Типографика помогает сделать текст на экране или текст в пользовательском интерфейсе разборчивым и красивым. Стили шрифта включают: display, title, label, body, arc и numerals. Используйте токены для определения шрифта, высоты строки, размера, трекинга, ширины и веса.

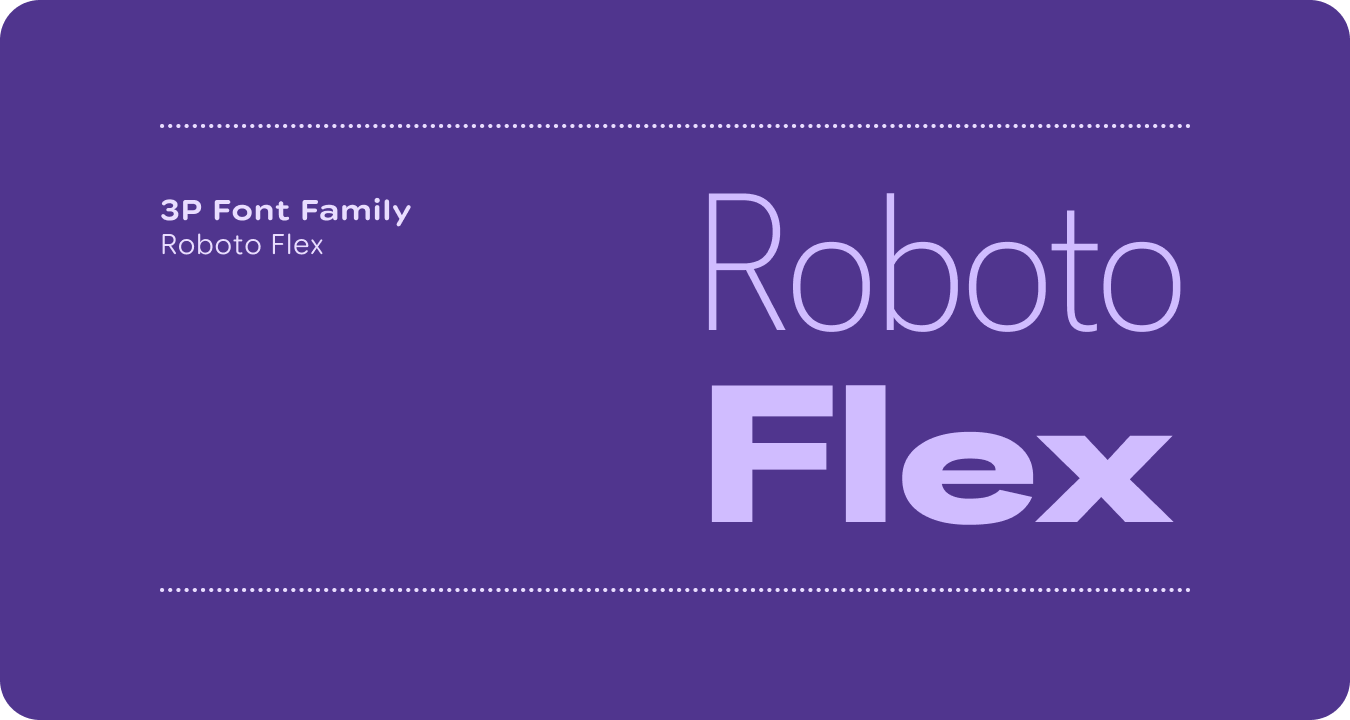
Ось переменного шрифта в движении
Используйте переменную ось шрифта, чтобы обеспечить выразительную обратную связь по движению и сделать взаимодействие более выразительным и приятным в использовании.
Примеры вариантов использования:
- Динамическая толщина шрифта
- Динамическая ширина шрифта
- Динамическая толщина и ширина шрифта

Жетоны
Токены назначают стиль типа элемента с помощью настраиваемого значения, а не заданного значения, что значительно упрощает управление стилями и темами.

Тип ролей
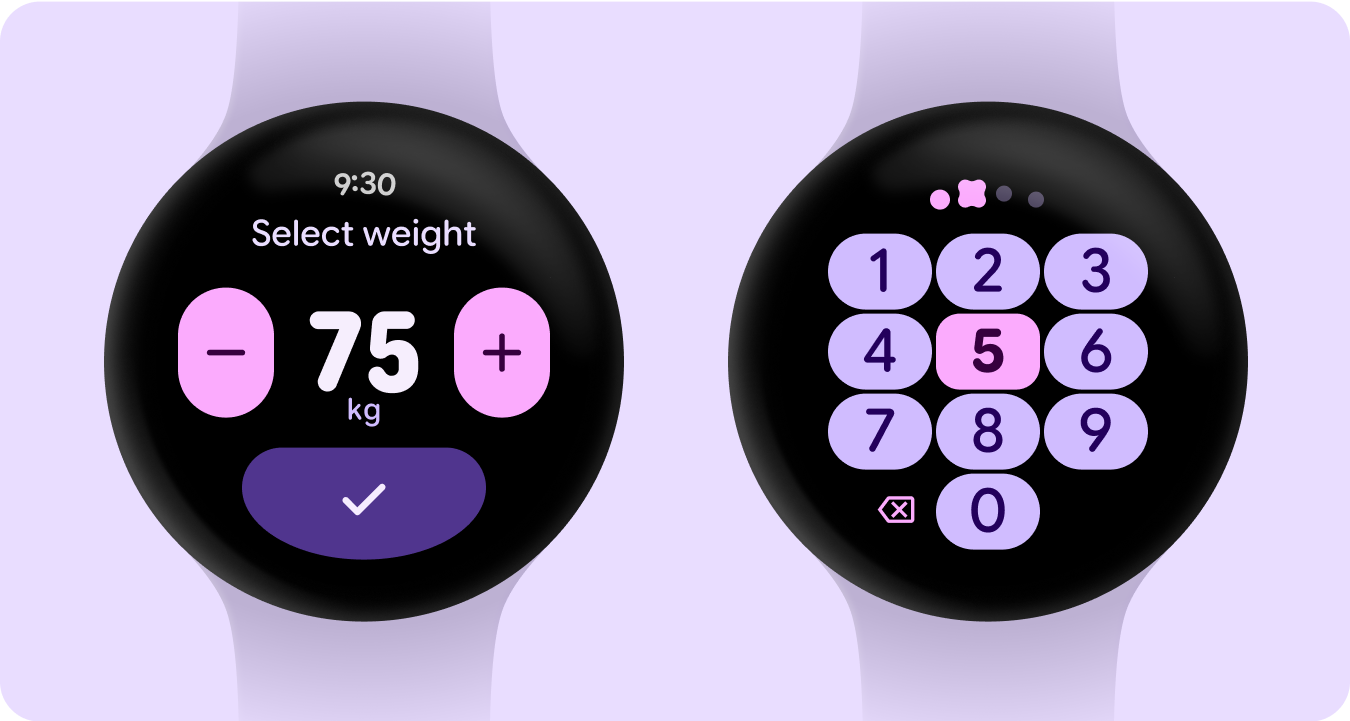
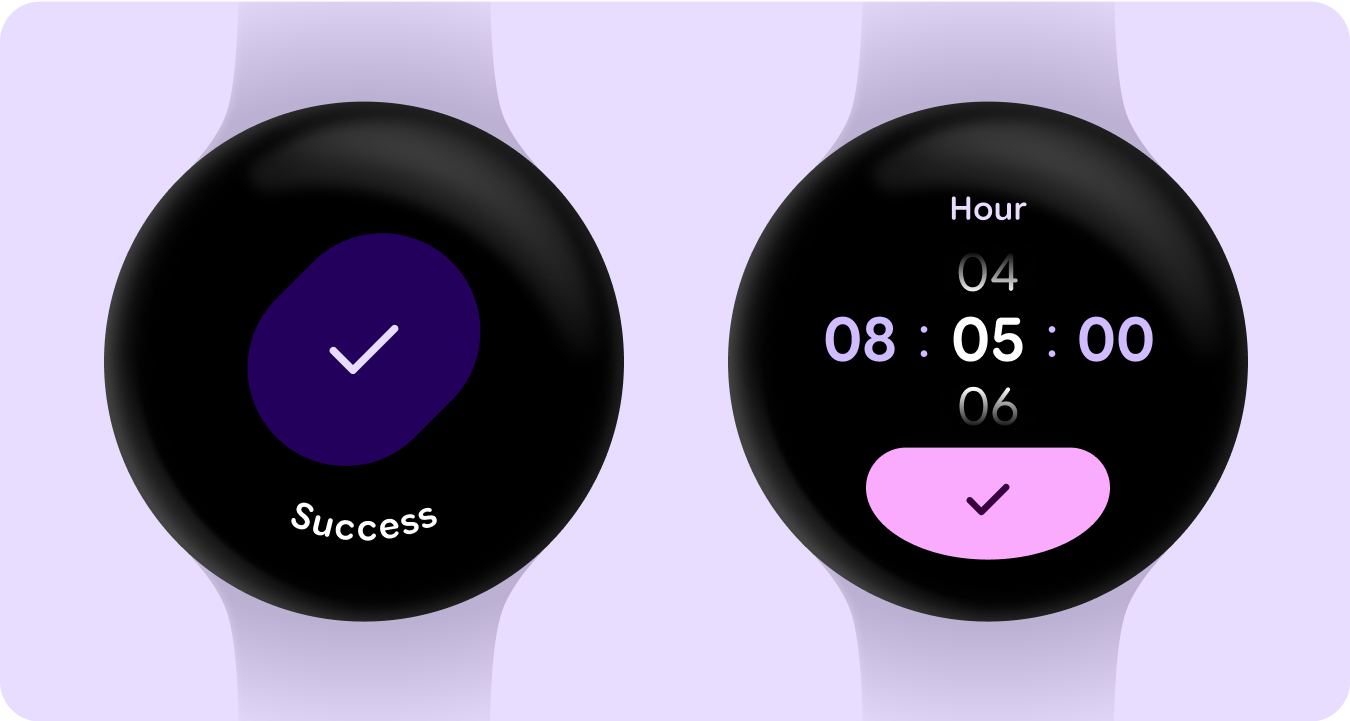
Наряду с обновленной и оптимизированной шкалой шрифтов мы также представляем новые роли шрифтов, которые специально обслуживают заметные узоры на Wear.
- Рассматриваем больше вариантов использования Arc Text, например, заголовки страниц фиксированной высоты или дескрипторы с ограниченным пространством, например, наложения подтверждений.
- Роль типа, предназначенная специально для цифр, чтобы мы могли использовать более крупные и стилизованные размеры текста для строк, которые не нужно локализовать, или использовать преимущества моно- или табличного интервала при анимации, например, для выбора.

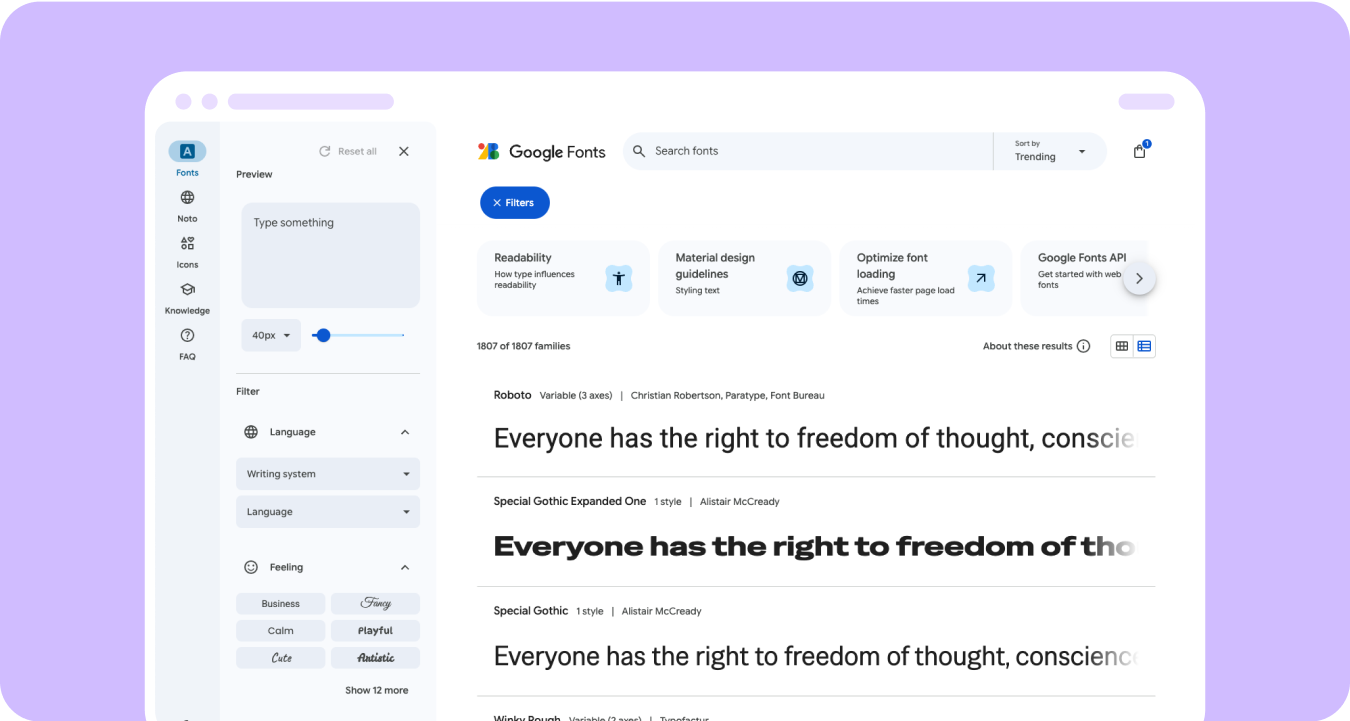
Ресурс: библиотека Google Fonts
Поиск среди большого разнообразия шрифтов . После того, как вы найдете и выберете нужный шрифт, на правой панели появятся параметры для изменения размера, цвета и копирования настроенного шрифта в буфер обмена.