Material 3 Expressive เป็นระบบการออกแบบล่าสุดสำหรับหน้าจอที่เล็กที่สุดของเราอย่างนาฬิกา ออกแบบมาเพื่อเพิ่มประสิทธิภาพให้กับอุปกรณ์ทรงกลม โดยมีการอัปเดตการออกแบบที่เน้นความพรีเมียมและการแสดงออกในระดับที่สูงขึ้น ออกแบบและสร้างแอปสำหรับนาฬิกาที่สวยงามและสื่ออารมณ์ด้วย Material 3 Expressive
หลักการในการออกแบบที่สื่อความหมาย
การออกแบบที่สื่อความหมายช่วยยกระดับเลเยอร์ UI แต่ละเลเยอร์ด้วยรูปทรง ภาพเคลื่อนไหว สี และการจัดรูปแบบตัวอักษรที่ผ่านการคิดมาอย่างดี
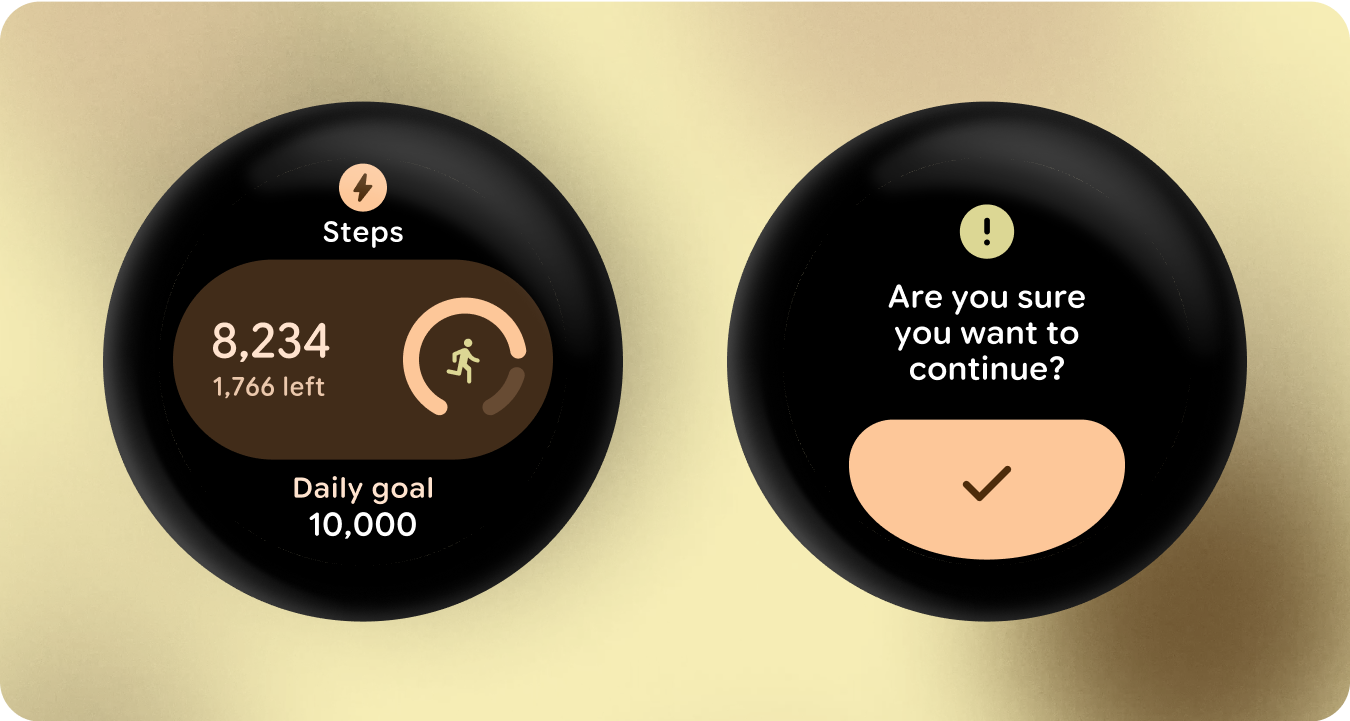
รอบ Embrace
Material 3 Expressive เปิดตัวเฟรมเวิร์กรูปร่างที่ออกแบบมาสำหรับหน้าจอกลม โดยจะใช้พื้นที่แคนวาสทั้งหมดเพื่อเพิ่มประสิทธิภาพการมองเห็นได้อย่างรวดเร็วและความสมดุลของภาพ

การเคลื่อนไหวและสปริงระดับพรีเมียม
การอัปเดต Material 3 Expressive ช่วยให้การนำทางดูเป็นธรรมชาติ พรีเมียม และมีความสอดคล้องกันในทุกการเปลี่ยน ตอนนี้ Motion จะเชื่อมต่อพื้นผิวในเชิงพื้นที่ โดยตอบสนองต่อท่าทางสัมผัสของผู้ใช้ได้อย่างแม่นยำยิ่งขึ้น ทําให้การไปยังส่วนต่างๆ ของเว็บไซต์เป็นไปอย่างง่ายดาย
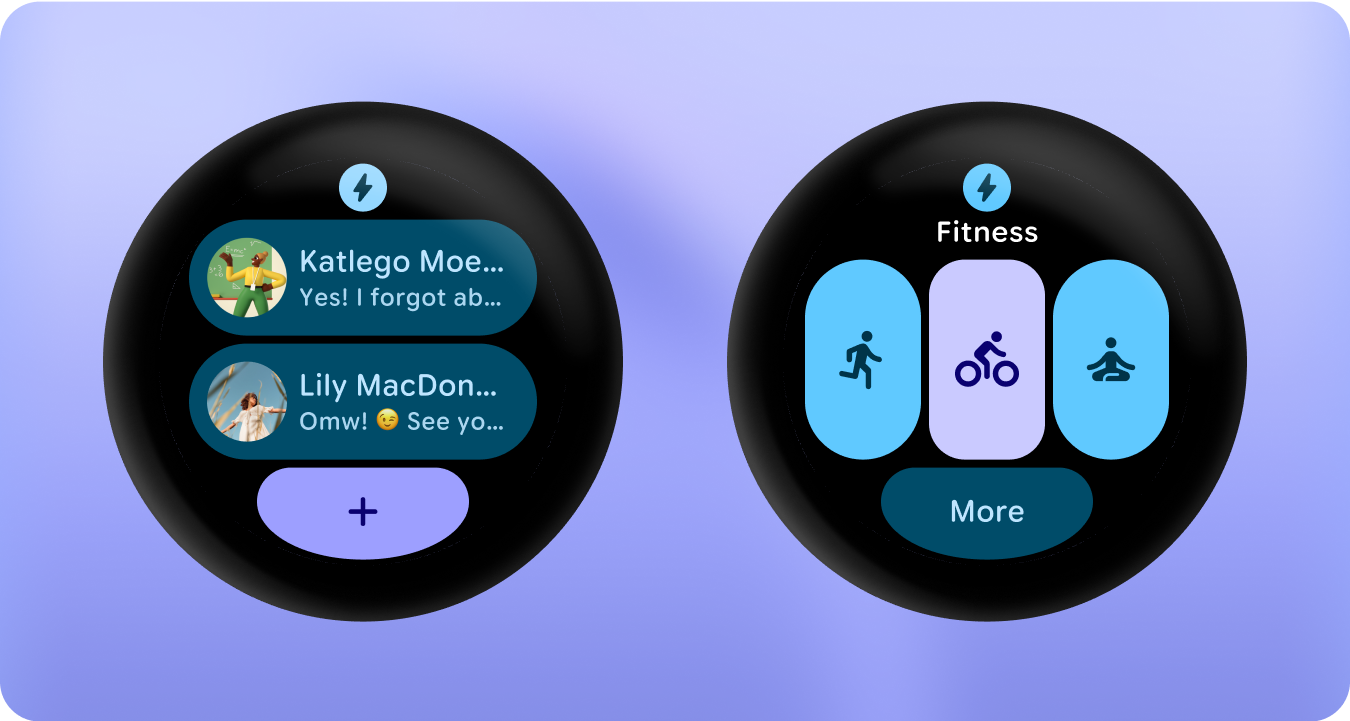
การเปลี่ยนรูปร่าง
Material 3 Expressive เปิดตัวเฟรมเวิร์กการเปลี่ยนรูปร่างสำหรับรายการและปุ่มเลือก ซึ่งเพิ่มประสิทธิภาพเพื่อให้ดูพรีเมียมยิ่งขึ้น รายการมีการเลื่อนที่ราบรื่นในอุปกรณ์ทรงกลม
สีสัน
ระบบสีได้รับการขยายให้ใช้ชุดโทนสีที่เข้มขึ้นและชุดโทเค็นที่หลากหลายมากขึ้นซึ่งรวมอยู่ใน Material 3 Expressive การเพิ่มสีไฮไลต์ที่ 3 พร้อมกับโทเค็นรูปแบบต่างๆ เพิ่มเติมและบทบาทของสีที่เฉพาะเจาะจงมากขึ้น จะช่วยให้ระบบการออกแบบมีความหลากหลายและลึกซึ้งยิ่งขึ้น

แบบอักษรที่ปรับแต่งได้
Material 3 Expressive จะแทนที่ Roboto ทั้งหมดด้วย Roboto Flex มาตราส่วนประเภทพื้นฐานได้รับการปรับแต่งและเพิ่มประสิทธิภาพให้เหมาะกับหน้าจอที่โค้งมนของนาฬิกา
