
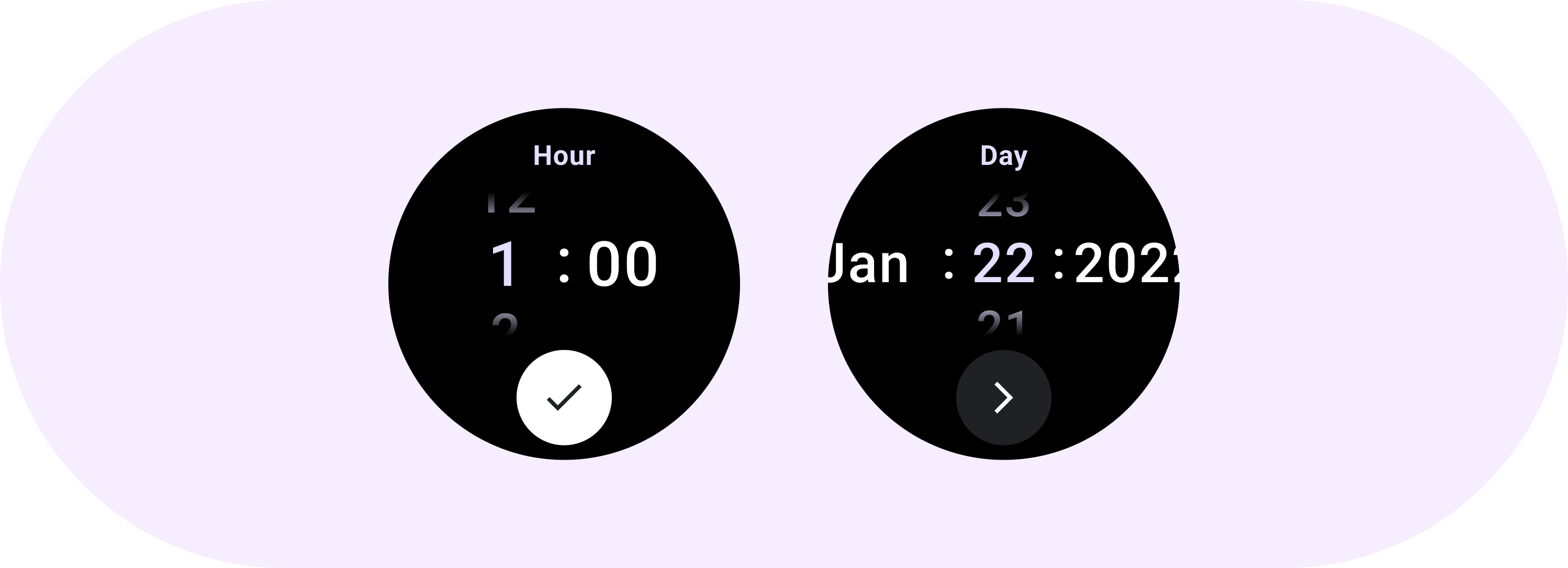
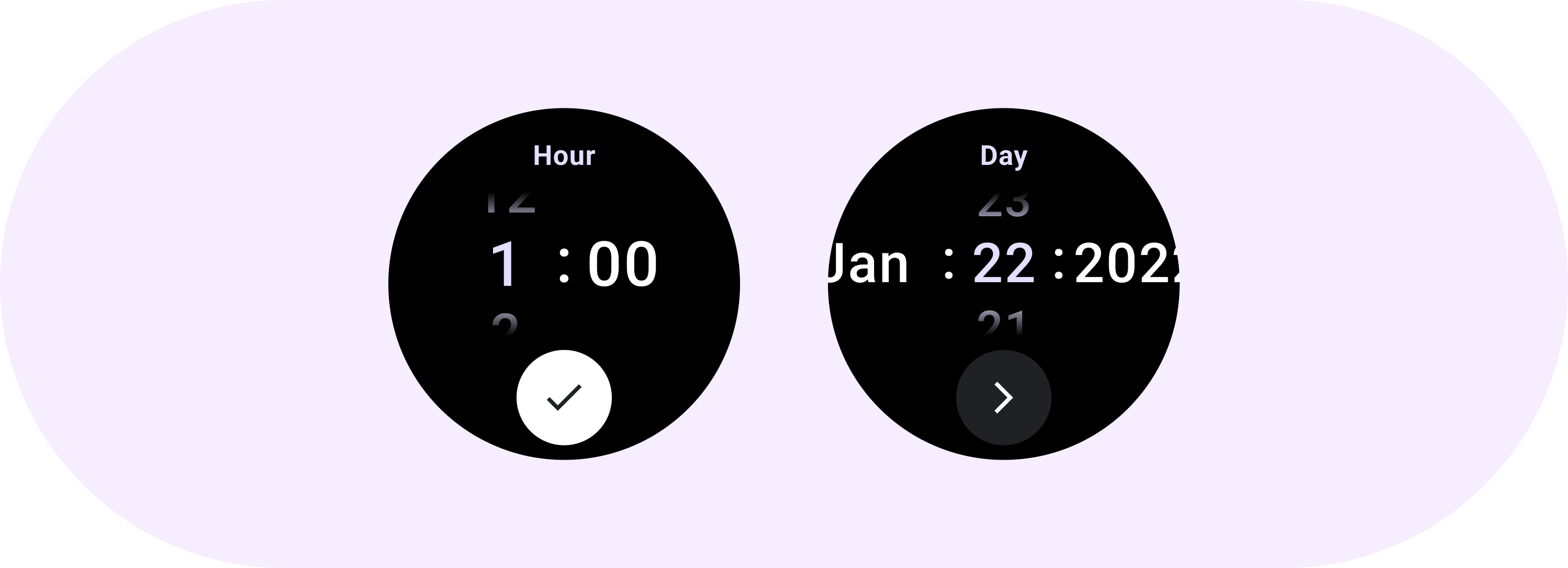
Средство выбора помогает пользователям выбирать и задавать определенные данные.

Сборщик
Необходимо использовать селекторы, чтобы пользователи могли выбирать среди конечного числа элементов.
По умолчанию элементы будут бесконечно повторяться в обоих направлениях. Рассмотрите возможность отключения этого поведения, если порядок в списке важен, или чтобы позволить пользователям достигать первого и последнего элемента быстрым смахиванием.
Анатомия

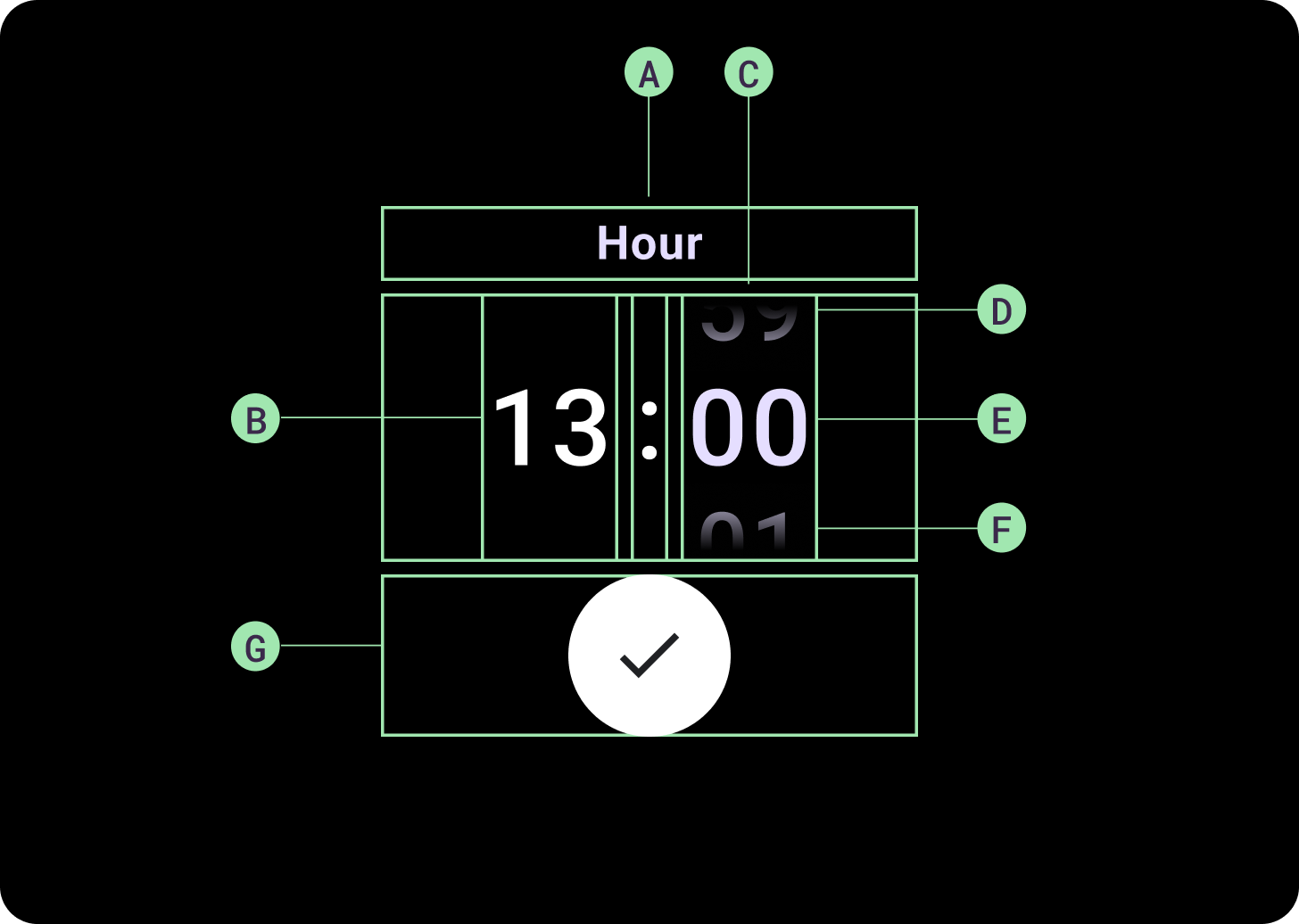
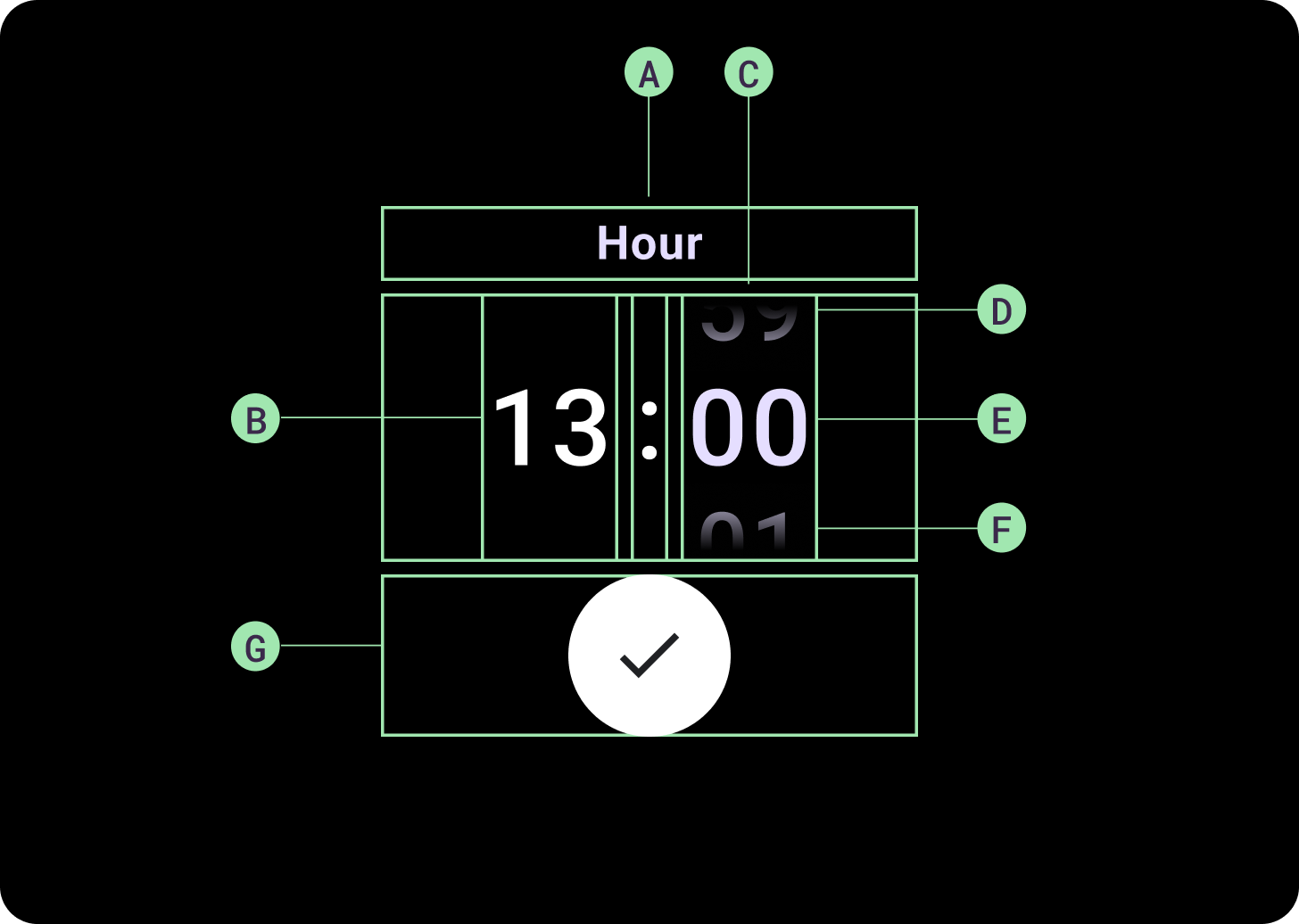
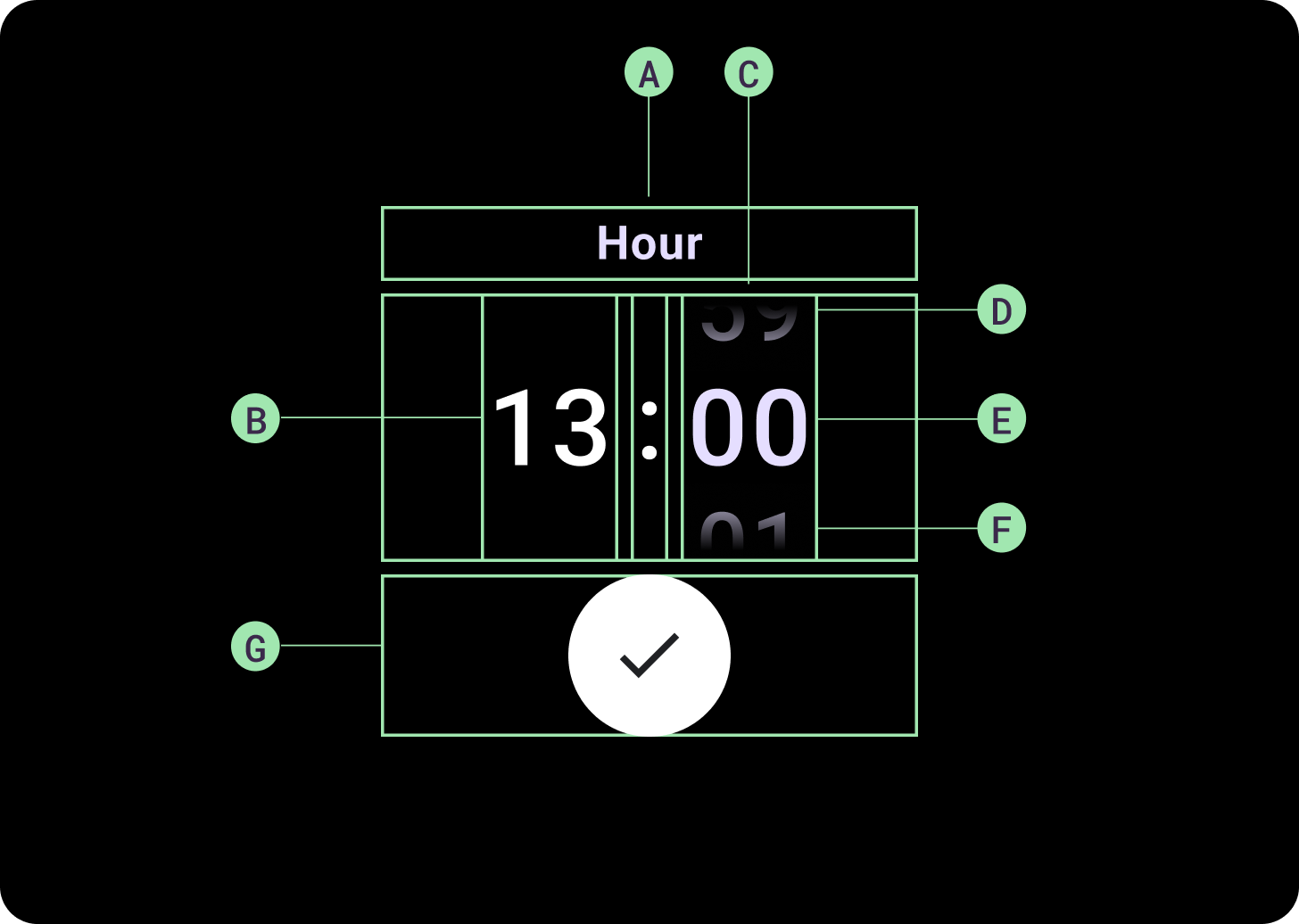
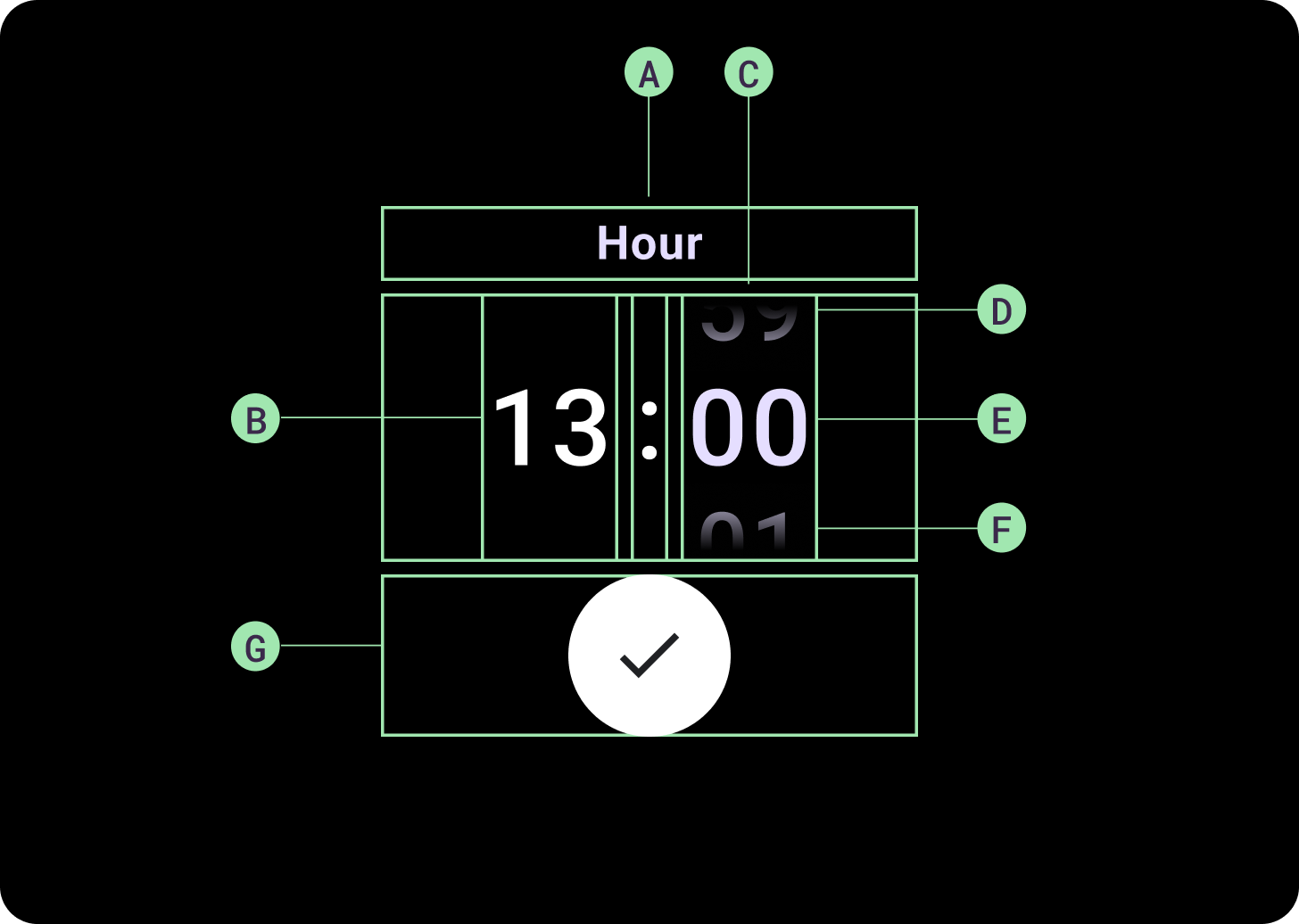
Анатомия
А. Неактивный столбец
B. Разрушитель толстой кишки
C. Колонка Пикера
D. Топовый контент
E. Среднее содержание
F. Нижнее содержимое

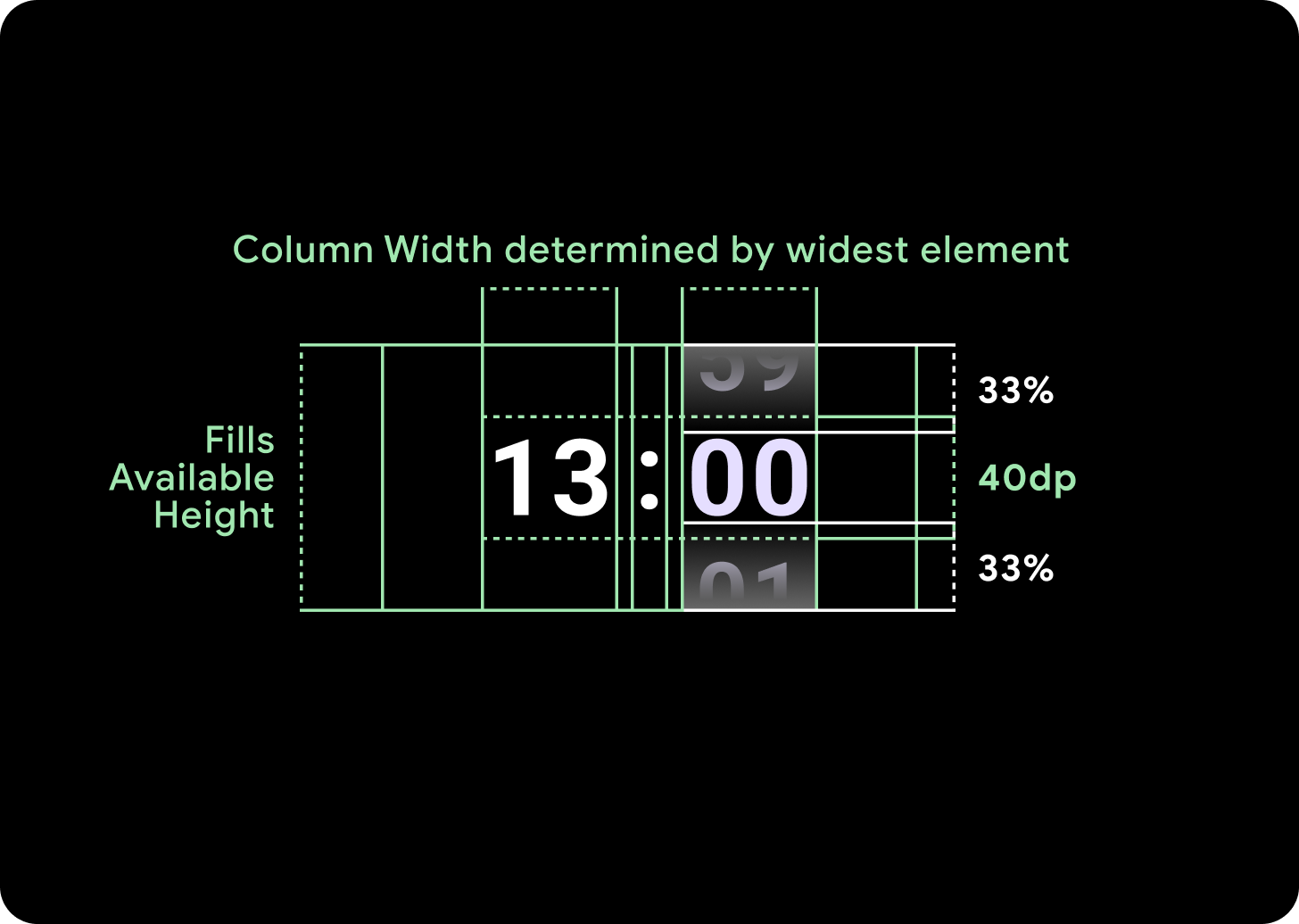
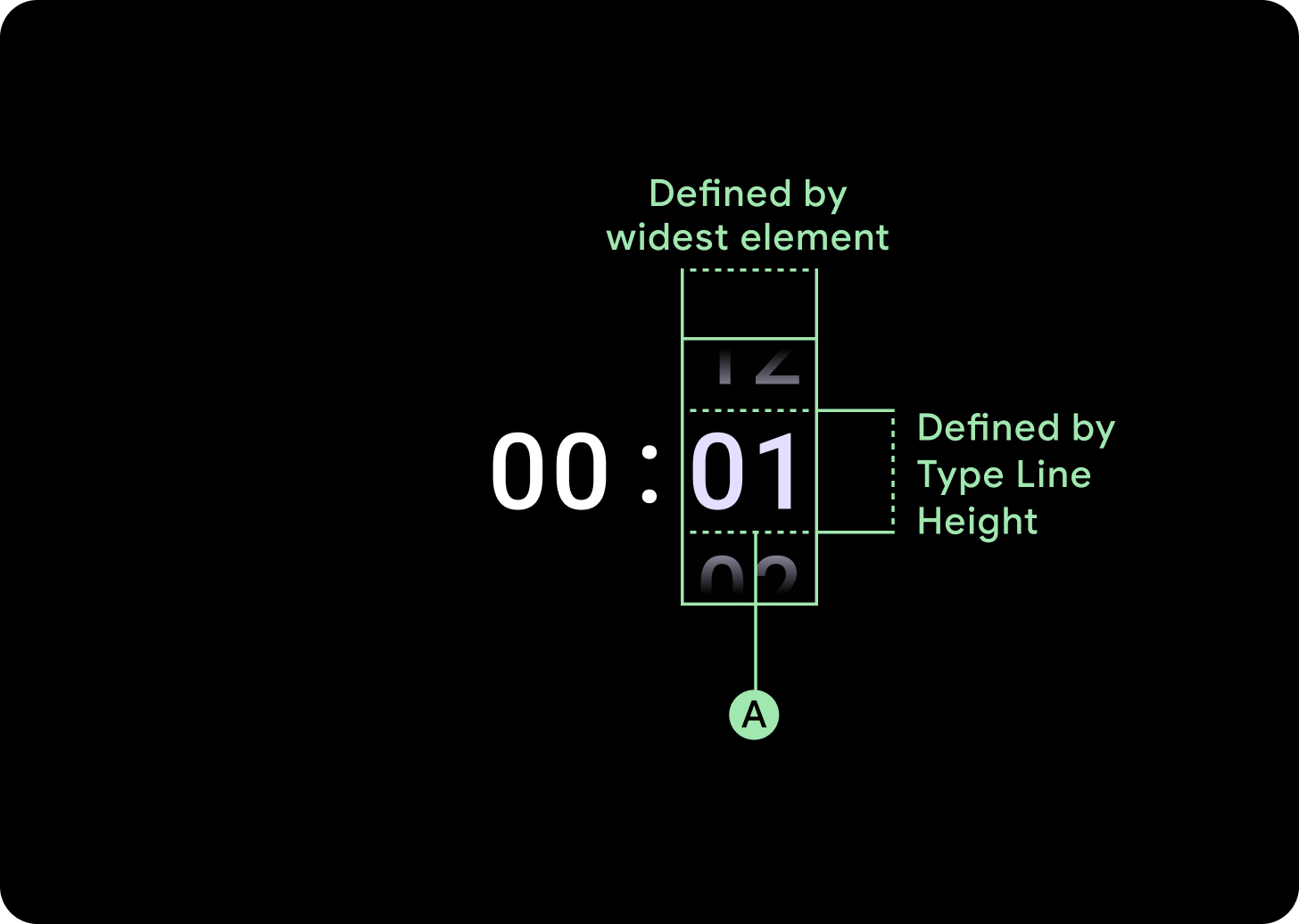
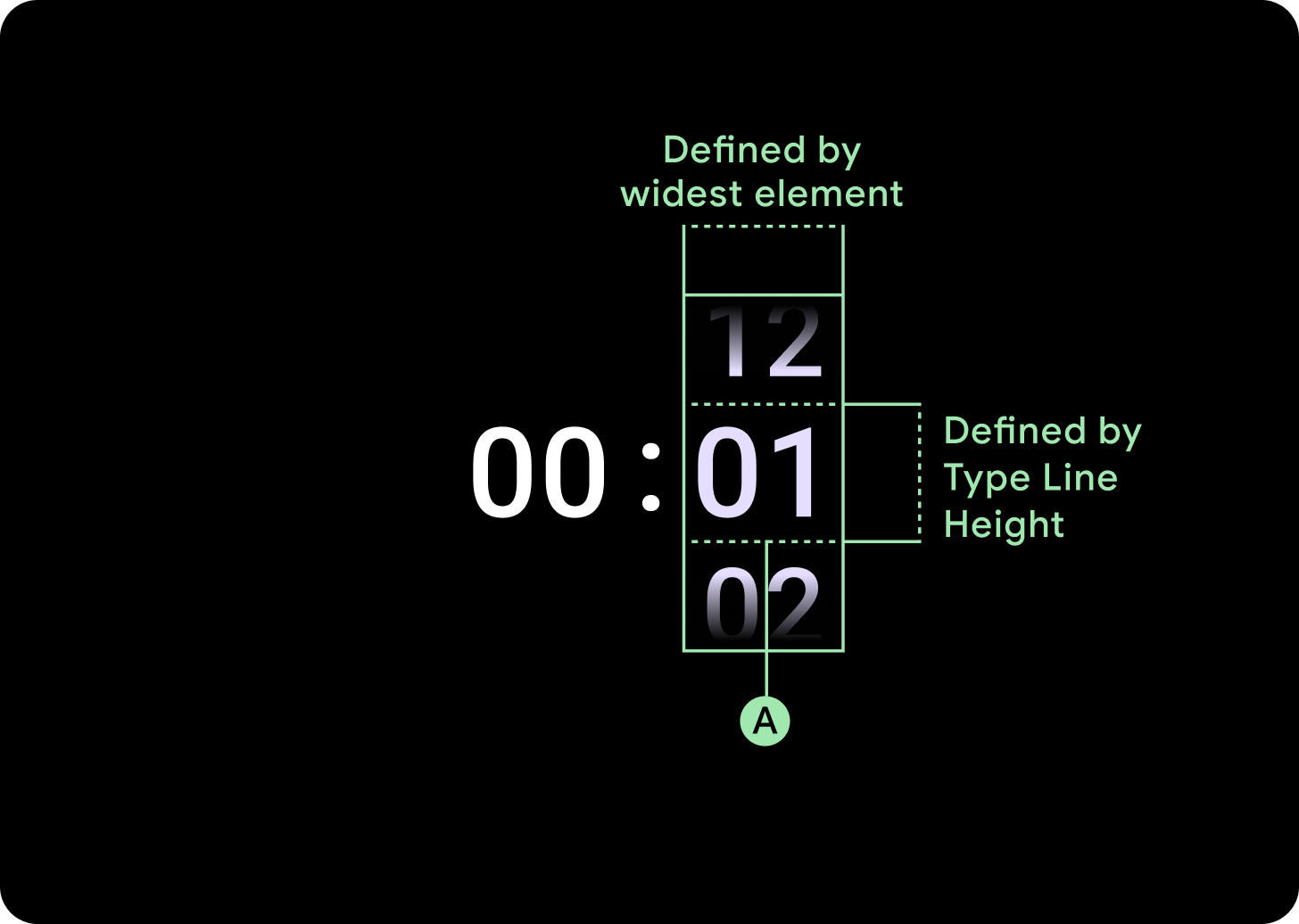
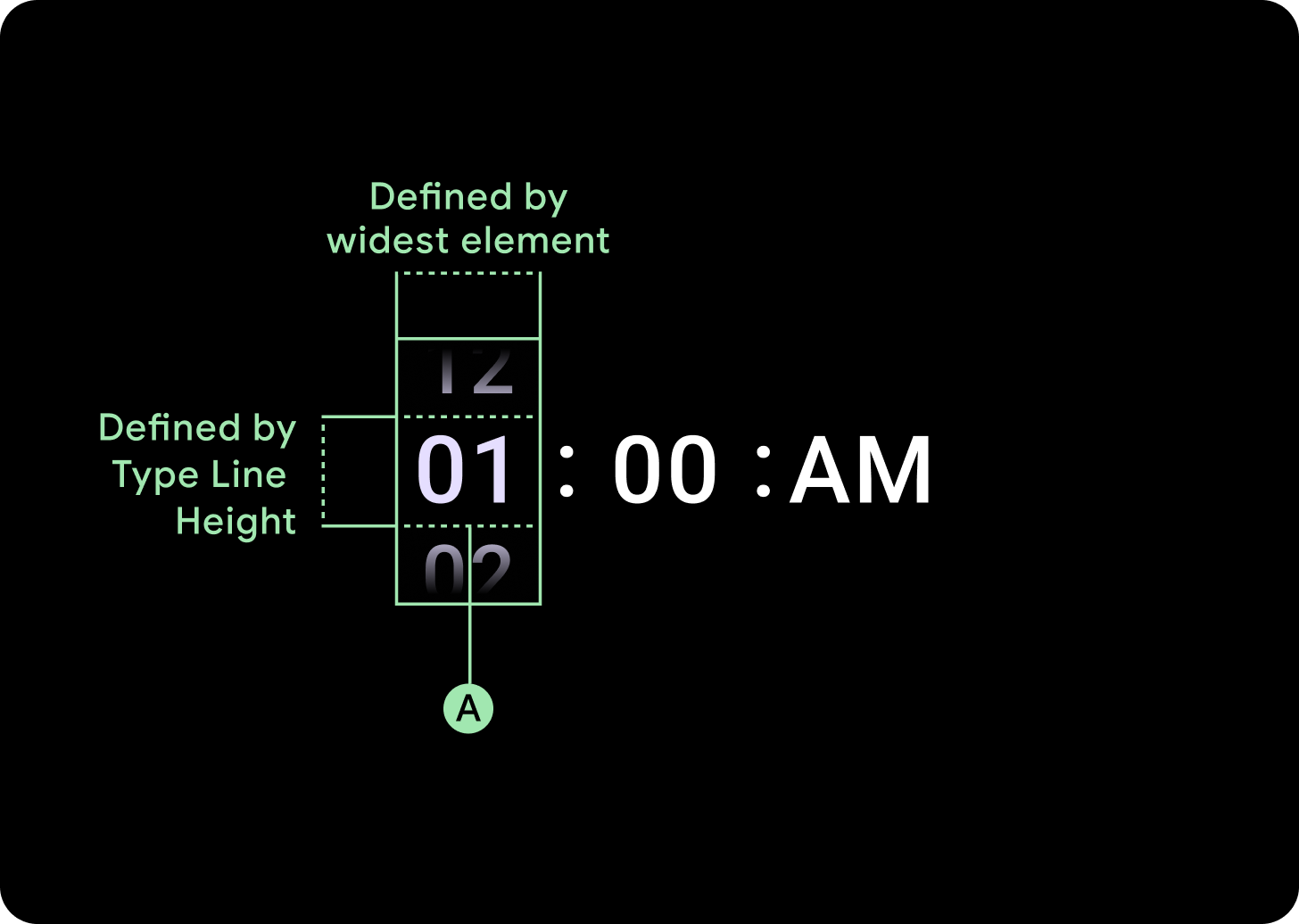
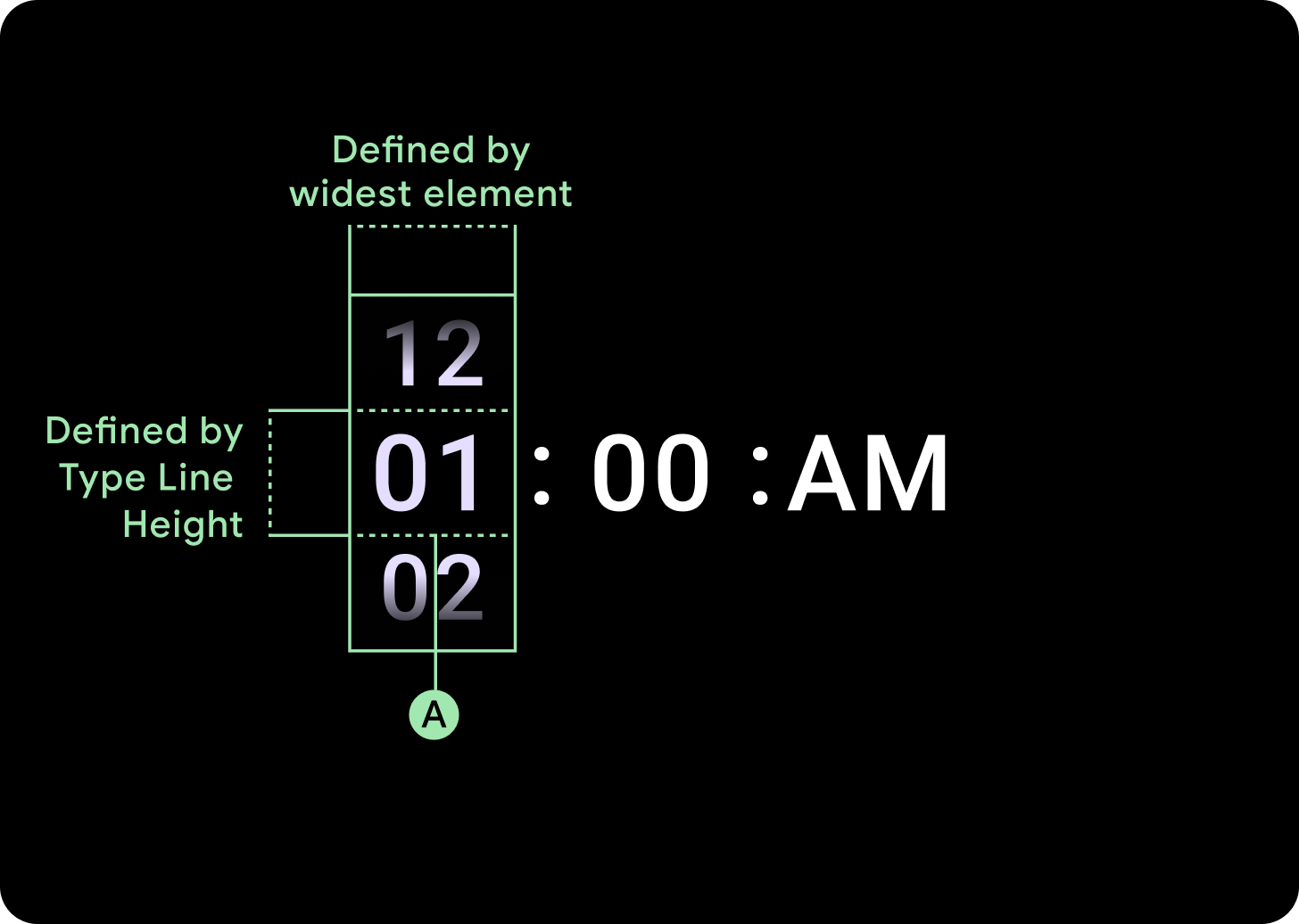
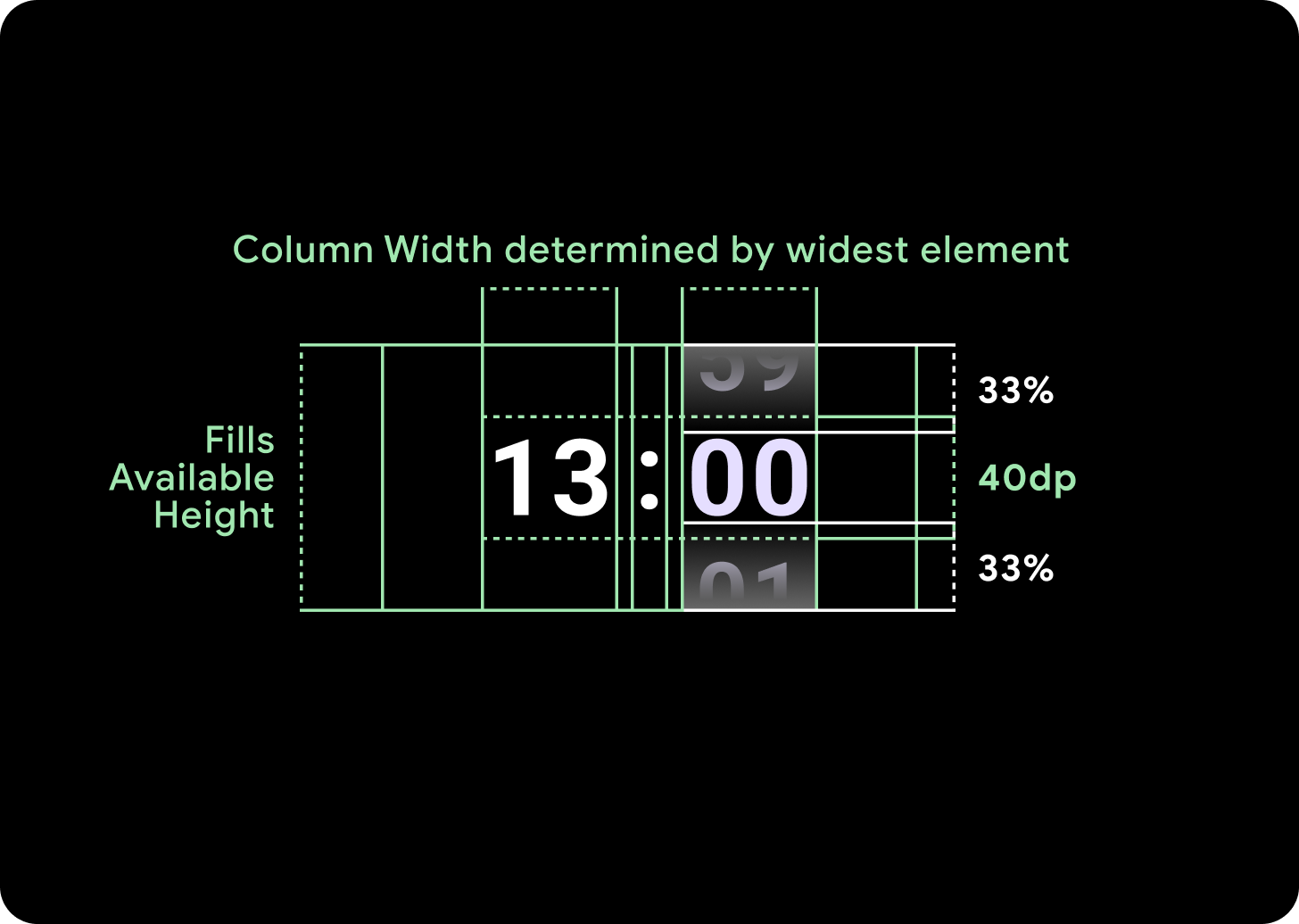
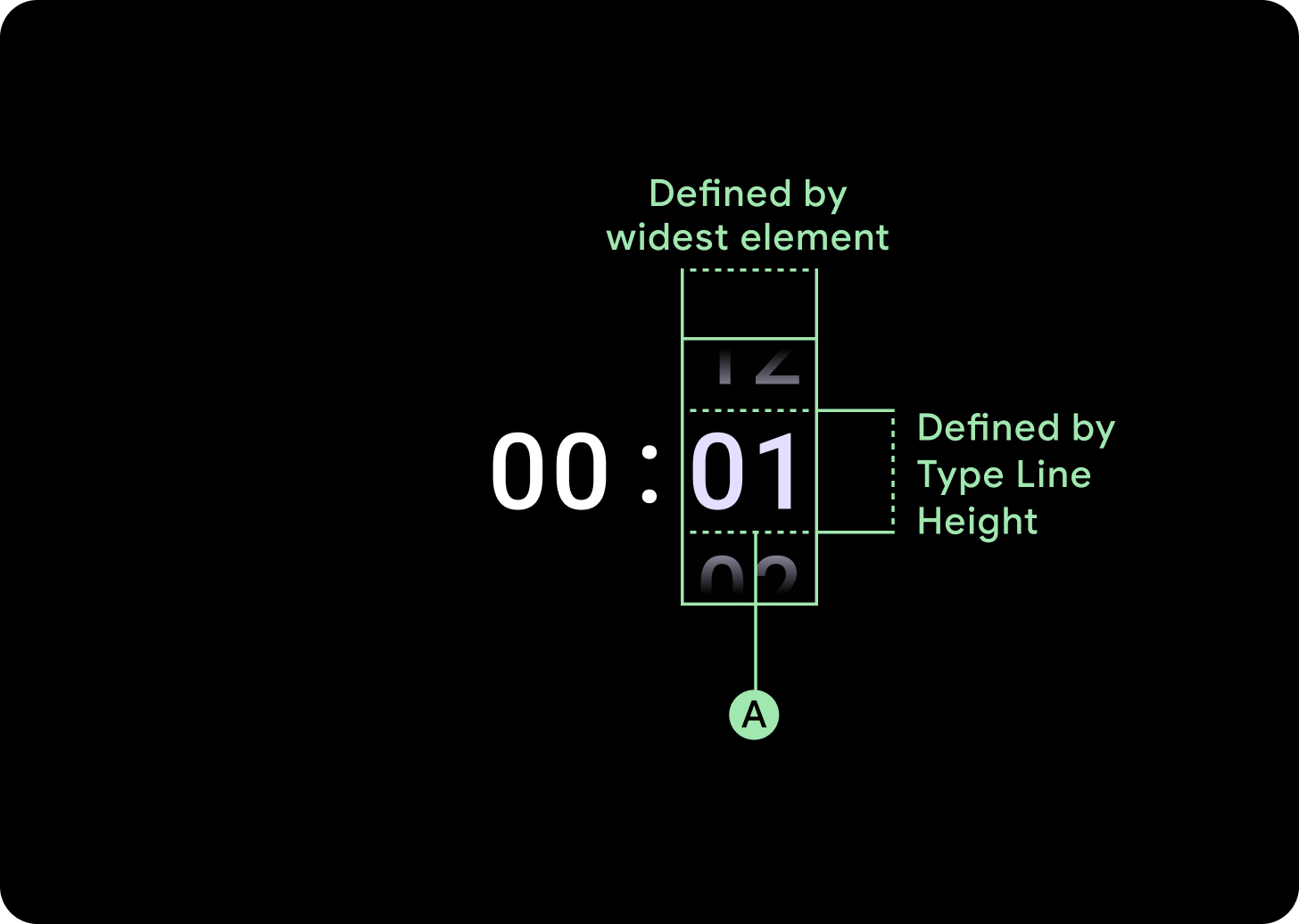
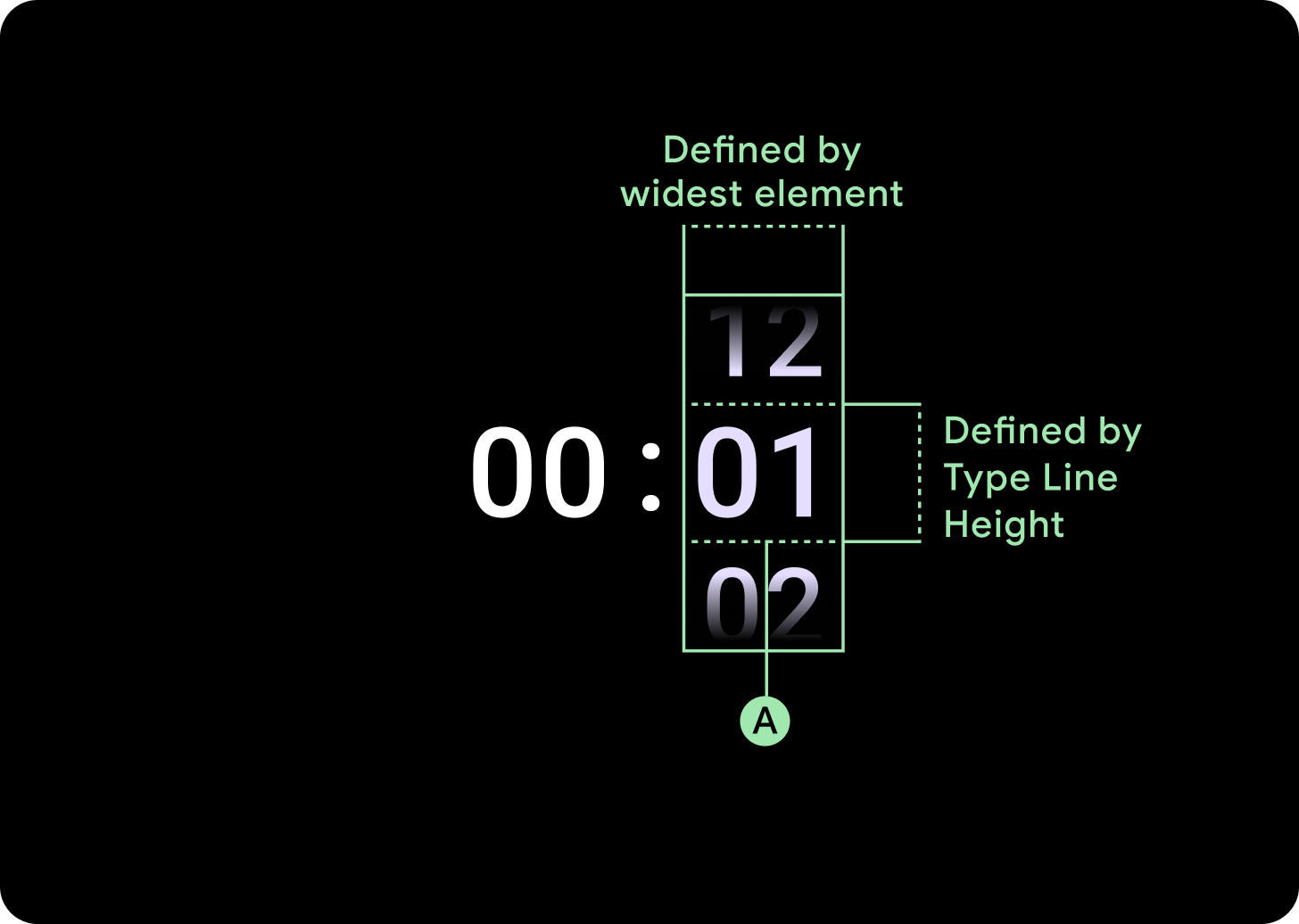
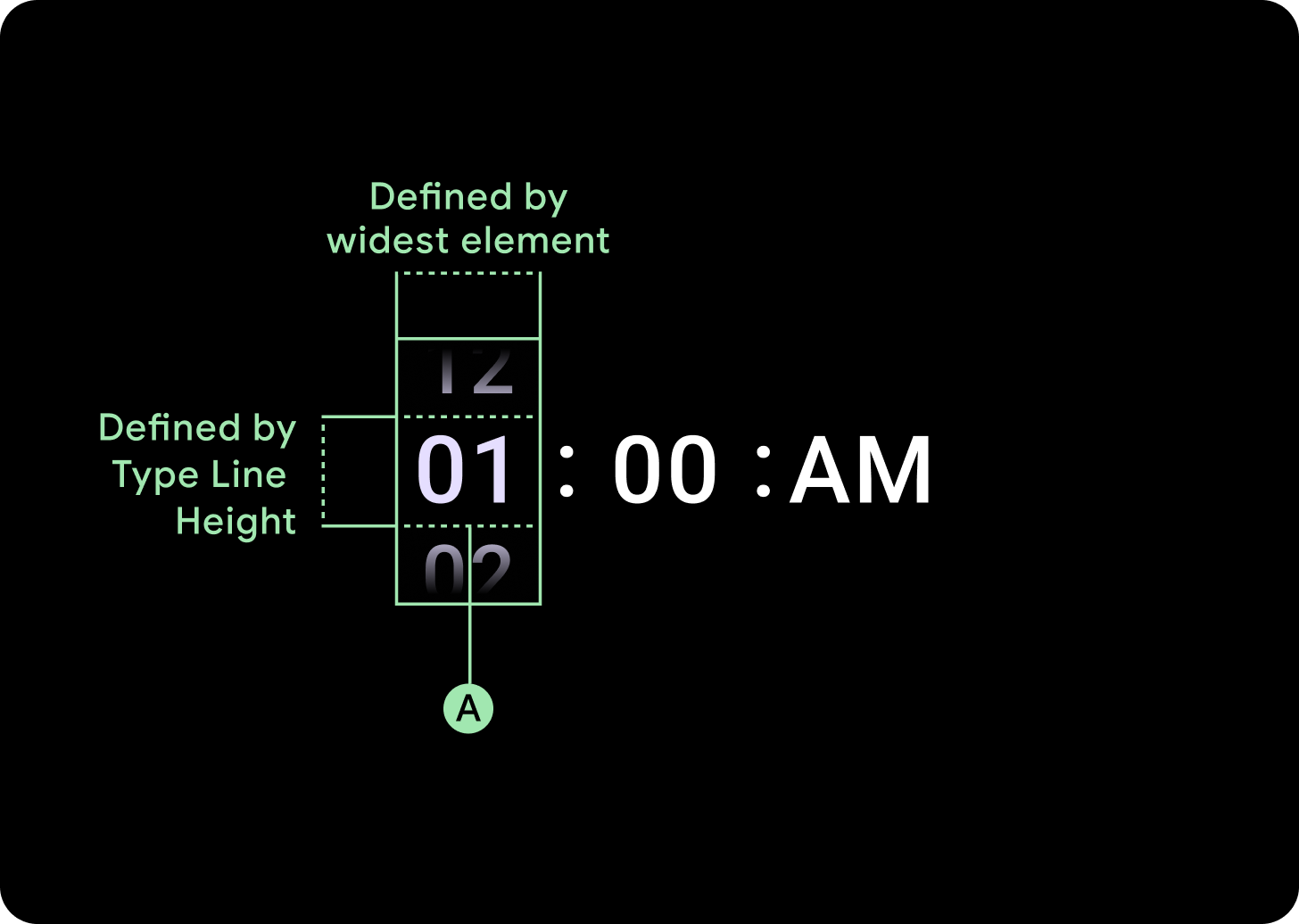
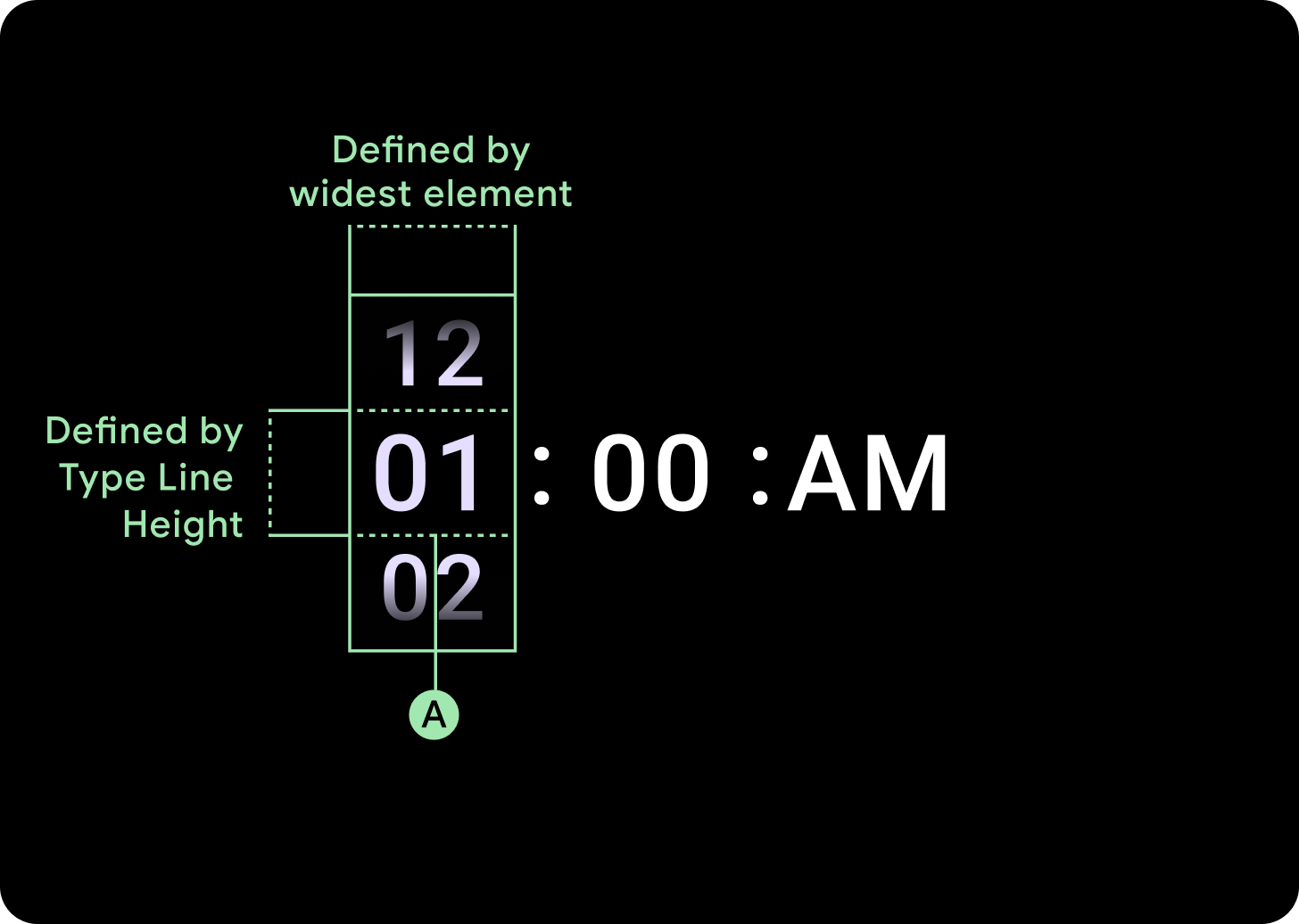
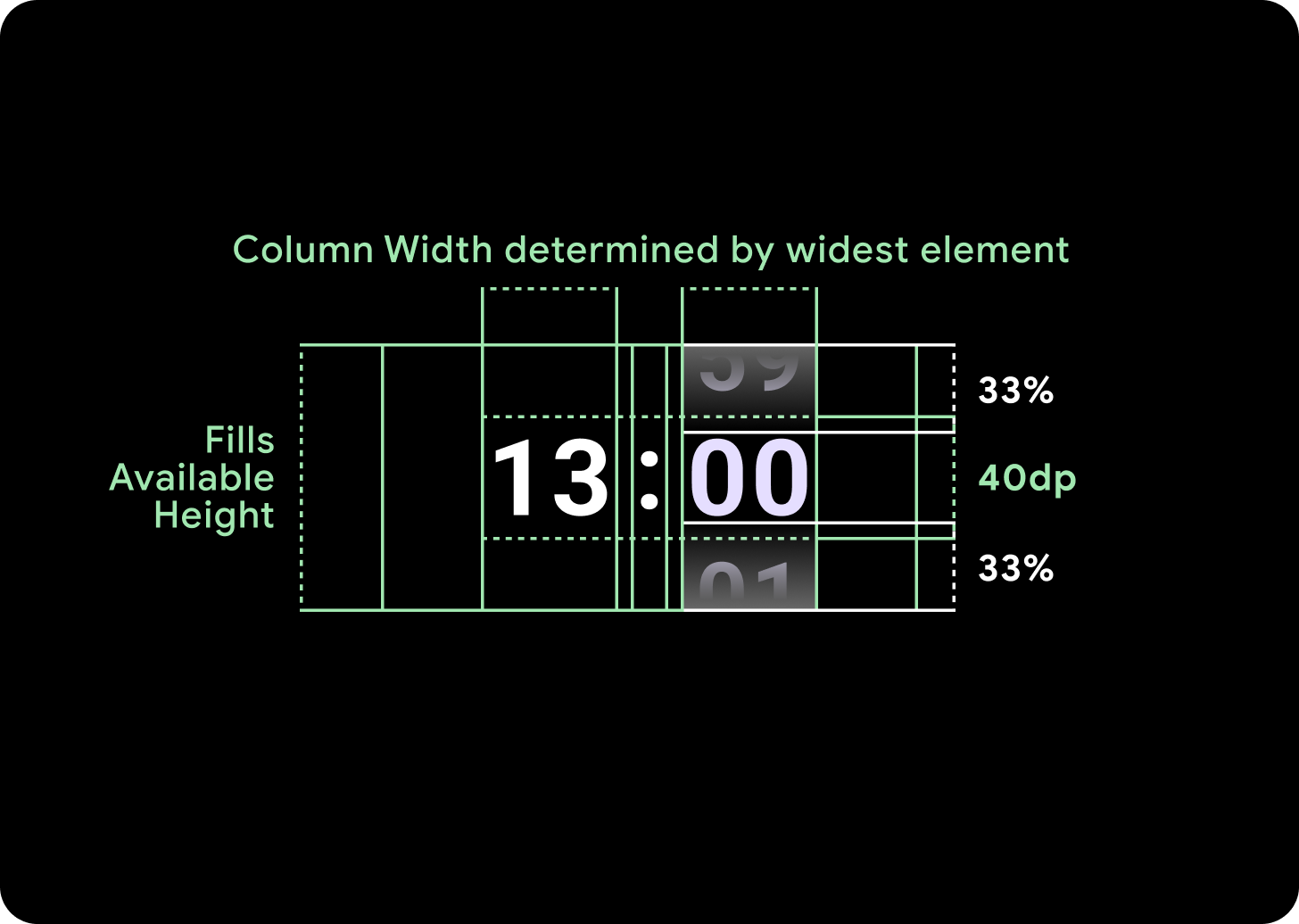
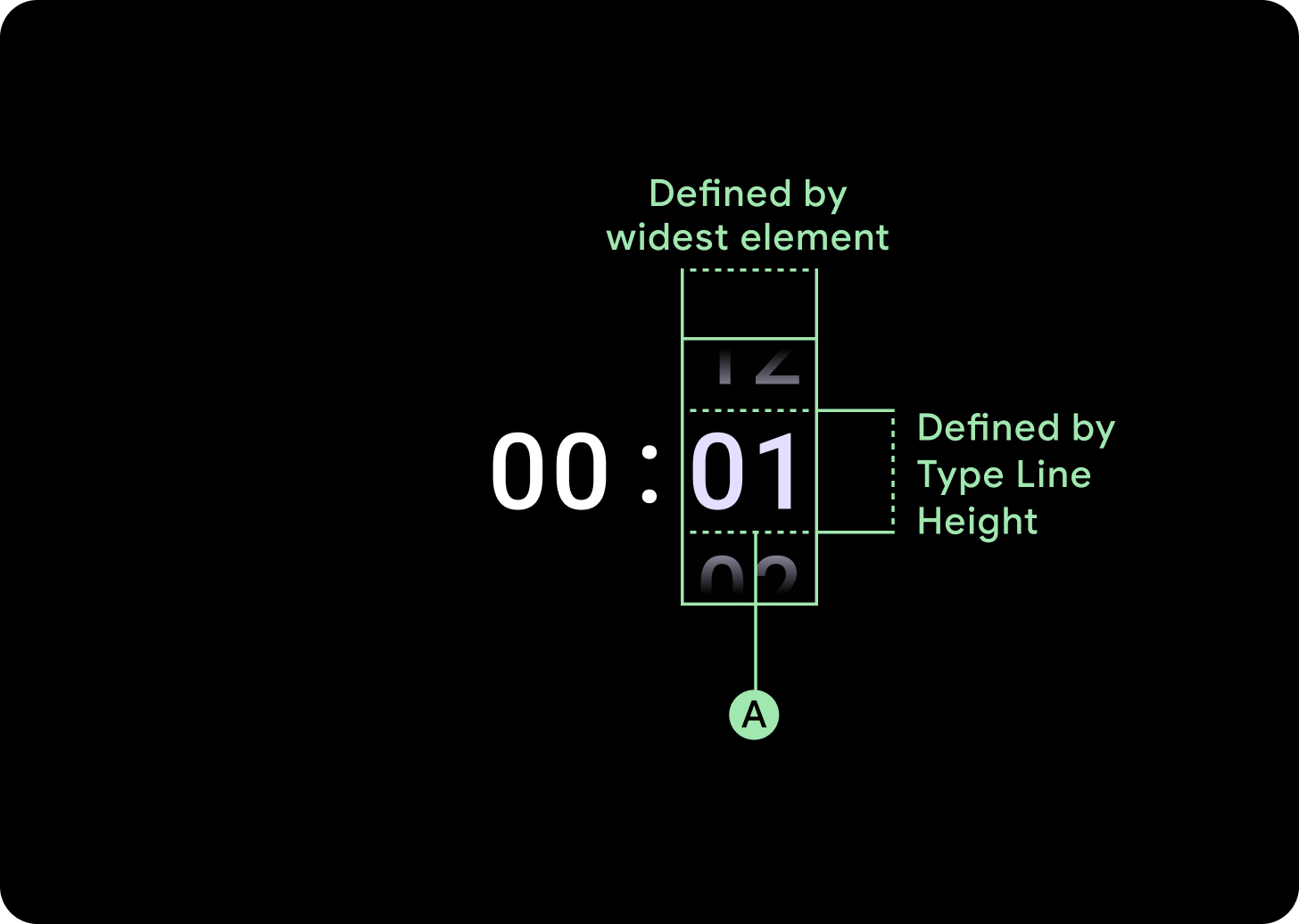
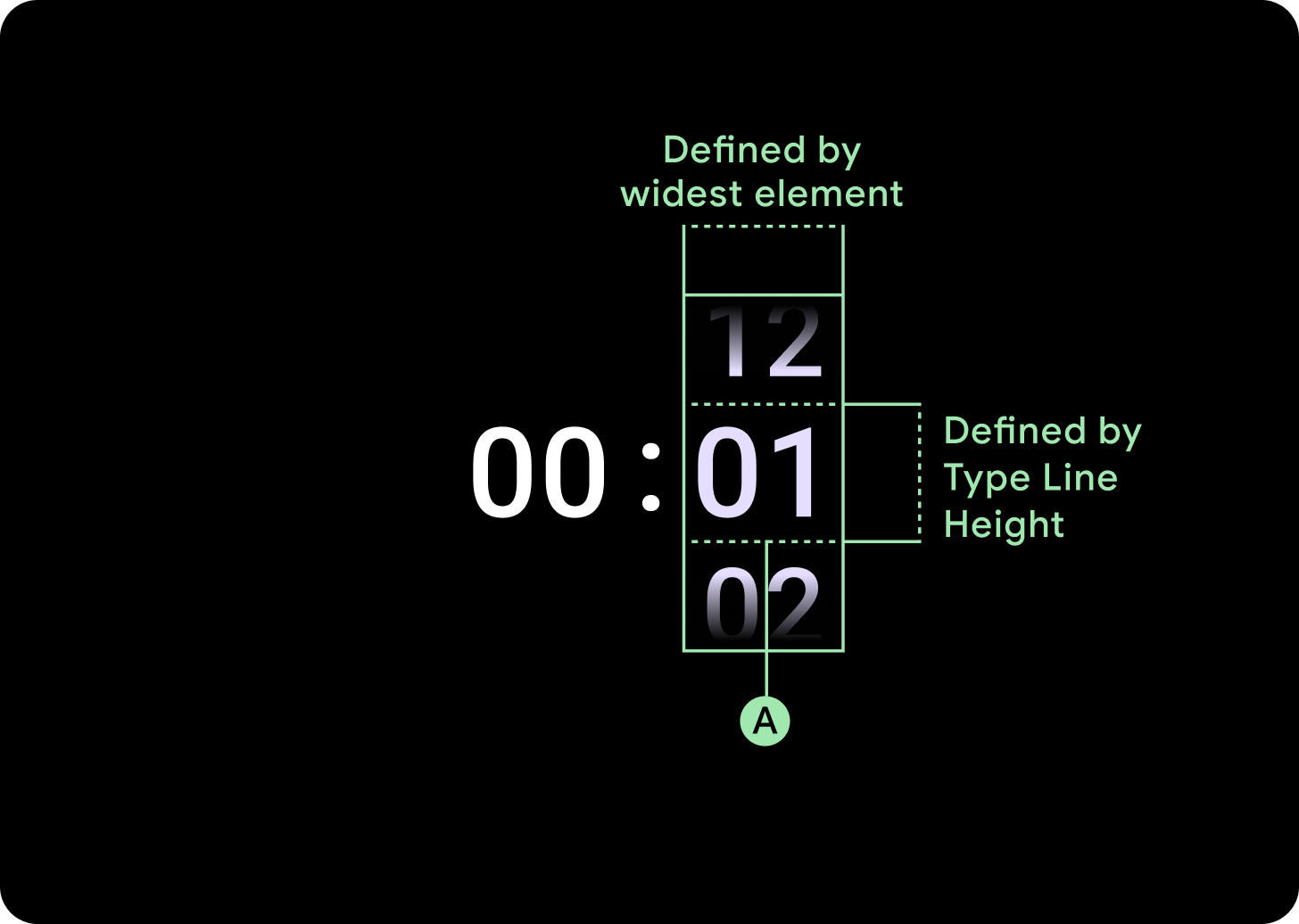
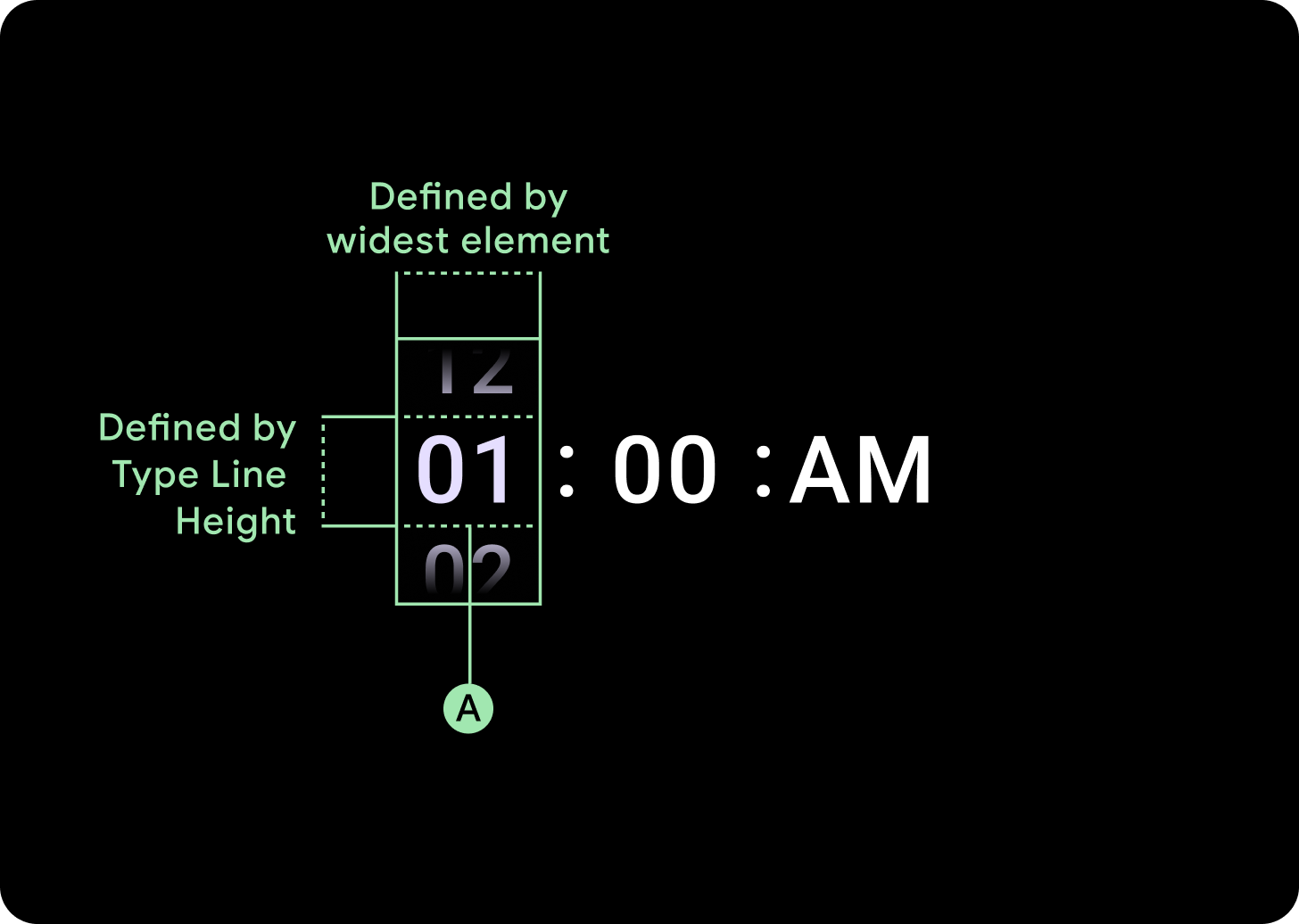
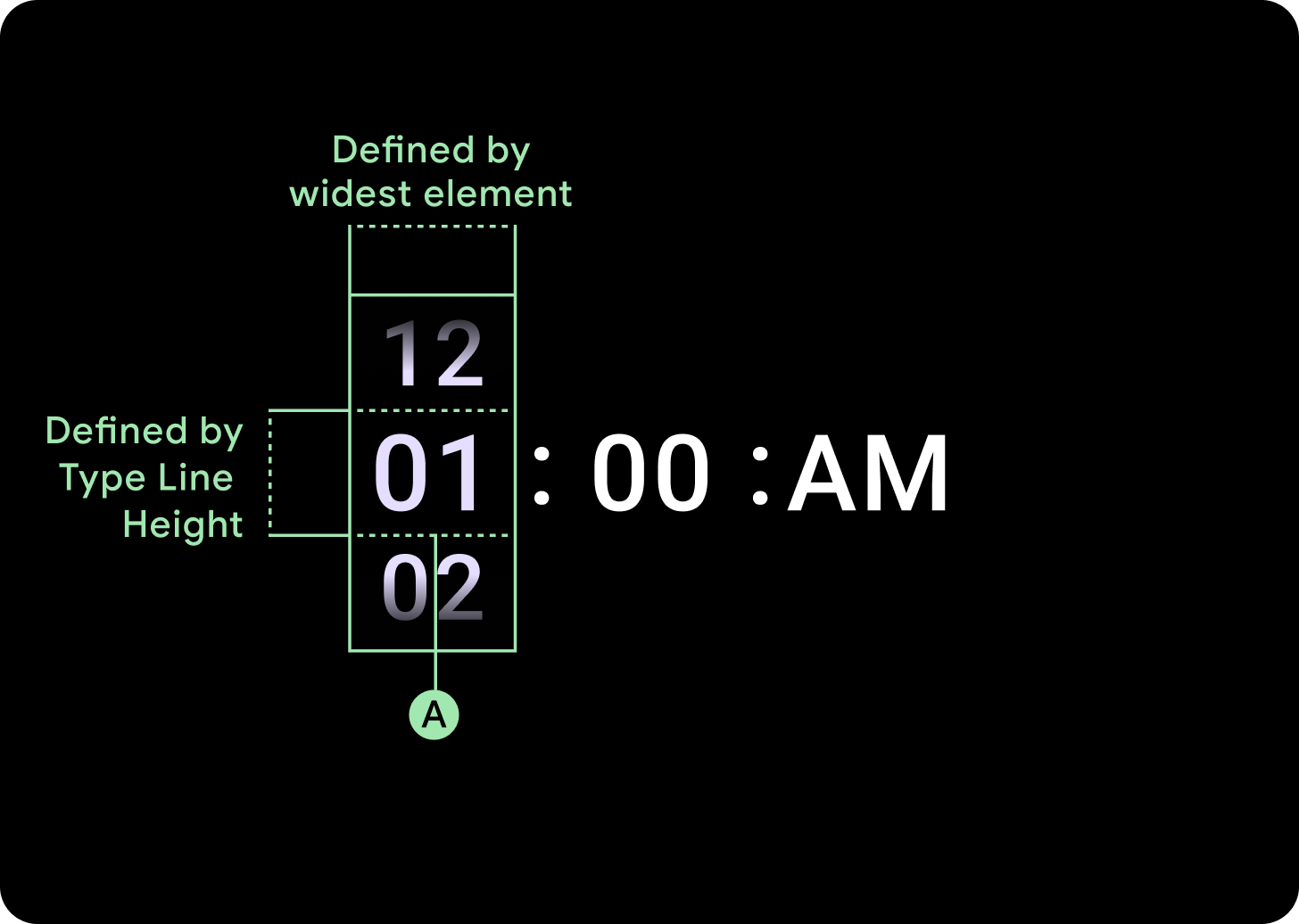
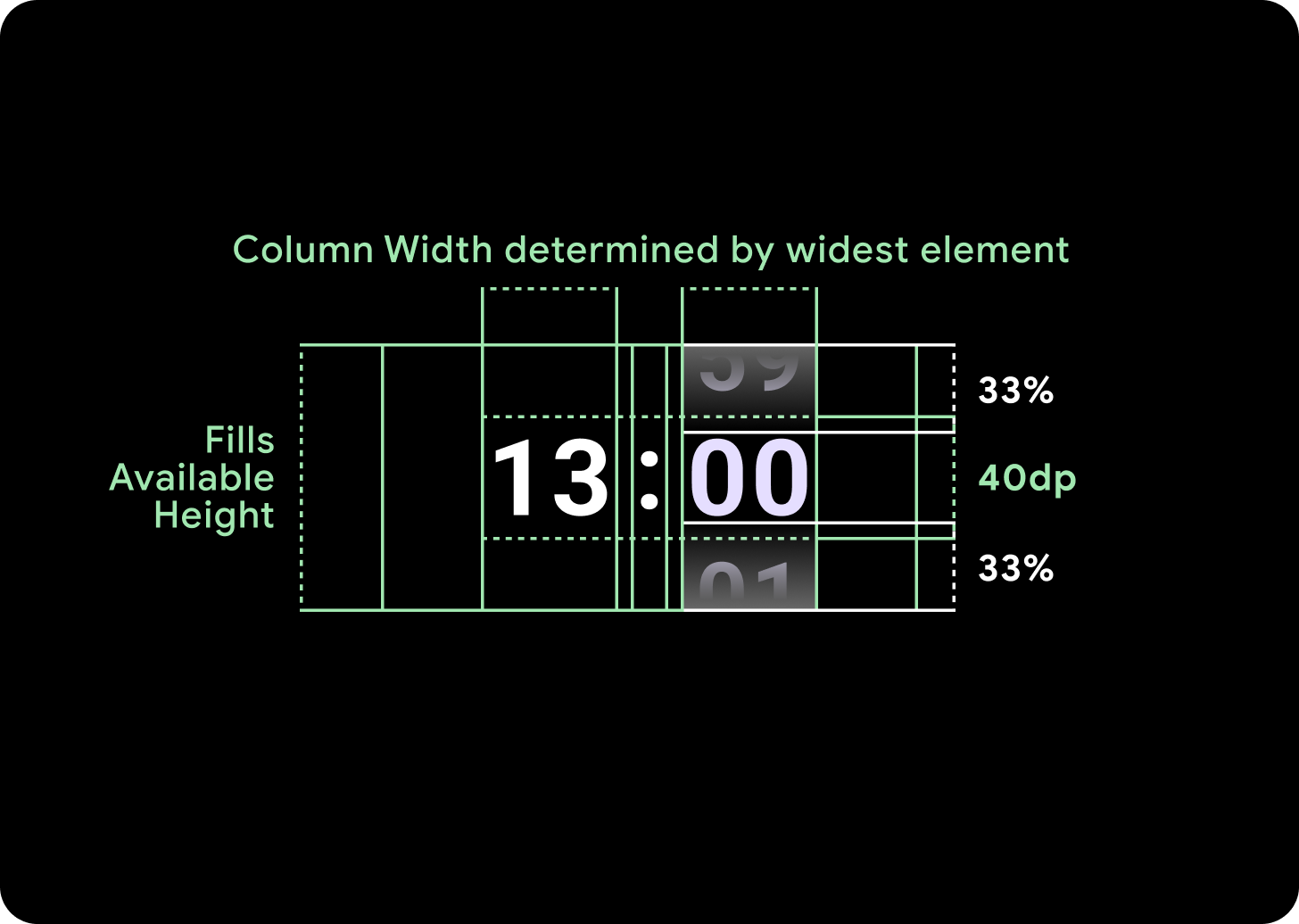
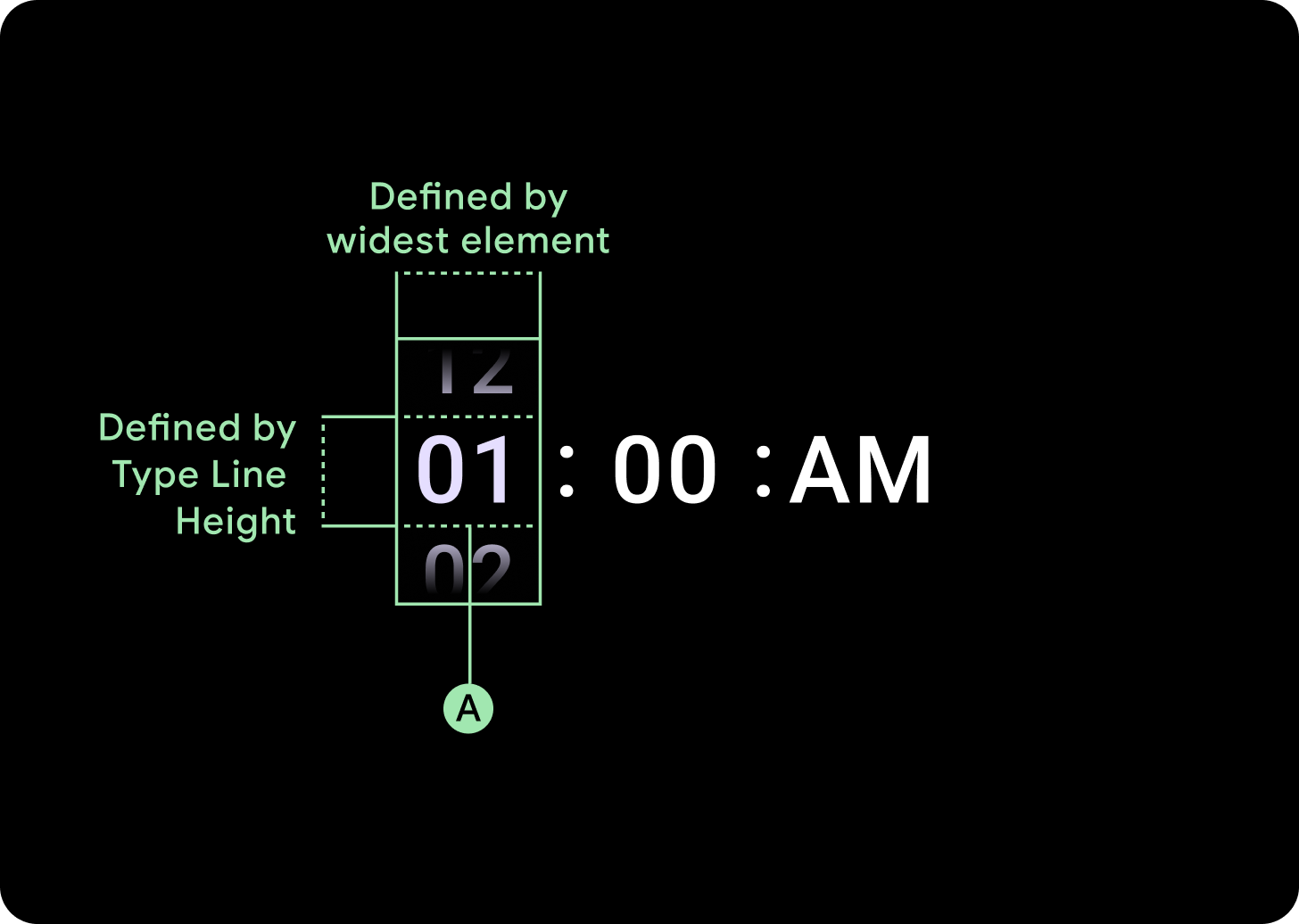
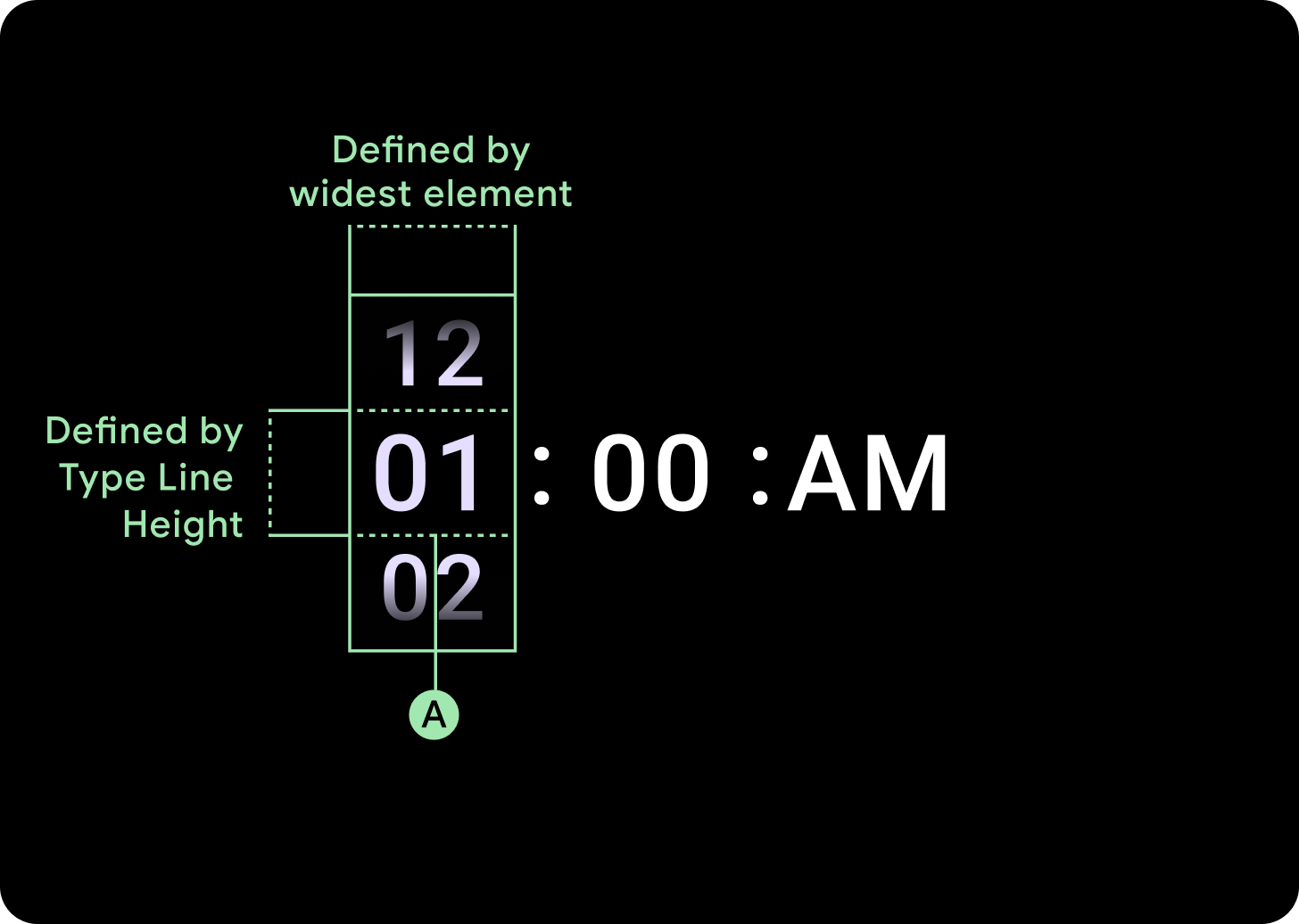
Ширина и высота
Группа выбора заполняет доступную высоту и ширину. Существует четыре варианта макета для столбцов выбора. Каждый макет центрирован и заполняет доступную высоту. Ширина столбцов определяется шириной, необходимой для размещения необходимого количества цифр в шрифте, Date-picker является исключением, по горизонтали он заполняет экран и выходит за края.
Например, числа вычислят ширину '00', а затем установят ширину. Для текстовых полей, например, для поля месяца, будет вычислена ширина 'MMM' (которая является самой широкой буквой в латинском алфавите). Ширина и высота (которая является высотой строки используемого стиля) будут, таким образом, зависеть от используемого шрифта.
Элементы выбора различаются по размеру в разных точках останова.
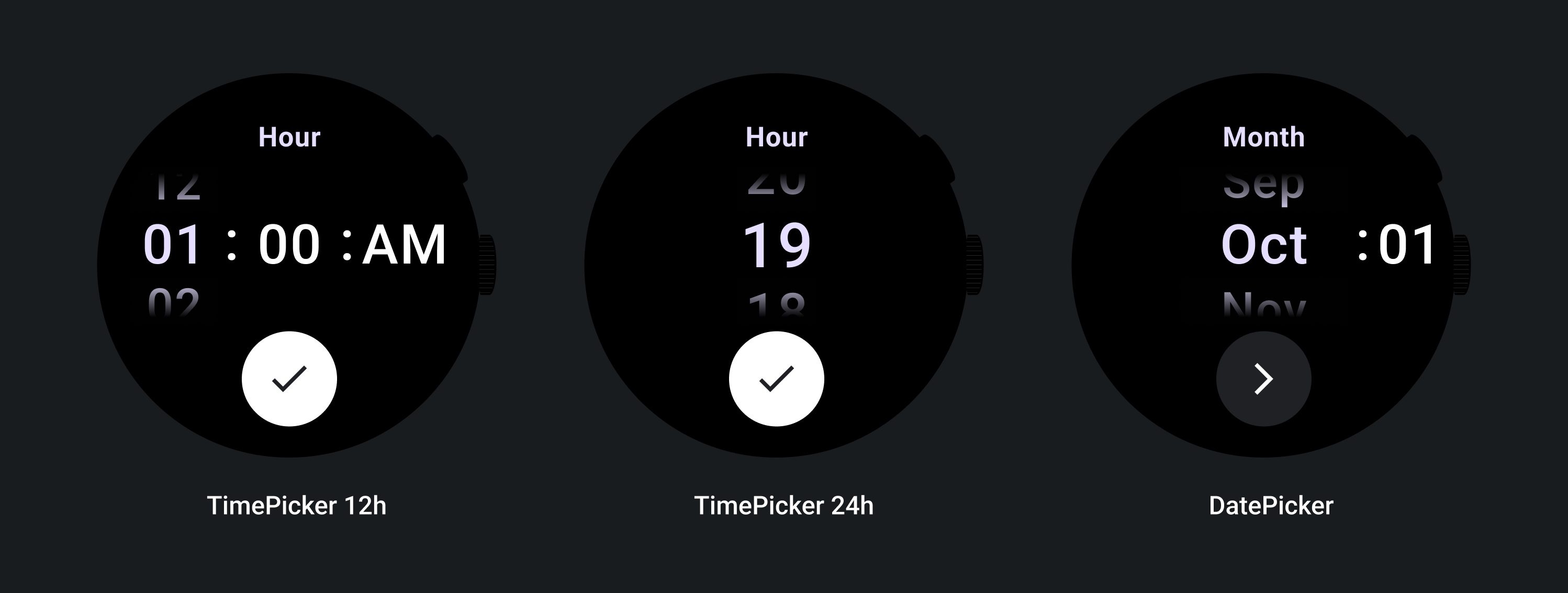
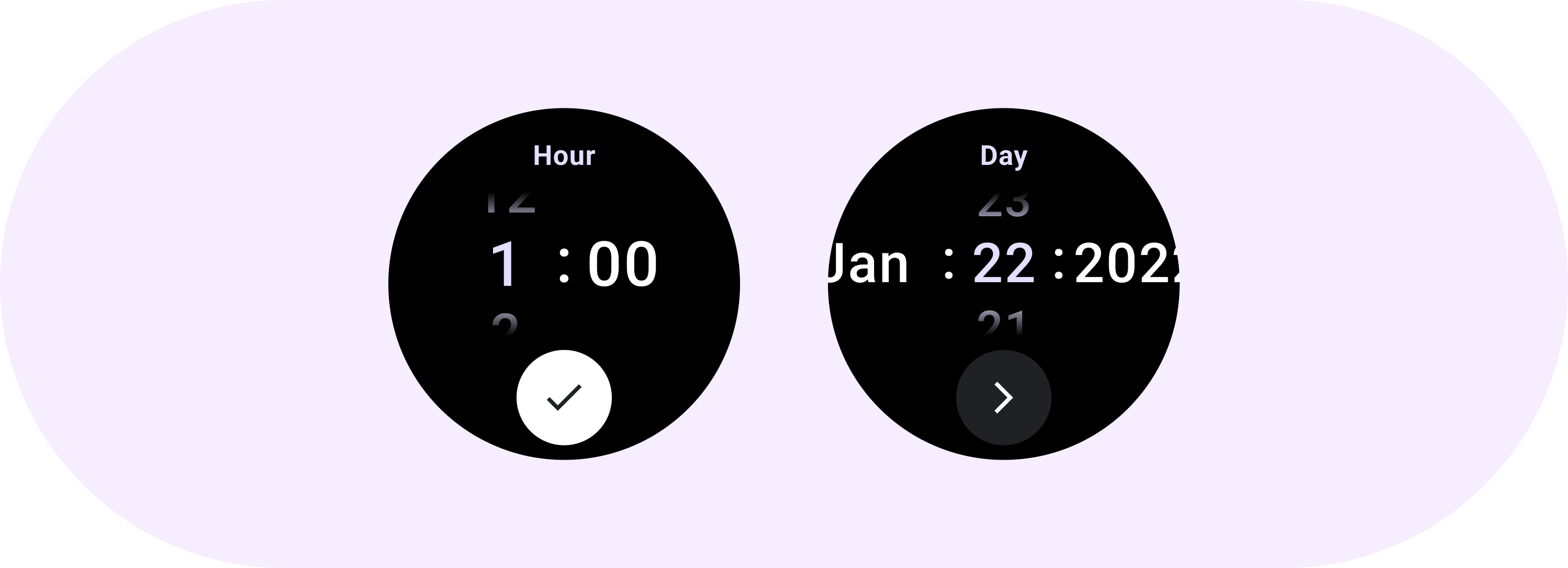
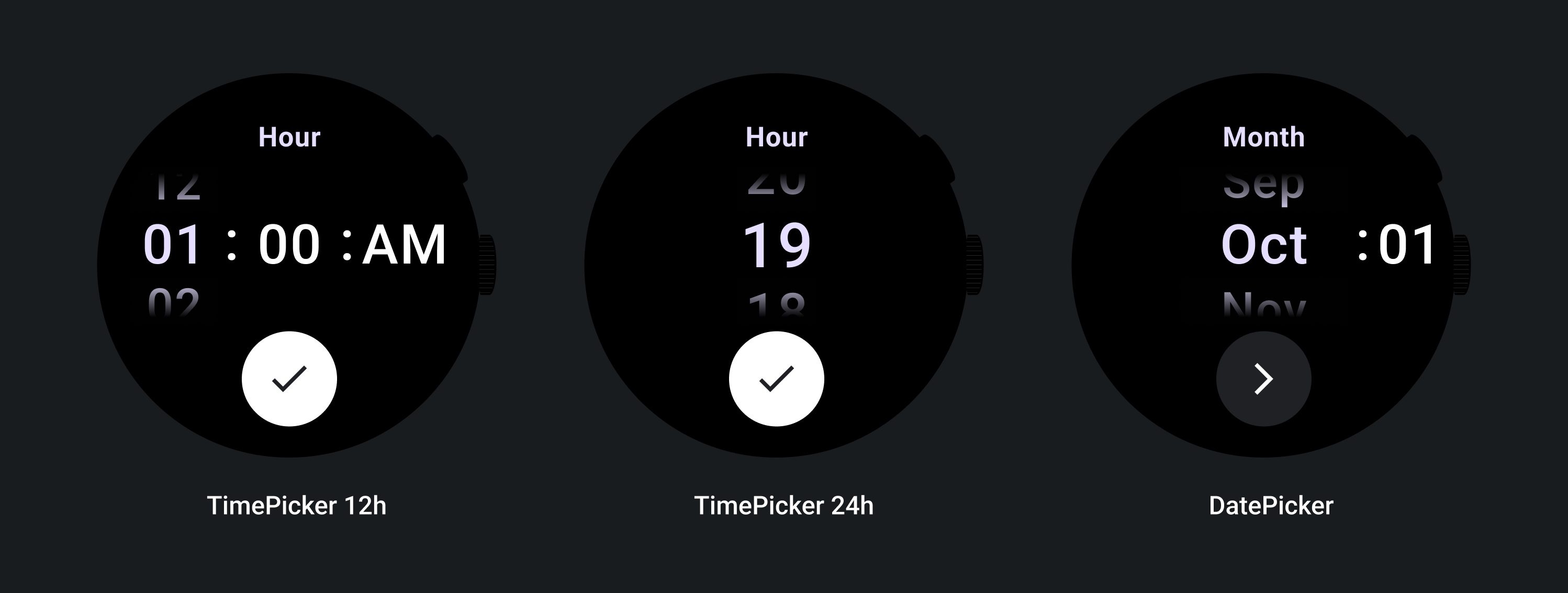
Использование
См. следующие примеры выбора даты и времени.

Готовую реализацию выбора даты и времени можно найти в библиотеке Horologist на GitHub.
Если вы хотите создать похожий опыт, где пользователи выбирают составное значение в нескольких Picker, используйте встроенный компонент PickerGroup . Этот объект использует объект координатора фокуса для назначения фокуса правильному элементу Picker.
Адаптивные макеты
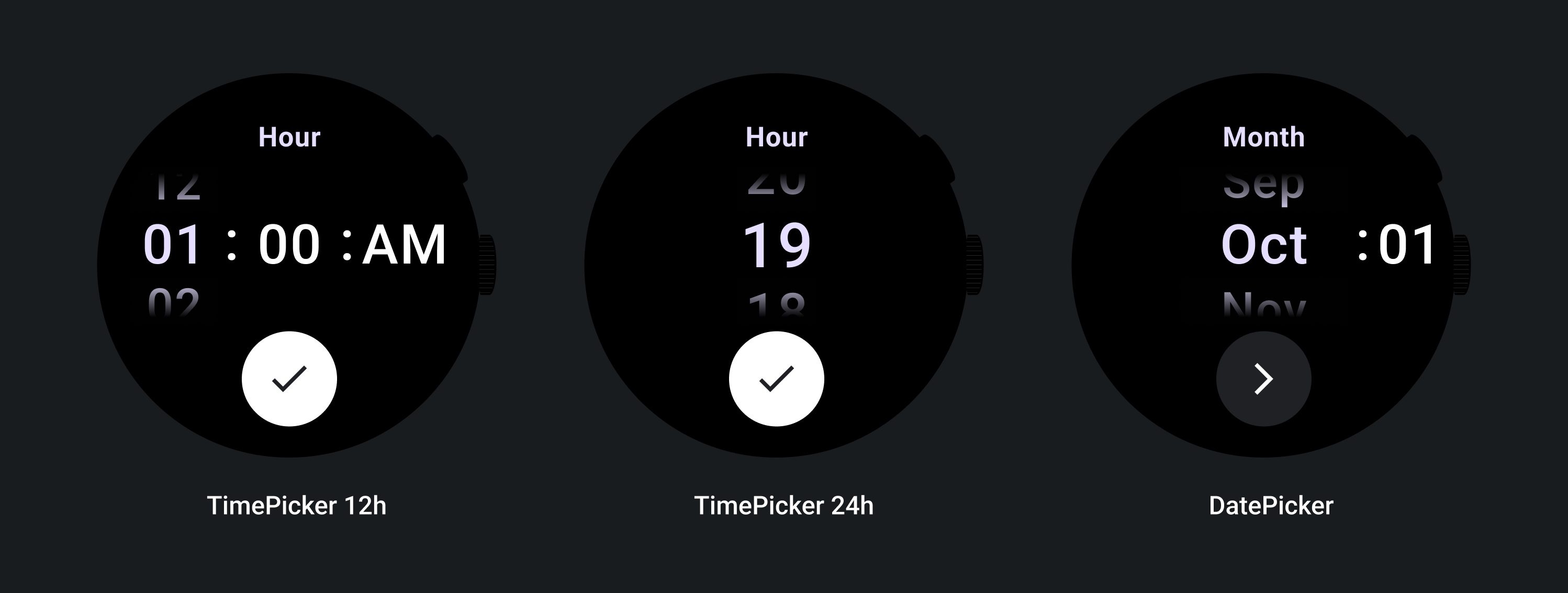
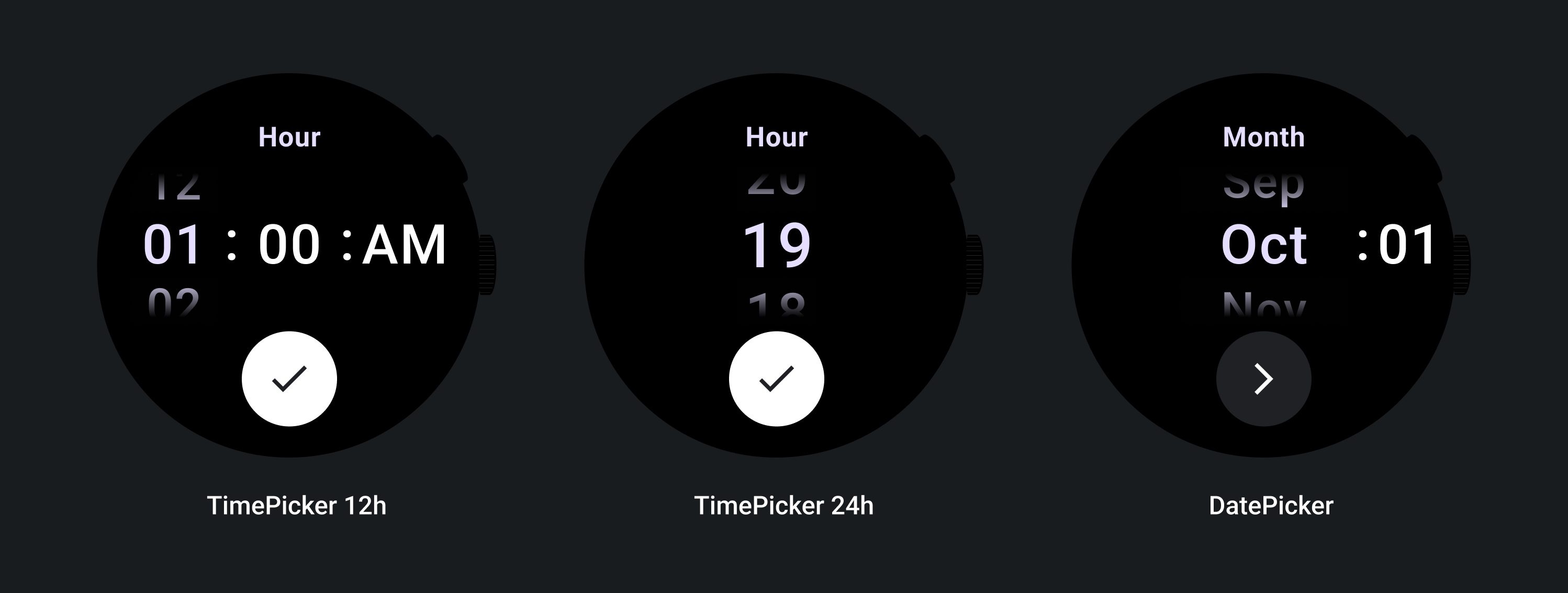
TimePicker 24H

TimePicker 12H

Выбор даты

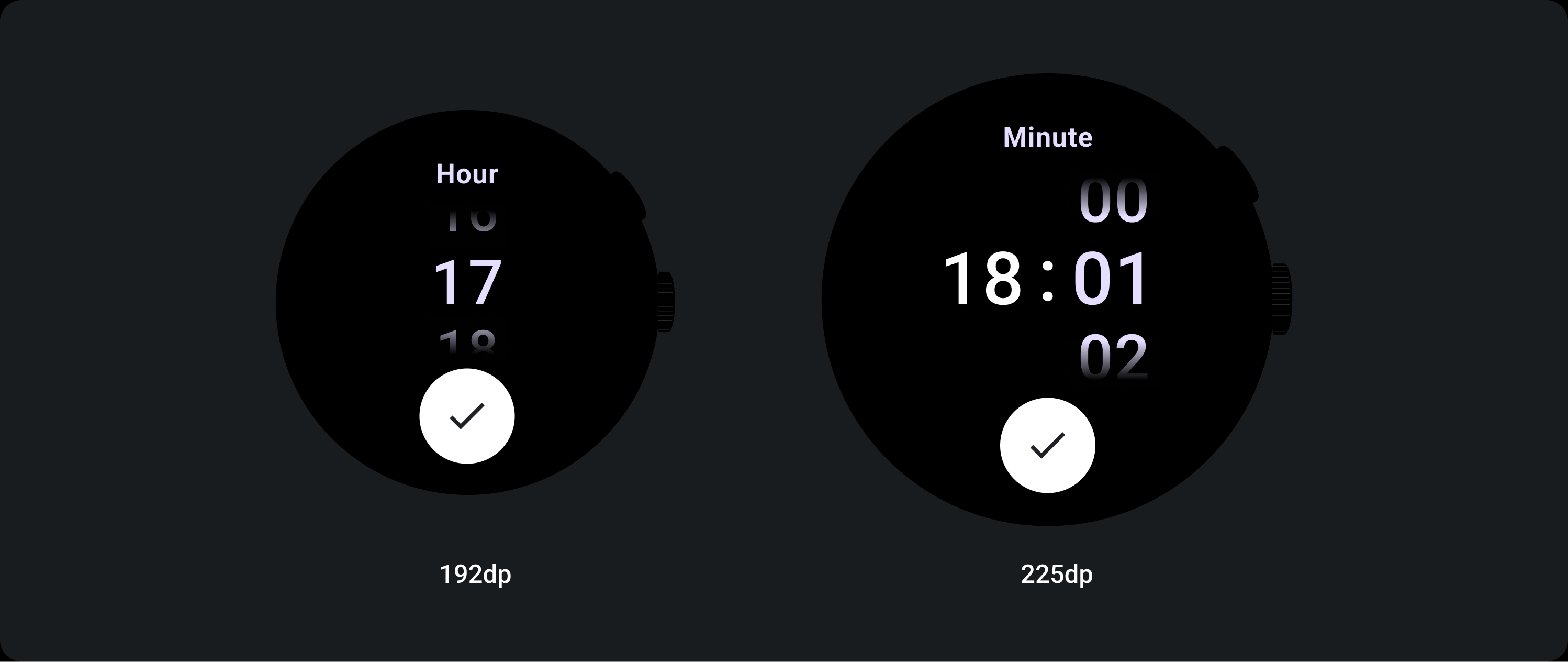
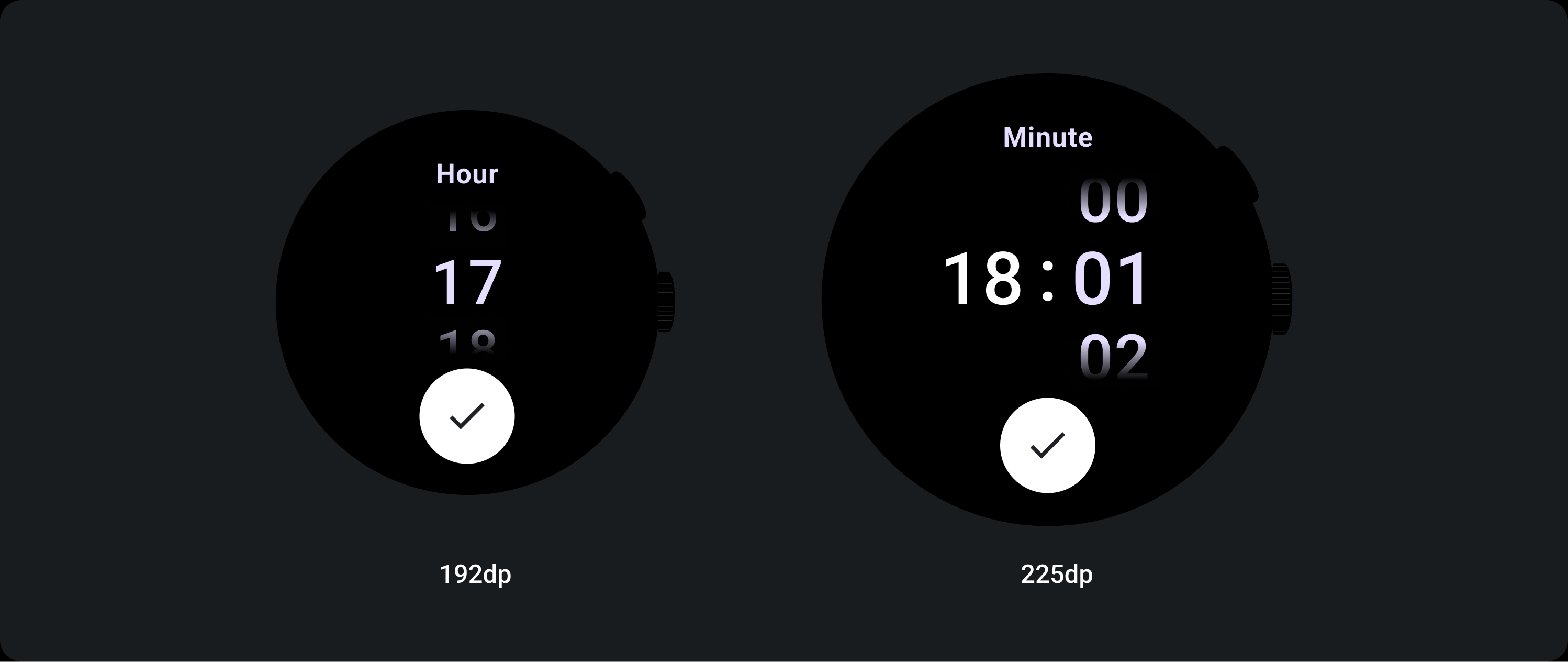
Отзывчивое поведение
Увеличить размер текста
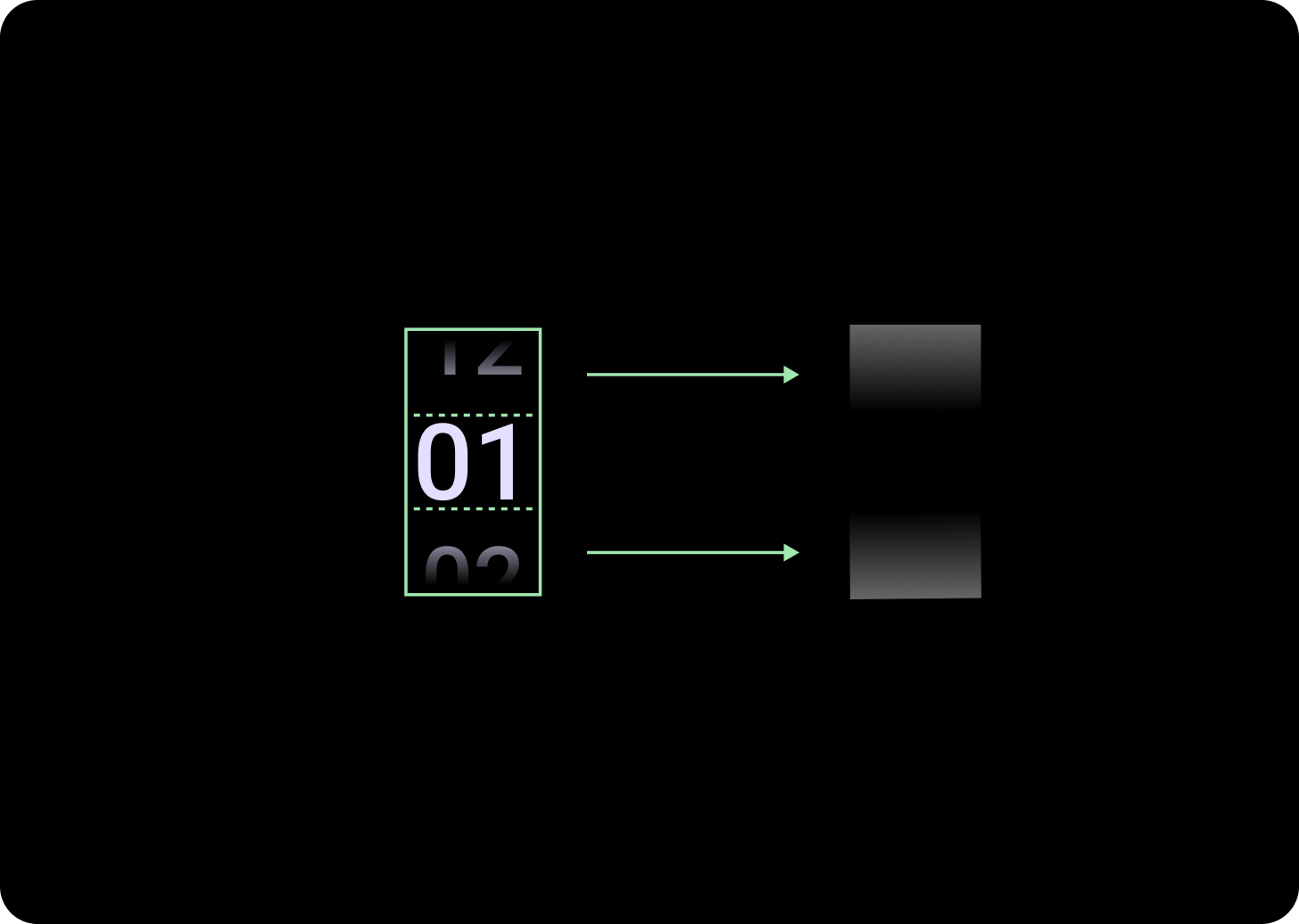
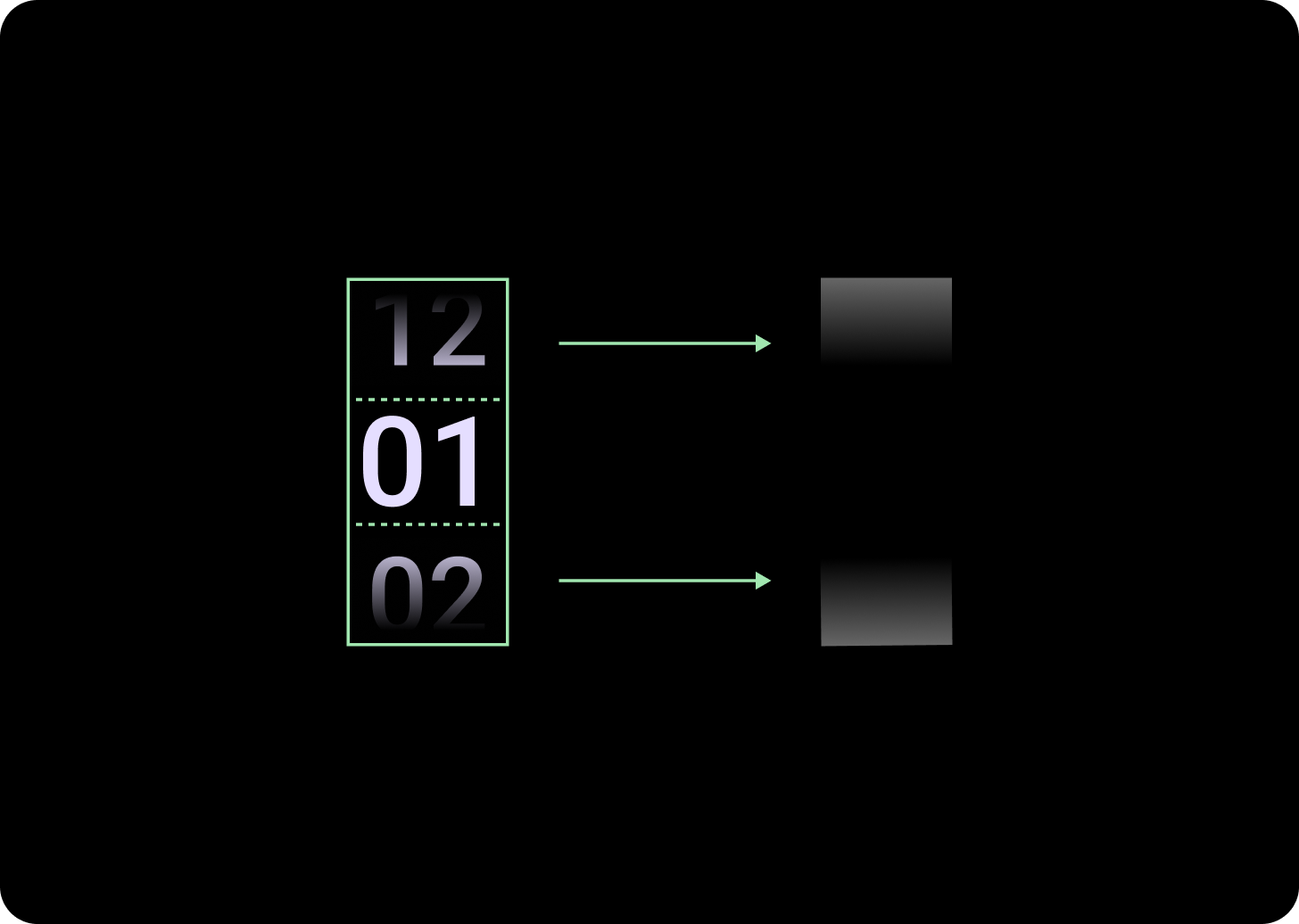
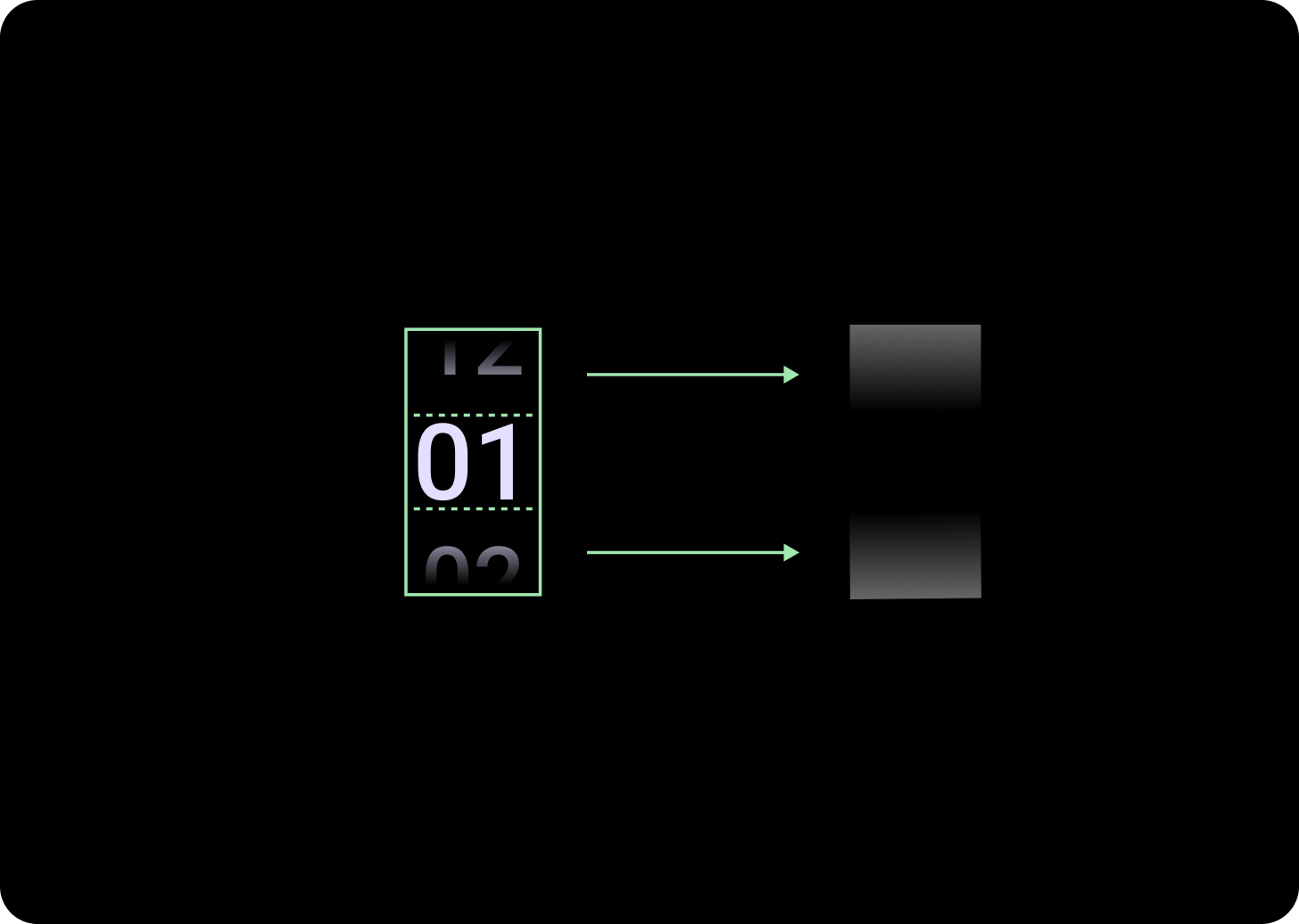
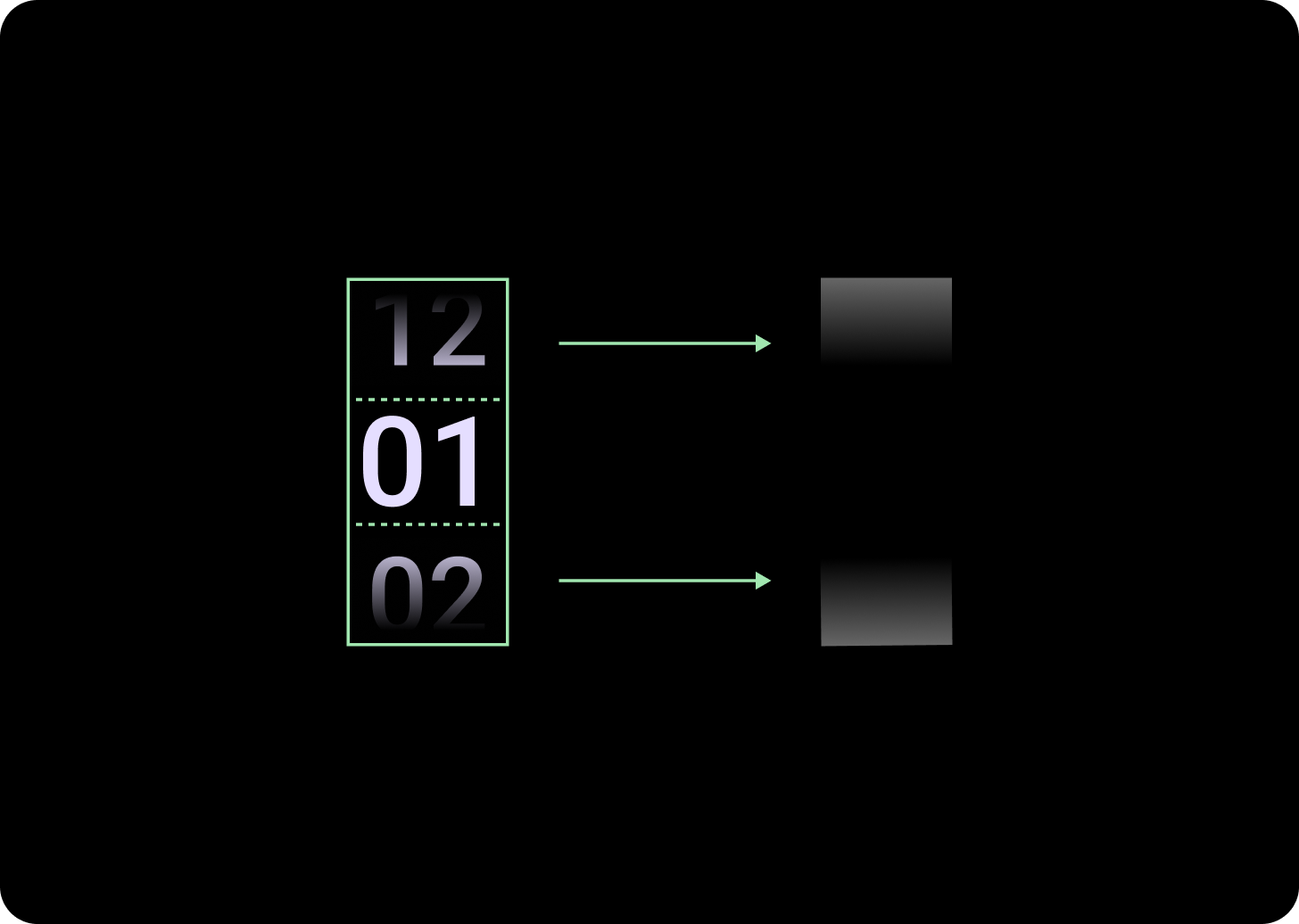
После точки останова 225+ размер шрифта элемента Picker изменяется. Верхняя и нижняя копии в ленивой прокрутке столбца корректируются (A), как и средняя копия. Ниже приведены некоторые примеры этого:
Макет в два столбца


Ниже контрольной точки 225 дп
Шрифт: Дисплей 2
Выше контрольной точки 225 dp
Шрифт: Дисплей 1
Макет в три колонки


Ниже контрольной точки 225 дп
Шрифт: Дисплей 3
Выше контрольной точки 225 дп
Шрифт: Дисплей 2
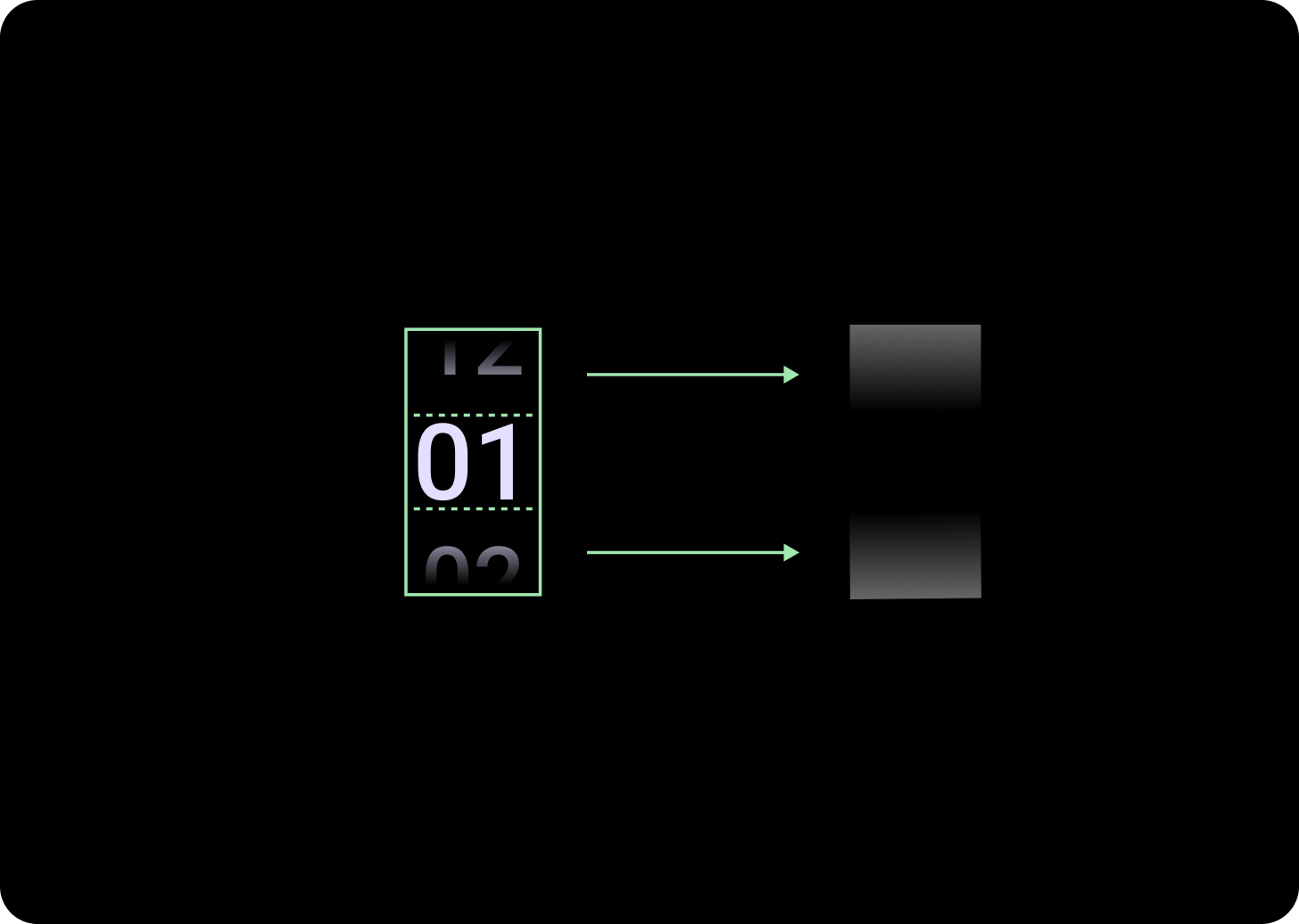
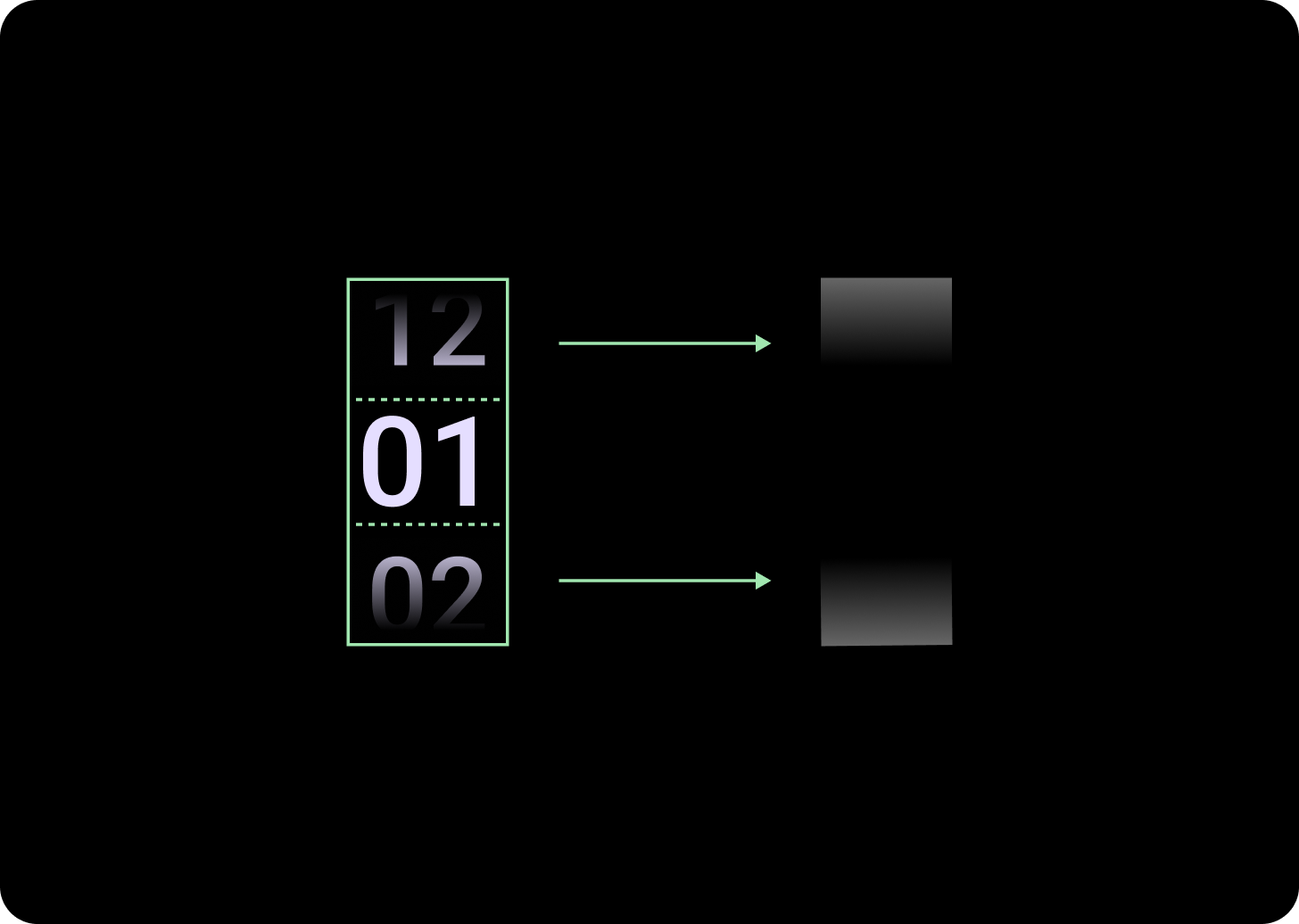
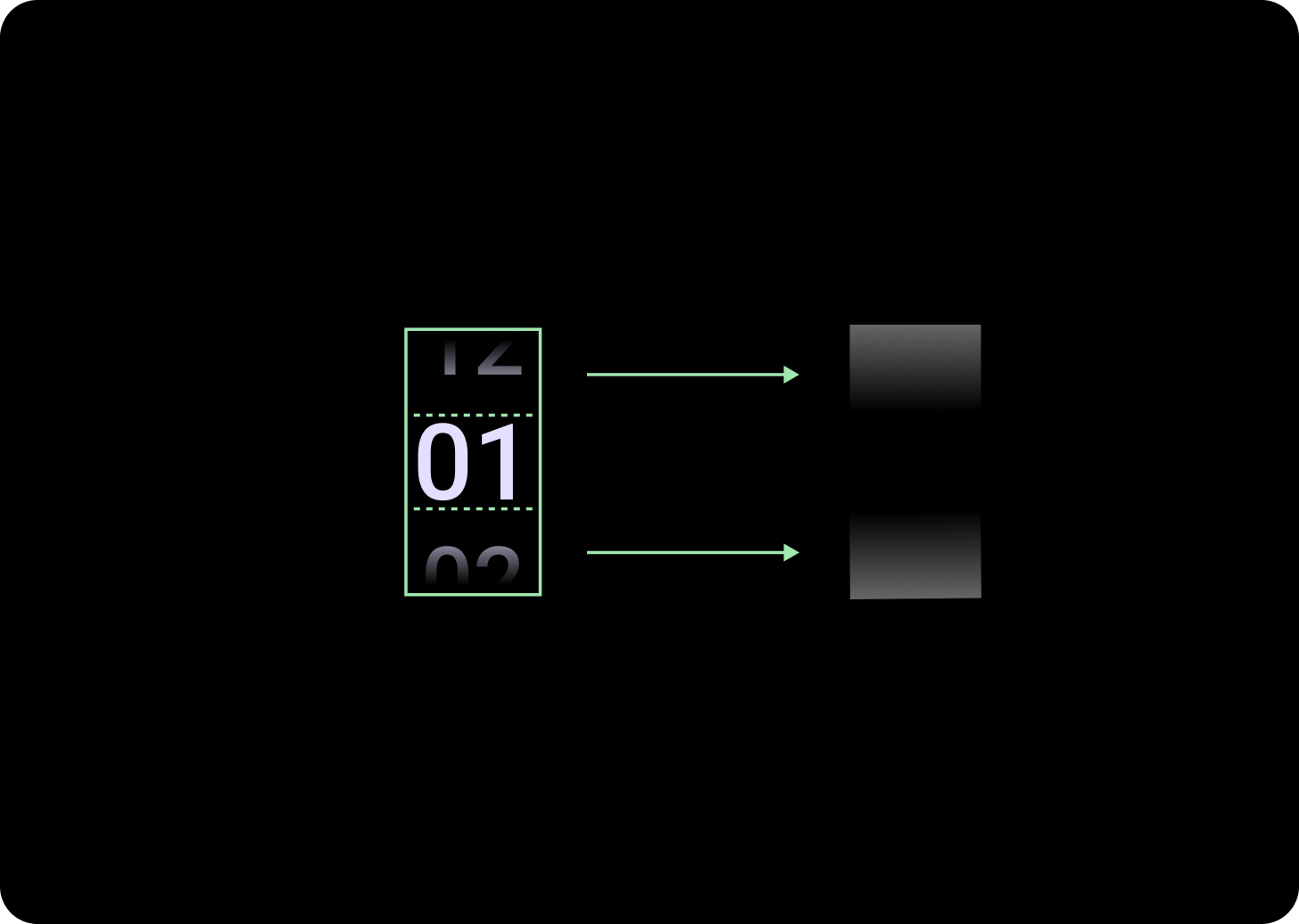
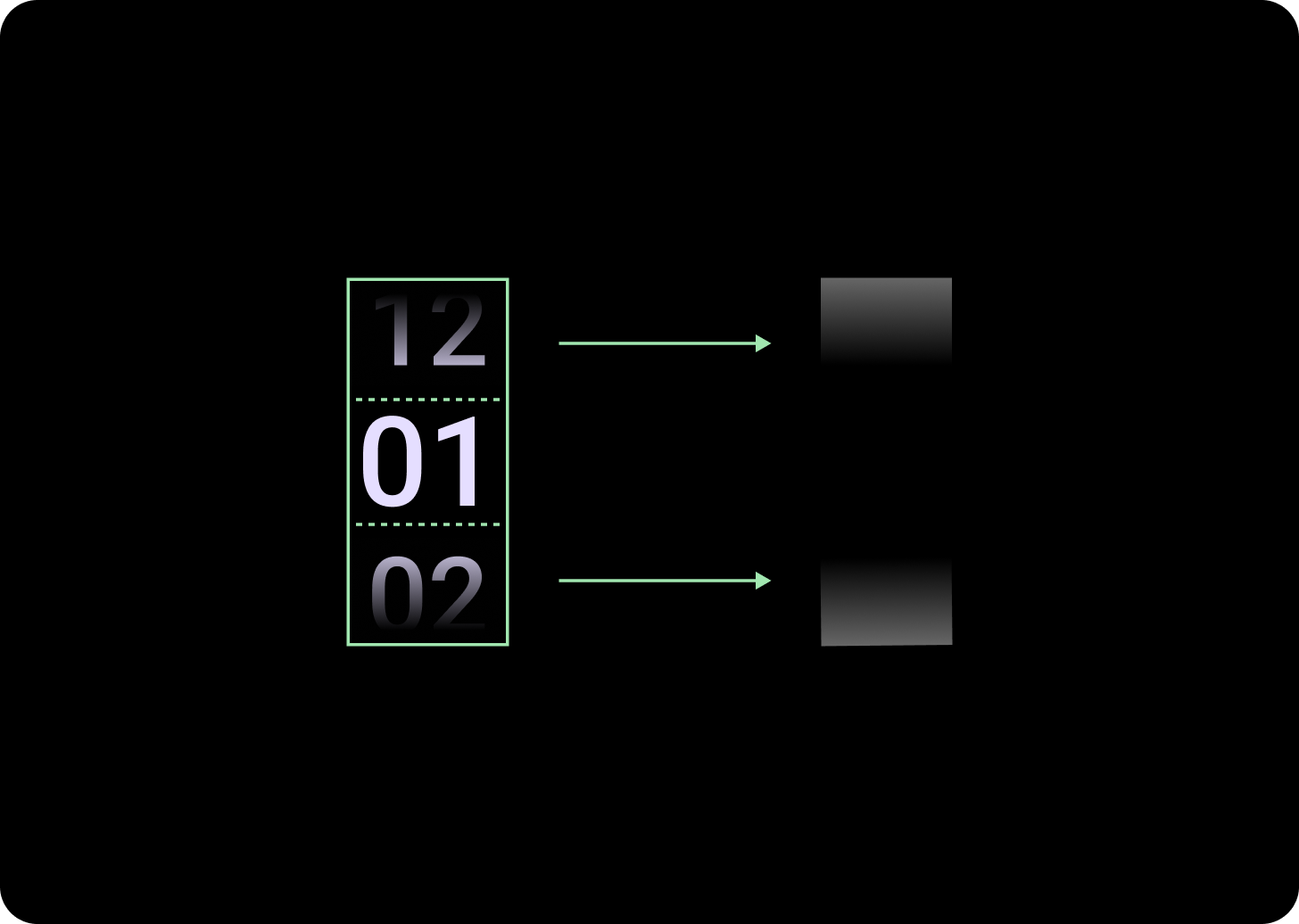
Увеличение размера градиента
Градиент в столбце Picker определяется по высоте доступным пространством. Как верхний, так и нижний градиенты установлены на уровне трети (33%) доступной высоты. Это означает, что при каждом доступном размере экрана градиент масштабируется пропорционально. Сидит независимо от макета столбца.


Ниже контрольной точки 225 дп
Размер: 33% от высоты столбца
Выше контрольной точки 225 дп
Размер: 33% от высоты столбца
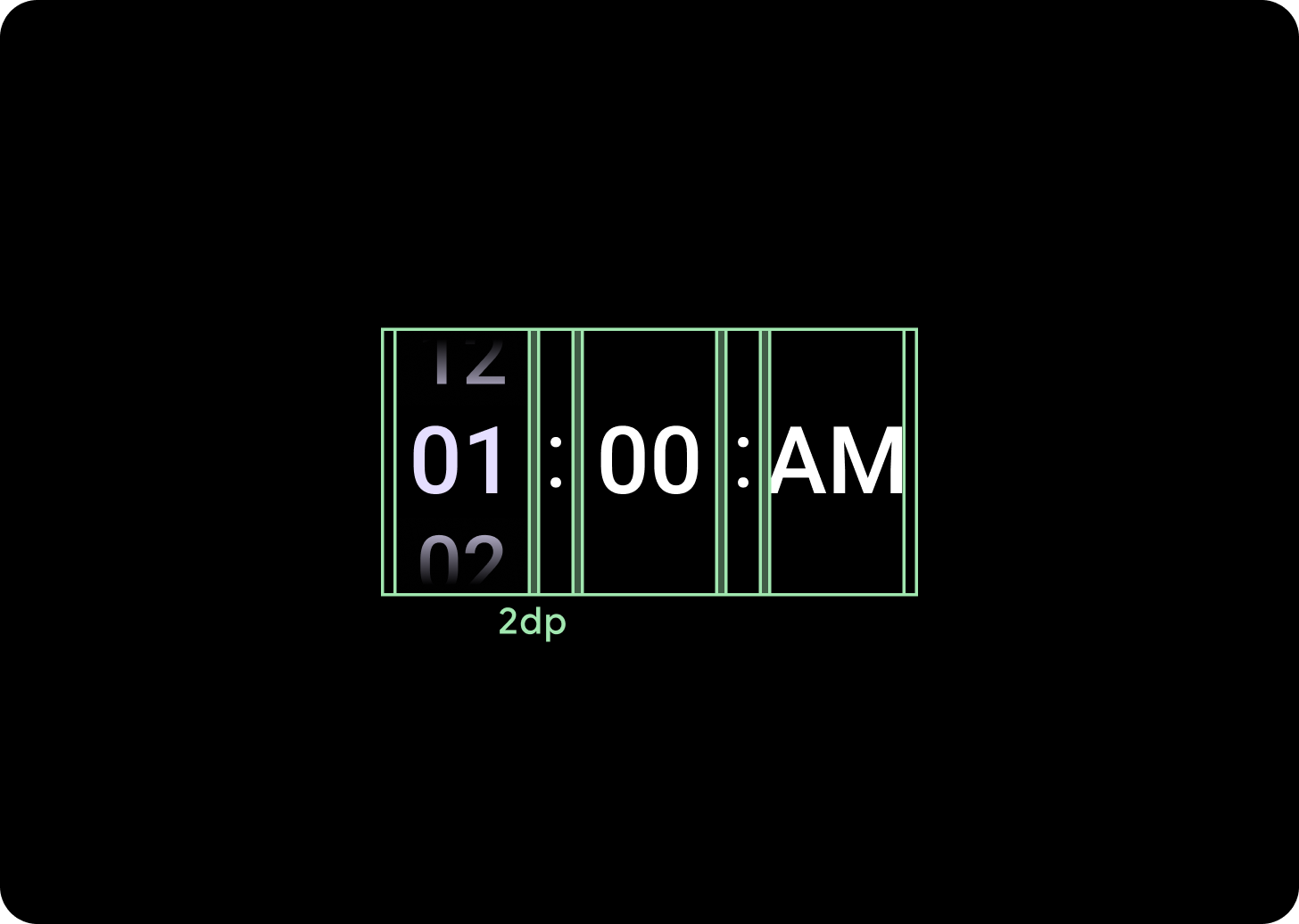
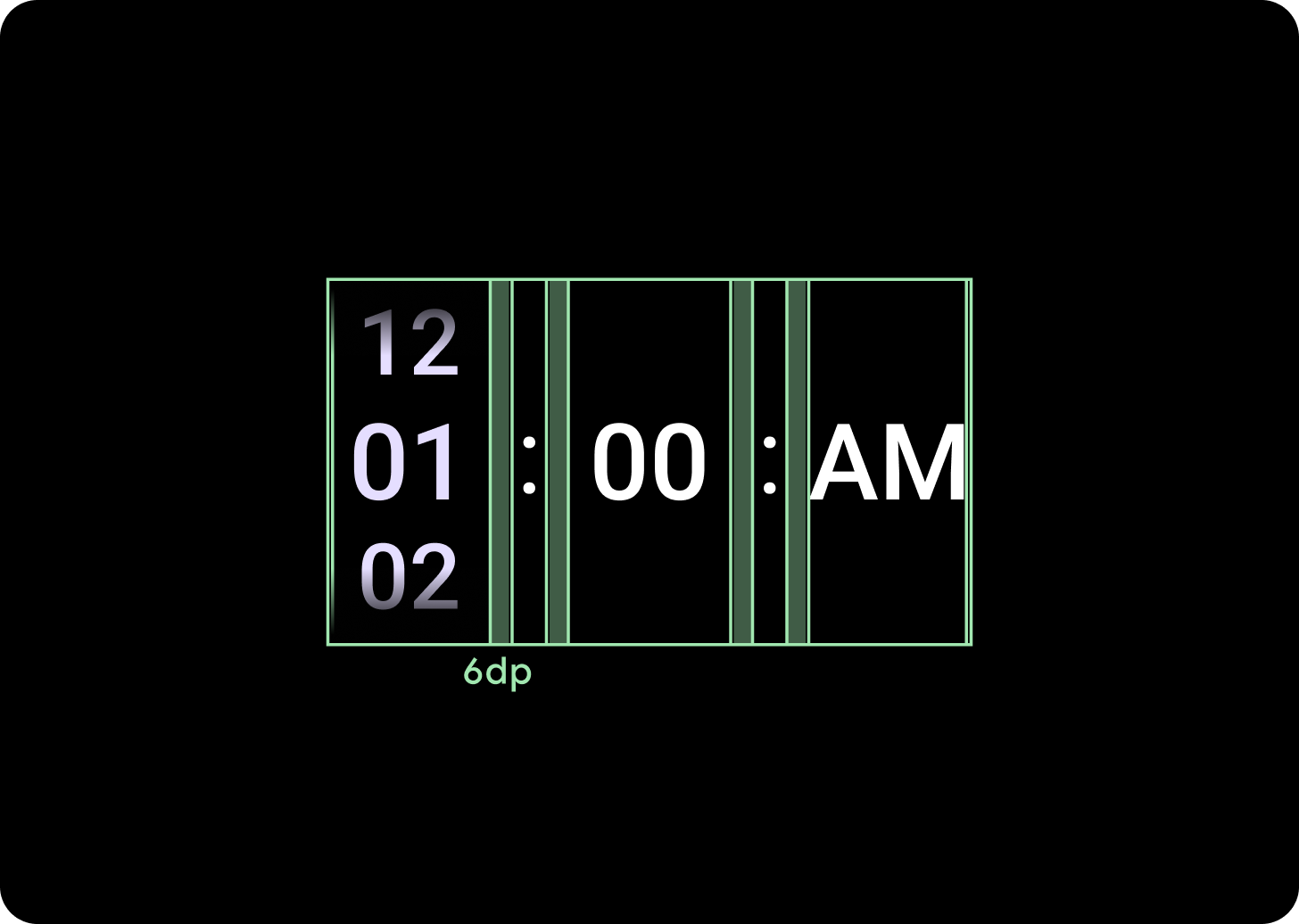
Увеличить расстояние между столбцами
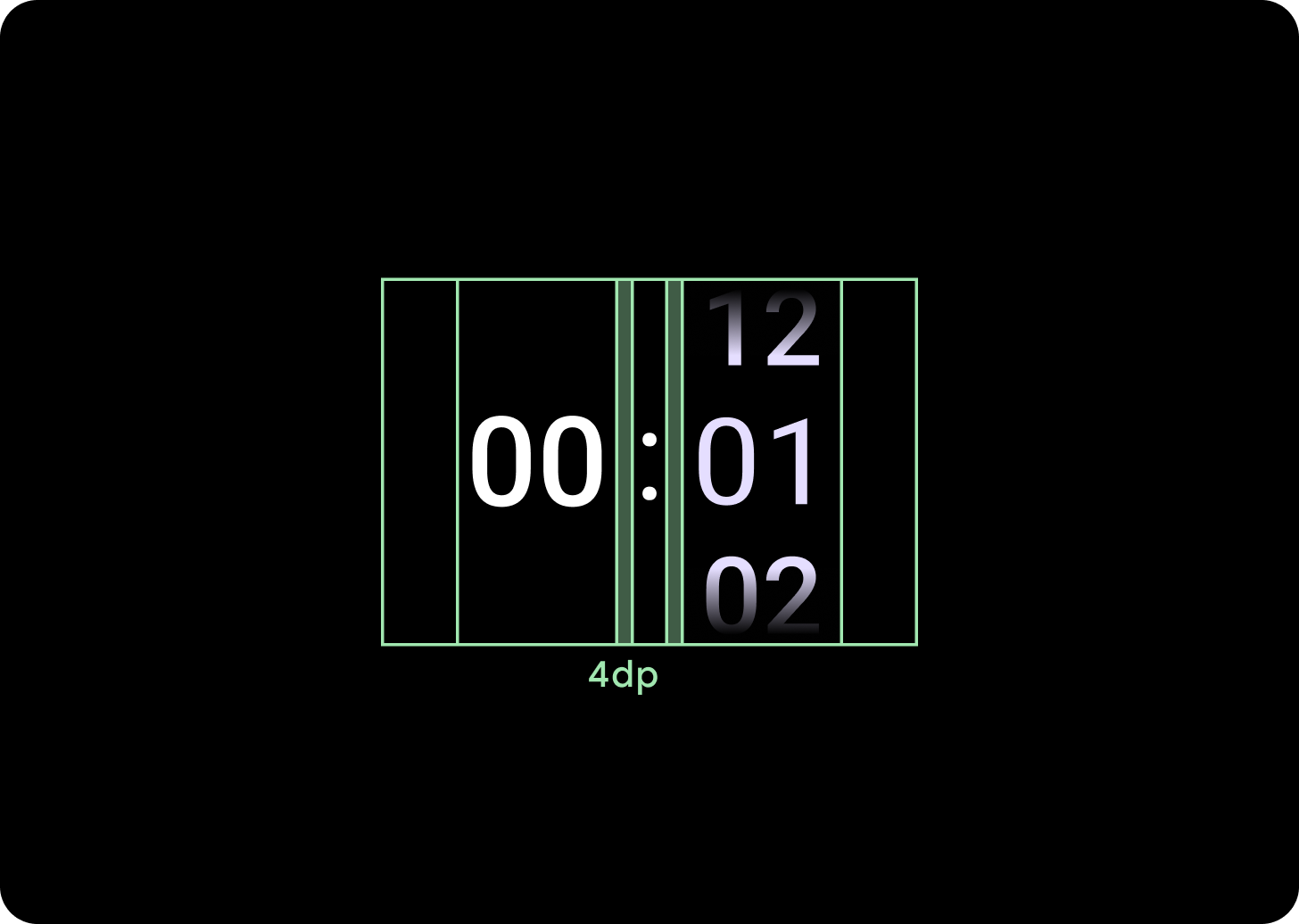
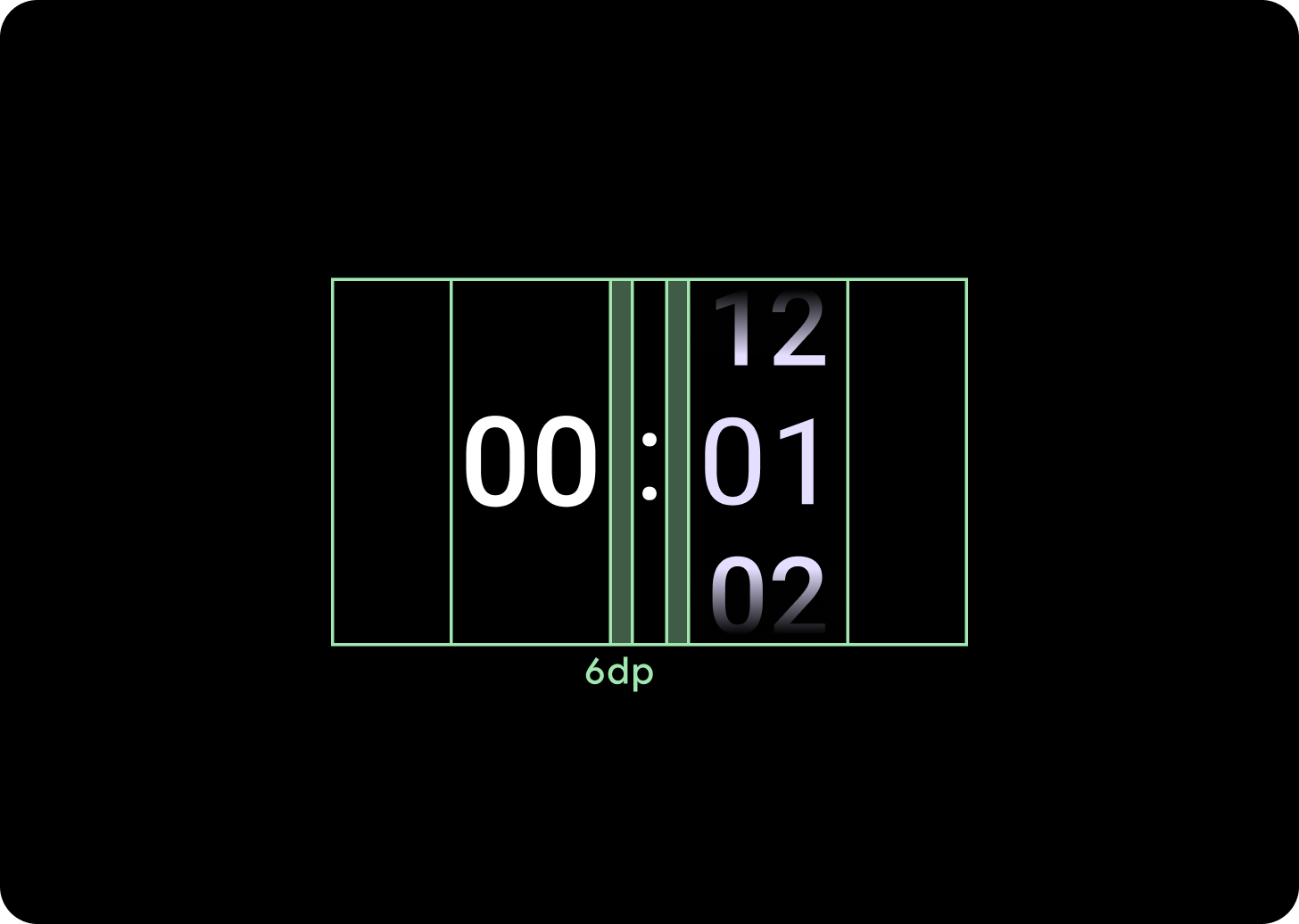
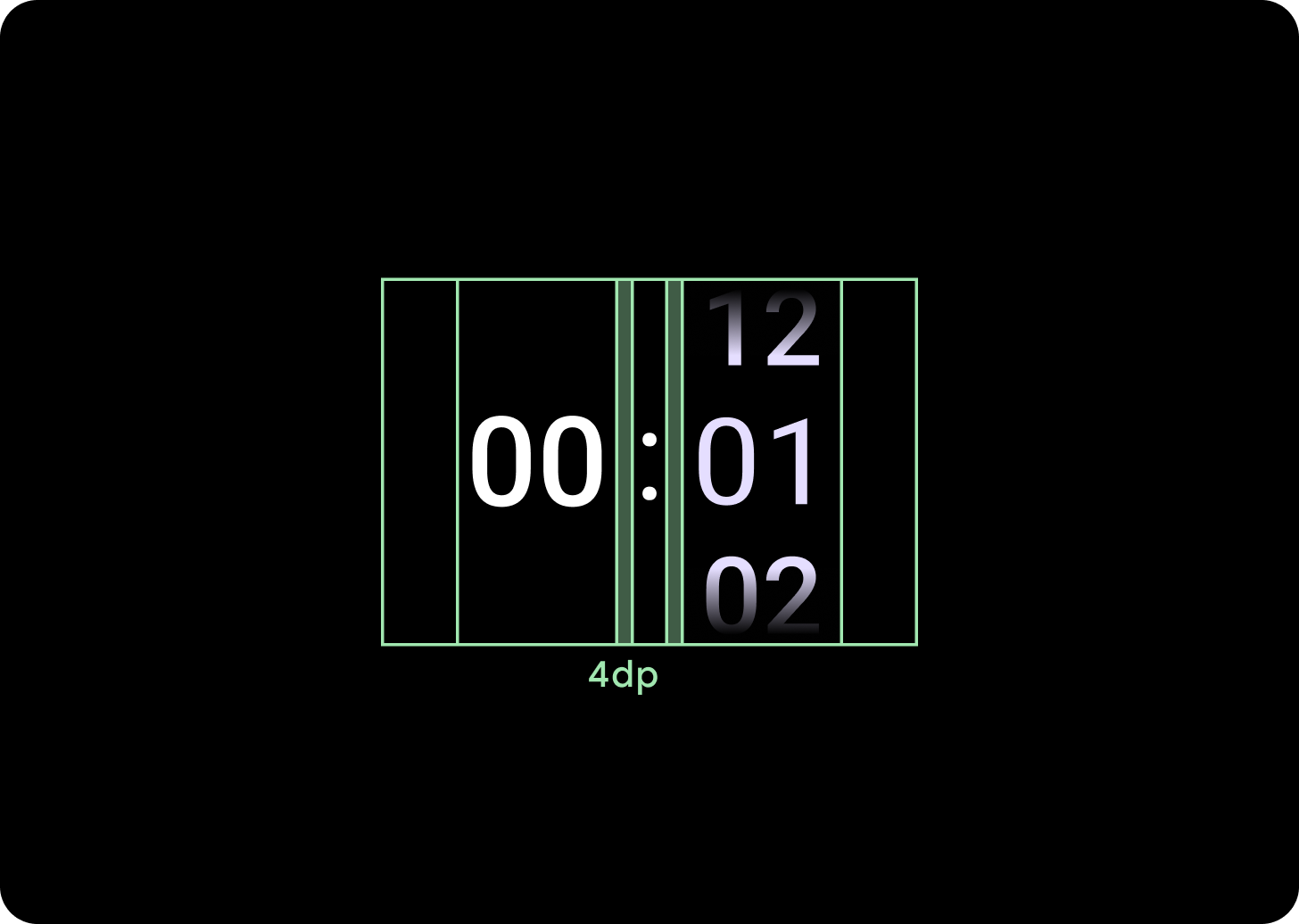
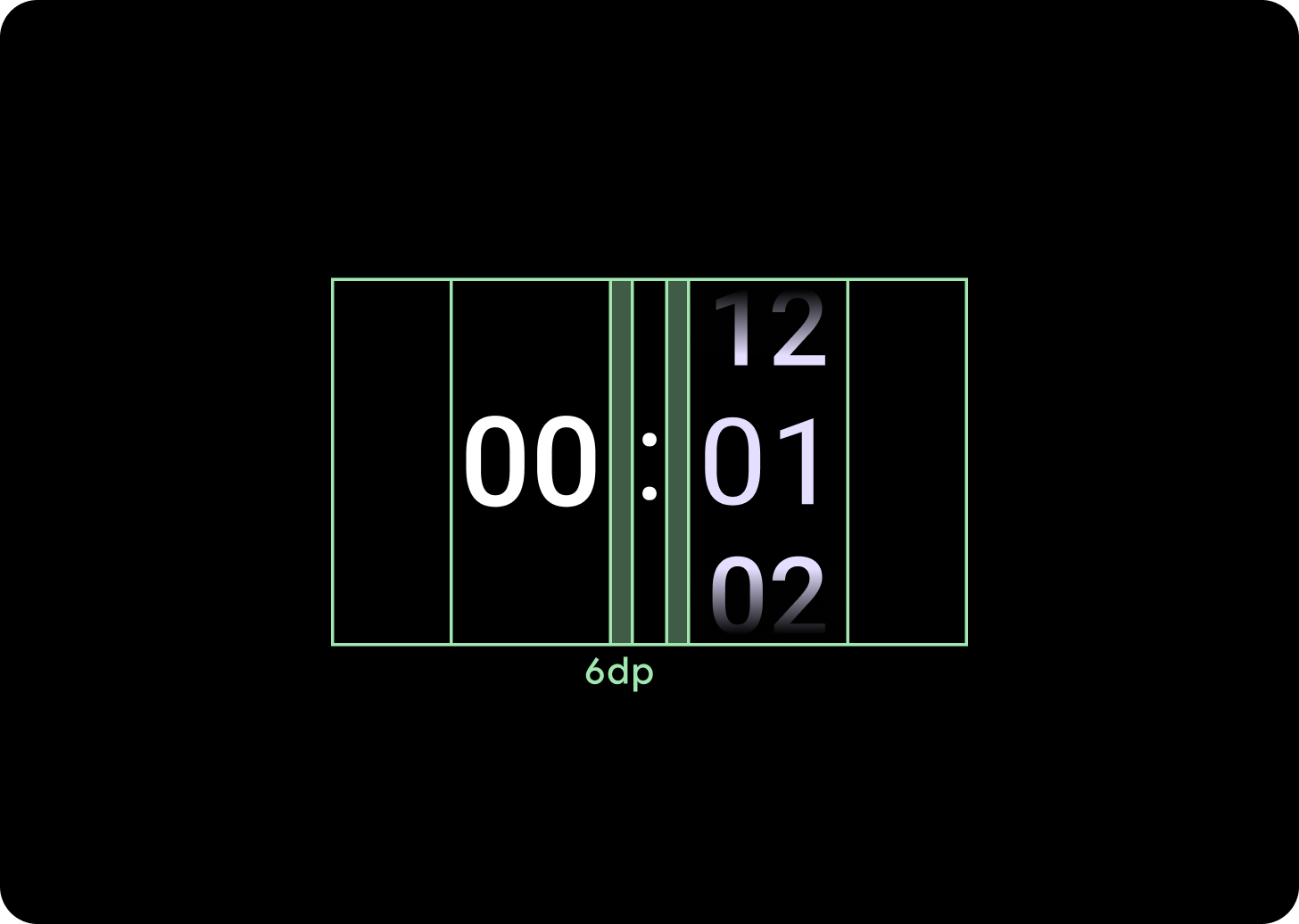
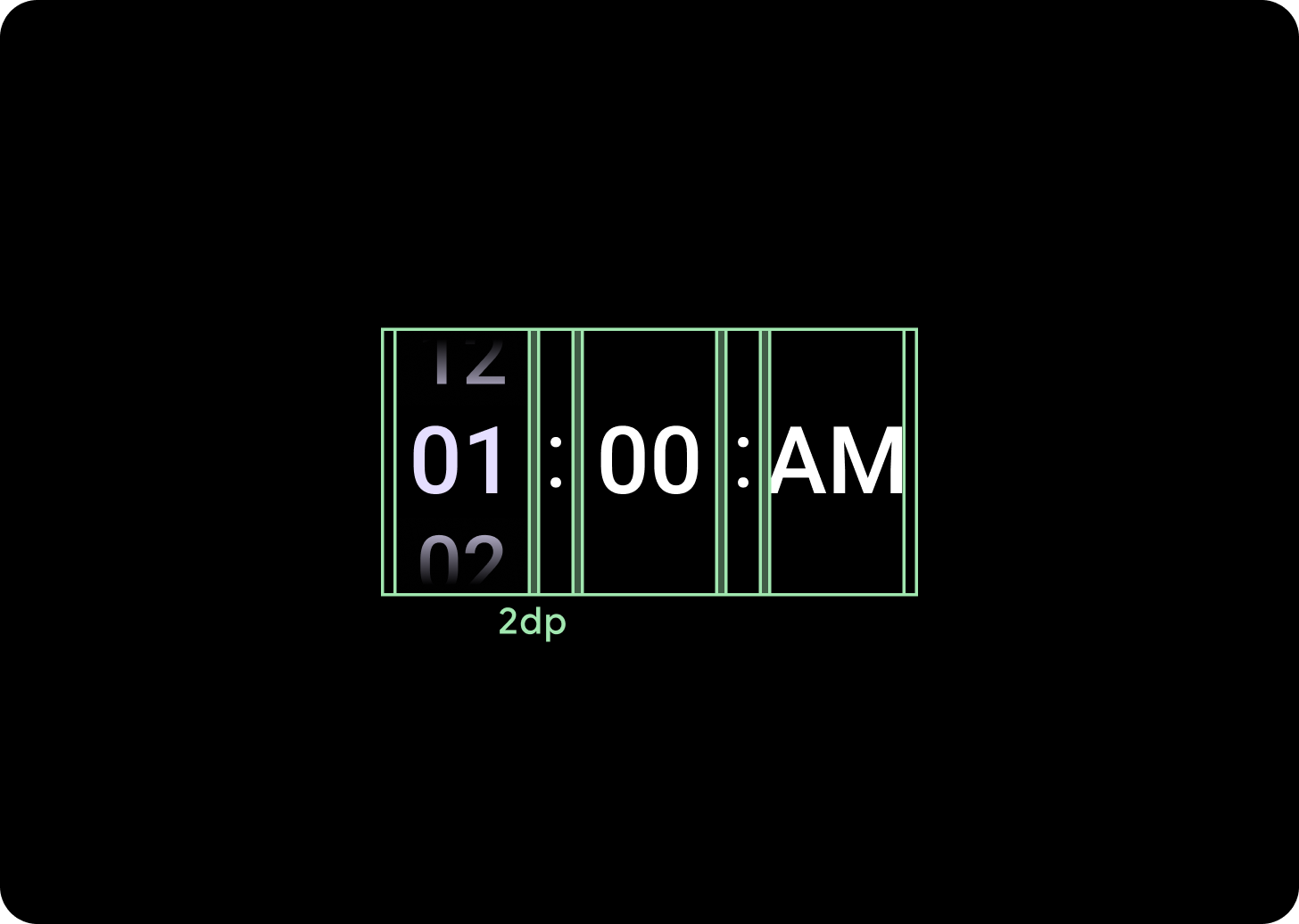
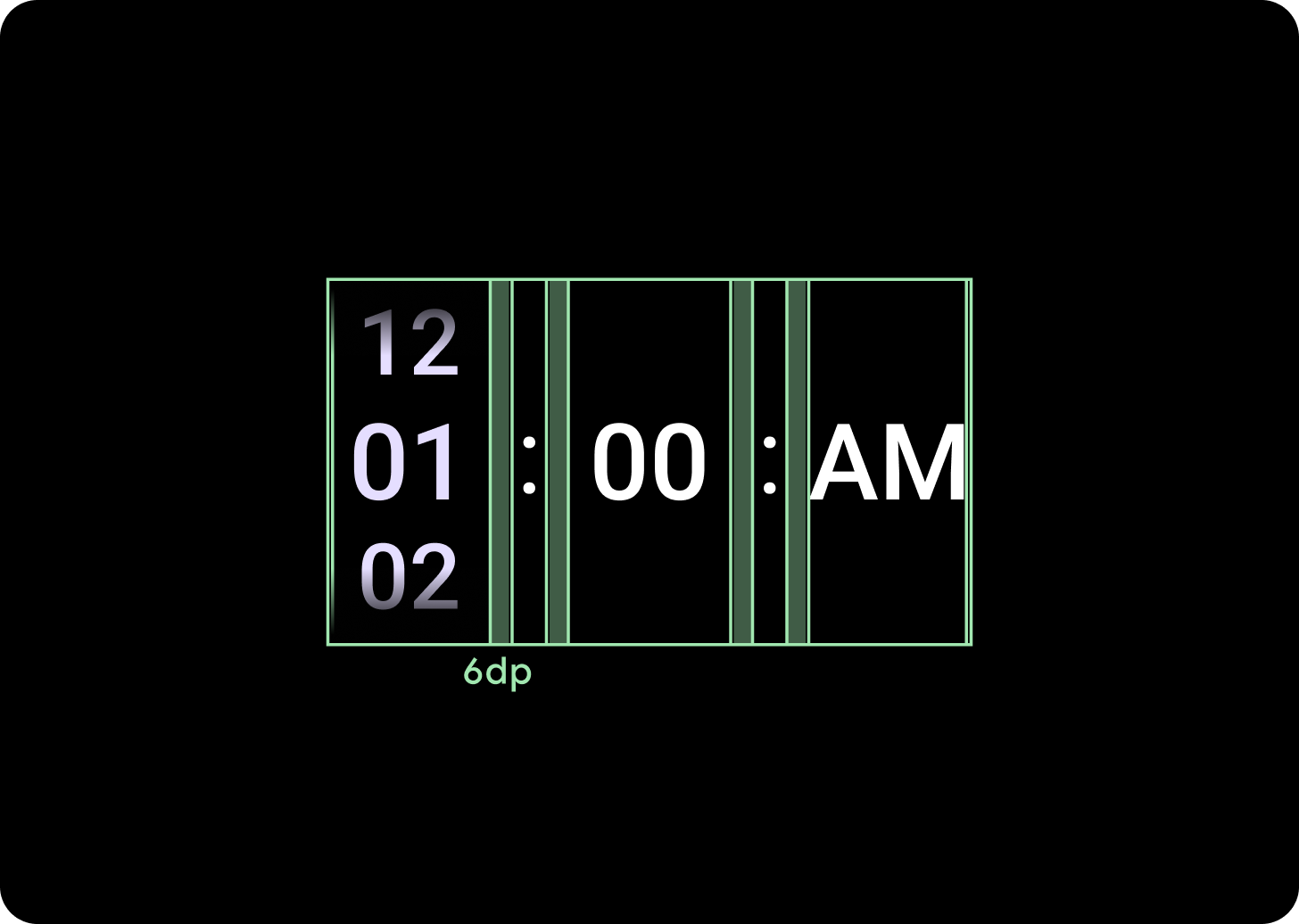
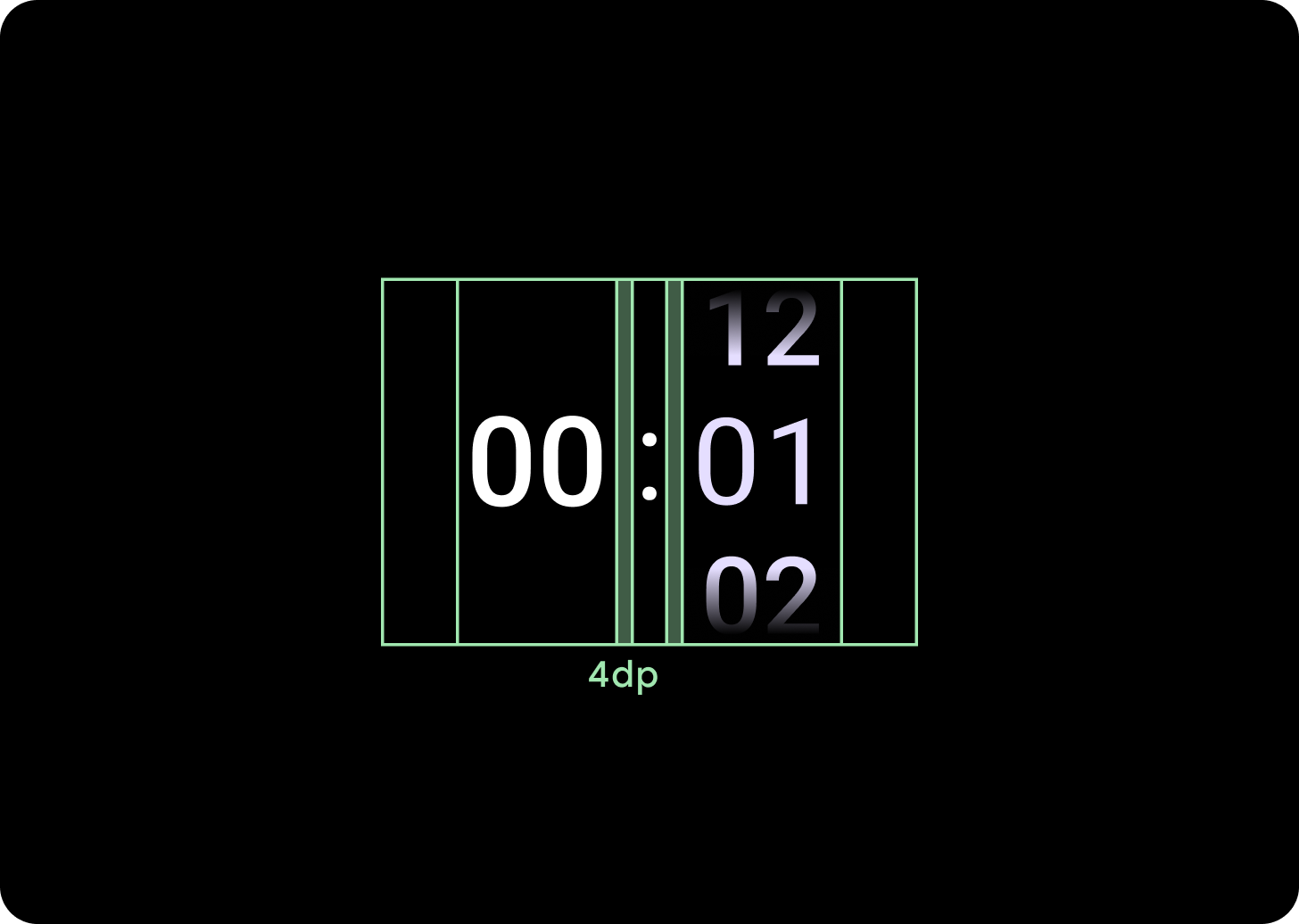
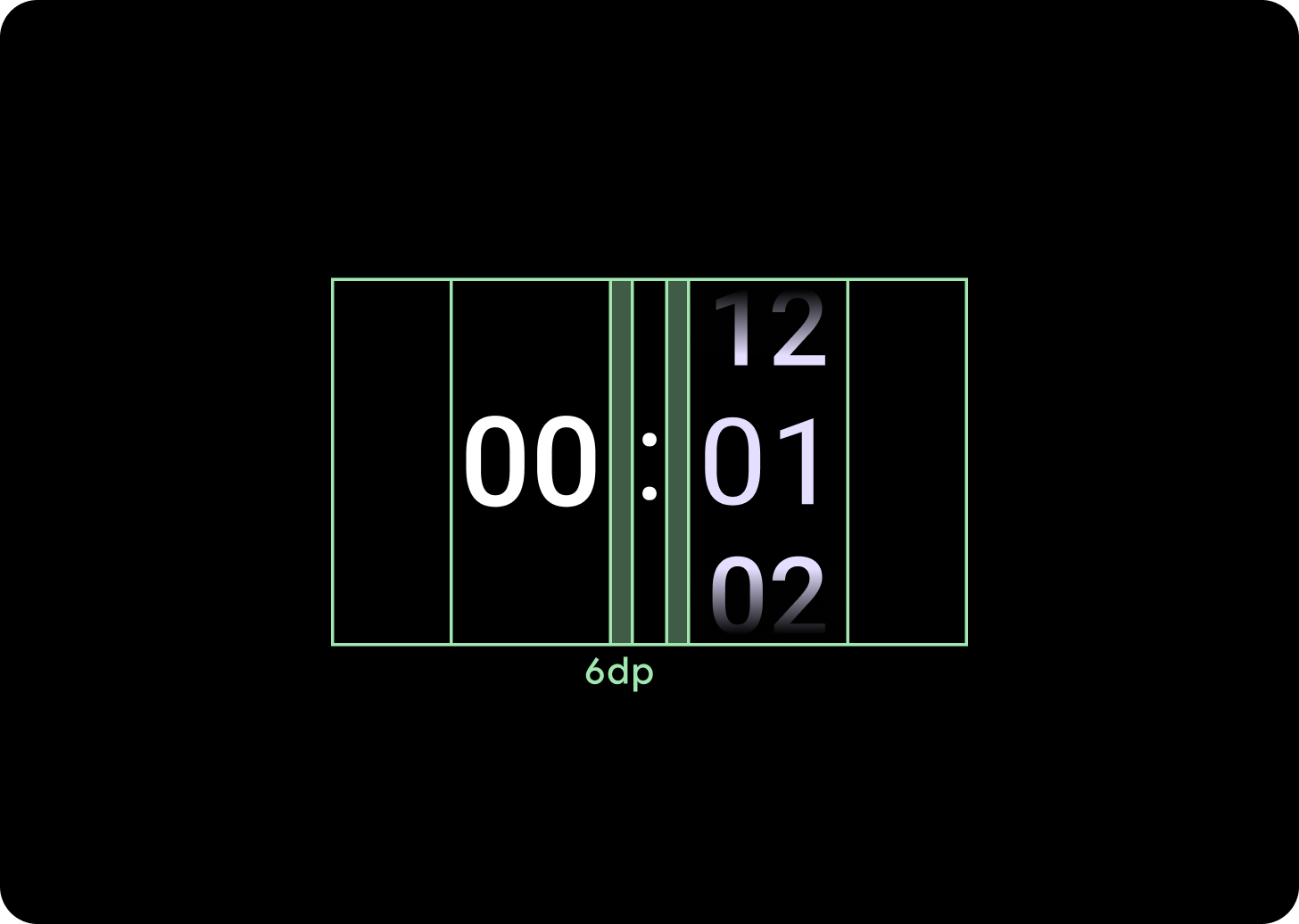
Расстояние между столбцами масштабируется после контрольной точки 225+, начиная с 2 dp или 4 dp и увеличиваясь до 6 dp. Это зависит от выбранного вами макета: макеты с 2 или 3 столбцами
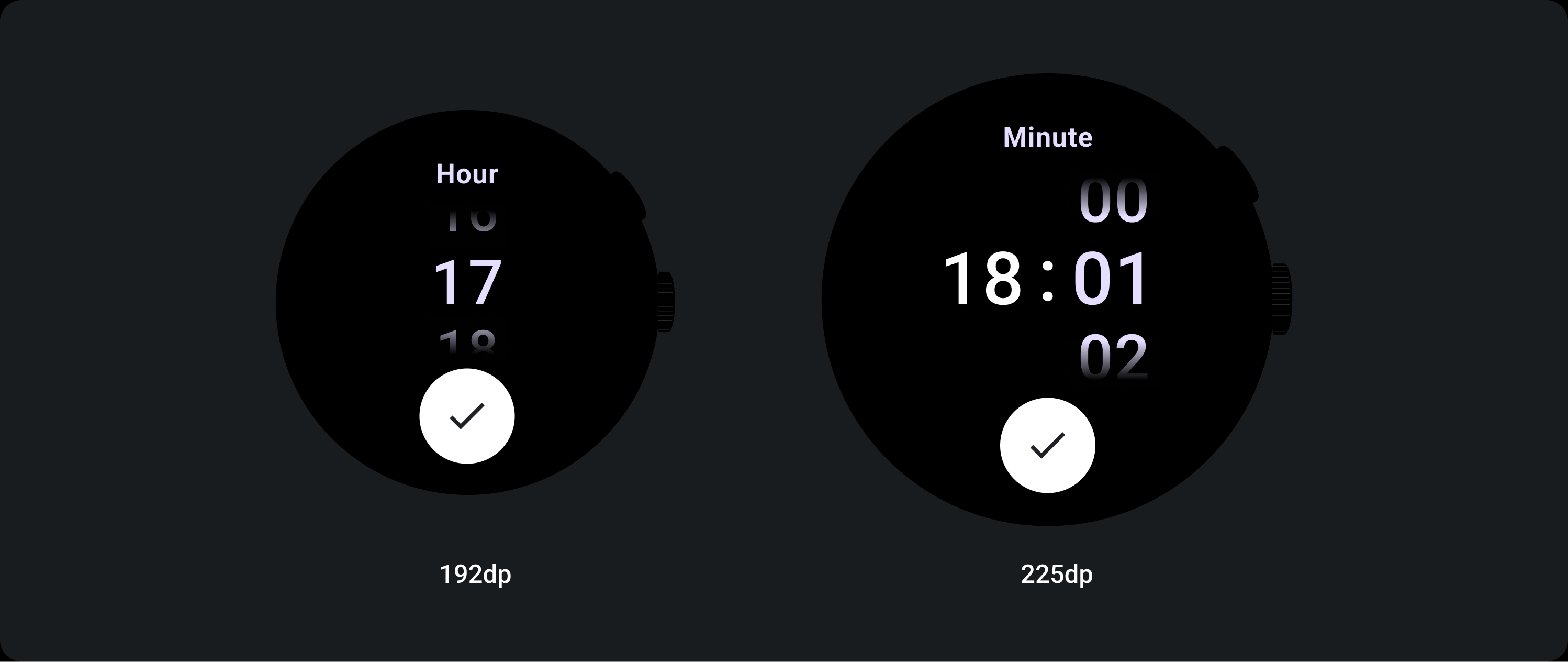
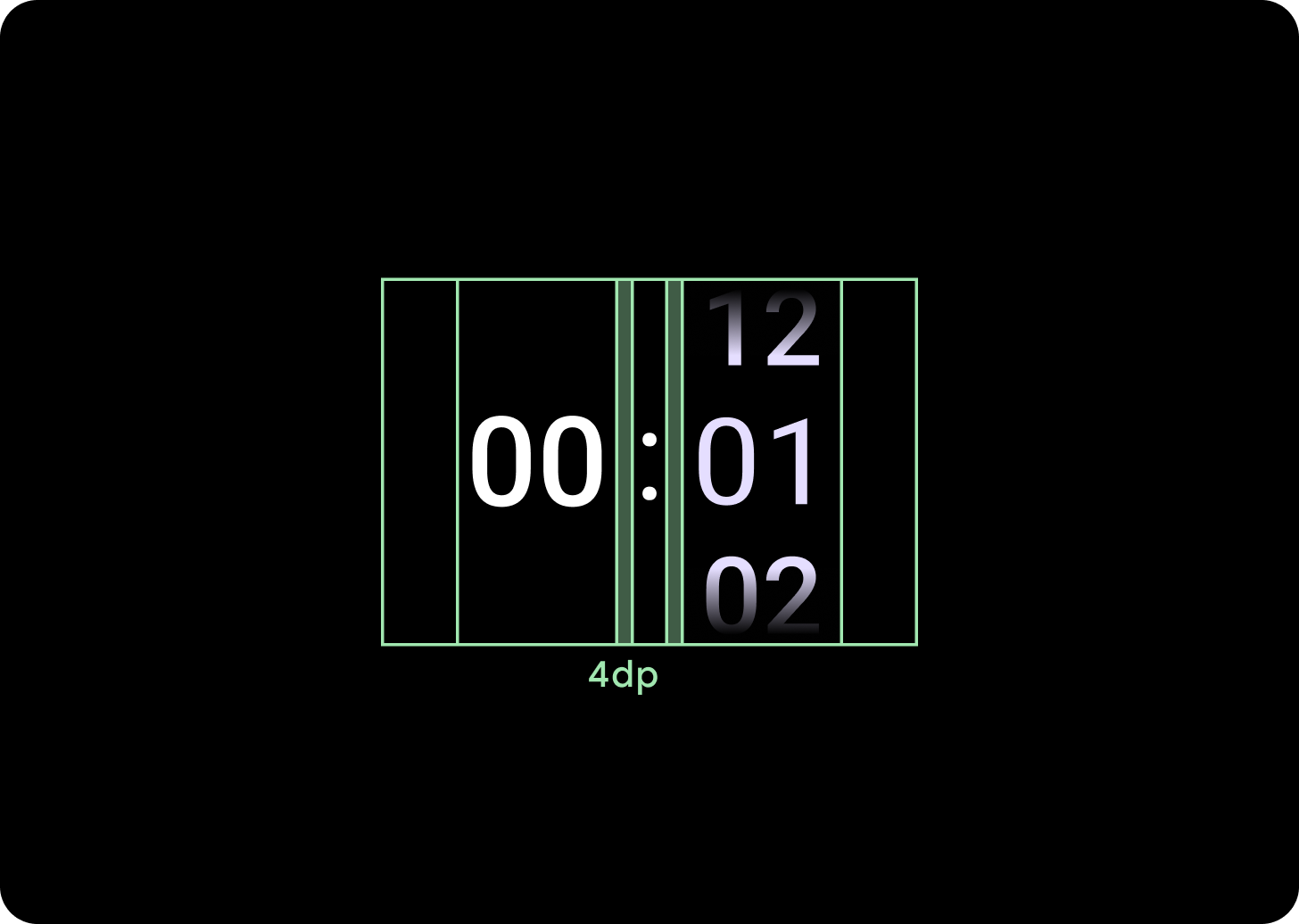
Макет в два столбца


Ниже контрольной точки 225 дп
4 dp промежуток столбца
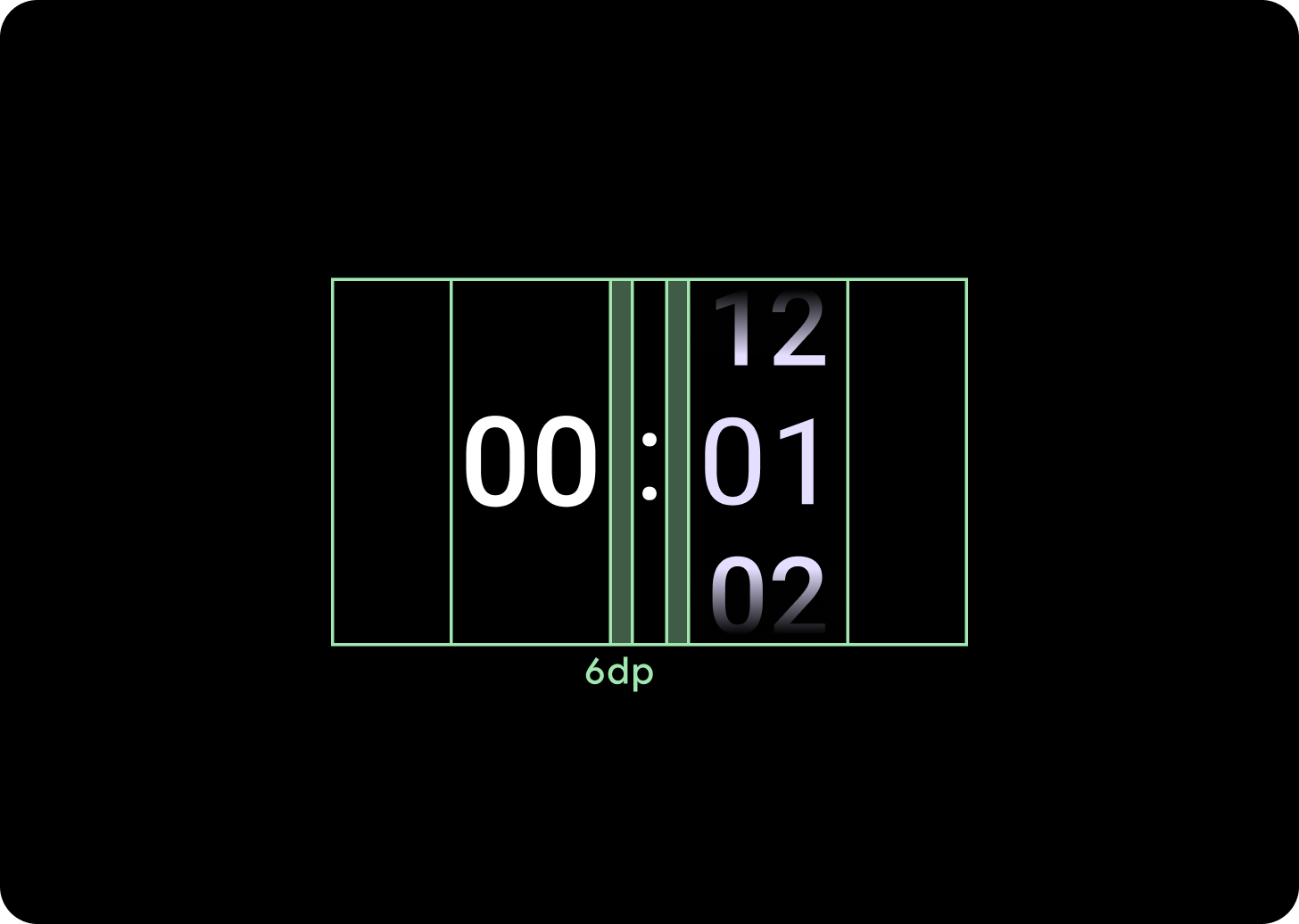
Выше контрольной точки 225 дп
6 dp промежуток между столбцами
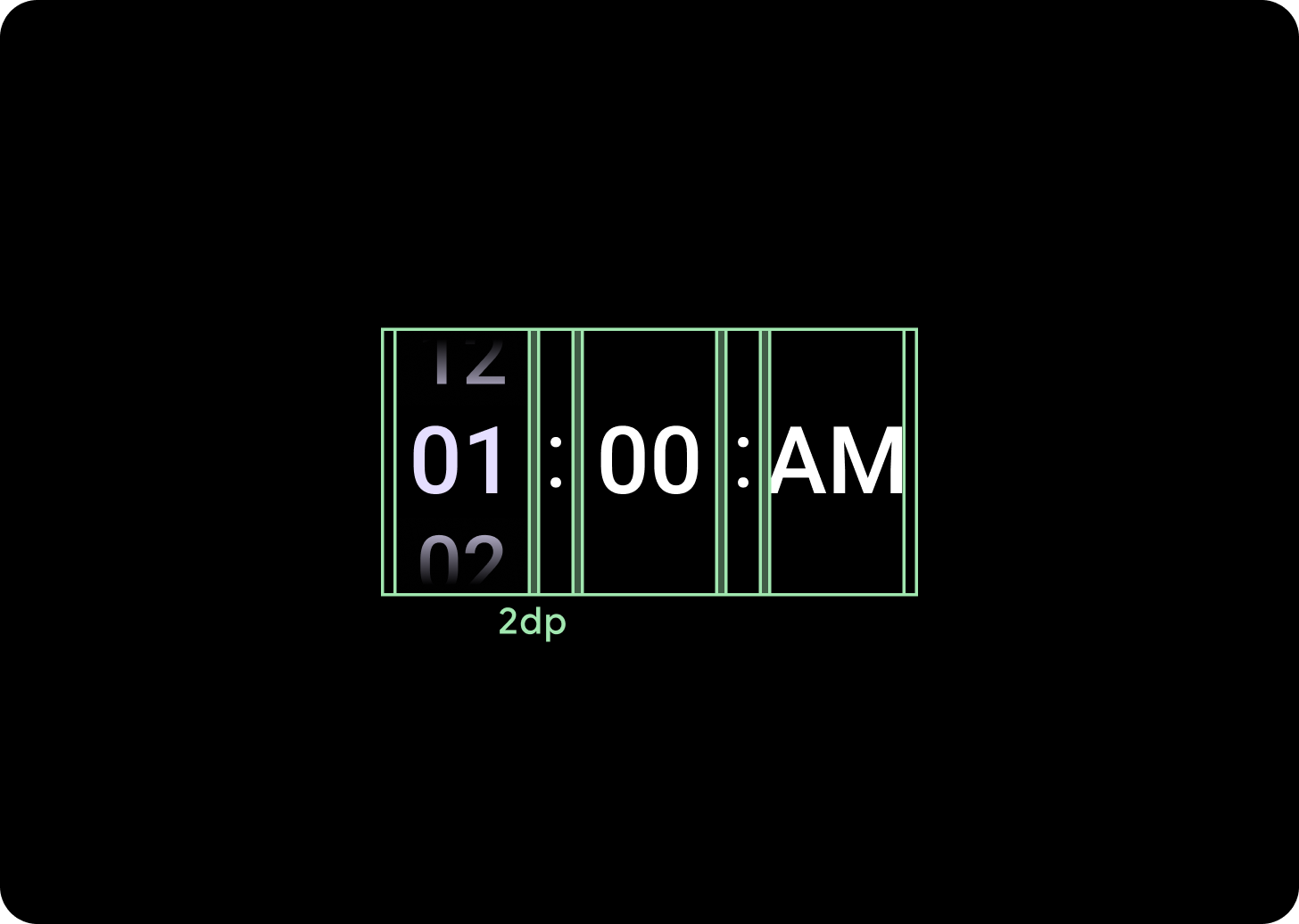
Макет в три колонки


Ниже контрольной точки 225 дп
2 dp промежуток столбца
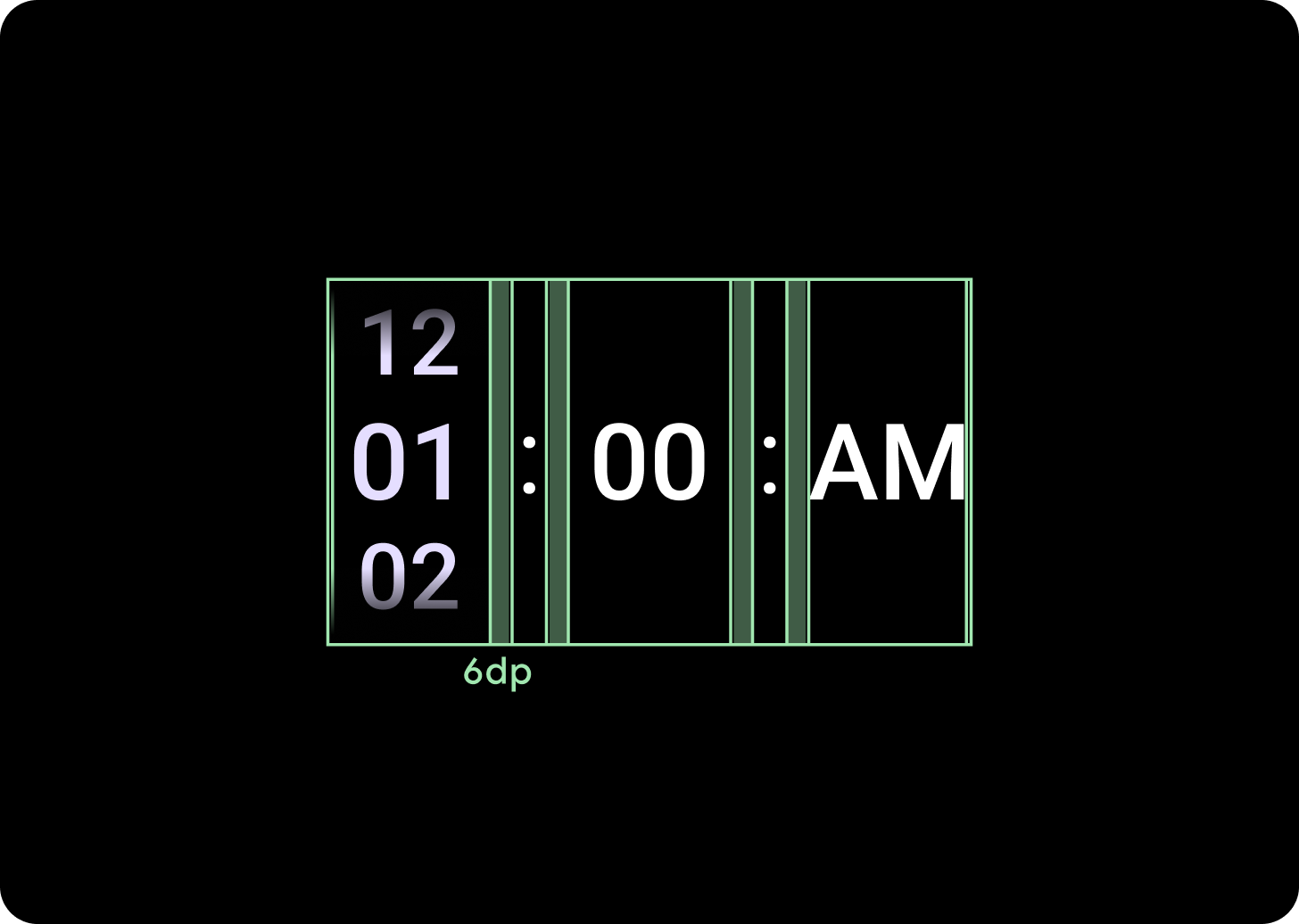
Выше контрольной точки 225 дп
6 dp промежуток между столбцами

Средство выбора помогает пользователям выбирать и задавать определенные данные.

Сборщик
Необходимо использовать селекторы, чтобы пользователи могли выбирать среди конечного числа элементов.
По умолчанию элементы будут бесконечно повторяться в обоих направлениях. Рассмотрите возможность отключения этого поведения, если порядок в списке важен, или чтобы позволить пользователям достигать первого и последнего элемента быстрым смахиванием.
Анатомия

Анатомия
А. Неактивный столбец
B. Разрушитель толстой кишки
C. Колонка Пикера
D. Топовый контент
E. Среднее содержание
F. Нижнее содержимое

Ширина и высота
Группа выбора заполняет доступную высоту и ширину. Существует четыре варианта макета для столбцов выбора. Каждый макет центрирован и заполняет доступную высоту. Ширина столбцов определяется шириной, необходимой для размещения необходимого количества цифр в шрифте, Date-picker является исключением, по горизонтали он заполняет экран и выходит за края.
Например, числа вычислят ширину '00', а затем установят ширину. Для текстовых полей, например, для поля месяца, будет вычислена ширина 'MMM' (которая является самой широкой буквой в латинском алфавите). Ширина и высота (которая является высотой строки используемого стиля) будут, таким образом, зависеть от используемого шрифта.
Элементы выбора различаются по размеру в разных точках останова.
Использование
См. следующие примеры выбора даты и времени.

Готовую реализацию выбора даты и времени можно найти в библиотеке Horologist на GitHub.
Если вы хотите создать похожий опыт, где пользователи выбирают составное значение в нескольких Picker, используйте встроенный компонент PickerGroup . Этот объект использует объект координатора фокуса для назначения фокуса правильному элементу Picker.
Адаптивные макеты
TimePicker 24H

TimePicker 12H

Выбор даты

Отзывчивое поведение
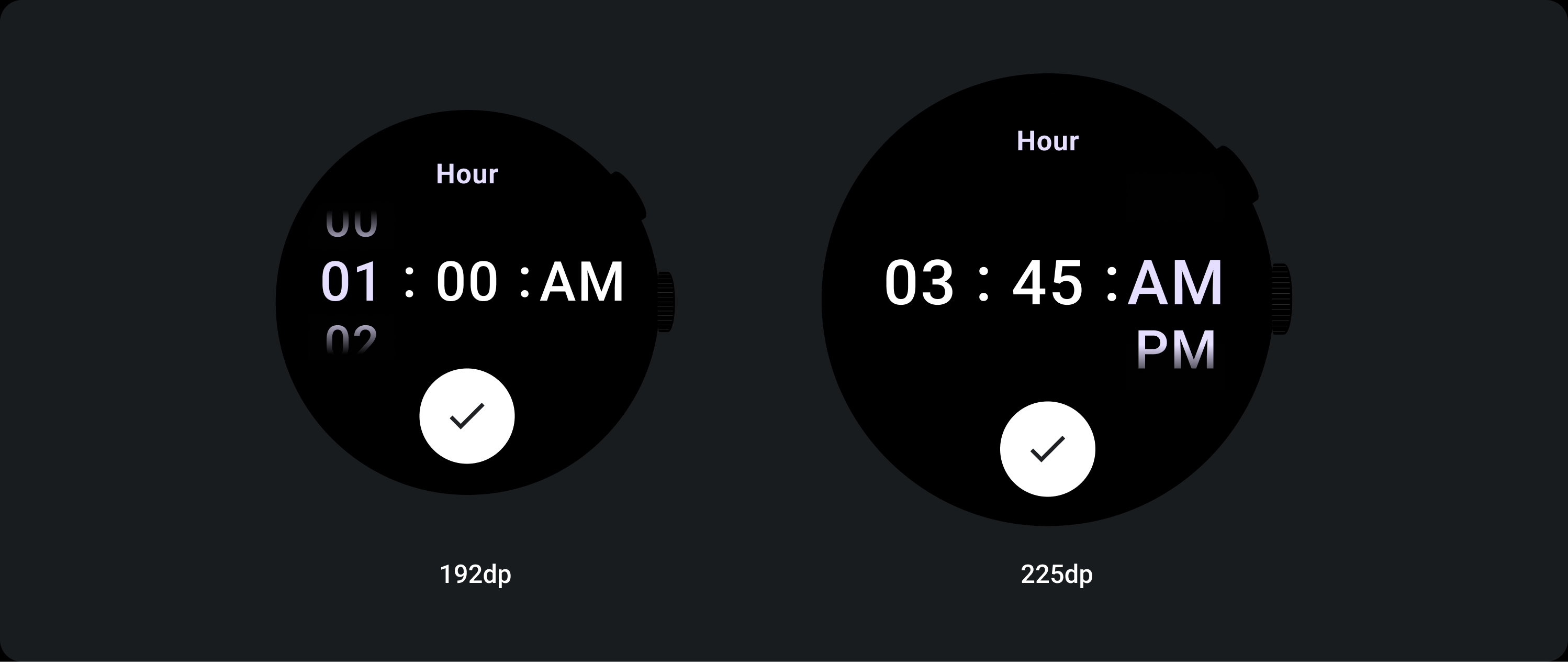
Увеличить размер текста
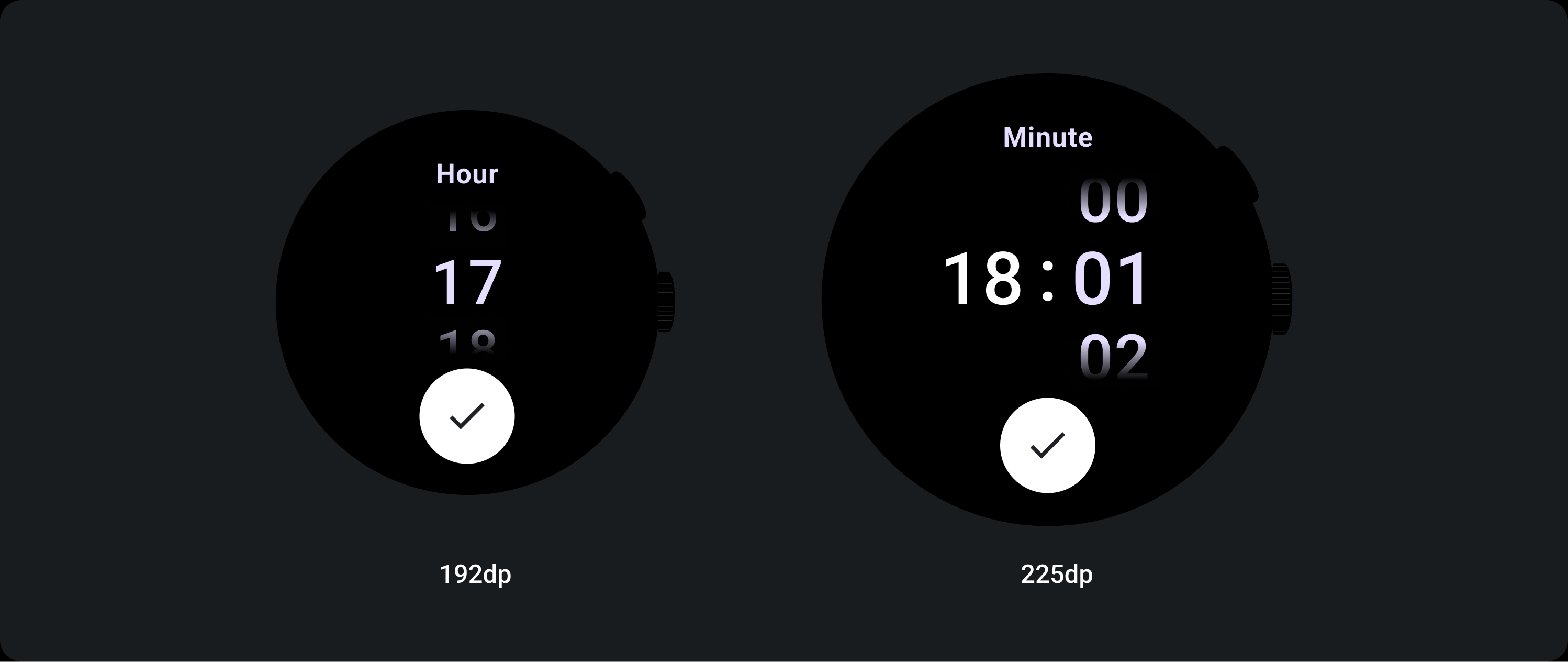
После точки останова 225+ размер шрифта элемента Picker изменяется. Верхняя и нижняя копии в ленивой прокрутке столбца корректируются (A), как и средняя копия. Ниже приведены некоторые примеры этого:
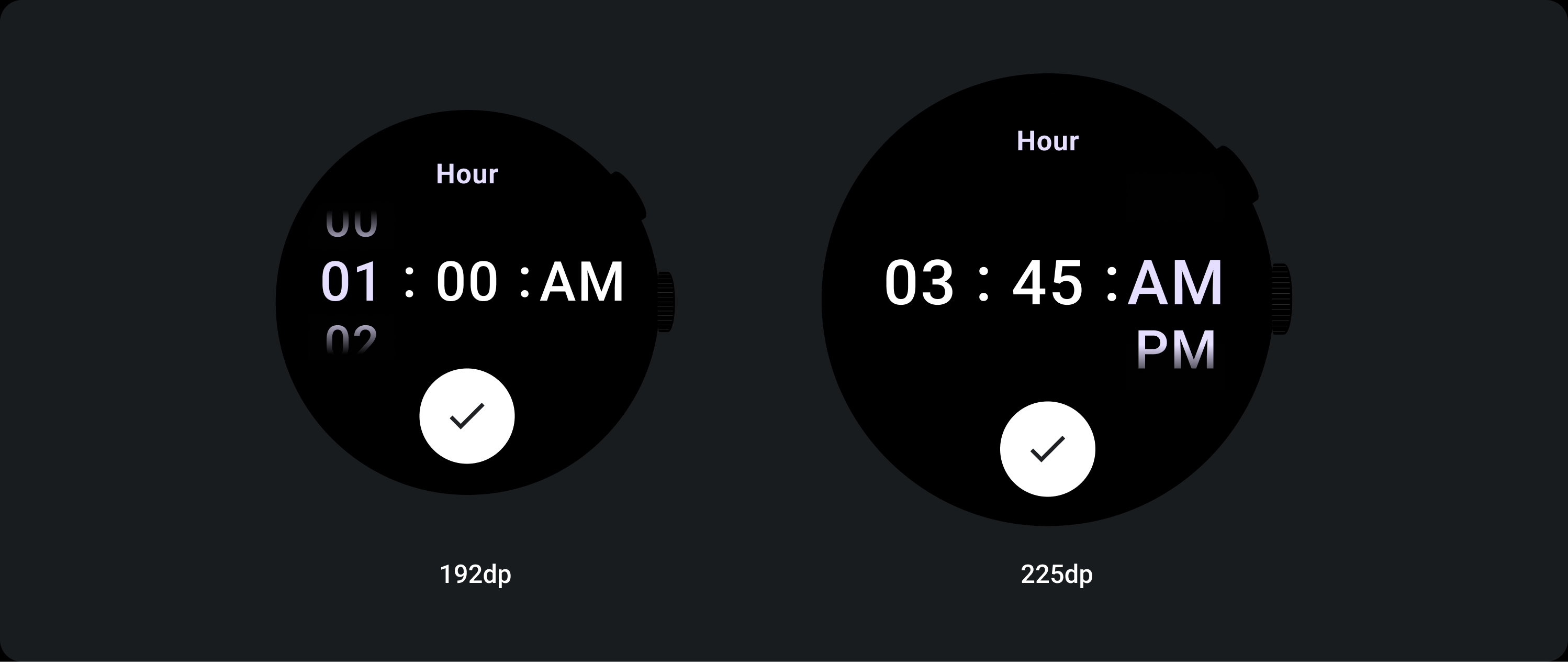
Макет в два столбца


Ниже контрольной точки 225 дп
Шрифт: Дисплей 2
Выше контрольной точки 225 dp
Шрифт: Дисплей 1
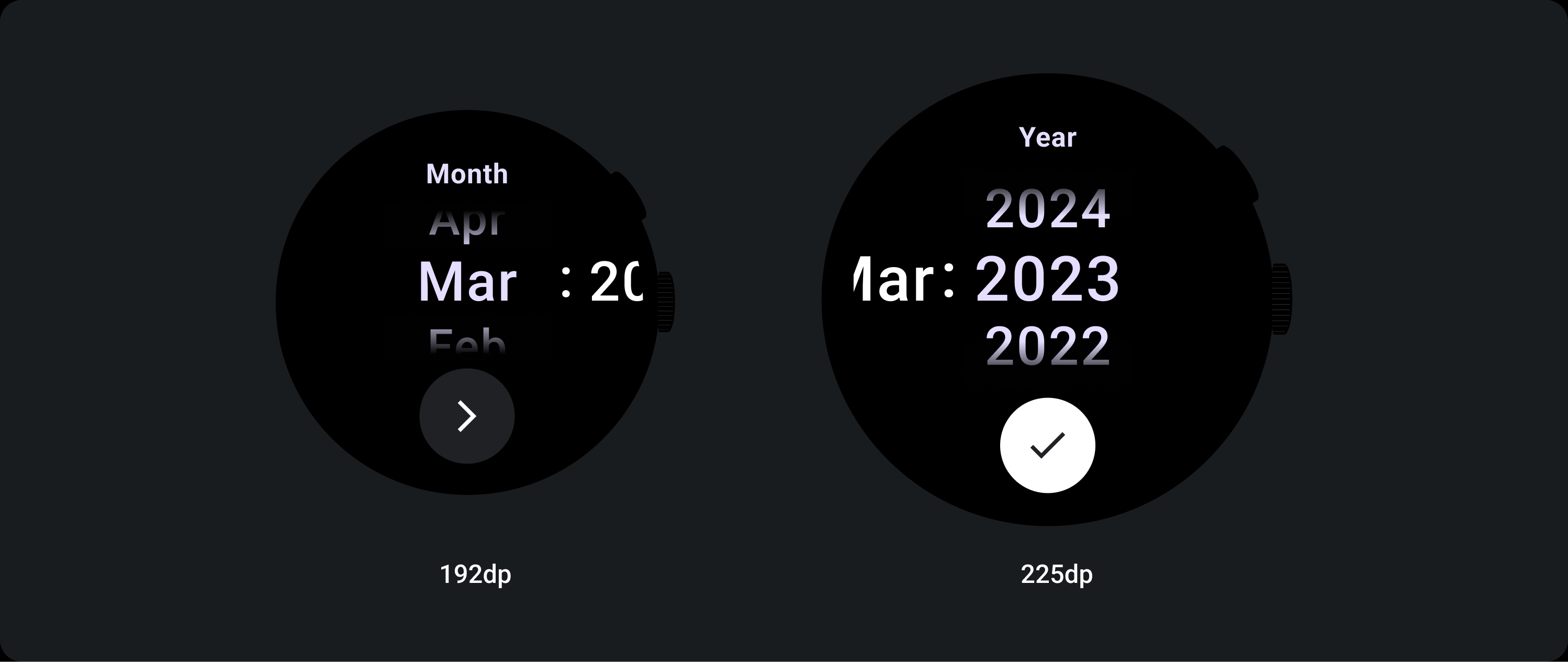
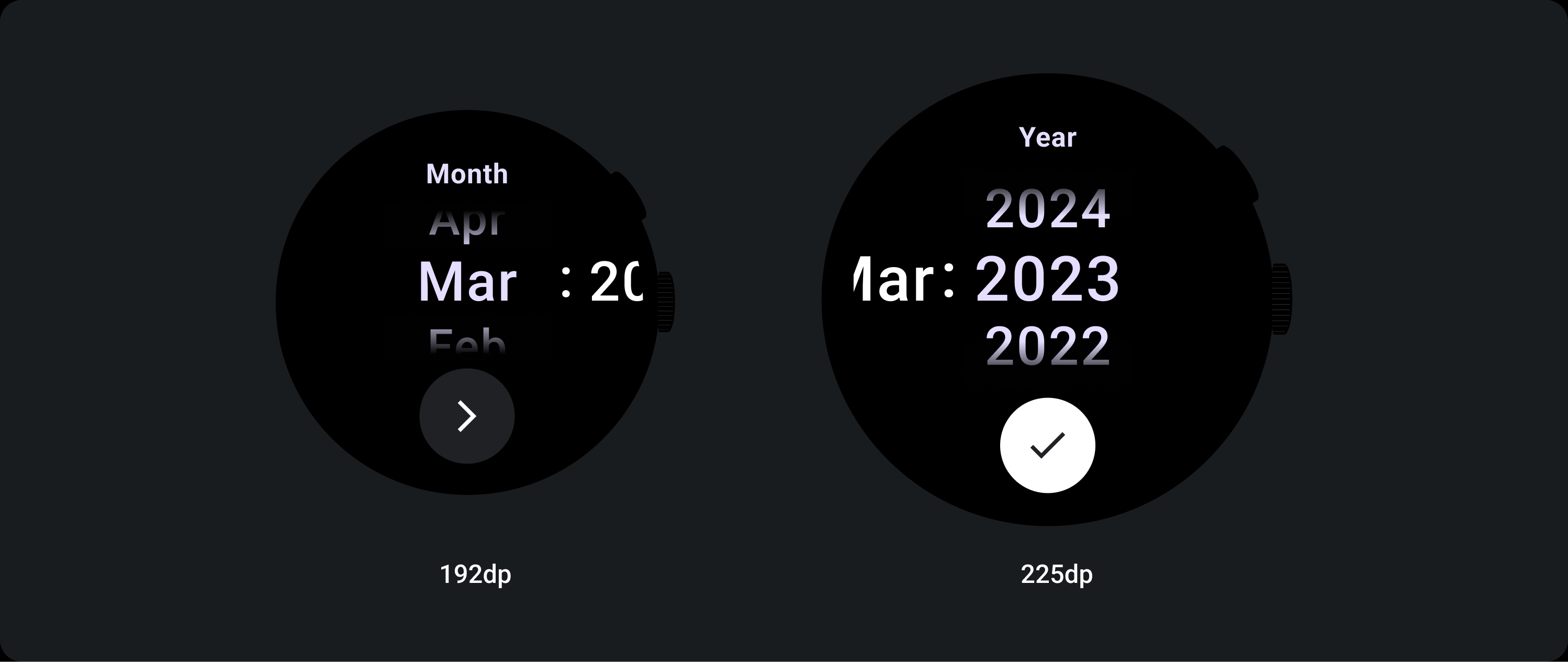
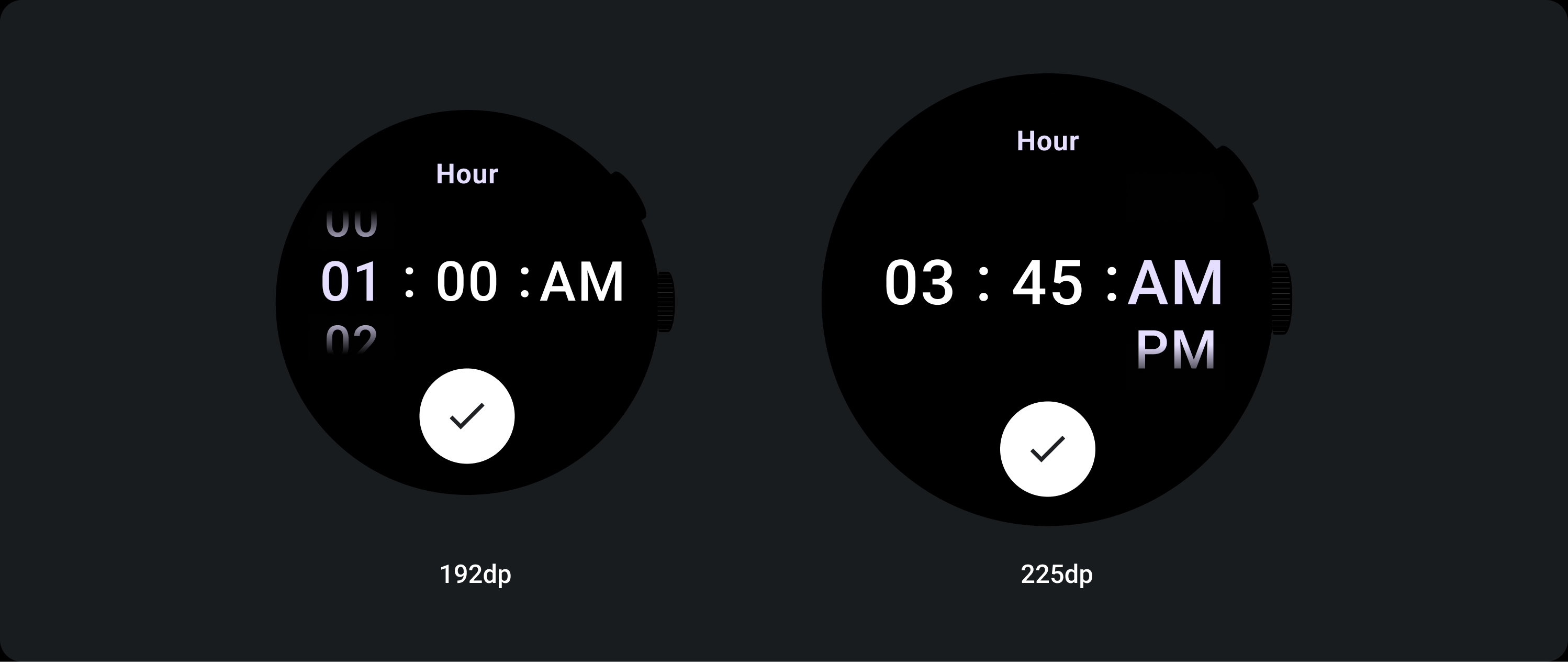
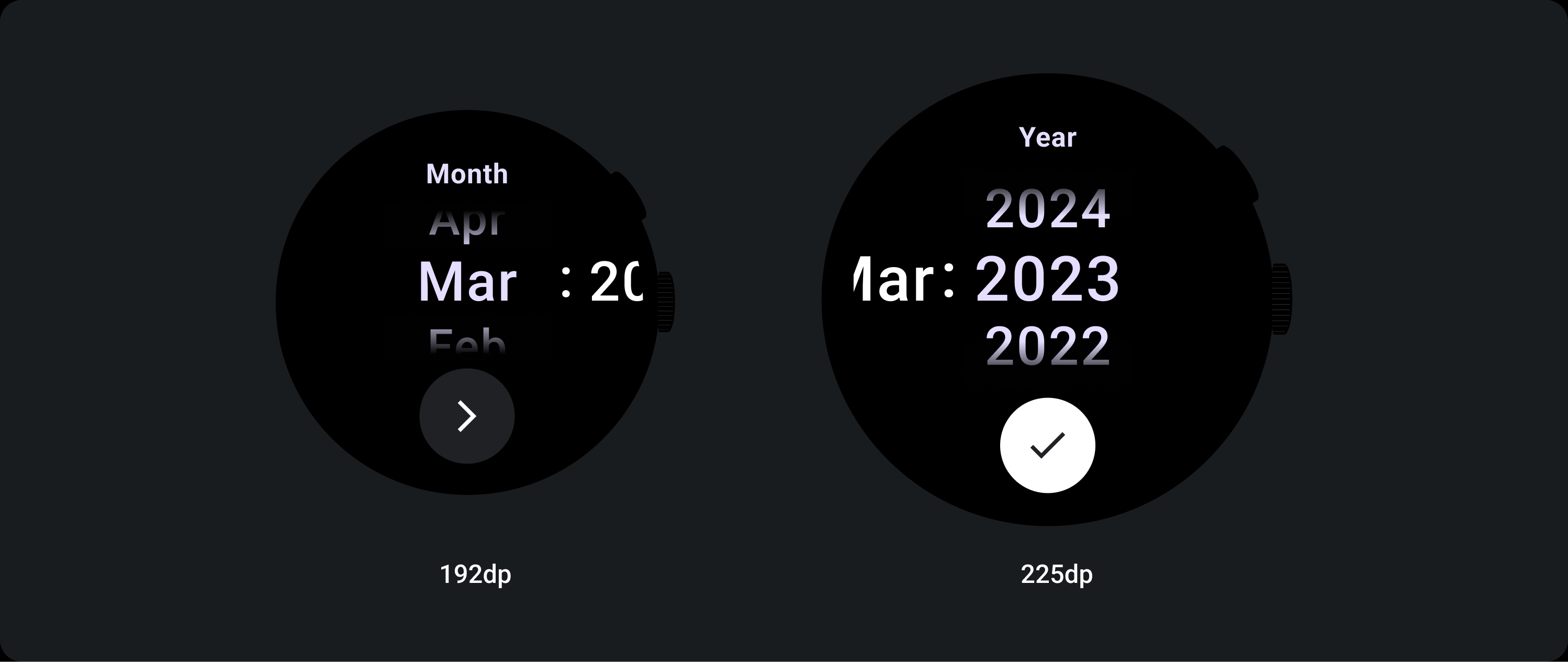
Макет в три колонки


Ниже контрольной точки 225 дп
Шрифт: Дисплей 3
Выше контрольной точки 225 дп
Шрифт: Дисплей 2
Увеличение размера градиента
Градиент в столбце Picker определяется по высоте доступным пространством. Как верхний, так и нижний градиенты установлены на уровне трети (33%) доступной высоты. Это означает, что при каждом доступном размере экрана градиент масштабируется пропорционально. Сидит независимо от макета столбца.


Ниже контрольной точки 225 дп
Размер: 33% от высоты столбца
Выше контрольной точки 225 дп
Размер: 33% от высоты столбца
Увеличить расстояние между столбцами
Расстояние между столбцами масштабируется после контрольной точки 225+, начиная с 2 dp или 4 dp и увеличиваясь до 6 dp. Это зависит от выбранного вами макета: макеты с 2 или 3 столбцами
Макет в два столбца


Ниже контрольной точки 225 дп
4 dp промежуток столбца
Выше контрольной точки 225 дп
6 dp промежуток между столбцами
Макет в три колонки


Ниже контрольной точки 225 дп
2 dp промежуток столбца
Выше контрольной точки 225 дп
6 dp промежуток между столбцами

Средство выбора помогает пользователям выбирать и задавать определенные данные.

Сборщик
Необходимо использовать селекторы, чтобы пользователи могли выбирать среди конечного числа элементов.
По умолчанию элементы будут бесконечно повторяться в обоих направлениях. Рассмотрите возможность отключения этого поведения, если порядок в списке важен, или чтобы позволить пользователям достигать первого и последнего элемента быстрым смахиванием.
Анатомия

Анатомия
А. Неактивный столбец
B. Разрушитель толстой кишки
C. Колонка Пикера
D. Топовый контент
E. Среднее содержание
F. Нижнее содержимое

Ширина и высота
Группа выбора заполняет доступную высоту и ширину. Существует четыре варианта макета для столбцов выбора. Каждый макет центрирован и заполняет доступную высоту. Ширина столбцов определяется шириной, необходимой для размещения необходимого количества цифр в шрифте, Date-picker является исключением, по горизонтали он заполняет экран и выходит за края.
Например, числа вычислят ширину '00', а затем установят ширину. Для текстовых полей, например, для поля месяца, будет вычислена ширина 'MMM' (которая является самой широкой буквой в латинском алфавите). Ширина и высота (которая является высотой строки используемого стиля) будут, таким образом, зависеть от используемого шрифта.
Элементы выбора различаются по размеру в разных точках останова.
Использование
См. следующие примеры выбора даты и времени.

Готовую реализацию выбора даты и времени можно найти в библиотеке Horologist на GitHub.
Если вы хотите создать похожий опыт, где пользователи выбирают составное значение в нескольких Picker, используйте встроенный компонент PickerGroup . Этот объект использует объект координатора фокуса для назначения фокуса правильному элементу Picker.
Адаптивные макеты
TimePicker 24H

TimePicker 12H

Выбор даты

Отзывчивое поведение
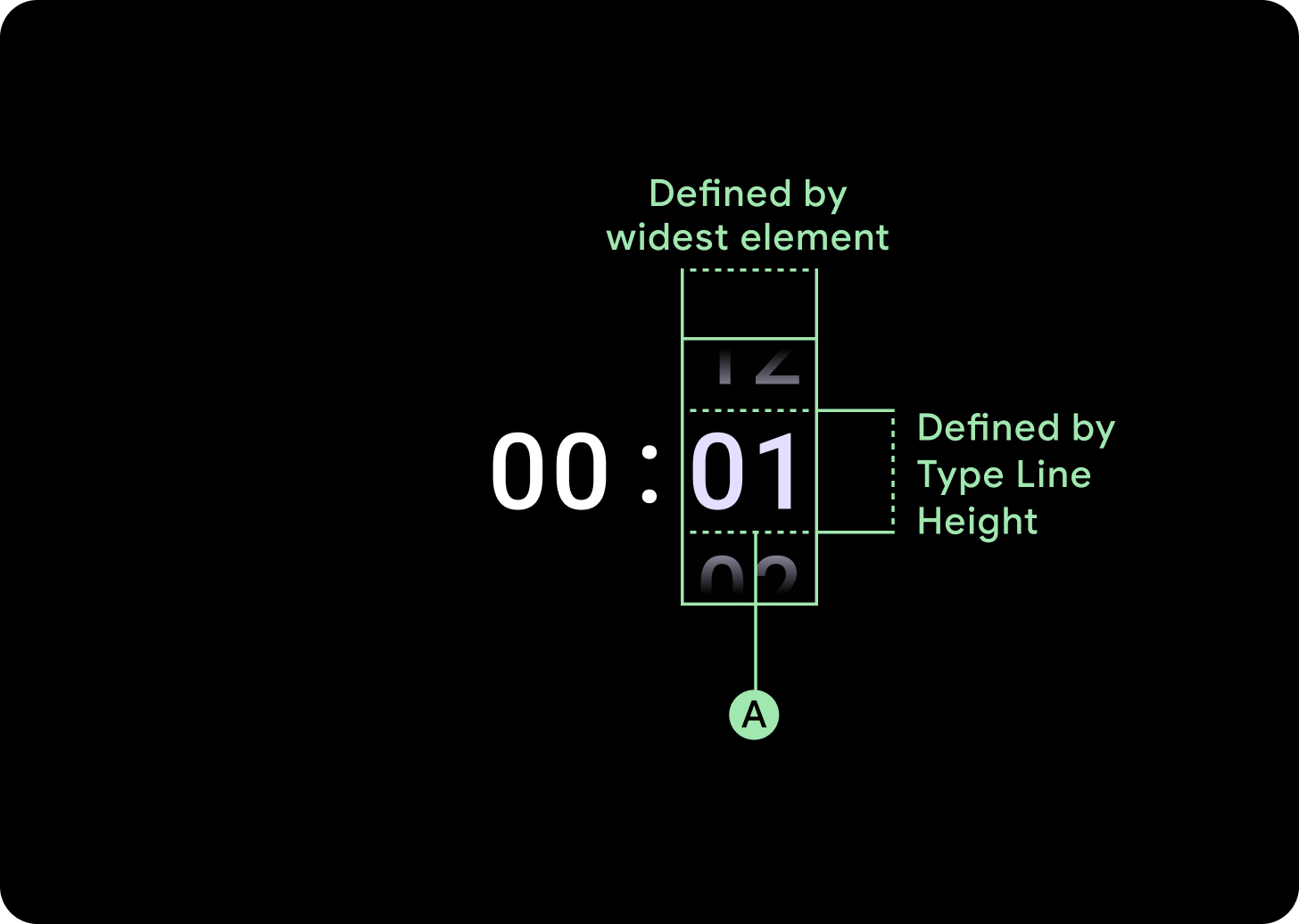
Увеличить размер текста
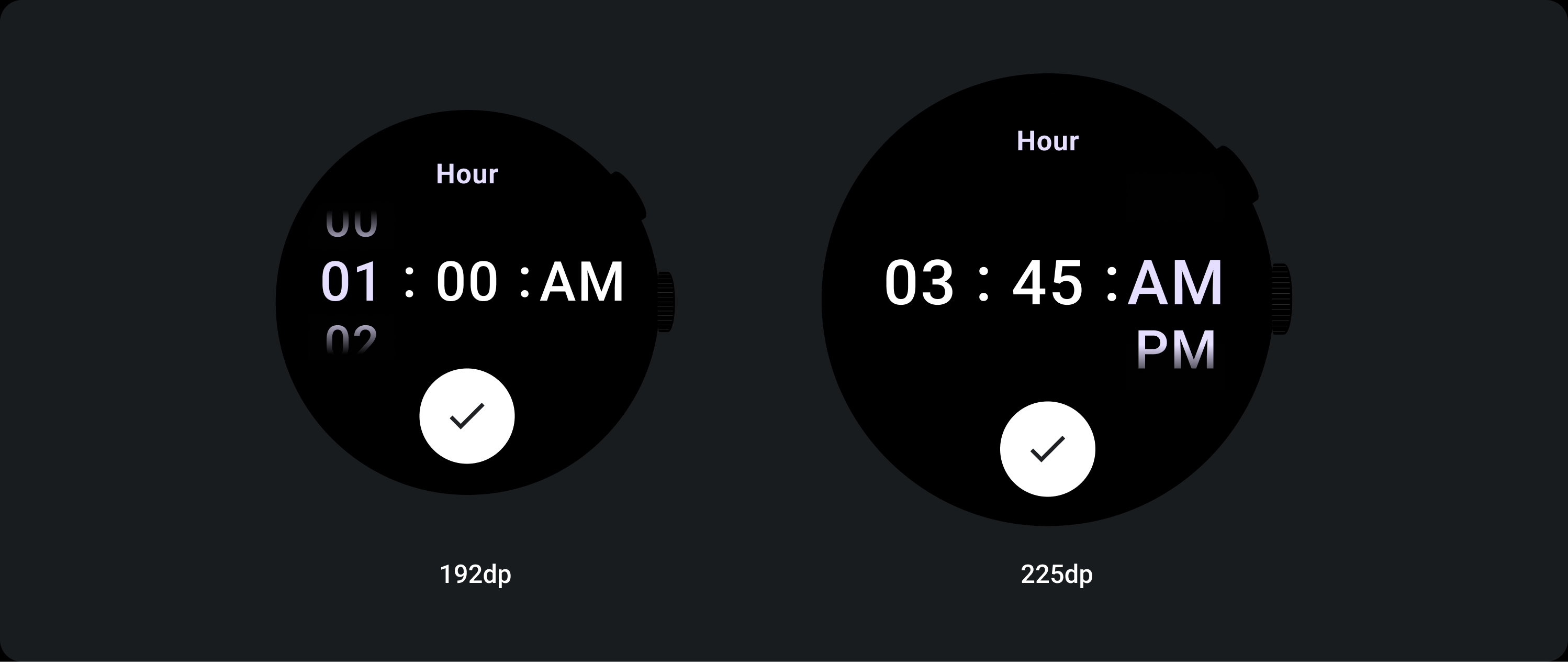
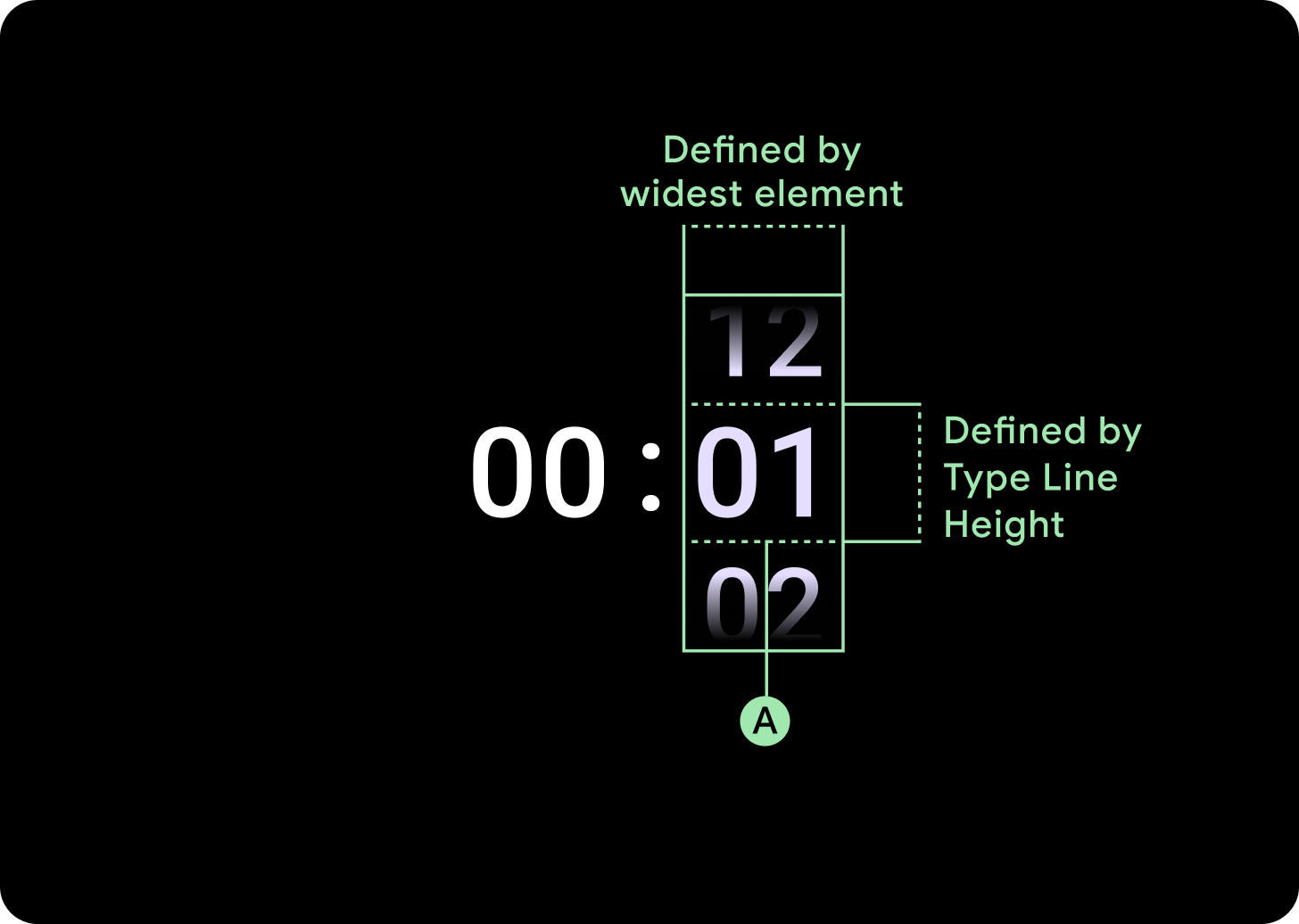
После точки останова 225+ размер шрифта элемента Picker изменяется. Верхняя и нижняя копии в ленивой прокрутке столбца корректируются (A), как и средняя копия. Ниже приведены некоторые примеры этого:
Макет в два столбца


Ниже контрольной точки 225 дп
Шрифт: Дисплей 2
Выше контрольной точки 225 dp
Шрифт: Дисплей 1
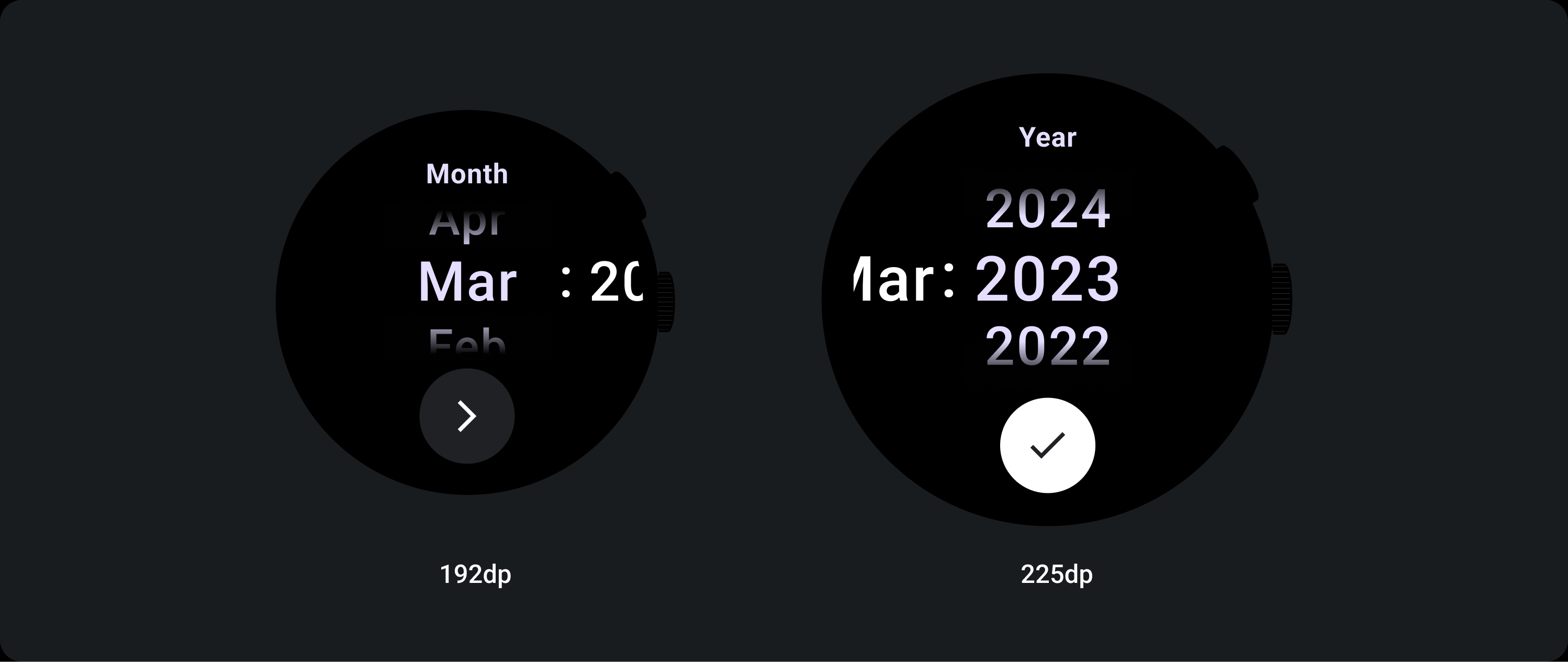
Макет в три колонки


Ниже контрольной точки 225 дп
Шрифт: Дисплей 3
Выше контрольной точки 225 дп
Шрифт: Дисплей 2
Увеличение размера градиента
Градиент в столбце Picker определяется по высоте доступным пространством. Как верхний, так и нижний градиенты установлены на уровне трети (33%) доступной высоты. Это означает, что при каждом доступном размере экрана градиент масштабируется пропорционально. Сидит независимо от макета столбца.


Ниже контрольной точки 225 дп
Размер: 33% от высоты столбца
Выше контрольной точки 225 дп
Размер: 33% от высоты столбца
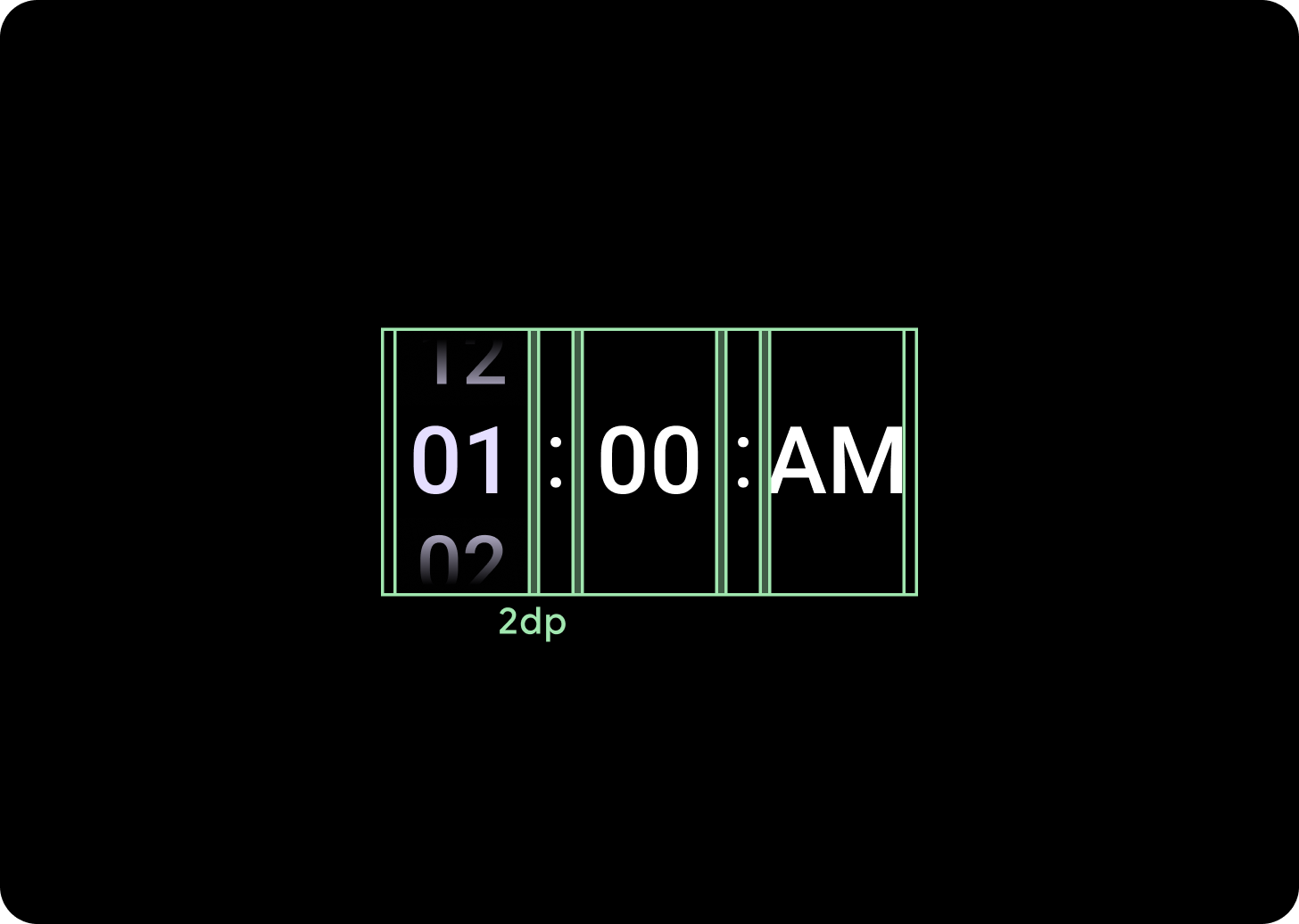
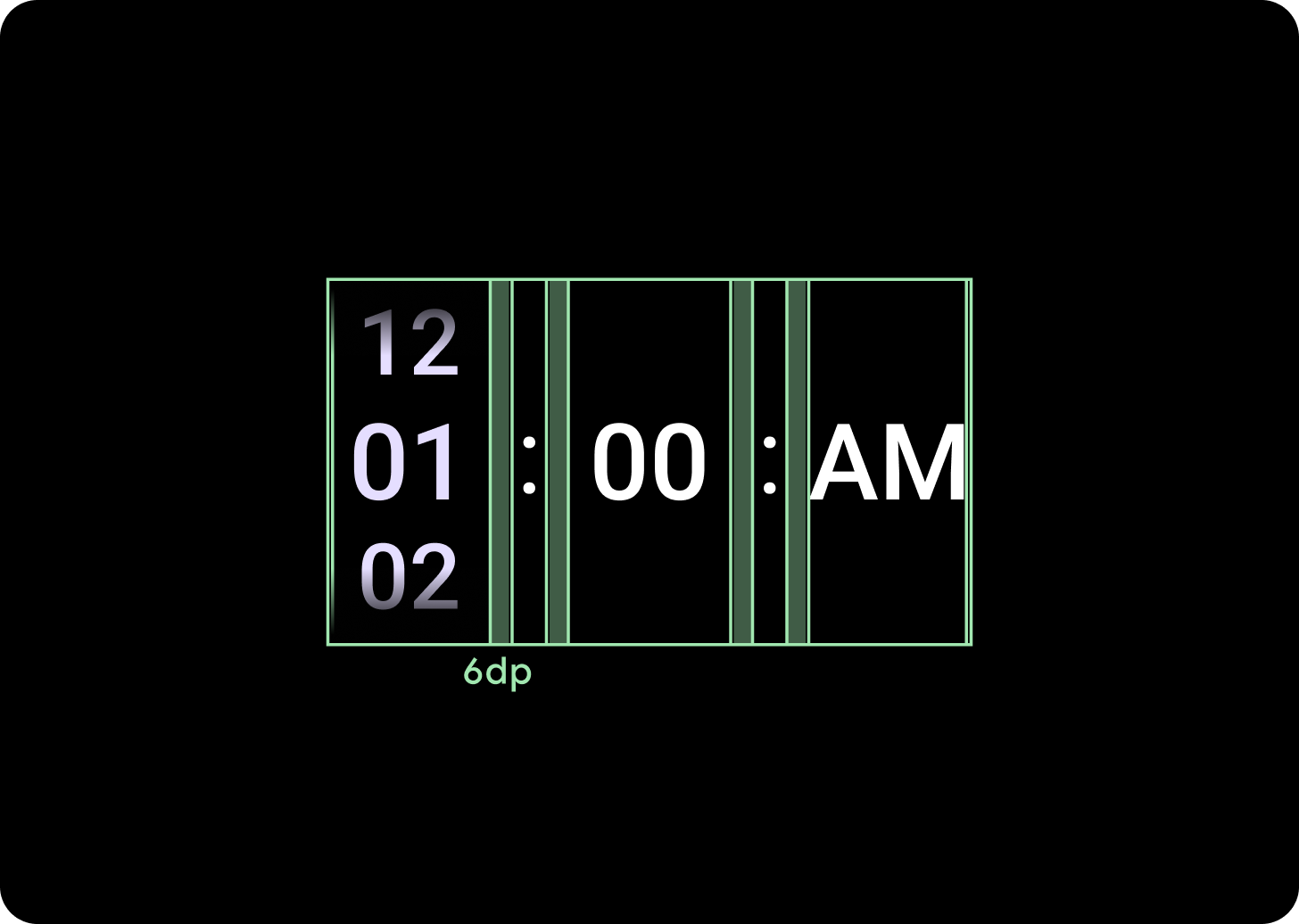
Увеличить расстояние между столбцами
Расстояние между столбцами масштабируется после контрольной точки 225+, начиная с 2 dp или 4 dp и увеличиваясь до 6 dp. Это зависит от выбранного вами макета: макеты с 2 или 3 столбцами
Макет в два столбца


Ниже контрольной точки 225 дп
4 dp промежуток столбца
Выше контрольной точки 225 дп
6 dp промежуток между столбцами
Макет в три колонки


Ниже контрольной точки 225 дп
2 dp промежуток столбца
Выше контрольной точки 225 дп
6 dp промежуток между столбцами

Средство выбора помогает пользователям выбирать и задавать определенные данные.

Сборщик
Необходимо использовать селекторы, чтобы пользователи могли выбирать среди конечного числа элементов.
По умолчанию элементы будут бесконечно повторяться в обоих направлениях. Рассмотрите возможность отключения этого поведения, если порядок в списке важен, или чтобы позволить пользователям достигать первого и последнего элемента быстрым смахиванием.
Анатомия

Анатомия
А. Неактивный столбец
B. Разрушитель толстой кишки
C. Колонка Пикера
D. Топовый контент
E. Среднее содержание
F. Нижнее содержимое

Ширина и высота
Группа выбора заполняет доступную высоту и ширину. Существует четыре варианта макета для столбцов выбора. Каждый макет центрирован и заполняет доступную высоту. Ширина столбцов определяется шириной, необходимой для размещения необходимого количества цифр в шрифте, Date-picker является исключением, по горизонтали он заполняет экран и выходит за края.
Например, числа вычислят ширину '00', а затем установят ширину. Для текстовых полей, например, для поля месяца, будет вычислена ширина 'MMM' (которая является самой широкой буквой в латинском алфавите). Ширина и высота (которая является высотой строки используемого стиля) будут, таким образом, зависеть от используемого шрифта.
Элементы выбора различаются по размеру в разных точках останова.
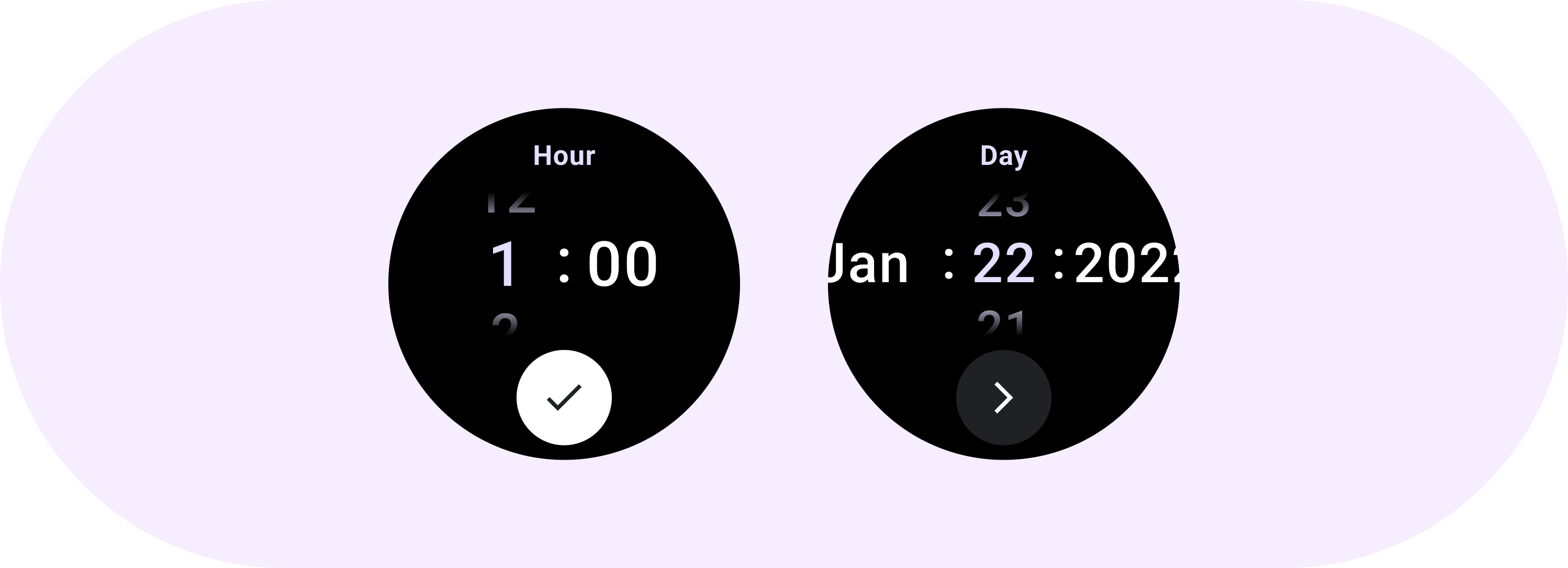
Использование
См. следующие примеры выбора даты и времени.

Готовую реализацию выбора даты и времени можно найти в библиотеке Horologist на GitHub.
Если вы хотите создать похожий опыт, где пользователи выбирают составное значение в нескольких Picker, используйте встроенный компонент PickerGroup . Этот объект использует объект координатора фокуса для назначения фокуса правильному элементу Picker.
Адаптивные макеты
TimePicker 24H

TimePicker 12H

Выбор даты

Отзывчивое поведение
Увеличить размер текста
После точки останова 225+ размер шрифта элемента Picker изменяется. Верхняя и нижняя копии в ленивой прокрутке столбца корректируются (A), как и средняя копия. Ниже приведены некоторые примеры этого:
Макет в два столбца


Ниже контрольной точки 225 дп
Шрифт: Дисплей 2
Выше контрольной точки 225 dp
Шрифт: Дисплей 1
Макет в три колонки


Ниже контрольной точки 225 дп
Шрифт: Дисплей 3
Выше контрольной точки 225 дп
Шрифт: Дисплей 2
Увеличение размера градиента
Градиент в столбце Picker определяется по высоте доступным пространством. Как верхний, так и нижний градиенты установлены на уровне трети (33%) доступной высоты. Это означает, что при каждом доступном размере экрана градиент масштабируется пропорционально. Сидит независимо от макета столбца.


Ниже контрольной точки 225 дп
Размер: 33% от высоты столбца
Выше контрольной точки 225 дп
Размер: 33% от высоты столбца
Увеличить расстояние между столбцами
Расстояние между столбцами масштабируется после контрольной точки 225+, начиная с 2 dp или 4 dp и увеличиваясь до 6 dp. Это зависит от выбранного вами макета: макеты с 2 или 3 столбцами
Макет в два столбца


Ниже контрольной точки 225 дп
4 dp промежуток столбца
Выше контрольной точки 225 дп
6 dp промежуток между столбцами
Макет в три колонки


Ниже контрольной точки 225 дп
2 dp промежуток столбца
Выше контрольной точки 225 дп
6 dp промежуток между столбцами

