Material 3 Expressive(M3)は、モダンで関連性が高く、特徴的なエクスペリエンスを求めるユーザーのニーズを満たすために構築されました。また、Expressive を使用すると、インターフェースのレイアウトやプレゼンテーションに特定の感情や気持ちを反映させることができます。
色とタイポグラフィ
カラーシステムが拡張され、M3 のより深い色調パレットとより幅広いトークンセットが採用されます。また、よりシンプルなタイポグラフィ スケールで可変フォント軸が活用され、表現力が向上し、操作がより表現豊かで楽しいものになります。
カラー テーマ設定
新しいトークンを使用すると、さまざまなテーマやデザイン システム全体のコンテキストで、より多くの色を適用できます。
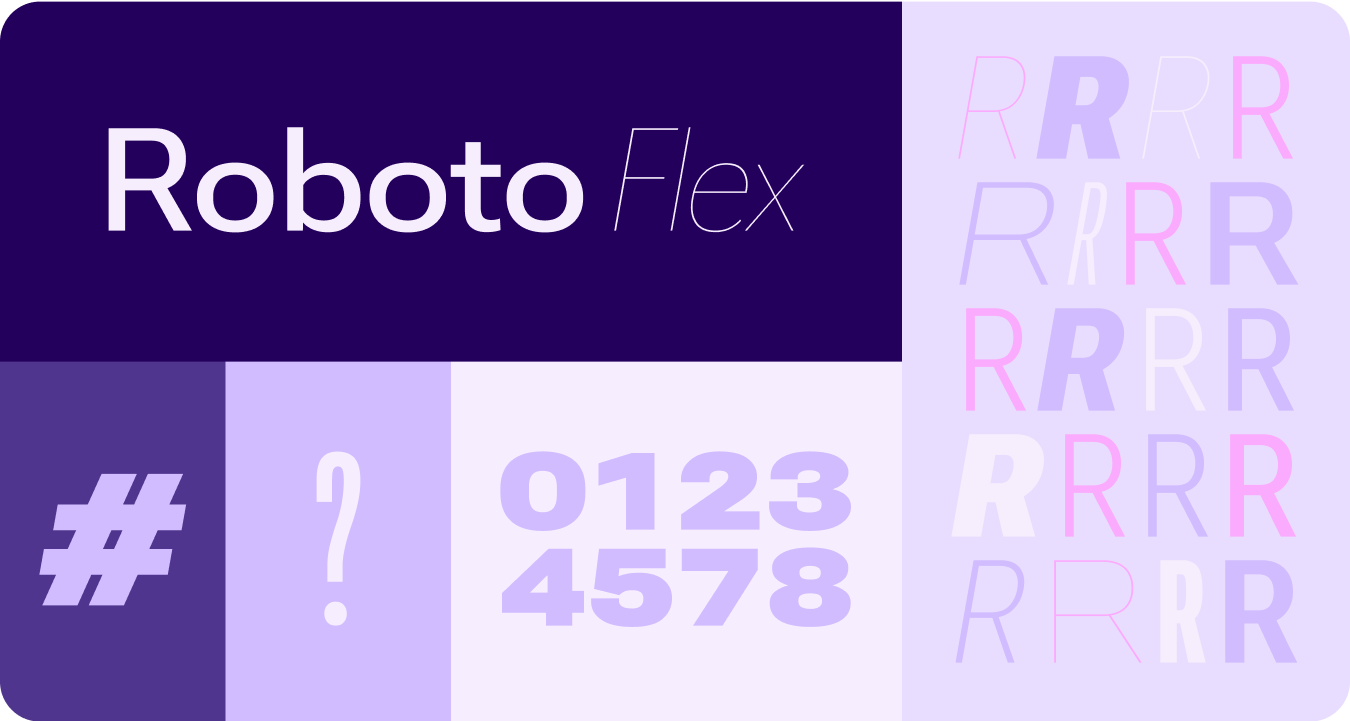
可変フォント
可変フォントとそのカスタマイズ可能な軸に関する考慮事項が更新され、1P を超えて、同様の可変軸のセットを持つ Roboto Flex などの 3P のユースケースにも対応できるようになりました。

可変フォントの軸の動き
可変フォントの軸を利用して表現力豊かなモーション フィードバックを伝え、インタラクションをより表現豊かで楽しいものにします。
ユースケースの例:
- 動的なフォントの太さ
- 動的なフォント幅
- 動的なフォントの太さと幅
ロールのタイプ
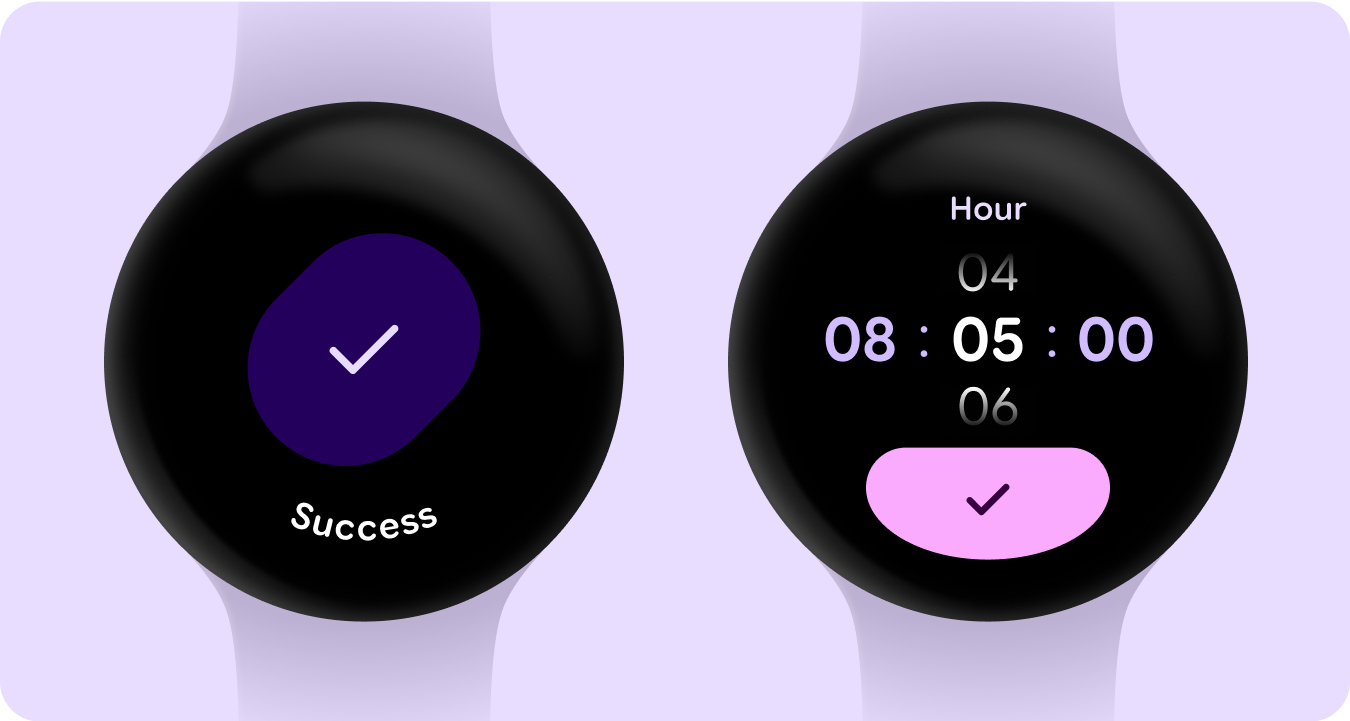
更新および最適化されたタイプスケールとともに、Wear の注目すべきパターンに特化した新しいタイプロールも導入します。
これらの新しいタイプロールは、サーフェス タイトルの Arc Text、ライブスペースを含むプロアクティブ コンテンツ、数字専用のタイプロールなど、いくつかのユースケースをサポートしています。これにより、ローカライズする必要のない文字列に対して、より大きく、よりスタイルのあるテキストサイズを使用できます。

図形と動き
また、柔軟なコンテナのシェイプを活用して、角の丸みや鋭さを適用し、シェイプのモーフィング リストやボタンの状態をサポートすることで、シェイプの言語をより広範かつ有意義な方法で活用しています。Wear の丸型デバイス向けに、新しい所有可能な象徴的なデザイン パターンとして、エッジに沿ったボタンを導入します。
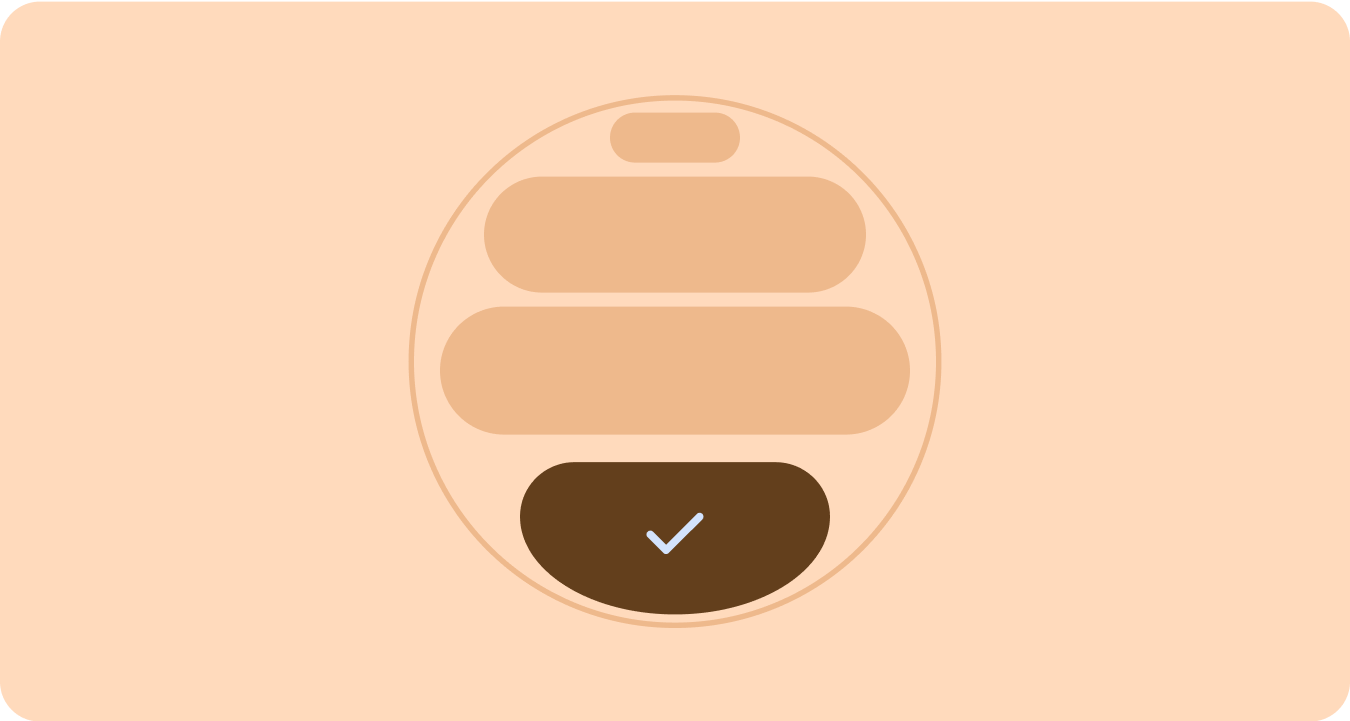
Edge-hugging コンテナ
丸みを帯びた形状のコンテナを導入し、円形のフォーム ファクタ内のスペースを最大限に活用します。

形状を適用しました
角丸や独自のシェイプをコンテナとして使用し、表現力豊かなデザインを採用します。これは、楽しい読み込みアニメーション、興味深いレイアウト、シェイプ モーフィング ボタン、アダプティブ ボタン グループにも適用されます。

角の丸み
マテリアル 3 の角の形状を活用して、コンテナの形状に多様性、区別、関係性を持たせます。

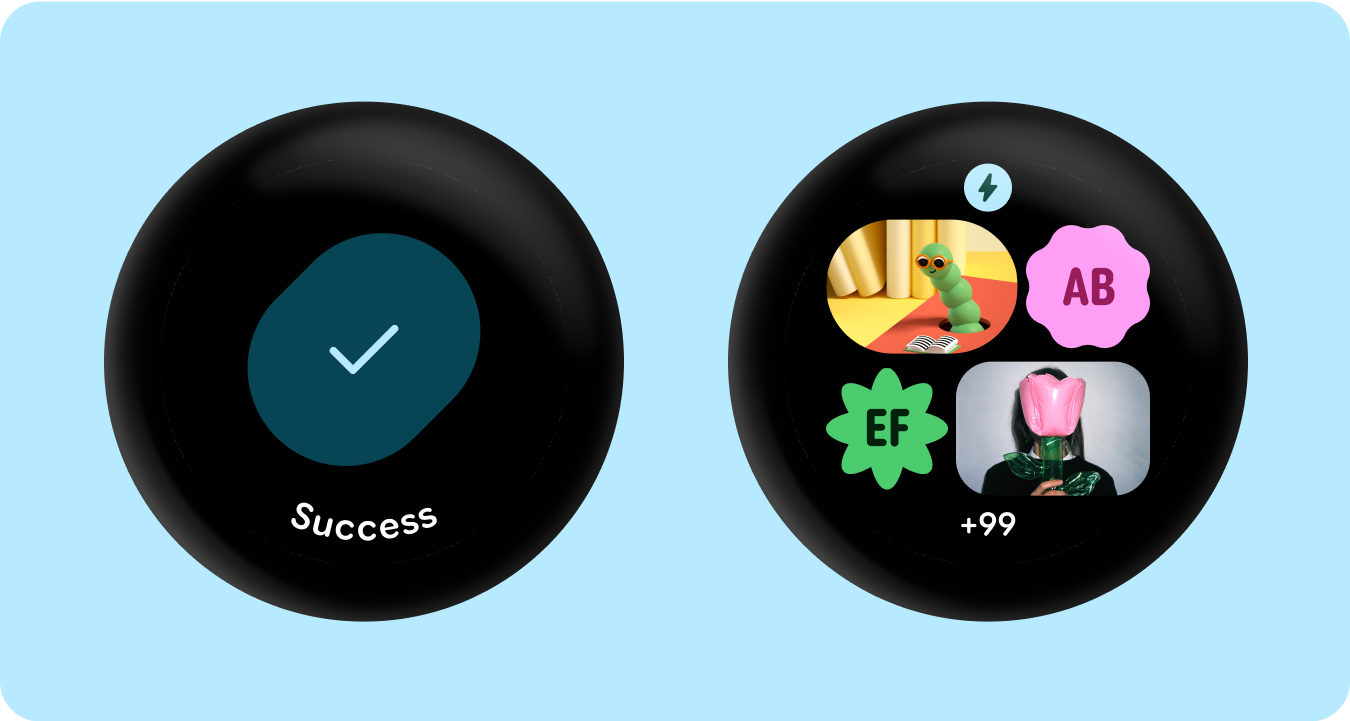
グループ化されたコンテナ
コンポーネント コンテナは、柔軟なレイアウト手法を使用して、利用可能なスペースに動的に適応します。このスペースを均等に配置して対称性を確保することも、要素を戦略的に配置して視覚的な階層を確立し、重要なコンテンツを強調して、表現力豊かなモーション主導の視覚的な合図でユーザーの操作を誘導することもできます。

