Kiểu chữ giúp văn bản trên màn hình hoặc văn bản trên giao diện người dùng dễ đọc và đẹp mắt. Các kiểu chữ bao gồm: hiển thị, tiêu đề, nhãn, nội dung, vòng cung và chữ số. Sử dụng mã thông báo để xác định phông chữ, khoảng cách giữa các dòng, kích thước, độ theo dõi, chiều rộng và độ đậm.

Trục phông chữ biến đổi đang chuyển động
Sử dụng trục phông chữ biến để báo hiệu phản hồi chuyển động biểu cảm và giúp các lượt tương tác trở nên biểu cảm và thú vị hơn khi sử dụng.
Ví dụ về trường hợp sử dụng:
- Độ đậm phông chữ động
- Chiều rộng phông chữ động
- Độ đậm và chiều rộng phông chữ động

Mã thông báo
Mã thông báo chỉ định kiểu chữ của một phần tử theo giá trị có thể định cấu hình, thay vì giá trị đã đặt, giúp việc quản lý kiểu và giao diện dễ dàng hơn đáng kể.

Loại vai trò
Cùng với tỷ lệ kiểu mới được cập nhật và tối ưu hoá, chúng tôi cũng ra mắt các vai trò kiểu mới dành riêng cho các mẫu nổi bật trên Wear.
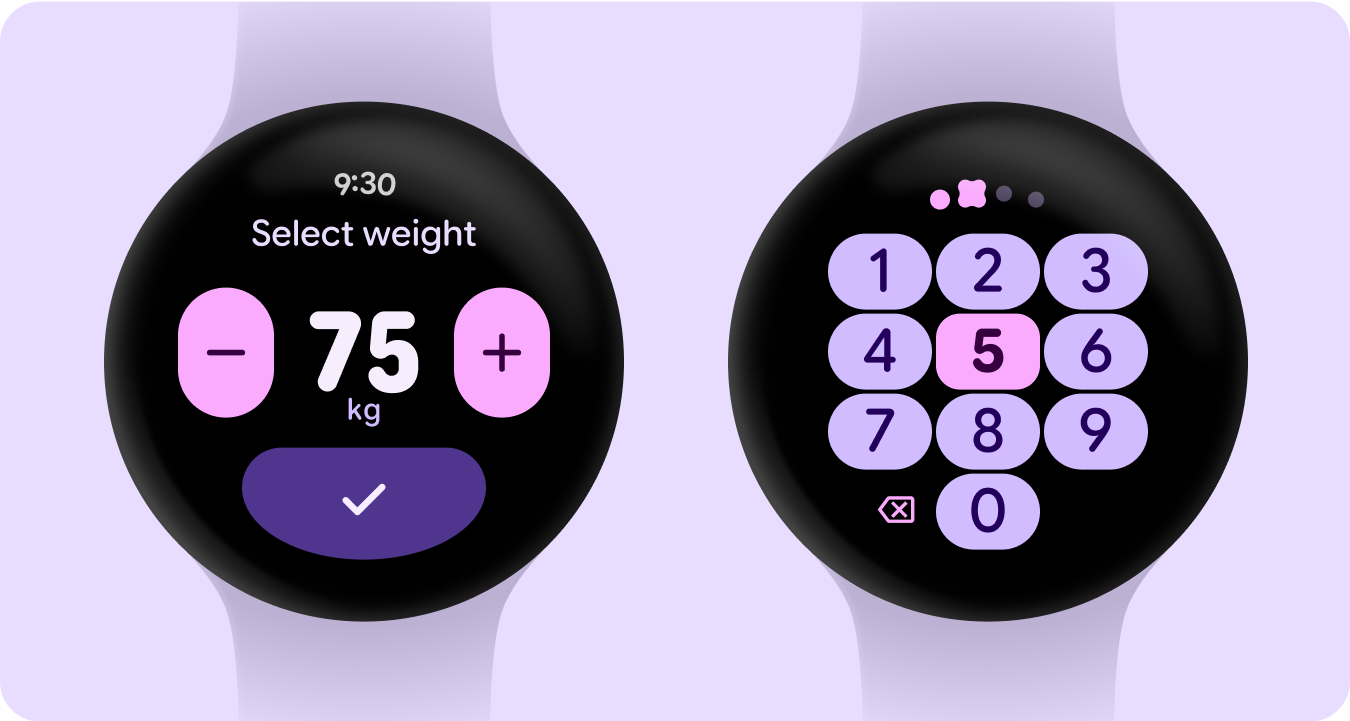
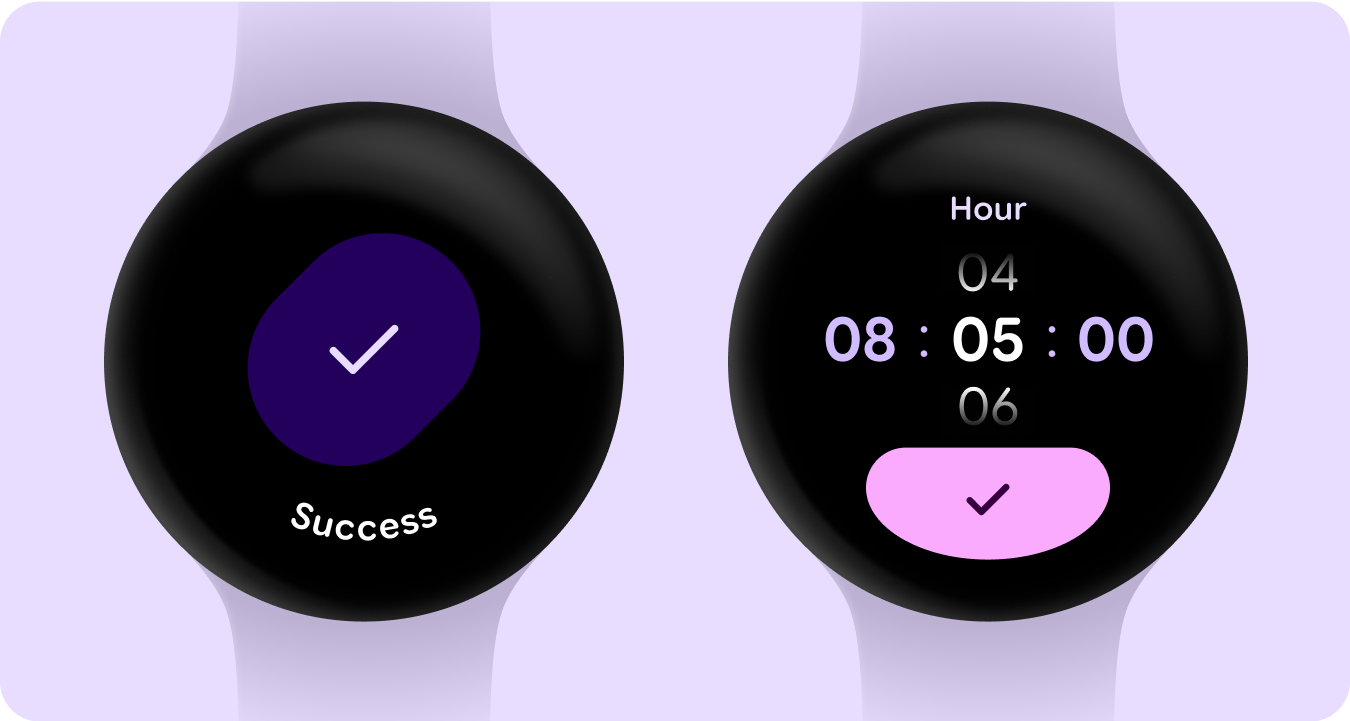
- Tận dụng nhiều trường hợp sử dụng hơn với Văn bản cong, chẳng hạn như tiêu đề trang có chiều cao cố định hoặc mô tả có không gian hạn chế, chẳng hạn như lớp phủ xác nhận.
- Vai trò loại dành riêng cho Số để chúng ta có thể sử dụng các cỡ văn bản lớn hơn và có kiểu hơn cho các chuỗi không cần bản địa hoá hoặc hưởng lợi từ khoảng cách đơn sắc hoặc dạng bảng khi tạo ảnh động, chẳng hạn như bộ chọn.

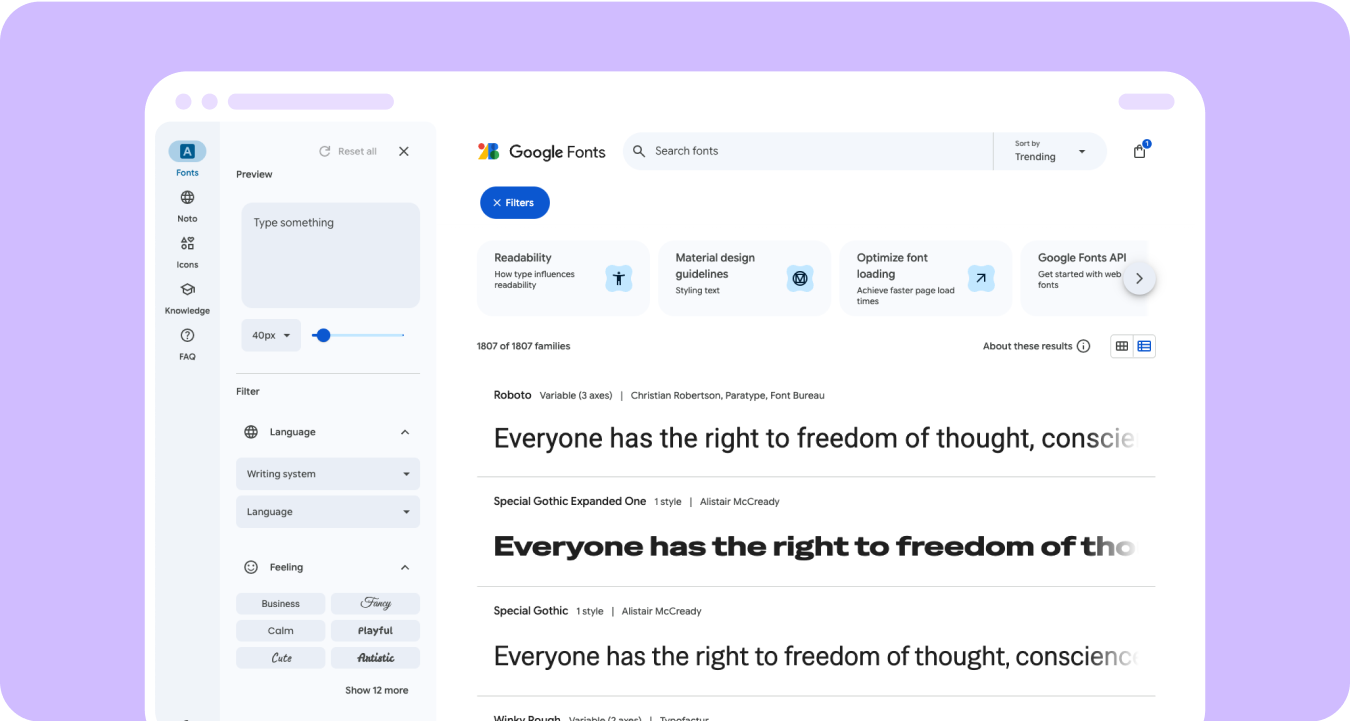
Tài nguyên: Thư viện Google Fonts
Tìm kiếm trong một loạt phông chữ. Sau khi bạn tìm kiếm và chọn phông chữ mình muốn, các tuỳ chọn sẽ xuất hiện trong bảng điều khiển bên phải để đổi kích thước, đổi màu và sao chép phông chữ đã tuỳ chỉnh vào bảng nhớ tạm.