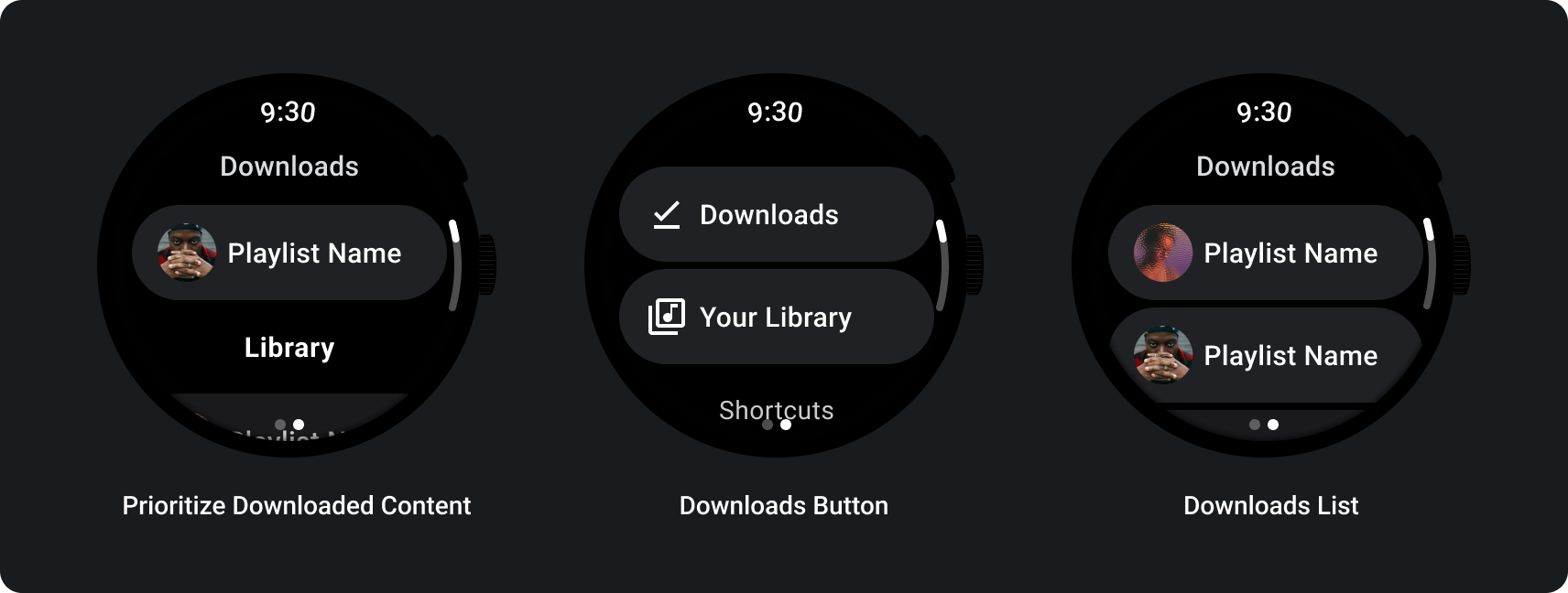
যখন ব্যবহারকারী মিডিয়া ব্রাউজ করেন, তখন অতি সম্প্রতি ডাউনলোড করা মিডিয়া প্রদর্শন করুন:

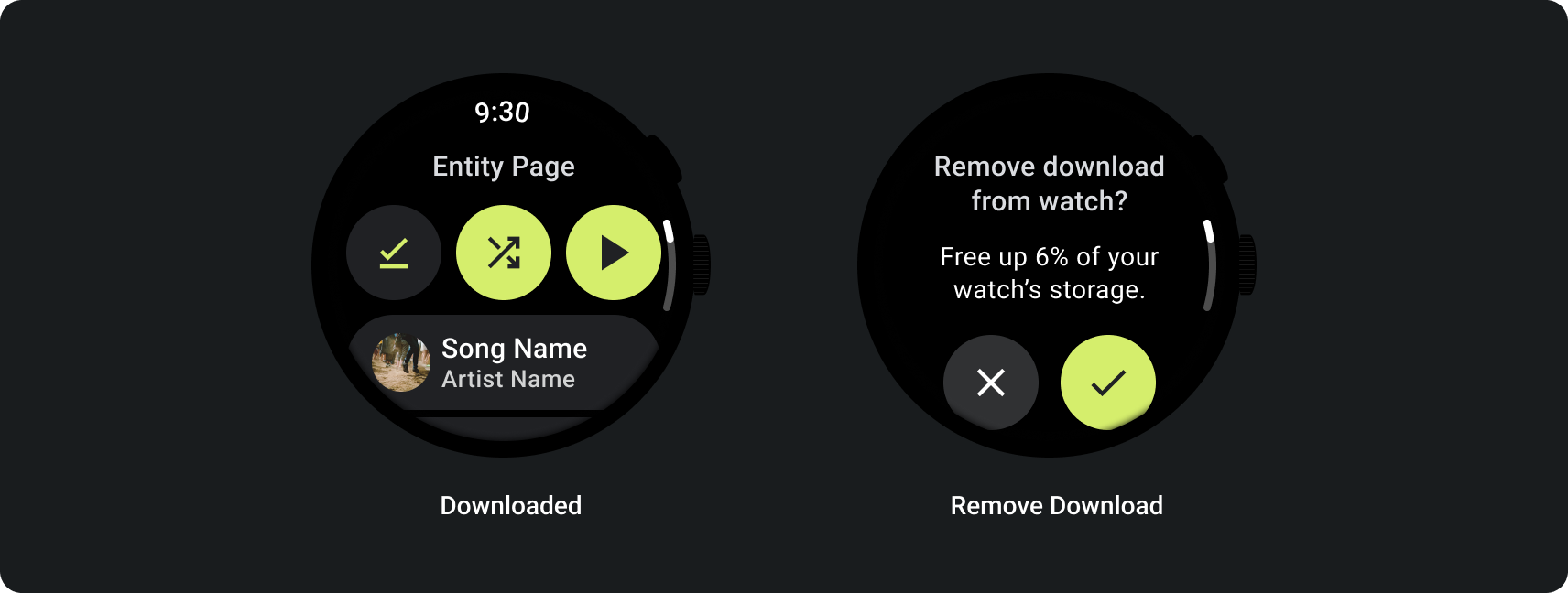
যদি কন্টেন্ট ইতিমধ্যেই ডাউনলোড করা হয়ে থাকে, তাহলে ঘড়ি থেকে ডাউনলোড সরানোর জন্য একটি অ্যাকশন দেখিয়ে এটি পরিষ্কার করুন। এই ক্ষেত্রে, আপনাকে অবশ্যই দেখাতে হবে যে ডাউনলোডটি ঘড়িতে কতটা জায়গা নিচ্ছে, যেমনটি নিম্নলিখিত ছবিতে দেখানো হয়েছে:

যদি সোর্স ডিভাইসটি ঘড়ি হয়, তাহলে ব্যবহারকারীরা গান শোনা শুরু করার আগে একটি হেডসেট সংযোগ করতে অনুরোধ করুন। একবার একটি হেডসেট সংযুক্ত হলে, মিডিয়া চালান এবং মিডিয়া নিয়ন্ত্রণগুলি খুলুন৷

ঘড়ি থেকে সঙ্গীত স্ট্রিম
ঘড়ি থেকে স্ট্রিমিং মিডিয়া একটি Wear OS ডিভাইসের ব্যাটারিতে উল্লেখযোগ্য প্রভাব ফেলে। যখন ব্যবহারকারীরা তাদের Wear OS ডিভাইসে শোনার জন্য ব্রাউজ তালিকায় সম্প্রতি ব্যবহৃত ডাউনলোডগুলি প্রকাশ করে ডাউনলোড করা সামগ্রীকে অগ্রাধিকার দিন৷ একটি বোতাম যোগ করার কথা বিবেচনা করুন যা তাদের ডাউনলোডের সম্পূর্ণ তালিকায় নিয়ে যায়, যেমনটি নিম্নলিখিত চিত্রগুলিতে দেখানো হয়েছে:

আরও তথ্যের জন্য, GitHub-এ মিডিয়া টুলকিট দেখুন।
অভিযোজিত বিন্যাস
মিডিয়া অ্যাপ্লিকেশানগুলির জন্য বৃহত্তর স্ক্রীন অভিযোজনগুলি শুধুমাত্র মিডিয়া প্লেয়ার অভিজ্ঞতার উপর দৃষ্টি নিবদ্ধ করে৷ অন্যান্য সমস্ত উপাদান চিপস , বোতাম , ডায়ালগ এবং তালিকা পৃষ্ঠাগুলিতে ক্যাপচার করা হয় যা বড় স্ক্রীনগুলিকে মিটমাট করার জন্য উপযুক্ত অ্যাপ আচরণ বর্ণনা করে৷

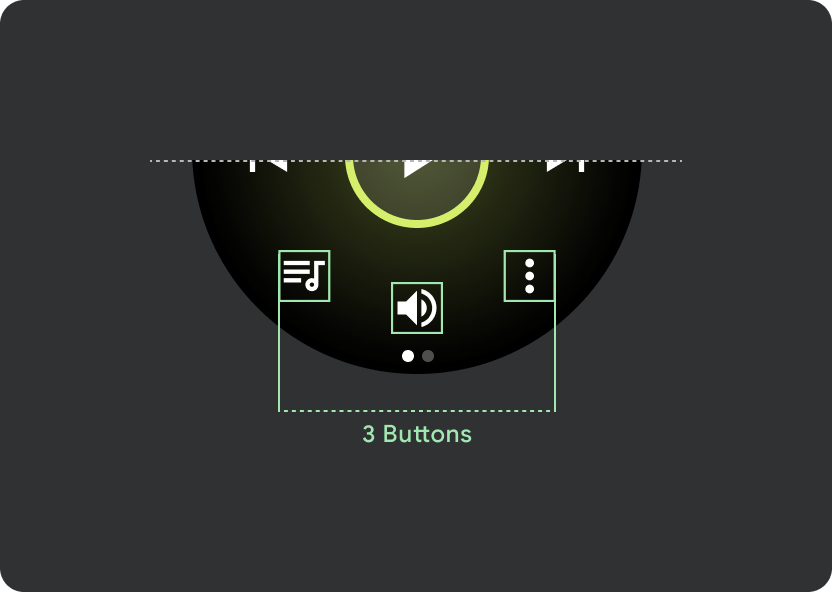
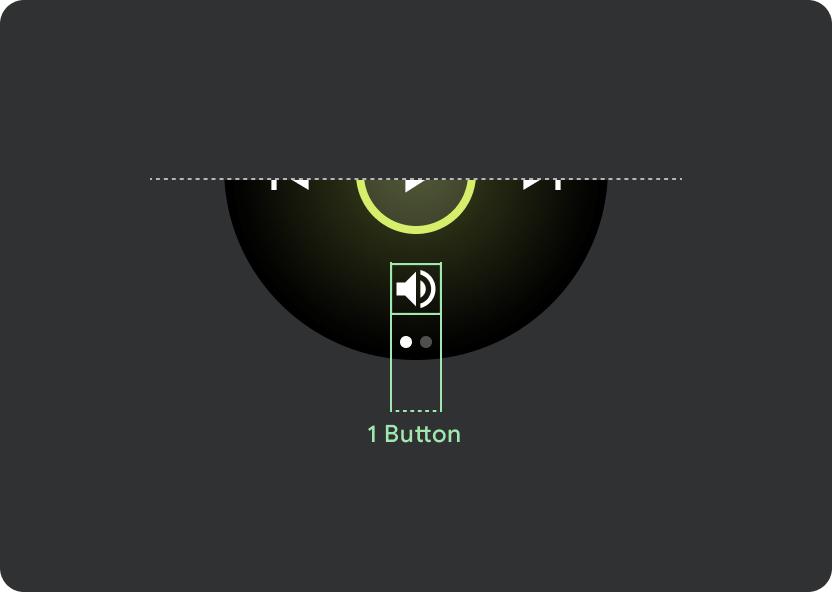
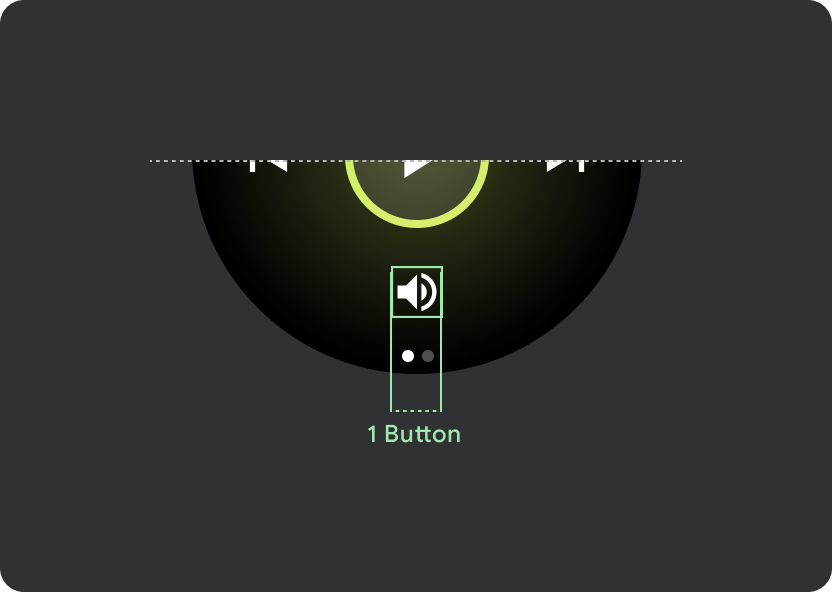
বোতাম কনফিগারেশন
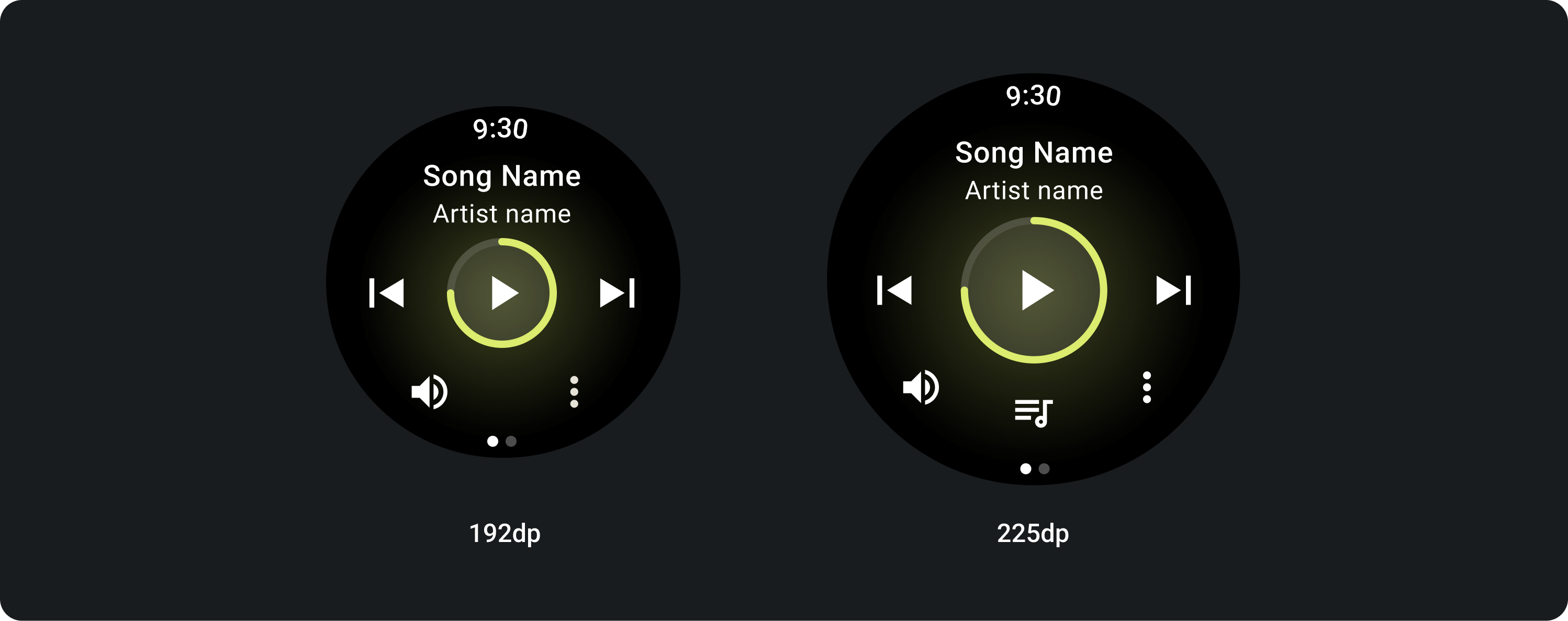
টাচ টার্গেট সাইজিং নীতিগুলি অনুসরণ করতে, Wear OS ডিভাইসে একটি 2-বোতাম লেআউট দেখান যা 225 dp-এর চেয়ে ছোট এবং বড় স্ক্রীন সহ ডিভাইসগুলিতে একটি 3-বোতাম লেআউট দেখান৷ নিম্নলিখিত চিত্রগুলি অতিরিক্ত উদাহরণের রূপরেখা দেয়, যেমন একটি 1-বোতাম বিন্যাস, এবং একটি লোগো সহ একটি 2-বোতাম বিন্যাস:




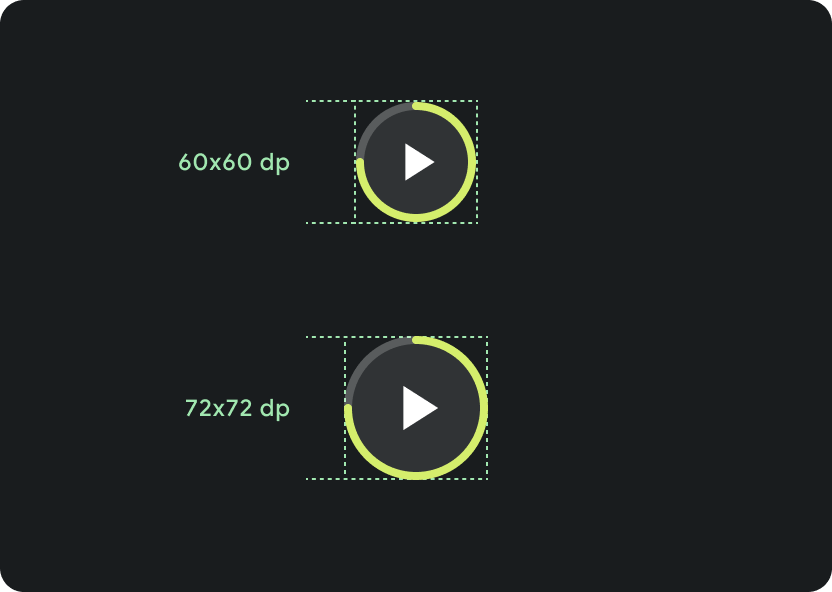
প্রতিক্রিয়াশীল নিয়ন্ত্রণ বোতাম
225 dp-এর থেকে বড় Wear OS ডিভাইসগুলিতে প্রধান নিয়ন্ত্রণ (Play/Pause) 60 dp থেকে 72 dp পর্যন্ত স্কেল করে, যা মধ্যবর্তী অংশকে 72 dp উচ্চ করে, এবং তাই এর মধ্যে থাকা সমস্ত নিয়ন্ত্রণের জন্য ট্যাপ লক্ষ্য বৃদ্ধি করে৷ এটি প্রতিক্রিয়াশীল আচরণে নির্মিত যা আপনি মিডিয়া প্লেয়ার টেমপ্লেট থেকে উত্তরাধিকার সূত্রে পাবেন।

বিভিন্ন স্ক্রিনের আকারে স্কেলিং:
< 225 ডিপি: 60 ডিপি x 60 ডিপি
> 225 ডিপি: 72 ডিপি x 72 ডিপি
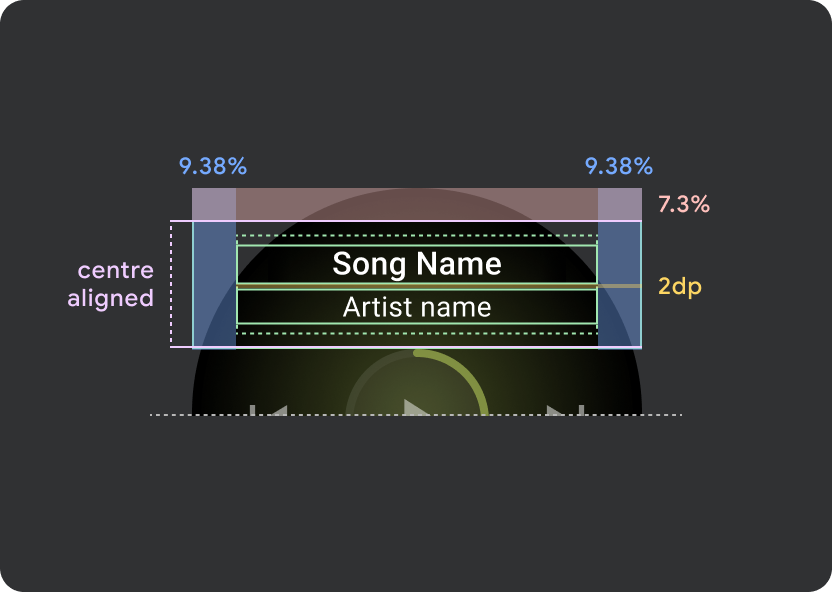
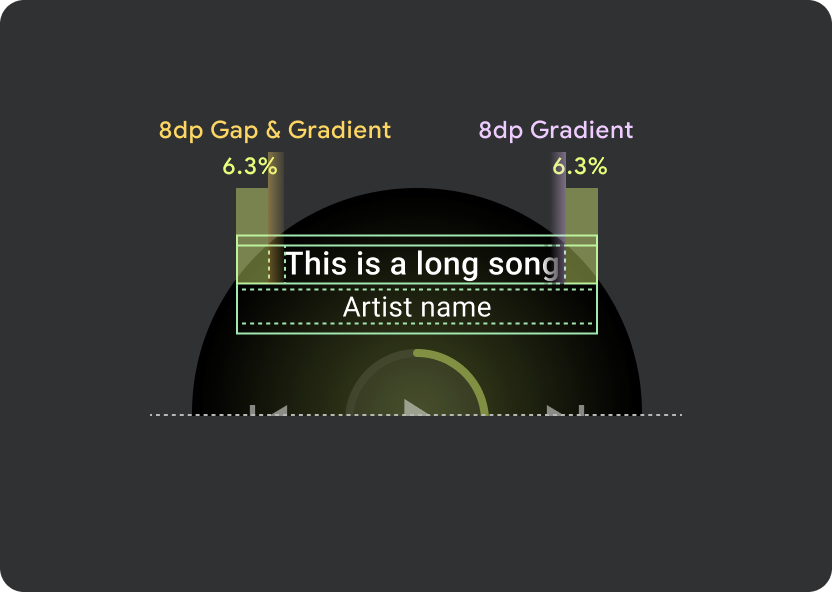
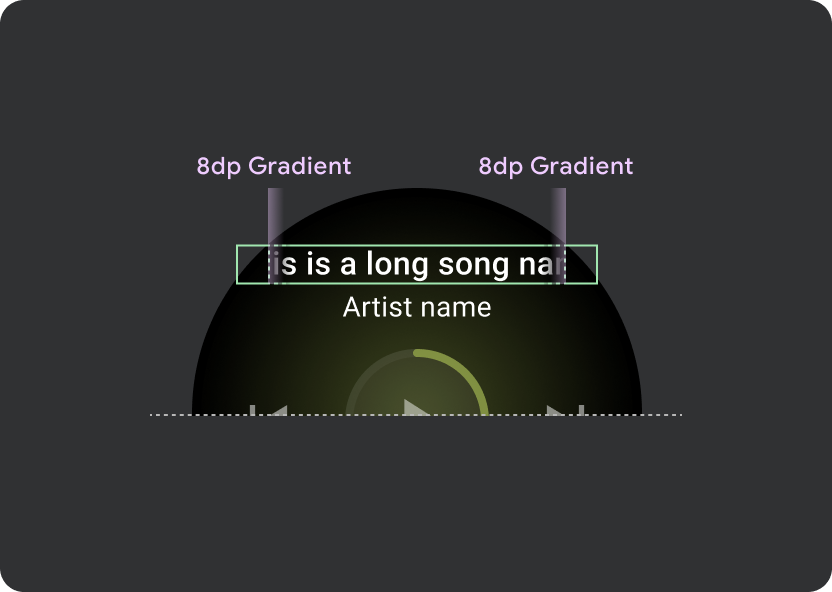
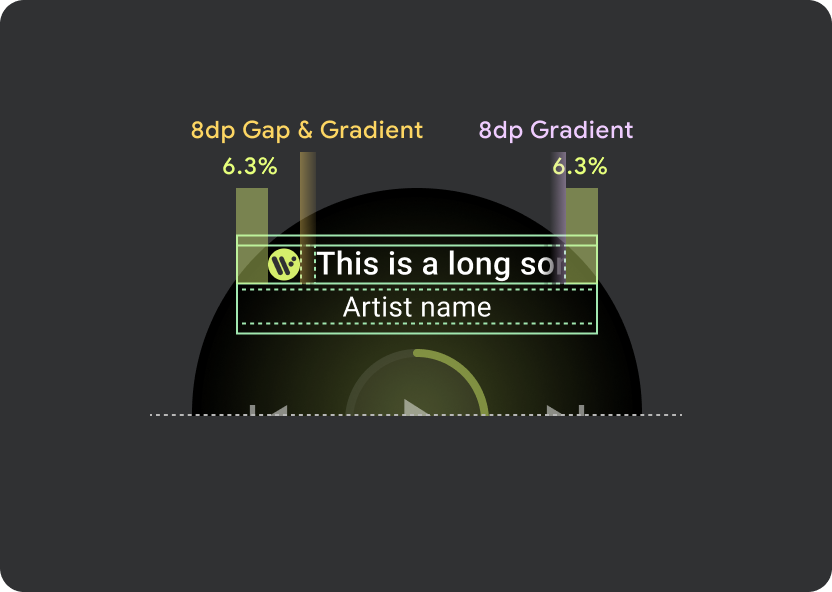
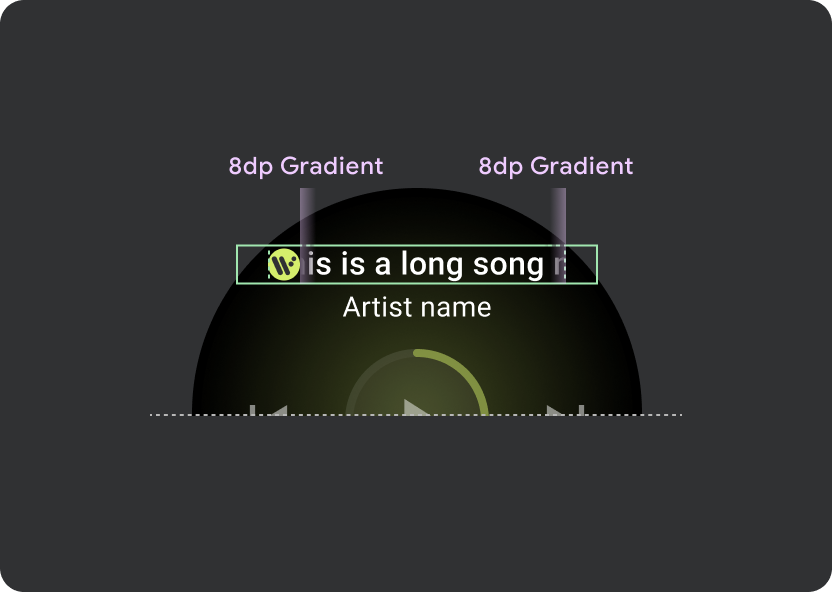
মার্কি আচরণ
শিরোনামের মধ্যে, 9.38% সার্বজনীন মার্জিন ব্যবহার করুন, একটি অতিরিক্ত গানের শিরোনাম মার্জিন 6.3%। স্ক্রোলিং শিরোনামগুলির জন্য 8dp গ্রেডিয়েন্ট ব্যবহার করুন এবং একটি আইকন উপস্থিত থাকলে একটি অতিরিক্ত 8dp ফাঁক (8dp গ্রেডিয়েন্ট সহ) ব্যবহার করুন৷ আইকনের নীচে যেকোন মার্কি স্ক্রলিং ট্রানজিশন অন্তর্ভুক্ত করুন, যার অবস্থান স্থির থাকে।

হেডার এটম মার্জিন
9.38%
গানের শিরোনাম অভ্যন্তরীণ মার্জিন
6.3%
গ্রেডিয়েন্ট
8 ডিপি রক্তপাত
অতিরিক্ত 8dp বাম প্যাডিং (অ্যাপ আইকন মিটমাট করার জন্য)
আইকন ফাঁক
8 ডিপি




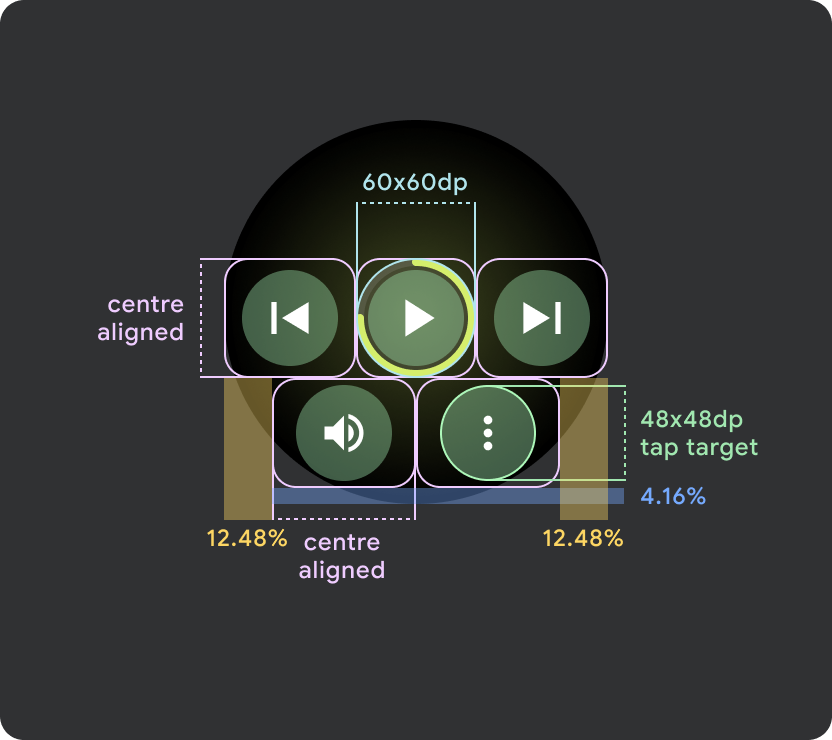
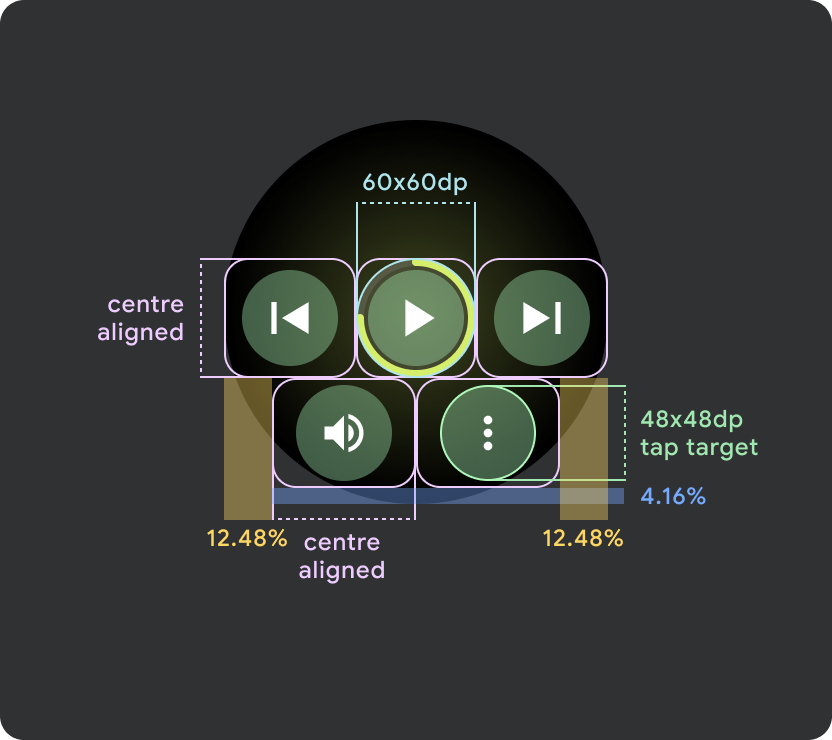
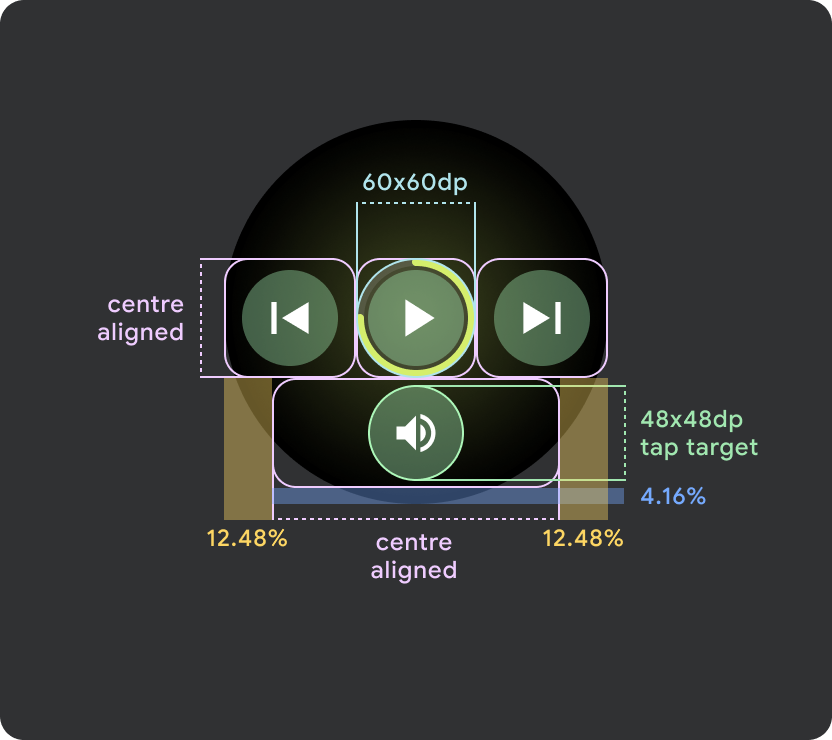
লক্ষ্য ট্যাপ করুন
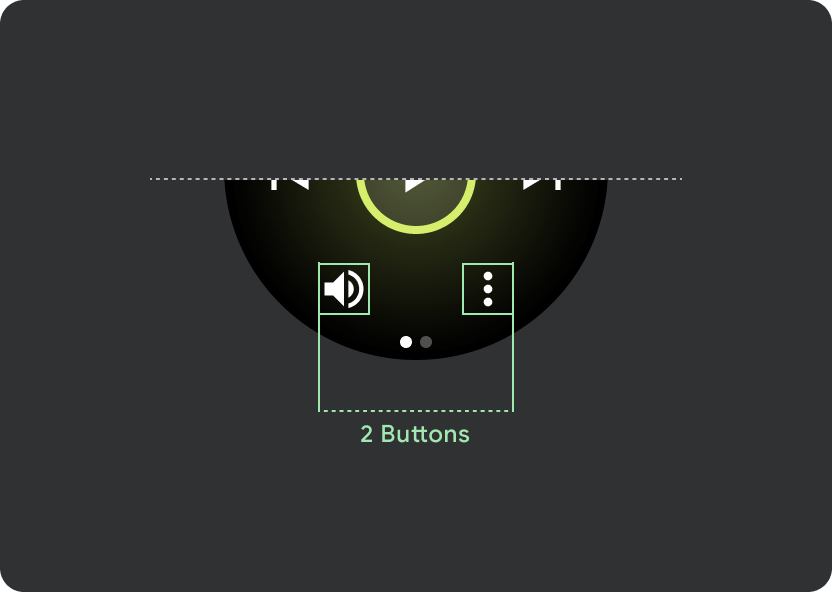
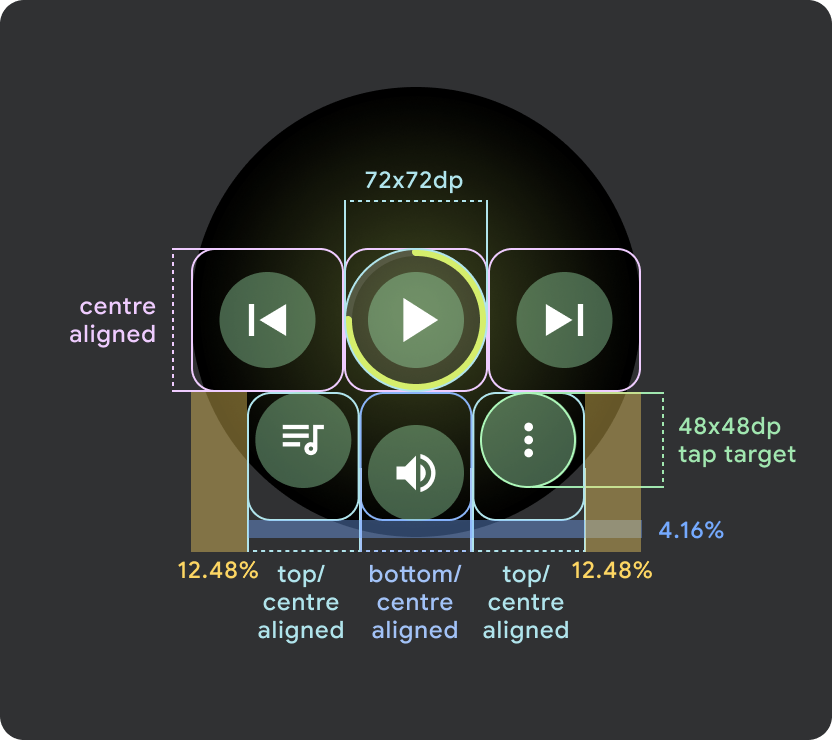
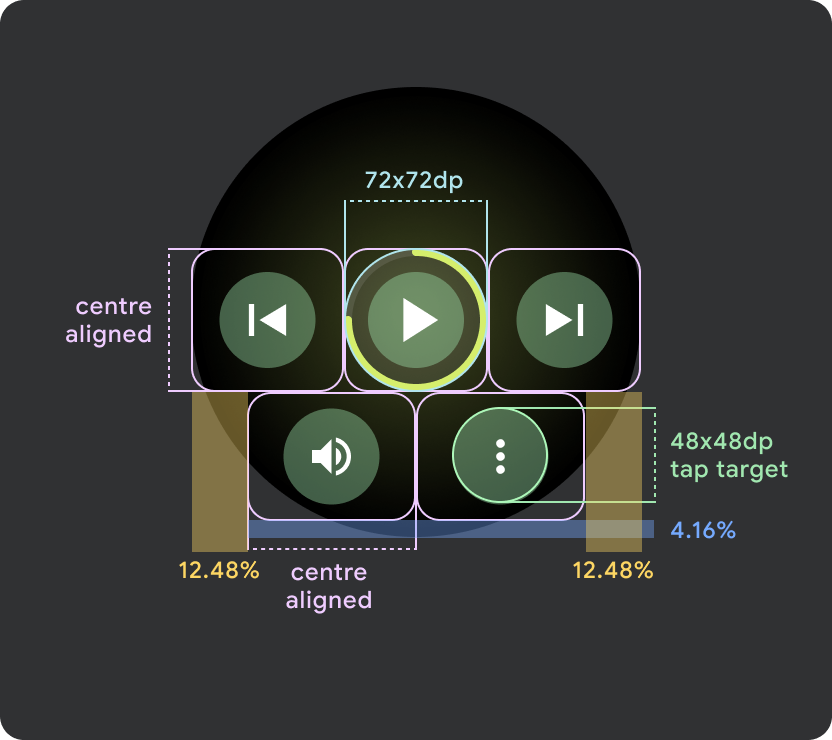
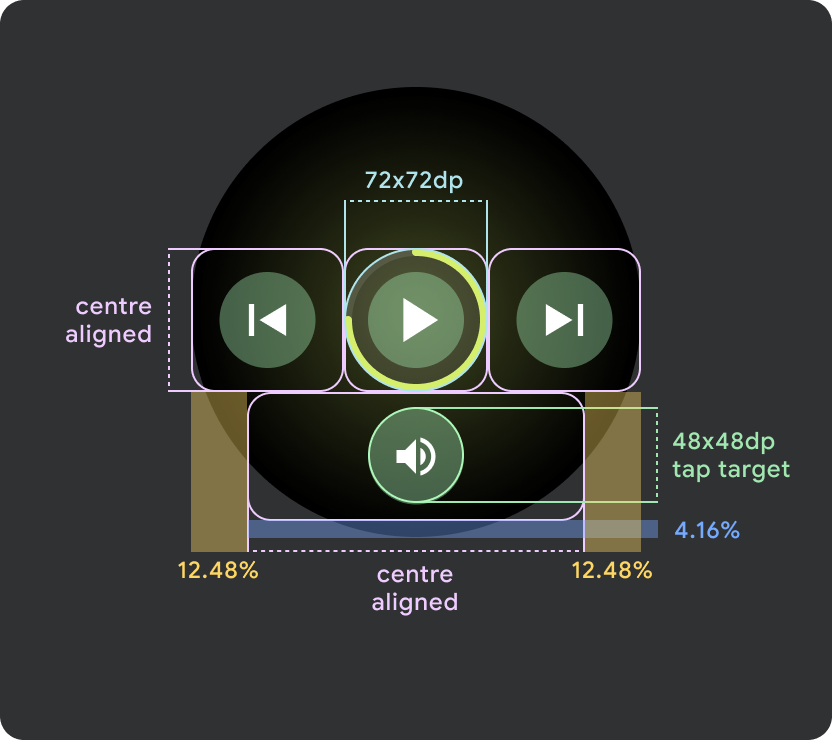
বড় স্ক্রীন সহ Wear OS ডিভাইসে, মাঝামাঝি এবং ফুটার বিভাগে আইকনগুলি ট্যাপ টার্গেটের আকার বাড়ানোর জন্য অতিরিক্ত স্থানের সদ্ব্যবহার করে। এর মানে হল, একটি নির্দিষ্ট নিয়ন্ত্রণ পরমাণু ছাড়াও, "উপলভ্য স্থান পূরণ করুন" বৈশিষ্ট্যগুলি আইকন পাত্রে প্রয়োগ করা হয়:



ছোট পরিধান ওএস স্ক্রীন (<225dp)
- ছোট স্ক্রীনে সর্বাধিক 2টি বোতাম থাকা বাঞ্ছনীয়
- নীচের বোতামগুলির জন্য ন্যূনতম ট্যাপ লক্ষ্য অবশ্যই 48dp (H) x 48dp (W)
- ট্যাপ টার্গেটের মাঝখানে আইকন বসতে হবে



বড় Wear OS স্ক্রীন / ব্রেকপয়েন্ট (>225dp)
- এই "বড় স্ক্রীন" এর মধ্যে সবচেয়ে ছোটে 3টি বোতাম সহ বড় স্ক্রিনে সর্বাধিক 3টি বোতাম থাকার প্রস্তাব করা হয়েছে৷
- নীচের বোতামগুলির জন্য ন্যূনতম ট্যাপ লক্ষ্য অবশ্যই 48dp (H) x 48dp (W)
- আইকনগুলি ট্যাপ টার্গেটের মাঝখানে থাকা উচিত (তবে একটি গোলাকার প্রভাব তৈরি করতে উপরে/নীচের প্রান্তিককরণ এবং অভ্যন্তরীণ প্যাডিং থাকতে হবে)

