
O Picker ajuda os usuários a selecionar e definir dados específicos.

Seletor
Os seletores devem ser usados para permitir que os usuários escolham entre um número finito de itens.
Por padrão, os itens são repetidos infinitamente nas duas direções. Desative esse comportamento se a ordem na lista for importante ou permita que os usuários acessem o primeiro e o último elemento com um gesto rápido de deslizar.
Anatomia

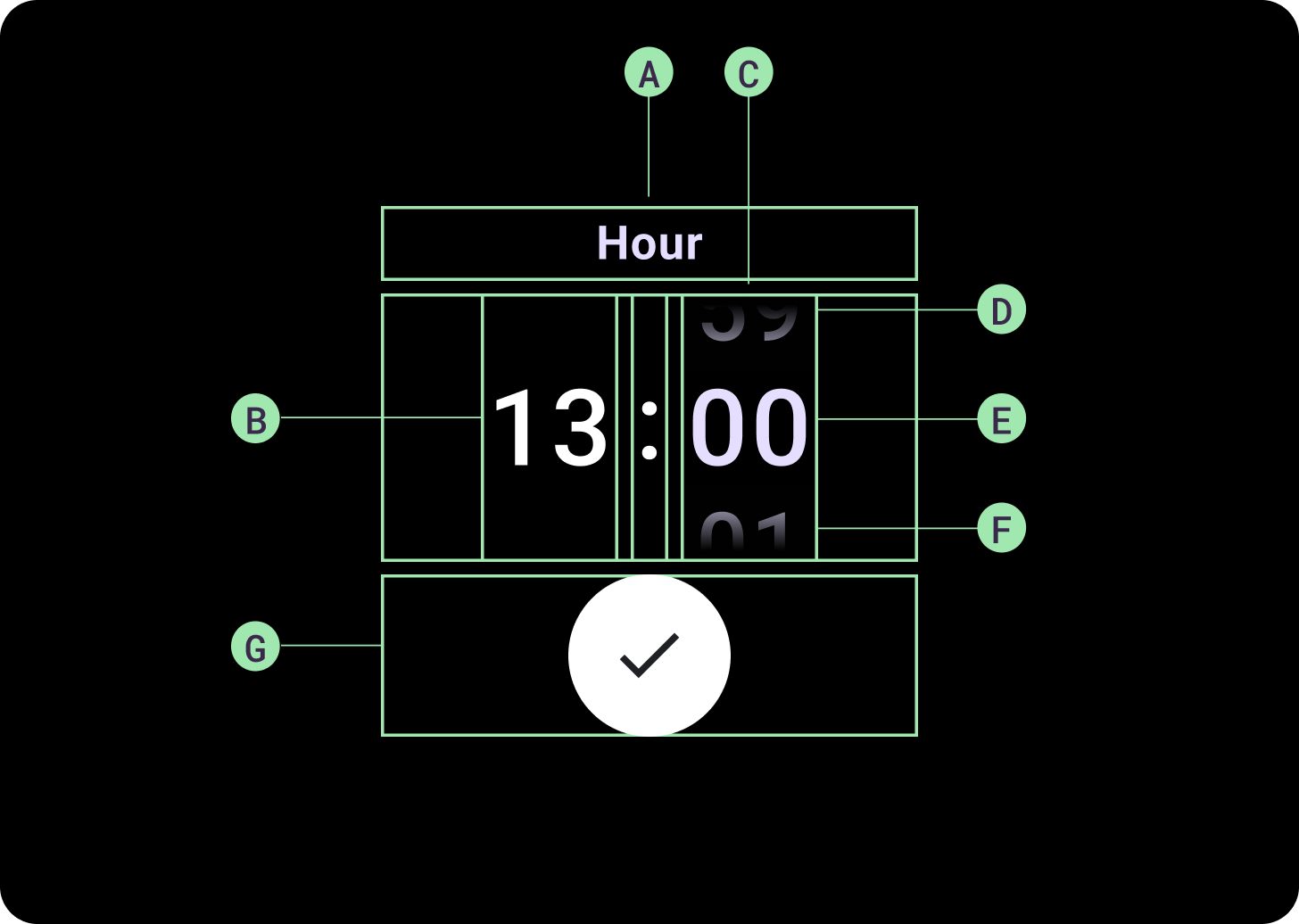
Anatomia
A. Coluna inativa
B. Colon Breaker
C. Coluna do seletor
D. Conteúdo principal
E. Conteúdo do meio
F. Conteúdo da parte de baixo

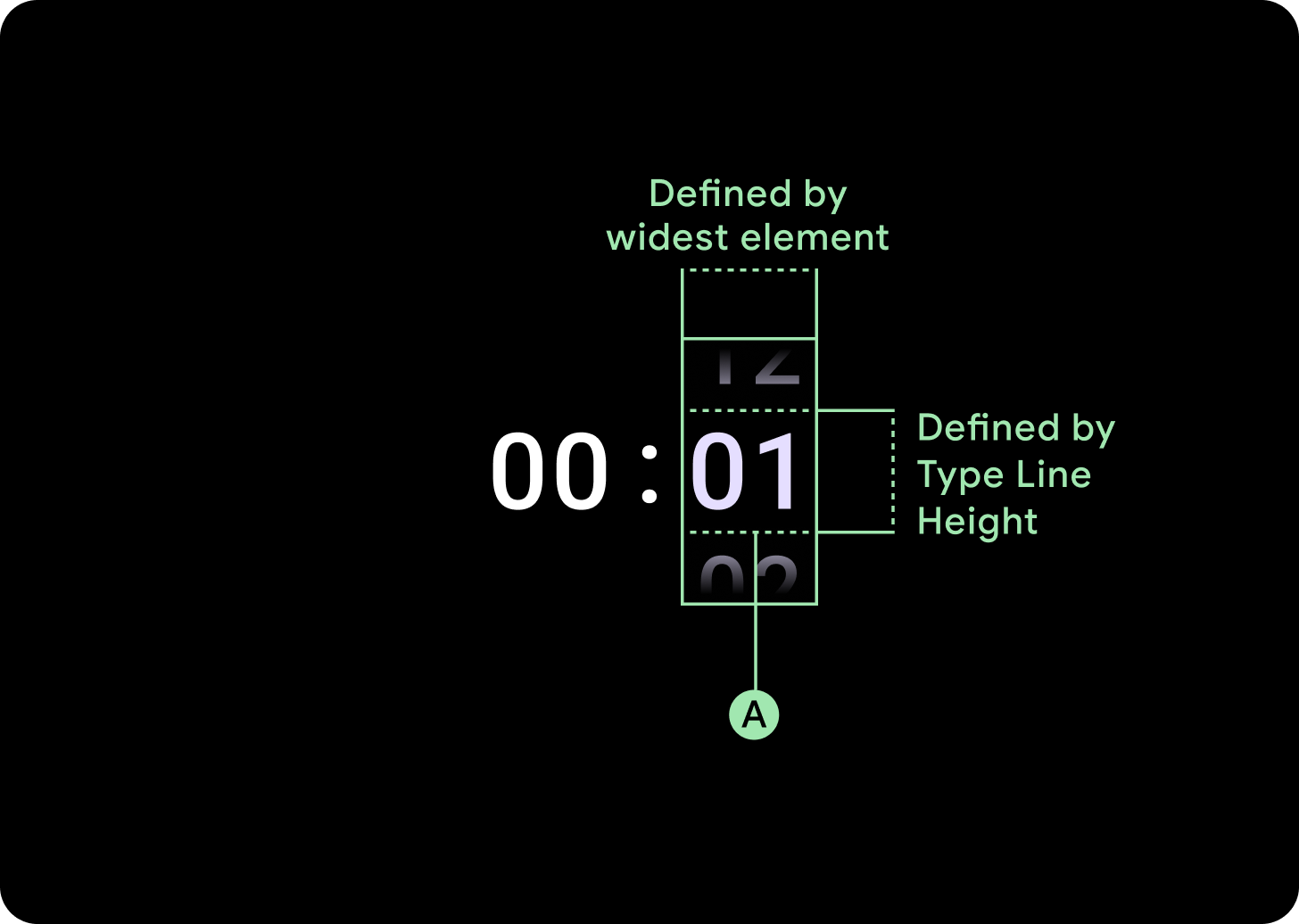
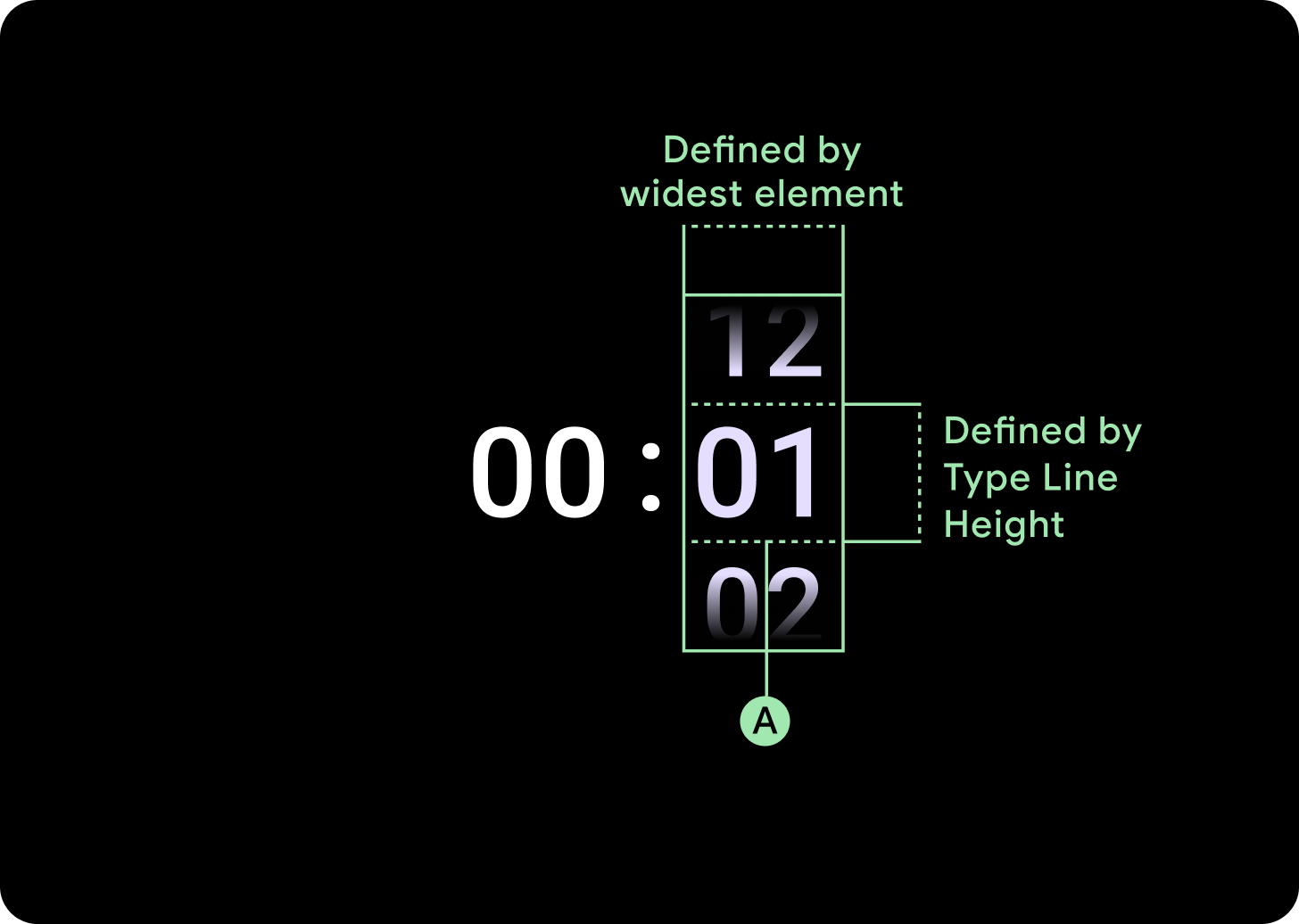
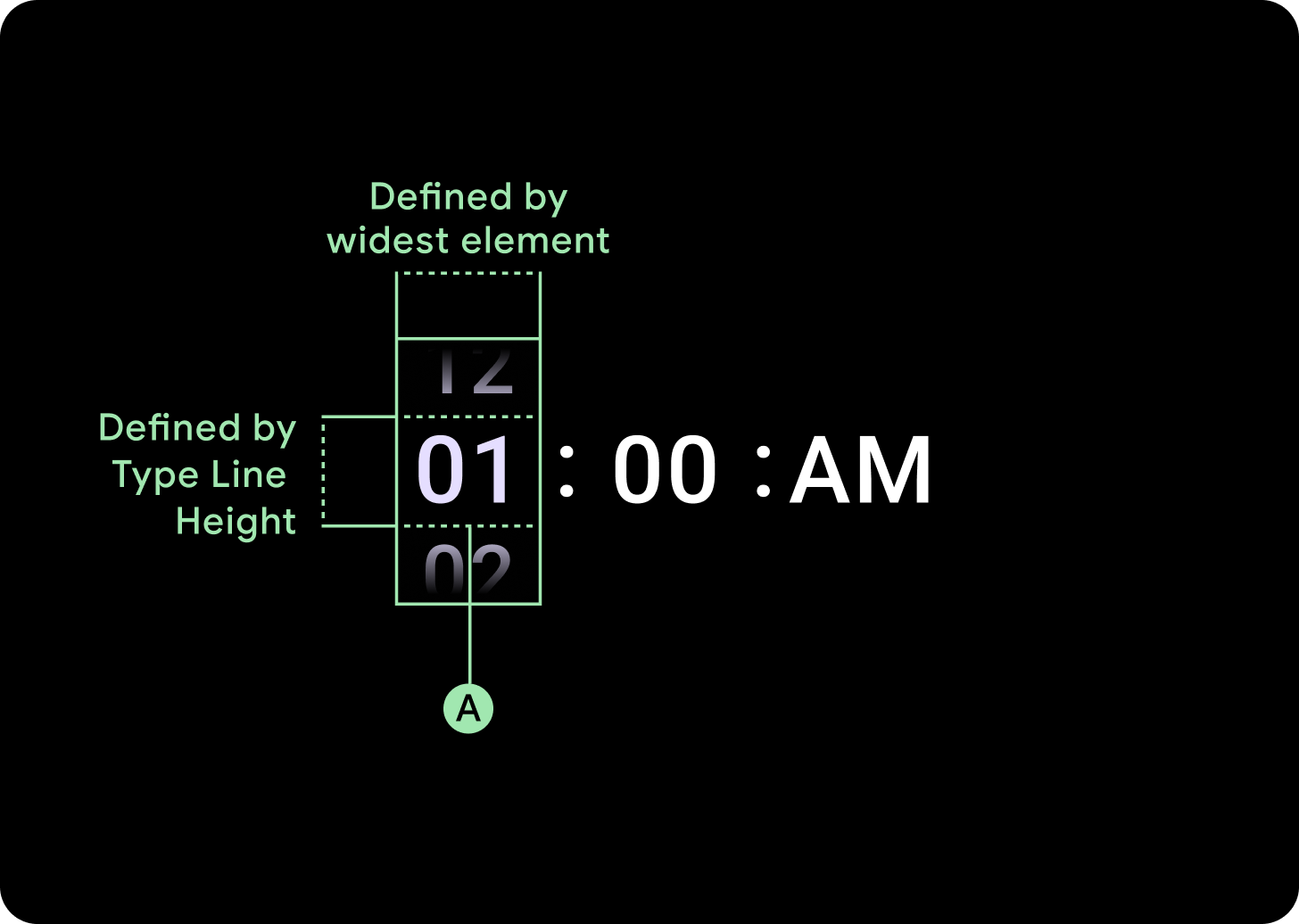
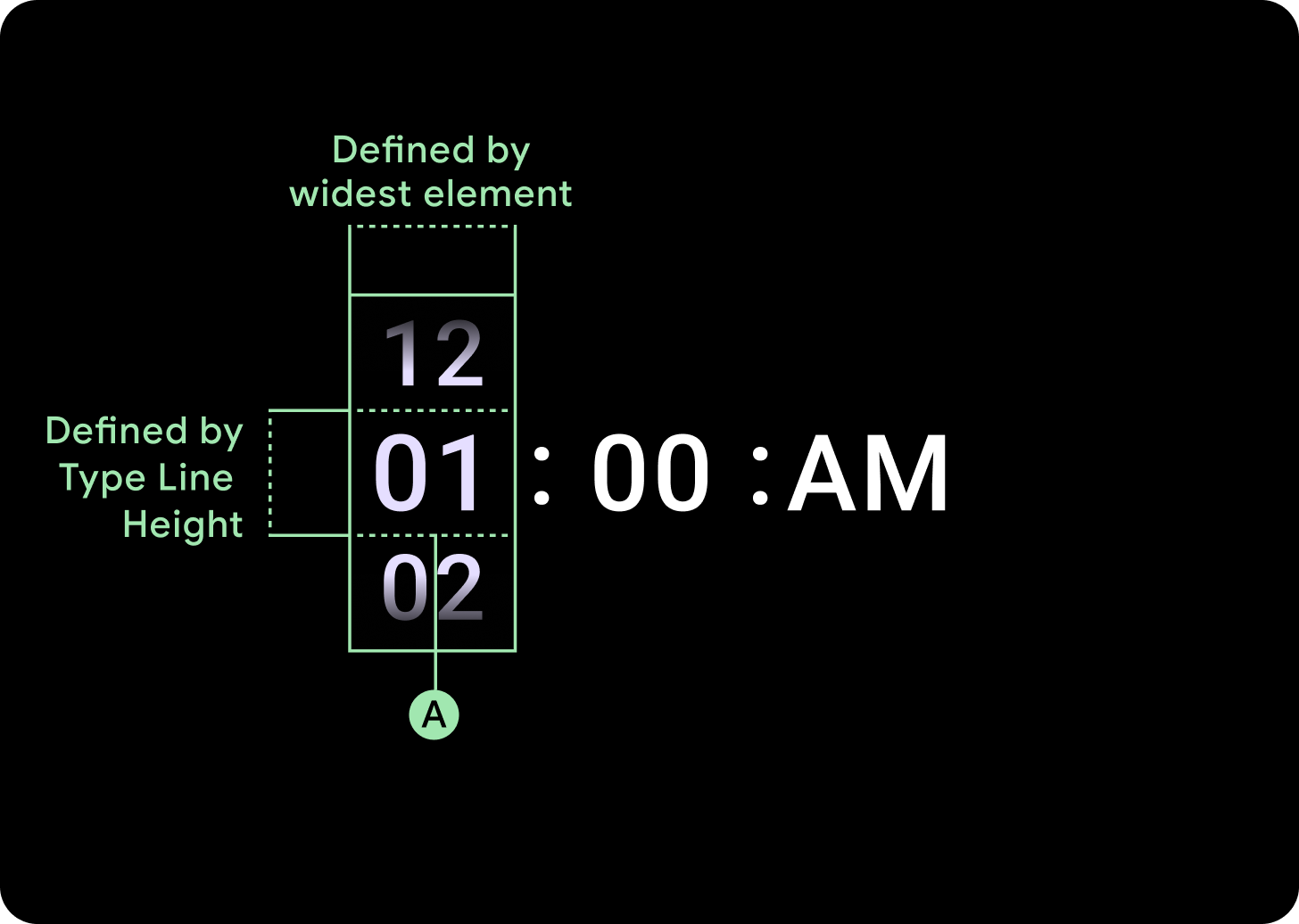
Larguras e alturas
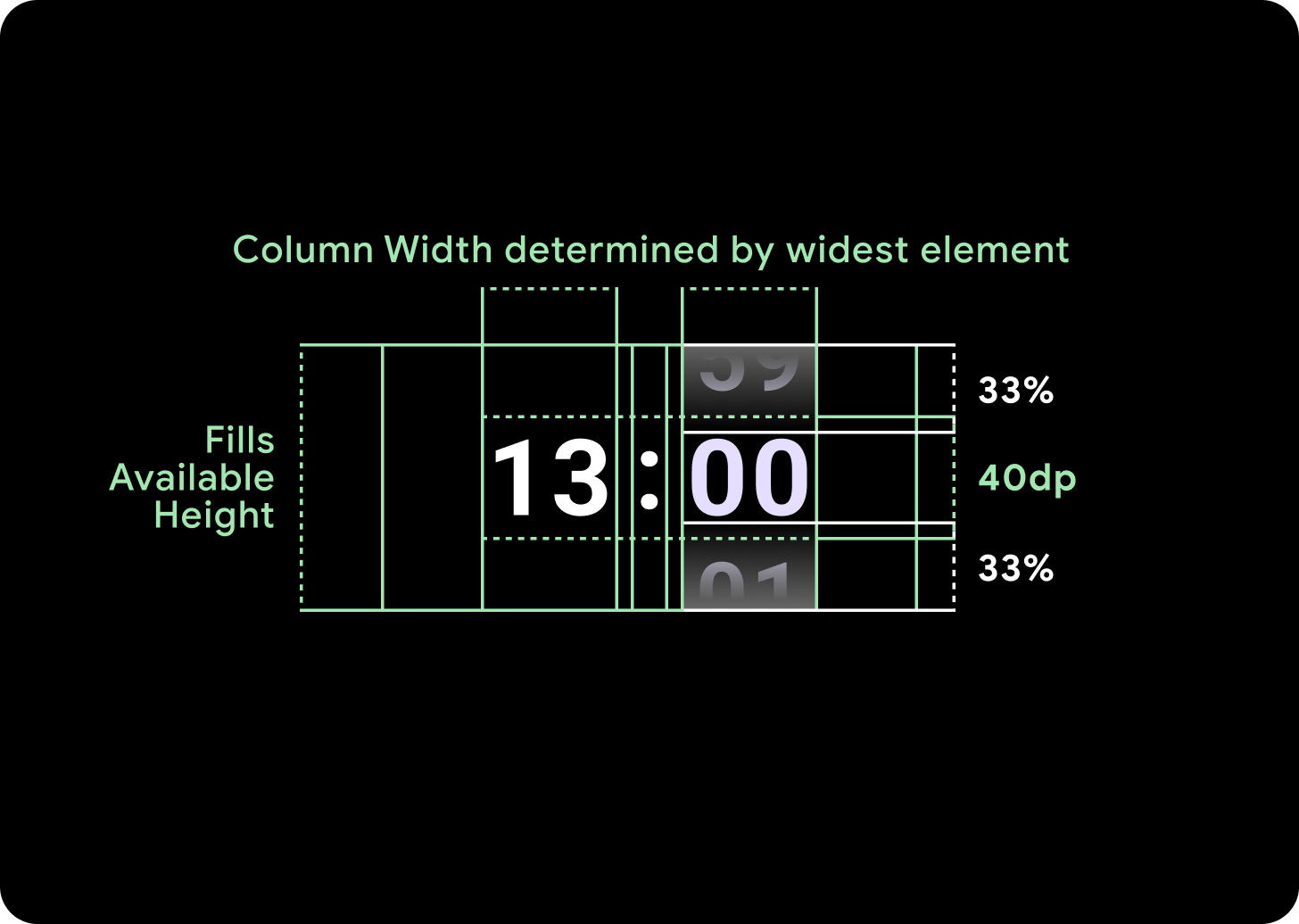
O grupo de seletor preenche a altura e a largura disponíveis. Há quatro opções de layout para as colunas do seletor. Cada layout é centralizado e preenche a altura disponível. As larguras das colunas são definidas pela largura necessária para acomodar o número de dígitos necessários na fonte. O seletor de data é a exceção. Horizontalmente, ele preenche a tela e ultrapassa a borda.
Por exemplo, os números vão determinar a largura de "00" e, em seguida, definir a largura. Para campos de texto, por exemplo, o campo de mês será calculado como a largura de "MMM" (que é a letra mais larga do alfabeto latino). Portanto, a largura e a altura (que é a altura da linha desse estilo de tipo) serão afetadas pela fonte usada.
O tamanho dos itens do seletor varia de acordo com o ponto de interrupção.
Uso
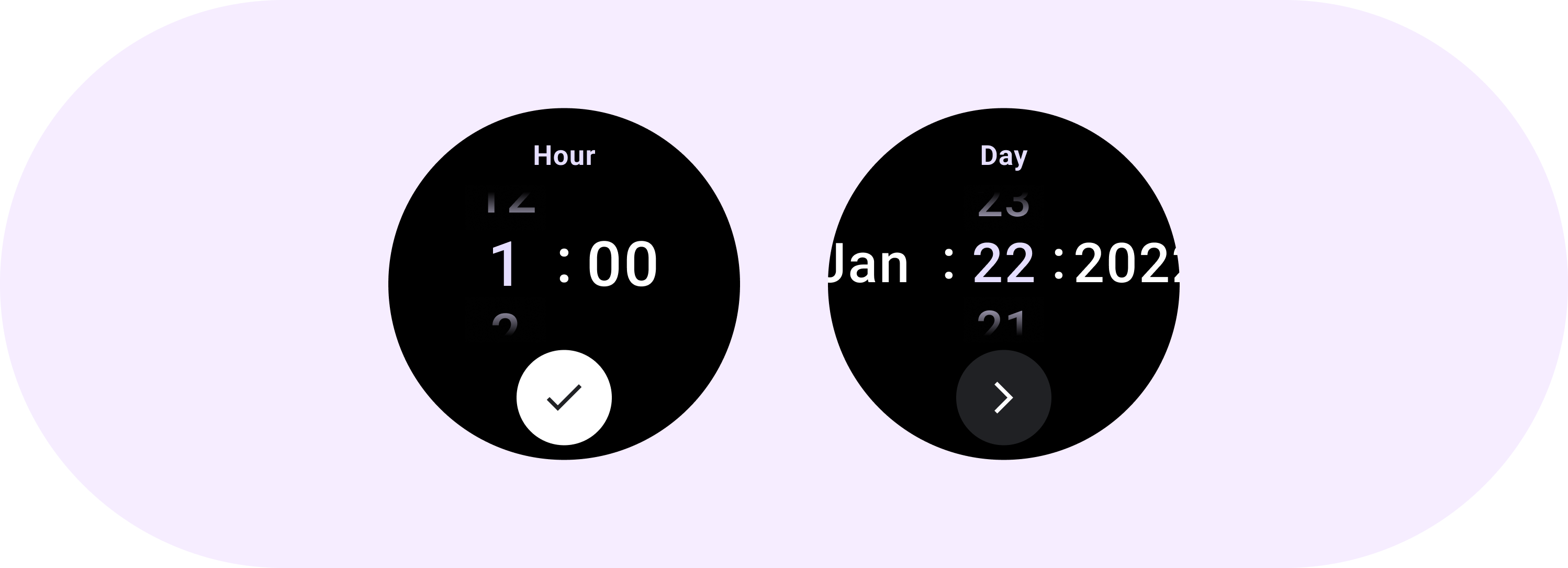
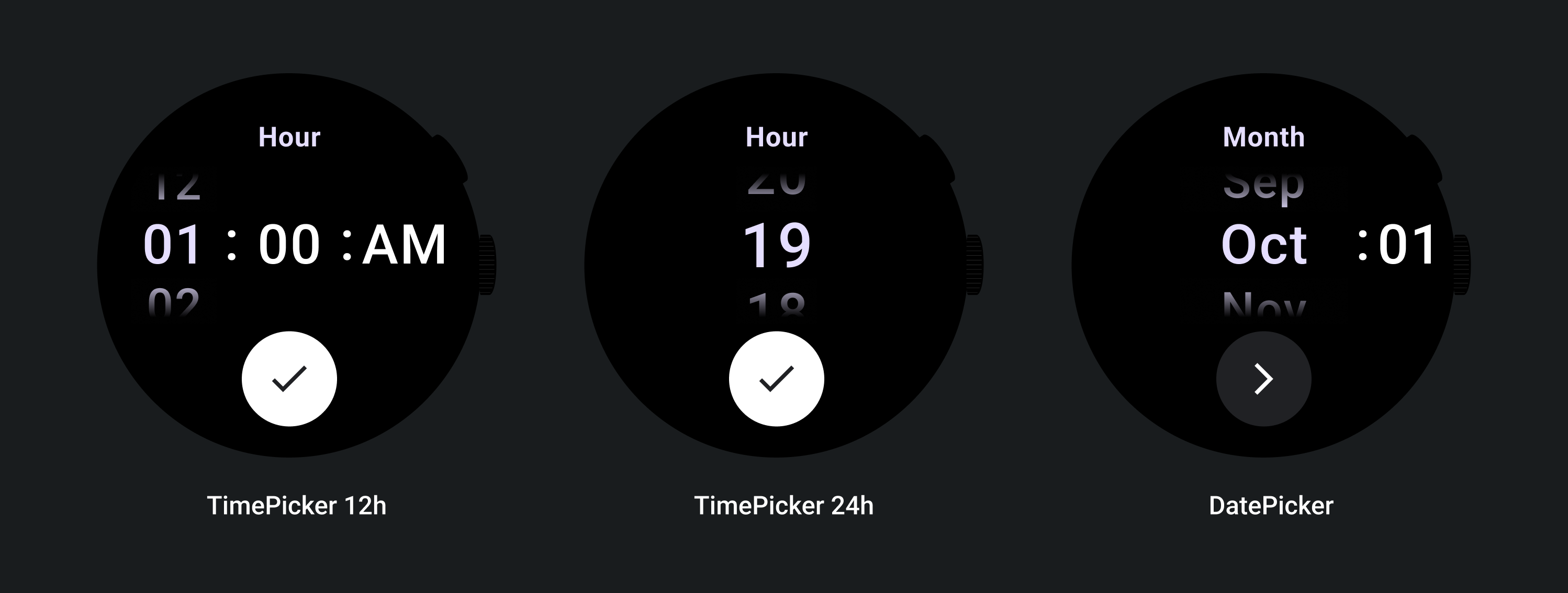
Confira os exemplos a seguir de seletores de data e hora.

Para conferir uma implementação pré-criada de um seletor de data e hora, confira a biblioteca Horologist no GitHub.
Se você quiser criar uma experiência semelhante, em que os usuários escolhem um valor de várias partes em vários seletores, use o componente PickerGroup integrado. Esse objeto usa um objeto de coordenador de foco para atribuir o foco ao elemento correto do seletor.
Layouts adaptáveis
TimePicker 24H

TimePicker 12H

Seletor de data

Comportamento responsivo
Aumento do tamanho do texto
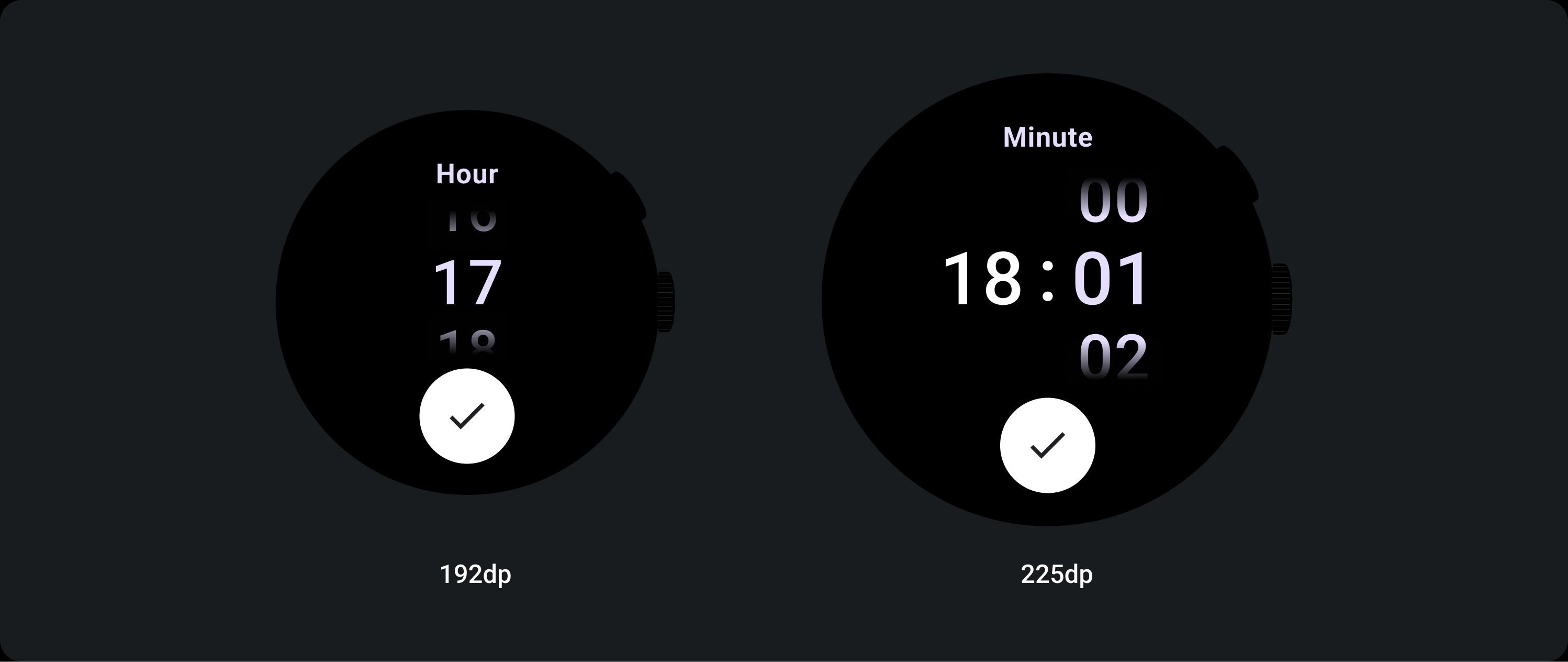
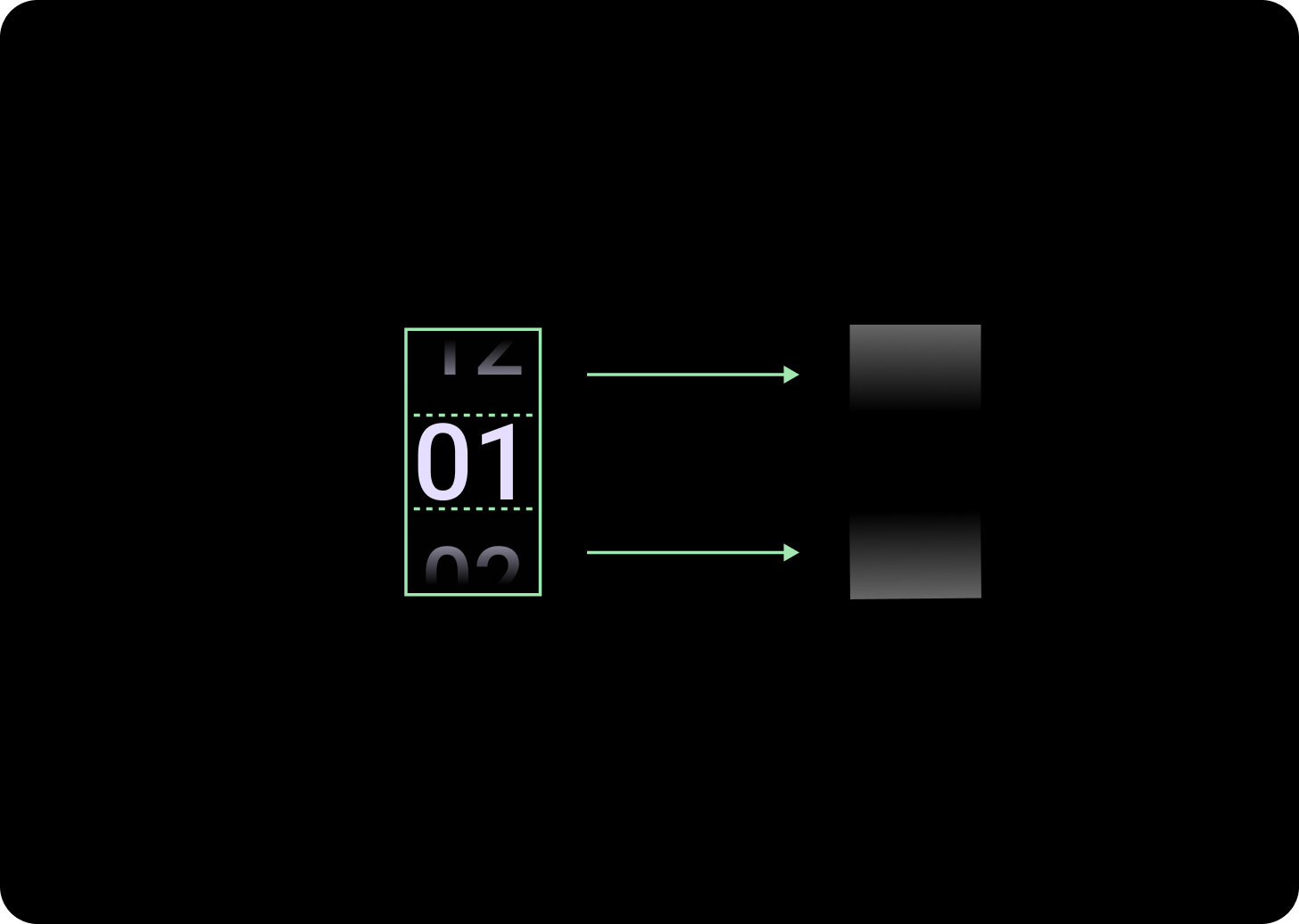
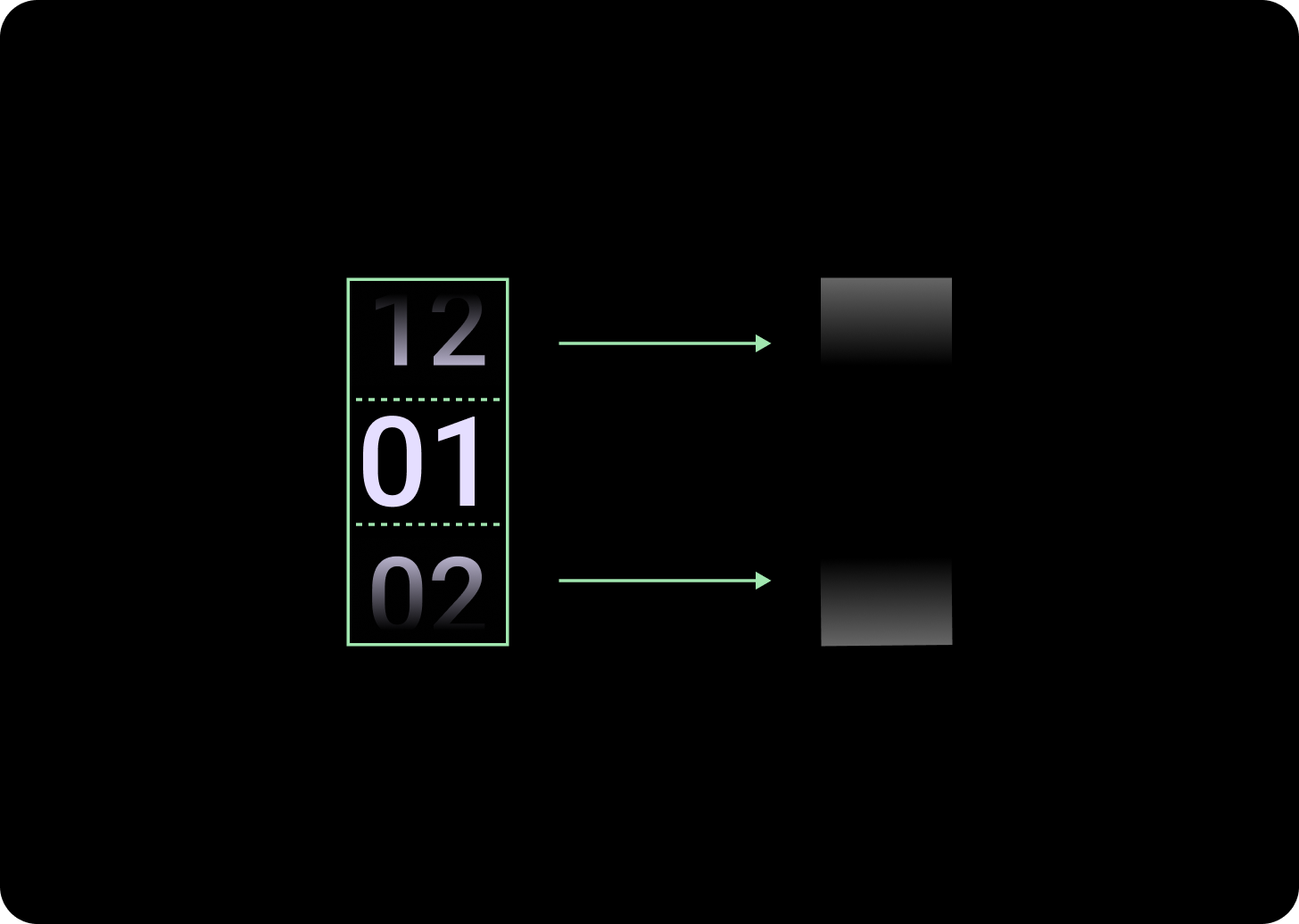
Depois do ponto de interrupção 225+, o tamanho da fonte do elemento do seletor muda. A cópia de cima e de baixo na coluna de rolagem lenta é ajustada (A), assim como a cópia do meio. Confira alguns exemplos:
Layout de duas colunas


Abaixo do ponto de interrupção de 225 dp
Fonte: Display 2
Ponto de interrupção acima de 225 dp
Fonte: Display 1
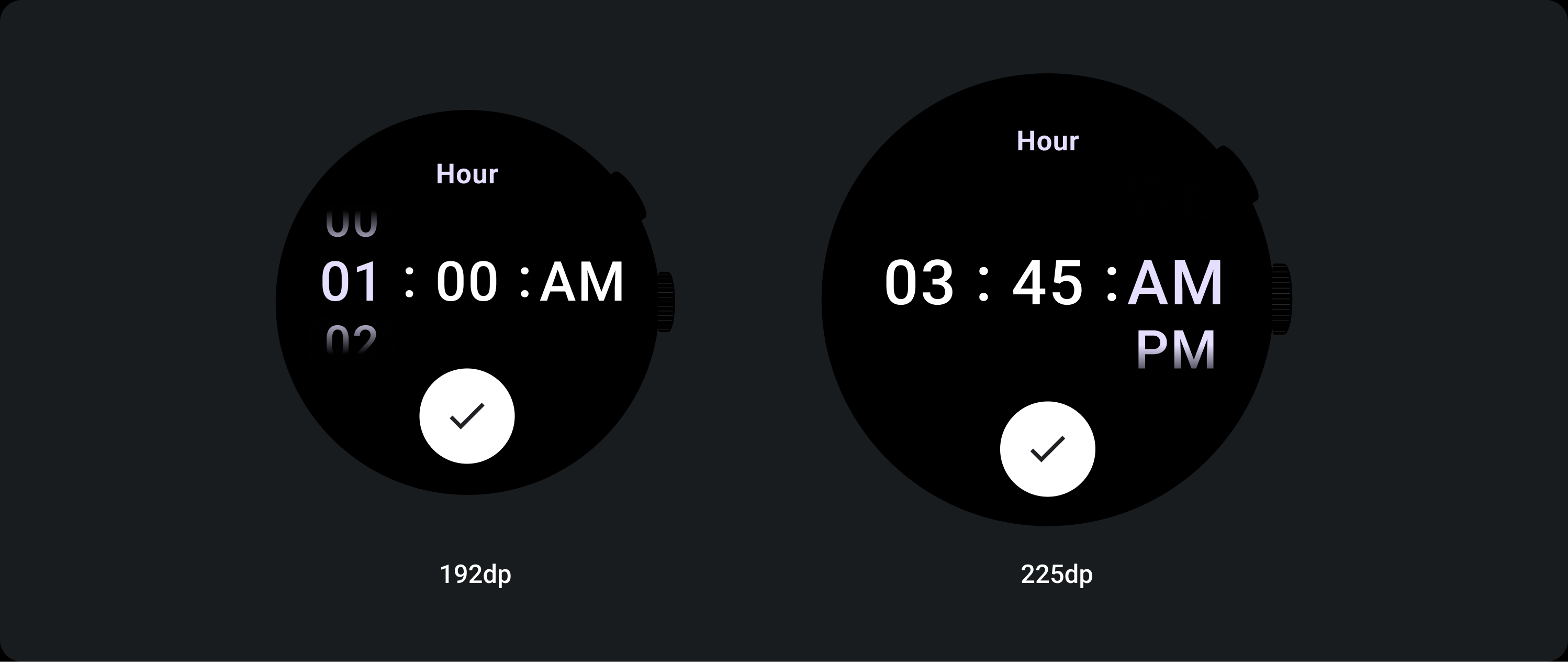
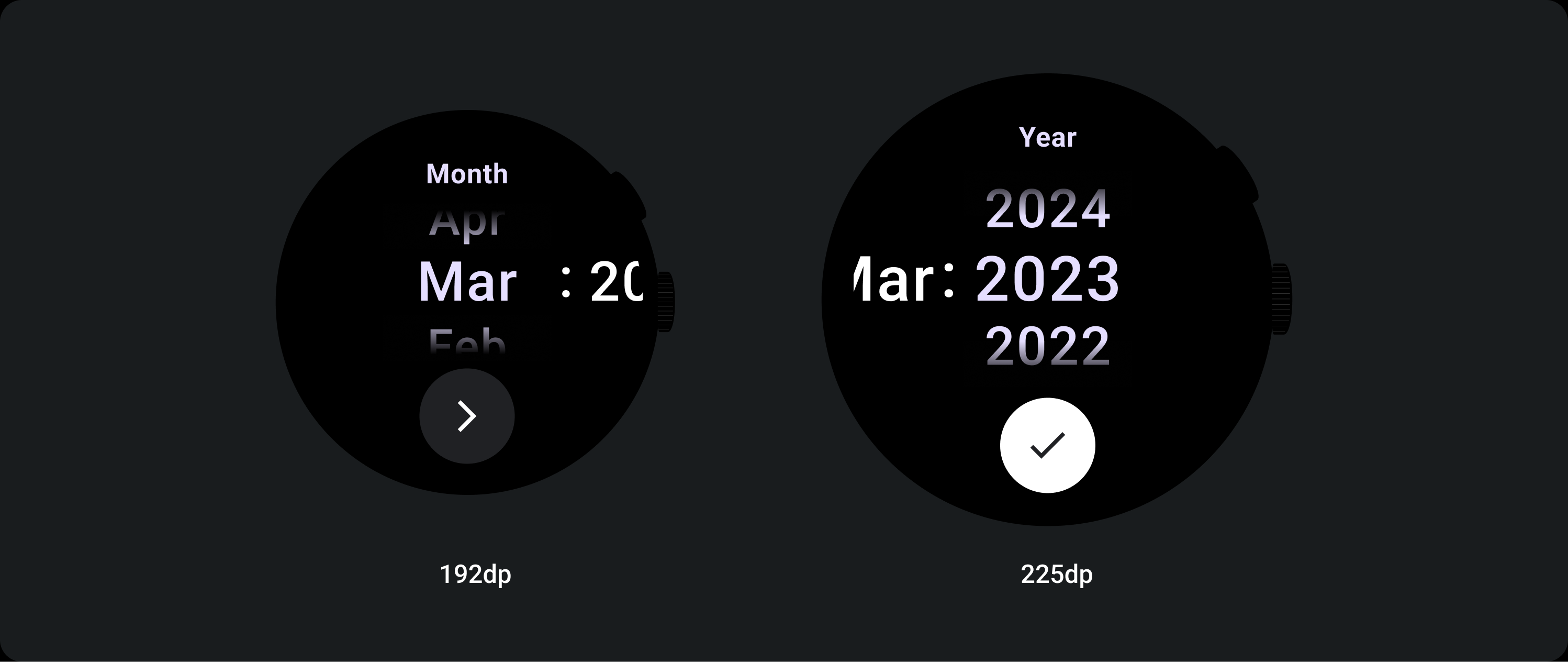
Layout de três colunas


Abaixo do ponto de interrupção de 225 dp
Fonte: Display 3
Acima do ponto de interrupção de 225 dp
Fonte: tela 2
Aumento do tamanho do gradiente
O gradiente na coluna do seletor é definido em altura pelo espaço disponível. Os gradientes de cima e de baixo são definidos em um terço (33%) da altura disponível. Isso significa que, em cada tamanho de tela disponível, o gradiente é dimensionado proporcionalmente. Independente do layout da coluna.


Abaixo do ponto de interrupção de 225 dp
Tamanho: 33% da altura da coluna
Acima do ponto de interrupção de 225 dp
Tamanho: 33% da altura da coluna
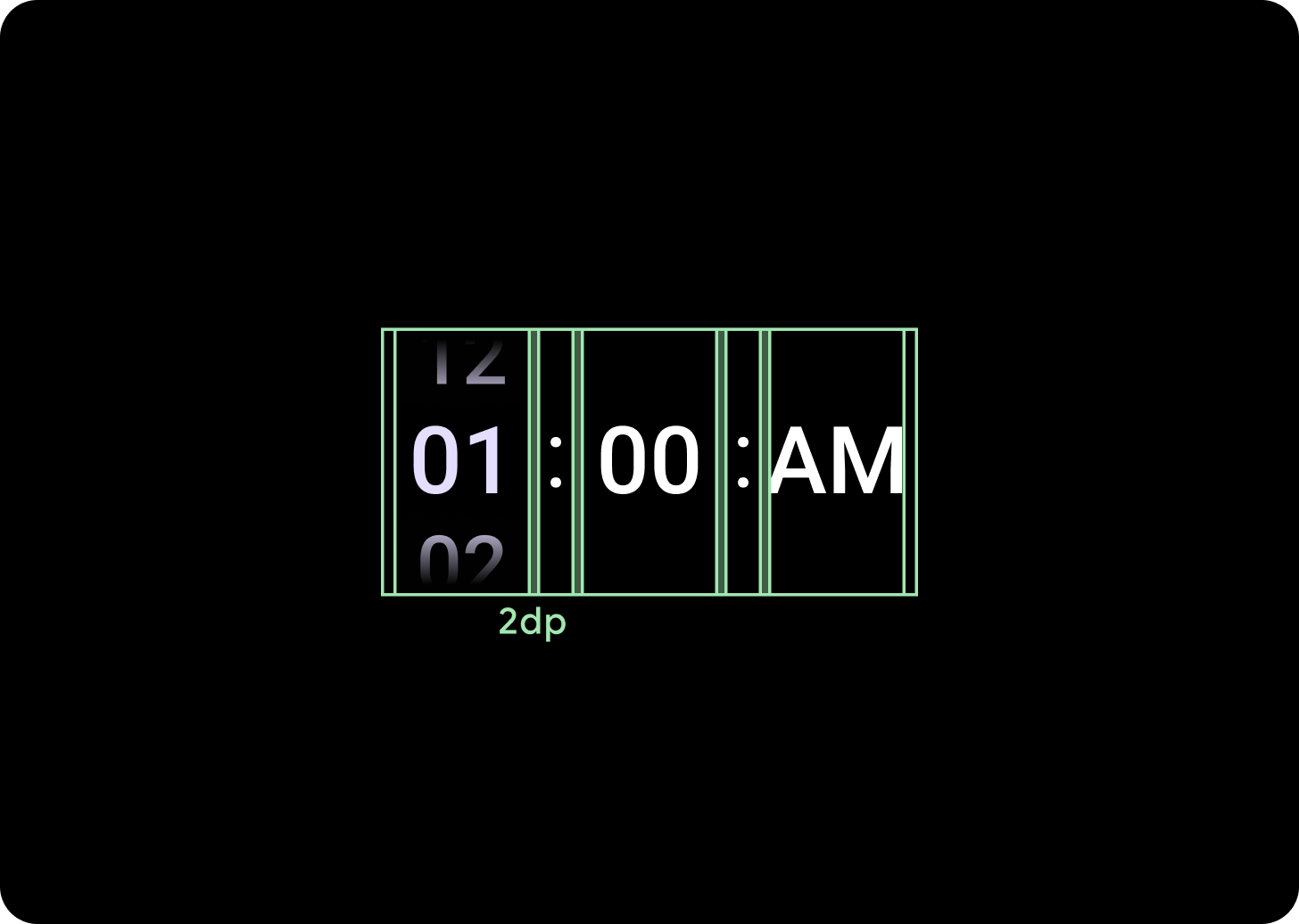
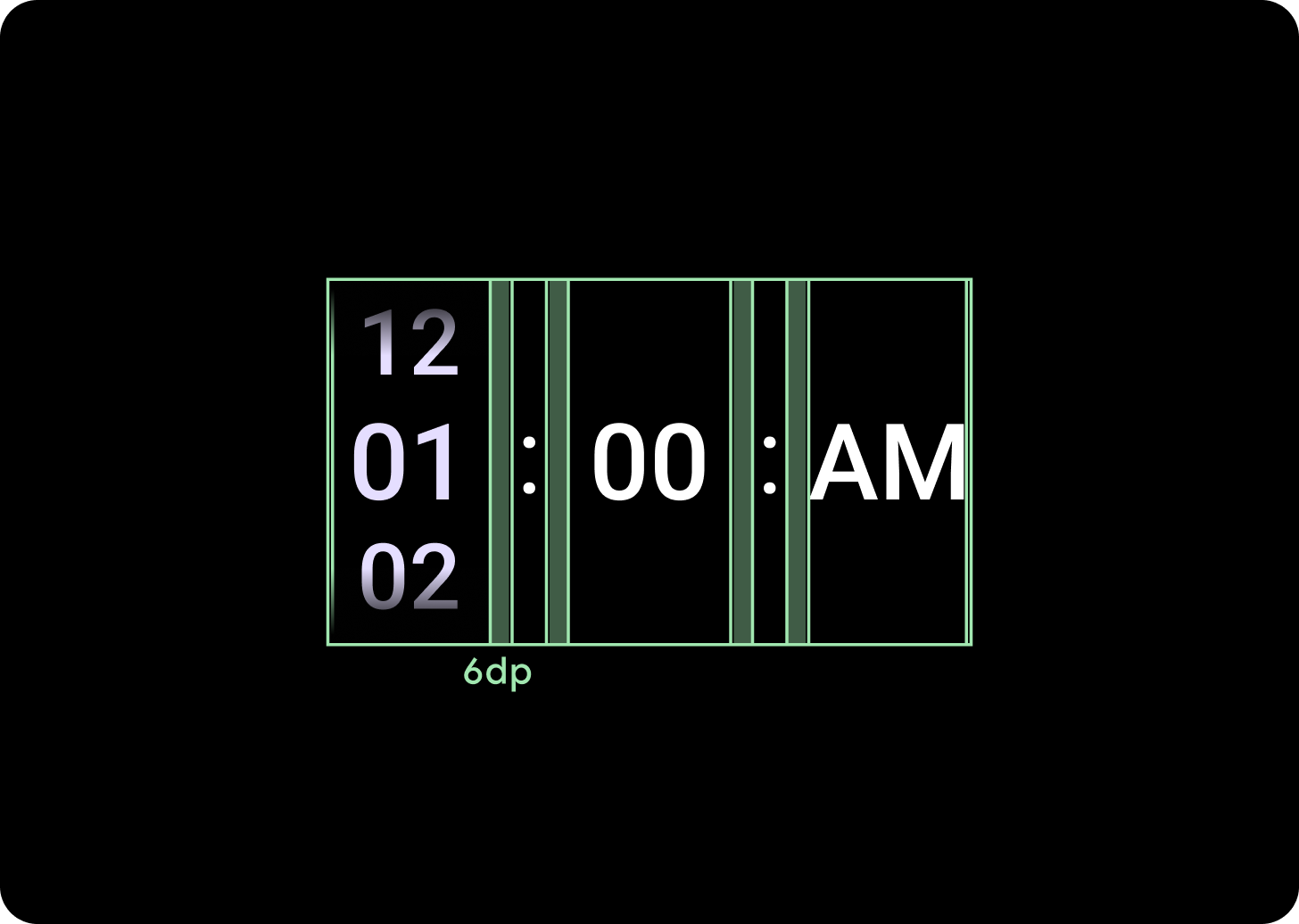
Aumento do espaçamento entre colunas
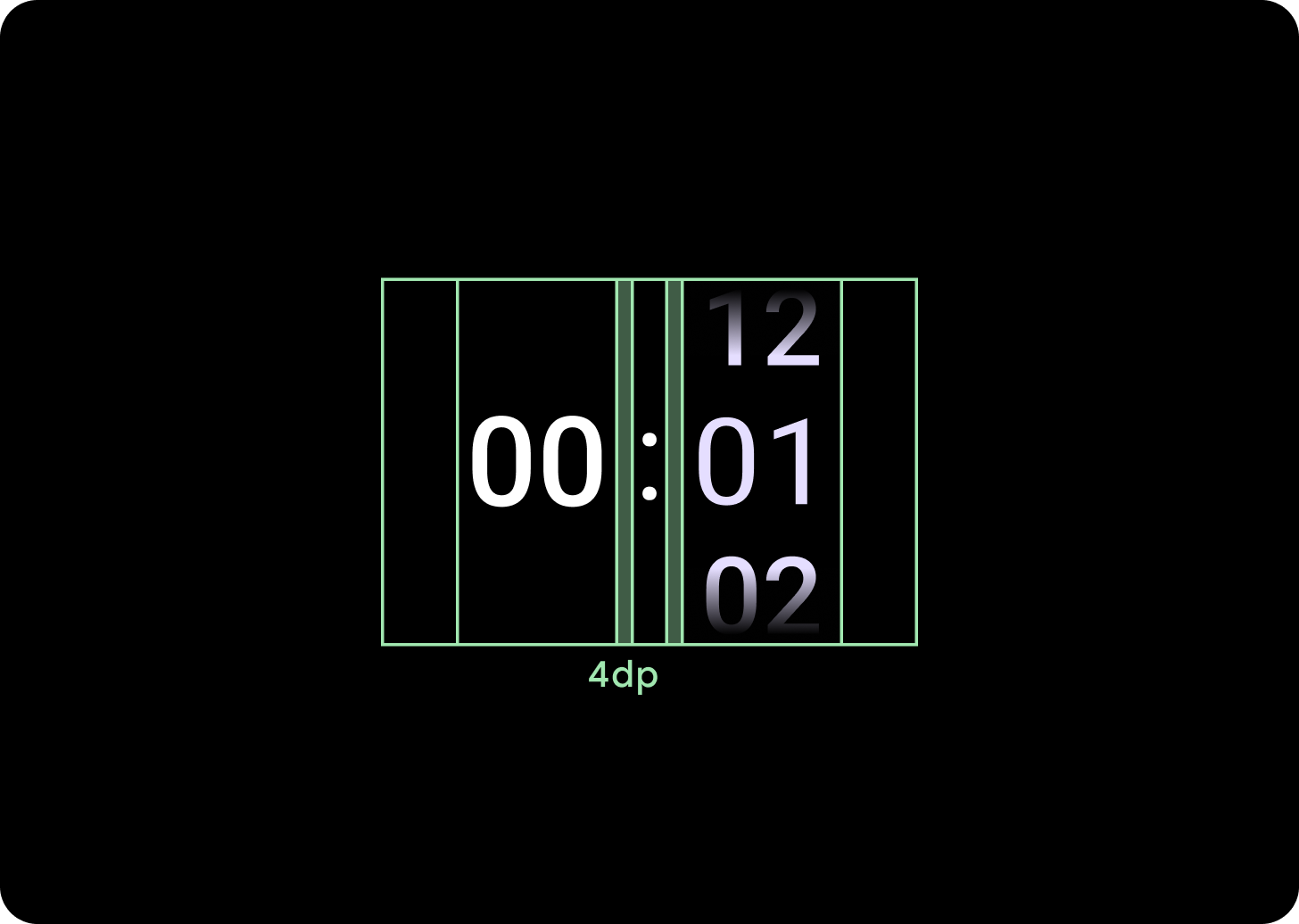
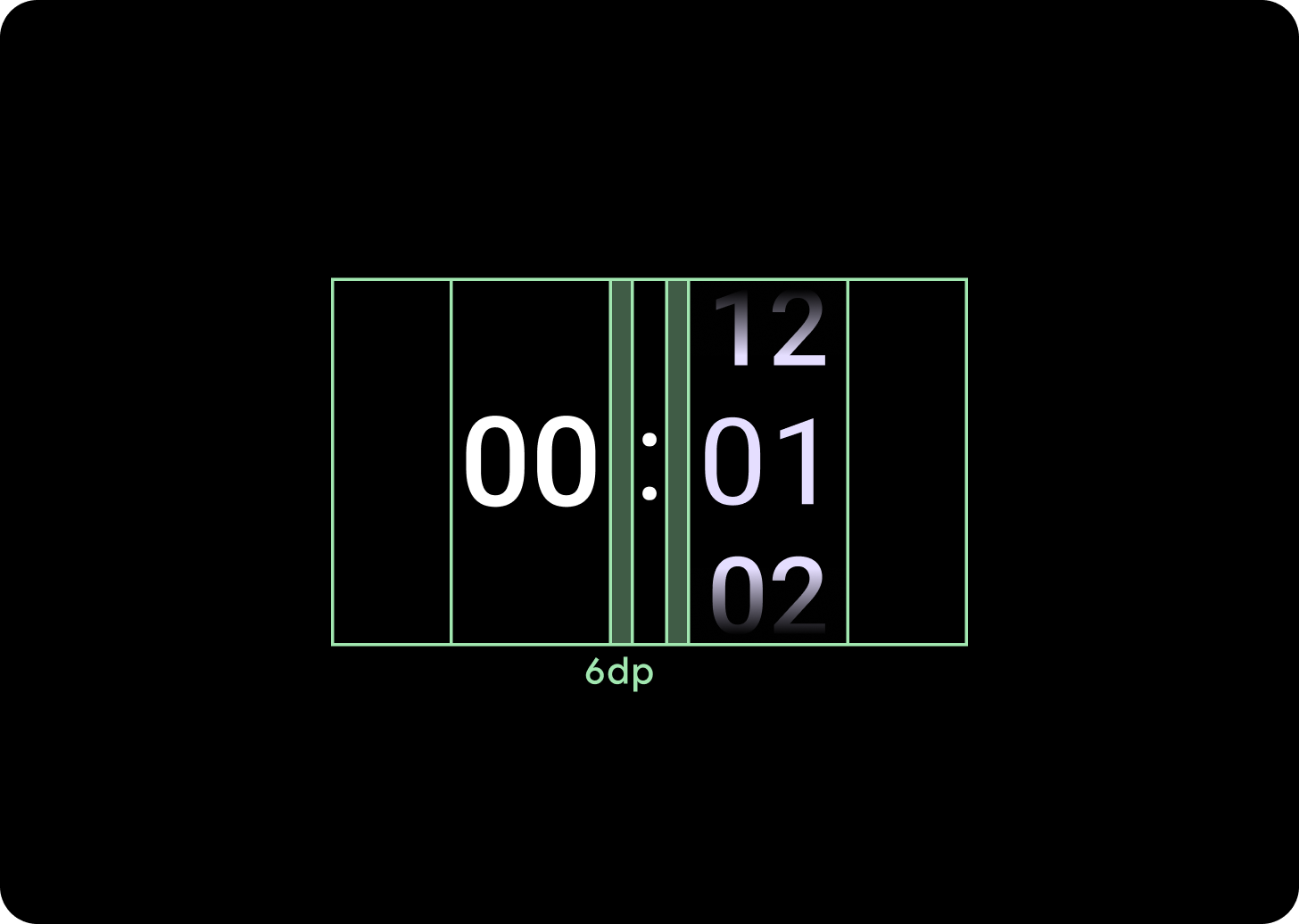
O espaçamento das colunas é dimensionado além do ponto de interrupção de 225+, começando em 2 dp ou 4 dp e aumentando para 6 dp. Isso depende do layout selecionado: dois ou três.
Layout de duas colunas


Abaixo do ponto de interrupção de 225 dp
Intervalo de 4 dp entre colunas
Acima do ponto de interrupção de 225 dp
Intervalo de 6 dp entre colunas
Layout de três colunas


Abaixo do ponto de interrupção de 225 dp
Intervalo de 2 dp entre colunas
Acima do ponto de interrupção de 225 dp
Intervalo de 6 dp entre colunas
