Das Wear OS-Ökosystem besteht aus Geräten mit einer Vielzahl von Bildschirmgrößen. Die Verwendung von adaptiven UI-Prinzipien ist entscheidend, um allen Nutzern eine optimale Nutzererfahrung zu bieten.
Was ist eine adaptive Benutzeroberfläche?
Adaptive Benutzeroberflächen werden gestreckt und geändert, um den gesamten verfügbaren Bildschirmplatz optimal zu nutzen, unabhängig davon, auf welchem Bildschirm sie gerendert werden.
Adaptive Benutzeroberflächen ändern sich reaktionsschnell und verwenden Komponenten und Methoden, die direkt in die Layoutlogik eingebunden sind. Bei diesen Layouts werden auch Bildschirmgrößen-Breakpoints verwendet, um ein anderes Design auf unterschiedliche Bildschirmgrößen anzuwenden und so die Nutzerfreundlichkeit zu verbessern.
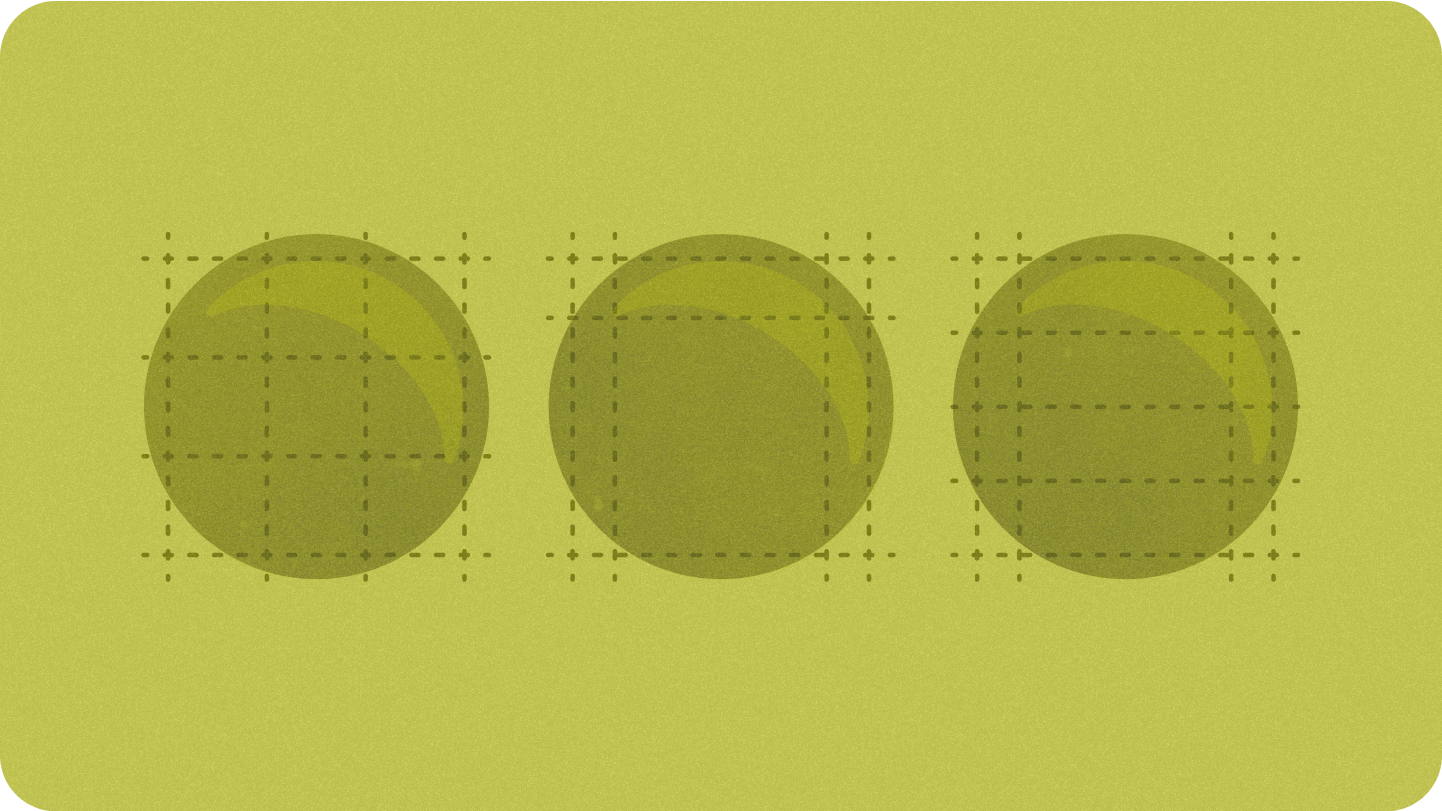
Wichtige Bildschirmgrößen
Wichtige Referenzgrößen für die Gestaltung neuer Designs

Layouttypen
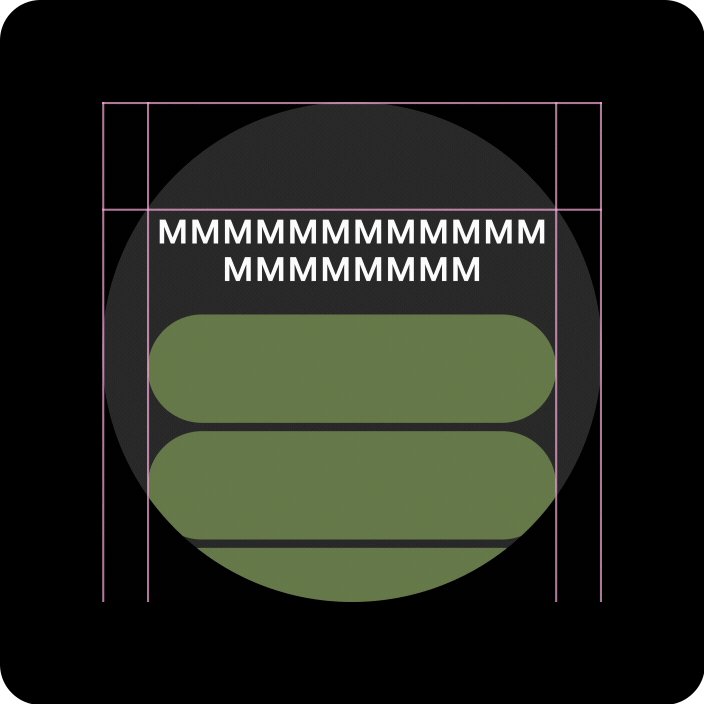
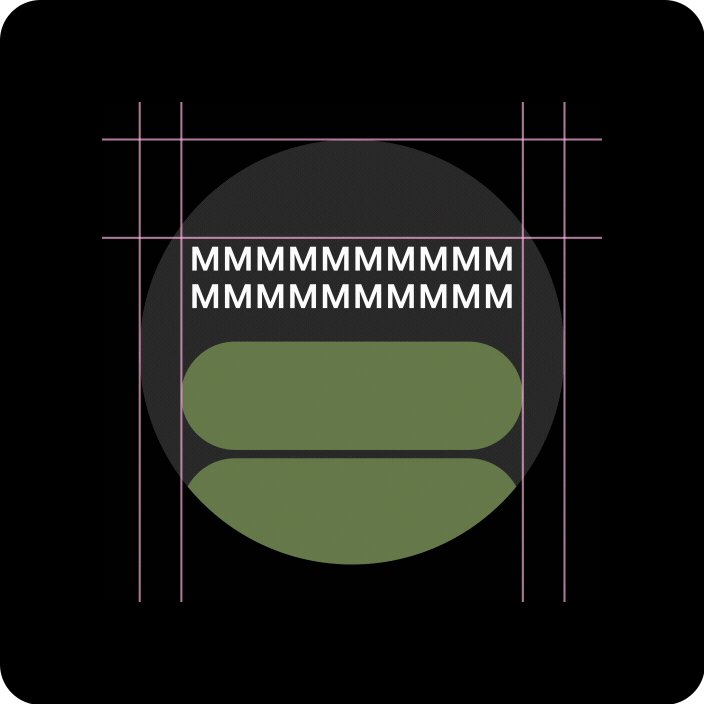
Wenn Sie adaptive Layouts für den runden Bildschirm entwerfen, haben Ansichten mit und ohne Scrollen jeweils unterschiedliche Anforderungen an die Skalierung von UI-Elementen und die Aufrechterhaltung eines ausgewogenen Layouts und einer ausgewogenen Komposition.

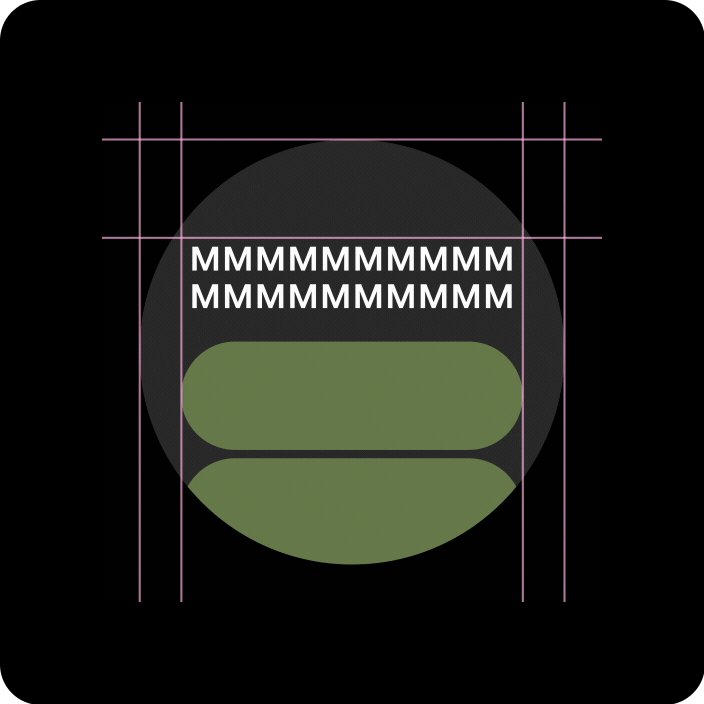
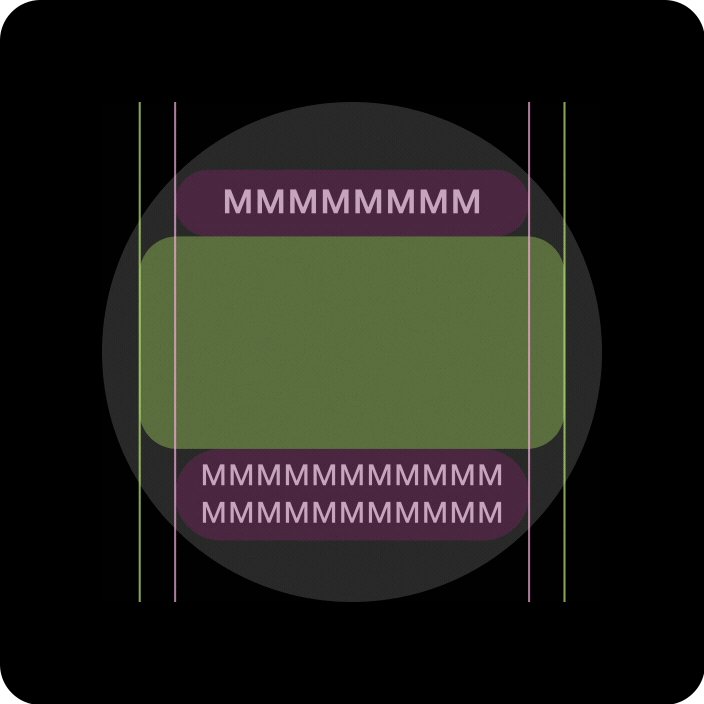
Scrollansichten
Alle Ober-, Unter- und Seitenränder sollten in Prozent definiert werden, um Ausschnitte zu vermeiden und eine proportionale Skalierung der Elemente zu ermöglichen.

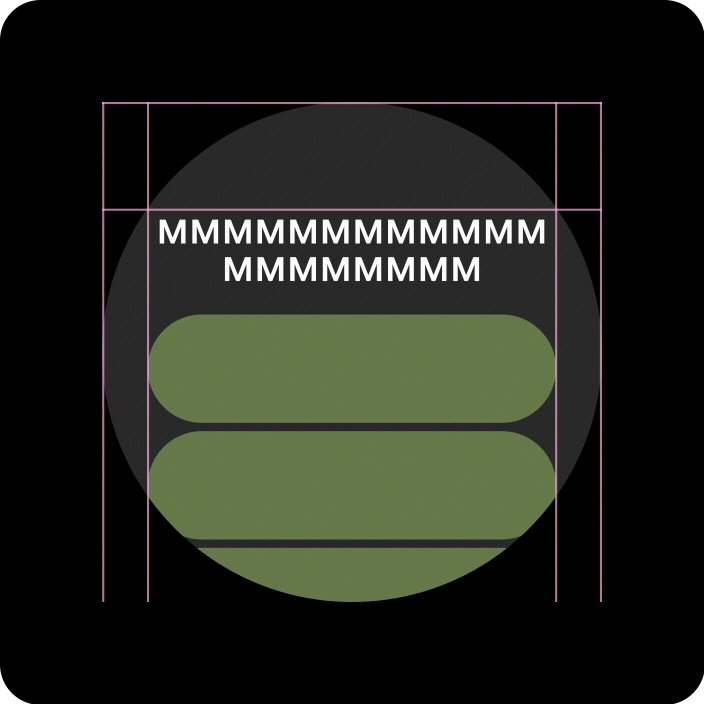
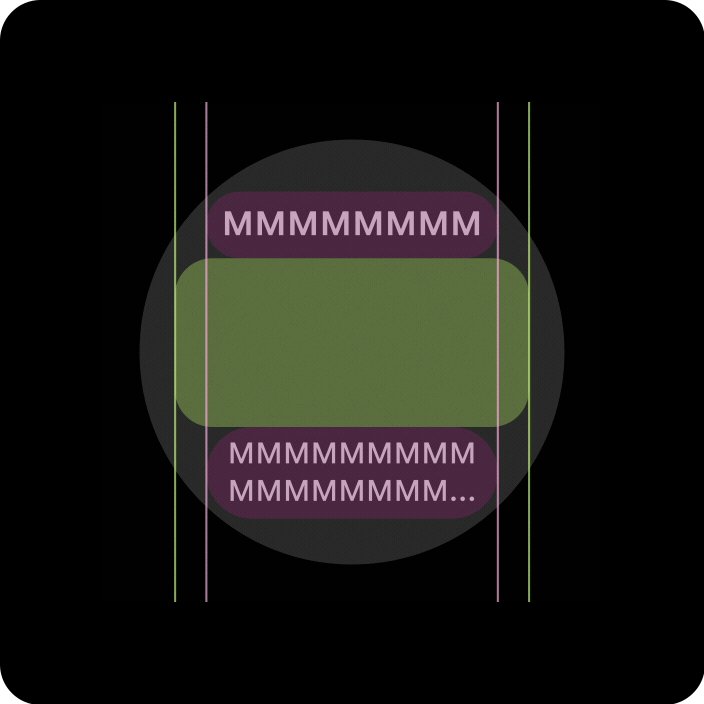
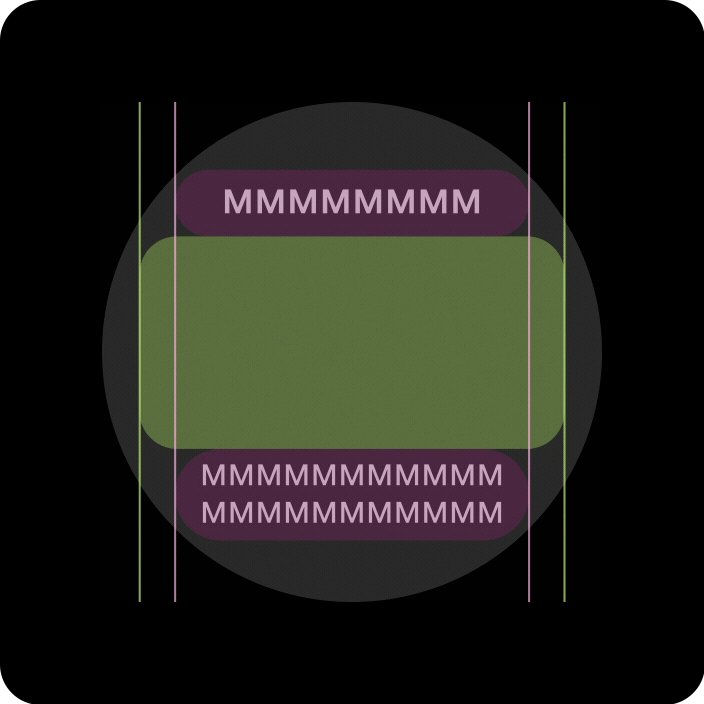
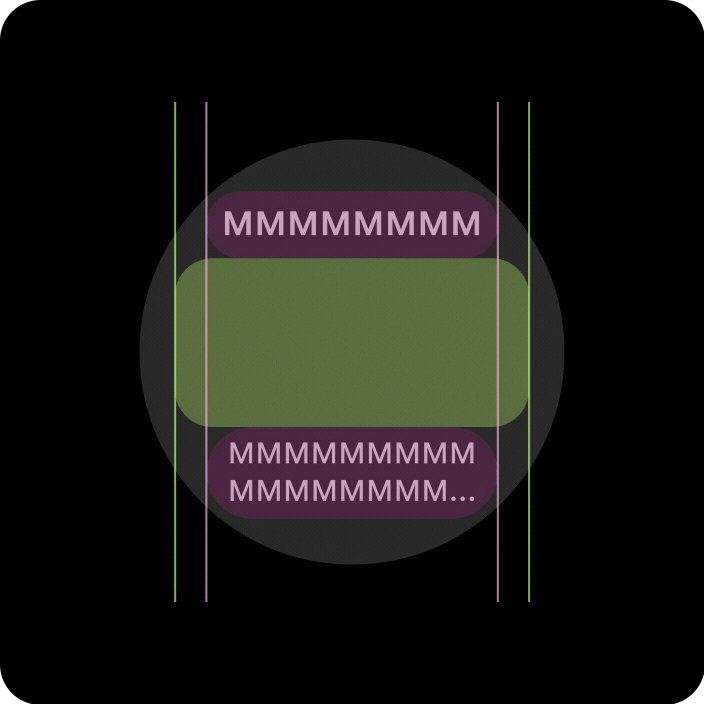
Anzeigen ohne Scrollen
Alle Ränder sollten in Prozent definiert werden und die vertikalen Einschränkungen so, dass sich die Hauptinhalte in der Mitte so weit wie möglich ausdehnen können, um den verfügbaren Bereich auszufüllen.
Mehrwert durch adaptive Layouts und Designpraktiken
Wenn Sie ein Design für adaptive Layouts auf dem runden Bildschirm entwerfen, haben Ansichten mit und ohne Scrollen jeweils unterschiedliche Anforderungen an die Skalierung von UI-Elementen und die Aufrechterhaltung eines ausgewogenen Layouts und einer ausgewogenen Komposition.
Die folgenden Bilder sind allgemeine Vorschläge. Die Beispiele dienen nur der Veranschaulichung. Auf den Seiten zu den einzelnen Komponenten oder Oberflächen finden Sie detaillierte, kontextbezogene und responsive Anleitungen.

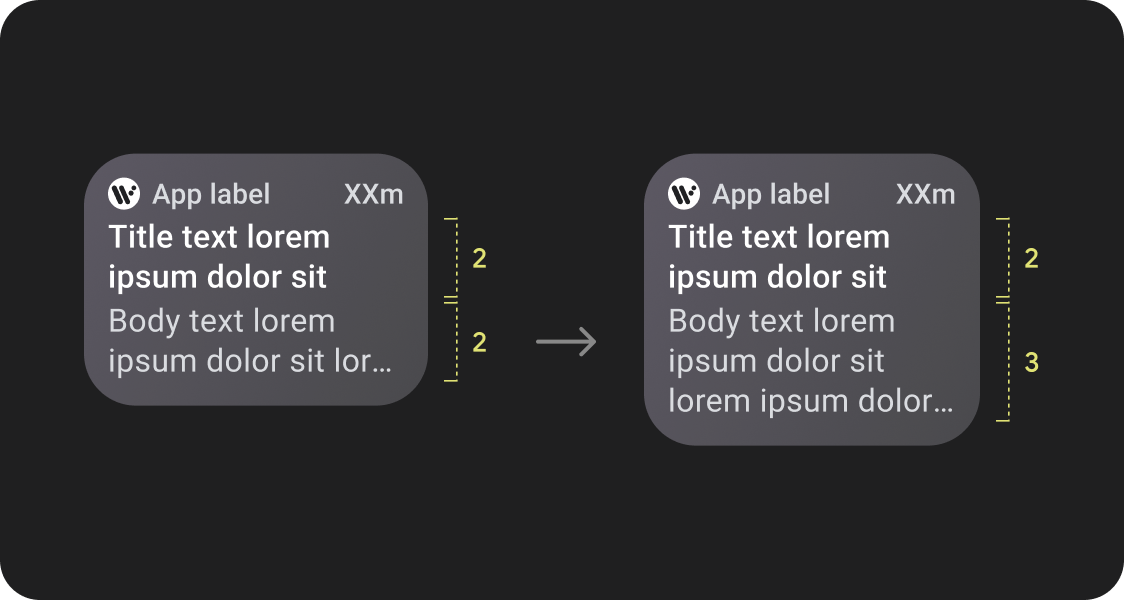
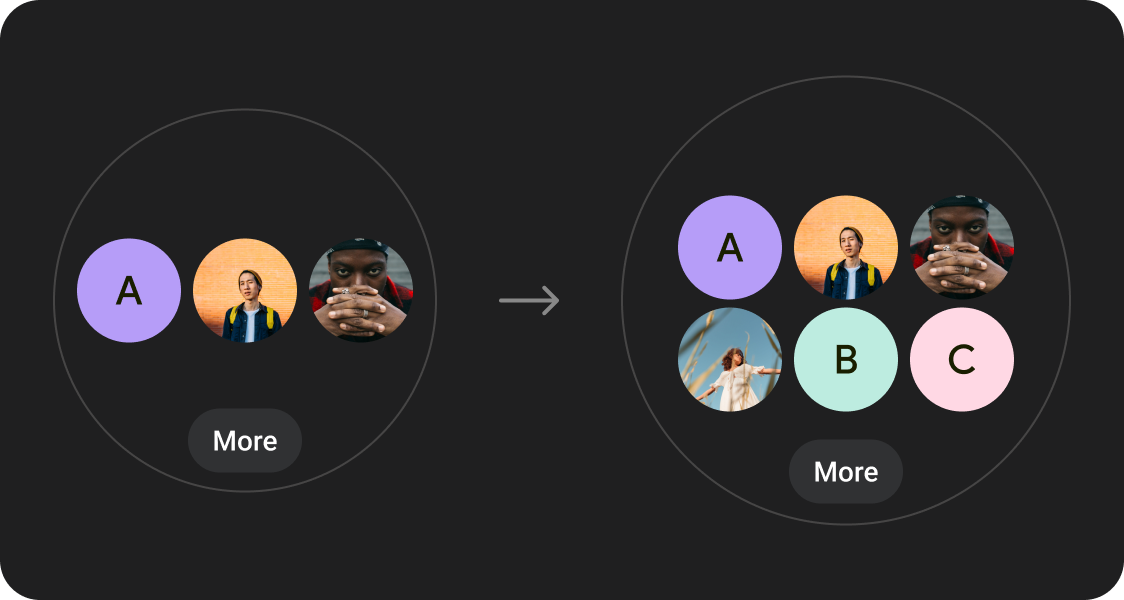
Mehr Inhalte auf einen Blick
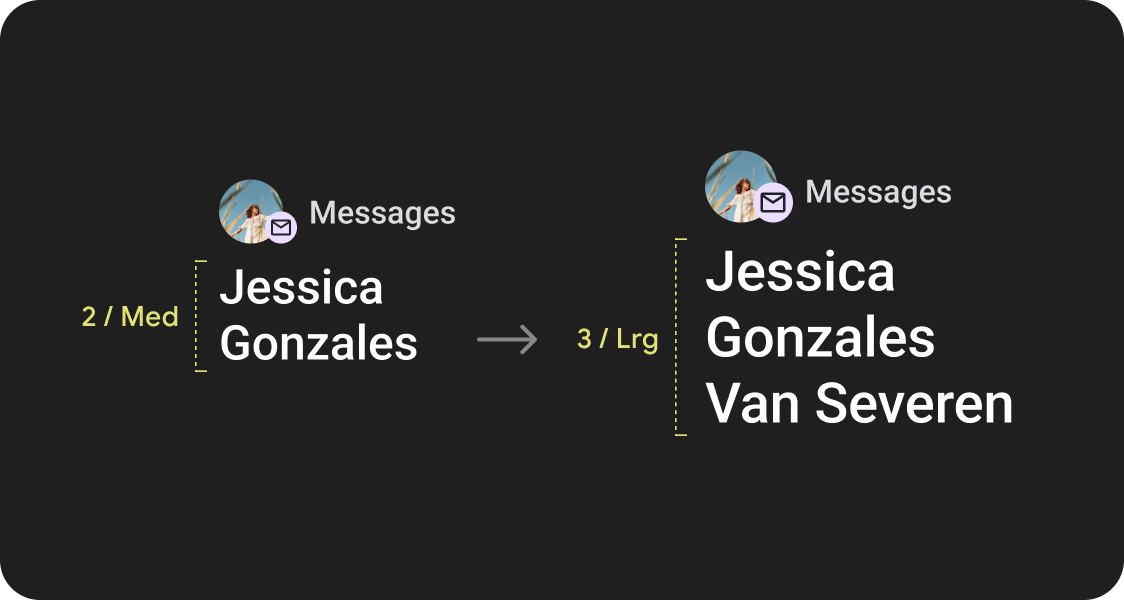
Responsive Layouts ermöglichen mehr Chips, mehr Karten, mehr Textzeilen und mehr Schaltflächen auf einem einzigen Bildschirm.

Mehr Inhaltselemente sind sichtbar
Verwenden Sie neue Layouts, die bei definierten Bildschirmgrößen angewendet werden, um nach Möglichkeit neue Inhalte einzuführen und Nutzern auf Geräten mit größeren Bildschirmen zusätzlichen Mehrwert zu bieten.

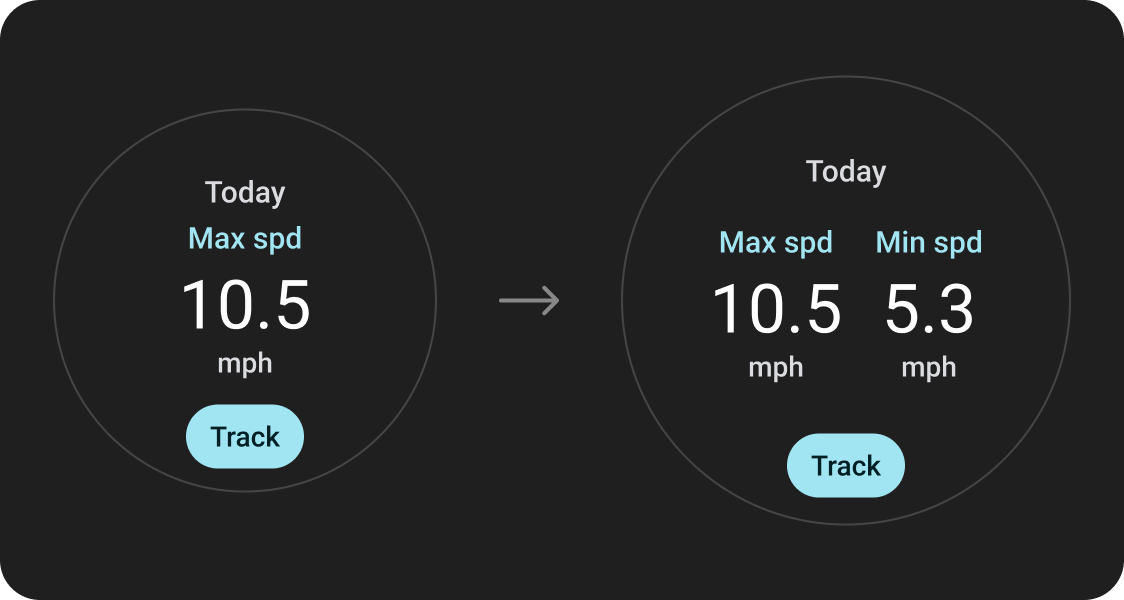
Verbesserte Übersichtlichkeit
Nutzen Sie den zusätzlichen Bildschirmplatz, um größere Container, größeren Text, dickere Ringe und detailliertere Datenvisualisierungen zu verwenden, damit Nutzer die Informationen auf einen Blick erkennen können.

Verbesserte Nutzerfreundlichkeit
Nutzen Sie zusätzlichen Bildschirmraum, um größere Touch-Ziele, eine bessere visuelle Hierarchie und zusätzlichen Abstand zwischen Inhaltselementen zu schaffen, damit die Benutzeroberfläche einfacher und komfortabler zu bedienen ist.

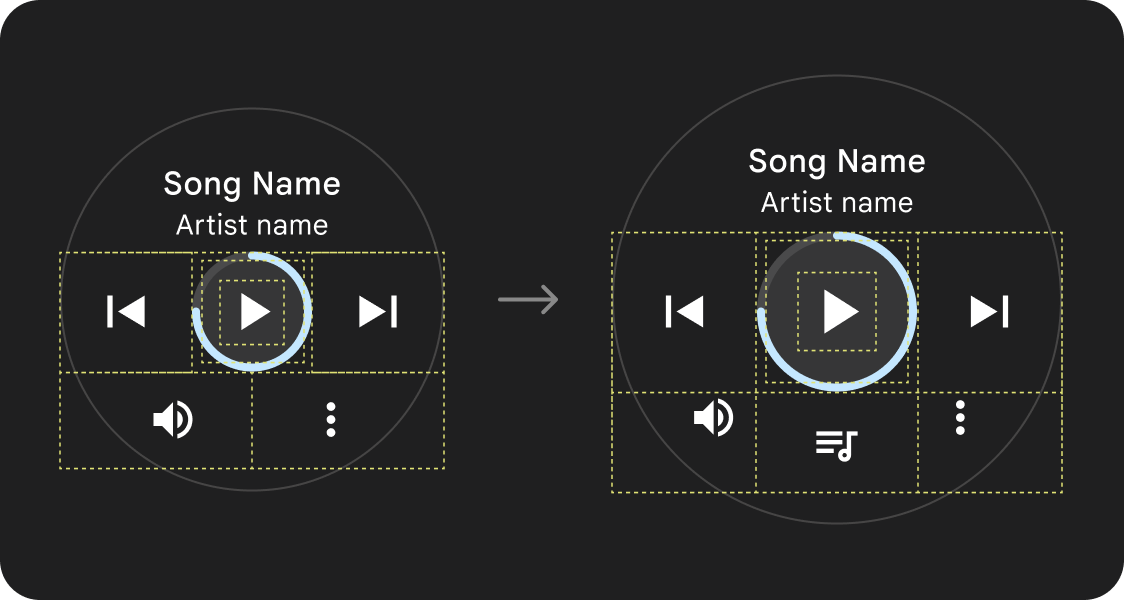
Optimierte Zusammensetzungen
Mit unseren aktualisierten Komponenten und Vorlagen können Sie die Benutzeroberfläche auf allen Bildschirmgrößen ansprechender gestalten.
App-Qualität
Unsere Qualitätsrichtlinien sind in drei Ebenen unterteilt. Bieten Sie Ihren Nutzern die bestmögliche Umgebung, indem Sie die Richtlinien in allen drei Stufen einhalten.

Für alle Bildschirmgrößen geeignet
Sorgen Sie dafür, dass Ihre App auf allen Bildschirmgrößen eine gute Leistung bietet. Erstellen Sie Layouts, die den verfügbaren App-Bereich vollständig nutzen.
Responsive und optimiert
Bieten Sie Nutzern auf Geräten, die dies zulassen, mehr Inhalte und verwenden Sie responsive Layouts, die sich automatisch an unterschiedliche Bildschirmgrößen anpassen.
Adaptiv und differenziert
Nutzen Sie den zusätzlichen Platz, indem Sie mithilfe von Wendepunkten auf größeren Bildschirmen neue Funktionen anbieten, die auf Geräten mit kleineren Bildschirmen nicht möglich sind.
Bestehende kanonische Layouts verwenden
Verwenden Sie etablierte kanonische Layouts, damit sich Ihre UIs problemlos an verschiedene Gerätegrößen anpassen lassen.
Unsere kanonischen Layouts wurden sorgfältig entwickelt, um eine hohe Qualität auf allen Bildschirmgrößen zu bieten.