Tipografi membantu membuat teks di layar atau teks di UI terbaca dan indah. Gaya huruf mencakup: display, judul, label, isi, busur, dan angka. Gunakan token untuk menentukan font, tinggi baris, ukuran, pelacakan, lebar, dan ketebalan.

Sumbu font variabel dalam gerakan
Gunakan sumbu font variabel untuk memberikan sinyal masukan gerakan ekspresif dan membuat interaksi lebih ekspresif dan menyenangkan untuk digunakan.
Contoh kasus penggunaan:
- Ketebalan font dinamis
- Lebar font dinamis
- Ketebalan dan lebar font dinamis

Token
Token menetapkan gaya jenis elemen berdasarkan nilai yang dapat dikonfigurasi, bukan nilai yang ditetapkan, sehingga pengelolaan gaya dan tema menjadi jauh lebih mudah.

Peran jenis
Bersama dengan skala jenis yang diperbarui dan dioptimalkan, kami juga memperkenalkan peran jenis baru yang secara khusus menayangkan pola yang penting di Wear.
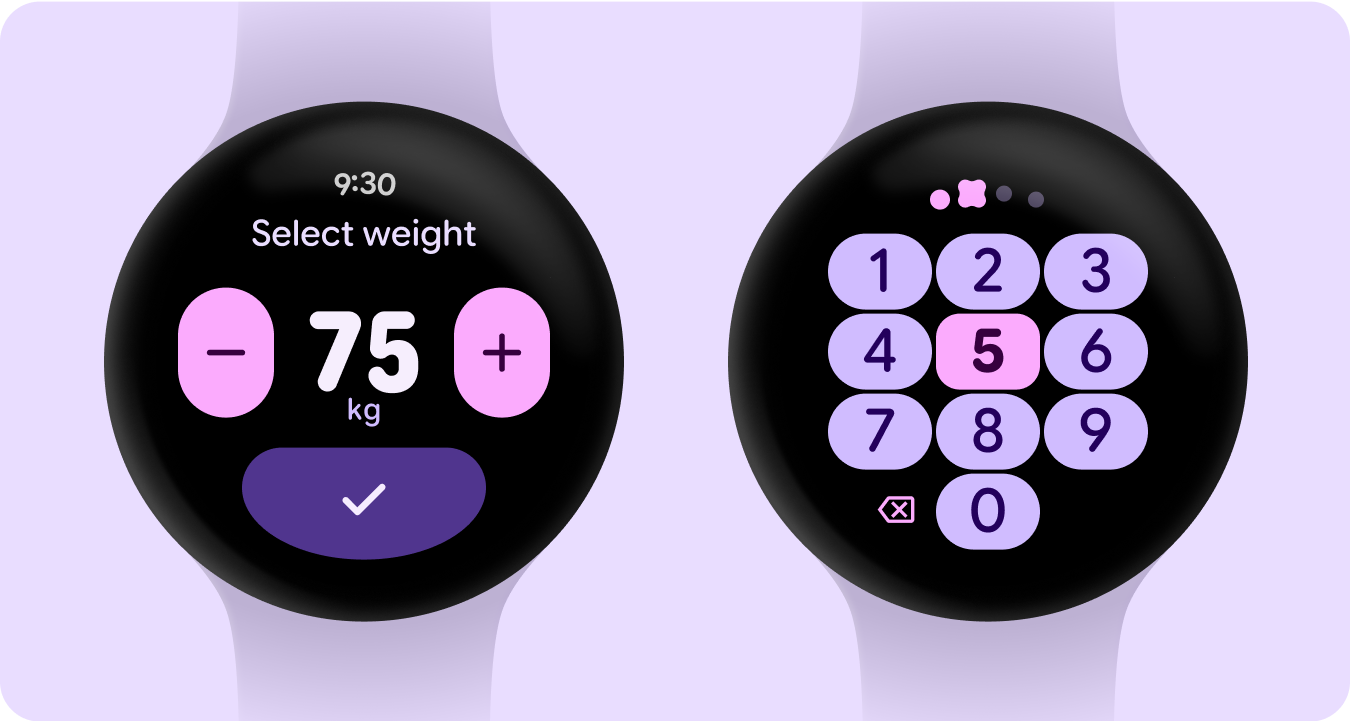
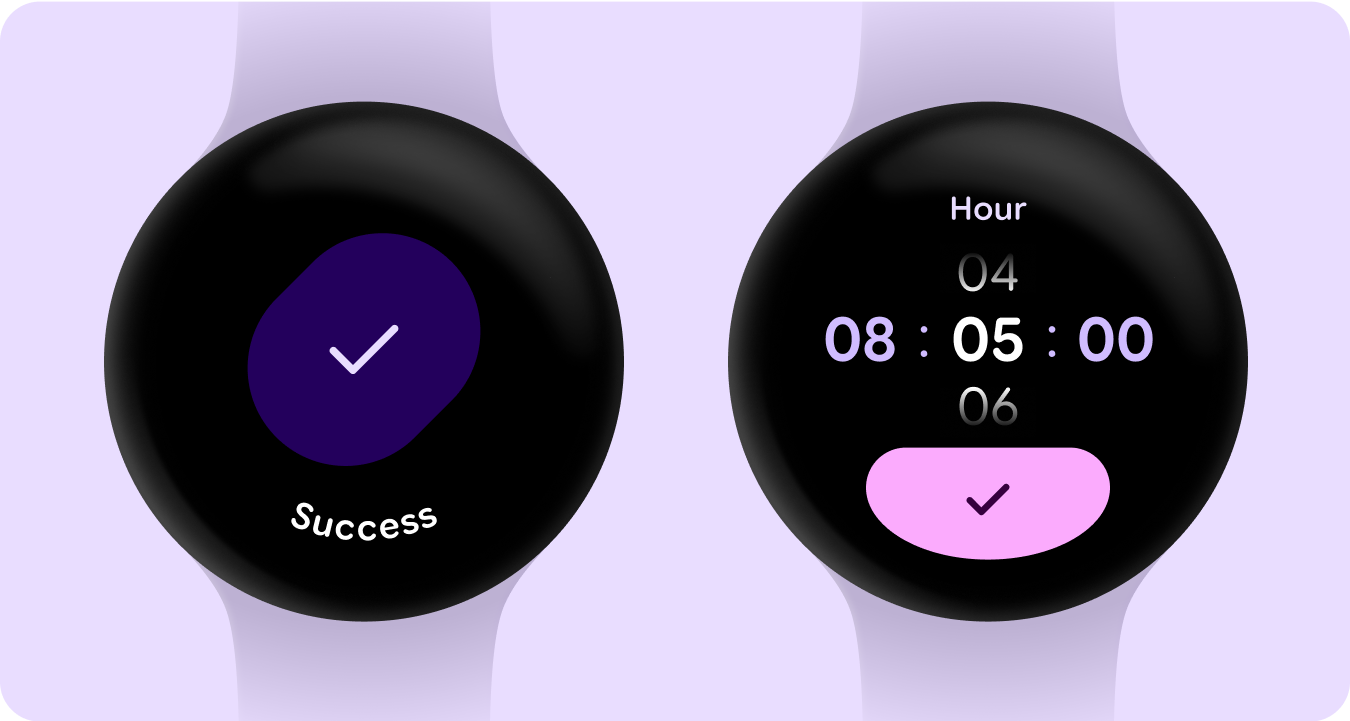
- Mempelajari lebih banyak kasus penggunaan dengan Arc Text seperti judul halaman atau deskripsi dengan tinggi tetap dengan ruang terbatas, seperti overlay konfirmasi.
- Peran jenis khusus untuk Angka sehingga kita dapat menggunakan ukuran teks yang lebih besar dan lebih bergaya untuk string yang tidak perlu dilokalkan atau mendapatkan manfaat dari spasi mono atau tabel saat dianimasikan, seperti pemilih.

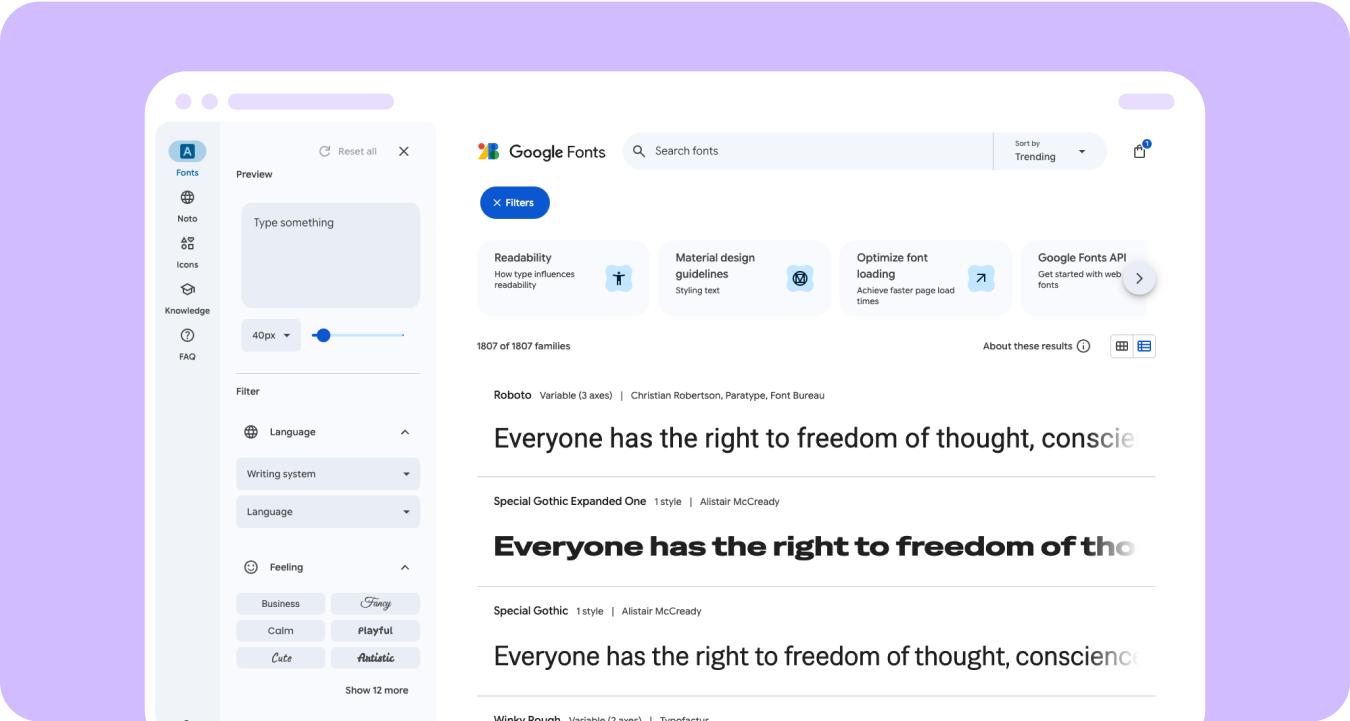
Referensi: Koleksi Google Fonts
Telusuri berbagai font. Setelah Anda menelusuri dan memilih font yang diinginkan, opsi akan muncul di panel sebelah kanan untuk mengubah ukuran, mengubah warna, dan menyalin font yang disesuaikan ke papan klip.