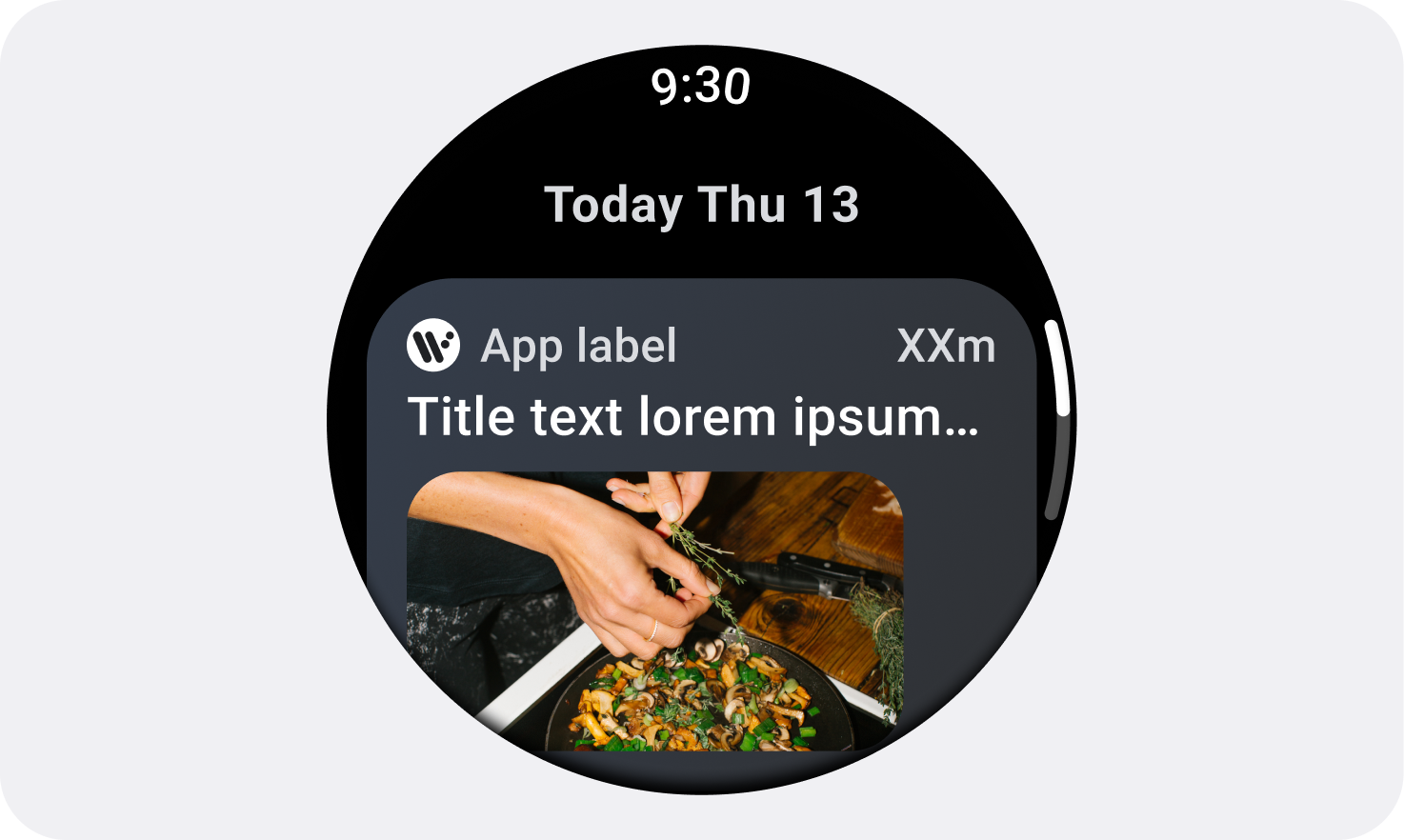
Muchos de los relojes del ecosistema de Wear OS tienen diferentes tamaños de pantalla. Cuando diseñes para Wear OS, ten en cuenta que las plataformas de tu app se muestran en estos diferentes tamaños de pantalla.
Principios
Ten en cuenta los siguientes principios cuando diseñes para diferentes dispositivos.
Primero lo más pequeño
Siempre diseña primero para el emulador de pantalla redonda compatible más pequeño: 192 dp. Luego, realiza optimizaciones para dispositivos más grandes.
Diseña a escala
Define los márgenes externos como porcentajes en lugar de valores absolutos, de modo que los márgenes puedan escalar de manera proporcional en pantallas redondas y evitar el recorte de elementos de la IU.
Tamaño de la fuente
La altura de un elemento de la IU puede cambiar de manera no lineal, según la escala de fuente y la configuración de accesibilidad, como el texto en negrita.
Ejemplos de tamaños de pantalla comunes
Los siguientes tamaños de pantalla son opciones particularmente comunes para dispositivos Wear OS. Es beneficioso usar 225 dp como punto de interrupción entre las pantallas más pequeñas y las más grandes.


Diseños adaptables canónicos

Para obtener más información sobre cómo diseñar para una variedad de tamaños de pantalla, visita la página de diseños adaptables canónicos.

