การจัดรูปแบบตัวอักษรช่วยให้ข้อความบนหน้าจอหรือข้อความใน UI อ่านง่ายและสวยงาม รูปแบบตัวอักษร ได้แก่ การแสดงผล ชื่อ ป้ายกำกับ เนื้อความ ส่วนโค้ง และตัวเลข ใช้โทเค็นเพื่อกำหนดแบบอักษร ความสูงของบรรทัด ขนาด การติดตาม ความกว้าง และความหนา

แกนของแบบอักษรที่ปรับแต่งได้ขณะเคลื่อนไหว
ใช้แกนแบบอักษรแบบแปรผันเพื่อส่งสัญญาณความคิดเห็นเกี่ยวกับการเคลื่อนไหวที่สื่ออารมณ์ และทำให้อินเทอร์แอกชันสื่ออารมณ์และน่าใช้มากขึ้น
ตัวอย่างกรณีการใช้งาน
- น้ำหนักแบบอักษรแบบไดนามิก
- ความกว้างแบบอักษรแบบไดนามิก
- น้ำหนักและความกว้างแบบอักษรแบบไดนามิก

โทเค็น
โทเค็นจะกำหนดรูปแบบตัวอักษรขององค์ประกอบตามค่าที่กำหนดค่าได้ ไม่ใช่ค่าที่กำหนดไว้ ซึ่งทำให้จัดการรูปแบบและธีมได้ง่ายขึ้นมาก

บทบาทประเภทต่างๆ
นอกจากการปรับขนาดแบบอักษรที่อัปเดตและเพิ่มประสิทธิภาพแล้ว เรายังเปิดตัวบทบาทแบบอักษรใหม่ที่จะแสดงรูปแบบที่น่าสนใจบน Wear โดยเฉพาะ
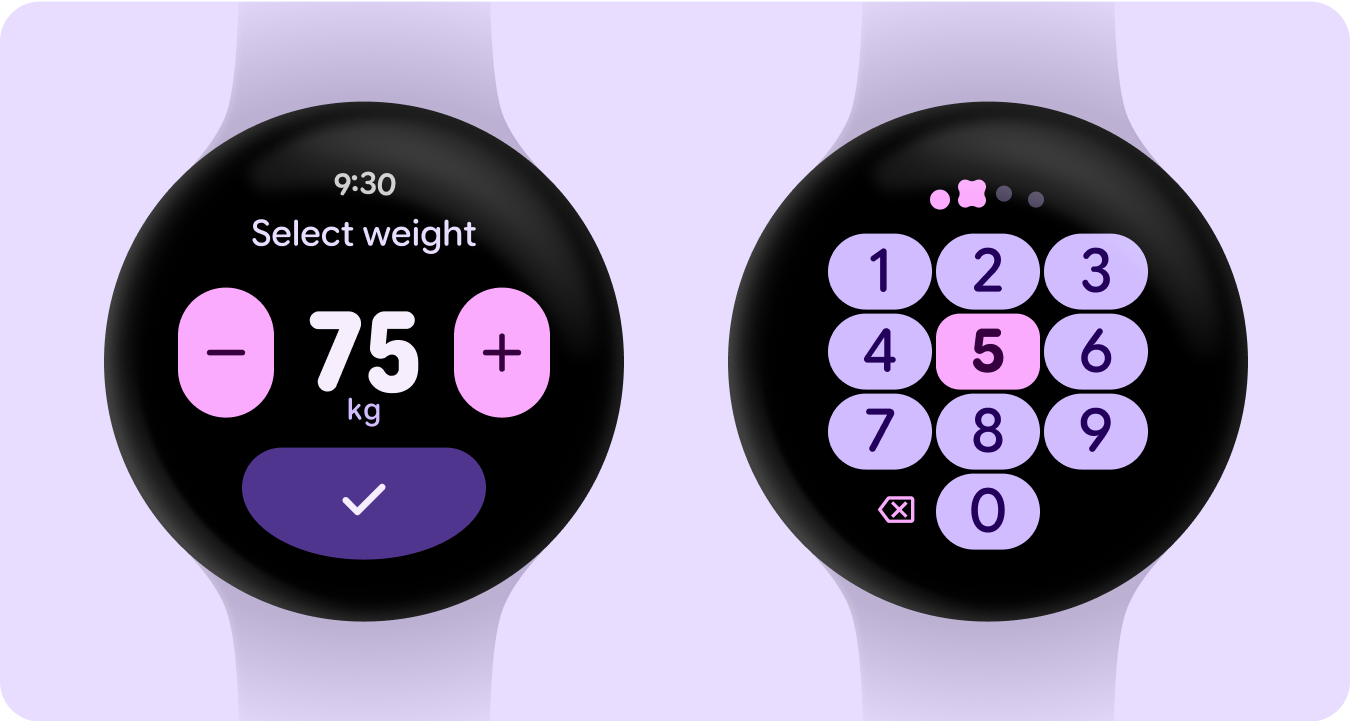
- ใช้ประโยชน์จาก Use Case เพิ่มเติมด้วยข้อความโค้ง เช่น ชื่อหน้าหรือข้อบ่งชี้ที่มีพื้นที่จำกัด เช่น การซ้อนทับการยืนยัน
- บทบาทประเภทสำหรับตัวเลขโดยเฉพาะเพื่อให้เราใช้ขนาดข้อความที่ใหญ่ขึ้นและมีสไตล์มากขึ้นสำหรับสตริงที่ไม่จำเป็นต้องแปลหรือได้รับประโยชน์จากการเว้นวรรคแบบโมโนหรือตารางเมื่อเคลื่อนไหว เช่น เครื่องมือเลือก

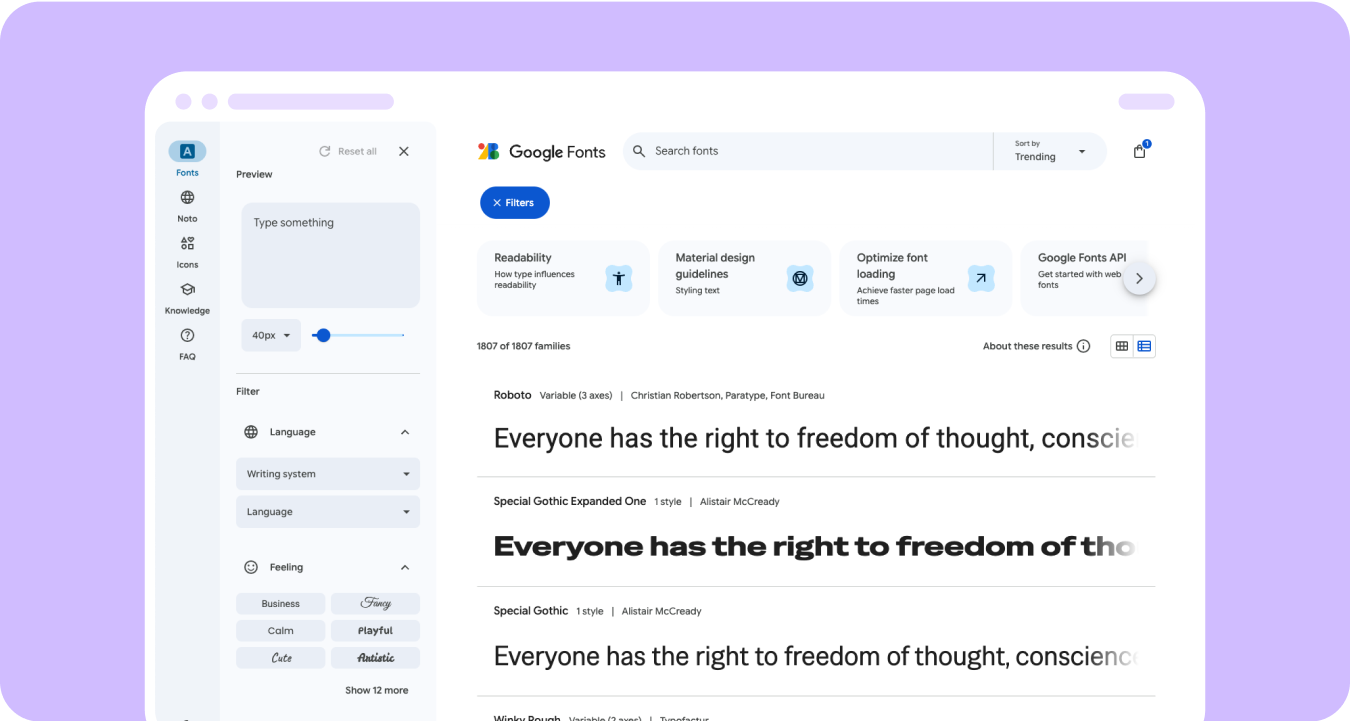
แหล่งข้อมูล: คลัง Google Fonts
ค้นหาแบบอักษรที่หลากหลาย เมื่อค้นหาและเลือกแบบอักษรที่ต้องการแล้ว ตัวเลือกต่างๆ จะปรากฏในแผงด้านขวาเพื่อปรับขนาด เปลี่ยนสี และคัดลอกแบบอักษรที่ปรับแต่งไปยังคลิปบอร์ด