Material 3 Expressive ist das neueste Designsystem für unser kleinstes Display: die Smartwatch. Das für den runden Formfaktor optimierte Design wurde überarbeitet, um den Premium-Look zu unterstreichen und mehr Ausdruck zu verleihen. Mit Material 3 Expressive können Sie schöne und ausdrucksstarke Smartwatch-Apps entwerfen und entwickeln.
Prinzipien des ausdrucksstarken Designs
Ein ausdrucksstarkes Design hebt jede UI-Ebene durch durchdachte Formen, Animationen, Farben und Typografie hervor.
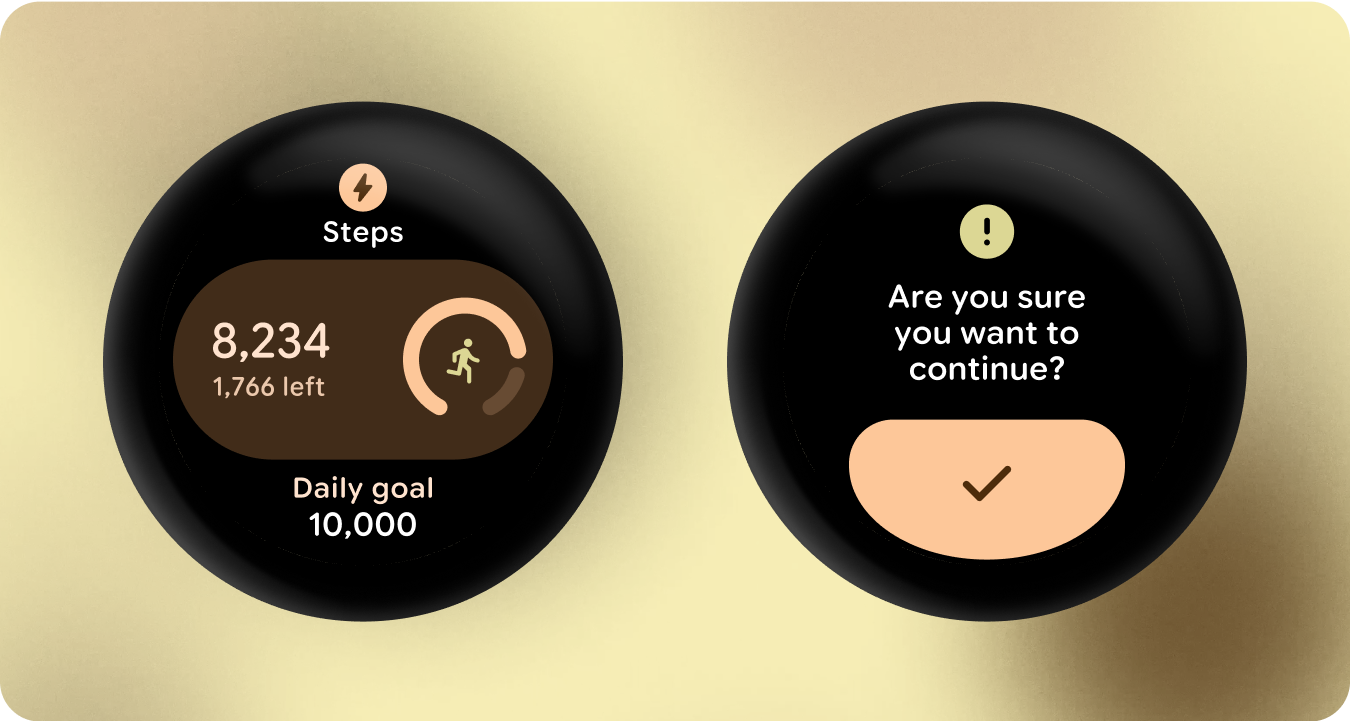
Embrace-Runde
Material 3 Expressive führt ein Formkonzept für runde Bildschirme ein. Dabei wird der gesamte Canvas verwendet, um Übersichtlichkeit und visuelle Balance zu optimieren.

Premium-Bewegung und Federn
Die expressiven Updates von Material 3 sorgen für eine natürliche, hochwertige und einheitliche Navigation bei allen Übergängen. Durch Bewegung werden Oberflächen jetzt räumlich verbunden. Sie reagieren genauer auf Nutzergesten und machen die Navigation intuitiver.
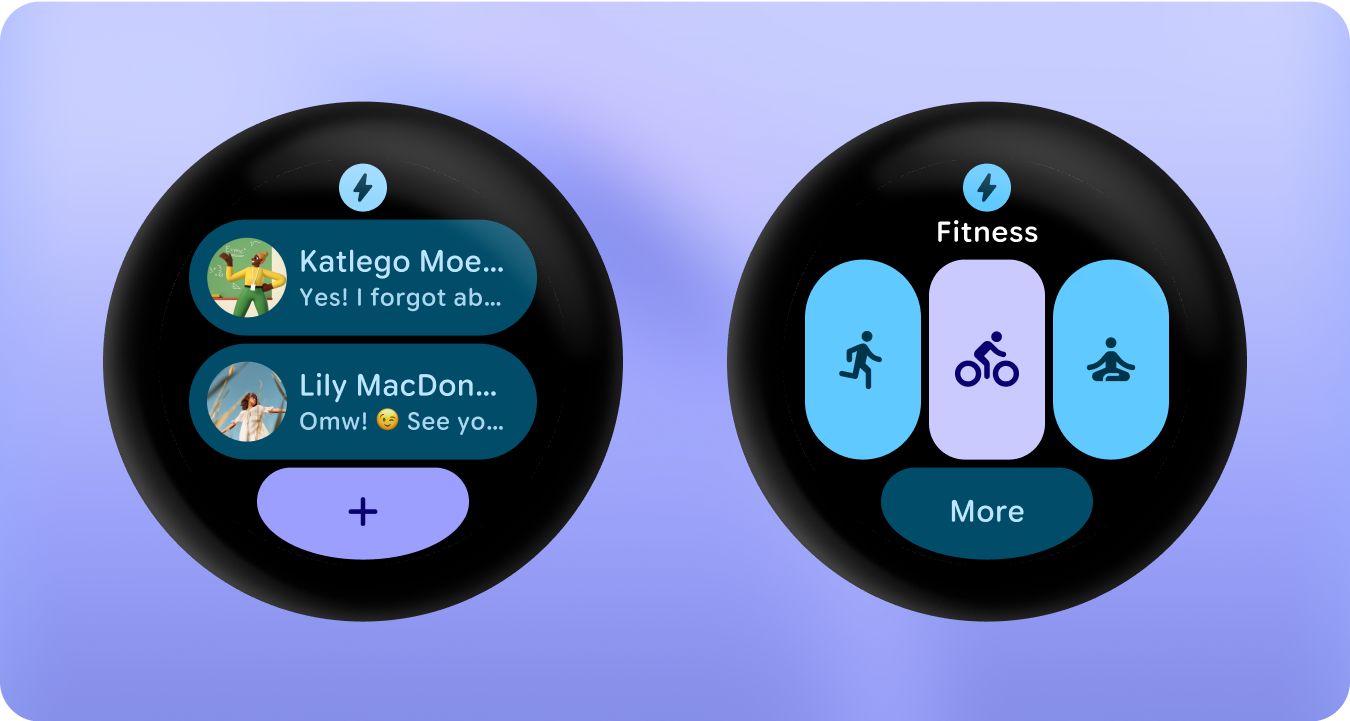
Formmorphing
Material 3 Expressive bietet ein Framework für die Formänderung von Listen und Auswahlschaltflächen, das für ein hochwertigeres Erscheinungsbild optimiert ist. Listen bieten ein flüssiges Scrollen auf einem runden Formfaktor.
Volltonfarbe
Das Farbsystem wird um die ausdrucksstärkeren Farbpaletten und das erweiterte Token-Set von Material 3 Expressive erweitert. Die zusätzliche Akzentfarbe sowie mehr Tokenvarianten und spezifischere Farbrollen verleihen dem Designsystem sowohl Tiefe als auch Vielfalt.

Variable Schriftarten
In Material 3 Expressive wird Roboto durch Roboto Flex ersetzt. Eine Skala vom Typ „Grundlinie“ ist auf das abgerundete Display der Smartwatch zugeschnitten und optimiert.
