Material 3 Expressive (M3) powstał z myślą o użytkownikach, którzy oczekują nowoczesnych, trafnych i wyróżniających się rozwiązań. Expressive umożliwia też projektantom odzwierciedlanie konkretnych emocji i uczuć w układzie i prezentacji interfejsu.
Kolor i typografia
System kolorów jest rozszerzany, aby uwzględniać głębsze palety tonalne M3, szerszy zestaw tokenów i uproszczoną skalę typograficzną, która wykorzystuje osie czcionek zmiennych, aby zapewnić większą ekspresję, dzięki czemu interakcje są bardziej wyraziste i przyjemne.
Motywy kolorystyczne
Nowe tokeny pozwalają stosować więcej kolorów w różnych motywach i w kontekście całego systemu projektowania.
Czcionki zmienne
Zaktualizowane wytyczne dotyczące czcionek zmiennych i ich osi, które można dostosowywać, wykraczają poza zastosowania w usługach własnych i obejmują też zastosowania w usługach innych firm, np. w przypadku czcionki Roboto Flex, która ma podobny zestaw osi zmiennych.

Oś czcionki zmiennej w ruchu
Wykorzystanie osi czcionki zmiennej do sygnalizowania ekspresywnych informacji zwrotnych dotyczących ruchu i sprawienia, że interakcje są bardziej ekspresywne i przyjemne w użyciu.
Przykładowe przypadki użycia:
- Dynamiczna grubość czcionki
- Dynamiczna szerokość czcionki
- Dynamiczna grubość i szerokość czcionki
Wpisz role
Oprócz zaktualizowanej i zoptymalizowanej skali typograficznej wprowadzamy też nowe role typograficzne, które są przeznaczone specjalnie do wyróżniania ważnych wzorców na urządzeniach z Wear OS.
Te nowe role typu obsługują kilka przypadków użycia, w tym tekst łukowy w tytułach powierzchni, proaktywne treści z przestrzenią na żywo i rolę typu przeznaczoną specjalnie dla cyfr. Umożliwiają one stosowanie większych i bardziej stylizowanych rozmiarów tekstu w przypadku ciągów znaków, które nie wymagają lokalizacji.

Kształt i ruch
Wykorzystujemy też język kształtów w znacznie bardziej rozbudowany i znaczący sposób, używając elastycznych kształtów kontenerów do stosowania zaokrągleń i wyostrzeń promienia narożnika, aby obsługiwać listy przekształcające kształty i stany przycisków. Wprowadzamy przyciski przylegające do krawędzi jako nowy, charakterystyczny wzór, który można wykorzystać na okrągłych urządzeniach z Wear.
Kontenery przylegające do krawędzi
Wprowadzamy pojemniki w kształcie, które są okrągłe i maksymalnie wykorzystują przestrzeń w okrągłym formacie.

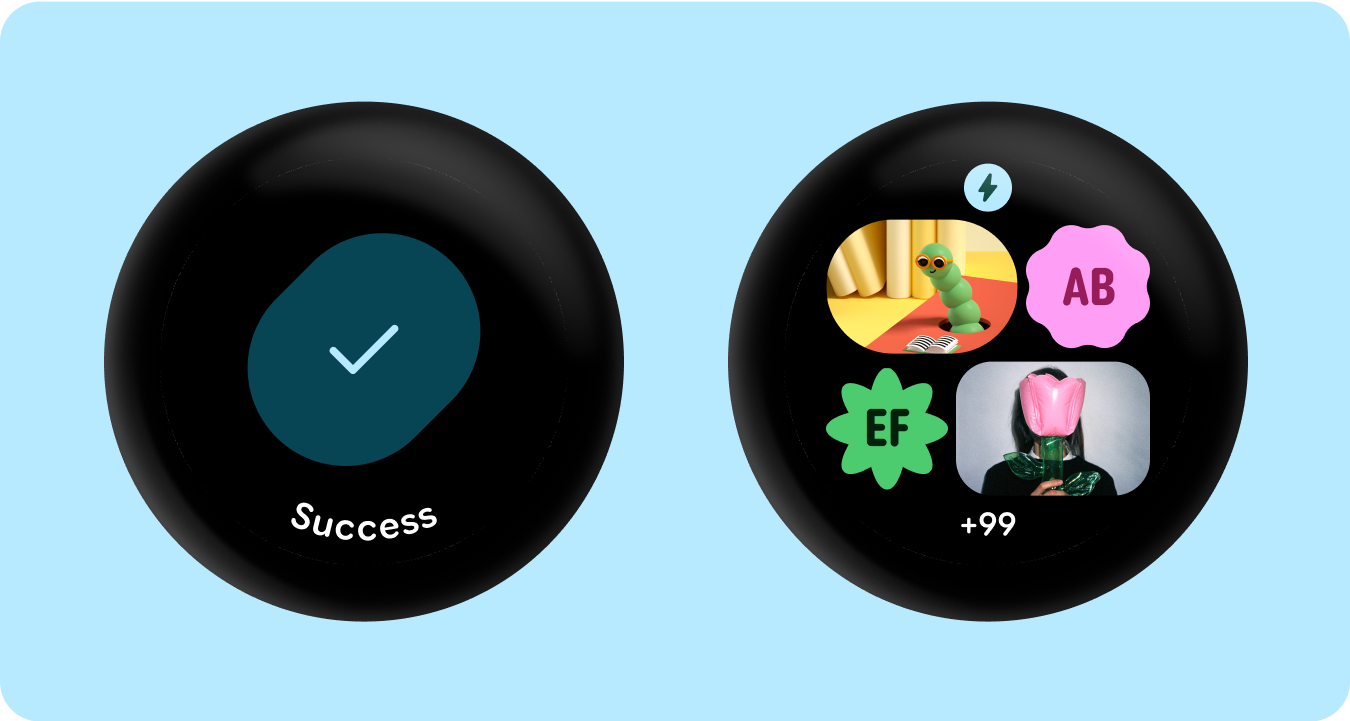
Zastosowano kształt
Używanie zaokrąglonych rogów i unikalnych kształtów jako kontenerów, aby uwzględnić ekspresyjny projekt – od atrakcyjnych animacji ładowania, ciekawych układów, przycisków zmieniających kształt i adaptacyjnych grup przycisków.

Promień narożnika
Wykorzystanie kształtów narożników Material 3, aby umożliwić różnorodność, odróżnienie i związek między kształtami kontenerów.

Pogrupowane kontenery
Kontenery komponentów wykorzystują techniki elastycznego układu, aby dynamicznie dostosowywać się do dostępnej przestrzeni. Mogą oni równomiernie rozmieścić elementy, aby uzyskać symetrię, lub strategicznie je ułożyć, aby ustalić hierarchię wizualną, podkreślić ważne treści i kierować interakcjami użytkowników za pomocą ekspresyjnych i dynamicznych wskazówek wizualnych.
