スライダー
コレクションでコンテンツを整理
必要に応じて、コンテンツの保存と分類を行います。

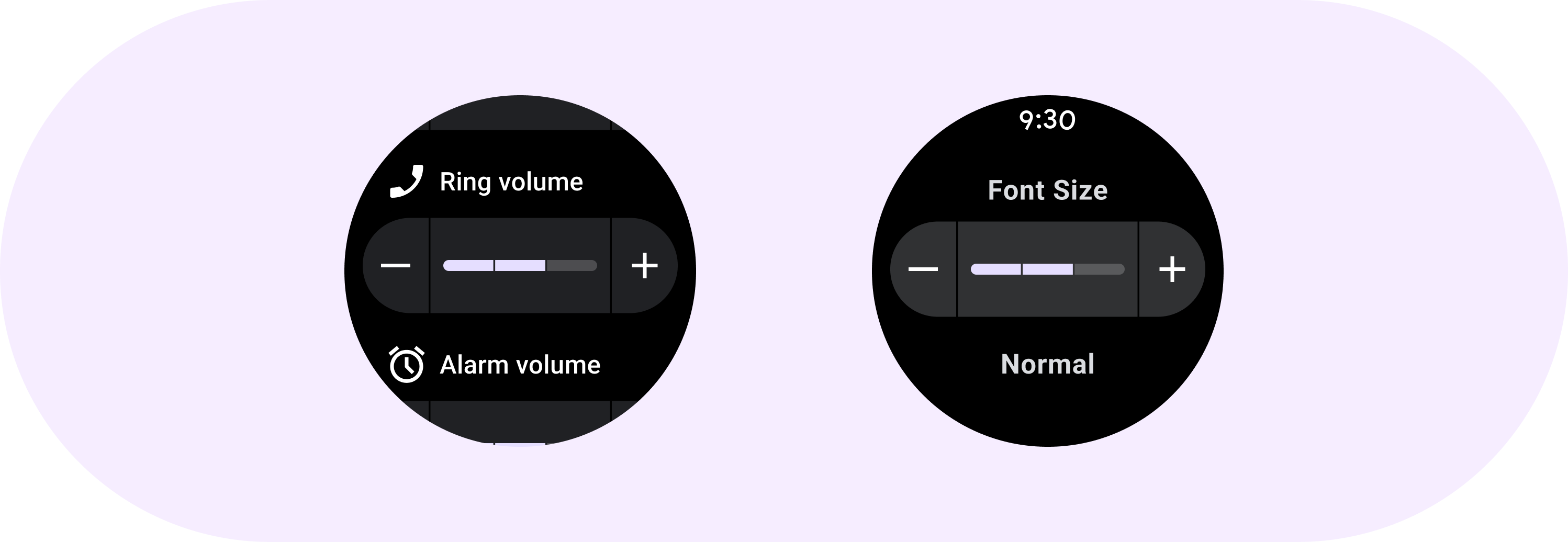
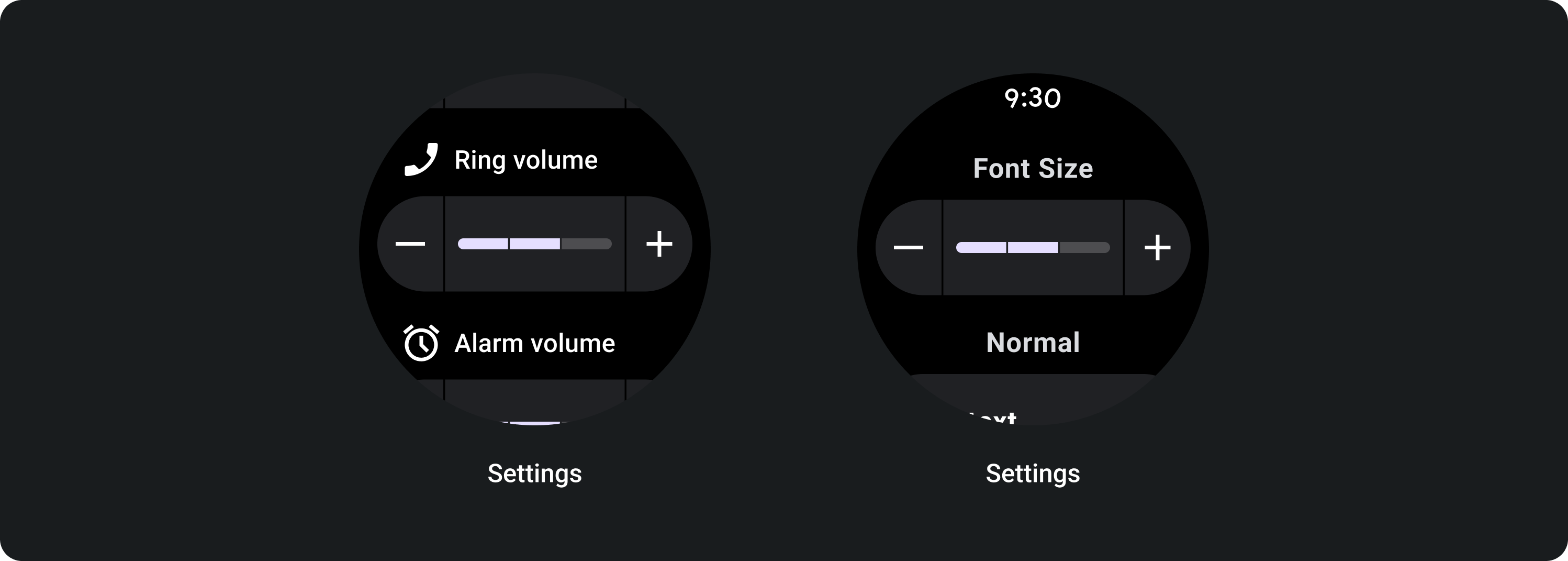
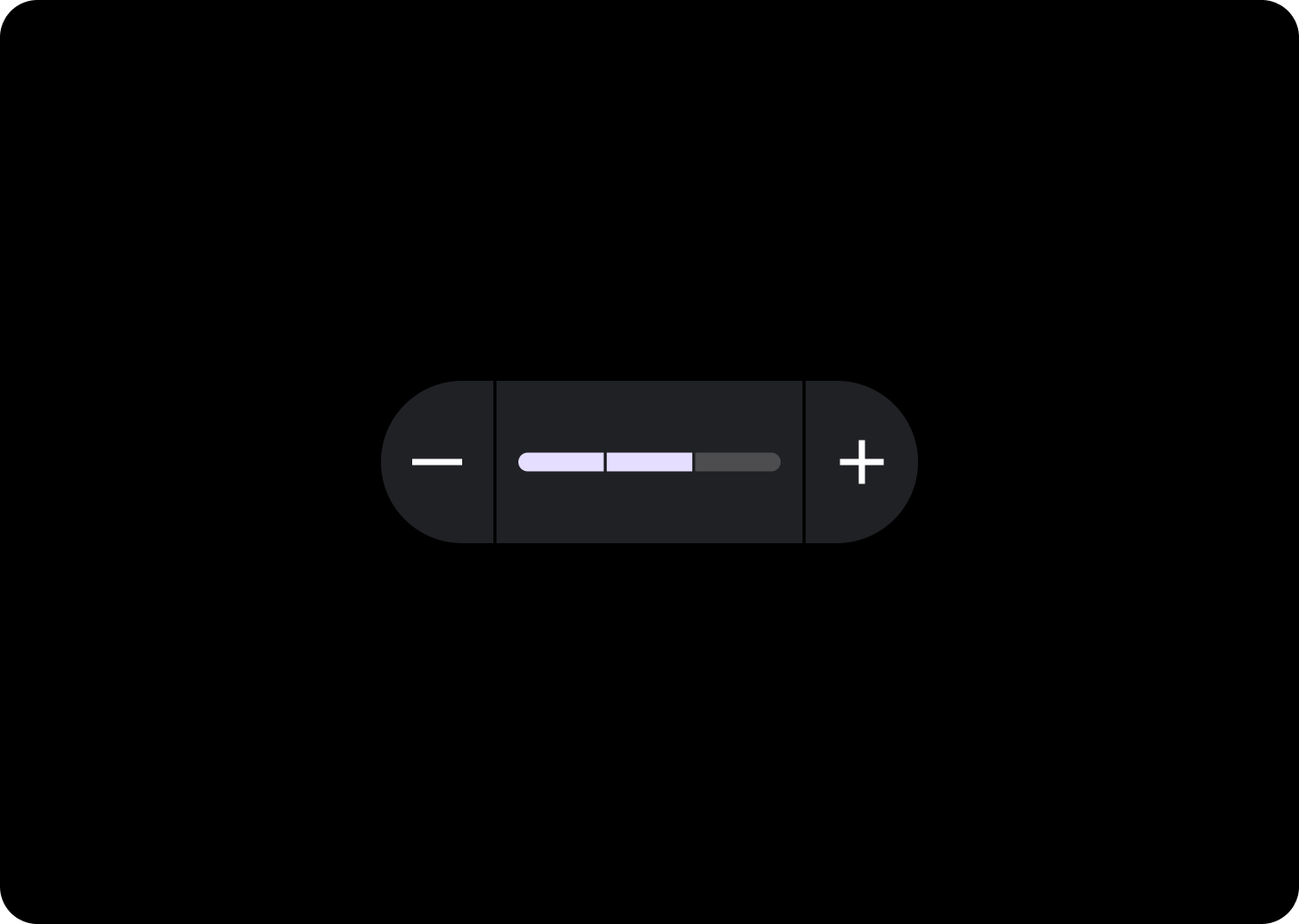
インライン スライダーを使用すると、値の範囲から選択することができます。

インライン スライダーを使用して、画面の明るさやフォントサイズなどの設定値の範囲を選択します。スライダーで行った変更はすぐに反映されるため、ユーザーは納得するまで調整を続けることができます。調整がすぐに行われない状況では、スライダーを使用しないでください。
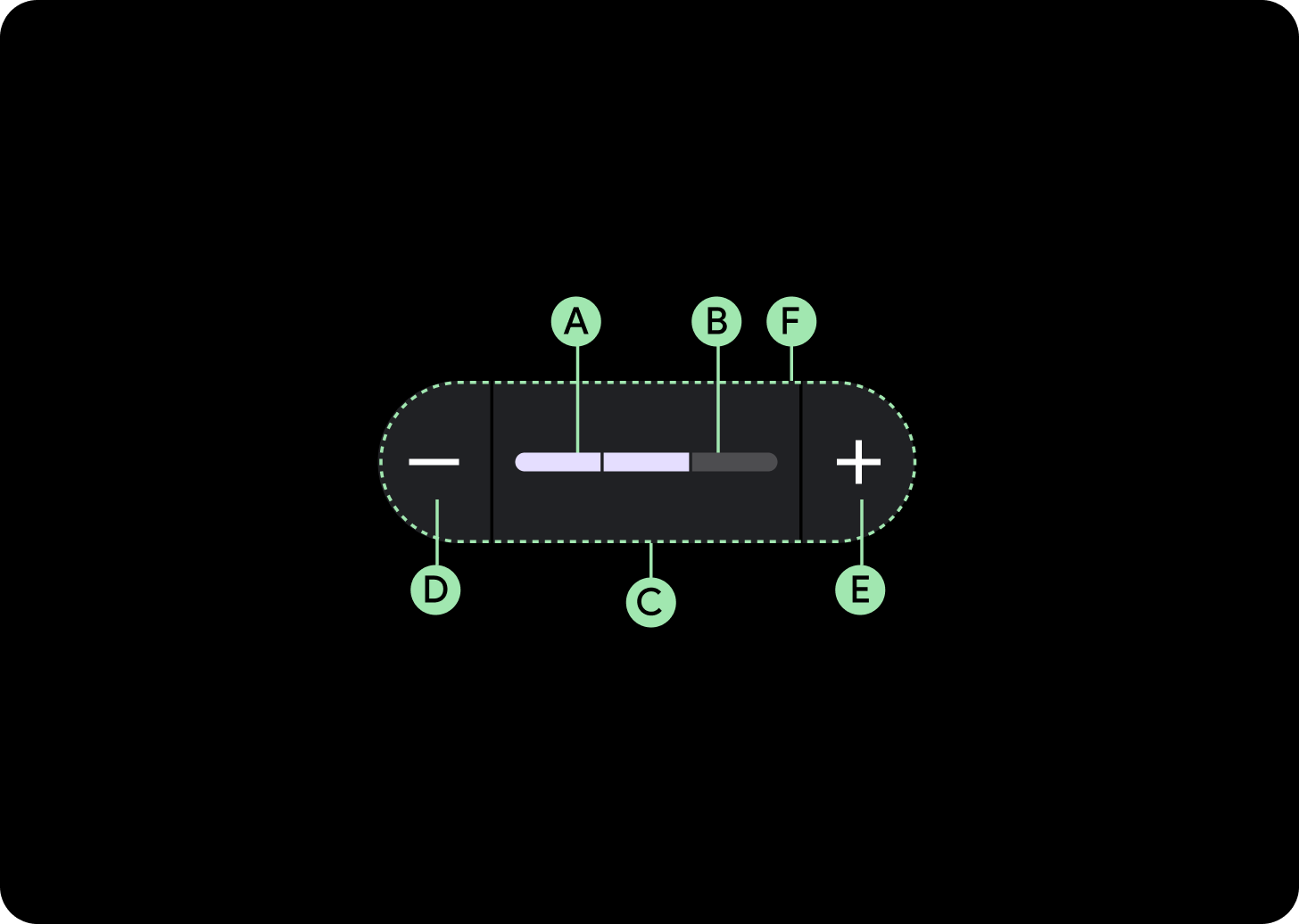
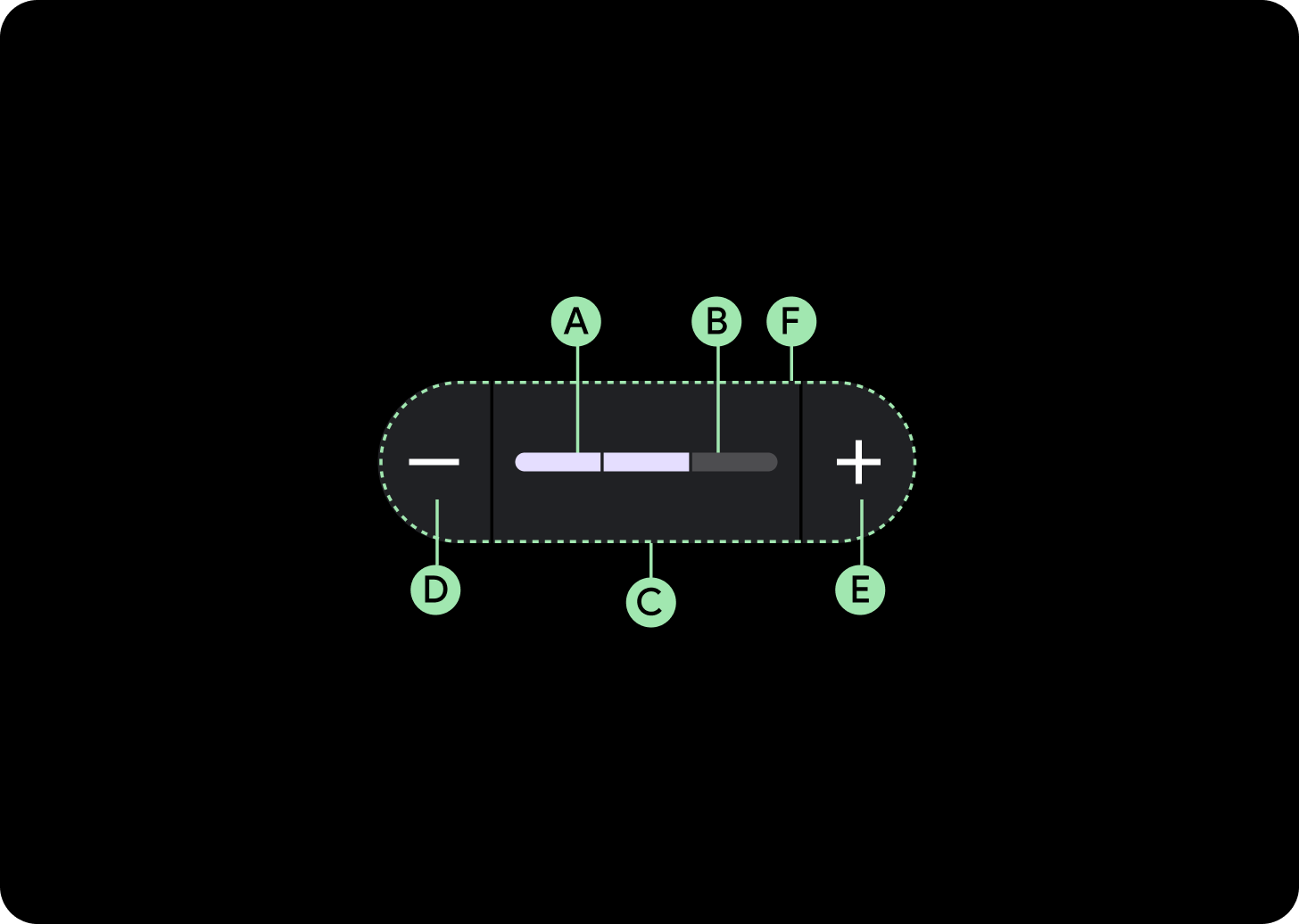
構造

A. 進行状況バー
B. 進行状況トラック
C. コンテナ
D. 縮小アイコン
E. 増加アイコン
F. スペーサー
設計に関する推奨事項

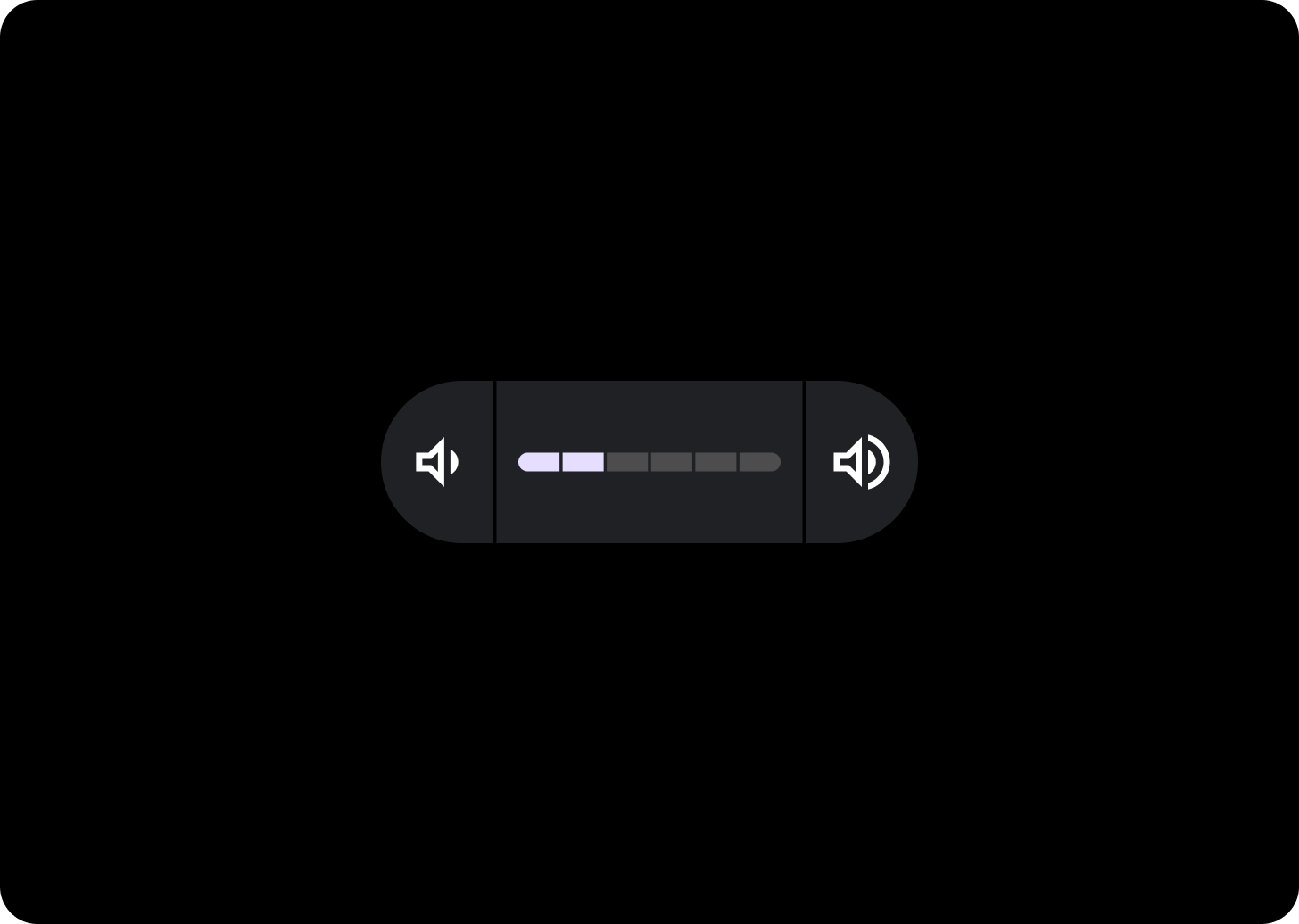
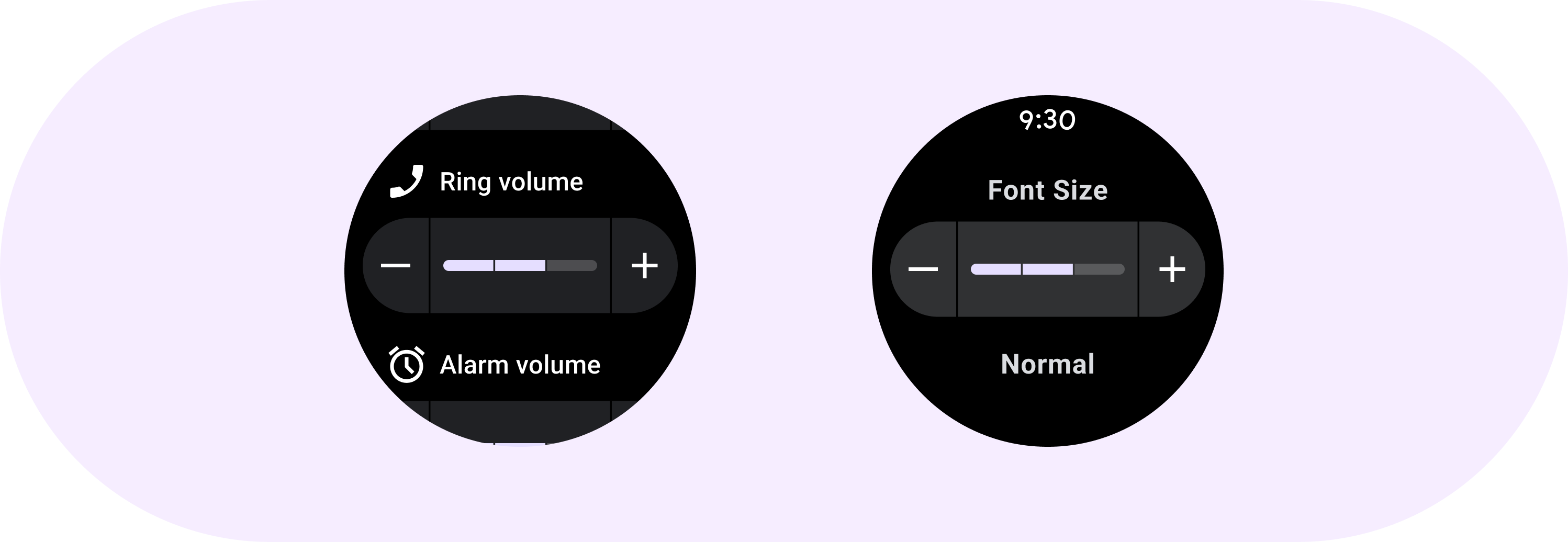
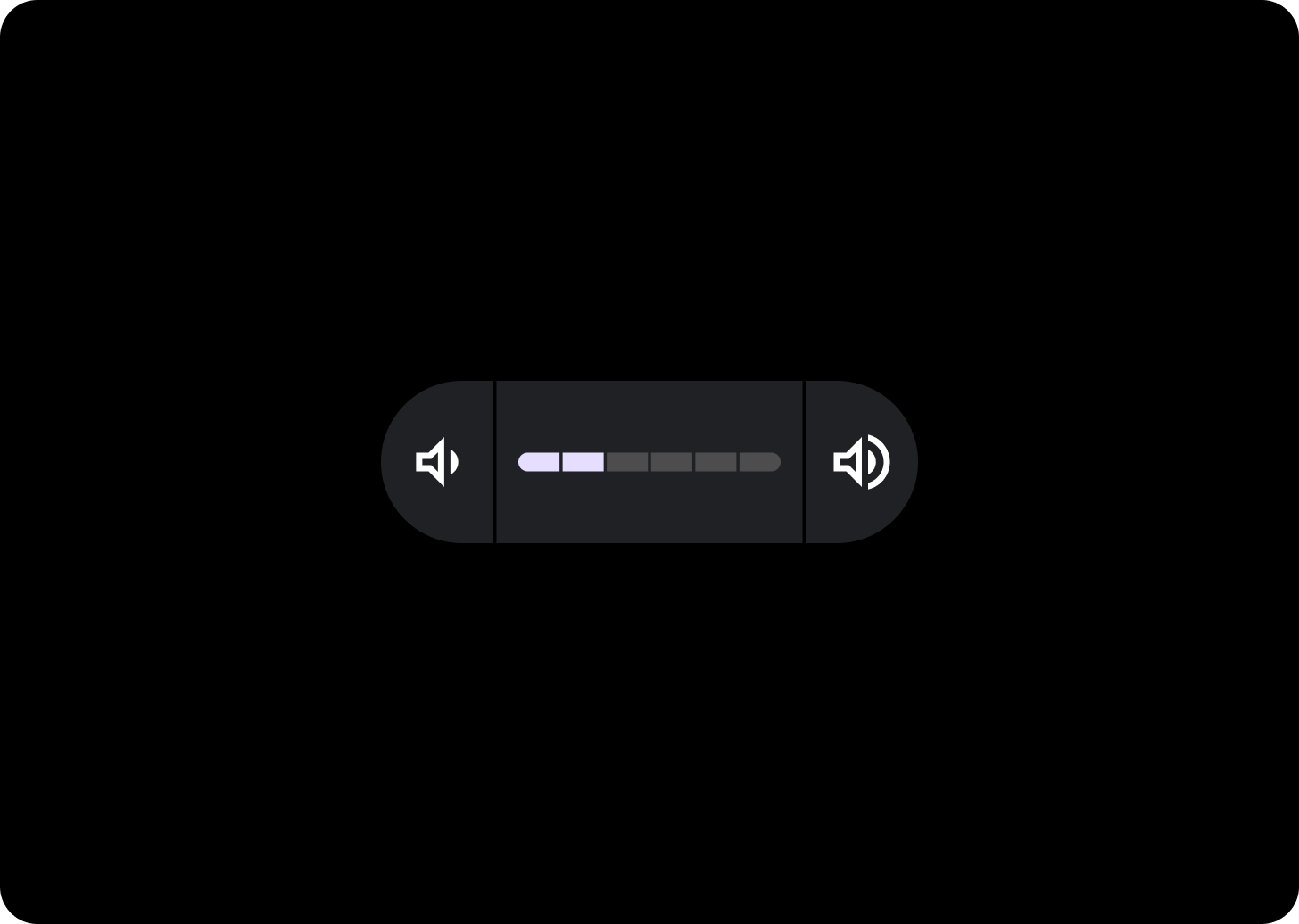
分割されたスライダー
値の範囲が 3 ~ 9 の場合は、セグメント化されたスライダーを使用することを検討してください。範囲が 8 より大きい場合、セグメントは小さすぎて表示できません。
Usage

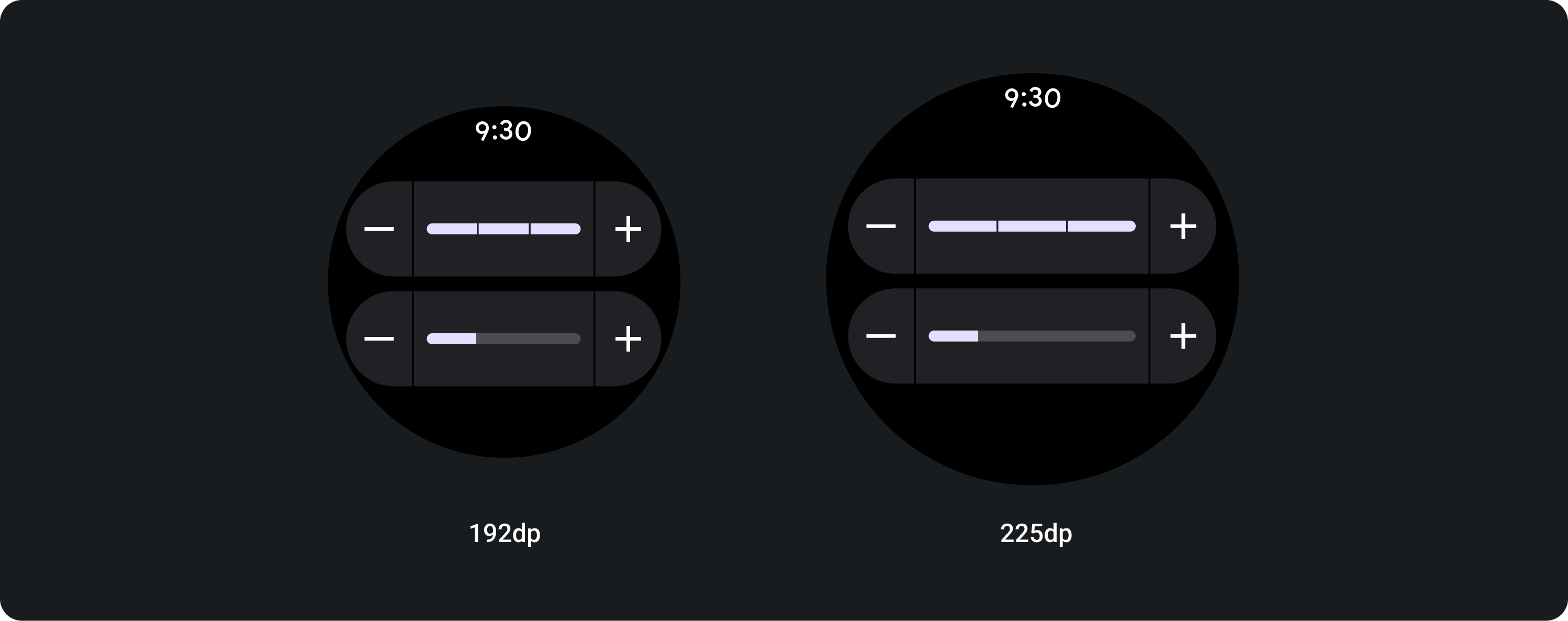
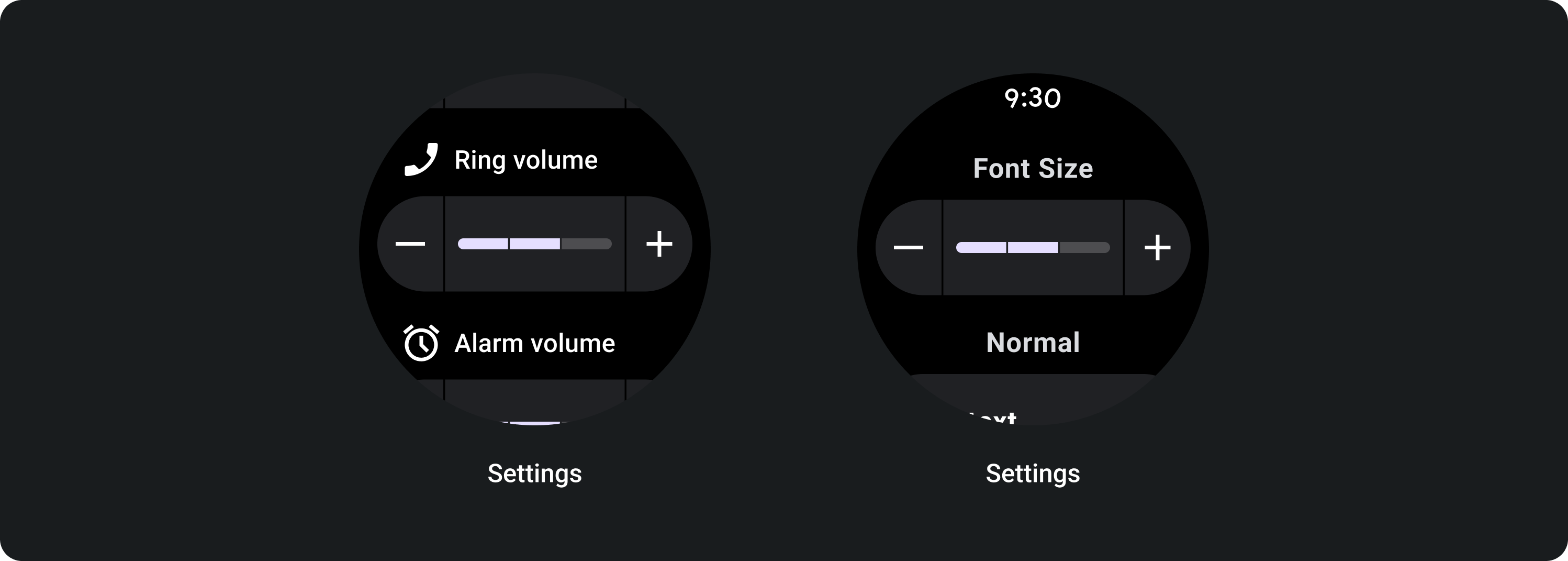
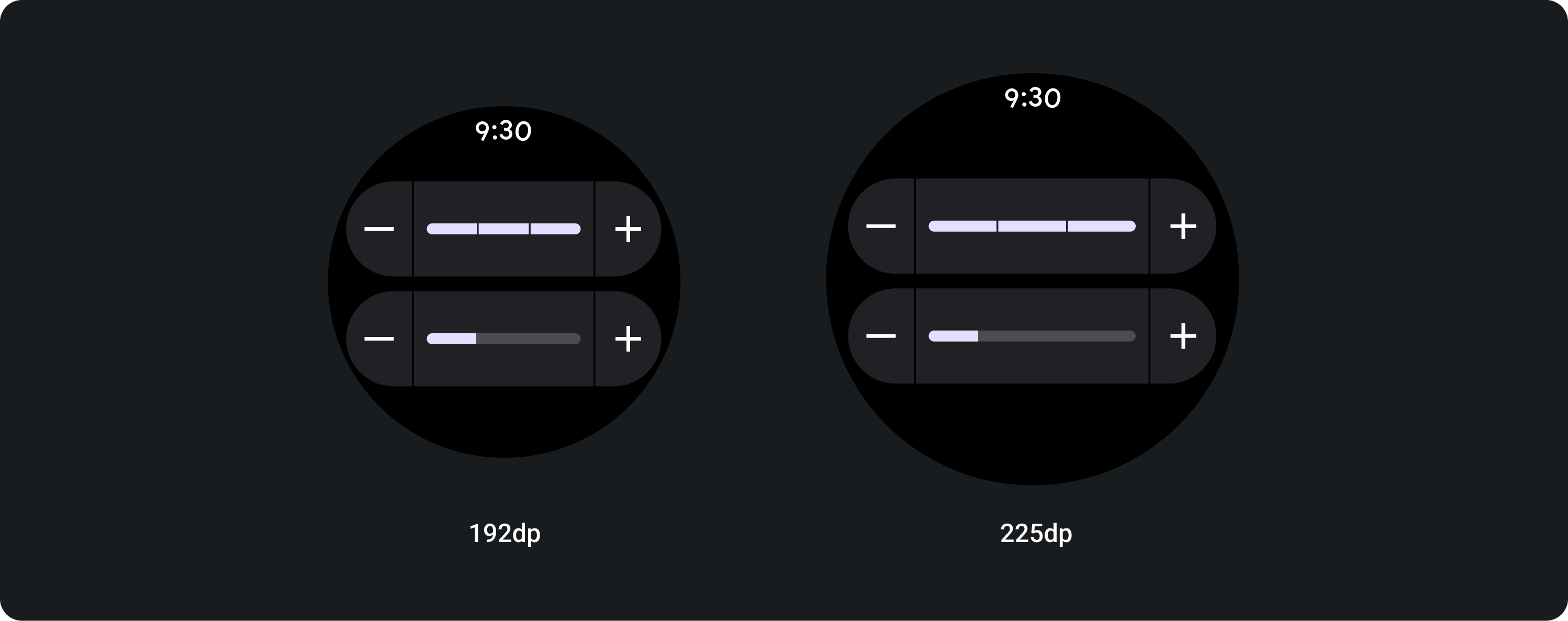
アダプティブ レイアウト
ステップ セグメントは使用可能な幅いっぱいに表示されるため、画面のサイズに応じて長く表示されます。


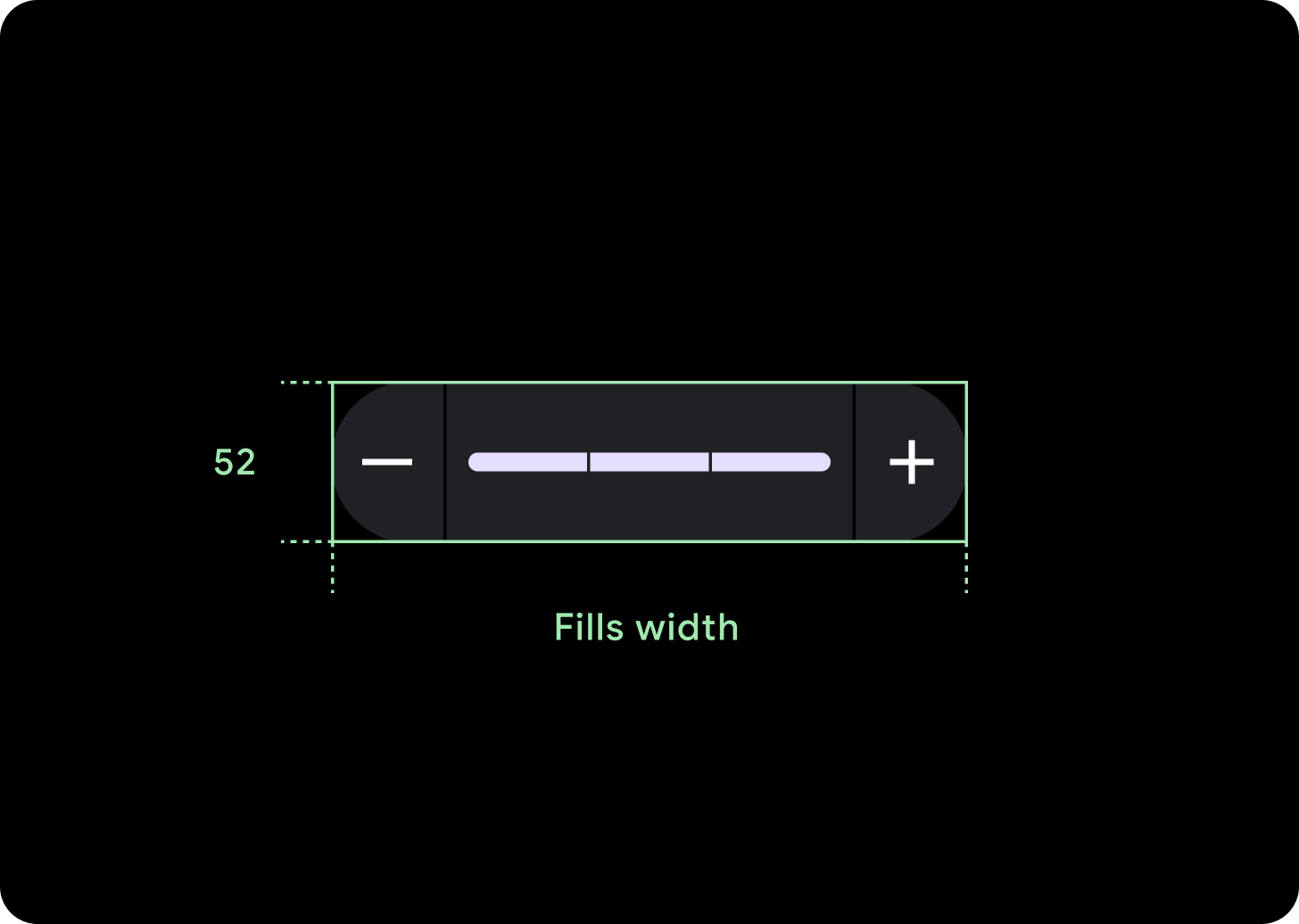
利用可能な幅に収まる
大画面の場合、スライダーが引き伸ばされて利用可能な幅全体に表示されます。
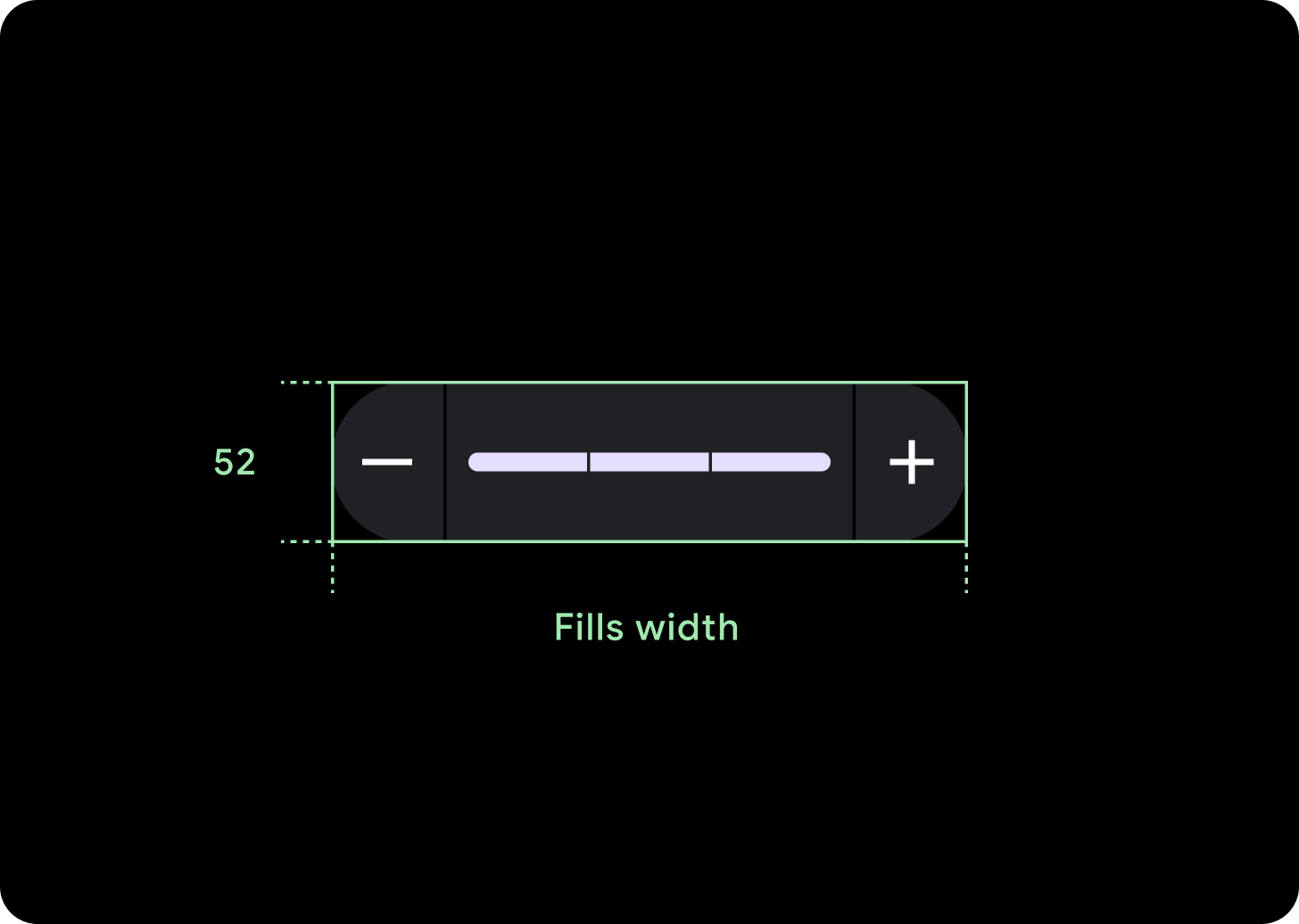
アイコン(24 x 24 dp)
コンテナ(52 x XX dp)
このページのコンテンツやコードサンプルは、コンテンツ ライセンスに記載のライセンスに従います。Java および OpenJDK は Oracle および関連会社の商標または登録商標です。
最終更新日 2024-07-12 UTC。
[[["わかりやすい","easyToUnderstand","thumb-up"],["問題の解決に役立った","solvedMyProblem","thumb-up"],["その他","otherUp","thumb-up"]],[["必要な情報がない","missingTheInformationINeed","thumb-down"],["複雑すぎる / 手順が多すぎる","tooComplicatedTooManySteps","thumb-down"],["最新ではない","outOfDate","thumb-down"],["翻訳に関する問題","translationIssue","thumb-down"],["サンプル / コードに問題がある","samplesCodeIssue","thumb-down"],["その他","otherDown","thumb-down"]],["最終更新日 2024-07-12 UTC。"],[],[]]