
O Material Design para Wear OS ajuda você a criar experiências envolventes para seu app.
Entender os casos de uso
Os smartwatches permitem que os usuários recebam informações resumidas, como conferir o progresso em relação às metas de saúde e condicionamento físico, e ajam rapidamente, como ao responder a uma mensagem instantânea. Foque nesses casos de uso ao projetar apps para smartwatches.
A interface do relógio oferece oportunidades únicas que não estão disponíveis em dispositivos móveis, como:
- Entradas ativadas por uma conexão corporal (com sensores e detecção de movimento).
- Acesso rápido a informações e ações fáceis de visualizar, como complicações, notificações e blocos.
No entanto, os smartwatches também têm limitações:
- Espaço de tela menor.
- Densidade de informações menor.
- Duração limitada da bateria.
Considere os recursos e as limitações da plataforma ao projetar apps para smartwatches.

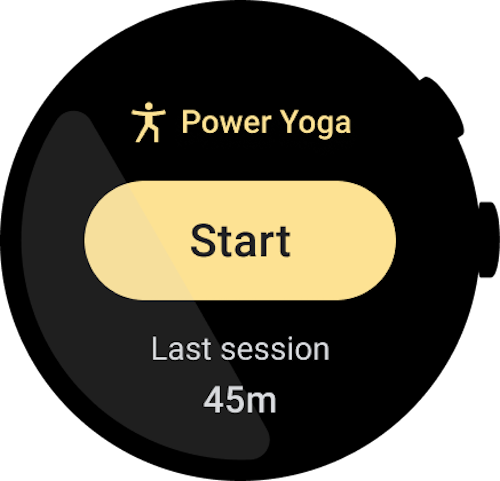
O que fazer

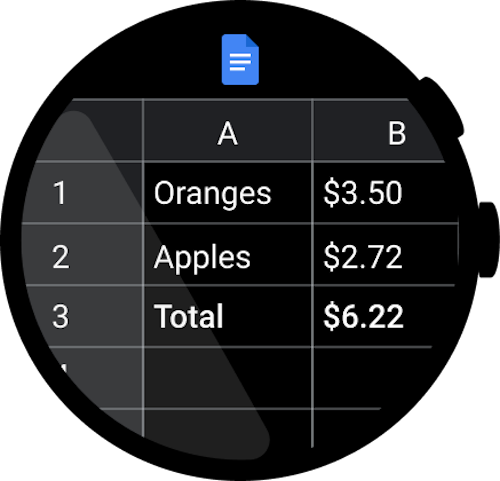
O que não fazer
Designs de teste
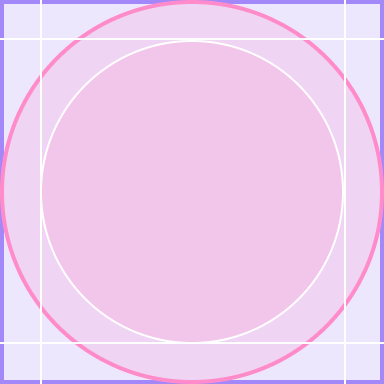
A maioria dos dispositivos Wear OS tem telas redondas, que têm 22% menos espaço na IU do que as telas quadradas. Telas redondas também precisam de margens maiores para que o texto seja mais legível.
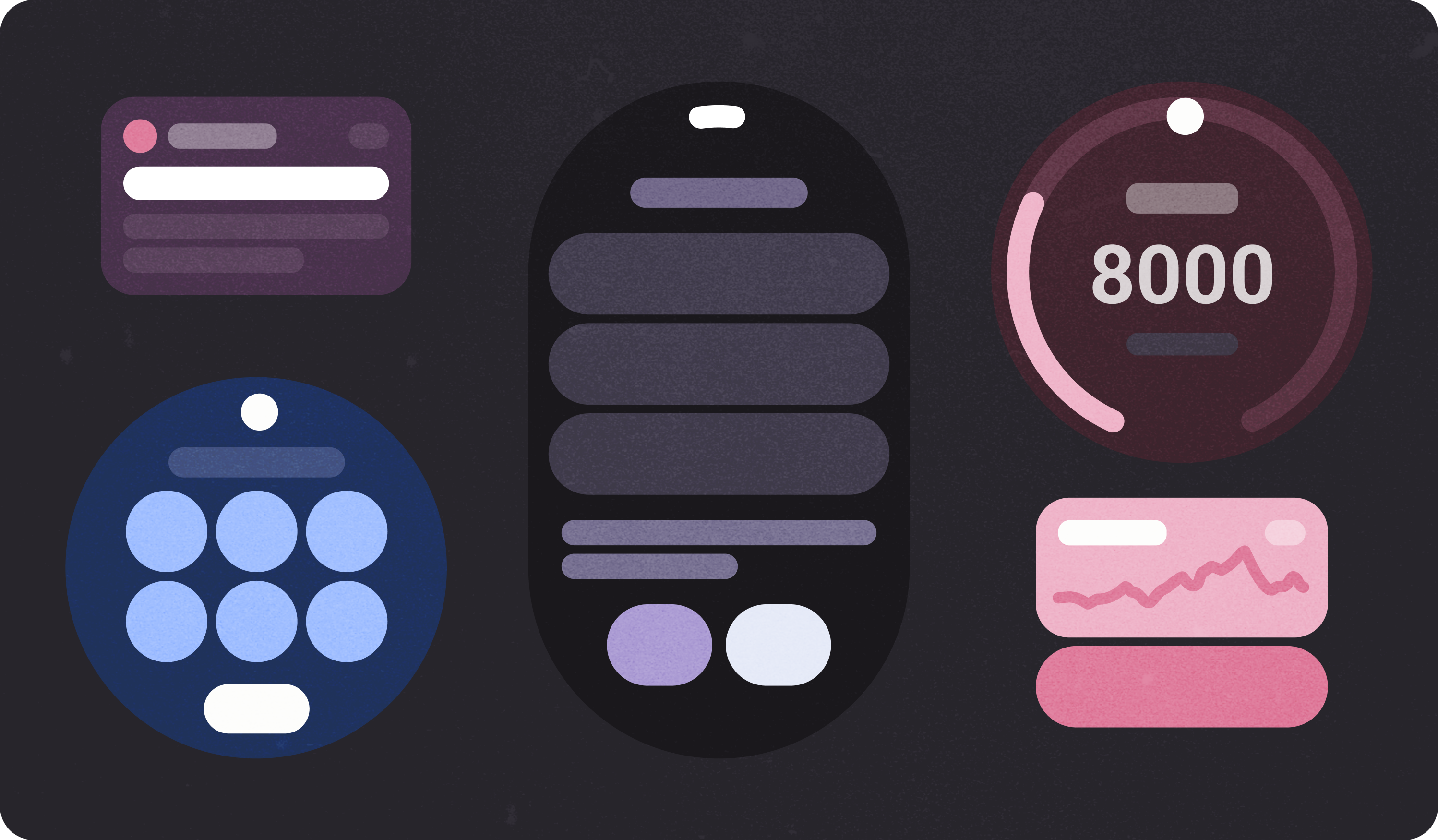
O Material Design para Wear OS ajuda você a criar experiências envolventes para seu app. As capturas de tela abaixo mostram alguns exemplos ilustrados de apps para Wear OS que seguem os princípios descritos neste guia.

O que fazer

O que não fazer
Exemplos de app
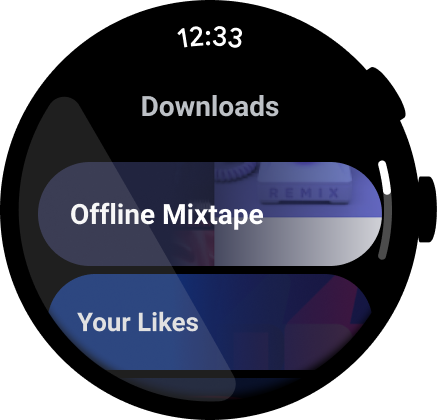
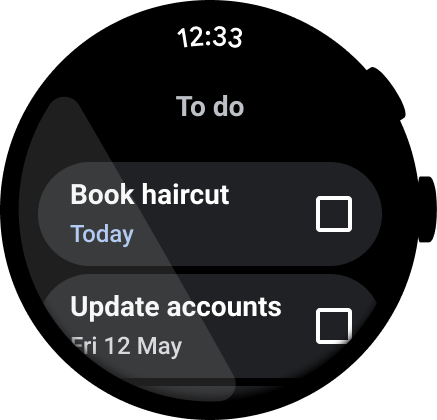
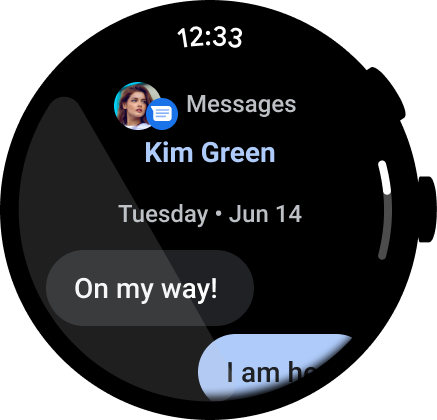
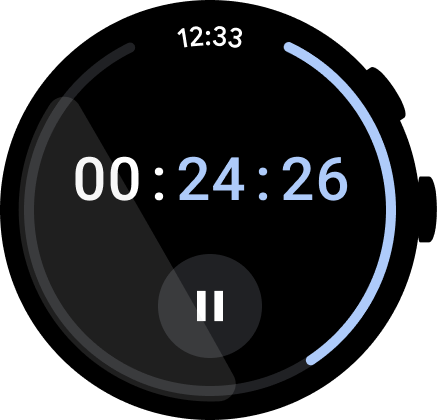
O Material Design para Wear OS ajuda você a criar experiências envolventes para seu app. As capturas de tela abaixo mostram alguns exemplos ilustrados de apps para Wear OS que seguem os princípios descritos neste guia.

Figura 1. Um exemplo de app de mídia.

Figura 2. Um exemplo de app de gerenciamento de tarefas.

Figura 3. Um exemplo de app de mensagens instantâneas.

Figura 4. Um exemplo de app de cronômetro.

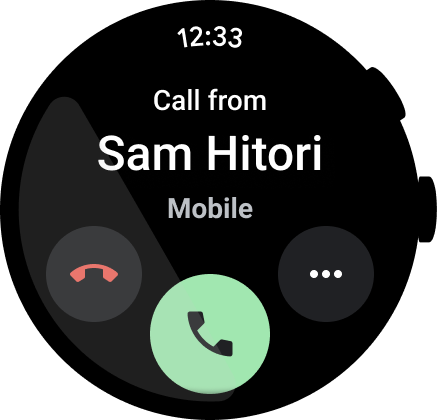
Figura 5. Um exemplo de app de telefone.

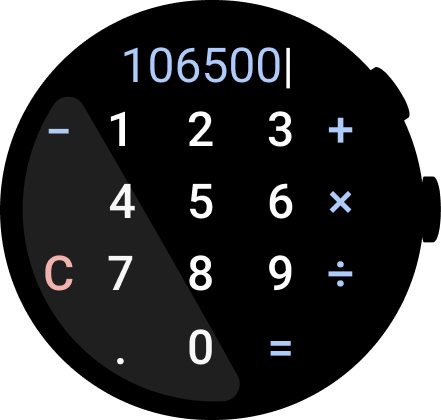
Figura 6. Um exemplo de app de calculadora.

