Typografia pomaga uczynić tekst na ekranie lub w interfejsie czytelnym i estetycznym. Styl czcionki może być wyświetlany jako tekst, tytuł, etykieta, tekst, łuk lub cyfra. Użyj tokenów, aby określić czcionkę, wysokość linii, rozmiar, śledzenie, szerokość i grubość.

Osie czcionki zmiennej w ruchu
Użyj zmiennej osi czcionki, aby sygnalizować wyraziste informacje zwrotne dotyczące ruchu i uczynić interakcje bardziej wyraziste i przyjemniejsze w użyciu.
Przykładowe zastosowania:
- Dynamiczna grubość czcionki
- Dynamiczna szerokość czcionki
- Dynamiczna grubość i szerokość czcionki

Tokeny
Tokeny przypisują styl elementu na podstawie wartości konfigurowalnej, a nie wartości ustawionej, co znacznie ułatwia zarządzanie stylami i motywami.

Typy ról
Oprócz zaktualizowanej i zoptymalizowanej skali typów wprowadzamy też nowe role typów, które służą do wyświetlania wyróżnionych wzorów na Wear.
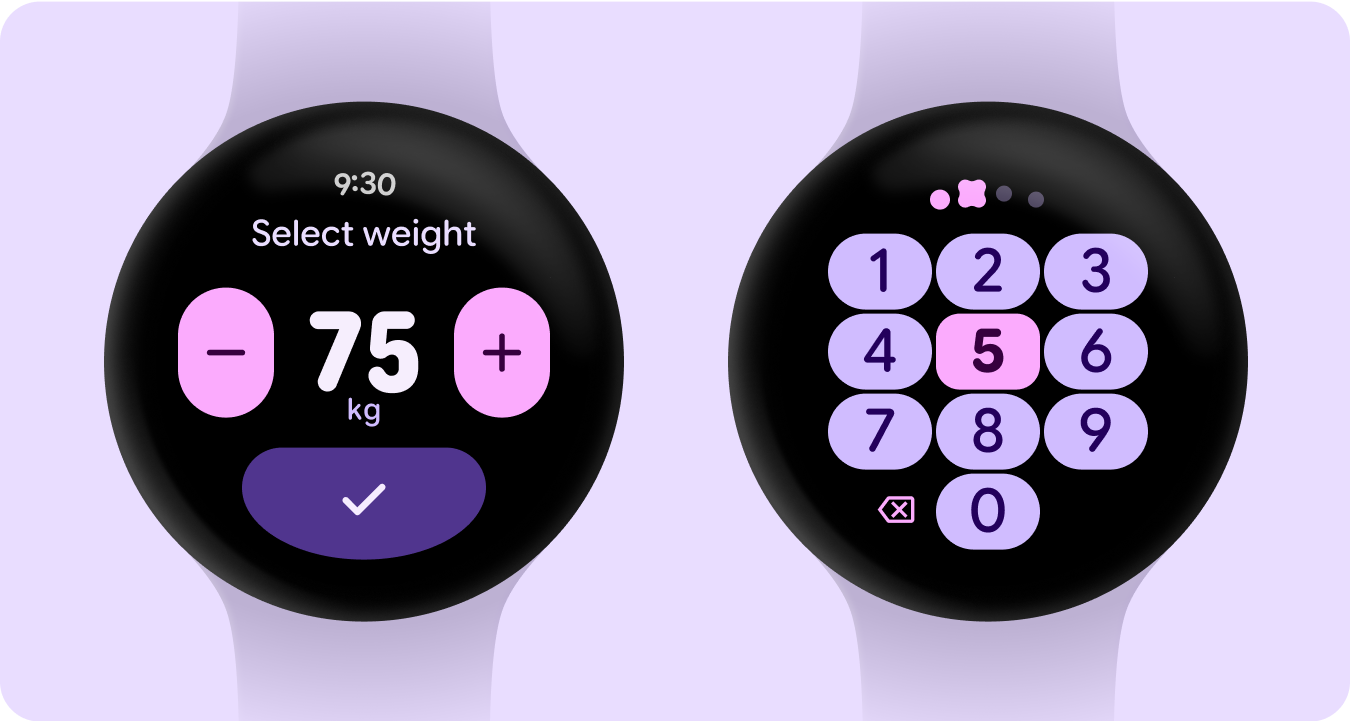
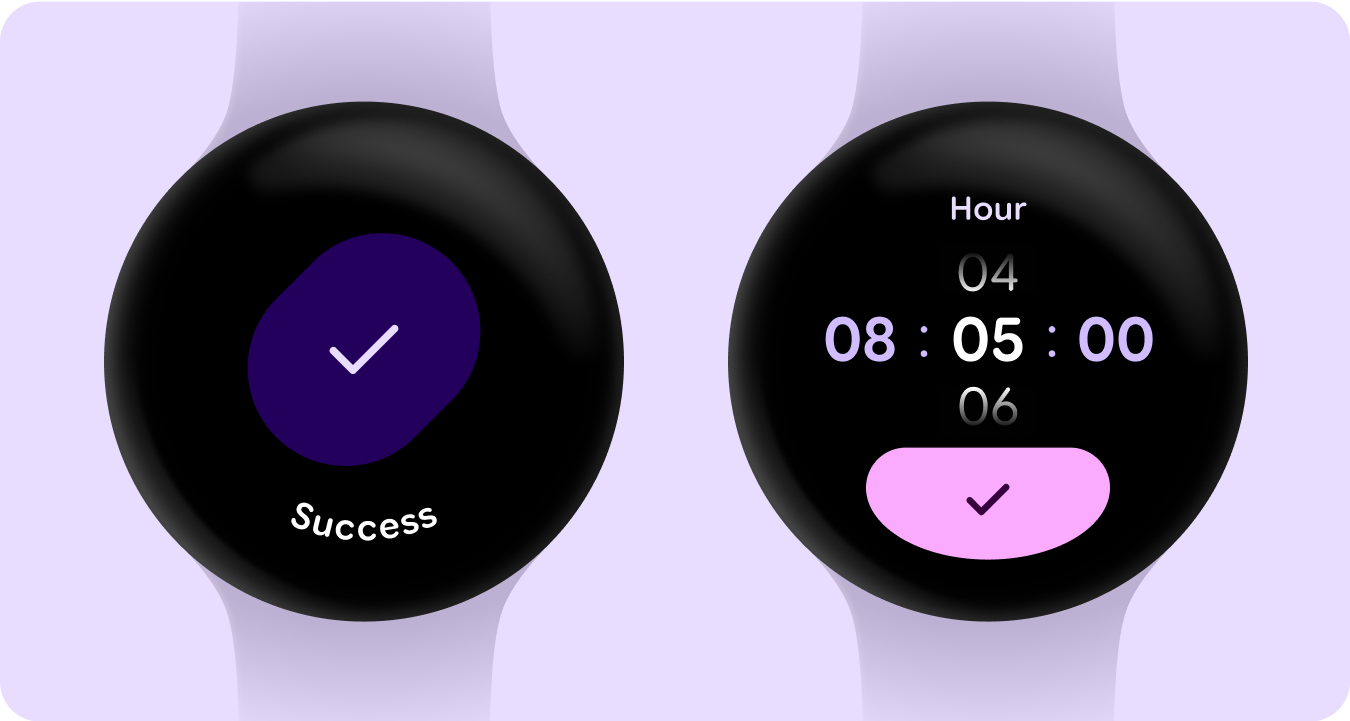
- Wykorzystanie tekstu Arc w większej liczbie przypadków, np. w tytułach stron o stałej wysokości lub w przypadku opisów w ograniczonej przestrzeni, takich jak nakładki potwierdzenia.
- Typ roli przeznaczony specjalnie do cyferek, dzięki któremu możemy stosować większe i bardziej stylizowane rozmiary tekstu w przypadku ciągów znaków, które nie wymagają lokalizacji ani nie korzystają z interpolacji monochromatycznej ani interpolacji tablicowej podczas animacji, np. selektorów.

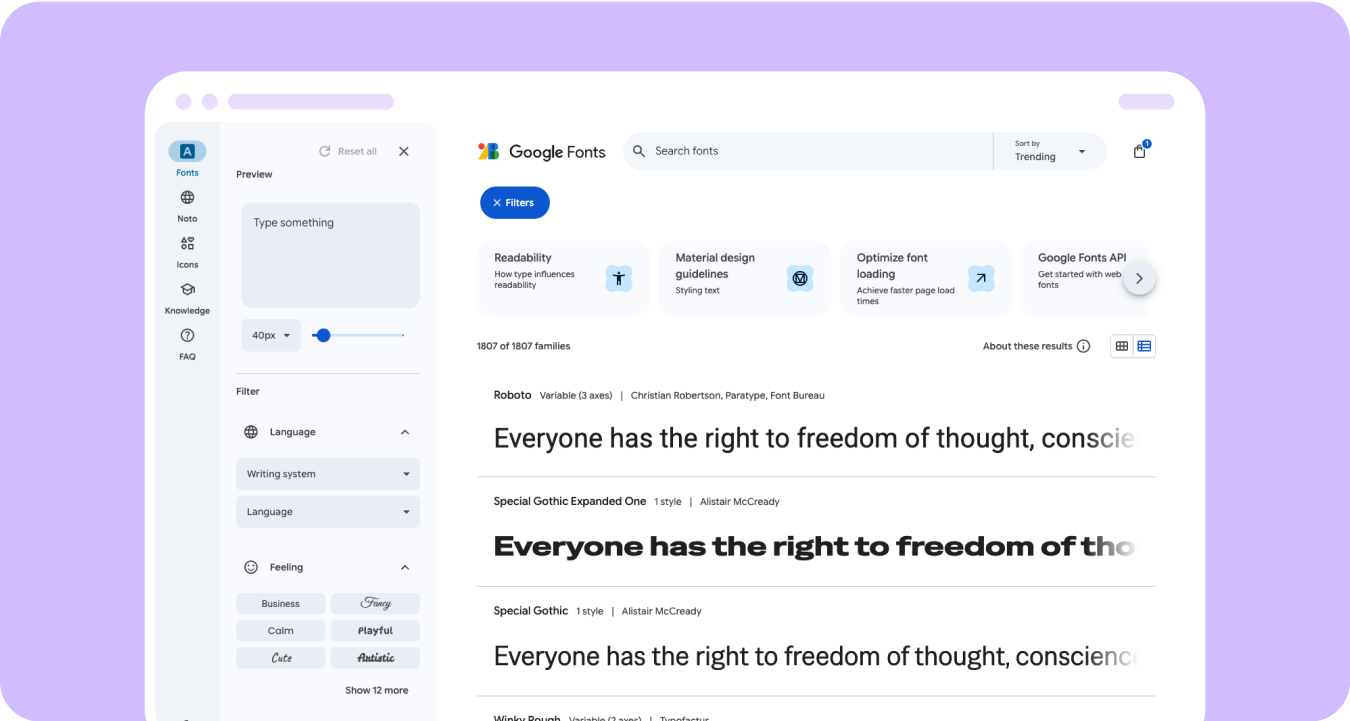
Zasób: Biblioteka Google Fonts
Przeszukaj wiele czcionek. Po wyszukaniu i wybraniu odpowiedniego czcionki w panelu po prawej stronie pojawią się opcje zmiany rozmiaru, koloru i kopiowania niestandardowej czcionki do schowka.