
Material Design for Wear OS به شما کمک می کند تا تجربه های جذابی از برنامه طراحی کنید.
موارد استفاده را درک کنید
ساعتها به کاربران اجازه میدهند در یک نگاه اطلاعاتی مانند مشاهده پیشرفت به سمت اهداف سلامتی و تناسب اندام را دریافت کنند و به سرعت عمل کنند، مانند پاسخ دادن به یک پیام فوری. هنگام طراحی اپلیکیشن برای ساعت های هوشمند روی موارد استفاده از این قبیل تمرکز کنید.
رابط ساعت فرصت های منحصر به فردی را ارائه می دهد که در دستگاه های تلفن همراه در دسترس نیستند، از جمله:
- ورودی با اتصال فیزیکی بدن (از طریق حسگرها و تشخیص حرکت) فعال می شود.
- دسترسی سریع به اطلاعات و اقدامات قابل مشاهده، مانند عوارض، اعلانها و کاشیها.
این ساعت همچنین دارای محدودیت هایی است:
- فضای صفحه نمایش کوچکتر
- تراکم اطلاعات کمتر
- عمر باتری محدود
هنگام طراحی اپلیکیشن برای ساعت، هم قابلیت ها و هم محدودیت های پلتفرم را در نظر بگیرید.

انجام دهید

نکن
طرح های آزمایشی
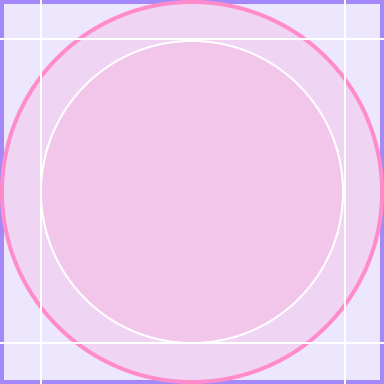
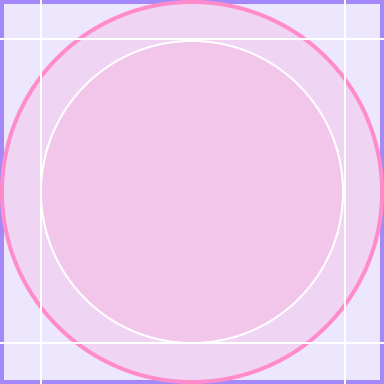
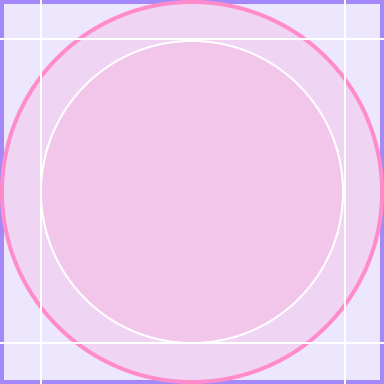
اکثر دستگاههای Wear OS دارای صفحهنمایش گرد هستند که 22 درصد فضای رابط کاربری کمتری نسبت به نمایشگرهای مربعی دارند. صفحههای گرد نیز برای خوانایی بیشتر به حاشیههای بزرگتری نیاز دارند.
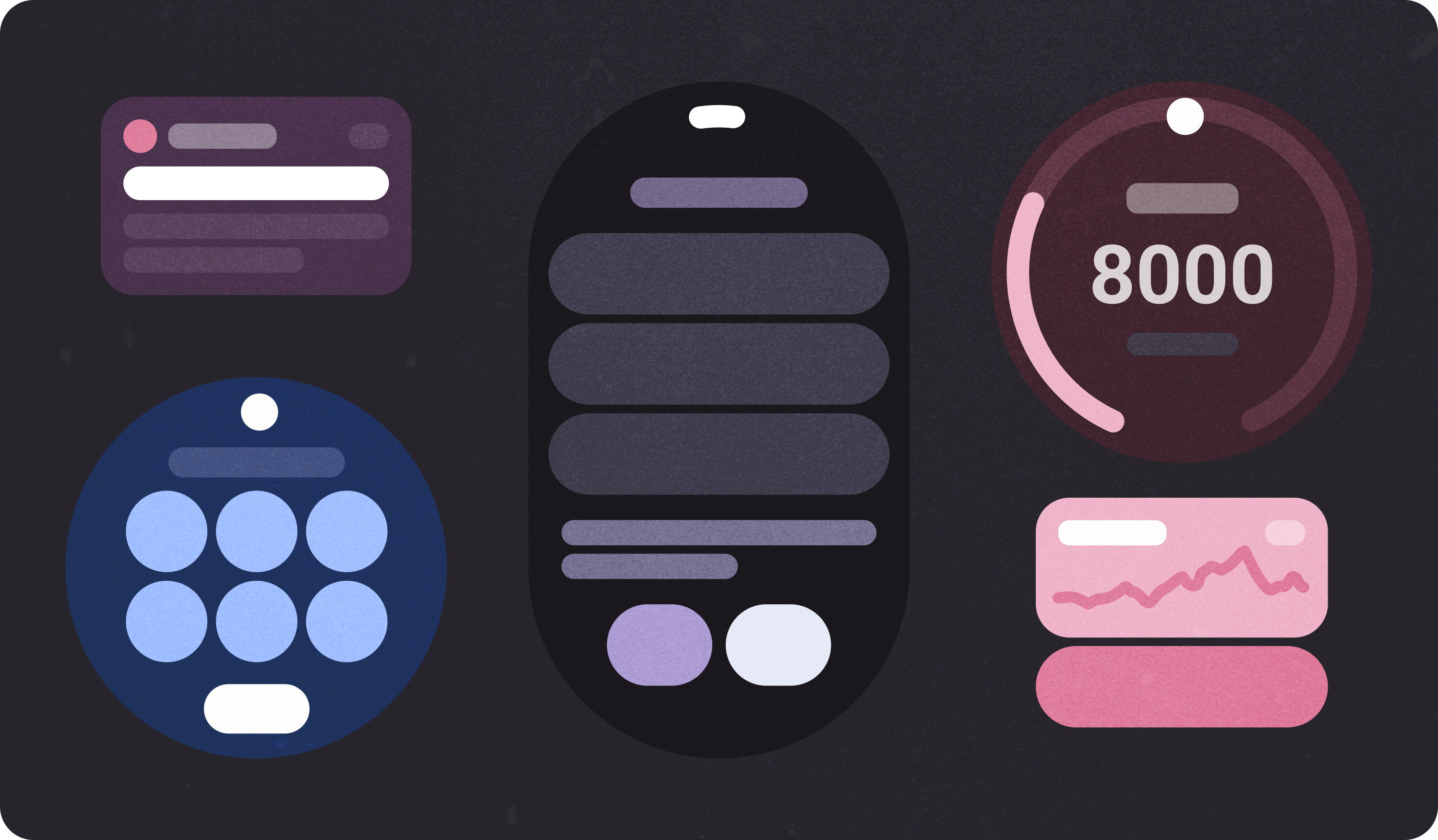
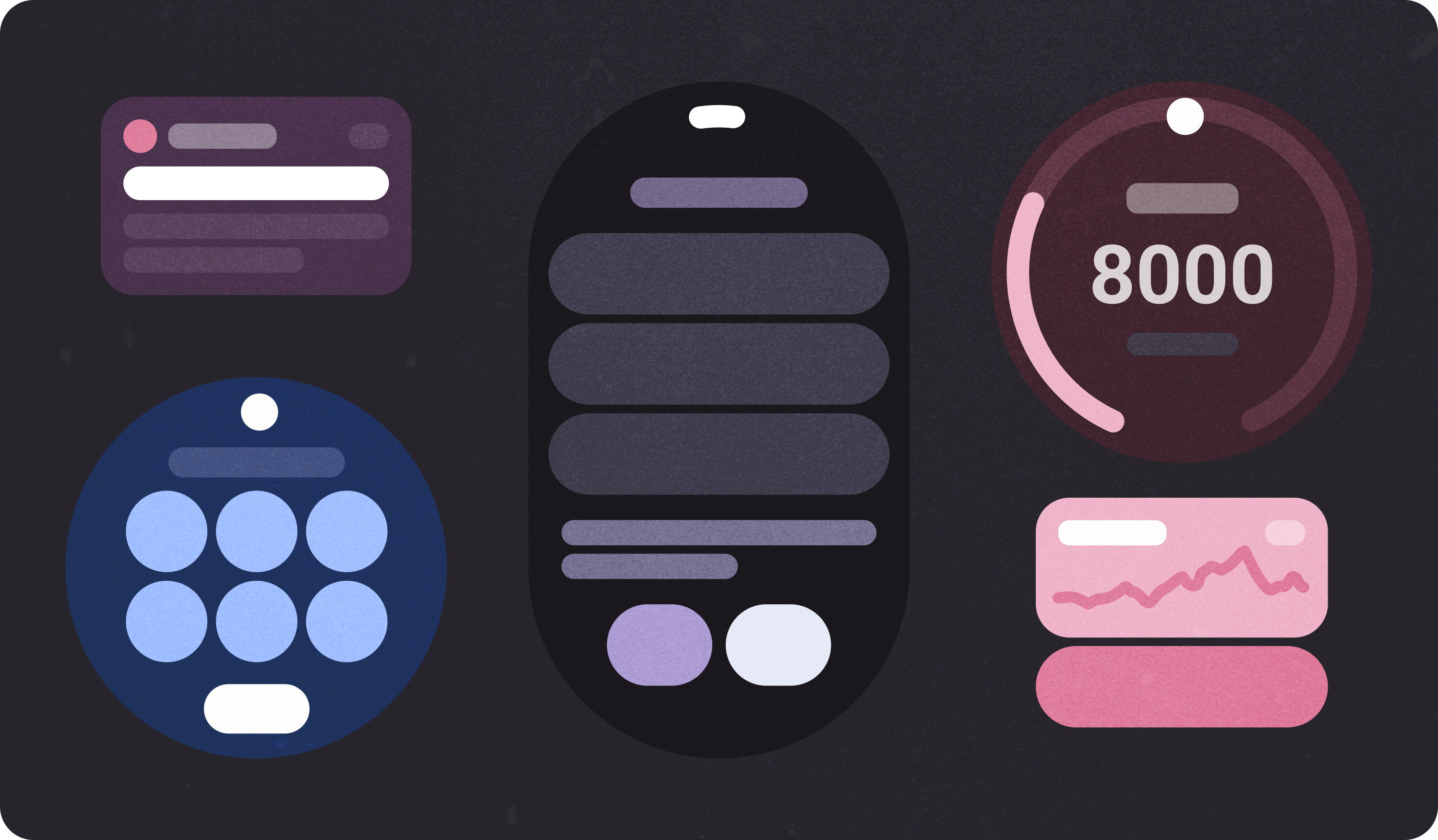
Material Design for Wear OS به شما کمک می کند تا تجربه های جذابی از برنامه طراحی کنید. تصاویر زیر چند نمونه مصور از برنامههای Wear OS را نشان میدهند که از اصول توضیح داده شده در این راهنما پیروی میکنند.

انجام دهید

نکن
نمونه های برنامه
Material Design for Wear OS به شما کمک می کند تا تجربه های جذابی از برنامه طراحی کنید. تصاویر زیر چند نمونه مصور از برنامههای Wear OS را نشان میدهند که از اصول توضیح داده شده در این راهنما پیروی میکنند.

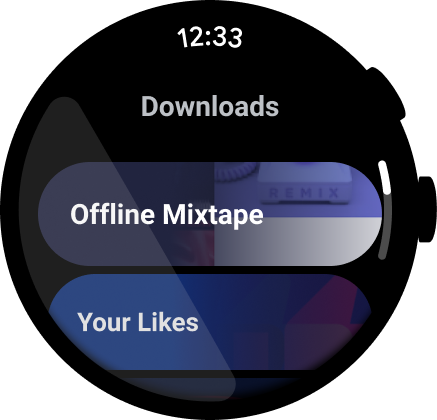
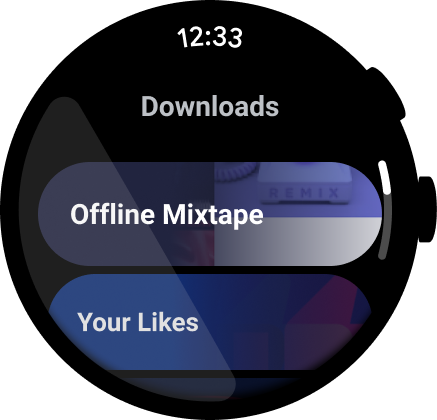
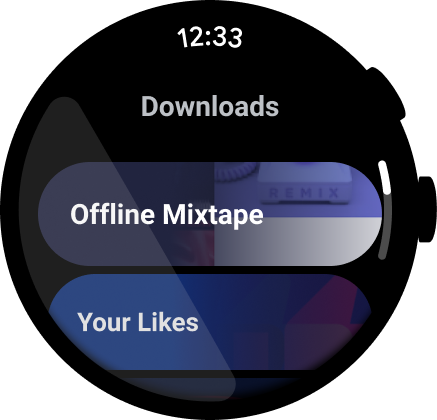
شکل 1. نمونه ای از یک برنامه رسانه ای.

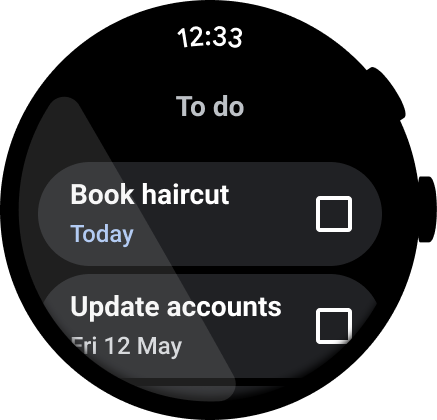
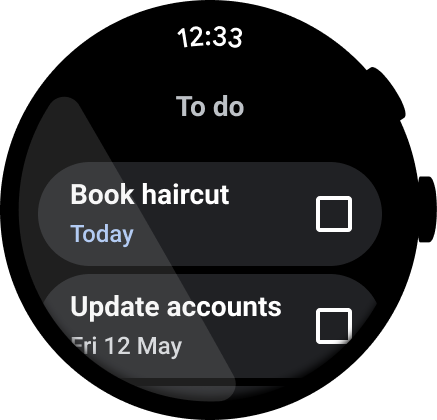
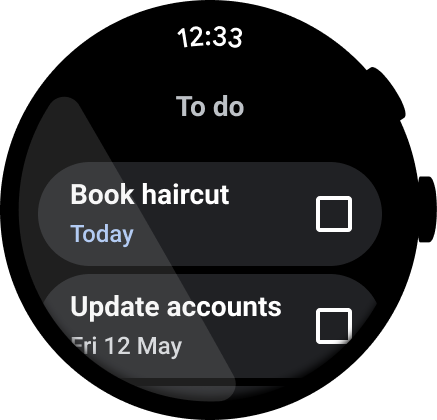
شکل 2. نمونه ای از برنامه مدیریت وظیفه.

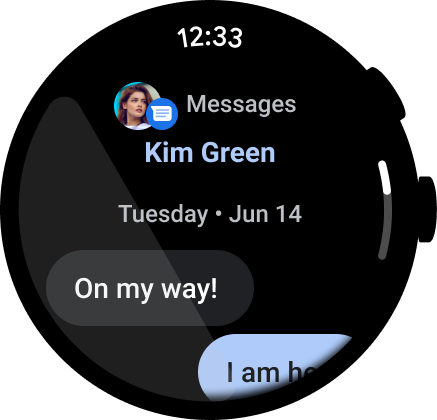
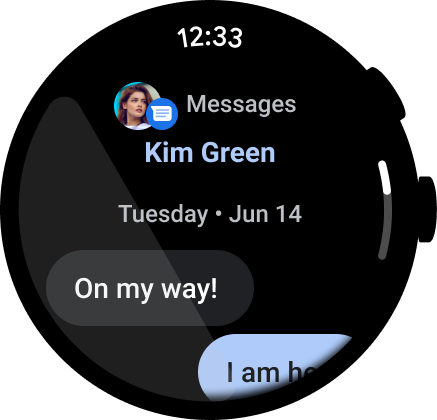
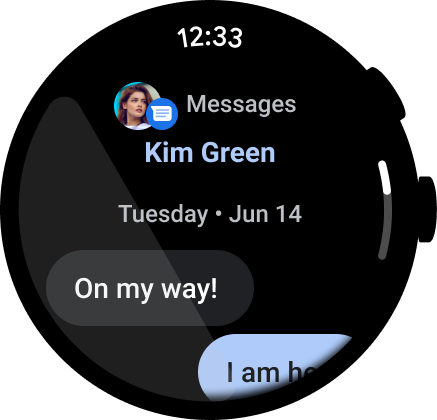
شکل 3. نمونه ای از یک برنامه پیام رسانی فوری.

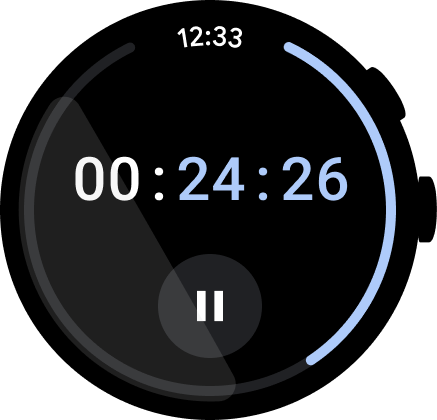
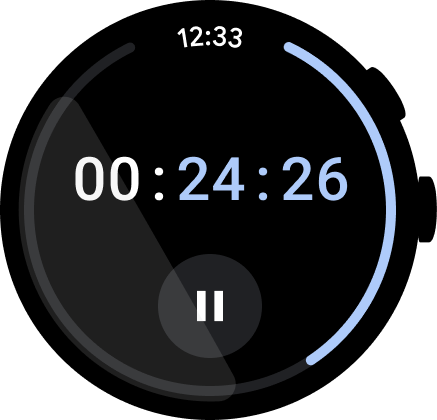
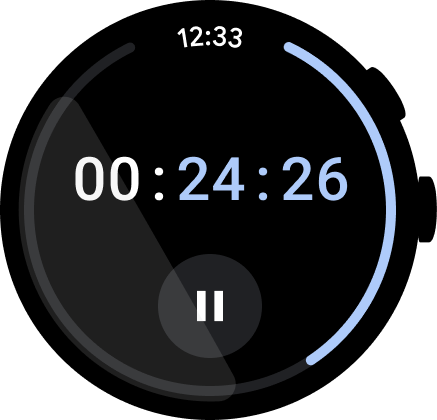
شکل 4. نمونه ای از برنامه کرونومتر.

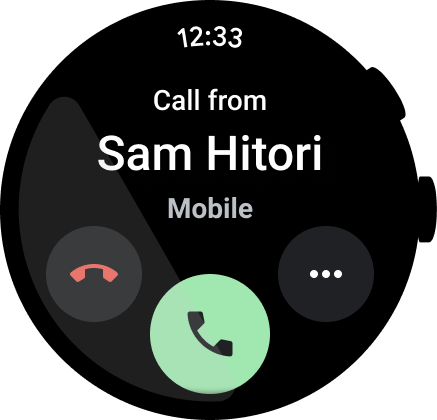
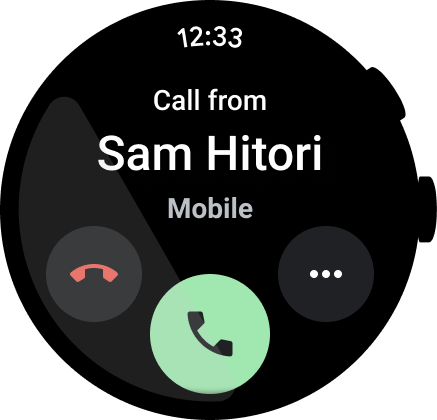
شکل 5. نمونه ای از برنامه شماره گیر.

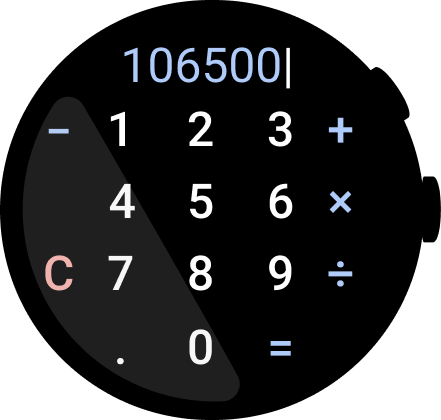
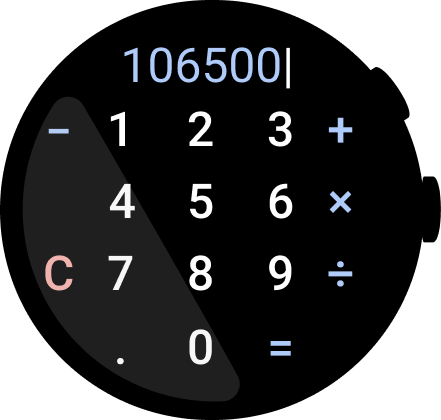
شکل 6. نمونه ای از برنامه ماشین حساب.

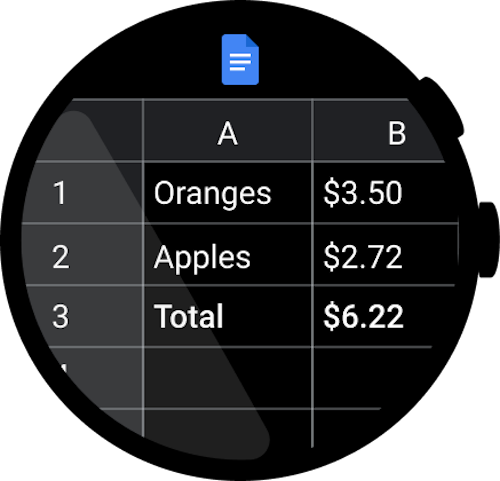
Material Design for Wear OS به شما کمک می کند تا تجربه های جذابی از برنامه طراحی کنید.
موارد استفاده را درک کنید
ساعتها به کاربران اجازه میدهند در یک نگاه اطلاعاتی مانند مشاهده پیشرفت به سمت اهداف سلامتی و تناسب اندام را دریافت کنند و به سرعت عمل کنند، مانند پاسخ دادن به یک پیام فوری. هنگام طراحی اپلیکیشن برای ساعت های هوشمند روی موارد استفاده از این قبیل تمرکز کنید.
رابط ساعت فرصت های منحصر به فردی را ارائه می دهد که در دستگاه های تلفن همراه در دسترس نیستند، از جمله:
- ورودی با اتصال فیزیکی بدن (از طریق حسگرها و تشخیص حرکت) فعال می شود.
- دسترسی سریع به اطلاعات و اقدامات قابل مشاهده، مانند عوارض، اعلانها و کاشیها.
این ساعت همچنین دارای محدودیت هایی است:
- فضای صفحه نمایش کوچکتر
- تراکم اطلاعات کمتر
- عمر باتری محدود
هنگام طراحی اپلیکیشن برای ساعت، هم قابلیت ها و هم محدودیت های پلتفرم را در نظر بگیرید.

انجام دهید

نکن
طرح های آزمایشی
اکثر دستگاههای Wear OS دارای صفحهنمایش گرد هستند که 22 درصد فضای رابط کاربری کمتری نسبت به نمایشگرهای مربعی دارند. صفحههای گرد نیز برای خوانایی بیشتر به حاشیههای بزرگتری نیاز دارند.
Material Design for Wear OS به شما کمک می کند تا تجربه های جذابی از برنامه طراحی کنید. تصاویر زیر چند نمونه مصور از برنامههای Wear OS را نشان میدهند که از اصول توضیح داده شده در این راهنما پیروی میکنند.

انجام دهید

نکن
نمونه های برنامه
Material Design for Wear OS به شما کمک می کند تا تجربه های جذابی از برنامه طراحی کنید. تصاویر زیر چند نمونه مصور از برنامههای Wear OS را نشان میدهند که از اصول توضیح داده شده در این راهنما پیروی میکنند.

شکل 1. نمونه ای از یک برنامه رسانه ای.

شکل 2. نمونه ای از برنامه مدیریت وظیفه.

شکل 3. نمونه ای از یک برنامه پیام رسانی فوری.

شکل 4. نمونه ای از برنامه کرونومتر.

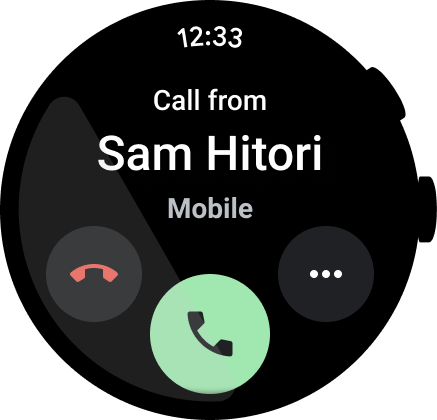
شکل 5. نمونه ای از برنامه شماره گیر.

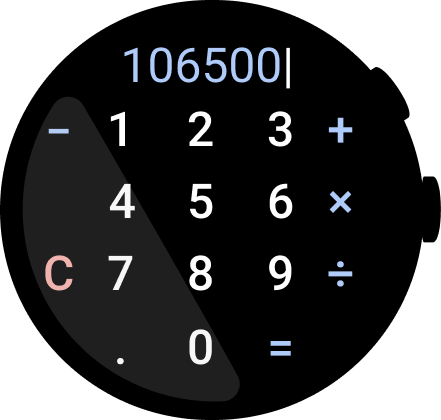
شکل 6. نمونه ای از برنامه ماشین حساب.

Material Design for Wear OS به شما کمک می کند تا تجربه های جذابی از برنامه طراحی کنید.
موارد استفاده را درک کنید
ساعتها به کاربران اجازه میدهند در یک نگاه اطلاعاتی مانند مشاهده پیشرفت به سمت اهداف سلامتی و تناسب اندام را دریافت کنند و به سرعت عمل کنند، مانند پاسخ دادن به یک پیام فوری. هنگام طراحی اپلیکیشن برای ساعت های هوشمند روی موارد استفاده از این قبیل تمرکز کنید.
رابط ساعت فرصت های منحصر به فردی را ارائه می دهد که در دستگاه های تلفن همراه در دسترس نیستند، از جمله:
- ورودی با اتصال فیزیکی بدن (از طریق حسگرها و تشخیص حرکت) فعال می شود.
- دسترسی سریع به اطلاعات و اقدامات قابل مشاهده، مانند عوارض، اعلانها و کاشیها.
این ساعت همچنین دارای محدودیت هایی است:
- فضای صفحه نمایش کوچکتر
- تراکم اطلاعات کمتر
- عمر باتری محدود
هنگام طراحی اپلیکیشن برای ساعت، هم قابلیت ها و هم محدودیت های پلتفرم را در نظر بگیرید.

انجام دهید

نکن
طرح های آزمایشی
اکثر دستگاههای Wear OS دارای صفحهنمایش گرد هستند که 22 درصد فضای رابط کاربری کمتری نسبت به نمایشگرهای مربعی دارند. صفحههای گرد نیز برای خوانایی بیشتر به حاشیههای بزرگتری نیاز دارند.
Material Design for Wear OS به شما کمک می کند تا تجربه های جذابی از برنامه طراحی کنید. تصاویر زیر چند نمونه مصور از برنامههای Wear OS را نشان میدهند که از اصول توضیح داده شده در این راهنما پیروی میکنند.

انجام دهید

نکن
نمونه های برنامه
Material Design for Wear OS به شما کمک می کند تا تجربه های جذابی از برنامه طراحی کنید. تصاویر زیر چند نمونه مصور از برنامههای Wear OS را نشان میدهند که از اصول توضیح داده شده در این راهنما پیروی میکنند.

شکل 1. نمونه ای از یک برنامه رسانه ای.

شکل 2. نمونه ای از برنامه مدیریت وظیفه.

شکل 3. نمونه ای از یک برنامه پیام رسانی فوری.

شکل 4. نمونه ای از برنامه کرونومتر.

شکل 5. نمونه ای از برنامه شماره گیر.

شکل 6. نمونه ای از برنامه ماشین حساب.

