
התכונה 'עיצוב לפי נושא ב-Material Design ל-Wear' מאפשרת להתאים אישית באופן שיטתי את העיצוב של Wear Material Design כך שישקף את המותג שלכם. כשמתחילים לשנות היבטים של ממשק המשתמש, כמו צבע וטיפוגרפיה, הכלים של עיצוב הנושאים של Wear Material מאפשרים לכם ליישם את חזון העיצוב שלכם בכל חלקי חוויית המשתמש. הכלים מאפשרים לעבור בקלות בין תהליכי העבודה של העיצוב והקוד על ידי מתן ערכים ספציפיים לכל המאפיינים שניתנים להתאמה אישית. התאמה אישית של ערכי המאפיינים יוצרת עיצוב Material למוצר שלכם ב-Wear.
שימוש בהתאמת העיצוב של Google Material Design ל-Wear
נושאי Wear Material מורכבים משלושה פעולות עיקריות: התאמה אישית של העיצוב, החלה שלו על מודעות העיצוב והשימוש בו בקוד.
ל-Material Design ב-Wear יש עיצוב מובנה שאפשר להשתמש בו כפי שהוא. אפשר גם להתאים אישית את העיצוב המובנה כדי להתאים את Material למוצר שלכם.
שימוש בנושאים בפועל
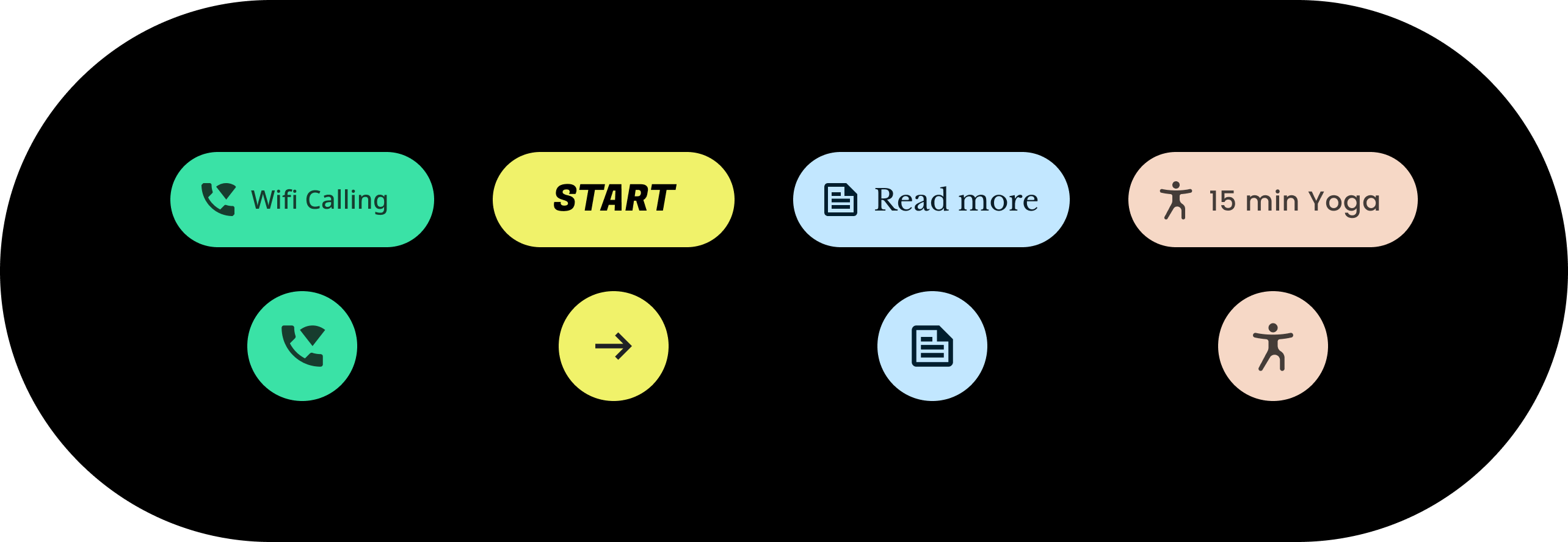
העיצוב לפי נושא משפיע על כל ממשק המשתמש, כולל רכיבים נפרדים כמו צ'יפים. בדוגמה הבאה מוסבר איך להתאים אישית את ערכי ברירת המחדל של רכיב צ'יפ.
צ'יפ מוכלל מקבל ערכים של צבע, צורה ומשפחת סוגים ספציפיים. משנים את ערכי ברירת המחדל בהתאם לסגנון של האפליקציה.

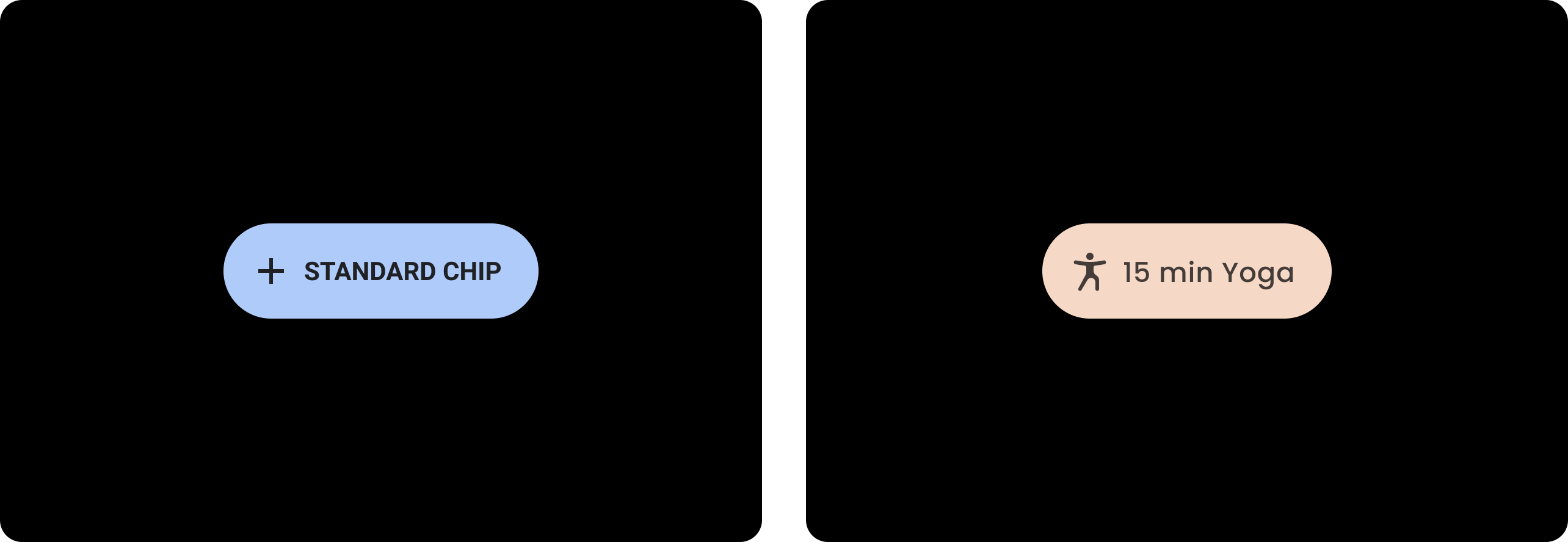
| לפני
צ'יפ בסיס של Wear Material עם סגנונות ברירת מחדל. |
אחרי
צ'יפ בהתאמה אישית של Wear Material. |
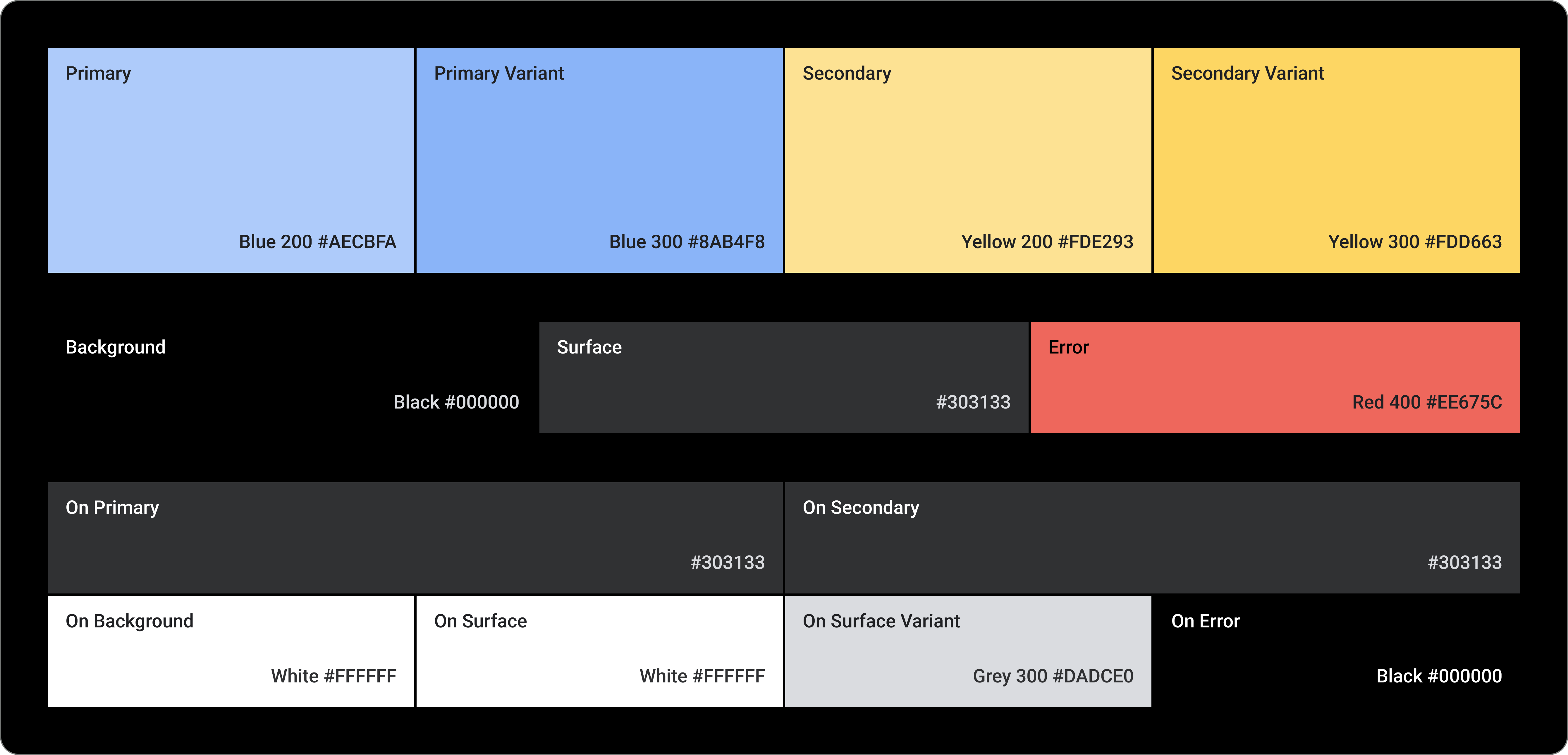
צבע
מערכת הצבעים תומכת בהגדרת צבעים מותאמים אישית לרכיבים, לטקסט, לסמלים ולמשטחים. אפשר להגדיר את צבעי העיצוב ל-13 הקטגוריות הבאות:

ראשי
וריאנט ראשי
Secondary
וריאנט משני
רקע
Surface
שגיאה
בחשבון הראשי
בחשבון המשני
ברקע
ב-Surface
וריאנט של On Surface
On Error
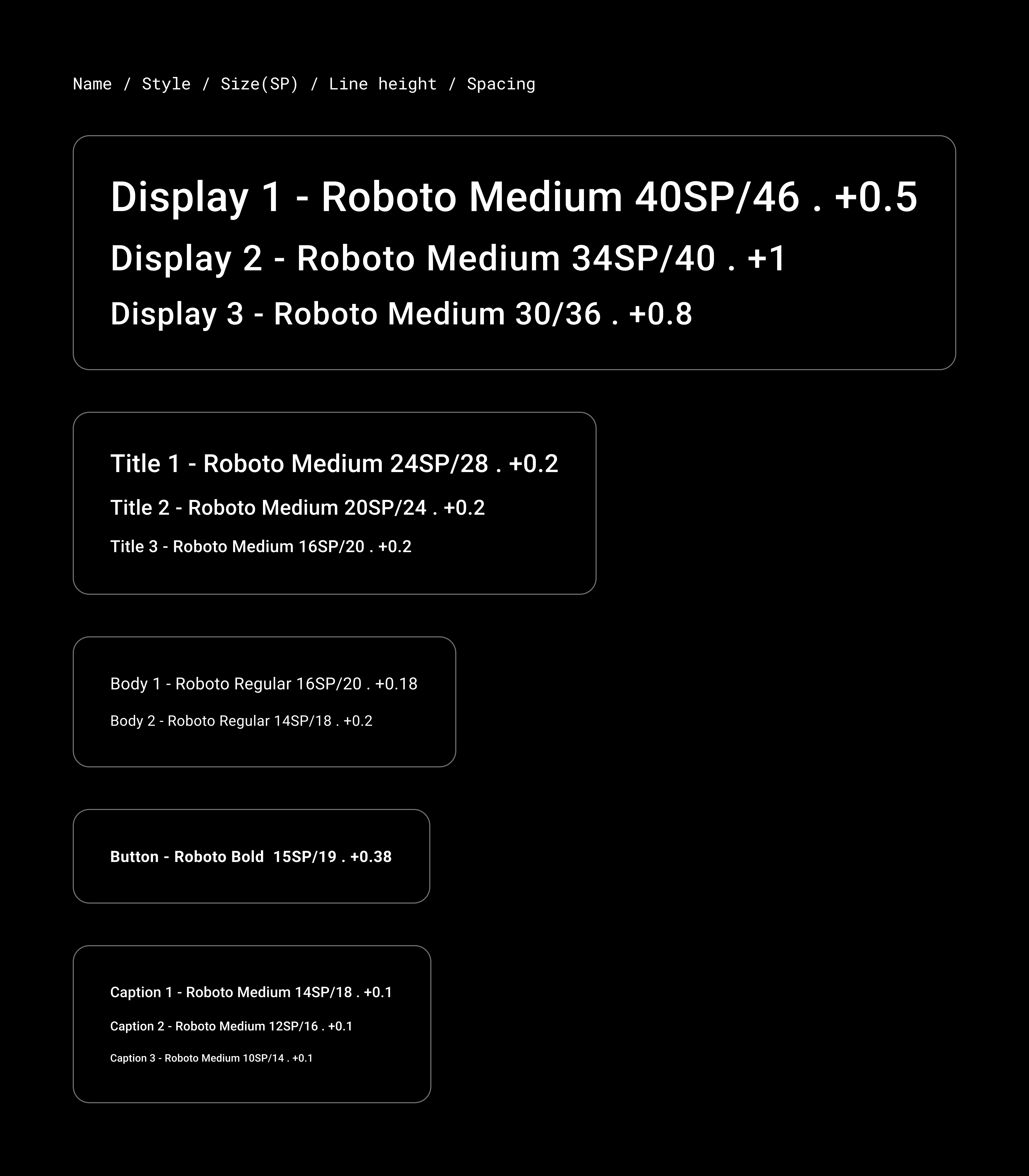
טיפוגרפיה
מערכת הטיפוגרפיה תומכת ב-11 קטגוריות שיוצרות יחד את סולם הגופנים. סולם הגופנים הזה קובע את הסגנונות והגדלים השונים של הגופנים שמופיעים במסך, החל מטקסט גוף ועד לטקסט של לחצנים.
מאפייני הטיפוגרפיה נשלטים על ידי ערכים שאפשר להתאים אישית עבור משפחת הגופן, הגופן, אותיות רישיות, גודל ועקיבה.