
Use um componente Botão para ações que são bem conhecidas pelos usuários e não precisam de um rótulo de texto. Os botões se diferenciam dos ícones por ter um formato circular.
Anatomia

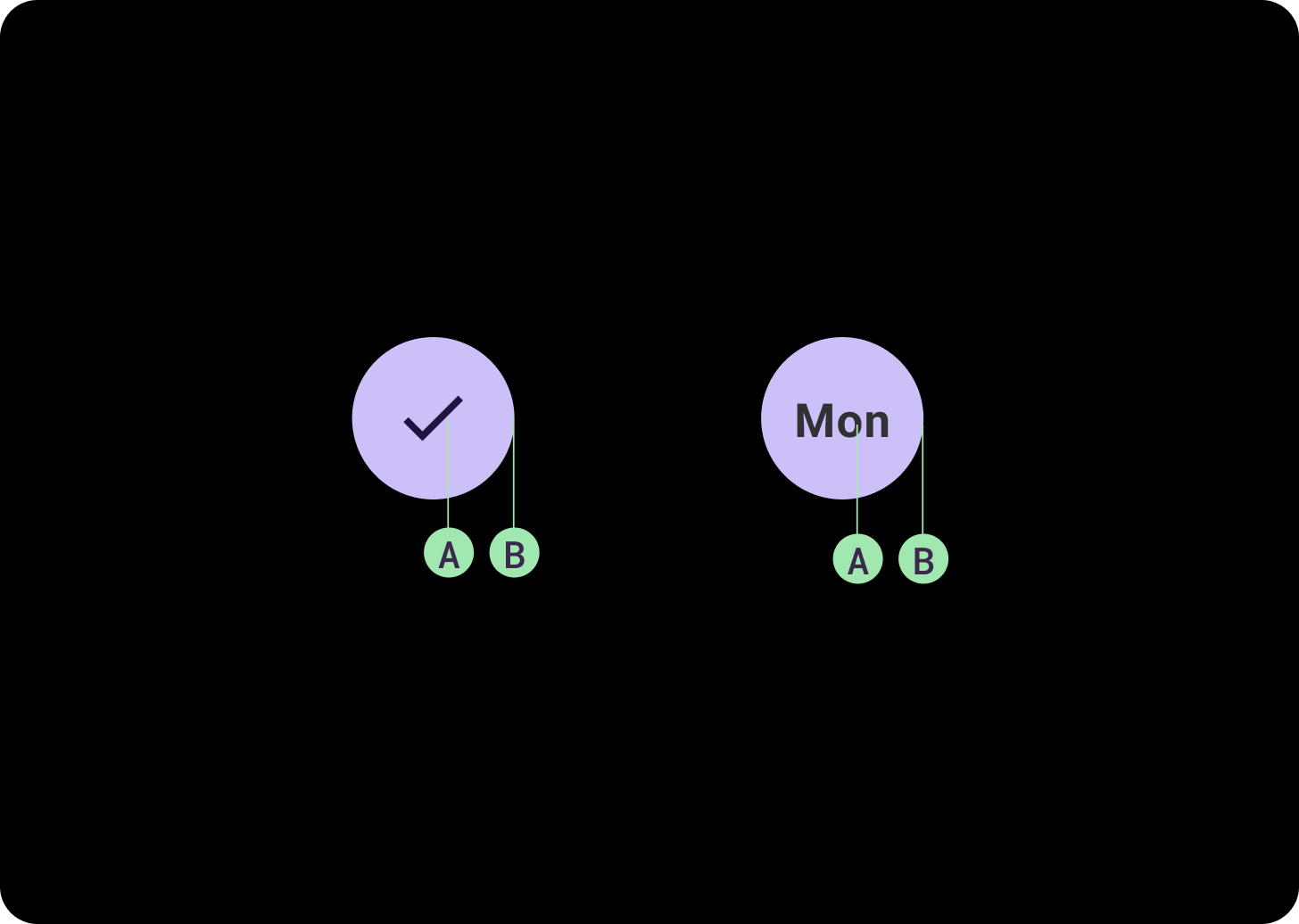
A. Conteúdo
Os botões têm um único slot reservado para uma figura ou texto. Escolha um ícone relevante para a ação realizada pelo botão. Você pode usar texto com até três caracteres se não for possível descrever a ação relevante com uma figura. Caso não seja possível descrever uma ação de maneira clara usando uma figura, considere usar um componente de ícone.
B. Contêiner
Os contêineres de botões podem ser preenchidos por uma única cor sólida.
Tipos de botões

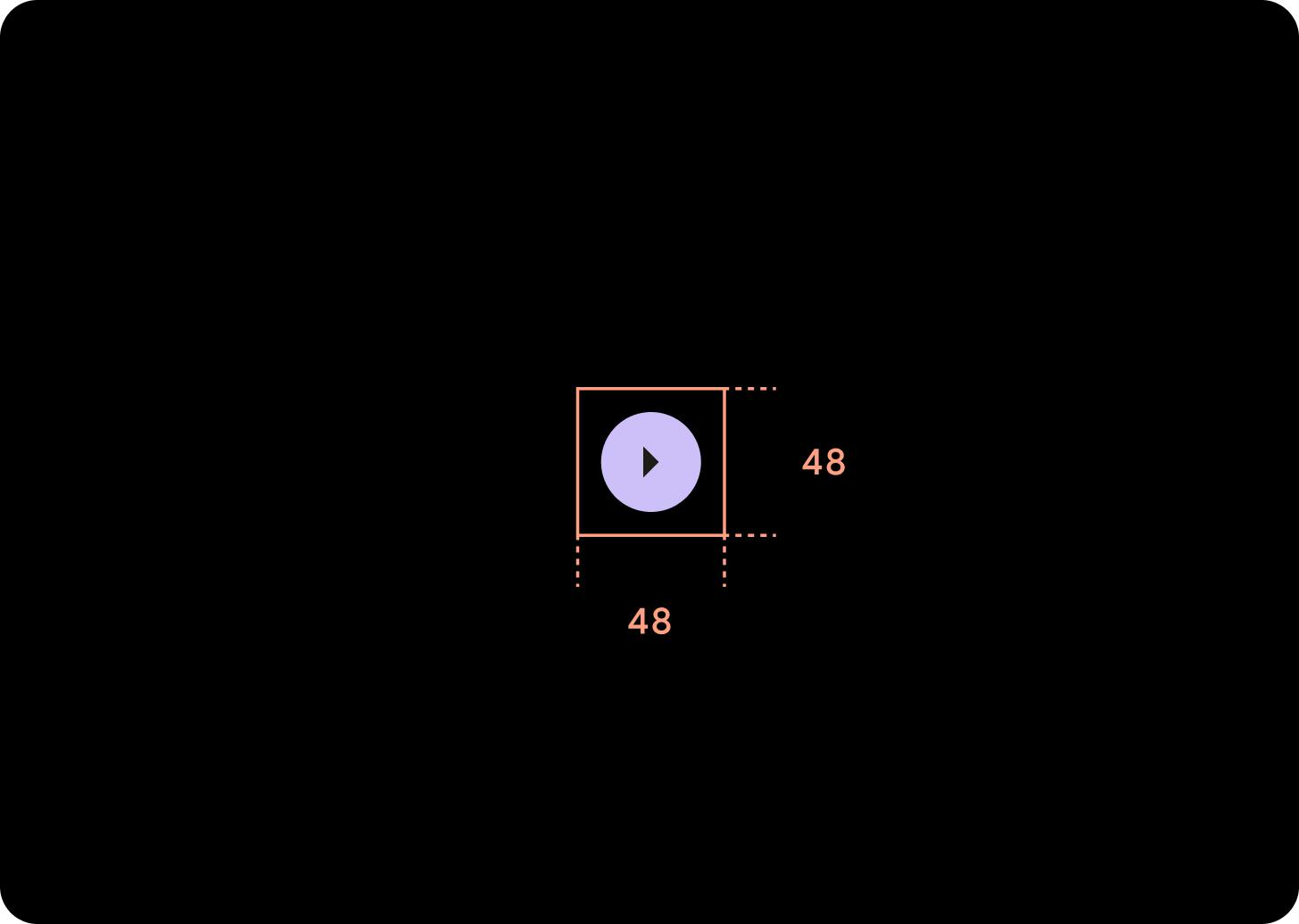
Botões compactos
Os botões compactos parecem menores, mas oferecem uma área de toque maior. A área tocável padrão é de 48 x 48 dp.
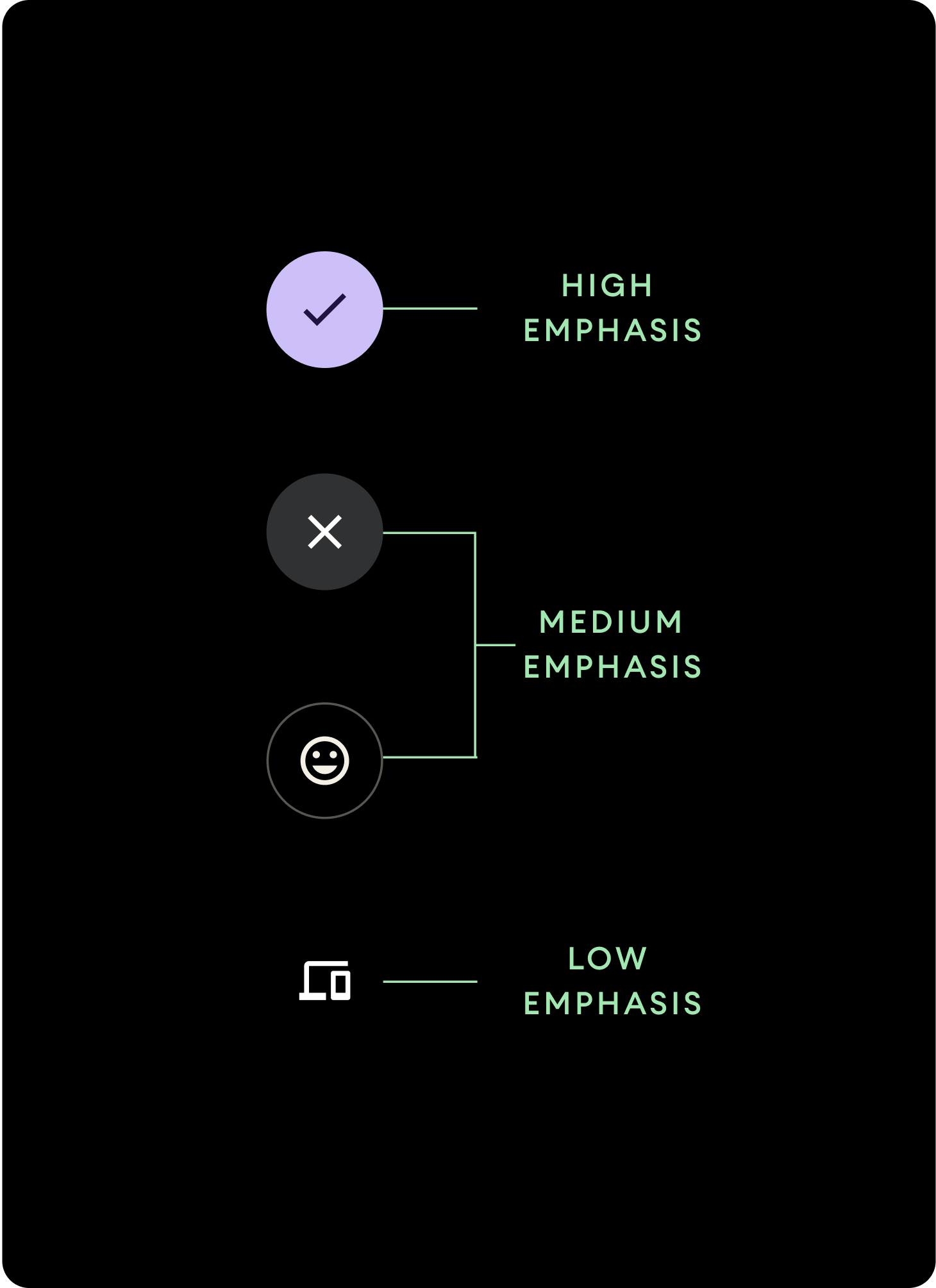
Hierarquia

Use diferentes cores de preenchimento para indicar a hierarquia dos botões.
Prioridade alta
Botões de prioridade alta contêm as principais ações do app. Nesse tipo de botão, use cores primárias ou secundárias para preencher o contêiner e para o conteúdo. Para mais informações, consulte Temas do Wear Material.
Prioridade média
Os botões de prioridade média são diferenciados pelo uso de uma cor menos contrastante no preenchimento. Eles representam ações menos importantes do que as principais. Use a cor da plataforma no contêiner e a cor da plataforma no conteúdo.
Se preferir, use o componente personalizado OutlinedButton para um botão de prioridade média. Ele tem um plano de fundo transparente, um traço colorido da variante de 60% de opacidade e conteúdo colorido principal.
Prioridade baixa (somente para figuras)Os botões de prioridade baixa não têm preenchimento. Eles servem para áreas menores no mostrador do relógio em que é necessário usar uma disposição compacta. Use a cor da plataforma no conteúdo.
Tamanho
Use botões de diferentes tamanhos para destacar ou remover o destaque de ações.

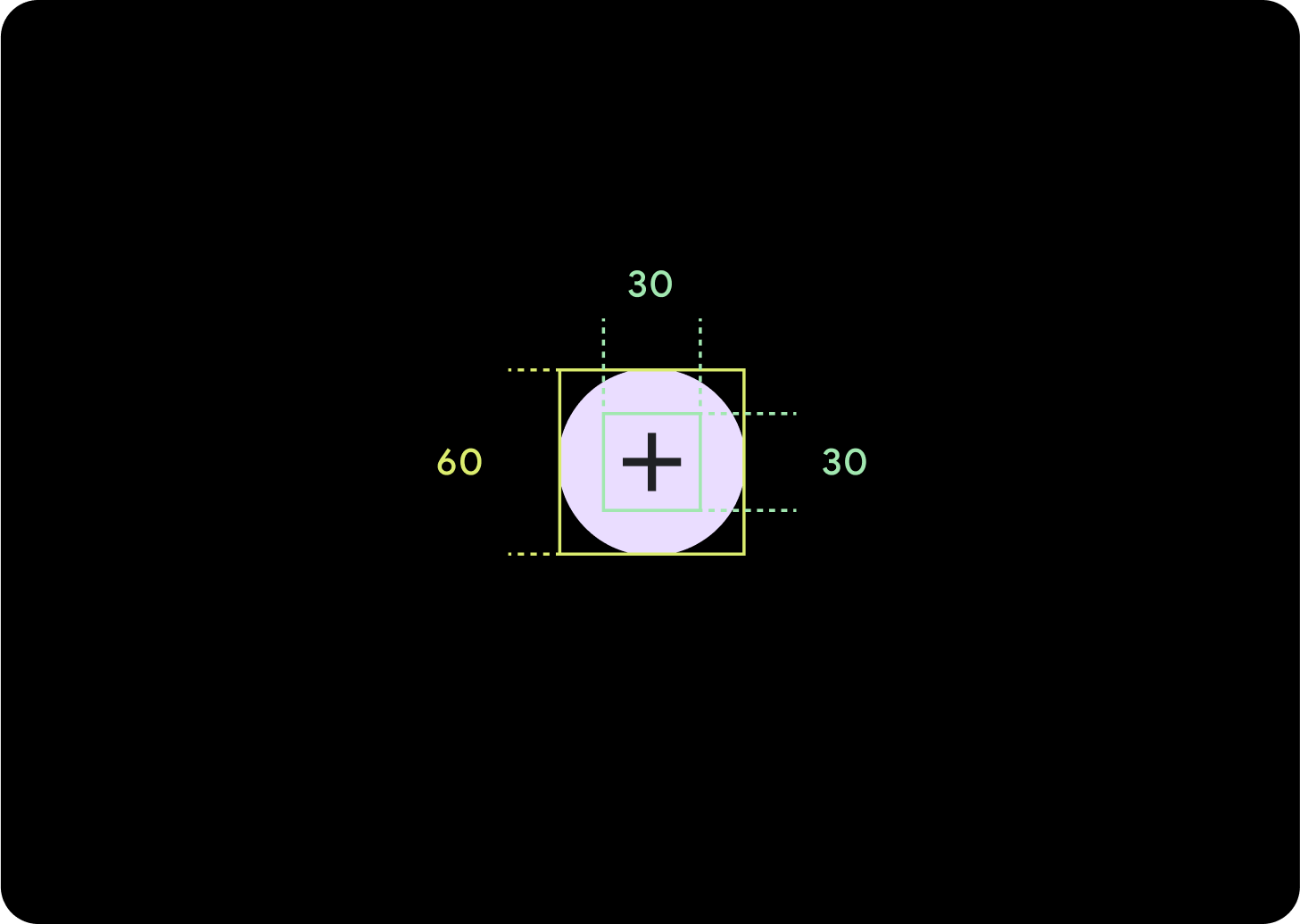
Grande
Ícone (30 x 30 dp)
Contêiner (60 x 60 dp)

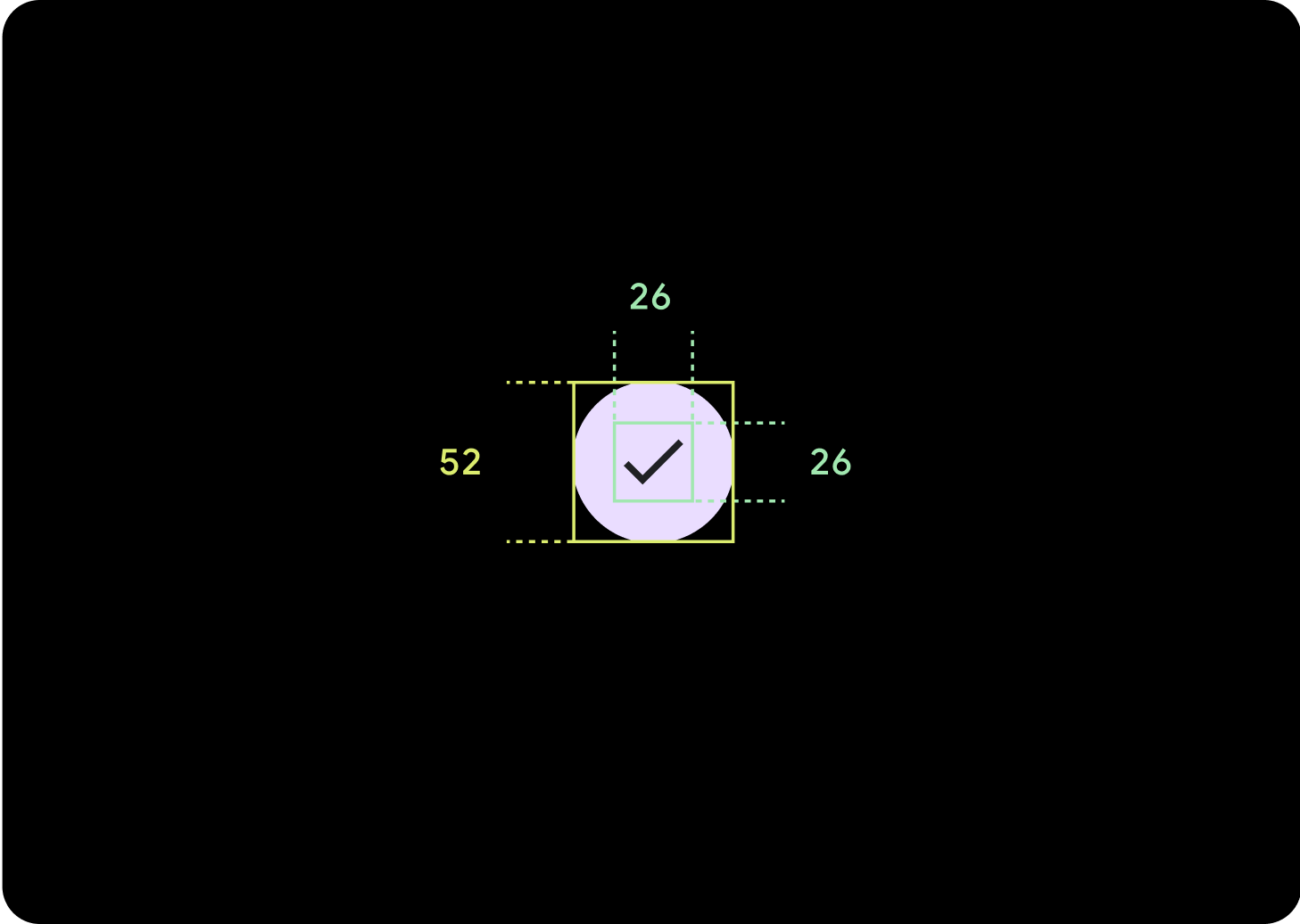
Padrão
Ícone (26 x 26 dp)
Contêiner (52 x 52 dp)

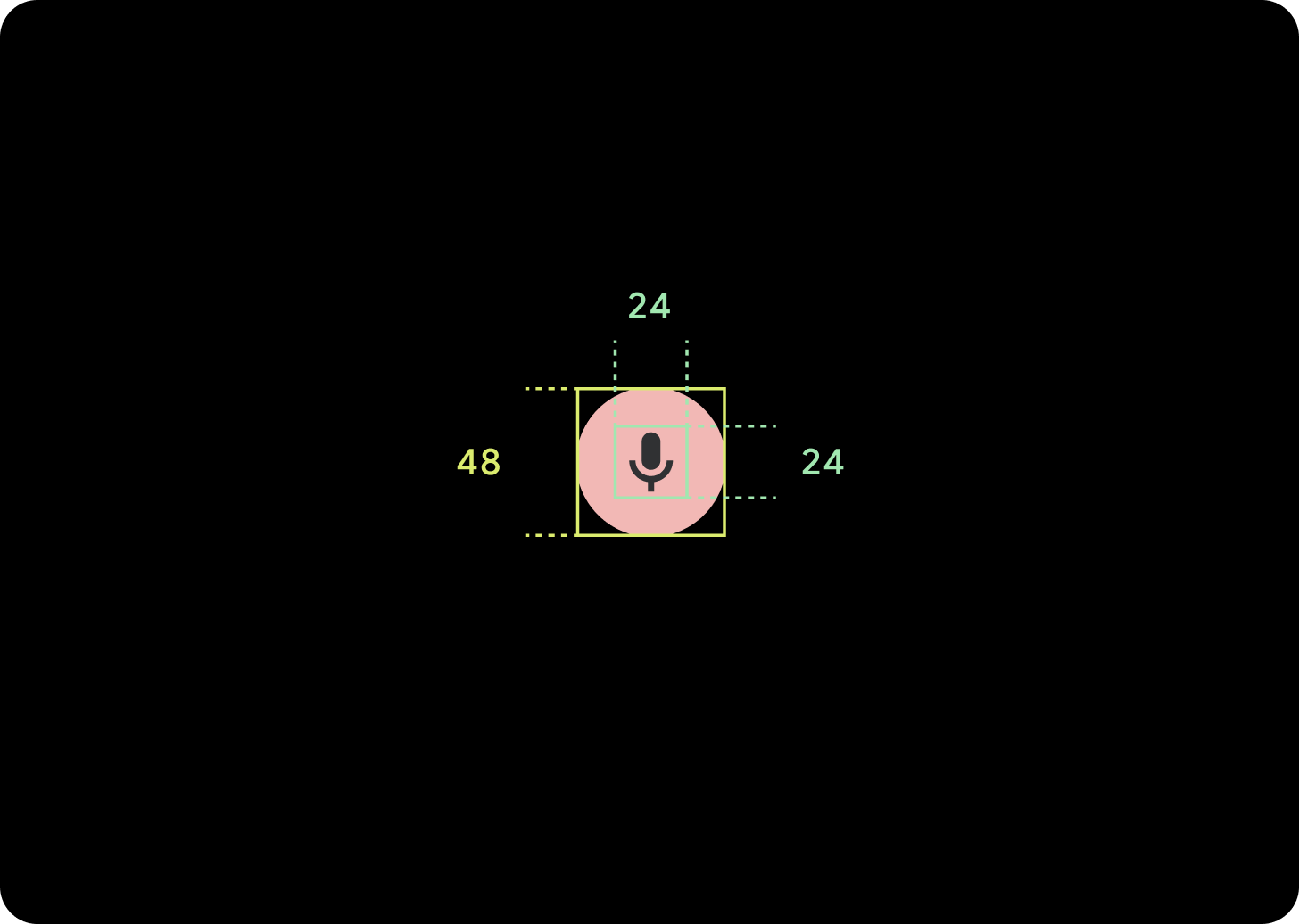
Pequeno
Ícone (24 x 24 dp)
Contêiner (48 x 48 dp)

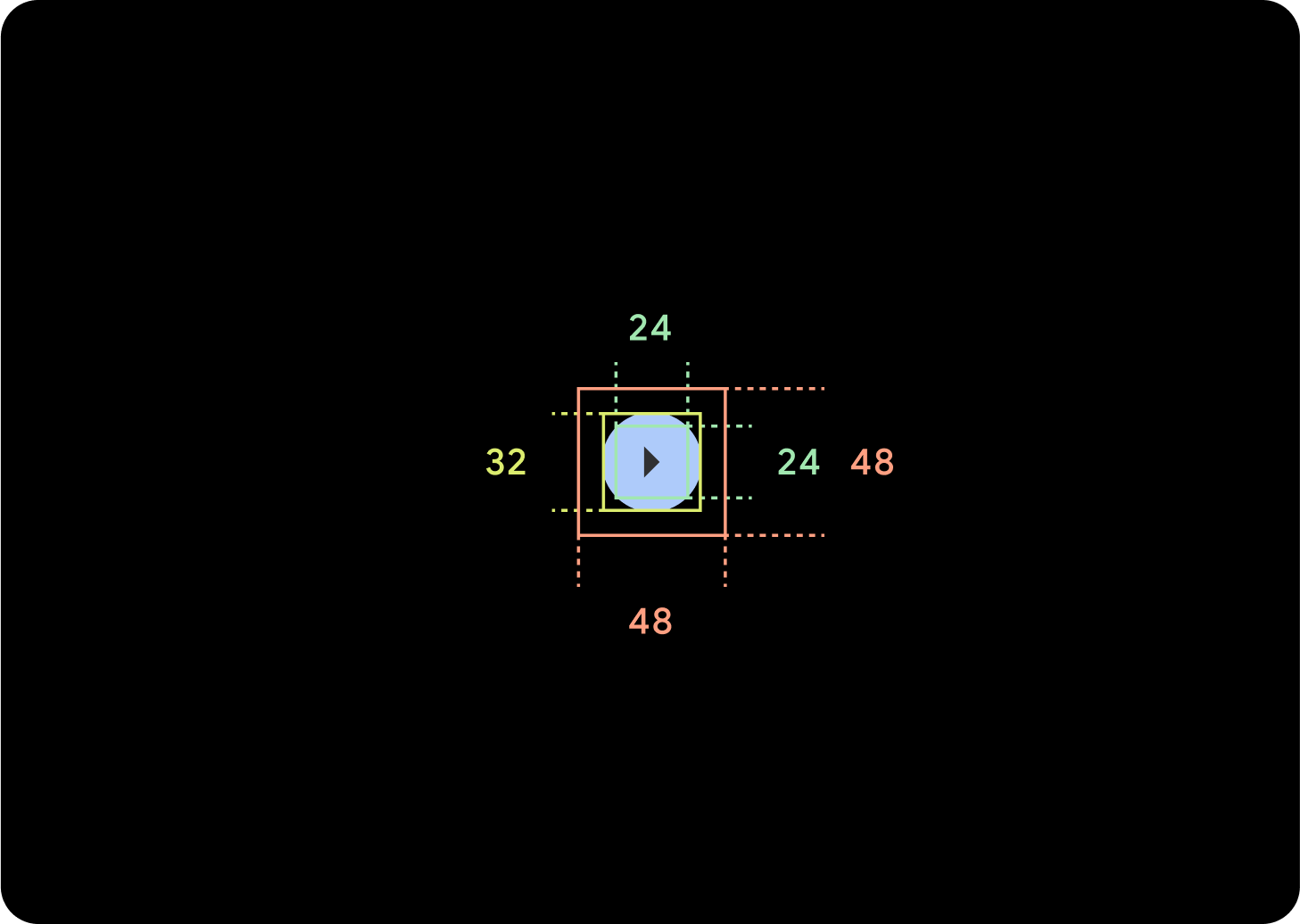
Extrapequena
Ícone (24 x 24 dp)
Contêiner (32 x 32 dp)
Recomendamos adicionar mais padding ao redor desse botão para criar uma área de toque de pelo menos 48 dp. Esse é o tamanho mínimo da área de toque para acessibilidade.
Uso
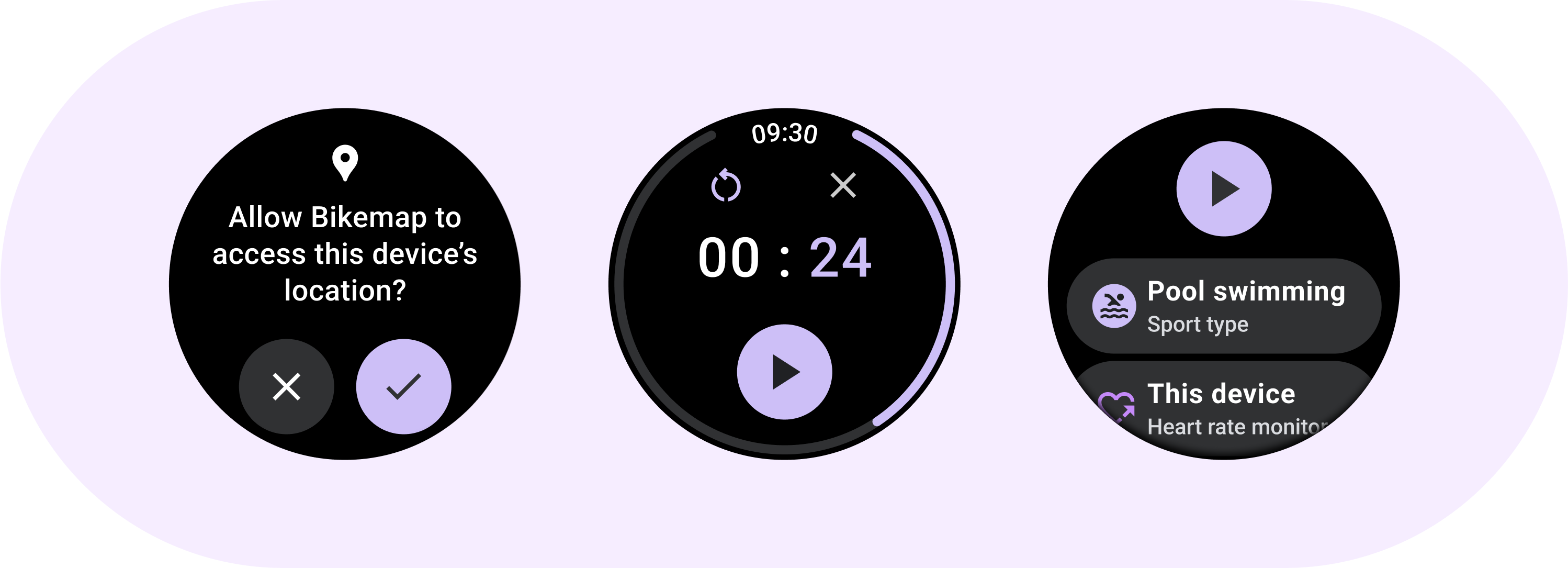
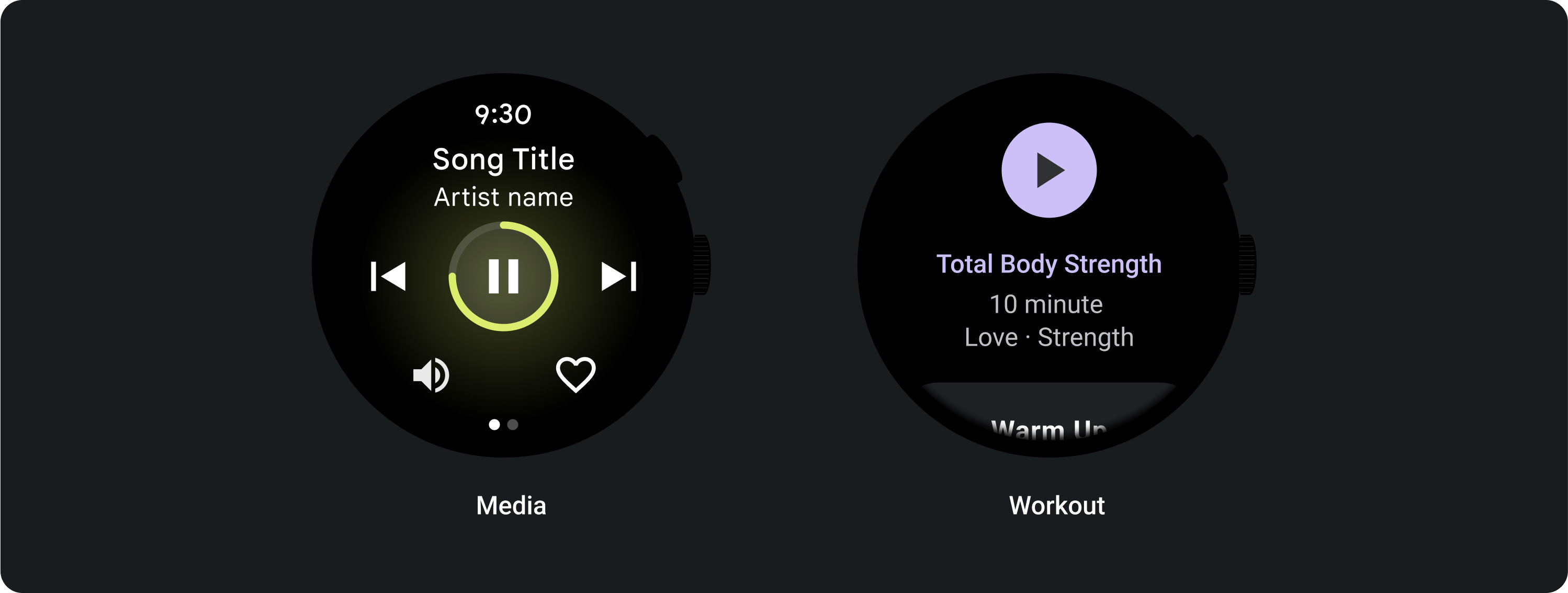
Use os botões padrão para permitir que o usuário execute uma única ação, como aceitar ou recusar uma chamada ou iniciar um timer.

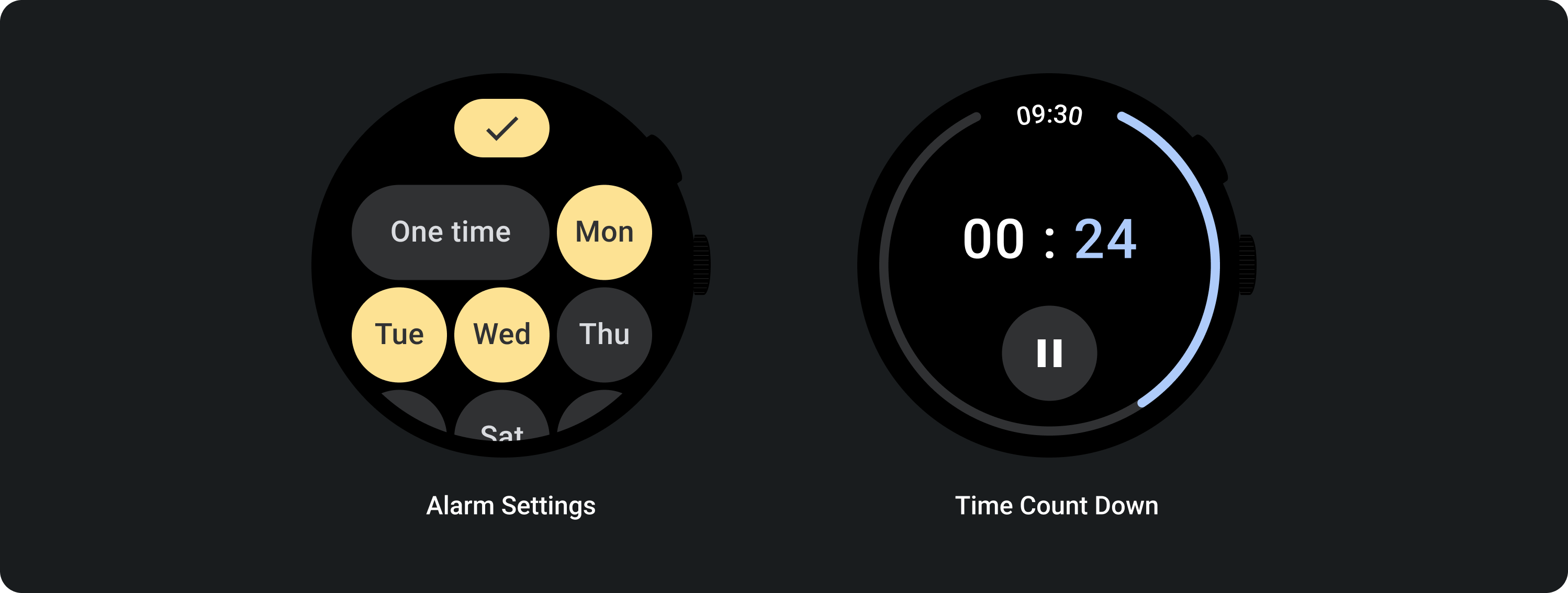
Use botões de ativação para permitir que o usuário ative ou desative uma opção, como marcar e desmarcar dias da semana ou pausar e reiniciar um timer.

Layouts adaptáveis

Comportamento responsivo

1 botão
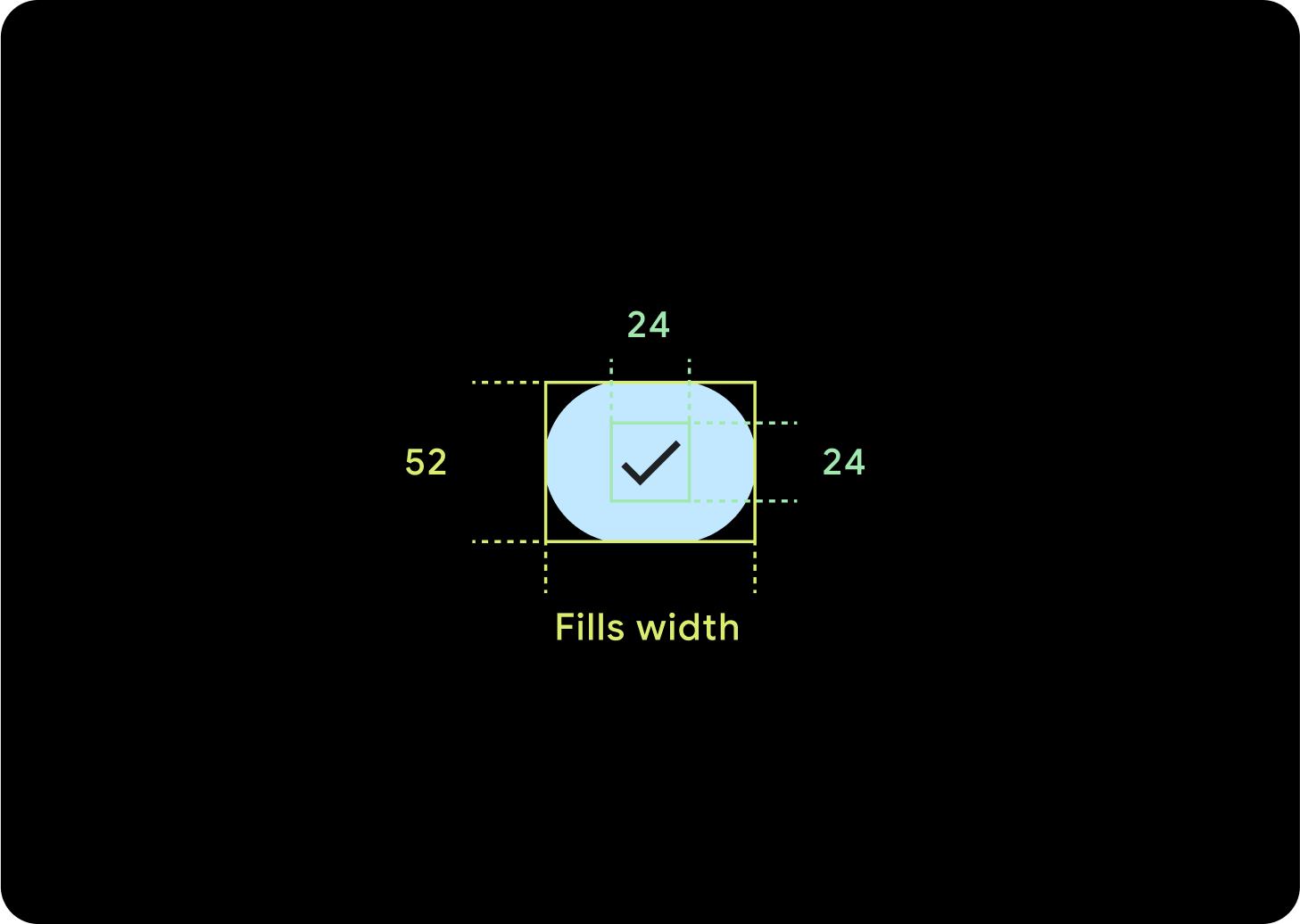
O padding interno vai permanecer o mesmo, e as margens precisam ser porcentagens para evitar que os botões se estiquem demais e manter um tamanho relativo.

2 botões
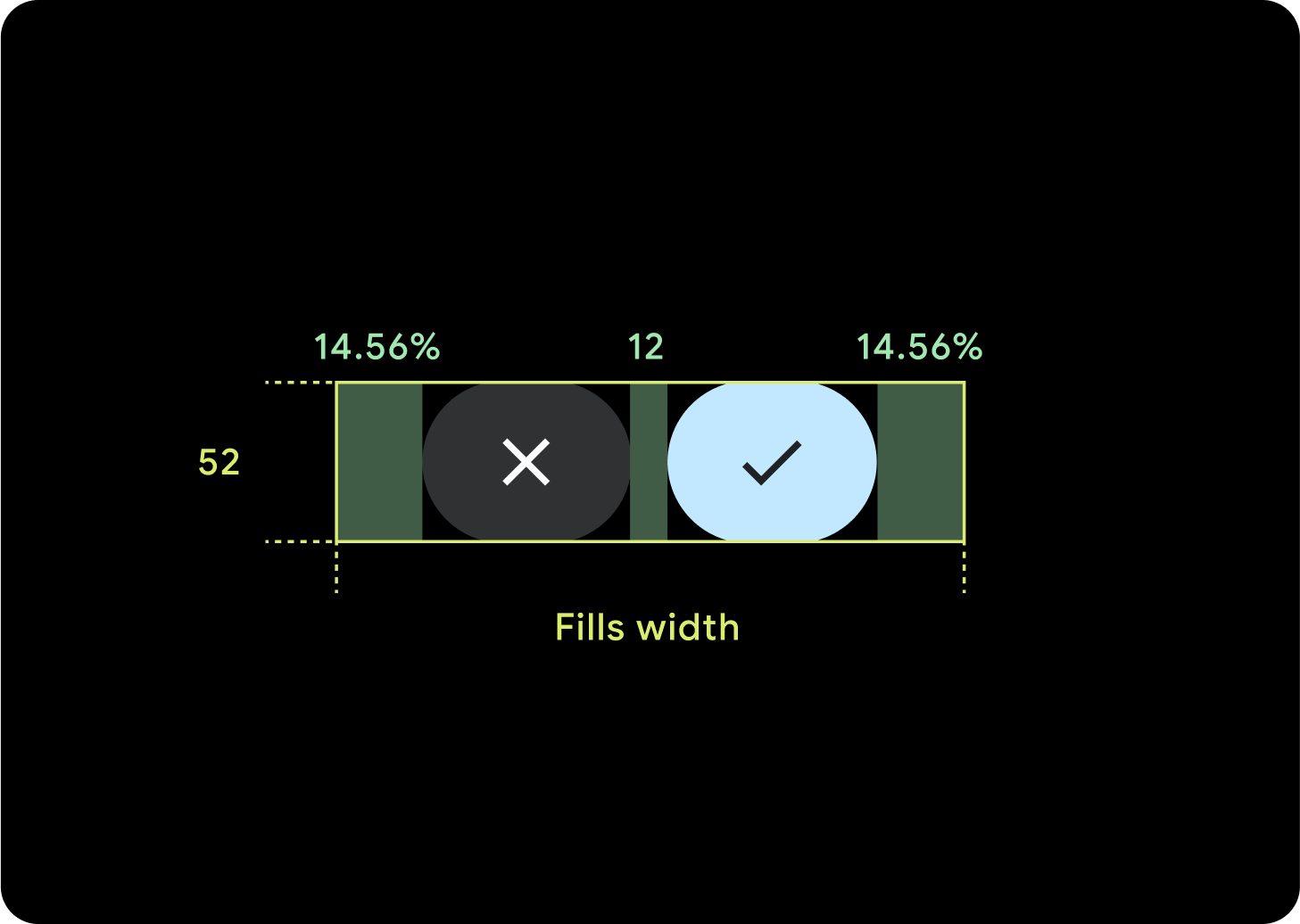
Quando há dois botões, margens internas em porcentagem são adicionadas para evitar que os botões se estiquem demais e manter um tamanho relativo.
IMEs

1 ou 2 botões
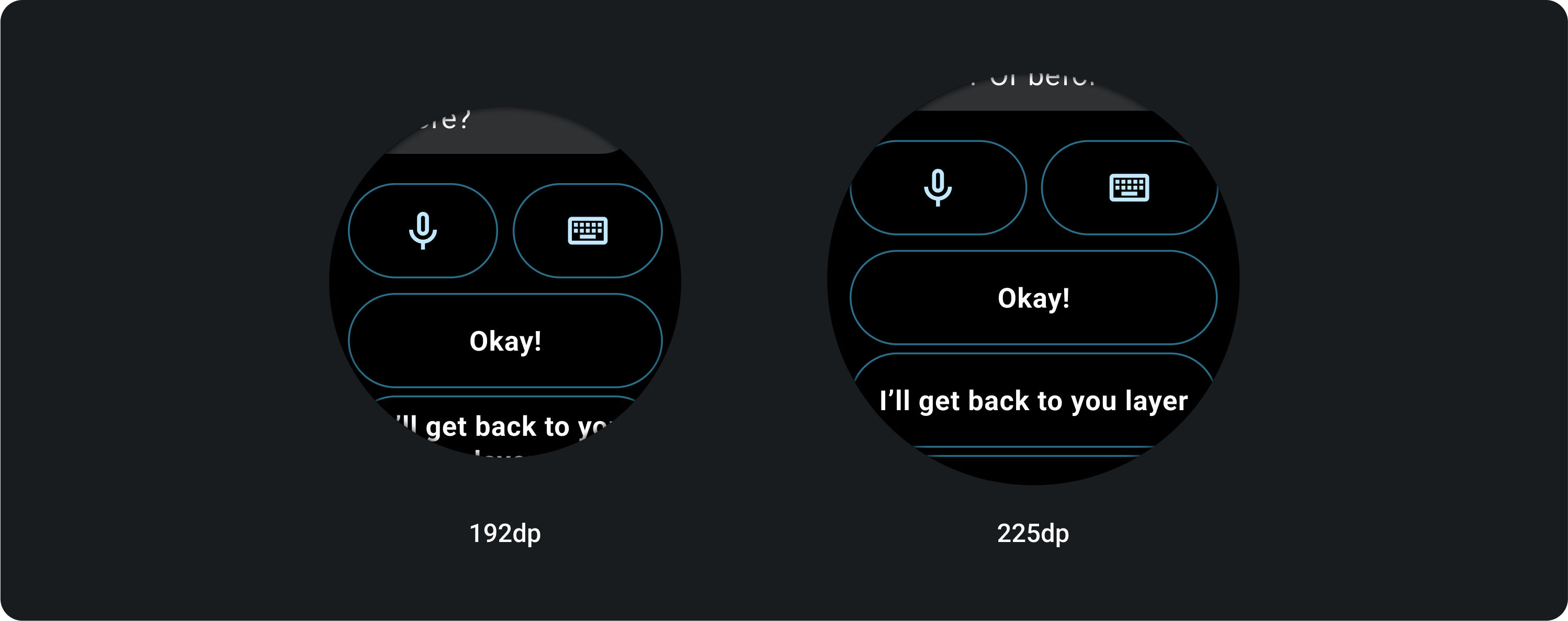
Os IMEs com dois ou um único botão de bloqueio sempre se estendem até as margens laterais, independentemente do tamanho da tela.

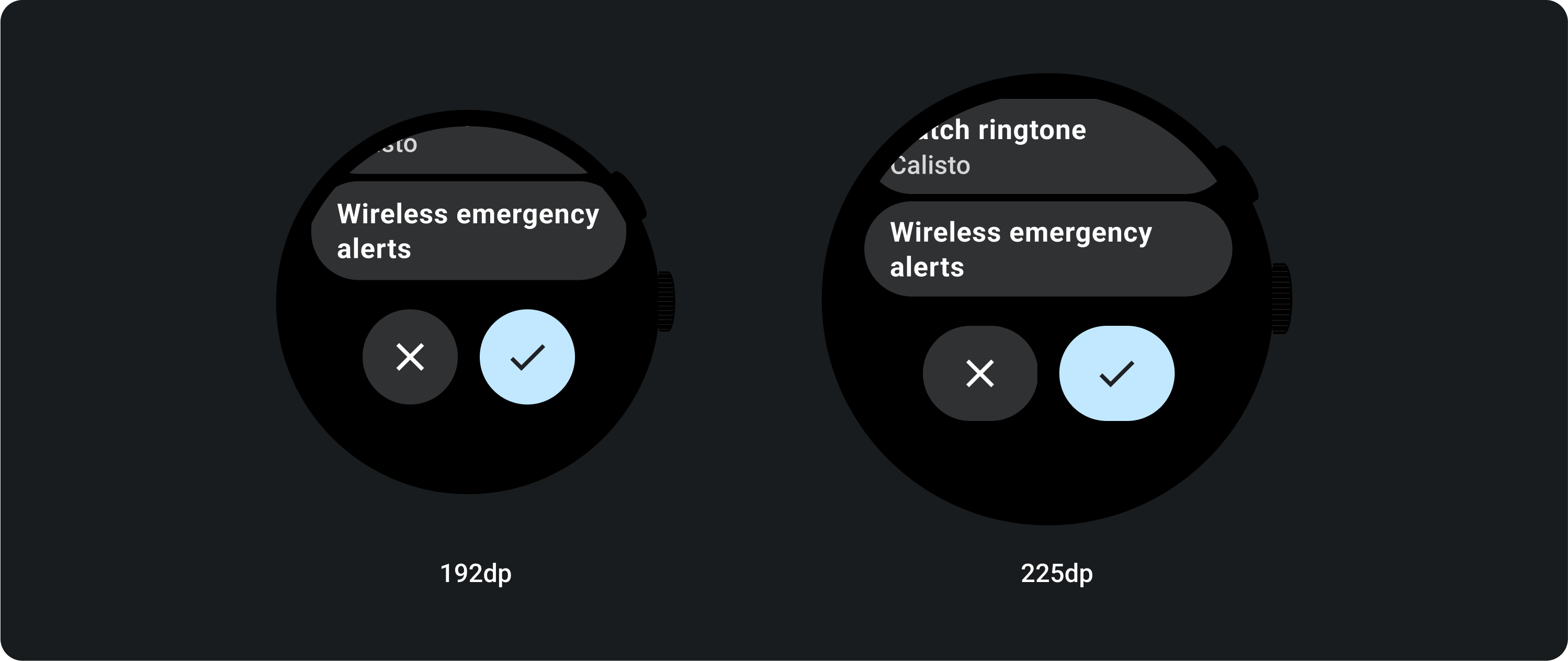
3 botões
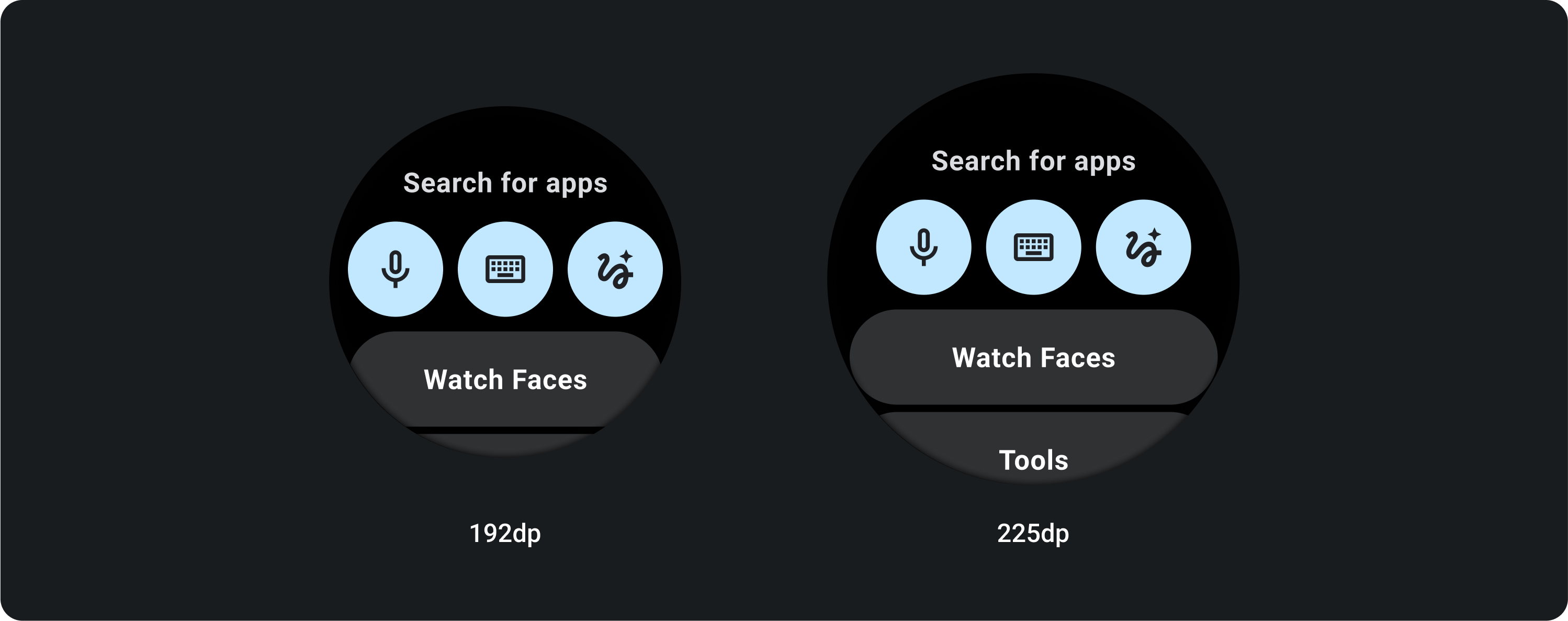
Em telas menores que 225 dp, os botões permanecem circulares e não são esticados. Em telas maiores, 225 dp ou mais, os botões se estendem até as margens laterais.