
El ecosistema de Wear OS está compuesto por dispositivos que tienen una amplia variedad de tamaños de pantalla. El uso de principios de IU adaptables es fundamental para ofrecer la experiencia de la más alta calidad a todos los usuarios.
¿Qué es la IU adaptable?
Las IUs adaptables se estiran y cambian para aprovechar al máximo todo el espacio de pantalla disponible, independientemente del tamaño de la pantalla en la que se renderizan.
Las IUs adaptables cambian de forma responsiva, con componentes y métodos compilados directamente en la lógica del diseño. Estos diseños también utilizan puntos de inflexión de tamaño de pantalla (que aplican un diseño diferente en diferentes tamaños de pantalla) para crear una experiencia aún más enriquecida para los usuarios.
Tamaños de pantalla clave
Obtén información sobre los tamaños de referencia clave que debes tener en cuenta cuando diseñes experiencias nuevas

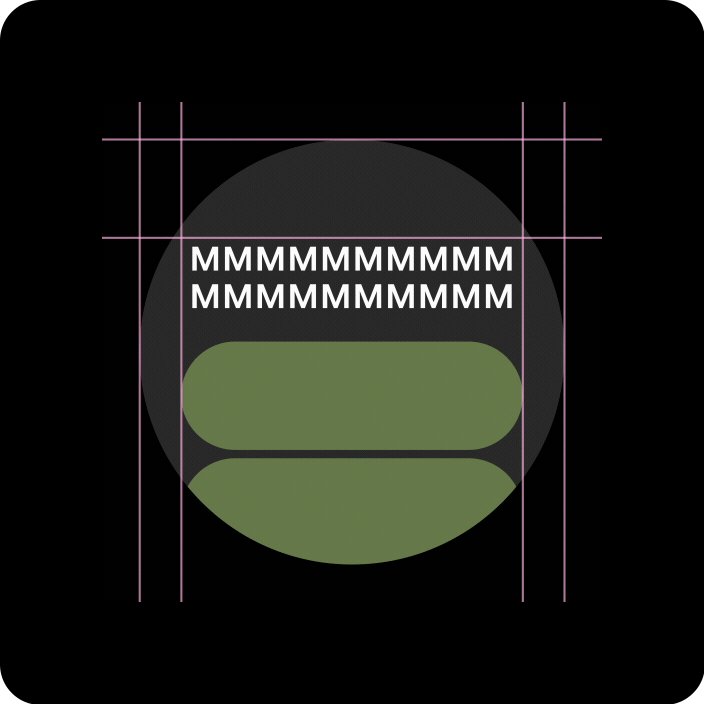
Tipos de diseños
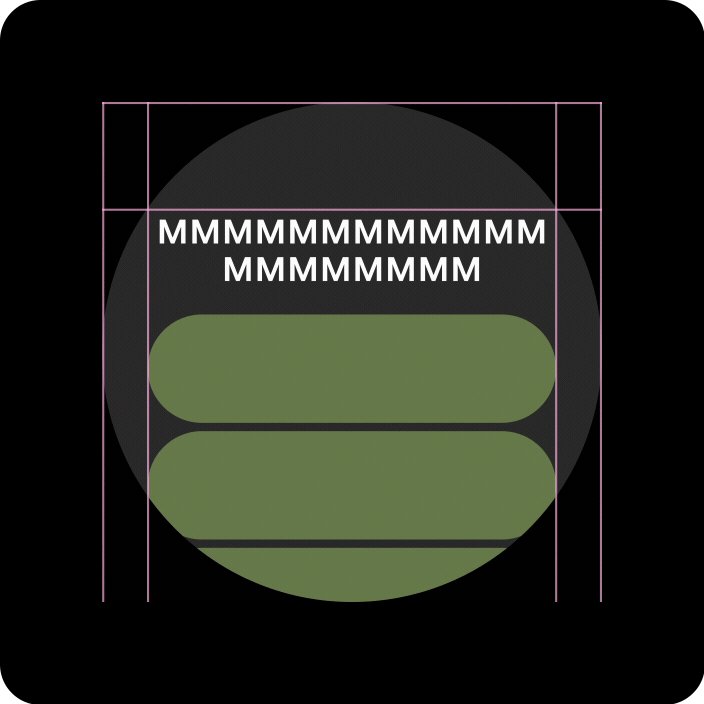
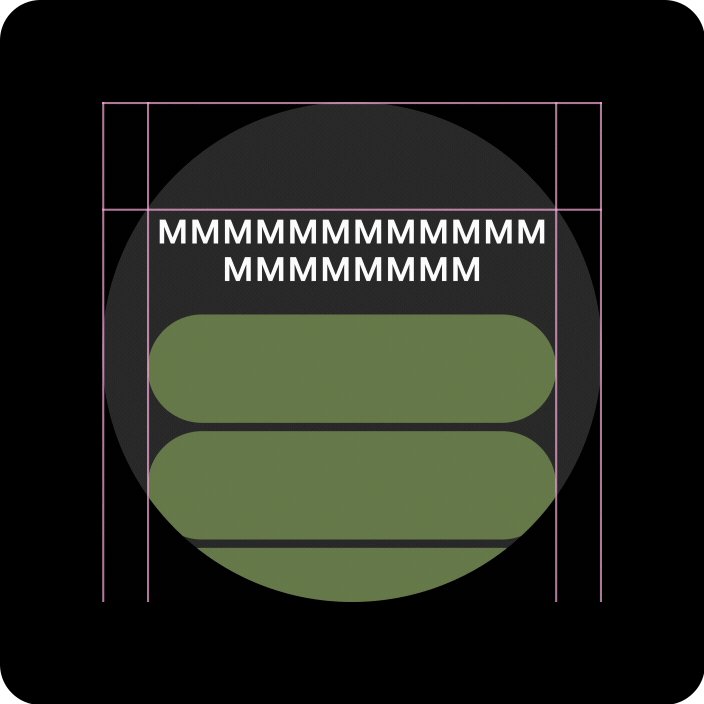
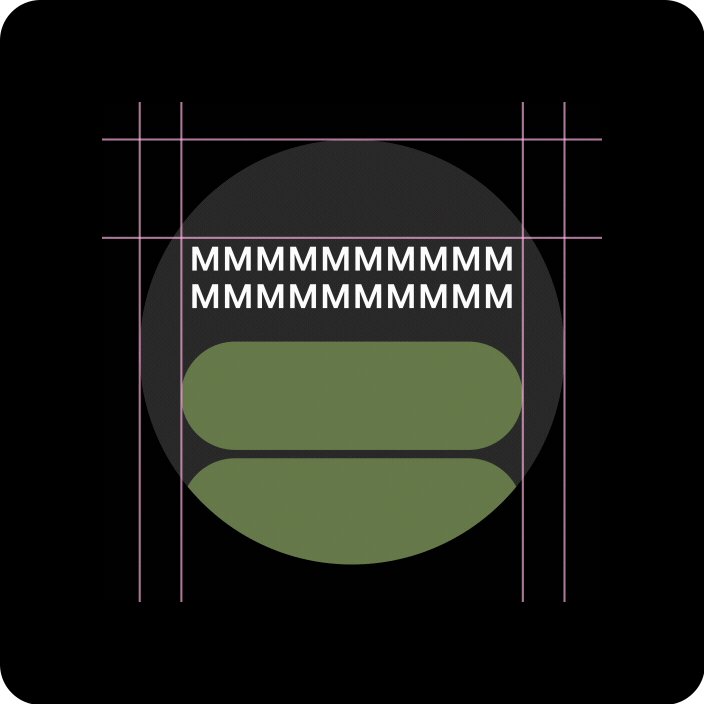
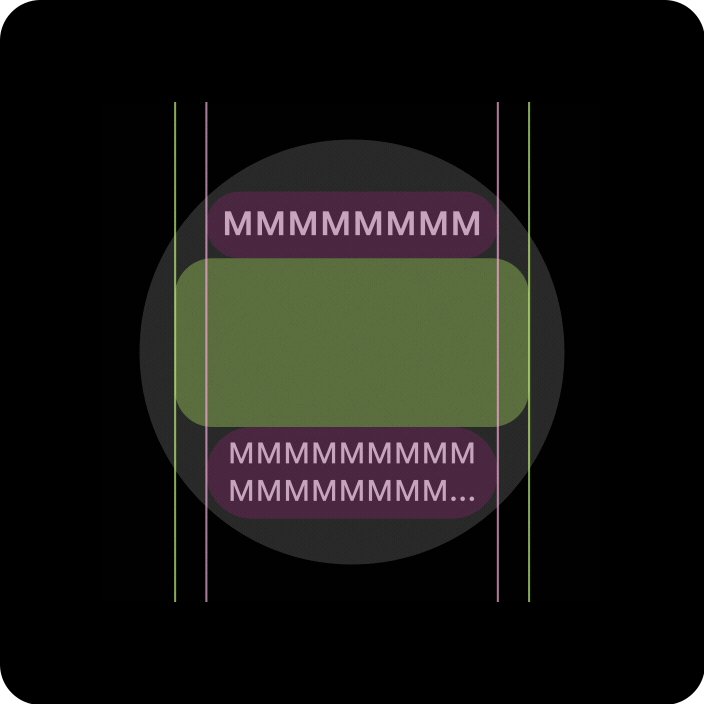
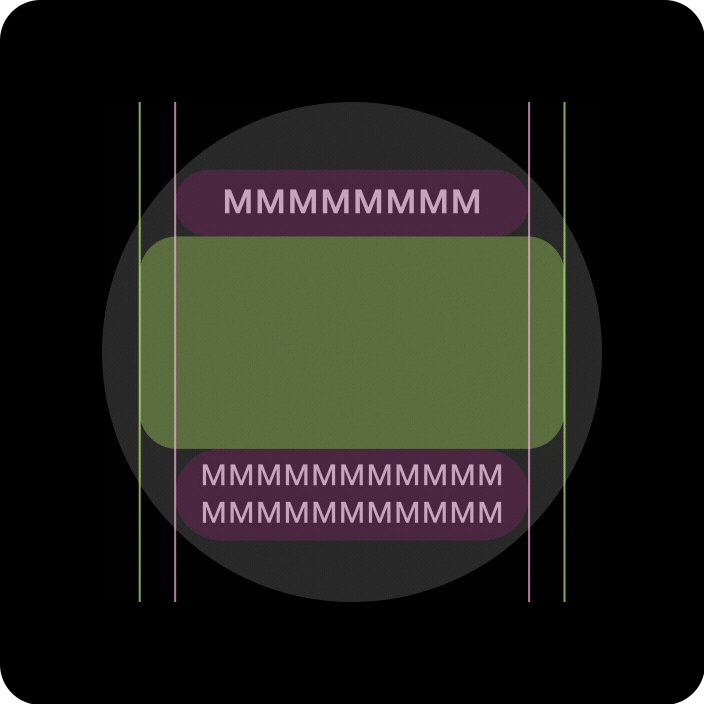
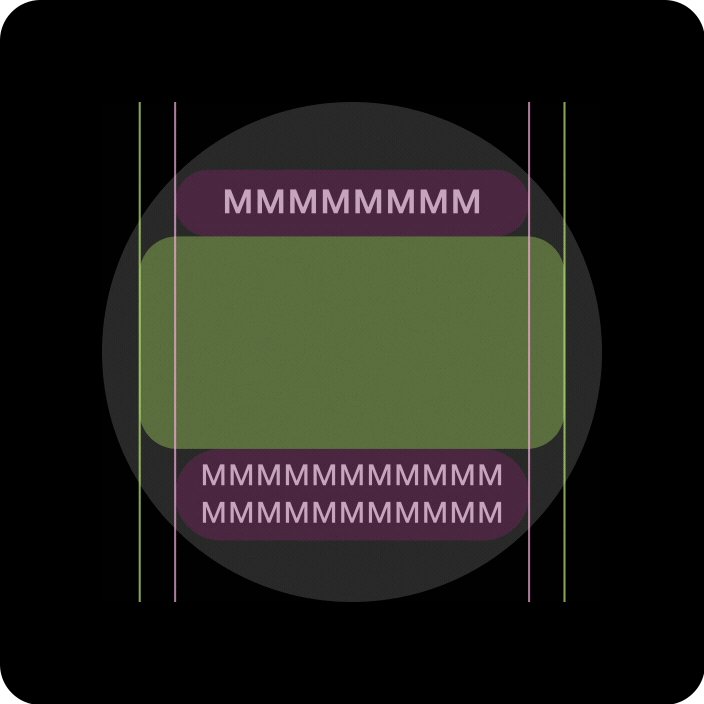
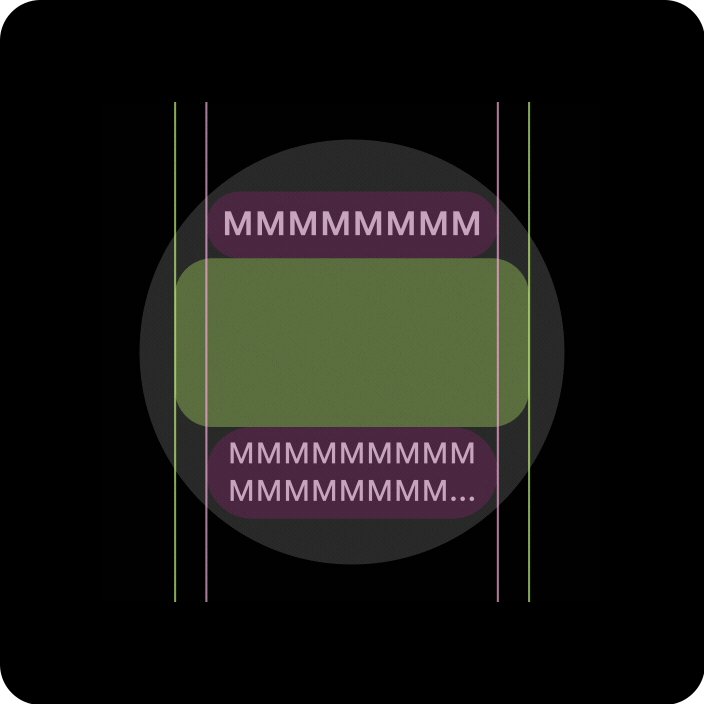
Cuando diseñas para diseños adaptables en la pantalla redonda, las vistas con desplazamiento y sin desplazamiento tienen requisitos únicos para escalar los elementos de la IU y mantener un diseño y una composición equilibrados.

Vistas de desplazamiento
Todos los márgenes superior, inferior y lateral deben definirse en porcentajes para evitar recortes y proporcionar una escala proporcional de los elementos.

Vistas sin desplazamiento
Todos los márgenes deben definirse en porcentajes, y las restricciones verticales deben definirse de modo que el contenido principal en el medio pueda estirarse para llenar el área disponible.
Agrega valor con diseños adaptables y prácticas de diseño
Cuando diseñas para diseños adaptables en la pantalla redonda, las vistas con desplazamiento y sin desplazamiento tienen requisitos únicos para escalar los elementos de la IU y mantener un diseño y una composición equilibrados.
Las siguientes imágenes son sugerencias generales; los ejemplos son solo con fines ilustrativos. Consulta cada componente o página de la plataforma para obtener orientación detallada, contextual y responsiva.

Más contenido de un vistazo
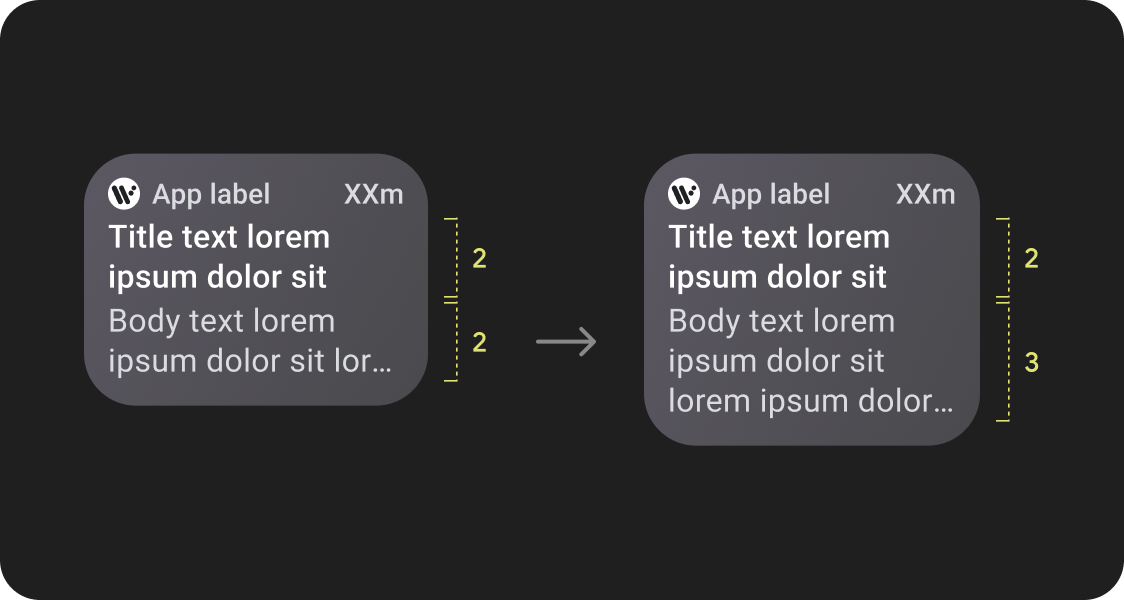
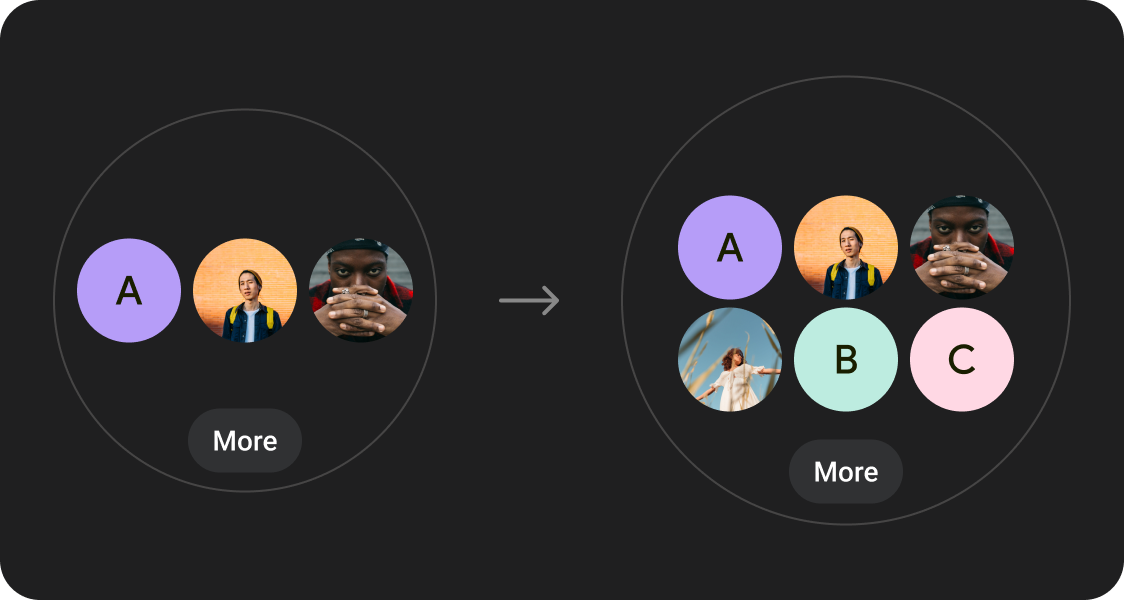
Los diseños responsivos permiten que más chips, más tarjetas, más líneas de texto y más botones se ajusten en una sola pantalla.

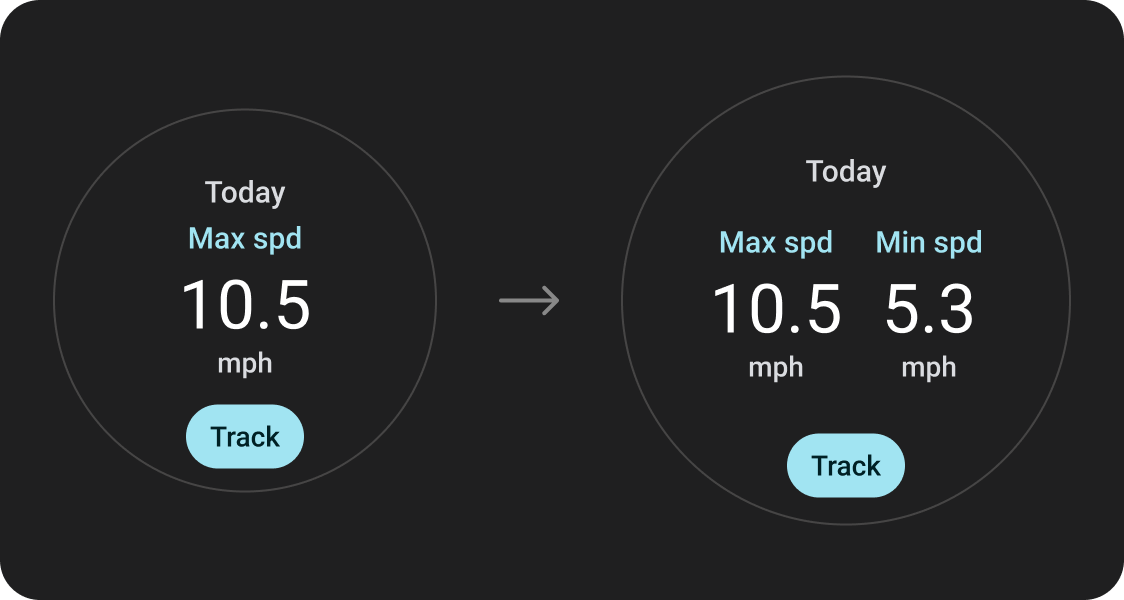
Más elementos de contenido visibles
Usa diseños nuevos, aplicados en puntos de inflexión de tamaño de pantalla definidos, para permitir la introducción de contenido nuevo cuando sea posible, lo que le brinda al usuario un valor adicional en dispositivos con tamaños de pantalla más grandes.

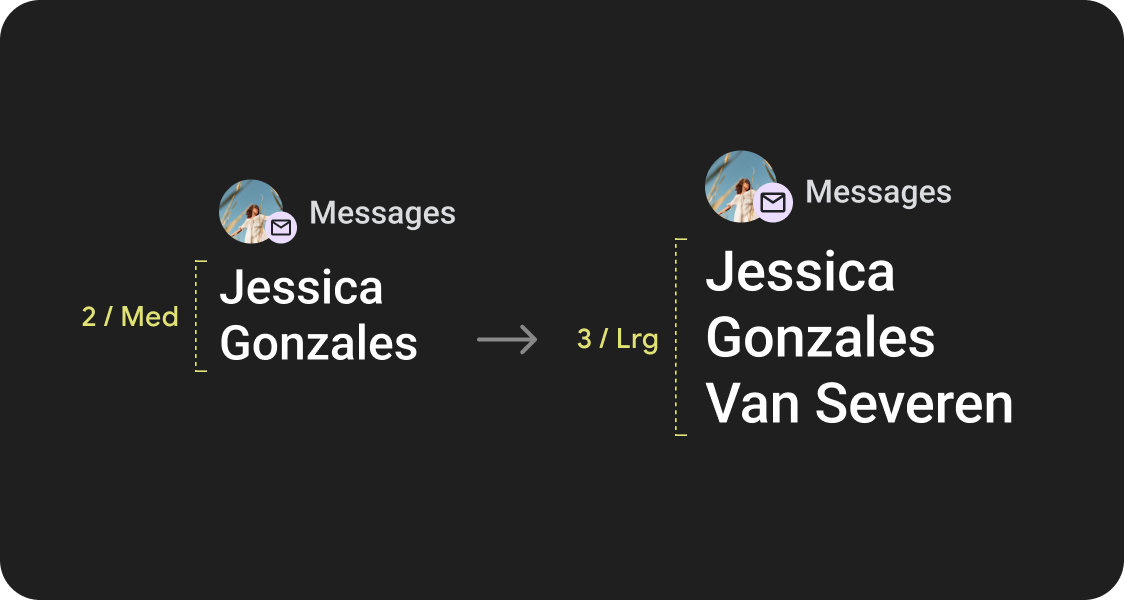
Mayor visibilidad
Usa espacio de pantalla adicional para proporcionar contenedores más grandes, texto más grande, anillos más gruesos y visualización de datos más detallada para brindar una mejor visibilidad a los usuarios.

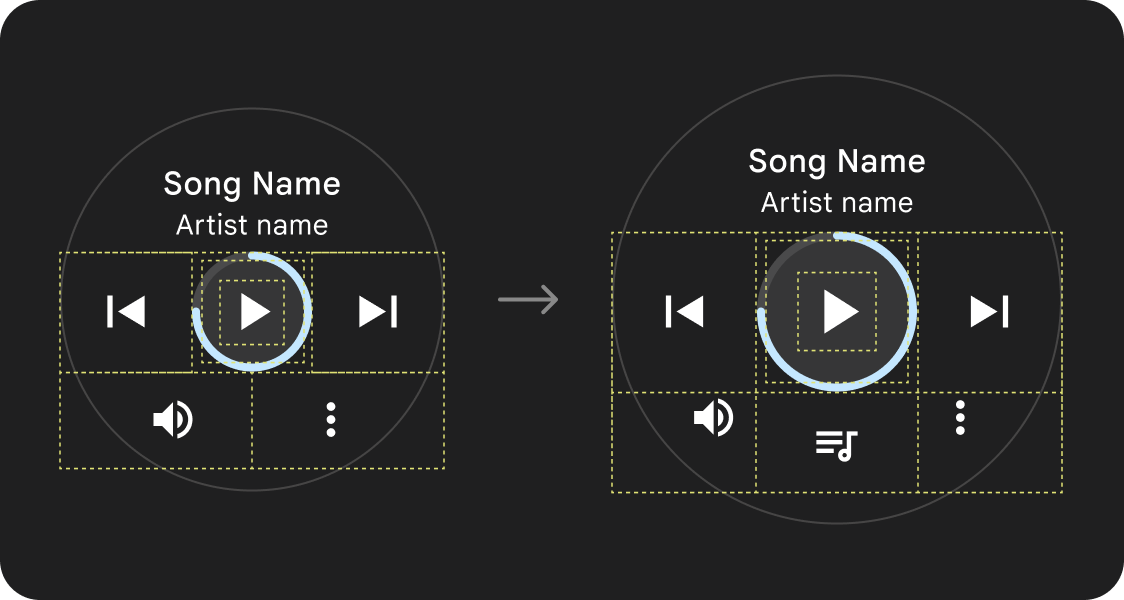
Usabilidad mejorada
Usa espacio de pantalla adicional para proporcionar objetivos de toque más grandes, una jerarquía visual más clara y espacio adicional entre los elementos de contenido para que las interfaces sean más fáciles y cómodas de usar.

Composiciones optimizadas
Usa nuestros componentes y plantillas actualizados para ofrecer un mejor aspecto de nuestras IU en todos los tamaños de pantalla.
Calidad de la app
Nuestros lineamientos de calidad se organizan en tres niveles. Cumple con los lineamientos de los tres niveles para brindar la mejor experiencia posible a los usuarios.

Listo para todos los tamaños de pantalla
Asegúrate de que tu app ofrezca una experiencia de calidad en todos los tamaños de pantalla. Crea diseños que usen por completo el espacio disponible de la app.
Responsivo y optimizado
Publica más contenido para los usuarios en los dispositivos que lo permitan y usa diseños responsivos que se adapten automáticamente a diferentes tamaños de pantalla.
Adaptativo y diferenciado
Aprovecha al máximo el espacio adicional con los puntos de inflexión para ofrecer experiencias nuevas y potentes en pantallas más grandes que no son posibles en dispositivos con pantallas más pequeñas.
Utiliza diseños canónicos establecidos
Usa diseños canónicos establecidos para ayudar a que tus IUs se adapten sin problemas en una variedad de tamaños de dispositivos.
Nuestros diseños canónicos se desarrollaron de forma cuidadosa para ofrecer una experiencia de alta calidad en todos los tamaños de pantalla.