Gezinme çekmeceleri, kullanıcıların farklı hedeflere ve özelliklere erişmesine olanak tanıdığı için tüm TV uygulamalarında temel bileşenlerdir. Gezinme çekmecesi, uygulamanın bilgi mimarisinin bel kemiğidir ve uygulamada gezinmek için net ve sezgisel bir yol sunar.
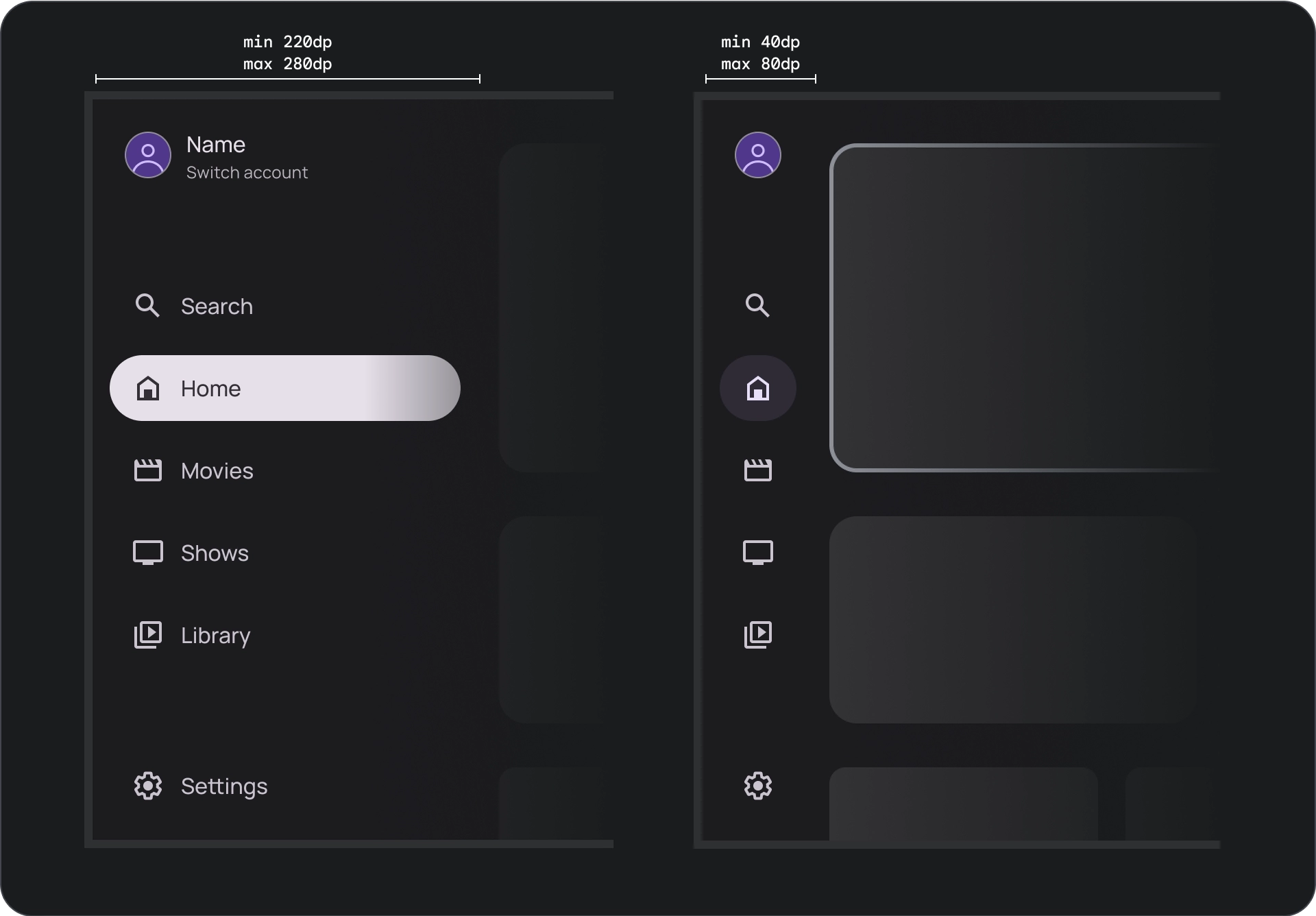
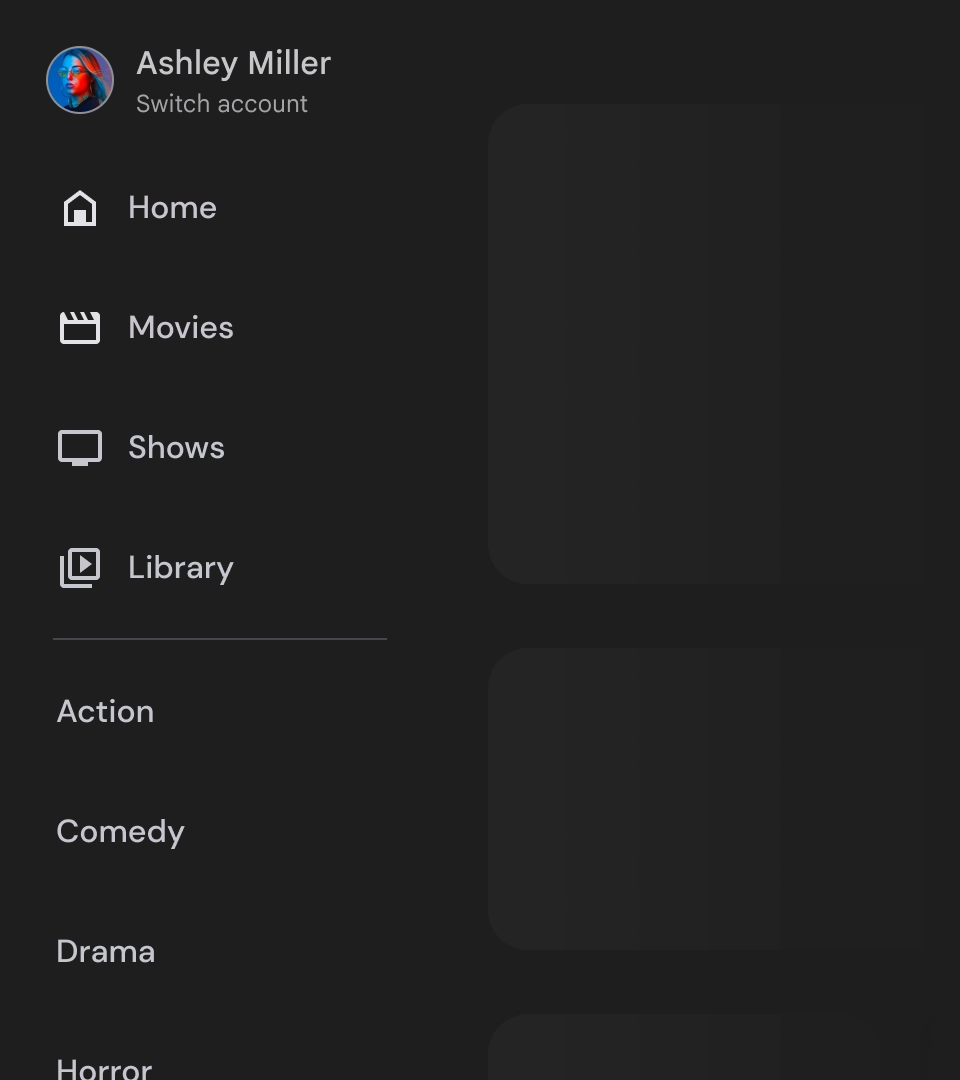
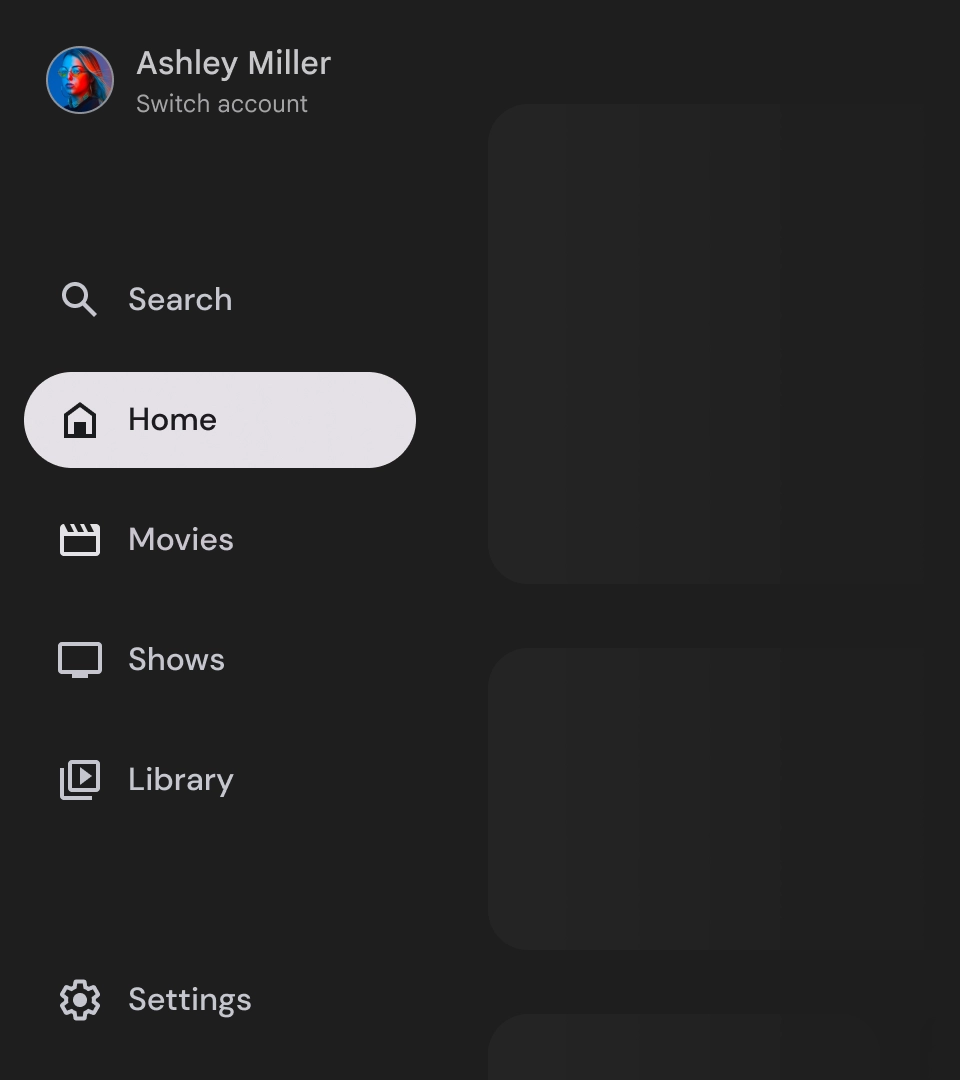
Mobil gezinme çekmecesinin aksine, TV'deki gezinme çekmecesinde kullanıcı tarafından görülebilen hem genişletilmiş hem de daraltılmış durumlar vardır.

Kaynaklar
| Tür | Bağlantı | Durum |
|---|---|---|
| Tasarım | Tasarım kaynağı (Figma) | Kullanılabilir |
| Uygulama |
Jetpack Compose (NavigationDrawer)
Jetpack Compose (ModalNavigationDrawer) |
Kullanılabilir |
Öne çıkanlar
- Hedefler, kullanıcının önemine göre sıralanır. Sık ziyaret edilen hedefler önce gelir ve ilgili hedefler birlikte gruplandırılır.
- Hem standart hem de modal gezinme çekmeceleri daraltıldığında gezinme çubuğu gereklidir.
Varyantlar
İki tür gezinme çekmecesi stili vardır:
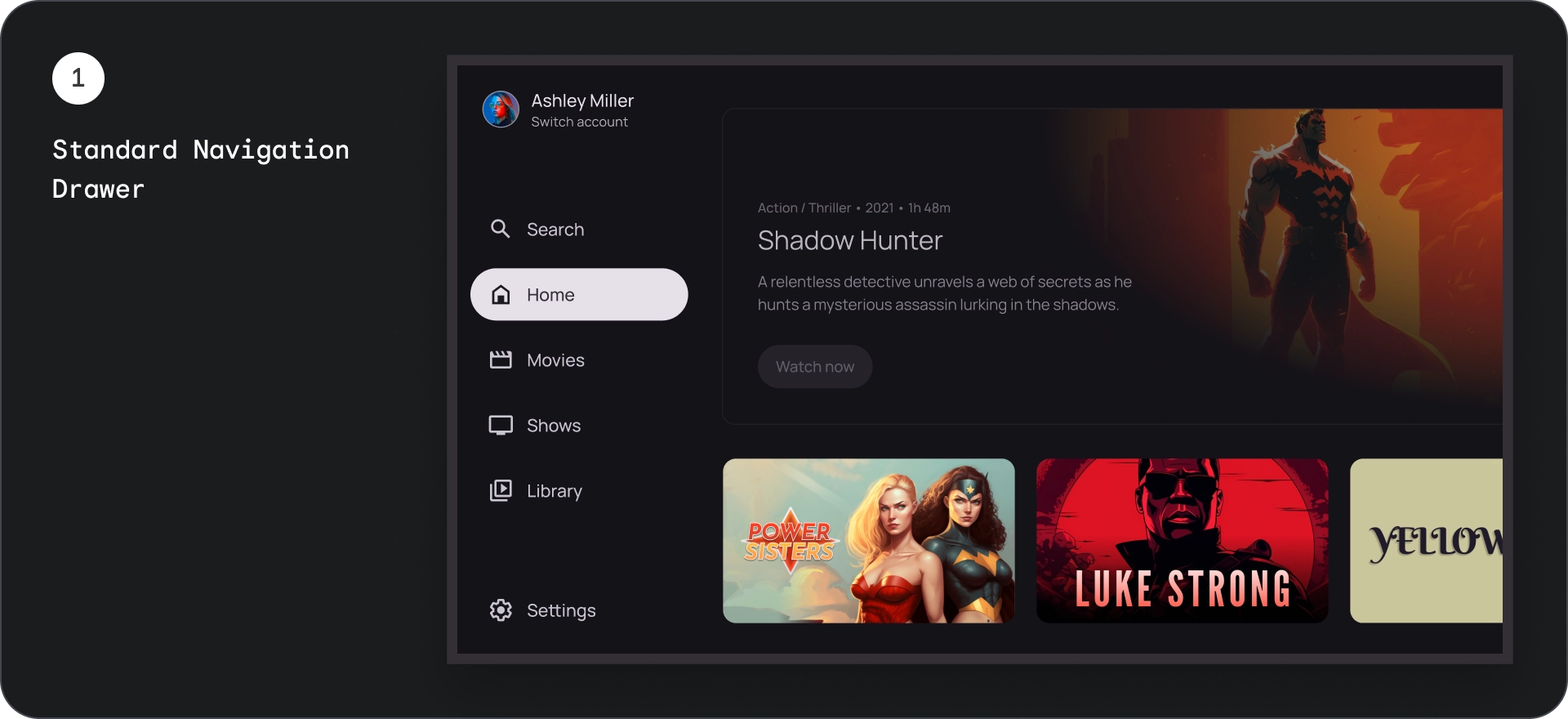
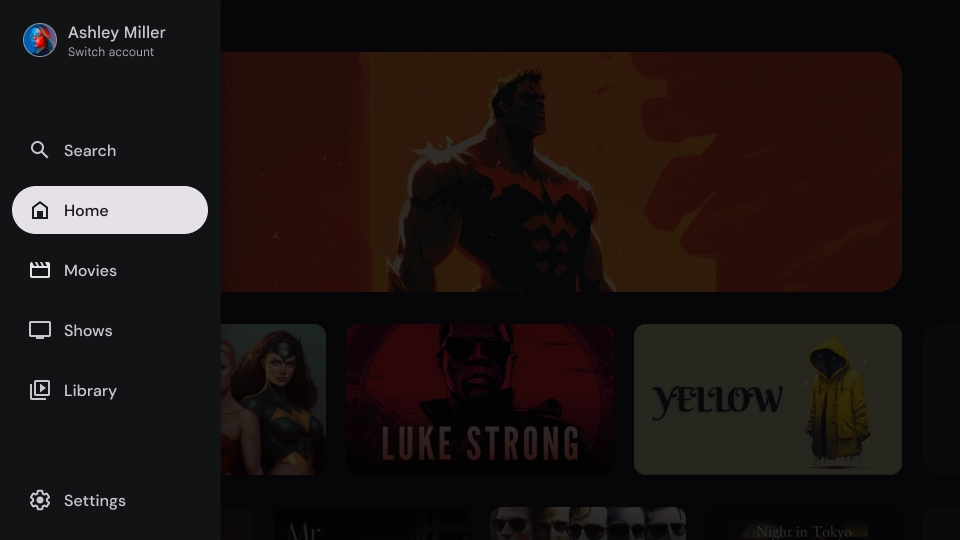
- Standart gezinme çekmecesi: Sayfa içeriğini kenara iterek gezinme için ek alan oluşturmak üzere genişler.
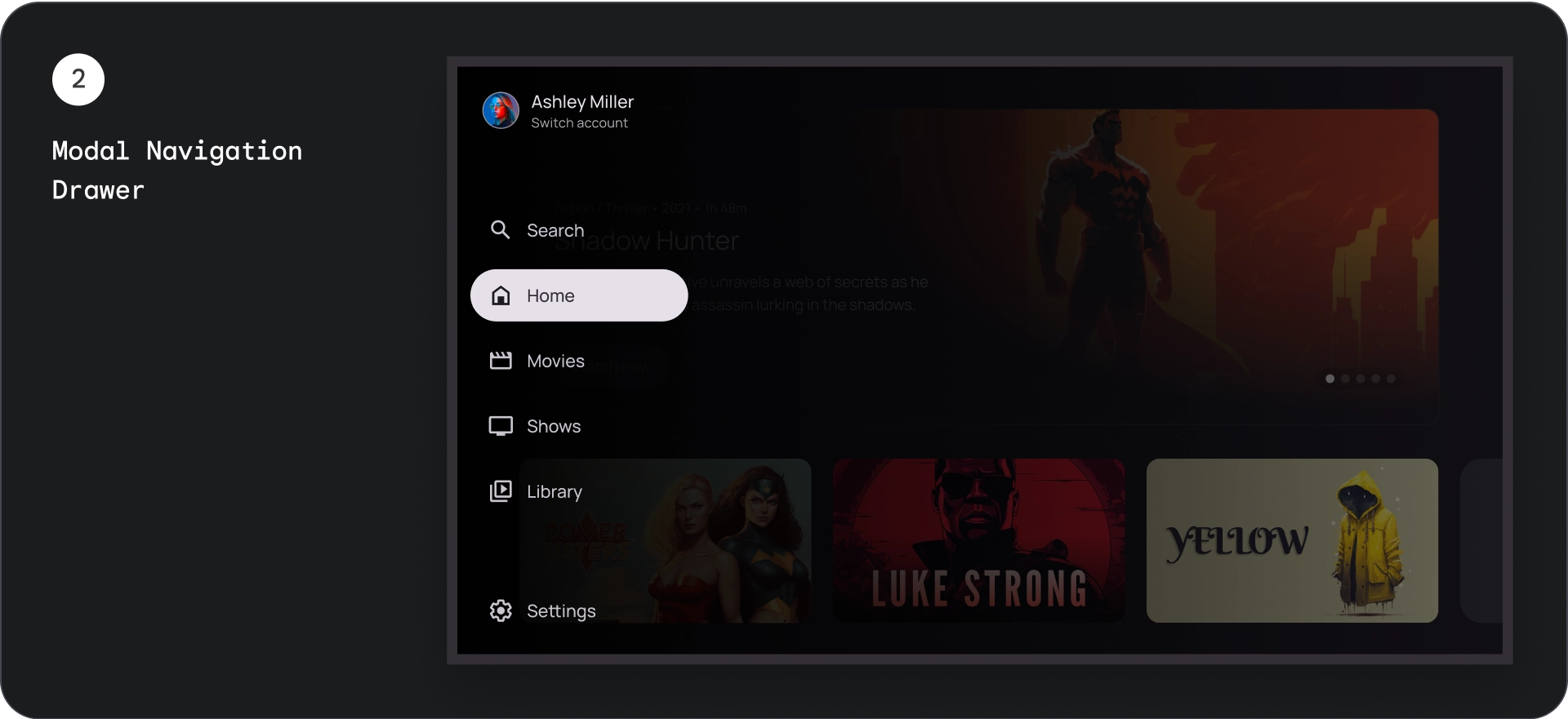
- Modal gezinme çekmecesi: Uygulama içeriğinin üzerinde yer alan bir yer paylaşımı olarak görünür ve çekmece genişletildiğinde okunabilirliği artırmaya yardımcı olan bir örtü içerir.


Standart gezinme çekmecesi
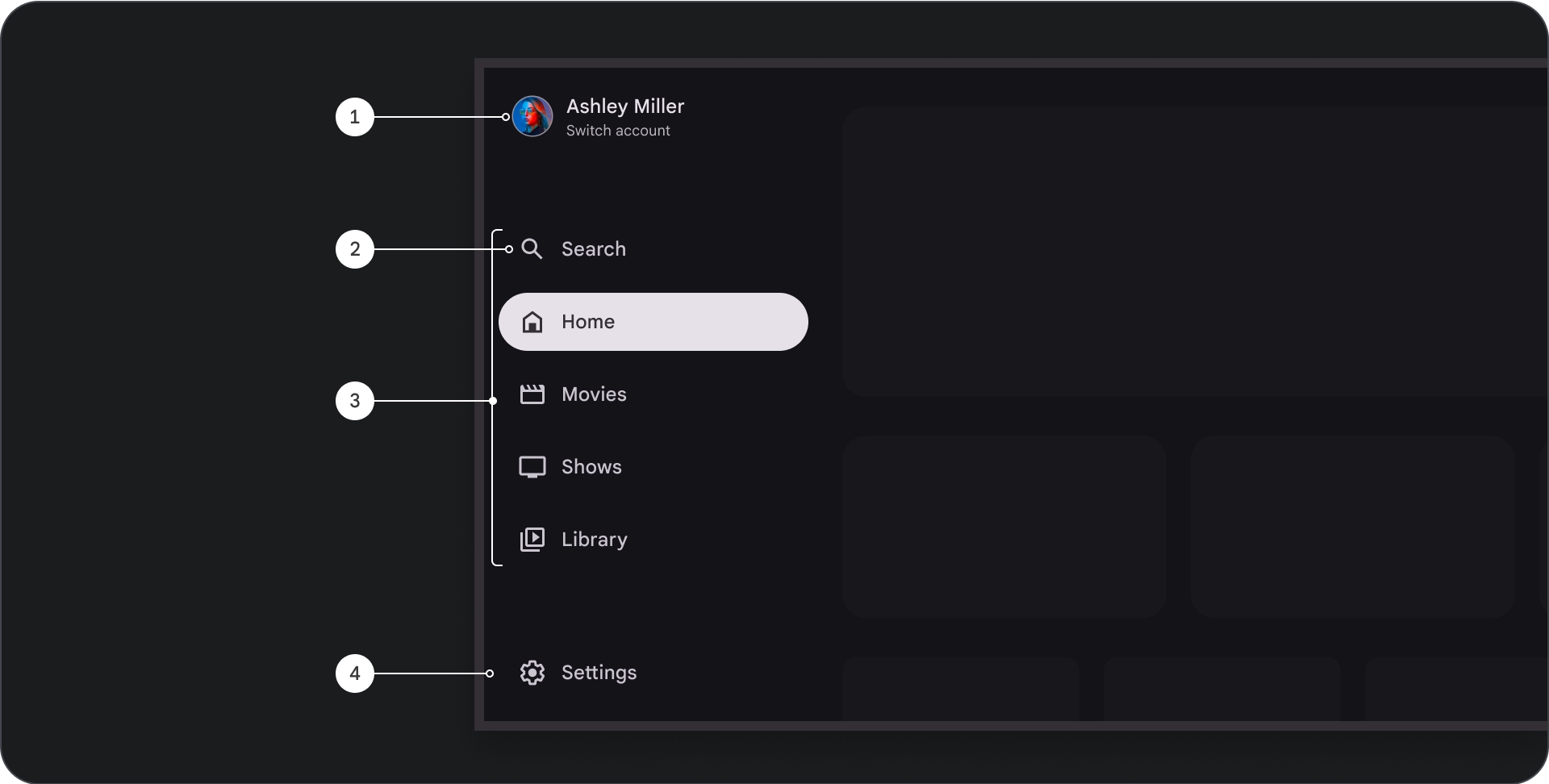
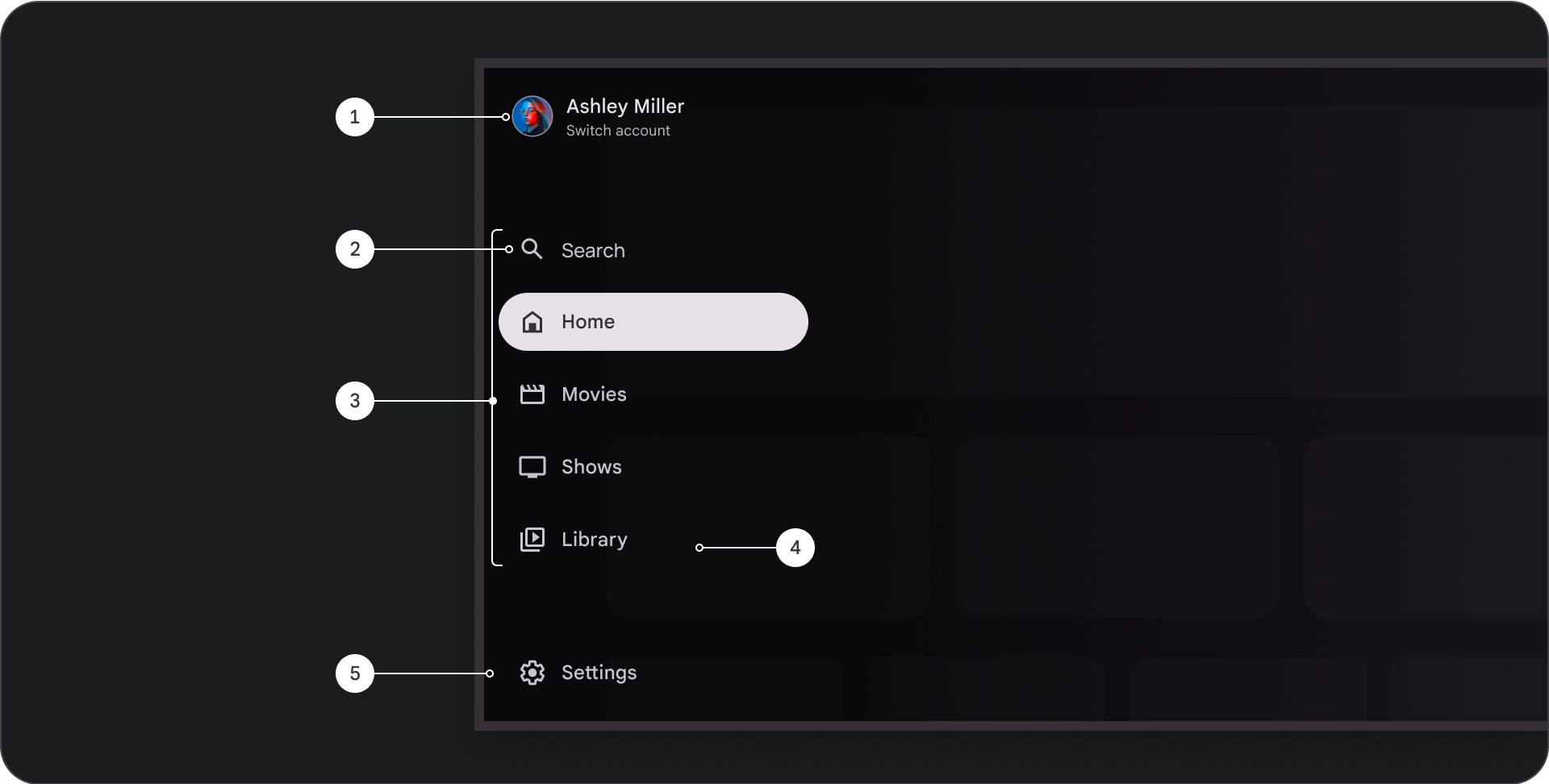
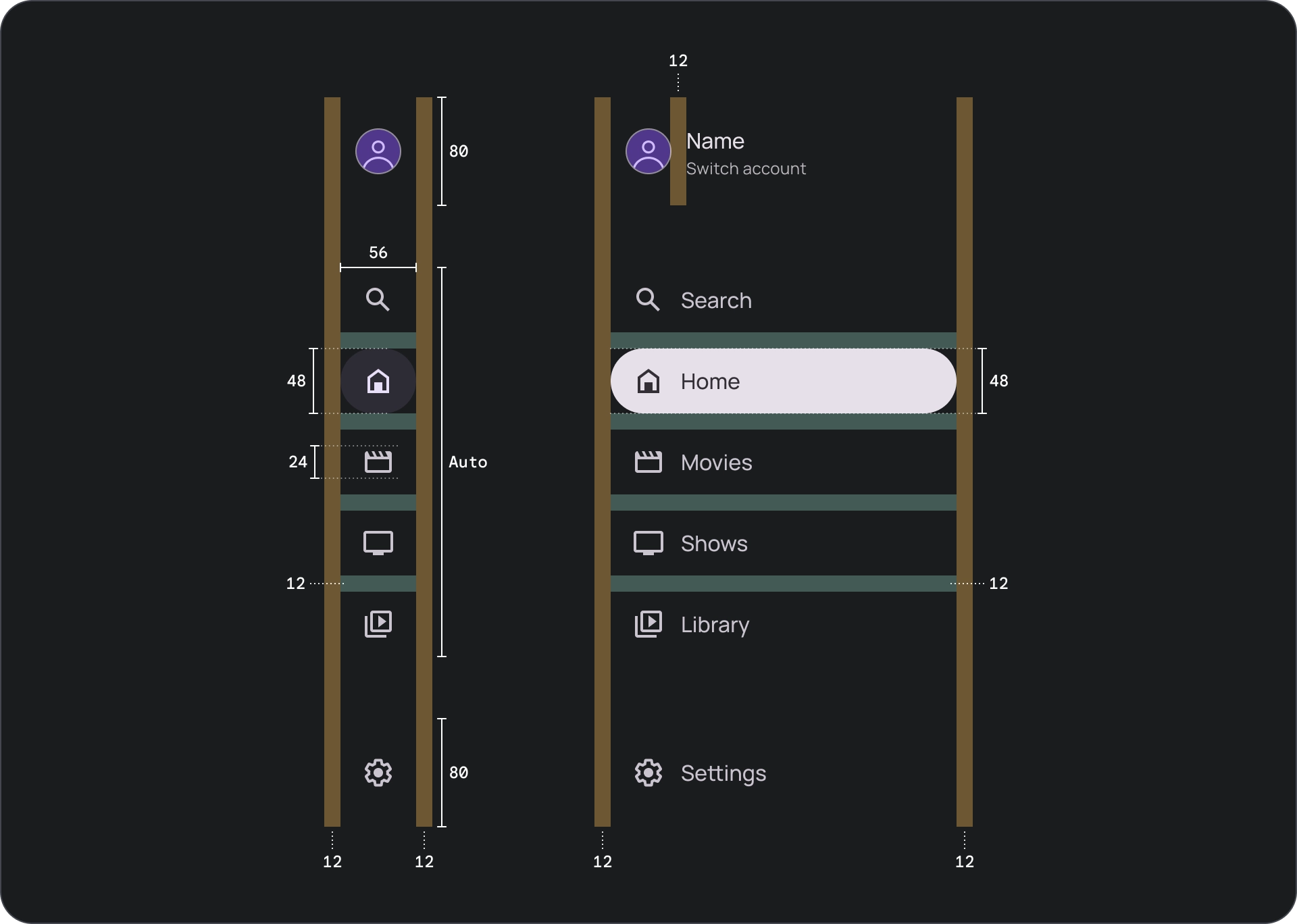
Anatomi

- Üst bölüm: Uygulama logosunu içerir. Profiller arasında geçiş yapmak veya arama işlemini tetiklemek için düğme görevi görür. Daraltılmış durumdayken üst kapsayıcıda yalnızca simge görünür.
- Gezinme öğesi: Gezinme çubuğundaki her öğe, simge ve metnin bir kombinasyonunu içerir. Daraltılmış durumdayken yalnızca simge görünür.
- Gezinme çubuğu: Gezinme çubuğu, ana menü işlevi gören ve 3 ila 7 uygulama hedefini gösteren bir sütundur. Her hedefin bir metin etiketi ve isteğe bağlı bir simgesi vardır. Ayrıca, daha iyi bağlama uygunluk için menü öğelerini gruplandırma seçeneği de vardır.
- Alt bölüm: Ayarlar, yardım veya profil gibi sayfalar için ideal olan bir ila üç işlem düğmesi içerebilir.
Davranış
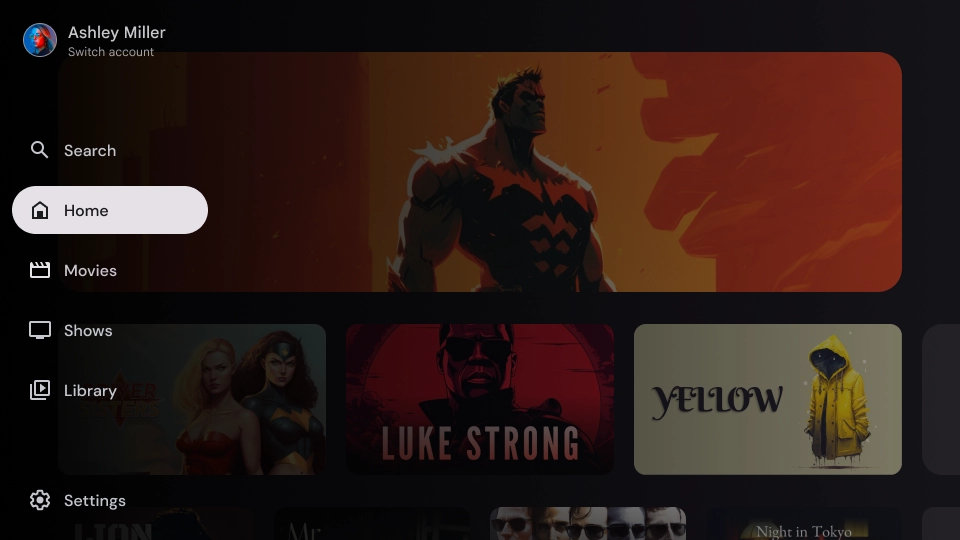
- Gezinme çekmecesi genişletmesi: Standart gezinme çekmeceleri genişletildiğinde sayfa içeriğini iterek gezinme için genişletilmiş sürüme yer açar.
- Gezinme güncellemeleri: Bir gezinme öğesinden diğerine geçiş yapıldığında sayfa otomatik olarak yeni hedefe güncellenir.
Modal gezinme çekmecesi
Anatomi

- Üst bölüm: Uygulama logosunu içerir. Profiller arasında geçiş yapmak veya arama işlemini tetiklemek için düğme görevi görür. Daraltılmış durumdayken üst kapsayıcıda yalnızca simge görünür.
- Gezinme öğesi: Gezinme çubuğundaki her öğe, simge ve metnin bir kombinasyonunu içerir. Daraltılmış durumdayken yalnızca simge görünür.
- Gezinme çubuğu: Ana menü işlevi gören ve üç ila yedi uygulama hedefini gösteren sütun. Her varış noktasının bir metin etiketi ve isteğe bağlı bir simgesi vardır. Ayrıca, daha iyi bağlam için menü öğelerini gruplandırma seçeneği de vardır.
- Scrim: Gezinme öğesi metninin daha iyi okunması için.
- Alt bölüm: Ayarlar, yardım veya profil gibi sayfalar için ideal olan bir ila üç işlem düğmesi içerebilir.
Davranış
- Çekmece genişletmesi: Uygulama içeriğinin üstünde yer alan bir yer paylaşımı olarak görünür. Çekmece genişletildiğinde okunabilirliği artıran bir örtü de gösterilir.
- Gezinme güncellemeleri: Kullanıcı bir gezinme öğesi seçtiğinde gerçekleşir.
opaklık katmanı
Kalıcı gezinme çekmecesinde, çekmecenin arkasındaki bir örtü, çekmece içeriğinin okunabilir olmasını sağlar. Kullanıcı arayüzünün farklı varyasyonlarını oluşturmak için gezinme çekmecesinin arkasında bir degrade veya düz yüzey kullanabilirsiniz.

Gradyan kumaş

Düz kumaş
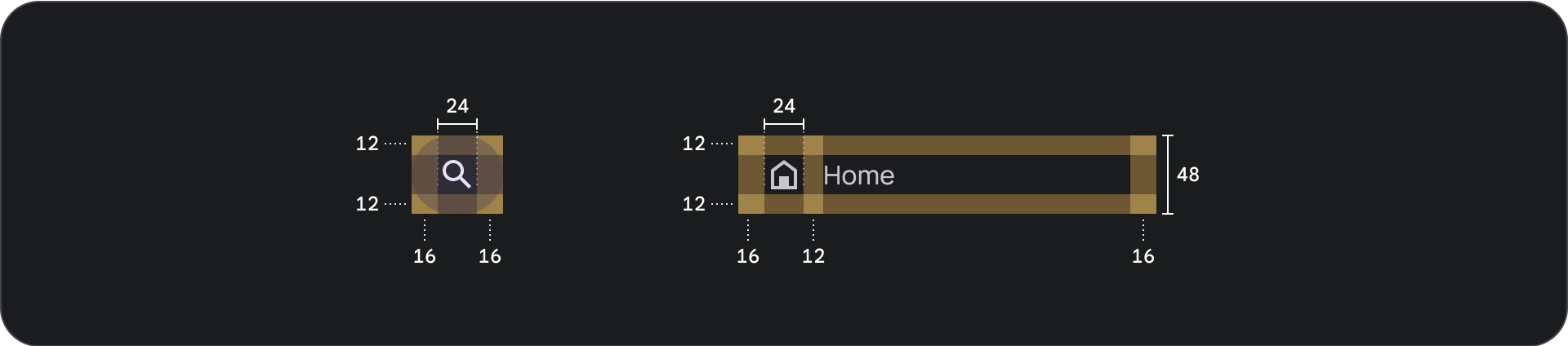
Özellikler



Kullanım
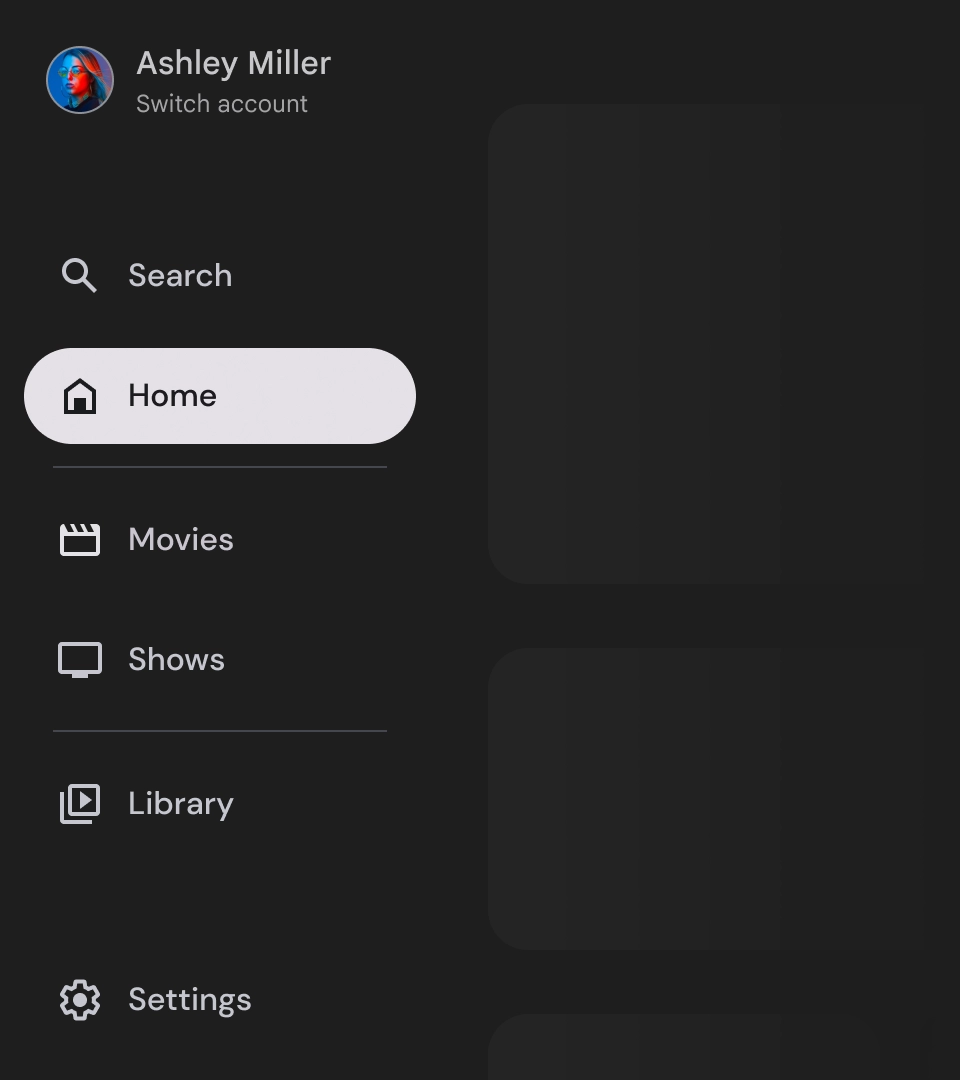
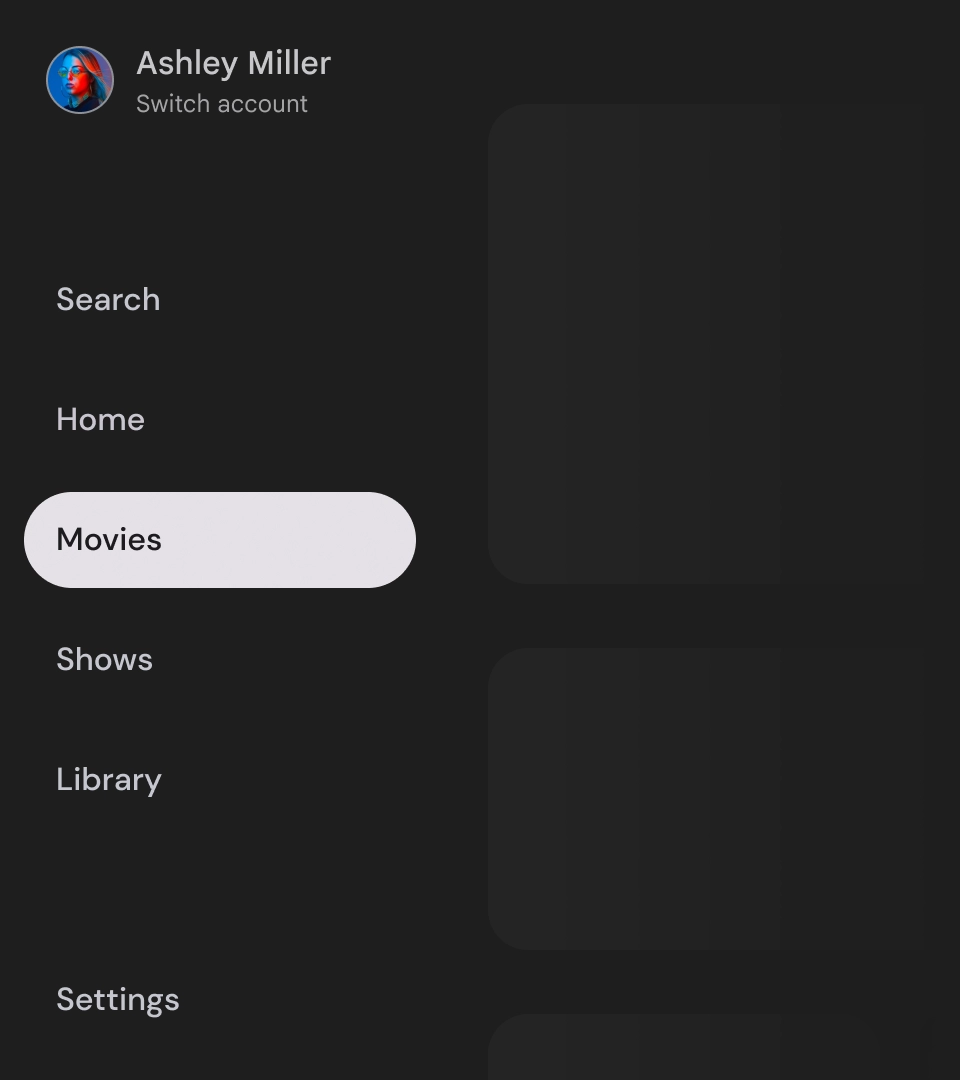
Etkin Gösterge
Etkin gösterge, gösterilen gezinme çekmecesi hedefini vurgulayan görsel bir ipucudur. Gösterge genellikle çekmecedeki diğer öğelerden görsel olarak farklı bir arka plan şekliyle temsil edilir. Etkinlik göstergesi, kullanıcıların uygulamada nerede olduklarını ve hangi hedefe göz attıklarını anlamalarına yardımcı olur. Etkin göstergenin açıkça görülebildiğinden ve gezinme çekmecesinde diğer öğelerden daha kolay ayırt edilebildiğinden emin olun.

Ayırıcılar (isteğe bağlı)
Ayırıcılar, daha iyi bir düzen için gezinme çekmecesinde hedef gruplarını ayırmak amacıyla kullanılabilir. Ancak çok fazla bölücü görsel gürültü oluşturabileceği ve kullanıcılar için gereksiz bilişsel yük oluşturabileceğinden bunları az miktarda kullanmak önemlidir.

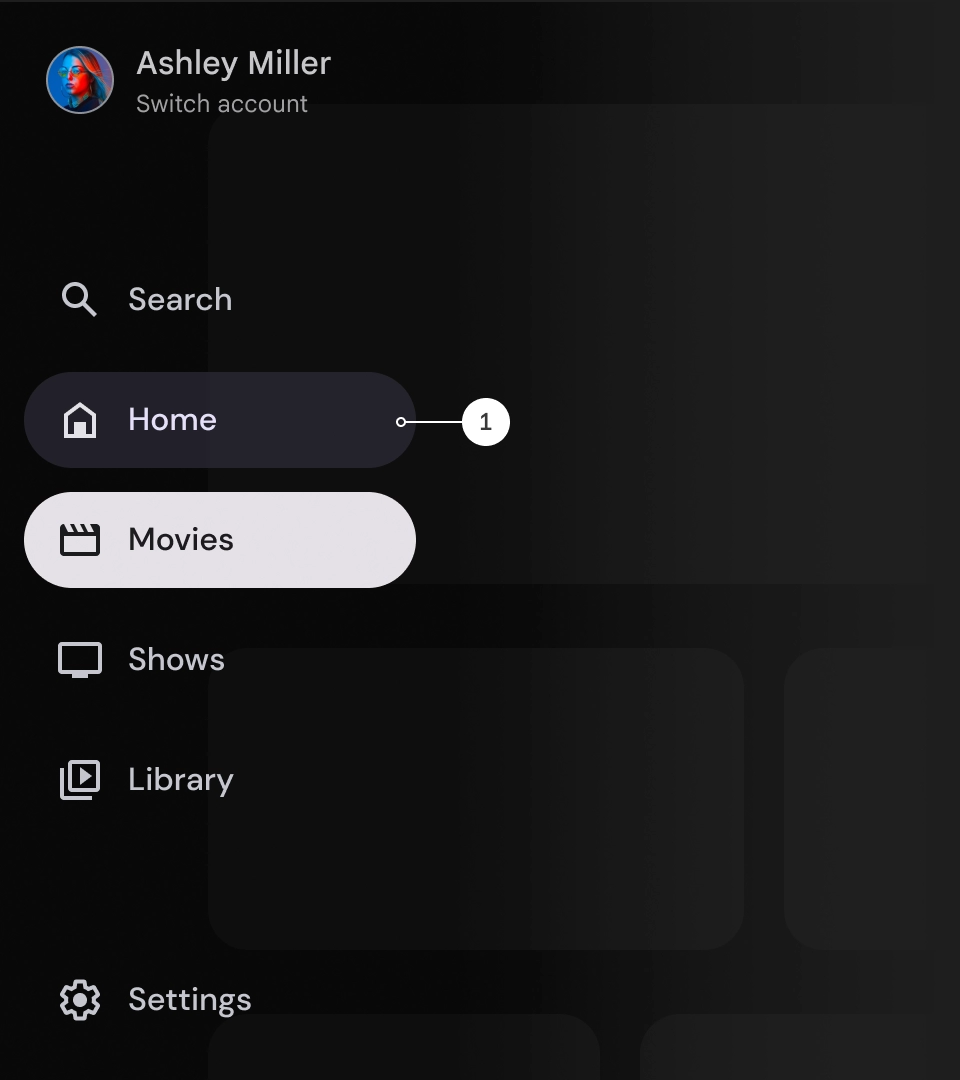
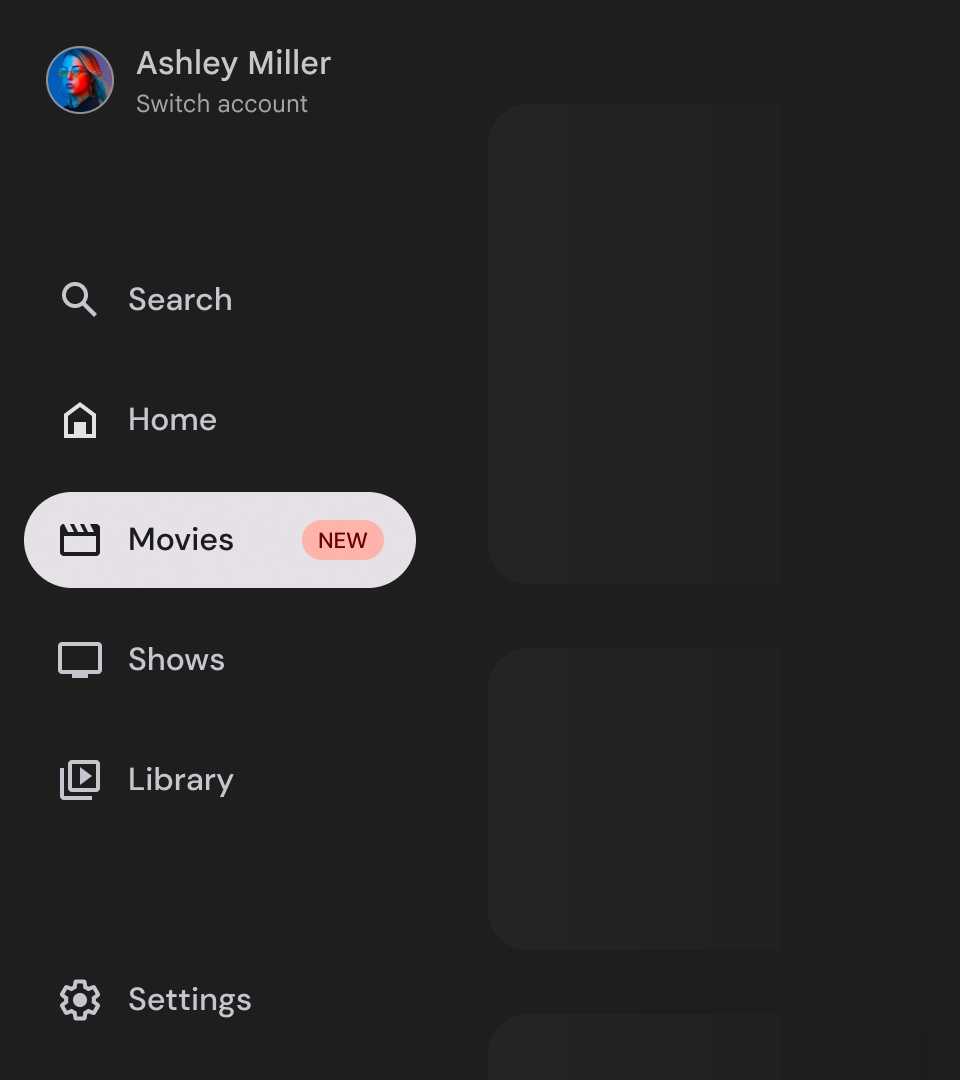
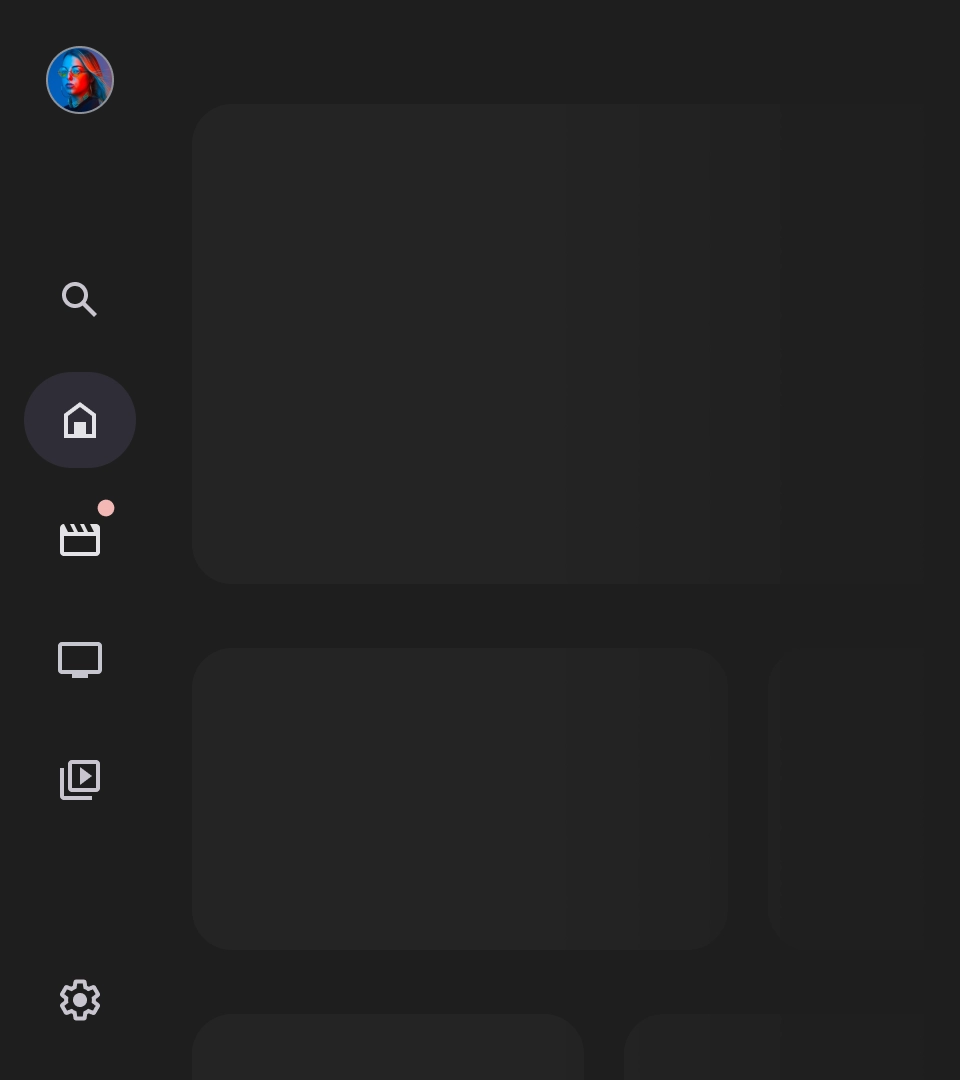
Rozetler
Rozetler, ek bilgi sağlamak için gezinme öğelerine eklenebilen görsel ipuçlarıdır. Örneğin, bir akış uygulamasında mevcut yeni filmlerin sayısını belirtmek için rozet kullanılabilir. Rozetler kullanıcı arayüzünü kalabalık ve dağınık gösterebileceğinden, rozetleri yalnızca gerektiğinde ve az miktarda kullanın. Rozetleri kullanırken net ve kolay anlaşılır olduklarından ve kullanıcının uygulamada gezinme özelliğini etkilemediklerinden emin olun.

Rozet genişletildi

Rozet daraltıldı
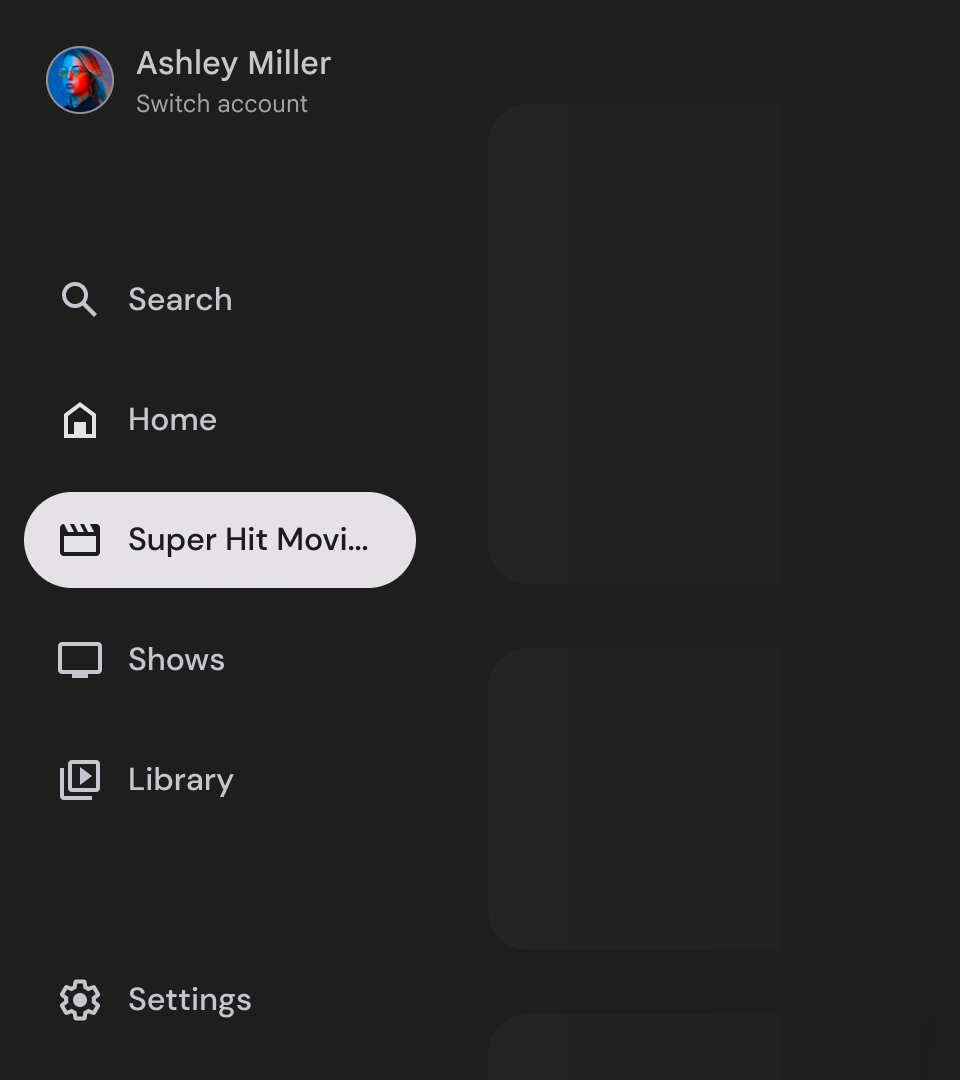
Etiketler
Gezinme çekmecesinde yer alan etiketler, daha kolay okunabilmesi için net ve kısa olmalıdır.

Dikkat

Yapılmaması gerekenler

Yapılmaması gerekenler

Yapılmaması gerekenler
Gezinme çekmeceleri, uygulamanızın hiyerarşisini temsil eden temel öğelerdir ve yalnızca beş ila altı birincil gezinme hedefini listelemek için kullanılmalıdır.

Yapılması gerekenler


