Wear OS-এর প্রাথমিক সারফেসগুলির মধ্যে একটি অ্যাপ। অ্যাপগুলি জটিলতা বা টাইলস থেকে আলাদা, যেগুলি অ্যাপের বিষয়বস্তুর দৃষ্টিনন্দন উপস্থাপনা। অ্যাপগুলি আরও তথ্য প্রদর্শন করে এবং সমৃদ্ধ ইন্টারঅ্যাক্টিভিটি সমর্থন করে। ব্যবহারকারী প্রায়ই অন্য পৃষ্ঠ থেকে একটি অ্যাপে প্রবেশ করে, যেমন লঞ্চার, সাম্প্রতিক, একটি বিজ্ঞপ্তি, জটিলতা, টাইল বা ভয়েস অ্যাকশন।
নীতিমালা

লোকেদের কিছু সেকেন্ডের মধ্যে কাজ করতে সাহায্য করার জন্য গুরুত্বপূর্ণ কাজগুলিতে ফোকাস করুন ।

অগভীর এবং রৈখিক দুটি স্তরের চেয়ে গভীর স্তরবিন্যাস তৈরি করা এড়িয়ে চলুন৷ সম্ভব হলে ইনলাইনে বিষয়বস্তু এবং নেভিগেশন প্রদর্শন করার লক্ষ্য রাখুন।

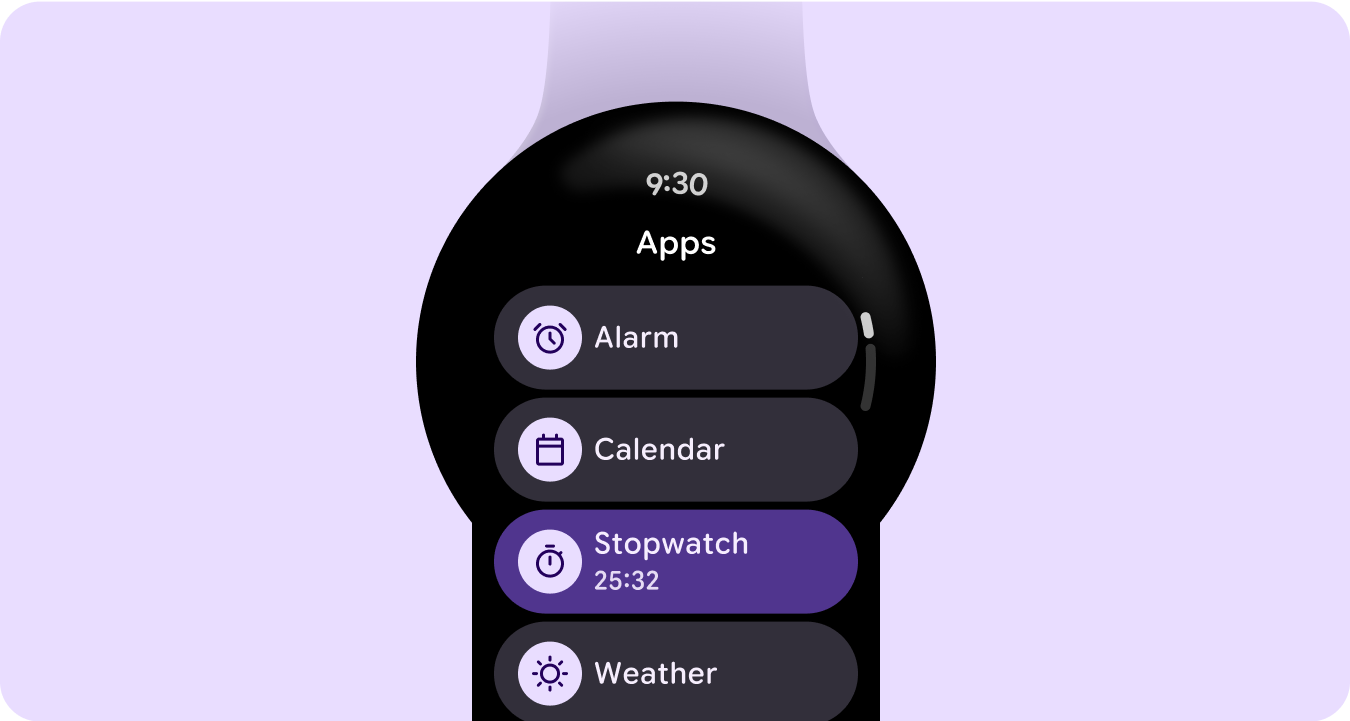
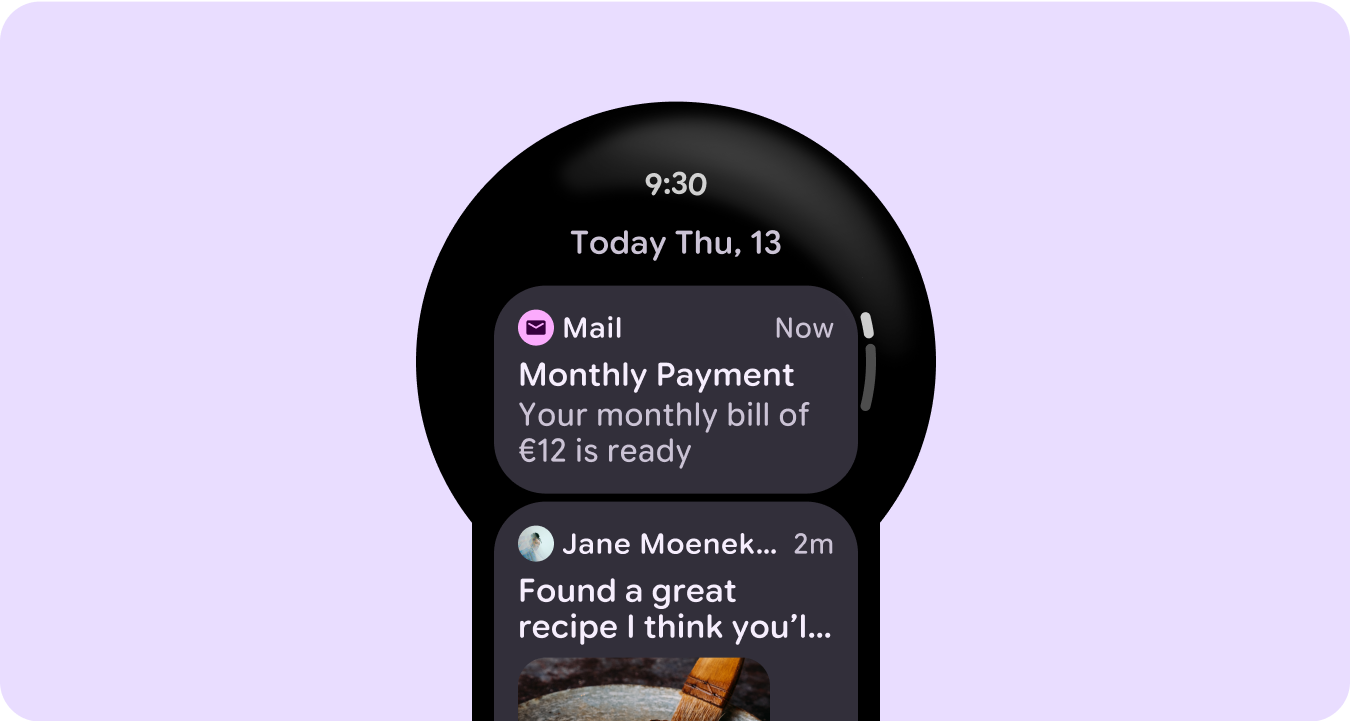
স্ক্রলিং অ্যাপ স্ক্রোল করতে পারে। ব্যবহারকারীদের ঘড়িতে আরও কন্টেন্ট দেখার জন্য এটি একটি স্বাভাবিক অঙ্গভঙ্গি।
বিষয়বস্তুর ধারক প্রকার
আপনার অ্যাপে কন্টেন্ট কন্টেনার ব্যবহার করুন সম্পর্কিত বিষয়বস্তু গোষ্ঠীবদ্ধ করতে এবং স্বতন্ত্র বিষয়বস্তু বা বিষয়বস্তু গ্রুপিং থেকে আলাদা করতে।
নির্দিষ্ট উচ্চতা পাত্রে

পরিবর্তনশীল উচ্চতা পাত্রে

উচ্চতা এবং প্রস্থ ভিউপোর্টের চেয়ে বেশি

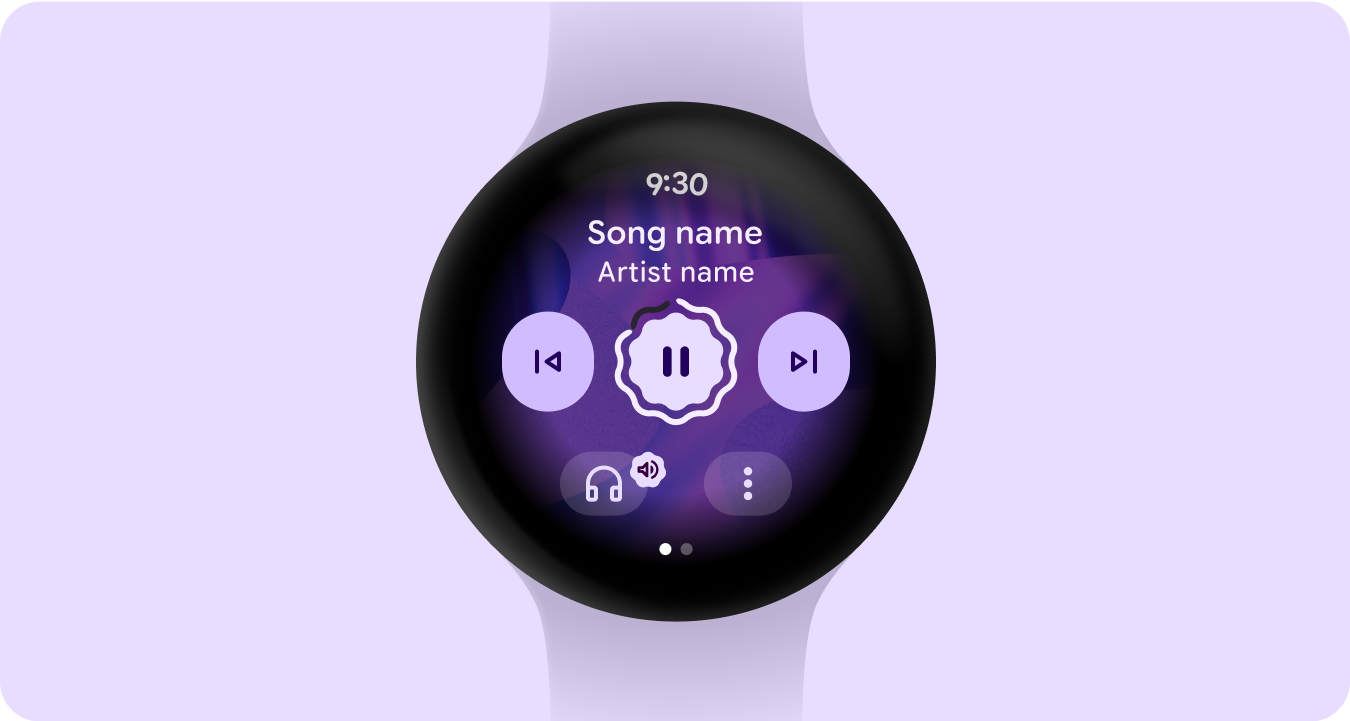
পৃষ্ঠাসংক্রান্ত ধারক

ফুল স্ক্রিন টেকওভার
রাজ্যগুলিতে সাইন ইন করুন
ব্যবহারকারীকে বলুন যে তাদের সেটিংস বা পছন্দগুলি আপডেট করতে হবে, তাদের অ্যাকাউন্টে লগ ইন করতে হবে, বা টাইল থেকে তাদের ঘড়ি বা মোবাইল অ্যাপ থেকে একটি অ্যাকাউন্ট তৈরি করতে হবে।