
Utilizza un componente Pulsante per le azioni ben comprese dagli utenti e che non richiedono un'etichetta di testo. I pulsanti si distinguono dai chip per la loro forma circolare.
Anatomia

A. Contenuti
I pulsanti hanno un singolo spazio riservato a un'icona o a un testo. Scegli un'icona pertinente all'azione eseguita dal pulsante. Puoi utilizzare un testo con un massimo di tre caratteri se un'icona non è in grado di descrivere l'azione pertinente. Valuta la possibilità di utilizzare un componente Chip se un'icona non riesce a descrivere chiaramente l'azione
B. Contenitore
I contenitori dei pulsanti sono limitati a un singolo riempimento a tinta unita.
Tipi di pulsanti

Pulsanti di attivazione/disattivazione
I pulsanti di attivazione/disattivazione consentono agli utenti di passare da uno stato all'altro.

Pulsanti compatti
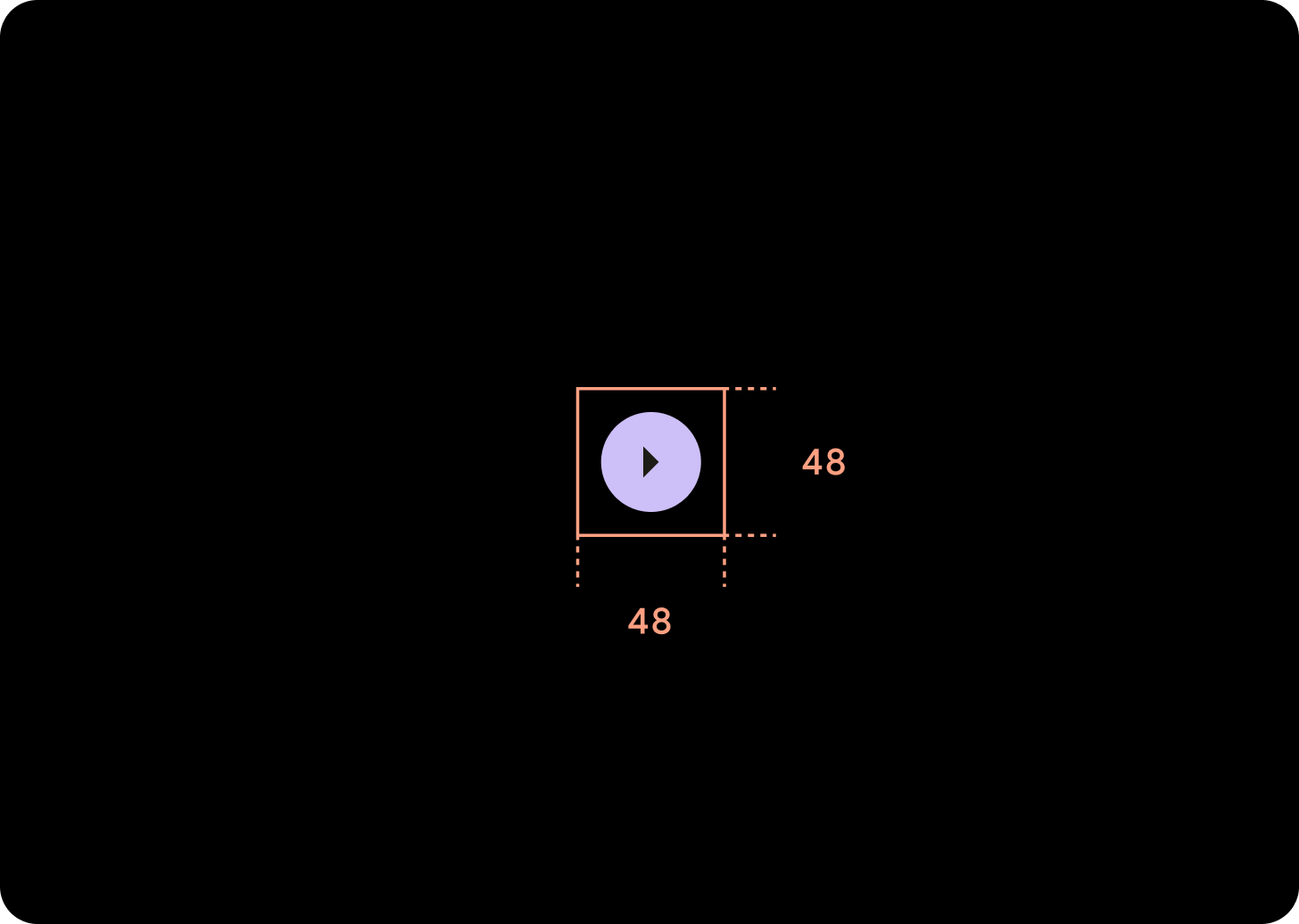
I pulsanti compatti sono più piccoli, ma hanno un'area toccabile più grande. L'area tocabile predefinita è 48 x 48 dp.
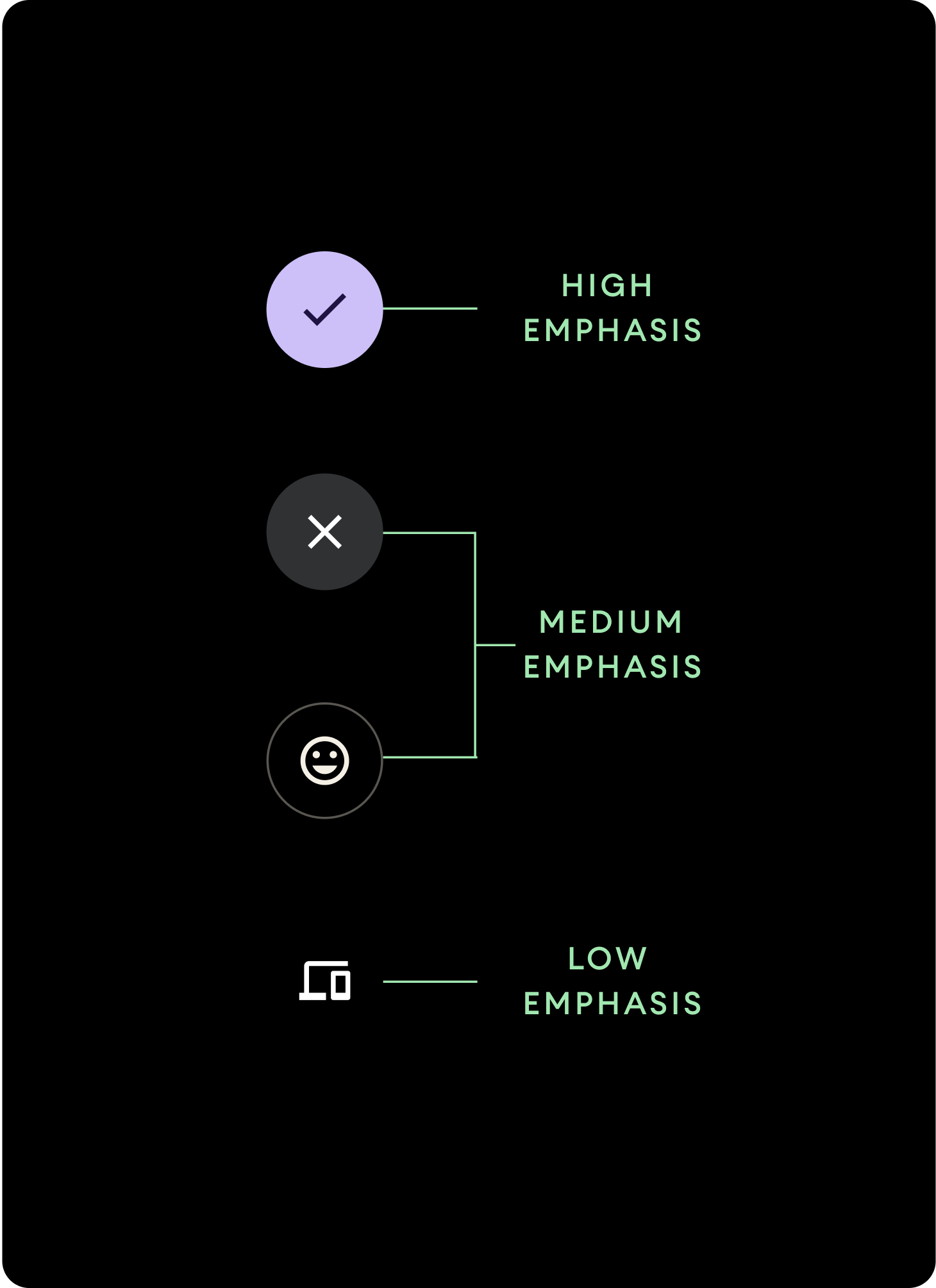
Gerarchia

Utilizza diversi colori di riempimento per indicare la gerarchia dei pulsanti.
Evidenziazione elevata
I pulsanti ad alta enfasi contengono azioni principali dell'app. Per i pulsanti ad alta enfasi, utilizza i colori Principale o Secondario per il contenitore e i colori Su Principale e Su Secondario per i contenuti. Per ulteriori informazioni, consulta Temi Material per Wear OS.
Enfasi media
I pulsanti di evidenza media si distinguono per un riempimento di colore meno contrastante. Contengono azioni meno importanti di quelle principali. Utilizza il colore della superficie per il contenitore e il colore Su superficie per i contenuti.
In alternativa, utilizza il componente personalizzato OutlinedButton per un pulsante di evidenza medio. Ha uno sfondo trasparente, un tratto colorato della variante principale con opacità del 60% e contenuti colorati principali.
Enfasi bassa (solo icona)I pulsanti con enfasi bassa si distinguono per l'assenza di riempimento. Sono ideali per le aree più piccole del quadrante in cui è necessaria una disposizione compatta. Utilizza il colore Su superficie per i contenuti.
Dimensioni
Utilizza pulsanti di dimensioni diverse per enfatizzare o ridurre l'importanza delle azioni.

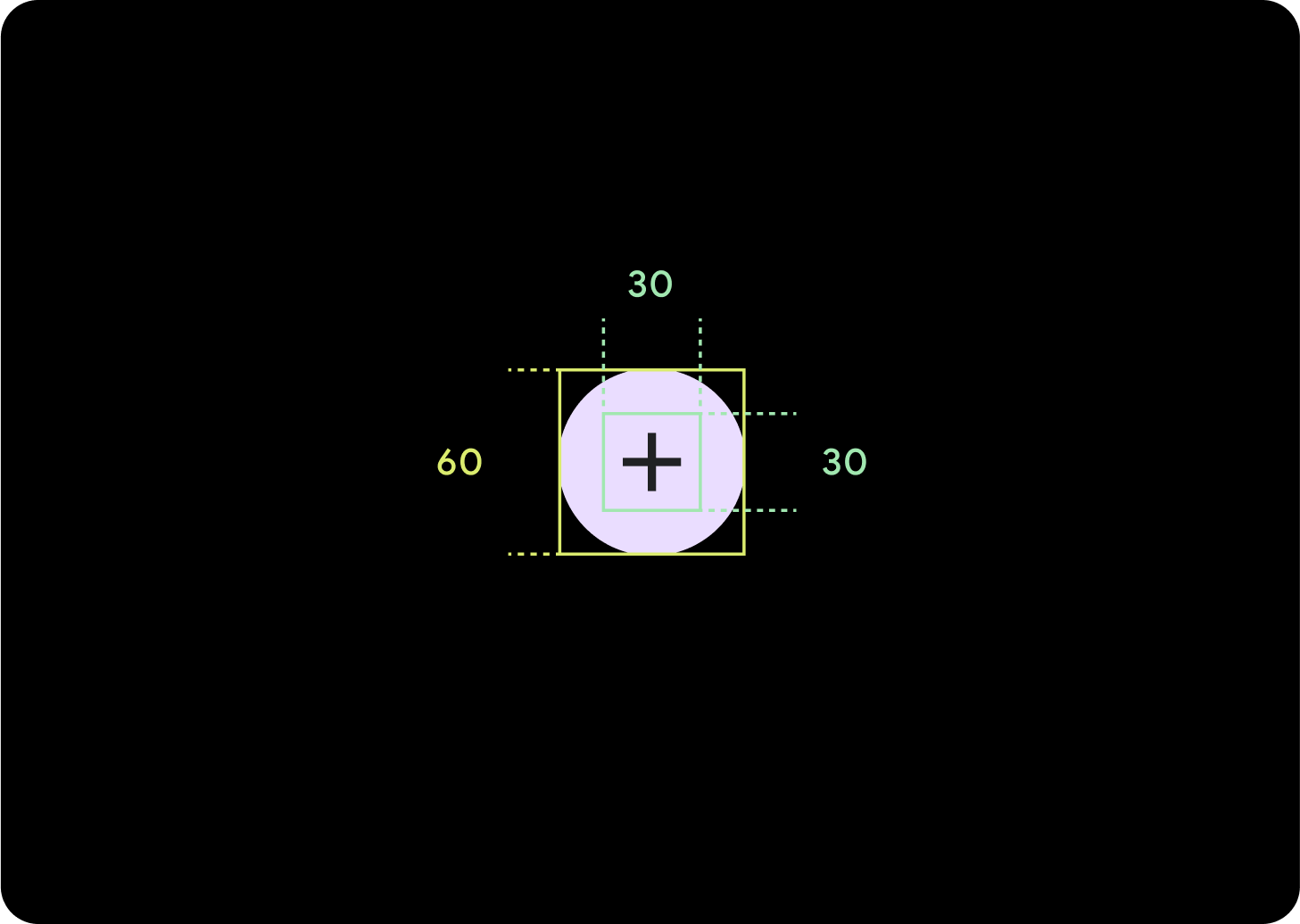
Grande
Icona (30 x 30 dp)
Contenitore (60 x 60 dp)

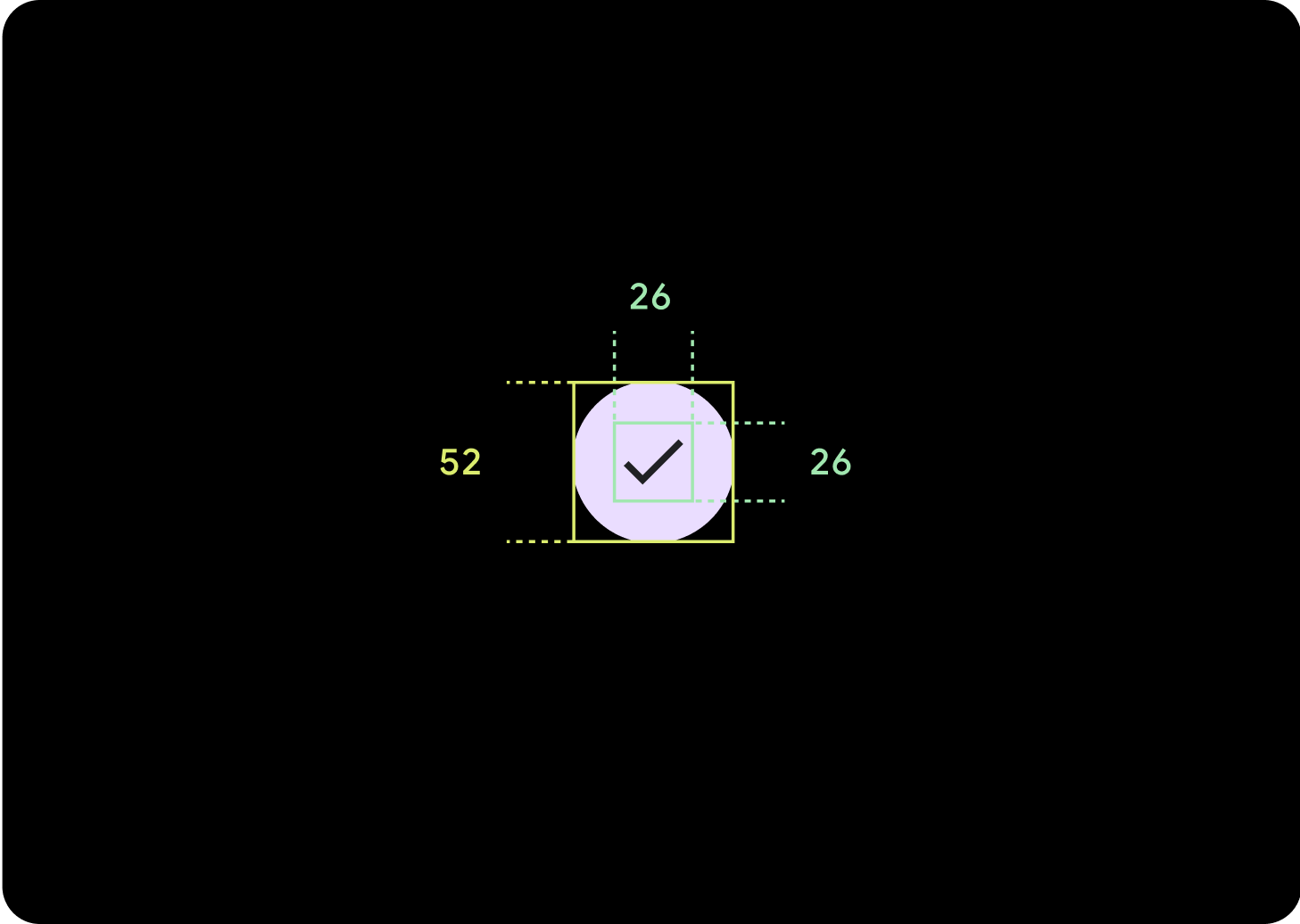
Predefinita
Icona (26 x 26 dp)
Contenitore (52 x 52 dp)

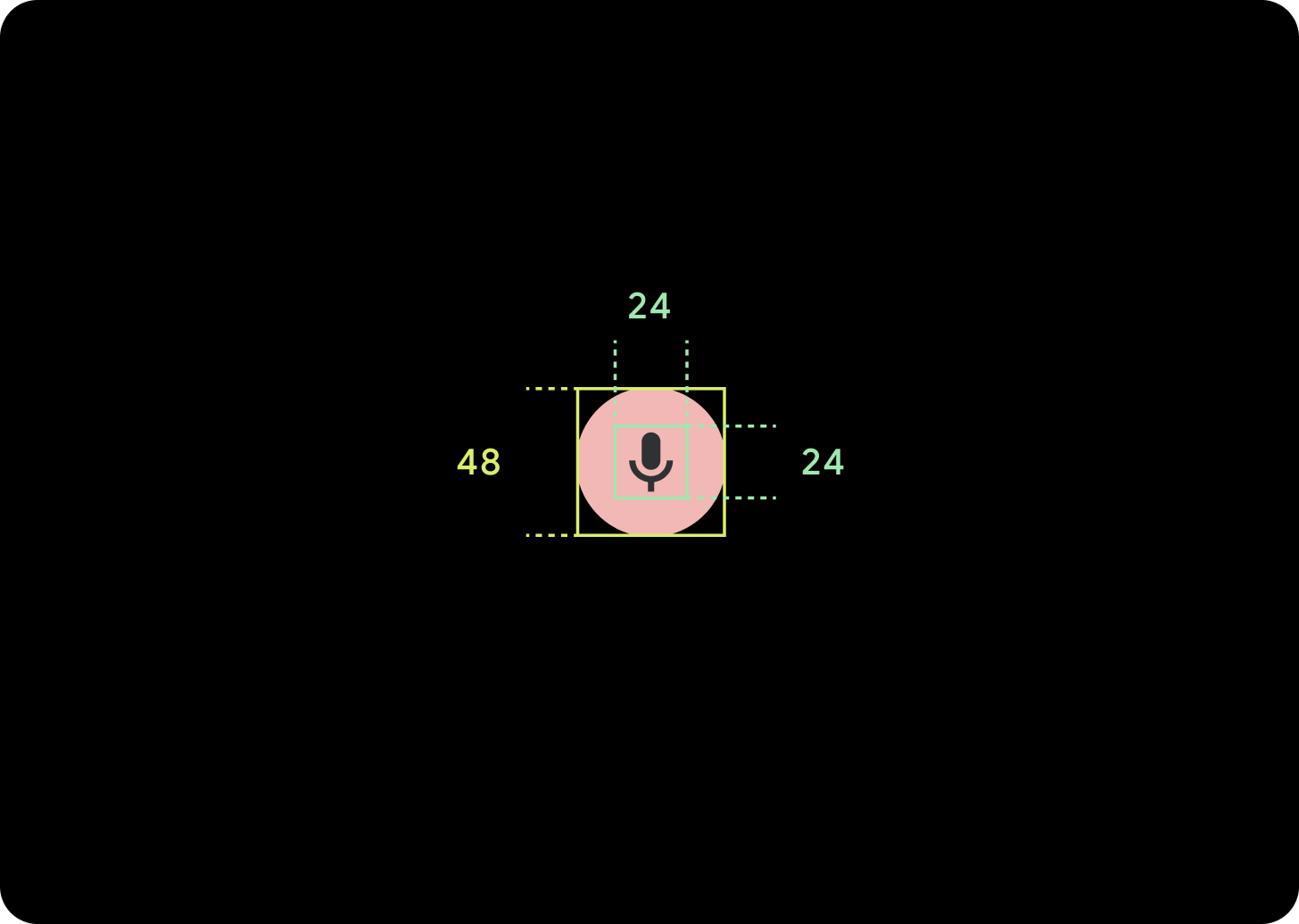
Piccolo
Icona (24 x 24 dp)
Contenitore (48 x 48 dp)

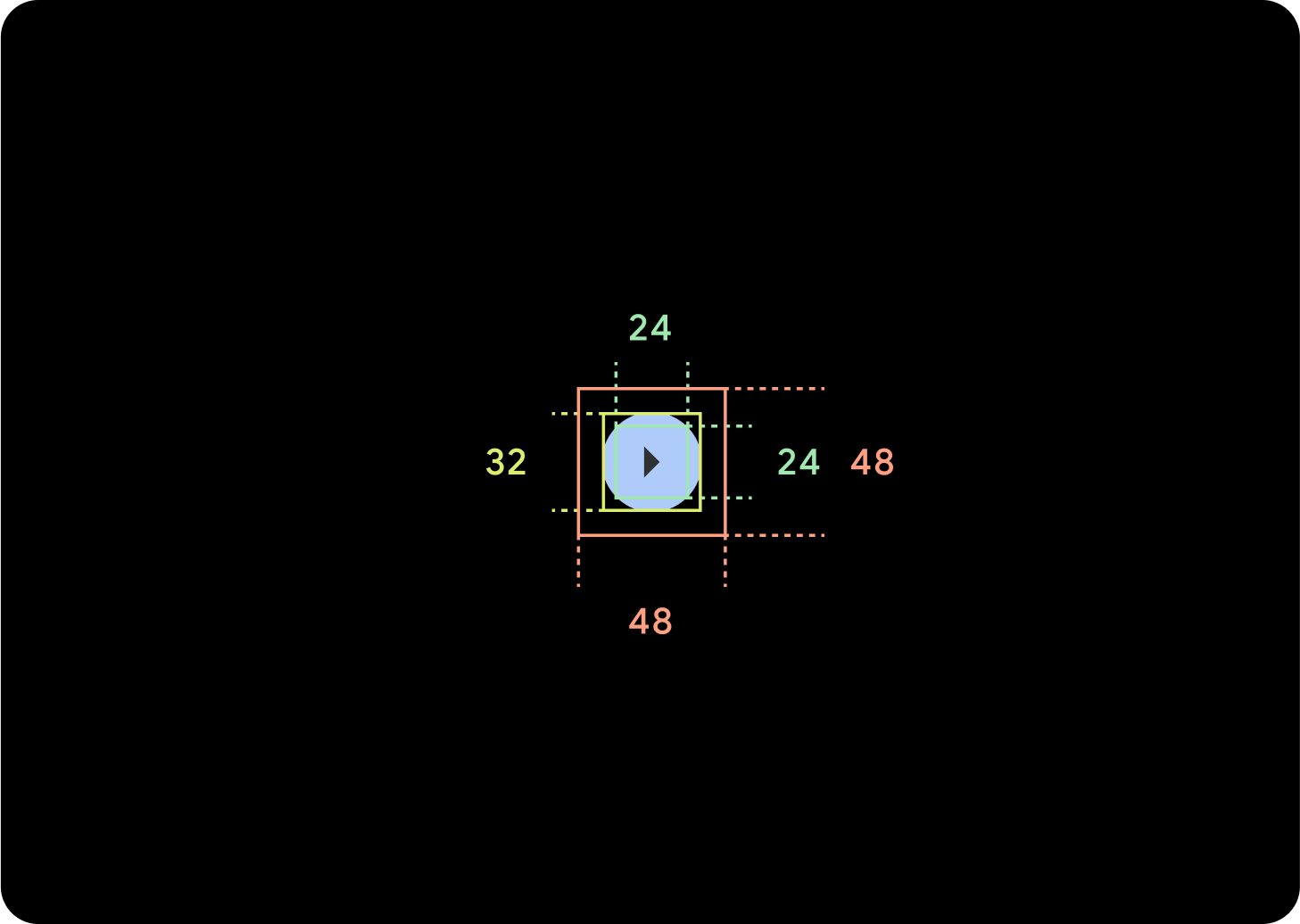
Extra small
Icona (24 x 24 dp)
Contenitore (32 x 32 dp)
Ti consigliamo di aggiungere ulteriore spaziatura intorno a questo pulsante per creare un target di tocco di almeno 48 dp. Si tratta delle dimensioni minime del target di tocco per l'accessibilità.
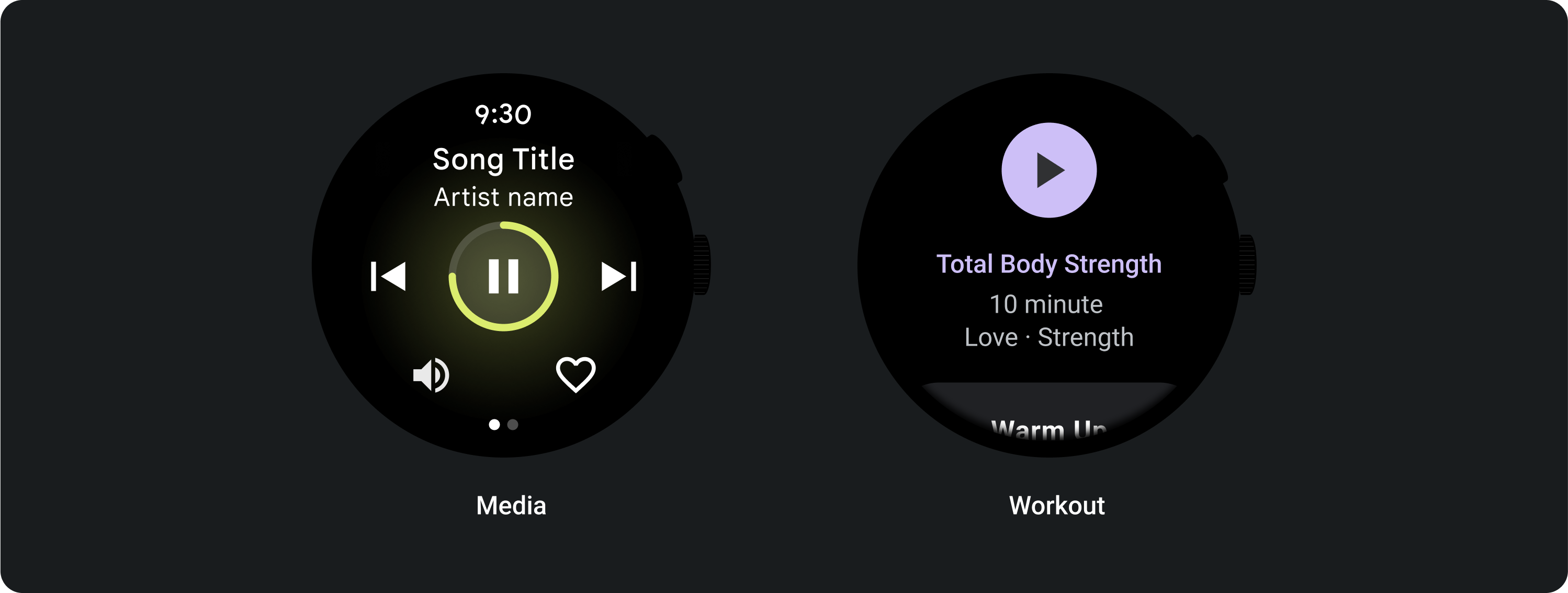
Utilizzo
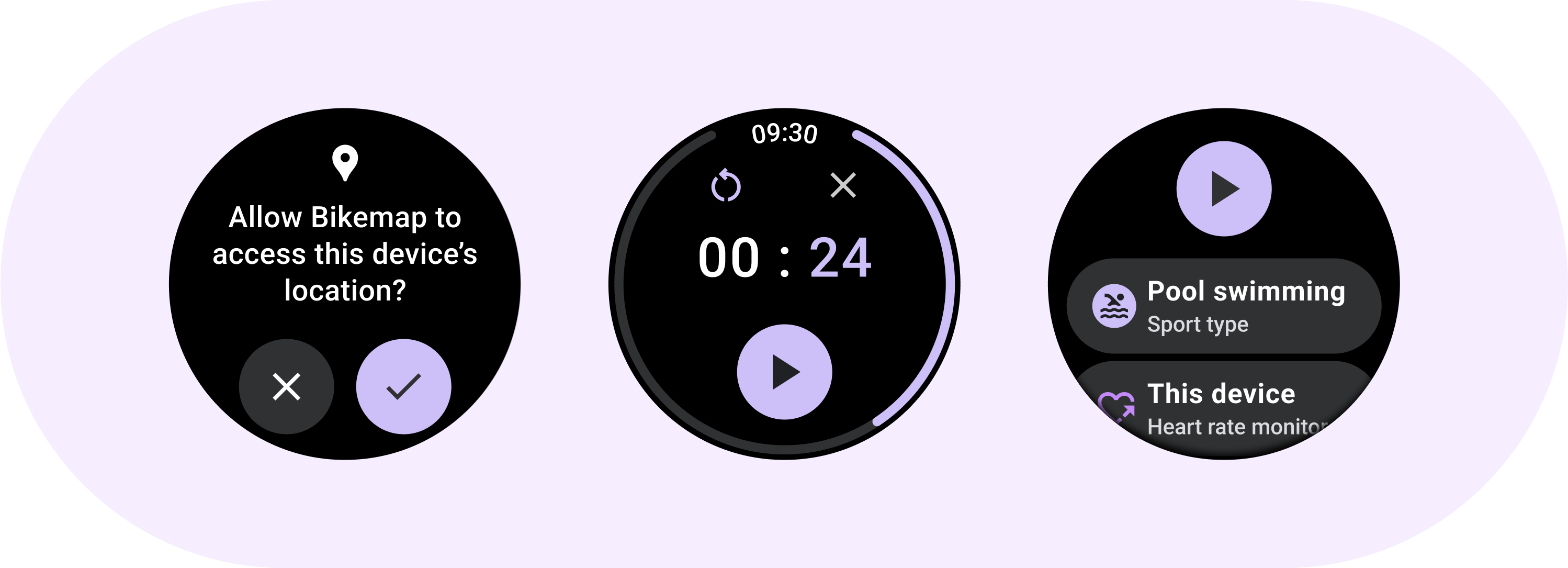
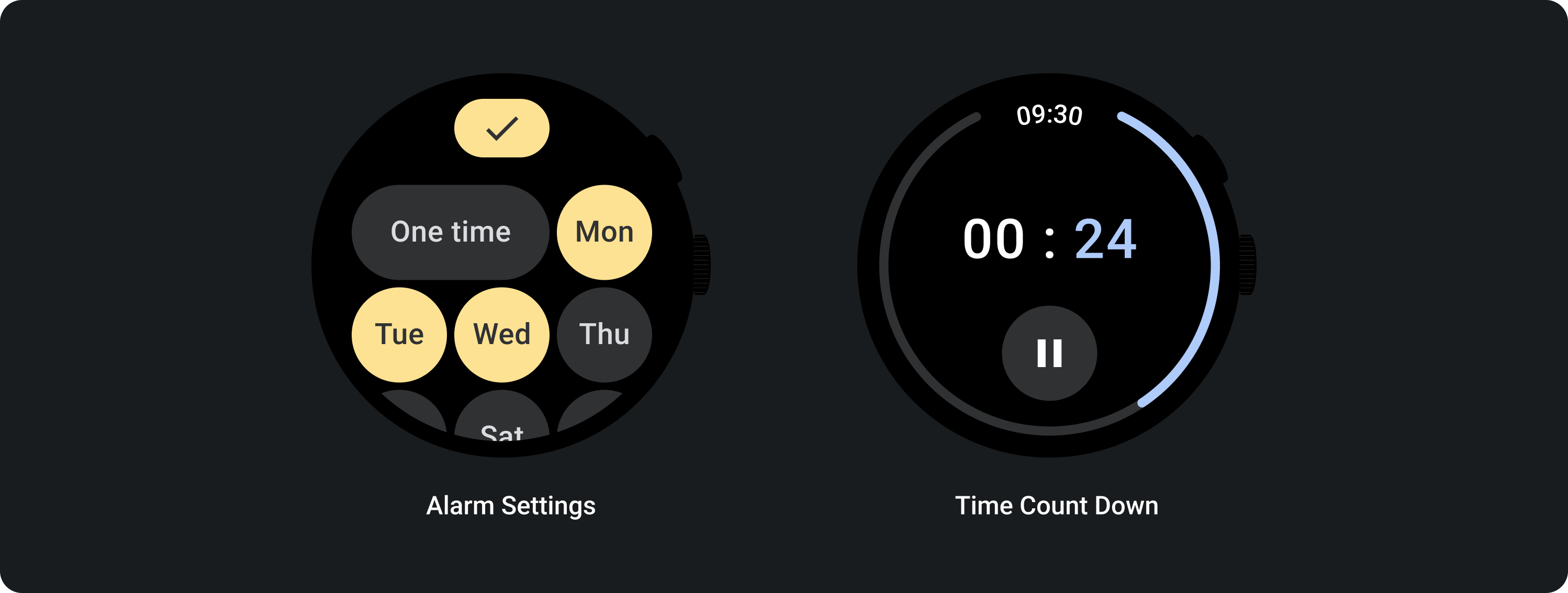
Utilizza i pulsanti standard per consentire all'utente di eseguire una singola azione, ad esempio accettare o rifiutare una chiamata o avviare un timer.

Utilizza i pulsanti di attivazione/disattivazione per consentire all'utente di attivare o disattivare un'opzione, ad esempio selezionare e deselezionare i giorni della settimana o mettere in pausa e riavviare un timer.

Layout adattivi

Comportamento reattivo

1 pulsante
Il padding interno rimarrà invariato e i margini devono essere espressi in percentuale per evitare che i pulsanti si allunghino troppo e mantenere una dimensione relativa.

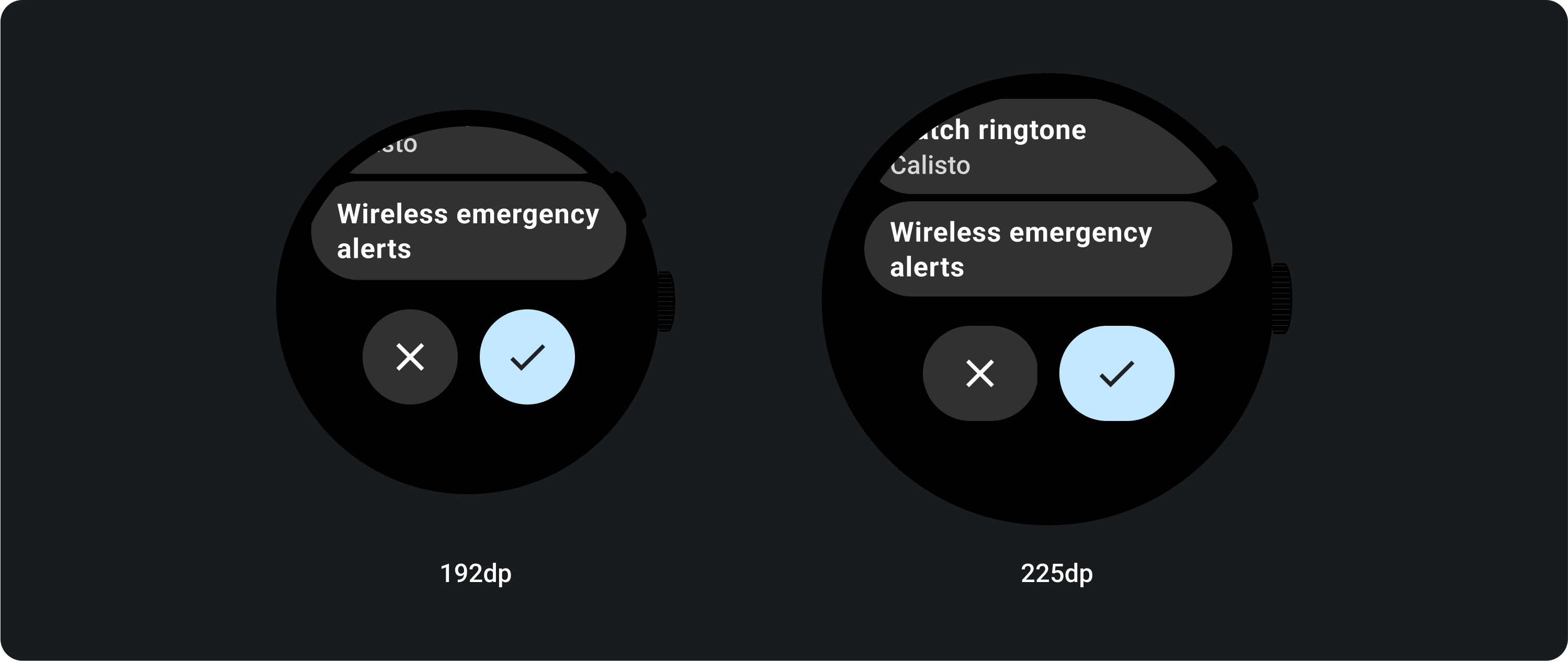
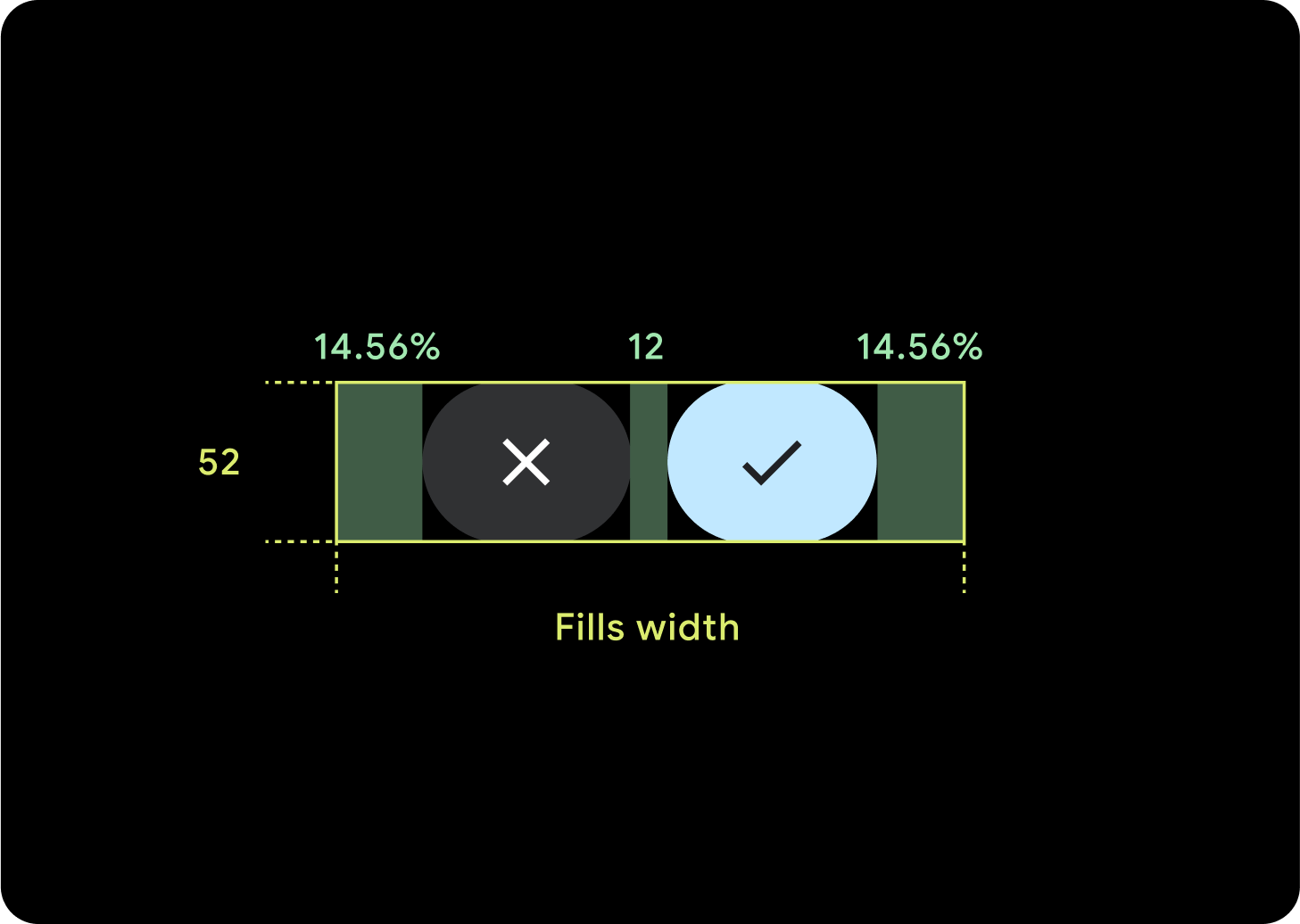
2 pulsanti
Quando sono presenti due pulsanti, vengono aggiunti margini interni percentuali per impedire che i pulsanti si allunghino troppo e mantenere una dimensione relativa.
IME

1 o 2 pulsanti
Gli IME con blocco di 2 o un solo pulsante si estendono sempre fino ai margini laterali, indipendentemente dalle dimensioni dello schermo.

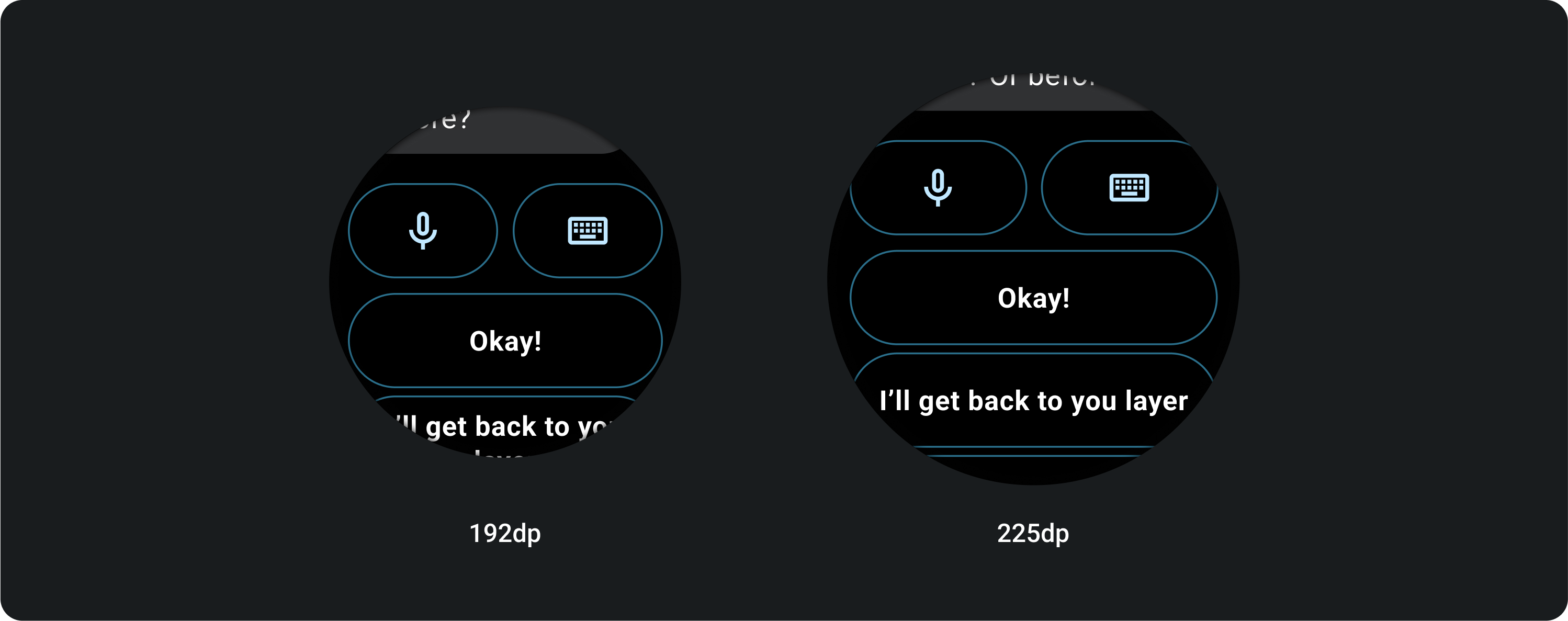
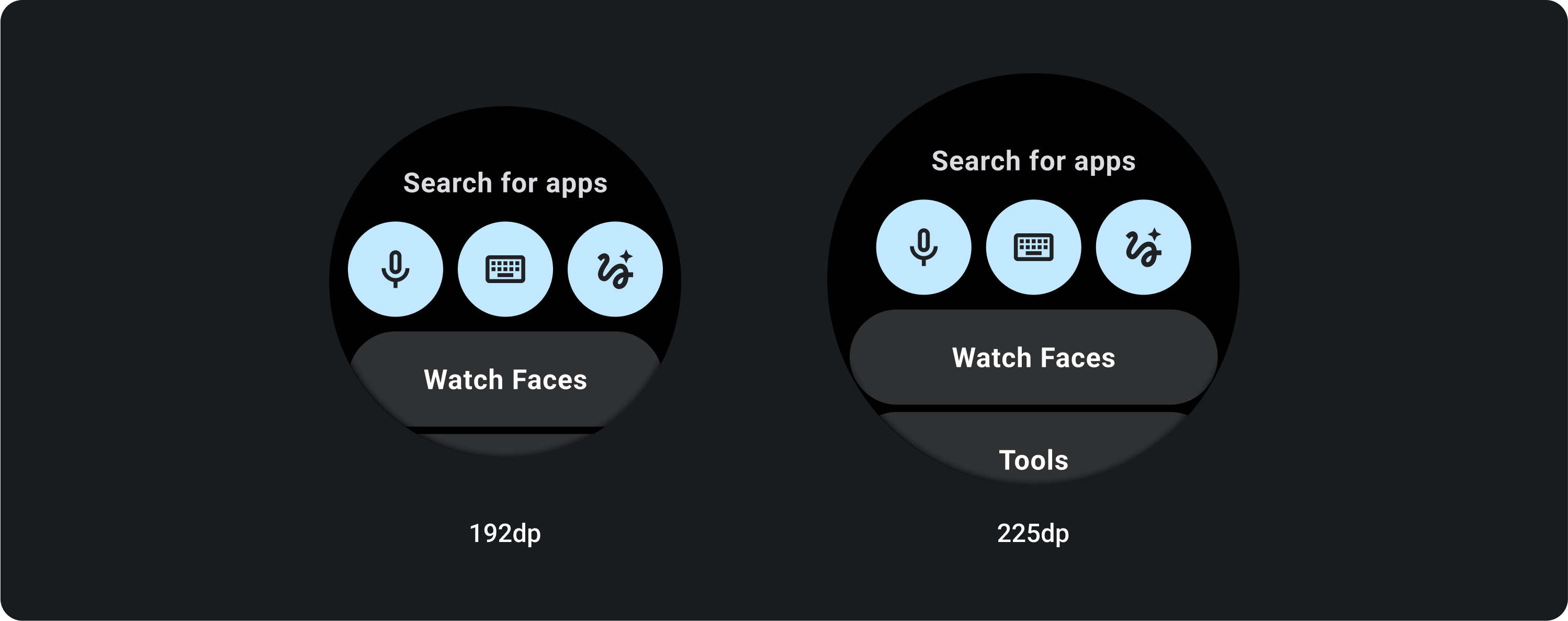
3 pulsanti
Su schermi più piccoli di 225 dp, i pulsanti rimangono circolari e non si estendono. Sugli schermi più grandi, a partire da 225 dp, i pulsanti si estendono fino ai margini laterali.
