
Seçici, kullanıcıların belirli verileri seçmesine ve ayarlamasına yardımcı olur.

Seçici
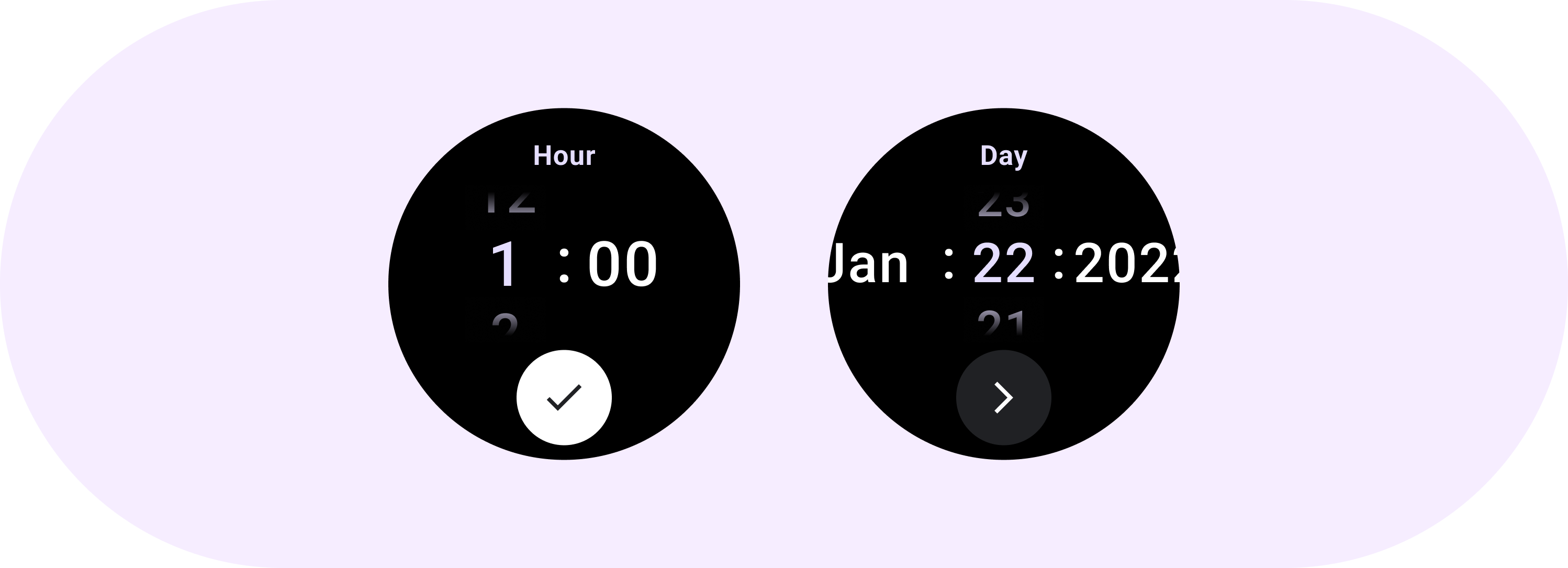
Kullanıcıların sınırlı sayıda öğe arasından seçim yapmasına izin vermek için seçici kullanılmalıdır.
Öğeler varsayılan olarak her iki yönde de sonsuz bir döngüde gösterilir. Listede sıra önemlidirse veya kullanıcıların hızlı bir kaydırmayla ilk ve son öğeye ulaşmasına izin vermek istiyorsanız bu davranışı devre dışı bırakabilirsiniz.
Anatomi

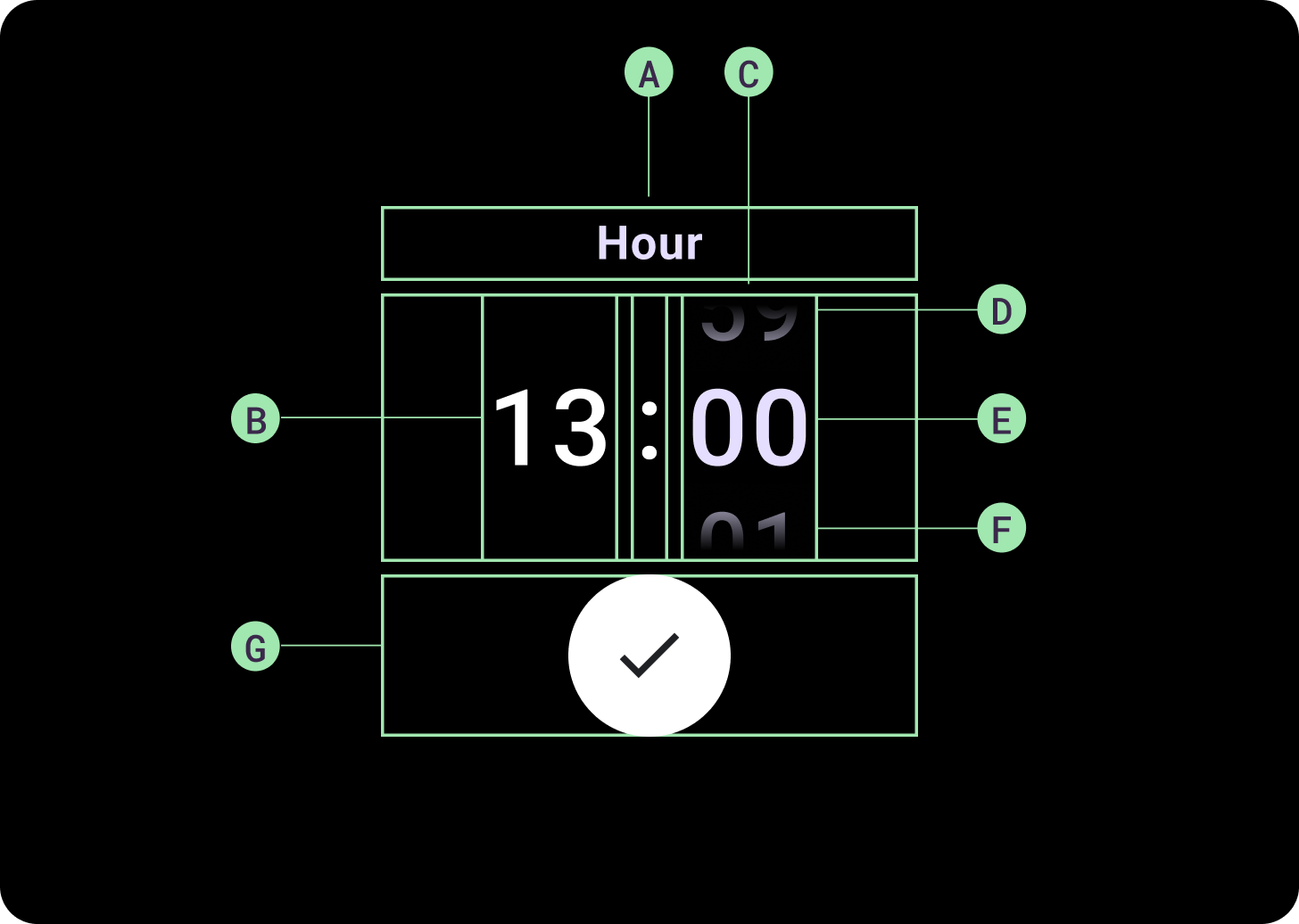
Anatomi
A. Etkin Olmayan Sütun
B. İki nokta üst üste
C. Seçici sütunu
D. En Çok Görüntülenen İçerik
E. Orta İçerik
F. Alt İçerik

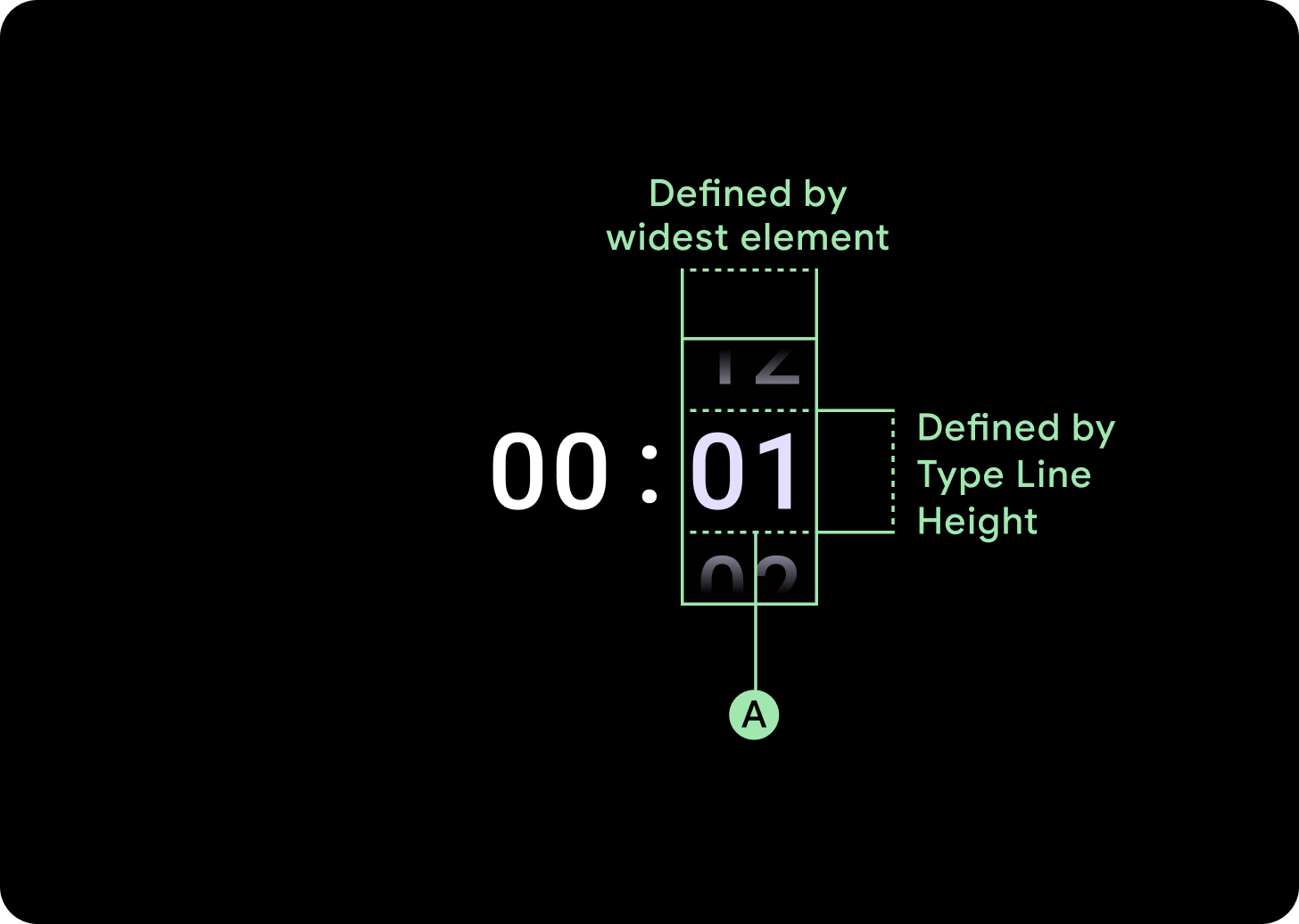
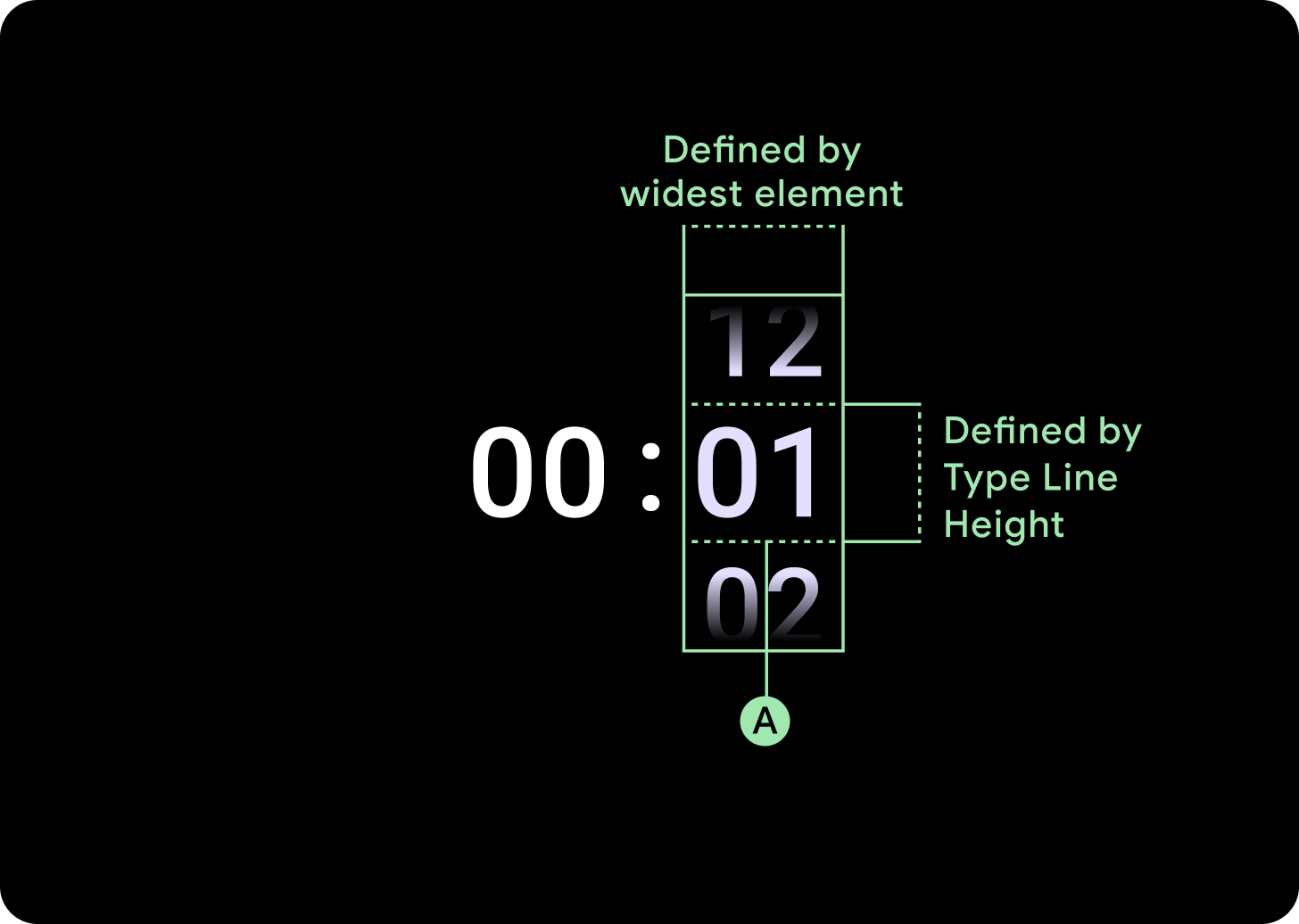
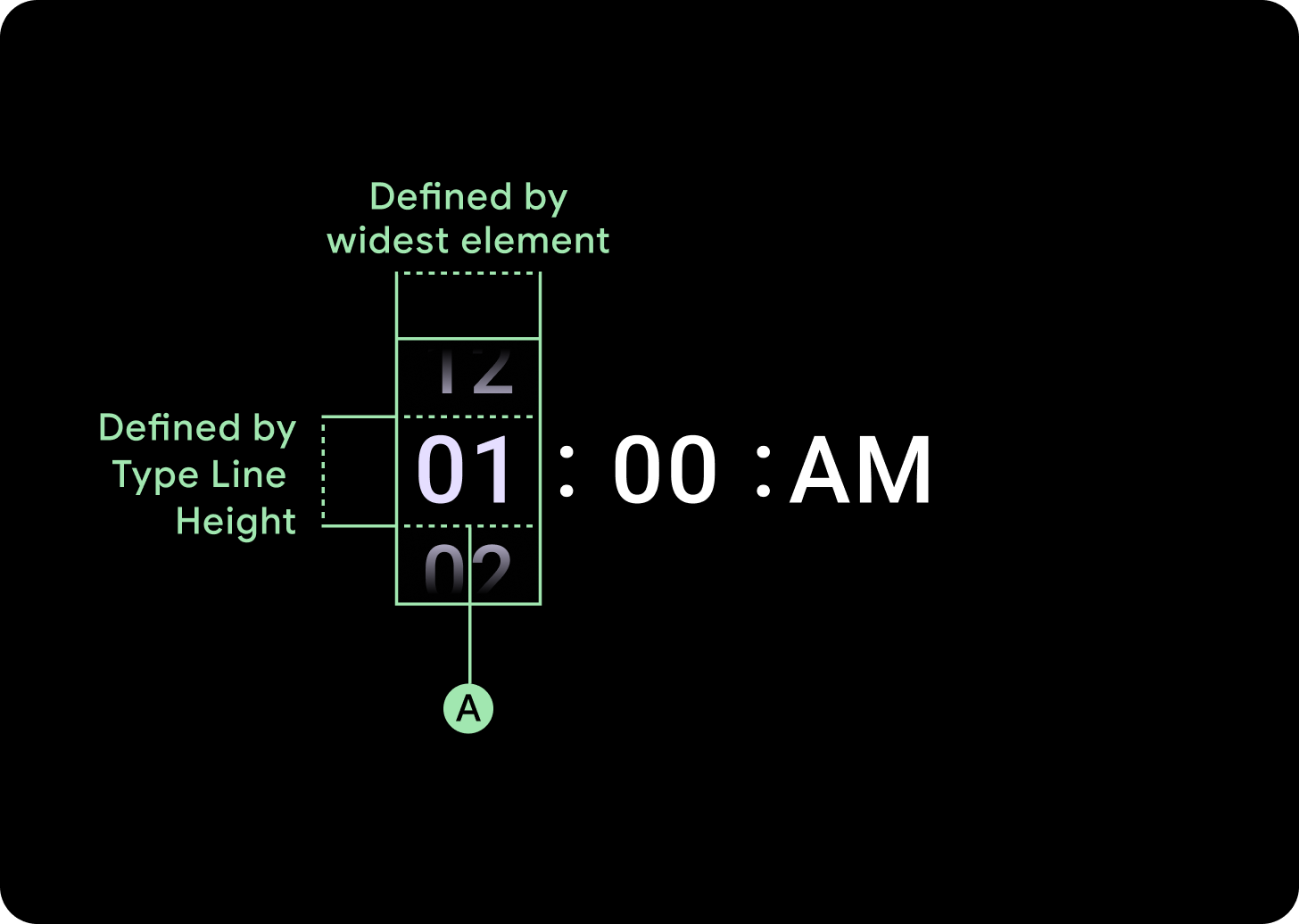
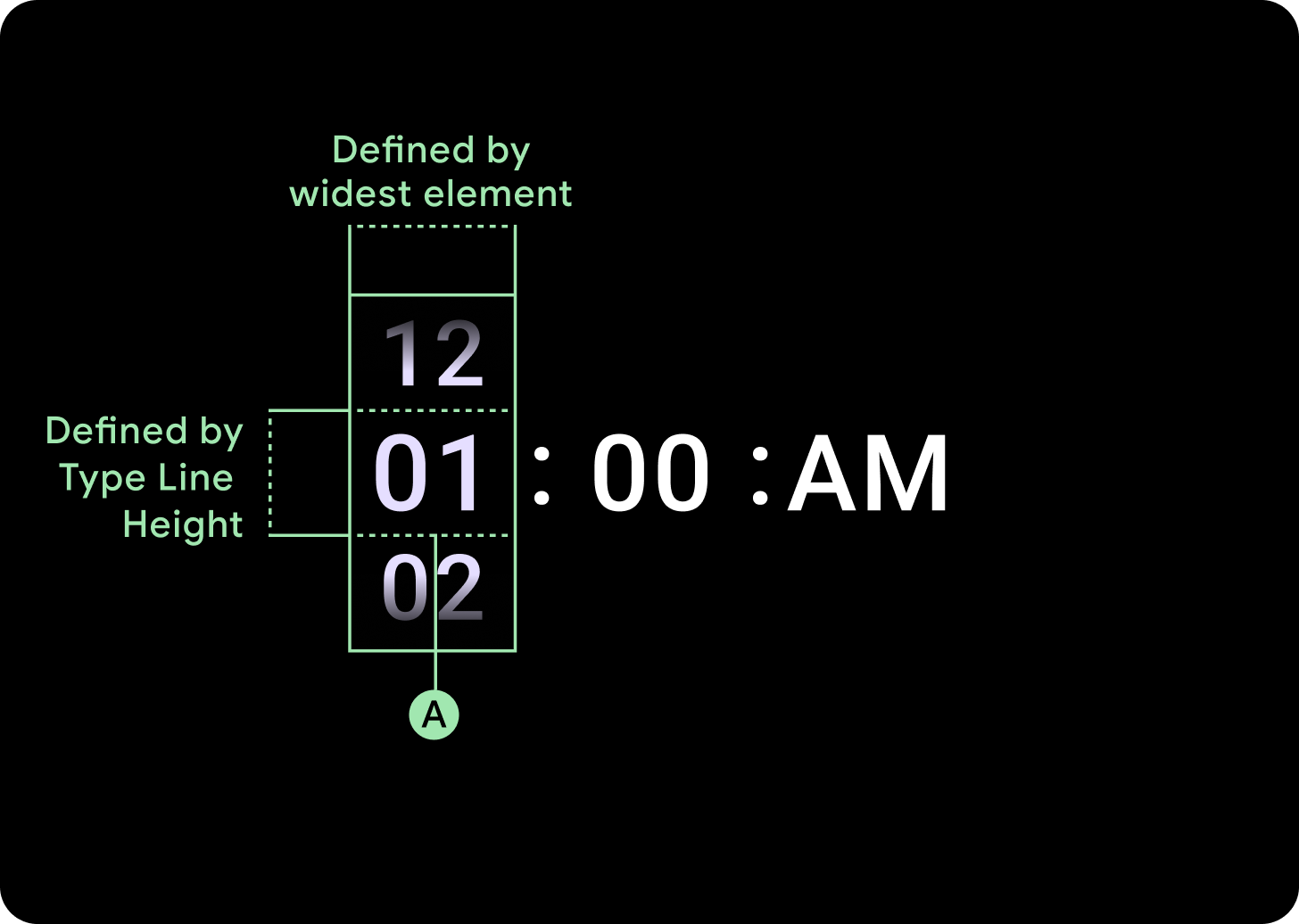
Genişlikler ve yükseklikler
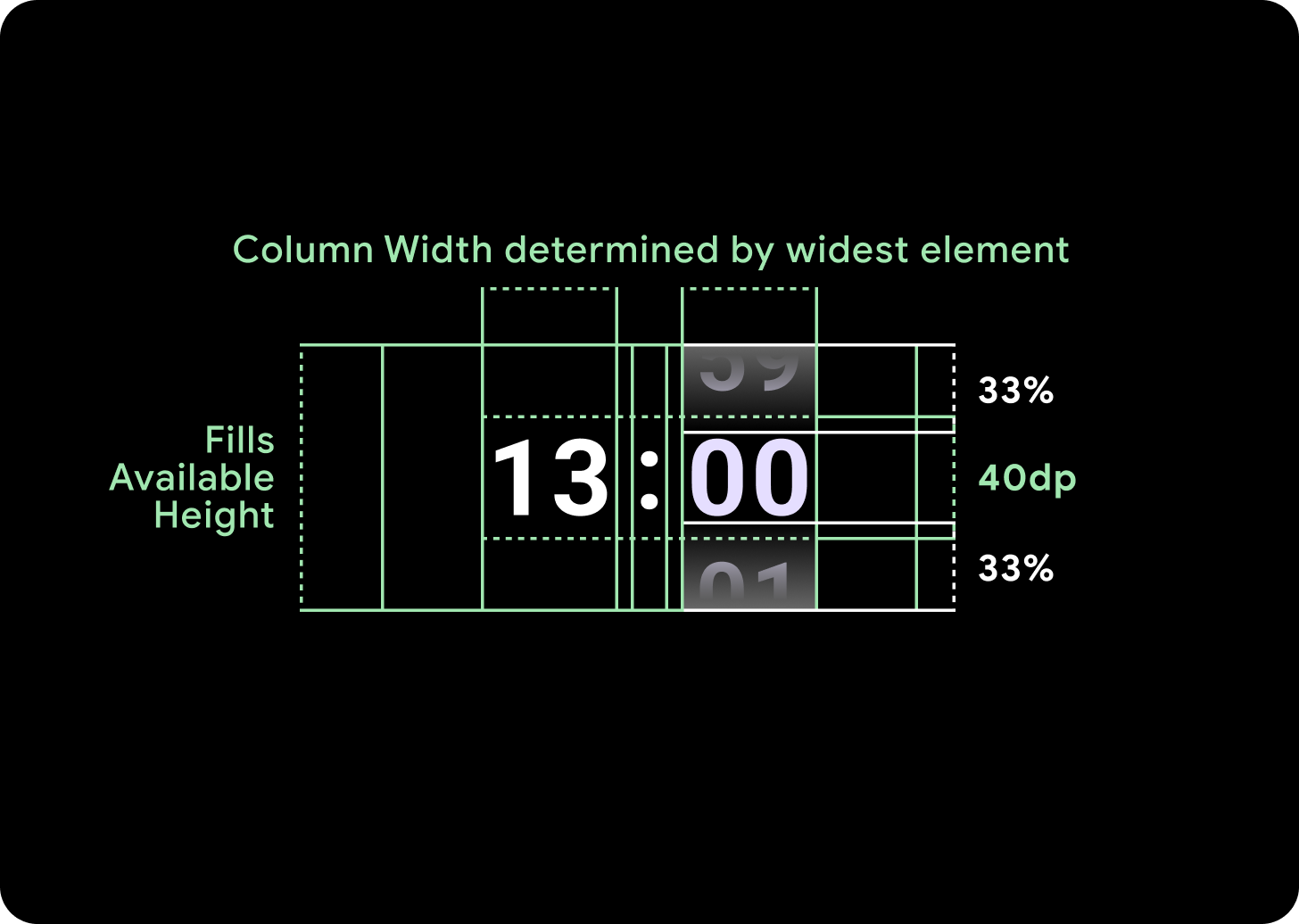
Seçici grubu, kullanılabilir yüksekliği ve genişliği doldurur. Seçici sütunları için dört düzen seçeneği vardır. Her düzen ortalanır ve mevcut yüksekliği doldurur. Sütun genişlikleri, yazı tipinde gereken basamak sayısını barındırmak için gereken genişlikle tanımlanır. Tarih seçici ise istisnadır. Yatay olarak ekranı doldurur ve kenarlardan taşar.
Örneğin, sayılar "00" genişliğini hesaplar ve ardından genişliği ayarlar. Metin alanları için (ör. ay alanı) "MMM" (Latin alfabesindeki en geniş harf) genişliğinde hesaplanır. Bu nedenle, genişlik ve yükseklik (kullanılan yazı tipi stilinin satır yüksekliğidir) kullanılan yazı tipinden etkilenir.
Seçici öğeleri, kesme noktasına göre boyut olarak değişiklik gösterir.
Kullanım
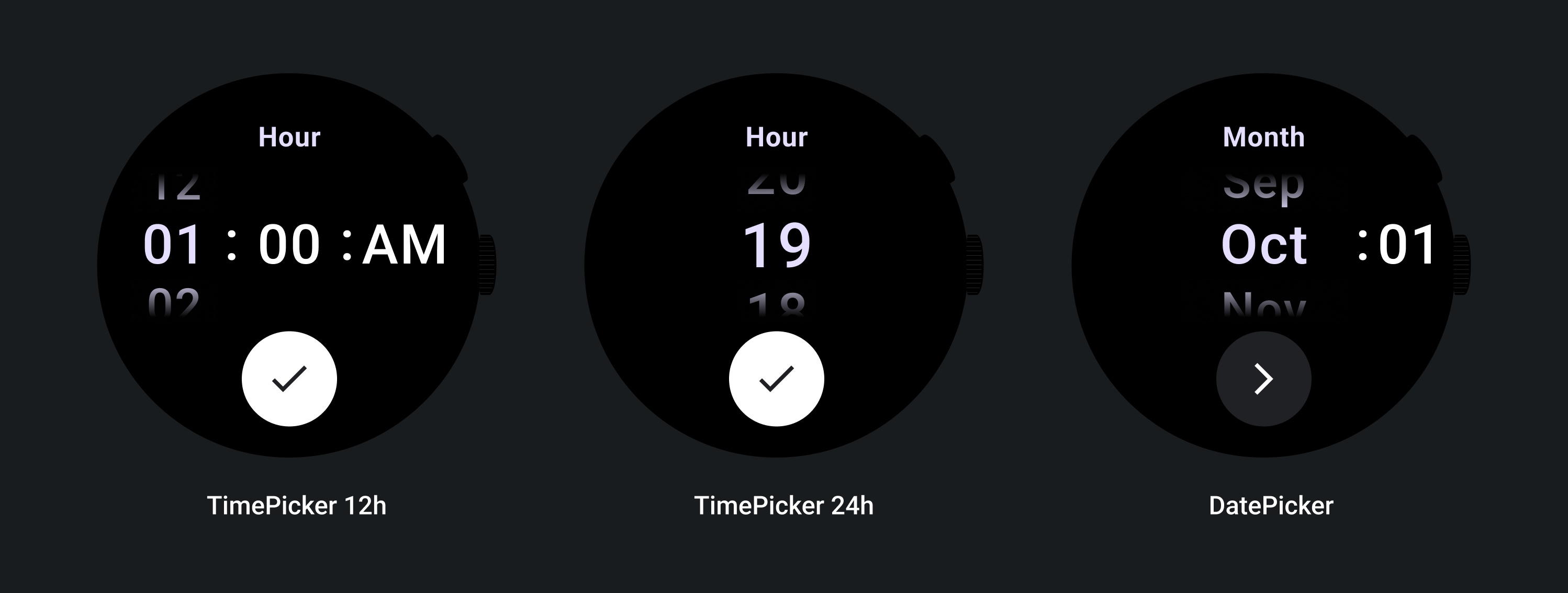
Tarih ve saat seçicilerle ilgili aşağıdaki örnekleri inceleyin.

Önceden oluşturulmuş bir tarih ve saat seçici uygulaması için GitHub'daki Horologist Library'ye göz atın.
Kullanıcıların birden fazla seçiciden çok parçalı bir değer seçtiği benzer bir deneyim oluşturmak istiyorsanız yerleşik PickerGroup bileşenini kullanın. Bu nesne, doğru Seçici öğesine odaklanmak için bir odaklanma koordinatörü nesnesi kullanır.
Uyarlanabilir düzenler
TimePicker 24H

TimePicker 12H

Tarih Seçici

Duyarlı davranış
Metin boyutunu büyütme
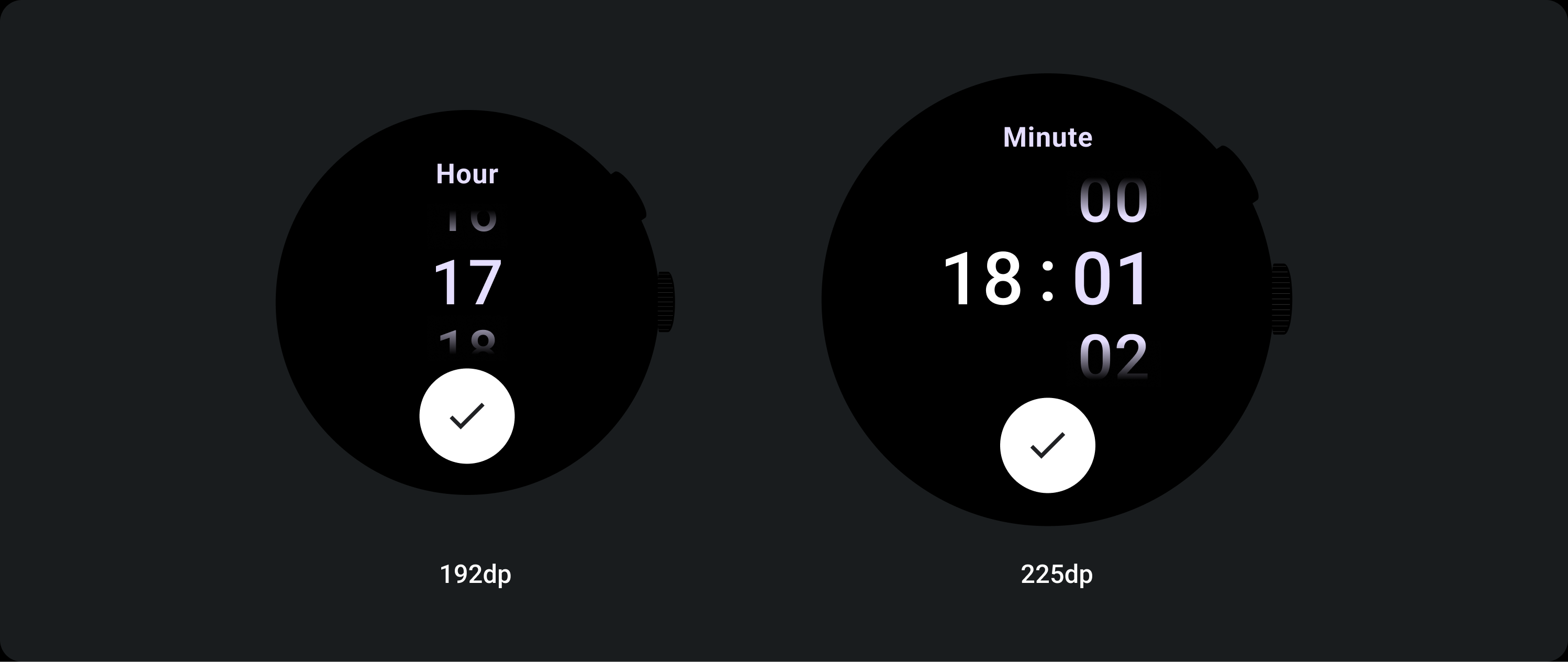
225'ten fazla kesme noktasından sonra Seçici öğesinin yazı tipi boyutu değişir. Yavaş kaydırma sütunundaki üst ve alt kopya, orta kopya gibi ayarlanır (A). Aşağıda bu konuyla ilgili bazı örnekler verilmiştir:
İki sütunlu düzen


225 dp kesme noktasının altında
Yazı tipi: Görüntülü 2
225 dp'nin üzerindeki durma noktası
Yazı tipi: Görüntü 1
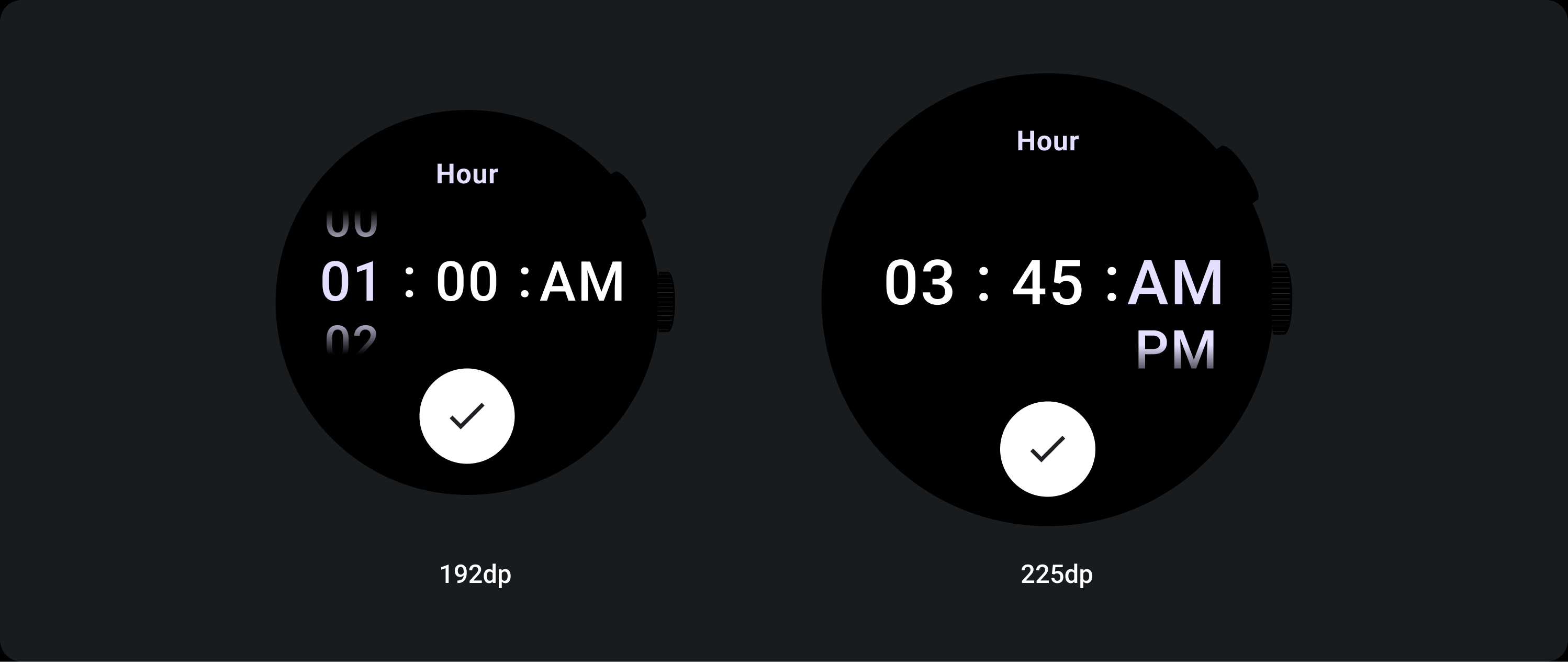
Üç sütunlu düzen


225 dp kesme noktasının altında
Yazı tipi: Gösterim 3
225 dp'lik kesme noktasının üzerinde
Yazı tipi: Görünen 2
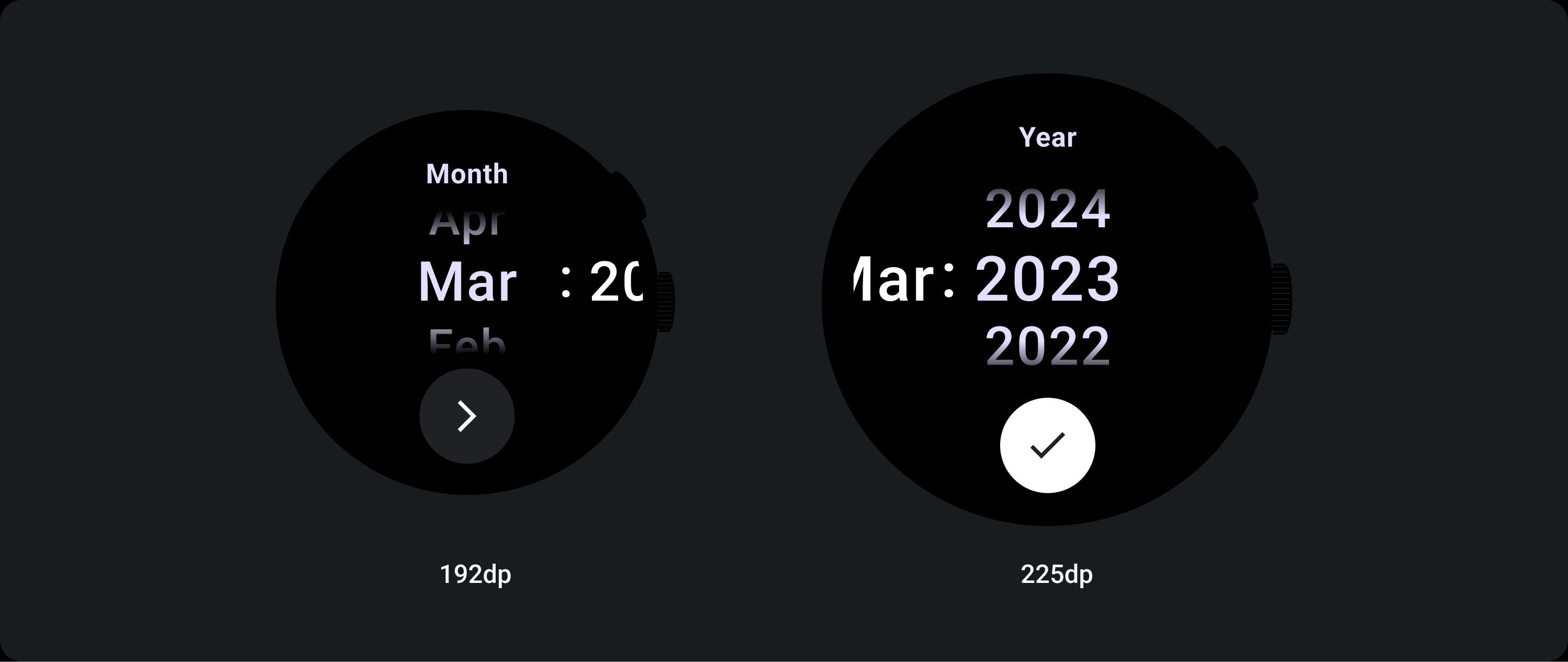
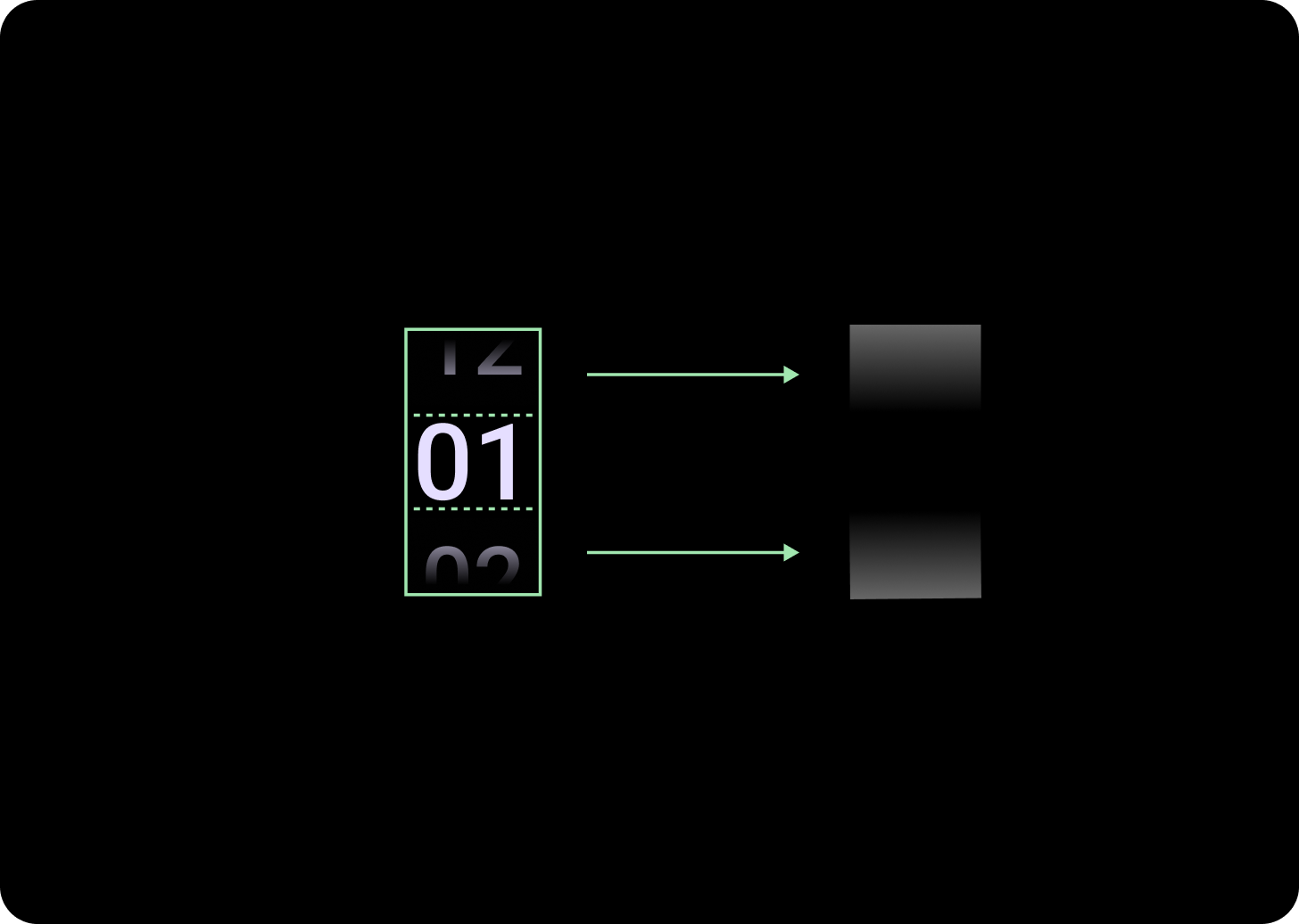
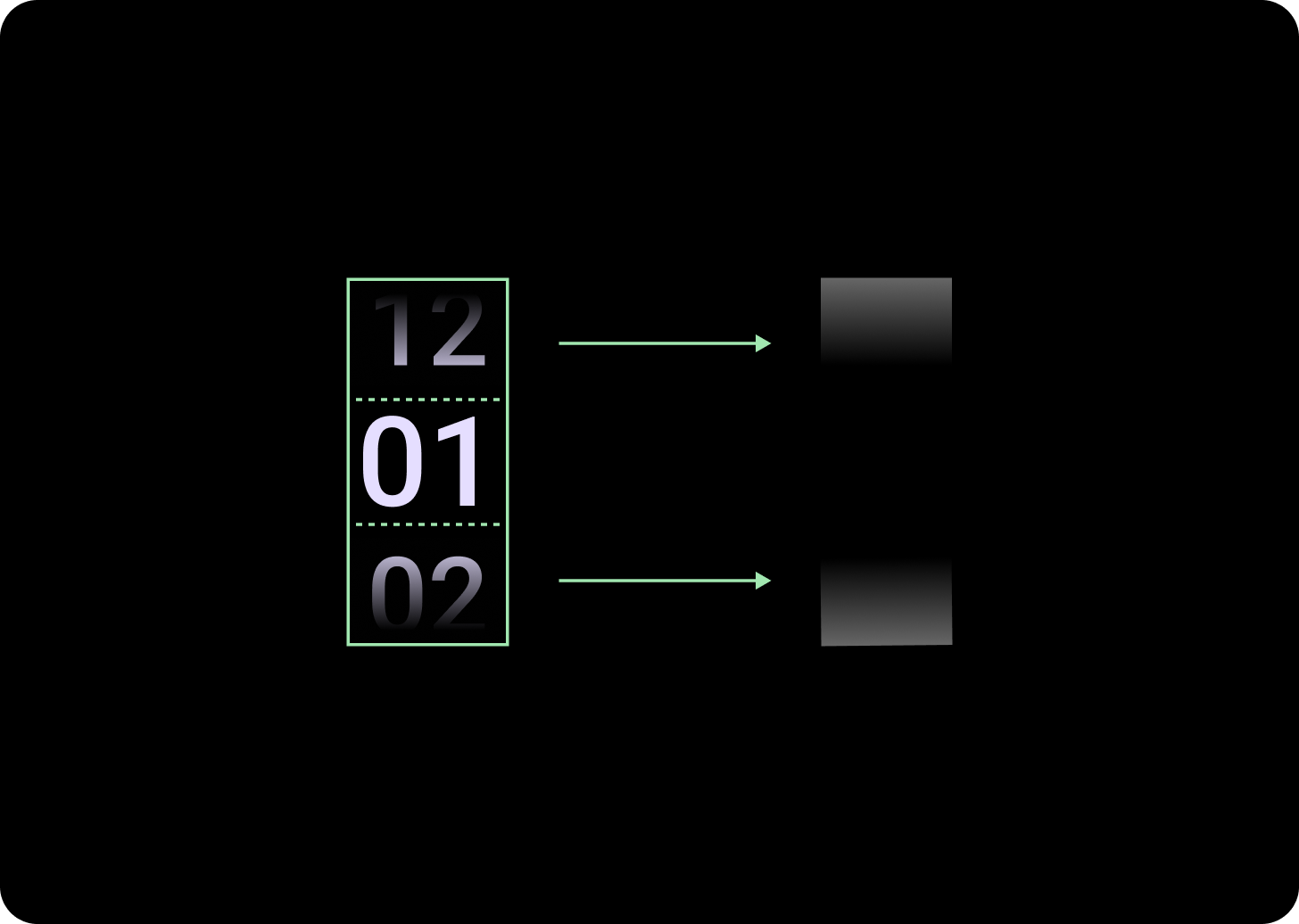
Gradyan boyutu artışı
Seçici sütunundaki degrade, kullanılabilir alana göre yükseklikte tanımlanır. Hem üst hem de alt degradeler, kullanılabilir yüksekliğin üçte birine (%33) ayarlanır. Yani mevcut her ekran boyutunda degrade orantılı olarak ölçeklenir. Sütun düzeninden bağımsız olarak yerleştirilir.


225 dp kesme noktasının altında
Boyut: Sütun yüksekliğinin% 33'ü
225 dp'lik kesme noktasının üzerinde
Boyut: Sütun yüksekliğinin% 33'ü
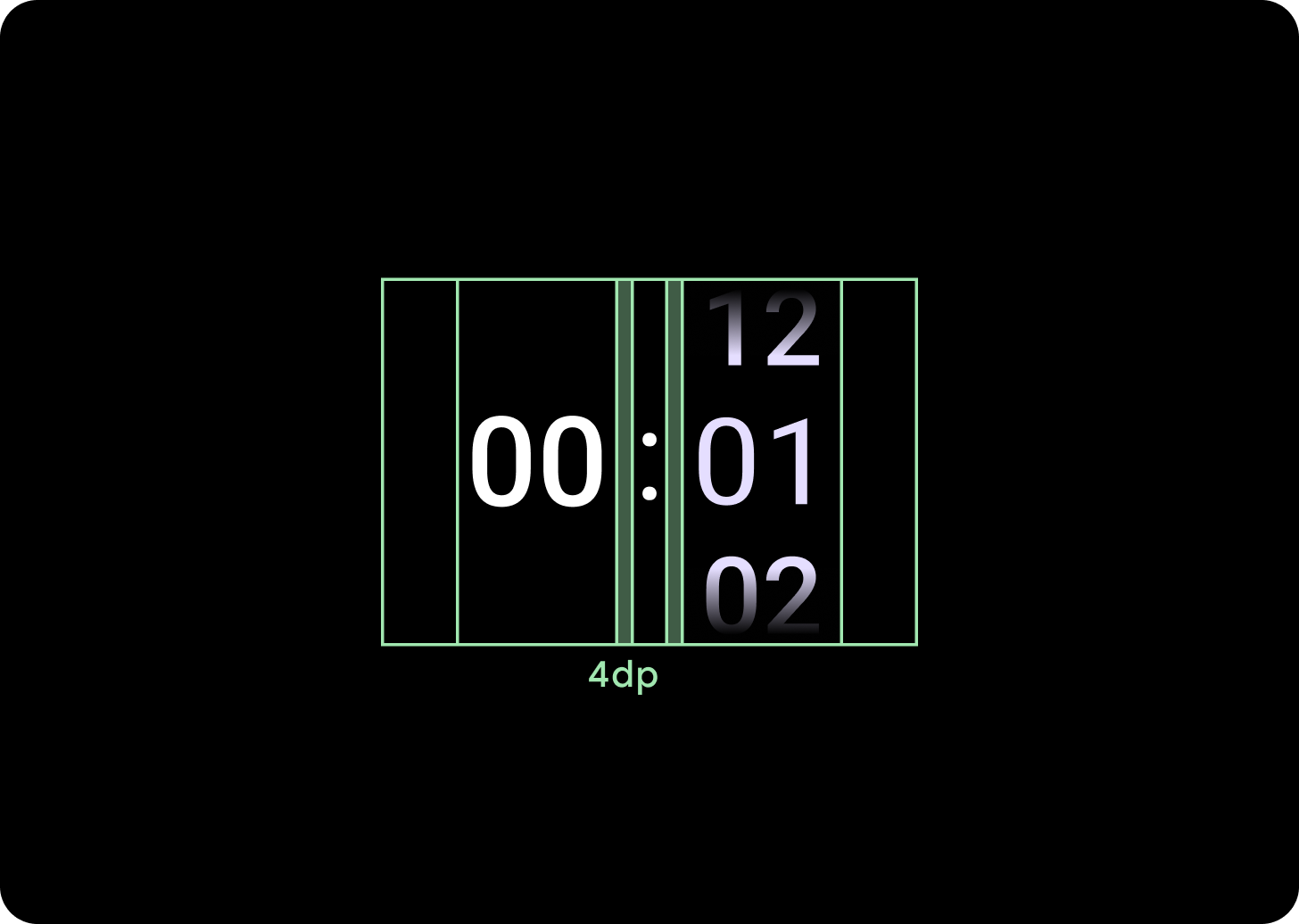
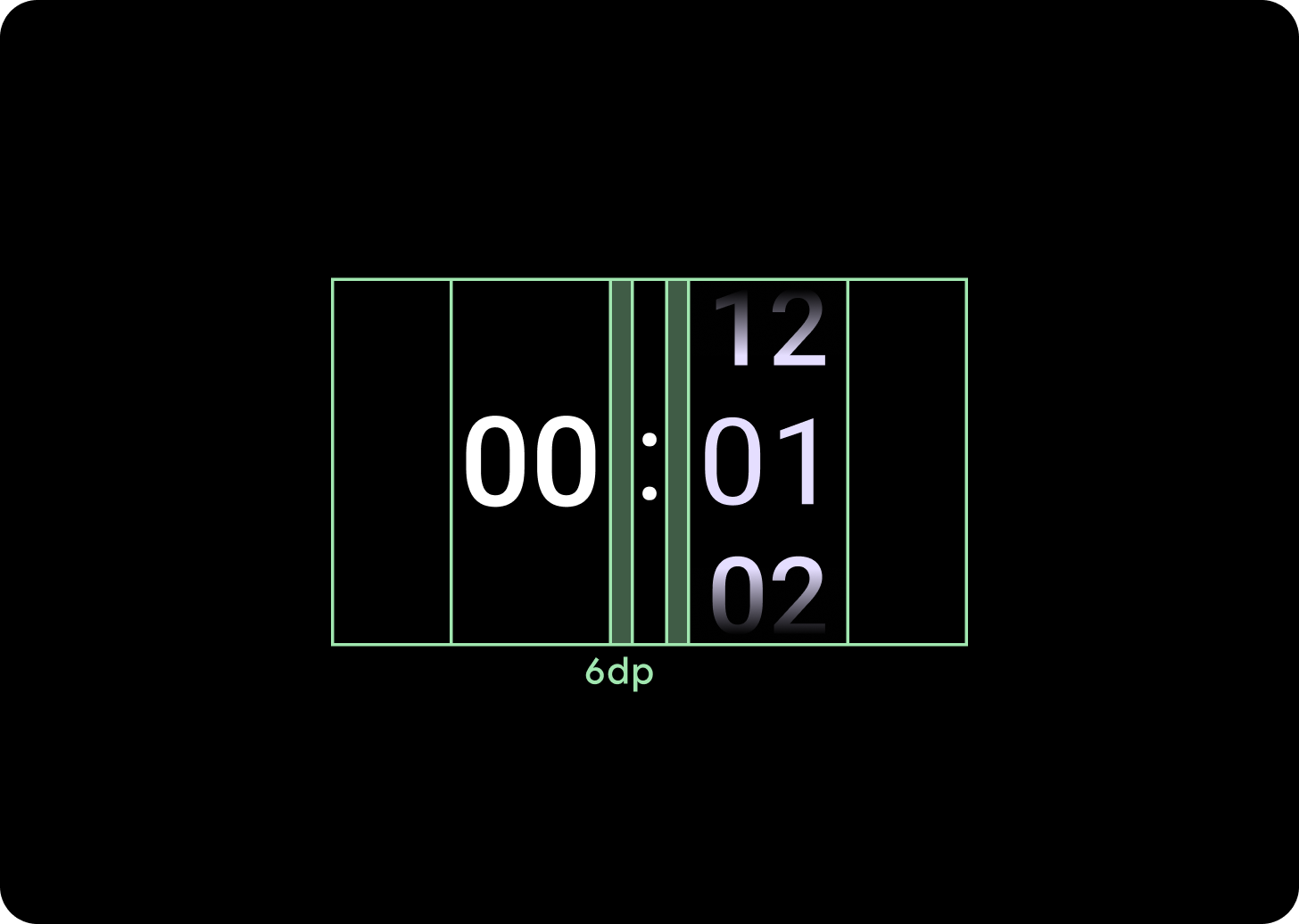
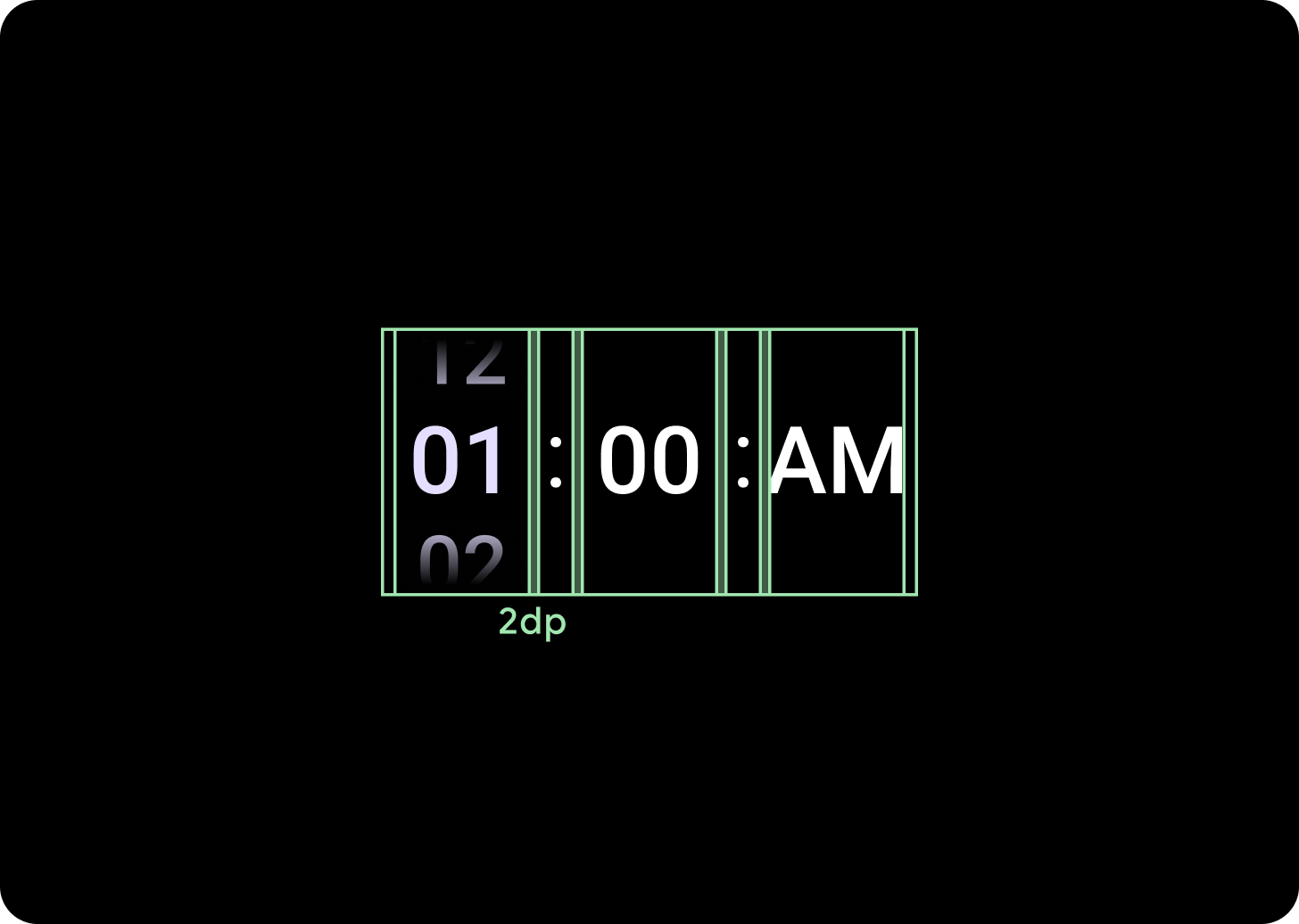
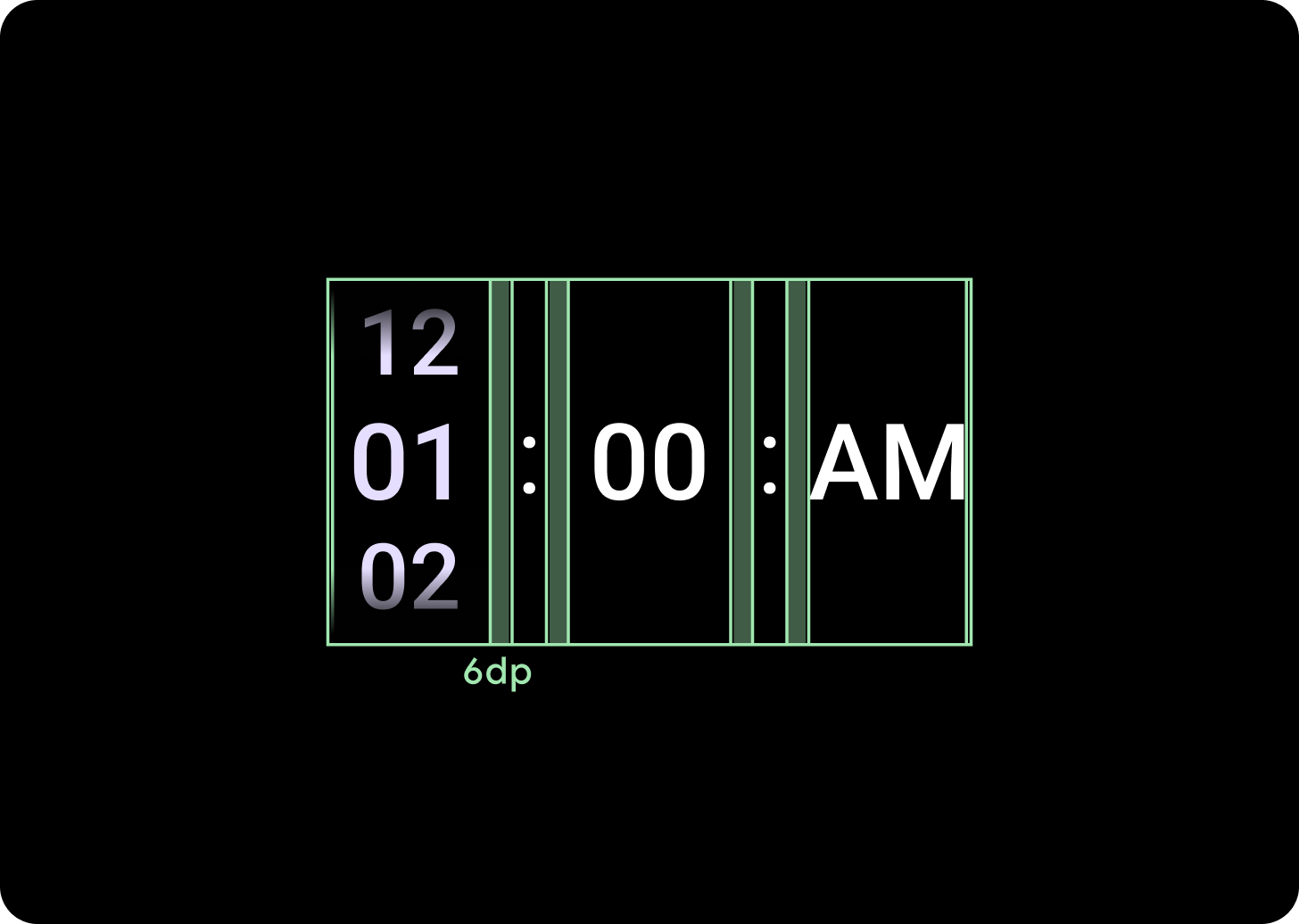
Sütun aralığını artırma
Sütun aralığı, 225+ Ayrılma Noktası'ndan sonra 2 dp veya 4 dp'den başlayıp 6 dp'ye kadar ölçeklenir. Bu, seçtiğiniz düzene (2 veya 3 sütunlu düzen) bağlıdır.
İki sütunlu düzen


225 dp kesme noktasının altında
4 dp sütun aralığı
225 dp'lik kesme noktasının üzerinde
6 dp sütun aralığı
Üç sütunlu düzen


225 dp kesme noktasının altında
2 dp sütun aralığı
225 dp'lik kesme noktasının üzerinde
6 dp sütun aralığı
