Material 3 Expressive to najnowszy system projektowania przeznaczony do najmniejszego ekranu – zegarka. Został zoptymalizowany pod kątem okrągłego formatu i zawiera nowe elementy, które podkreślają jego wysoką jakość i możliwość wyrażania siebie. Projektuj i twórz piękne i wyraziste aplikacje na zegarek za pomocą interfejsu Material 3 Expressive.
Zasady wyrazistego projektu
Wyrazisty design wzbogaca każdą warstwę interfejsu dzięki przemyślanym kształtom, animacjom, kolorom i typografii.
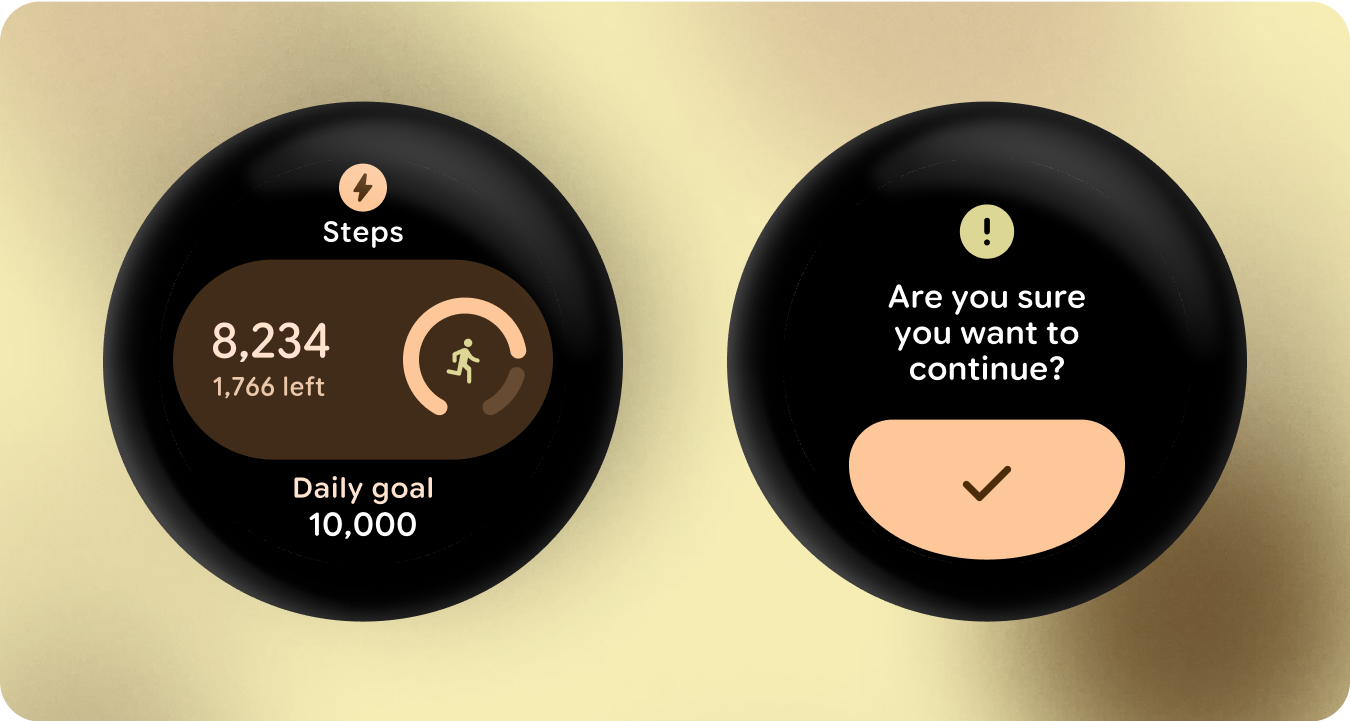
Runda Embrace
Material 3 Expressive wprowadza ramy kształtów przeznaczone do ekranów zaokrąglonych. Korzysta z całego obszaru roboczego, aby zoptymalizować czytelność i równowagę wizualną.

Ruchy i sprężyny premium
Aktualizacje Material 3 Expressive sprawiają, że nawigacja jest naturalna, premium i spójna podczas wszystkich przejść. Ruch łączy teraz powierzchnie w przestrzeni. Odpowiadają one bardziej precyzyjnie na gesty użytkownika, co sprawia, że nawigacja jest bardziej intuicyjna.
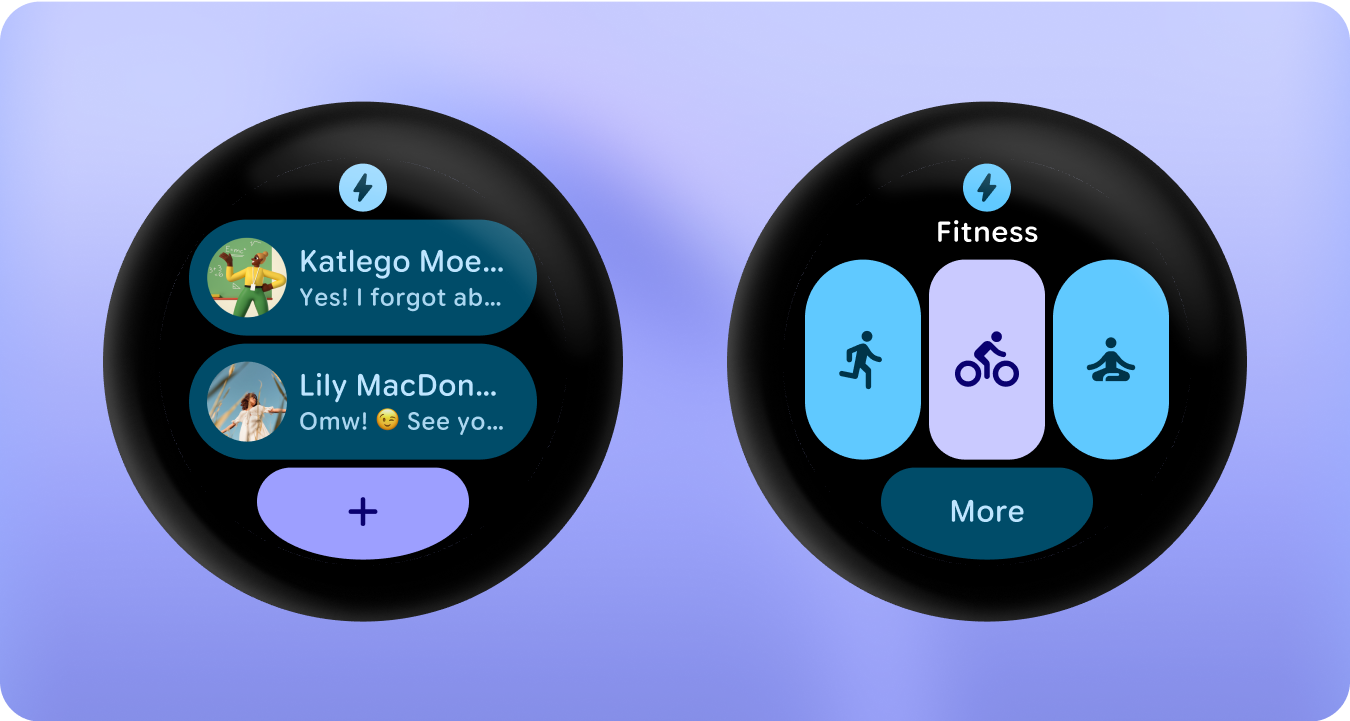
Przekształcanie kształtu
Material 3 Expressive wprowadza system tworzenia kształtów dla list i przycisków wyboru, zoptymalizowany pod kątem wyższej jakości. Listy umożliwiają płynne przewijanie w okrągłym formacie.
Bogaty kolor
System kolorów został rozbudowany, aby uwzględnić palety kolorów o większej głębi tonalnej i szerszy zestaw tokenów zawarte w Material 3 Expressive. Dodanie trzeciego koloru akcentu, większej liczby wariantów tokenów i bardziej szczegółowych ról kolorów zwiększa głębię i różnorodność systemu projektowania.

Czcionki zmienne
W Material 3 Expressive wszystkie wystąpienia Roboto są zastępowane przez Roboto Flex. Skala typu podstawowego jest dostosowana i zoptymalizowana pod kątem zaokrąglonego ekranu zegarka.
