
Motywowanie w stylu Material Design na Wear to możliwość systematycznego dostosowywania interfejsu Material Design na Wear do Twojej marki. Gdy zaczniesz zmieniać elementy interfejsu, takie jak kolory i typografia, narzędzia do stylizacji na potrzeby Wear OS Material będą stosować Twoją wizję projektowania w całym interfejsie. Narzędzia te umożliwiają łatwe przełączanie się między przepływami pracy dotyczącymi projektu i kodu dzięki podawaniu konkretnych wartości wszystkich dostosowywalnych atrybutów. Spersonalizowanie wartości atrybutów powoduje utworzenie motywu Material Design na potrzeby Twojego produktu.
Używanie motywu Material na Wear
Temat Material Design w Wear składa się z 3 głównych działań: dostosowywania motywu, stosowania go w przypadku mockupów projektu i używania go w kodzie.
Wear Material Design zawiera wbudowany motyw, który można wykorzystać bez zmian. Spersonalizuj wbudowany motyw, aby dostosować go do swojego produktu.
Motywy w praktyce
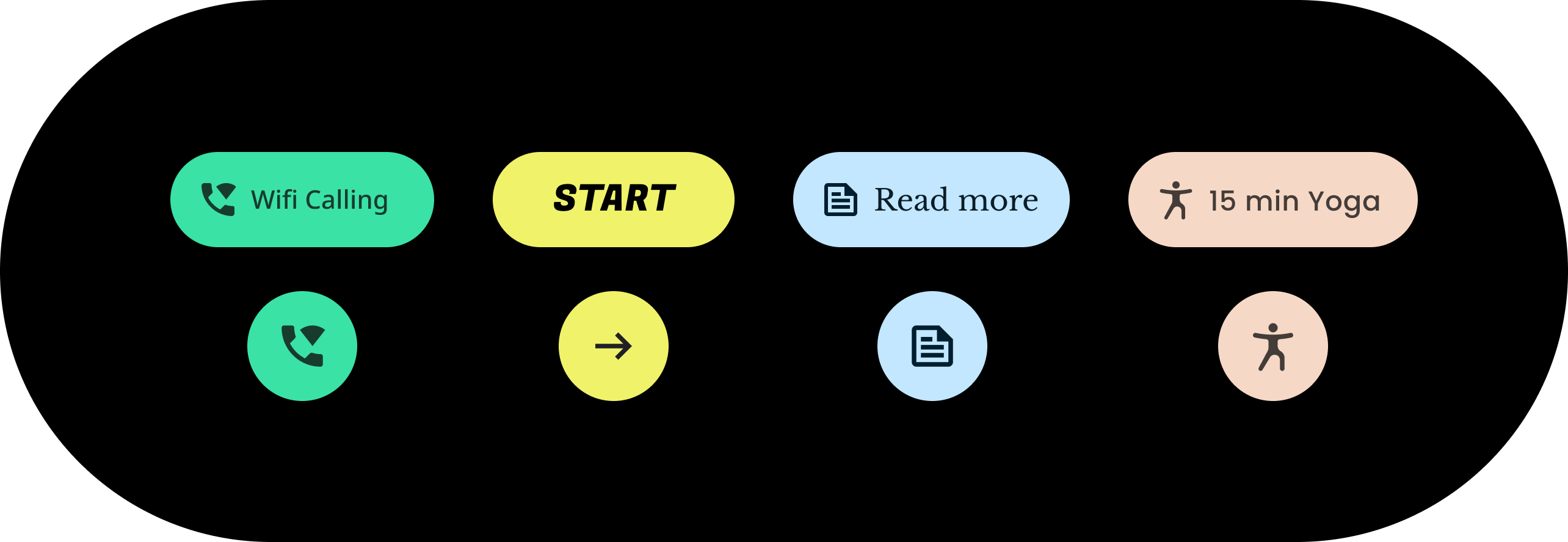
Motyw wpływa na cały interfejs użytkownika, w tym na poszczególne elementy, takie jak karty. Z tego przykładu dowiesz się, jak dostosować wartości domyślne elementu karty.
Zawarty elementowi chipowi przypisuje się wartości dla określonego koloru, kształtu i rodziny typów. Dostosuj wartości domyślne do stylu aplikacji.

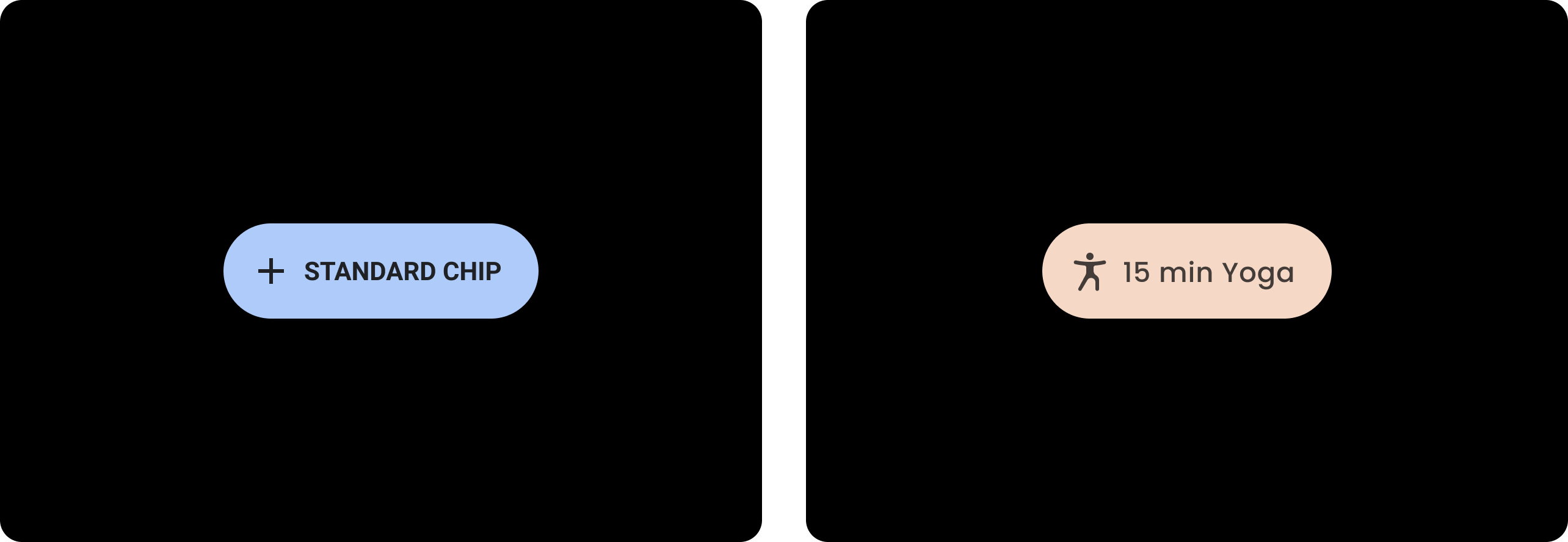
| Przed
Podstawowy element Wear Material ze stylami domyślnymi. |
Po
Element Wear Material dostosowany do potrzeb użytkownika. |
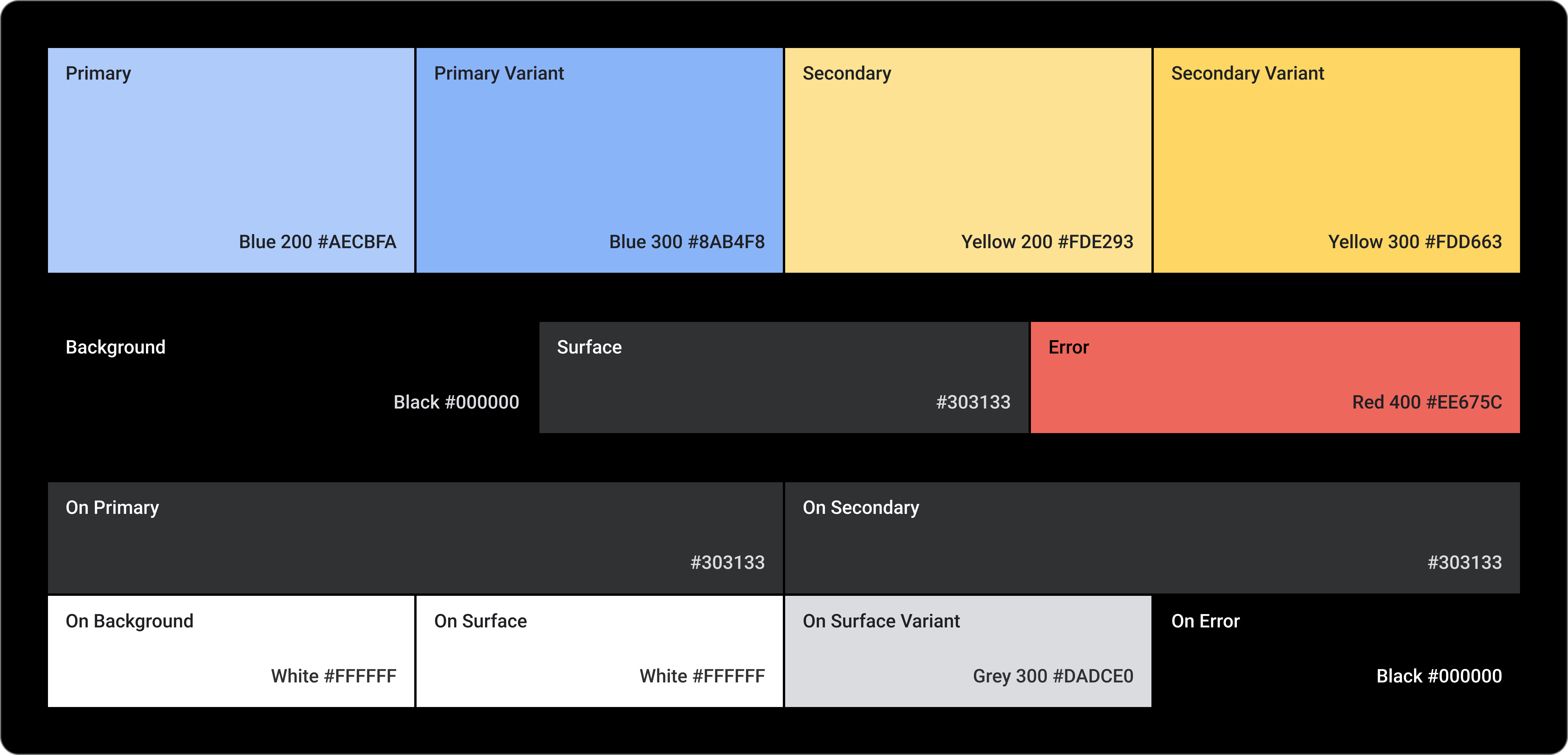
Kolor
System kolorów umożliwia ustawianie niestandardowych kolorów komponentów, tekstu, ikon i powierzchni. Ustaw kolory motywu dla tych 13 kategorii:

Główny
Wariant podstawowy
Secondary
Wariant dodatkowy
Tło
Surface
Błąd
Na głównym
W przypadku dodatkowego
W tle
Na powierzchni
Na wariancie powierzchni
W przypadku błędu
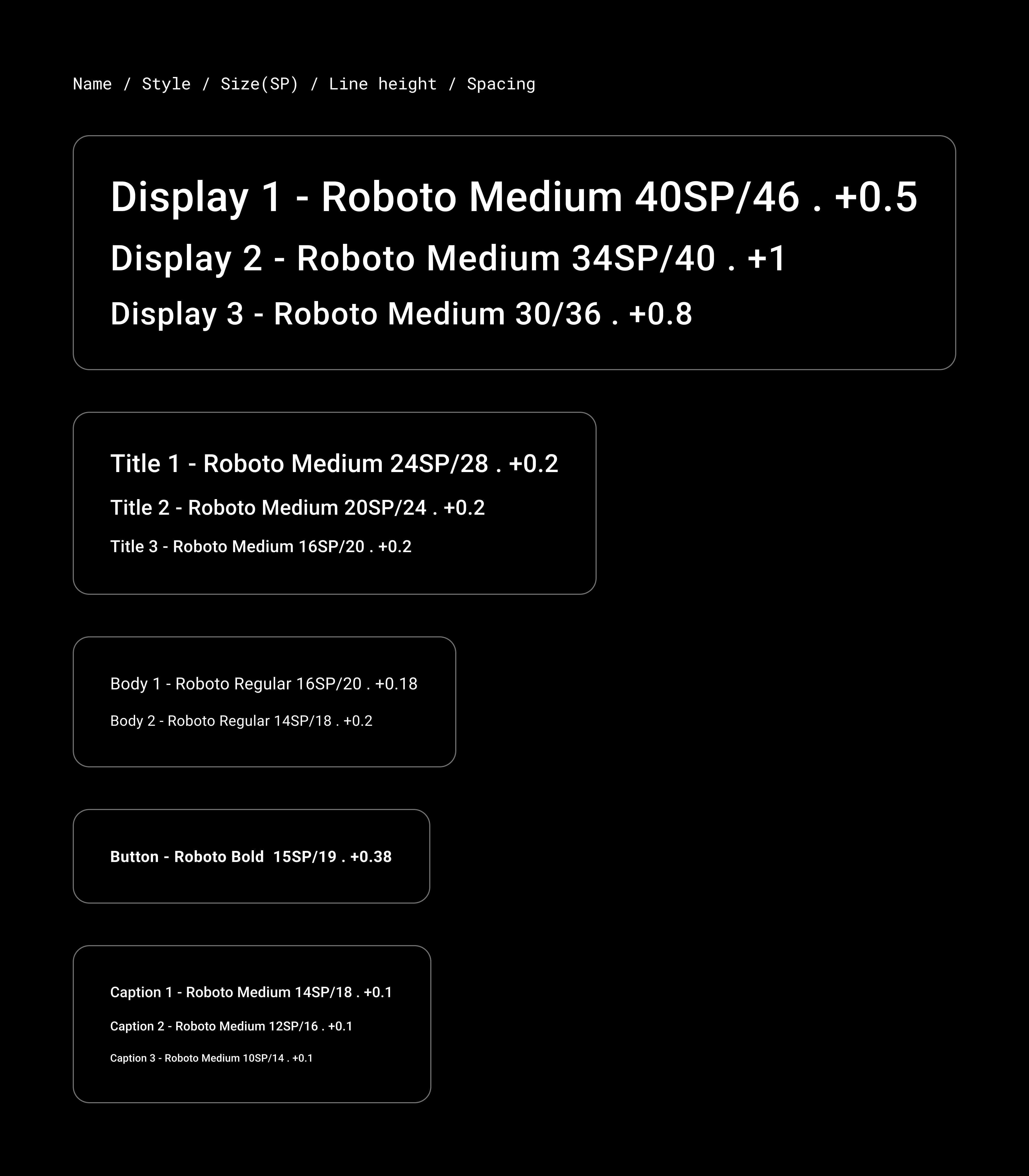
Typografia
System typograficzny obsługuje 11 kategorii, które razem tworzą skalę typograficzną. Ta skala określa różne style i rozmiary czcionek wyświetlanych na ekranie, od tekstu głównego po tekst przycisków.
Atrybuty typograficzne są kontrolowane przez wartości, które można dostosować do rodziny czcionek, czcionki, wielkości liter, rozmiaru i śledzenia.