排版
使用集合让一切井井有条
根据您的偏好保存内容并对其进行分类。
排版有助于使屏幕上的文本或界面上的文本清晰易读且美观。字体样式包括:显示、标题、标签、正文、弧形和数字。
使用令牌定义字体、行高、大小、跟踪、宽度和粗细。
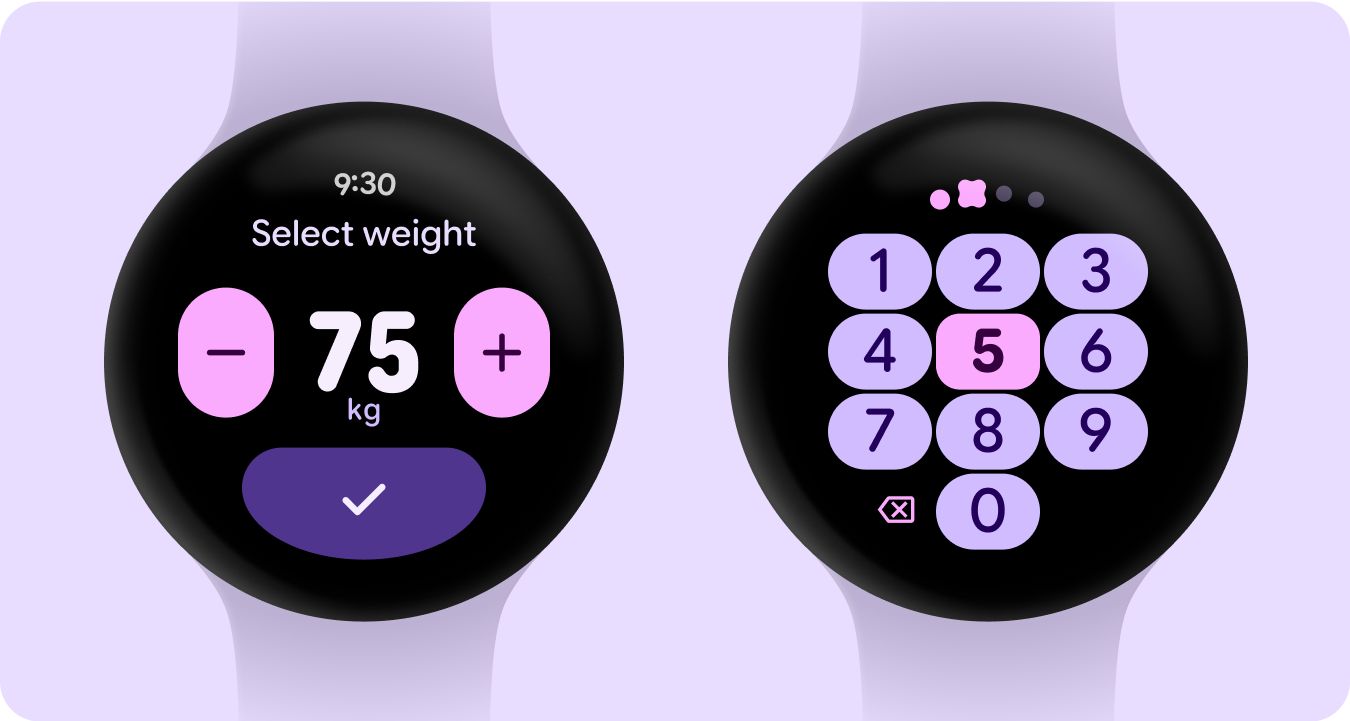
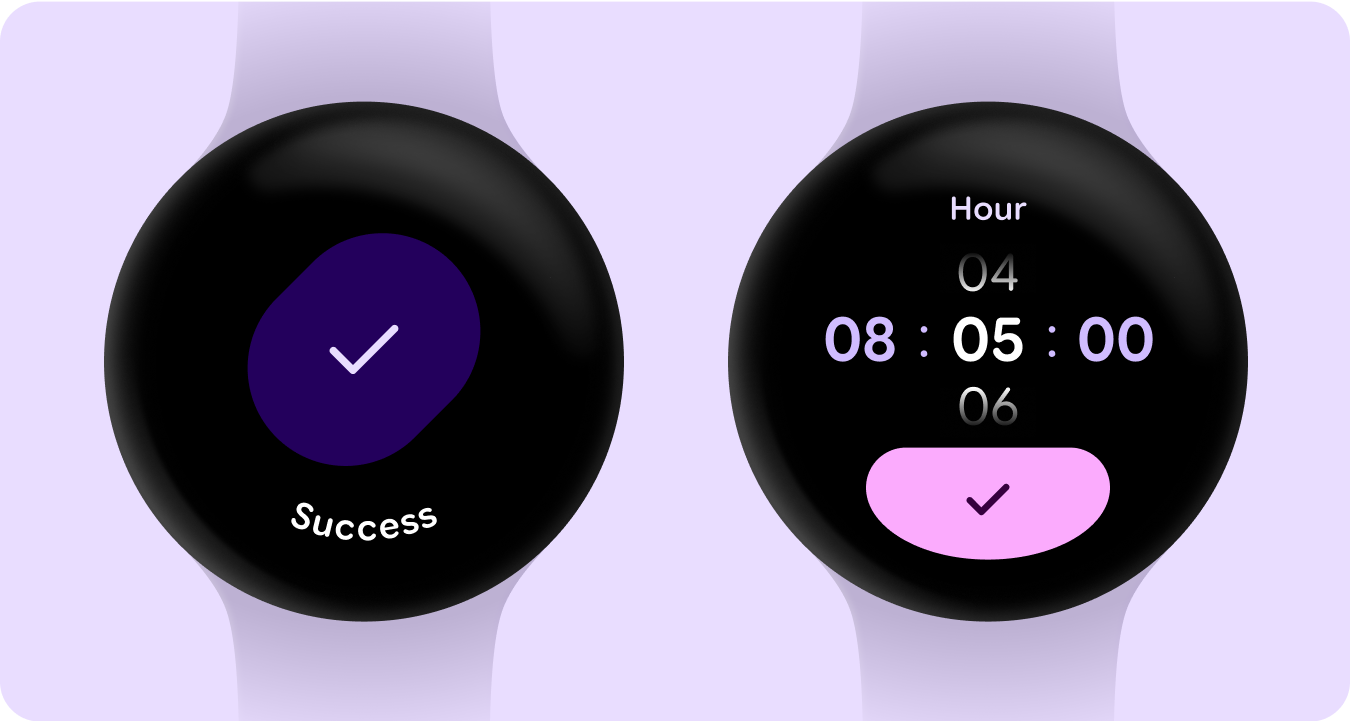
可变字体轴在运动
使用可变字体轴来传达富有表现力的动作反馈,让互动更具表现力且使用起来更愉悦。
应用场景示例:
令牌
令牌通过可配置的值(而非设定的值)为元素分配类型样式,从而大大简化了样式和主题的管理。
类型角色
除了经过更新和优化的类型比例之外,我们还推出了专门在 Wear 上提供醒目图案的新类型角色。
- 利用 Arc Text 实现更多用例,例如固定高度的网页标题或空间有限的描述符(例如确认叠加层)。
- 专门针对数字的类型角色,以便我们为不需要本地化或在呈现动画时受益于单音或表格间距的字符串(例如选择器)采用更大且更具样式的文本大小。
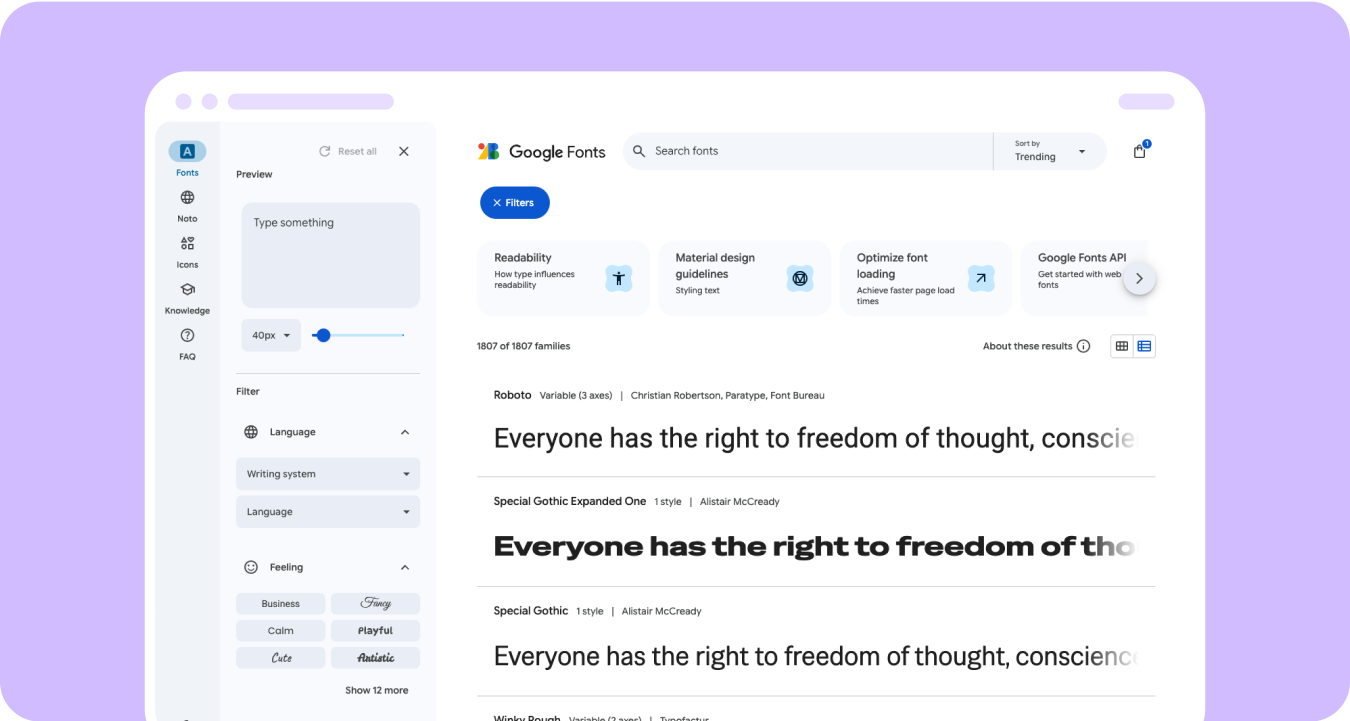
资源:Google Fonts 库
搜索各种字体。搜索并选择所需字体后,右侧面板中会显示用于调整字体大小、重新着色和将自定义字体复制到剪贴板的选项。
本页面上的内容和代码示例受内容许可部分所述许可的限制。Java 和 OpenJDK 是 Oracle 和/或其关联公司的注册商标。
最后更新时间 (UTC):2025-07-26。
[[["易于理解","easyToUnderstand","thumb-up"],["解决了我的问题","solvedMyProblem","thumb-up"],["其他","otherUp","thumb-up"]],[["没有我需要的信息","missingTheInformationINeed","thumb-down"],["太复杂/步骤太多","tooComplicatedTooManySteps","thumb-down"],["内容需要更新","outOfDate","thumb-down"],["翻译问题","translationIssue","thumb-down"],["示例/代码问题","samplesCodeIssue","thumb-down"],["其他","otherDown","thumb-down"]],["最后更新时间 (UTC):2025-07-26。"],[],[]]