
展開可能なアイテムは、追加のコンテンツをインライン表示するカスタムチップです。

展開可能なアイテムチップ
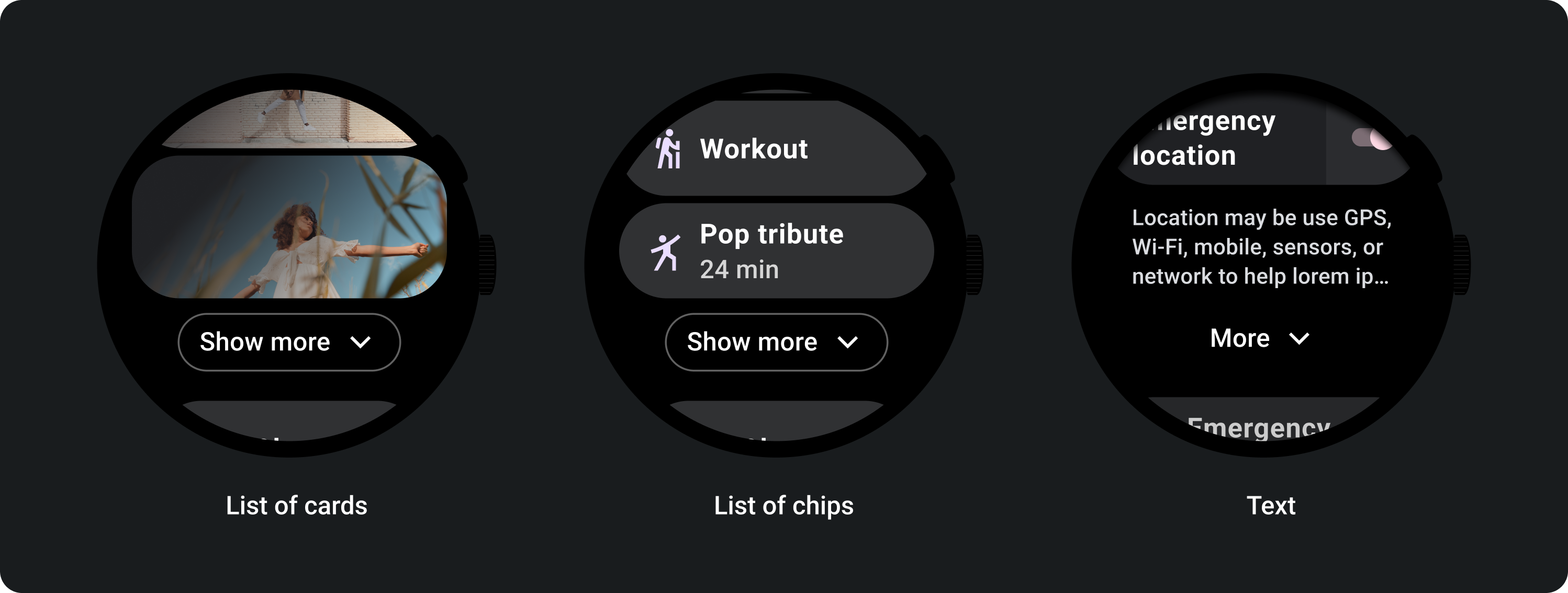
展開可能なアイテムを使用すると、画面上のスペースが小さいアプリに高密度コンテンツを含めることができます。このコンポーネントは、アプリをコンパクトに保つと同時に、ユーザーが追加のコンテンツにすばやくアクセスできるようにする場合に使用します。 このコンポーネントを使用して、ユーザーが次のタスクを実行できるようにします。
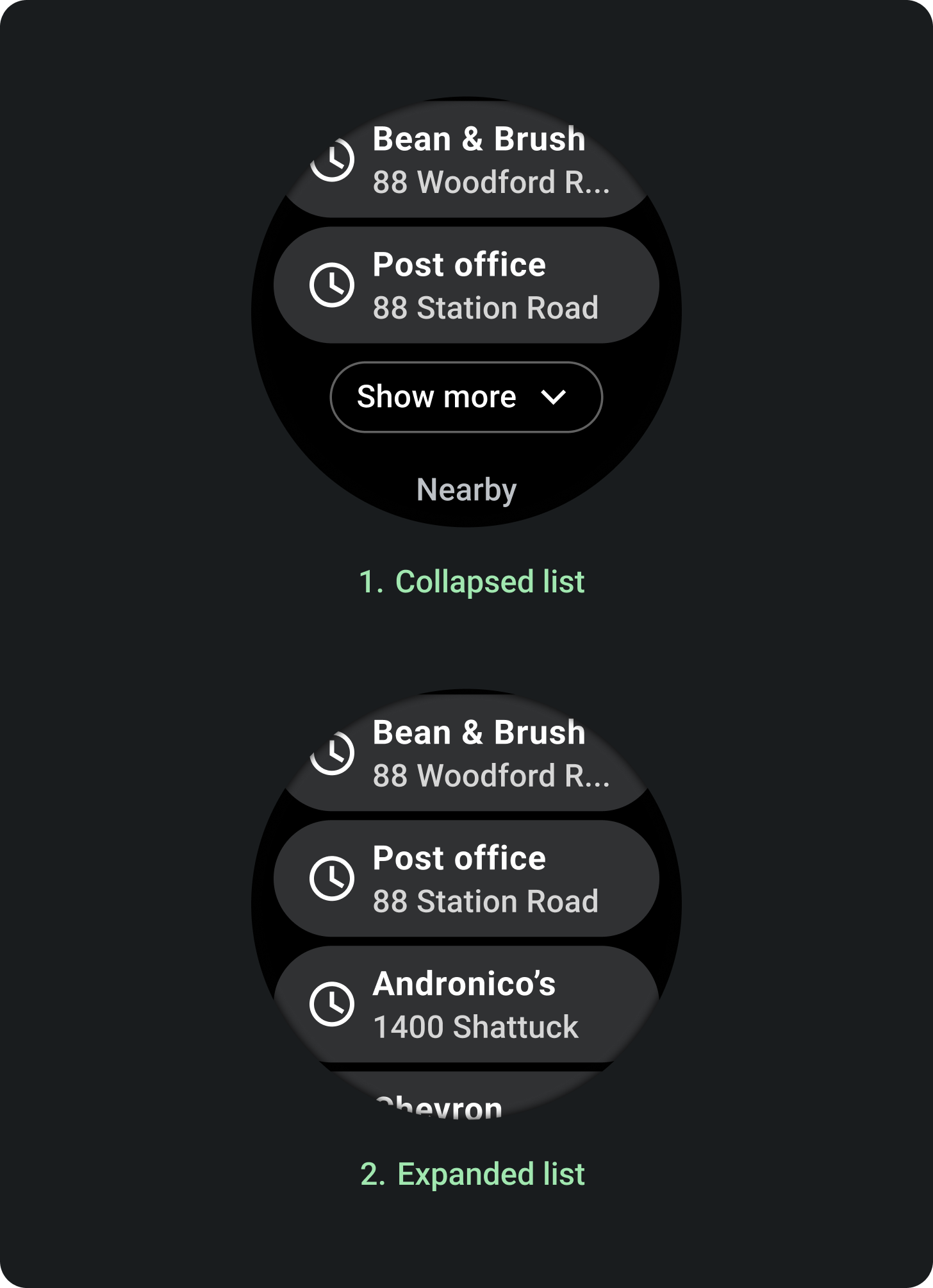
- リストアイテム(チップ、カード)をさらに表示
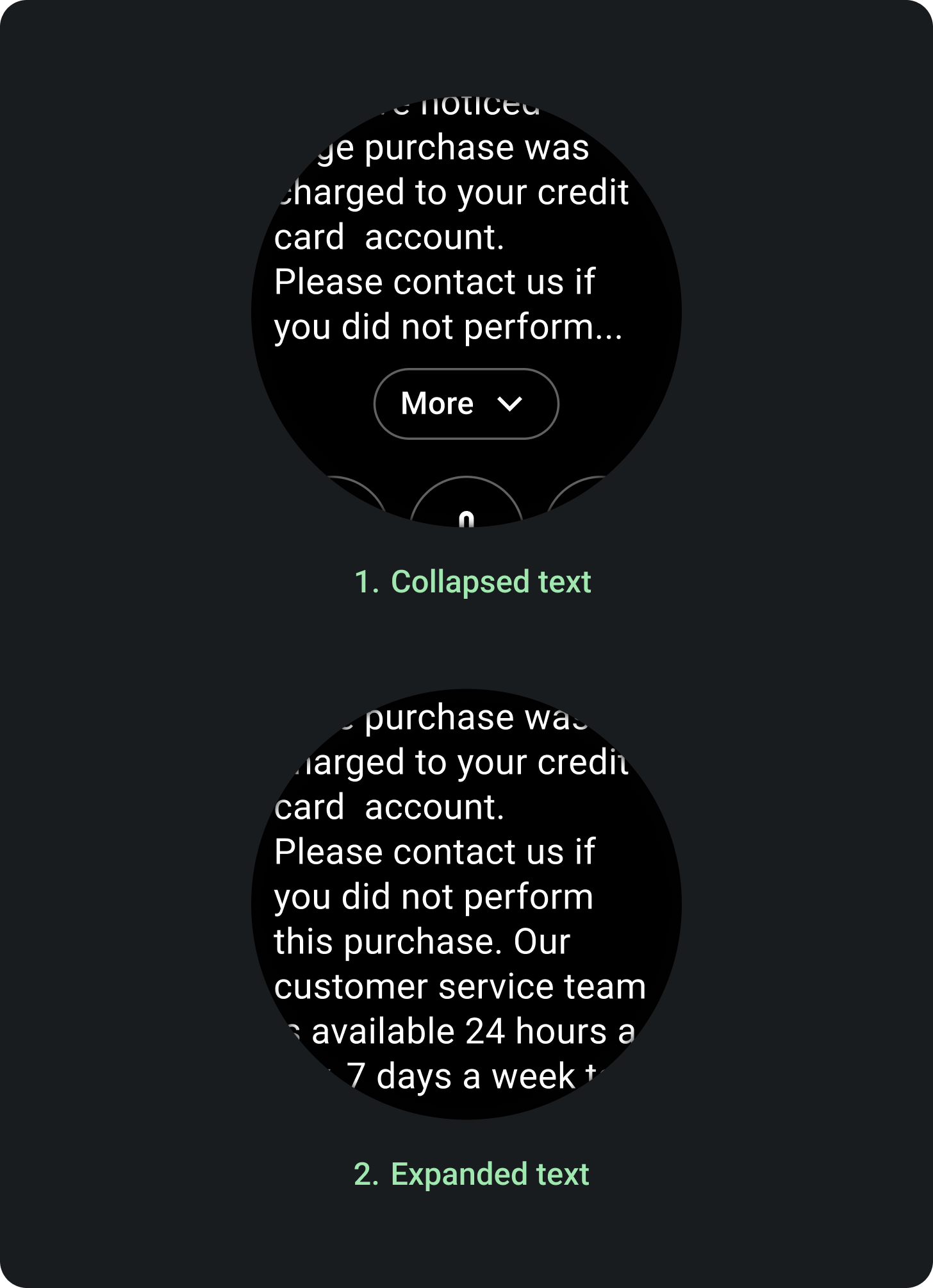
- テキストをさらに表示
構造

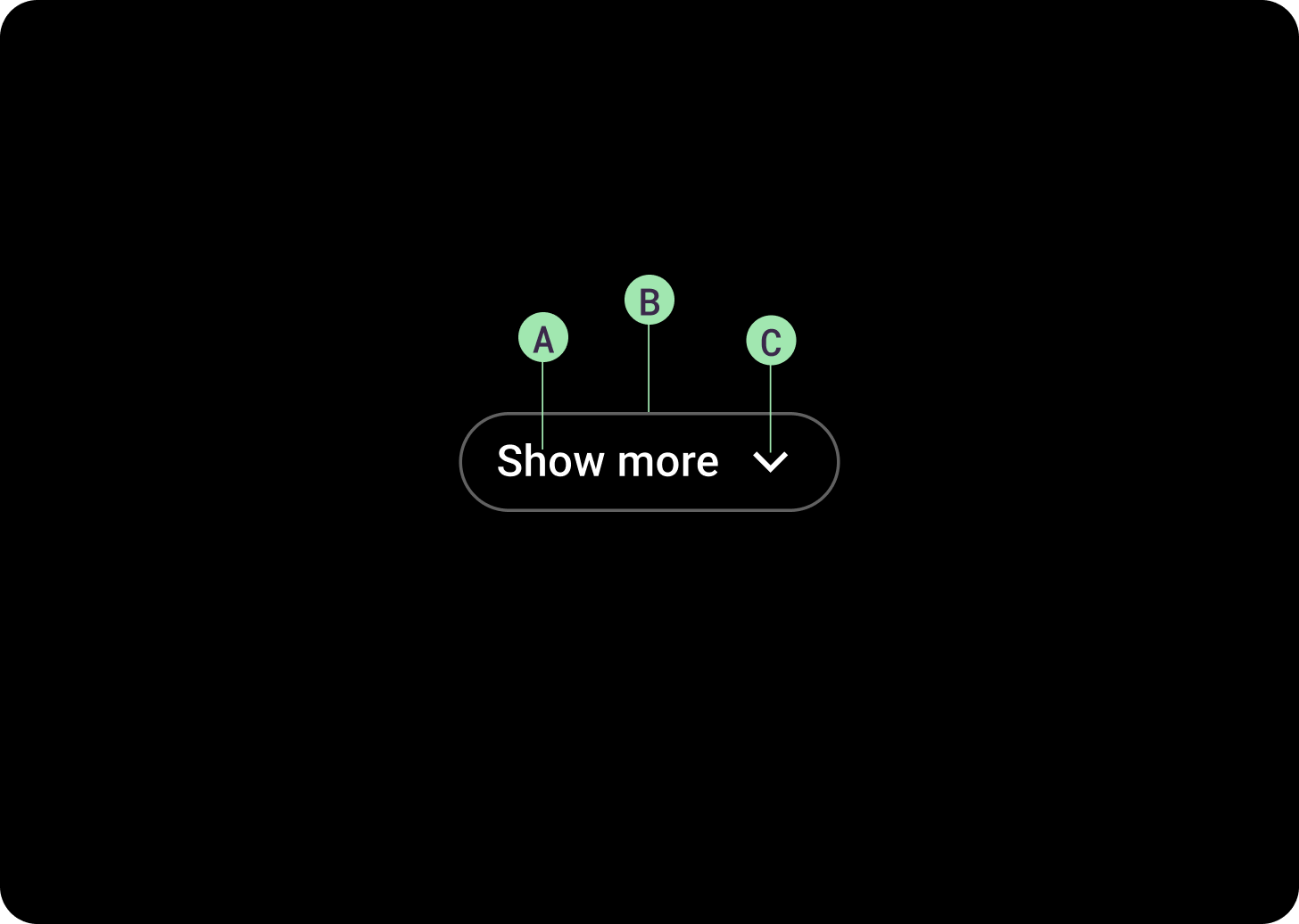
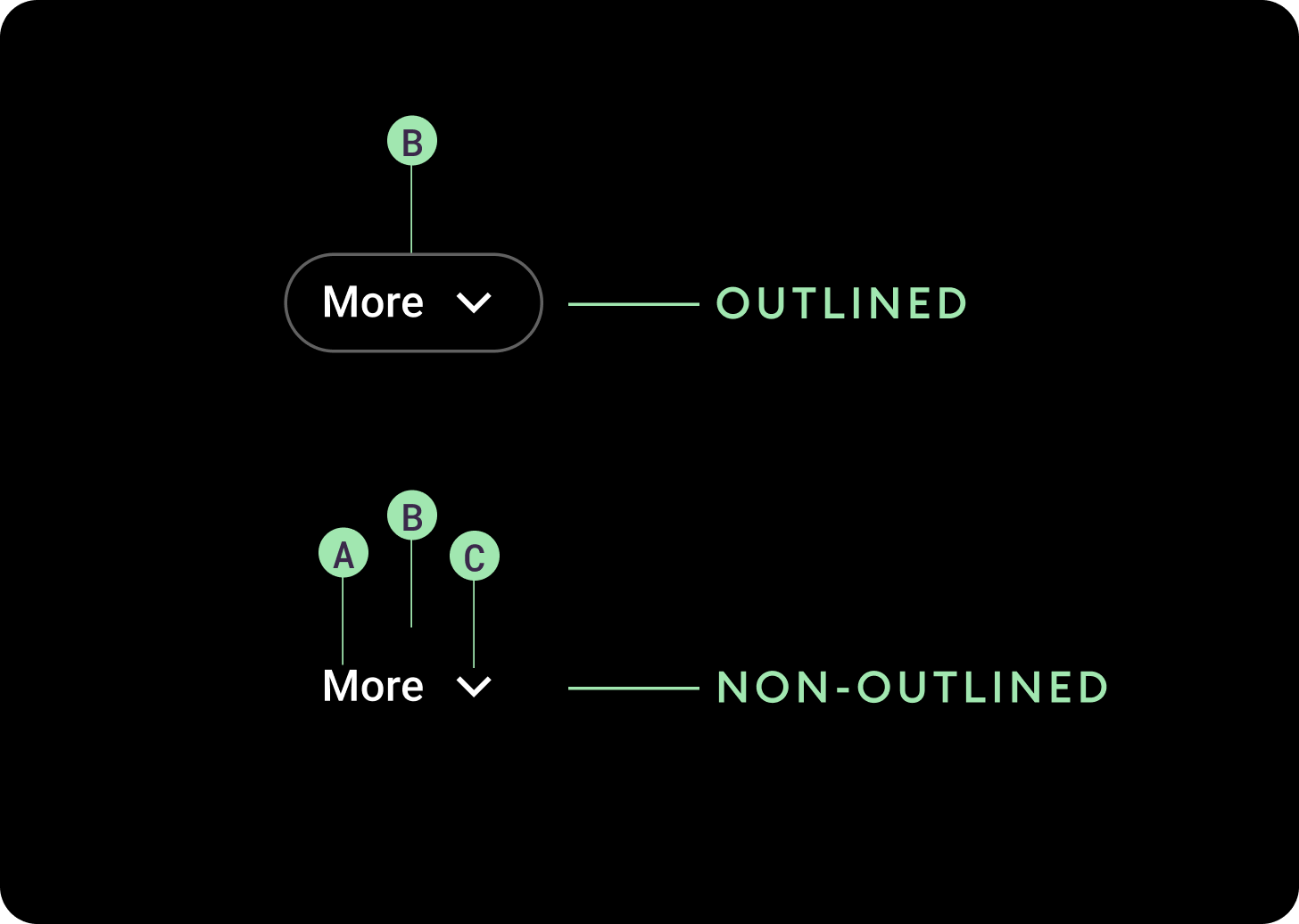
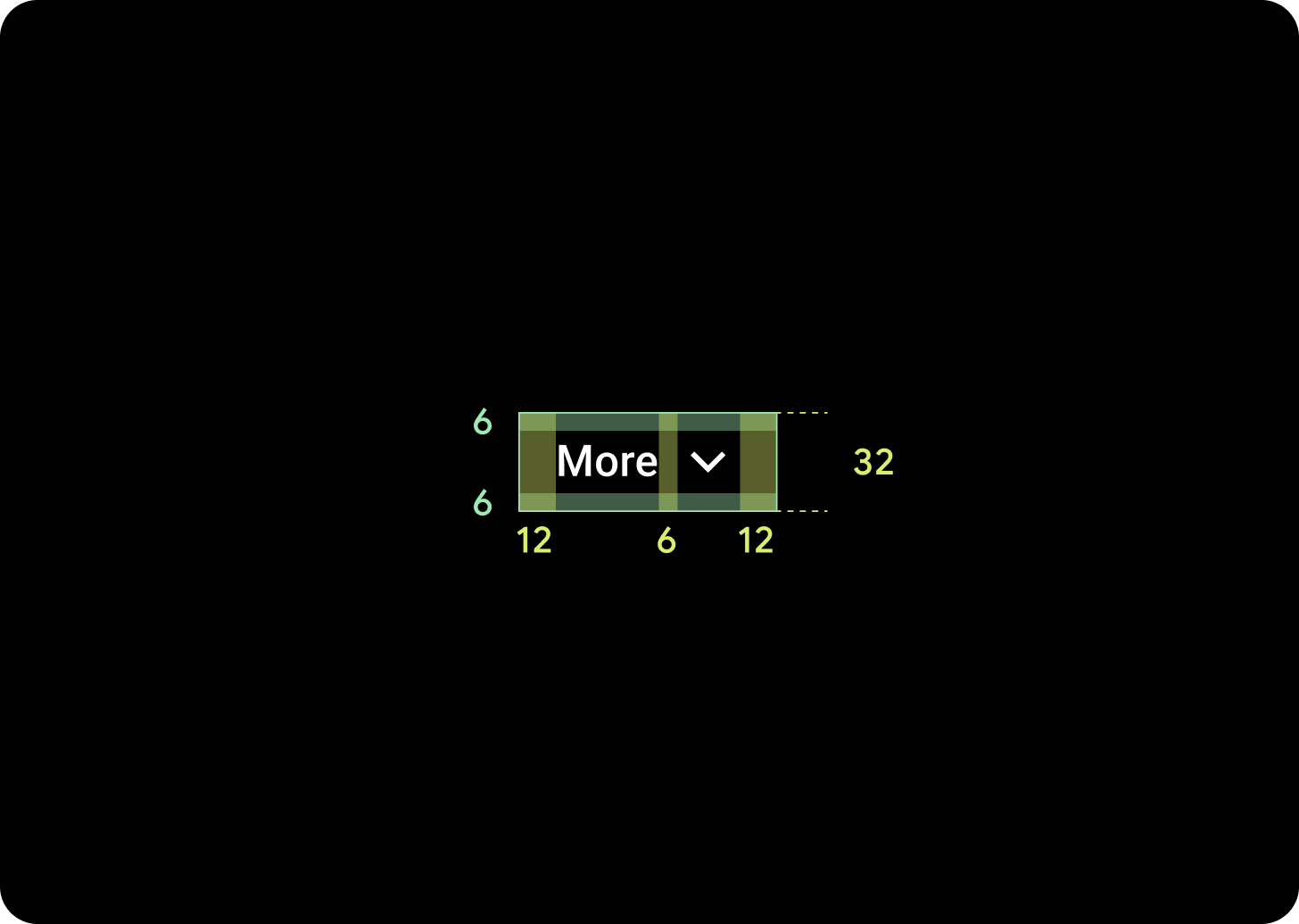
チップは中央揃えで配置する必要があります。 A. ラベル
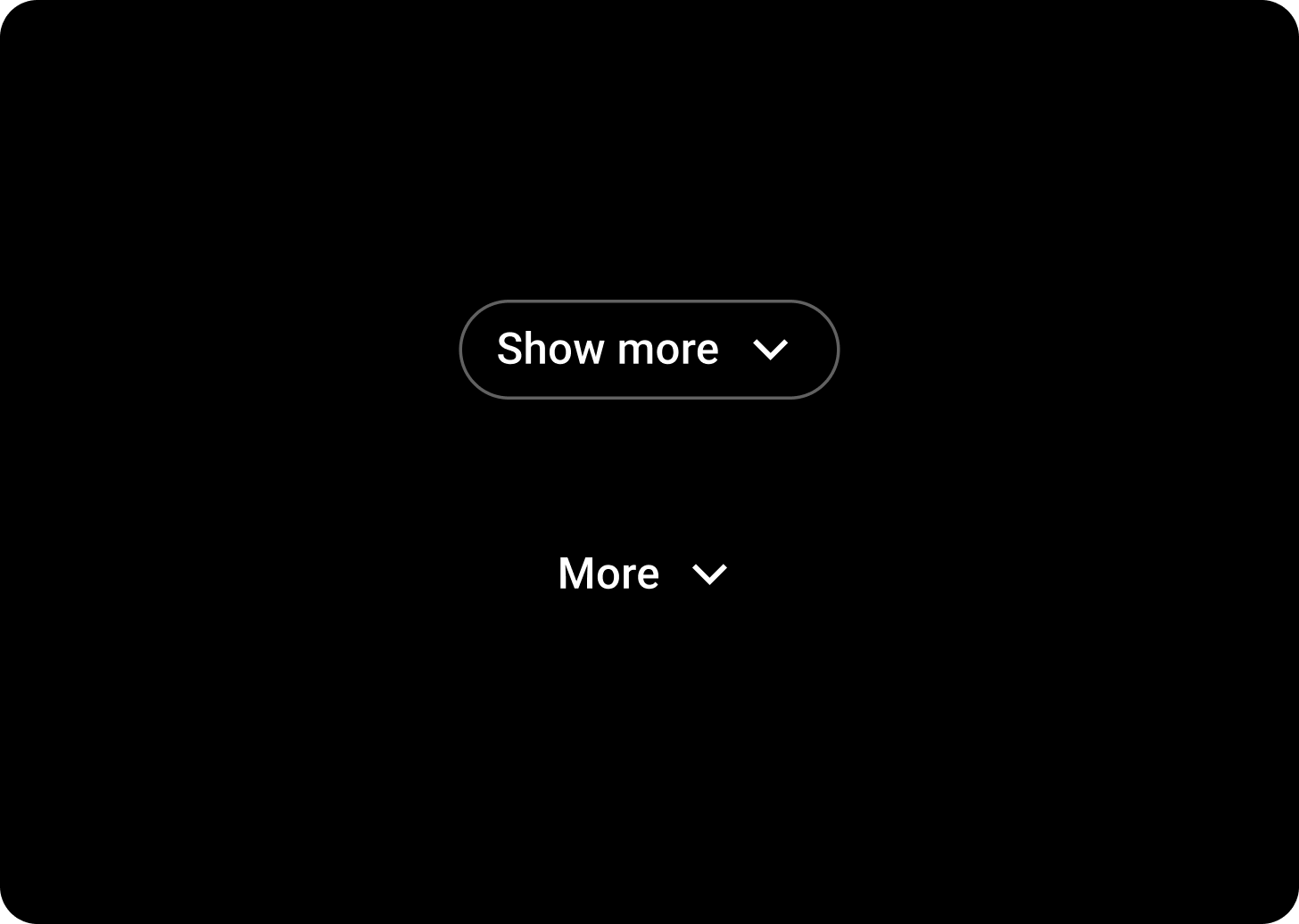
ラベルのテキストはカスタマイズできます。デフォルトは [もっと見る] です。 B. コンテナ
ボタンにはコンテナの枠線を含める必要があります。 C. 展開アイコン
デフォルトのアイコンは下向きのシェブロンで、カスタマイズや削除ができます。LTR 言語ロケールの場合、アイコンは右揃えになります。RTL 言語ロケールの場合、アイコンは左揃えになります。

チップは中央に揃える必要があります。 A. ラベル
ラベルのテキストはカスタマイズできます。デフォルトは [その他] です。 B. コンテナ
このボタンには、枠線付きと非枠線の 2 つのバリエーションがあります。 C. 展開アイコン
デフォルトのアイコンは下向きのシェブロンで、カスタマイズや削除ができます。LTR 言語ロケールの場合、アイコンは右揃えになります。RTL 言語ロケールの場合、アイコンは左揃えになります。
動作

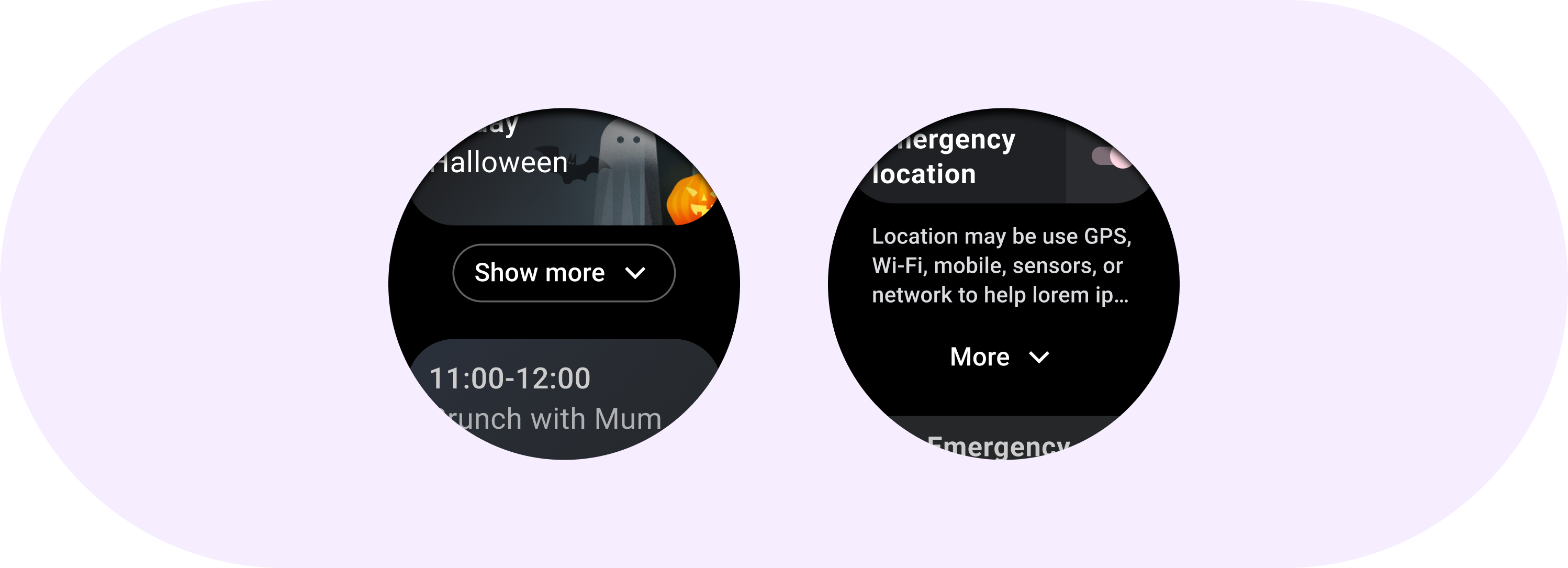
チップをタップすると、リストが開き、さらにアイテムが表示されます。展開アクションがアニメーション表示され、[Show more] テキストが非表示になり、他のアイテムは 1 回の滑らかな動きで表示されるようになります。折りたたまれた状態で表示されるアイテムの数をカスタマイズできます。アイテム数は 3 つにすることをおすすめします。

チップをタップすると、テキストを拡大して表示できます。展開アクションがアニメーション表示され、More テキストは非表示になり、他のアイテムは 1 回の滑らかな動きで表示されるようになります。折りたたまれた状態で表示されるテキストの行数をカスタマイズできます。推奨される行数は 8 行です。
タップ ターゲットは、ボタンだけでなくテキスト領域全体で構成されます。
チップスタイル


リストを展開しています
アイコンのサイズ: 20 dp x 20 dp
アイコンの色: 画面上
高さ: 32 dp
幅: テキストや言語によって異なる
ストローク: 1 dp
ラベルのスタイル: 字幕 1
ラベルの色: 画面上
エキスパンド テキスト
アイコンのサイズ: 20 dp x 20 dp
アイコンの色: 画面上
高さ: 32 dp
幅: テキストや言語によって異なる
ストローク: 0 または 1 dp
塗りつぶし: なし
ラベルのスタイル: 字幕 1
ラベルの色: 画面上
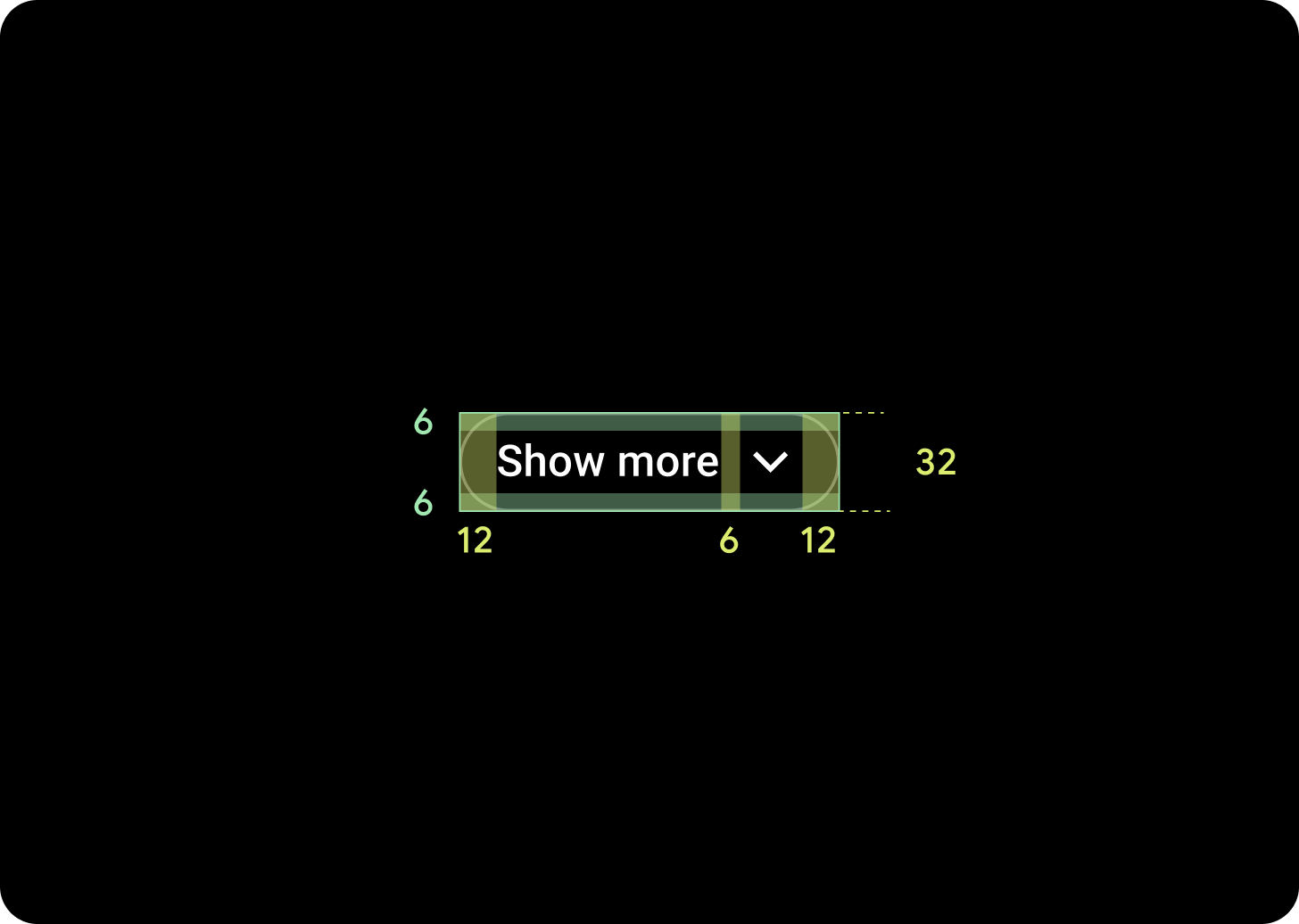
パディング

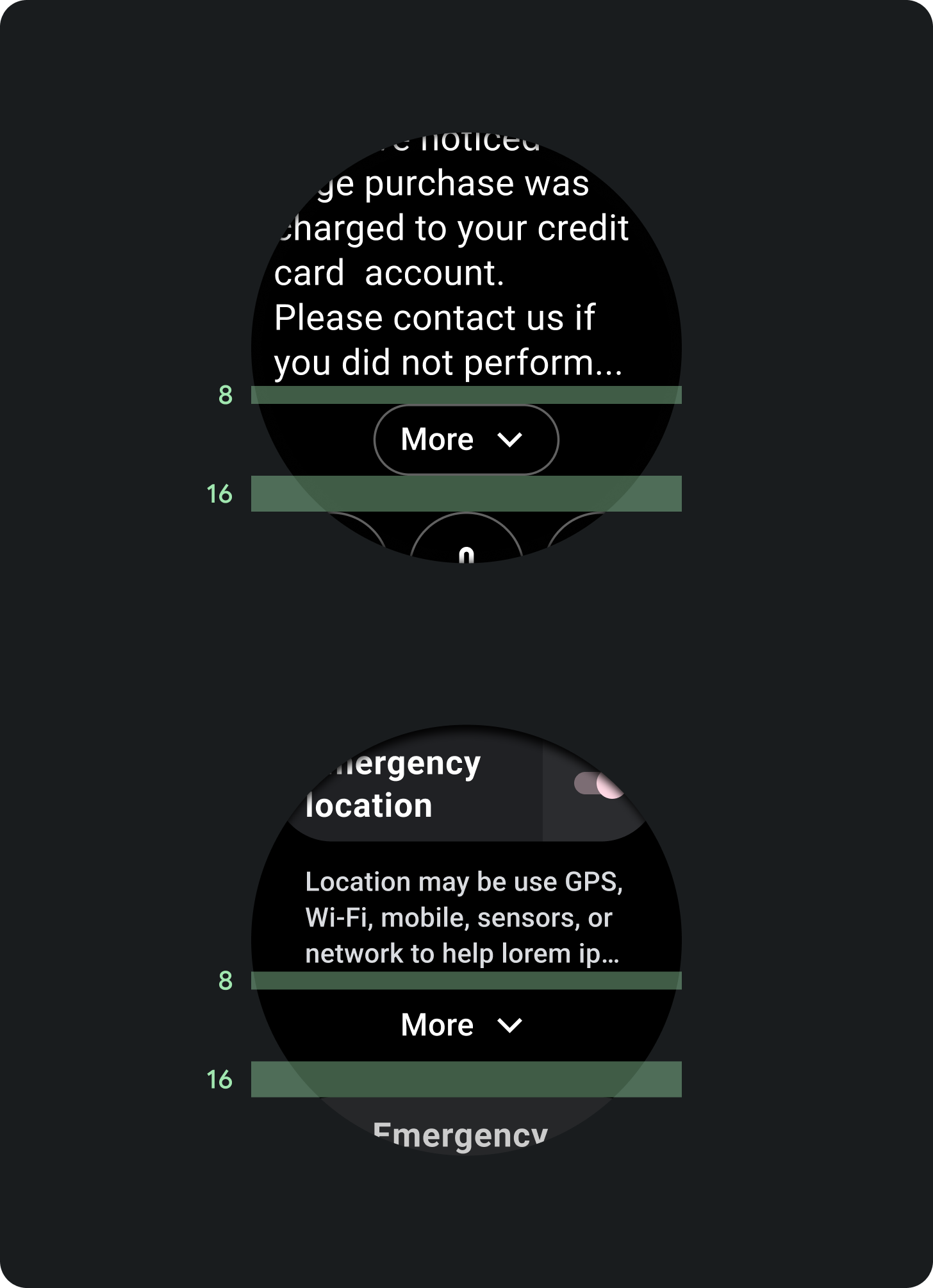
エキスパンド アイテム コンポーネントのリスト バリアントとテキスト バリアントの両方で、チップには次のパディング値が含まれている必要があります。
- 上のパディング: 8 dp
- 下パディング: 16 dp
使用目的
展開可能なアイテムの使用例: