
レスポンシブかつ最適化されたアプリは、さまざまな画面サイズに自動的に適応するレスポンシブ レイアウトを使用して、ユーザーに付加価値を提供し、生産性とエンゲージメントを高める魅力的なユーザー エクスペリエンスを提供します。
レスポンシブ デザインで価値を付加する
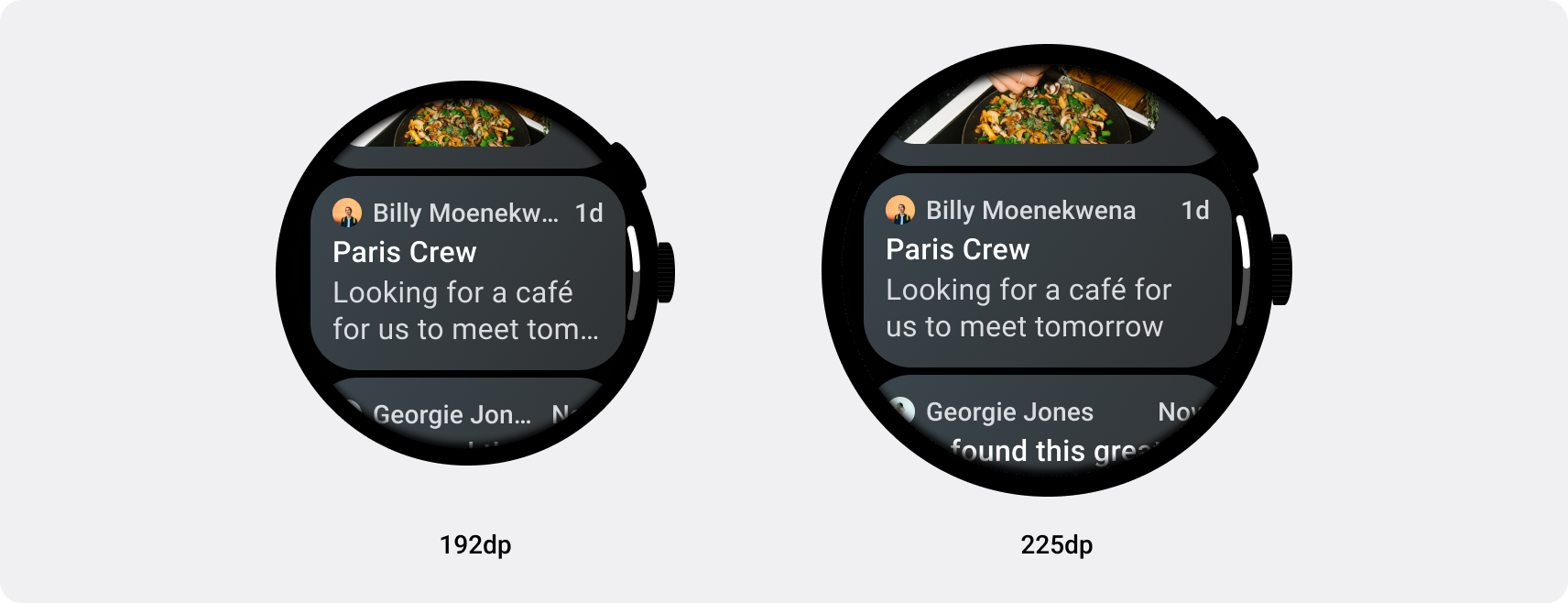
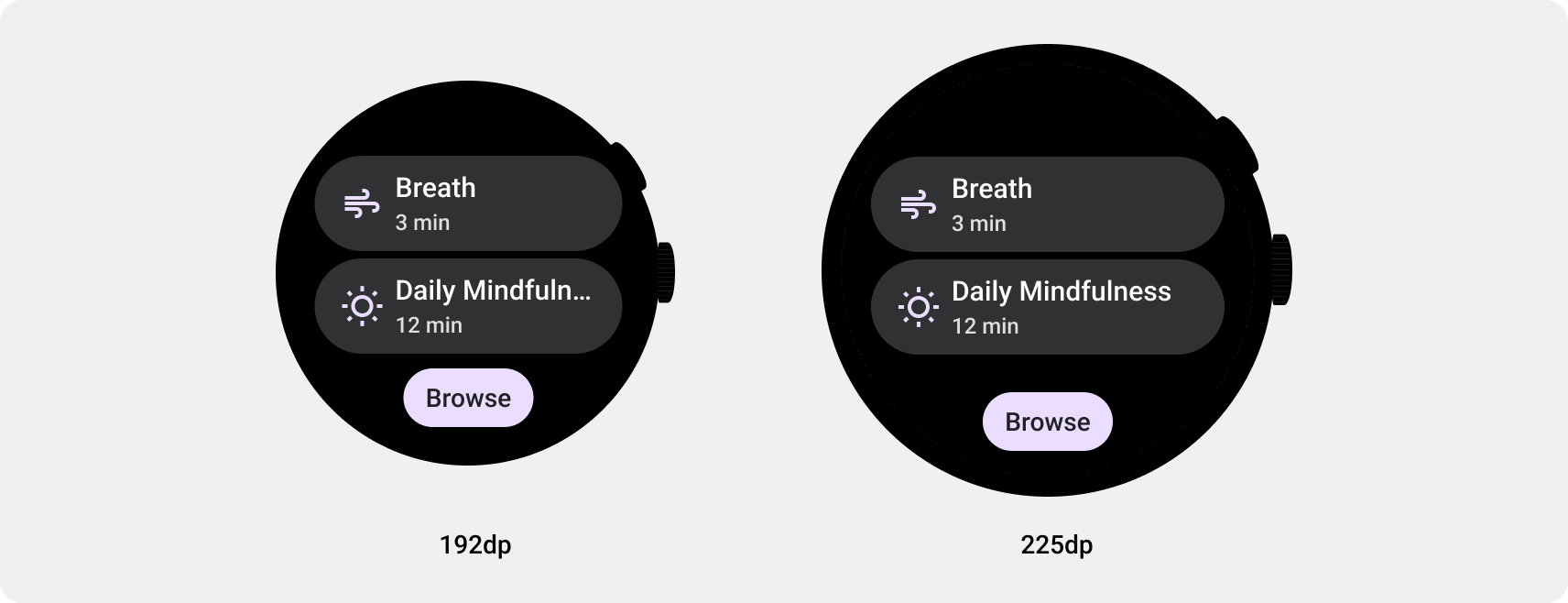
レスポンシブ レイアウトでは、最適なユーザー エクスペリエンスを実現するために、ボタン、テキスト フィールド、ダイアログなどの要素を動的にフォーマットして配置します。レスポンシブ デザインを実践することで、大画面でのアプリのユーザーに自動的に付加価値を提供できます。ひと目でわかるテキストを増やしたり、画面上でのアクションを増やしたり、タップ ターゲットを大きくしてアクセスしやすくしたりなど、レスポンシブな手法により、大画面のユーザーのエクスペリエンスが向上します。


Wear OS 向けのレスポンシブ アプリとタイルを作成する
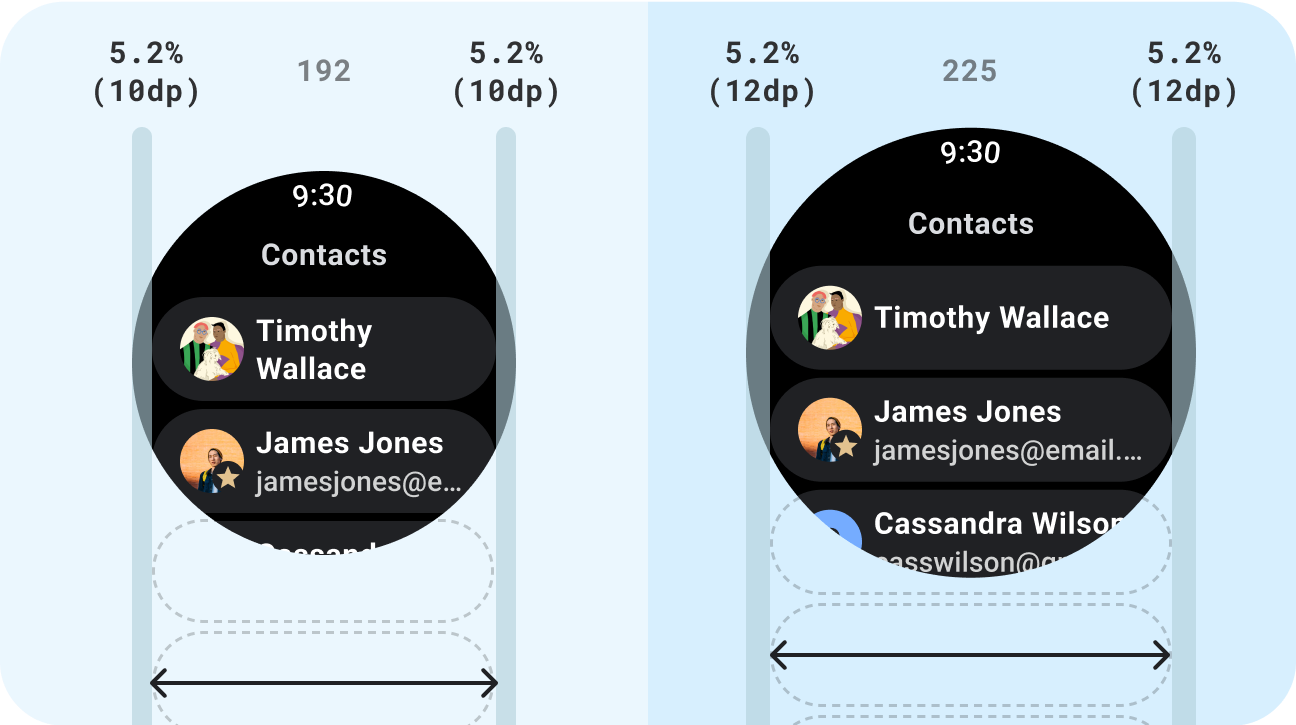
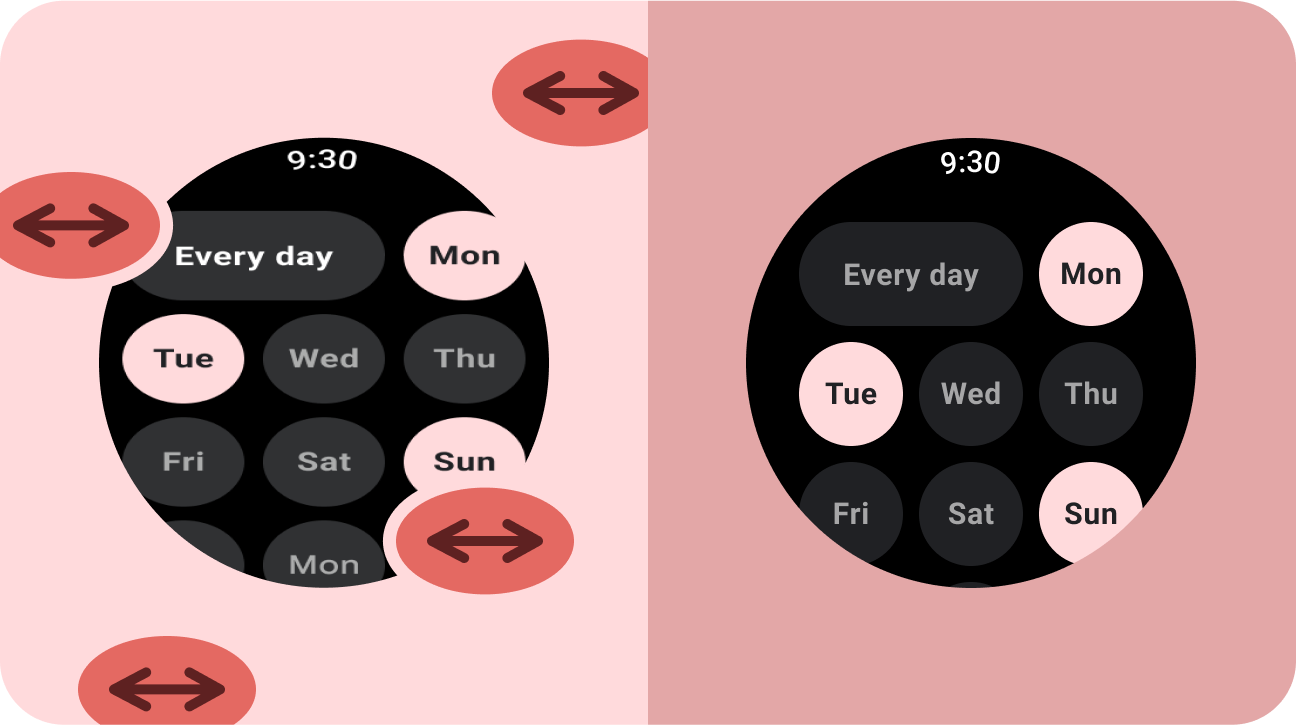
レスポンシブ UI は、レンダリングされる画面のサイズに関係なく、利用可能なすべての画面スペースを最大限に活用するために引き伸ばされ、変化します。円形の画面でレスポンシブ レイアウトを設計する場合、スクロール ビューと非スクロール ビューには、UI 要素のスケーリングを維持し、レイアウトと構成のバランスを維持するために固有の要件があります。ビューのスクロールでは、割合を使用して上下左右のすべての余白を定義し、クリッピングを防ぎ、要素に比例してスケーリングするようにします。スクロールしないビューの場合は、すべてのマージンに割合と垂直方向の制約を使用します。これにより、中央のメイン コンテンツが拡大されて使用可能な領域全体に表示されます。
レスポンシブ レイアウトについては、Compose とタイルの実装ガイダンスをご覧ください。

すべきこと
- 適応用に設計された標準コンポーネントを使用します。
- あらゆる画面サイズにスムーズに適応するアダプティブ レイアウトを利用します。

すべきでないこと
- 余分なスペースを埋めるために UI 要素(テキスト フィールド、ボタン、ダイアログ)を拡大します。
- フォントのサイズを大きくします(グラフィックを主な目的としている場合を除く)。
次のステップ: 適応性と差別化

適応性が高く差別化されたアプリは、小さな画面のデバイスでは不可能なユーザー エクスペリエンスを実現します。
