
Materiał Design na Wear OS ułatwia projektowanie atrakcyjnych aplikacji.
Przypadki użycia
Zegarki umożliwiają użytkownikom szybkie uzyskiwanie informacji, np. śledzenie postępów w realizacji celów związanych ze zdrowiem i kondycją fizyczną, a także szybkie działanie, np. odpowiadanie na wiadomości błyskawiczne. Podczas projektowania aplikacji na smartwatche skup się na takich przypadkach użycia.
Interfejs zegarka oferuje unikalne możliwości, których nie ma na urządzeniach mobilnych, w tym:
- Dane wejściowe są rejestrowane przez fizyczne połączenie z urządzeniem (za pomocą czujników i wykrywania ruchu).
- Szybki dostęp do informacji i działań, które można sprawdzić na pierwszy rzut oka, takich jak widżety, powiadomienia i karty.
Zegarek ma też pewne ograniczenia:
- Mniej miejsca na ekranie
- Mniejsza gęstość informacji
- Ograniczona żywotność baterii
Podczas projektowania aplikacji na zegarki weź pod uwagę zarówno możliwości, jak i ograniczenia platformy.

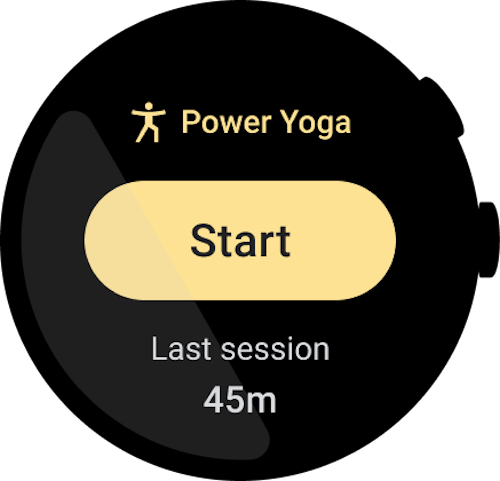
Tak

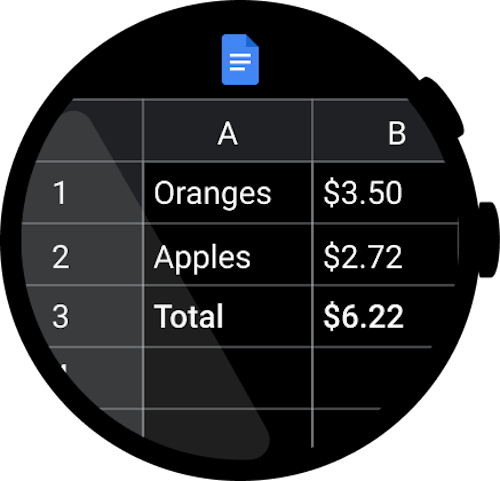
Nie
Testowanie projektów
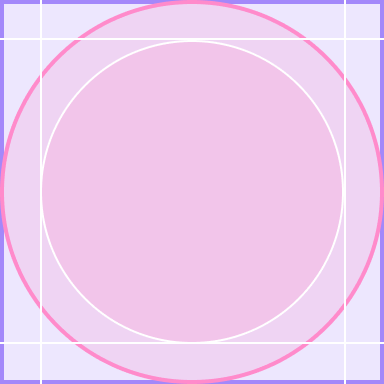
Większość urządzeń z Wear OS ma okrągłe ekrany, które mają o 22% mniej miejsca na interfejs niż wyświetlacze kwadratowe. Na okrągłych ekranach tekst musi być też oddzielony większymi marginesami, aby był czytelniejszy.
Materiał Design na Wear OS ułatwia projektowanie atrakcyjnych aplikacji. Poniższe zrzuty ekranu przedstawiają kilka przykładów aplikacji na Wear OS, które przestrzegają zasad opisanych w tym przewodniku.

Tak

Nie
Przykłady aplikacji
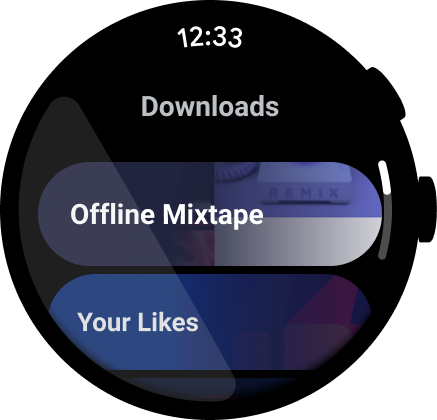
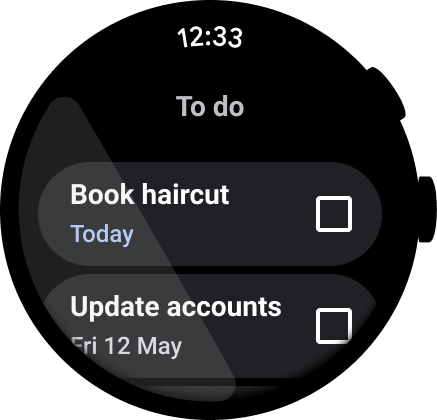
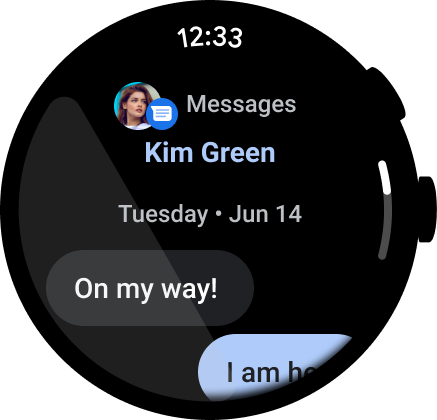
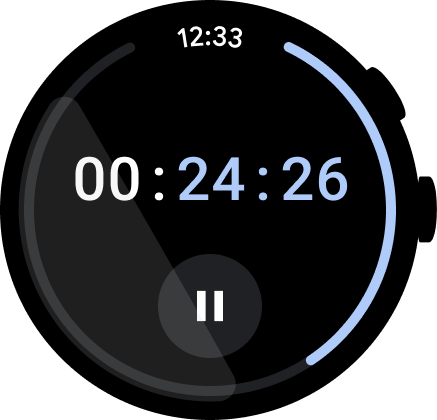
Materiał Design na Wear OS ułatwia projektowanie atrakcyjnych aplikacji. Poniższe zrzuty ekranu przedstawiają kilka przykładów aplikacji na Wear OS, które przestrzegają zasad opisanych w tym przewodniku.

Rysunek 1. Przykład aplikacji multimedialnej.

Rysunek 2. Przykład aplikacji do zarządzania zadaniami

Rysunek 3. Przykład aplikacji do przesyłania wiadomości błyskawicznych

Rysunek 4. Przykład aplikacji stoper.

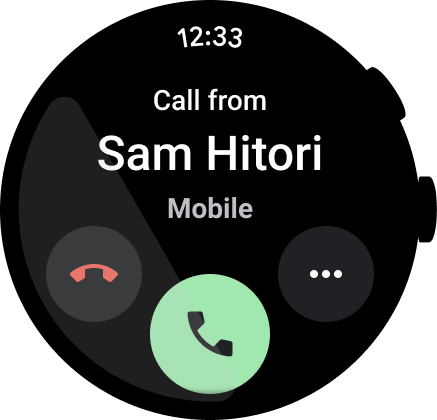
Rysunek 5. Przykład aplikacji do wybierania numerów

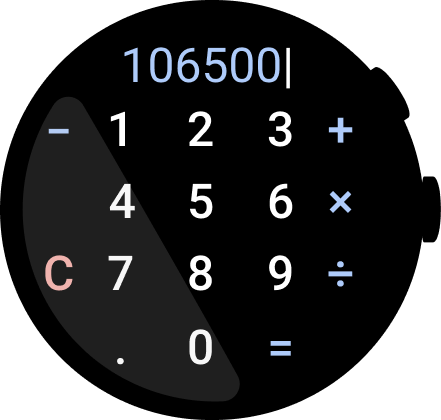
Rysunek 6. Przykład aplikacji kalkulatora

