ステッパー
コレクションでコンテンツを整理
必要に応じて、コンテンツの保存と分類を行います。

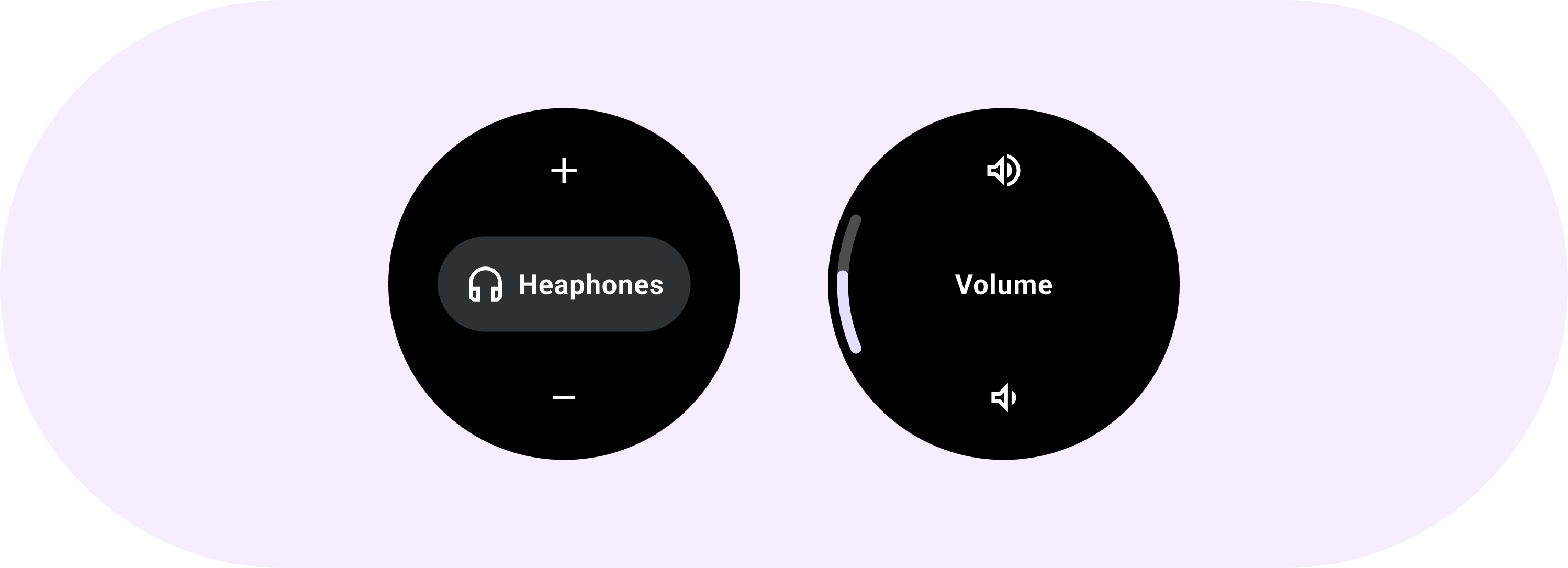
ステップを使用すると、値の範囲から選択することができます。

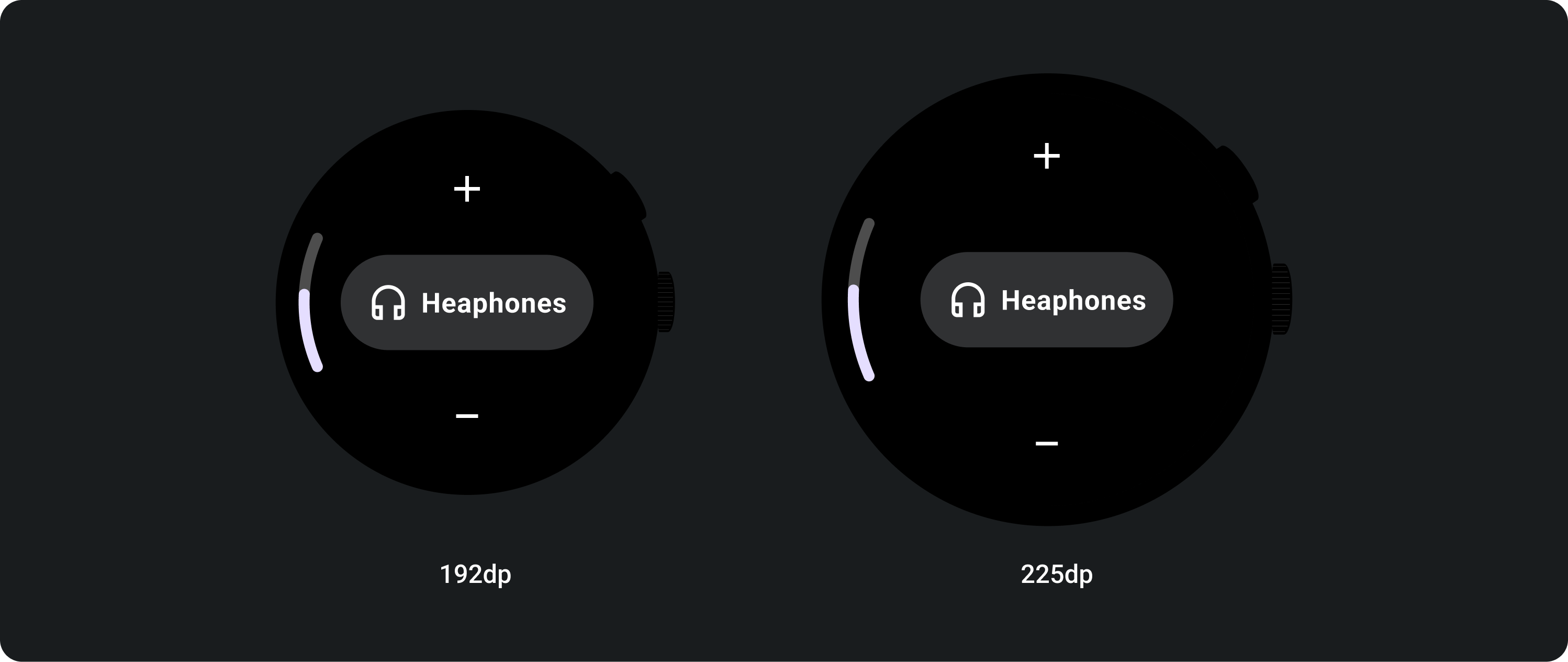
ステッパーを使用すると、ユーザーが値の範囲から選択できるようにフルスクリーン コントロールを実現できます。
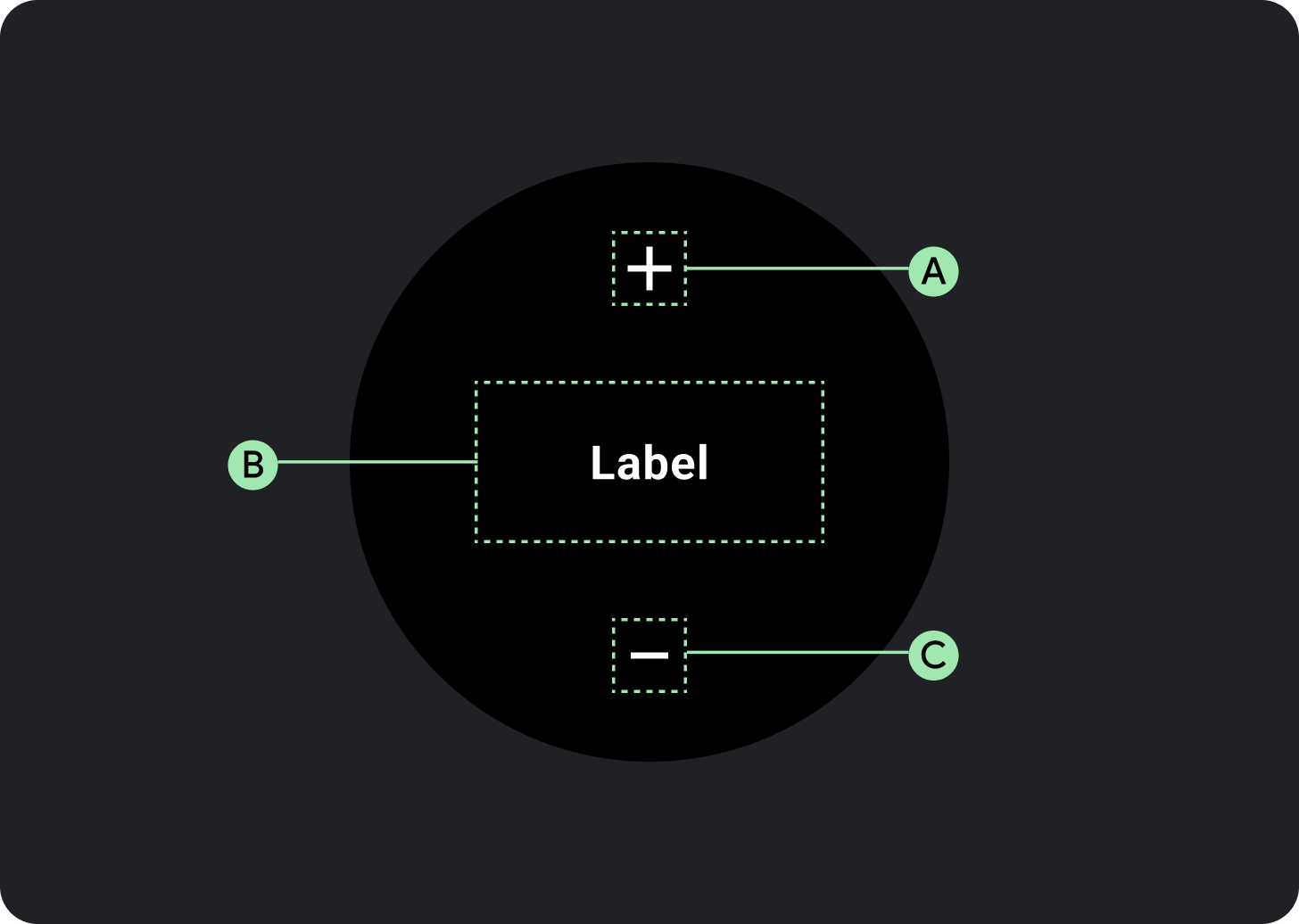
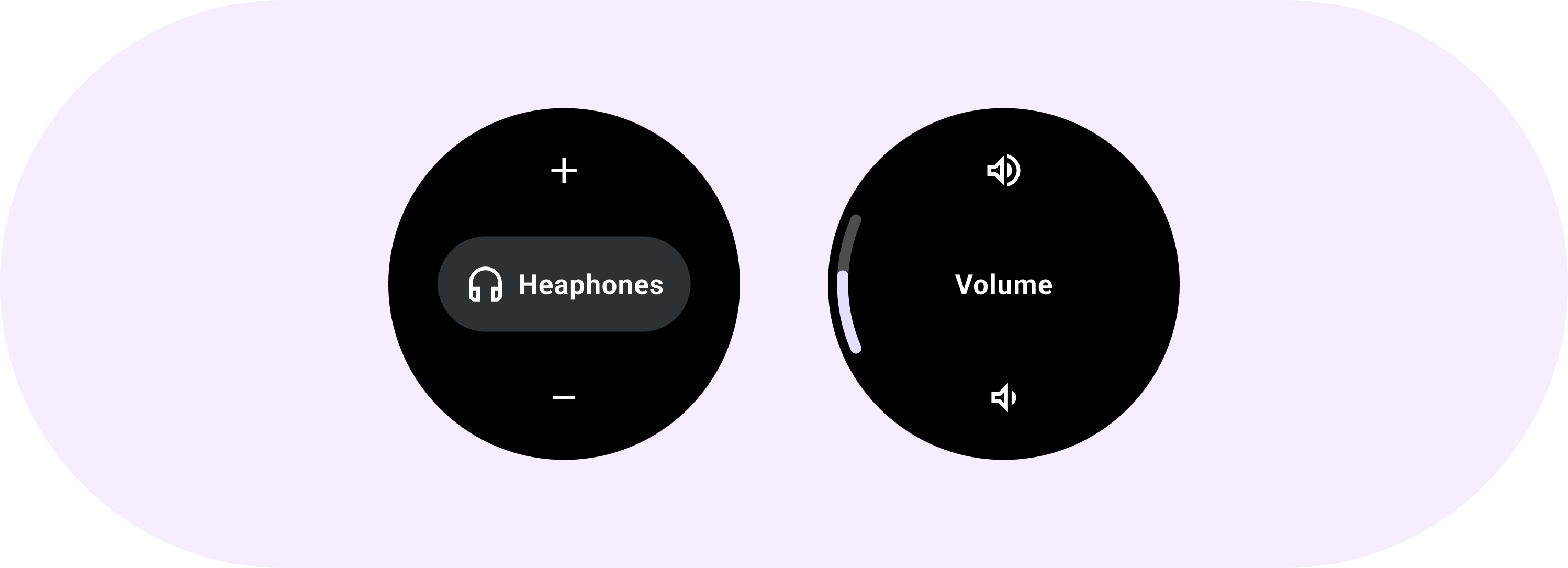
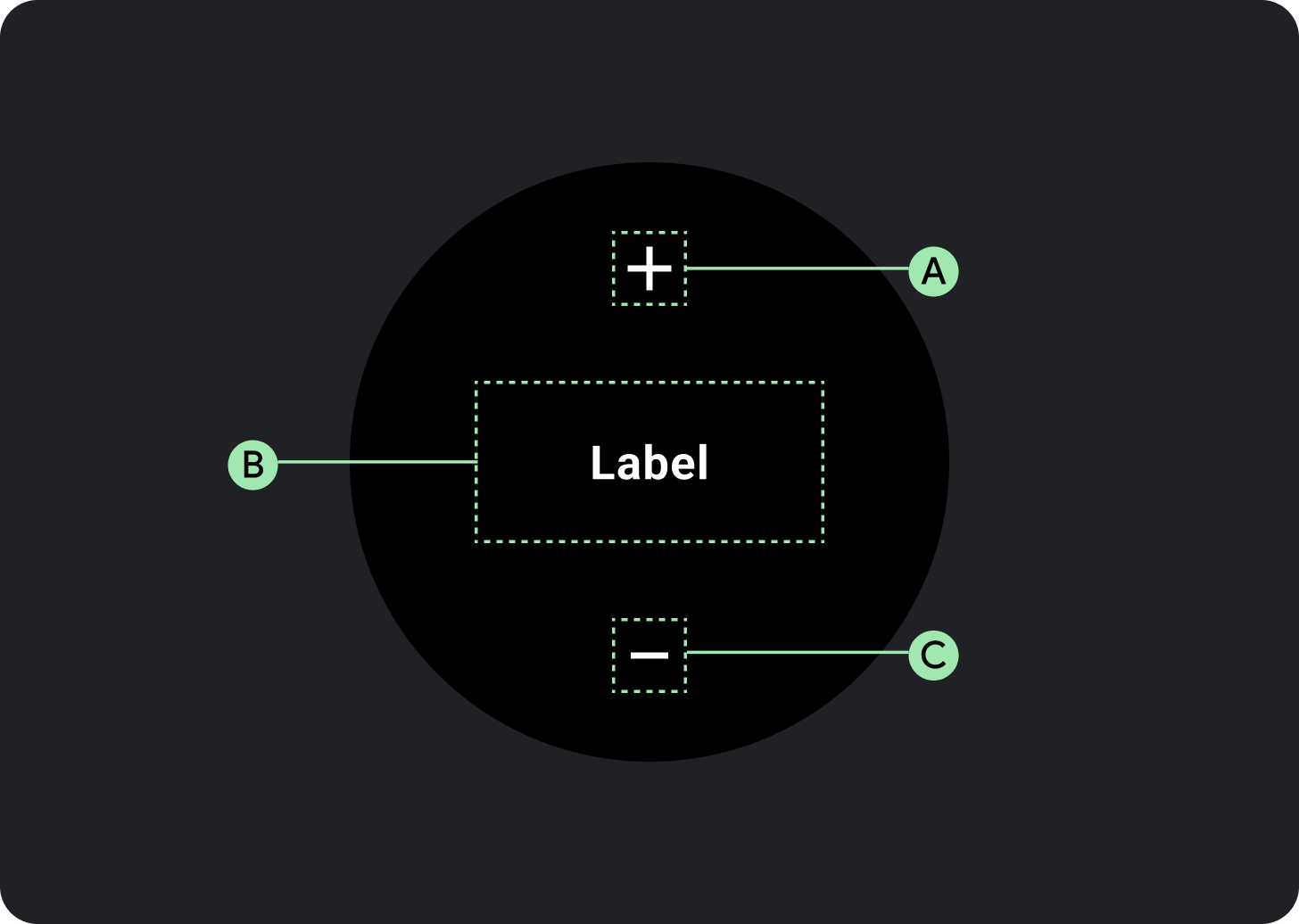
構造

A. 引き上げボタン
B. ラベルまたはチップ
C. 下げるボタン
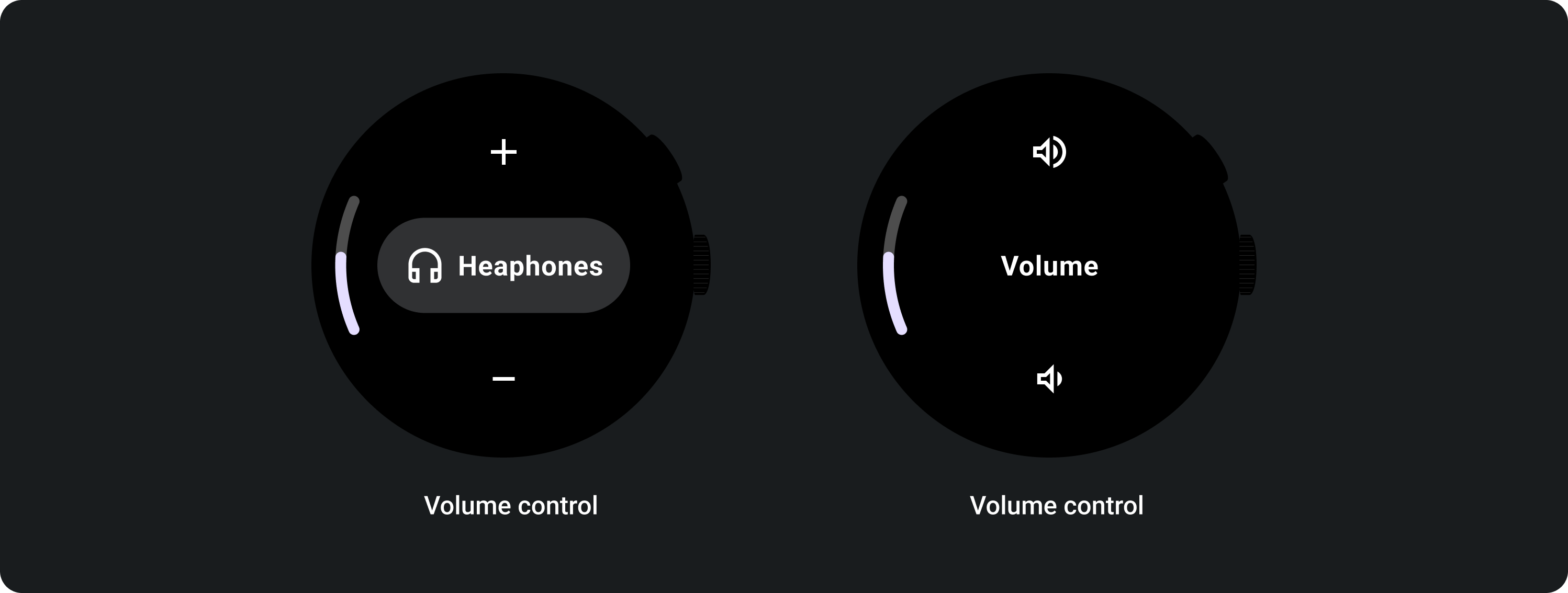
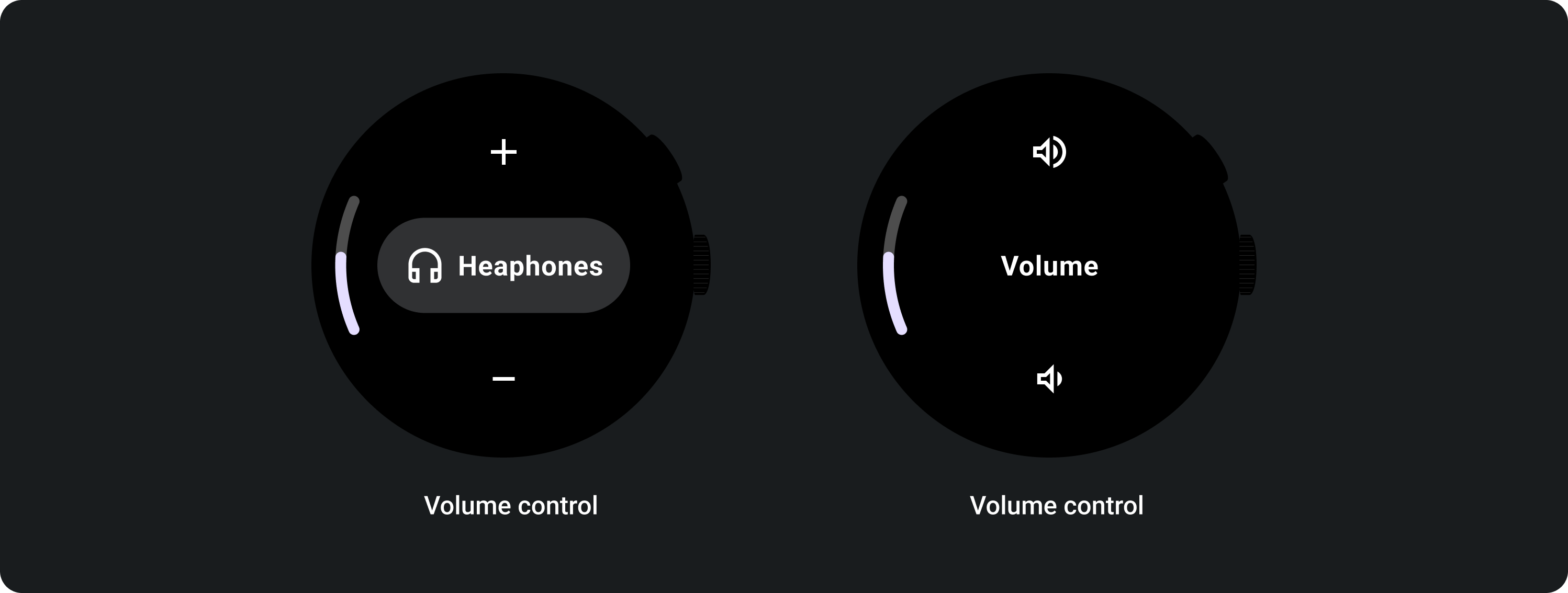
Usage
ステッパーの使用例については、以下をご覧ください。

音量調節画面の実装を提供する GitHub の Horologist ライブラリを確認してください。
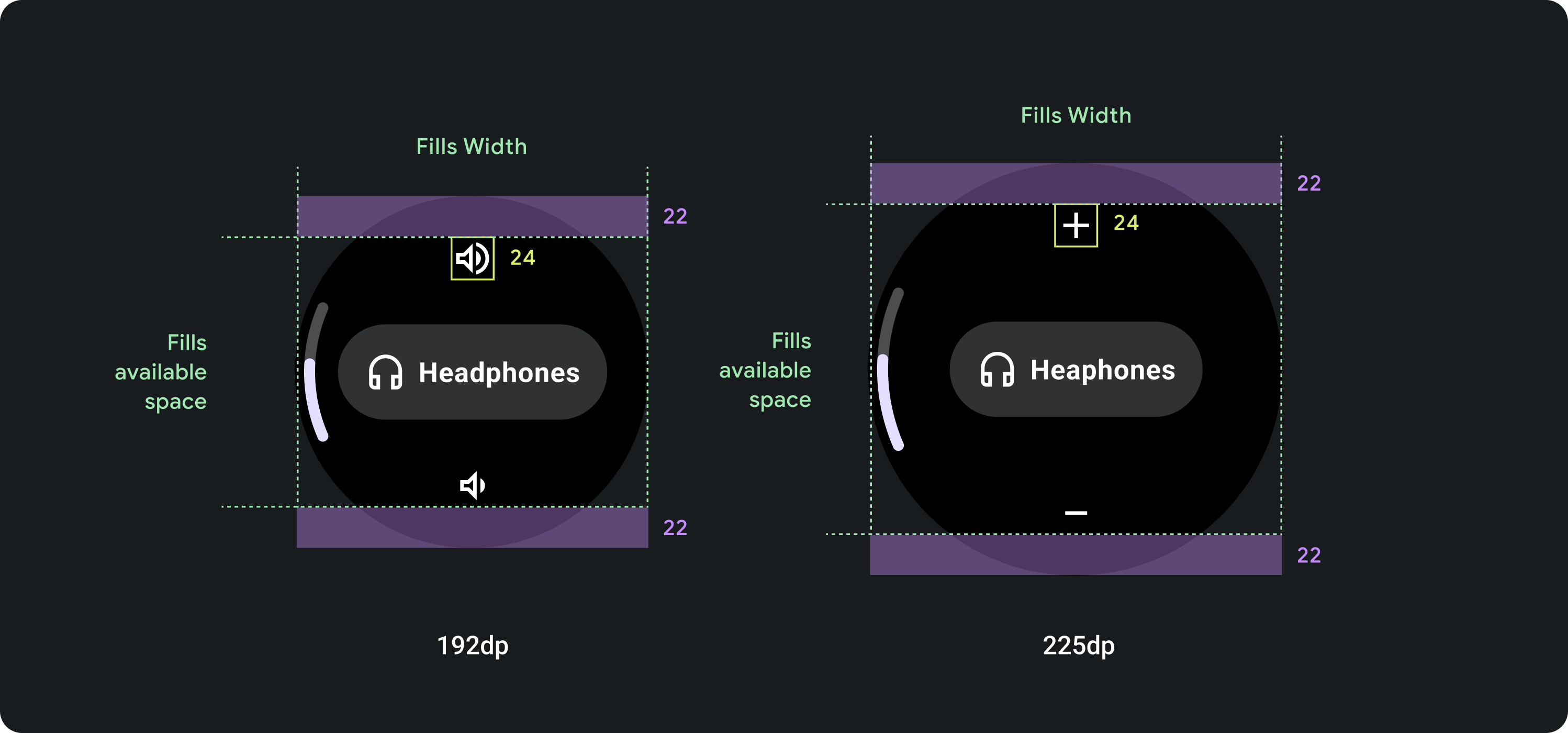
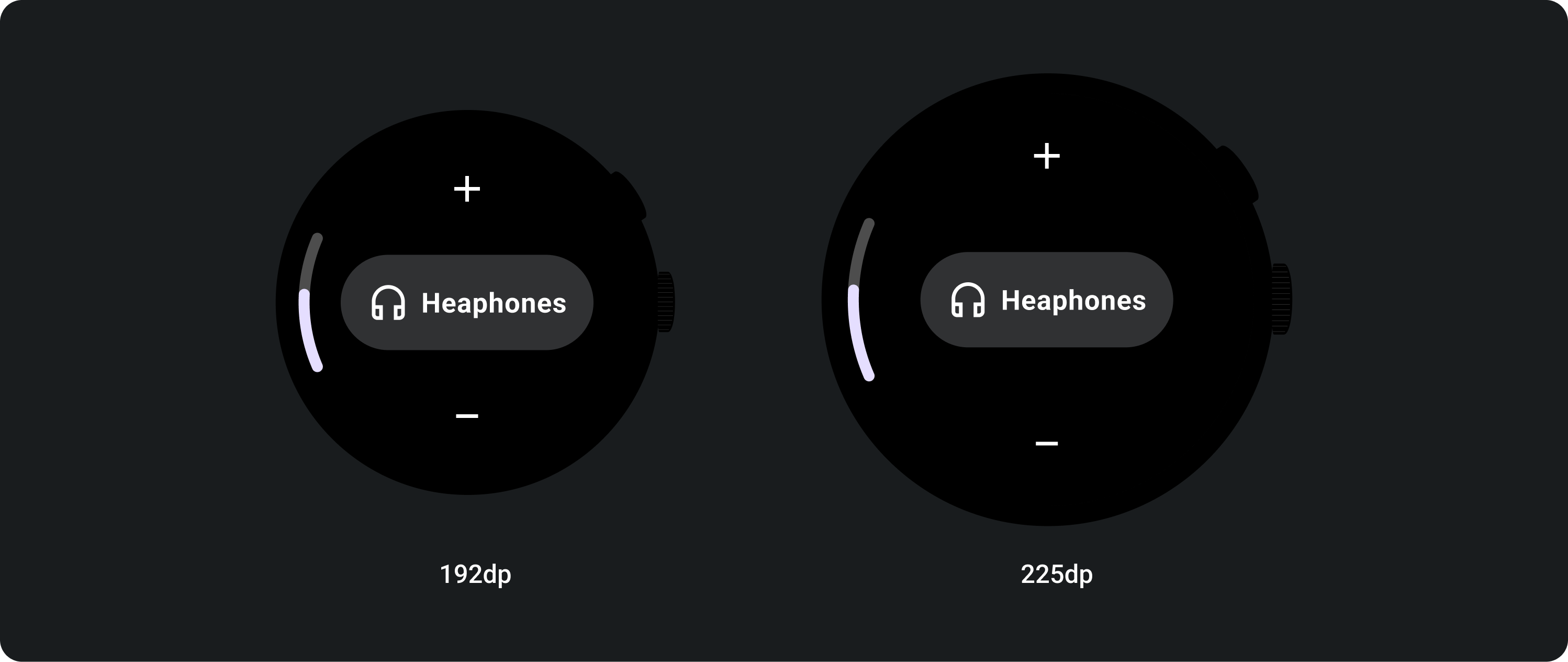
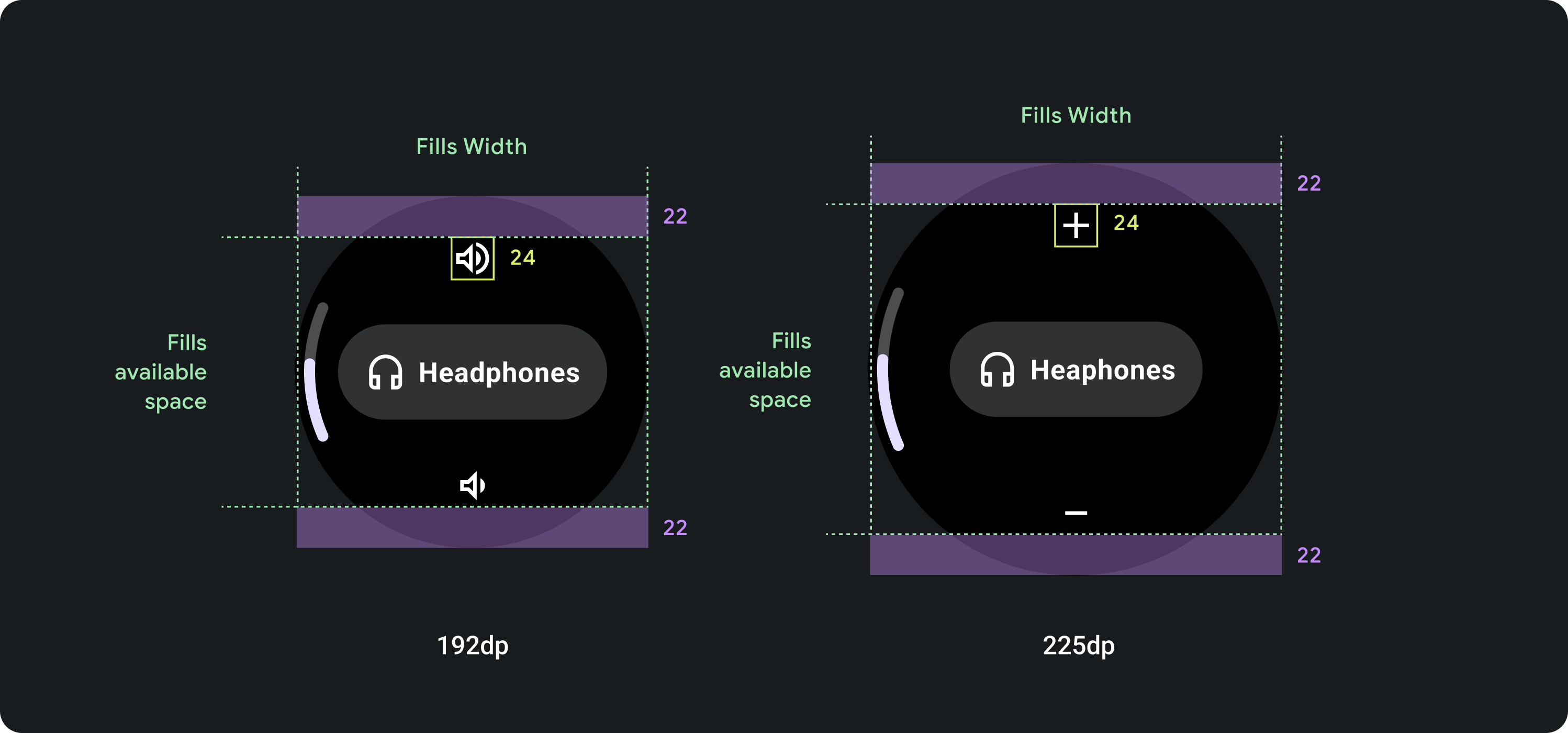
アダプティブ レイアウト

レスポンシブ動作
ステッパー コンポーネントは利用可能な高さと幅を埋めるため、要素間のギャップは画面サイズと利用可能な高さによって決まります。

このページのコンテンツやコードサンプルは、コンテンツ ライセンスに記載のライセンスに従います。Java および OpenJDK は Oracle および関連会社の商標または登録商標です。
最終更新日 2024-07-12 UTC。
[[["わかりやすい","easyToUnderstand","thumb-up"],["問題の解決に役立った","solvedMyProblem","thumb-up"],["その他","otherUp","thumb-up"]],[["必要な情報がない","missingTheInformationINeed","thumb-down"],["複雑すぎる / 手順が多すぎる","tooComplicatedTooManySteps","thumb-down"],["最新ではない","outOfDate","thumb-down"],["翻訳に関する問題","translationIssue","thumb-down"],["サンプル / コードに問題がある","samplesCodeIssue","thumb-down"],["その他","otherDown","thumb-down"]],["最終更新日 2024-07-12 UTC。"],[],[]]