
Mit Wear Material Theming können Sie Wear Material Design systematisch an Ihre Marke anpassen. Wenn Sie Aspekte Ihrer Benutzeroberfläche wie Farbe und Typografie ändern, werden Ihre Designvisionen mit den Wear OS-Thementools auf die gesamte User Experience angewendet. Mit den Tools können Sie ganz einfach zwischen Design- und Code-Workflows wechseln, da für alle anpassbaren Attribute bestimmte Werte angegeben werden. Wenn Sie die Attributwerte anpassen, wird ein Wear OS-Materialdesign für Ihr Produkt erstellt.
Wear Material Theming verwenden
Die Erstellung von Wear OS-Designs besteht aus drei Hauptschritten: Anpassen des Designs, Anwenden auf Ihre Design-Mockups und Verwenden im Code.
Wear Material Design bietet ein integriertes Design, das unverändert verwendet werden kann. Sie können das integrierte Design anpassen, damit es für Ihr Produkt geeignet ist.
Themen in der Praxis
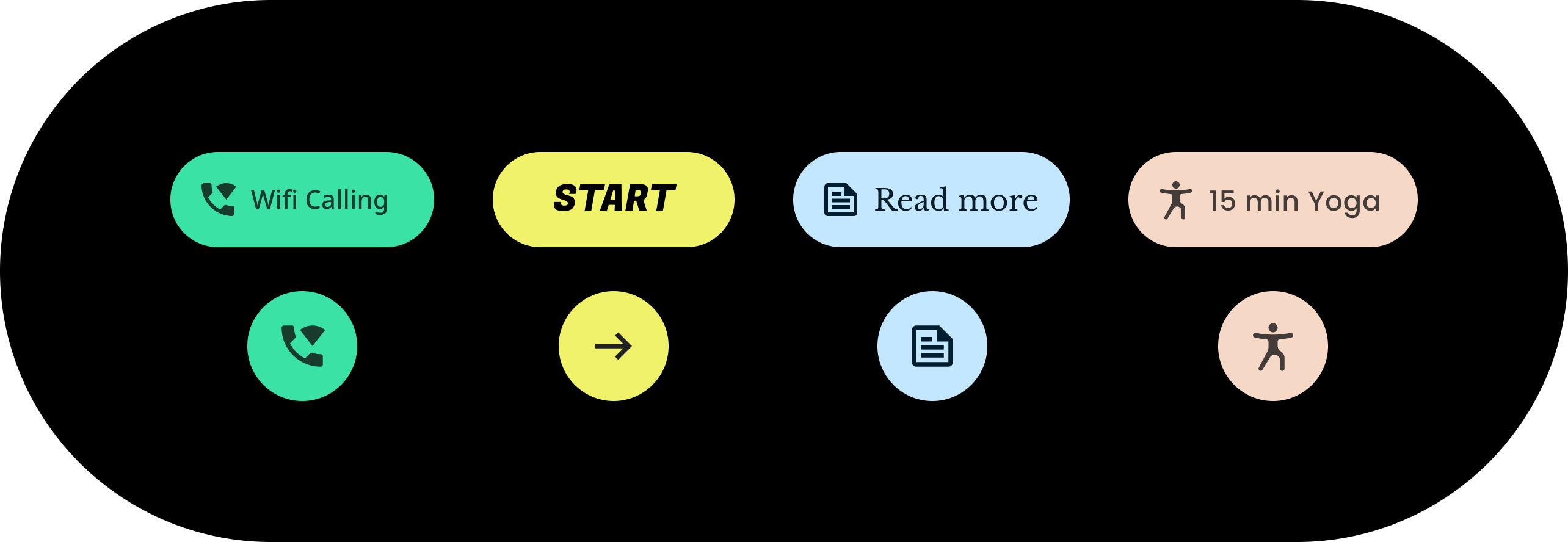
Das Design wirkt sich auf die gesamte Benutzeroberfläche aus, einschließlich einzelner Komponenten wie Chips. Im folgenden Beispiel wird gezeigt, wie Sie die Standardwerte einer Chipkomponente anpassen.
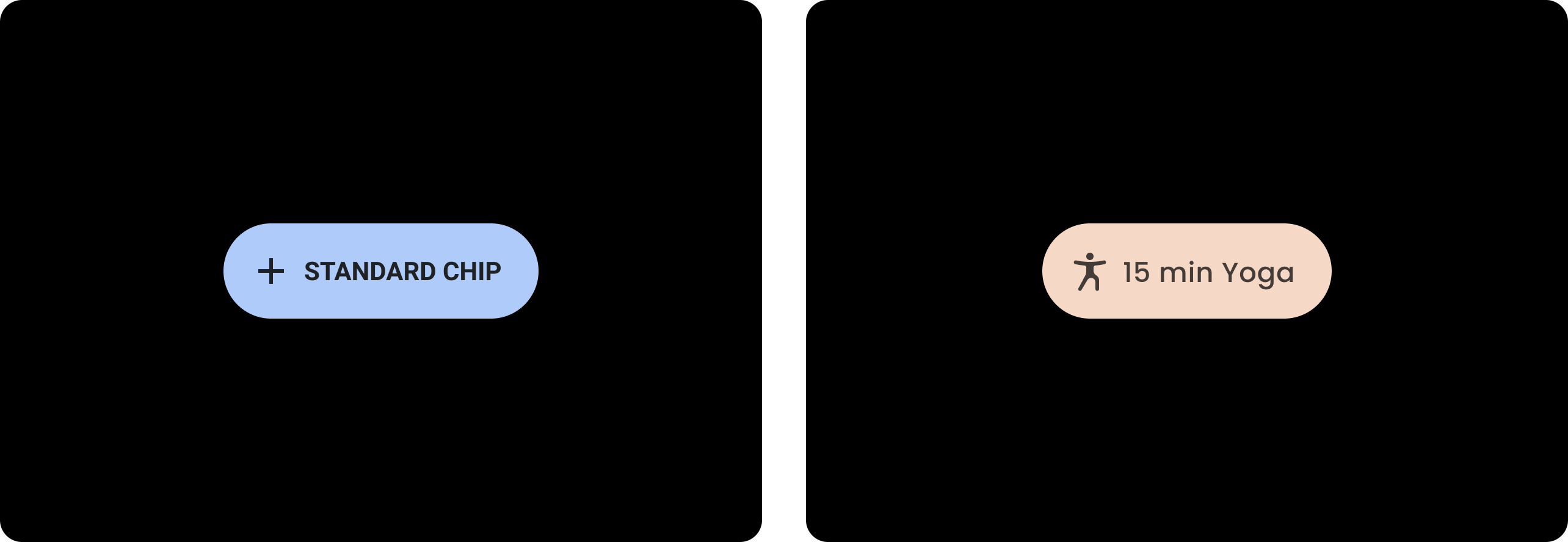
Einem enthaltenen Chip werden Werte für eine bestimmte Farb-, Form- und Typenfamilie zugewiesen. Passen Sie die Standardwerte an den Stil Ihrer App an.

| Vorher
Ein Wear OS-Chip mit Standardstilen |
Nachher
Ein benutzerdefinierter Wear OS-Chip |
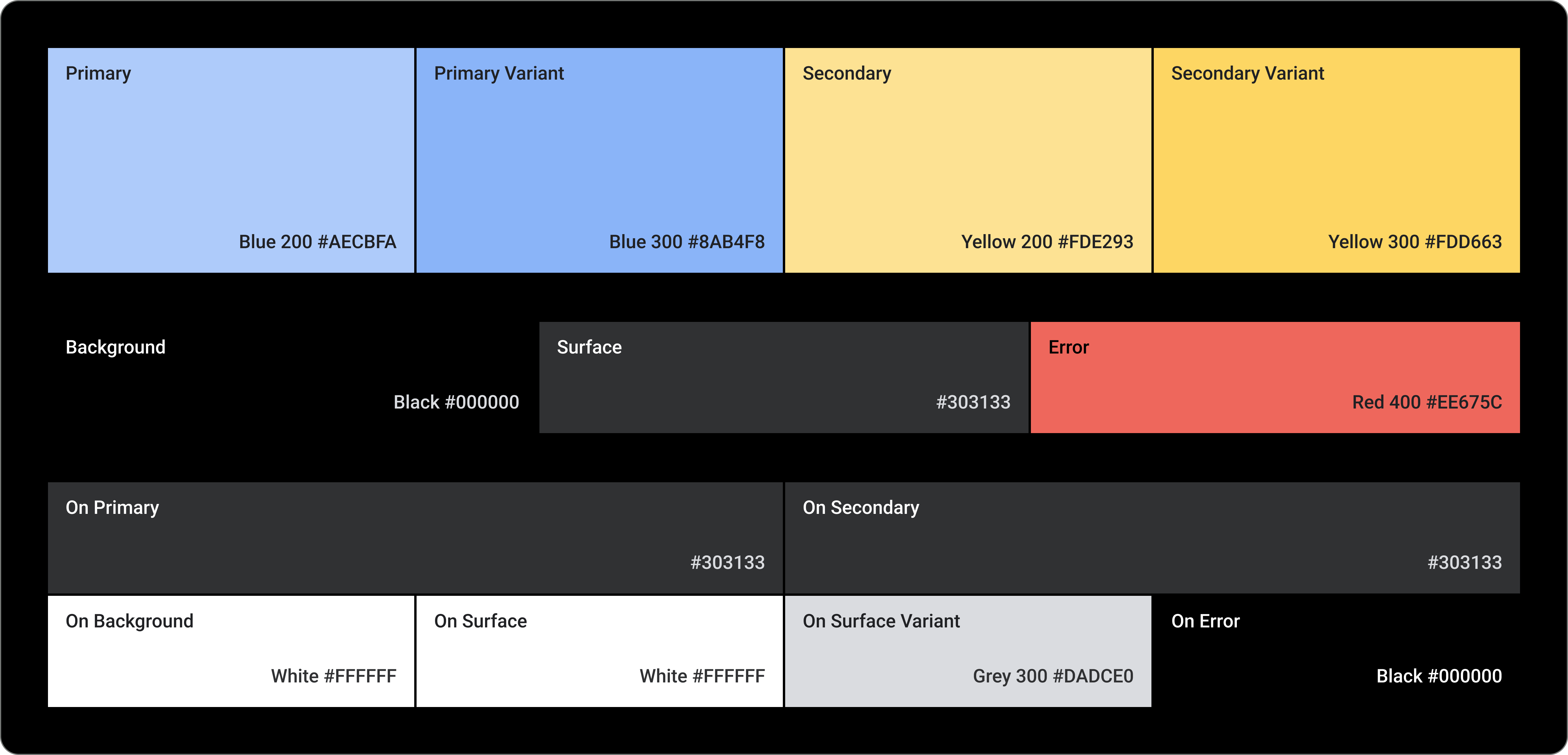
Farbe
Das Farbsystem unterstützt das Festlegen benutzerdefinierter Farben für Komponenten, Text, Symbole und Oberflächen. Legen Sie die Designfarben für die 13 folgenden Kategorien fest:

Primär
Hauptvariante
Zweiter Track
Sekundäre Variante
Hintergrund
Surface
Fehler
Auf primär
Auf sekundärer Ebene
Im Hintergrund
Auf der Oberfläche
Variante auf Oberfläche
On Error
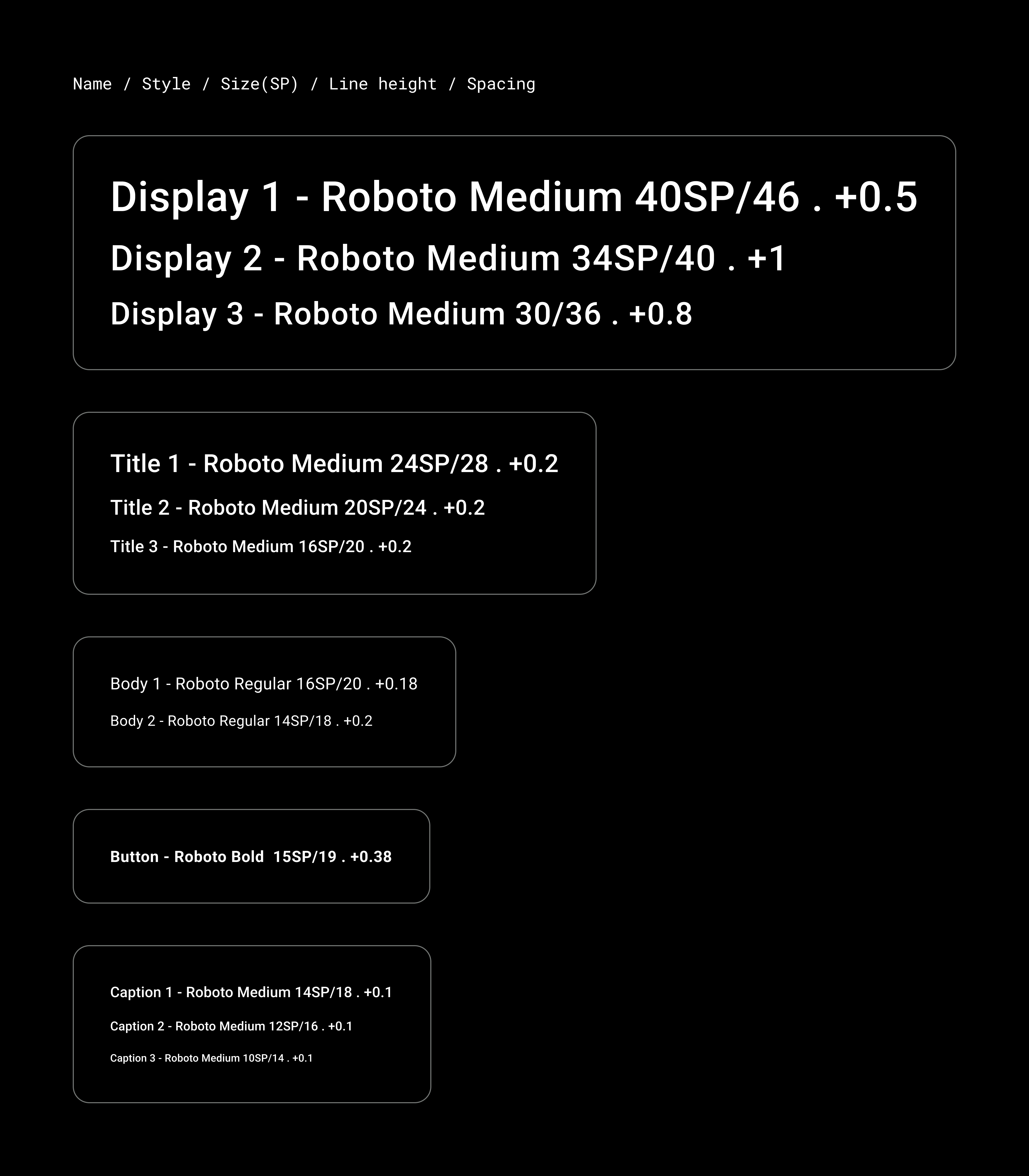
Typografie
Das Typografiesystem unterstützt elf Kategorien, die zusammen die Schriftskala bilden. Diese Schriftgradskala bestimmt die verschiedenen Schriftstile und -größen, die auf dem Bildschirm angezeigt werden, vom Fließtext bis zum Schaltflächentext.
Typografische Attribute werden durch Werte gesteuert, die für die Schriftfamilie, die Schriftart, den Fall, die Größe und das Tracking angepasst werden können.