Material 3 Expressive w znacznie większym i bardziej znaczącym stopniu wykorzystuje język kształtów, stosując elastyczne kształty kontenerów, aby zaokrąglać i wyostrzać promienie narożników, co ułatwia przekształcanie list i stanów przycisków. System projektowania wprowadza też przyciski przylegające do krawędzi jako charakterystyczny wzorzec projektowy dla okrągłych urządzeń z Wear OS.

Zachowaj skalowanie elementu interfejsu
Podczas projektowania układów na okrągłym ekranie widoki przewijane i nieprzewijane mają różne wymagania dotyczące zachowania skalowania elementów interfejsu oraz zrównoważonego układu i kompozycji.
Widoki z przewijaniem
W przypadku widoków przewijanych używaj wartości procentowych do określania wszystkich marginesów u góry, u dołu i po bokach, aby uniknąć przycinania i zapewnić proporcjonalne skalowanie elementów.
Wszystkie marginesy górne, dolne i boczne powinny być określone w procentach, aby uniknąć przycinania i zapewnić proporcjonalne skalowanie elementów.
Wyświetlenia nieprzewijane
W przypadku widoków bez przewijania używaj wartości procentowych i ograniczeń pionowych dla wszystkich marginesów. Dzięki temu główna treść na środku może rozciągać się na cały dostępny obszar.
Wszystkie marginesy powinny być zdefiniowane w procentach, a ograniczenia pionowe powinny być zdefiniowane tak, aby główna treść na środku mogła rozciągać się na dostępny obszar.
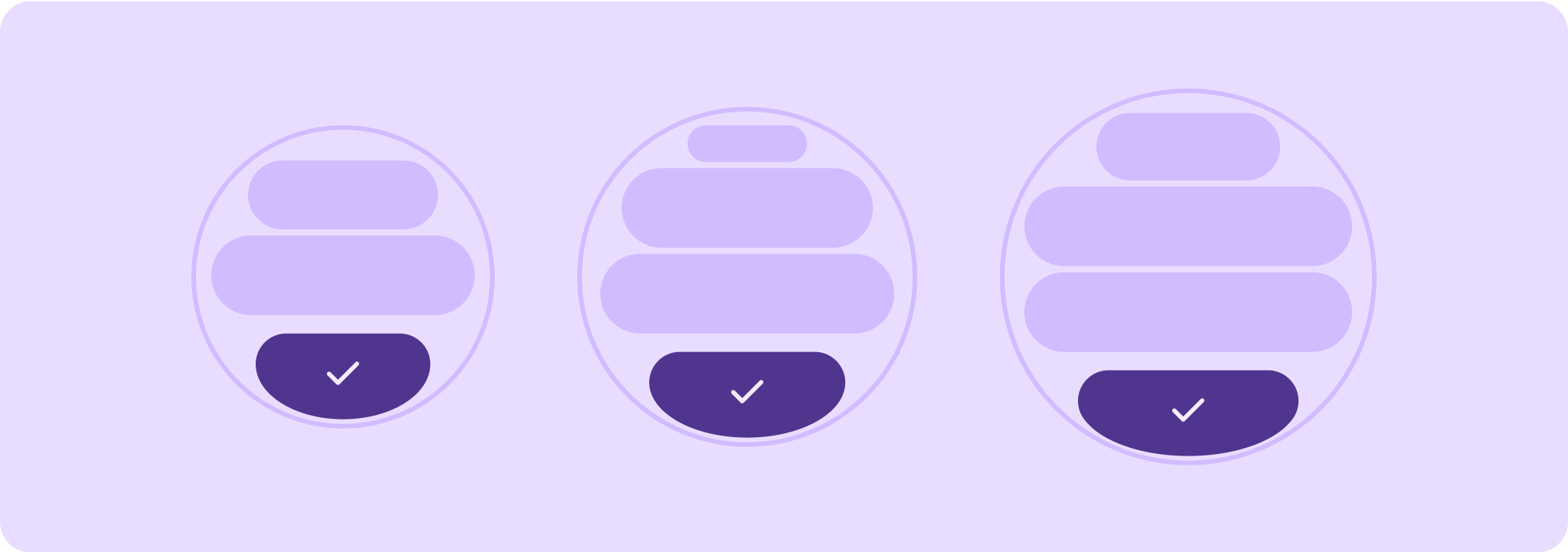
Poziomy wytycznych dotyczących jakości
Nasze wskazówki dotyczące jakości są podzielone na 3 poziomy. Zapewnij użytkownikom jak najlepsze wrażenia, spełniając wytyczne na wszystkich 3 poziomach.

Dostosowane do wszystkich rozmiarów ekranu
Zadbaj o to, aby aplikacja zapewniała wysoką jakość na wszystkich rozmiarach ekranu. Twórz układy, które w pełni wykorzystują dostępną przestrzeń aplikacji.

Elastyczne i zoptymalizowane
Dostarczaj więcej treści użytkownikom na urządzeniach, które na to pozwalają, i korzystaj z elastycznych układów, które automatycznie dopasowują się do różnych rozmiarów ekranu.

Adaptacyjne i zróżnicowane
Wykorzystaj w pełni dodatkową przestrzeń, używając punktów przerwania, aby oferować nowe, zaawansowane funkcje na większych ekranach, które nie są dostępne na urządzeniach z mniejszymi ekranami.
