טיפוגרפיה עוזרת להפוך טקסט במסך או טקסט בממשק המשתמש לקריא וליפה. סגנונות הטקסט כוללים: תצוגה, כותרת, תווית, גוף, קשת ומספרים. אפשר להשתמש באסימונים כדי להגדיר גופן, גובה שורה, גודל, מעקב, רוחב ועובי.

ציר של גופן משתנה בתנועה
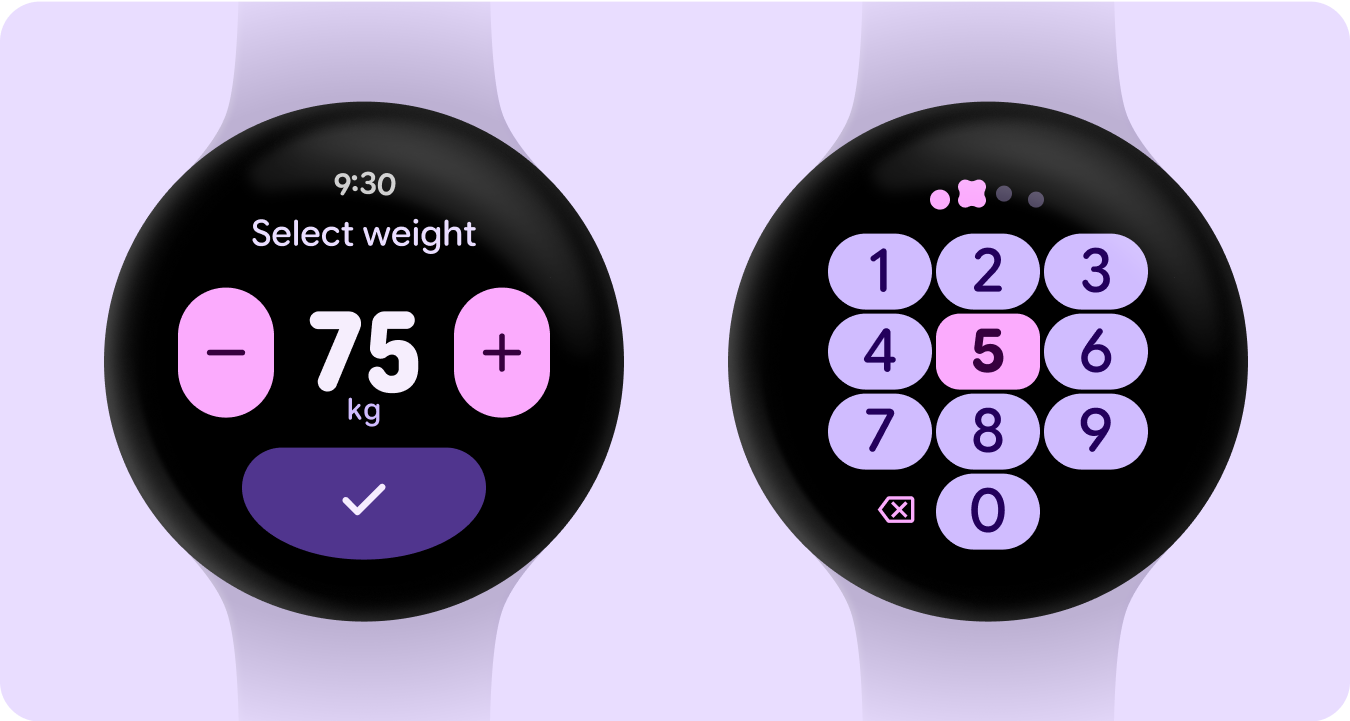
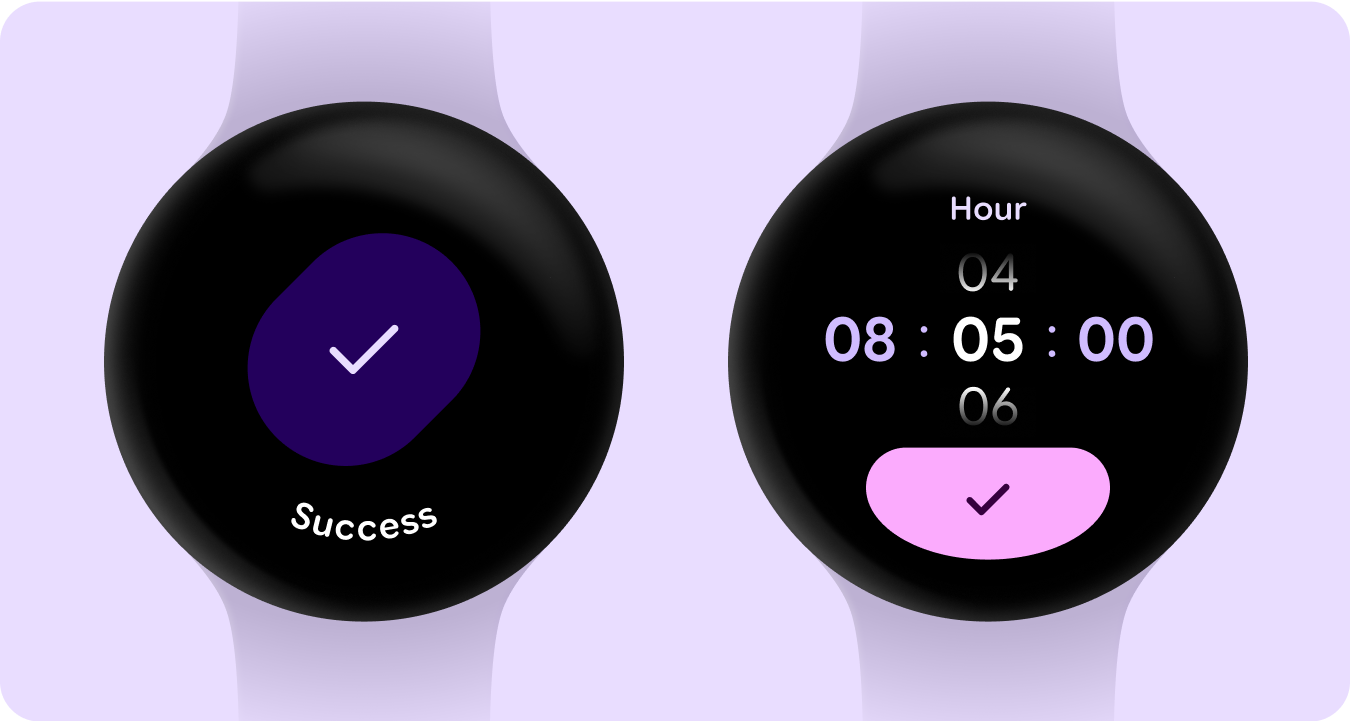
שימוש בציר של גופן משתנה כדי לסמן משוב תנועה מילולי ולהפוך את האינטראקציות ליותר משמעותיות ומהנות לשימוש.
תרחישים לדוגמה:
- משקל גופן דינמי
- רוחב גופן דינמי
- עובי ורוחבו של גופן דינמי

טוקנים
אסימונים מקצים לסוג של אלמנט סגנון לפי ערך שניתן להגדרה, במקום לפי ערך מוגדר מראש, וכך קל יותר לנהל סגנונות ועיצובים.

תפקידים מסוג Type
בנוסף לסולם מודלים מעודכן ומותאם, אנחנו משיקים גם תפקידים חדשים של מודלים שמתאימים במיוחד לדפוסים בולטים ב-Wear.
- שימוש ב-Arc Text בתרחישי שימוש נוספים, כמו כותרות דפים או תיאורים בגובה קבוע עם מקום מוגבל, כמו שכבות-על של אישור.
- תפקיד טיפוס ספציפי למספרים, כדי שנוכל להשתמש בגדלי טקסט גדולים יותר ובסגנונות שונים למחרוזות שלא צריך להתאים לשוק המקומי, או להשתמש במרווחים מונוכרומטיים או בטבלאות כשהן מונפשות, כמו בוררי בחירה.

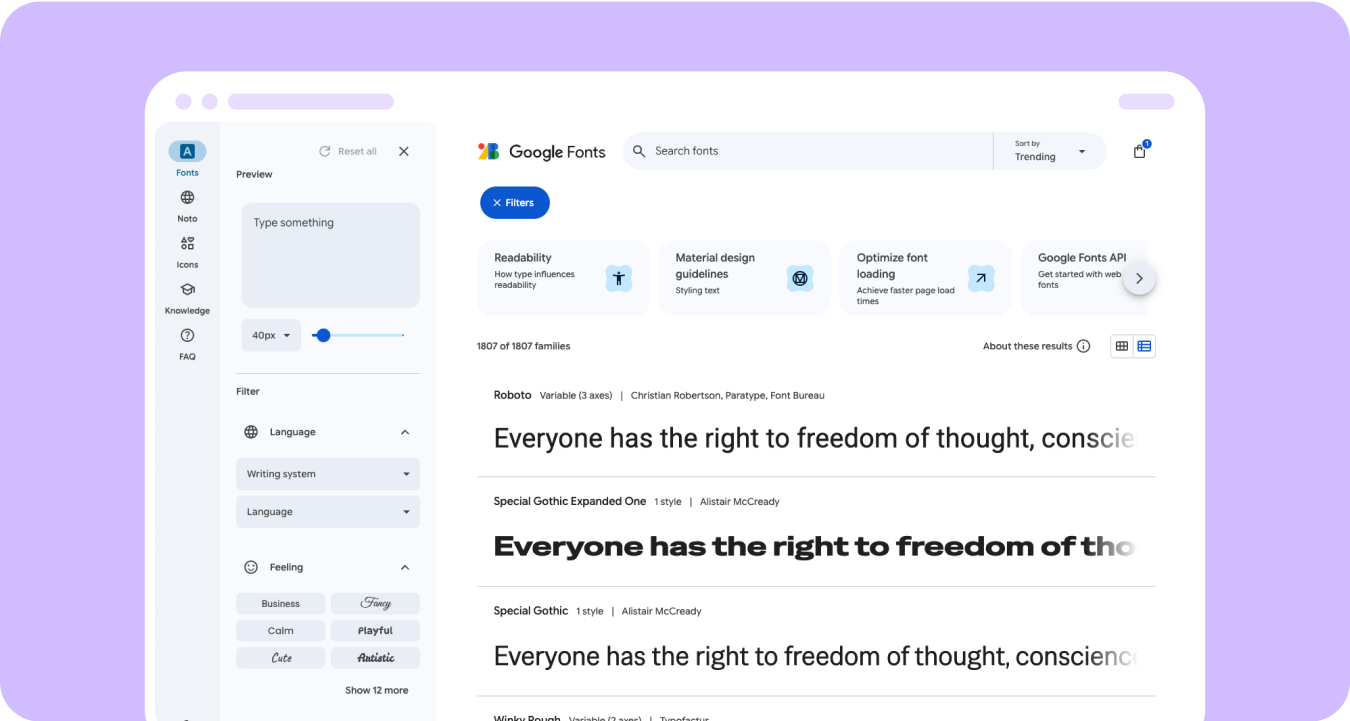
משאב: ספריית Google Fonts
מחפשים במגוון רחב של גופנים. אחרי שמחפשים את הגופן הרצוי ובוחרים בו, מופיעות בחלונית השמאלית אפשרויות לשינוי הגודל, הצבעים וההעתקה של הגופן המותאם אישית ללוח העריכה.