Viele Smartwatches der Wear OS-Familie haben unterschiedliche Bildschirmgrößen. Denk beim Design für Wear OS daran, dass deine App-Oberflächen auf den verschiedenen Bildschirmgrößen angezeigt werden.
Grundprinzip
Beachten Sie beim Design für verschiedene Geräte die folgenden Prinzipien.
Kleiner Anfang
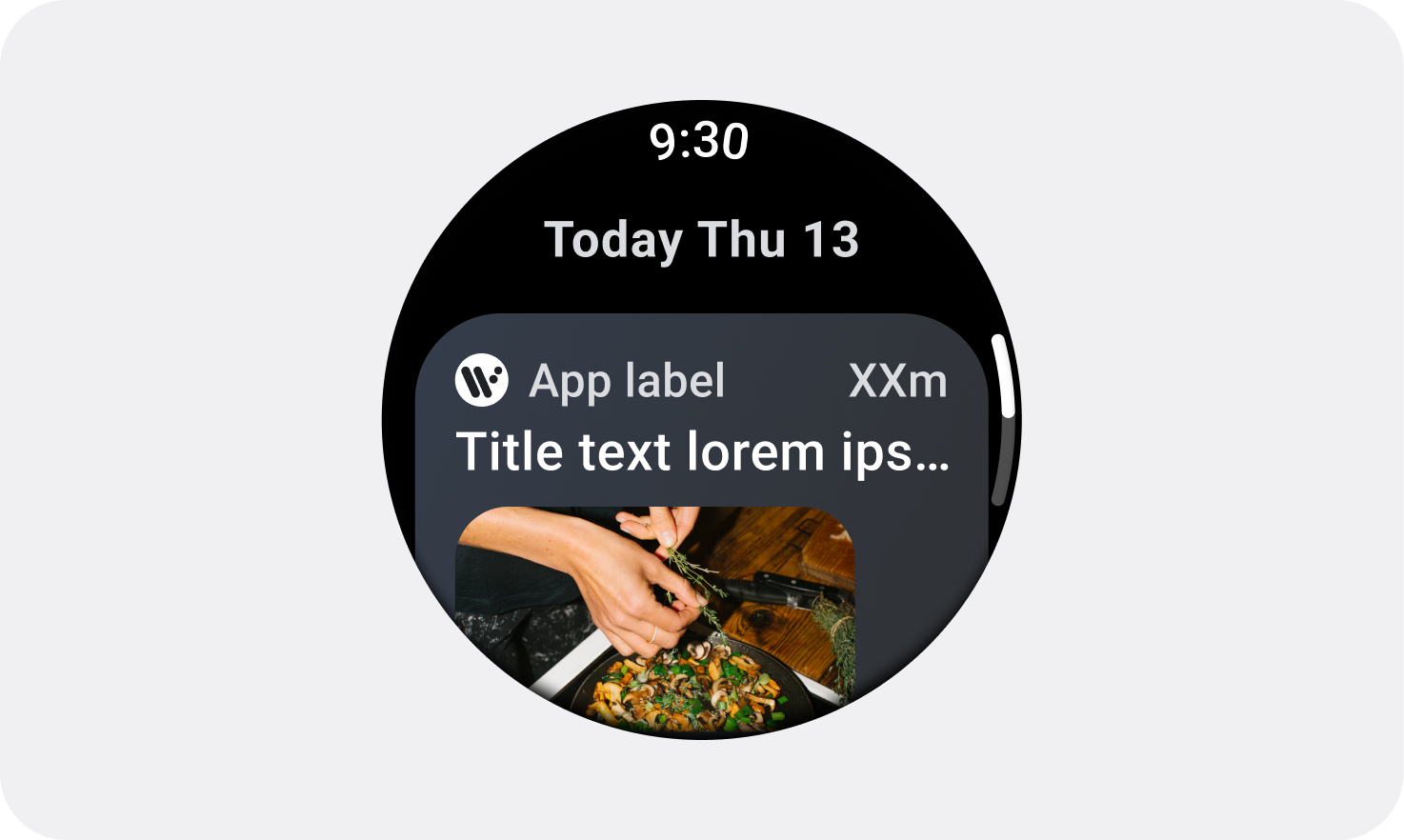
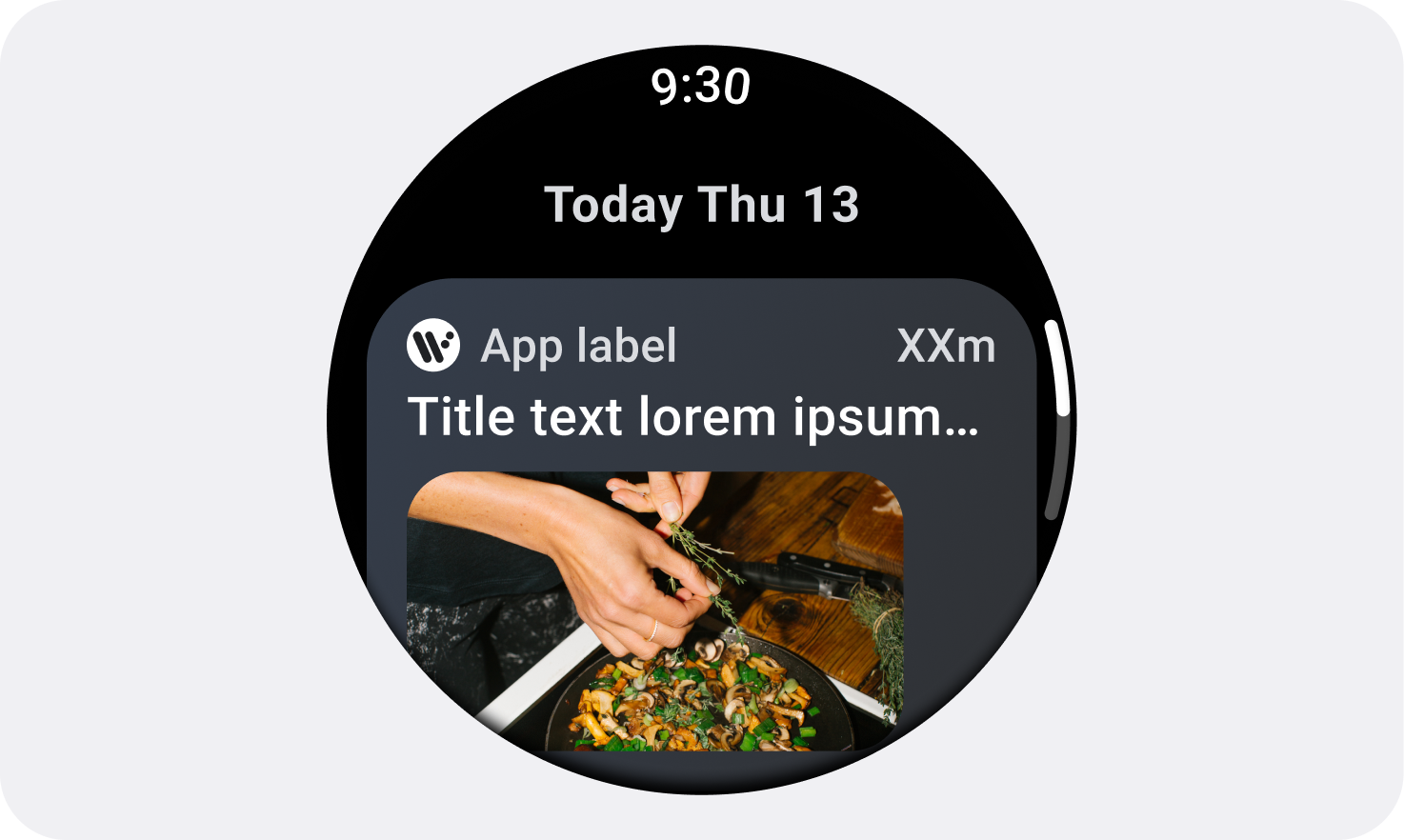
Verwenden Sie immer zuerst den kleinsten unterstützten Emulator für runde Bildschirme: 192 dp. Anschließend kannst du die App für größere Geräte optimieren.
Skalierbares Design
Definieren Sie die äußeren Ränder als Prozentsätze und nicht als absolute Werte, damit die Ränder auf runden Bildschirmen proportional skaliert werden und nicht über UI-Elemente abgeschnitten werden.
Schriftgröße
Die Höhe eines UI-Elements kann sich je nach Schriftskalierung und Bedienungshilfen wie Fettdruck nicht linear ändern.
Beispiele für gängige Bildschirmgrößen
Die folgenden Bildschirmgrößen sind besonders häufig für Wear OS-Geräte geeignet. 225 dp ist als Haltepunkt zwischen kleineren und größeren Bildschirmen vorteilhaft.


Kanonische adaptive Layouts

Weitere Informationen zum Design für verschiedene Bildschirmgrößen finden Sie auf der Seite kanonische adaptive Layouts.

